Cara Menggunakan Post Offset di Modul Blog Divi Anda untuk Membangun Halaman Blog yang Serbaguna
Diterbitkan: 2022-02-21Tata letak blog menawarkan banyak cara untuk mengatur posting blog Anda. Anda dapat menggunakan beberapa modul untuk menampilkan feed dengan cara yang berbeda. Kita sering lupa bahwa kita memiliki banyak cara untuk mengontrol posting mana yang ditampilkan modul-modul tersebut. Opsi Post Offset Divi dengan modul Blog dan Post Slider dapat mengubah cara kerja halaman blog Anda tanpa mengubah tata letak. Pada artikel ini, kita akan melihat cara menggunakan Post Offset di modul Divi Blog Anda untuk membuat halaman blog yang serbaguna.
Tentang Post Offset

Post Offset adalah opsi dalam modul Divi yang menampilkan posting jenis apa pun. Ini adalah bidang di mana Anda dapat memasukkan jumlah posting yang ingin Anda lewati oleh Divi. Nilai defaultnya adalah 0. Ini memberi tahu Divi untuk tidak melewatkan posting apa pun.
Menambahkan offset 1 memberitahu Divi untuk melewati posting terbaru. Offset atau 2 memberitahu Divi untuk melewati dua posting terbaru.
Kita dapat membuat halaman blog dengan lebih dari satu modul Penggeser Blog atau Postingan dan meminta mereka menampilkan postingan yang berbeda. Kita dapat menggunakan offset untuk menambahkan modul Blog dan Post Slider sebanyak yang kita inginkan.
Ini membuka banyak kemungkinan desain dengan halaman blog. Kami dapat menyorot posting tertentu. Misalnya, jika Anda sedang mengerjakan sebuah seri, Anda dapat memiliki modul Blog untuk menampilkan posting yang lebih awal dari seri tersebut. Kami juga dapat menggunakannya dengan cara tertentu untuk menampilkan posting atau sebagai cara lain untuk menarik perhatian.
Halaman Blog dengan Lima Modul Blog
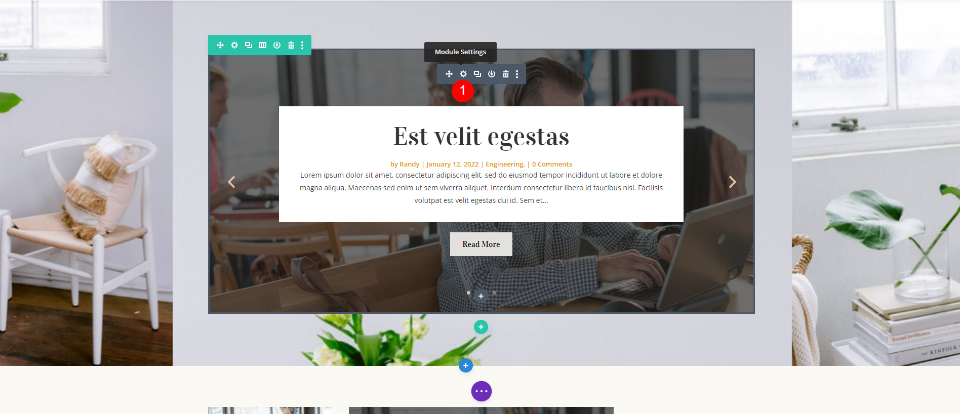
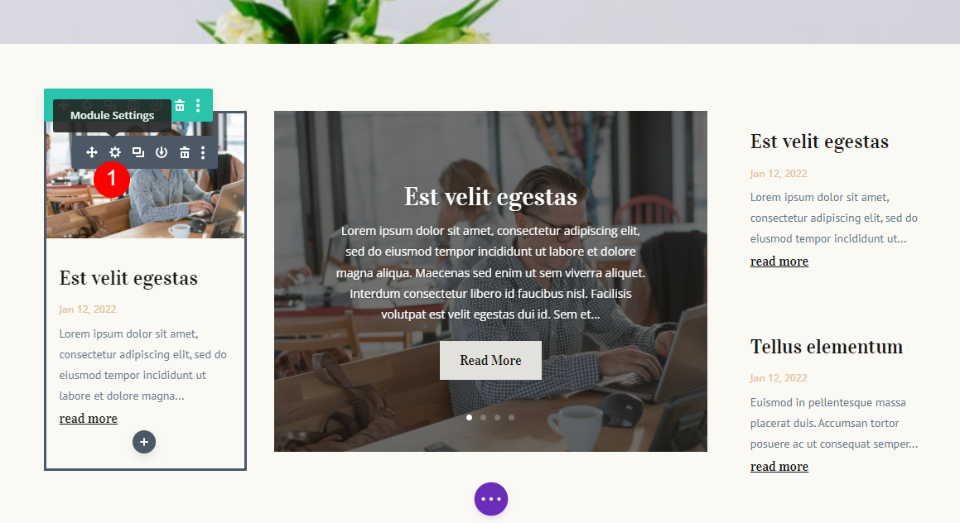
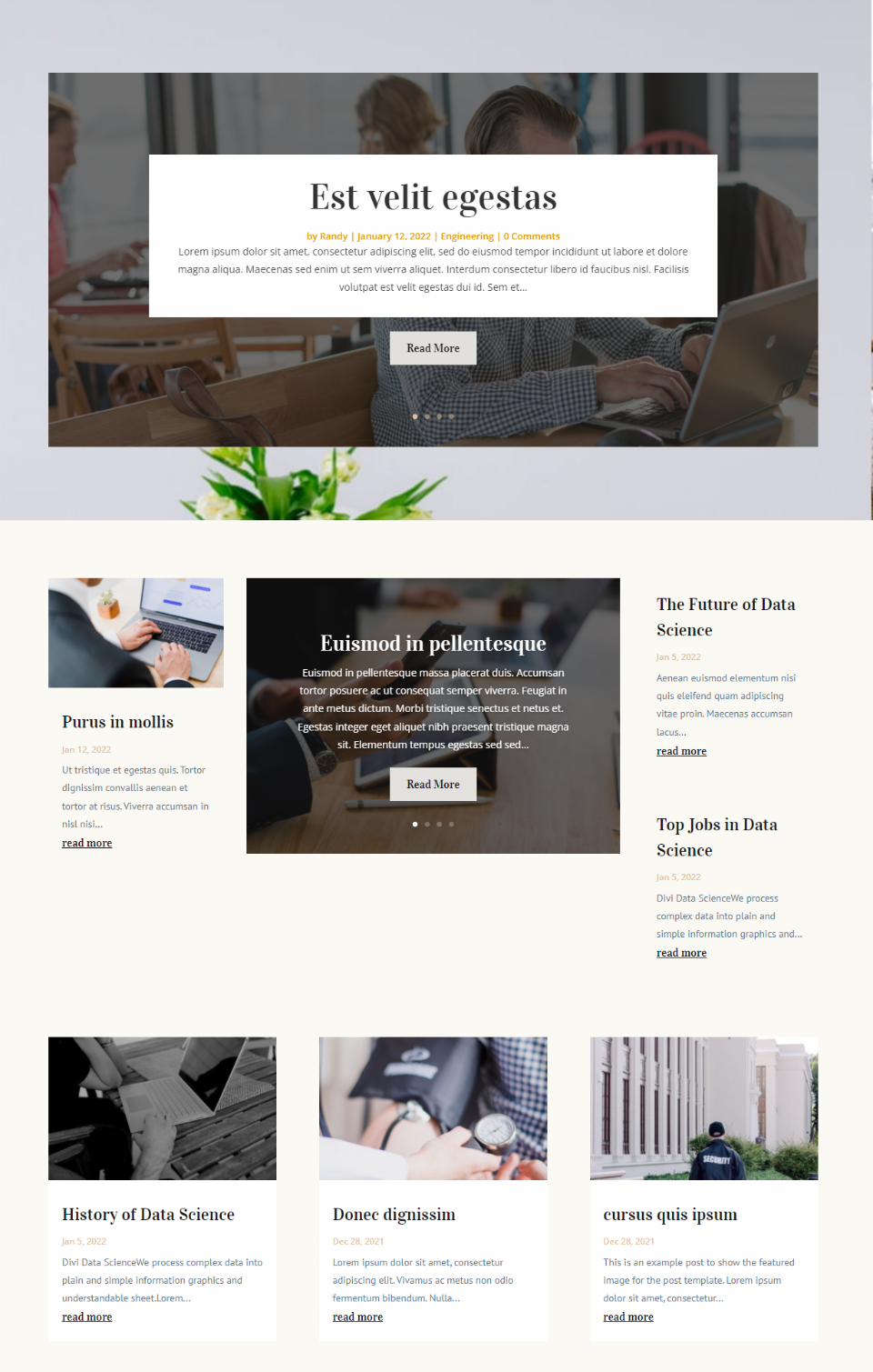
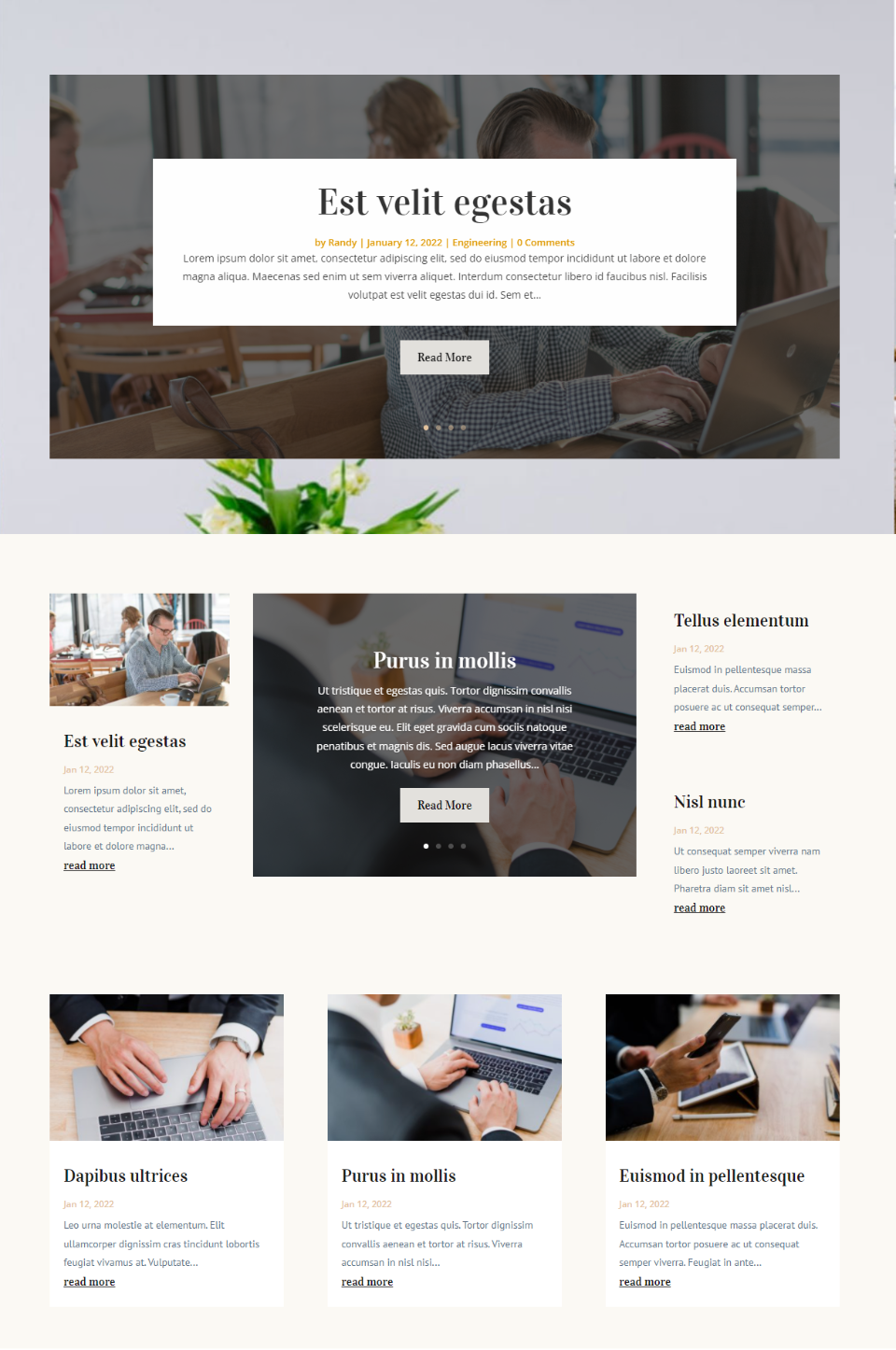
Gambar di bawah adalah halaman Blog dari Paket Tata Letak Blogger yang tersedia dari dalam Divi. Ini adalah halaman kompleks yang menampilkan posting blog dengan lima modul berbeda. Dua dari modul tersebut adalah Post Slider. Salah satu modul Blog menampilkan posting unggulan. Lain menunjukkan beberapa posting berikutnya. Yang terakhir menunjukkan feed blog standar.

Saat ini, saya memiliki kelima modul yang menampilkan posting yang sama. Kami akan menggunakan Post Offset agar mereka menampilkan posting yang berbeda dengan cara yang berbeda.
Menyesuaikan Post Offset
Sebelum kita bisa mulai, kita perlu memutuskan bagaimana halaman blog kita akan bekerja. Saat ini, modul kami menampilkan:
- Slider Posting Pertama – 4 postingan
- Modul Blog Pertama – 1 posting
- Slider Posting Kedua – 4 postingan
- Modul Blog Kedua – 2 posting
- Modul Blog Ketiga – 3 posting
Ini memungkinkan kami menampilkan 14 posting blog yang berbeda. Kami akan menyiapkan modul dengan dua cara berbeda. Yang pertama akan menampilkan 14 posting mulai dari modul pertama hingga terakhir. Ini akan membantu kita melihat cara kerja offset. Yang kedua akan menampilkan posting yang tumpang tindih di antara modul. Ini akan membuat desain yang lebih menarik dan bermanfaat.
Contoh Halaman Blog Pertama
Opsi pertama kami akan menampilkan 14 posting dalam urutan dari yang terbaru hingga terlama di kelima modul.
- Slider Posting Pertama – tampilkan 4 postingan terbaru
- Modul Blog Pertama – lewati 4 posting, tampilkan 1
- Slider Posting Kedua – lewati 5 posting, tampilkan 4
- Modul Blog Kedua – lewati 9 posting, tampilkan 2
- Modul Blog Ketiga – lewati 11 posting, tampilkan 3
Kita juga akan melihat Jumlah Postingan untuk setiap modul saat pertama kali kita membukanya.
Slider Posting Pertama
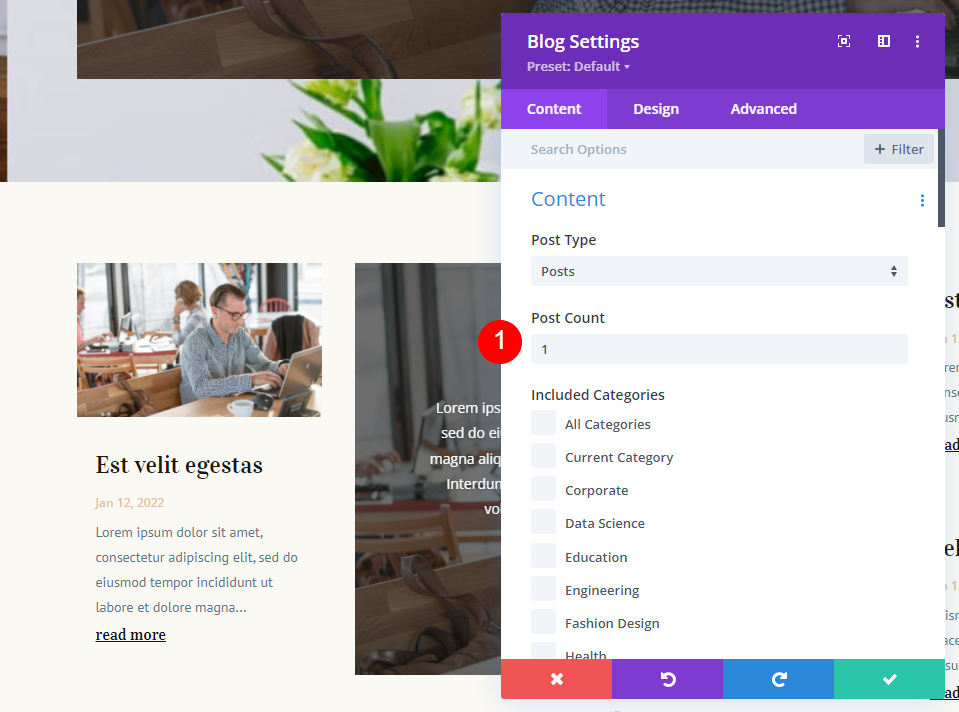
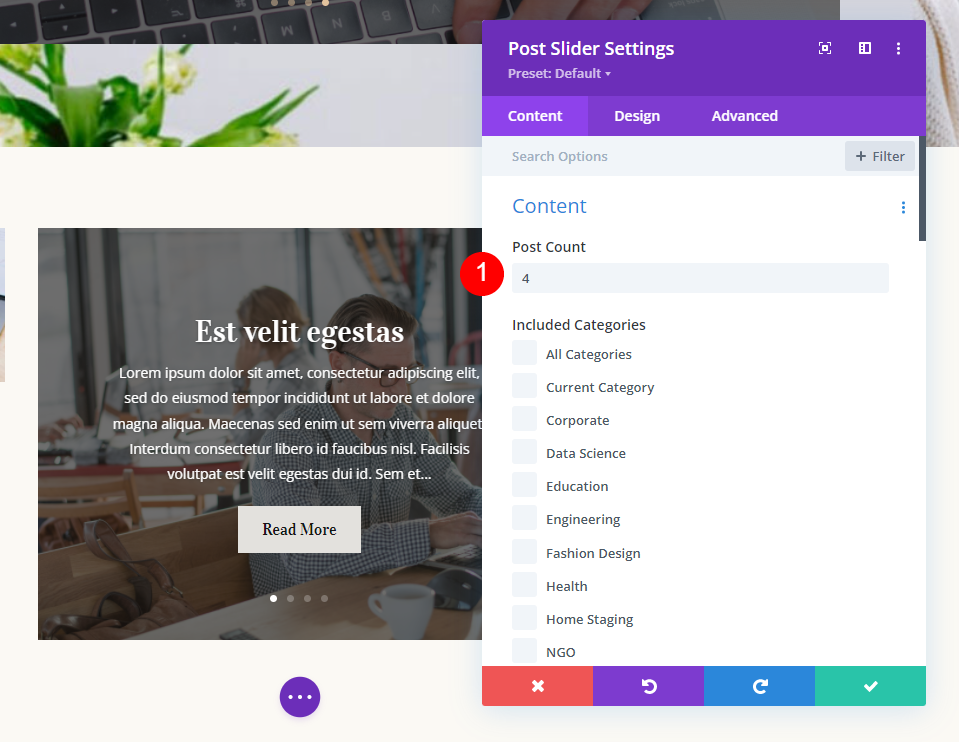
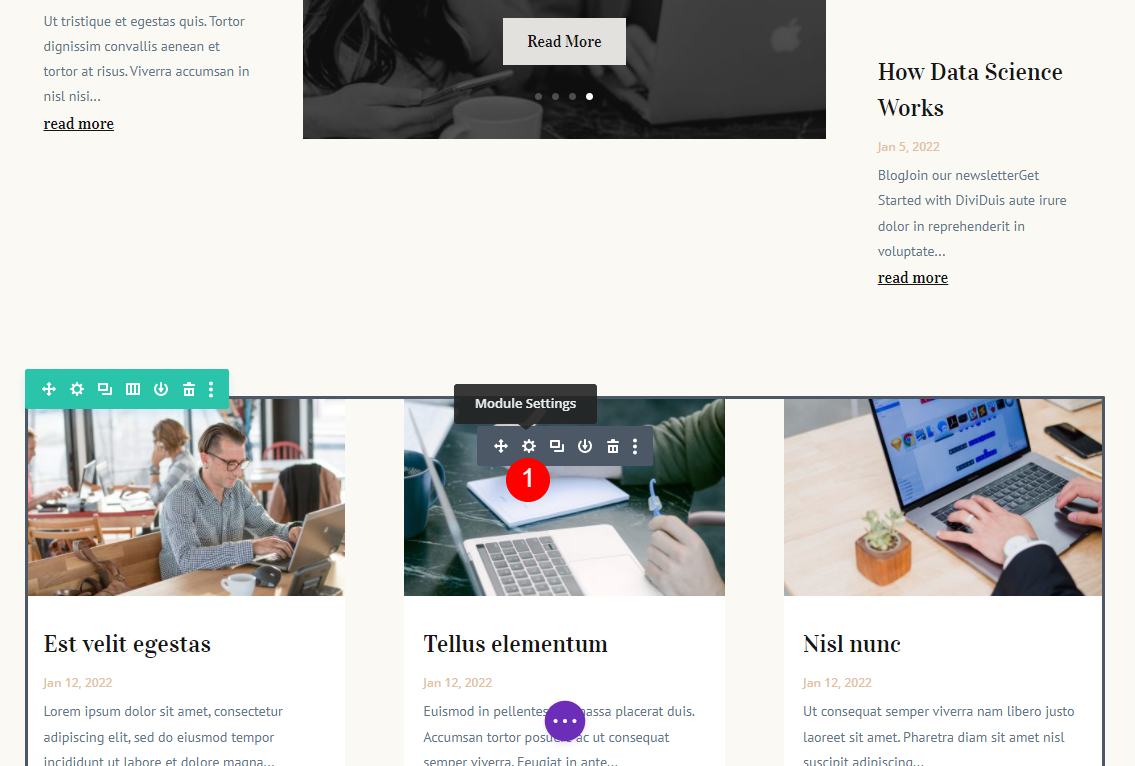
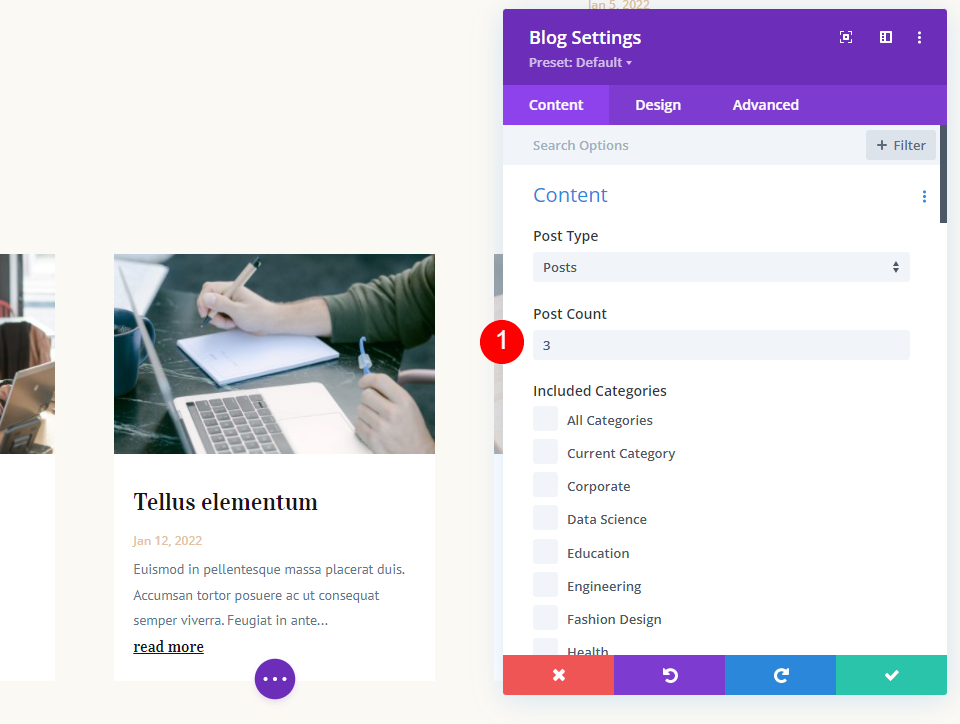
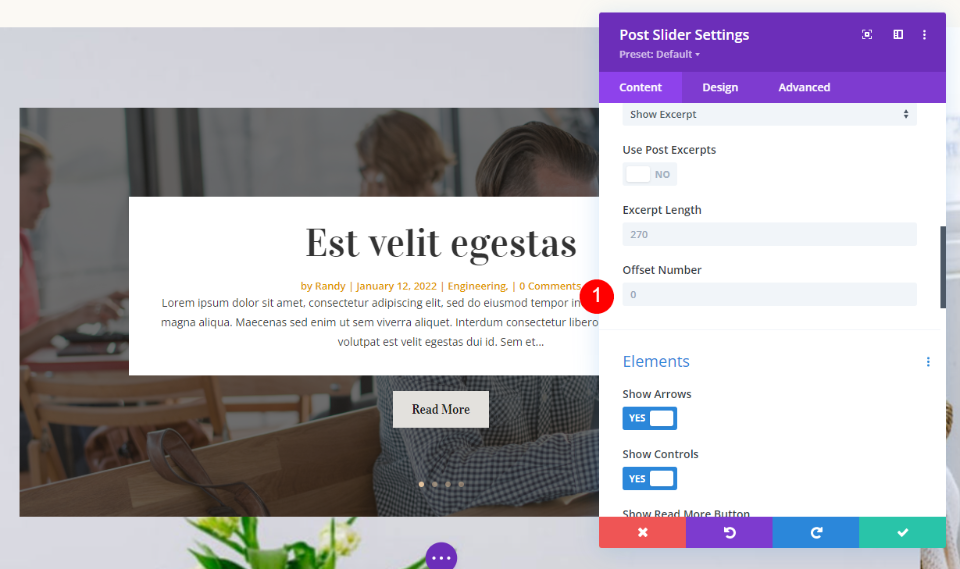
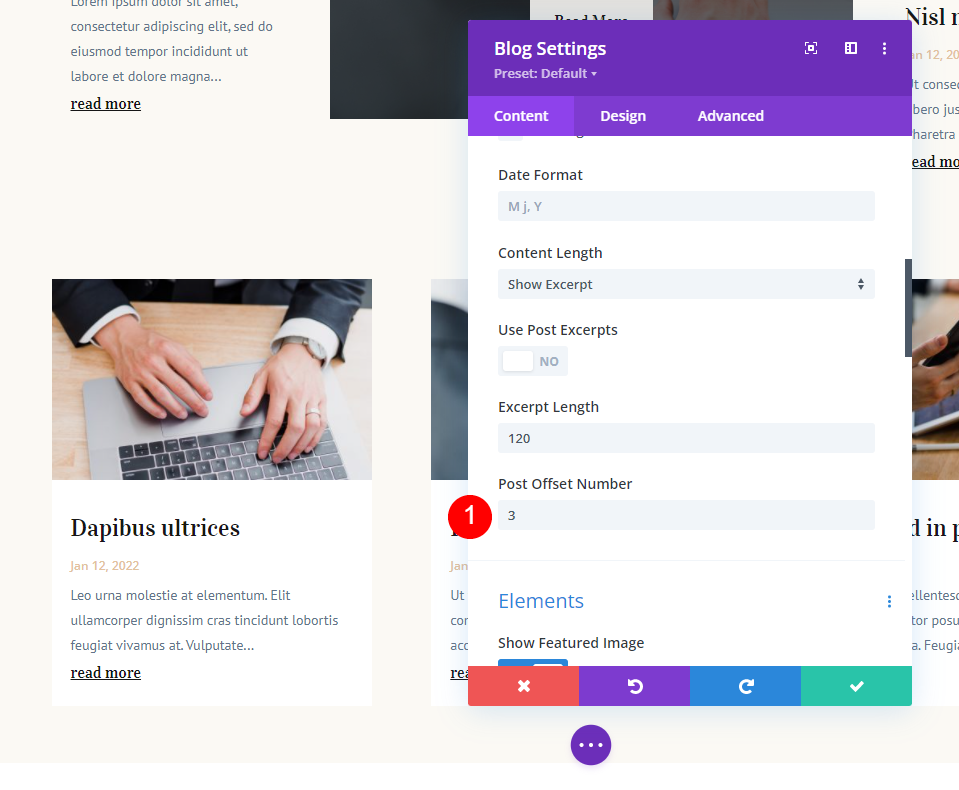
Kita akan mulai dengan Post Slider di bagian atas halaman. Yang ini akan menampilkan posting 1-4 dari posting terbaru kami. Buka pengaturannya dengan mengklik roda gigi.

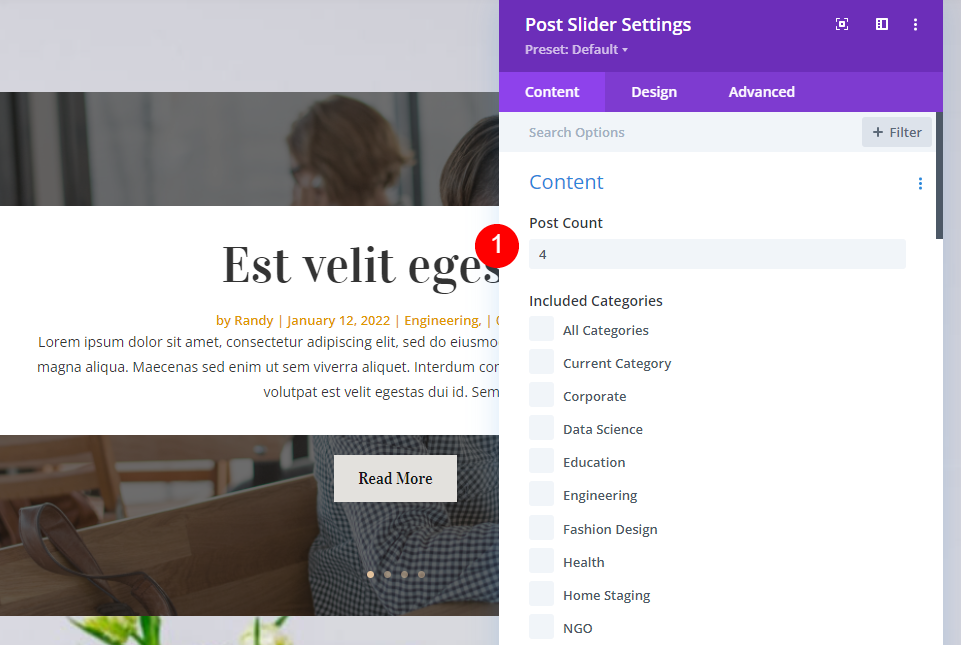
Di bawah Content , atur Post Count ke 4.
- Jumlah Postingan: 4

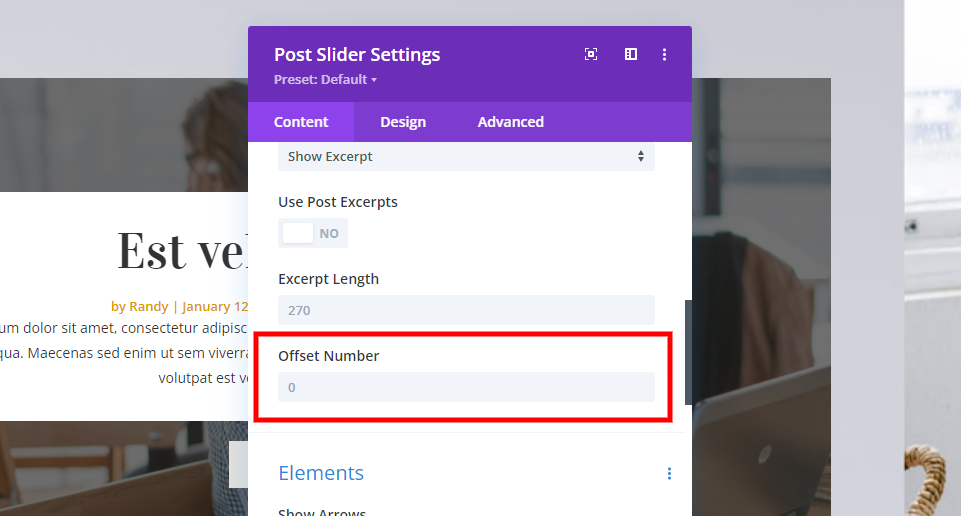
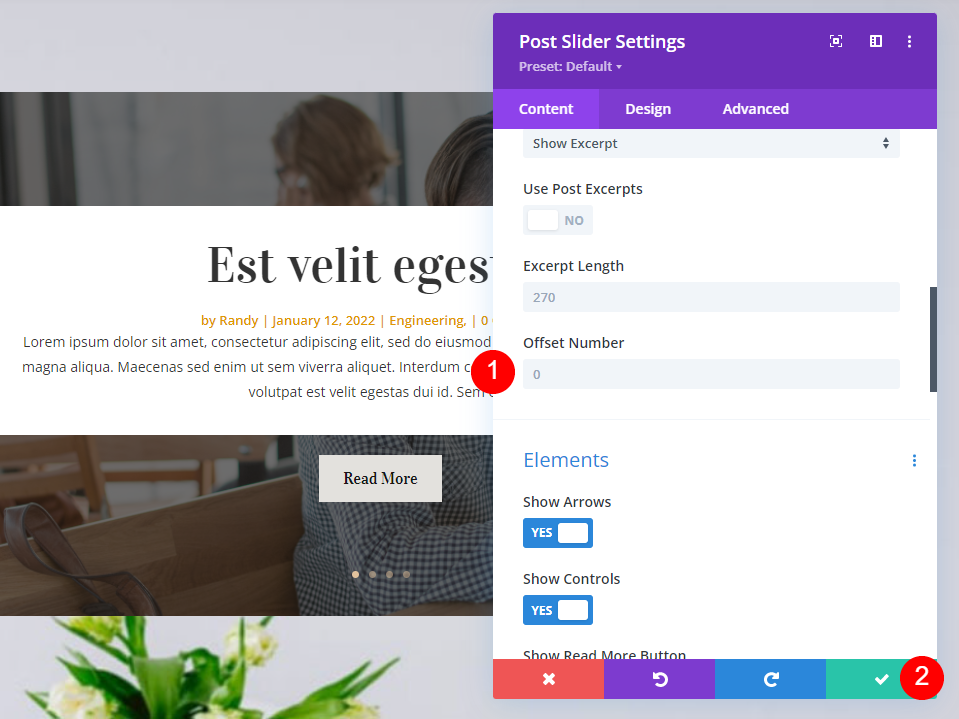
Selanjutnya, gulir ke bawah ke Offset Number dan pastikan disetel ke 0. Modul sekarang akan menampilkan 4 posting terbaru. Tutup pengaturan modul.
- Nomor Offset: 0

Modul Blog Pertama
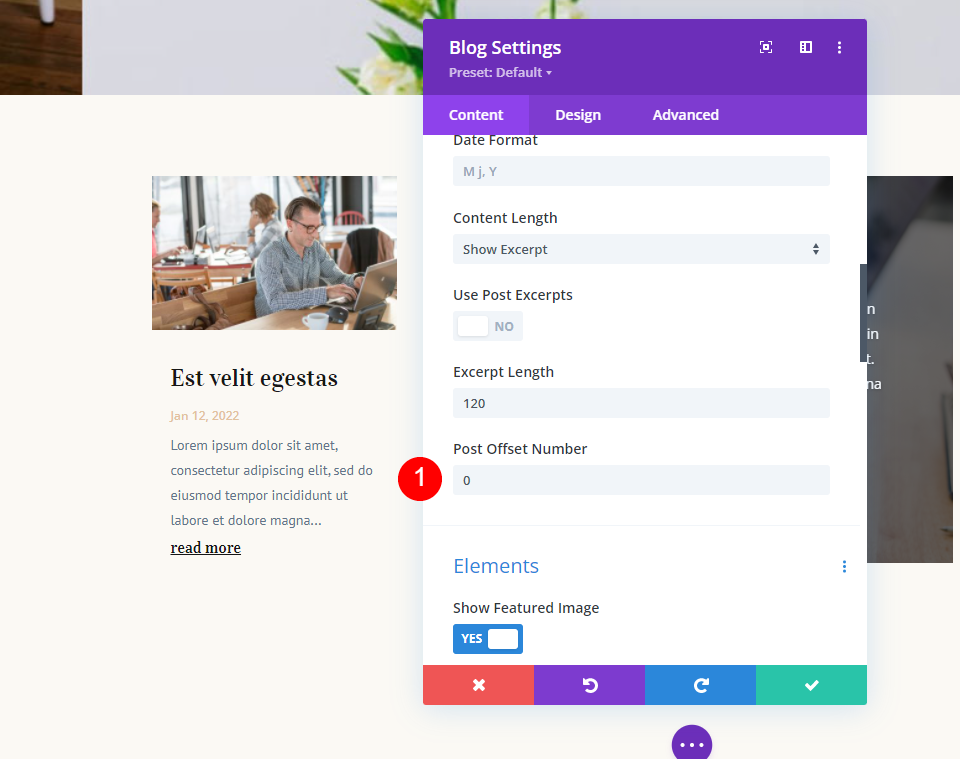
Selanjutnya, buka pengaturan untuk modul Blog pertama. Modul ini akan menampilkan satu posting, yang akan menjadi posting nomor 5.

Atur Jumlah Postingan ke 1.
- Jumlah Postingan: 1

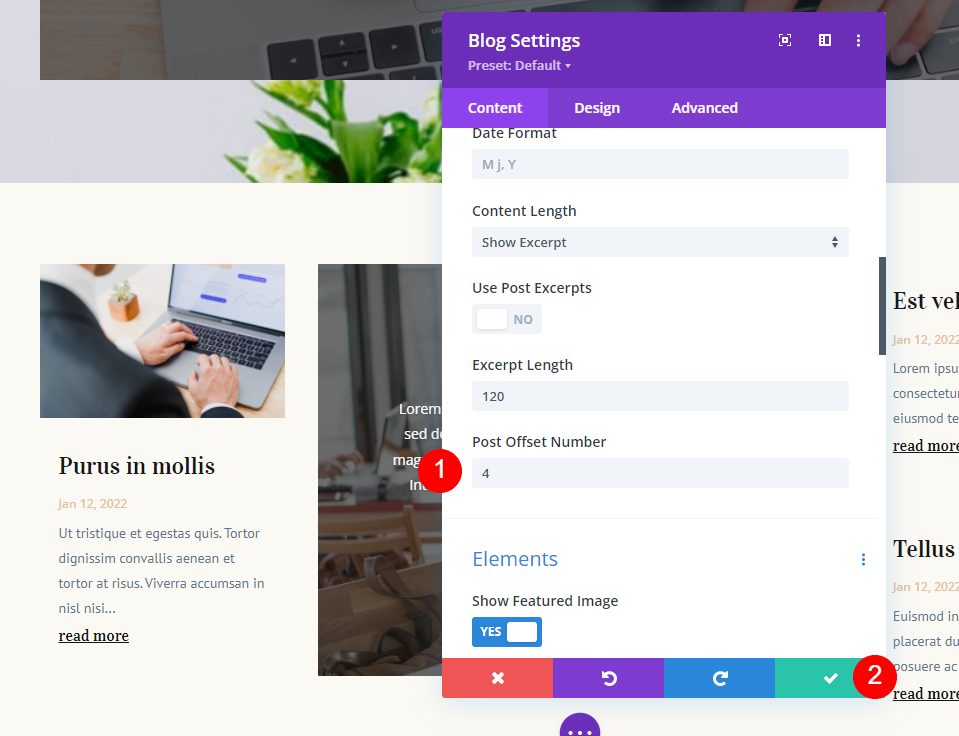
Atur Post Offset ke 4. Ini memberitahu modul untuk melewati empat posting pertama, yang akan ditampilkan di Slider Post pertama. Tutup modul.
- Offset Pos: 4

Slider Posting Kedua
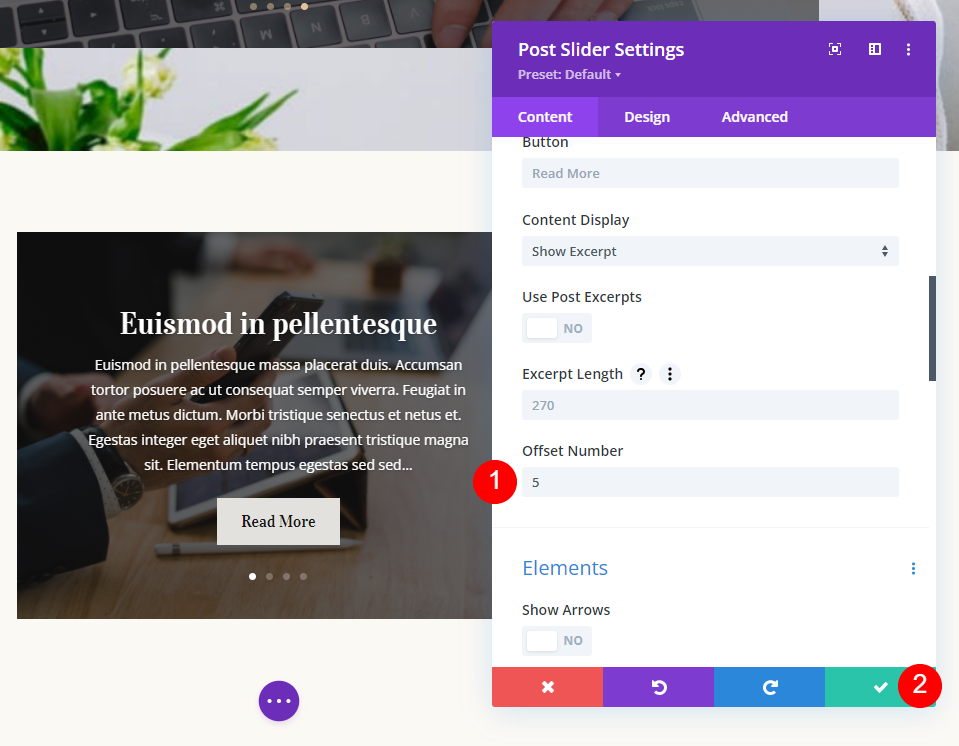
Selanjutnya, buka pengaturan untuk modul Post Slider kedua. Ini akan menampilkan posting 6-9.

Atur Jumlah Postingan ke 4.
- Jumlah Postingan: 4

Atur Post Offset ke 5. Ini memberitahu Divi untuk melewati 5 posting terbaru, yang ditampilkan di modul sebelumnya. Tutup pengaturan.
- Offset Pos: 5

Modul Blog Kedua
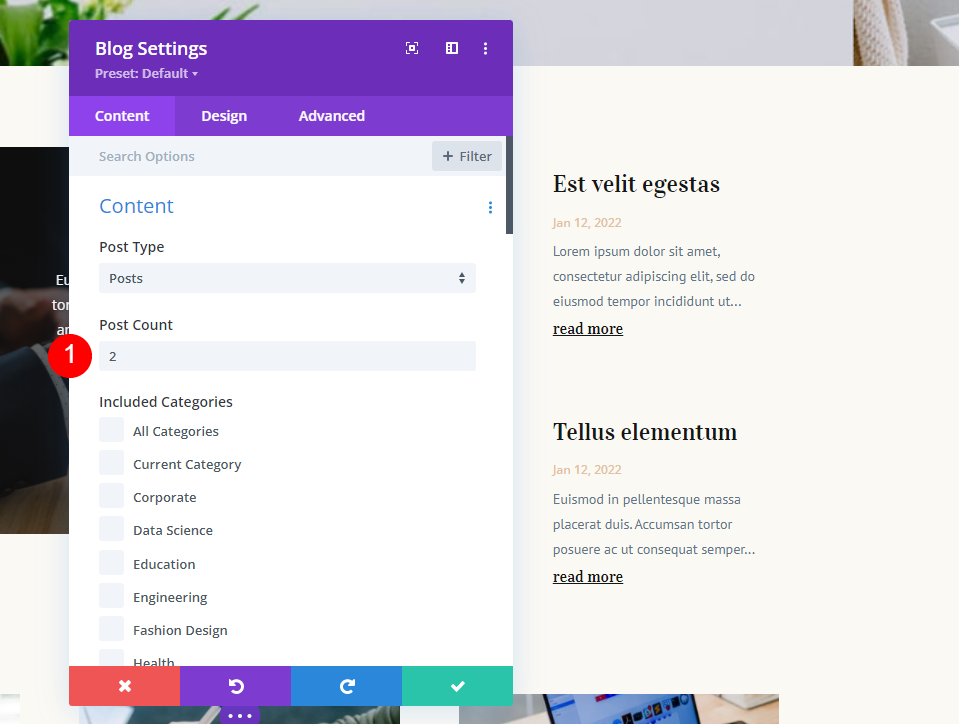
Selanjutnya, buka pengaturan modul Blog kedua. Dalam contoh ini, itu akan menampilkan posting 10 dan 11.

Atur Jumlah Postingan ke 2.
- Jumlah Postingan: 2


Atur Post Offset ke 9. Ini memberitahu Divi untuk mengabaikan 9 posting yang ditampilkan oleh modul lain. Tutup pengaturan modul.
- Offset Pos: 9

Modul Blog Ketiga
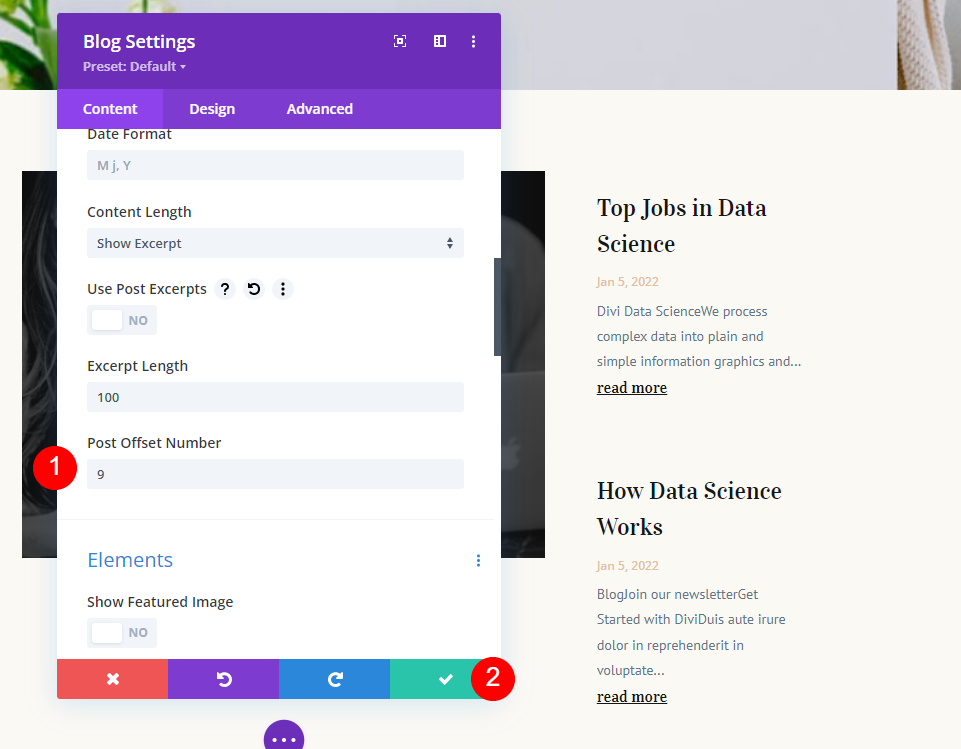
Terakhir, buka pengaturan untuk modul Blog ketiga. Modul ini menampilkan feed blog dengan 3 posting blog.

Atur Jumlah Postingan ke 3.
- Jumlah Postingan: 3

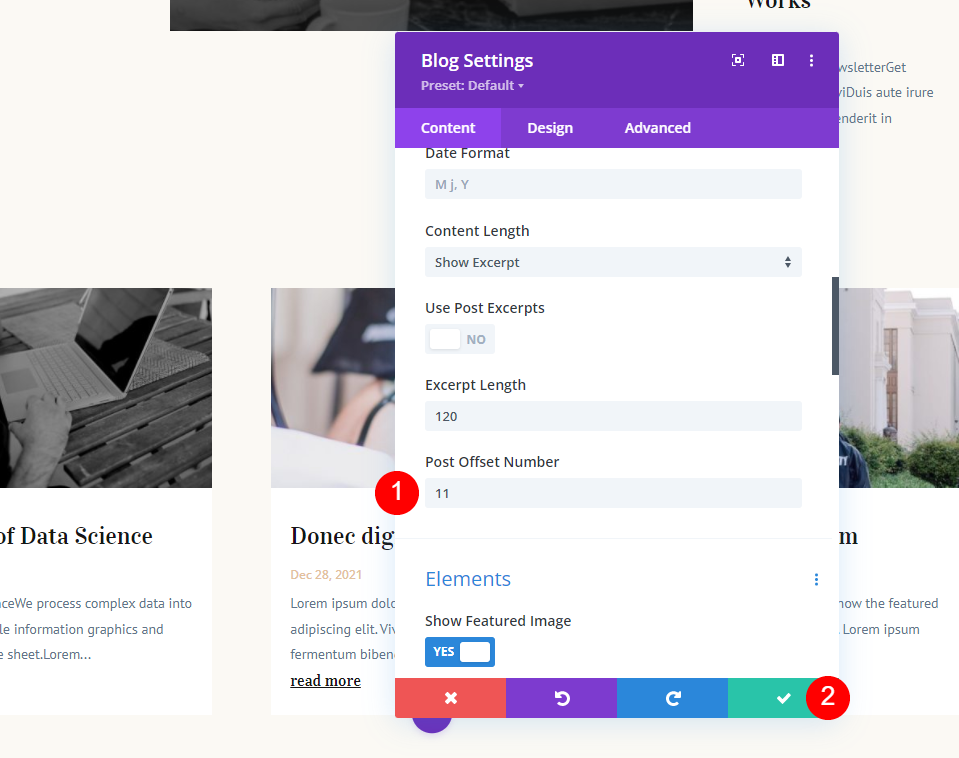
Atur Post Offset ke 11. Ini memberitahu modul Blog untuk melewati 11 posting terbaru dan menampilkan posting 12-14. 11 posting terbaru akan ditampilkan di 4 modul lainnya.
- Offset Pos: 11

Memeriksa Penyesuaian Offset
Menampilkan jumlah modul posting ini dengan banyak posting dan offset yang berbeda dapat menjadi sangat membingungkan dengan sangat cepat. Cara mudah untuk mengetahui apakah Anda berada di jalur yang benar adalah dengan mengatur offset untuk menampilkan posting terakhir dari modul sebelumnya dan kemudian menambah angka itu dengan 1.
Sebagai contoh, saya telah mengatur keduanya untuk menampilkan posting yang sama dengan mengubah offset modul kedua menjadi 8 dan membandingkannya dengan posting terakhir di Post Slider. Sekarang saya tahu untuk mengubah offsetnya menjadi 9 untuk menampilkan posting berikutnya.

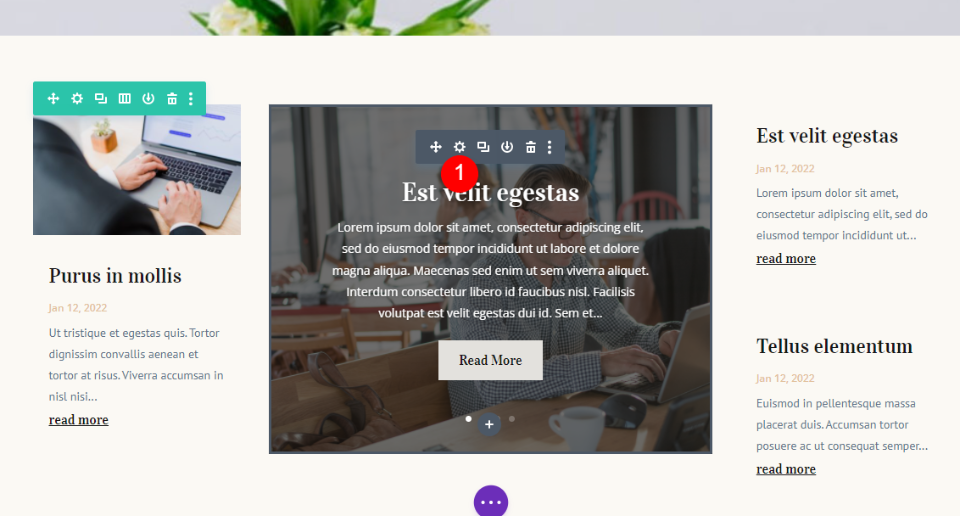
Hasil Contoh Halaman Blog Pertama
Sekarang, halaman blog menampilkan posting 1-14 dalam 5 modul posting yang berbeda. Tidak ada yang menampilkan postingan yang sama. Salah satu masalahnya adalah beberapa postingan disembunyikan di dalam Post Slider. Kita akan melihat pada contoh berikutnya bahwa kita dapat menggunakan Post Slider tanpa posting hilang di halaman.

Contoh Halaman Blog Kedua
Sekarang, mari gunakan tata letak yang sama dengan jumlah posting yang sama, tetapi gunakan offset yang berbeda untuk membuat sesuatu yang sedikit lebih menarik. Kami akan menggunakan ini untuk menyorot posting tertentu.
Kami akan memiliki Post Slider pertama yang menampilkan 4 postingan terbaru. Modul Blog pertama akan menampilkan posting terbaru untuk menampilkannya. Modul Blog kedua akan menampilkan posting terbaru kedua dan ketiga sebagai pendamping posting unggulan. Slider posting kedua akan menampilkan posting 5-8. Umpan blog akan menampilkan posting 4 hingga 6.
Ini akan menampilkan posting yang sama beberapa kali di lokasi yang berbeda, yang dapat digunakan secara strategis.
Bagan kami terlihat seperti ini:
- Slider Posting Pertama – tampilkan 4 postingan terbaru
- Modul Blog Pertama – lewati 0 posting, tampilkan 1
- Slider Posting Kedua – lewati 4 posting, tampilkan 4
- Modul Blog Kedua – lewati 1 posting, tampilkan 2
- Modul Blog Ketiga – lewati 3 posting, tampilkan 3
Kami tidak akan mengubah jumlah postingan. Saya akan menunjukkan pengaturan offset untuk setiap modul.
Slider Posting Pertama
Modul Post Slider pertama menampilkan 4 postingan terbaru. Post Offset harus disetel ke 0.
- Offset Pos: 0

Modul Blog Pertama
Modul Blog pertama akan menampilkan postingan terbaru. Ini akan menampilkan satu posting dengan Post Offset 0.
- Offset Pos: 0

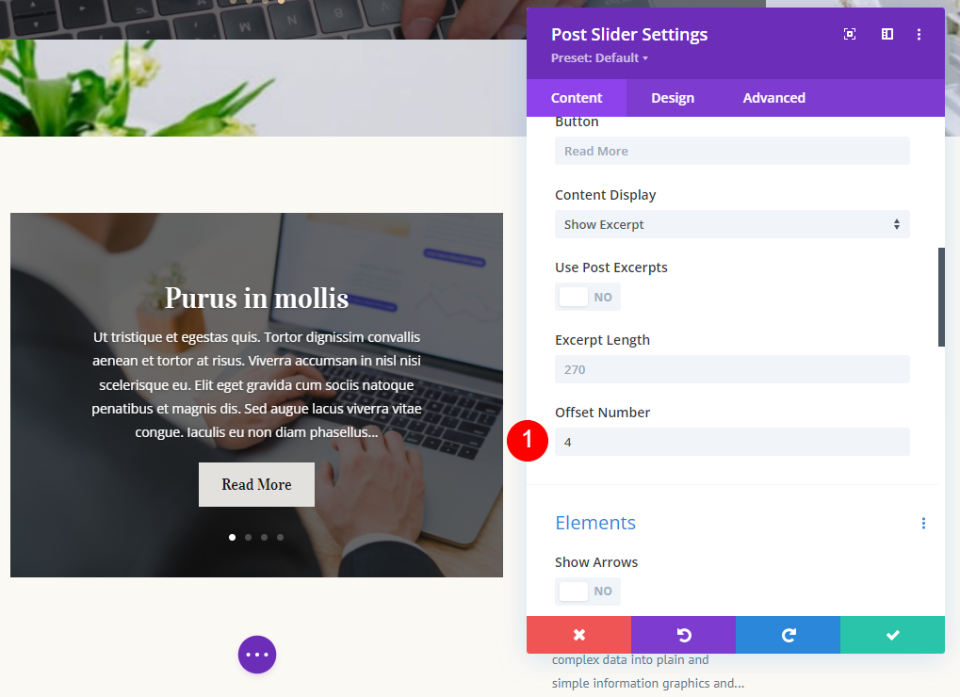
Slider Posting Kedua
Slider Postingan kedua akan melewati 4 postingan terbaru dan menampilkan 4 postingan berikutnya. Post Offset -nya harus disetel ke 4.
- Offset Pos: 4

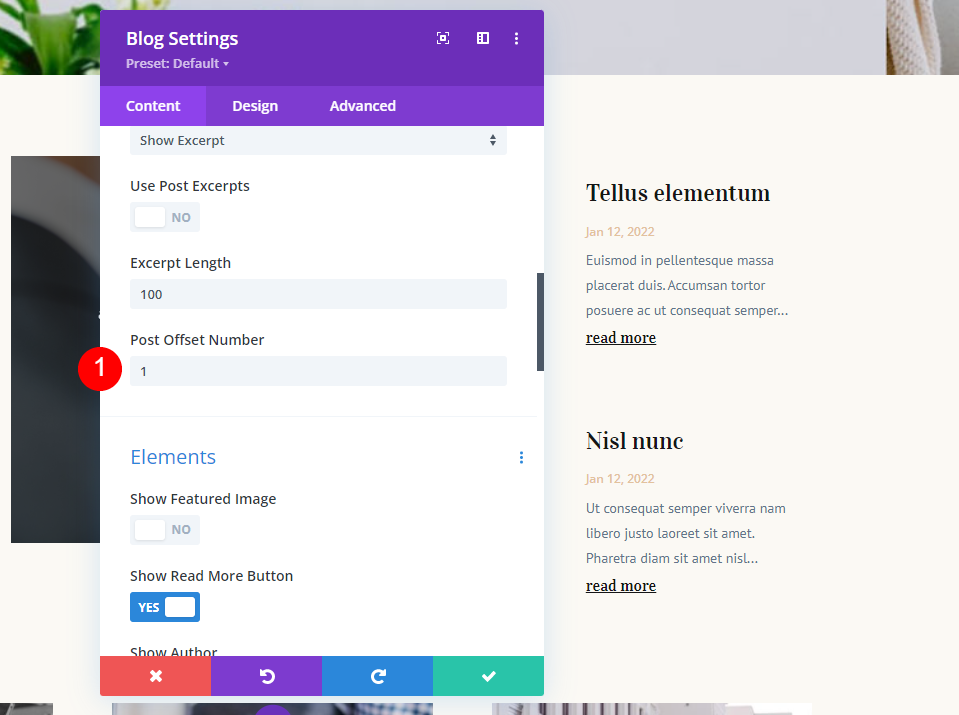
Modul Blog Kedua
Modul Blog kedua akan melewatkan posting pertama dan menampilkan 2 posting berikutnya. Post Offset -nya harus disetel ke 1.
- Offset Pos: 1

Modul Blog Ketiga
Modul Blog ketiga akan melewati 3 postingan pertama dan menampilkan postingan 4-6. Ini akan tumpang tindih dengan modul Post Slider kedua. Itu harus memiliki Post Offset 3.
- Offset Pos: 3

Hasil Contoh Halaman Blog Kedua
Sekarang, halaman blog menampilkan 8 posting terbaru. Slider Post pertama menunjukkan yang terbaru 4. Modul Blog pertama dan kedua menunjukkan 1-3. Slider Pos kedua menunjukkan pos 5-8. Umpan blog menunjukkan posting 4-6.

Kedengarannya rumit, tapi saya punya rencana sederhana yang masuk akal begitu Anda melihatnya. Modul Blog menampilkan posting 1-6 secara berurutan, memungkinkan Anda untuk mengabaikan modul Post Slider untuk melihat 6 posting terakhir dengan cepat. Slider Posting dapat digunakan sebagai cara lain untuk menarik perhatian ke 8 posting terakhir.
Mengakhiri Pikiran
Itulah tampilan kami tentang cara menggunakan Post Offset di modul blog Divi Anda untuk membuat halaman blog yang serbaguna. Opsi offset Divi memberi Anda banyak kemungkinan desain. Saya hanya menggores permukaan dalam contoh saya. Anda dapat menggunakan beberapa modul Blog dan modul Post Slider secara bersamaan untuk membuat opsi pasca-tampilan yang hampir tak ada habisnya.
Kami ingin mendengar dari Anda. Apakah Anda menggunakan Post Offset dengan modul Divi Blog dan Post Slider Anda? Beri tahu kami tentang hal itu di komentar.
