Comment créer un menu WordPress réactif pour mobile
Publié: 2023-01-24Avez-vous déjà voulu créer un menu WordPress responsive mobile ? Vous avez peut-être vu des sites Web qui l'ont fait, mais vous n'avez jamais été capable de le faire vous-même. Si oui, cet article est pour vous car aujourd'hui, nous allons vous montrer des moyens très simples de créer et de personnaliser un menu mobile pour votre site WordPress.
Mais avant de commencer, voyons en détail ce qu'est un menu réactif mobile, ainsi que ses avantages.
Qu'est-ce qu'un menu responsive mobile ?
Un menu réactif mobile est un menu déroulant spécialement conçu pour fonctionner sur des appareils mobiles tels que les smartphones et les tablettes. Ce type de menu est généralement déclenché en appuyant sur une icône de hamburger, et il permet aux utilisateurs de naviguer sur votre site sans avoir à faire défiler une longue liste de liens.
Si vous cherchez à créer un menu mobile réactif pour votre site Web, vous devez garder à l'esprit certaines choses.
Tout d'abord, vous devez vous assurer que votre menu est facile à utiliser sur un écran tactile. Cela signifie que vos liens doivent être suffisamment larges pour appuyer sur , et ils doivent être espacés afin que les utilisateurs n'appuient pas accidentellement sur le mauvais lien.
Deuxièmement, vous voulez également vous assurer que votre menu se replie automatiquement lorsqu'il n'est pas utilisé afin que les utilisateurs n'aient pas à le faire défiler lorsqu'ils ne recherchent pas quelque chose de spécifique.
Enfin, vous devez déterminer comment votre menu réactif mobile fonctionnera avec le reste de votre site Web. Si vous utilisez une version mobile distincte de votre site, assurez-vous que les liens de votre menu redirigent les utilisateurs vers la page appropriée . Mais si vous utilisez une conception réactive pour l'ensemble de votre site, gardez à l'esprit que votre menu fonctionne bien avec le reste de votre contenu.
Pourquoi devons-nous créer un menu adapté aux mobiles ?
Les menus réactifs mobiles deviennent de plus en plus populaires car de plus en plus de personnes utilisent leurs appareils mobiles pour accéder à Internet. La principale raison de créer un menu réactif mobile est d' améliorer l'expérience utilisateur de vos visiteurs mobiles. Un menu mobile réactif permet aux visiteurs de trouver facilement ce qu'ils recherchent, qu'ils utilisent un smartphone, une tablette ou un ordinateur de bureau.
En plus de cela, il y a quelques raisons pour lesquelles vous voudriez créer un menu réactif mobile.
Premièrement, cela peut rendre votre site Web plus convivial pour les utilisateurs mobiles. Deuxièmement, cela peut vous aider à économiser de l'espace sur votre appareil mobile, car le menu prendra moins de place qu'un menu traditionnel. Troisièmement, cela peut vous aider à améliorer votre optimisation pour les moteurs de recherche (SEO) , car les utilisateurs mobiles sont plus susceptibles de cliquer sur un lien facile à voir et à parcourir.
Non seulement cela, mais en raison de la facilité de navigation, les internautes ont tendance à rester plus longtemps sur votre site, ce qui réduit les taux de rebond .
Alors, comment pouvez-vous créer un menu mobile WordPress réactif ? C'est assez facile à faire.
Comment créer un menu mobile responsive ?
Il existe plusieurs façons de créer un menu réactif pour mobile. Le moyen le plus simple, bien sûr, est d'utiliser un plugin. Il existe de nombreux plugins disponibles qui vous permettront de créer un menu WordPress responsive mobile. Alternativement, vous pouvez également créer manuellement votre propre menu mobile réactif en utilisant CSS et HTML.
WordPress propose plusieurs plugins gratuits et premium qui vous permettront de créer un menu mobile entièrement réactif. Ici, jetons d'abord un coup d'œil à quelques plugins conviviaux et populaires.
Menu réactif

Le menu réactif est l'un des meilleurs plugins pour transformer votre menu WordPress standard en une conception entièrement conforme au W3C et prête pour le mobile.
Avec ce plugin, vous n'avez besoin d'aucune connaissance en codage. Vous pouvez créer un menu réactif en combinant plus de 22 500 sélections avec plus de 150 options de personnalisation. Avec des fonctionnalités hautement personnalisables et une interface utilisateur intuitive, vous pouvez créer instantanément le menu de votre choix.
Principales caractéristiques
- Changer les polices et les couleurs
- Ajouter une barre de recherche
- Importation et exportation du menu en un clic
- Différentes options d'animation
- Aperçu des modifications
Tarification
Responsive Menu propose des versions gratuites et payantes. La version Pro commence à partir de 49 $ par an.
Plugin de menu mobile WP

WP Mobile Menu est un plugin de menu WordPress adapté aux mobiles qui vous permet de créer de superbes menus pour votre site Web. Vous pouvez créer un en-tête nu, un menu à trois niveaux de profondeur , des masques de superposition lorsque le menu est actif et bien plus encore pour intéresser vos utilisateurs.
De plus, vous pouvez soumettre des logos basés sur du texte ou des images et ajouter des images de fond. Avec la version premium de ce plugin, vous pouvez afficher des menus mobiles sur des pages particulières, ajouter une recherche en direct d'en-tête et ajouter des menus de pied de page.
Principales caractéristiques
- Désactiver le menu pour des pages spécifiques
- Autoriser la visibilité du menu aux utilisateurs connectés uniquement
- Sélectionner les types d'affichage de menu
- Comprend une section de droit d'auteur
- Menus alternatifs sur une autre page
Tarification
WP Mobile Menu est également livré avec des versions gratuites et premium. Le prix de départ de la version premium est de 6,49 $ par mois. En outre, vous bénéficiez également d'une garantie de remboursement inconditionnelle de 14 jours.
Il s'agissait donc de quelques plugins de menu réactifs de premier ordre pour WordPress. Ensuite, nous verrons deux méthodes pour créer des menus WordPress responsive mobiles :
- Utiliser un plug-in
- Par programmation
Alors, sans plus tarder, commençons.
1. Créer un menu mobile réactif à l'aide du plugin WP Mobile Menu
Pour cette démonstration, nous utiliserons le plugin Responsive Menu, car il est disponible gratuitement sur le référentiel WordPress.org et est facile à utiliser.
Avant de commencer, vous devrez installer et activer le plugin sur votre site.
1.1 Installer et activer le plugin de menu réactif
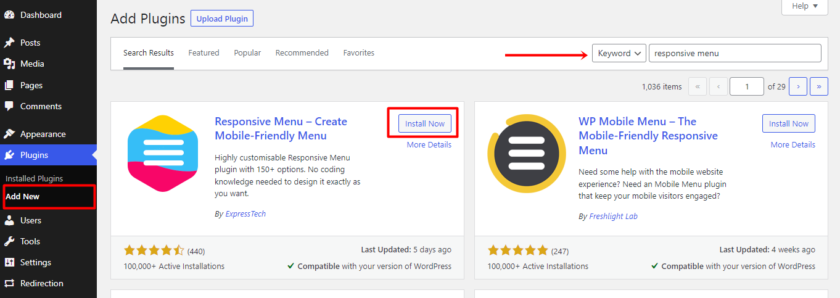
Tout d'abord, cliquez sur Plugins > Ajouter nouveau dans le panneau d'administration de WordPress. Utilisez la barre de recherche sur la page pour rechercher les mots-clés du plugin.
Pour commencer le processus d'installation, cliquez sur le bouton « Installer maintenant » lorsque vous avez localisé le plug-in souhaité. Ensuite, pour commencer à utiliser le plugin, cliquez sur le bouton « Activer ».

1.2 Créer le menu mobile
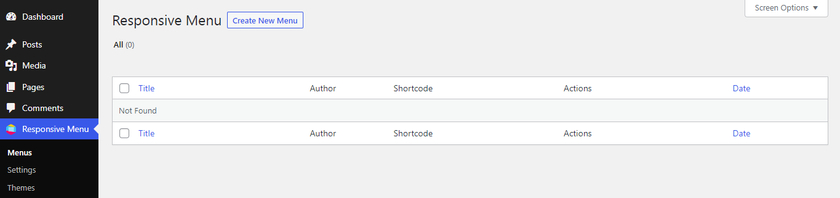
Une fois que vous avez installé et activé le plugin, vous pouvez trouver le paramètre du plugin dans le tableau de bord WordPress. Vous y trouverez 3 options différentes : Menus, Paramètres et Thèmes .

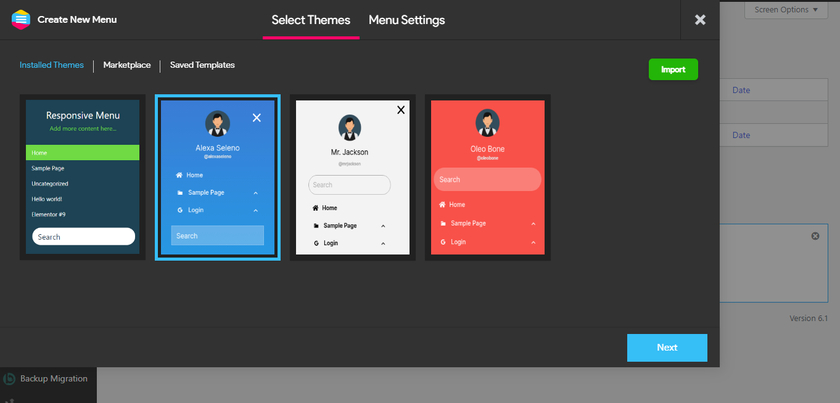
En cliquant sur l'option Menus, une nouvelle page s'ouvrira où vous pourrez trouver un bouton " Créer un nouveau menu ". Vous verrez maintenant une nouvelle fenêtre dans laquelle vous pourrez choisir entre différents modèles de menu. Sur la version gratuite, vous obtenez quatre modèles différents. Après avoir sélectionné le modèle de votre choix, cliquez sur « Suivant ».

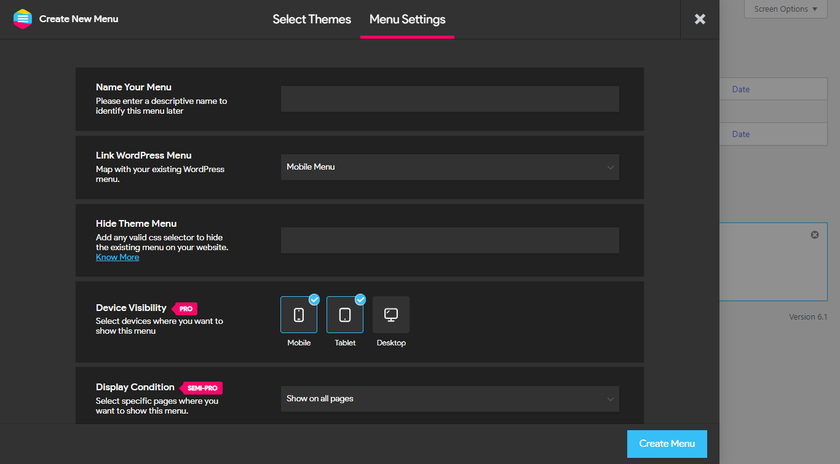
Ensuite, vous serez redirigé vers les paramètres du menu. Ici, vous pouvez ajouter un nom descriptif à votre menu afin de pouvoir identifier le menu plus tard.
Vous pouvez également lier le menu WordPress à la carte avec votre menu existant. Une autre option de paramétrage consiste à masquer le menu par défaut du thème existant en ajoutant un sélecteur CSS valide . Nous verrons comment masquer le menu par défaut dans un moment.

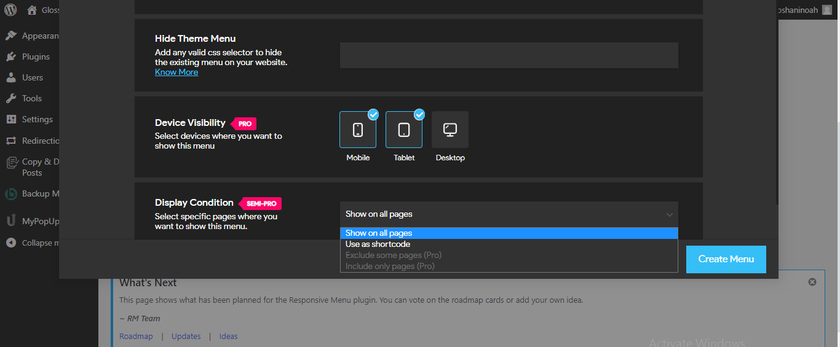
Ensuite, sélectionnez les appareils sur lesquels vous souhaitez afficher le menu. Si vous utilisez la version pro, vous pourrez sélectionner Mobile, Tablette et Ordinateur de bureau. Mais dans la version gratuite, seules les options Mobile et Tablette sont disponibles. Enfin, vous pouvez sélectionner différentes conditions pour afficher le menu. Encore une fois cette option est disponible sur la version Pro.


Après avoir rempli les champs avec les détails requis, cliquez sur le bouton « Créer un menu ». Cela vous redirigera à nouveau vers la page où vous pourrez personnaliser le menu.

Mais comme vous pouvez le voir, un menu nouvellement créé chevauche le menu d'origine. Maintenant, avec quelques étapes supplémentaires, nous pouvons masquer complètement le menu d'origine.
1.3 Masquer le menu par défaut
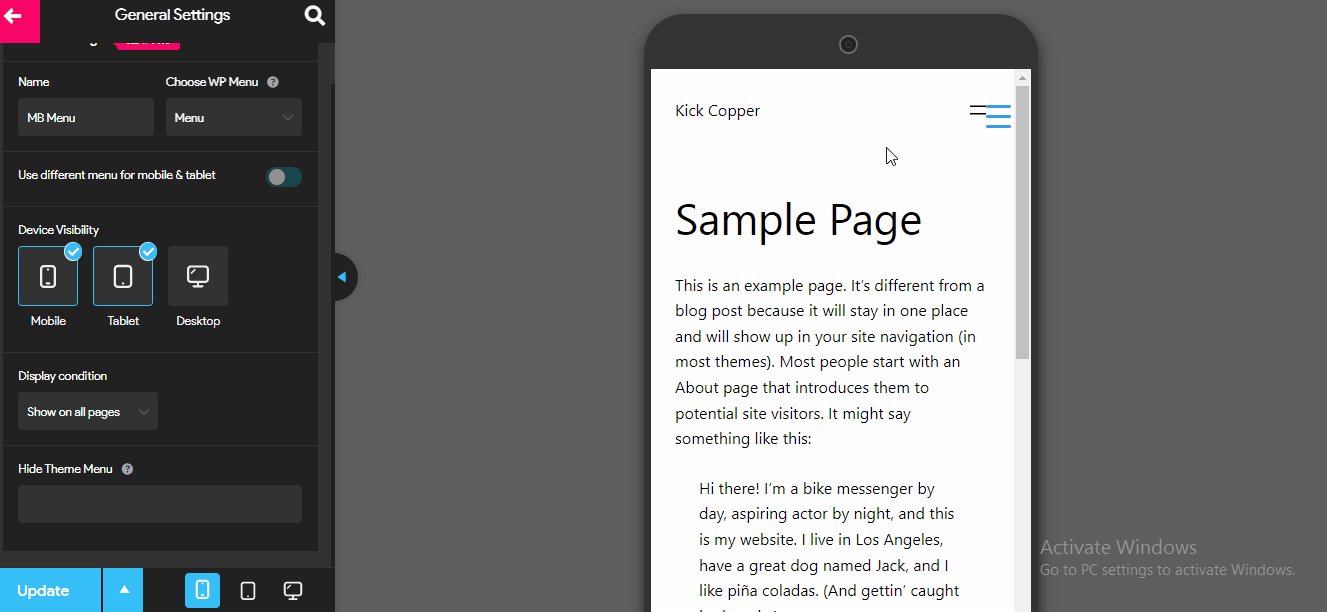
Comme nous l'avons vu précédemment, si le menu WordPress d'origine n'est pas masqué, il s'affiche par défaut à côté du nouveau menu Responsive Hamburger ( et parfois le chevauche ). Par conséquent, vous devez masquer manuellement le menu. Pour cela, allez dans Paramètres> Paramètres généraux dans votre plugin de menu réactif. L'option pour masquer le menu du thème se trouve ici.
Vous pouvez masquer votre menu thématique actuel en insérant le sélecteur CSS dans le champ.
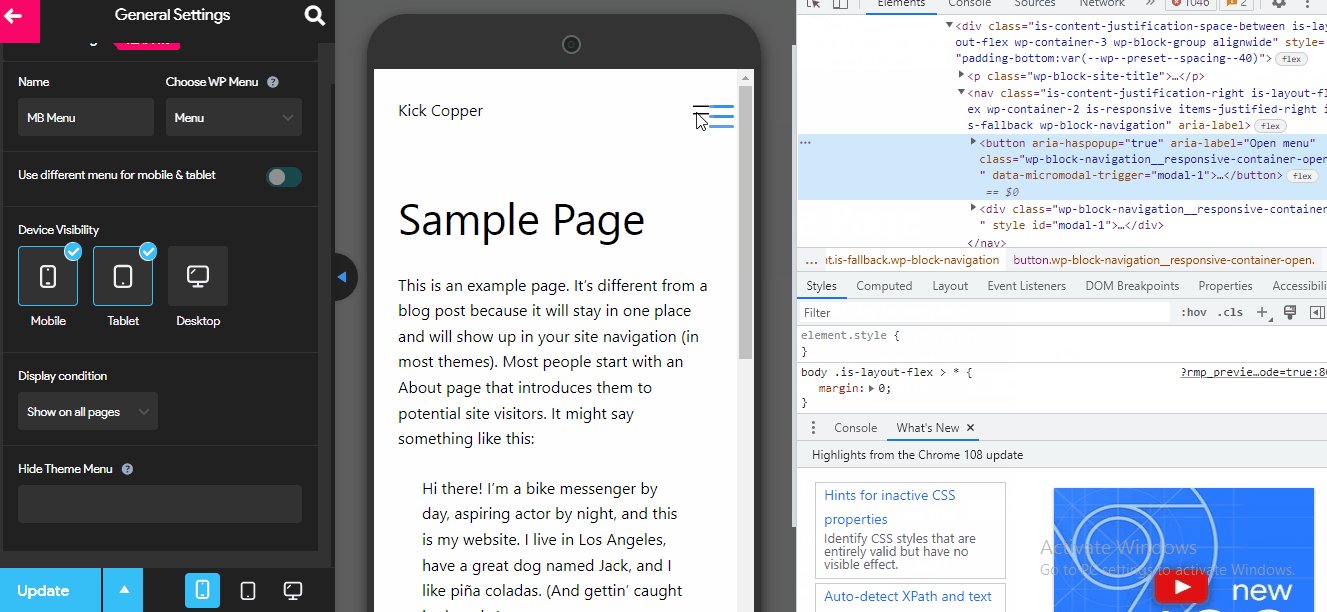
Maintenant, avant d'ajouter le bon CSS, nous devons trouver le bon identifiant ou la bonne classe. Pour cela, cliquez avec le bouton droit sur le menu d'origine et sélectionnez " Inspecter l'élément ", ce qui révélera le sélecteur de menu d'origine.
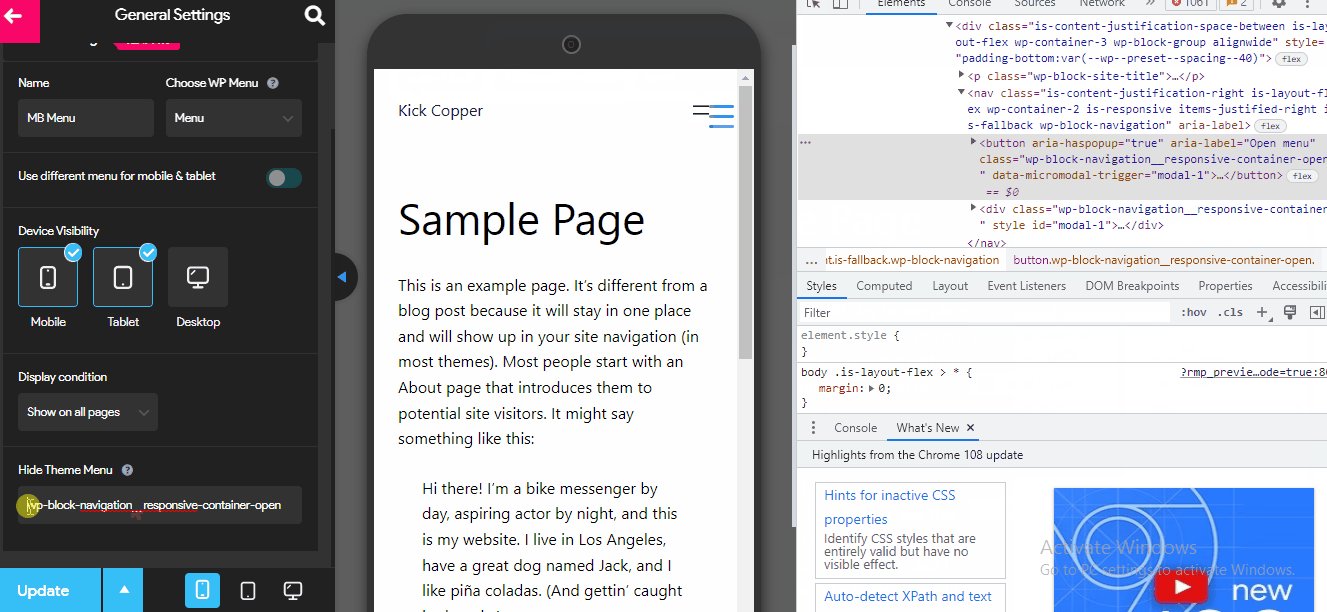
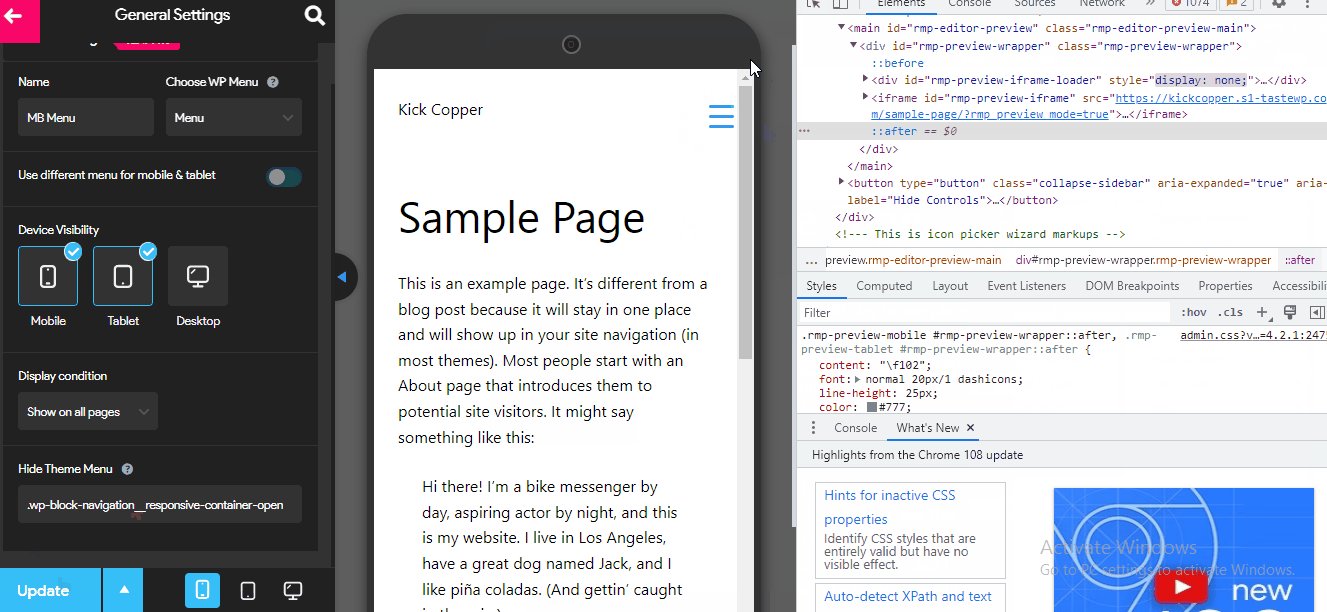
Dans le champ Masquer le menu du thème, collez le code comme ceci : class=”toggle” ou id=”main-mobile-menu” avec le préfixe “#” pour l'id ou un “.” pour le sélecteur de classe.
Par exemple, vous écririez #main-mobile-menu dans la zone Hide Theme Menu si le sélecteur était id="main-mobile-menu" .

Dans notre cas, notre sélecteur est une classe. C'est pourquoi nous l'avons collé et ajouté "." avant le code. Après avoir collé le sélecteur avec le préfixe, assurez-vous de cliquer sur le bouton Mettre à jour.
1.4 Personnaliser le menu mobile
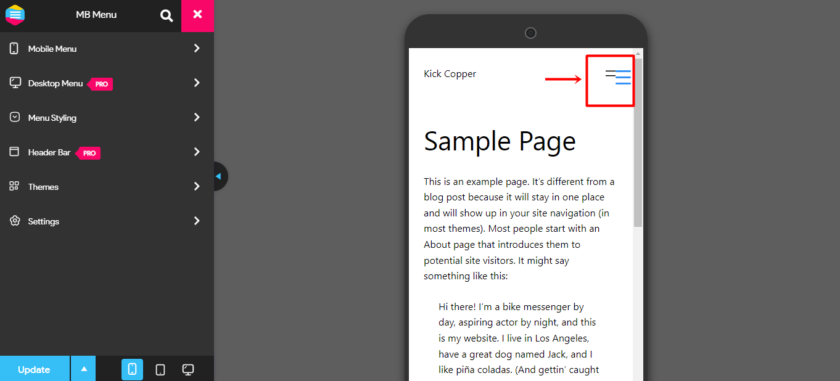
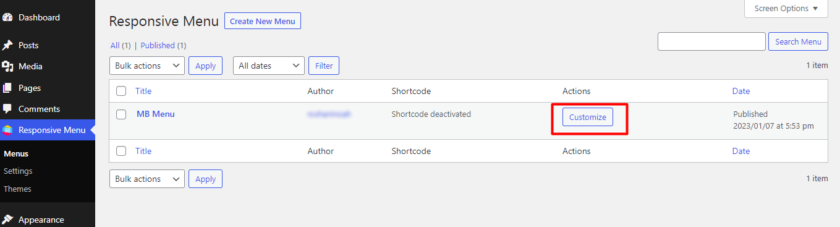
Après avoir ajouté le menu avec succès, vous pouvez personnaliser le menu selon vos goûts. Vous pouvez trouver les paramètres de personnalisation à partir de Menu réactif > Menus . Vous y trouverez un menu nouvellement créé. Comme vous pouvez le voir, il y a un bouton qui dit " Personnaliser ". Cliquez simplement sur ce bouton.

Dans les options de personnalisation, vous pouvez modifier la position du bouton, la couleur du menu, l'image et l'arrière-plan. Non seulement cela, mais vous pouvez également ajouter un CSS personnalisé dans l'option Menu Breakpoint, qui vous permet de sélectionner la largeur d'écran requise pour que le menu mobile soit activé. En augmentant la largeur du point d'arrêt, il est possible d'afficher également le menu mobile sur l'écran du bureau .
2. Créer par programme un menu réactif mobile
Dans cette section, nous verrons comment créer un menu réactif pour votre site Web par programmation. Donc, si vous êtes à l'aise avec le codage et l'édition des fichiers de base, cette méthode est idéale pour vous.
2.1. Ajout d'extraits de code personnalisés à WordPress
Avant d'entrer dans la méthode actuelle, pour nous assurer qu'il n'y a pas de conflits avec des plugins ou des scripts, nous vous conseillons toujours de générer une sauvegarde de votre site Web complet avant d'apporter des modifications aux fichiers principaux.
Pour ajouter des extraits de code personnalisés, vous pouvez soit utiliser un plugin comme Code Snippets, soit coller l'extrait directement dans le fichier functions.php de votre thème enfant, car cette méthode nécessite l'insertion de codes personnalisés.
Pour commencer, vous pouvez soit créer manuellement un thème enfant, soit utiliser un plugin de thème enfant, selon vos préférences. Pour ce tutoriel, nous avons créé un thème enfant en utilisant le plugin WP Child Theme Generator.
2.2. Extrait de code pour créer un menu WordPress réactif pour mobile
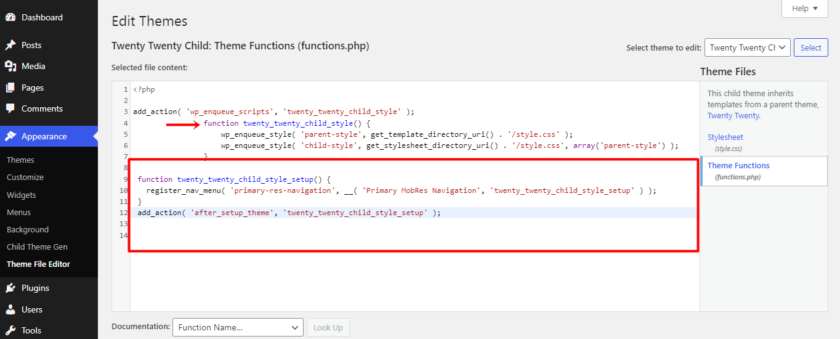
Une fois votre thème enfant créé, collez le code suivant dans le fichier functions.php. Vous pouvez également ajouter le code suivant à votre plug-in CodeSnippets et activer l'extrait.
function vingt_vingt_enfant_style_setup() {
register_nav_menu( 'primary-res-navigation', __( 'Primary MobRes Navigation', 'twenty_twenty_child_style_setup' ) );
}
add_action( 'after_setup_theme', 'twenty_twenty_child_style_setup' );

Ici, nous avons nommé le nouveau menu personnalisé réactif « primary-res-navigation » en utilisant la méthode de configuration vingt-vingt-enfants. Et pour la fonction WordPress, nous avons utilisé « register_nav_menu » . Lorsque vous ajoutez ce code à votre function.php , comme illustré dans la capture d'écran ci-dessous, vous pourrez afficher un menu personnalisé dans la section WP admin.

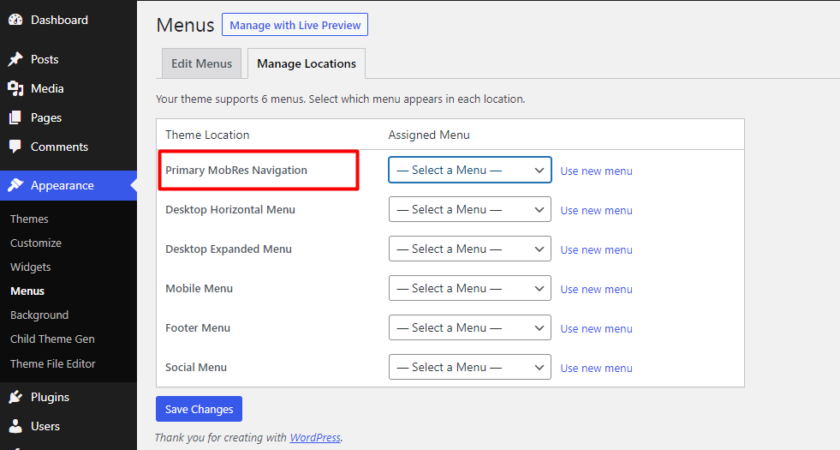
Étant donné que le menu personnalisé sert de menu d'en-tête principal, vous devez ajouter un autre code personnalisé pour activer l'affichage du menu de navigation de résolution principale. Ajoutez simplement la ligne de code qui suit :
wp_nav_menu( array( 'theme_location' => 'primary-res-navigation', 'menu_class' => 'nav-res-navigation' ) ); ?>
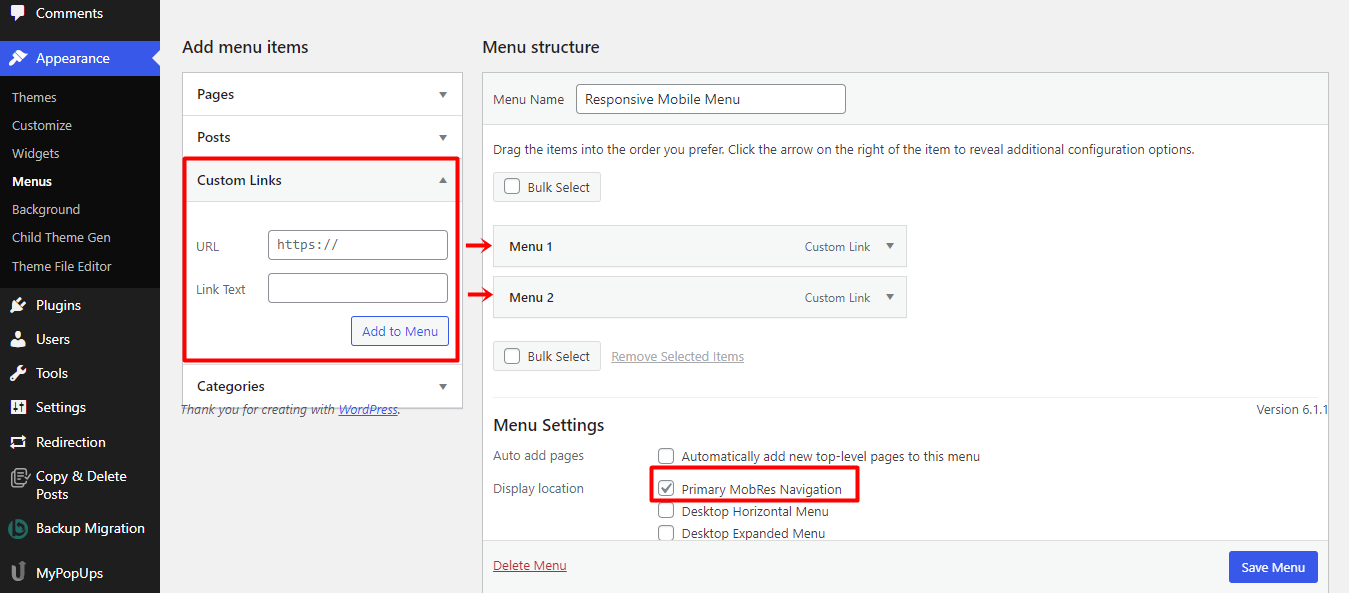
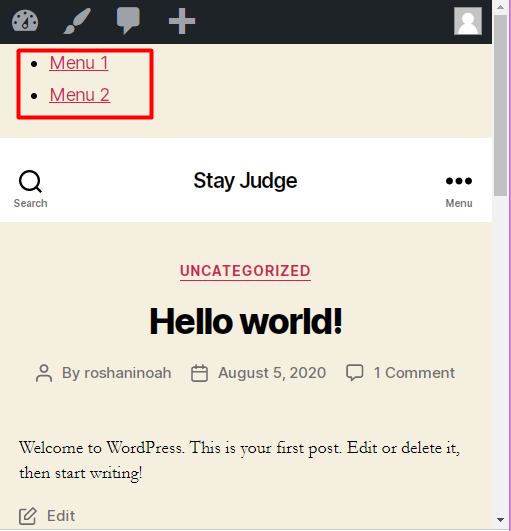
Ensuite, cliquez simplement sur le menu d'administration, créez un nouveau menu mobile, puis ajoutez les liens personnalisés que vous souhaitez voir apparaître dans le menu mobile. Tous ces éléments doivent être connectés à l'emplacement du thème principal de votre menu mobile.

Lors de la prévisualisation, voici à quoi ressemblera votre menu, selon le thème que vous utilisez.

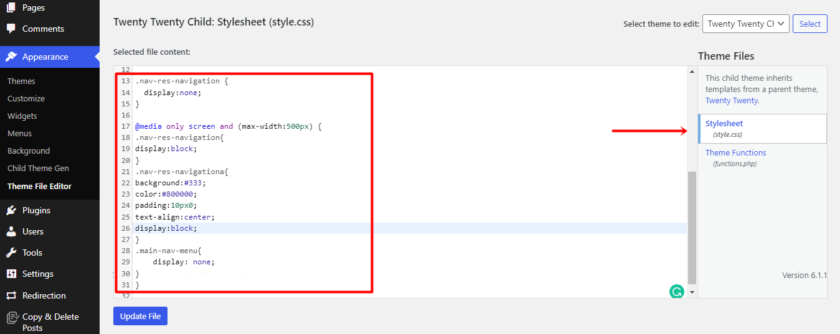
Une fois le nouveau menu personnalisé ajouté, vous souhaitez qu'il n'apparaisse que sur les appareils mobiles et non sur les ordinateurs de bureau. Dans ce cas, nous pouvons utiliser des requêtes média CSS. Ajoutez simplement la ligne de code suivante à style.css pour empêcher le menu mobile d'apparaître par défaut :
.nav-res-navigation { display: none; }Ensuite, vous ne devez afficher le menu de navigation principal que lorsque le site Web est affiché sur des écrans mobiles et masquer le menu principal. Vous pourriez également être intéressé par l'ajout d'une bordure avec un design différent à votre menu. Pour améliorer votre menu, vous devez ajouter l'extrait de code ci-dessous à votre fichier style.css .
Écran @media only et (max-width:500px) {
.nav-res-navigation{
bloc de visualisation;
}
.nav-res-navigationa{
arrière-plan :#333 ;
couleur : #800000 ;
rembourrage : 10px0 ;
text-align:center;
bloc de visualisation;
}
.main-nav-menu{
affichage : aucun ;
}
} 
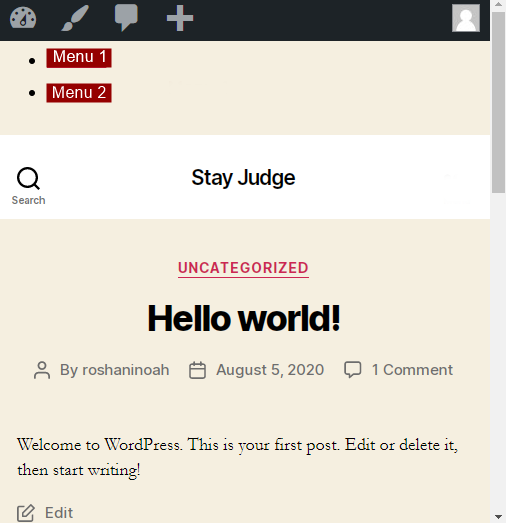
Avec ce code, le menu principal restera caché et le menu ne sera affiché que sur un petit écran.

Et c'est tout. Avec ces étapes simples et faciles, vous pouvez créer un menu WordPress réactif pour mobile en utilisant des codes personnalisés.
Conclusion
La création d'un menu réactif mobile rend votre site plus accessible aux utilisateurs mobiles. Avec un menu mobile réactif, votre site sera facile à utiliser sur un écran plus petit et offrira toujours les mêmes caractéristiques et fonctionnalités que sur un ordinateur de bureau.
Dans cet article, nous avons expliqué comment créer et personnaliser des menus adaptés aux mobiles pour tout site Web WordPress. Nous avons également appris pourquoi il est important de les avoir sur le site Web. De plus, nous avons également examiné les deux principaux plugins de menu réactifs, afin que vous puissiez choisir celui qui correspond le mieux à vos besoins. Enfin, nous avons appris à créer un menu WordPress responsive mobile à l'aide du Responsive Menu Plugin.
La méthode du plugin est le pari le plus simple mais le plus sûr lorsqu'il s'agit d'ajouter cette fonctionnalité supplémentaire à votre site Web. D'un autre côté, vous pouvez utiliser l'approche manuelle si vous êtes à l'aise avec le codage et n'avez pas besoin d'un plugin.
Nous espérons que vous trouverez cet article utile et informatif. Si tel est le cas, assurez-vous de consulter nos autres articles de blog connexes, qui pourraient également vous intéresser :
- Clever Mega Menu pour Elementor - Le guide complet
- Comment modifier le menu du tableau de bord WordPress
- Comment ajouter des icônes de médias sociaux au menu WordPress
