カテゴリおよび/またはアーカイブページテンプレート内でブログモジュールを使用する方法
公開: 2022-02-26Divi Blogモジュールは、カテゴリページとアーカイブページの作成に関して強力なツールです。 いくつかの簡単な設定で、ブログモジュールを調整することなく、任意のカテゴリまたはアーカイブページにテンプレートを割り当てることができます。 この記事では、カテゴリまたはアーカイブページテンプレート内でブログモジュールを使用し、それを任意のカテゴリまたはアーカイブページに割り当てる方法について説明します。
始めましょう。
カテゴリおよび/またはアーカイブページとは何ですか?
まず、私たちが話していることを定義しましょう。
アーカイブページには、特定の種類のアーカイブに属する投稿が表示されます。 これらには、投稿者、カテゴリ、日付、およびタグが含まれます。 また、プロジェクトなどの各投稿タイプでも機能します。
カテゴリページには、特定のブログカテゴリの投稿が表示されます。 これは一種のアーカイブページです。
Diviを使用すると、これらすべてのアーカイブページのテンプレートを作成できます。 動的投稿オプションを使用して、特定のアーカイブページのテンプレートを作成することもできます。
アーカイブページコンテンツの指定
テンプレートをアーカイブページに割り当てることはできますが、ページに表示する内容を指定する必要があります。 これは、テンプレート自体のブログモジュール内で行われます。 ブログモジュールは、選択に基づいてフィードを表示します。 ブログモジュールを設定して、任意のアーカイブページで使用できるようにするための最も効率的な方法を見ていきます。
カテゴリページテンプレートをアップロードする
フォローするには、カテゴリページテンプレートが必要です。 ゼロから作成することも、ElegantThemesブログからダウンロードすることもできます。 「無料のカテゴリページテンプレート」を検索すると、ElegantThemesブログで多くの無料のカテゴリページテンプレートを見つけることができます。 zipファイルをコンピューターにダウンロードして解凍します。 JSONファイルをアップロードする必要があります。

私の例では、Diviのソフトウェアレイアウトパック用の無料のカテゴリページテンプレートを使用しています。 WordPressダッシュボードのDivi > ThemeBuilderに移動して、カテゴリテンプレートをアップロードします。 右隅にある[移植性]を選択し、[インポート]タブを選択して、コンピューター上のJSONファイルに移動します。 ファイルを選択し、[ Diviテーマビルダーテンプレートのインポート]をクリックします。 テンプレートを保存します。
- ディビ
- テーマビルダー
- 移植性
- 輸入
- ファイルを選ぶ
- Diviテーマビルダーテンプレートのインポート
- 保存する

カテゴリページテンプレートを割り当てる
カテゴリテンプレートは、自動的にすべてのカテゴリページに設定されます。 歯車のアイコンを選択すると、特定のアーカイブまたはカテゴリページに割り当てることができます。

テンプレート設定では、テンプレートを表示する投稿を選択できます。 特定の種類の投稿または特定の投稿のすべてを選択できます。 たとえば、テンプレートをすべての作成者に割り当てたり、特定の作成者を選択したりできます。

カテゴリページテンプレートの調整
テンプレートには、 PostSliderモジュールとBlogモジュールが含まれています。 投稿スライダーはヒーローセクションの一部であり、ブログモジュールはブログフィードを作成します。

それらを最初から作成したいので、Post SliderモジュールとRow、およびBlogモジュールをテンプレートから削除しました。 最初にブログモジュールを使用してテンプレートを作成し、後で2つのバージョンのレイアウトを作成するために投稿スライダーを追加します。

カテゴリまたはアーカイブテンプレートを作成する
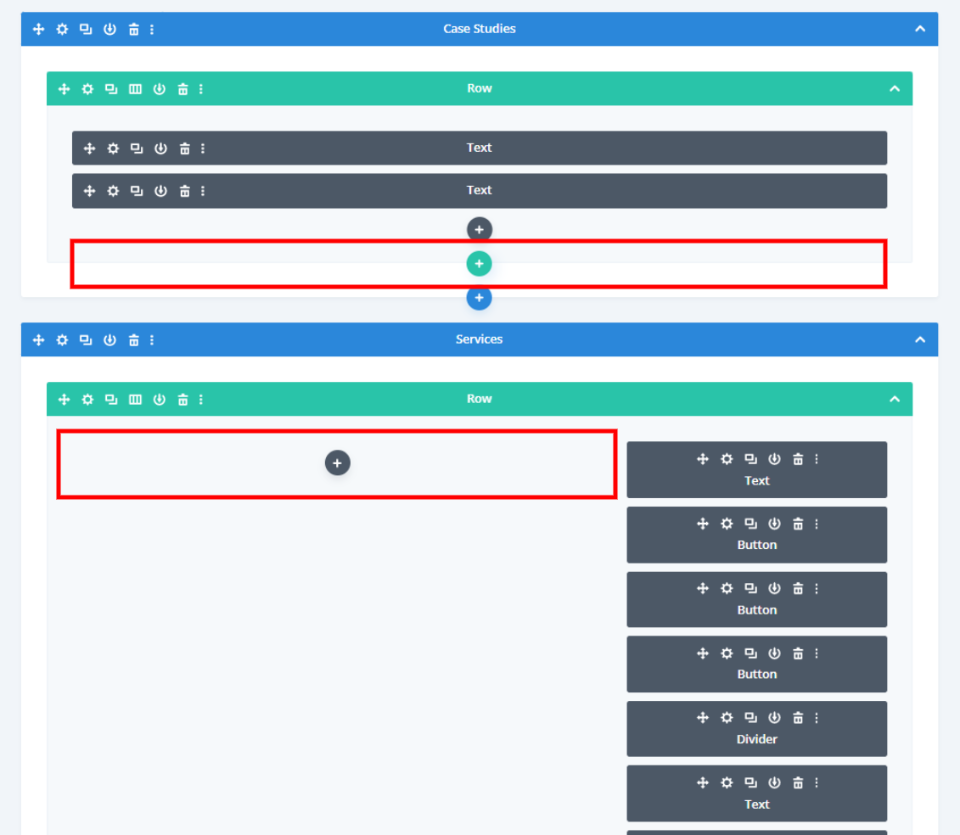
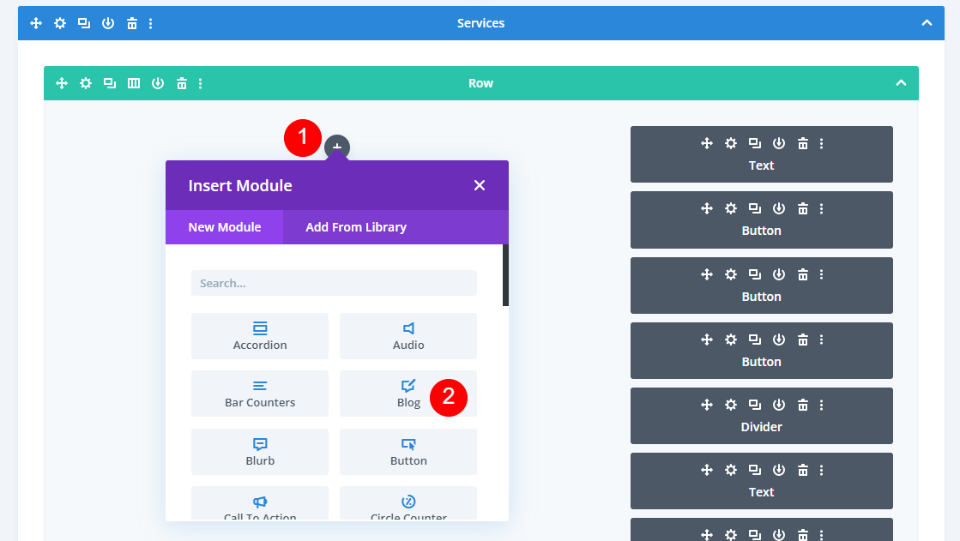
まず、ブログモジュールを追加します。 灰色のアイコンを選択し、オプションからブログモジュールを選択します。

コンテンツ
まず、現在のページの投稿を有効にします。 これにより、モジュールはページの割り当てに関係なく投稿を動的に表示できます。 次に、投稿数を8に設定します。
- 現在のページの投稿:はい
- 投稿数:8

要素
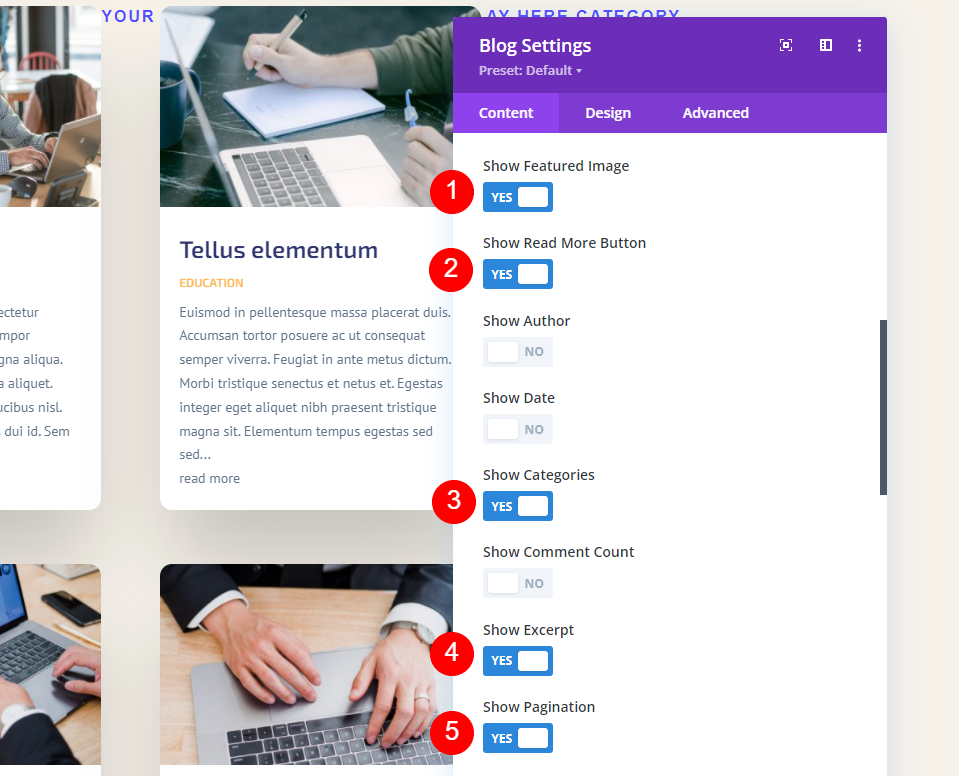
Elementsまで下にスクロールします。 [注目の画像]、[続きを読む]ボタン、[カテゴリ]、[抜粋]、[ページ付け]を使用する場合に選択します。 残りを無効にします。
- 注目の画像:はい
- 続きを読むボタン:はい
- カテゴリ:はい
- 抜粋:はい
- ページネーション:はい

レイアウトとオーバーレイ
[デザイン]タブに移動します。 レイアウトにグリッドが選択されていることを確認し、オーバーレイを無効にします。
- レイアウト:グリッド
- オーバーレイ:オフ

タイトルテキスト
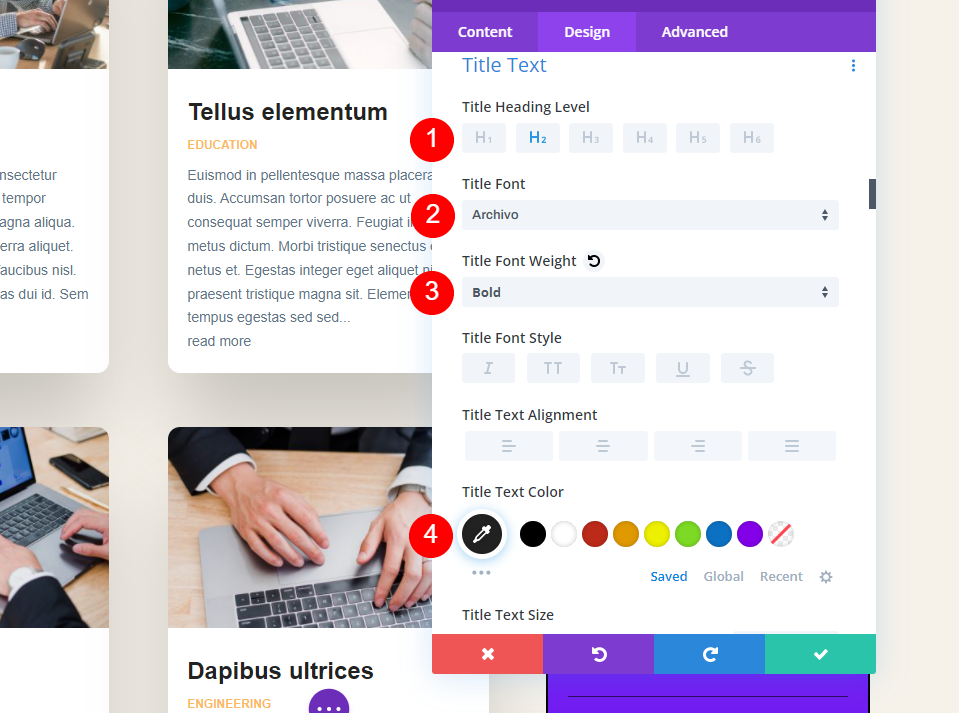
タイトルテキストまでスクロールし、見出しレベルとしてH2を選択します。 フォントとしてArchivoを選択し、太字に設定します。 色を#222222に設定します。
- 見出しレベル:H2
- フォント:Archivo
- 重量:太字
- 色:#222222

サイズを16pxに、線の高さを1.3emに設定します。
- サイズ:16px
- 線の高さ:1.3em

本文
本文までスクロールし、フォントとしてArchivoを選択します。 色を黒に設定し、線の高さを1.5emに設定します。
- フォント:Archivo
- 色:#000000
- 線の高さ:1.5em

メタテキスト
[メタテキスト]までスクロールし、フォントとして[Archivo]を選択します。 Styleをnoneに設定し、Colorを#544fffに設定します。
- フォント:Archivo
- スタイル:なし
- 色:#544fff

続きを読むテキスト
下にスクロールして[続きを読むテキスト]を選択し、[太さ]を[半太字]、[スタイル]を[TTと下線付き]、[色]を#544fff、[サイズ]を13pxに設定します。
- 重量:セミボールド
- スタイル:TT、下線付き
- 色:#544fff
- サイズ:13px

ページネーションテキスト
ページネーションテキストの場合、フォントとしてArchivoを選択し、半太字と黒に設定します。
- フォント:Archivo
- 重量:セミボールド
- 色:#000000

間隔
[間隔]までスクロールして、[上マージン]を0vwに設定します。
- トップマージン:0vw

国境
Borderに移動し、RoundedCornersを0pxに設定します。
- グリッドレイアウトの丸みを帯びたコーナー:0px

ボックスシャドウ
[ボックスシャドウ]まで下にスクロールして、最初のオプションを選択します。 垂直位置を0px、ぼかし強度を0px、広がり強度を2px、色を黒に設定します。
- ボックスシャドウ:最初
- 垂直位置:0px
- ぼかし強度:0px
- 広がりの強さ:2px
- 色:#000000

カスタムCSS
最後に、 CSSを[続きを読む]ボタンに追加して、テキストと[続きを読む]ボタンの間にスペースを追加します。 [詳細設定]タブに移動し、[続きを読む]ボタンフィールドまでスクロールして、次のCSSを追加します。
margin-top: 10px !important; display: block;

次に、設定を保存して、テーマビルダーを閉じます。
カテゴリとアーカイブページの結果
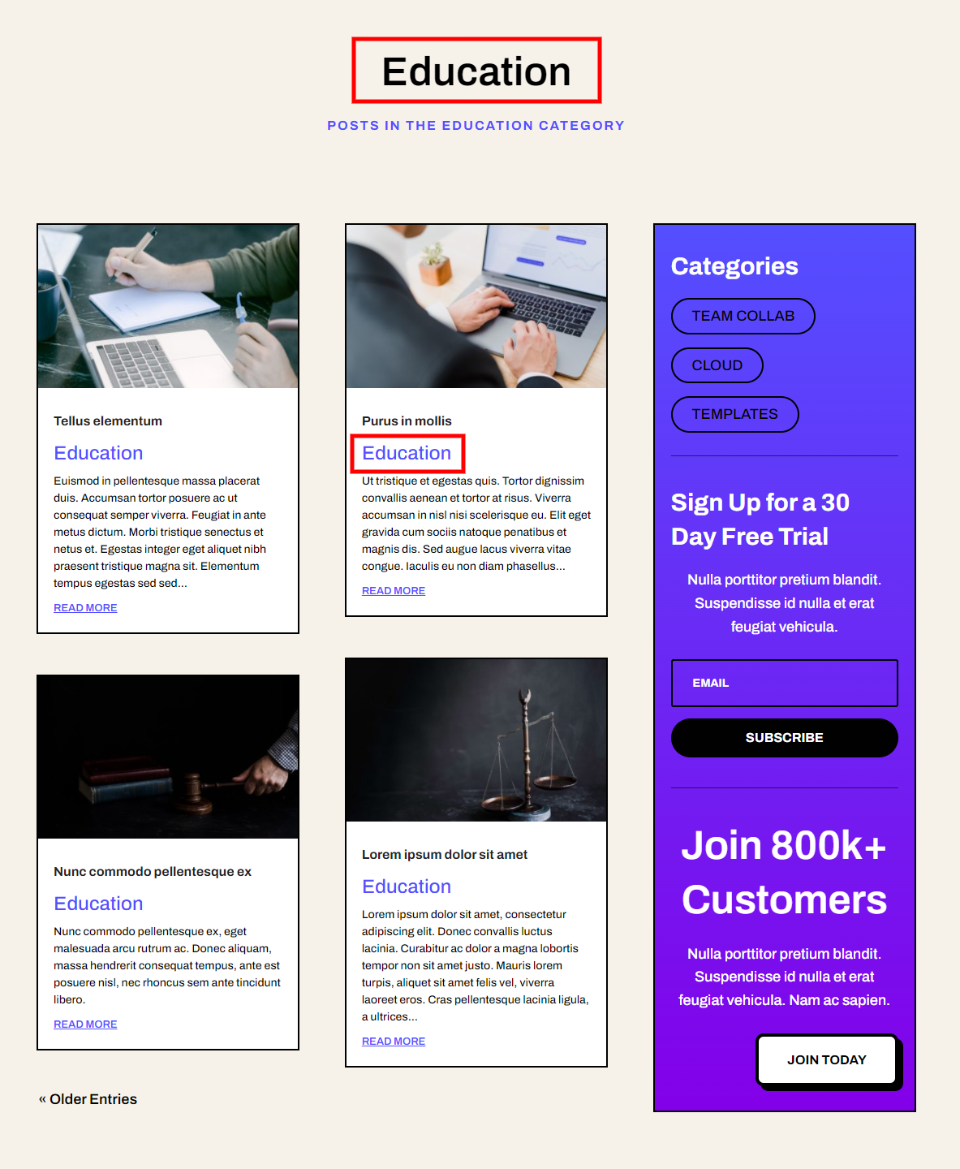
すべてのカテゴリに割り当てられた場合のカテゴリテンプレートの外観は次のとおりです。 このページには、教育カテゴリの動的コンテンツが表示されます。 私の例では、スクリーンショットを小さく保つために投稿数を4に変更し、メタテキストのサイズを大きくして見やすくしました。

ページネーションは、このカテゴリ内でのみ動的に機能します。 次の画像では、古いエントリを選択しましたが、それでも教育カテゴリのエントリのみが表示されます。

カテゴリページのみがこのテンプレートを使用します。 著者の名前、タグ、または日付を選択すると、標準のブログフィードが表示されます。 これが私の著者ページです:

それでは、戻って、割り当てを作成者ページに変更しましょう。

現在、著者ページを表示すると、複数のカテゴリからの投稿が表示されます。 このページには、タイトルに動的コンテンツも表示されます。 テンプレート自体の内部で調整は行いませんでした。 割り当てを変更しただけです。

ヒーローセクションをアーカイブページテンプレートに追加します
次に、ブログスライダーを使用してヒーローセクションを追加しましょう。 テンプレートを割り当てたカテゴリまたはアーカイブからの最新の投稿がいくつか表示されます。 両方のモジュールが同じカテゴリまたはアーカイブからの投稿を表示するため、それらが重複して同じ投稿を表示することは望ましくありません。 両方のモジュールを調整する必要があります。

行を追加する
まず、タイトルの下に単一列の行を追加します。

バックグラウンド
背景設定に移動し、背景色をrgba(255,255,255,0)に設定します。
- 背景色:rgba(255,255,255,0)

サイジング
[デザイン]タブを選択し、[カスタムガター幅を使用]を有効にします。 幅を1に設定します。
- カスタムガター幅を使用:はい
- 側溝幅:1

間隔
[間隔]まで下にスクロールして、左右のパディングを20pxに設定します。
- パディング:左、右20px

国境
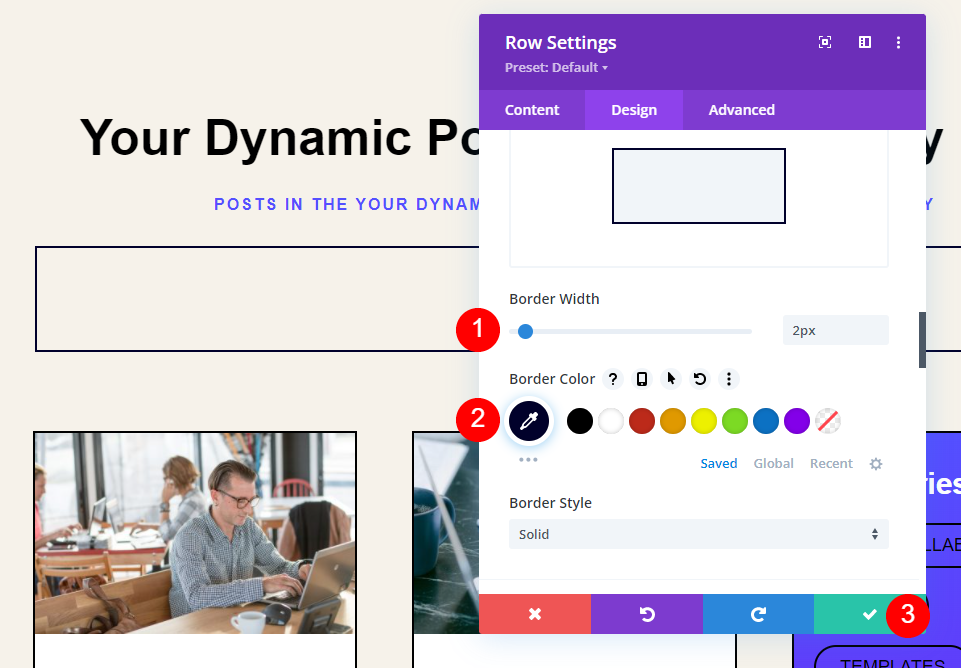
Borderに移動し、Widthを2pxに、Colorを#01012cに設定します。 行設定を閉じます。
- ボーダー幅:2px
- ボーダーカラー:#01012c

投稿スライダーを追加する
次に、投稿スライダーを追加します。 灰色のプラスアイコンをクリックして、 PostSliderモジュールを選択します。

コンテンツ
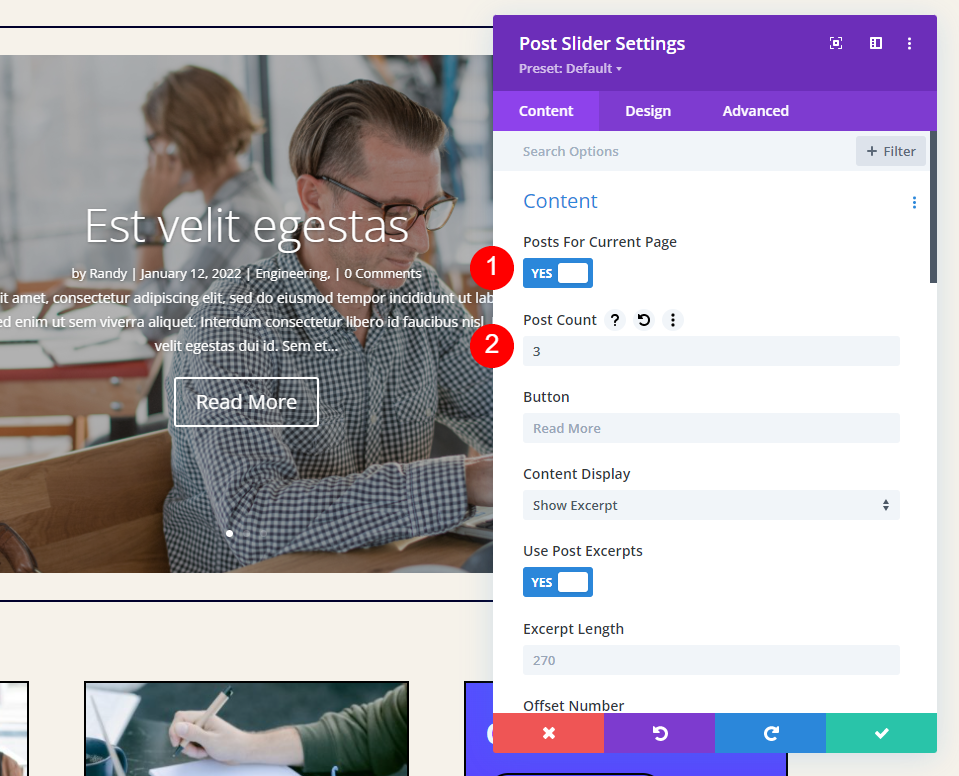
次に、PostSliderモジュールを調整します。 投稿スライダーは、投稿を動的に表示することもできます。 Post Sliderモジュールのコンテンツ設定で、[現在のページに投稿を使用する]を選択し、[投稿数]に3を入力します。
- 現在のページの投稿:はい
- 投稿数:3

要素
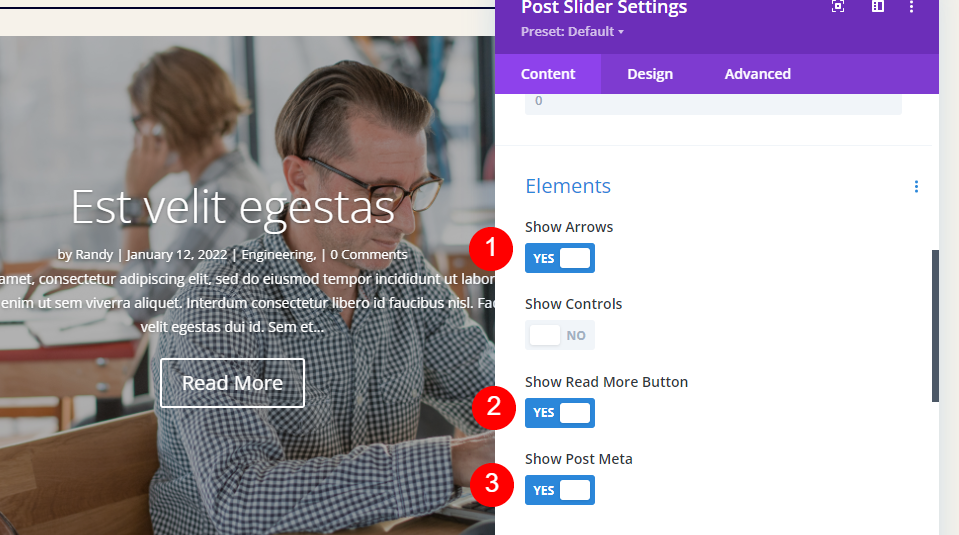
[要素]まで下にスクロールして、[矢印]、[続きを読む]ボタン、[メタの投稿]のいずれかを選択します。
- 矢印:はい
- 続きを読むボタン:はい
- ポストメタ:はい

注目の画像
注目の画像を有効にし、注目の画像の配置を右側に設定します。
- 注目の画像を表示:はい
- 注目の画像配置:右

バックグラウンド
背景に移動し、背景色をrgba(255,255,255,0)に変更します。
- 背景色:rgba(255,255,255,0)

デバイスアイコンを選択し、デスクトップを選択します。 [画像]タブを選択し、メディアライブラリから画像を選択します。 最初は画像が配置されていませんが、後で修正します。
- デスクトップイメージ:ライブラリから選択
- 背景画像サイズ:フィット
- 位置:中道右派
- 繰り返し:繰り返しなし
- ブレンド:通常

タブレットアイコンを選択し、画像を削除します。 タブレットや携帯電話では画像を表示したくありません。

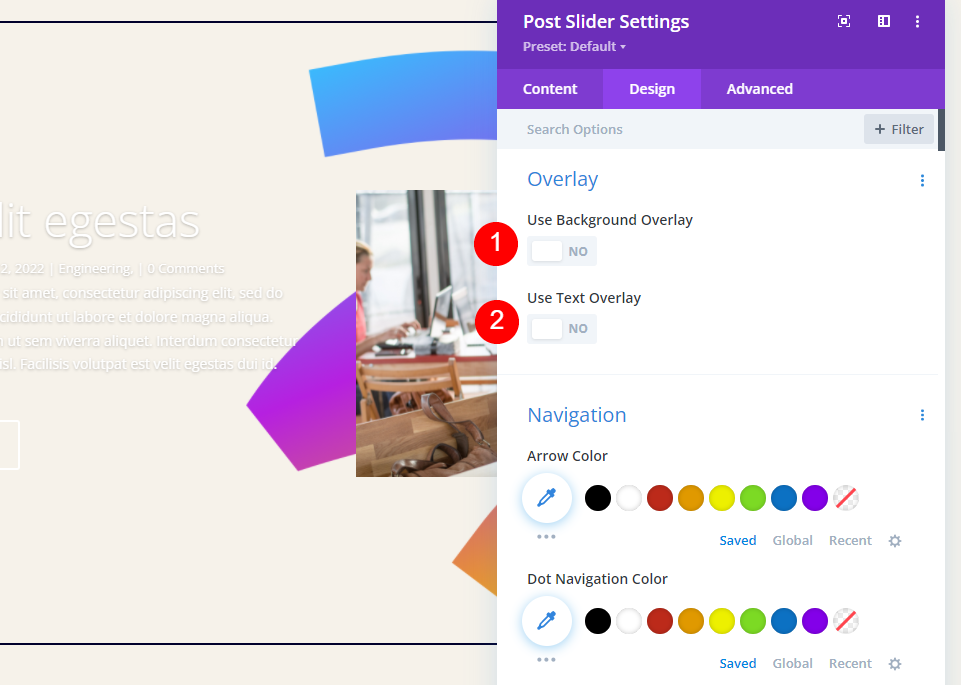
かぶせる
次に、[デザイン]タブに移動します。 [オーバーレイ]で、[背景]と[テキストオーバーレイ]の両方を無効にします。
- 背景オーバーレイを使用する:いいえ
- テキストオーバーレイを使用する:いいえ

画像
[画像]までスクロールして、[境界線の幅]を20pxに設定します。 色をrgba(255,255,255,0)に変更し、最初のボックスシャドウを選択します。
- ボーダー幅:20px
- 画像の境界線の色:rgba(255,255,255,0)
- ボックスシャドウ:最初

垂直位置を0pxに、ぼかし強度を0pxに、スプレッド強度をデスクトップの場合は2pxに、電話の場合は0pxに調整します。 色を黒に変更します。
- 垂直位置:0px
- ぼかし強度:0px
- 拡散強度:2pxデスクトップ、0px電話
- 色:#000000

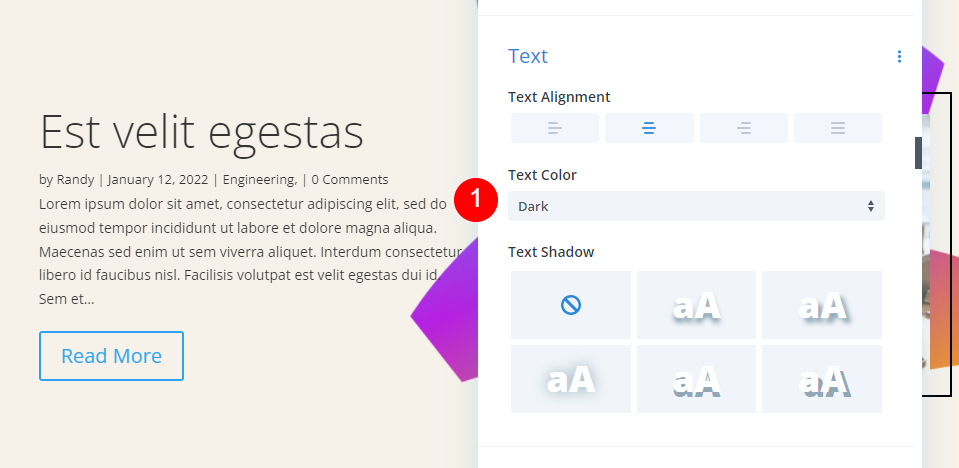
文章
[テキスト]で、[テキストの色]に[暗い]を選択します。 後で色を変更しますが、この手順をスキップすると、フォントに影が付きます。
- テキストの色:暗い

タイトルテキスト
タイトルテキストまでスクロールします。 見出しレベルとしてH3を選択します。 フォントをArchivoに変更し、ウェイトをセミボールドに、配置を左に、カラーを黒に設定します。
- 見出しレベル:H3
- フォント:Archivo
- 重量:セミボールド
- 配置:左
- 色:#000000
- サイズ:34pxデスクトップ、24pxタブレット

本文
次に、[本文]までスクロールし、[フォント]に[Archivo]を選択します。 配置を左に、色を黒に、サイズを15pxに、線の高さを1.5emに設定します。
- フォント:Archivo
- 配置:左
- 色:#000000
- サイズ:15px
- 線の高さ:1.5em

メタテキスト
次に、[メタテキスト]までスクロールします。 フォントとしてArchivoを選択します。 色を#544fffに、サイズを14pxに設定します。
- フォント:Archivo
- 色:#544fff
- サイズ:14px

ボタン
次に、ボタンのスタイルを設定します。 [ボタンにカスタムスタイルを使用]を選択し、サイズを13pxに変更します。 色を#544fffに設定します。
- ボタンにカスタムスタイルを使用する:はい
- テキストサイズ:13px
- 色:#544fff

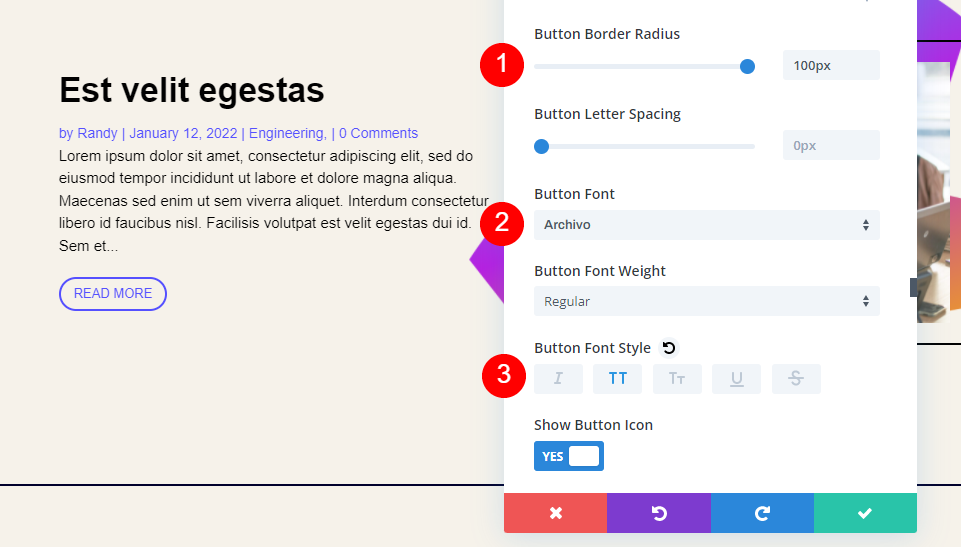
Border Radiusを100pxに、FontをArchivoに、StyleをTTに変更します。
- 境界線半径:100px
- フォント:Archivo
- スタイル:TT

ボタンの配置を左に変更します。
- ボタンの配置:左

間隔
最後に、[間隔]まで下にスクロールして、[上部と下部のパディング]を0pxに設定します。 モジュールの設定を閉じます。
- パディング:上、下0px

ブログフィードセクション
次に、ブログフィードを少し調整します。 ブログモジュールの設定を開きます。

ブログスライダーに3つの投稿を表示しているので、ブログモジュールでこれらの3つの投稿をスキップする必要がありました。 これを行うには、投稿オフセット番号を3に変更します。ブログモジュールを閉じ、ページを保存して、テーマビルダーを終了します。

ヒーローセクションの結果
テンプレートを見てみましょう。 以前と同じように、見やすくするためにメタフォントのサイズを大きくしました。 すべてのアーカイブページに割り当て、ブログページを選択しました。 ブログアーカイブからの投稿を動的に表示します。

以下の例は、私の教育カテゴリのテンプレートを示しています。

次に、特定のタグSoftwareEngineeringのアーカイブページにのみ表示されるように設定します。 テンプレート内のモジュールに変更を加えていません。 それでも動的に表示されます。

教育カテゴリにデフォルトのアーカイブページが表示されるようになりました。

現在、SoftwareEngineeringタグが付いた投稿のみがテンプレートを表示します。 そのタグをエンジニアリングとデータサイエンスのカテゴリの投稿に追加したので、このページに表示されるのはこれらの投稿だけです。 以前と同様に、テンプレート内のモジュールには変更を加えていません。 テンプレートの割り当てのみを変更しました。
また、以前と同様に、ブログモジュールは投稿をオフセットするため、ブログスライダーと同じ投稿は表示されません。 ページネーションは、現在のテンプレート割り当て内で引き続き機能します。

終わりの考え
これが、カテゴリやアーカイブページテンプレート内でブログモジュールを使用する方法についての説明です。 シンプルですが、Post forCurrentPageは本当に強力な動的機能です。 現在のページの投稿を設定すると、テンプレートの割り当てを変更するだけで済みます。 ブログモジュールは、テンプレートの割り当てに従います。 投稿オフセットを追加すると、同じ投稿を2回表示しなくても、ブログモジュールと投稿スライダーモジュールをいくつでも表示できます。
私たちはあなたから聞きたい。 カテゴリ内のブログモジュールとアーカイブページテンプレートを使用していますか? コメントであなたの経験を教えてください。
