9 choses à rechercher dans un générateur de page WordPress
Publié: 2025-05-15La plupart des constructeurs ressemblent à du papier. Ils promettent tous une simplicité de traînée et de gouttes et de beaux designs. Mais commencez à les utiliser et les différences deviennent douloureusement évidentes. Certains vous combattront sur des dispositions de base. D'autres ralentissent votre site à une rampe. Beaucoup vous laissent rester avec des options de conception limitées à moins que vous n'appreniez à coder.
Ce message se concentre sur les caractéristiques pratiques déterminant si vous aimerez ou détesterez les mois de votre constructeur de pages après l'avoir installé. Nous couvrirons ce qui compte pour les débutants et les pros et pourquoi les professionnels du design qui apprécient la liberté et la fiabilité de la création choisissent souvent Divi pour leurs projets.
- 1 Pourquoi votre choix de page WordPress est important
- 1.1 Conception Liberté vs Courbe d'apprentissage
- 1.2 Expérience utilisateur
- 1.3 Efficacité du flux de travail
- 1.4 Compatibilité du plugin
- 1,5 bibliothèque de modèles
- 2 9 choses auxquelles faire attention dans un générateur de page WordPress
- 2.1 1. Prix délibéré
- 2.2 2. Apprentissage de la réalité de la courbe
- 2.3 3. Qualité de bibliothèque de modèles
- 2.4 4. Copue de sortie du code
- 2.5 5. Édition mobile qui fonctionne réellement
- 2.6 6. Capacités d'IA intégrées
- 2.7 7. Contrôles de style global
- 2.8 8. Paysage de la communauté, de l'addon et de l'intégration
- 2.9 9. Support qui aide réellement
- 3 Divi: L'approche d'un constructeur de pages modernes
- 3.1 Design Freedom rencontre l'interface conviviale
- 3.2 Une colonne vertébrale sur laquelle vous pouvez vous allonger
- 3.3 Divi Ai gagne en fait votre temps
- 3.4 Plans de prix qui vous mettent en contrôle
- 4 Votre site Web mérite le bon constructeur
Pourquoi votre choix de générateur de page WordPress est important
Le constructeur de pages que vous sélectionnez devient votre compagnon quotidien tout au long de votre voyage de site Web. Le bon choix ressemble à une extension de votre créativité, tandis que le mauvais devient une source constante de frottement. Cette section explore pourquoi cette décision mérite une attention particulière.
Conception Freedom vs Learning Curve
Chaque Page Builder parcourt une corde entre la puissance et la simplicité. Certains vous donnent un contrôle parfait pour les pixels mais le cachent sous des menus déroutants. D'autres facilitent les choses mais limitent ce que vous pouvez créer.
La relation entre la liberté de conception et la courbe d'apprentissage définit votre expérience quotidienne. Lorsque les constructeurs se trompent, vous vous sentez limité de manière créative ou submergée par la complexité. Cette tension affecte tout, de la rapidité avec laquelle vous pouvez construire des pages pour savoir si votre site correspond ou non à votre vision.
Trouver le bon équilibre signifie considérer comment vous travaillez et ce que vous appréciez le plus.
Expérience utilisateur
Vous passerez d'innombrables heures à regarder l'interface de votre constructeur. Les bons constructeurs de pages mettent des outils où vous vous attendez à les trouver, tandis que les mauvais cachent des choses importantes dans des endroits aléatoires. Avez-vous déjà essayé de trouver ce paramètre que vous avez vu hier, mais maintenant cela semble très difficile à trouver? Cela peut être très frustrant.
Regardez comment l'aperçu fonctionne également. Certains constructeurs vous montrent exactement ce que les visiteurs verront. D'autres mentent sur votre visage et vous ne découvrez que le gâchis après la publication. Rien ne brûle du temps plus vite que de résoudre des problèmes qui ne devraient pas exister en premier lieu.
Efficacité du flux de travail
La construction de sites Web ne devrait pas avoir envie de patauger dans la boue. Les meilleurs constructeurs de pages vous permettent de vous déplacer à travers des tâches répétitives avec des raccourcis et des fonctionnalités intelligentes.
Copier-coller entre les pages. Sections en double. Enregistrez vos éléments préférés. Ces petits épargnants s'accumulent rapidement lorsque vous construisez un site de 20 pages. Certains constructeurs vous obligent à reconstruire des éléments communs à partir de zéro à chaque fois. D'autres vous permettent d'enregistrer des blocs ou des sections personnalisés à réutiliser plus tard.
La vitesse compte aussi. Attendre 3 secondes pour que chaque changement de chargement ne semble pas mauvais tant que vous n'aurez pas effectué 200 modifications par jour. C'est 10 minutes juste à regarder le chargement des filateurs! Les constructeurs de pages avec des temps de réponse accrocheurs vous maintiennent dans votre zone créative au lieu de tuer votre élan.
Compatibilité du plugin
Personne ne vous avertit du chaos lorsque votre constructeur de pages choisit des combats avec d'autres plugins. Vous installez ce calendrier d'événements fantaisie que tout le monde délire, et soudain, votre en-tête disparaît sur des pages aléatoires.
Certains constructeurs jouent bien avec d'autres dans le terrain de jeu WordPress. D'autres agissent comme s'ils possédaient le bac à sable. Le pire? Vous découvrez généralement ces problèmes après la création de tout votre site.
Le vrai test est livré avec des plugins spécialisés. Vous voulez ajouter une plate-forme de cours ou un système de traduction? Votre constructeur pourrait paniquer complètement. Vérifiez les forums d'assistance avant de vous engager. Les utilisateurs documentent ces problèmes de compatibilité dans les moindres détails, souvent après avoir investi des semaines de travail.
Bibliothèque de modèles
La valeur réelle d'une bibliothèque de modèle réside dans sa qualité et sa cohérence. Pas seulement le nombre de modèles qu'il offre. De nombreux constructeurs annoncent des collections de modèles massives, mais ne parviennent souvent pas à mentionner que la plupart manquent de profondeur.
La vraie différence entre une bonne et une mauvaise bibliothèque de modèles devient claire lors de la création d'un site Web complet. Certaines bibliothèques offrent des pages d'accueil époustouflantes mais ne vous enfruisent pas lorsque vous avez besoin de pages assorties, comme les sections, les pages de service ou les profils d'équipe.
Cet écart vous oblige à faire des compromis sur votre conception ou à passer plus de temps à créer des pages cohésives à partir de zéro.
La cohérence est la clé. Des modèles qui font partie des mêmes «famille» partagent des éléments de conception, de l'espacement et de la typographie, créant un look unifié sur le site Web. Sans cette cohésion, vous vous retrouvez avec un site incompatible et déconnecté.
9 choses à faire attention dans un générateur de page WordPress
Ces neuf choses feront la différence entre une expérience de construction de site Web fluide et des maux de tête sans fin. Bien qu'aucun constructeur ne soit parfait, la vérification de ces domaines clés avant de vous engager vous aidera à éviter les regrets les plus courants auxquels les propriétaires de sites Web sont confrontés après avoir choisi la mauvaise plate-forme.
1. Prix délibéré
Attention aux jeux de prix que certains constructeurs jouent. Beaucoup vous attirent avec un plan de base bon marché, puis verrouillez les fonctionnalités essentielles derrière des niveaux plus chers. Vous commencez à construire, uniquement pour frapper les murs de paie lorsque vous avez besoin de cette fonctionnalité cruciale.
L'abonnement mensuel est un autre mal de tête. Vous payez pour toujours, et si vous vous arrêtez, votre site se casse. Ensuite, il y a le piège des prix de renouvellement. Vous achetez à une «remise spéciale» uniquement pour découvrir les coûts de renouvellement deux fois plus un an plus tard. D'ici là, votre site dépend du constructeur, vous êtes donc coincé à payer tout ce qu'ils exigent.
Les constructeurs qui offrent des options à vie respectent votre investissement à long terme. Ils vous permettent de garder ce que vous avez payé.
La limite du site est tout aussi frustrant. Certains vous limitent à un ou trois sites par licence, obligeant les agences à acheter plusieurs copies ou des plans d'agence coûteux.
N'oubliez pas non plus les coûts cachés. Aurez-vous besoin d'acheter des modules complémentaires supplémentaires juste pour obtenir des fonctionnalités de base? Certains constructeurs vous nickel-and-dime pour chaque fonctionnalité d'extension ou premium. Le prix de la page d'accueil raconte rarement toute l'histoire de ce que vous dépenserez réellement.

2. Apprendre la réalité de la courbe
Chaque constructeur prétend être «intuitif», mais ce mot ne signifie rien jusqu'à ce que vous n'ayez pas le genou dans votre premier projet. La véritable courbe d'apprentissage se montre lorsque vous essayez de résoudre les problèmes d'espacement à 2 heures du matin avant la date limite du client.
Certains constructeurs se sentent tout de suite logiques, tandis que d'autres vous font chasser les menus imbriqués juste pour changer une couleur de bouton. La différence ne concerne pas la complexité mais sur le design réfléchi. Les bons constructeurs mettent des contrôles communs où vous vous y attendez et les paramètres liés au groupe.
La qualité de la documentation est plus importante que vous ne le pensez. Lorsque vous êtes coincé, des tutoriels clairs économisent des heures de frustration. Encore mieux sont ceux qui ont une aide contextuelle: les petites points d'interrogation à côté des paramètres qui expliquent ce qu'ils font bien lorsque vous devez savoir.
Le meilleur test? Essayez de construire quelque chose de simple avant de vous engager.

3. Template Library Quality
Ne soyez pas dupe par les chiffres. Un constructeur se vantait de «plus de 1 000 modèles» ne signifie rien s'ils sont toutes des variations de la même disposition avec différentes photos ou, pire encore, incluent des modèles tiers ou payants. Ce qui compte, c'est une variété utilisable. Pouvez-vous trouver des modèles pour votre industrie spécifique? Incluent-ils tous les types de pages dont vous avez besoin, pas seulement les pages d'accueil, mais aussi sur les pages, les pages de service et les sections d'équipe qui fonctionnent ensemble?
Les meilleures bibliothèques proposent des packs de sites Web complets dans lesquels toutes les pages partagent le même langage de conception. Cette cohérence vous empêche de mélanger des éléments qui s'affrontent visuellement. Regardez également la fréquence de mise à jour du modèle. Ajoutent-ils régulièrement des designs frais ou êtes-vous coincé avec des dispositions obsolètes? Les tendances de la conception Web modernes évoluent rapidement; Votre bibliothèque de modèles doit suivre le rythme.
Plus important encore, vérifiez à quel point ces modèles sont personnalisables. Certains constructeurs vous enferment dans des dispositions rigides qui ripostent lorsque vous essayez de les fabriquer.

4. Sortie de code propre
Le code derrière vos jolies pages est plus important que vous ne le pensez. Les visiteurs ne le voient pas, mais ils le ressentent lorsque votre site se charge lentement à cause du balisage gonflé. Les constructeurs de pages gèrent la génération de code différemment. Certains hiérarchisent la vitesse et l'efficacité, tandis que d'autres se concentrent davantage sur la flexibilité de la conception. Le constructeur idéal trouve un équilibre, vous donnant une liberté créative sans sacrifier la performance.
Vous n'avez pas besoin d'être un développeur pour bénéficier d'un code propre. Cela signifie simplement que vos pages se chargent plus rapidement, ce qui rend les visiteurs heureux et aide aux classements SEO. Google examine spécifiquement la vitesse de la page pour décider où classer votre site.
Si les performances sont essentielles pour votre projet, testez comment les différents constructeurs gèrent cet équilibre. Le bon choix dépend de vos priorités: contrôle maximal de conception ou temps de chargement optimisé.

5. Édition mobile qui fonctionne réellement
De nombreux constructeurs affichent des aperçus mobiles mais proposent des outils limités pour résoudre les problèmes spécifiques au mobile. Les utilisateurs ont des problèmes sur l'aperçu du téléphone, mais ne peuvent pas les résoudre sans compromettre les dispositions de bureau.
De meilleurs constructeurs de pages fournissent des contrôles indépendants pour chaque taille de périphérique. Le texte a besoin de plus d'espace sur les téléphones, et certains éléments décoratifs peuvent nécessiter de se cacher sur des écrans plus petits. Malheureusement, certains constructeurs appliquent les mêmes paramètres sur tous les appareils, créant des problèmes d'affichage inévitables.
La frustration se compose lorsque les modifications apportées aux vues mobiles rompent de façon inattendue les dispositions de bureau. Cette approche d'essai et d'erreurs gaspille un temps de développement précieux. Avec la plupart des trafics Web provenant des appareils mobiles, la conception réactive ne peut pas être une réflexion après coup. Les constructeurs de pages qui traitent l'édition mobile comme une fonctionnalité secondaire créent des maux de tête pour les développeurs et les visiteurs.

6. Capacités d'IA intégrées
Certains constructeurs mettent «l'IA» sur leur liste de fonctionnalités mais ne livrent rien. Une bonne IA devrait simplifier votre travail, pas seulement être une étiquette de fantaisie. Recherchez l'IA qui fait des choses pratiques. Les meilleurs aident à rédiger du contenu lorsque vous êtes confronté à un bloc d'écrivain, à générer des images qui fonctionnent bien ensemble ou à concevoir des dispositions.
Un bon outil d'IA devrait comprendre votre marque et vos préférences. Vous devez savoir que vous avez un certain style d'écriture et que vous devez être conscient du contexte. Les décevants génèrent simplement du texte de remplissage que vous finirez par remplacer. Et plus important encore, les fonctionnalités de l'IA devraient fonctionner directement sur votre écran d'édition. La commutation entre outils ou l'attente des services externes brise votre flux de travail et ralentit tout.
De nombreux constructeurs offrent des fonctionnalités d'IA à différents prix. Certains incluent des outils d'IA de base dans des packages standard, tandis que des capacités plus avancées pourraient coûter un supplément. Vérifiez ce qui est inclus dans chaque plan pour vous assurer d'obtenir des fonctionnalités correspondant à vos besoins et à votre budget.

7. Contrôles de style global
La cohérence du site Web crée un look professionnel. Les meilleurs constructeurs incluent les systèmes de style global qui vous permettent de mettre à jour les éléments de conception sur l'ensemble de votre site en quelques clics. Les contrôles globaux gèrent généralement les couleurs, les polices, les styles de bouton et l'espacement. Une fois bien fait, la modification de la couleur de votre marque principale doit mettre à jour instantanément chaque bouton, un titre et un accent sur tout votre site.
Certains constructeurs offrent des options mondiales limitées qui affectent uniquement certains éléments ou nécessitent des étapes supplémentaires pour mettre en œuvre des modifications. La différence devient claire lors de la gestion des sites plus grands - les contrôles mondiaux complets transforment une mise à jour d'une journée en une tâche de cinq minutes.
La gestion de la typographie se distingue comme particulièrement précieuse. Avec des contrôles de texte globaux appropriés, vous pouvez maintenir des tailles d'en-tête cohérentes, un espacement des paragraphes et des styles de texte sur toutes les pages. Cette attention aux détails aide les visiteurs à naviguer plus facilement sur votre contenu. Le temps gagné grâce à des commandes globales bien conçues s'ajoute rapidement, en particulier pour les sites qui subissent des mises à jour régulières ou des rafraîchissements de conception saisonnière.

8. Paysage communautaire, addon et intégration
Un constructeur de pages est aussi bon que les personnes qui l'utilisent. Les constructeurs avec des groupes Facebook ou des forums actifs vous donnent un endroit pour vous tourner lorsque vous êtes coincé. Sautez dans ces communautés avant d'acheter. Les gens s'entraident-ils? Ou simplement vous plaindre des bogues? Vous en apprendrez plus sur 10 minutes de navigation sur le forum que n'importe quelle page de vente.
Les modules complémentaires peuvent également être très utiles. Les bons constructeurs attirent des développeurs qui fabriquent des outils spécialisés pour des entreprises spécifiques, telles que les restaurants, les agents immobiliers ou tout ce dont vous pourriez avoir besoin. Ce ne sont pas seulement agréables à Haves; Ils peuvent éliminer des semaines de peaufinage personnalisé.
Regardez comment votre constructeur joue avec d'autres plugins. Certains ont des crises de colère lorsque vous installez des constructeurs de formulaires populaires ou des paniers-ports. D'autres s'entendent avec tout le monde. Cela compte plus que vous ne le pensez, surtout lorsque les clients ont besoin de fonctionnalités spécifiques.

9. Support qui aide réellement
La qualité du support fait ou brise votre expérience avec n'importe quel constructeur de pages. Certaines équipes réagissent en quelques heures avec des solutions exactes. D'autres envoient des réponses de modèle inutiles quelques jours plus tard qui manquent complètement le point.
La documentation est votre compagnon quotidien lors de la construction de sites. Recherchez les constructeurs offrant des procédures vidéo complètes, des guides écrits détaillés et des centres d'aide facilement consultables. Sans ces ressources, vous perdez des heures à rechercher des fils de forum obsolètes pour les réponses de base.

La disponibilité du soutien devient crucial lorsque vous travaillez dans des fuseaux horaires ou pendant le week-end. De nombreux constructeurs limitent les heures d'assistance aux heures d'ouverture en semaine dans une seule région, vous laissant bloqué face à des problèmes urgents en dehors de ces fenêtres.
L'histoire de la fixation des bogues d'un constructeur révèle ses véritables priorités. Les entreprises qui résolvent rapidement les problèmes et communiquent de manière transparente sur les correctifs démontrent le respect de leurs utilisateurs. Ceux qui permettent des problèmes s'attarder lors de la collecte de frais d'abonnement traiteront probablement vos préoccupations de la même manière.

Divi: l'approche d'un constructeur de pages modernes
Divi représente comment les constructeurs de pages modernes peuvent équilibrer le pouvoir avec la convivialité. Plutôt que d'examiner les caractéristiques théoriques, examinons comment l'approche de Divi à la création de sites Web résout de vrais problèmes auxquels sont confrontés les concepteurs et les propriétaires de sites.
Chez Elegant Thèmes, nous travaillons également dur sur l'avenir de WordPress en créant un Divi 5 à l'épreuve des futurs qui est actuellement à son stade alpha. Il est prêt à être utilisé sur de nouveaux sites Web et est livré avec des fonctionnalités uniques qui vous aident à créer des sites Web plus efficacement.

Ces avantages pratiques montrent pourquoi Divi est devenu une référence pour ce que vous devriez attendre de votre générateur de page WordPress.
Design Freedom rencontre l'interface conviviale
Divi cloue quelque chose que la plupart des constructeurs de pages se trompent: cela ne vous oblige pas à choisir entre la liberté créative ou la convivialité. La plupart des constructeurs en font un choix ou. Vous obtenez soit toutes les options de conception, mais une interface déroutante ou une interface simple avec un contrôle de conception limité. Divi gère les deux tout en étant intuitif.
Le constructeur visuel montre en fait ce que vous construisez pendant que vous le construisez. Cela semble évident, non? Pourtant, tant de constructeurs vous font toujours sauvegarder, prévisualiser, revenir en arrière, modifier, enregistrer à nouveau… divi fasse complètement ce mal de tête.
Vous pouvez faire glisser et laisser tomber n'importe quoi de nos 200+ modules, et vous verrez exactement ce que vos visiteurs verront.
Ces petits raccourcis qui font toute la différence
Avez-vous déjà passé 20 minutes à parcourir des menus pour modifier une valeur de rembourrage? Divi résout ce problème avec les raccourcis clavier qui ont réellement du sens. Hit Shift +? Ou appuyez sur l'icône de marque de questions et Boom: toutes les commandes apparaissent. Il a également différents ensembles pour les utilisateurs de Mac et de Windows, ce qui est assez réfléchi.
Les minuscules icônes d'interrogation à côté des paramètres méritent une mention spéciale. Sur planant sur un révèle exactement ce que ce paramètre fait sur votre toile de travail.

Ce genre de choses compte lorsque vous construisez de vrais sites Web avec des délais réels. L'interface met des outils exactement où votre cerveau s'attend à ce qu'ils soient. Votre mémoire musculaire entame des heures rapides et économise sur chaque projet.
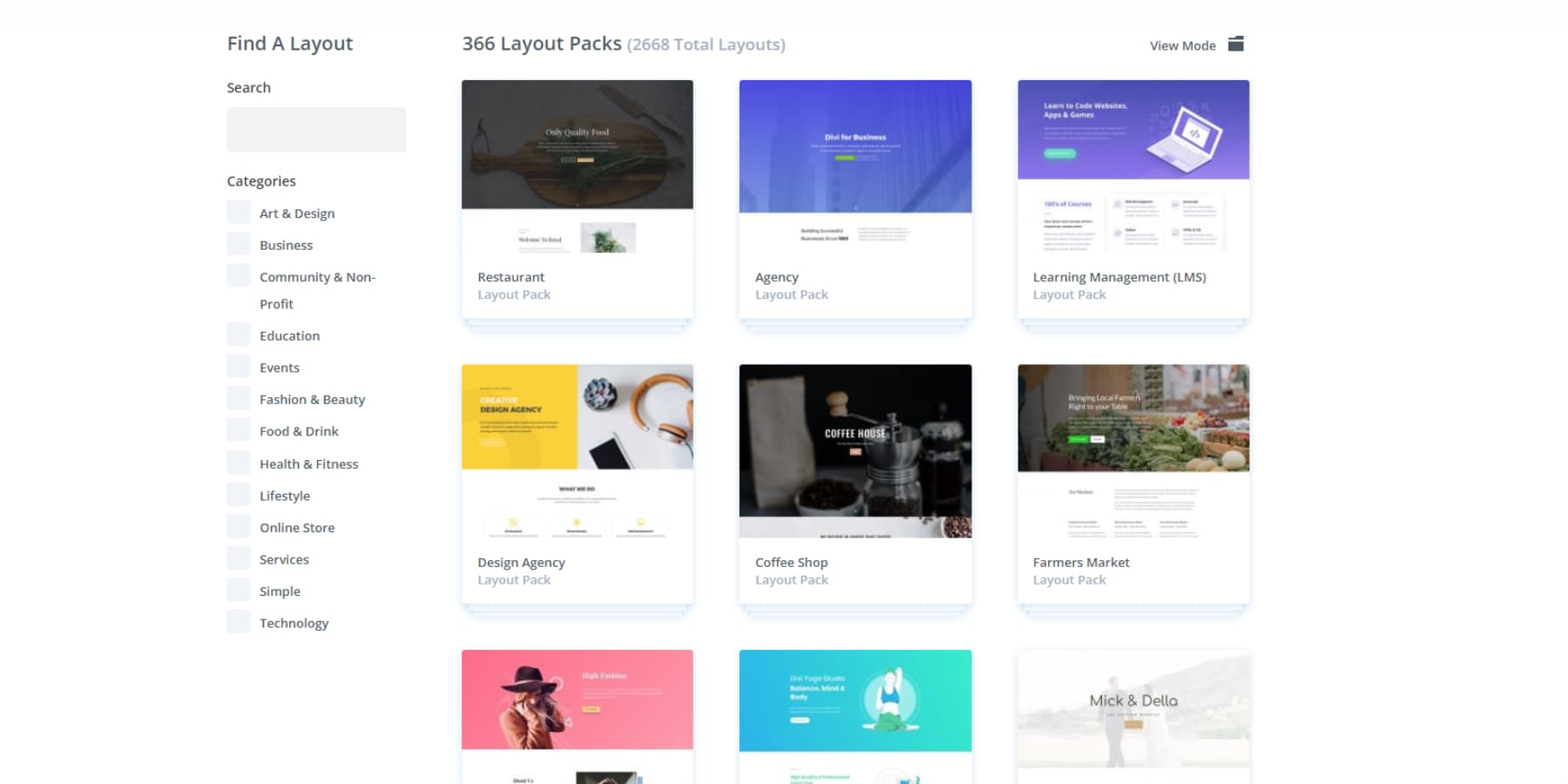
Une colonne vertébrale sur laquelle vous pouvez vous allonger
La chasse aux modèles de sites Web peut manger tout votre après-midi. Divi corrige cela avec des packs de mise en page de 2000+ qui ont du sens.

Ce ne sont pas seulement des conceptions de page d'accueil aléatoires: vous obtenez des pages, des listes de services, des formulaires de contact, etc. Chaque page semble appartenir aux autres car ils partagent le même style de conception.
Vous n'aurez pas besoin de quitter l'éditeur pour trouver ces conceptions. Ils vivent juste à l'intérieur de Divi, où vous travaillez déjà. Tapez ce dont vous avez besoin dans la zone de recherche ou choisissez votre industrie dans les filtres.
Restaurants, photographes, gymnases, avocats - chacun obtient des modèles qui correspondent à leur terrain. Un clic laisse tomber l'ensemble du pack dans votre site.
Construit avec l'efficacité à l'esprit
Divi joue bien avec plus de 75 outils et services dès la sortie de la boîte. Son code open source permet aux utilisateurs avertis en technologie d'ajouter leurs propres touches sans frapper les murs.

Le constructeur travaille avec des outils d'hébergement et de vitesse de Siteground comme WP Rocket. Si vous avez beaucoup de photos, il fait équipe avec des outils d'image comme EWWW pour que vos pages se chargent toujours rapidement.
Le référencement compte autant que la conception, donc Divi permet d'outils comme le travail de mathématiques de rang à l'intérieur de l'éditeur. Vous pouvez modifier vos titres et descriptions pendant que vous concevez, pas comme un travail distinct plus tard.

Extensibilité cuite directement dans l'écosystème
Le Divi Marketplace détient des outils d'autres concepteurs et développeurs. Vous trouverez des dispositions pour des travaux spécifiques et des modules complémentaires qui font exactement ce dont vous avez besoin.

Les équipes qui construisent des sites ensemble seront comme des équipes Divi, ce qui aide tout le monde à travailler sur le même projet sans se précipiter sur les orteils les uns des autres. Divi Cloud enregistre vos designs préférés illimités, vous pouvez donc les utiliser à nouveau sur d'autres sites.
Pour des problèmes plus importants, Divip vous offre une aide plus rapide avec le support 24/7 et les temps de réponse moins de 30 minutes par jour, plus 10% de réduction supplémentaires sur tous les articles du marché.
Et Divi Dash vous permet de gérer tous vos sites WordPress à partir d'un seul écran, pas seulement ceux qui utilisent Divi. Vous pouvez mettre à jour les thèmes et les plugins en vrac, vous connecter en un seul clic et organiser les sites clients.
Les près de 77 000 membres du groupe Facebook de Divi sont de vraies personnes qui construisent quotidiennement des sites Web et partagent ce qu'ils ont appris. Lorsque vous êtes coincé, il y a de fortes chances que quelqu'un d'autre ait déjà résolu votre problème et vous montrera comment.
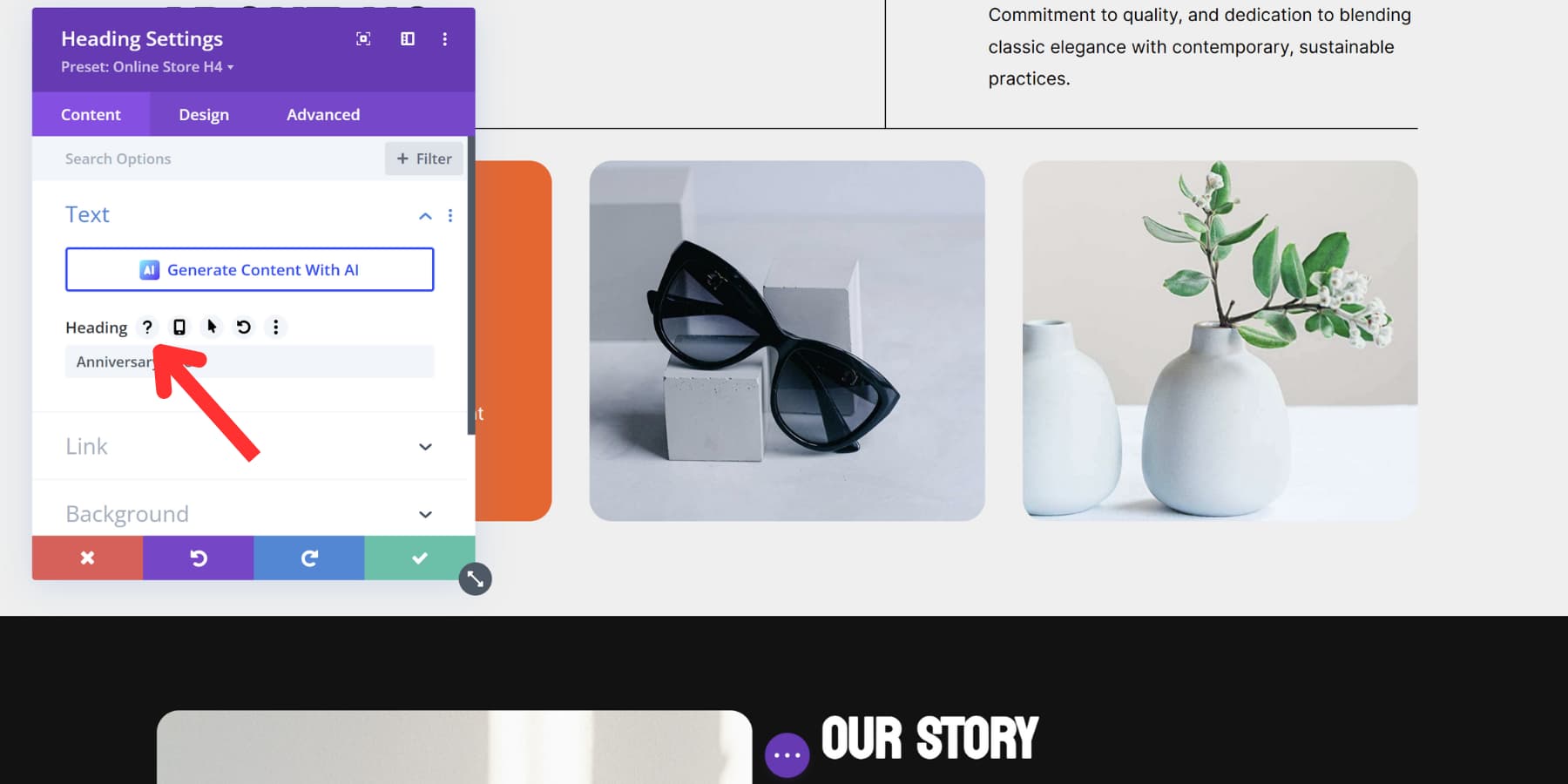
Divi Ai gagne en fait votre temps
La plupart des constructeurs de pages ajoutent des étiquettes AI aux outils de base. Divi a plutôt construit l'IA qui aide vraiment aux tâches quotidiennes du site Web. L'IA écrit du contenu qui correspond à votre voix de marque,
Et créer des images qui correspondent au style de votre site.
Plus de sauter entre les outils ou l'embauche d'aide supplémentaire pour ces tâches courantes.
Rendre les sections complexes simples
Avez-vous besoin d'une table de prix ou d'un écran d'équipe? Dites simplement à Divi ce que vous voulez. Tapez une courte description, et il construira exactement ce que vous avez demandé.
Il peut même générer du code personnalisé sur la commande, qui est compatible avec Divi car l'IA est formé sur la base de code de Divi.
Ce qui est soigné, c'est la façon dont ces nouvelles sections correspondent tout de suite à votre site. Les couleurs, les polices et l'espacement s'adaptent parfaitement sans que vous régliez chaque petit réglage à la main. Vous pouvez même les mettre à l'avance.
Au-delà de la simple génération de trucs
Vous avez des photos des clients qui doivent être modifiées? Dites à Divi quoi changer en mots simples. «Retirez ce panneau» ou «Making the Sky Bluer», et cela se produira dans votre constructeur.
Cela aide lors des appels clients lorsqu'ils demandent de petits changements. Vous pouvez réparer les choses sur place au lieu de les ajouter à votre liste de tâches pour plus tard.
La même chose peut être fait pour tout votre texte.
Divi Strak Sites: Terminez des sites Web avec une configuration minimale
Pour ceux qui veulent une solution encore plus rapide, les sites rapides divi avec Divi Ai poussent les choses plus loin. Vous décrivez simplement votre entreprise et il construit un site Web personnalisé entier spécialement adapté à vos besoins, avec un contenu pertinent et une structure appropriée déjà en place.
Le système configure même WooCommerce automatiquement si vous vendez des produits.
Si vous n'aimez pas l'idée des sites Web générés par l'IA, les sites Divi Quick comprennent également des sites de démarrage soigneusement conçus disponibles pour tous les clients. Ces sites sont complets avec des photos et des illustrations personnalisées créées par nos concepteurs professionnels. De nouveaux sites de démarrage sont ajoutés presque chaque semaine.
Vous pouvez choisir n'importe quel site de démarrage, ajouter vos informations commerciales et regarder votre site Web complet prendre forme en quelques minutes.
Tous ces sites sont livrés avec des règles de conception intelligente intégrées. En-têtes, pieds de page, couleurs - tout reste cohérent lorsque vous ajoutez un nouveau contenu. Cela garde votre site professionnel sans travail supplémentaire de votre part. Que vous ayez généré un site Web à l'aide de Divi AI ou que vous utilisiez notre site de démarrage, il est entièrement modifiable en utilisant notre interface ordinaire.
Plans de prix qui vous mettent en contrôle
De nombreux constructeurs de page WordPress limitent le nombre de sites que vous pouvez construire. Divi adopte une approche différente en offrant une utilisation illimitée du site avec chaque licence. Cela s'applique à vos projets personnels, sites Web clients et à tout autre site WordPress que vous gérez.
L'adhésion standard divi coûte 89 $ par an et comprend:
- Accès complet aux sites rapides Divi avec des sites de démarrage
- Plus de 2000 dispositions préfabriquées
- Plus de 200 modules de conception
- Plugin monarque pour le partage des médias sociaux
- Plugin Bloom pour les formulaires d'abonnement par e-mail
- Divi Dash pour gérer plusieurs sites WordPress
Pour ceux qui recherchent une valeur à long terme, l'option à vie de 249 $ élimine complètement les paiements récurrents. Votre licence reste en permanence active sans frais de renouvellement.
Cet accès à vie comprend toutes les futures mises à jour du thème Divi, tous les nouveaux modules publiés, de nouveaux sites de démarrage ajoutés chaque semaine et un accès continu à tout ce qui précède pour une vie, même si ces outils évoluent avec de nouvelles fonctionnalités.
Divi Pro: outils avancés pour les constructeurs de sites Web sérieux
Divi Pro étend la boîte à outils à 277 $ par an avec des fonctionnalités supplémentaires:
- Divi comme votre générateur de sites Web WordPress
- Divi AI pour la génération de contenu, l'édition d'images et la conception de mise en page / site Web avec des sites rapides Divi (16,08 $ de valeur mensuelle)
- Divi Teams pour les travaux collaboratifs (comprend 4 membres de l'équipe, avec des options pour en ajouter plus au taux mensuel de 1,50 $ par utilisateur)
- Divi Cloud pour stocker et accéder aux dispositions illimitées n'importe où (valeur mensuelle de 6 $)
- Support divip avec des temps de réponse plus rapides (6 $ de valeur mensuelle)
- La collection de plugin Dondivi ajoute des fonctionnalités spécialisées comme des galeries d'images avancées, un constructeur contextuel amélioré et un excellent constructeur de menu.
L'achat de ces composants séparément coûterait 611 $ supplémentaire par an, ce qui rend le bundle beaucoup plus rentable.
Meilleure valeur: Accès à vie + fonctionnalités pro
Envisagez de combiner la licence à vie avec l'abonnement pro-anal pour une valeur maximale. Après la première année, le renouvellement annuel est de 297 $, mais il tombe à 212 $, ce qui entraîne une économie de 751 $.
Le paiement annuel ne couvre que les fonctionnalités pro-spécifiques (IA, équipes, cloud et VIP) qui impliquent des coûts opérationnels en cours. La distinction importante ici est que si vous décidez d'annuler votre abonnement pro, vous maintenez toujours un accès à vie aux fonctionnalités de divi standard, comme mentionné ci-dessus, après le cycle de facturation.
Obtenez Divi aujourd'hui
Votre site Web mérite le bon constructeur
Les constructeurs de page doivent simplifier la conception du site Web, pas le compliquer. Les bons outils, comme les suivants, mettent le contrôle de conception entre vos mains sans barrières techniques ni limitations frustrantes:
| Outil | But | Lien |
|---|---|---|
| Diviser | Builder de page WordPress | Obtenir |
| Équipes divi | Fonctions collaboratives pour les membres de l'équipe | Obtenir |
| Nuage divi | Enregistrer et gérer les actifs de conception sur plusieurs sites | Obtenir |
| Divip | Soutien prioritaire aux problèmes urgents | Obtenir |
| Divipasswords | Créer des zones de produits réservées aux membres | Obtenir |
| Divisignations | Créer des signatures par e-mail professionnelles | Obtenir |
| Divi | Tout ce qui précède étant emballé avec le thème Divi (sauf jusqu'à $$$) | Obtenir |
| Terrain de site | Hébergement WordPress avec amélioration des performances | Obtenir |
| Fusée WP | Outils de mise en cache et d'optimisation des performances | Obtenir |
| Optimiseur d'image ewww | Optimisation d'image pour un chargement plus rapide | Obtenir |
| Match de grade | Améliorer le référencement pour le site Web | Obtenir |
Divi répond à ces exigences tout en offrant des avantages pratiques que les autres constructeurs manquent:
| Fonctionnalité incontournable | Pourquoi ça compte | Ce que Divi propose |
|---|---|---|
| Interface d'édition visuelle | Vous permet de voir des changements en temps réel sans prévisualisation constante | Divi Visual Builder montre exactement ce que les visiteurs verront lorsque vous modifiez |
| Contrôles de conception réactifs | Contrôles séparés pour les vues de bureau, de tablette et mobiles pour vous assurer que votre site a fière allure sur tous les appareils | Commandes indépendantes spécifiques à l'appareil avec une commutation facile entre les vues |
| Système de style mondial | Possibilité de mettre à jour les éléments de conception sur l'ensemble de votre site en quelques clics | Couleurs, polices et préréglages mondiaux qui mettent à jour instantanément à l'échelle du site |
| Bibliothèque de modèles | Des dispositions professionnelles pré-conçues qui travaillent ensemble de manière cohérente | Packs de mise en page 2000+ avec des pages correspondantes qui partagent le langage de conception |
| Optimisation des performances | Code qui se charge efficacement sans ballonner votre site | Framework de module dynamique qui ne charge que ce dont chaque page a besoin |
| Compatibilité du plugin | Fonctionne bien avec les plugins WordPress essentiels sans conflits | Compatible avec plus de 75 outils et services, notamment le référencement populaire, la mise en cache et les plugins formulaires |
| Outils d'efficacité du flux de travail | Raccourcis et fonctionnalités qui accélèrent les tâches répétitives | Raccourcis clavier, fonctionnalité de copie-coller et bibliothèque d'éléments réutilisables |
| Modèle de tarification flexible | Pas de coûts cachés ni de limites de site restrictives | Utilisation illimité du site avec chaque licence et option d'accès à vie |
| Soutien communautaire | Communauté utilisateur active et ressources d'aide robustes | 77K ~ Groupe Facebook membre et documentation complète |
| Capacités d'IA | Une assistance intelligente qui fait gagner du temps | Génération de contenu, édition d'images et création complète de sites Web avec Divi Ai |
Les projets de site Web réussissent lorsque les outils fonctionnent de manière fiable. Les utilisateurs de Divi complètent les projets plus rapidement avec moins de barrages routiers techniques. Essayez Divi Today et expérimentez la création de sites Web sans les revers habituels.
Essayez Divi Risk Free
