كيفية إنشاء قائمة ووردبريس مستجيبة للجوال
نشرت: 2023-01-24هل سبق لك أن أردت إنشاء قائمة WordPress سريعة الاستجابة للجوال ؟ ربما تكون قد شاهدت مواقع الويب التي فعلت ذلك ، لكنك لم تكن قادرًا على القيام بذلك بنفسك. إذا كانت الإجابة بنعم ، فهذه المقالة مناسبة لك لأنه اليوم ، سنعرض لك طرقًا سهلة للغاية لإنشاء قائمة للجوّال وتخصيصها لموقع الويب الخاص بك على WordPress.
ولكن قبل أن نبدأ ، دعنا نرى بالتفصيل ما هي القائمة سريعة الاستجابة للجوّال ، جنبًا إلى جنب مع فوائدها.
ما هي قائمة استجابة الجوال؟
قائمة استجابة الجوال هي قائمة منسدلة مصممة خصيصًا للعمل على الأجهزة المحمولة مثل الهواتف الذكية والأجهزة اللوحية. عادةً ما يتم تشغيل هذا النوع من القوائم عن طريق النقر على أيقونة الهامبرغر ، ويسمح للمستخدمين بالتنقل في موقعك دون الحاجة إلى التمرير عبر قائمة طويلة من الروابط.
إذا كنت تبحث عن إنشاء قائمة استجابة للجوّال لموقعك على الويب ، فهناك بعض الأشياء التي تحتاج إلى وضعها في الاعتبار.
أولاً ، تحتاج إلى التأكد من أن قائمتك سهلة الاستخدام على شاشة تعمل باللمس. هذا يعني أن روابطك يجب أن تكون كبيرة بما يكفي للنقر عليها ، ويجب أن تكون متباعدة حتى لا ينقر المستخدمون عن طريق الخطأ على الرابط الخطأ.
ثانيًا ، تريد أيضًا التأكد من أن قائمتك تنهار تلقائيًا عندما لا تكون قيد الاستخدام حتى لا يضطر المستخدمون إلى التمرير خلالها عندما لا يبحثون عن شيء محدد.
أخيرًا ، تحتاج إلى التفكير في كيفية عمل قائمة استجابة الجوال الخاصة بك مع بقية موقع الويب الخاص بك. إذا كنت تستخدم إصدارًا منفصلاً للجوال من موقعك ، فستحتاج إلى التأكد من أن قائمتك تقوم بإعادة توجيه المستخدمين إلى الصفحة المناسبة . ولكن إذا كنت تستخدم تصميمًا سريع الاستجابة لموقعك بالكامل ، فضع في اعتبارك أن قائمتك تعمل بشكل جيد مع بقية المحتوى الخاص بك.
لماذا يجب علينا إنشاء قائمة استجابة للجوال؟
أصبحت القوائم المستجيبة للأجهزة المحمولة شائعة بشكل متزايد مع تزايد عدد الأشخاص الذين يستخدمون أجهزتهم المحمولة للوصول إلى الإنترنت. السبب الرئيسي لإنشاء قائمة استجابة للجوّال هو تحسين تجربة المستخدم لزوار هاتفك المحمول. تسهل القائمة المستجيبة للجوّال على الزائرين العثور على ما يبحثون عنه ، سواء كانوا يستخدمون هاتفًا ذكيًا أو جهازًا لوحيًا أو كمبيوتر مكتبيًا.
إلى جانب ذلك ، هناك عدة أسباب وراء رغبتك في إنشاء قائمة استجابة للجوّال.
أولاً ، يمكن أن يجعل موقع الويب الخاص بك أكثر سهولة في الاستخدام لمستخدمي الأجهزة المحمولة. ثانيًا ، يمكن أن يساعدك في توفير مساحة على جهازك المحمول ، حيث ستشغل القائمة مساحة أقل من القائمة التقليدية. ثالثًا ، يمكن أن يساعدك في تحسين محرك البحث (SEO) الخاص بك ، حيث من المرجح أن ينقر مستخدمو الأجهزة المحمولة على رابط يسهل رؤيته والتنقل فيه.
ليس هذا فقط ، ولكن بسبب سهولة التنقل ، يميل الأشخاص إلى البقاء لفترة أطول على موقعك مما يؤدي إلى انخفاض معدلات الارتداد .
إذن ، كيف يمكنك إنشاء قائمة استجابة WordPress للجوال؟ من السهل القيام بذلك.
كيفية إنشاء قائمة مستجيبة للجوال؟
هناك عدة طرق مختلفة يمكنك من خلالها إنشاء قائمة استجابة للجوّال. الطريقة السهلة ، بالطبع ، هي استخدام البرنامج المساعد. هناك العديد من المكونات الإضافية المتاحة التي تسمح لك بإنشاء قائمة WordPress سريعة الاستجابة للجوال. بدلاً من ذلك ، يمكنك أيضًا إنشاء قائمة استجابة الهاتف المحمول يدويًا باستخدام CSS و HTML.
يحتوي WordPress على العديد من المكونات الإضافية المجانية والمتميزة التي ستتيح لك إنشاء قائمة جوال سريعة الاستجابة. هنا ، دعنا نلقي نظرة على اثنين من المكونات الإضافية سهلة الاستخدام والشائعة أولاً.
قائمة الاستجابة

تعد القائمة المتجاوبة واحدة من أفضل المكونات الإضافية لتحويل قائمة WordPress القياسية الخاصة بك إلى تصميم متوافق تمامًا مع W3C وجاهز للهاتف المحمول.
مع هذا البرنامج المساعد ، لا تحتاج إلى أي معرفة بالترميز. يمكنك إنشاء قائمة سريعة الاستجابة من خلال الجمع بين أكثر من 22500 اختيار مع أكثر من 150 خيار تخصيص. بفضل الميزات القابلة للتخصيص بدرجة عالية وواجهة المستخدم البديهية ، يمكنك إنشاء قائمة من اختيارك على الفور.
دلائل الميزات
- تغيير الخطوط والألوان
- أضف شريط البحث
- بنقرة واحدة استيراد وتصدير القائمة
- خيارات الرسوم المتحركة المختلفة
- معاينة التغييرات
التسعير
تقدم قائمة الاستجابة كلاً من الإصدارات المجانية والمدفوعة. يبدأ الإصدار الاحترافي من 49 دولارًا سنويًا.
WP Mobile Menu Plugin

WP Mobile Menu عبارة عن مكون إضافي لقائمة WordPress يستجيب للجوال يتيح لك إنشاء قوائم مذهلة لموقع الويب الخاص بك. يمكنك إنشاء رأس عارٍ ، وقائمة بثلاثة مستويات من العمق ، وأقنعة متراكبة عندما تكون القائمة نشطة ، وأكثر من ذلك بكثير لإبقاء المستخدمين مهتمين.
بالإضافة إلى ذلك ، يمكنك إرسال شعارات نصية أو صور وإضافة صور خلفية. باستخدام الإصدار المتميز من هذا المكون الإضافي ، يمكنك عرض قوائم الهاتف المحمول على صفحات معينة ، وإضافة بحث مباشر في العنوان ، وإضافة قوائم التذييل.
دلائل الميزات
- تعطيل القائمة لصفحات معينة
- السماح برؤية القائمة للمستخدمين الذين قاموا بتسجيل الدخول فقط
- حدد أنواع عرض القائمة
- يشمل قسم حقوق التأليف والنشر
- القوائم البديلة في صفحة مختلفة
التسعير
تأتي قائمة WP Mobile Menu أيضًا مع كل من الإصدارات المجانية والمتميزة. يبدأ سعر الإصدار المتميز 6.49 دولار شهريًا. إلى جانب ذلك ، تحصل أيضًا على ضمان استرداد الأموال غير المشروط لمدة 14 يومًا.
لذلك ، كان هذان اثنان من المكونات الإضافية لقائمة الاستجابة من الدرجة الأولى لـ WordPress. بعد ذلك ، سنرى طريقتين لإنشاء قوائم WordPress سريعة الاستجابة للجوال:
- باستخدام البرنامج المساعد
- برمجيا
لذلك ، دون أي مزيد من اللغط ، فلنبدأ.
1. قم بإنشاء قائمة استجابة للجوال باستخدام البرنامج المساعد WP Mobile Menu
في هذا العرض التوضيحي ، سنستخدم المكون الإضافي Respive Menu ، حيث إنه متاح مجانًا من مستودع WordPress.org وسهل الاستخدام.
قبل أن تبدأ ، ستحتاج إلى تثبيت وتفعيل المكون الإضافي على موقعك.
1.1 تثبيت وتفعيل البرنامج المساعد للقائمة المستجيبة
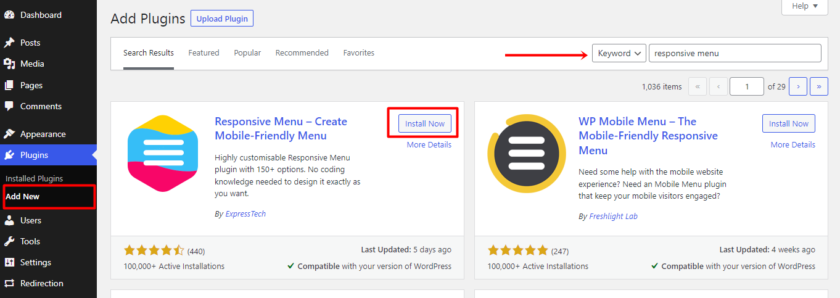
أولاً ، انقر فوق الإضافات> إضافة جديد من لوحة إدارة WordPress. استخدم شريط البحث في الصفحة للبحث عن الكلمات الأساسية للملحق.
لبدء عملية التثبيت ، انقر فوق الزر " التثبيت الآن " عند تحديد موقع المكون الإضافي الذي تريده. بعد ذلك ، لبدء استخدام المكون الإضافي ، انقر فوق الزر " تنشيط ".

1.2 إنشاء قائمة الجوال
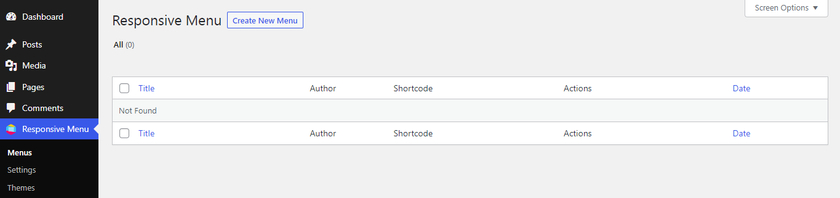
بمجرد تثبيت البرنامج المساعد وتنشيطه ، يمكنك العثور على إعداد المكون الإضافي داخل لوحة تحكم WordPress. هناك يمكنك العثور على 3 خيارات مختلفة: القوائم والإعدادات والسمات .

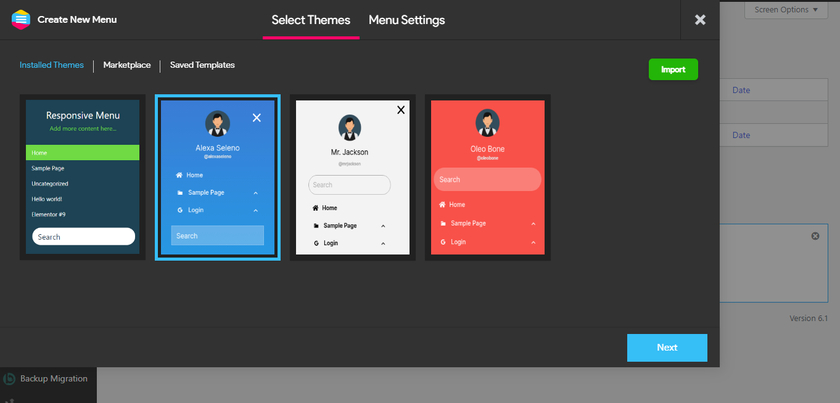
عند النقر فوق خيار القوائم ، سيتم فتح صفحة جديدة حيث يمكنك العثور على زر " إنشاء قائمة جديدة ". سترى الآن نافذة جديدة حيث يمكنك الاختيار من بين قوالب القوائم المختلفة. في الإصدار المجاني ، تحصل على أربعة قوالب مختلفة. بعد اختيار النموذج الذي تختاره ، انقر فوق " التالي ".

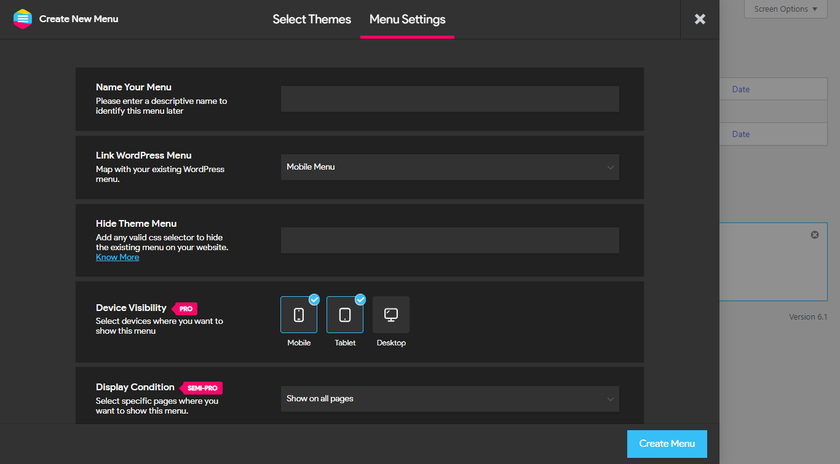
بعد ذلك ، ستتم إعادة توجيهك إلى إعدادات القائمة. هنا ، يمكنك إضافة اسم وصفي إلى قائمتك حتى تتمكن من تحديد القائمة لاحقًا.
يمكنك أيضًا ربط قائمة WordPress لتعيينها بقائمتك الحالية. خيار الإعداد الآخر هو إخفاء القائمة الافتراضية للسمة الحالية عن طريق إضافة محدد CSS صالح . سنرى كيف يمكننا إخفاء القائمة الافتراضية بعد فترة.

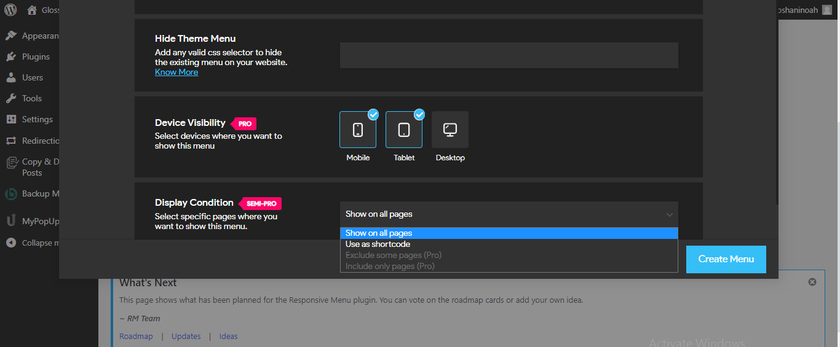
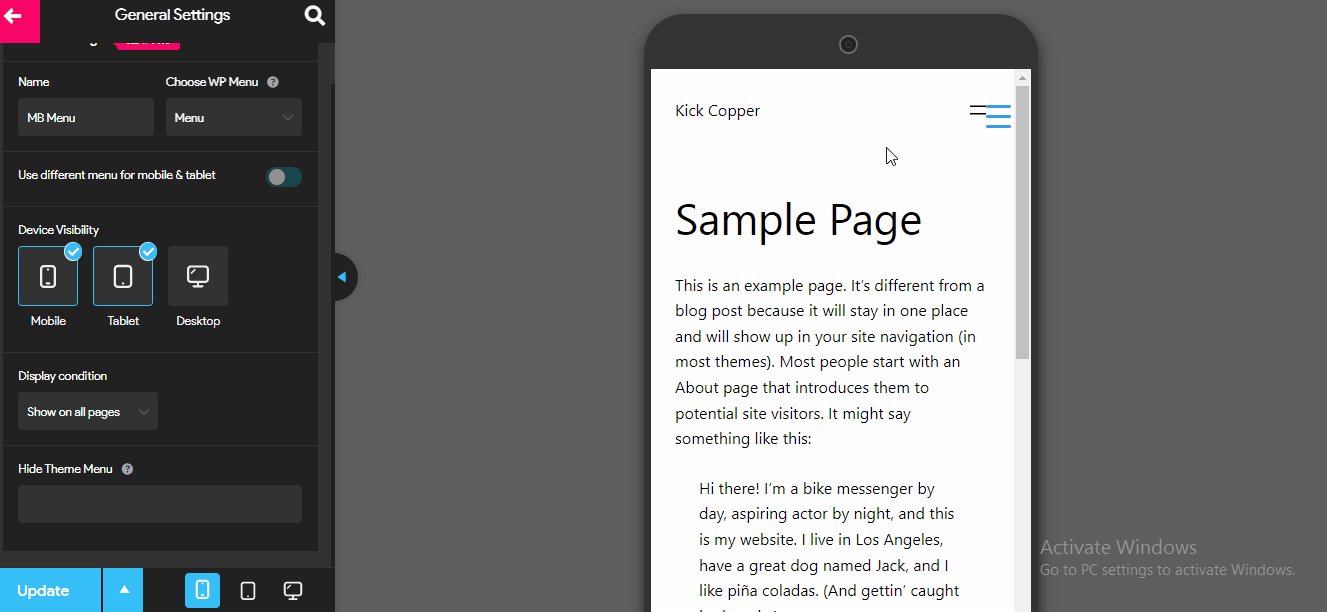
بعد ذلك ، حدد الأجهزة التي تريد عرض القائمة فيها. إذا كنت تستخدم الإصدار المحترف ، فستتمكن من تحديد الهاتف المحمول والكمبيوتر اللوحي وسطح المكتب. ولكن في الإصدار المجاني ، لا تتوفر سوى خيارات الأجهزة المحمولة والأجهزة اللوحية. أخيرًا ، يمكنك تحديد شروط مختلفة لعرض القائمة. مرة أخرى ، يتوفر هذا الخيار في الإصدار المحترف.


بعد ملء الحقول بالتفاصيل المطلوبة ، انقر على زر " إنشاء قائمة ". سيؤدي هذا مرة أخرى إلى إعادة توجيهك إلى الصفحة حيث يمكنك تخصيص القائمة.

ولكن كما ترى ، تتداخل القائمة المنشأة حديثًا مع القائمة الأصلية. الآن ، ببضع خطوات أخرى ، يمكننا إخفاء القائمة الأصلية تمامًا.
1.3 إخفاء القائمة الافتراضية
كما رأينا سابقًا ، إذا لم تكن قائمة WordPress الأصلية مخفية ، فسيتم عرضها افتراضيًا جنبًا إلى جنب مع قائمة Respive Hamburger الجديدة ( وأحيانًا تتداخل معها ). لذلك ، يجب عليك إخفاء القائمة يدويًا. لذلك ، انتقل إلى الإعدادات> الإعدادات العامة في المكون الإضافي للقائمة المستجيبة. يوجد خيار إخفاء قائمة السمة هنا.
يمكنك إخفاء قائمة السمة الحالية الخاصة بك عن طريق إدراج محدد CSS في الحقل.
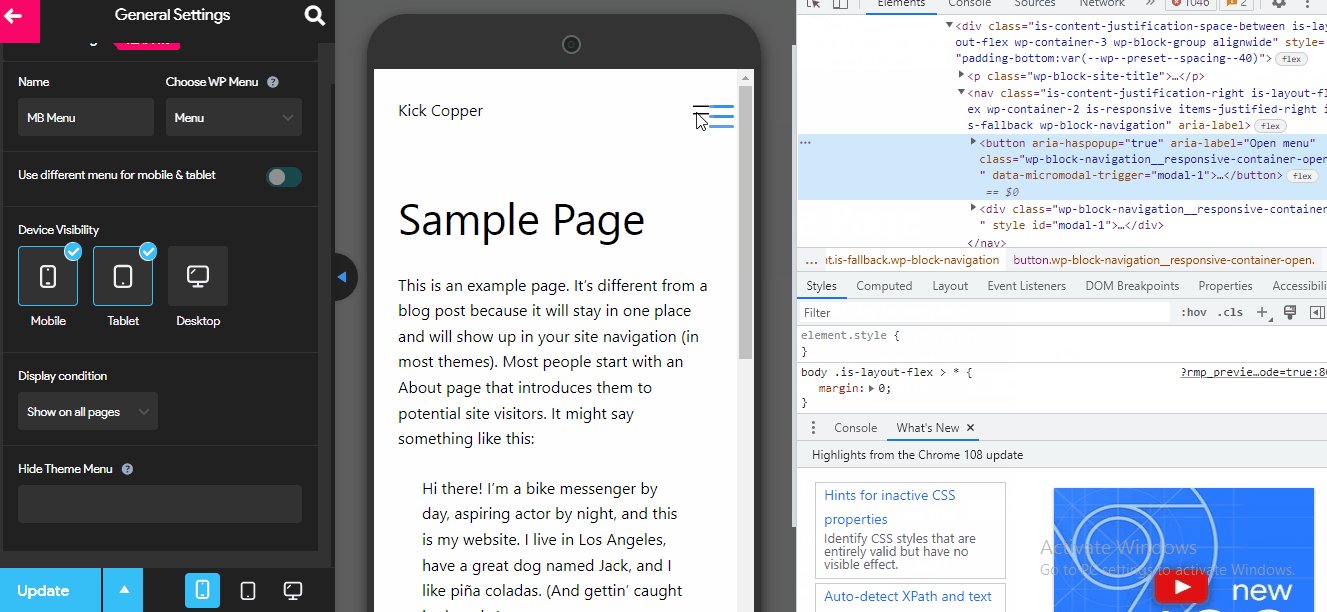
الآن قبل إضافة CSS الصحيح ، يجب علينا معرفة المعرف أو الفئة الصحيحة. لذلك ، انقر بزر الماوس الأيمن فوق القائمة الأصلية وحدد " فحص العنصر " ، والذي سيكشف عن محدد القائمة الأصلي.
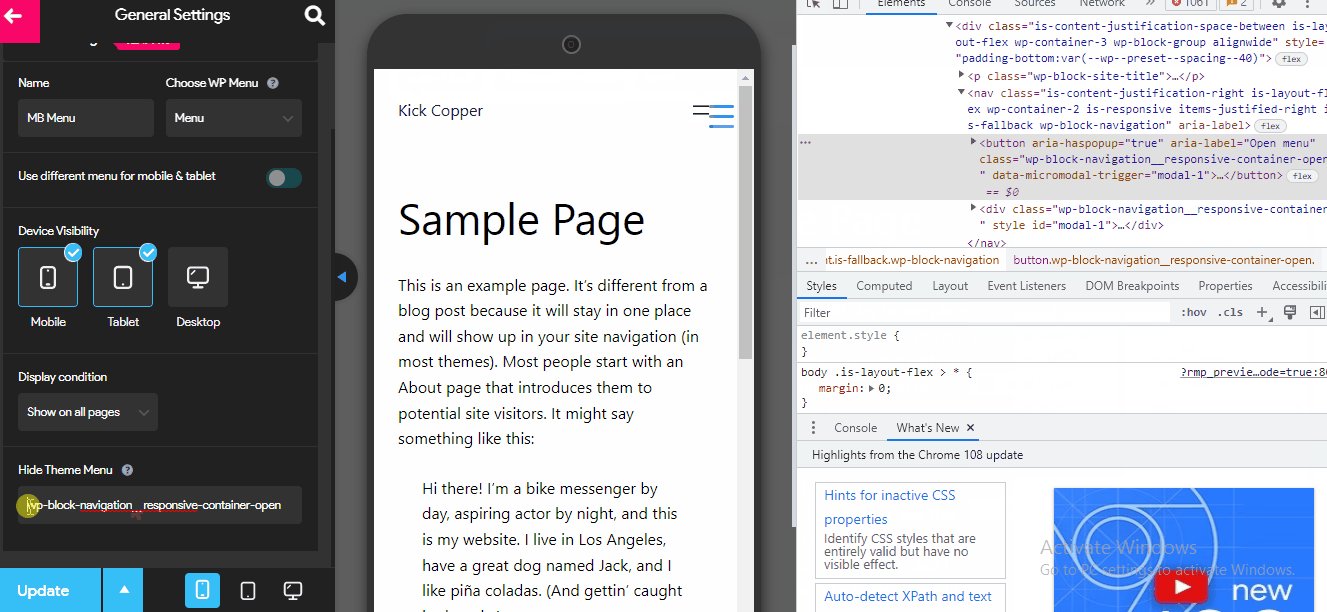
في حقل إخفاء قائمة السمات ، الصق رمزًا مثل هذا: class = "toggle" أو id = "main-mobile-menu" بالبادئة "#" للمعرف أو "." لمحدد الفصل.
على سبيل المثال ، يمكنك كتابة # main-mobile-menu في منطقة Hide Theme Menu إذا كان المحدد id = ”main-mobile-menu” .

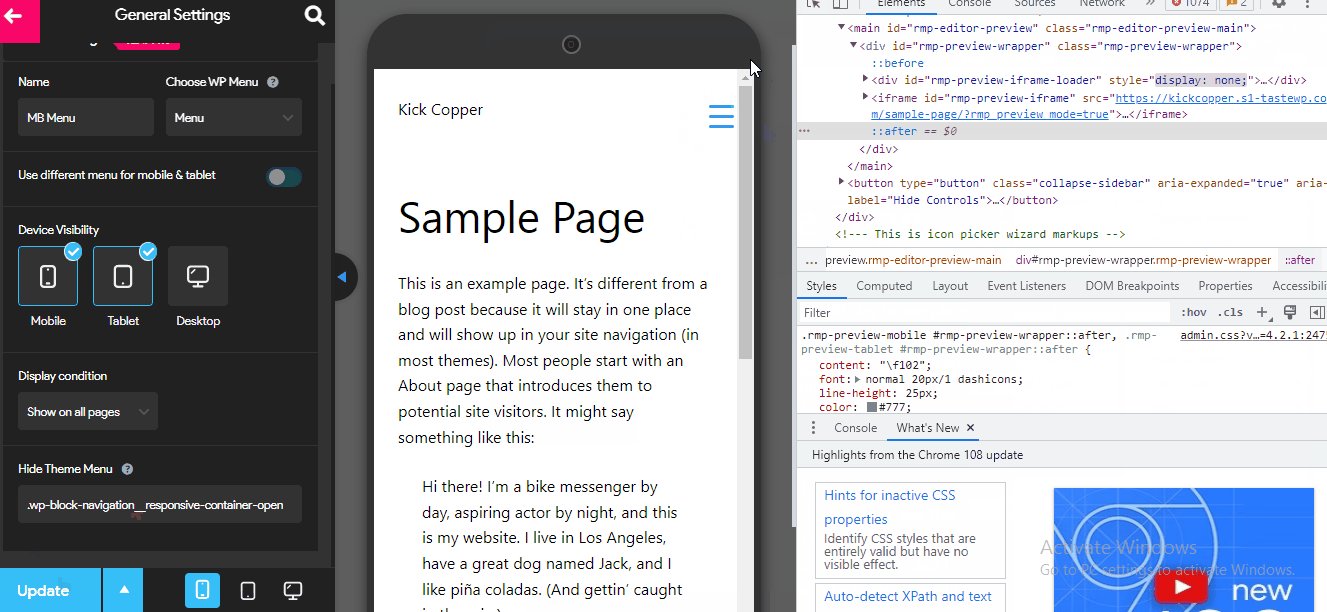
في حالتنا ، محددنا هو فئة. لهذا السبب قمنا بلصقه وإضافة "." قبل الكود. بعد لصق المحدد مع البادئة ، تأكد من النقر فوق الزر تحديث.
1.4 تخصيص قائمة الجوال
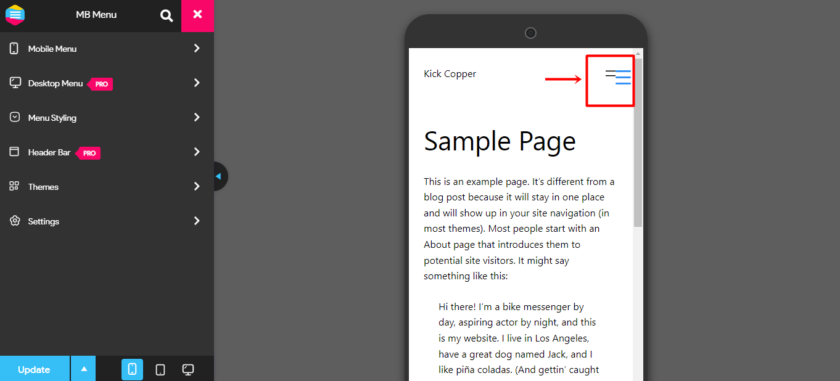
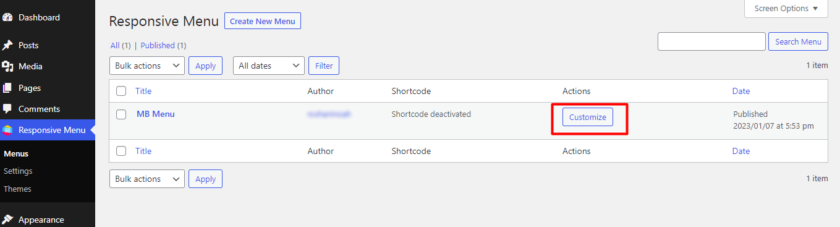
بعد إضافة القائمة بنجاح ، يمكنك تخصيص القائمة حسب رغبتك. يمكنك العثور على إعدادات التخصيص من قائمة الاستجابة> القوائم . هناك يمكنك العثور على قائمة تم إنشاؤها حديثًا. كما ترى ، يوجد زر يقول " تخصيص ". ببساطة اضغط على هذا الزر.

داخل خيارات التخصيص ، يمكنك تغيير موضع الزر ولون القائمة والصورة والخلفية. ليس ذلك فحسب ، بل يمكنك أيضًا إضافة CSS مخصصة في خيار Menu Breakpoint ، والذي يتيح لك تحديد عرض الشاشة المطلوب لتنشيط قائمة الجوال. من خلال زيادة عرض نقطة التوقف ، من الممكن عرض قائمة الهاتف المحمول على شاشة سطح المكتب أيضًا.
2. إنشاء قائمة استجابة للجوال برمجيًا
في هذا القسم ، سنلقي نظرة على إنشاء قائمة سريعة الاستجابة لموقع الويب الخاص بك برمجيًا. لذلك ، إذا كنت واثقًا من ترميز الملفات الأساسية وتحريرها ، فهذه الطريقة رائعة بالنسبة لك.
2.1. إضافة قصاصات التعليمات البرمجية المخصصة إلى ووردبريس
قبل أن نذهب إلى الطريقة الفعلية ، للتأكد من عدم وجود تعارضات مع أي مكونات إضافية أو نصوص برمجية ، ننصح دائمًا بإنشاء نسخة احتياطية من موقع الويب الكامل الخاص بك قبل إجراء أي تغييرات على الملفات الأساسية.
لإضافة مقتطفات التعليمات البرمجية المخصصة ، يمكنك إما استخدام مكون إضافي مثل Code Snippets أو لصق المقتطف مباشرةً في ملف function.php الخاص بسمة الطفل لأن هذه الطريقة تتطلب إدراج رموز مخصصة.
للبدء ، يمكنك إما إنشاء سمة فرعية يدويًا أو استخدام مكون إضافي للقالب الفرعي ، بناءً على تفضيلاتك. في هذا البرنامج التعليمي ، قمنا بإنشاء سمة فرعية باستخدام المكون الإضافي WP Child Theme Generator.
2.2. رمز مقتطف لإنشاء قائمة WordPress سريعة الاستجابة للجوال
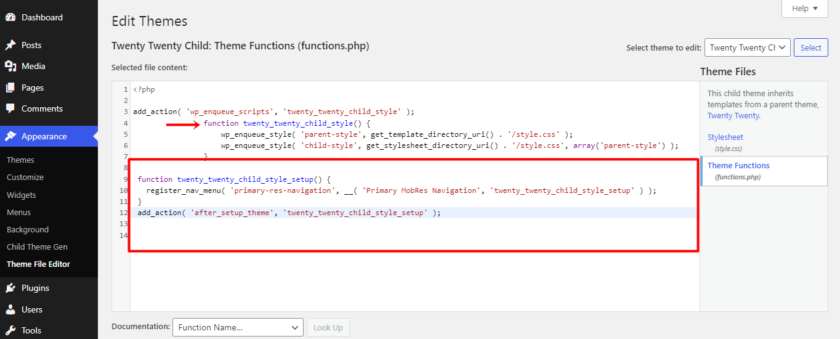
بمجرد إنشاء القالب الخاص بك ، الصق الكود التالي في function.php. بدلاً من ذلك ، أضف الكود التالي إلى المكون الإضافي CodeSnippets الخاص بك وقم بتنشيط المقتطف.
الوظيفة عشرون_توينتي_تايلد_ستايل () {
register_nav_menu ('Primary-res-navigation'، __ ('Primary MobRes Navigation'، '20_twenty_child_style_setup')) ؛
}
add_action ('after_setup_theme'، '20_twenty_child_style_setup') ؛

هنا قمنا بتسمية القائمة المخصصة الجديدة المتجاوبة " بدالة الدقة الأساسية " باستخدام طريقة الإعداد العشرين والعشرون. وبالنسبة لوظيفة WordPress ، استخدمنا " register_nav_menu" . عندما تضيف هذا الرمز إلى function.php الخاص بك ، كما هو موضح في لقطة الشاشة أدناه ، ستتمكن من عرض قائمة مخصصة في قسم مسؤول WP.

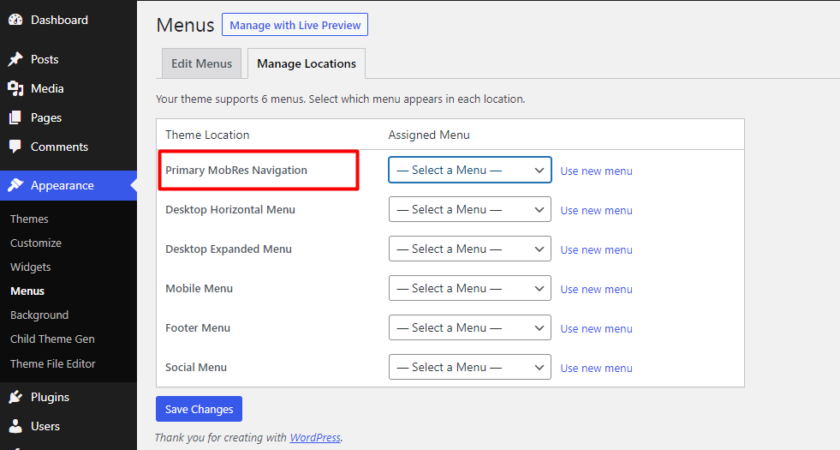
نظرًا لأن القائمة المخصصة تعمل كقائمة رأس رئيسية ، يجب إضافة رمز مخصص آخر لتمكين عرض قائمة التنقل الأساسية الدقة. ما عليك سوى إضافة سطر التعليمات البرمجية التالي:
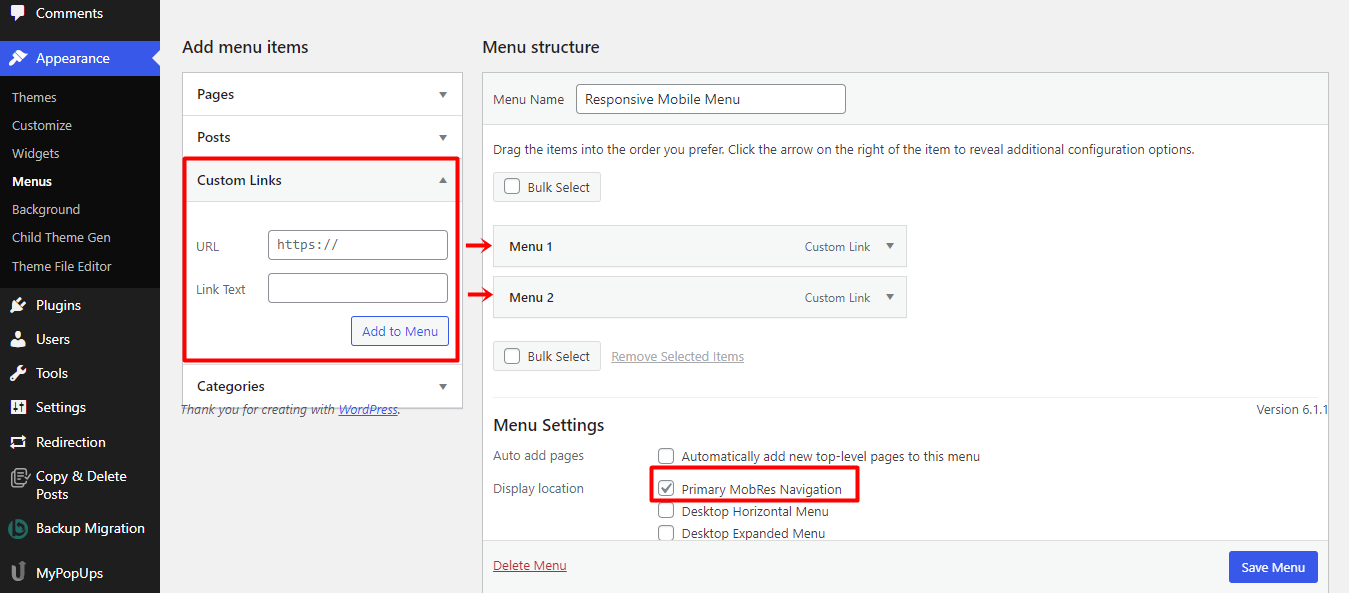
wp_nav_menu (array ('theme_location' => 'basic-res-navigation'، 'menu_class' => 'nav-res-navigation')) ؛ ؟>بعد ذلك ، ما عليك سوى النقر فوق قائمة المسؤول ، وإنشاء قائمة هاتف محمول جديدة ، ثم إضافة الروابط المخصصة التي ترغب في ظهورها في قائمة الهاتف المحمول. يجب توصيل كل هذه بالموقع الرئيسي لموضوع قائمة الجوال.

عند المعاينة ، هذا هو الشكل الذي ستبدو عليه قائمتك ، اعتمادًا على المظهر الذي تستخدمه.

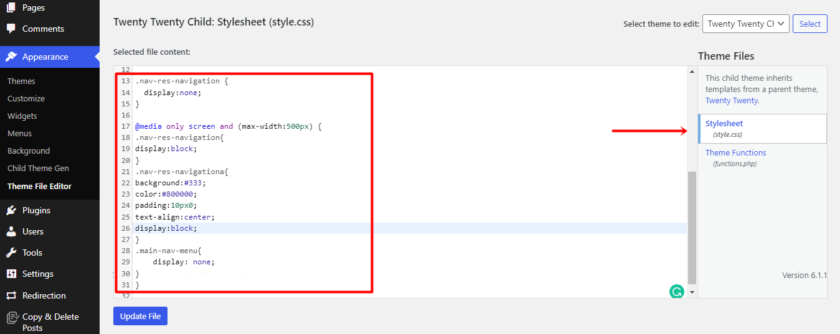
بمجرد إضافة القائمة المخصصة الجديدة ، فأنت تريد أن تظهر فقط على الأجهزة المحمولة وليس على أجهزة كمبيوتر سطح المكتب. في هذه الحالة ، يمكننا استخدام استعلامات وسائط CSS. ما عليك سوى إضافة السطر التالي من التعليمات البرمجية إلى style.css لمنع قائمة الجوال من الظهور افتراضيًا:
.nav-res-navigation {display: none؛ }بعد ذلك ، يجب عليك فقط إظهار قائمة التنقل الأساسية عند عرض موقع الويب على شاشات الجوال وإخفاء القائمة الرئيسية. قد تكون مهتمًا أيضًا بإضافة حد بتصميم مختلف إلى قائمتك. لتحسين قائمتك ، يجب إضافة مقتطف الشفرة أدناه إلى ملف style.css .
شاشةmedia فقط و (أقصى عرض: 500 بكسل) {
.nav-res-navigation {
العرض محجوب؛
}
.nav-res-navigationa {
الخلفية: # 333 ؛
اللون: # 800000 ؛
الحشو: 10 بكسل 0 ؛
محاذاة النص: مركز ؛
العرض محجوب؛
}
.main-nav-menu {
عرض لا شيء؛
}
} 
باستخدام هذا الرمز ، ستظل القائمة الرئيسية مخفية ، ولن يتم عرض القائمة إلا على شاشة صغيرة.

وهذا كل شيء. باستخدام هذه الخطوات البسيطة والسهلة ، يمكنك إنشاء قائمة WordPress سريعة الاستجابة للجوال باستخدام رموز مخصصة.
استنتاج
يؤدي إنشاء قائمة استجابة للجوّال إلى تسهيل وصول مستخدمي الجوّال إلى موقعك. من خلال قائمة استجابة الهاتف المحمول ، سيكون موقعك سهل الاستخدام على شاشة أصغر وسيظل يقدم جميع الميزات والوظائف نفسها كما هو الحال على جهاز كمبيوتر سطح المكتب.
في هذه المقالة ، ناقشنا كيف يمكننا إنشاء وتخصيص قوائم متوافقة مع الجوّال لأي موقع ويب WordPress. لقد تعلمنا أيضًا سبب أهمية وجودهم على موقع الويب. بالإضافة إلى ذلك ، ألقينا أيضًا نظرة على أهم مكونين إضافيين للقائمة متجاوبين ، بحيث يمكنك اختيار أفضل مكون يناسب احتياجاتك. أخيرًا ، تعلمنا كيفية إنشاء قائمة WordPress سريعة الاستجابة للجوال باستخدام البرنامج المساعد للقائمة المستجيبة.
طريقة البرنامج المساعد هي أسهل رهان ولكنه آمن عندما يتعلق الأمر بإضافة تلك الوظائف الإضافية إلى موقع الويب الخاص بك. على الجانب الآخر ، يمكنك استخدام النهج اليدوي إذا كنت مرتاحًا للتشفير ولا تحتاج إلى مكون إضافي.
نأمل أن تجد هذا المنشور مفيدًا وغنيًا بالمعلومات. إذا كان الأمر كذلك ، فتأكد من مراجعة منشوراتنا الأخرى ذات الصلة بالمدونة ، والتي قد تجدها ممتعة أيضًا:
- قائمة ذكية ميجا لعنصر - الدليل الكامل
- كيفية تحرير قائمة لوحة معلومات WordPress
- كيفية إضافة أيقونات الوسائط الاجتماعية إلى قائمة ووردبريس
