So verwenden Sie den Featured Product WooCommerce-Block
Veröffentlicht: 2021-11-21Das Anbieten eines bestimmten Produkts in Ihrem Online-Shop kann eine effektive Möglichkeit sein, Ihren Umsatz zu steigern. Beispielsweise möchten Sie möglicherweise Ihren neuesten Artikel auf Ihrer Homepage präsentieren oder ihn in einem Blogbeitrag bewerben. Glücklicherweise können Sie mit dem Featured Product WooCommerce-Block jedes Produkt auf Ihrer WordPress-Seite ganz einfach hervorheben.
In diesem Artikel sehen wir uns den Featured Product -Block genauer an und zeigen Ihnen, wie Sie ihn zu Ihrer Website hinzufügen können. Wir werden auch einige Best Practices für die effektive Nutzung dieser Funktion besprechen.
Lass uns anfangen!
So fügen Sie den WooCommerce-Block „Empfohlenes Produkt“ zu Ihrem Beitrag oder Ihrer Seite hinzu
Mit dem Featured Product -Block können Sie einen bestimmten Artikel auf einem Beitrag oder einer Seite präsentieren. Dies kann Kunden dazu ermutigen, dieses Produkt in ihren Einkaufswagen zu legen, was zu höheren Gewinnen für Ihren WooCommerce-Shop führen kann.
Um diesen Block zu verwenden, öffnen Sie die Seite oder den Beitrag, auf der Sie Ihren speziellen Artikel anzeigen möchten. Klicken Sie dann auf das Pluszeichen (+), um einen neuen Block hinzuzufügen, und verwenden Sie die Suchleiste, um nach der Option „Empfohlenes Produkt“ zu suchen:

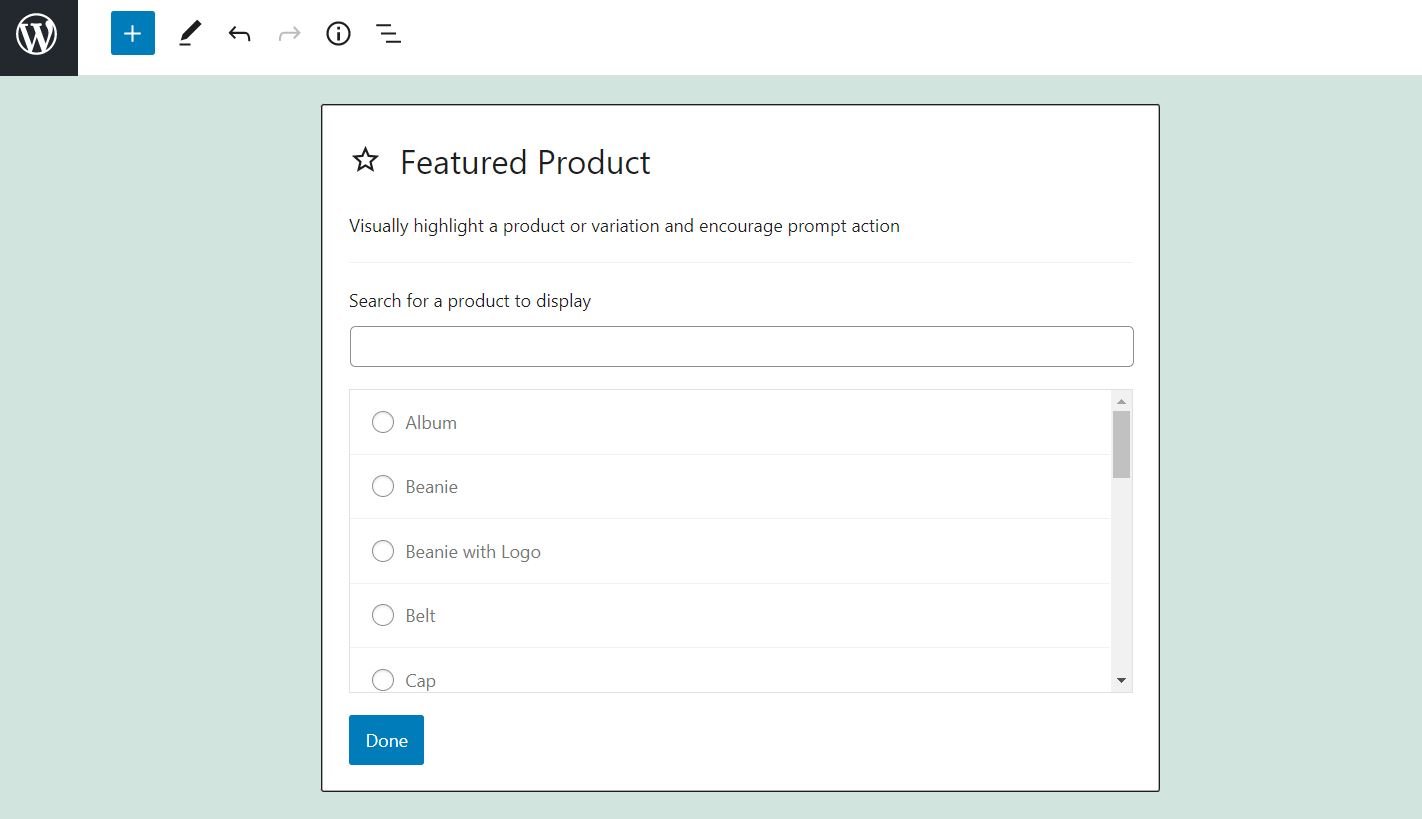
Sobald Sie den Block eingefügt haben, werden Sie aufgefordert, das Produkt auszuwählen, das Sie anzeigen möchten. Sie können ein Element aus der verfügbaren Liste auswählen oder mithilfe der Suchleiste danach suchen:

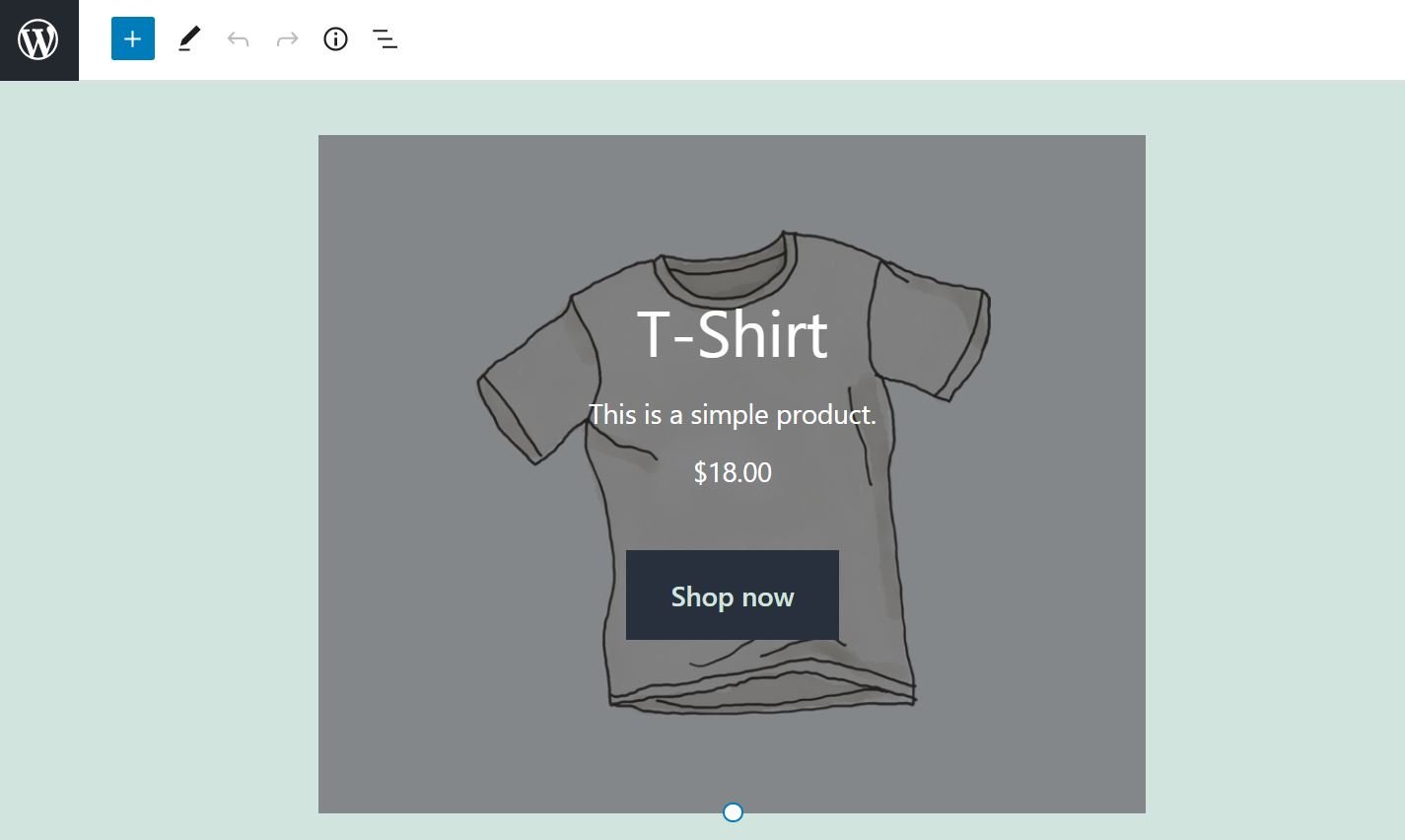
Wählen Sie Ihr Produkt aus, sobald Sie es gefunden haben, und klicken Sie auf Fertig. Der Block zeigt dann Ihren ausgewählten Artikel an:

Beachten Sie, dass diese Funktion nur verfügbar ist, wenn Sie WooCommerce verwenden. Wenn das Plugin auf Ihrer Seite aktiviert ist, erhalten Sie im Blockeditor auch Zugriff auf alle anderen WooCommerce-Blöcke.
Ausgewählte Produkt-WooCommerce-Blockeinstellungen und -optionen
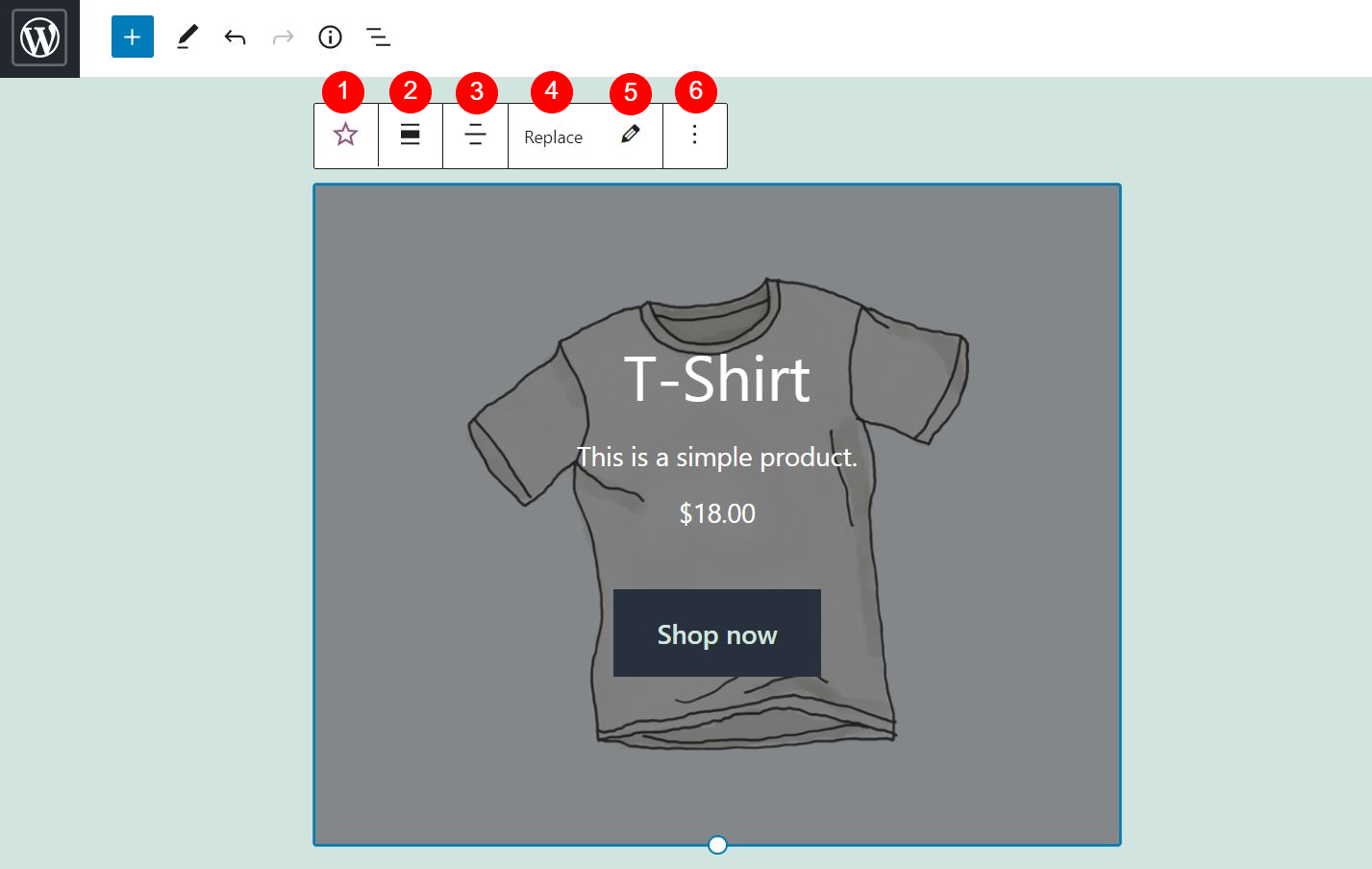
Wenn Sie möchten, kann der Block „ Empfohlene Produkte “ angepasst werden, damit er besser zur Funktionalität und zum Stil Ihrer Website passt. Wenn Sie auf den Block klicken, erhalten Sie eine Symbolleiste mit sechs Haupteinstellungen:

Hier ist ein kurzer Überblick über jede Option:
- Blocktyp oder -stil ändern: Sie können dieses Element in einen Gruppen- oder Spaltenblock umwandeln.
- Ausrichtung ändern: Sie können ein Layout mit voller oder breiter Breite auswählen.
- Textausrichtung ändern: Sie können den Text innerhalb des Blocks links, rechts oder zentriert ausrichten.
- Ersetzen: Sie können das Bild innerhalb des Blocks ändern.
- Bearbeiten: Sie können diese Option verwenden, um das vorgestellte Produkt durch einen anderen Artikel zu ersetzen.
- Optionen: Sie können den Block kopieren, gruppieren, zu Ihren wiederverwendbaren Blöcken hinzufügen oder entfernen.
CTA-Button-Einstellungen
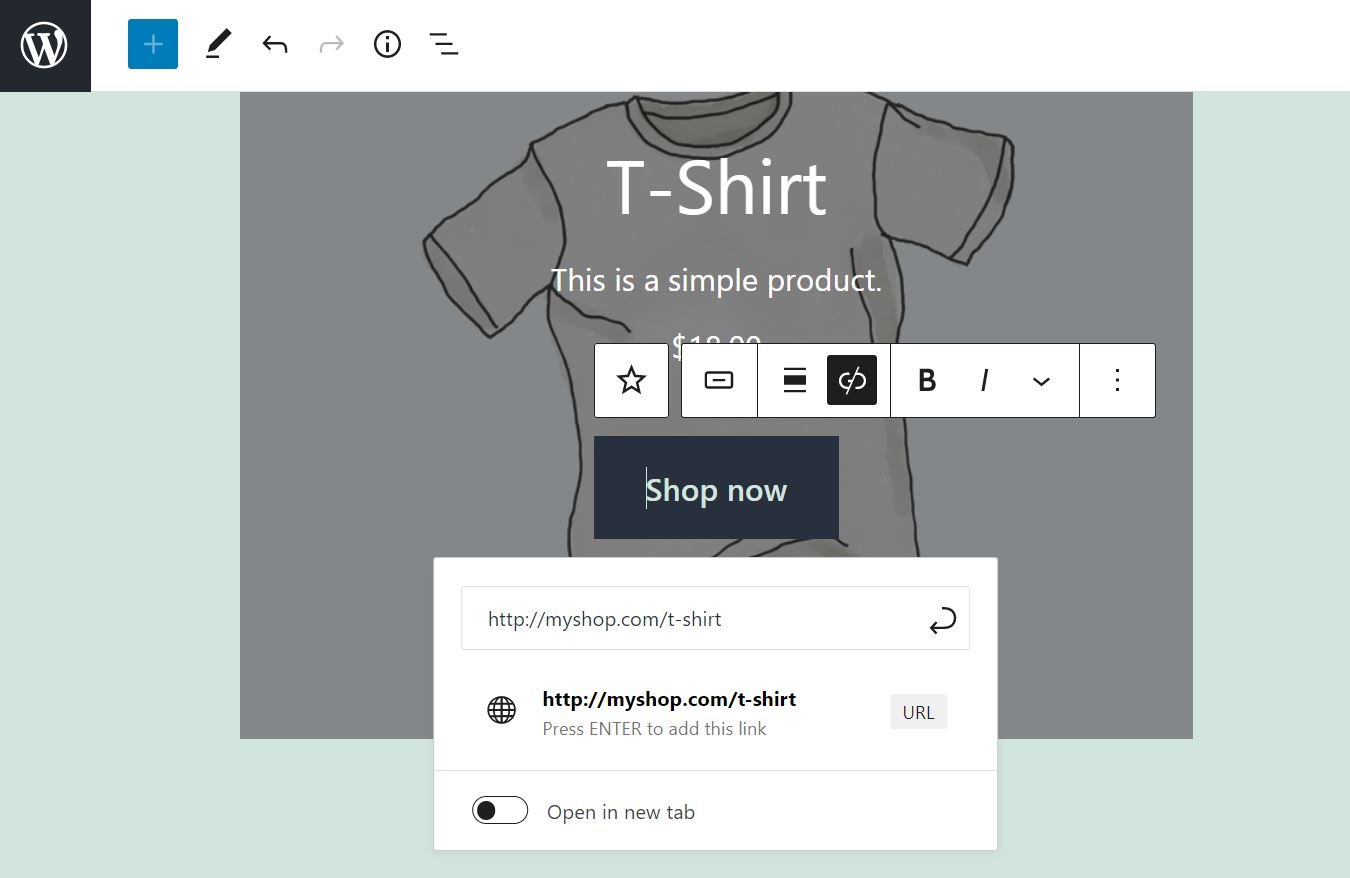
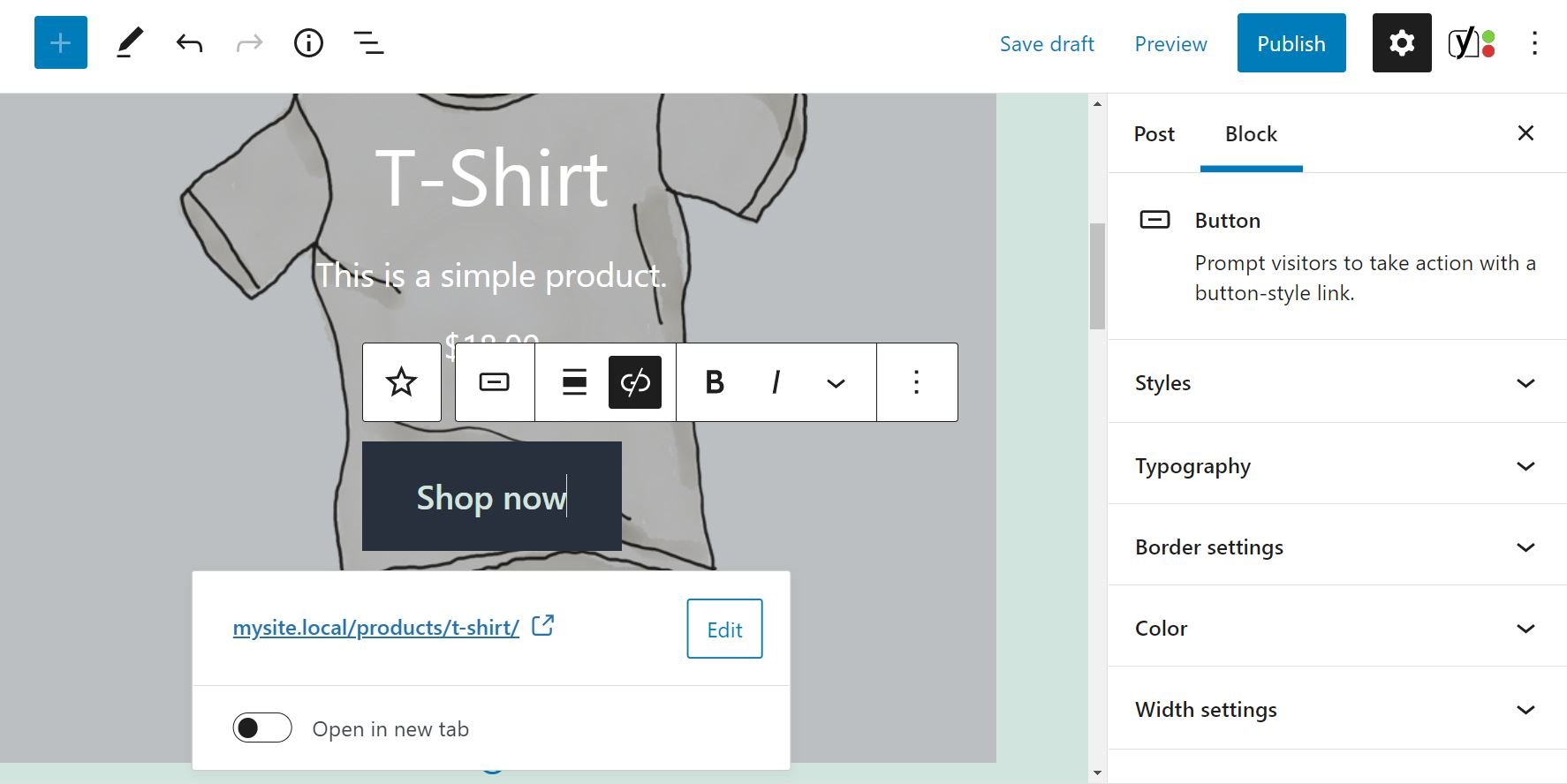
Darüber hinaus können Sie den Call To Action (CTA)-Button innerhalb des Blocks ändern. Alles, was Sie tun müssen, ist darauf zu klicken, und eine spezielle Symbolleiste wird angezeigt:

Sie bearbeiten beispielsweise den Text auf der Schaltfläche, ändern seine Ausrichtung und formatieren seinen Stil. Sie können auch den Link zur Produktseite bearbeiten und festlegen, dass er in einem neuen Tab geöffnet wird.
Im rechten Bereich finden Sie auch weitere Einstellungen für die CTA-Schaltfläche:

Hier können Sie Schriftart und Stil des Textes ändern. Sie können auch eine andere Farbe für den Text sowie die Schaltfläche auswählen.
Blockeinstellungen
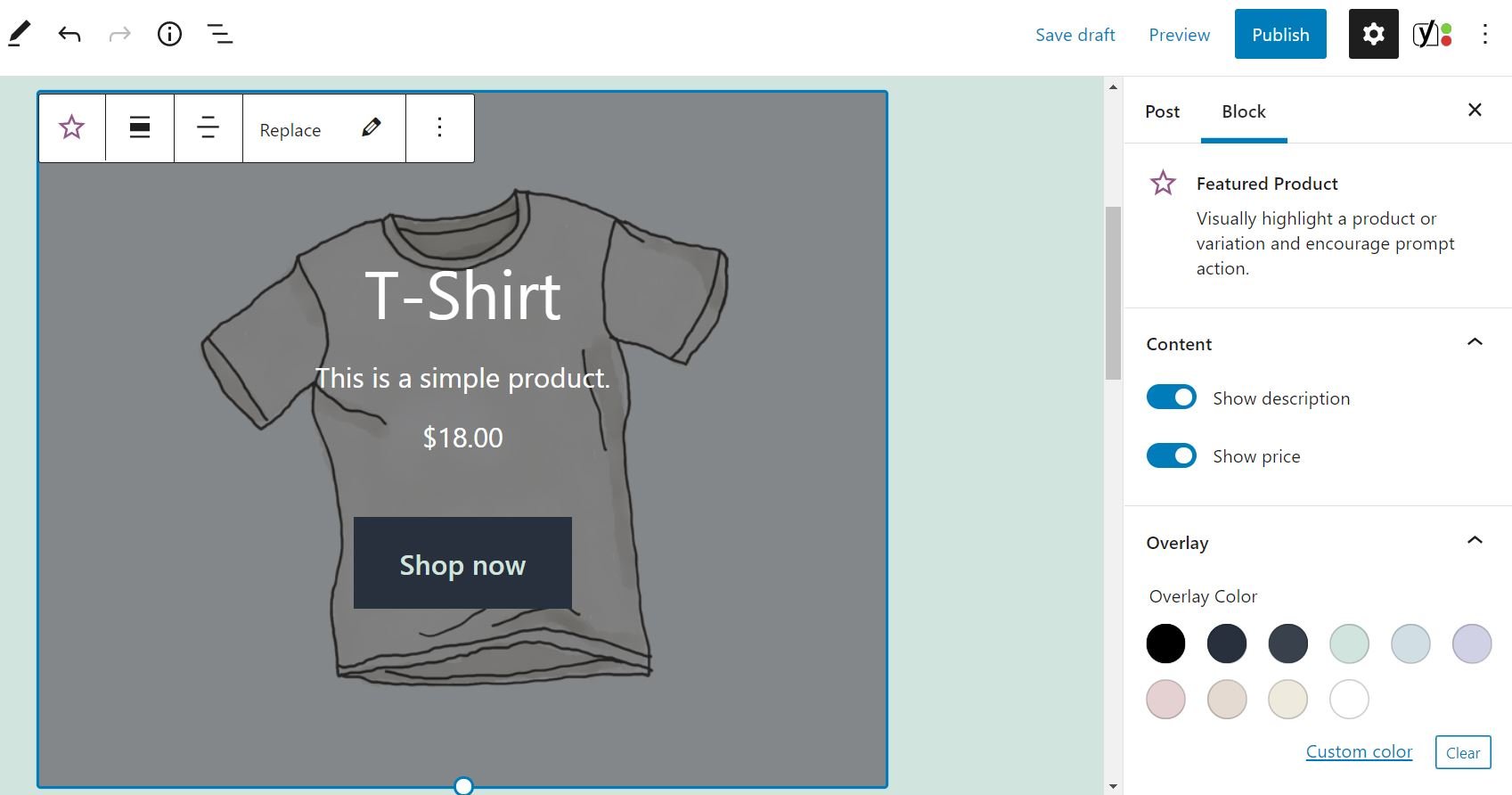
Kommen wir nun zurück zum Block. Wenn Sie es auswählen, sehen Sie auch einige zusätzliche Einstellungen im rechten Bereich:

Standardmäßig zeigt der Block Vorgestellte Produkte die Beschreibung und den Preis Ihres Produkts an. Sie haben jedoch die Möglichkeit, diese Informationen auszublenden. Sie müssen lediglich den entsprechenden Schalter umlegen.

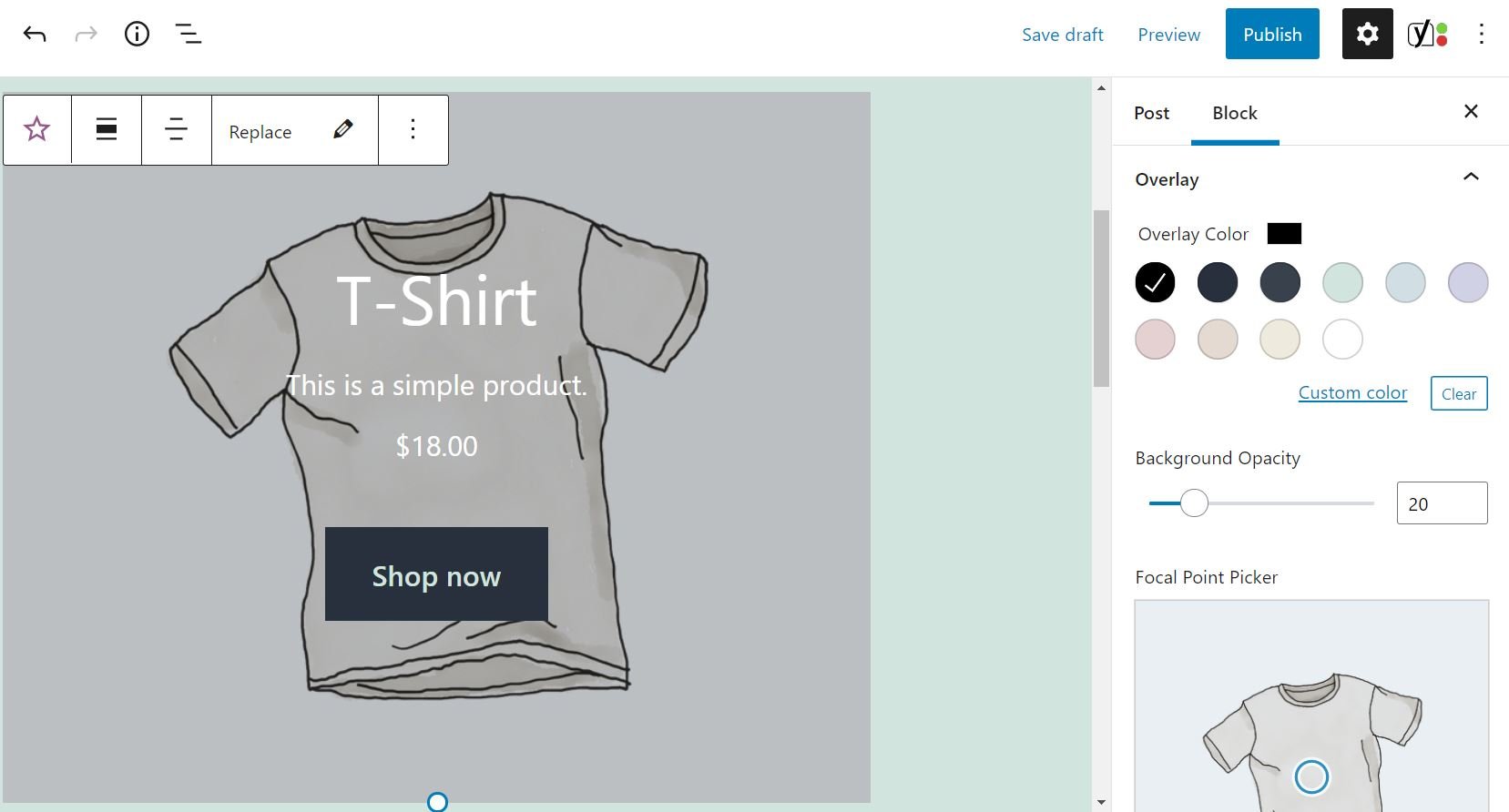
Sie können auch die Überlagerungsfarbe des Blocks ändern und seine Deckkraft anpassen:

In der Zwischenzeit können Sie mit der Fokuspunktauswahl das Objekt innerhalb des Blocks verschieben. In unserem Beispiel ist dies das T-Shirt:

Beispielsweise möchten Sie möglicherweise das Hauptbild nach oben im Block verschieben, damit der Text besser sichtbar ist. Sie können dies tun, indem Sie den kleinen Kreis über das Feld „Brennpunktauswahl“ ziehen oder Werte in den Feldern „ Links“ und „Rechts “ definieren.
Schließlich gibt es eine Option für erweiterte Einstellungen. Dadurch können Sie dem Block neue CSS-Klassen hinzufügen. Wir empfehlen jedoch, diese Funktion nur zu verwenden, wenn Sie Erfahrung mit Stylesheets haben.
Tipps und Best Practices für die effektive Nutzung des empfohlenen Produkt-WooCommerce-Blocks
Wie wir gesehen haben, ermöglicht Ihnen der Featured Product WooCommerce-Block, ein Produkt auf einer Seite oder einem Beitrag hervorzuheben. Sie können beispielsweise Ihren neuesten Artikel präsentieren oder versuchen, das Interesse an einem älteren Produkt wiederzubeleben. Was auch immer der Fall sein mag, es gibt einige Dinge zu beachten, wenn Sie diese Funktion verwenden.
Da das Ziel des Featured Product -Blocks darin besteht, Kunden zum Kauf Ihres Artikels anzuregen, sollten Sie dieses Element optisch ansprechend und informativ gestalten. Aus diesem Grund empfehlen wir Ihnen, eine hellere Overlay-Farbe zu wählen, um sicherzustellen, dass Ihr Produktbild klar ist.
Stellen Sie außerdem sicher, dass Name, Beschreibung und Preis gut lesbar sind. Leider erlaubt Ihnen der Block nicht, die Schriftart und Farbe dieser Elemente zu ändern. Daher müssen Sie die Overlay-Farbe und -Deckkraft so anpassen, dass sowohl das Bild als auch der Text sichtbar genug sind, um die Aufmerksamkeit der Besucher zu erregen:

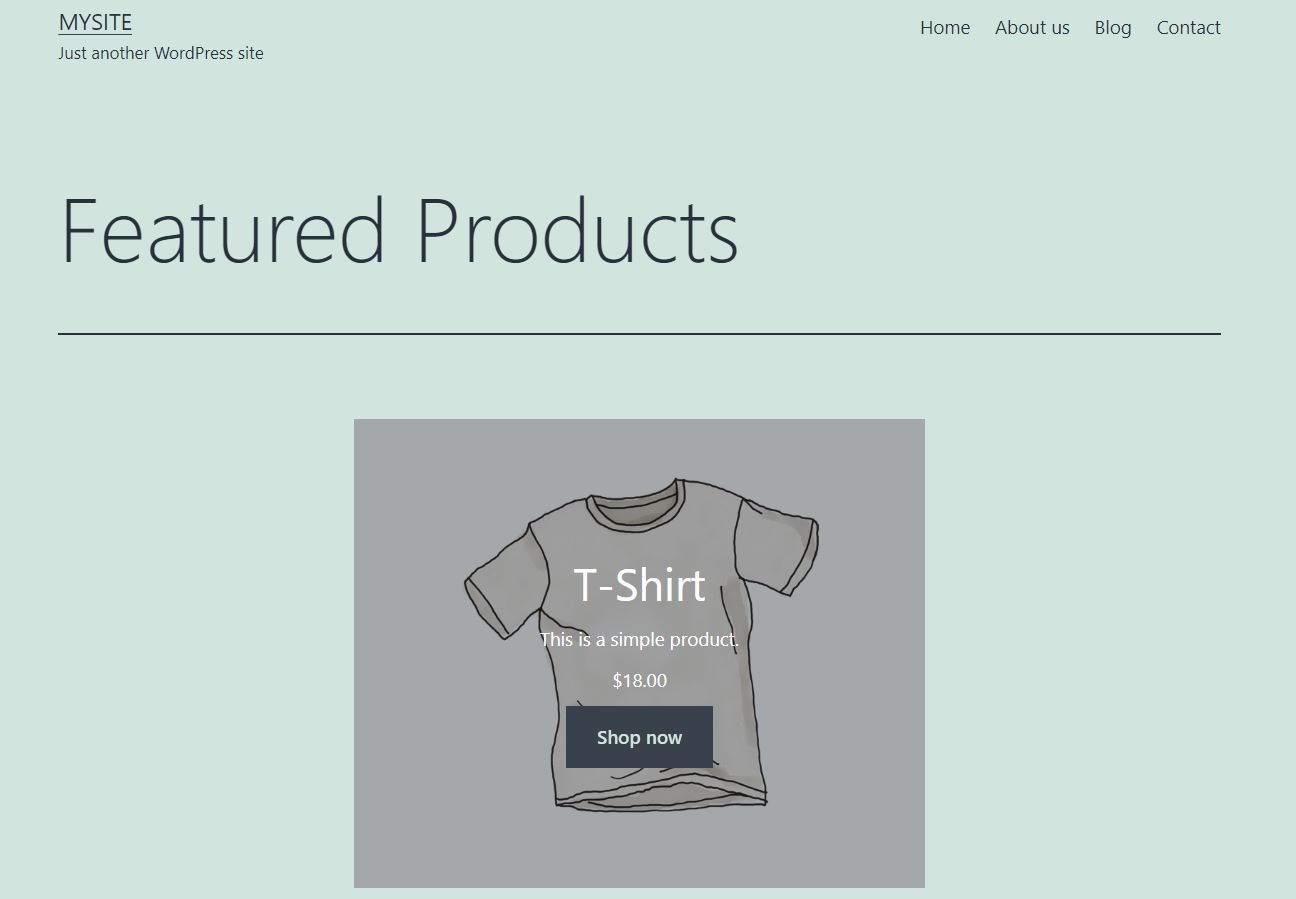
Schließlich sollten Sie sicherstellen, dass der CTA-Button auf die relevante Produktseite verlinkt. Auf diese Weise können Besucher, die an dem Artikel interessiert sind, seine Seite besuchen, um mehr darüber zu erfahren. Wir empfehlen, den Block am Frontend zu überprüfen, um sicherzustellen, dass er einwandfrei funktioniert, bevor Sie auf „Veröffentlichen“ klicken .
Häufig gestellte Fragen zum Featured Product WooCommerce Block
Wie Sie sehen können, ist der Featured Product WooCommerce-Block sehr einfach zu verwenden. Möglicherweise haben Sie jedoch noch einige Fragen dazu, was diese Funktion kann und was nicht. Lassen Sie uns einige wichtige Überlegungen anstellen.
Kann ich die Produktdetails aus dem Block aktualisieren?
Sie können ein anderes Bild für Ihr Produkt hochladen, aber Sie können keine anderen Produktdetails innerhalb dieses Blocks ändern. Wenn Sie die Informationen für Ihr vorgestelltes Produkt aktualisieren möchten, z. B. seinen Namen oder Preis, müssen Sie diese Änderungen auf der Seite " Produkte " vornehmen.
Kann ich mehr als ein vorgestelltes Produkt anzeigen?
Mit diesem Block können Sie jeweils nur ein Produkt anzeigen. Sie können jedoch mehrere empfohlene Produktblöcke hinzufügen und für jeden einen anderen Artikel auswählen.
Kann ich weitere Informationen zum Produkt hinzufügen?
Standardmäßig zeigt das empfohlene Produkt die grundlegendsten Details zum Artikel an, hauptsächlich den Namen, die Beschreibung und den Preis. Sie haben die Möglichkeit, einige dieser Informationen auszublenden, aber Sie können dem Block keine weiteren Elemente hinzufügen. Wenn Sie weitere Details hinzufügen möchten, müssen Sie einen Absatzblock (oder einen anderen Inhaltsblock) hinzufügen.
Fazit
Mit dem WooCommerce-Block „ Empfohlenes Produkt “ können Sie ein bestimmtes Element auf einer Seite oder in einem Blogbeitrag hervorheben. Dies kann eine wirkungsvolle Methode sein, um für einen neuen Artikel zu werben und mehr Umsatz zu erzielen.
Wie wir gesehen haben, enthält dieser Block einen CTA-Button, der die Benutzer dazu anregt, Ihr vorgestelltes Produkt zu kaufen. Außerdem können Sie ein einzigartiges Bild für das Element verwenden und die Überlagerungsfarbe und das Schaltflächendesign anpassen, um den Block optisch ansprechender zu gestalten.
Haben Sie Fragen zur Verwendung des Featured Product -Blocks in WooCommerce? Lassen Sie es uns im Kommentarbereich unten wissen!
Vorgestelltes Bild über FOTOSPLASH/shutterstock.com
