كيفية استخدام قالب WooCommerce للمنتج المميز
نشرت: 2021-11-21يمكن أن يكون عرض منتج معين في متجرك عبر الإنترنت طريقة فعالة لزيادة مبيعاتك. على سبيل المثال ، قد ترغب في عرض أحدث عنصر لديك على صفحتك الرئيسية ، أو الترويج له في منشور مدونة. لحسن الحظ ، تتيح لك كتلة WooCommerce للمنتج المميز تمييز أي منتج بسهولة على موقع WordPress الخاص بك.
في هذه المقالة ، سنلقي نظرة فاحصة على مجموعة المنتجات المميزة ونوضح لك كيفية إضافتها إلى موقعك. سنناقش أيضًا بعض أفضل الممارسات لاستخدام هذه الميزة بشكل فعال.
هيا بنا نبدأ!
كيفية إضافة كتلة WooCommerce للمنتج المميز إلى منشورك أو صفحتك
يمكّنك جزء المنتج المميز من عرض عنصر معين في منشور أو صفحة. يمكن أن يشجع ذلك العملاء على إضافة هذا المنتج إلى عربات التسوق الخاصة بهم ، مما قد ينتج عنه أرباح أعلى لمتجر WooCommerce الخاص بك.
لاستخدام هذه الكتلة ، افتح الصفحة أو النشر حيث تريد عرض العنصر الخاص بك. ثم ، انقر فوق علامة الجمع (+) لإضافة كتلة جديدة ، واستخدم شريط البحث للبحث عن خيار "منتج مميز":

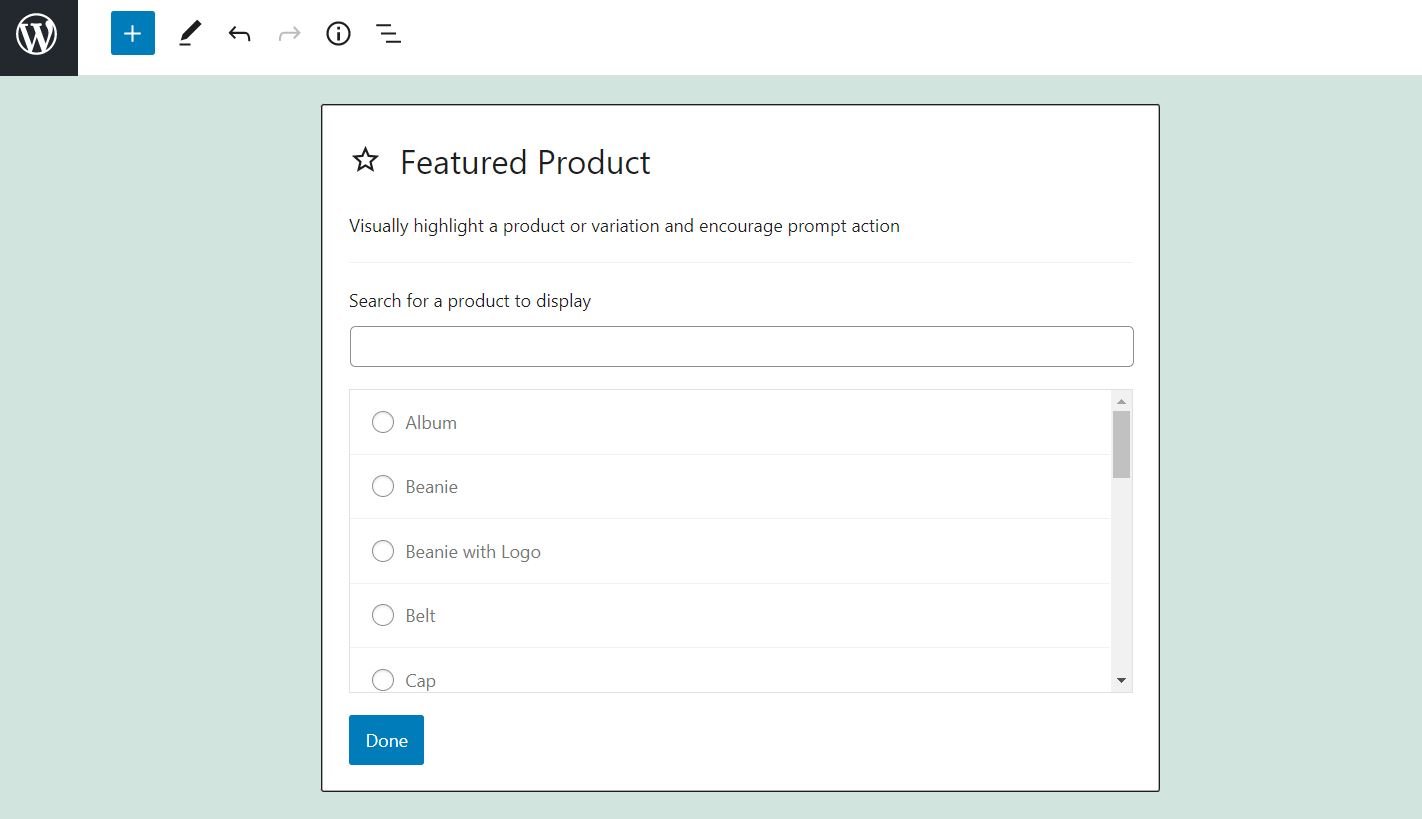
بمجرد إدخال الكتلة ، سيُطلب منك تحديد المنتج الذي تريد عرضه. يمكنك اختيار عنصر من القائمة المتاحة ، أو البحث عنه باستخدام شريط البحث:

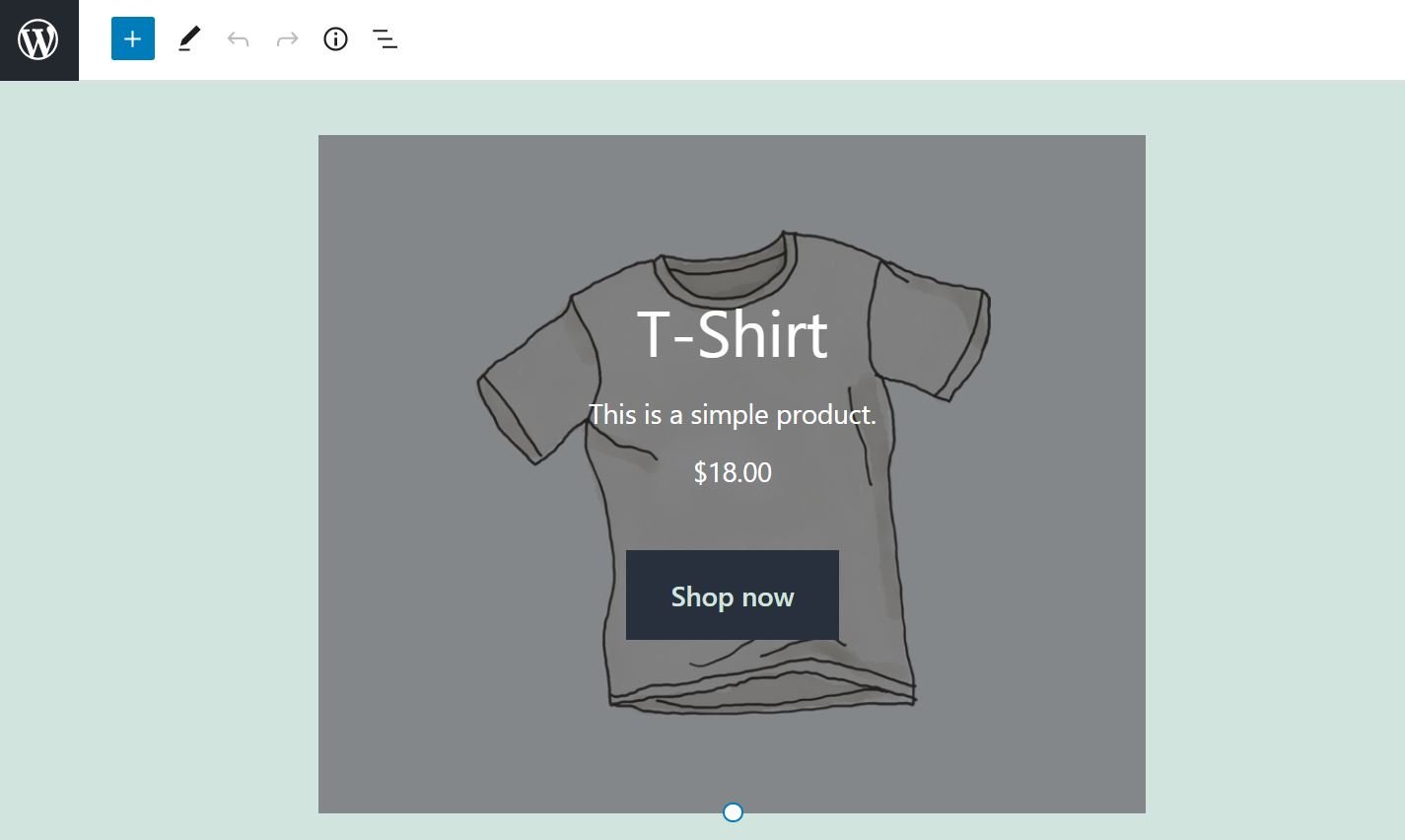
حدد منتجك بمجرد العثور عليه ، وانقر فوق تم. ستعرض الكتلة بعد ذلك العنصر الذي حددته:

لاحظ أن هذه الميزة متاحة فقط إذا كنت تستخدم WooCommerce. إذا تم تنشيط المكون الإضافي على موقعك ، فستتمكن أيضًا من الوصول إلى جميع كتل WooCommerce الأخرى في Block Editor.
إعدادات وخيارات حظر WooCommerce للمنتج المميز
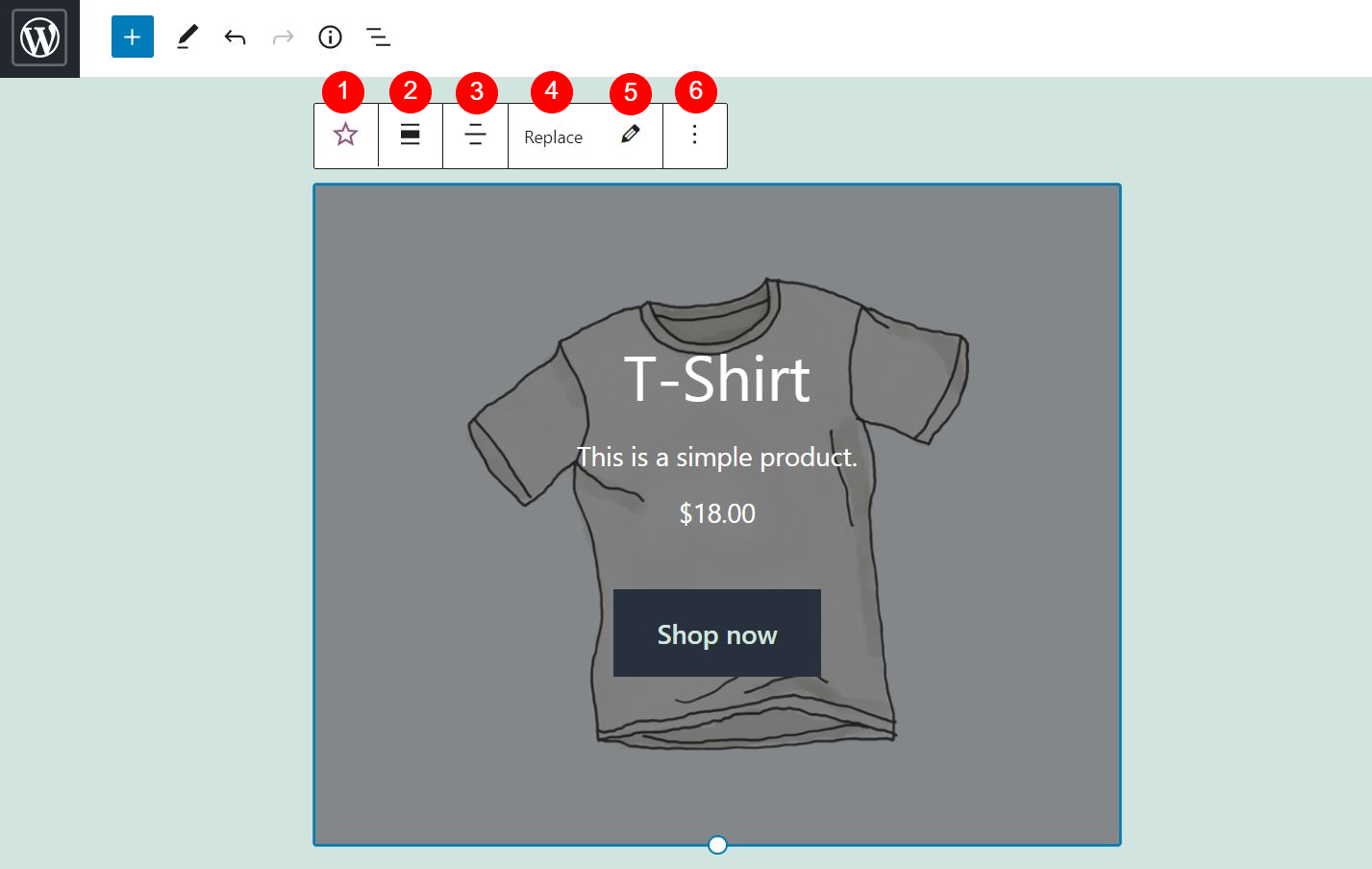
إذا كنت ترغب في ذلك ، يمكن تخصيص مجموعة المنتجات المميزة بحيث تناسب وظائف موقعك وأسلوبه بشكل أفضل. إذا نقرت على الكتلة ، فستحصل على شريط أدوات بستة إعدادات رئيسية:

فيما يلي نظرة عامة سريعة على كل خيار:
- تغيير نوع أو نمط الكتلة: يمكنك تحويل هذا العنصر إلى كتلة مجموعة أو أعمدة.
- تغيير المحاذاة: يمكنك تحديد تخطيط بعرض كامل أو عرض عريض.
- تغيير محاذاة النص: يمكنك محاذاة النص داخل الكتلة إلى اليسار أو اليمين أو الوسط.
- استبدال: يمكنك تغيير الصورة داخل الكتلة.
- تحرير: يمكنك استخدام هذا الخيار لاستبدال المنتج المميز بعنصر مختلف.
- الخيارات: يمكنك نسخ الكتلة أو تجميعها أو إضافتها إلى الكتل القابلة لإعادة الاستخدام أو إزالتها.
إعدادات زر الحث على الشراء
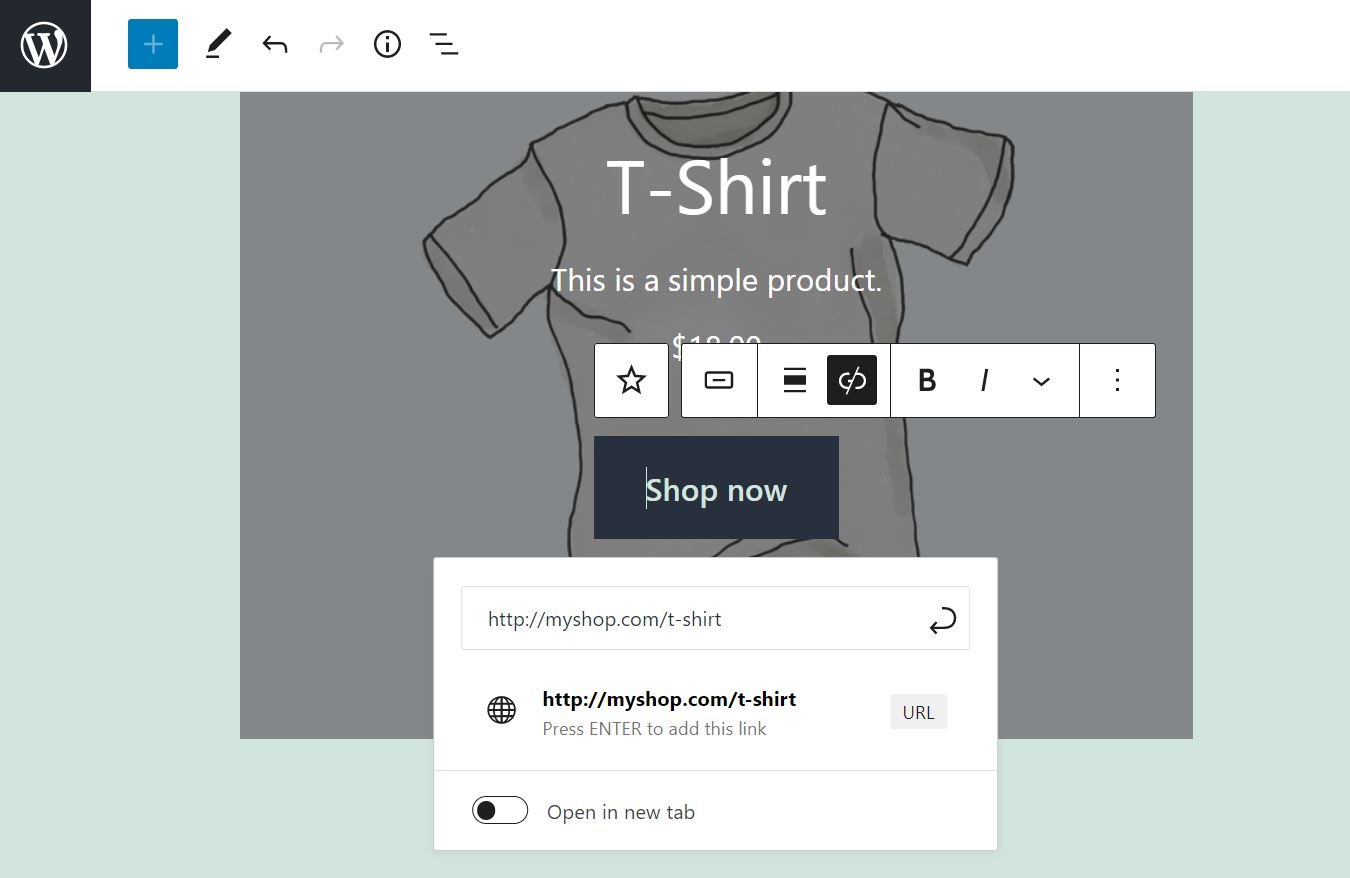
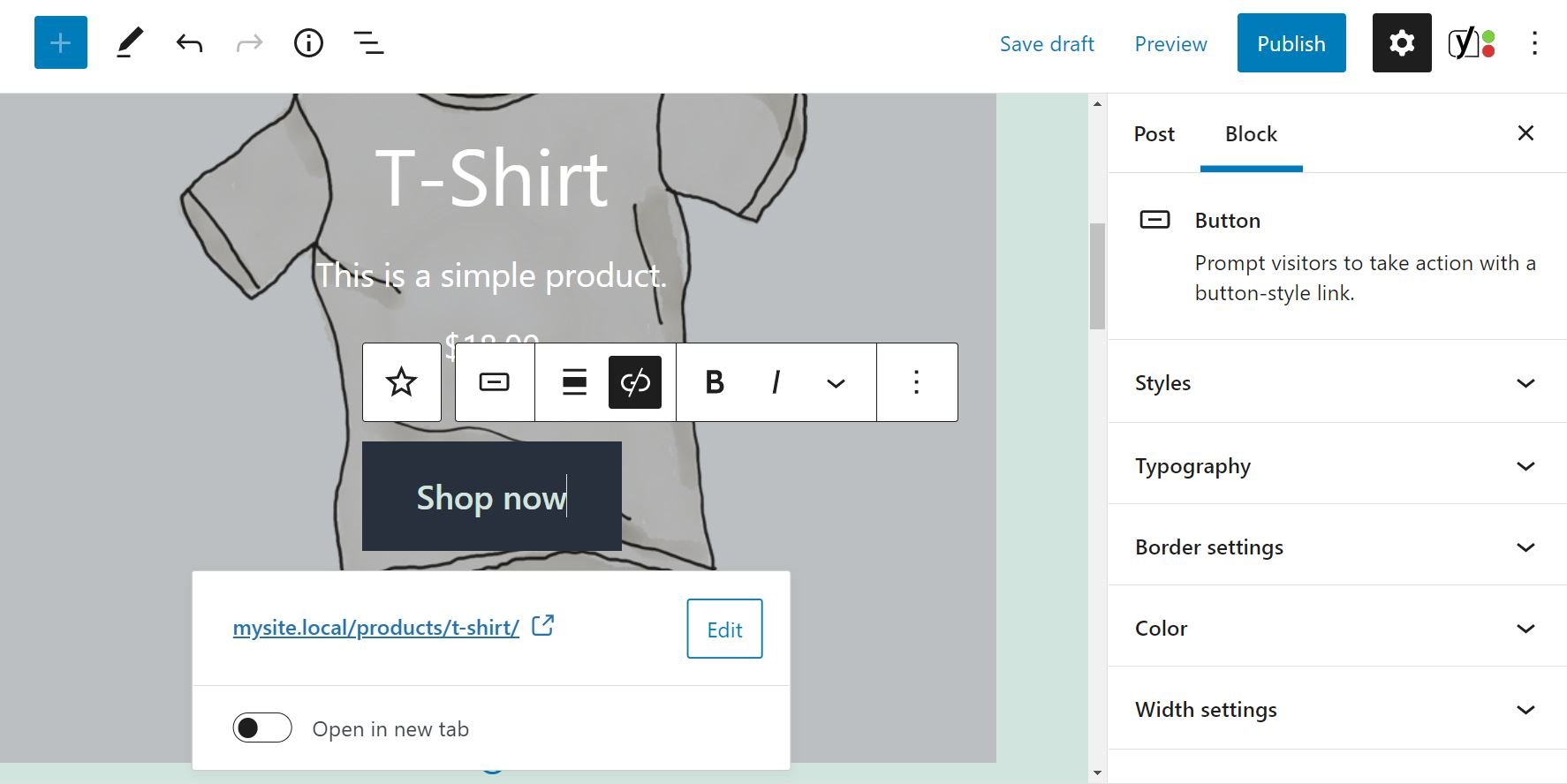
علاوة على ذلك ، يمكنك تعديل زر Call To Action (CTA) داخل الكتلة. كل ما عليك فعله هو النقر فوقه ، وسيظهر شريط أدوات مخصص:

على سبيل المثال ، يمكنك تحرير النص الموجود على الزر وتغيير محاذاته وتنسيق نمطه. يمكنك أيضًا تعديل الرابط إلى صفحة المنتج وتعيينه للفتح في علامة تبويب جديدة.
يمكنك أيضًا العثور على مزيد من الإعدادات لزر الحث على الشراء في اللوحة اليمنى:

هنا ، يمكنك تغيير خط النص وتصميمه. يمكنك أيضًا اختيار لون مختلف للنص وكذلك الزر.
إعدادات الحظر
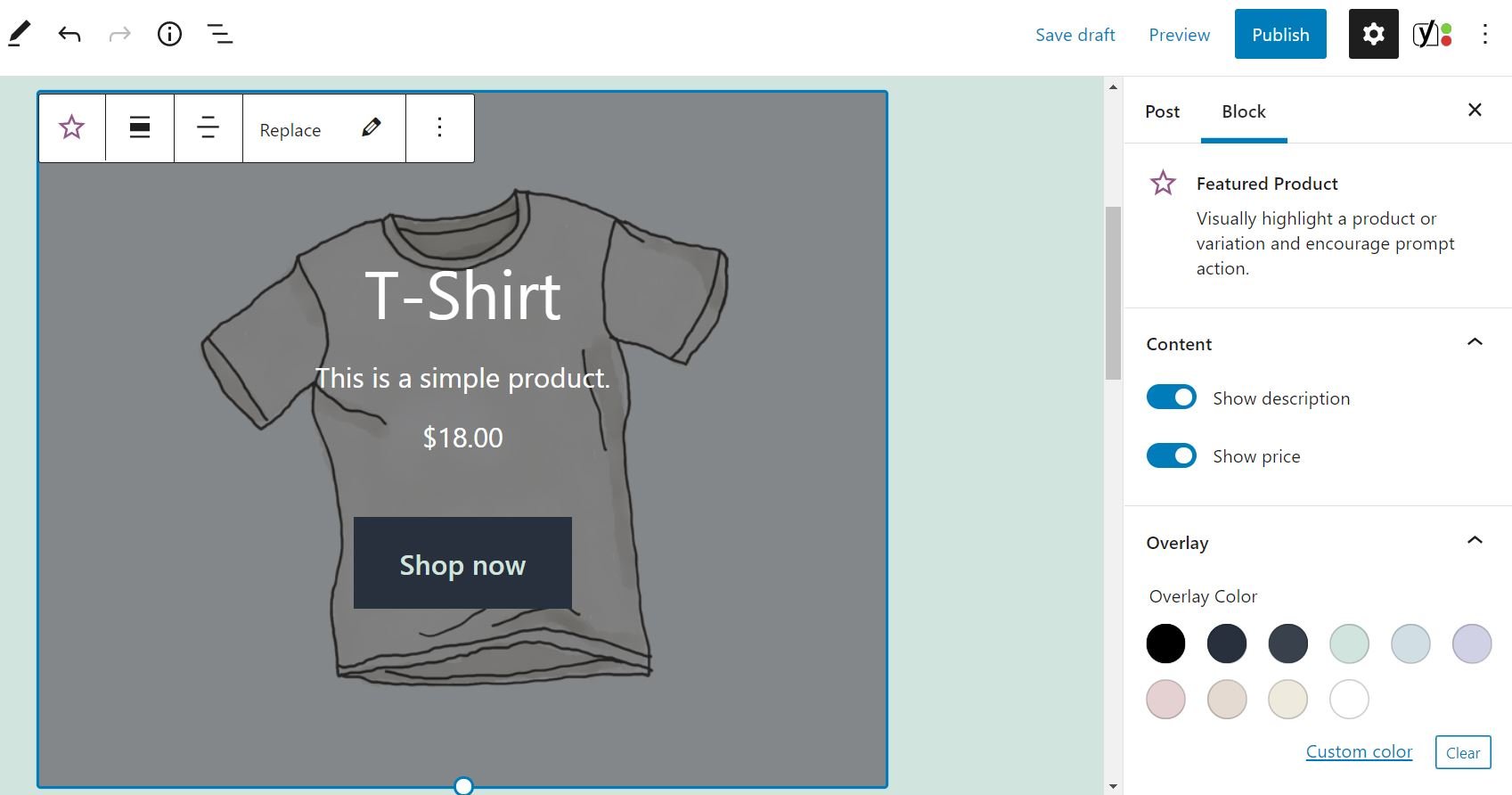
الآن ، دعنا نعود إلى الكتلة. عند تحديده ، سترى أيضًا بعض الإعدادات الإضافية في اللوحة اليمنى:


بشكل افتراضي ، تعرض كتلة المنتج المميز وصف المنتج وسعره. ومع ذلك ، لديك خيار إخفاء هذه المعلومات. كل ما عليك فعله هو تبديل المفتاح المقابل.
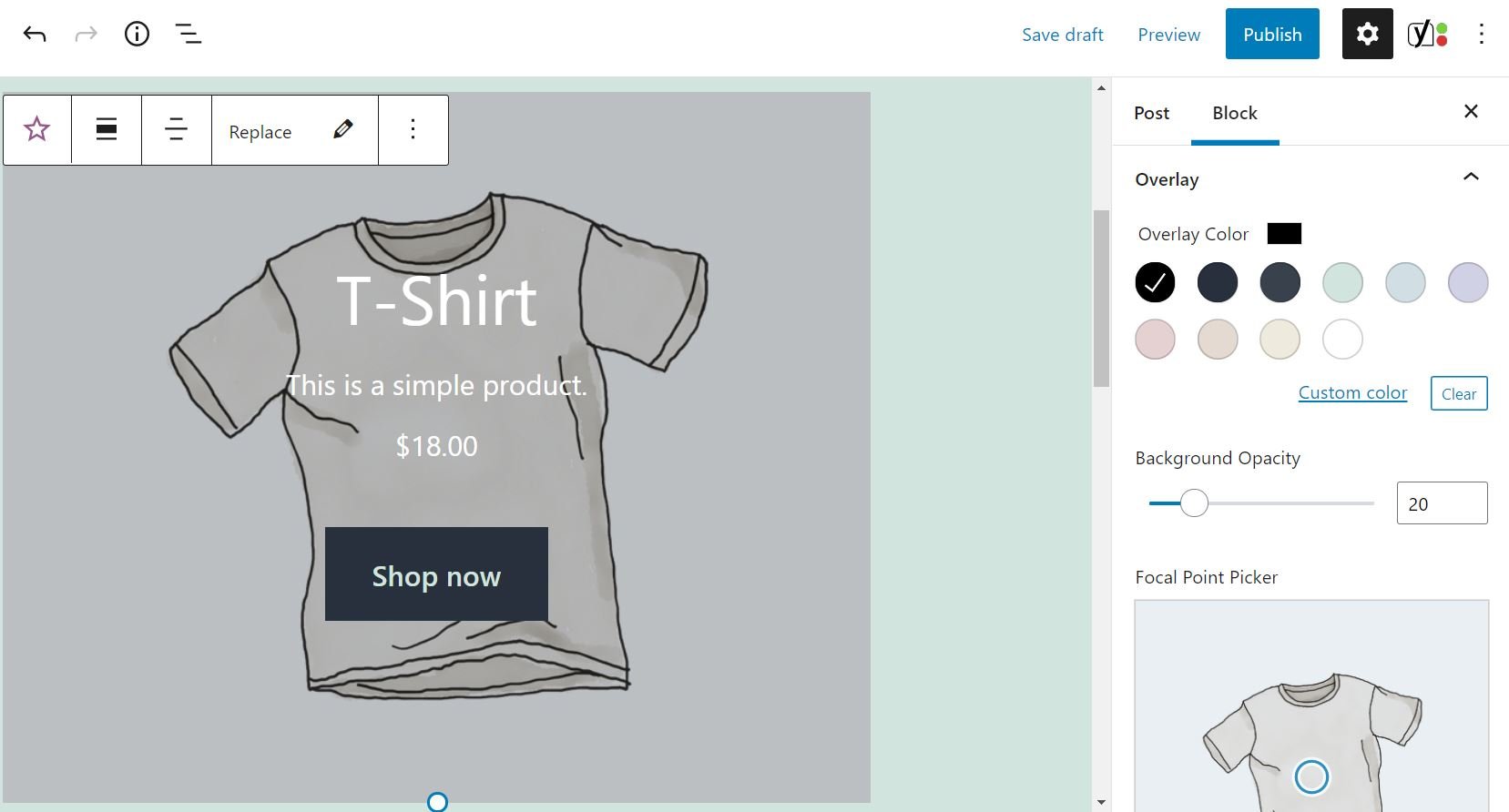
يمكنك أيضًا تغيير لون التراكب للكتلة ، وضبط تعتيمها:

وفي الوقت نفسه ، يمكّنك منتقي النقطة المحورية من تحويل الكائن داخل الكتلة. في مثالنا ، هذا هو القميص:

على سبيل المثال ، قد ترغب في تحريك الصورة الرئيسية باتجاه الجزء العلوي من الكتلة ، بحيث يكون النص أكثر وضوحًا. يمكنك القيام بذلك عن طريق سحب الدائرة الصغيرة عبر حقل Focal Point Picker ، أو تحديد القيم في المربعين الأيسر والأيمن .
أخيرًا ، هناك خيار إعدادات متقدمة . يمكّنك هذا من إضافة فئات CSS جديدة إلى الكتلة. ومع ذلك ، نوصي باستخدام هذه الميزة فقط إذا كنت من ذوي الخبرة في استخدام أوراق الأنماط.
نصائح وأفضل الممارسات لاستخدام حظر WooCommerce للمنتج المميز بشكل فعال
كما رأينا ، تتيح لك كتلة WooCommerce للمنتج المميز تمييز منتج على صفحة أو منشور. على سبيل المثال ، يمكنك عرض أحدث عنصر لديك ، أو محاولة إحياء الاهتمام بمنتج قديم. مهما كانت الحالة ، هناك بعض الأشياء التي يجب مراعاتها عند استخدام هذه الميزة.
نظرًا لأن الهدف من كتلة المنتج المميز هو حث العملاء على شراء العنصر الخاص بك ، فستريد أن يكون هذا العنصر جذابًا وغنيًا بالمعلومات. لهذا السبب ، نوصي باختيار لون تراكب أفتح ، للتأكد من أن صورة منتجك واضحة.
ستحتاج أيضًا إلى التأكد من سهولة قراءة الاسم والوصف والسعر. لسوء الحظ ، لا يسمح لك القالب بتغيير خط ولون هذه العناصر. لذلك ، ستحتاج إلى ضبط لون التراكب والعتامة بحيث تكون كل من الصورة والنص مرئيين بدرجة كافية لجذب انتباه الزائرين:

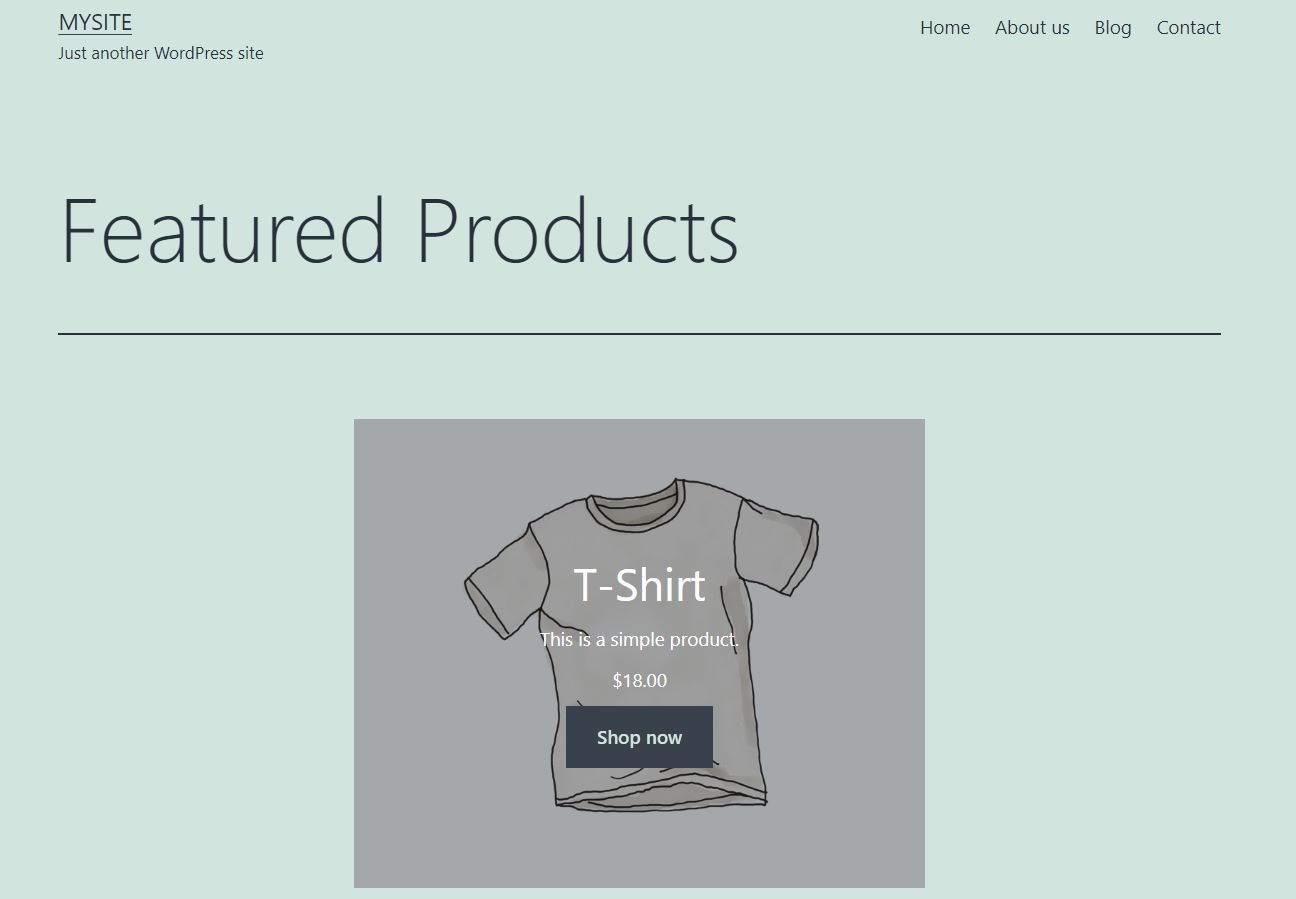
أخيرًا ، سترغب في التأكد من أن زر الحث على الشراء يرتبط بصفحة المنتج ذات الصلة. بهذه الطريقة ، يمكن للزوار المهتمين بالعنصر زيارة صفحته لمعرفة المزيد عنه. ننصح بفحص الكتلة في الواجهة الأمامية للتأكد من أنها تعمل بشكل مثالي قبل الضغط على نشر .
الأسئلة المتداولة حول كتلة WooCommerce للمنتج المميز
كما ترى ، فإن كتلة WooCommerce للمنتج المميز سهلة الاستخدام للغاية. ومع ذلك ، قد لا يزال لديك بعض الأسئلة حول ما يمكن أن تفعله هذه الميزة وما لا يمكنها فعله. دعنا نغطي بعض الاعتبارات الرئيسية.
هل يمكنني تحديث تفاصيل المنتج من الكتلة؟
يمكنك تحميل صورة مختلفة لمنتجك ، لكن لا يمكنك تعديل أي تفاصيل أخرى للمنتج من داخل هذه الكتلة. إذا كنت ترغب في تحديث المعلومات الخاصة بمنتجك المميز ، مثل اسمه أو سعره ، فستحتاج إلى إجراء هذه التغييرات من صفحة المنتجات .
هل يمكنني عرض أكثر من منتج مميز؟
تتيح لك هذه المجموعة عرض منتج واحد فقط في كل مرة. ومع ذلك ، يمكنك إضافة العديد من مجموعات المنتجات المميزة واختيار عنصر مختلف لكل منها.
هل يمكنني إضافة المزيد من المعلومات حول المنتج؟
بشكل افتراضي ، يعرض " المنتج المميز " التفاصيل الأساسية حول العنصر ، وبشكل أساسي الاسم والوصف والسعر. لديك خيار إخفاء بعض هذه المعلومات ، لكن لا يمكنك إضافة المزيد من العناصر إلى الكتلة. إذا كنت تريد تضمين مزيد من التفاصيل ، فستحتاج إلى إضافة فقرة (أو محتوى آخر).
خاتمة
يمكّنك حظر WooCommerce للمنتج المميز من تمييز عنصر معين في صفحة أو منشور مدونة. يمكن أن تكون هذه طريقة قوية للترويج لعنصر جديد وتحقيق المزيد من المبيعات.
كما رأينا ، تأتي هذه الكتلة مع زر CTA الذي يشجع المستخدمين على شراء منتجك المميز. كما أنه يمكّنك من استخدام صورة فريدة للعنصر ، وضبط لون التراكب وتصميم الزر لجعل الكتلة أكثر جاذبية من الناحية المرئية.
هل لديك أي أسئلة حول كيفية استخدام مجموعة المنتجات المميزة في WooCommerce؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
صورة مميزة عبر FOTOSPLASH / shutterstock.com
