Diviのビデオスライダーモジュールでドットナビゲーションを有効にする方法
公開: 2022-02-25ドットナビゲーションは、スライダー内にある最も一般的なナビゲーション形式の1つです。 これは、スライダーの内容に関係なく当てはまります。 ドットナビゲーションは、ユーザーがスライダーのコンテンツをナビゲートするためのシンプルで直感的な方法を提供します。 幸い、Diviのビデオスライダーモジュールにはドットナビゲーションオプションが含まれています。 この記事では、Diviのビデオスライダーモジュールでドットナビゲーションを有効にする方法を説明します。 また、途中でオプションのいくつかの組み合わせについても説明します。
始めましょう。
Diviビデオスライダーのデフォルトナビゲーション
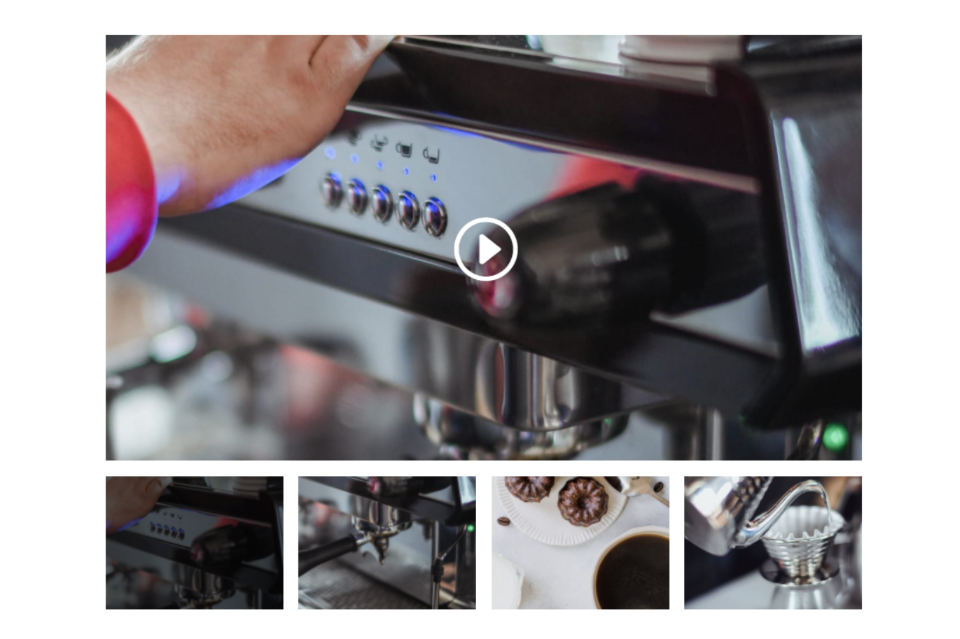
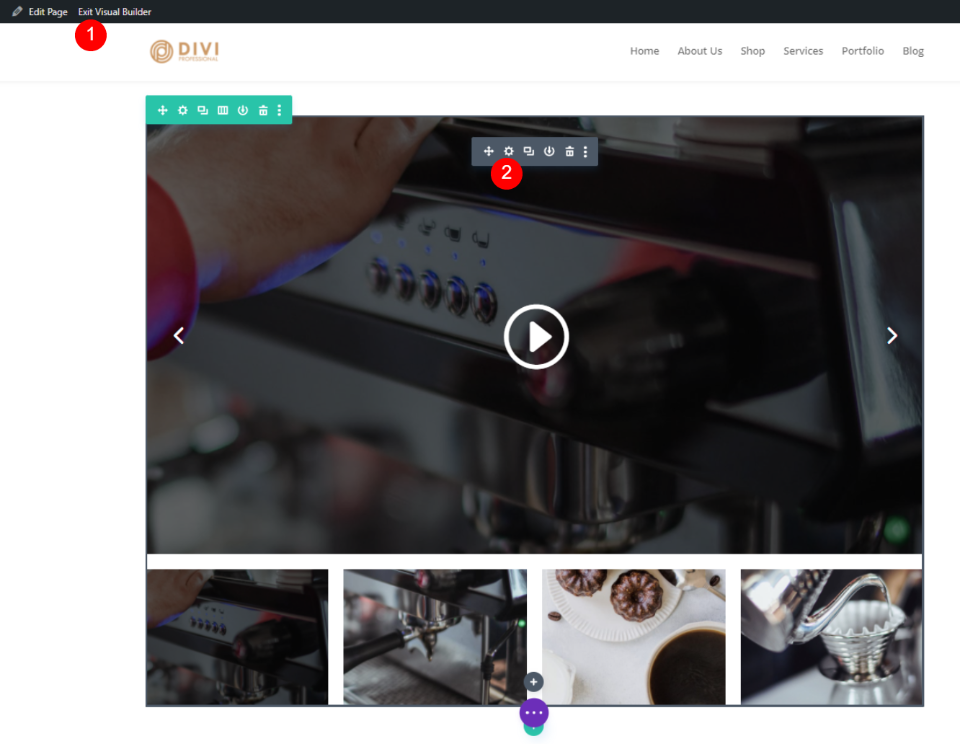
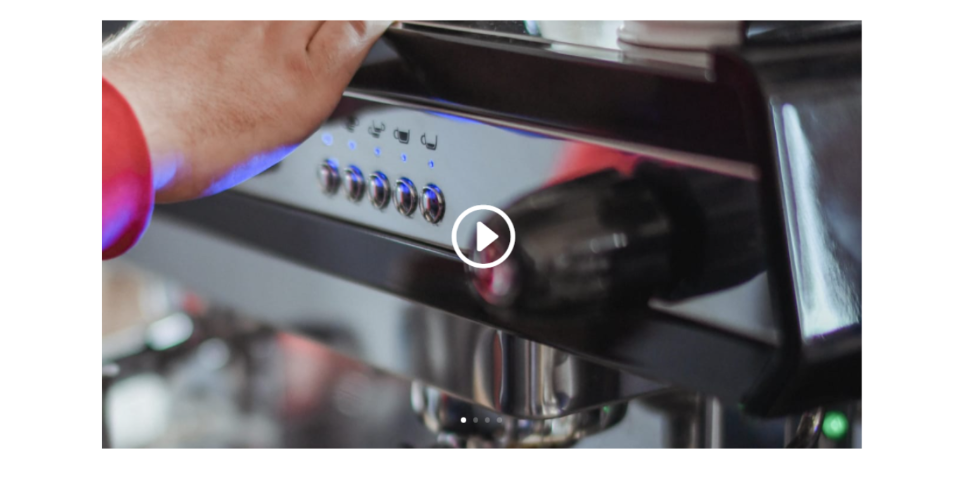
まず、ビデオスライダーモジュール内でナビゲーションがどのように機能するかを見てみましょう。 デフォルトでは、すべてのスライドがビデオプレーヤーの下にサムネイルとして表示されます。 現在のスライドはオーバーレイで暗くなります。 この例では、左端のスライドがアクティブなスライドです。

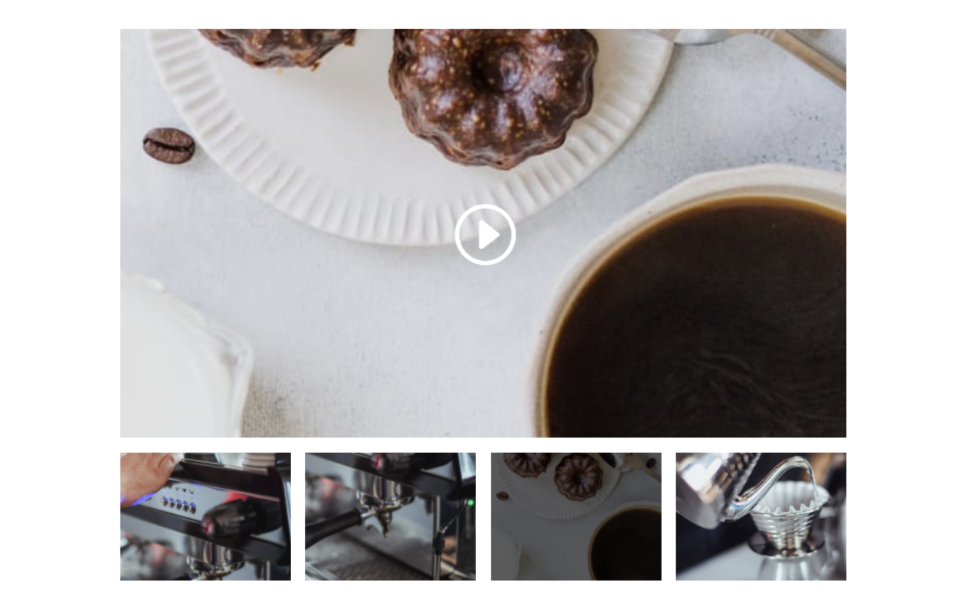
スライドのサムネイルを選択すると、ビデオプレーヤーがそのスライドに移動します。 この例では、左から3番目のスライドがアクティブなスライドです。 サムネイルは、アクティブなスライドであることを示すために暗くなります。 サムネイルをクリックするだけです。

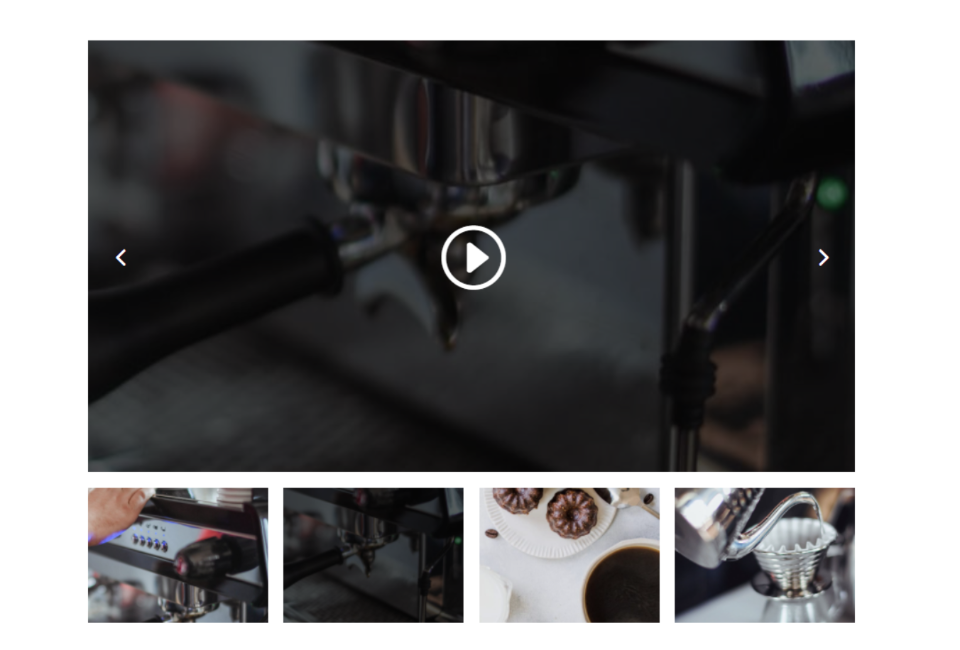
アクティブなスライドにカーソルを合わせると表示される矢印を使用してナビゲートすることもできます。 これらは、前または次のスライドに移動します。 これらは、スライドを一度に1つずつ前後に移動する場合に役立ちます。 これは、いくつかのスライドをナビゲートするのに理想的です。 スライドがたくさんある場合は、特定のビデオを見つけるのに時間がかかることがあります。

ドットナビゲーションとは何ですか?
ドットナビゲーションは、ビデオスライドの下部に表示される小さなドットのセットです。 各ドットは、スライダー内のビデオスライドを表します。 ドットをクリックすると、ビデオプレーヤーのそのスライドが表示されます。 アクティブなスライドのドットは、他のドットよりも明るくなっています。 スライドの数、スライドのリスト内のスライダーの位置を確認し、特定のスライドにすばやく移動するのに最適な方法です。

ドットナビゲーションは、スライドが多い場合やスペースを節約したい場合に特に便利です。 サムネイルナビゲーションと同様にナビゲーションが改善され、レイアウト内のスペースの使用量が減り、見た目がすっきりします。
ユーザーが特定のスライドを見たい場合は、スライダーが再び表示するまで待つ必要はありません。また、矢印を使用して、見たいスライドに到達するまでスライドをめくる必要はありません。 ドットをクリックするだけで、見たいスライドを選択できます。
ビデオスライダーでドットナビゲーションを有効にする
サムネイルは見栄えがしますが、余分なスペースが必要です。 ビデオスライダーモジュールのフットプリントを小さくしたり、デザインを整理したりする必要がある場合があります。 有効にすると、ドットナビゲーションがサムネイルナビゲーションに置き換わり、すっきりとしたデザインになります。 ナビゲーション矢印の有無にかかわらず使用できます。
ビデオスライダーモジュールでドットナビゲーションを有効にするには、まず、ページの上部にあるリンクをクリックしてVisualBuilderを有効にします。 次に、ビデオスライダーモジュールにカーソルを合わせ、歯車のアイコンをクリックして設定を開きます。

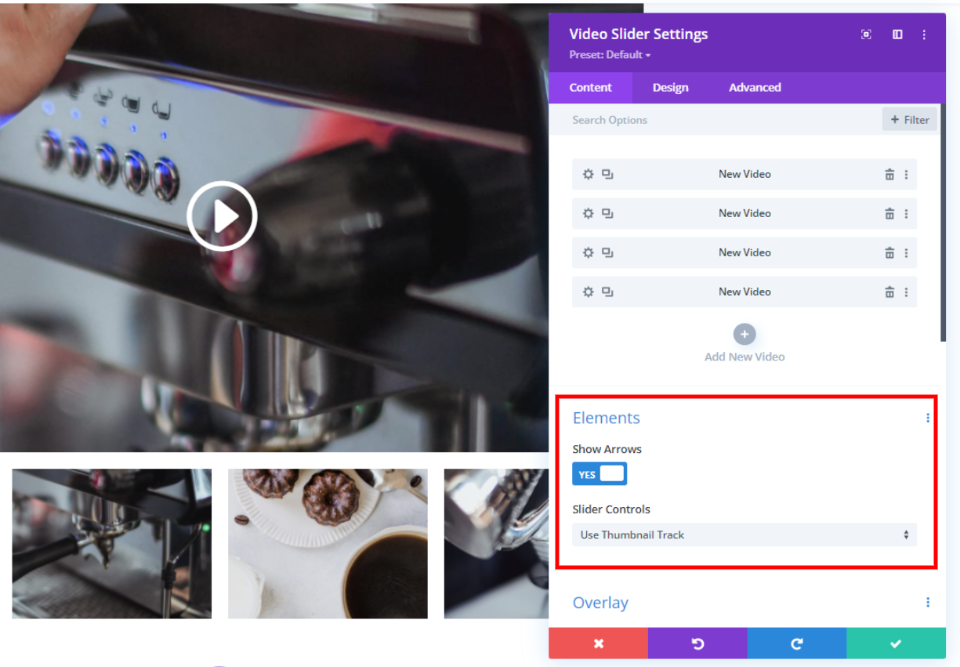
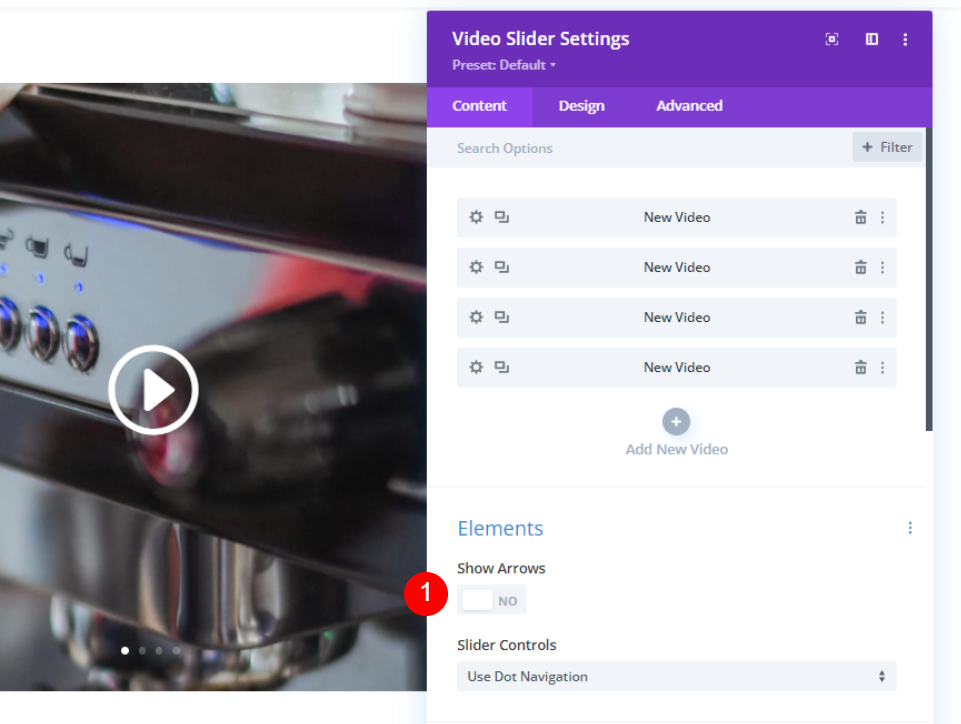
Elementsまで下にスクロールします。 ここには、矢印を有効または無効にするオプションと、[スライダーコントロール]というラベルの付いたドロップダウンボックスが表示されます。

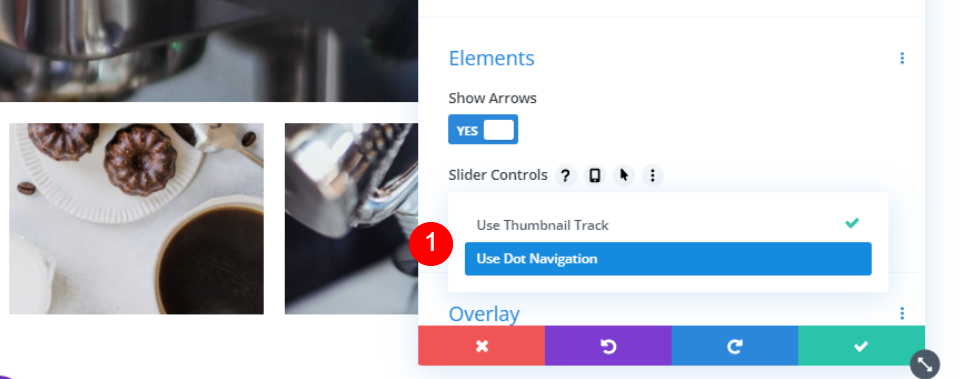
ドロップダウンボックスをクリックして、オプションを表示します。

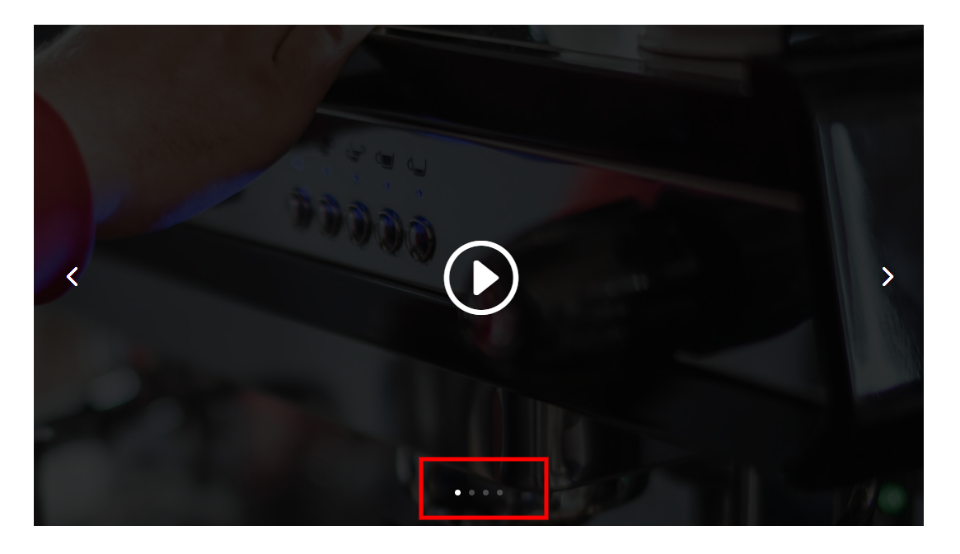
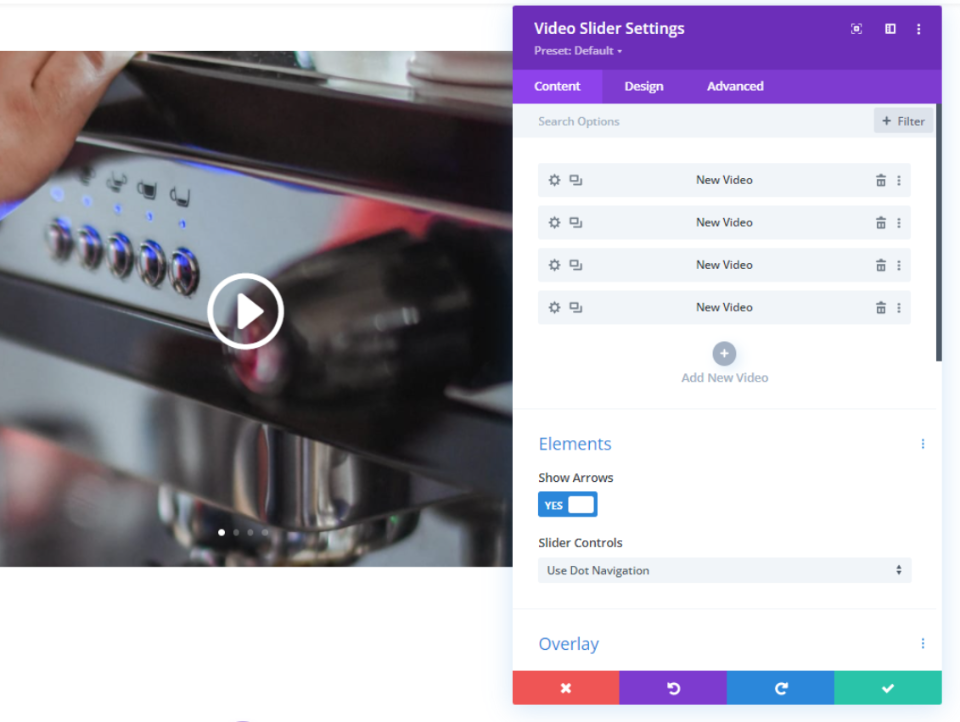
[ドットナビゲーションを使用]を選択すると、サムネイルが削除され、メインスライドにドットが追加されます。
- スライダーコントロール:ドットナビゲーションを使用

ビデオスライダーの外観がシンプルになり、スペースも少なくて済みます。 スライドごとにドットが表示されるので、スライドが多い場合は目立ちます。

ライトまたはダークドットナビゲーション
デフォルトのドットナビゲーションの色は白です。 これは暗いビデオ画像やオーバーレイには最適ですが、それらの画像やオーバーレイが明るいかどうかを確認するのは難しい場合があります。 幸い、1つの簡単なコントロールでニーズに合わせて変更できます。
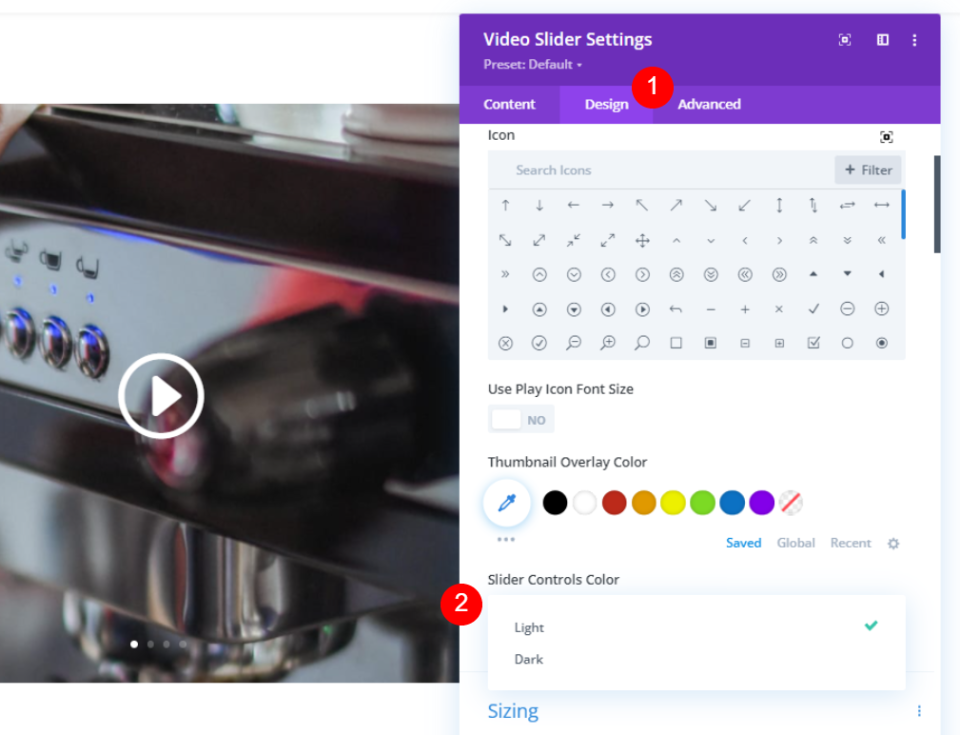
ビデオスライダー設定の[デザイン]タブで、[スライダーコントロールの色]に移動し、ドロップダウンボックスから[暗い]を選択します。
- スライダーコントロールカラー:ダーク


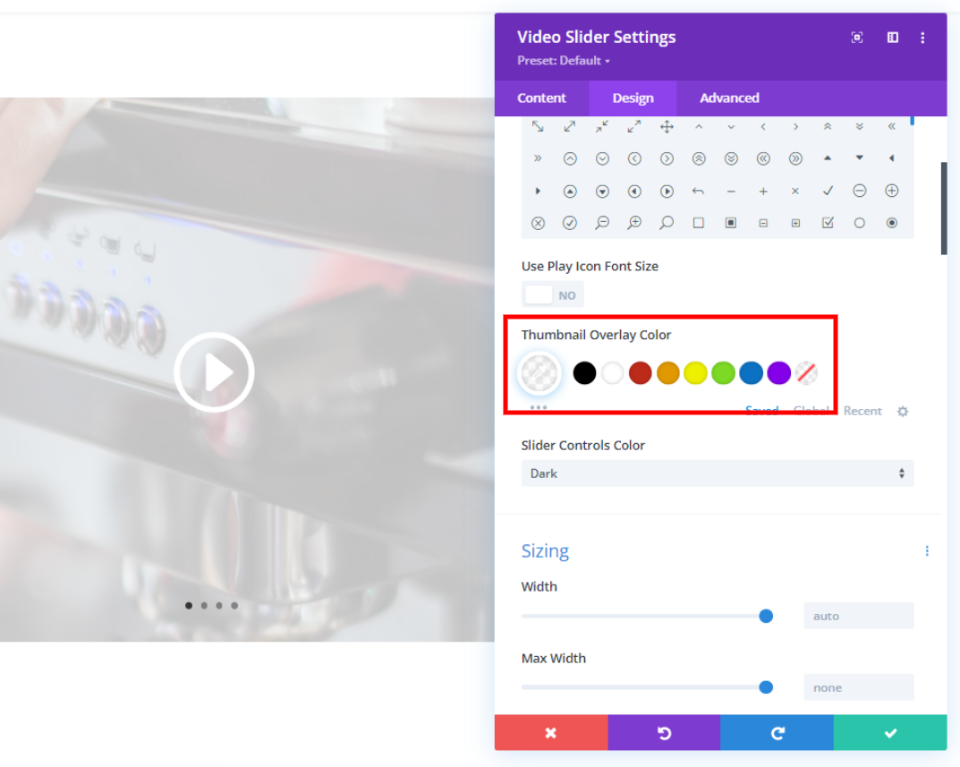
暗いスライダーコントロールカラーは、明るい画像や下の例のようなサムネイルオーバーレイカラーで特に効果的です。 ドットナビゲーションの色オプションをテストして、画像とオーバーレイの色に最適なものを確認してください。

矢印ナビゲーションなしのビデオスライダードットナビゲーション
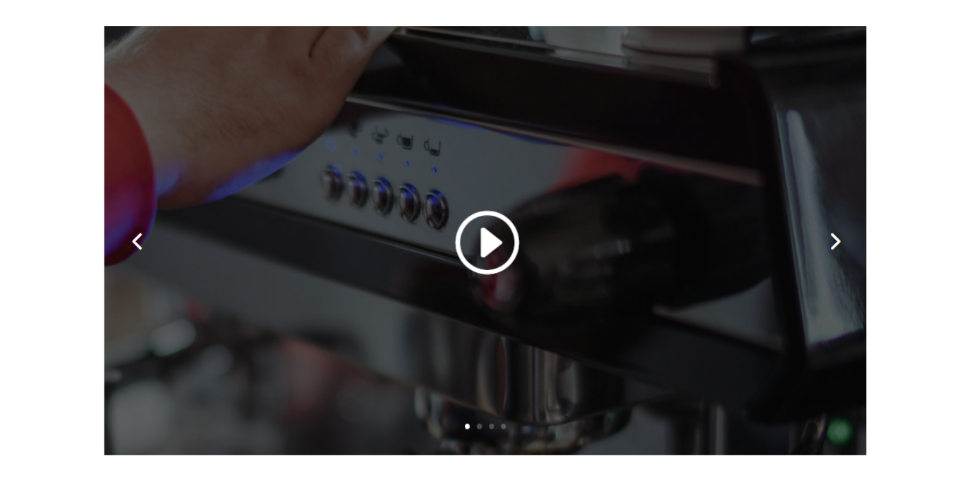
サムネイルからドットナビゲーションに変更すると、スライド自体に別のナビゲーションボタンのセットが追加されます。 ユーザーがスライドにカーソルを合わせると、矢印とドットの両方が表示されるようになり、ドットは常に表示されます。 ユーザーには常にドットが表示されるため、矢印を含めないことを決定する場合があります。

幸い、矢印を無効にするオプションがあります。 ビデオスライダーモジュールのコンテンツ設定には、 Elementsというセクションがあります。 このセクションには、 ShowArrowsと呼ばれる設定があります。 これはデフォルトで有効になっています。 クリックして無効にします。
- 矢印を表示:いいえ

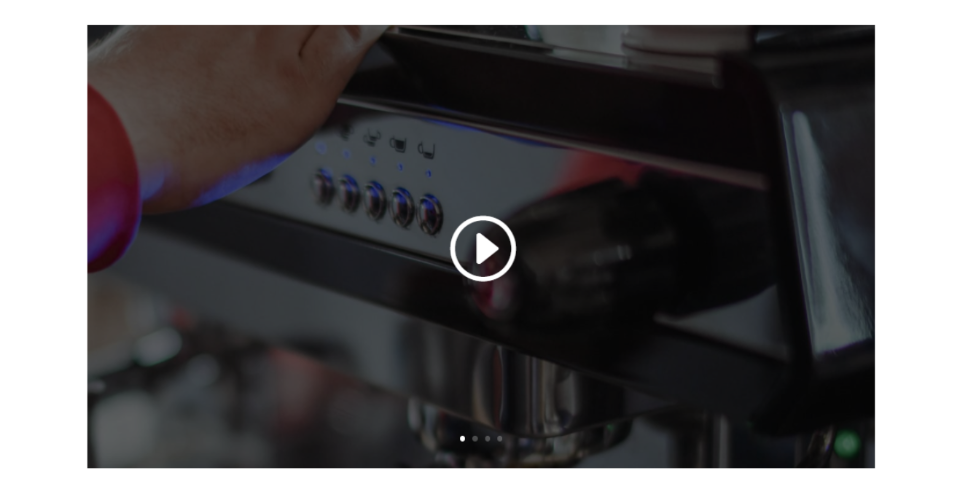
ビデオスライダーにカーソルを合わせると、ドットナビゲーションのみのスライドが表示されるようになりました。

ビデオスライダードットナビゲーションの例
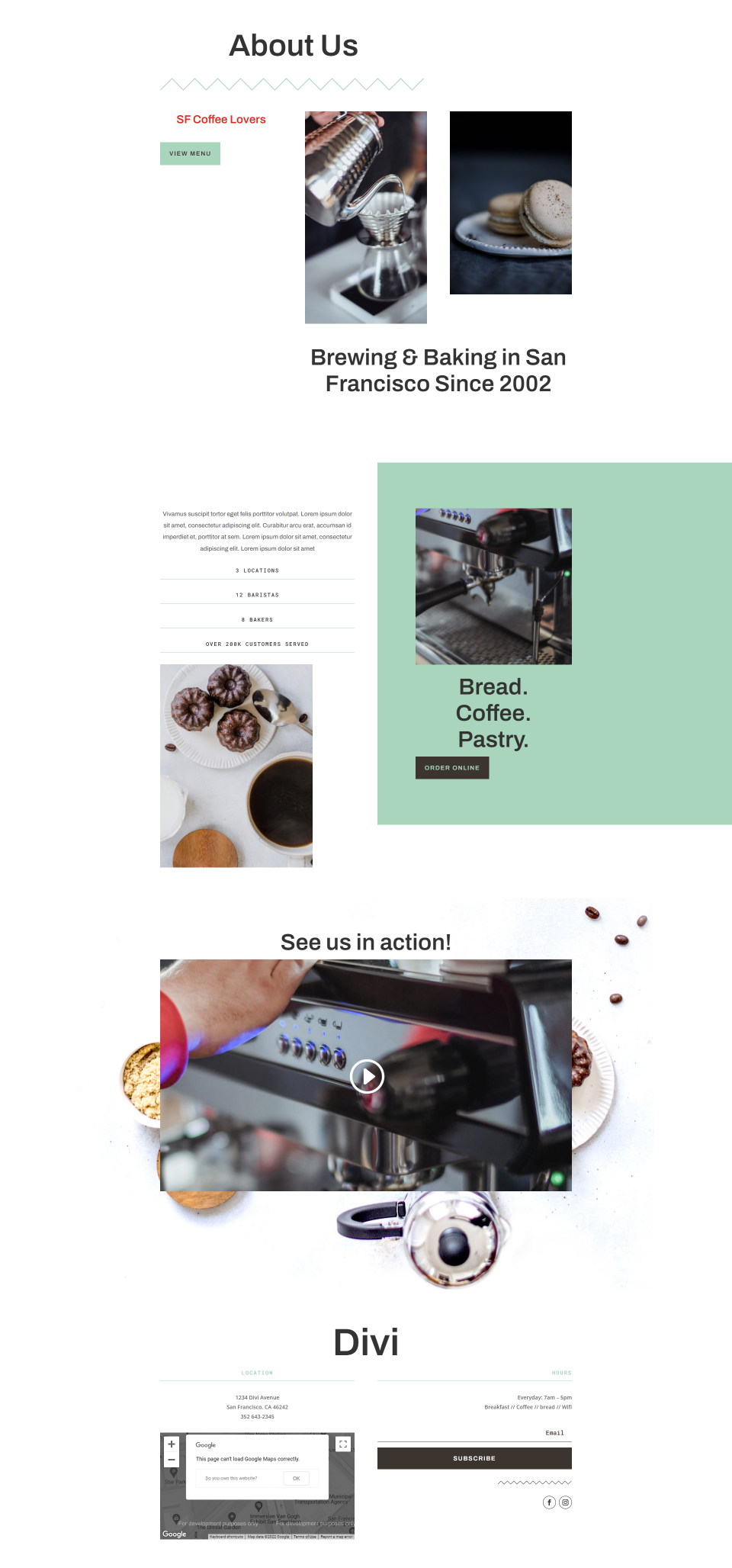
ドットナビゲーションを使用して、DiviビデオスライダーモジュールがDiviレイアウト内でどのように表示されるかを見てみましょう。 私の例では、Divi内で利用できる無料のCafeLayoutPackのAboutページを使用しています。 このページには、カフェ環境のコーヒー画像の背景画像の上に配置されたビデオモジュールが含まれています。
ページレイアウトについては次のとおりです。

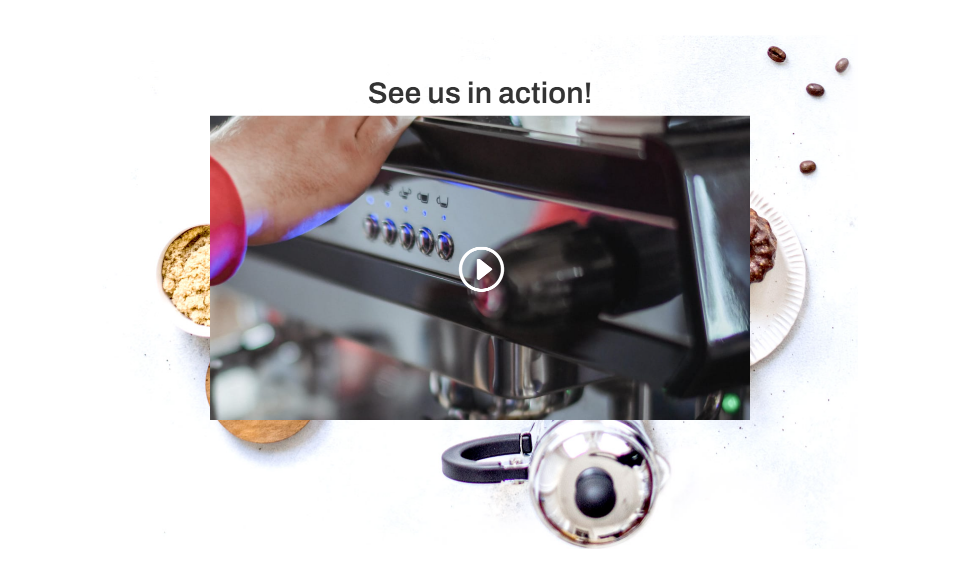
これが私がカスタマイズしているセクションのクローズアップビューです。 あなたは背景の画像を見ることができます。 デザインに注意を払わないと、見た目がすっきりしやすくなります。

設計の簡素化
まず、ビデオモジュールをビデオスライダーモジュールに交換しました。 次に、4つのスライドを作成し、各スライドに画像オーバーレイを追加しました。 デフォルトのナビゲーションを有効のままにしました。 動作しますが、サムネイルナビゲーションはこの背景で少し雑然と見えます。 狭いスペースに画像が多すぎて、すぐに混乱してしまいます。 元のビデオモジュールはきれいに見えました。 ドットナビゲーションはこれを修正します。

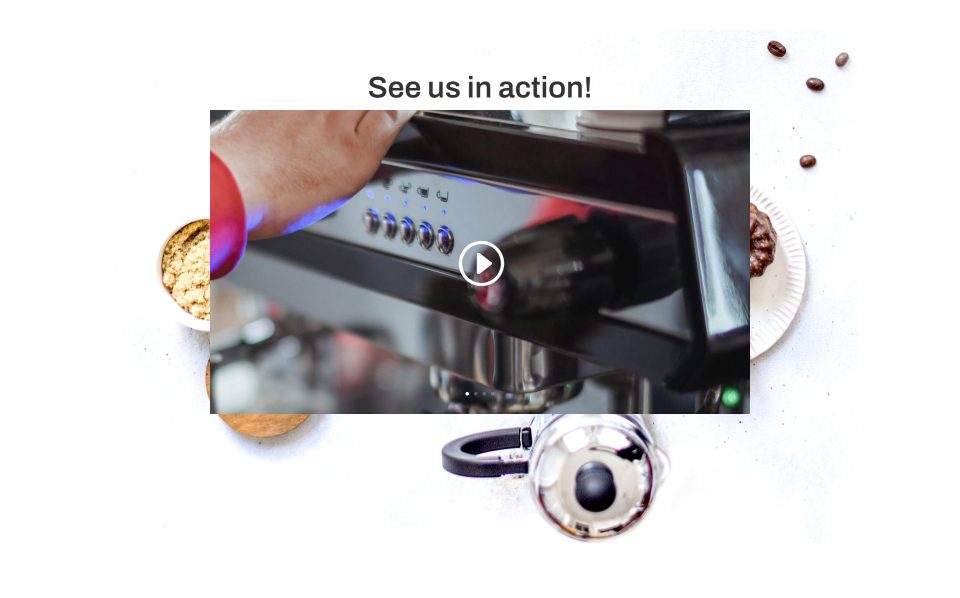
ドットナビゲーションが有効になっているビデオスライダーモジュールは次のとおりです。 ビデオモジュールの見た目はよりシンプルでクリーンであり、ビデオスライダーとしても使用できます。 画像上の余分なドットを除けば、元のビデオモジュールと同じように見えます。

モバイルでのデザインの変更
スマートフォンで使用する場合、ドットが小さすぎるか、ビデオスライダーで使用するのが難しい場合があります。 この場合、電話だけでサムネイルナビゲーションを使用し、デスクトップとタブレットではドットナビゲーションを維持できます。

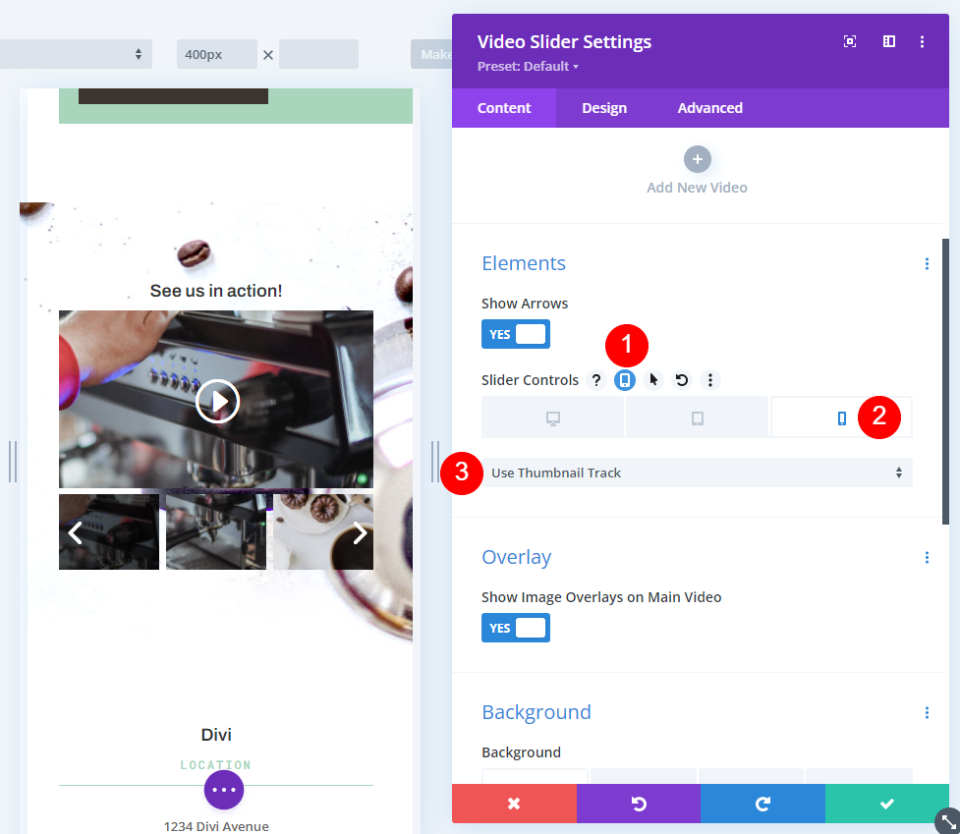
スライダーコントロールの設定で、タブレットアイコンをクリックして、画面サイズのオプションを開きます。 電話アイコンを選択し、[サムネイルトラックを使用]を選択します。 これにより、電話のサムネイルナビゲーションがアクティブになり、デスクトップとタブレットにドットナビゲーションが表示されたままになります。 ユーザーは、デバイスの画面サイズに関係なく、スライドを簡単にナビゲートできるようになりました。

終わりの考え
これが、Diviのビデオスライダーモジュールでドットナビゲーションを有効にする方法についての説明です。 ドットは、あらゆるレイアウトに最適なシンプルでクリーンなデザインを提供します。 ドットは直感的であるため、ユーザーはドットを操作する方法をすでに知っています。 明るい色と暗い色のオプションを選択すると、ある程度の柔軟性が得られるため、画像やオーバーレイでうまく機能します。 ビデオスライダーの見た目をすっきりと最小限に抑えたい場合は、Diviのビデオスライダードットナビゲーションが最適です。
私たちはあなたから聞きたい。 Divi Video Sliderモジュール内でドットナビゲーションを使用していますか? 以下のコメントでそれについて知らせてください。
