¿Cómo mostrar cupones de descuento en su tienda WooCommerce?
Publicado: 2022-11-14¿Quiere mostrar sus cupones de descuento de WooCommerce en las páginas de sus productos para atraer ventas?
Los cupones de WooCommerce son una de las herramientas más comunes empleadas para mejorar las ventas. Puede ayudar a atraer clientes a su tienda e incluso ayuda a retener su base de clientes. Los cupones de WooCommerce juegan un papel importante en la generación de ventas que de otro modo serían imposibles de lograr.
Sin embargo, si no ha implementado una técnica adecuada para mostrar y promocionar sus ofertas de cupones de WooCommerce, es probable que se pierda una gran cantidad de ventas. Display Discount for WooCommerce es la solución perfecta para este problema. El complemento le permite mostrar las ofertas de cupones disponibles en las respectivas páginas de productos para mejorar el conocimiento de los cupones entre sus clientes.
En este artículo, analizaremos la creación de una sección separada para enumerar las ofertas de WooCommerce en su plataforma (en páginas de productos individuales) utilizando el complemento de listado de cupones de WooCommerce de WebToffee. Entonces, sin mucha demora, abrochémonos y comencemos.
¿Por qué deberías mostrar tus cupones de WooCommere?
Los cupones de WooCommerce son un contribuyente común a las ventas. Aumenta el tráfico de su tienda y alienta a los clientes a comprar en su tienda. Si promocionas más tus cupones (dentro y fuera de la tienda) seguramente podrás atraer más clientes y mejorar tus cifras de ventas.
Hay principalmente dos formas de mostrar cupones en su tienda. La primera forma es mostrar los cupones disponibles para tus usuarios en diferentes páginas de tu tienda WooCommerce. Por ejemplo, muestre los cupones en las páginas Mis cuentas, Carrito y Pagar. Puede utilizar el complemento de cupón WooCommerce de WebToffee para configurarlo.
Otra forma de informar a sus clientes sobre todos los cupones disponibles es mostrar los cupones en las páginas de productos. De esta manera, los clientes se darán cuenta de los cupones cuando lleguen a la página del producto. Este método de mostrar cupones alienta a los clientes a considerar la compra incluso si han aterrizado sin ninguna intención de compra. ¡Después de todo, quién puede decir que no a un atractivo descuento!
Puede agregar cupones de descuento a las páginas de sus productos con el complemento de descuentos de cupones de visualización de WooCommerce. El complemento exige una configuración mínima, ya que puede agregar cupones a las páginas de sus productos con solo unos pocos clics.
Mostrar descuentos para el complemento WooCommerce
Mostrar descuentos para WooCommerce es un complemento de lista de cupones de WooCommerce de WebToffee. Puede utilizar este complemento para enumerar los cupones requeridos en las páginas de productos individuales de su tienda.
Algunas de las características clave del complemento incluyen,
- Mostrar descuentos en las páginas de productos de WooCommerce
- Muestre las ofertas de productos de WooCommerce utilizando una plantilla adecuada
- Establezca un límite para la cantidad total de cupones que se pueden mostrar en la página del producto
- Ocultar la sección Ofertas disponibles en sesiones de usuarios invitados
- Deshabilitar la visualización de cupones sin restricciones
- Mostrar información de restricción (como gasto mínimo y restricciones de productos) dentro de la plantilla de cupón
- Coloque la sección de descuentos de exhibición en diferentes ubicaciones
- Inserte un temporizador de cuenta regresiva en las plantillas de cupones para cupones con fechas de vencimiento establecidas
¿Cómo mostrar cupones de descuento para productos de WooCommerce?
Puede agregar una sección de listado de cupones separada a sus páginas de productos de WooCommerce con el complemento Mostrar descuentos para WooCommerce. Veamos cómo puede configurar esta sección.
Paso 1: Instala el complemento
El complemento Mostrar descuentos para WooCommerce debe comprarse, descargarse, instalarse y activarse en su consola de WooCommerce. Una vez que haya comprado y descargado el complemento de WebToffee, vaya a su consola de administración de WordPress.
- Desde su panel de WordPress, vaya a Complementos > Agregar nuevo .
- Haga clic en Cargar complemento y elija el archivo .zip del complemento que descargó.
- Toque Instalar ahora correspondiente al archivo zip cargado y luego haga clic en Activar complemento .
Esto instalará y activará el complemento en su consola de administración de WordPress. Esto en sí mismo activará el complemento y las ofertas de cupones se agregarán automáticamente a su tienda WooCommerce. Sin embargo, si desea personalizar la apariencia de los cupones (así como los propios cupones), continúe con los siguientes pasos.
Paso 2: Configure la lista de descuentos de WooCommerce
- Puede encontrar la configuración del complemento en Marketing > Mostrar cupones .
Nota : si ha instalado y activado la versión premium del complemento Smart Coupons for WooCommerce en su tienda, puede encontrar la configuración del complemento en Smart Coupons > Mostrar cupones .
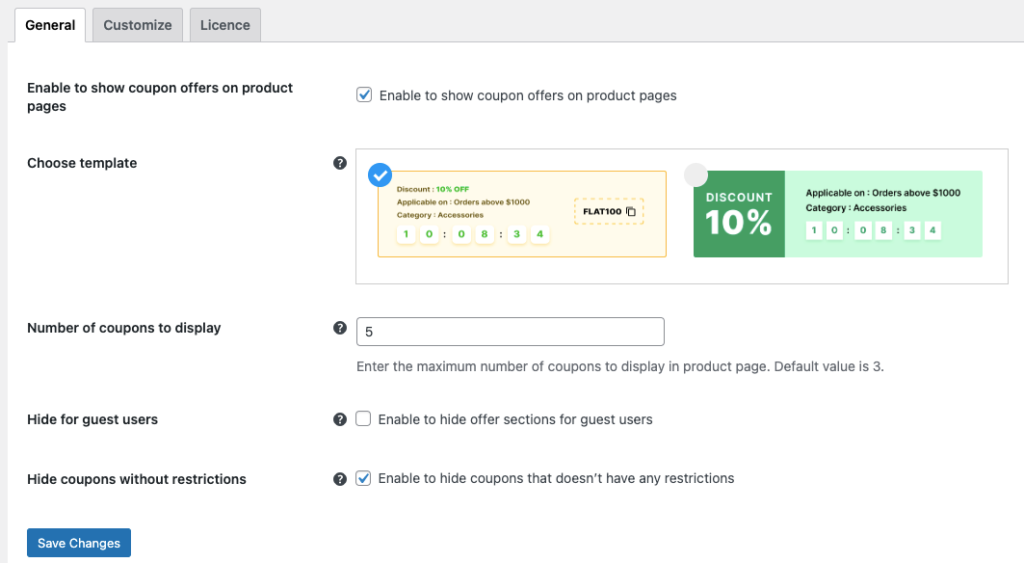
- Vaya a la pestaña General .
- Asegúrese de que la opción Habilitar para mostrar ofertas de cupones en las páginas de productos esté marcada.
- Elija una plantilla para mostrar los cupones. Tendrás dos opciones disponibles por defecto.
- Seleccione el número máximo de cupones que se mostrarán en cada página de producto. Puede introducir cualquier valor hasta 10 en esta sección. De forma predeterminada, el valor se establece en 3.
- Marque la casilla correspondiente a Ocultar para usuarios invitados si no desea que los cupones se muestren cuando los usuarios no hayan iniciado sesión en sus cuentas.
- Si no desea que los cupones sin restricciones se muestren en las páginas de productos, marque la casilla correspondiente a Ocultar cupones sin restricciones .
- Haga clic en Guardar cambios para guardar los cambios realizados hasta ahora.

Paso 3: personalice la sección de listado de cupones de WooCommerce
Ahora que ha configurado las configuraciones básicas de visualización de cupones de WooCommerce, vamos a personalizar la plantilla de visualización de cupones.

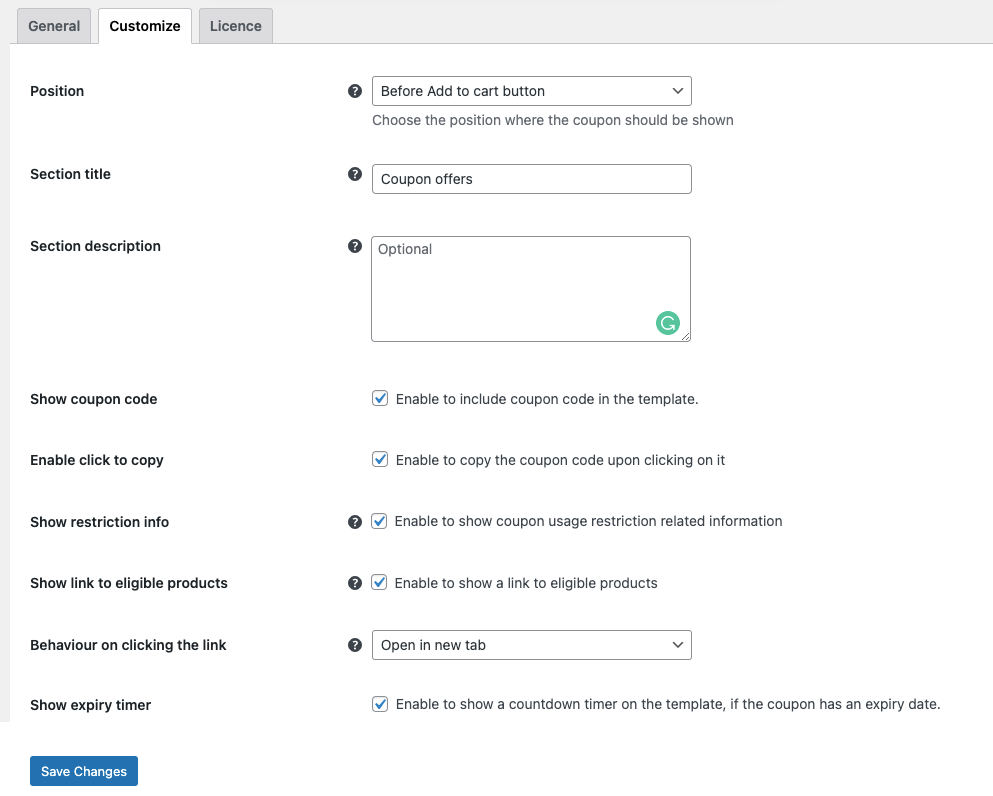
- Haga clic en la pestaña Personalizar .
- Seleccione la posición donde se deben mostrar los cupones. Puede agregar la lista de cupones arriba o debajo del botón 'Agregar al carrito', antes o después de la meta del producto, o después del resumen del producto. Elija un lugar visible y cómodo.
- Agregue un título para la sección si es necesario. También puede dejarlo en blanco si no desea agregar un encabezado de sección.
- Del mismo modo, también puede agregar una descripción de la sección para mostrar la sección de descuentos.
- Marque la casilla correspondiente a Mostrar código de cupón para mostrar el código de cupón en la plantilla de cupón.
- Además, habilite la opción Mostrar texto 'haga clic para copiar' para permitir que el código de cupón se copie simplemente haciendo clic en él.
- Habilite Mostrar información de restricción para mostrar información relacionada con la restricción de uso de cupones en la plantilla de cupones.
- La opción Mostrar enlace a productos elegibles se puede habilitar si desea agregar un enlace a una nueva página donde se enumeran los productos elegibles para acceder al cupón si hay restricciones de cupón establecidas.
- Establece lo que debe suceder cuando un usuario hace clic en el enlace a los productos elegibles. Puedes configurar la nueva página para que se abra en una nueva pestaña o en la misma.
- Si el cupón tiene una fecha de vencimiento, puede informar a sus clientes al agregar un temporizador de cuenta regresiva de cupón en su plantilla de cupón.
- Una vez que todas las configuraciones estén configuradas, haga clic en Guardar cambios .

Esto cambiará la sección de visualización de cupones según sus configuraciones.
Paso 4: agregue cupones específicos a la lista de cupones
Solo tendrá que configurar esta opción si solo desea que se agreguen cupones específicos a la lista de cupones.
De forma predeterminada, cualquier cupón de WooCommerce creado (nuevo o antiguo) se configurará para mostrarse en la página del producto. Puede desactivar esto editando cada cupón. Veamos cómo puede habilitar o deshabilitar la visualización de un cupón en la página del producto mientras crea (o edita) el cupón.
- Vaya a Marketing > Cupones y haga clic en Agregar cupón .
- Ingrese un código de cupón y proporcione una descripción del cupón (opcional).
- Ahora, ve al widget de datos del cupón y haz clic en la pestaña General .
- Elija un tipo de descuento y especifique el monto del cupón .
- Ahora asegúrese de que la casilla de verificación Mostrar cupón en las páginas de productos esté habilitada.
- Configure las restricciones de uso o los límites de uso que desee imponer a sus cupones utilizando las opciones respectivas.
- Haga clic en Publicar para publicar su cupón.
Nota: Deberá deshabilitar manualmente la opción Mostrar cupón en las páginas de productos en los cupones que no desea mostrar en las páginas de productos.
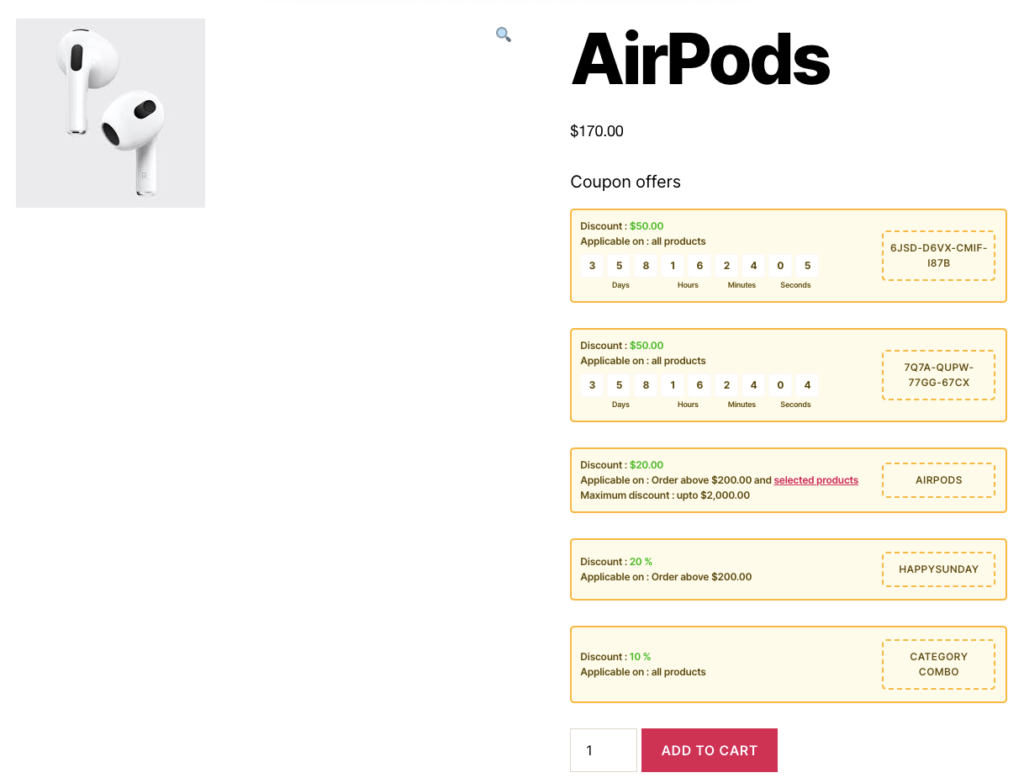
Mostrar descuentos de cupones de WooCommerce: experiencia del cliente
Cuando un cliente abre la página de un producto en la tienda WooCommere, podrá ver una sección de 'Ofertas de cupones' antes del botón 'Agregar al carrito' (como se configuró). Si el cupón ha establecido restricciones de productos, se mostrará un enlace a los productos elegibles debajo del texto de anclaje "productos seleccionados". Al hacer clic en esto, los clientes serán redirigidos a una nueva página donde se mostrarán todos los productos elegibles para el cupón.

Conclusión
Mostrar sus cupones de WooCommerce en una sección de lista de descuentos en su tienda puede aumentar constantemente sus posibilidades de conversión. Esto se debe a que una sección de ofertas disponibles facilita que sus clientes encuentren descuentos con facilidad (para que no se distraigan de completar la compra). También ayuda a convertir fácilmente a los compradores de escaparates en clientes.
Solo necesita un complemento para mostrar cupones en sus páginas de WooCommerce. Además, el complemento es compatible con la configuración predeterminada de cupones de WooCommerce, así como con los cupones inteligentes para WooCommerce (tanto gratuitos como profesionales). También puede agregar los cupones generados por cualquier complemento de cupón a las páginas de sus productos en WooCommerce.
Espero que este artículo haya sido útil. Háganos saber lo que piensa sobre el complemento y el blog en los comentarios a continuación.
