Cómo crear una ventana emergente de cupones en WordPress
Publicado: 2023-07-31¿Quieres crear una ventana emergente de cupones en WordPress? Las ventanas emergentes de cupones son una excelente manera de anunciar sus ventas y ofertas cuando los clientes llegan a su página.
En esta publicación, lo guiaremos paso a paso a través de la forma más fácil de agregar una ventana emergente de cupones a su sitio de WordPress.
Crea tu código de cupón ahora
Cómo crear una ventana emergente de cupones en WordPress
Crear una ventana emergente de cupón de descuento en WordPress es muy fácil. Ni siquiera necesita sitios como WooCommerce o Shopify. Solo sigue estos pasos.
En este artículo
Configuración
Antes de comenzar, hay 2 complementos que deberá instalar y activar para seguir este tutorial. Si necesita ayuda con ese proceso, consulte esta guía sobre cómo instalar complementos de WordPress.

Primero, necesitará WPForms. Esto es lo que usará para crear formularios de pedido, formularios de pago y códigos de cupón. Tenga en cuenta que necesitará una licencia Pro o Elite para acceder al complemento Cupones, que utilizará para crear sus códigos de cupón.

También necesitará OptinMonster. Utilizará este complemento para crear sus campañas emergentes.
Una vez que los haya instalado, ¡estará listo para saltar!
Paso 1: cree un código de cupón en WPForms
Para comenzar, crearemos un código de cupón en WPForms usando el complemento Cupones.
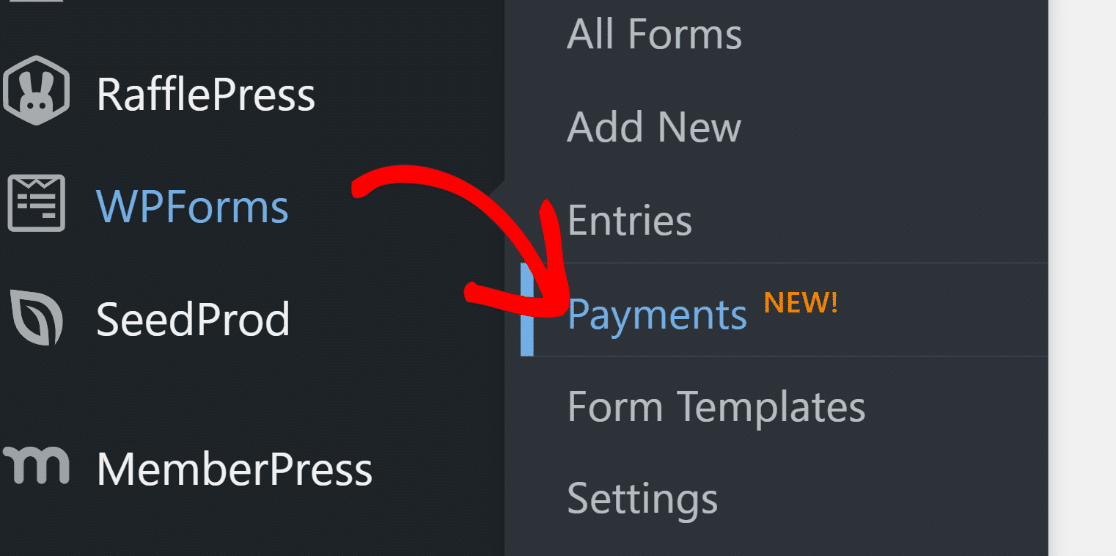
Vaya a WPForms » Pagos .

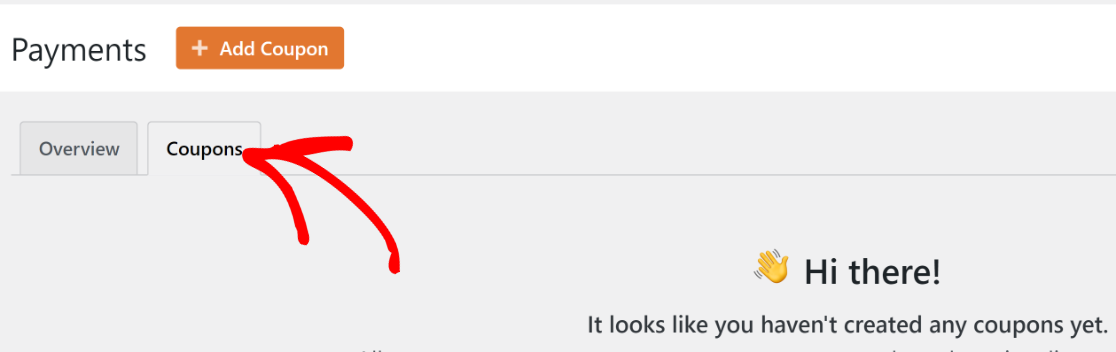
Eso lo llevará a una página con 2 pestañas en la parte superior: Resumen y Cupones.
Haga clic en la pestaña Cupones .

A continuación, puede hacer clic en Agregar cupón para crear su código de cupón.
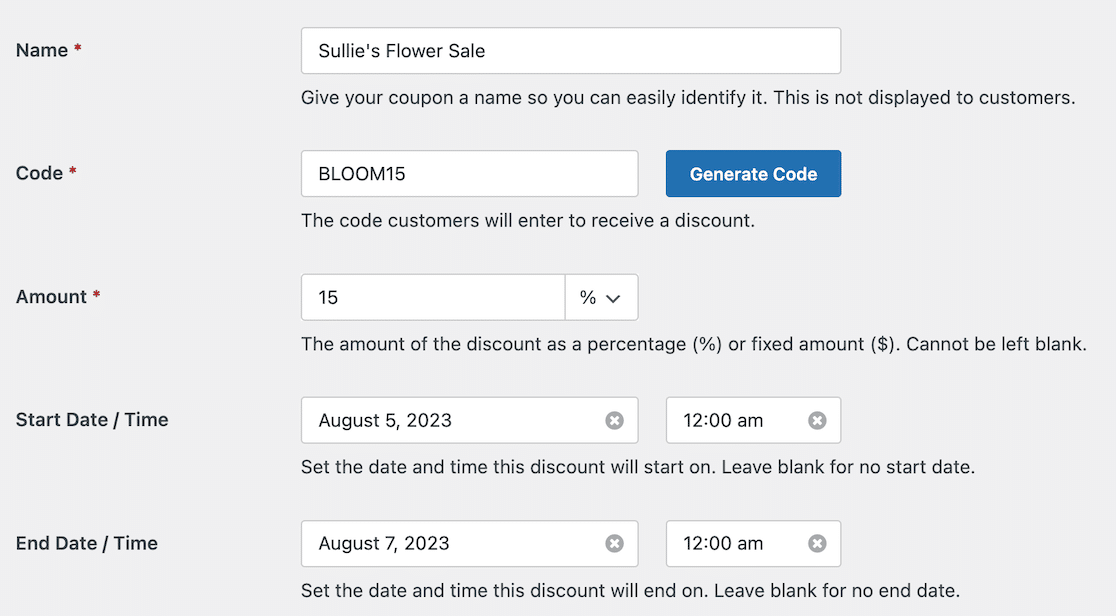
Desde allí, puede completar los detalles sobre el cupón que desea crear.

Después de configurar los ajustes de su cupón, encontrará una lista de todos los formularios en su sitio. Seleccione los formularios en los que desea permitir que los usuarios apliquen el código de cupón. Habilita todos los formularios o formularios específicos individualmente según las necesidades de su sitio.
Recuerda que siempre puedes volver a esto más tarde y actualizarlo si lo necesitas. Sin embargo, los códigos de cupón no funcionarán a menos que habilite formularios específicos para aceptarlos.
Una vez que haya hecho esto, tome nota de su código de cupón y guarde su trabajo.
Paso 2: agregue un campo de cupón a sus formularios
Si aún no lo ha hecho, asegúrese de agregar un campo de cupón a todos los formularios que aceptarán el código que acaba de crear.

Ya sea que esté creando un nuevo formulario o actualizando uno existente, el proceso es el mismo. Comience abriendo el generador de formularios. Si está comenzando desde cero, agregue primero los campos que necesita para su formulario. Si usa plantillas, todas son personalizables para que pueda agregar lo que necesita.
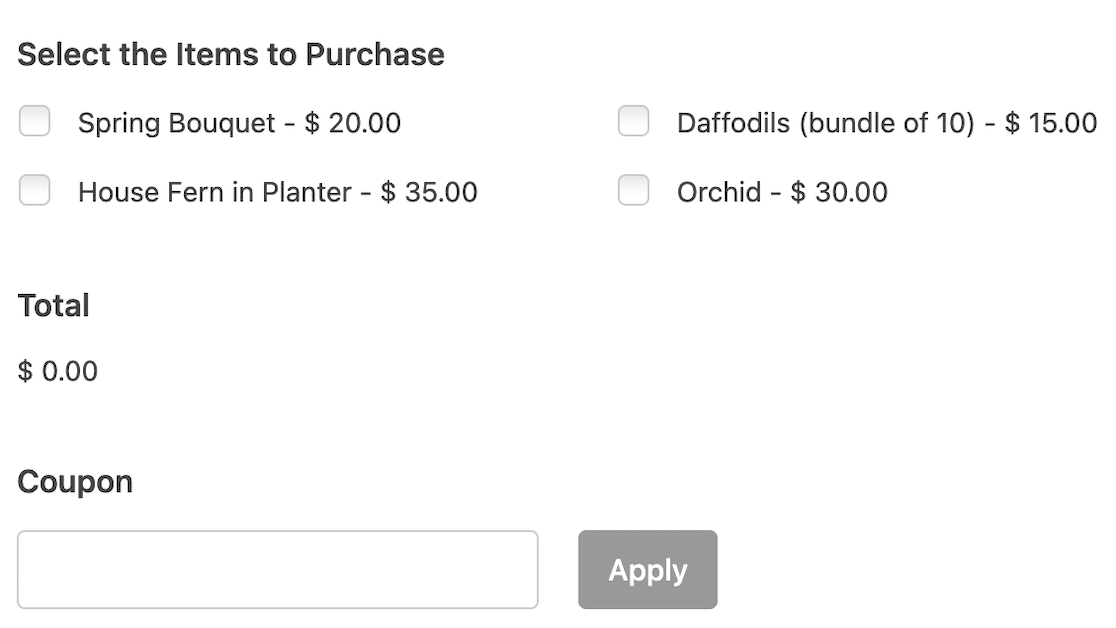
A continuación, desplácese hacia abajo hasta las opciones del campo de pago. Arrastre y suelte el campo de cupones en el lugar donde desea que aparezca. Por lo general, se encuentra en algún lugar cerca del campo total o de pago.
Cuando termine, puede guardar o publicar su formulario.
Paso 3: crea tu ventana emergente en OptinMonster
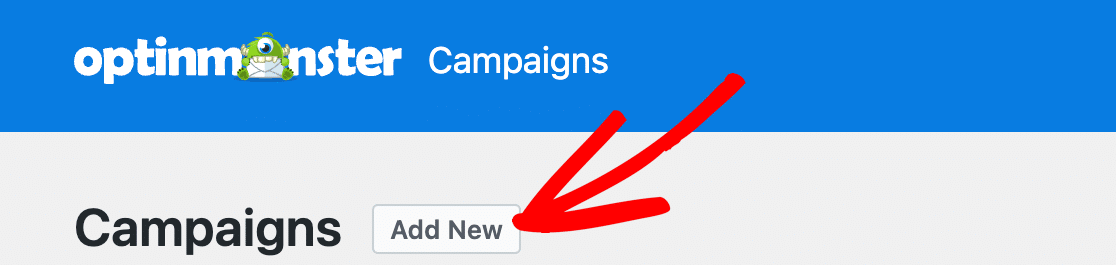
Para este próximo paso, cambiaremos al complemento OptinMonster. En el menú de la barra lateral izquierda, navegue hasta OptinMonster » Campañas.
Desde aquí, puede hacer clic en Agregar nuevo para crear una nueva campaña.

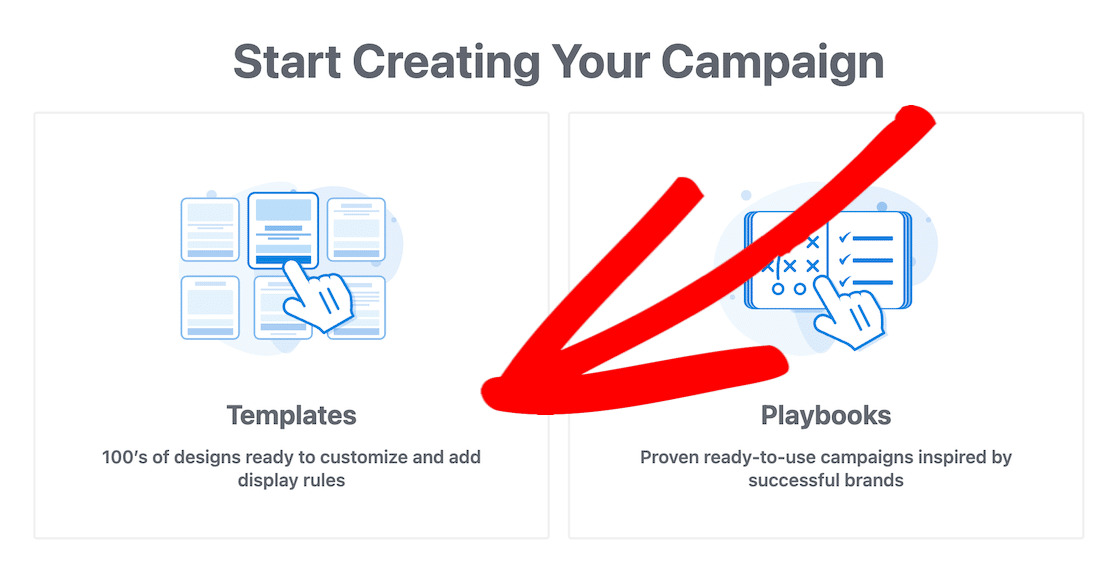
Se abrirá una ventana modal que le dará opciones. Seleccionar plantillas

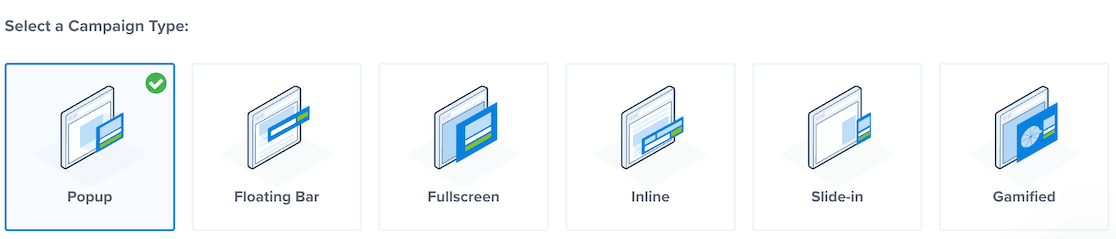
Después de seleccionar la opción Plantillas, aterrizará en la página de plantillas en el generador de OptinMonster. Lo primero que debes hacer es elegir tu tipo de campaña. Aquí es donde desea seleccionar Popup .

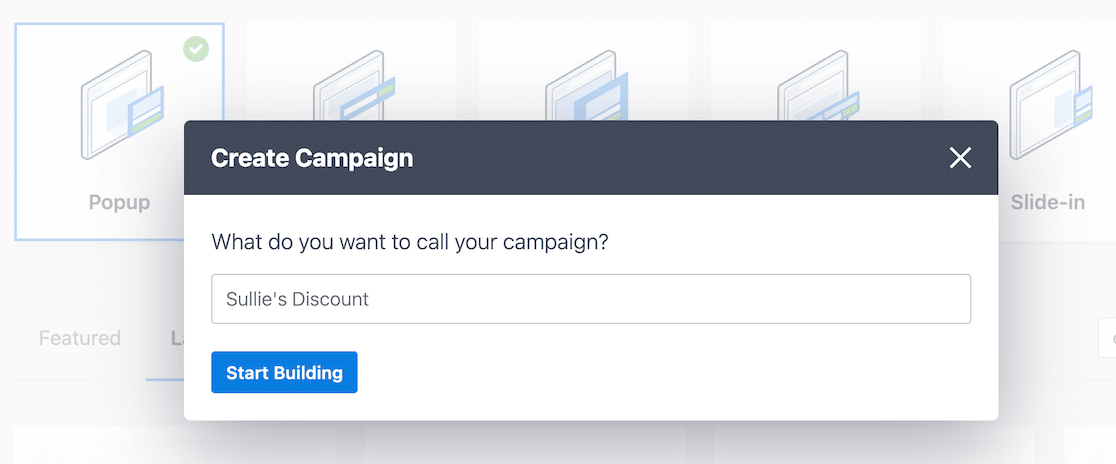
Verá plantillas emergentes debajo del tipo de campaña. Puede buscar tipos específicos de ventanas emergentes. Buscamos una plantilla de cupón para usar y la seleccionamos. En este punto, le pide que elija un nombre para la campaña.


Una vez que haya nombrado la campaña, haga clic en el botón Comenzar a crear y la plantilla se abrirá en el generador.

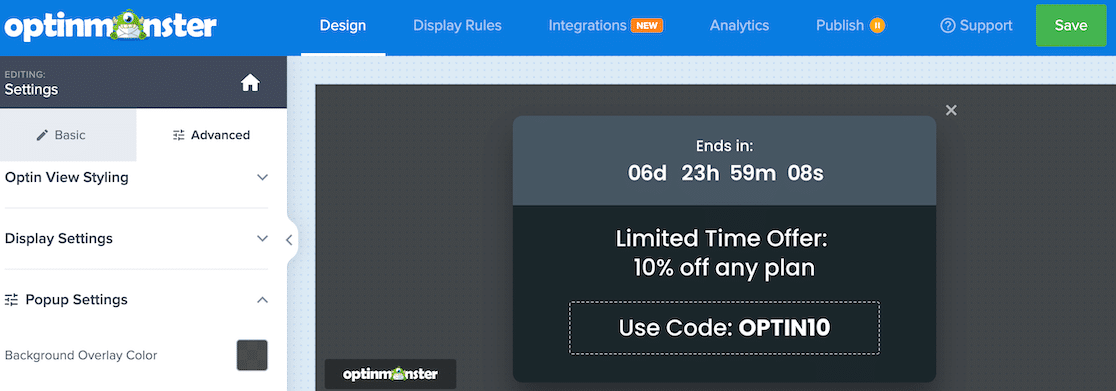
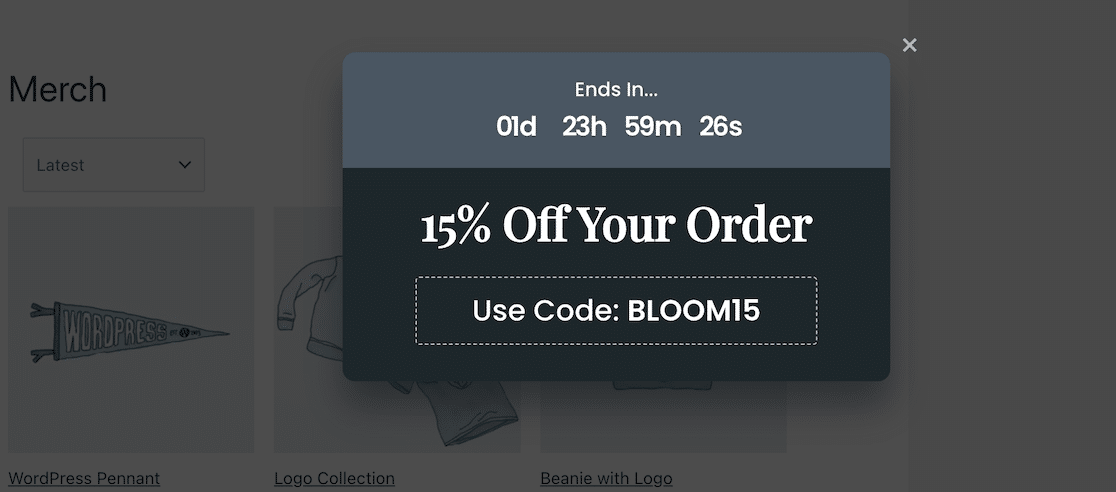
Dentro del constructor, puede hacer clic en diferentes bloques dentro de la ventana emergente para personalizarlos. Arrastre y suelte diferentes bloques en la ventana emergente para crear exactamente lo que desea. Decidimos mantener el bloque del temporizador de cuenta regresiva en nuestro ejemplo.
¡No olvide agregar el código de cupón que creó en WPForms! Si está ofreciendo cupones, debe asegurarse de que el cupón anunciado coincida con el que creó. Como vio en el Paso 1, el nuestro era BLOOM15, por lo que actualizaremos el texto para mostrar ese código.
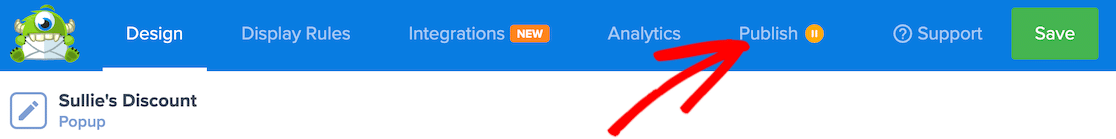
Cuando esté satisfecho con el aspecto de la ventana emergente de su cupón, continúe y haga clic en Publicar.

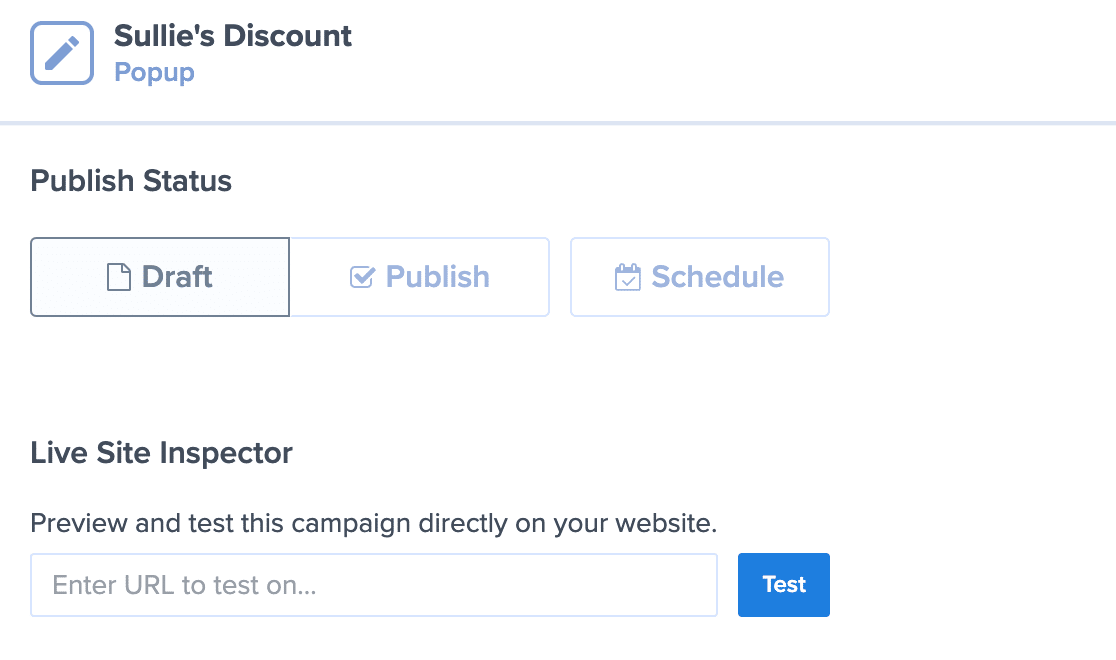
Esto lo llevará a una pantalla con algunas opciones para publicar su ventana emergente. Entre estas opciones, puede decidir si desea publicar inmediatamente o guardar como borrador, y determinar un cronograma de cuándo se ejecutará su ventana emergente.

Otra característica interesante es que puede ingresar una URL en su sitio web y ver cómo se verá la campaña.
Siempre que su cuenta de OptinMonster esté conectada a su WordPress, sus campañas comenzarán a mostrarse inmediatamente cuando active la ventana emergente.

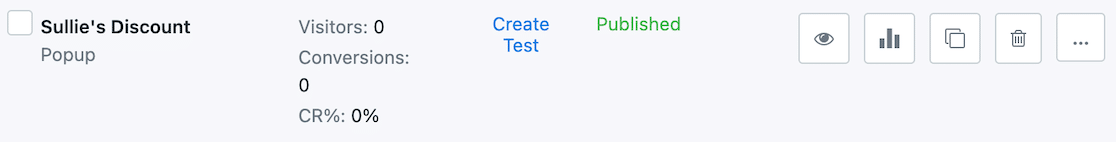
Después de que su campaña esté activa, puede ver y monitorear los análisis desde el complemento OptinMonster.

¡Y eso es realmente todo lo que hay que hacer! Cuando las personas vean la ventana emergente, sabrán qué código de cupón usar al finalizar la compra. Debido a que configuró su formulario de pago en WPForms para que acepte ese código de cupón, está dorado.
Dependiendo de sus campañas, puede configurar una ventana emergente de código de cupón en tan solo 5 minutos. Si bien puede parecer desalentador cambiar entre complementos, el proceso es bastante simple y directo. Ambos complementos son fáciles de usar.
A continuación, aumente la funcionalidad de su sitio con más complementos de WordPress
Consulte los complementos en estas publicaciones para mejorar la funcionalidad de su sitio web de WordPress.
- Los mejores complementos de comercio electrónico para WordPress
- Los mejores complementos de video para WordPress
- Los mejores complementos gratuitos de WordPress para su sitio
preguntas frecuentes
¿Por qué debo usar ventanas emergentes de cupones en mi sitio?
Muestre ventanas emergentes de cupones para que los visitantes de su sitio web sepan sobre las ventas u ofertas que está ejecutando. Es un formato simple, dándoles solo el código de descuento, pero funciona de maravilla para aumentar las ventas y las tasas de conversión.
¿Puedo mostrar ventanas emergentes de cupones solo en ciertas páginas?
Sí, puede establecer reglas y condiciones en su complemento emergente para determinar dónde y cuándo mostrar sus ventanas emergentes. Esto lo ayudará a mostrar sus ventanas emergentes a la audiencia más relevante en su sitio.
¿Funcionarán las ventanas emergentes de cupones en dispositivos móviles?
Sí, la mayoría de los complementos emergentes de cupones funcionarán en todos los dispositivos, incluidos teléfonos móviles y tabletas. Siempre es una buena idea investigar los complementos de cupones antes de usarlos y verificar la documentación del complemento para estar seguro antes de instalarlo.
¿Las ventanas emergentes afectarán la velocidad de mi sitio?
Si tiene demasiadas ventanas emergentes y cargan archivos grandes, definitivamente puede ralentizar su sitio. Para evitar este problema, investigue las opciones de complementos para asegurarse de que sean livianos. También puede limitar el uso de ventanas emergentes para que solo se muestren en las páginas más importantes de su sitio.
¿Qué hace que las ventanas emergentes de cupones sean efectivas?
Para crear una ventana emergente efectiva, mantenga la copia corta y agradable, y use fuentes fáciles de leer. Use colores contrastantes que se destaquen y que combinen con el aspecto de su sitio. Lo que es más importante, asegúrese de dirigirse a la audiencia correcta y las ventanas emergentes de prueba A/B para saber cómo llegar a ellos.
Crea tu código de cupón ahora
¿Listo para construir tu formulario? Comience hoy con el complemento de creación de formularios de WordPress más fácil. WPForms Pro incluye muchas plantillas gratuitas y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo te ayudó, síguenos en Facebook y Twitter para obtener más tutoriales y guías gratuitos de WordPress.
