モバイル対応の WordPress メニューを作成する方法
公開: 2023-01-24モバイル対応の WordPress メニューを作成したいと思ったことはありませんか? あなたはそれを行ったウェブサイトを見たことがあるかもしれませんが、自分でそれを行うことはできませんでした. はいの場合、この記事はあなたのためのものです.今日は、WordPress Webサイトのモバイルメニューを作成およびカスタマイズする非常に簡単な方法を紹介します.
しかし、始める前に、モバイル レスポンシブ メニューとは何か、そしてそのメリットについて詳しく見ていきましょう。
モバイルレスポンシブメニューとは?
モバイル レスポンシブ メニューは、スマートフォンやタブレットなどのモバイル デバイスで動作するように特別に設計されたドロップダウン メニューです。 このタイプのメニューは通常、ハンバーガー アイコンをタップすることでトリガーされ、ユーザーはリンクの長いリストをスクロールせずにサイトをナビゲートできます。
Web サイトにモバイル対応メニューを作成する場合は、いくつかの点に注意する必要があります。
まず、メニューがタッチ スクリーンで使いやすいものであることを確認する必要があります。 これは、リンクをタップするのに十分な大きさにする必要があり、ユーザーが誤って間違ったリンクをタップしないように間隔を空ける必要があることを意味します。
次に、メニューを使用していないときはメニューが自動的に折りたたまれ、ユーザーが特定のものを探していないときにメニューをスクロールする必要がないようにすることも必要です。
最後に、モバイル レスポンシブ メニューが Web サイトの他の部分とどのように連携するかを検討する必要があります。 サイトの別のモバイル バージョンを使用している場合は、メニュー リンクによってユーザーが適切なページにリダイレクトされるようにする必要があります。 ただし、サイト全体にレスポンシブ デザインを使用している場合は、メニューが残りのコンテンツとうまく機能することに注意してください。
モバイル対応メニューを作成する必要がある理由
インターネットにアクセスするためにモバイル デバイスを使用する人が増えるにつれて、モバイル レスポンシブ メニューの人気が高まっています。 モバイル レスポンシブ メニューを作成する主な理由は、モバイルユーザーのユーザー エクスペリエンスを向上させることです。 モバイルレスポンシブメニューにより、訪問者は、スマートフォン、タブレット、デスクトップコンピューターのいずれを使用していても、探しているものを簡単に見つけることができます.
それ以外にも、モバイル レスポンシブ メニューを作成する理由がいくつかあります。
まず、モバイル ユーザーにとってウェブサイトがより使いやすくなります。 2 つ目は、メニューが従来のメニューよりもスペースをとらないため、モバイル デバイスのスペースを節約するのに役立ちます。 第 3 に、検索エンジン最適化 (SEO) の向上に役立ちます。モバイル ユーザーは、見やすくナビゲートしやすいリンクをクリックする可能性が高くなるからです。
それだけでなく、ナビゲーションが簡単なため、ユーザーはサイトに長く滞在する傾向があり、結果として直帰率が低下します。
では、モバイル WordPress レスポンシブ メニューを作成するにはどうすればよいでしょうか? そうするのはとても簡単です。
モバイル レスポンシブ メニューの作成方法
モバイル レスポンシブ メニューを作成するには、いくつかの方法があります。 もちろん、簡単な方法はプラグインを使用することです。 モバイルレスポンシブな WordPress メニューを作成できるプラグインがたくさんあります。 または、CSS と HTML を使用して独自のモバイル対応メニューを手動で作成することもできます。
WordPress には、完全にレスポンシブなモバイル メニューを作成できる無料およびプレミアム プラグインがいくつかあります。 ここでは、最初にユーザーフレンドリーで人気のあるプラグインをいくつか見てみましょう.
レスポンシブ メニュー

レスポンシブ メニューは、標準の WordPress メニューを完全に W3C に準拠したモバイル対応のデザインに変換するための最適なプラグインの 1 つです。
このプラグインを使用すると、コーディングの知識は必要ありません。 22,500 を超える選択肢と 150 を超えるカスタマイズ オプションを組み合わせることで、レスポンシブ メニューを作成できます。 高度にカスタマイズ可能な機能と直感的な UI により、選択したメニューをすぐに作成できます。
主な機能
- フォントと色を変更する
- 検索バーを追加する
- ワンクリックでメニューをインポートおよびエクスポート
- さまざまなアニメーション オプション
- 変更をプレビューする
価格
レスポンシブ メニューには、無料版と有料版の両方があります。 Pro バージョンは年間$49からです。
WPモバイルメニュープラグイン

WP Mobile Menuは、モバイル対応の WordPress メニュー プラグインで、Web サイトに魅力的なメニューを作成できます。 ネイキッド ヘッダー、 3 レベルの深さのメニュー、メニューがアクティブなときのオーバーレイ マスクなどを作成して、ユーザーの関心を維持することができます。
さらに、テキストまたは画像ベースのロゴを送信し、背景画像を追加することもできます. このプラグインのプレミアム バージョンでは、特定のページにモバイル メニューを表示したり、ヘッダーのライブ検索を追加したり、フッター メニューを追加したりできます。
主な機能
- 特定のページのメニューを無効にする
- ログインしているユーザーのみにメニューの表示を許可する
- メニュー表示の種類を選ぶ
- 著作権セクションを含む
- 別ページの代替メニュー
価格
WP Mobile Menu には、無料版とプレミアム版の両方が付属しています。 プレミアム バージョンの開始価格は、月額$6.49です。 さらに、 14 日間の無条件の返金保証も付いています。
以上が、WordPress 向けの一流のレスポンシブ メニュー プラグインです。 次に、モバイル対応の WordPress メニューを作成する 2 つの方法を見ていきます。
- プラグインの使用
- プログラムによる
それでは、これ以上苦労することなく、始めましょう。
1. WP Mobile Menu Plugin を使用してモバイル レスポンシブ メニューを作成する
このデモでは、WordPress.org リポジトリから無料で入手でき、使いやすいResponsive Menu プラグインを使用します。
開始する前に、サイトにプラグインをインストールして有効にする必要があります。
1.1 レスポンシブ メニュー プラグインのインストールと有効化
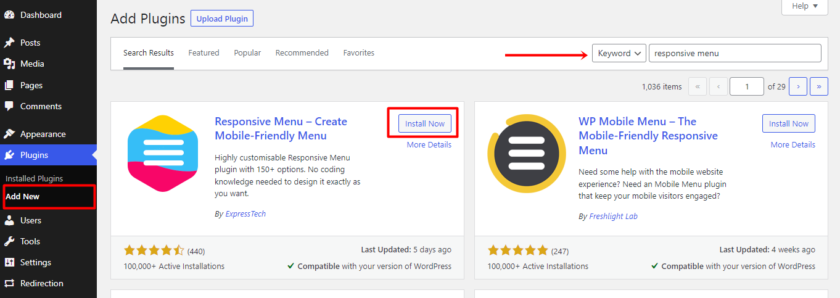
まず、WordPress の管理パネルから [プラグイン] > [新規追加] をクリックします。 ページの検索バーを使用して、プラグインのキーワードを探します。
インストール プロセスを開始するには、目的のプラグインを見つけたら[今すぐインストール] ボタンをクリックします。 その後、プラグインの使用を開始するには、[有効化] ボタンをクリックします。

1.2 モバイルメニューの作成
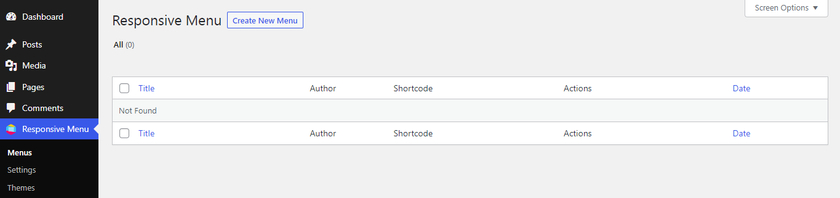
プラグインをインストールして有効にすると、WordPress ダッシュボード内にプラグイン設定が表示されます。 メニュー、設定、テーマの 3 つのオプションがあります。

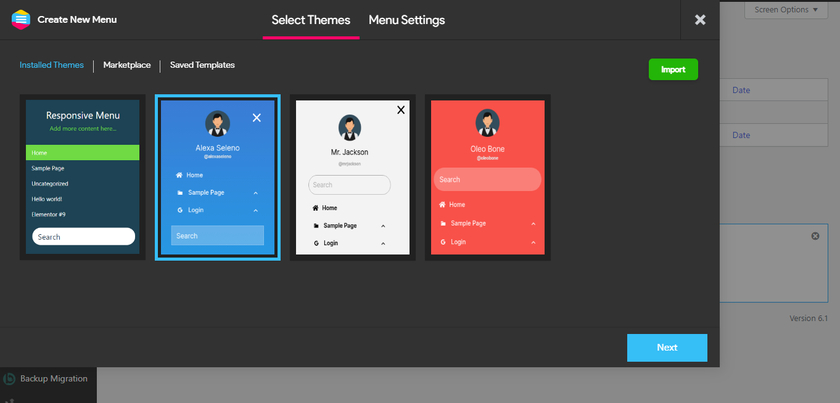
[メニュー] オプションをクリックすると、新しいページが開き、 [新しいメニューの作成] ボタンが表示されます。 さまざまなメニュー テンプレートから選択できる新しいウィンドウが表示されます。 無料版では、4 つの異なるテンプレートが提供されます。 好みのテンプレートを選択したら、「次へ」をクリックします。

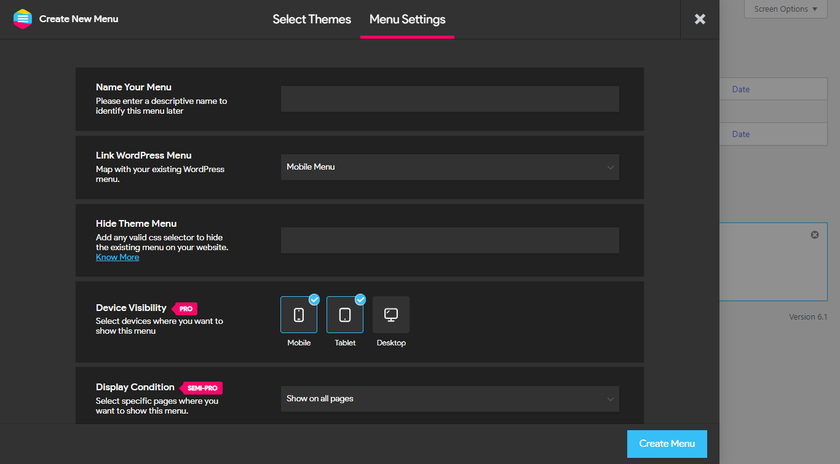
次に、メニュー設定にリダイレクトされます。 ここで、後でメニューを識別できるように、メニューにわかりやすい名前を追加できます。
WordPress メニューをリンクして、既存のメニューにマップすることもできます。 もう 1 つの設定オプションは、有効な CSS セレクターを追加して、既存のテーマのデフォルト メニューを非表示にすることです。 デフォルトのメニューを非表示にする方法については、後で説明します。

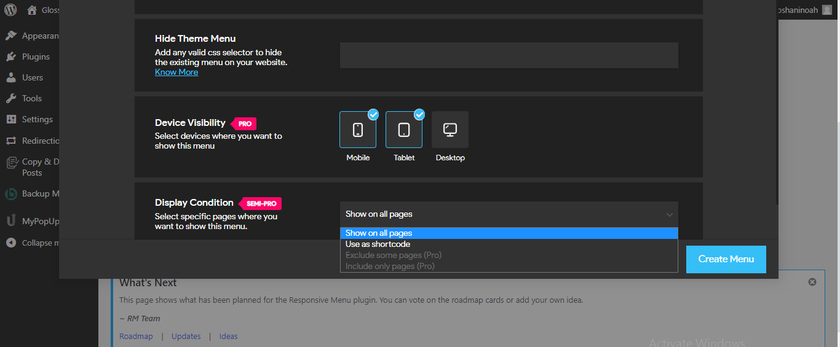
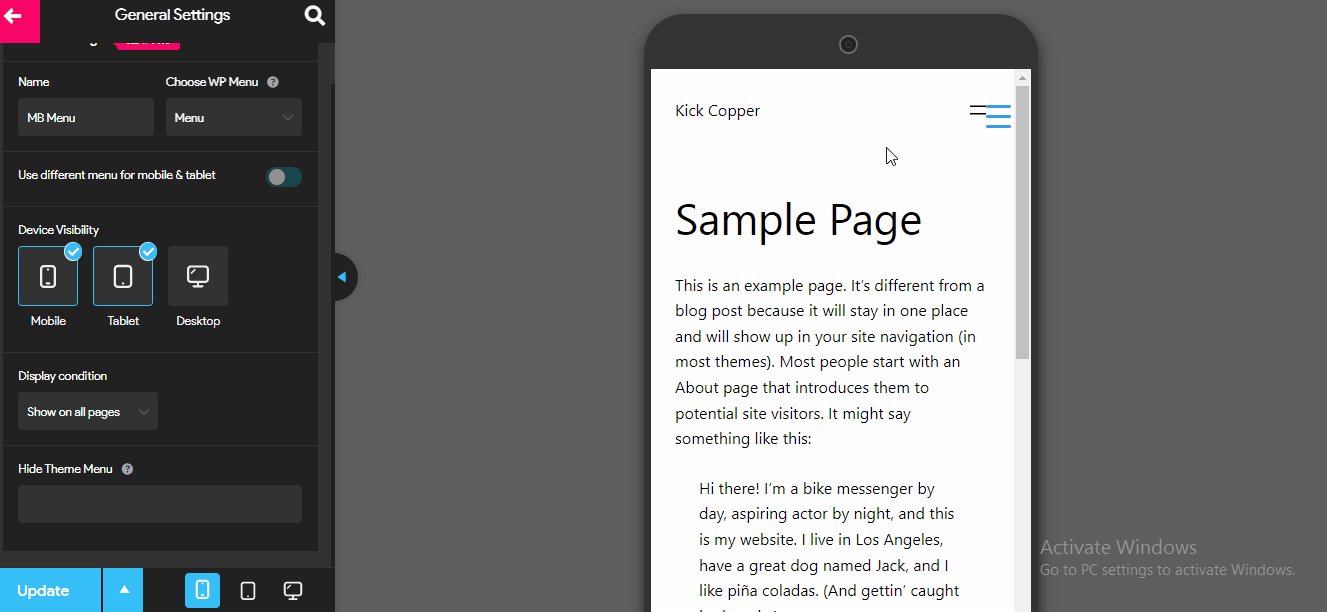
次に、メニューを表示するデバイスを選択します。 プロ版を使用している場合は、モバイル、タブレット、デスクトップを選択できます。 ただし、無料版では、モバイルとタブレットのオプションのみが利用可能です. 最後に、さまざまな条件を選択してメニューを表示できます。 繰り返しますが、このオプションは Pro バージョンで利用できます。

フィールドに必要な詳細を入力したら、[メニューの作成]ボタンをクリックします。 これにより、メニューをカスタマイズできるページに再びリダイレクトされます。


しかし、ご覧のとおり、新しく作成されたメニューは元のメニューに重なっています。 ここで、さらにいくつかの手順を実行して、元のメニューを完全に非表示にすることができます。
1.3 デフォルトメニューを隠す
前に見たように、元の WordPress メニューが非表示になっていない場合、デフォルトで新しいレスポンシブ ハンバーガー メニューの横に表示されます (場合によっては重なって表示されます)。 したがって、手動でメニューを非表示にする必要があります。 そのためには、レスポンシブ メニュー プラグインの[設定] > [一般設定]に移動します。 テーマ メニューを非表示にするオプションは、ここにあります。
フィールドにCSS セレクターを挿入することで、現在のテーマ メニューを隠すことができます。
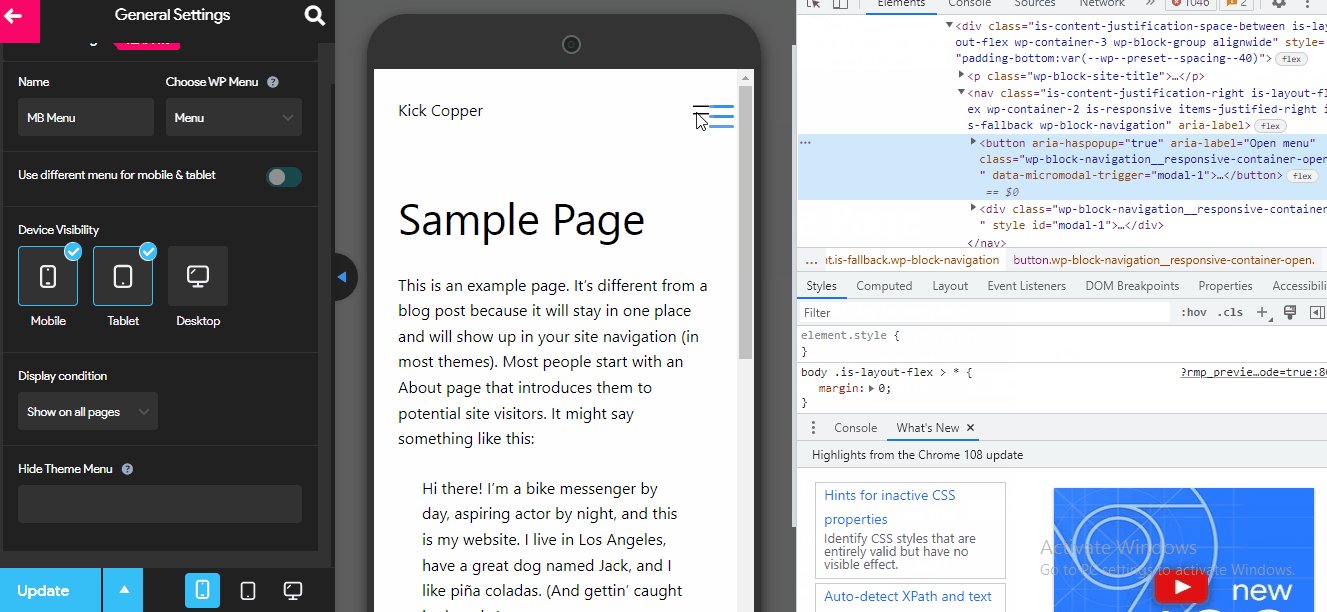
適切な CSS を追加する前に、適切な ID またはクラスを見つける必要があります。 そのためには、元のメニューを右クリックして [ Inspect Element ] を選択すると、元のメニュー セレクターが表示されます。
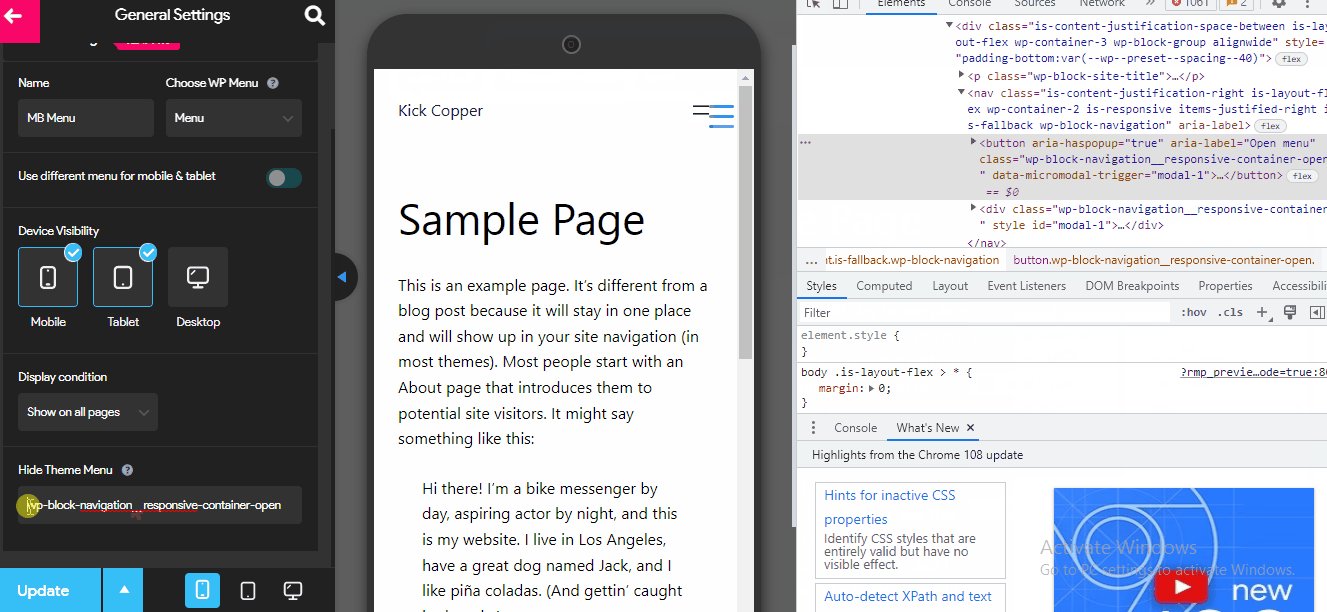
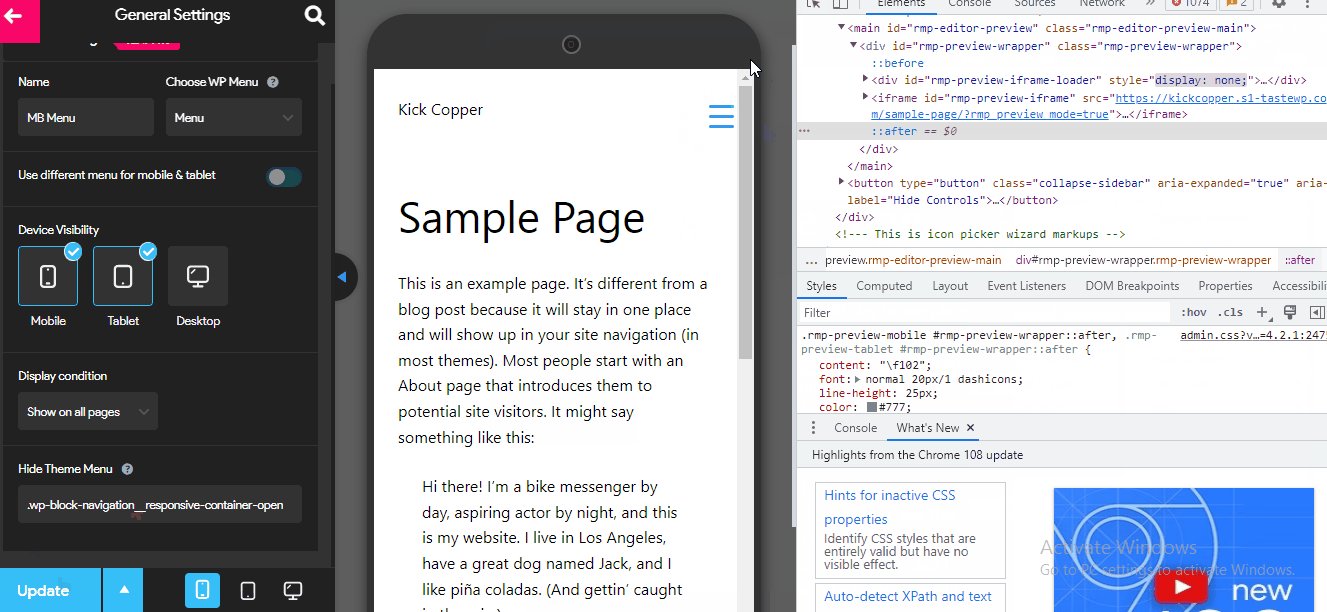
Hide Theme Menu Field に、次のようなコードを貼り付けます。 クラスセレクター用。
たとえば、セレクターがid="main-mobile-menu" の場合、テーマ メニューの非表示領域に#main-mobile-menuと記述します。

この場合、セレクターはクラスです。 そのため、貼り付けて「。」を追加しました。 コードの前。 プレフィックスとともにセレクターを貼り付けた後、必ず [更新] ボタンをクリックしてください。
1.4 モバイルメニューのカスタマイズ
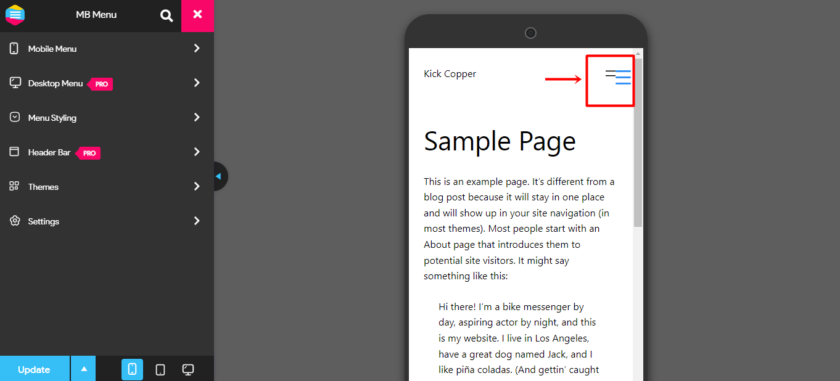
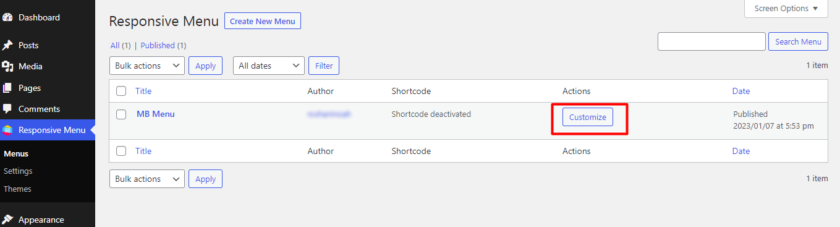
メニューが正常に追加されたら、好みに応じてメニューをカスタマイズできます。 Responsive Menu > Menusからカスタマイズ設定を見つけることができます。 そこに、新しく作成されたメニューがあります。 ご覧のとおり、「カスタマイズ」というボタンがあります。 そのボタンをクリックするだけです。

カスタマイズ オプション内で、ボタンの位置、メニューの色、画像、および背景を変更できます。 それだけでなく、[メニュー ブレークポイント] オプションでカスタマイズされた CSS を追加することもできます。これにより、モバイル メニューをアクティブにするために必要な画面幅を選択できます。 ブレークポイントの幅を広げることで、モバイル メニューをデスクトップ画面にも表示することができます。
2.モバイルレスポンシブメニューをプログラムで作成する
このセクションでは、ウェブサイトのレスポンシブ メニューをプログラムで作成する方法を見ていきます。 そのため、コア ファイルのコーディングと編集に自信がある場合は、この方法が最適です。
2.1. カスタム コード スニペットを WordPress に追加する
実際の方法に入る前に、プラグインやスクリプトとの競合がないことを確認するために、コア ファイルに変更を加える前に、Web サイト全体のバックアップを作成することを常にお勧めします。
カスタム コード スニペットを追加するには、コード スニペットのようなプラグインを利用するか、スニペットを子テーマのfunctions.phpファイルに直接貼り付けます。この方法ではカスタム コードを挿入する必要があるためです。
開始するには、好みに応じて、手動で子テーマを作成するか、子テーマ プラグインを使用できます。 このチュートリアルでは、WP Child Theme Generator プラグインを使用して子テーマを作成しました。
2.2. モバイル対応の WordPress メニューを作成するためのコード スニペット
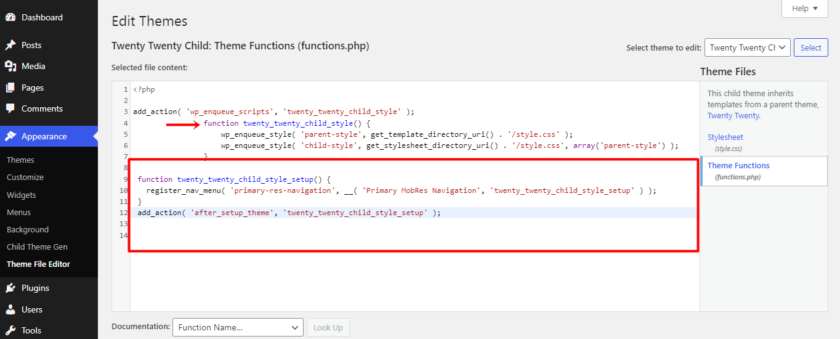
子テーマを作成したら、次のコードを functions.php に貼り付けます。 または、次のコードを CodeSnippets プラグインに追加して、スニペットを有効にします。
関数 20_20_child_style_setup() {
register_nav_menu( 'primary-res-navigation', __( 'Primary MobRes Navigation', 'twenty_twenty_child_style_setup' ) );
}
add_action( 'after_setup_theme', 'twenty_twenty_child_style_setup' );

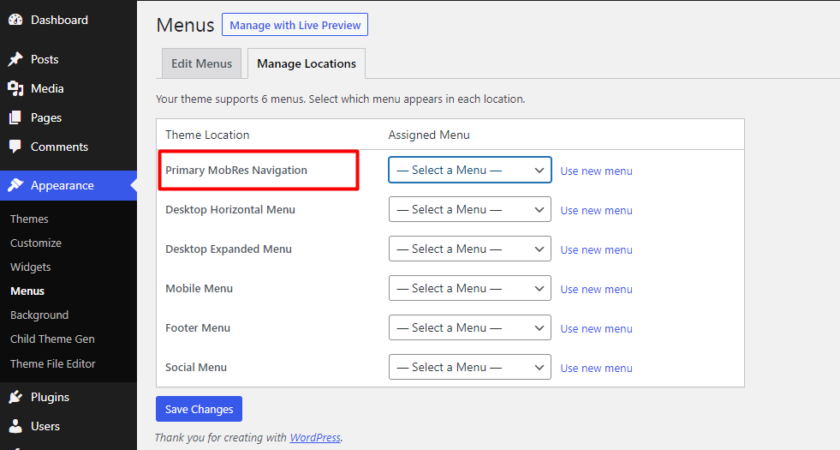
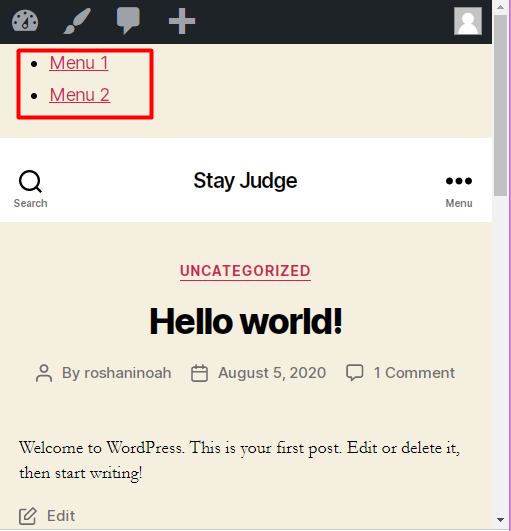
ここでは、20-20-child セットアップ メソッドを使用して、新しいレスポンシブ カスタム メニューを「 primary-res-navigation 」と名付けました。 また、WordPress 機能については、「 register_nav_menu」を使用しました。 このコードをfunction.phpに追加すると、下のスクリーンショットに示すように、WP 管理セクションでカスタム メニューを表示できるようになります。

カスタム メニューは主要なヘッダー メニューとして機能するため、primary-res-navigation メニューの表示を有効にするには、別のカスタム コードを追加する必要があります。 次のコード行を追加するだけです。
wp_nav_menu( array( 'theme_location' => 'primary-res-navigation', 'menu_class' => 'nav-res-navigation' ) ); ?>
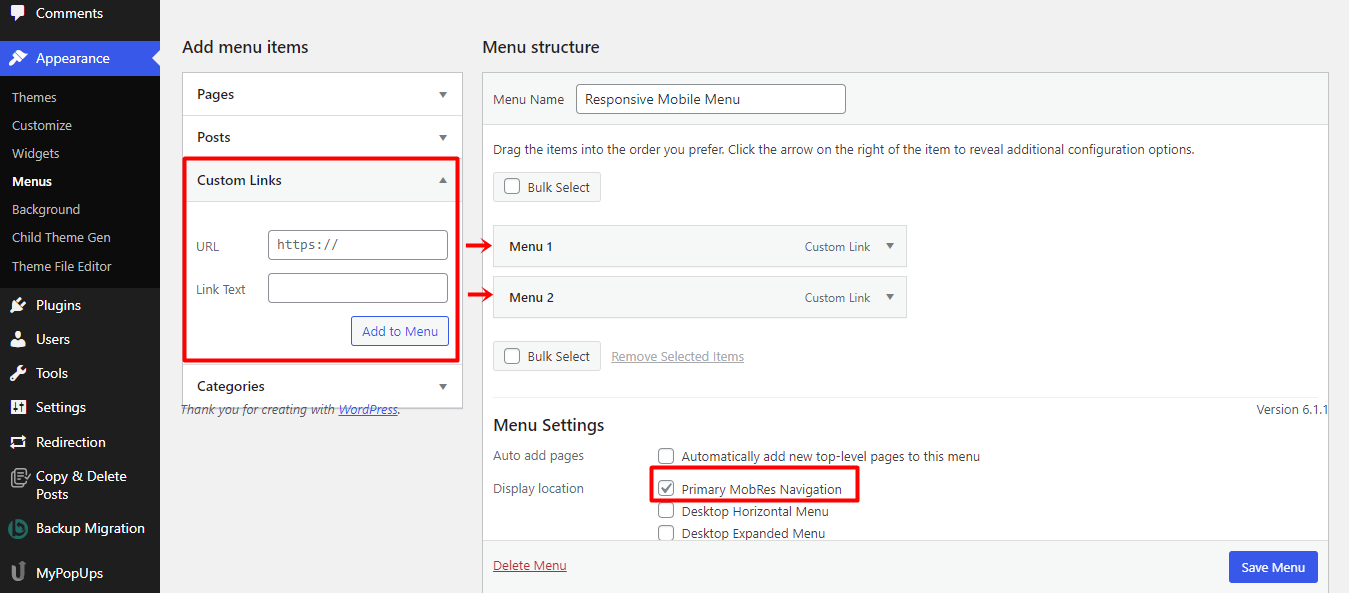
次に、管理メニューをクリックして新しいモバイル メニューを作成し、モバイル メニューに表示するカスタム リンクを追加します。 これらはすべて、メインのモバイル メニュー テーマの場所に接続する必要があります。

プレビューすると、使用しているテーマに応じてメニューが次のように表示されます。

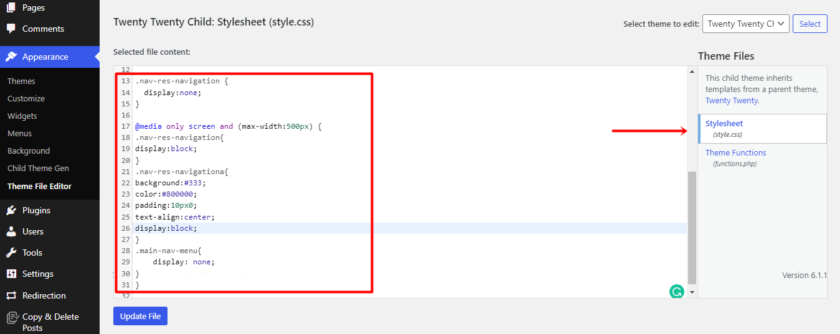
新しいカスタム メニューが追加されたら、それをデスクトップ コンピューターではなくモバイル デバイスにのみ表示する必要があります。 この場合、CSS メディア クエリを使用できます。 次のコード行をstyle.cssに追加するだけで、デフォルトでモバイル メニューが表示されなくなります。
.nav-res-navigation {表示: なし; }次に、Web サイトがモバイル画面で表示されている場合にのみ、メインのナビゲーション メニューを表示し、メイン メニューを非表示にする必要があります。 メニューに別のデザインのボーダーを追加することもできます。 メニューを改善するには、以下のコード スニペットをstyle.cssファイルに追加する必要があります。
@media のみの画面と (max-width:500px) {
.nav-res-navigation{
表示ブロック;
}
.nav-res-navigationa{
背景:#333;
色:#800000;
パディング:10px0;
テキスト揃え:中央;
表示ブロック;
}
.main-nav-メニュー{
表示: なし;
}
} 
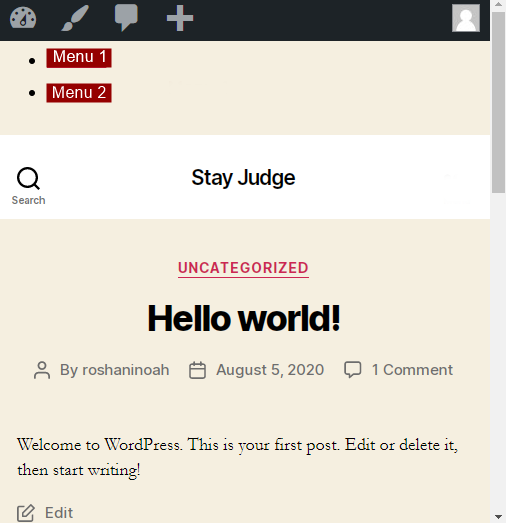
このコードを使用すると、メイン メニューは非表示のままになり、メニューは小さな画面にのみ表示されます。

以上です。 これらのシンプルで簡単な手順で、カスタム コードを使用してモバイル対応の WordPress メニューを作成できます。
結論
モバイル対応メニューを作成すると、モバイル ユーザーがサイトにアクセスしやすくなります。 モバイル レスポンシブ メニューを使用すると、サイトは小さな画面でも使いやすくなり、デスクトップ コンピューターと同じ機能がすべて提供されます。
この記事では、WordPress Web サイトのモバイル対応メニューを作成およびカスタマイズする方法について説明しました。 また、ウェブサイトに掲載することが重要である理由も学びました。 さらに、上位 2 つのレスポンシブ メニュー プラグインも調べたので、ニーズに最適なものを選択できます。 最後に、レスポンシブ メニュー プラグインを使用して、モバイル対応の WordPress メニューを作成する方法を学びました。
プラグイン方式は、ウェブサイトに追加機能を追加する場合、最も簡単で安全な方法です. 一方、コーディングに慣れていてプラグインを必要としない場合は、手動のアプローチを使用できます。
この投稿が有益で参考になることを願っています。 もしそうなら、私たちの他の関連するブログ投稿もチェックしてください。
- Elementorの賢いメガメニュー – 完全ガイド
- WordPressダッシュボードメニューを編集する方法
- WordPressメニューにソーシャルメディアアイコンを追加する方法
