Cara Menggunakan Blok WooCommerce Kategori Unggulan
Diterbitkan: 2021-11-20Di banyak toko online, ada satu kategori produk yang terjual lebih baik dari yang lainnya. Jika ini berlaku untuk toko e-commerce Anda, blok WooCommerce Kategori Unggulan dapat membantu Anda memperkenalkan item teratas tersebut ke audiens yang lebih luas.
Pada artikel ini, kami akan menunjukkan cara menggunakan blok Kategori Unggulan di WooCommerce. Kami akan membahas cara mengonfigurasi blok ini dan mendiskusikan cara terbaik untuk menggunakannya. Terakhir, kami akan menjawab pertanyaan paling umum tentang cara menyertakan bagian Kategori Unggulan di etalase Anda.
Mari kita lakukan!
Cara Menambahkan Blok WooCommerce Kategori Unggulan ke Posting atau Halaman Anda
Blok Kategori Unggulan menampilkan Ajakan Bertindak (CTA) yang mendorong pengunjung untuk menelusuri kategori produk tertentu. Anda dapat menempatkan ini blokir di mana saja di situs web Anda. Namun, ini sangat cocok untuk halaman toko utama atau halaman rumah Anda.
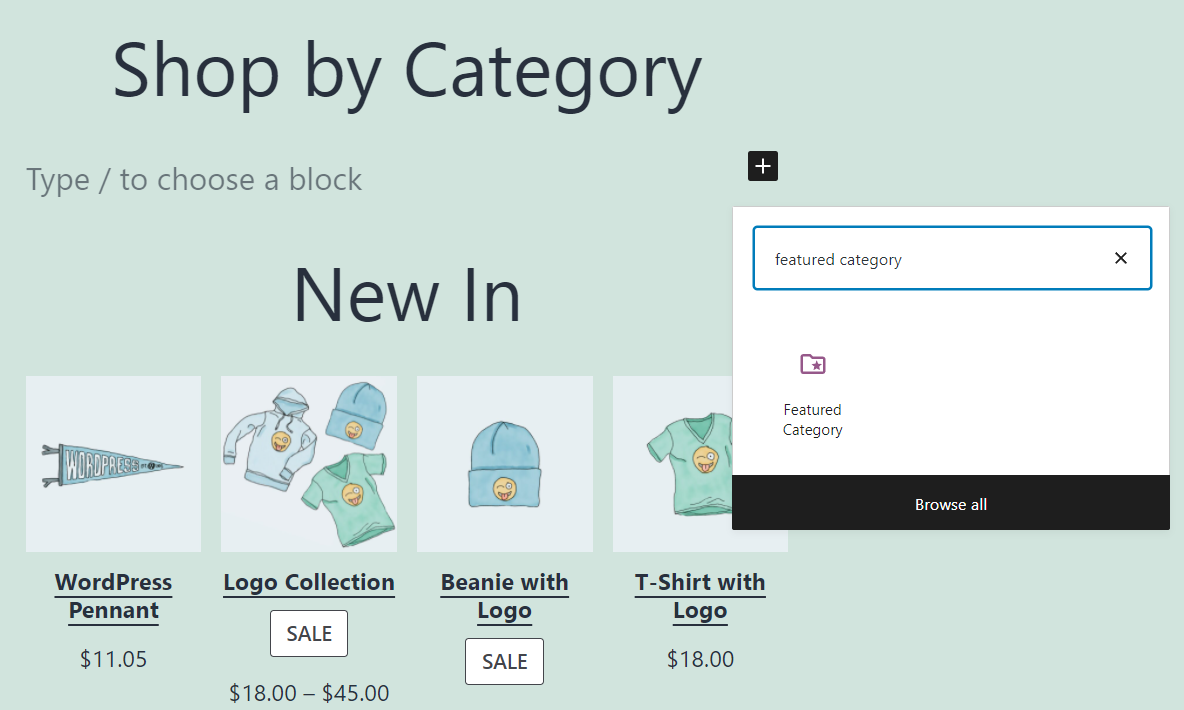
Untuk menambahkan elemen ini, buka Editor Blok untuk halaman atau posting di mana Anda ingin meletakkannya. Pilih opsi untuk menambahkan blok baru, dan gunakan bidang pencarian untuk mencari opsi Kategori Unggulan :

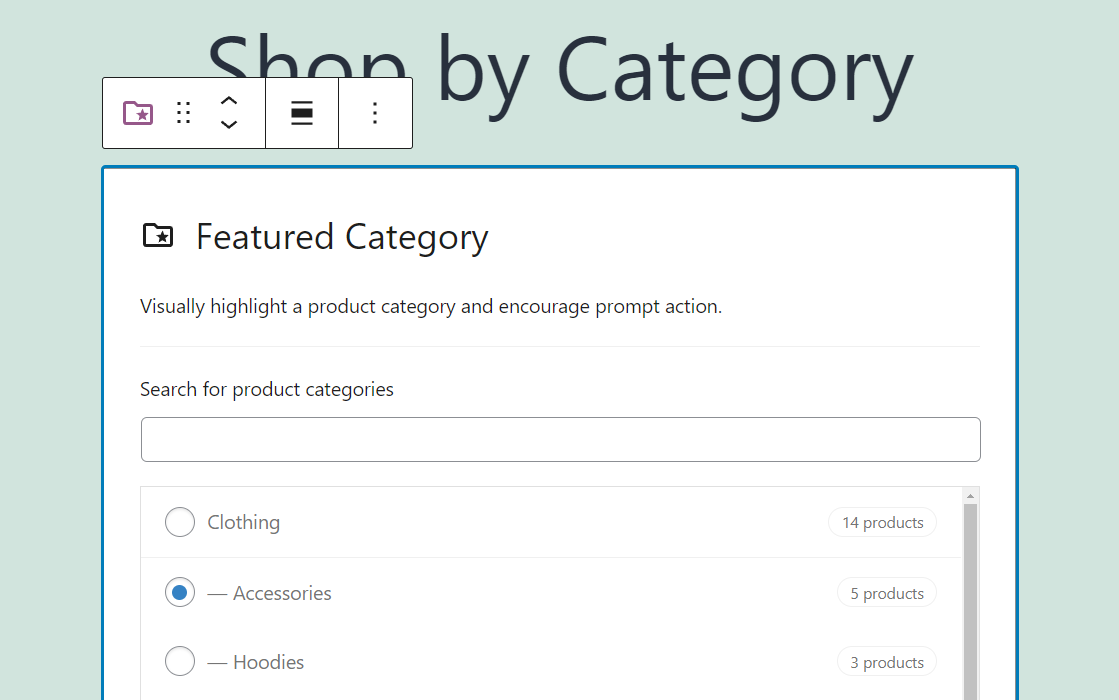
Setelah Anda menambahkan blok, WooCommerce akan meminta Anda untuk memilih kategori produk apa yang harus ditampilkan. Anda akan melihat bilah pencarian dan daftar termasuk semua kategori produk yang ada di toko Anda. Namun, perlu diingat bahwa ini blok hanya memungkinkan Anda untuk memilih satu kategori:

Jika Anda tidak dapat menemukan produk tertentu yang Anda inginkan, Anda mungkin perlu menambahkannya secara manual.
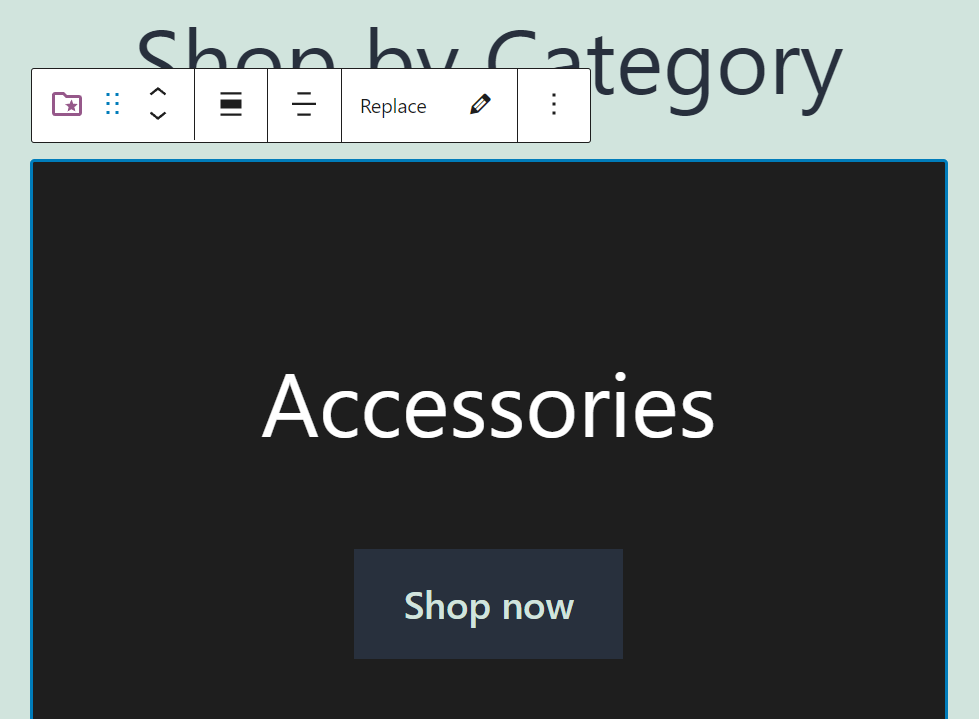
Setelah Anda memilih atau menambahkan kategori produk, daftar tersebut akan hilang. Sebagai gantinya, Anda akan melihat elemen dengan latar belakang warna solid, heading, dan CTA:

Blok Kategori Unggulan terlihat sangat sederhana berdasarkan desain. Namun, Anda dapat mengubah dan meningkatkan gaya blok dengan mengonfigurasi pengaturannya.
Kategori Unggulan Pengaturan dan Opsi Blok WooCommerce
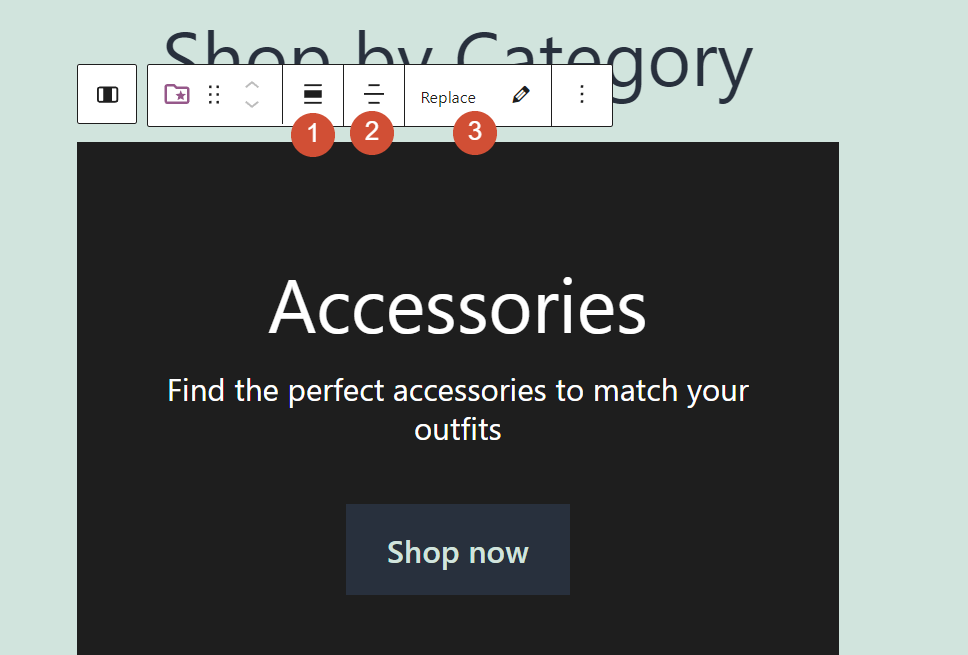
Blok Kategori Unggulan mencakup dua kumpulan pengaturan. Jika Anda mengarahkan mouse ke blok di dalam editor, menu pemformatan akan muncul di atasnya. Menu itu memungkinkan Anda untuk mengubah lebar blok (1), perataannya (2), dan kategori fiturnya menggunakan opsi Ganti (3):

Jika Anda senang dengan pemformatan blok, Anda dapat memilihnya dan mengeklik ikon roda gigi di sudut kanan atas layar Editor Blok. Itu akan membuka menu pengaturan untuk keseluruhan halaman dan blok yang Anda pilih.
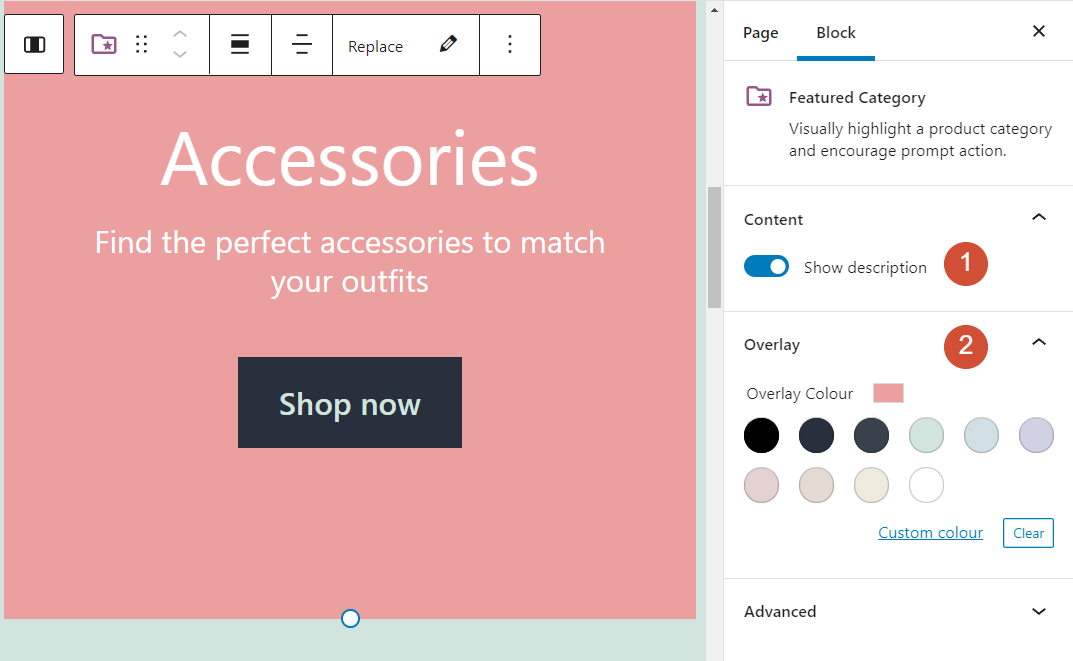
Pilih tab Blokir , dan Anda akan dapat mengaktifkan opsi untuk menampilkan deskripsi kategori unggulan dan mengubah warna latar belakang blok. Inilah tampilan bloknya setelah kita mengaktifkan pengaturan Tampilkan deskripsi pada (1) dan ubah warna latar belakangnya (2):

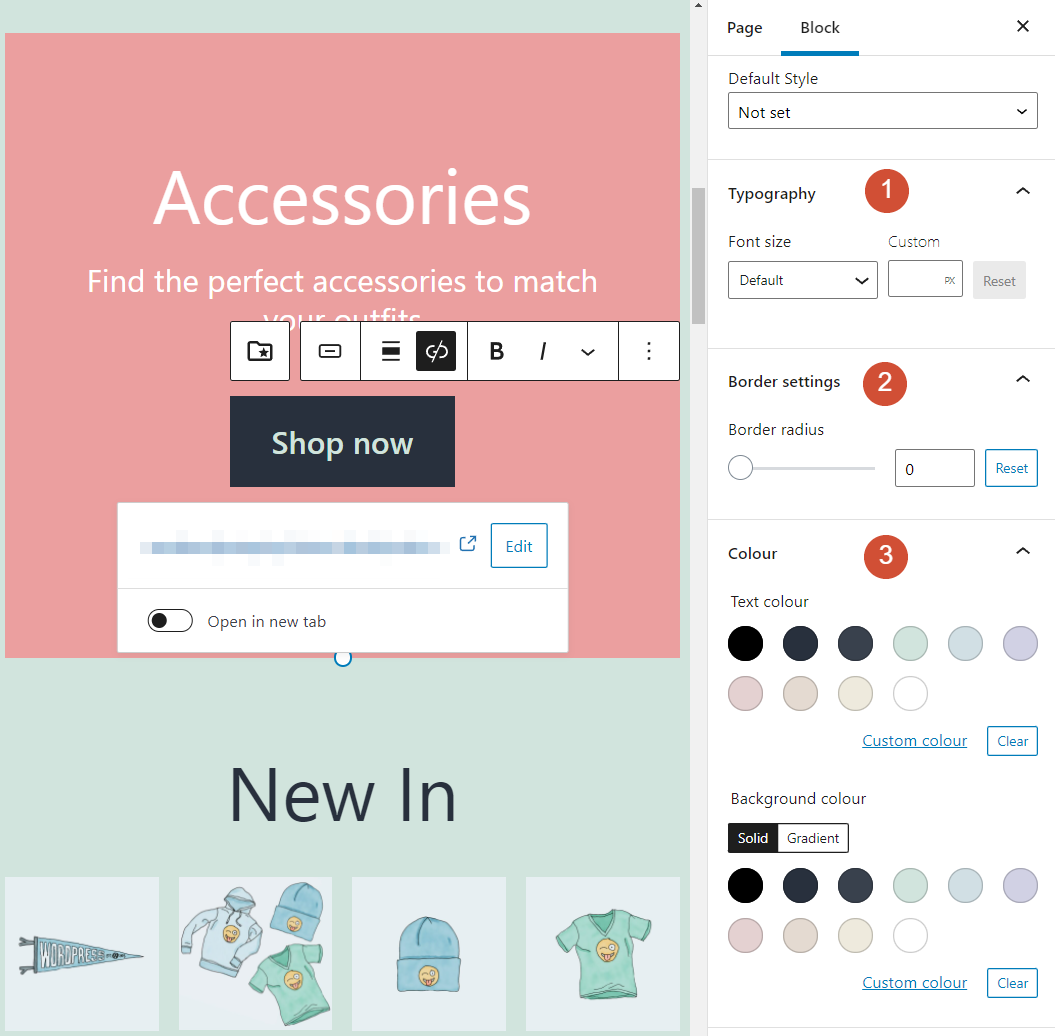
Perlu dicatat bahwa Anda tidak dapat mengubah warna teks. Namun, Anda dapat memodifikasi gaya CTA dengan mengkliknya. Melakukannya akan menampilkan tab pengaturan baru hanya untuk tombol:

Menu pengaturan ini akan memungkinkan Anda untuk mengubah ukuran font CTA (1), gaya batasnya (2), dan warna untuk teks dan latar belakangnya (3). Idealnya, desain keseluruhan CTA harus sesuai dengan blok lainnya (dan situs Anda secara keseluruhan).

Kiat dan Praktik Terbaik untuk Menggunakan Blok WooCommerce Kategori Unggulan
Blok WooCommerce Kategori Unggulan menampilkan desain yang sangat mudah. Itu berarti seharusnya tidak terlihat tidak pada tempatnya di situs web Anda. Namun, menempatkan blok di halaman rumah Anda atau di halaman toko utama adalah yang paling masuk akal. Itu karena itu adalah halaman di mana pengguna berharap untuk melihat saran produk dan kategori.
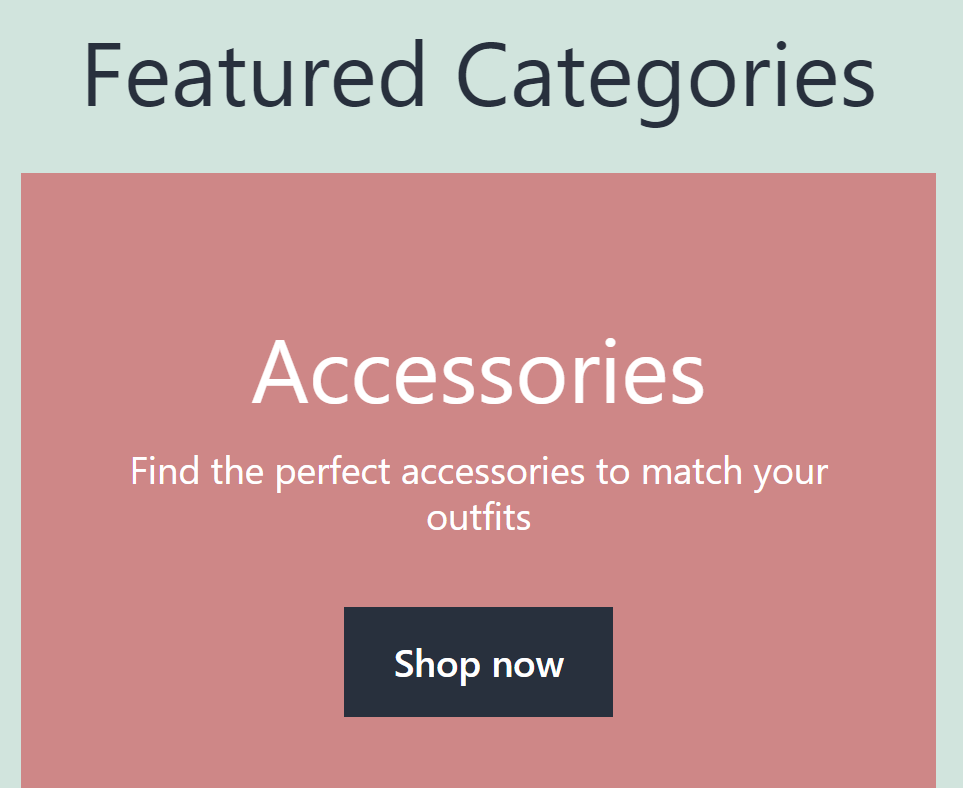
Pada catatan yang sama, blok Kategori Unggulan tidak dilengkapi dengan tajuk yang menunjukkan apa yang dilihat pengunjung. Jika Anda ingin calon pelanggan memperhatikan, sebaiknya tambahkan judul (seperti “Kategori Unggulan”) tepat di atas blok:

Blok Kategori Unggulan harus memiliki latar belakang yang cocok atau kontras dengan halaman lainnya. Pendekatan mana yang Anda gunakan akan bergantung pada kepekaan desain Anda, tetapi penting bahwa CTA menonjol dari blok lainnya. Jika tidak, pengguna mungkin tidak tahu bahwa mereka sedang melihat tombol yang dapat mereka pilih.
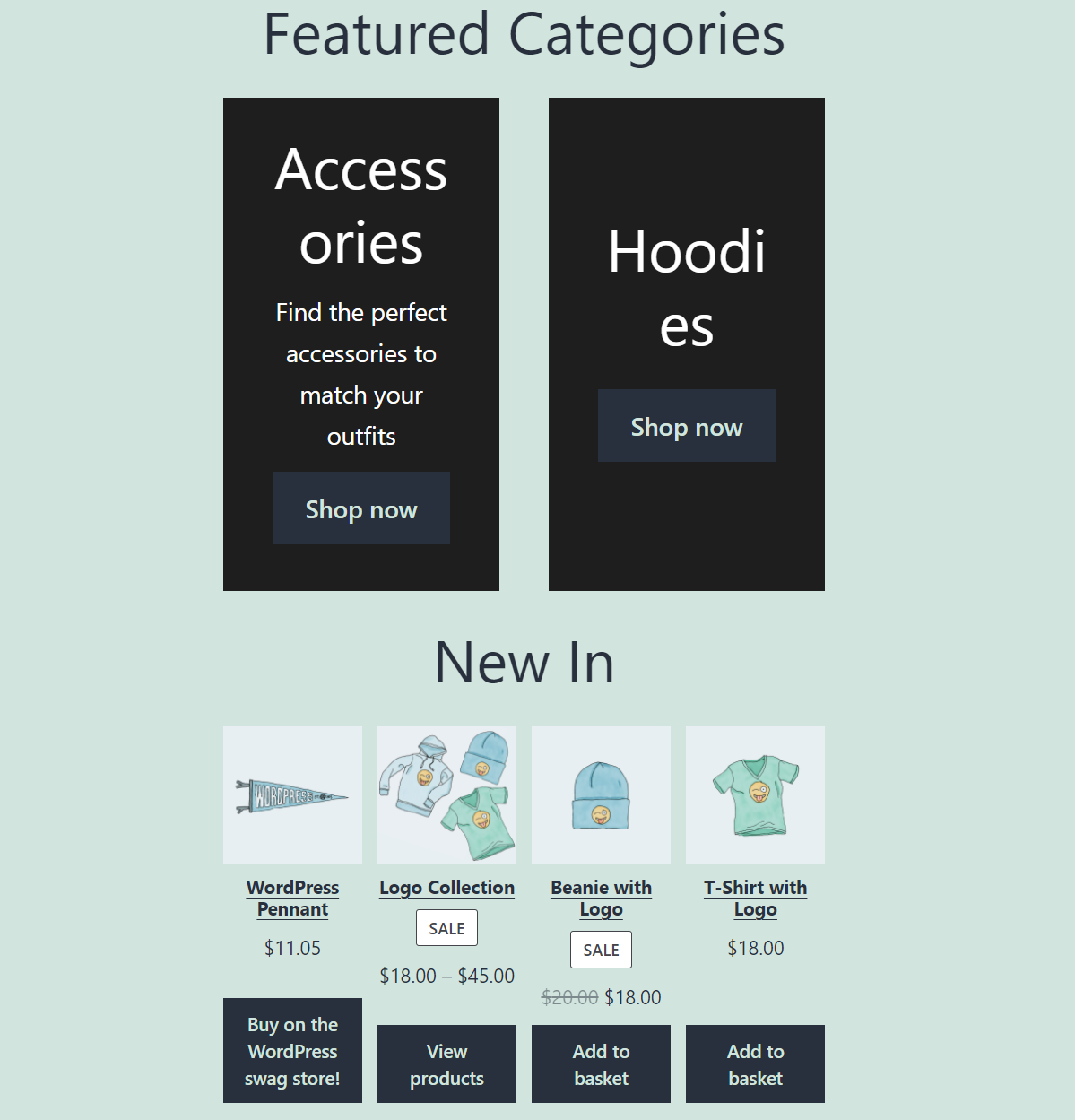
Satu kelemahan menggunakan blok Kategori Unggulan adalah sulit untuk menyesuaikannya dengan desain baris dan kolom. Karena blok tidak memungkinkan Anda untuk mengubah gaya teksnya, biasanya elemen kehabisan ruang secara horizontal jika ia berbagi baris dengan sesuatu yang lain:

Jika Anda merasa nyaman menggunakan CSS, Anda dapat mengotak-atik gaya teks blok. Jika tidak, kami sarankan untuk tetap menggunakan desain satu kolom saat menggunakan blok Kategori Unggulan .
Pertanyaan yang Sering Diajukan Tentang Kategori Unggulan Blok WooCommerce
Jika Anda masih memiliki pertanyaan tentang blok Kategori Unggulan di WooCommerce, bagian ini akan menjawabnya. Mari kita mulai dengan berbicara tentang kategori WooCommerce secara umum.
Bagaimana Saya Menambahkan Kategori Produk WooCommerce Baru?
Jika Anda tidak melihat kategori produk WooCommerce yang ingin Anda tampilkan, Anda selalu dapat membuat yang baru. Untuk melakukannya, buka tab Produk > Kategori di dasbor situs Anda, dan gunakan menu di sebelah kiri untuk menambahkan kategori sebanyak yang Anda butuhkan.
Bisakah Saya Mengubah Gaya Teks Dalam Blok Kategori Unggulan?
Blok Kategori Unggulan tidak memungkinkan Anda mengubah ukuran atau gaya teks internalnya. Namun, Anda dapat memodifikasi desain dan gaya teks untuk CTA yang disertakan dalam blok.
Bisakah Saya Menampilkan Lebih dari Satu Kategori Unggulan di WooCommerce?
Blok Kategori Unggulan hanya memungkinkan Anda untuk menampilkan satu kategori produk WooCommerce. Jika Anda ingin mengarahkan perhatian ke kategori lebih lanjut, Anda dapat menambahkan beberapa contoh pemblokiran pada pos atau halaman mana pun.
Kesimpulan
Jika Anda memiliki kategori produk tertentu yang menjual lebih baik daripada apa pun di toko Anda, dan Anda ingin lebih memperhatikannya, blok WooCommerce memungkinkan Anda melakukannya. Khususnya, blok WooCommerce Kategori Unggulan memungkinkan Anda untuk memamerkan kategori produk tertentu menggunakan judul, deskripsi, dan CTA yang menarik.
Anda dapat menyesuaikan warna latar belakang untuk blok Kategori Unggulan , serta gaya tombol CTA-nya. Hasilnya adalah elemen yang menarik perhatian pengunjung dan mendorong mereka untuk menelusuri kategori tersebut, semoga menghasilkan penjualan tambahan.
Apakah Anda memiliki pertanyaan tentang cara menggunakan blok WooCommerce Kategori Unggulan? Mari kita bicara tentang mereka di bagian komentar di bawah!
Gambar mini artikel oleh BlueRingMedia / Shutterstock.com
