Cum să creați un meniu WordPress receptiv pentru mobil
Publicat: 2023-01-24Ți-ai dorit vreodată să creezi un meniu WordPress receptiv pentru mobil ? S-ar putea să fi văzut site-uri web care au făcut-o, dar nu ați reușit niciodată să o faceți pe cont propriu. Dacă da, acest articol este pentru tine, deoarece astăzi, îți vom arăta modalități foarte simple de a crea și de a personaliza un meniu mobil pentru site-ul tău WordPress.
Dar înainte de a începe, să vedem în detaliu ce este un meniu mobil responsive, împreună cu beneficiile sale.
Ce este un meniu receptiv mobil?
Un meniu mobil receptiv este un meniu derulant care este special conceput pentru a funcționa pe dispozitive mobile, cum ar fi smartphone-uri și tablete. Acest tip de meniu este de obicei declanșat prin atingerea unei pictograme hamburger și le permite utilizatorilor să navigheze pe site-ul dvs. fără a fi nevoiți să defileze printr-o listă lungă de link-uri.
Dacă doriți să creați un meniu adaptabil pentru mobil pentru site-ul dvs., există câteva lucruri de care trebuie să aveți în vedere.
În primul rând, trebuie să vă asigurați că meniul dvs. este ușor de utilizat pe un ecran tactil. Aceasta înseamnă că linkurile dvs. ar trebui să fie suficient de mari pentru a atinge , și ar trebui să fie distanțate, astfel încât utilizatorii să nu atingă accidental linkul greșit.
În al doilea rând, doriți să vă asigurați că meniul dvs. se restrânge automat atunci când nu este utilizat, astfel încât utilizatorii să nu fie nevoiți să deruleze prin el atunci când nu caută ceva anume.
În cele din urmă, trebuie să luați în considerare modul în care meniul dvs. de răspuns mobil va funcționa cu restul site-ului dvs. Dacă utilizați o versiune mobilă separată a site-ului dvs., va trebui să vă asigurați că meniul dvs. redirecționează utilizatorii către pagina corespunzătoare . Dar dacă utilizați un design receptiv pentru întregul dvs. site, atunci rețineți că meniul dvs. funcționează bine cu restul conținutului.
De ce trebuie să creăm un meniu receptiv pentru dispozitive mobile?
Meniurile mobile responsive devin din ce în ce mai populare pe măsură ce tot mai mulți oameni își folosesc dispozitivele mobile pentru a accesa internetul. Motivul principal pentru a crea un meniu receptiv mobil este acela de a îmbunătăți experiența utilizatorului pentru vizitatorii tăi. Un meniu receptiv pentru dispozitive mobile facilitează vizitatorilor să găsească ceea ce caută, indiferent dacă folosesc un smartphone, o tabletă sau un computer desktop.
În plus, există câteva motive pentru care ați dori să creați un meniu receptiv pentru mobil.
În primul rând, vă poate face site-ul web mai ușor de utilizat pentru utilizatorii de dispozitive mobile. În al doilea rând, vă poate ajuta să economisiți spațiu pe dispozitivul mobil, deoarece meniul va ocupa mai puțin spațiu decât un meniu tradițional. În al treilea rând, vă poate ajuta să vă îmbunătățiți optimizarea pentru motoarele de căutare (SEO) , deoarece utilizatorii de dispozitive mobile au șanse mai mari să facă clic pe un link ușor de văzut și de navigat.
Nu numai că, dar datorită navigării ușoare, oamenii tind să rămână mai mult timp pe site-ul tău, ceea ce duce la rate de respingere reduse .
Deci, cum puteți crea un meniu mobil WordPress receptiv? Este destul de ușor să faci asta.
Cum se creează un meniu mobil receptiv?
Există câteva moduri diferite în care puteți crea un meniu receptiv pentru dispozitive mobile. Modul simplu, desigur, este să folosești un plugin. Există multe plugin-uri disponibile care vă vor permite să creați un meniu WordPress receptiv pentru mobil. De asemenea, puteți crea manual propriul meniu mobil responsive folosind CSS și HTML.
WordPress are mai multe plugin-uri gratuite și premium care vă vor permite să creați un meniu mobil complet receptiv. Aici, să aruncăm o privire mai întâi la câteva plugin-uri populare și ușor de utilizat.
Meniu receptiv

Meniul responsive este unul dintre cele mai bune plugin-uri pentru a vă transforma meniul standard WordPress într-un design complet compatibil cu W3C, care este pregătit pentru mobil.
Cu acest plugin, nu aveți nevoie de cunoștințe de codare. Puteți crea un meniu receptiv combinând peste 22.500 de selecții cu peste 150 de opțiuni de personalizare. Cu funcții extrem de personalizabile și interfață de utilizare intuitivă, puteți crea instantaneu meniul la alegere.
Caracteristici cheie
- Schimbați fonturile și culorile
- Adăugați o bară de căutare
- Importați și exportați meniul printr-un singur clic
- Opțiuni de animație diferite
- Previzualizează modificările
Prețuri
Responsive Menu oferă atât versiuni gratuite, cât și versiuni plătite. Versiunea Pro începe de la 49 USD pe an.
Plugin de meniu WP Mobile

WP Mobile Menu este un plugin de meniu WordPress responsibil pentru dispozitive mobile care vă permite să creați meniuri uimitoare pentru site-ul dvs. Puteți crea un antet gol, un meniu cu trei niveluri de adâncime , măști de suprapunere atunci când meniul este activ și multe altele pentru a-ți menține utilizatorii interesați.
În plus, puteți trimite sigle bazate pe text sau imagini și puteți adăuga imagini de fundal. Cu versiunea premium a acestui plugin, puteți afișa meniuri mobile pe anumite pagini, puteți adăuga un antet de căutare live și puteți adăuga meniuri de subsol.
Caracteristici cheie
- Dezactivați meniul pentru anumite pagini
- Permiteți vizibilitatea meniului numai utilizatorilor conectați
- Selectați tipurile de afișare a meniului
- Include secțiunea drepturilor de autor
- Meniuri alternative pe o altă pagină
Prețuri
WP Mobile Menu vine, de asemenea, cu versiuni gratuite și premium. Prețul de pornire al versiunii premium este de 6,49 USD pe lună. În plus, primești și o garanție necondiționată de rambursare a banilor de 14 zile.
Deci, acestea au fost câteva plugin-uri de meniu receptive de top pentru WordPress. În continuare, vom vedea două metode de a crea meniuri WordPress receptive pentru mobil:
- Folosind un plugin
- Din punct de vedere programatic
Așa că, fără alte prelungiri, să începem.
1. Creați un meniu receptiv pentru mobil utilizând pluginul WP Mobile Menu
Pentru această demonstrație, vom folosi pluginul Responsive Menu, deoarece este disponibil gratuit din depozitul WordPress.org și este ușor de utilizat.
Înainte de a începe, va trebui să instalați și să activați pluginul pe site-ul dvs.
1.1 Instalați și activați pluginul de meniu receptiv
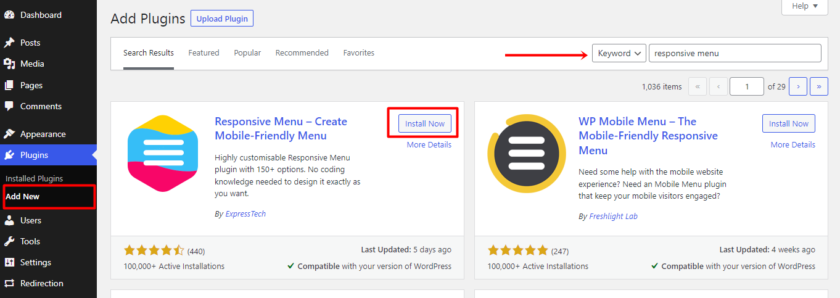
Mai întâi, faceți clic pe Plugin-uri > Adăugați nou din panoul de administrare WordPress. Utilizați bara de căutare de pe pagină pentru a căuta cuvintele cheie ale pluginului.
Pentru a începe procesul de instalare, faceți clic pe butonul „ Instalare acum ” când ați localizat pluginul dorit. După aceea, pentru a începe să utilizați pluginul, faceți clic pe butonul „ Activare ”.

1.2 Creați meniul mobil
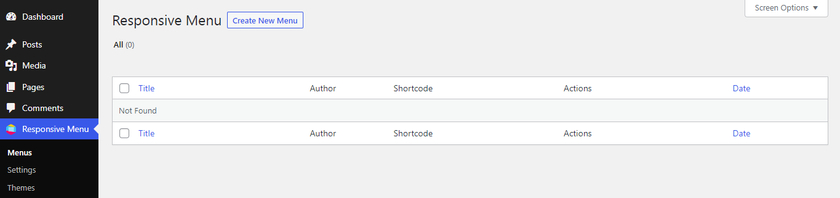
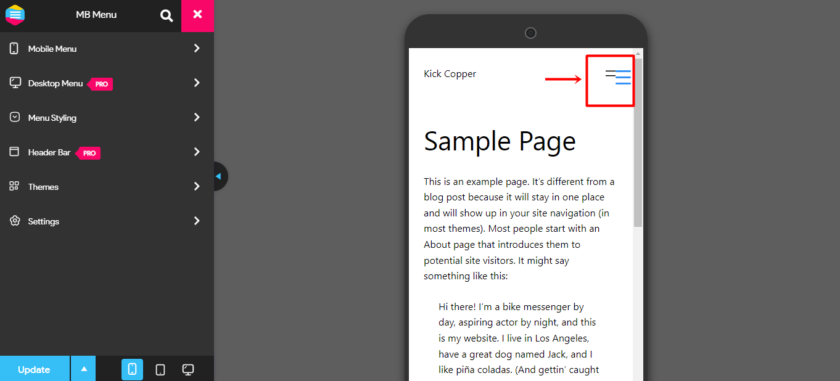
Odată ce ați instalat și activat pluginul, puteți găsi setarea pluginului în interiorul WordPress Dashboard. Acolo puteți găsi 3 opțiuni diferite: Meniuri, Setări și Teme .

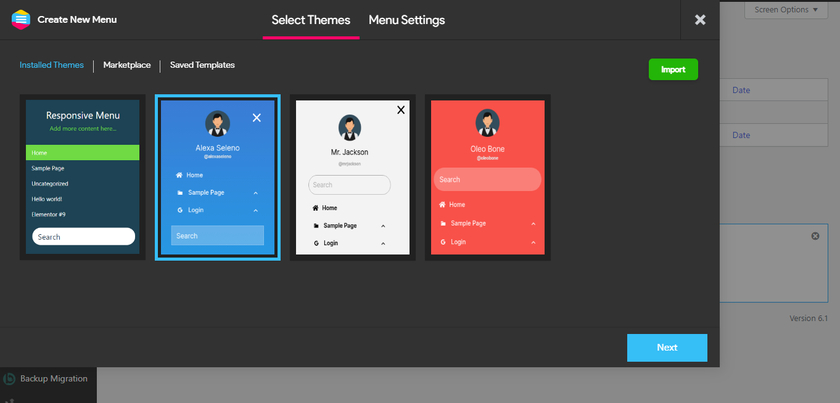
După ce faceți clic pe opțiunea Meniuri, se va deschide o nouă pagină unde puteți găsi un buton „ Creați un meniu nou ”. Acum veți vedea o nouă fereastră în care puteți selecta dintre diferitele șabloane de meniu. Pe versiunea gratuită, primești patru șabloane diferite. După ce ați selectat șablonul la alegere, faceți clic pe „ Următorul ”.

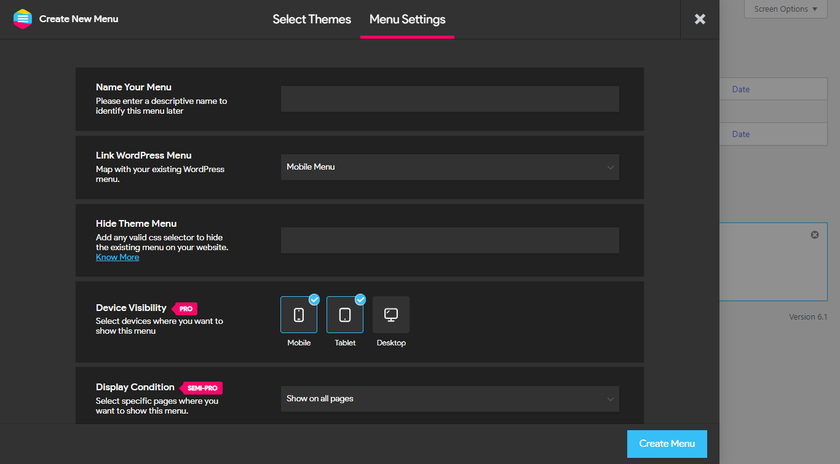
Apoi, veți fi redirecționat către setările meniului. Aici, puteți adăuga un nume descriptiv la meniul dvs., astfel încât să puteți identifica meniul mai târziu.
De asemenea, puteți conecta meniul WordPress pentru a mapa cu meniul dvs. existent. O altă opțiune de setare este ascunderea meniului implicit al temei existente prin adăugarea unui selector CSS valid . Vom vedea cum putem ascunde meniul implicit peste un timp.

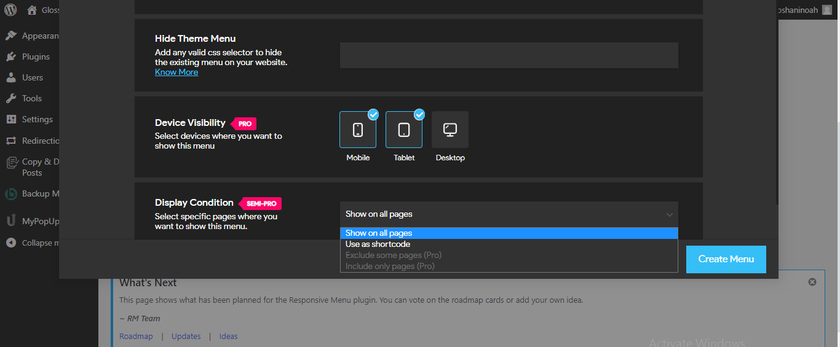
Apoi, selectați dispozitivele pe care doriți să afișați meniul. Dacă utilizați versiunea pro, veți putea selecta Mobile, Tablet și Desktop. Dar, în versiunea gratuită, sunt disponibile doar opțiunile pentru mobil și tabletă. În cele din urmă, puteți selecta diferite condiții pentru a afișa meniul. Din nou, această opțiune este disponibilă pe versiunea Pro.


După completarea câmpurilor cu detaliile necesare, faceți clic pe butonul „ Creați meniu ”. Acest lucru vă va redirecționa din nou către pagina unde puteți personaliza meniul.

Dar după cum puteți vedea, un meniu nou creat se suprapune cu meniul original. Acum, cu câțiva pași suplimentari, putem ascunde complet meniul original.
1.3 Ascundeți meniul implicit
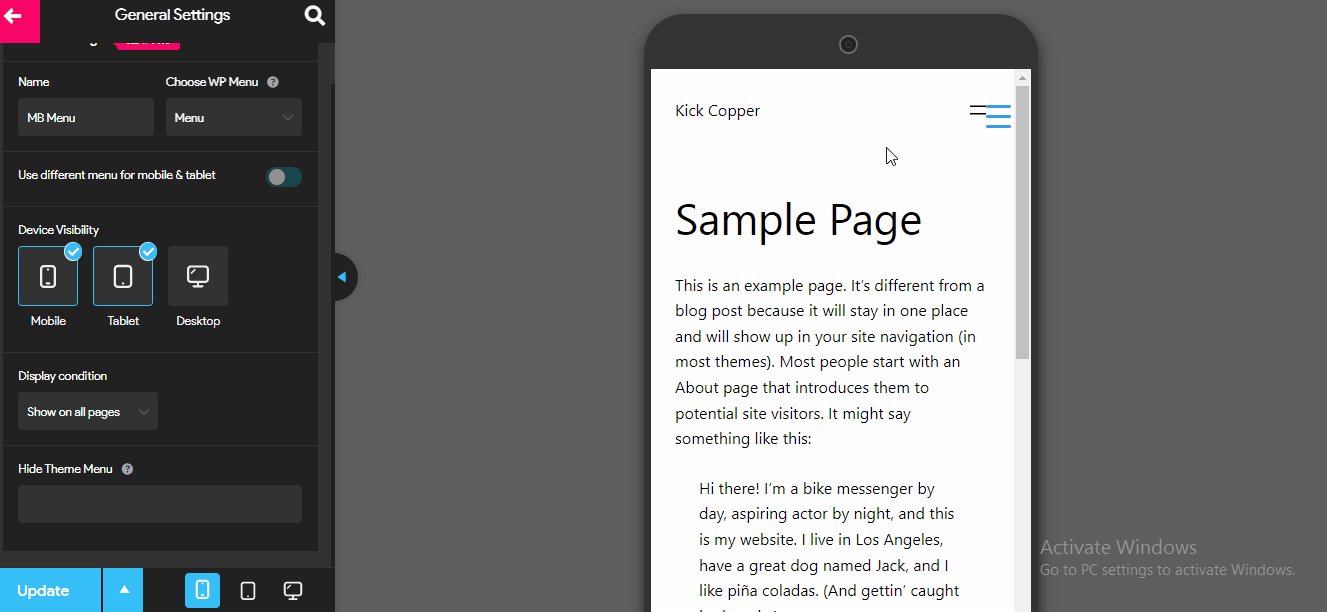
După cum am văzut mai devreme, dacă meniul original WordPress nu este ascuns, acesta este afișat în mod implicit alături de noul meniu de Hamburger receptiv ( și ocazional îl suprapune ). Prin urmare, trebuie să ascundeți manual meniul. Pentru asta, accesați Setări > Setări generale în Plugin-ul meniu receptiv. Opțiunea de a ascunde meniul tematic se află aici.
Puteți ascunde meniul actual al temei inserând selectorul CSS în câmp.
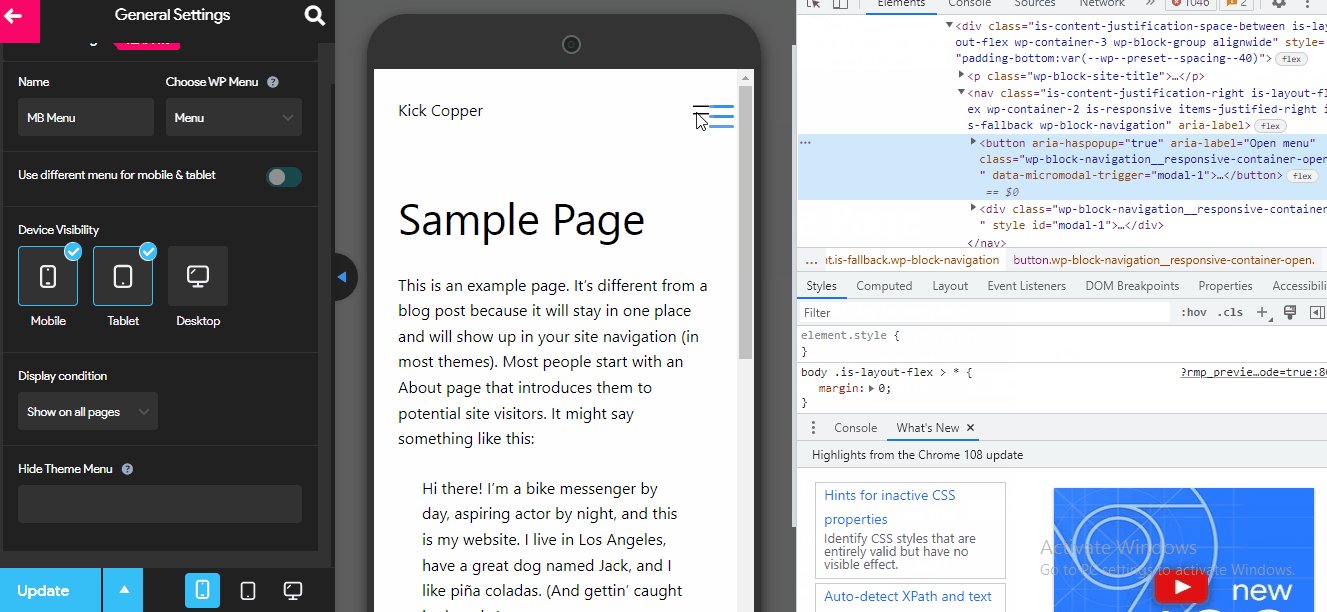
Acum, înainte de a adăuga CSS-ul potrivit, trebuie să aflăm id-ul sau clasa potrivită. Pentru aceasta, faceți clic dreapta pe meniul original și selectați „ Inspectați elementul ”, care va dezvălui selectorul de meniu original.
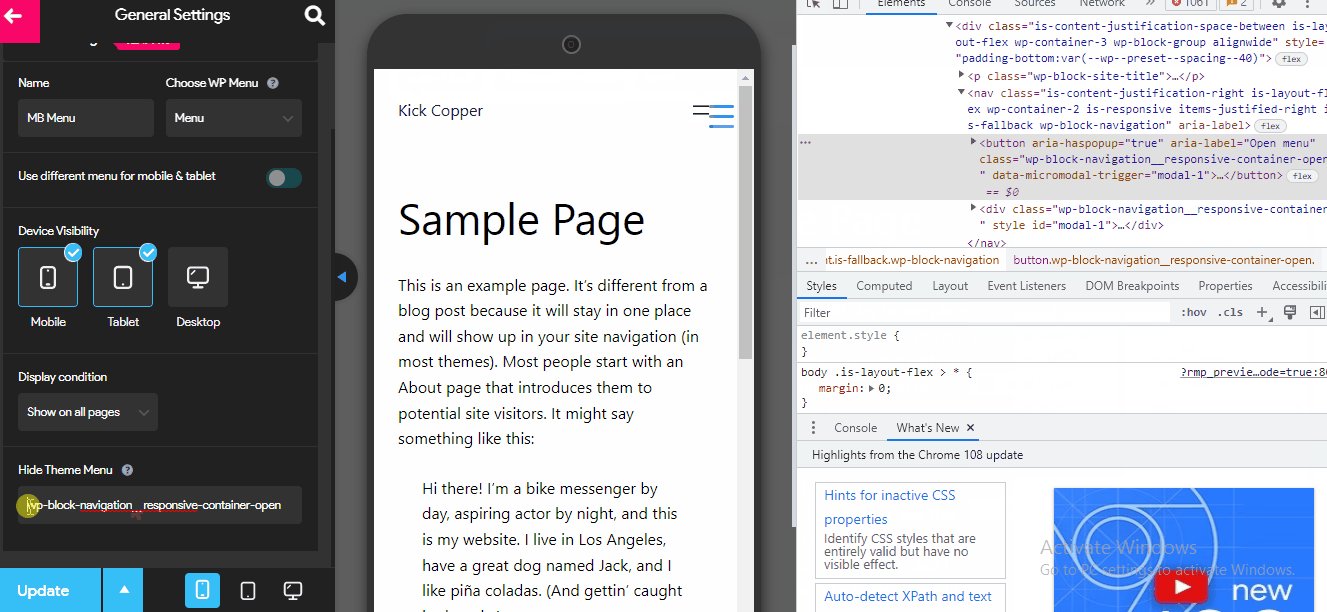
În câmpul Hide Theme Menu, inserați codul astfel: class="toggle" sau id="main-mobile-menu" cu prefixul „#” pentru id sau un „.” pentru selectorul de clasă.
De exemplu, ați scrie #main-mobile-menu în zona Ascundeți meniul temei dacă selectorul era id=”main-mobile-menu” .

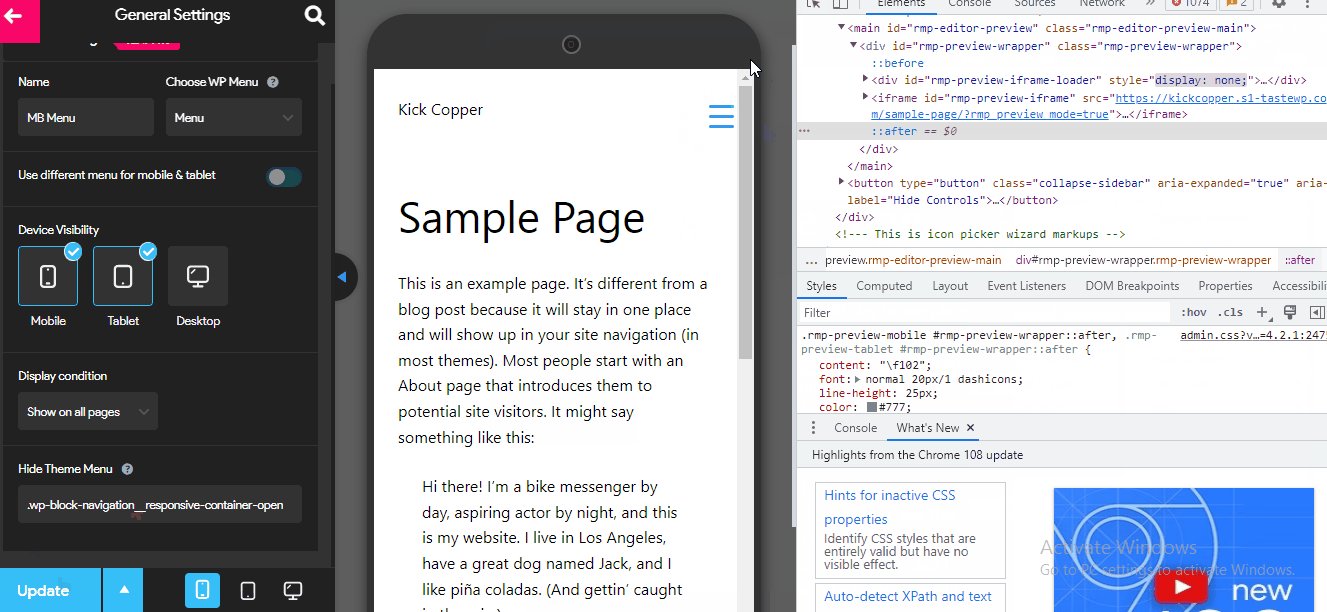
În cazul nostru, selectorul nostru este o clasă. De aceea l-am lipit și am adăugat „.” înainte de cod. După ce lipiți selectorul împreună cu prefixul, asigurați-vă că faceți clic pe butonul Actualizare.
1.4 Personalizați meniul mobil
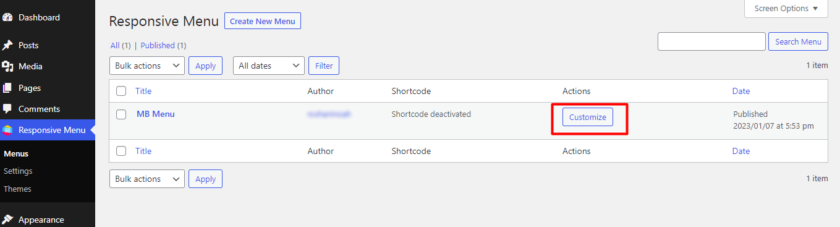
După ce ați adăugat cu succes meniul, puteți personaliza meniul după bunul plac. Puteți găsi setări de personalizare din Meniu receptiv > Meniuri . Acolo puteți găsi un meniu nou creat. După cum puteți vedea, există un buton care spune „ Personalizare ”. Pur și simplu faceți clic pe acel buton.

În cadrul opțiunilor de personalizare, puteți modifica poziția butonului, culoarea meniului, imaginea și fundalul. Nu numai asta, dar puteți adăuga și CSS personalizat în opțiunea Meniu Breakpoint, care vă permite să selectați lățimea ecranului necesară pentru ca Meniul mobil să fie activat. Prin creșterea lățimii punctului de întrerupere, este posibil ca meniul mobil să fie afișat și pe ecranul desktopului .
2. Creați programatic un meniu receptiv pentru mobil
În această secțiune, vom arunca o privire la crearea unui meniu receptiv pentru site-ul dvs. în mod programatic. Deci, dacă aveți încredere în codarea și editarea fișierelor de bază, această metodă este grozavă pentru dvs.
2.1. Adăugarea de fragmente de cod personalizate la WordPress
Înainte de a trece la metoda propriu-zisă, pentru a ne asigura că nu există conflicte cu niciun plugin sau script, vă sfătuim întotdeauna să generați o copie de rezervă a întregului site web înainte de a face orice modificări ale fișierelor de bază.
Pentru a adăuga fragmente de cod personalizate, puteți fie să utilizați un plugin cum ar fi Fragmente de cod , fie să lipiți fragmentul direct în fișierul functions.php al temei copilului, deoarece această metodă necesită inserarea de coduri personalizate.
Pentru a începe, puteți fie să creați manual o temă copil, fie să utilizați un plugin pentru temă copil, în funcție de preferințele dvs. Pentru acest tutorial, am creat o temă copil folosind pluginul WP Child Theme Generator.
2.2. Fragment de cod pentru a crea un meniu WordPress receptiv pentru mobil
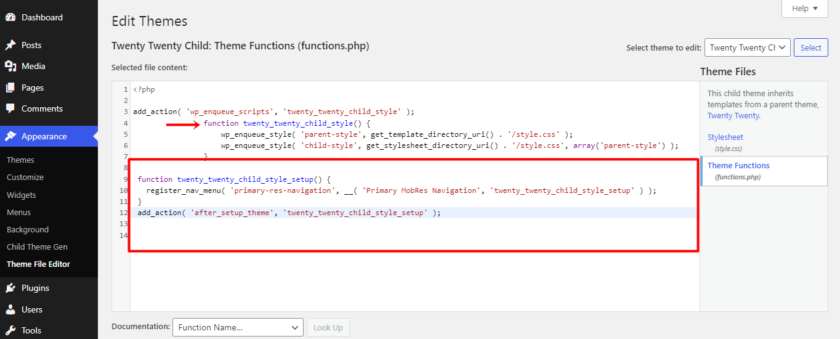
Odată ce tema copilului dvs. este creată, lipiți următorul cod în functions.php. Ca alternativă, adăugați următorul cod la pluginul CodeSnippets și activați fragmentul.
funcția twenty_twenty_child_style_setup() {
register_nav_menu( 'primary-res-navigation', __( 'Primary MobRes Navigation', 'twenty_twenty_child_style_setup' ) );
}
add_action( 'after_setup_theme', 'twenty_twenty_child_style_setup');

Aici am numit noul meniu personalizat receptiv „ primary-res-navigation ” folosind metoda de configurare a douăzeci și douăzeci de copii. Și pentru funcția WordPress, am folosit „ register_nav_menu” . Când adăugați acest cod la function.php dvs., așa cum este demonstrat în captura de ecran de mai jos, veți putea vizualiza un meniu personalizat în secțiunea de administrare WP.

Deoarece meniul personalizat servește ca meniu principal de antet, trebuie să adăugați un alt cod personalizat pentru a activa afișarea meniului de res-navigare primară. Pur și simplu adăugați linia de cod care urmează:
wp_nav_menu( array( 'theme_location' => 'primary-res-navigation', 'menu_class' => 'nav-res-navigation' ) ); ?>
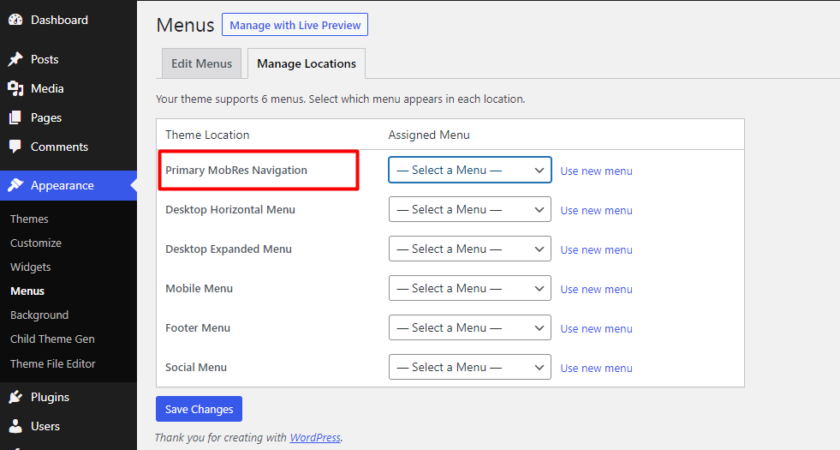
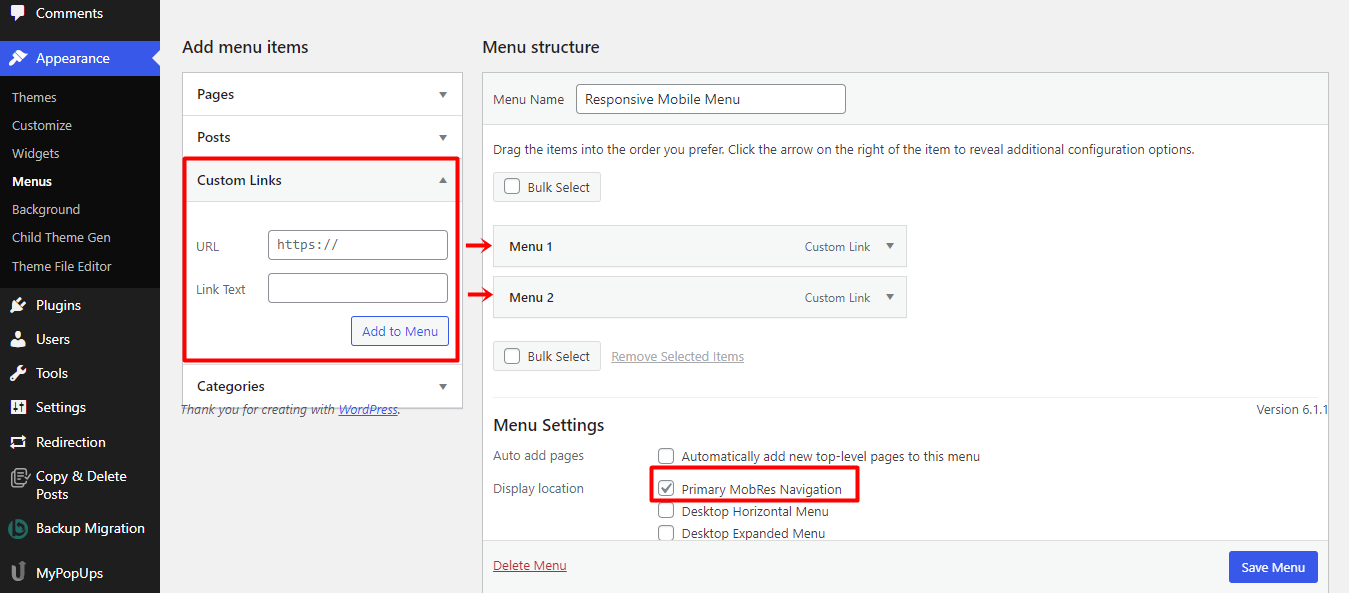
Apoi, faceți clic pe meniul de administrare, creați un nou meniu mobil și apoi adăugați linkurile personalizate pe care doriți să apară în meniul mobil. Toate acestea ar trebui să fie conectate la locația principală a temei meniului mobil.

La previzualizare, așa va arăta meniul dvs., în funcție de tema pe care o utilizați.

Odată ce noul meniu personalizat a fost adăugat, doriți să apară numai pe dispozitivele mobile și nu pe computerele desktop. În acest caz, putem folosi interogări media CSS. Pur și simplu adăugați următoarea linie de cod la style.css pentru a preveni apariția implicită a meniului mobil:
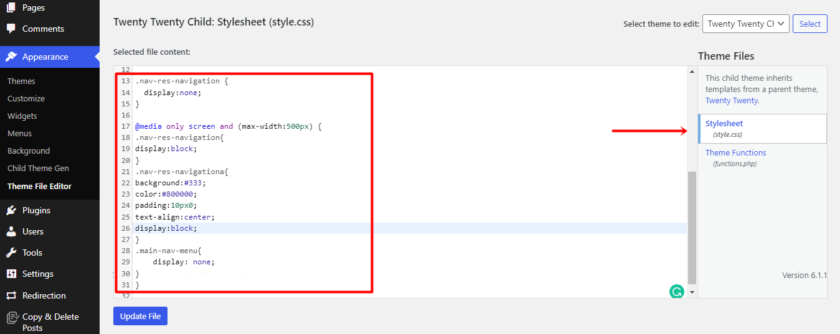
.nav-res-navigation { display:none; }În continuare, ar trebui să afișați meniul de navigare principală numai atunci când site-ul web este vizualizat pe ecranele mobile și să ascundeți meniul principal. Ați putea fi, de asemenea, interesat să adăugați un chenar cu un design diferit în meniul dvs. Pentru a îmbunătăți meniul, ar trebui să adăugați fragmentul de cod de mai jos în fișierul style.css .
ecran numai @media și (lățime maximă: 500 px) {
.nav-res-navigation{
display:bloc;
}
.nav-res-navigationa{
fundal:#333;
culoare:#800000;
umplutură: 10px0;
text-align:center;
display:bloc;
}
.main-nav-menu{
afișaj: niciunul;
}
} 
Cu acest cod, meniul principal va rămâne ascuns, iar meniul va fi afișat doar pe un ecran mic.

Si asta e. Cu acești pași simpli și simpli, puteți crea un meniu WordPress receptiv pentru mobil folosind coduri personalizate.
Concluzie
Crearea unui meniu adaptabil pentru dispozitive mobile face site-ul dvs. mai accesibil pentru utilizatorii mobili. Cu un meniu adaptabil pentru mobil, site-ul dvs. va fi ușor de utilizat pe un ecran mai mic și va oferi în continuare aceleași caracteristici și funcționalități ca și pe un computer desktop.
În acest articol, am discutat despre cum putem crea și personaliza meniuri pentru orice site web WordPress. Am învățat și de ce este important să le avem pe site. În plus, am aruncat o privire și la primele două pluginuri de meniu receptive, astfel încât să îl puteți alege pe cel care se potrivește cel mai bine nevoilor dvs. În cele din urmă, am învățat cum să creăm un meniu WordPress receptiv pentru mobil utilizând pluginul Responsive Menu.
Metoda pluginului este cea mai ușoară, dar sigură, atunci când vine vorba de adăugarea acestei funcționalități suplimentare pe site-ul dvs. Pe de altă parte, puteți utiliza abordarea manuală dacă vă simțiți confortabil cu codarea și nu aveți nevoie de un plugin.
Sperăm că veți găsi această postare utilă și informativă. Dacă da, asigurați-vă că consultați celelalte postări de blog conexe, pe care le puteți găsi și interesante:
- Mega meniu inteligent pentru Elementor – Ghidul complet
- Cum se editează meniul tabloului de bord WordPress
- Cum să adăugați pictograme Social Media în meniul WordPress
