Mobil Duyarlı WordPress Menüsü Nasıl Oluşturulur
Yayınlanan: 2023-01-24Hiç mobil duyarlı bir WordPress menüsü oluşturmak istediniz mi? Bunu yapan web sitelerini görmüş olabilirsiniz, ancak bunu asla kendi başınıza yapamazsınız. Evet ise, bu makale tam size göre çünkü bugün size WordPress web siteniz için bir mobil menü oluşturmanın ve özelleştirmenin çok kolay yollarını göstereceğiz.
Ancak başlamadan önce, mobil uyumlu menünün ne olduğunu ve faydalarını ayrıntılı olarak görelim.
Mobil Duyarlı Menü nedir?
Mobil duyarlı menü, akıllı telefonlar ve tabletler gibi mobil cihazlarda çalışmak üzere özel olarak tasarlanmış bir açılır menüdür. Bu tür bir menü genellikle bir hamburger simgesine dokunularak tetiklenir ve kullanıcıların uzun bir bağlantı listesinde gezinmek zorunda kalmadan sitenizde gezinmesine olanak tanır.
Web siteniz için mobil uyumlu bir menü oluşturmak istiyorsanız, aklınızda bulundurmanız gereken birkaç şey var.
Öncelikle, menünüzün dokunmatik ekranda kullanımının kolay olduğundan emin olmanız gerekir. Bu, bağlantılarınızın üzerine dokunulabilecek kadar büyük olması ve kullanıcıların yanlışlıkla yanlış bağlantıya dokunmaması için aralarında boşluk bırakılması gerektiği anlamına gelir.
İkinci olarak, ayrıca, kullanıcıların belirli bir şey aramadıklarında menüde gezinmek zorunda kalmamaları için, kullanılmadığında menünüzün otomatik olarak kapandığından emin olmak istersiniz.
Son olarak, mobil duyarlı menünüzün web sitenizin geri kalanıyla nasıl çalışacağını düşünmeniz gerekir. Sitenizin ayrı bir mobil sürümünü kullanıyorsanız, menü bağlantılarınızın kullanıcıları uygun sayfaya yönlendirdiğinden emin olmak isteyeceksiniz. Ancak, sitenizin tamamı için duyarlı bir tasarım kullanıyorsanız, menünüzün içeriğinizin geri kalanıyla iyi çalıştığını unutmayın.
Neden Mobil Uyumlu Menü Oluşturmalıyız?
Giderek daha fazla insan internete erişmek için mobil cihazlarını kullandığından, mobil duyarlı menüler giderek daha popüler hale geliyor. Mobil uyumlu bir menü oluşturmanın ana nedeni , mobil ziyaretçileriniz için kullanıcı deneyimini iyileştirmektir. Mobil cihazlara duyarlı bir menü, ister akıllı telefon, ister tablet veya masaüstü bilgisayar kullanıyor olun, ziyaretçilerin aradıklarını bulmalarını kolaylaştırır.
Bunun yanı sıra, mobil uyumlu bir menü oluşturmak istemenizin birkaç nedeni vardır.
İlk olarak, web sitenizi mobil kullanıcılar için daha kullanıcı dostu hale getirebilir. İkincisi, menü geleneksel bir menüden daha az yer kaplayacağından mobil cihazınızda yer kazanmanıza yardımcı olabilir. Üçüncüsü, mobil kullanıcıların görmesi ve gezinmesi kolay bir bağlantıya tıklama olasılığı daha yüksek olduğundan , arama motoru optimizasyonunuzu (SEO) iyileştirmenize yardımcı olabilir.
Sadece bu değil, aynı zamanda kolay gezinme nedeniyle, insanlar sitenizde daha uzun süre kalma eğilimindedir ve bu da hemen çıkma oranlarının düşmesine neden olur.
Peki, mobil WordPress duyarlı menüsünü nasıl oluşturabilirsiniz? Bunu yapmak oldukça kolaydır.
Mobil Duyarlı Menü Nasıl Oluşturulur?
Mobil uyumlu bir menü oluşturmanın birkaç farklı yolu vardır. Elbette kolay yol, bir eklenti kullanmaktır. Mobil duyarlı bir WordPress menüsü oluşturmanıza olanak tanıyan birçok eklenti vardır. Alternatif olarak, CSS ve HTML kullanarak kendi mobil duyarlı menünüzü manuel olarak da oluşturabilirsiniz.
WordPress, tamamen duyarlı bir mobil menü oluşturmanıza izin verecek birkaç ücretsiz ve premium eklentiye sahiptir. Burada, önce birkaç kullanıcı dostu ve popüler eklentiye göz atalım.
Duyarlı Menü

Duyarlı menü , standart WordPress menünüzü mobil uyumlu, tamamen W3C uyumlu bir tasarıma dönüştürmek için en iyi eklentilerden biridir.
Bu eklenti ile herhangi bir kodlama bilgisine ihtiyaç duymazsınız. 22.500'den fazla seçimi 150'den fazla özelleştirme seçeneğiyle birleştirerek duyarlı bir menü oluşturabilirsiniz. Son derece özelleştirilebilir özellikler ve sezgisel kullanıcı arayüzü ile istediğiniz menüyü anında oluşturabilirsiniz.
Ana Özellikler
- Yazı tiplerini ve renkleri değiştirme
- Arama çubuğu ekleyin
- Menüyü tek tıkla içe ve dışa aktarın
- Farklı animasyon seçenekleri
- Değişiklikleri önizleyin
Fiyatlandırma
Duyarlı Menü, hem ücretsiz hem de ücretli sürümler sunar. Pro sürümü yılda 49 dolardan başlıyor.
WP Mobil Menü Eklentisi

WP Mobile Menu , web siteniz için çarpıcı menüler oluşturmanıza izin veren, mobil uyumlu bir WordPress menü eklentisidir. Kullanıcılarınızın ilgisini çekmek için çıplak bir başlık, üç derinlik düzeyine sahip bir menü , menü etkinken bindirme maskeleri ve çok daha fazlasını yapabilirsiniz.
Ek olarak, metin veya resim tabanlı logolar gönderebilir ve arka plan resimleri ekleyebilirsiniz. Bu eklentinin premium sürümü ile belirli sayfalarda mobil menüleri görüntüleyebilir, canlı başlık araması ekleyebilir ve alt bilgi menüleri ekleyebilirsiniz.
Ana Özellikler
- Belirli sayfalar için menüyü devre dışı bırakın
- Menünün yalnızca oturum açmış kullanıcılara görünür olmasına izin ver
- Menü ekranı türlerini seçin
- Telif hakkı bölümü içerir
- Farklı bir sayfada alternatif menüler
Fiyatlandırma
WP Mobile Menu ayrıca hem ücretsiz hem de premium sürümlerle birlikte gelir. Premium sürümün başlangıç fiyatı aylık 6,49 ABD dolarıdır . Ayrıca 14 gün koşulsuz para iade garantisi de alıyorsunuz.
Bunlar, WordPress için birkaç birinci sınıf duyarlı menü eklentisiydi. Sırada, mobil duyarlı WordPress menüleri oluşturmak için iki yöntem göreceğiz:
- Eklenti Kullanmak
- programlı olarak
Yani, daha fazla uzatmadan, hadi başlayalım.
1. WP Mobil Menü Eklentisini Kullanarak Mobil Duyarlı Menü Oluşturun
Bu tanıtım için, WordPress.org deposundan ücretsiz olarak edinilebilen ve kullanımı kolay olan Duyarlı Menü eklentisini kullanacağız.
Başlamadan önce, eklentiyi sitenize yüklemeniz ve etkinleştirmeniz gerekir.
1.1 Duyarlı Menü Eklentisini Kurun ve Etkinleştirin
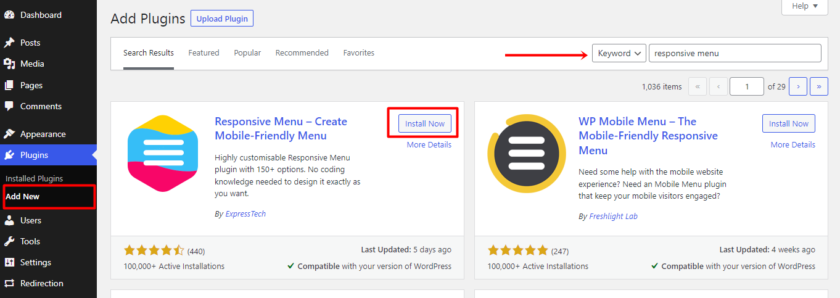
İlk olarak, WordPress yönetici panelinden Eklentiler > Yeni Ekle'ye tıklayın. Eklentinin anahtar kelimelerini aramak için sayfadaki arama çubuğunu kullanın.
Yükleme işlemine başlamak için, istediğiniz eklentiyi bulduğunuzda “ Şimdi Yükle ” düğmesine tıklayın. Daha sonra, eklentiyi kullanmaya başlamak için “ Etkinleştir ” düğmesine tıklayın.

1.2 Mobil Menüyü Oluşturun
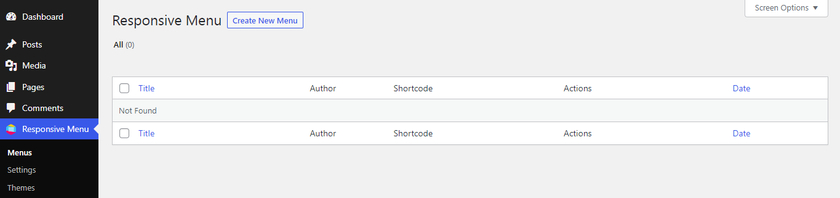
Eklentiyi kurup etkinleştirdikten sonra, eklenti ayarını WordPress Kontrol Panelinde bulabilirsiniz. Burada 3 farklı seçenek bulabilirsiniz: Menüler, Ayarlar ve Temalar .

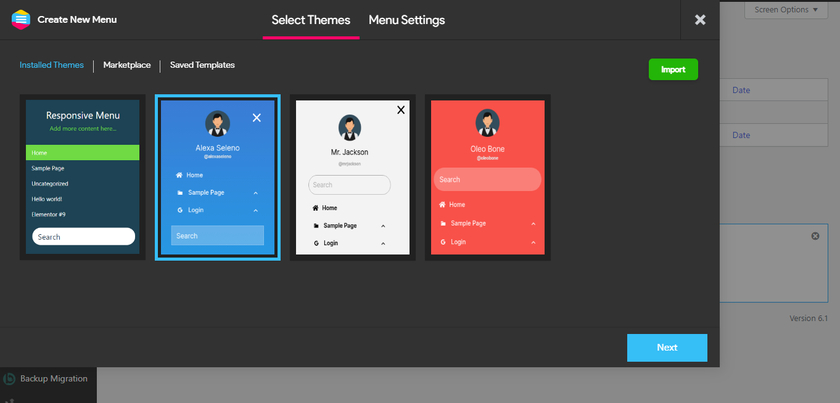
Menüler seçeneğine tıkladığınızda, “ Yeni Menü Oluştur ” düğmesini bulabileceğiniz yeni bir sayfa açılacaktır. Şimdi çeşitli menü şablonları arasında seçim yapabileceğiniz yeni bir pencere göreceksiniz. Ücretsiz sürümde dört farklı şablon elde edersiniz. İstediğiniz şablonu seçtikten sonra “ İleri ” seçeneğine tıklayın.

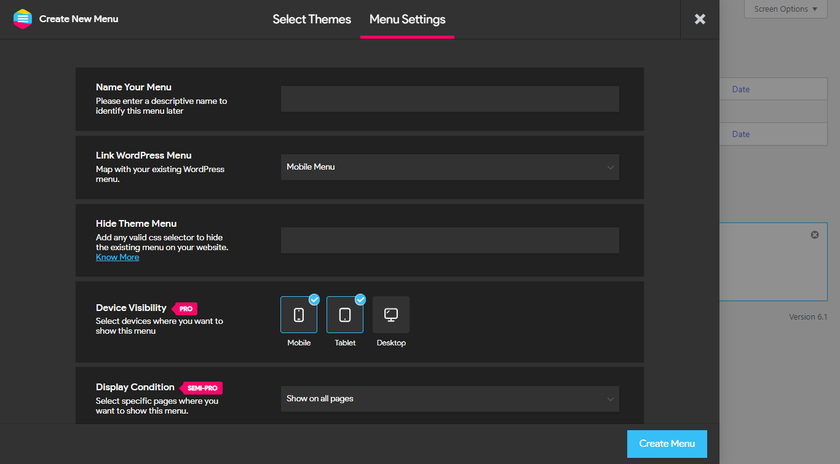
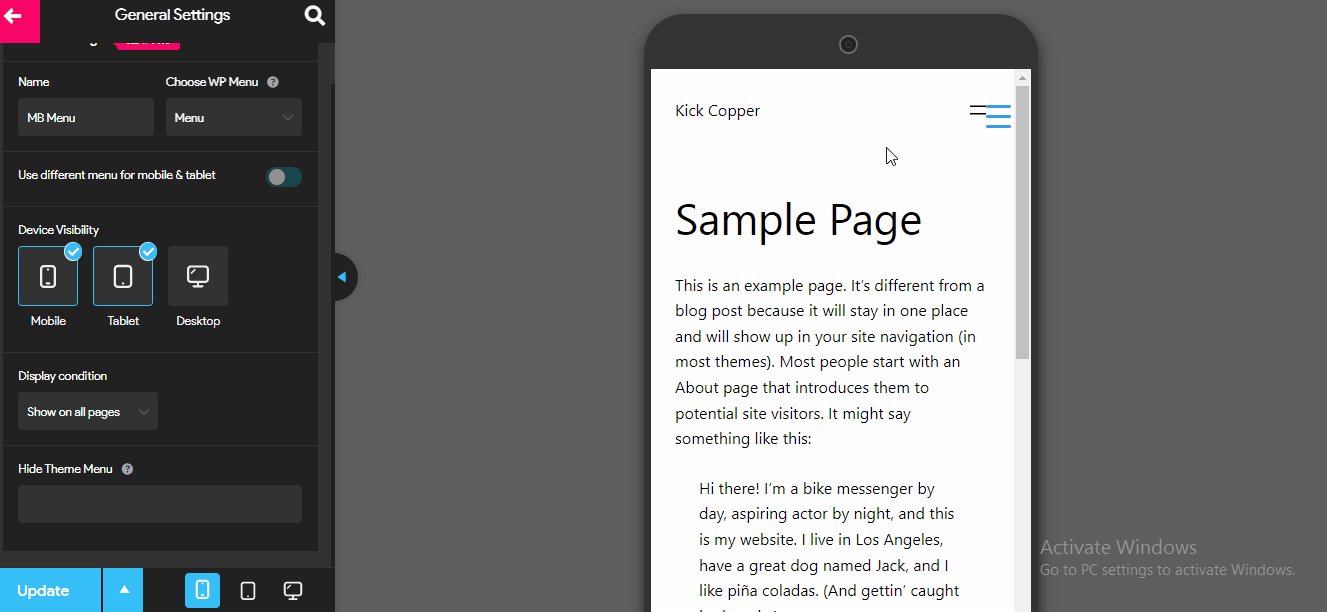
Ardından, menü ayarlarına yönlendirileceksiniz. Burada, menüyü daha sonra tanımlayabilmek için menünüze açıklayıcı bir ad ekleyebilirsiniz.
Mevcut menünüzle eşlemek için WordPress menüsünü de bağlayabilirsiniz. Başka bir ayar seçeneği, geçerli bir CSS seçici ekleyerek mevcut temanın varsayılan menüsünü gizlemektir. Varsayılan menüyü birazdan nasıl gizleyebileceğimizi göreceğiz.

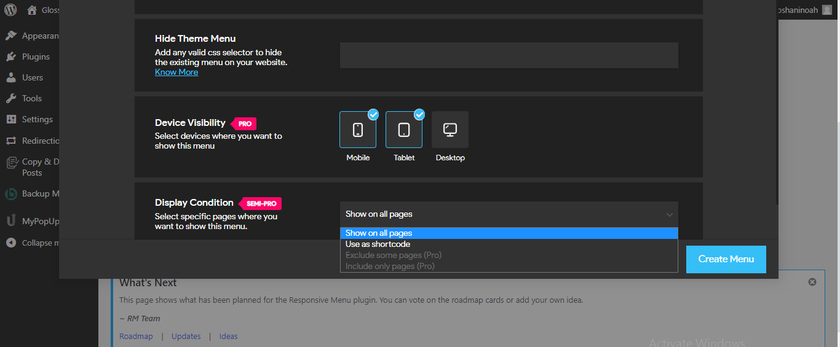
Ardından, menüyü görüntülemek istediğiniz cihazları seçin. Pro sürümünü kullanıyorsanız, Mobil, Tablet ve Masaüstü'nü seçeceksiniz. Ancak ücretsiz sürümde yalnızca Mobil ve Tablet seçenekleri mevcuttur. Son olarak, menüyü görüntülemek için farklı koşullar seçebilirsiniz. Yine bu seçenek Pro sürümünde mevcuttur.


Alanları gerekli bilgilerle doldurduktan sonra “ Menü Oluştur ” butonuna tıklayın. Bu sizi tekrar menüyü özelleştirebileceğiniz sayfaya yönlendirecektir.

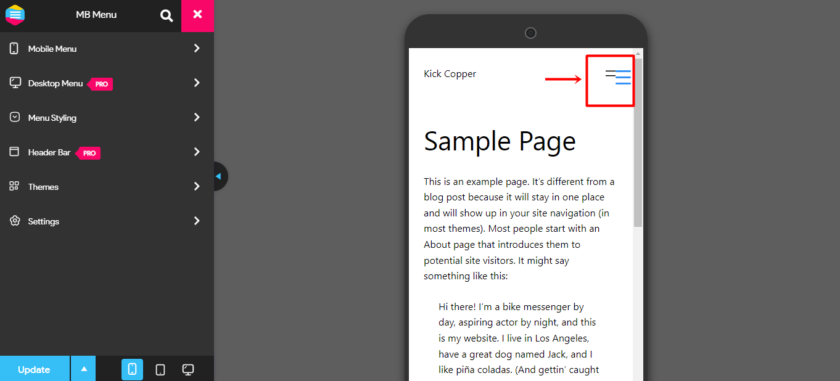
Ancak gördüğünüz gibi, yeni oluşturulan bir menü orijinal menü ile örtüşüyor. Şimdi birkaç adım daha atarak orijinal menüyü tamamen gizleyebiliriz.
1.3 Varsayılan Menüyü Gizle
Daha önce gördüğümüz gibi, orijinal WordPress menüsü gizli değilse, varsayılan olarak yeni Duyarlı Hamburger Menüsünün yanında görüntülenir ( ve bazen onunla çakışır ). Bu nedenle, menüyü manuel olarak gizlemeniz gerekir. Bunun için Duyarlı Menü Eklentinizde Ayarlar > Genel Ayarlar'a gidin. Tema menüsünü gizleme seçeneği burada bulunur.
Alana CSS seçiciyi ekleyerek mevcut tema menünüzü gizleyebilirsiniz.
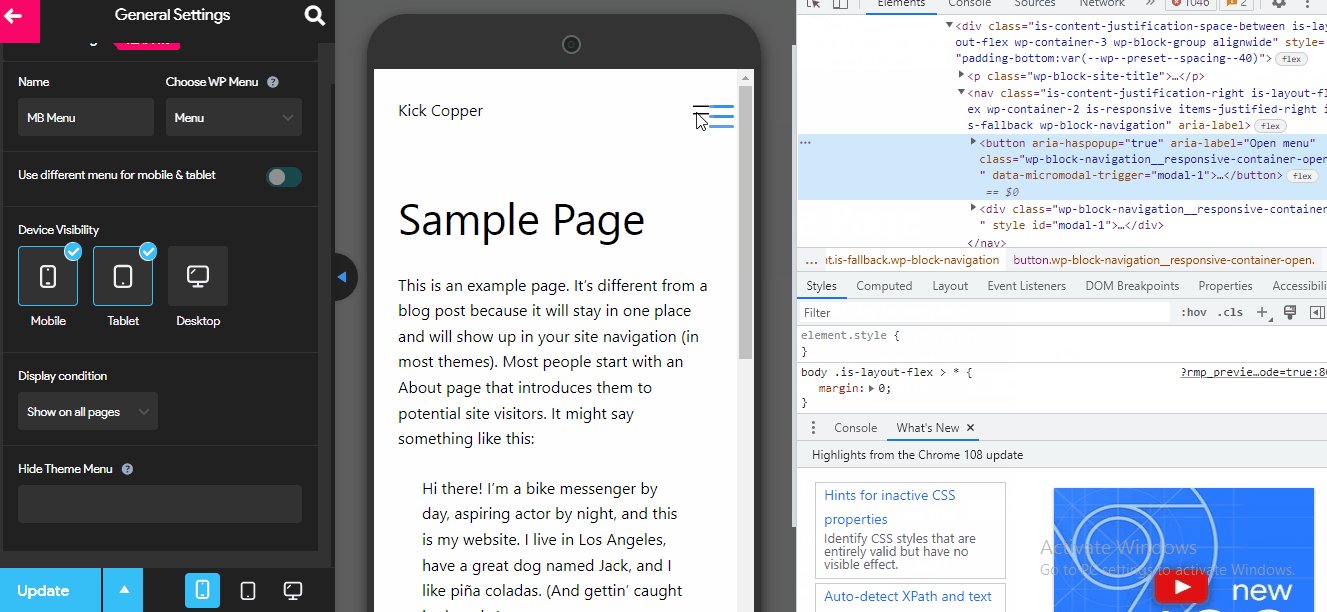
Şimdi doğru CSS'yi eklemeden önce doğru kimliği veya sınıfı bulmalıyız. Bunun için, orijinal menüye sağ tıklayın ve orijinal Menü Seçiciyi gösterecek olan " Öğeyi İncele " öğesini seçin.
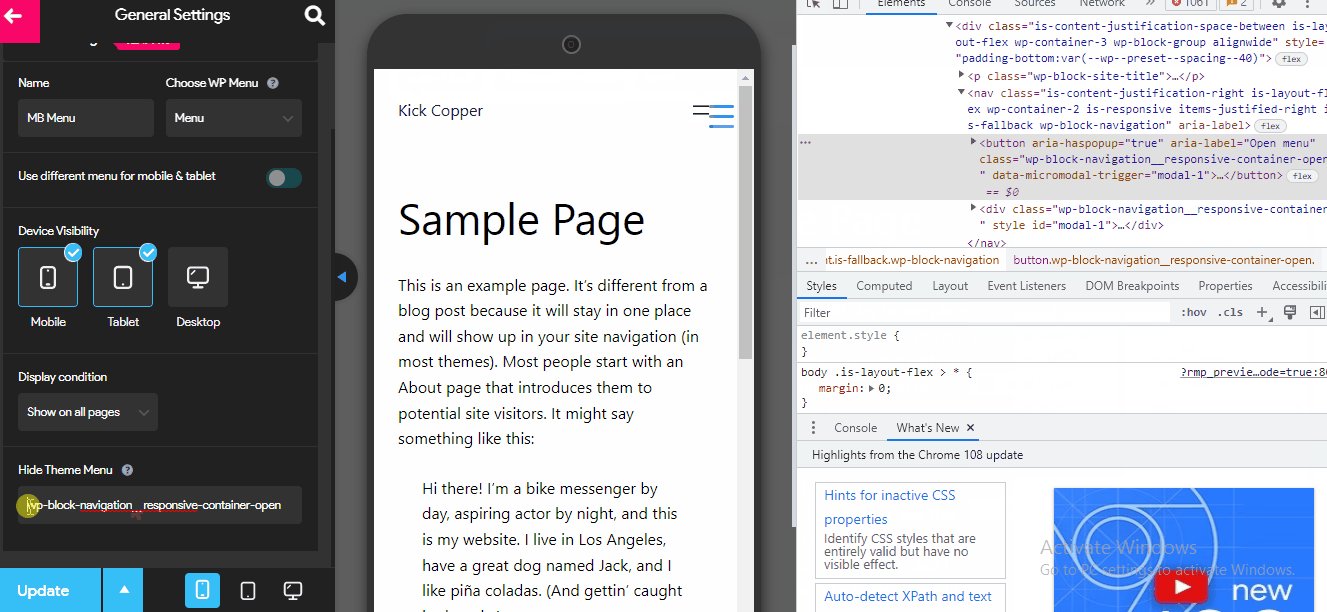
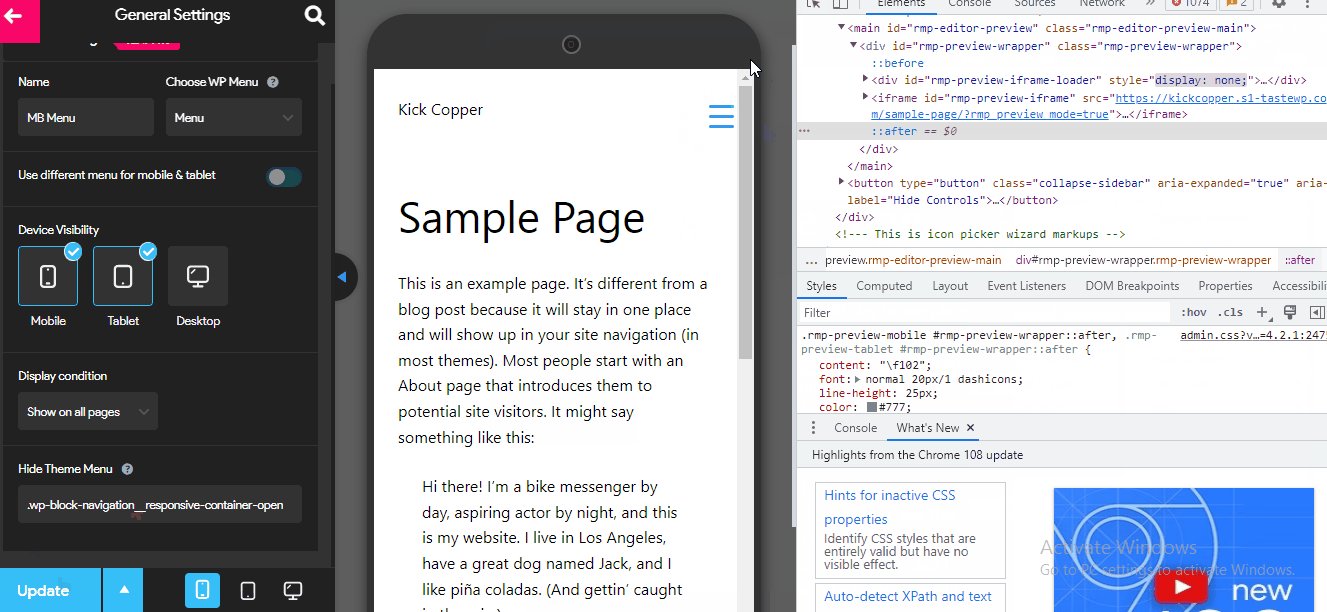
Tema Menüsünü Gizle alanına şu şekilde bir kod yapıştırın: id için "#" ön eki veya "." sınıf seçici için.
Örneğin, seçici id=”main-mobile-menu” ise Tema Menüsünü Gizle alanına #main-mobile-menu yazarsınız.

Bizim durumumuzda seçicimiz bir sınıftır. Bu yüzden yapıştırdık ve “.” ekledik. koddan önce. Seçiciyi önekle birlikte yapıştırdıktan sonra, Güncelle düğmesine tıkladığınızdan emin olun.
1.4 Mobil Menüyü Özelleştirin
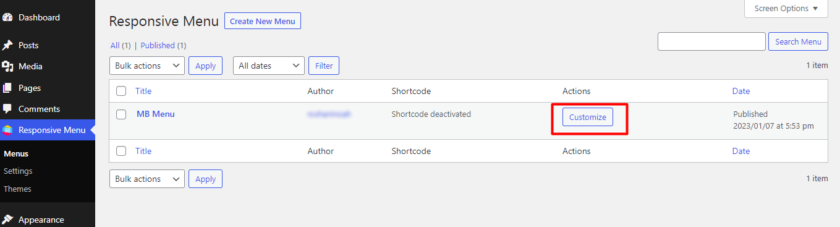
Menüyü başarıyla ekledikten sonra, menüyü beğeninize göre özelleştirebilirsiniz. Özelleştirme ayarlarına Duyarlı Menü > Menüler'den ulaşabilirsiniz. Orada yeni oluşturulmuş bir menü bulabilirsiniz. Gördüğünüz gibi “ Özelleştir ” yazan bir düğme var. O butona tıklamanız yeterli.

Özelleştirme seçeneklerinde düğme konumunu, menü rengini, görüntüyü ve arka planı değiştirebilirsiniz. Bununla da kalmayıp, Mobil Menü'nün etkinleştirilmesi için gereken ekran genişliğini seçmenizi sağlayan Menü Kesme Noktası seçeneğine özelleştirilmiş CSS de ekleyebilirsiniz. Kesme noktası genişliğini artırarak, mobil menünün masaüstü ekranında da görüntülenmesi mümkündür.
2. Programlı Olarak Mobil Duyarlı Bir Menü Oluşturun
Bu bölümde, web siteniz için programlı olarak duyarlı bir menü oluşturmaya göz atacağız. Bu nedenle, çekirdek dosyaları kodlama ve düzenleme konusunda kendinize güveniyorsanız, bu yöntem sizin için harikadır.
2.1. WordPress'e Özel Kod Parçacıkları Ekleme
Asıl yönteme geçmeden önce, herhangi bir eklenti veya komut dosyasıyla çakışma olmadığından emin olmak için, çekirdek dosyalarda herhangi bir değişiklik yapmadan önce her zaman web sitenizin tamamının yedeğini almanızı öneririz.
Özel kod parçacıkları eklemek için Kod Parçacıkları gibi bir eklenti kullanabilir veya parçacığı doğrudan alt temanızın functions.php dosyasına yapıştırabilirsiniz, çünkü bu yöntem özel kodların eklenmesini gerektirir.
Başlamak için, tercihlerinize bağlı olarak manuel olarak bir alt tema oluşturabilir veya bir alt tema eklentisi kullanabilirsiniz. Bu eğitim için, WP Child Theme Generator eklentisini kullanarak bir alt tema oluşturduk.
2.2. Mobil Duyarlı WordPress Menüsü Oluşturmak için Kod Parçacığı
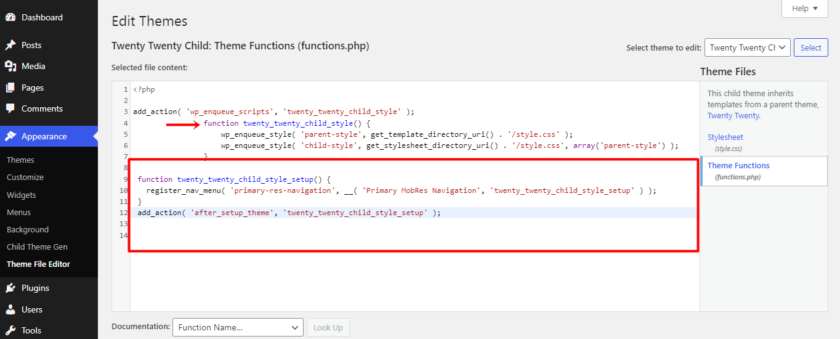
Alt temanız oluşturulduktan sonra, aşağıdaki kodu functions.php dosyasına yapıştırın. Alternatif olarak, CodeSnippets eklentinize aşağıdaki kodu ekleyin ve parçacığı etkinleştirin.
işlev yirmi_twenty_child_style_setup() {
register_nav_menu('primary-res-navigation', __( 'Birincil MobRes Navigation', 'twenty_twenty_child_style_setup' ) ) );
}
add_action('after_setup_theme', 'yirmi_yirmi_child_style_setup');

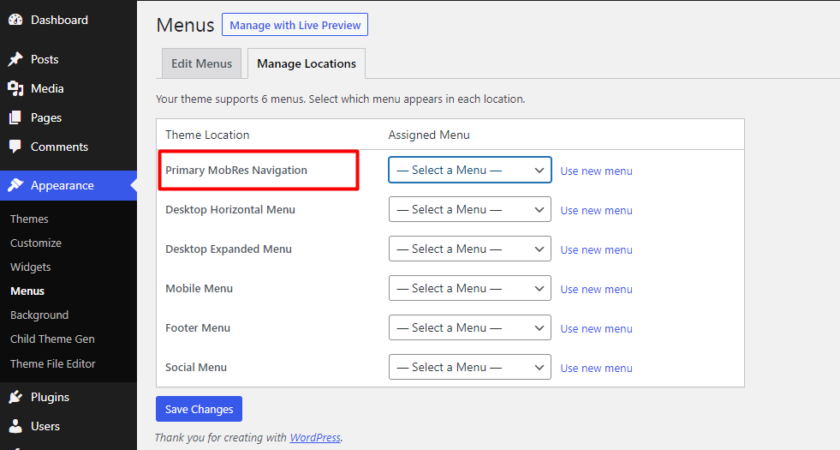
Burada yirmi yirmi alt kurulum yöntemini kullanarak yeni duyarlı özel menüye " birincil res-navigation " adını verdik. Ve WordPress işlevi için “ register_nav_menu” kullandık. Aşağıdaki ekran görüntüsünde gösterildiği gibi bu kodu function.php dosyanıza eklediğinizde, WP yönetici bölümünde özel bir menü görebileceksiniz.

Özel menü, ana başlık menüsü olarak hizmet verdiğinden, birincil res-navigation menüsünün görüntülenmesini etkinleştirmek için başka bir özel kod eklemelisiniz. Aşağıdaki kod satırını eklemeniz yeterlidir:
wp_nav_menu( array( 'theme_location' => 'primary-res-navigation', 'menu_class' => 'nav-res-navigation' ) ); ?>
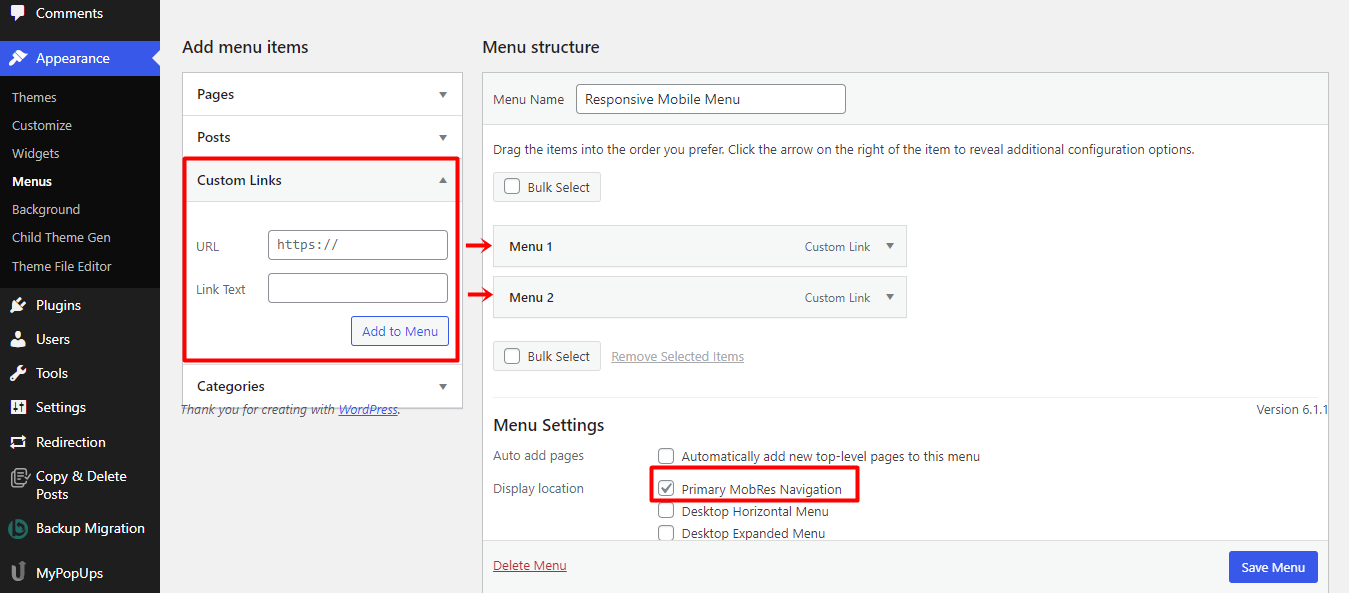
Ardından, yönetici menüsüne tıklayın, yeni bir mobil menü oluşturun ve ardından mobil menüde görünmesini istediğiniz özel bağlantıları ekleyin. Bunların tümü, ana mobil menü tema konumunuza bağlı olmalıdır.

Önizlemenin ardından, kullandığınız temaya bağlı olarak menünüz bu şekilde görünecektir.

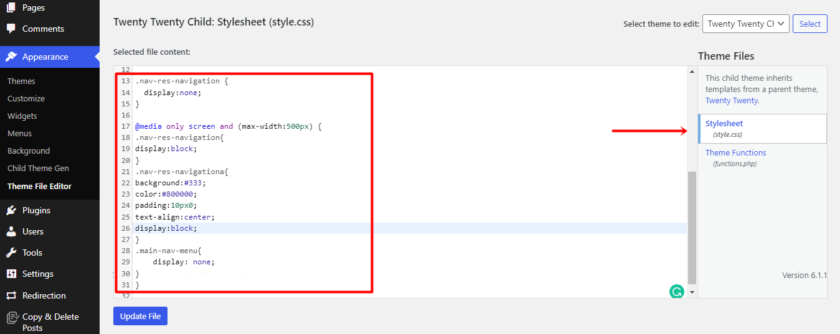
Yeni özel menü eklendikten sonra, masaüstü bilgisayarlarda değil, yalnızca mobil cihazlarda görünmesini istersiniz. Bu durumda, CSS medya sorgularını kullanabiliriz. Mobil menünün varsayılan olarak görünmesini engellemek için style.css dosyasına aşağıdaki kod satırını eklemeniz yeterlidir:
.nav-res-navigation { display:none; }Ardından, birincil res-navigation menüsünü yalnızca web sitesi mobil ekranlarda görüntülenirken göstermeli ve ana menüyü gizlemelisiniz. Menünüze farklı bir tasarıma sahip bir kenarlık eklemek de ilginizi çekebilir. Menünüzü daha iyi hale getirmek için aşağıdaki kod parçacığını style.css dosyanıza eklemelisiniz.
@medya yalnızca ekran ve (maksimum genişlik:500 piksel) {
.nav-res-navigasyon{
Ekran bloğu;
}
.nav-res-navigationa{
arkaplan:#333;
renk:#800000;
dolgu:10px0;
metin hizalama: merkez;
Ekran bloğu;
}
.main-nav-menü{
görüntü yok;
}
} 
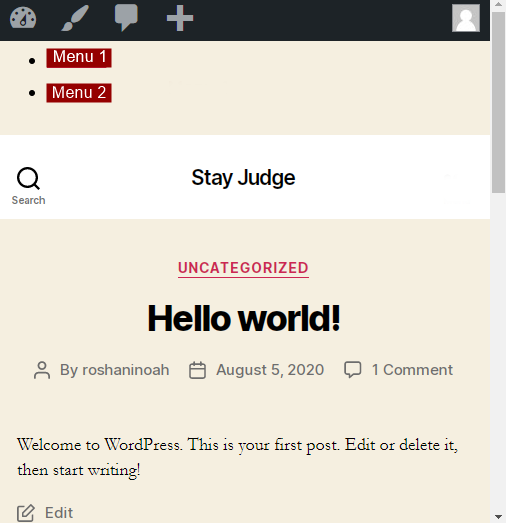
Bu kod ile ana menü gizli kalacak ve menü sadece küçük bir ekranda görüntülenecektir.

Ve bu kadar. Bu basit ve kolay adımlarla, özel kodlar kullanarak mobil uyumlu bir WordPress menüsü oluşturabilirsiniz.
Çözüm
Mobil cihazlara duyarlı bir menü oluşturmak, sitenizi mobil kullanıcılar için daha erişilebilir hale getirir. Mobil cihazlara duyarlı bir menü ile sitenizin kullanımı daha küçük bir ekranda kolay olacak ve bir masaüstü bilgisayardaki tüm özellikleri ve işlevleri sunmaya devam edecektir.
Bu makalede, herhangi bir WordPress web sitesi için mobil uyumlu menüleri nasıl oluşturabileceğimizi ve özelleştirebileceğimizi tartıştık. Ayrıca bunları web sitesinde bulundurmanın neden önemli olduğunu da öğrendik. Ek olarak, ihtiyaçlarınıza en uygun olanı seçebilmeniz için en iyi iki duyarlı menü eklentisine de göz attık. Son olarak, Duyarlı Menü Eklentisini kullanarak mobil uyumlu bir WordPress menüsünün nasıl oluşturulacağını öğrendik.
Eklenti yöntemi, web sitenize bu ekstra işlevselliği eklemek söz konusu olduğunda en kolay ama güvenli bahistir. Öte yandan, kodlama konusunda rahatsanız ve bir eklentiye ihtiyacınız yoksa manuel yaklaşımı kullanabilirsiniz.
Bu gönderiyi yararlı ve bilgilendirici bulacağınızı umuyoruz. Öyleyse, ilginç bulabileceğiniz diğer ilgili blog gönderilerimize de göz atmayı unutmayın:
- Elementor için Akıllı Mega Menü – Tam Kılavuz
- WordPress Pano Menüsü Nasıl Düzenlenir
- WordPress Menüsüne Sosyal Medya Simgeleri Nasıl Eklenir?
