Comment utiliser un module de blog dans une catégorie et/ou un modèle de page d'archive
Publié: 2022-02-26Le module Divi Blog est un outil puissant lorsqu'il s'agit de créer des pages de catégories et d'archives. Avec quelques paramètres simples, vous pouvez attribuer un modèle à n'importe quelle catégorie ou page d'archive sans avoir à ajuster le module Blog. Dans cet article, nous verrons comment utiliser un module Blog dans un modèle de page de catégorie ou d'archive et l'affecter à n'importe quelle catégorie ou page d'archive.
Commençons.
Qu'est-ce qu'une page de catégorie et/ou d'archive ?
Tout d'abord, définissons de quoi nous parlons.
Une page d'archive affiche les publications appartenant à un type d'archive spécifique. Ceux-ci incluent l'auteur de la publication, la catégorie, la date et la balise. Cela fonctionne également pour chacun des types de publication, tels que les projets.
Une page de catégorie affiche les articles d'une catégorie de blog spécifique. C'est une sorte de page d'archive.
Divi nous permet de créer des modèles pour toutes ces pages d'archives. Nous pouvons également créer des modèles pour des pages d'archives spécifiques à l'aide d'options de publication dynamiques.
Spécification du contenu de la page d'archivage
Même si nous pouvons attribuer un modèle à une page d'archives, nous devons toujours spécifier ce que la page affichera. Cela se fait dans le module Blog du modèle lui-même. Le module Blog affiche le flux en fonction de nos sélections. Nous examinerons la manière la plus efficace de configurer le module Blog afin qu'il puisse être utilisé avec n'importe quelle page d'archive.
Télécharger le modèle de page de catégorie
Pour suivre, vous aurez besoin d'un modèle de page de catégorie. Vous pouvez le créer à partir de zéro ou en télécharger un à partir du blog Elegant Themes. Vous pouvez trouver de nombreux modèles de page de catégorie gratuits sur le blog Elegant Themes en recherchant "modèle de page de catégorie gratuit". Téléchargez le fichier compressé sur votre ordinateur et décompressez-le. Vous devrez télécharger le fichier JSON.

Pour mes exemples, j'utilise le modèle de page de catégorie gratuit pour le Software Layout Pack de Divi . Téléchargez le modèle de catégorie en allant dans Divi > Theme Builder dans le tableau de bord WordPress. Sélectionnez Portabilité dans le coin droit, choisissez l'onglet Importer et accédez au fichier JSON sur votre ordinateur. Sélectionnez le fichier et cliquez sur Importer les modèles Divi Theme Builder . Enregistrez votre modèle.
- Divi
- Générateur de thème
- Portabilité
- Importer
- Choisir le fichier
- Importer des modèles de générateur de thèmes Divi
- Sauver

Affecter le modèle de page de catégorie
Le modèle de catégorie est automatiquement défini sur Toutes les pages de catégorie . Vous pouvez l'affecter à une archive spécifique ou à des pages de catégorie en sélectionnant l' icône d'engrenage .

Les paramètres du modèle nous permettent de choisir les messages qui afficheront le modèle. nous pouvons choisir Tous d'un certain type de publication ou d'une publication spécifique. Par exemple, nous pouvons attribuer le modèle à tous les auteurs ou choisir un auteur spécifique.

Ajustement du modèle de page de catégorie
Notre modèle comprend un module Post Slider et un module Blog . Le Post Slider fait partie de la section héros, tandis que le module Blog crée le flux de blog.

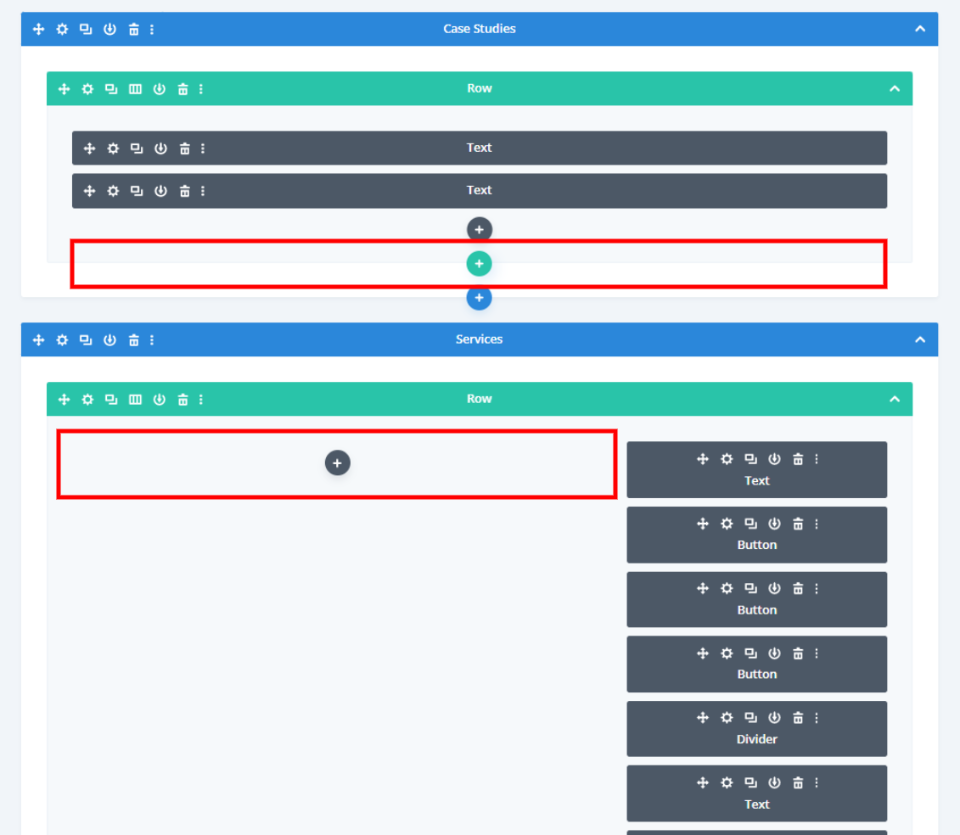
Je veux les créer à partir de zéro, j'ai donc supprimé le module Post Slider et Row, ainsi que le module Blog de mon modèle. Nous allons d'abord construire le modèle avec un module Blog, puis ajouter le Post Slider plus tard afin de créer deux versions de la mise en page.

Créer le modèle de catégorie ou d'archive
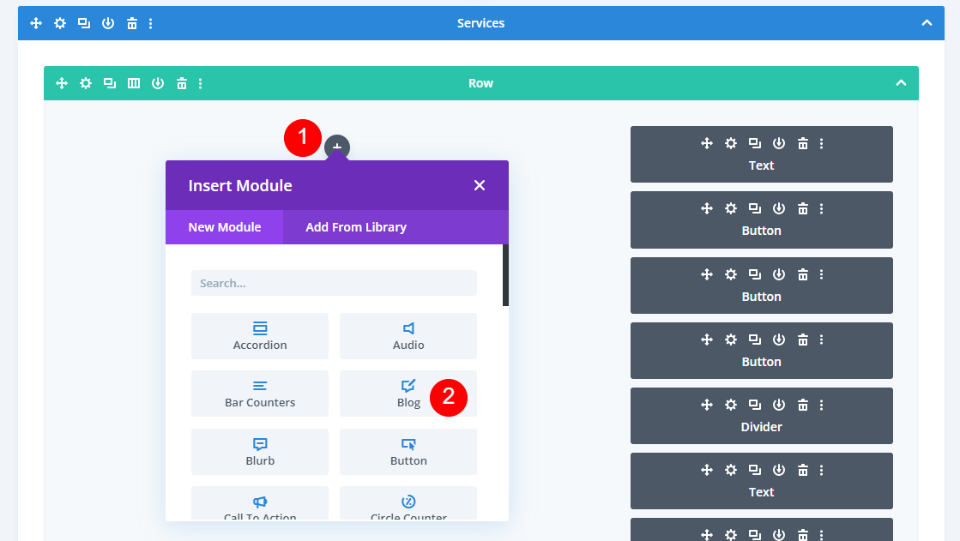
Tout d'abord, nous allons ajouter un module Blog. Sélectionnez l' icône grise et choisissez le module Blog parmi les options.

Teneur
Tout d'abord, activez les publications pour la page actuelle . Cela permet au module d'afficher les articles de manière dynamique quelle que soit l'affectation de la page. Ensuite, définissez le nombre de publications sur 8.
- Messages pour la page actuelle : Oui
- Nombre de messages : 8

Éléments
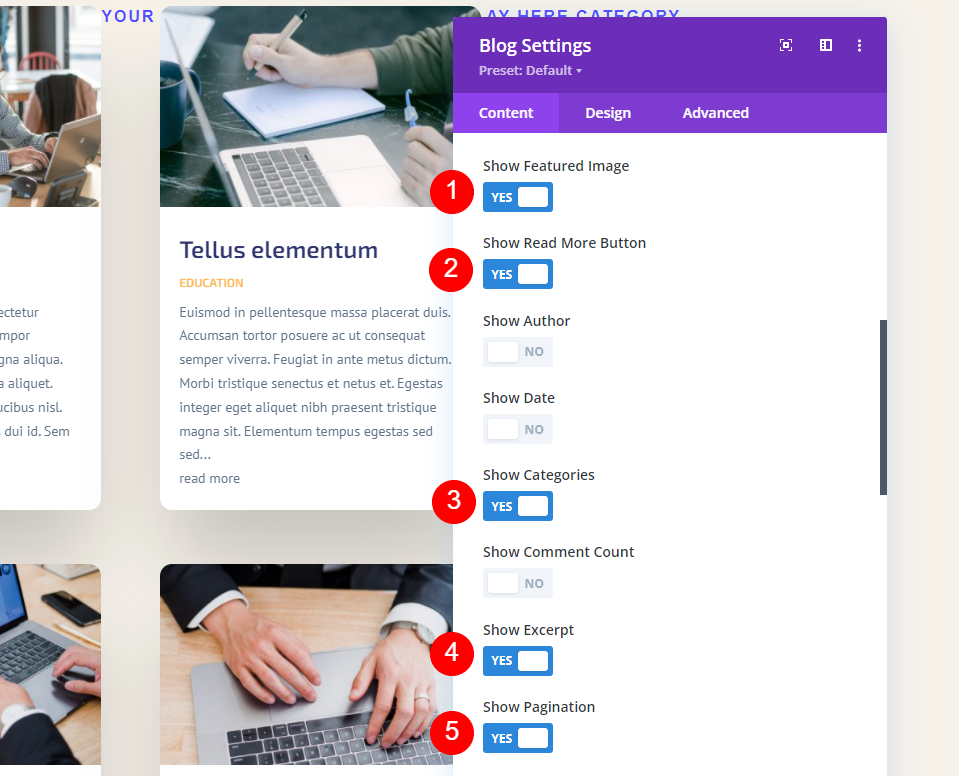
Faites défiler jusqu'à Éléments . Sélectionnez pour utiliser l'image en vedette, le bouton Lire la suite, les catégories, l'extrait et la pagination. Désactivez le reste.
- Image en vedette : Oui
- Bouton En savoir plus : Oui
- Catégories : Oui
- Extrait : Oui
- Pagination : Oui

Mise en page et superposition
Allez dans l'onglet Conception . Assurez-vous que Grille est sélectionné pour la mise en page et désactivez la superposition.
- Disposition : Grille
- Superposition : désactivée

Texte du titre
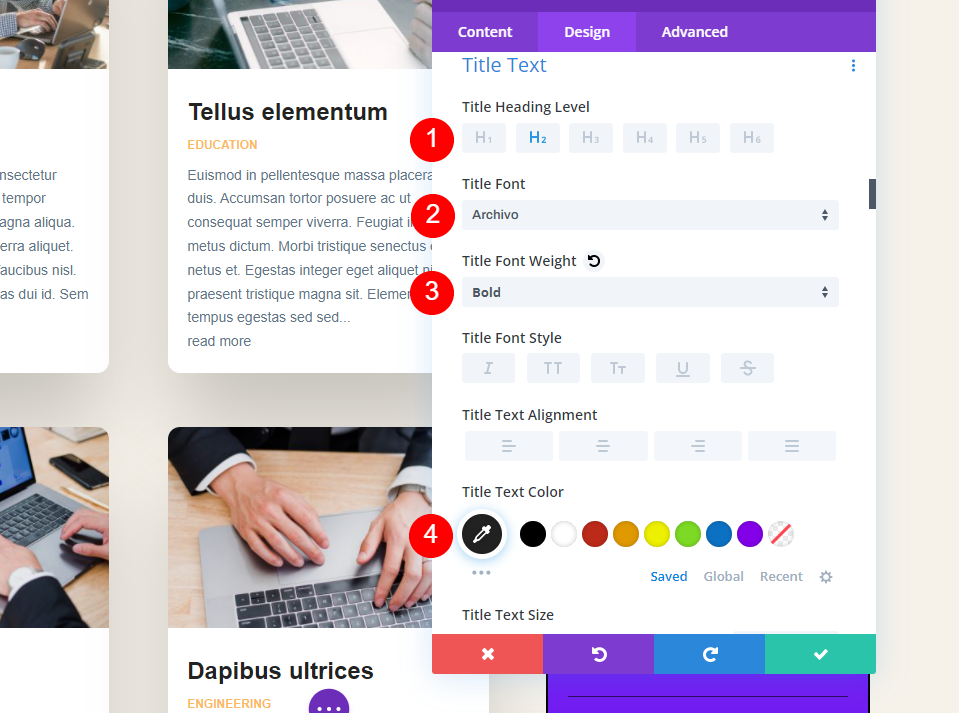
Faites défiler jusqu'à Texte du titre et sélectionnez H2 pour le niveau de titre. Choisissez Archivo pour la police et réglez-le sur Gras. Définissez la couleur sur #222222.
- Niveau de titre : H2
- Police : Archivo
- Poids : Gras
- Couleur : #222222

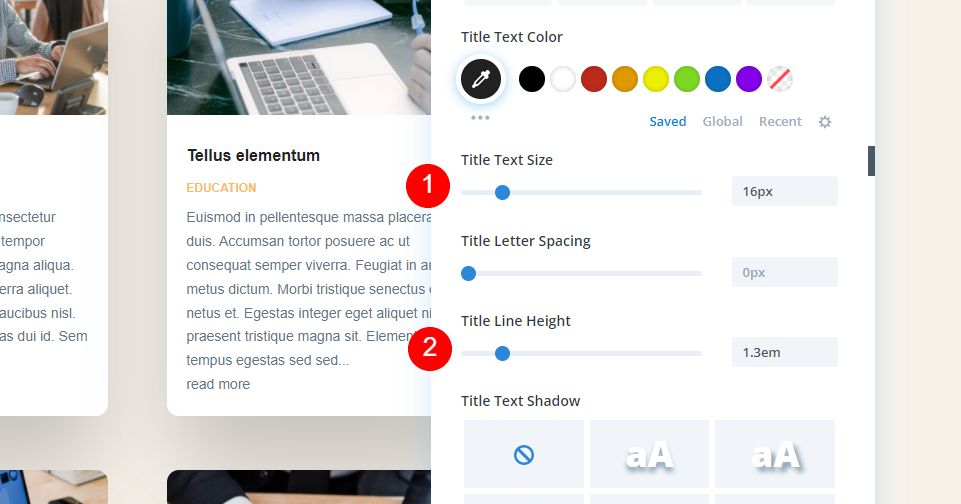
Définissez la taille sur 16 pixels et la hauteur de ligne sur 1,3 em.
- Taille : 16 pixels
- Hauteur de ligne : 1,3 em

Le corps du texte
Faites défiler jusqu'à Corps du texte et choisissez Archivo pour la police. Définissez la couleur sur noir et la hauteur de ligne sur 1,5 em.
- Police : Archivo
- Couleur : #000000
- Hauteur de ligne : 1,5 em

Méta texte
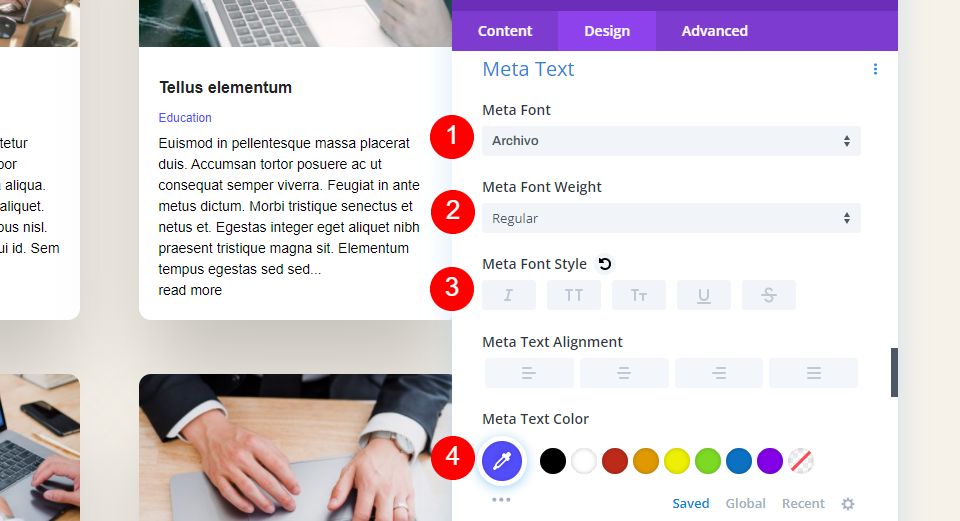
Faites défiler jusqu'à Meta Text et choisissez Archivo pour la police. Définissez le Style sur aucun et la Couleur sur #544fff.
- Police : Archivo
- Style : Aucun
- Couleur : #544fff

Lire plus de texte
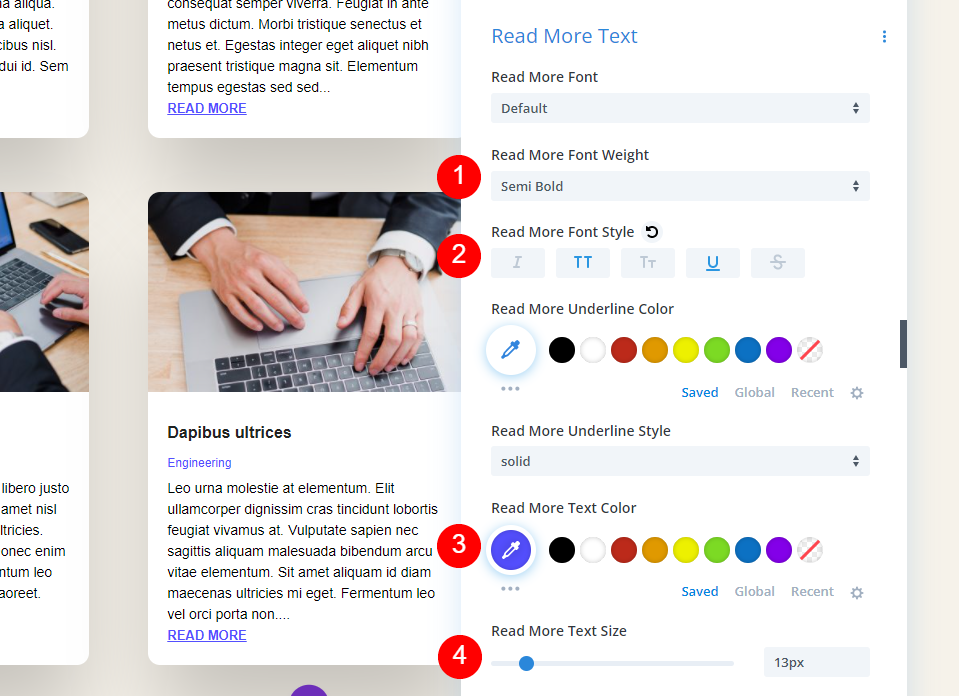
Faites défiler vers le bas jusqu'à Lire plus de texte et définissez le poids sur semi-gras, le style sur TT et souligné, la couleur sur # 544fff et la taille sur 13px.
- Poids : semi-gras
- Style : TT, souligné
- Couleur : #544fff
- Taille : 13px

Texte de pagination
Pour le texte de pagination , choisissez Archivo pour la police et réglez-le sur semi-gras et noir.
- Police : Archivo
- Poids : semi-gras
- Couleur : #000000

Espacement
Faites défiler jusqu'à Espacement et définissez la marge supérieure sur 0vw.
- Marge supérieure : 0vw

Frontière
Accédez à Bordure et définissez les coins arrondis sur 0px.
- Disposition de la grille Coins arrondis : 0px

Boîte ombre
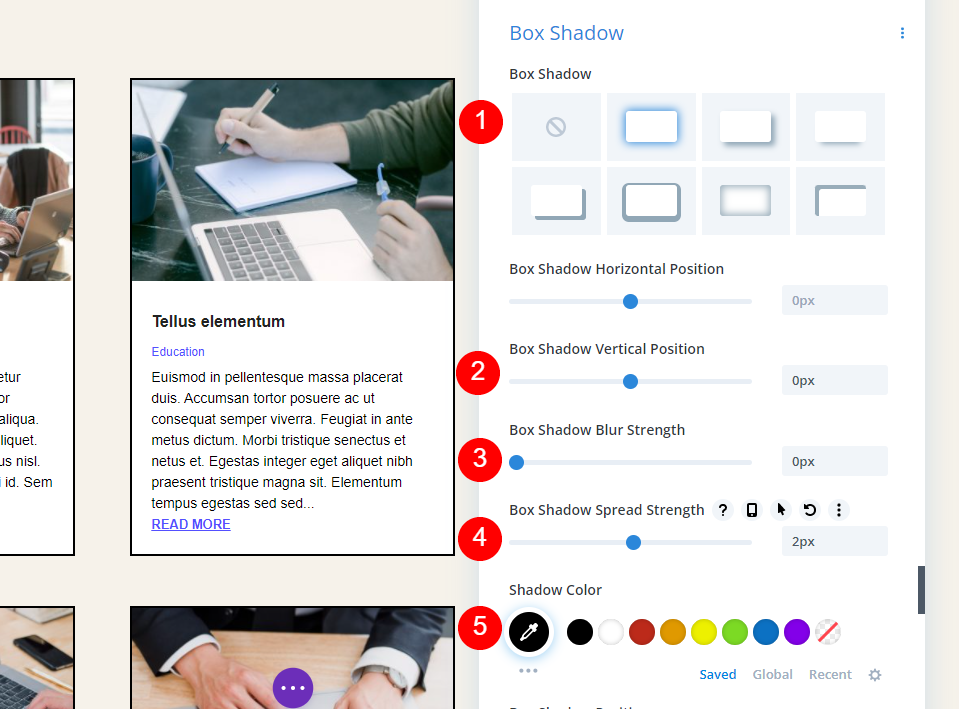
Faites défiler jusqu'à Box Shadow et choisissez la première option. Définissez la position verticale sur 0px, la force du flou sur 0px, la force de propagation sur 2px et la couleur sur noir.
- Boîte Ombre : Première
- Position verticale : 0px
- Force du flou : 0px
- Force de propagation : 2px
- Couleur : #000000

CSS personnalisé
Enfin, nous ajouterons du CSS au bouton Lire la suite pour ajouter un espace entre le texte et le bouton Lire la suite. Accédez à l'onglet Avancé et faites défiler jusqu'au champ du bouton Lire la suite et ajoutez ce CSS :
margin-top: 10px !important; display: block;

Maintenant, enregistrez vos paramètres et fermez le générateur de thèmes.
Résultats des catégories et des pages d'archives
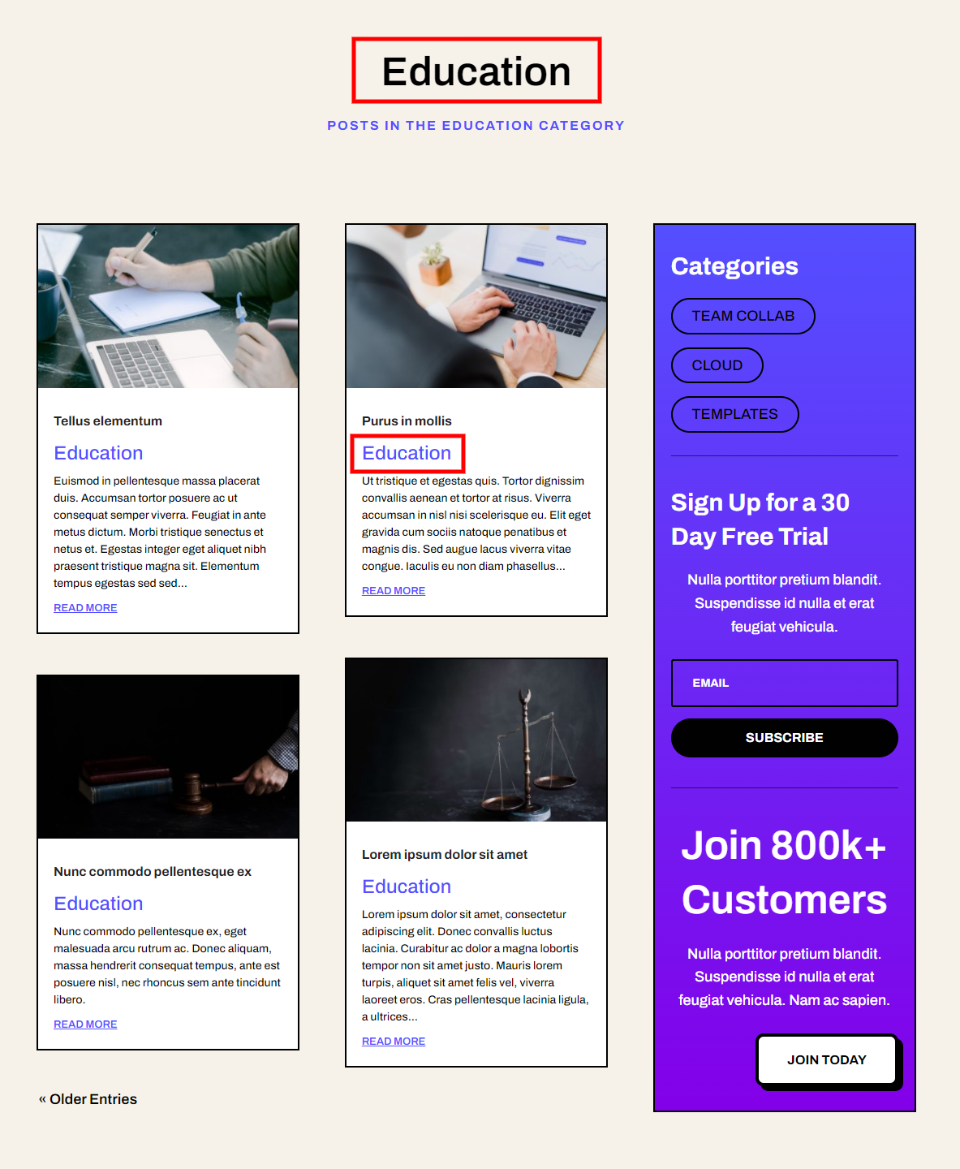
Voici à quoi ressemble notre modèle de catégorie lorsqu'il est attribué à Toutes les catégories. La page affiche le contenu dynamique de la catégorie Éducation. Pour mes exemples, j'ai changé mon nombre de messages à 4 pour garder les captures d'écran plus petites et j'ai augmenté la taille du méta-texte pour les rendre plus faciles à voir.

La pagination ne fonctionne dynamiquement qu'au sein de cette catégorie. Pour l'image suivante, j'ai sélectionné les entrées plus anciennes et elle ne montre toujours que les entrées de la catégorie Éducation.

Seules les pages de catégorie utilisent ce modèle. Si je sélectionne le nom, la balise ou la date d'un auteur, je vois le flux de blog standard. Voici ma page d'auteur :

Maintenant, revenons en arrière et changeons l'affectation en pages d'auteur.

Désormais, lorsque je consulte la page de l'auteur, je vois des publications de plusieurs catégories. La page affiche même le contenu dynamique dans le titre. Je n'ai fait aucun ajustement à l'intérieur du modèle lui-même. J'ai seulement changé l'affectation.

Ajouter la section Héros au modèle de page d'archive
Ensuite, ajoutons une section héros avec un Blog Slider . Il affichera quelques-uns des derniers messages de la catégorie ou de l'archive auxquels nous attribuons le modèle. Étant donné que les deux modules afficheront les publications de la même catégorie ou archive, nous ne voulons pas qu'ils se chevauchent et affichent les mêmes publications. Nous devrons apporter des ajustements aux deux modules.

Ajouter une ligne
Tout d'abord, ajoutez une ligne à une seule colonne sous le titre.

Arrière-plan
Accédez aux paramètres d'arrière -plan et définissez la couleur d'arrière-plan sur rgba (255,255,255,0).
- Couleur de fond : rgba (255,255,255,0)

Dimensionnement
Sélectionnez l'onglet Conception et activez Utiliser la largeur de gouttière personnalisée. Définissez la largeur sur 1.
- Utiliser la largeur de gouttière personnalisée : Oui
- Largeur de gouttière : 1

Espacement
Faites défiler jusqu'à Espacement et définissez le Rembourrage gauche et droit sur 20 pixels.
- Rembourrage : Gauche, Droite 20px

Frontière
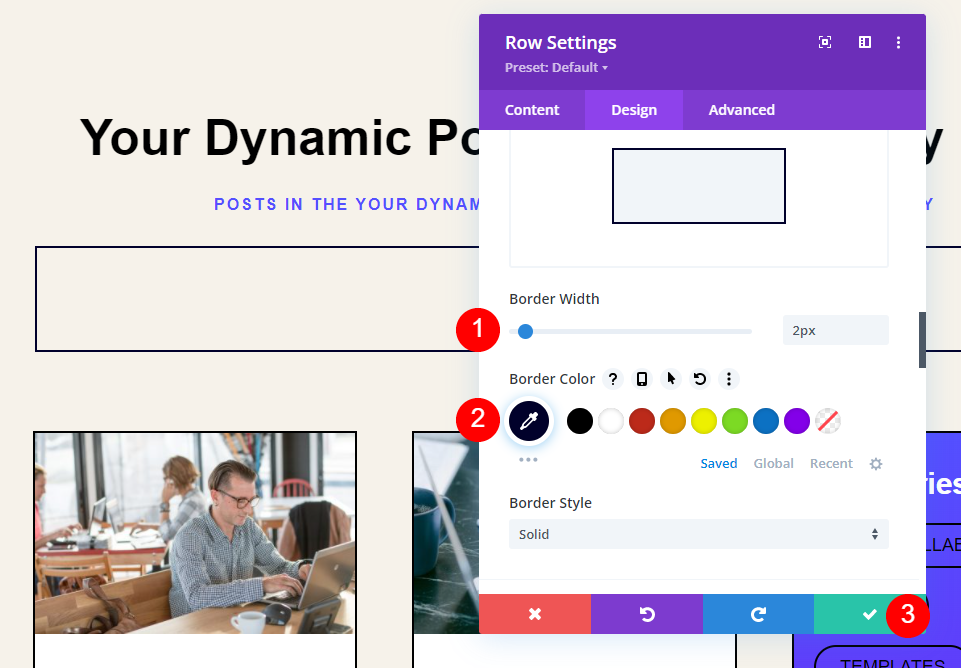
Allez dans Bordure et réglez la Largeur sur 2px et la Couleur sur #01012c. Fermez les paramètres de ligne.
- Largeur de la bordure : 2px
- Couleur de la bordure : #01012c

Ajouter un curseur de publication
Il est maintenant temps d'ajouter le Post Slider. Cliquez sur l' icône grise plus et sélectionnez le module Post Slider .

Teneur
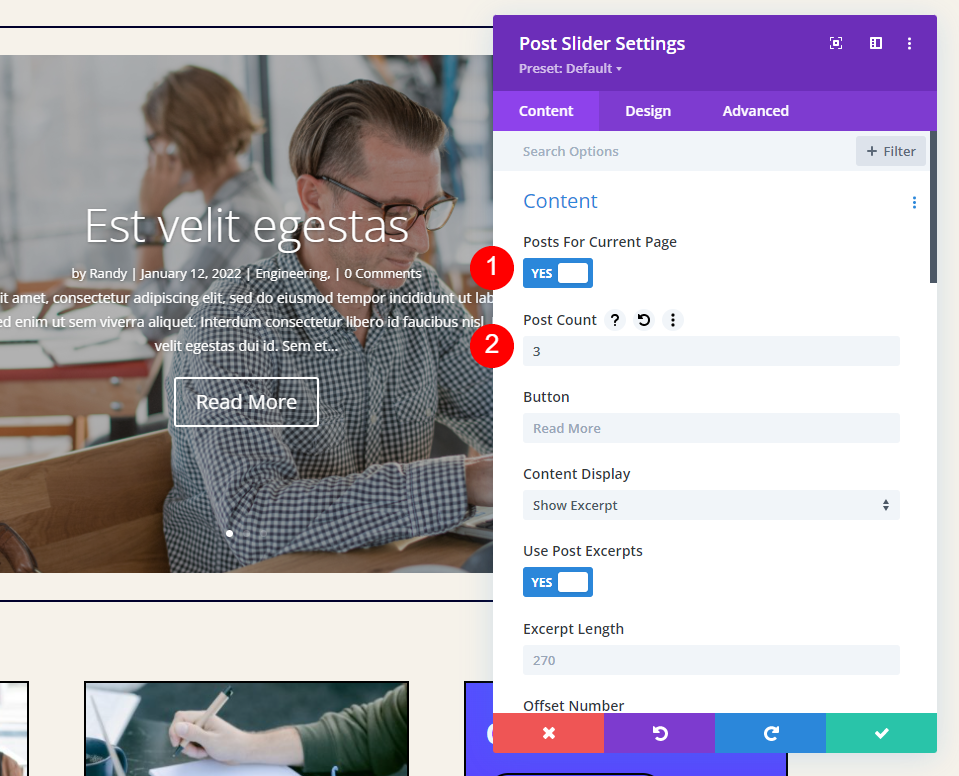
Ensuite, nous allons faire nos ajustements au module Post Slider. Le Post Slider peut également afficher les publications de manière dynamique. Dans les paramètres de contenu du module Post Slider, choisissez d'utiliser les publications pour la page actuelle et entrez 3 pour le nombre de publications.
- Messages pour la page actuelle : Oui
- Nombre de messages : 3

Éléments
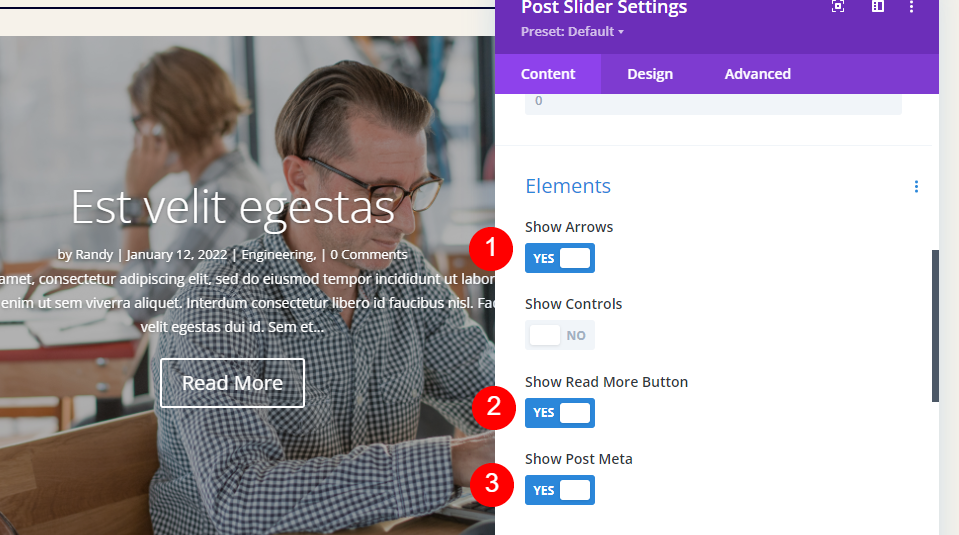
Faites défiler jusqu'à Éléments et sélectionnez pour utiliser les flèches, le bouton Lire la suite et Post Meta.
- Flèches : Oui
- Bouton En savoir plus : Oui
- Post Meta : Oui

L'image sélectionnée
Activez l' image en vedette et définissez le placement de l'image en vedette sur la droite.
- Afficher l'image en vedette : Oui
- Placement de l'image en vedette : à droite

Arrière-plan
Allez à Arrière -plan et changez la Couleur d'arrière-plan en rgba(255,255,255,0).
- Couleur de fond : rgba (255,255,255,0)

Sélectionnez l' icône Périphérique et choisissez Bureau. Choisissez l'onglet Image et sélectionnez votre image dans la médiathèque. L'image n'est pas en place au début, mais nous corrigerons cela plus tard.
- Image de bureau : choisissez dans la bibliothèque
- Taille de l'image d'arrière-plan : Ajuster
- Poste : centre droit
- Répéter : pas de répétition
- Mélange : normal

Choisissez l' icône Tablette et supprimez l'image. Nous ne voulons pas que l'image s'affiche pour les tablettes et les téléphones.

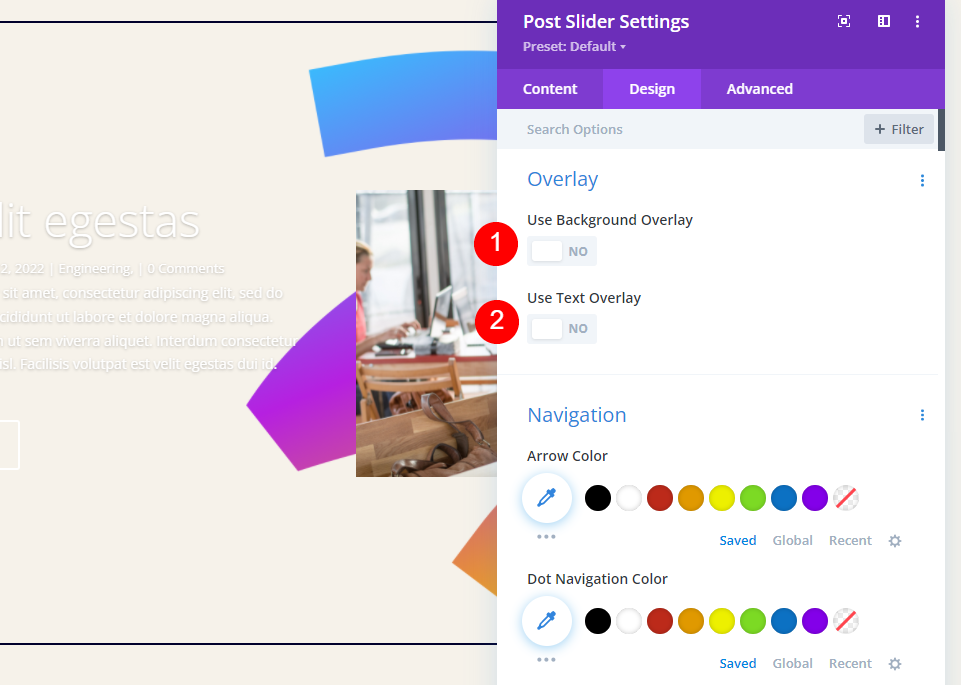
Recouvrir
Ensuite, allez dans l'onglet Conception . Sous Superposition, désactivez à la fois l'arrière-plan et la superposition de texte.
- Utiliser la superposition d'arrière-plan : non
- Utiliser la superposition de texte : Non

Image
Faites défiler jusqu'à Image et définissez la largeur de la bordure sur 20px. Changez la couleur en rgba(255,255,255,0) et sélectionnez la première Box Shadow.
- Largeur bordure : 20px
- Couleur de la bordure de l'image : rgba(255,255,255,0)
- Box Shadow : premier

Ajustez la position verticale à 0px, la force de flou à 0px, la force de propagation à 2px pour le bureau et 0px pour le téléphone. Changez la couleur en noir.
- Position verticale : 0px
- Force du flou : 0px
- Force de propagation : bureau 2px, téléphone 0px
- Couleur : #000000

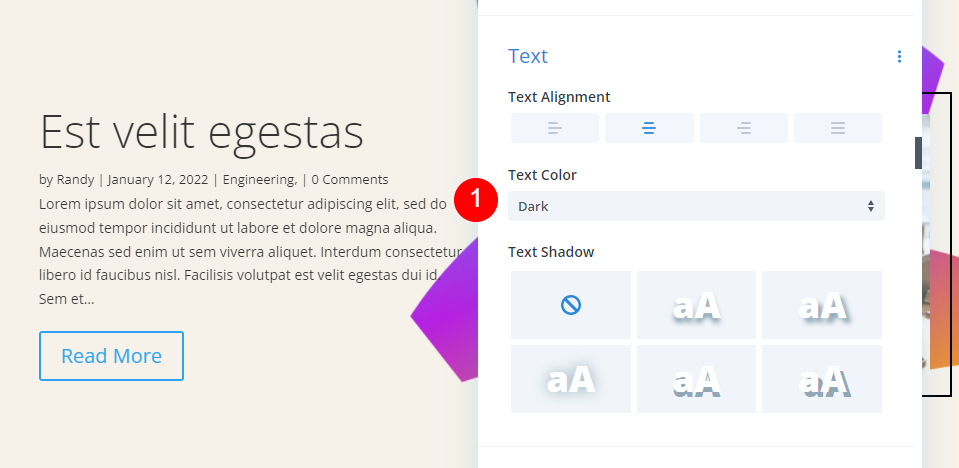
Texte
Sous Texte , choisissez Sombre pour la Couleur du texte. Nous allons changer les couleurs plus tard, mais les polices auront une ombre si nous sautons cette étape.
- Couleur du texte : foncé

Texte du titre
Faites défiler jusqu'à Texte du titre . Choisissez H3 pour le niveau de titre. Changez la police en Archivo, réglez le poids sur semi-gras, l'alignement sur la gauche et la couleur sur noir.
- Niveau de titre : H3
- Police : Archivo
- Poids : semi-gras
- Alignement : Gauche
- Couleur : #000000
- Taille : Bureau 34px, Tablette 24px

Le corps du texte
Ensuite, faites défiler jusqu'à Corps du texte et choisissez Archivo pour la police. Définissez l'alignement sur la gauche, la couleur sur le noir, la taille sur 15 pixels et la hauteur de la ligne sur 1,5 em.
- Police : Archivo
- Alignement : Gauche
- Couleur : #000000
- Taille : 15 pixels
- Hauteur de ligne : 1,5 em

Méta texte
Ensuite, faites défiler jusqu'à Meta Text . Choisissez Archivo pour la police. Définissez la Couleur sur #544fff et la Taille sur 14px.
- Police : Archivo
- Couleur : #544fff
- Taille : 14 pixels

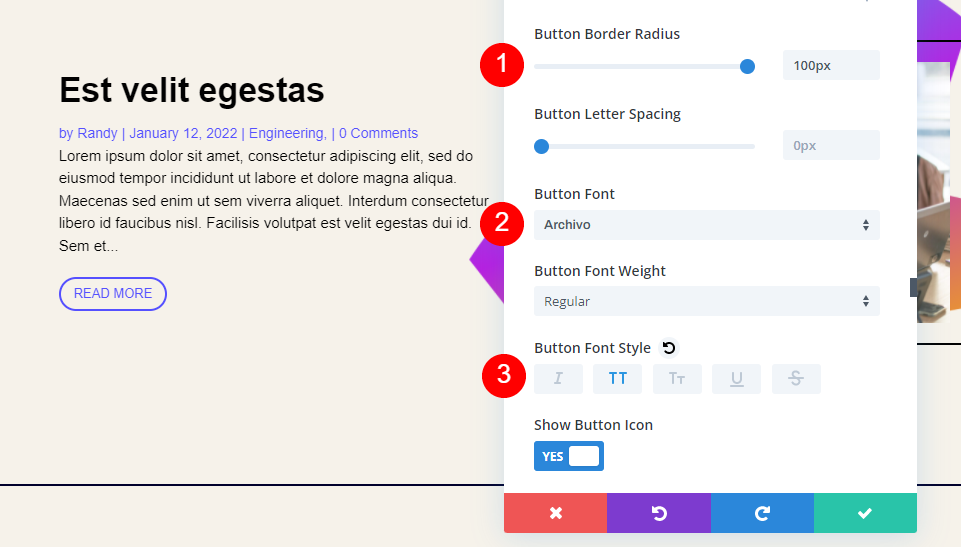
Bouton
Maintenant, nous allons styliser le bouton. Sélectionnez Utiliser des styles personnalisés pour le bouton et modifiez la taille à 13px. Réglez la couleur sur #544fff.
- Utiliser des styles personnalisés pour le bouton : Oui
- Taille du texte : 13px
- Couleur : #544fff

Modifiez le rayon de bordure à 100 pixels, la police à Archivo et le style à TT.
- Rayon de bordure : 100px
- Police : Archivo
- Style : TT

Changez l'alignement du bouton à gauche.
- Alignement des boutons : à gauche

Espacement
Enfin, faites défiler jusqu'à Espacement et définissez le Rembourrage supérieur et inférieur sur 0px. Fermez les paramètres du module.
- Rembourrage : haut, bas 0px

Section Flux de blog
Ensuite, nous allons apporter un petit ajustement au flux du blog. Ouvrez les paramètres du module Blog .

Puisque nous affichons 3 messages dans le Blog Slider, nous voulions que le module Blog ignore ces 3 messages. Pour ce faire, changez le Post Offset Number en 3. Fermez le module Blog, enregistrez votre page et quittez le Theme Builder.

Résultats de la section Héros
Voici un aperçu du modèle. Comme précédemment, j'ai augmenté la taille de la méta-police pour la rendre plus visible. Je l'ai attribué à Toutes les pages d'archives et sélectionné la page Blog. Il affiche dynamiquement les articles de l'archive du blog.

L'exemple ci-dessous montre le modèle pour ma catégorie Éducation.

Maintenant, je vais le configurer pour qu'il s'affiche uniquement sur les pages d'archives pour la balise spécifique Génie logiciel. Je ne modifie pas les modules à l'intérieur du modèle. Il s'affichera toujours dynamiquement.

La catégorie Éducation affiche désormais la page d'archives par défaut.

Désormais, seules les publications avec la balise Software Engineering affichent le modèle. J'ai ajouté cette balise aux publications de mes catégories Ingénierie et Science des données, ce sont donc les seules publications qui s'affichent sur cette page. Comme auparavant, je n'ai apporté aucune modification aux modules du modèle. J'ai seulement changé l'affectation du modèle.
De plus, comme auparavant, le module Blog compense les publications, de sorte qu'il n'affiche pas les mêmes publications que le Blog Slider. La pagination fonctionne toujours dans l'affectation de modèle actuelle.

Mettre fin aux pensées
C'est notre regard sur la façon d'utiliser un module Blog dans un modèle de page de catégorie et/ou d'archive. Même si c'est simple, Publier pour la page actuelle est vraiment une fonctionnalité dynamique puissante. Avec la configuration des publications pour la page actuelle, il vous suffit de modifier une affectation de modèle. Le module Blog suit l'affectation du modèle. Ajoutez le Post Offset et vous pourrez afficher autant de modules Blog et Post Slider que vous le souhaitez sans afficher deux fois le même message.
Nous voulons de vos nouvelles. Utilisez-vous un module de blog dans vos modèles de catégorie et de page d'archive ? Faites-nous part de votre expérience dans les commentaires.
