WordPressで動的ランディングページを作成する方法
公開: 2022-01-11
動的なランディングページを作成しますか?
動的なランディングページは、より多くのユーザーをWebサイトに引き付けるための鍵です。 ユーザーの行動、場所、タイムゾーンなどの複数の要因に基づいて情報が表示されます。
動的なランディングページは、パーソナライズされたメッセージと関連情報でコンバージョンを促進するのに役立ちます。 また、適切なWordPressプラグインを使用して簡単に作成できます。
この記事では、WordPressで動的なランディングページを作成し、それをWebサイトに追加する方法を紹介します。
動的ランディングページを作成するには何が必要ですか?
シンプルなランディングページは、すべての訪問者に同じように表示されるコンテンツ、グラフィック、および電子メールサブスクリプションフォームを備えた他のWebページと同じです。
一方、動的ランディングページは、パーソナライズされたコンテンツをユーザーに表示します。 これは、新しい訪問者を引き付けるのに役立つだけでなく、より良いユーザーエクスペリエンスを提供することで、訪問者の関心を維持します。 それらを加入者または顧客に変換する可能性もはるかに高くなります。
これがセットアップが複雑になると考えている場合でも、心配する必要はありません。 この方法では、これらの種類のページを非常に簡単に作成できる信頼性の高いプラグインを使用します。 したがって、プロのWordPress開発者をコーディングしたり雇ったりすることを心配する必要はありません。
使用をお勧めするプラグインは、WordPressに最適なランディングページプラグインであるSeedProdです。 ドラッグアンドドロップページビルダーと、動的ランディングページを作成するために必要なすべての特定のツールが付属しています。

SeedProdには、あらゆる種類のWebサイトと目的に一致する美しいテンプレートが付属しています。 あなたはのためのデザインを見つけるでしょう:
- 近日公開/メンテナンスモードページ
- アプリのランディングページ
- 販売/オプチンページ
- ありがとうページ
- ウェビナー/ポッドキャストページ
…もっと! SeedProdページビルダーのスマートな組み込みセクションとブロックを使用して、最初からページを作成することもできます。 これにより、ヘッダー、召喚状、紹介文、よくある質問などをページデザインにドラッグアンドドロップするだけで済みます。
SeedProdは、Constant Contact、Mailchimp、ActiveCampaign、ConvertKitなどのサードパーティの電子メールマーケティングサービスとも統合されています。 これは、動的ランディングページにアクセスするユーザーからの電子メールの収集に役立ちます。
SeedProdを使用すると、ページ設定を完全に制御できます。 必要に応じてカスタムCSSを追加するオプションもあります
SeedProdを選択した理由の詳細については、完全なSeedProdレビューをご覧ください。
すべてが揃ったので、WordPressで動的なランディングページを作成するためのステップバイステップのプロセスを開始しましょう。
ステップ1.SeedProdプラグインをインストールしてアクティブ化します
最初に行う必要があるのは、SeedProdプラグインをインストールしてアクティブ化することです。 WordPressリポジトリには無料版があります。 このチュートリアルではSeedProdProプラグインを使用して、プラグインが提供するすべてのものを探索できるようにします。
SeedProd Webサイトでアカウントにサインアップしてから、プラグインファイルをダウンロードしてサイトにインストールできます。 それについてサポートが必要な場合は、WordPressプラグインのインストール方法に関するガイドを参照してください。
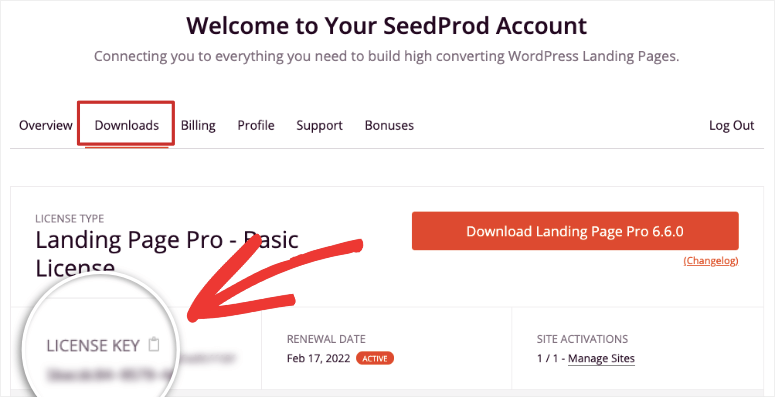
プラグインをアクティブ化したら、プラグインを確認するためにライセンスキーを追加する必要があります。 ライセンスキーはSeedProdアカウントにあります。

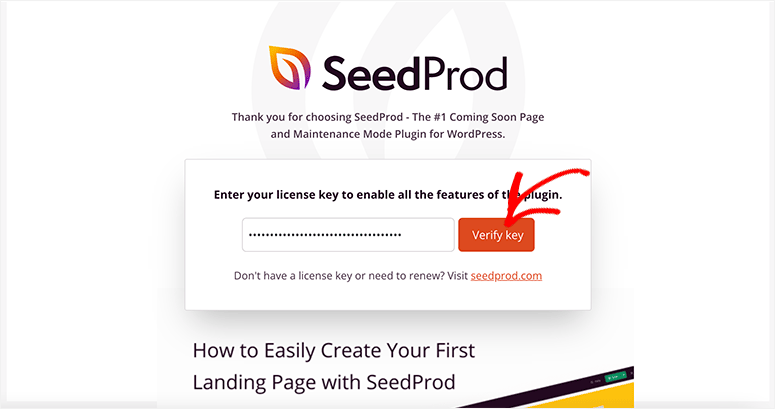
ここからライセンスキーをコピーして、WordPress管理者アカウントに戻ります。 SeedProdセットアップページにライセンスキーを貼り付ける必要があります。

[キーの確認]ボタンをクリックすると、成功メッセージが表示されます。
ステップ2.WordPressに新しいランディングページを追加する
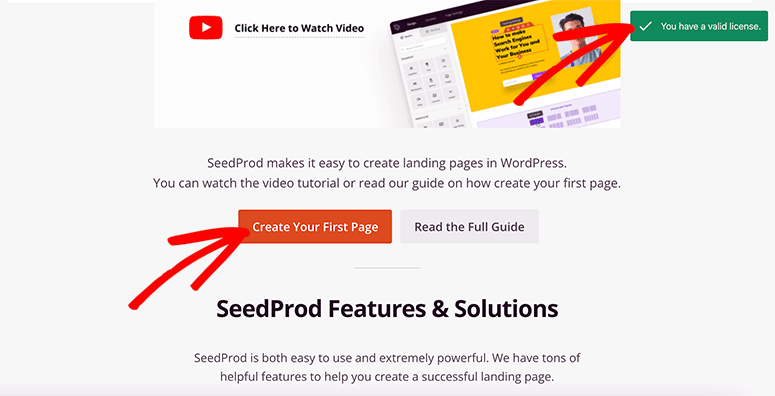
確認後、下にスクロールして[最初のページを作成]ボタンをクリックします。

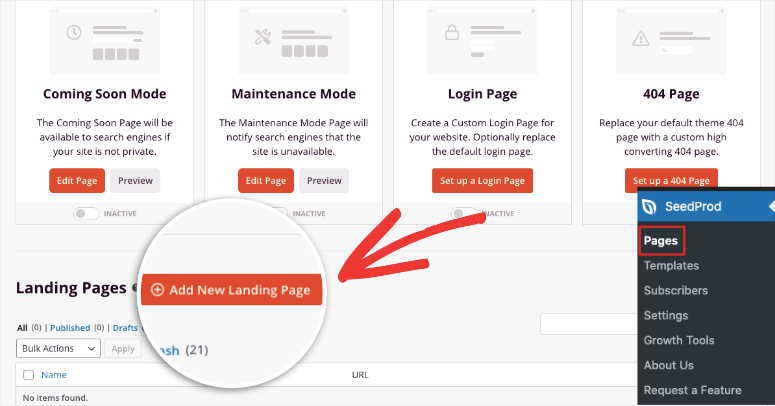
SeedProdには、次の4つの組み込みページが付属しています。
- 近日公開
- メンテナンスモード
- ログインページ
- 404エラーページ
何百ものSeedProdページテンプレートを使用して、カスタムランディングページを作成することもできます。 [新しいランディングページの追加]ボタンをクリックして続行します。

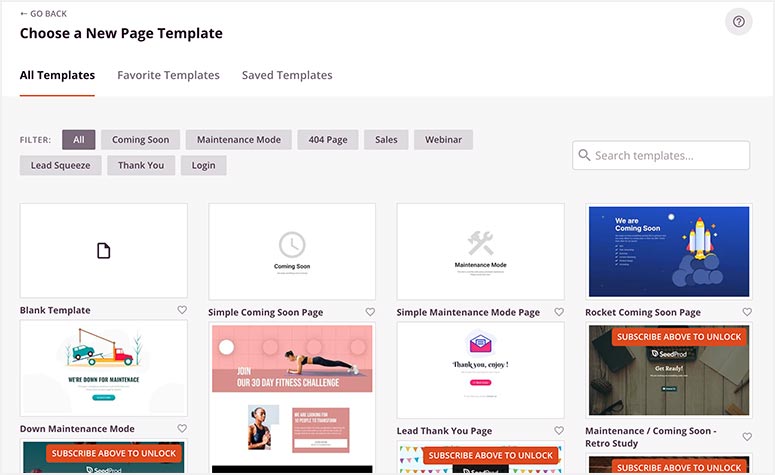
次に、完全なSeedProdテンプレートライブラリが表示されます。 1つを簡単に選択できるように、ニーズに一致するテンプレートを見つけるためのいくつかのカテゴリ/フィルターがあります。

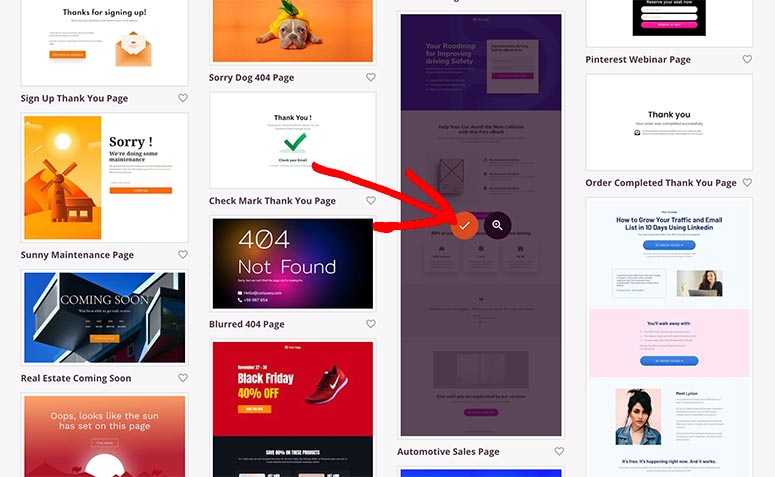
これらのテンプレートをプレビューできます。テンプレートを選択したら、マウスをその上に移動してチェックボタンをクリックするだけです。 このガイドでは、自動車販売ページを使用します。

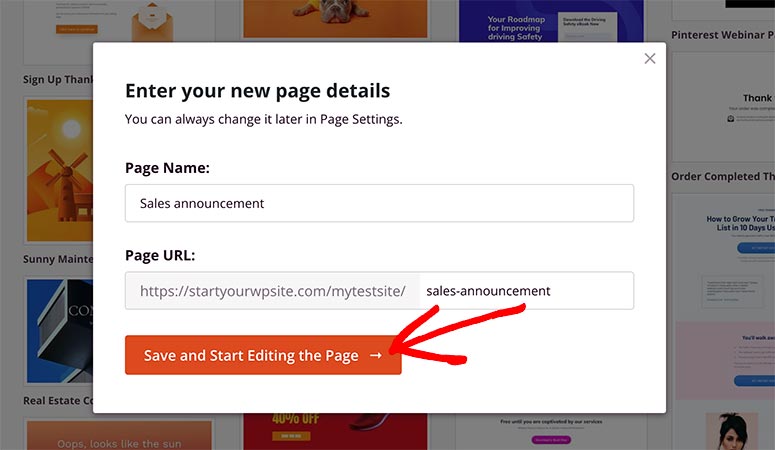
これで、ページ名やURLなどのページの詳細を入力する必要があるポップアップが開きます。

この情報は後で変更できますので、ここに名前とURLを自由に追加してください。 [保存してページの編集を開始]ボタンをクリックします。
ステップ3.ランディングページをカスタマイズおよび編集する
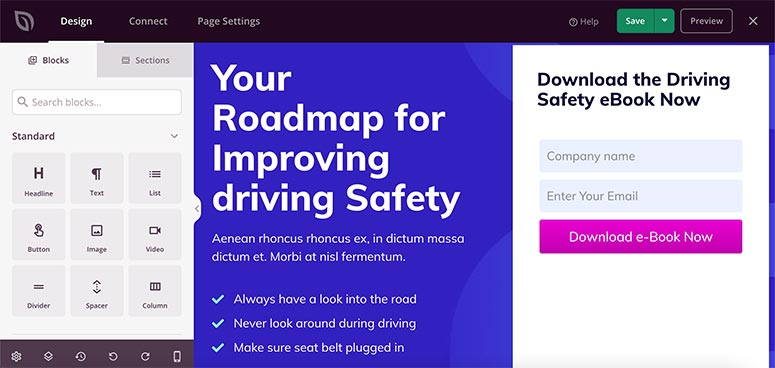
SeedProd Builderは、選択したテンプレートページで数秒で開きます。 画面の左側にカスタムブロックとセクションが表示され、右側にテンプレートプレビューが表示されます。

SeedProdテンプレートはすぐに使用できるように設計されているため、ブランドに合わせて最小限の変更を加えるだけで済みます。
新しい要素を追加するには、カスタムブロックを左側から右側のテンプレートにドラッグアンドドロップします。 召喚状のボタン、見出し、画像、動画などを追加できます。
SeedProdはWooCommerceとも統合されており、次のようなブロックを追加できます。
- 製品グリッド
- 最近の製品
- ベストセラー/注目の製品
- カートに追加
- カート
- チェックアウト
…もっと!
ランディングページの任意の領域をクリックすると、インラインエディタを使用してテキストに直接変更を加えることができます。 左側のパネルには、より多くの編集オプションと詳細オプションも表示されます。 これにより、新しい画像のアップロード、背景色の変更、境界線の追加などを行うことができます。

編集とカスタマイズに満足したら、画面の右上隅にある[保存]ボタンをクリックします。
ステップ4.ランディングページの設定を管理する
SeedProdを使用すると、ランディングページを完全に制御できます。最良の部分は、ページの色や背景を変更するためのコーディングスキルが不要なことです。
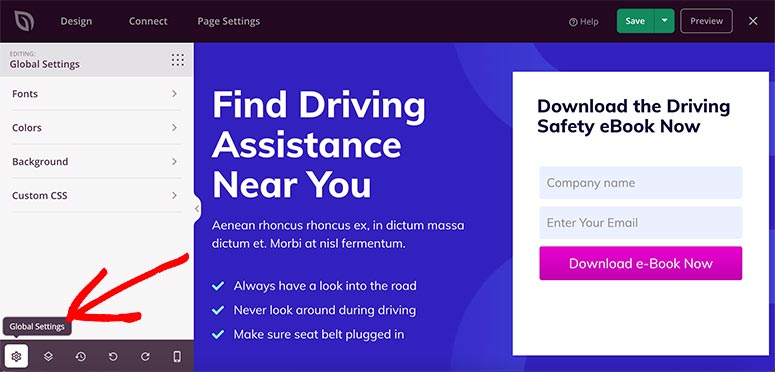
ページ全体に適用される設定を追加する場合は、そのためのグローバル設定オプションを使用できます。 ページビルダーの左下隅に[グローバル設定]ボタンがあります。

設定ページには、次の4つのオプションがあります。

- フォント–ランディングページの各セクションのフォントの種類、スタイル、サイズが含まれます。 組み込みのフォントテーマを選択して、ページのテキストスタイルを変更することもできます。
- 色–この設定では、背景、テキスト、リンク、ボタンなどの色を変更できます。 ランディングページの外観を完全に変更するための複数の既製のカラーパレットがあります。
- 背景–ページの背景を変更したり、画像、ビデオ、または単色を追加したりできます。 バックグラウンドでスライドショーを追加することもできます。
- カスタムCSS–開発者の場合は、カスタムスタイルコードを追加してページに変更を加えることができます。
ページビルダーの最も優れている点は、画面の右側で変更をリアルタイムで確認できることです。
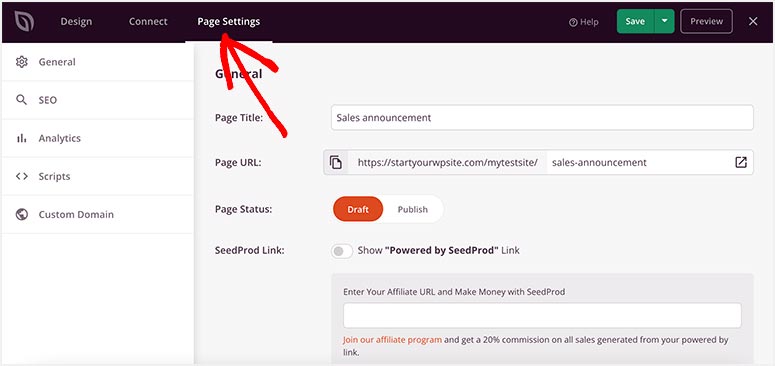
次に、上部のナビゲーションメニューから[ページ設定]タブにアクセスします。

SeedProdプランに基づいて、次のオプションが表示されます。
- 一般–これには、ページタイトル、ページURL、ページステータス、およびその他の基本的なページ設定が含まれます。
- SEO – SeedProdは、All in One SEOなどの人気のあるSEOプラグインと統合して、動的なランディングページのランク付けを支援します。 また、メタ情報を設定してオーガニックトラフィックを増やすこともできます。
- 分析–この設定では、MonsterInsightsプラグインをインストールする必要があります。 インストールすると、ユーザーの行動やアクティビティなど、ページの統計を監視できます。
- スクリプト–開発者の場合は、ページのヘッダー、本文、およびフッターにカスタムスクリプトを追加できます。
これらの設定は、ページを公開した後でも簡単に編集できます。 たとえば、一般設定でページステータスを「公開」から「ドラフト」に変更して、動的ランディングページを無効にすることができます。
ステップ5.ランディングページに動的テキストを追加する
これまで、簡単なランディングページを作成しましたが、次に、動的コンテンツを追加してユーザー向けにページをパーソナライズする方法を説明します。
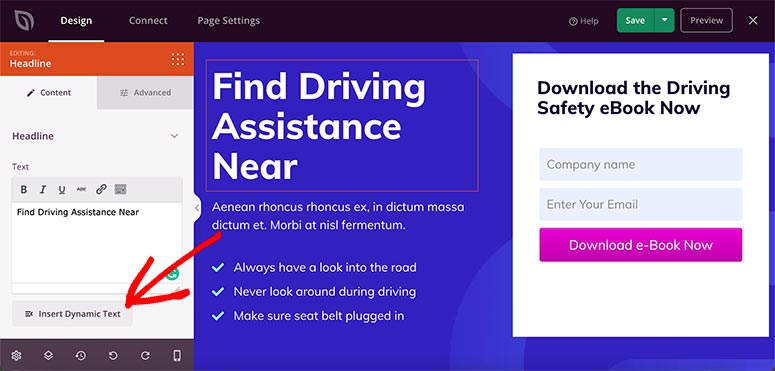
ページビルダーで、パーソナライズするテキストをクリックします。 左側のメニューから、[動的コンテンツの挿入]ボタンを選択します。

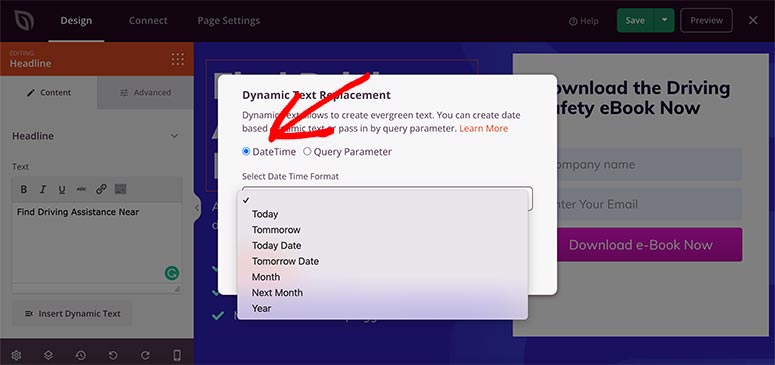
デフォルトでは、SeedProdには2つの動的テキストオプションが付属しています。
- 日付時刻
- クエリパラメータ
日付時刻
これは、テキストに曜日または日付を動的に表示するための優れた方法です。 7つの組み込みオプションを提供します。
- 今日
- 明日
- 今日の日付
- 明日
- 月
- 来月
- 年

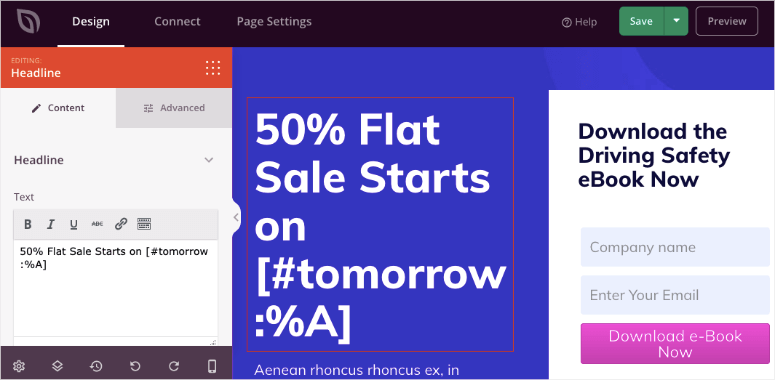
たとえば、「[日付]に50%フラットセールが開始されます」と書く場合、ドロップダウンから[明日]オプションを選択すると、テキストにショートコードが追加されます。

これで、ショートコードはこの日の日付を自動的に選択してユーザーに表示します。 この日付は、手動で行うことなく、Webサイトで毎日更新されます。
クエリパラメータ
クエリパラメータは、広告を掲載していて、広告にキーワードを渡したり、誰かの名前でページをパーソナライズしたりする場合に便利です。
SeedProdを使用すると、どこでも動的テキストを使用できます。 見出しとテキストブロックには、これらのブロックに挿入するボタンがありますが、他のブロックで必要な場合は、動的テキストコードをコピーして、必要な場所に貼り付けてください。
クエリパラメータは通常、高度なカスタマイズです。 ただし、SeedProdダイナミックテキストオプションを使用すると、簡単に設定できます。
URLで渡されたクエリパラメータに応じて、ユーザーの名前または場所をテキストで表示できます。
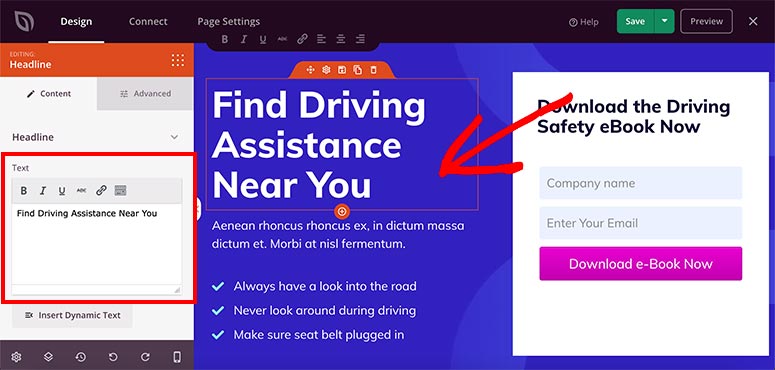
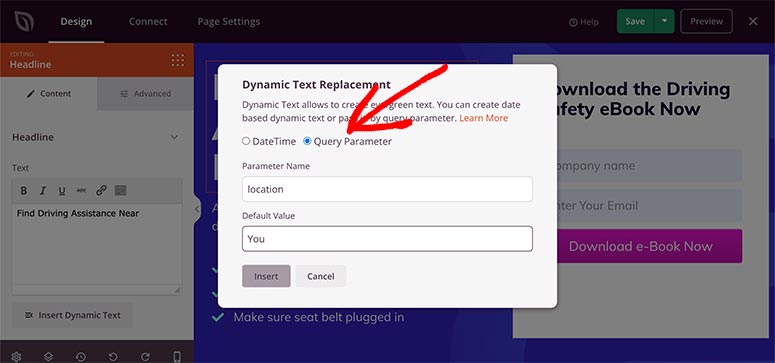
たとえば、このページを場所ごとにパーソナライズする場合は、テキストブロックに「近くの運転支援を探す」と入力します。
次に、[ダイナミックテキストの挿入]オプションを選択し、パラメータ名フィールドに「場所」を追加します。 SeedProdがユーザーの場所を検出できない場合に備えて、デフォルト値を追加する必要もあります。 この例では、ここに「あなた」という単語を追加します。

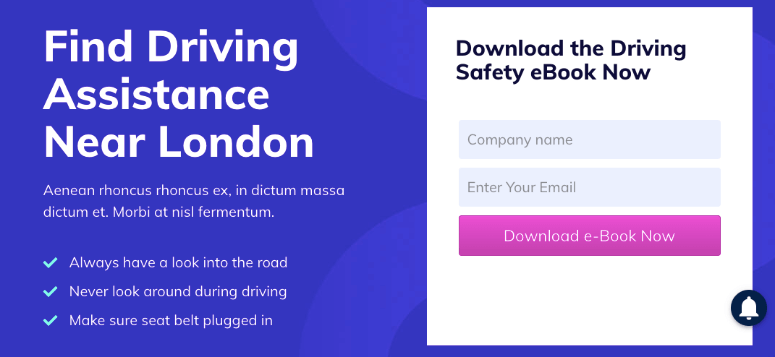
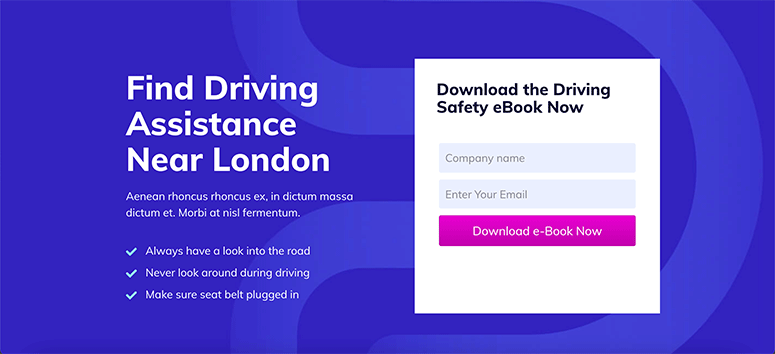
これで、ユーザーがURL(http://example.com/?location=London)に位置パラメーターを指定してWebサイトにアクセスすると、テキストは「ロンドン近郊の運転支援を検索」と表示されます。 パラメータがない場合、SeedProdは「お近くの運転支援を探す」と表示します。

同様に、[パラメータ名]フィールドに「name」を追加することで、人の名前を表示することもできます。
次のステップに進む前に、[保存]ボタンをクリックすることを忘れないでください。
ステップ6.電子メールサービスを動的ランディングページに接続します
ランディングページに動的コンテンツの準備ができたので、Eメールマーケティングサービスに接続してEメールリストを作成できます。 メーリングリストは、よりパーソナライズされた方法でユーザーとつながるのに役立ちます。
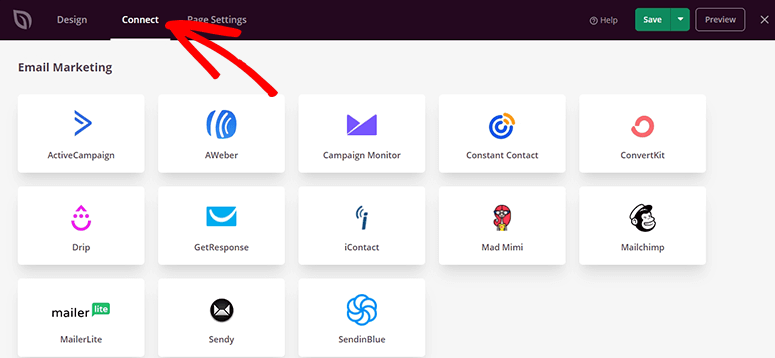
上部のナビゲーションメニューから、[接続]タブを開きます。 それは12以上の人気のある電子メールマーケティングサービスを表示します。

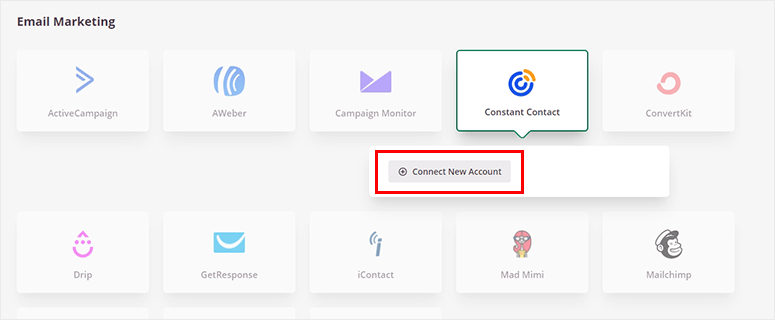
サービスプロバイダーを選択し、[新しいアカウントの接続]ボタンをクリックして構成します。

ご希望のメールサービスにログインして、SeedProdと同期する必要があります。 接続したら、[保存]ボタンをクリックして続行します。
ステップ7.WordPressでダイナミックランディングページを表示する
これで、コードを記述したり、開発者を雇ったりすることなく、動的ページの準備が整いました。 ページを公開してユーザーに表示できます。
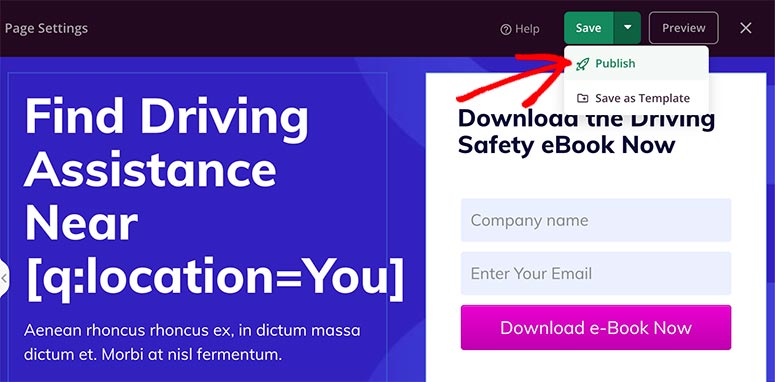
[保存]ボタンの横に、ドロップダウンメニューを表示する下向き矢印が表示されます。 それをクリックしてから、[公開]をクリックします。

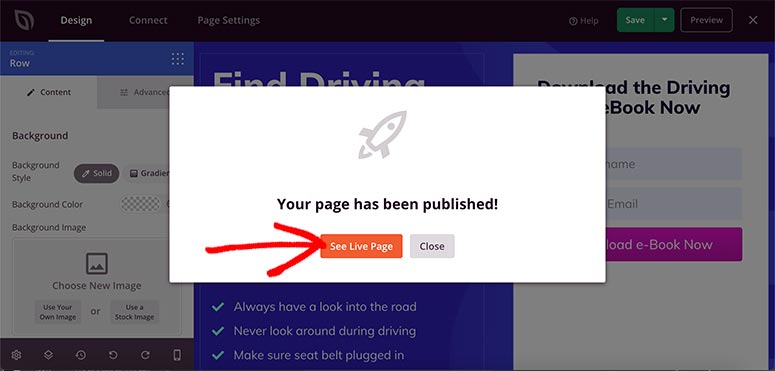
成功メッセージを含むポップアップが画面に表示されます。 [ライブページを表示]ボタンをクリックして、動的なランディングページにアクセスできます。

ランディングページをよく見て、すべてが好みに従って機能していることを確認してください。

動的ランディングページに変更を加えたい場合は、いつでも戻って、使いやすいSeedProdページビルダーを使用してカスタマイズできます。
今日はこれですべてです。 この記事が、WordPressで動的なランディングページを作成する方法を学ぶのに役立つことを願っています。
SeedProdの使用方法がわかったので、次のガイドも確認してください。
- WordPressサイトの見事なスプラッシュページを作成する方法
- WordPressで作成中のカスタムページを作成する方法
- WordPressで販売ページを作成する方法(ステップバイステップ)
これらの記事は、WordPressでさまざまな種類のランディングページを作成するのに役立つため、販売ページに動的コンテンツを追加して収益を増やすことができます。
