Cómo eliminar el botón Enviar de los formularios de cálculo
Publicado: 2023-11-15¿Se pregunta cómo eliminar el botón de envío de los formularios de cálculo para obtener una experiencia de usuario más optimizada?
Al eliminar el botón de envío de los formularios de cálculo creados por WPForms, puede proporcionar cálculos instantáneos a sus visitantes.
En esta guía, aprenderá los pasos simples para modificar sus formularios para realizar cálculos fluidos y en tiempo real sin necesidad de enviar el formulario.
Cómo eliminar el botón Enviar de los formularios de cálculo
Eliminar el botón de envío de los formularios de cálculo con WPForms es increíblemente fácil. Todo lo que necesitas hacer es seguir estos sencillos pasos a continuación:
En este articulo
- Los requisitos previos
- 1. Tener una licencia WPForms Pro
- 2. Usando el complemento de cálculos
- 3. Seleccionar una plantilla de formulario de calculadora
- Quitar el botón Enviar
- 1. Vaya a la biblioteca de fragmentos de WPForms
- 2. Instalar + Activar WPCode
- 3. Utilice el fragmento del botón Ocultar envío
- 4. Agregar clase CSS del botón Enviar
- Más preguntas sobre los formularios de calculadora
- ¿Cómo desactivo el botón de enviar en un formulario?
- ¿Puede un formulario no tener botón de envío?
Los requisitos previos
Antes de continuar con los pasos para desactivar el botón de enviar, asegurémonos de haber completado algunos pasos importantes.
Si ya completó estos pasos, no dude en pasar a la sección sobre cómo eliminar el botón de enviar.
1. Tener una licencia WPForms Pro
WPForms es un complemento de calculadora y creación de formularios de buena reputación que permite a los usuarios crear una amplia gama de formularios.

Es importante que tenga instalada la última versión de WPForms, junto con acceso a la licencia Pro.
La versión Pro le brinda acceso a integraciones premium, complementos y muchas funciones valiosas como lógica condicional, informes de envío de formularios, etc.
2. Usando el complemento de cálculos
Para crear calculadoras personalizadas en WordPress, probablemente ya sepa que necesita tener instalado el complemento de cálculos WPForms.

Puede utilizar este complemento para insertar operadores lógicos y declaraciones si-entonces para crear cotizaciones personalizadas o crear calculadoras inteligentes.
Incluso le permite utilizar funciones matemáticas integradas para redondear números, calcular rangos de tiempo, encontrar promedios y más.
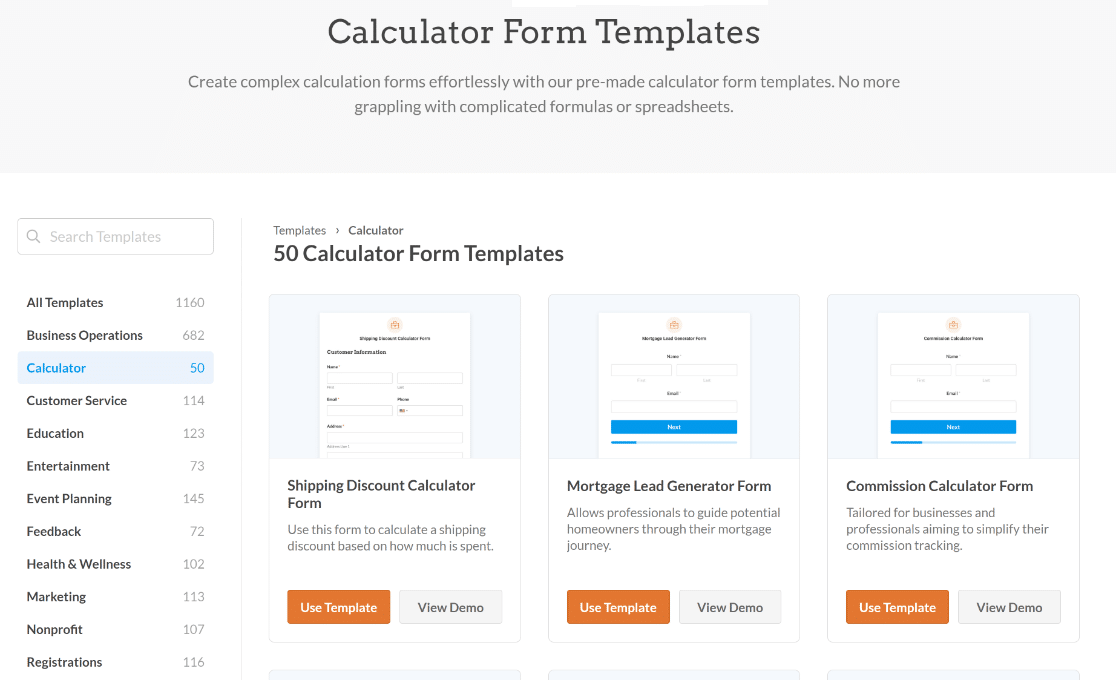
3. Seleccionar una plantilla de formulario de calculadora
Finalmente, necesitas tener un formulario listo. Si necesita crear uno, WPForms ofrece más de 1100 plantillas prediseñadas que facilitan la creación de formularios.

Estos incluyen plantillas de formularios de calculadora diseñadas profesionalmente que se pueden personalizar para adaptarse a una variedad de casos de uso e industrias, como por ejemplo:
- Plantilla de formulario de calculadora de hipotecas: perfecta para agencias inmobiliarias, ya que permite a los compradores potenciales calcular sus pagos mensuales sin esfuerzo.
- Plantilla de formulario de calculadora de costos de envío: ayuda a los sitios de comercio electrónico a ahorrar tiempo y esfuerzo al proporcionar una calculadora de envío simple para los clientes.
- Plantilla de formulario de calculadora de IMC: ideal para sitios web dedicados a la aptitud física o la salud que ayudan a los usuarios a evaluar su estado de salud actual.
- Plantilla de formulario de calculadora de ROI: ayuda a las empresas y especialistas en marketing a evaluar de manera eficiente la rentabilidad de sus campañas o proyectos.
La mejor parte de todo: puede utilizar el complemento de cálculos para crear calculadoras personalizadas sin ningún conocimiento de HTML, javascript o codificación compleja.
Quitar el botón Enviar
Una vez que se cumplan estos requisitos previos, estará listo para modificar su formulario y eliminar el botón de envío para una experiencia de usuario más optimizada.
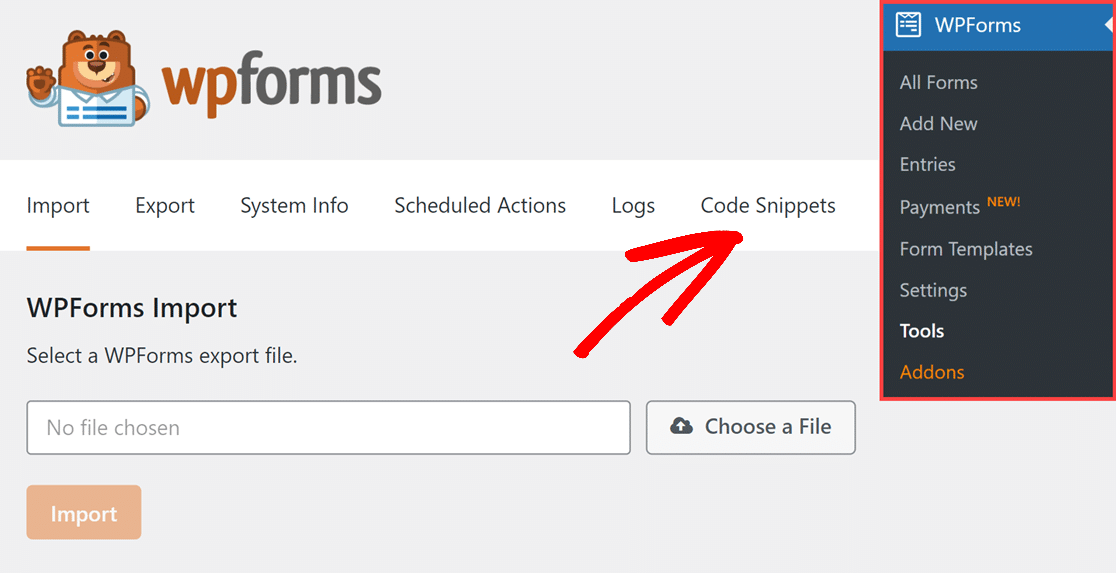
1. Vaya a la biblioteca de fragmentos de WPForms
Desde su panel de WordPress, simplemente vaya a WPForms »Herramientas. Luego, navegue hasta la pestaña Fragmentos de código .

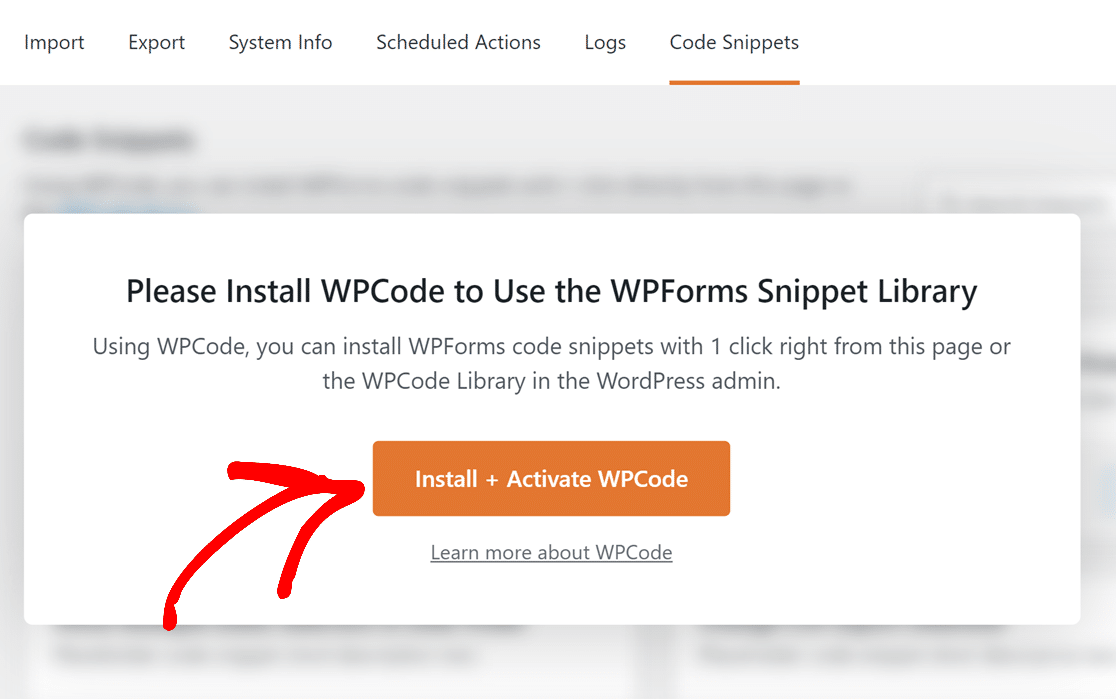
Esto mostrará un mensaje emergente que dice: "Instale WPCode para usar la biblioteca de fragmentos de WPForms".
2. Instalar + Activar WPCode
Todo lo que tienes que hacer ahora es hacer clic en el botón Instalar + Activar WPCode . El complemento ahora tardará unos segundos en instalarse.


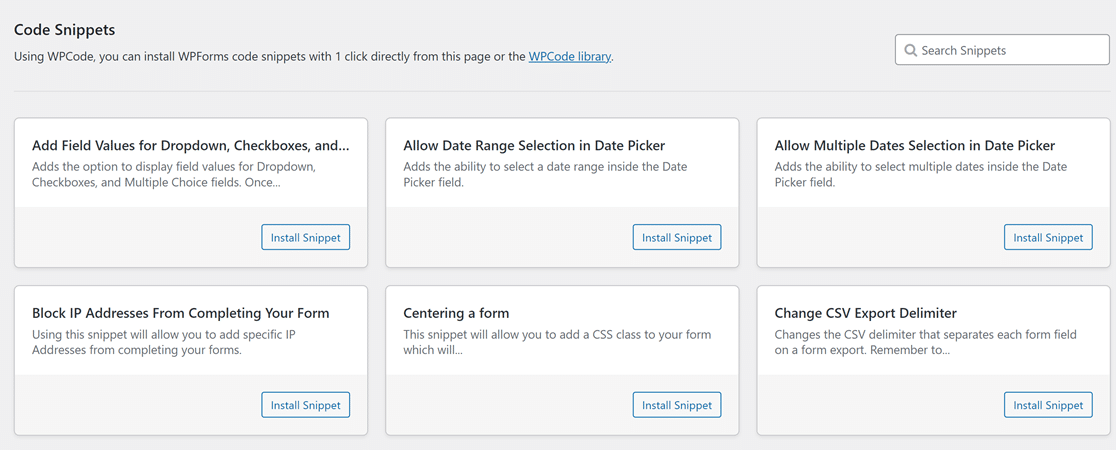
Una vez instalado el complemento WPCode, podrá acceder a la lista completa de fragmentos de WPForms.

3. Utilice el fragmento del botón Ocultar envío
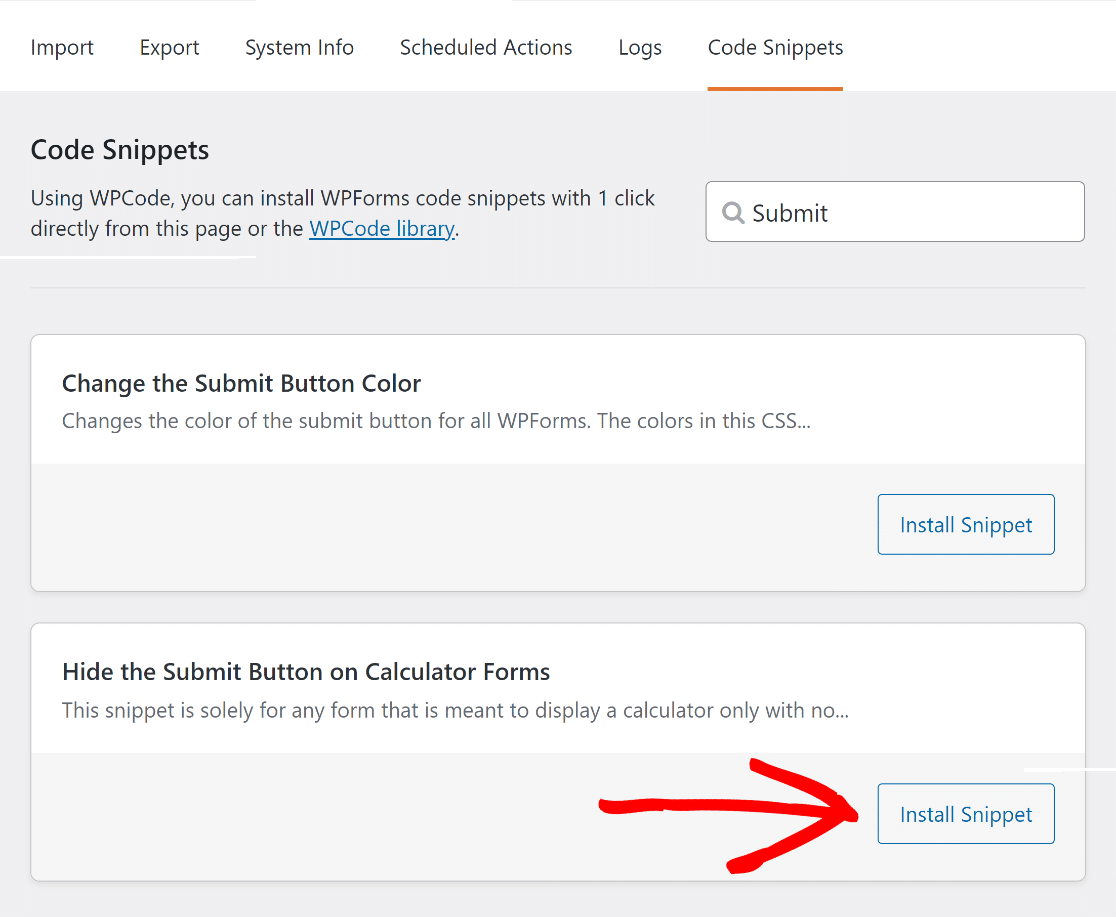
Ahora, busque el fragmento del botón ocultar enviar escribiendo su nombre en el campo Buscar fragmentos . A continuación, haga clic en el botón Instalar fragmento .

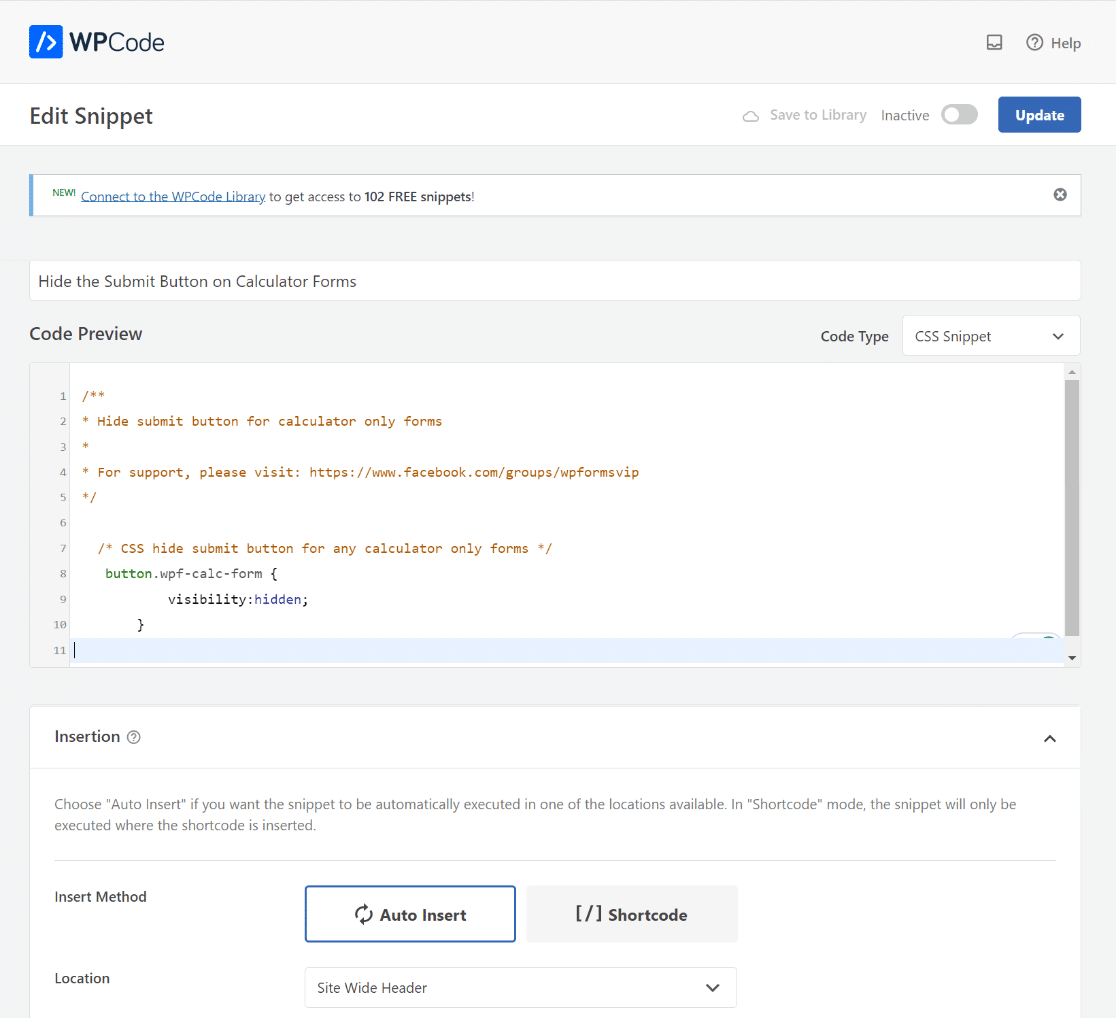
Esto lo redireccionará a la página de vista previa del fragmento de WPCode, donde podrá ver el código integrado automáticamente.

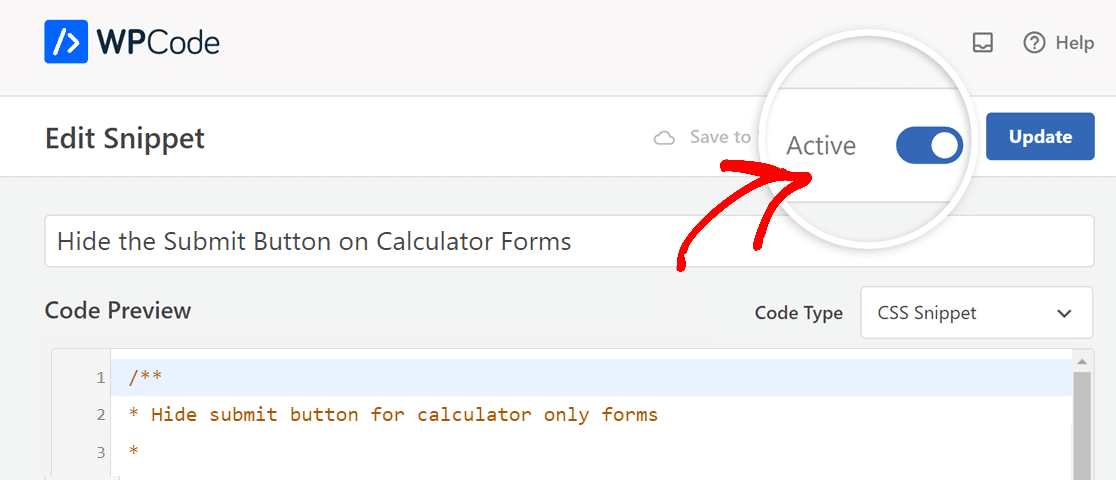
Ahora, todo lo que necesitas hacer es habilitar el código del fragmento. Para hacer esto, mueva el interruptor de Inactivo a Activo .

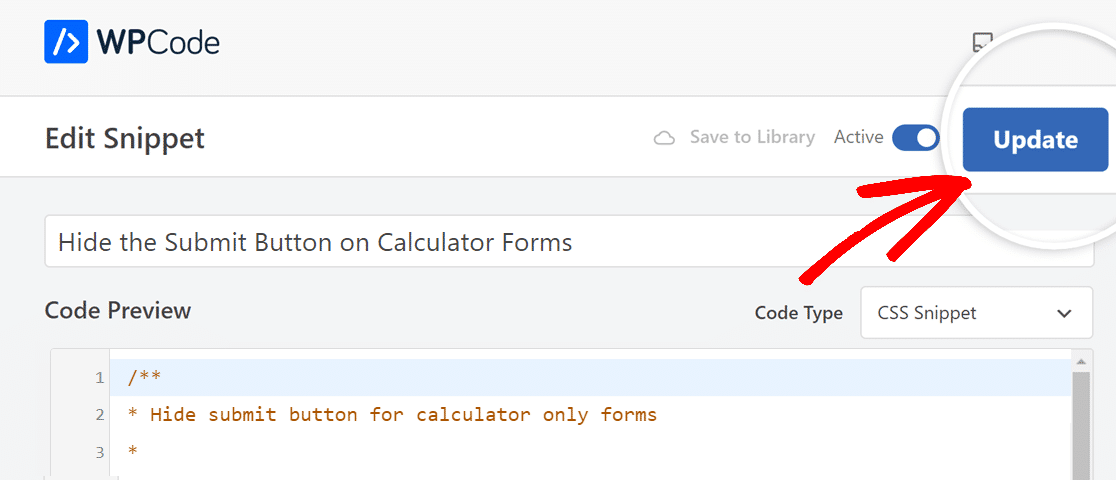
El siguiente paso ahora para activar el fragmento de código en todo el sitio es presionar el botón Actualizar , justo al lado de la opción de alternar Activo .

Si sigue este enfoque, solo necesitará agregar el fragmento una vez a través de la biblioteca de fragmentos de WPForms.
Luego, para cada formulario en el que el usuario desee utilizar este fragmento, deberá agregar el nombre de la clase CSS del botón Enviar dentro del generador.
4. Agregar clase CSS del botón Enviar
Ahora, todo lo que queda por hacer es agregar la clase CSS en el generador de formularios de la calculadora de la que desea eliminar el botón de enviar.
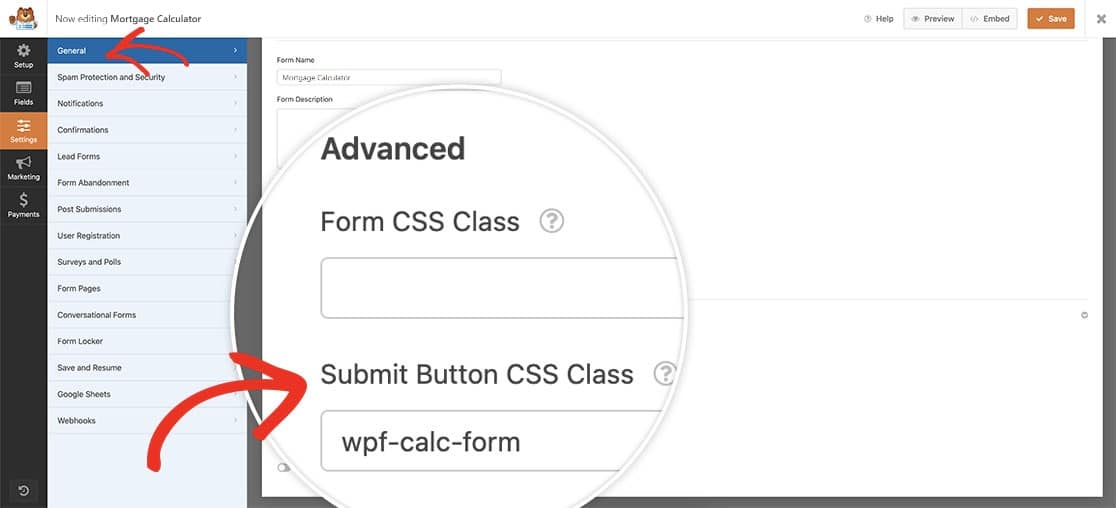
Para hacer esto, abra el formulario de su calculadora y navegue hasta la pestaña General , luego desplácese hacia abajo hasta la pestaña Avanzado .
Después de eso, pegue el CSS wpf-calc-form en la clase CSS del botón Enviar para activar el fragmento de código.

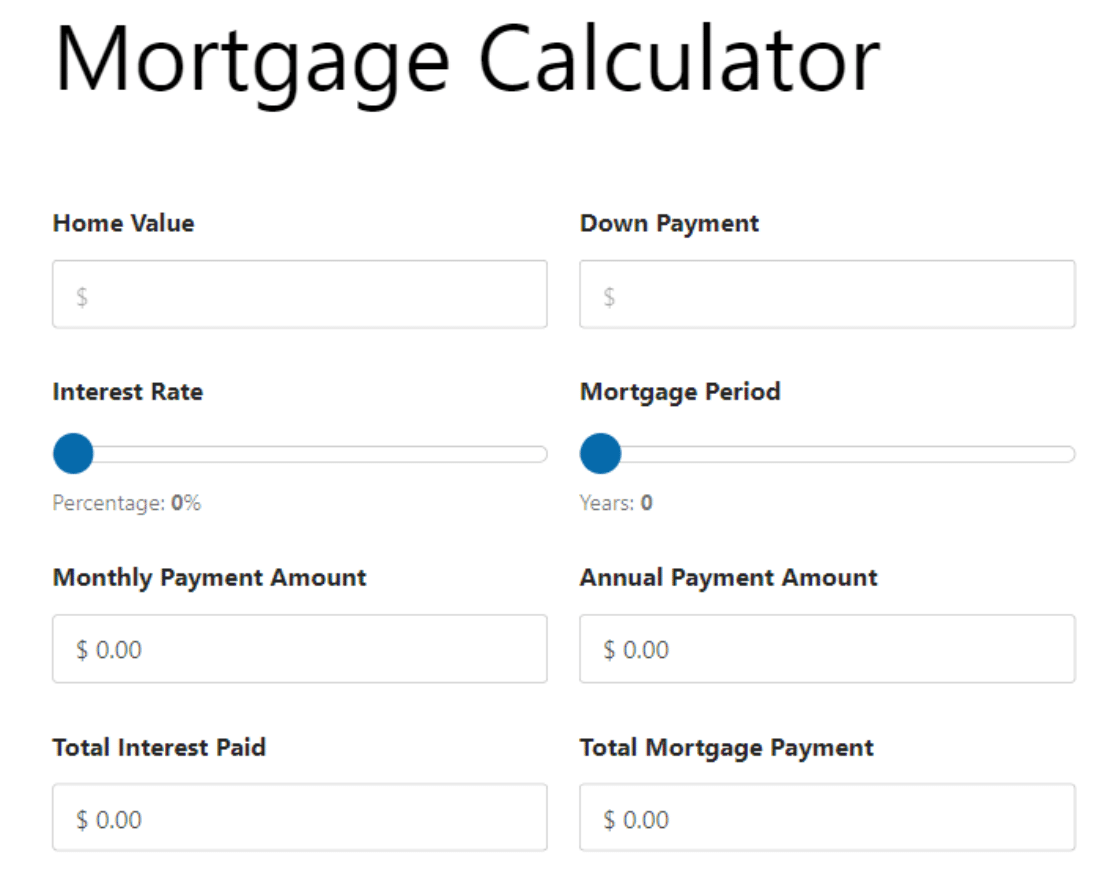
¡Ahora puede obtener una vista previa de su formulario para ver que el botón de envío de su calculadora se ha eliminado correctamente!

Más preguntas sobre los formularios de calculadora
Los formularios de calculadora son un tema popular entre nuestros lectores. A continuación se ofrecen respuestas a algunas preguntas frecuentes sobre ellos.
¿Cómo desactivo el botón de enviar en un formulario?
Para desactivar el botón de envío en un formulario, especialmente si está utilizando WPForms Pro, puede aplicar CSS personalizado. Vaya a WPForms »Herramientas. Luego, navegue hasta la pestaña Fragmentos de código y acceda a la biblioteca de fragmentos de WPForms, que contiene una solución para desactivar el botón de envío en un formulario.
¿Puede un formulario no tener botón de envío?
Sí, un formulario puede funcionar sin un botón de envío. Esto es común en formularios que se envían automáticamente o utilizan métodos alternativos para la captura de datos. Con WPForms Pro, puede crear dichos formularios personalizándolos con CSS para ocultar el botón de envío, utilizando la integración de WPCode para agregar el código necesario sin problemas.
A continuación, aprenda cómo crear una calculadora en línea personalizada
Agregar una calculadora a su sitio web puede aumentar la participación al alentar a los visitantes a quedarse y obtener respuestas a sus problemas. Consulte esta guía sobre cómo crear una calculadora personalizada en WordPress para las necesidades únicas de su sitio web.
Cree una calculadora en línea personalizada
¿Listo para construir tu formulario? Comience hoy con el complemento de creación de formularios de WordPress más sencillo. WPForms Pro incluye muchas plantillas gratuitas y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo le ayudó, síganos en Facebook y Twitter para obtener más tutoriales y guías gratuitas de WordPress.
