Cómo crear un menú de WordPress adaptable a dispositivos móviles
Publicado: 2023-01-24¿Alguna vez has querido crear un menú de WordPress adaptable a dispositivos móviles ? Es posible que haya visto sitios web que lo han hecho, pero nunca ha podido hacerlo por su cuenta. En caso afirmativo, este artículo es para usted porque hoy le mostraremos formas muy sencillas de crear y personalizar un menú móvil para su sitio web de WordPress.
Pero antes de comenzar, veamos en detalle qué es un menú responsivo móvil, junto con sus beneficios.
¿Qué es un menú receptivo móvil?
Un menú receptivo móvil es un menú desplegable que está diseñado específicamente para funcionar en dispositivos móviles como teléfonos inteligentes y tabletas. Este tipo de menú generalmente se activa al tocar el ícono de una hamburguesa y permite a los usuarios navegar por su sitio sin tener que desplazarse por una larga lista de enlaces.
Si está buscando crear un menú de respuesta móvil para su sitio web, hay algunas cosas que debe tener en cuenta.
Primero, debe asegurarse de que su menú sea fácil de usar en una pantalla táctil. Esto significa que sus enlaces deben ser lo suficientemente grandes como para tocarlos y deben estar espaciados para que los usuarios no toquen accidentalmente el enlace incorrecto.
En segundo lugar, también desea asegurarse de que su menú se contraiga automáticamente cuando no esté en uso para que los usuarios no tengan que desplazarse por él cuando no estén buscando algo específico.
Finalmente, debe considerar cómo funcionará su menú receptivo móvil con el resto de su sitio web. Si está utilizando una versión móvil separada de su sitio, querrá asegurarse de que los enlaces de su menú redirijan a los usuarios a la página adecuada . Pero si está utilizando un diseño receptivo para todo su sitio, tenga en cuenta que su menú funciona bien con el resto de su contenido.
¿Por qué debemos crear un menú que responda a dispositivos móviles?
Los menús adaptables a dispositivos móviles se están volviendo cada vez más populares a medida que más y más personas usan sus dispositivos móviles para acceder a Internet. La razón principal para crear un menú adaptable a dispositivos móviles es mejorar la experiencia del usuario para sus visitantes móviles. Un menú receptivo móvil facilita que los visitantes encuentren lo que buscan, ya sea que usen un teléfono inteligente, una tableta o una computadora de escritorio.
Además de eso, hay algunas razones por las que querrías crear un menú receptivo móvil.
En primer lugar, puede hacer que su sitio web sea más fácil de usar para los usuarios de dispositivos móviles. En segundo lugar, puede ayudarte a ahorrar espacio en tu dispositivo móvil, ya que el menú ocupará menos espacio que un menú tradicional. En tercer lugar, puede ayudarlo a mejorar la optimización de su motor de búsqueda (SEO) , ya que es más probable que los usuarios de dispositivos móviles hagan clic en un enlace que es fácil de ver y navegar.
No solo eso, sino que debido a la fácil navegación, las personas tienden a permanecer más tiempo en su sitio, lo que resulta en tasas de rebote reducidas .
Entonces, ¿cómo se puede crear un menú adaptable de WordPress para dispositivos móviles? Es bastante fácil hacerlo.
¿Cómo crear un menú receptivo móvil?
Hay algunas formas diferentes de crear un menú receptivo móvil. La manera fácil, por supuesto, es usar un complemento. Hay muchos complementos disponibles que le permitirán crear un menú de WordPress que responda a dispositivos móviles. Alternativamente, también puede crear manualmente su propio menú de respuesta móvil usando CSS y HTML.
WordPress tiene varios complementos gratuitos y premium que le permitirán crear un menú móvil totalmente receptivo. Aquí, primero echemos un vistazo a un par de complementos populares y fáciles de usar.
Menú receptivo

El menú receptivo es uno de los mejores complementos para transformar su menú estándar de WordPress en un diseño completamente compatible con W3C que está listo para dispositivos móviles.
Con este complemento, no necesita ningún conocimiento de codificación. Puede crear un menú receptivo combinando más de 22,500 selecciones con más de 150 opciones de personalización. Con características altamente personalizables y una interfaz de usuario intuitiva, puede crear el menú de su elección al instante.
Características clave
- Cambiar fuentes y colores
- Agregar una barra de búsqueda
- Importa y exporta el menú con un clic
- Diferentes opciones de animación.
- Vista previa de los cambios
Precios
Responsive Menu ofrece versiones gratuitas y de pago. La versión Pro comienza desde $ 49 por año.
Complemento de menú móvil de WP

WP Mobile Menu es un complemento de menú de WordPress con capacidad de respuesta móvil que le permite crear menús impresionantes para su sitio web. Puede hacer un encabezado desnudo, un menú con tres niveles de profundidad , máscaras superpuestas cuando el menú está activo y mucho más para mantener a sus usuarios interesados.
Además, puede enviar logotipos basados en texto o imágenes y agregar imágenes de fondo. Con la versión premium de este complemento, puede mostrar menús móviles en páginas particulares, agregar una búsqueda en vivo de encabezado y agregar menús de pie de página.
Características clave
- Deshabilitar el menú para páginas específicas
- Permitir la visibilidad del menú solo a los usuarios registrados
- Seleccionar tipos de visualización de menú
- Incluye sección de derechos de autor
- Menús alternativos en una página diferente
Precios
WP Mobile Menu también viene con versiones gratuitas y premium. El precio inicial de la versión premium es de $6.49 por mes. Además, también obtiene una garantía de devolución de dinero incondicional de 14 días.
Entonces, estos fueron un par de complementos de menú receptivos de primer nivel para WordPress. A continuación, veremos dos métodos para crear menús de WordPress con capacidad de respuesta móvil:
- Usar un complemento
- Programáticamente
Entonces, sin más preámbulos, comencemos.
1. Cree un menú receptivo móvil usando el complemento de menú móvil WP
Para esta demostración, utilizaremos el complemento Responsive Menu, ya que está disponible de forma gratuita en el repositorio de WordPress.org y es fácil de usar.
Antes de comenzar, deberá instalar y activar el complemento en su sitio.
1.1 Instalar y activar el complemento de menú receptivo
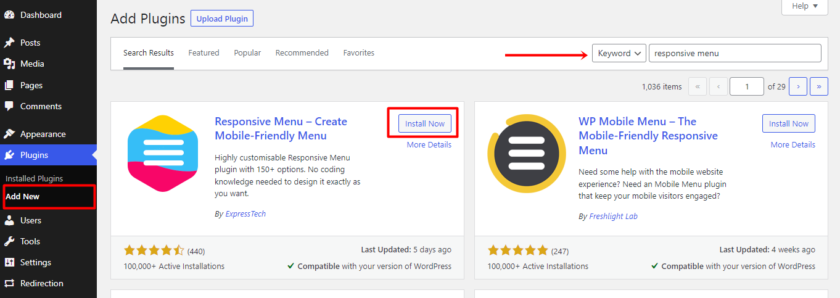
Primero, haga clic en Complementos > Agregar nuevo desde el panel de administración de WordPress. Use la barra de búsqueda en la página para buscar las palabras clave del complemento.
Para comenzar el proceso de instalación, haga clic en el botón " Instalar ahora " cuando haya localizado el complemento que desea. Luego, para comenzar a usar el complemento, haga clic en el botón " Activar ".

1.2 Crear el menú móvil
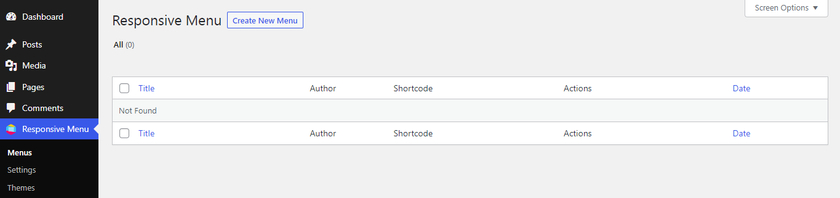
Una vez que haya instalado y activado el complemento, puede encontrar la configuración del complemento dentro del Panel de WordPress. Allí podrás encontrar 3 opciones diferentes: Menús, Ajustes y Temas .

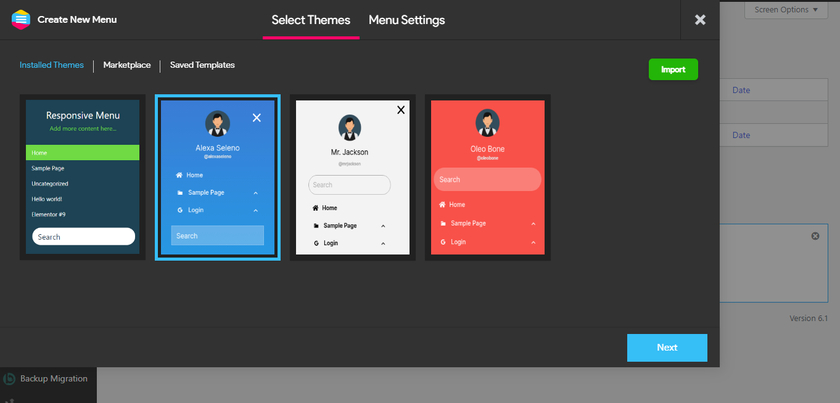
Al hacer clic en la opción Menús, se abrirá una nueva página donde puede encontrar un botón " Crear nuevo menú ". Ahora verá una nueva ventana donde puede seleccionar entre varias plantillas de menú. En la versión gratuita, obtienes cuatro plantillas diferentes. Después de seleccionar la plantilla de su elección, haga clic en " Siguiente ".

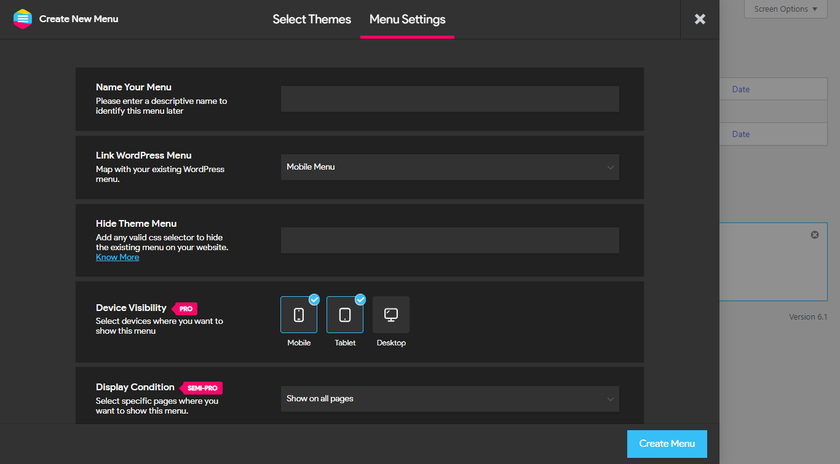
Luego, será redirigido a la configuración del menú. Aquí, puede agregar un nombre descriptivo a su menú para que pueda identificar el menú más tarde.
También puede vincular el menú de WordPress para mapear con su menú existente. Otra opción de configuración es ocultar el menú predeterminado del tema existente agregando un selector de CSS válido . Veremos cómo podemos ocultar el menú predeterminado dentro de un tiempo.

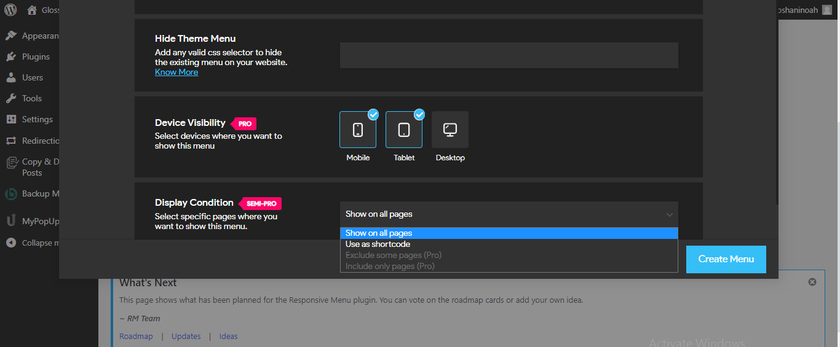
A continuación, seleccione los dispositivos en los que desea mostrar el menú. Si está utilizando la versión pro, podrá seleccionar Móvil, Tableta y Escritorio. Pero en la versión gratuita, solo están disponibles las opciones Móvil y Tablet. Finalmente, puede seleccionar diferentes condiciones para mostrar el menú. De nuevo, esta opción está disponible en la versión Pro.


Después de completar los campos con los detalles requeridos, haga clic en el botón " Crear menú ". Esto lo redirigirá nuevamente a la página donde puede personalizar el menú.

Pero como puede ver, un menú recién creado se superpone al menú original. Ahora, con unos pocos pasos más, podemos ocultar el menú original por completo.
1.3 Ocultar menú predeterminado
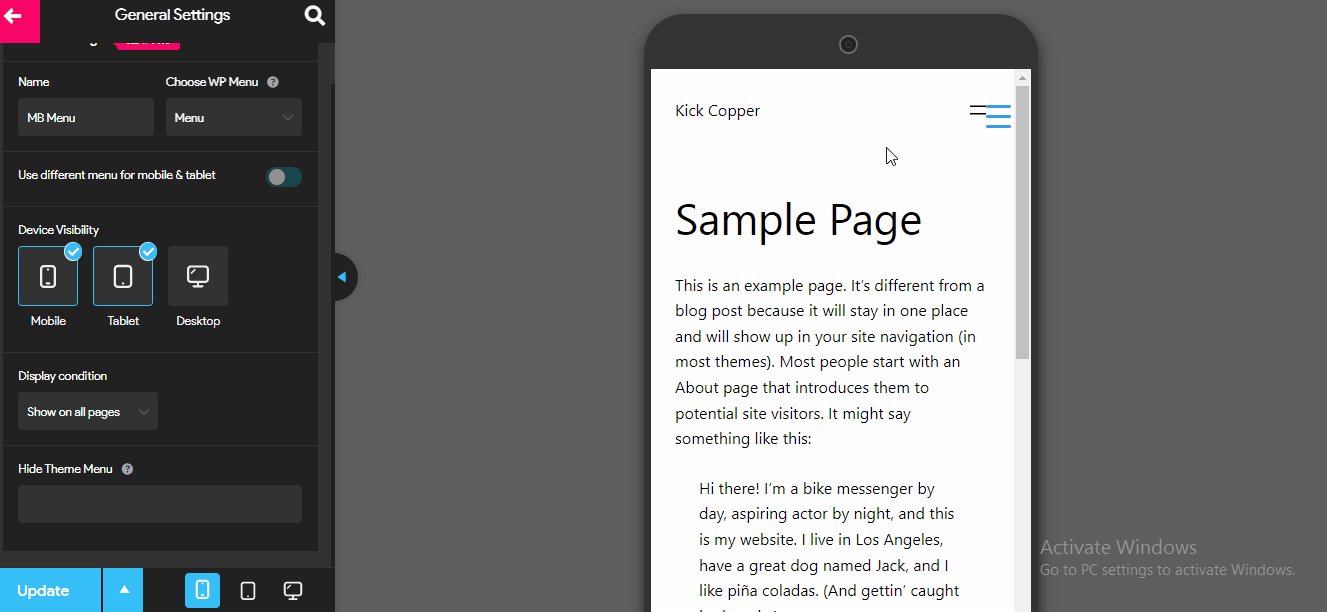
Como vimos anteriormente, si el menú original de WordPress no está oculto, se muestra de forma predeterminada junto con el nuevo menú Responsive Hamburger ( y ocasionalmente se superpone ). Por lo tanto, debe ocultar manualmente el menú. Para eso, vaya a Configuración> Configuración general en su Complemento de menú receptivo. La opción para ocultar el menú del tema se encuentra aquí.
Puede ocultar su menú de tema actual insertando el selector de CSS en el campo.
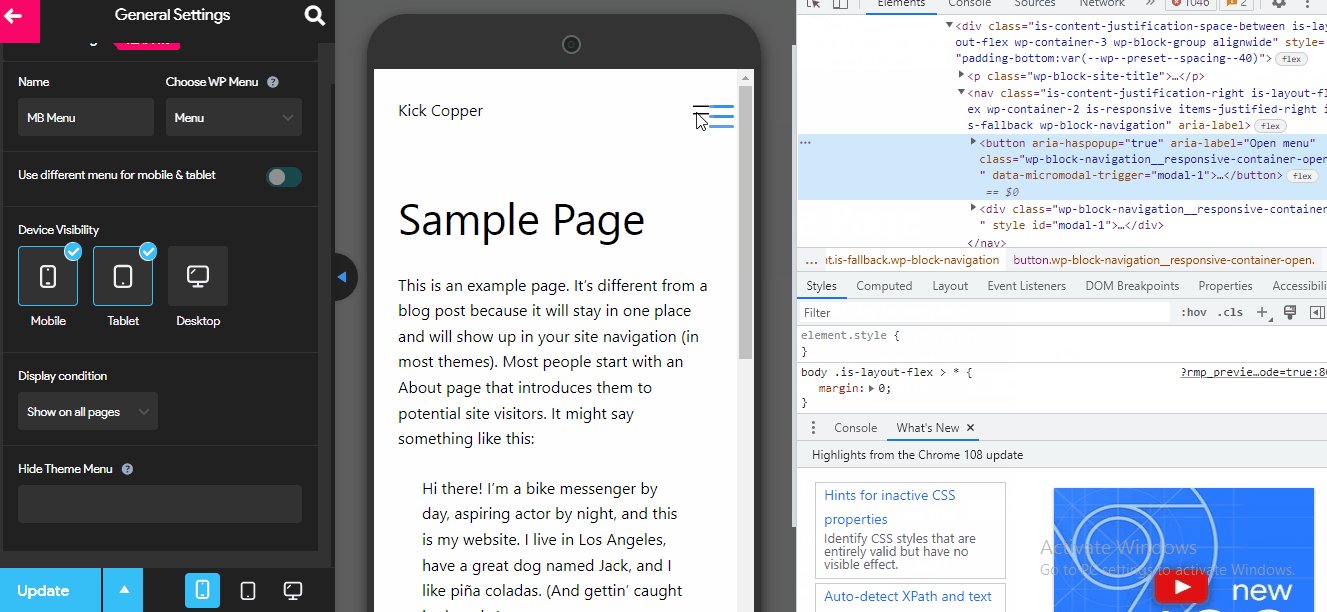
Ahora, antes de agregar el CSS correcto, debemos encontrar la identificación o clase correcta. Para eso, haga clic con el botón derecho en el menú original y seleccione " Inspeccionar elemento ", que revelará el Selector de menú original.
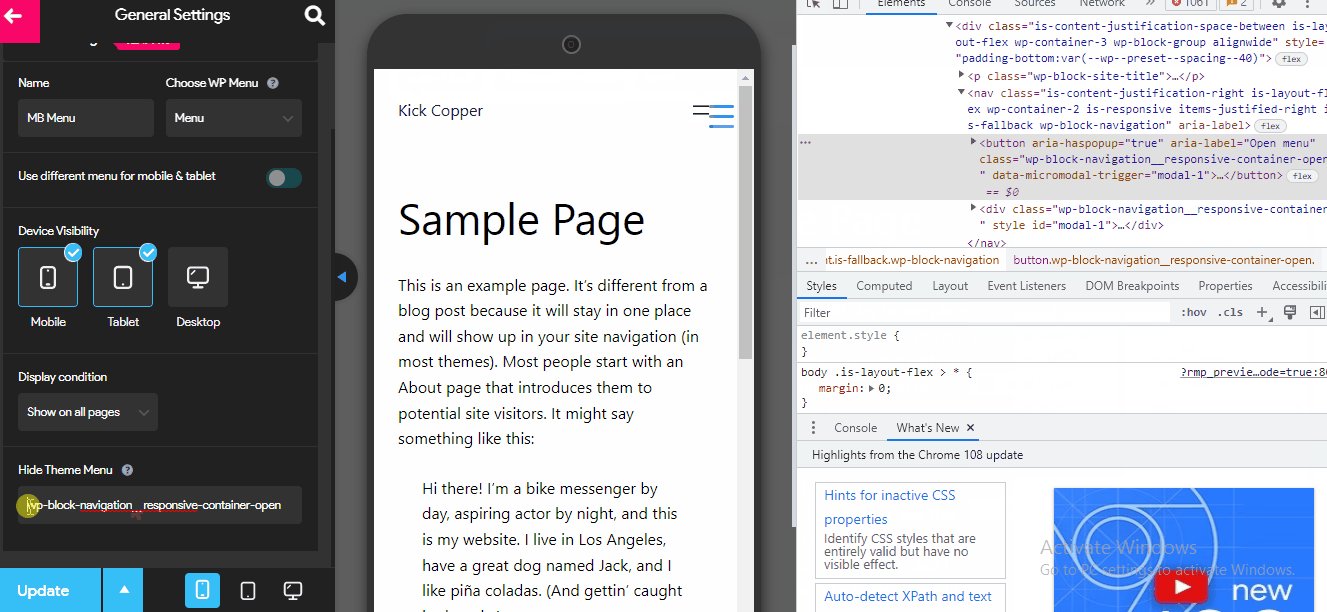
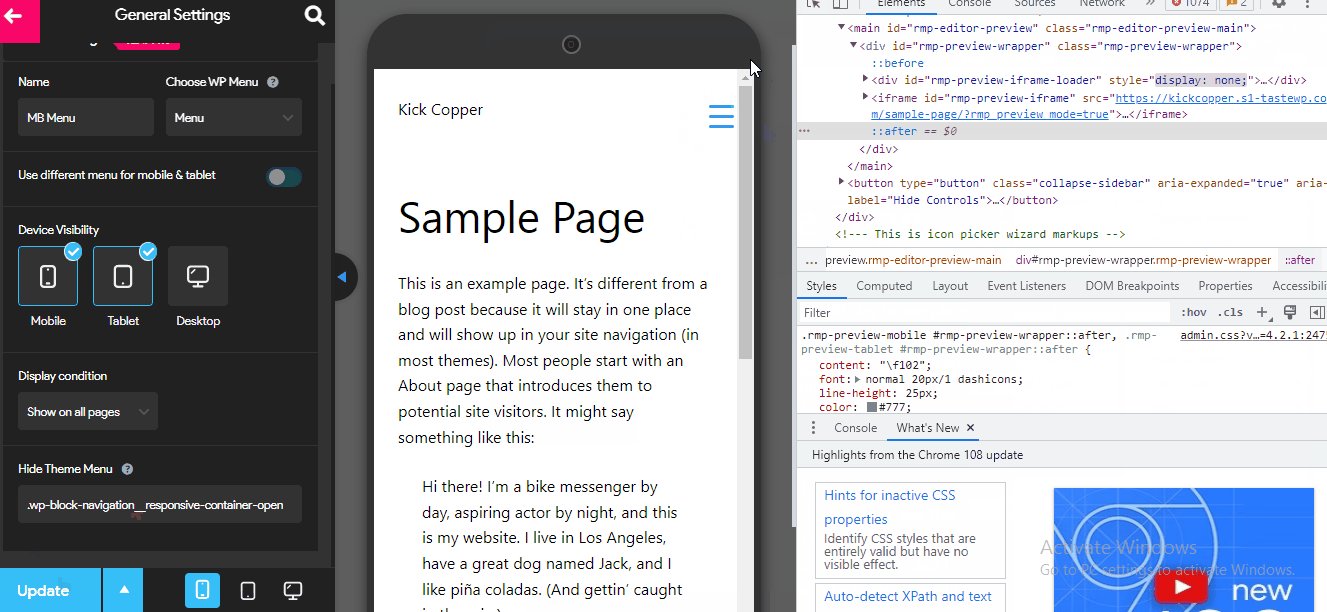
En el campo Ocultar menú de tema, pegue un código como este: class=”toggle” o id=”main-mobile-menu” con el prefijo “#” para la identificación o un “.” para el selector de clase.
Por ejemplo, escribiría #main-mobile-menu en el área Hide Theme Menu si el selector fuera id=”main-mobile-menu” .

En nuestro caso, nuestro selector es una clase. Por eso lo hemos pegado y añadido “.” antes del código. Después de pegar el selector junto con el prefijo, asegúrese de hacer clic en el botón Actualizar.
1.4 Personalizar el menú móvil
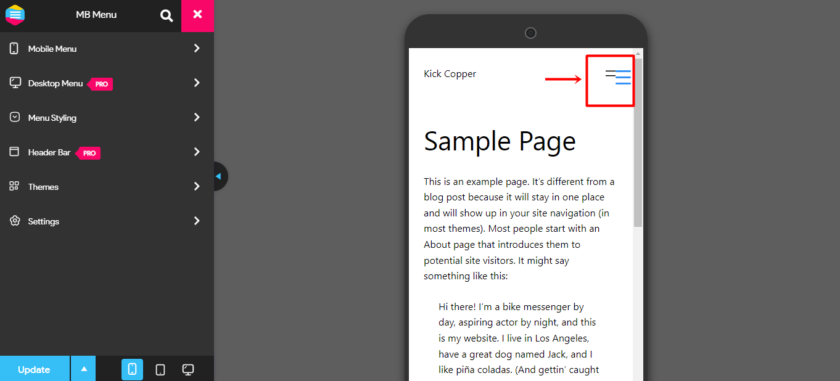
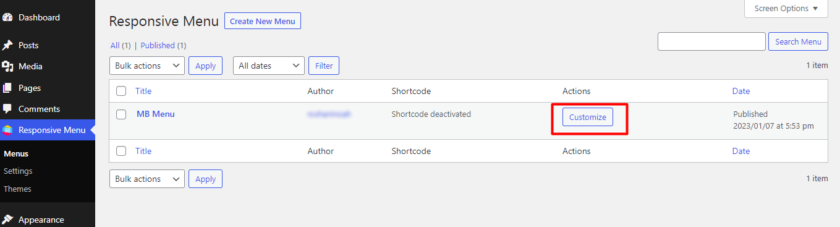
Después de agregar con éxito el menú, puede personalizar el menú según su gusto. Puede encontrar la configuración de personalización en Responsive Menu > Menús . Allí puede encontrar un menú recién creado. Como puede ver, hay un botón que dice " Personalizar ". Simplemente haga clic en ese botón.

Dentro de las opciones de personalización, puedes cambiar la posición de los botones, el color del menú, la imagen y el fondo. No solo eso, sino que también puede agregar CSS personalizado en la opción Punto de interrupción del menú, que le permite seleccionar el ancho de pantalla requerido para que se active el Menú móvil. Al aumentar el ancho del punto de interrupción, también es posible que el menú móvil se muestre en la pantalla del escritorio .
2. Cree programáticamente un menú receptivo móvil
En esta sección, veremos cómo crear un menú receptivo para su sitio web mediante programación. Por lo tanto, si tiene confianza en la codificación y edición de archivos principales, este método es excelente para usted.
2.1. Agregar fragmentos de código personalizados a WordPress
Antes de entrar en el método real, para asegurarnos de que no haya conflictos con ningún complemento o secuencia de comandos, siempre recomendamos generar una copia de seguridad de su sitio web completo antes de realizar cambios en los archivos principales.
Para agregar fragmentos de código personalizados, puede utilizar un complemento como Code Snippets o pegar el fragmento directamente en el archivo functions.php de su tema secundario porque este método requiere la inserción de códigos personalizados.
Para comenzar, puede crear manualmente un tema secundario o usar un complemento de tema secundario, según sus preferencias. Para este tutorial, hemos creado un tema secundario utilizando el complemento WP Child Theme Generator.
2.2. Fragmento de código para crear un menú de WordPress con capacidad de respuesta móvil
Una vez que haya creado su tema hijo, pegue el siguiente código en functions.php. Alternativamente, agregue el siguiente código a su complemento CodeSnippets y active el fragmento.
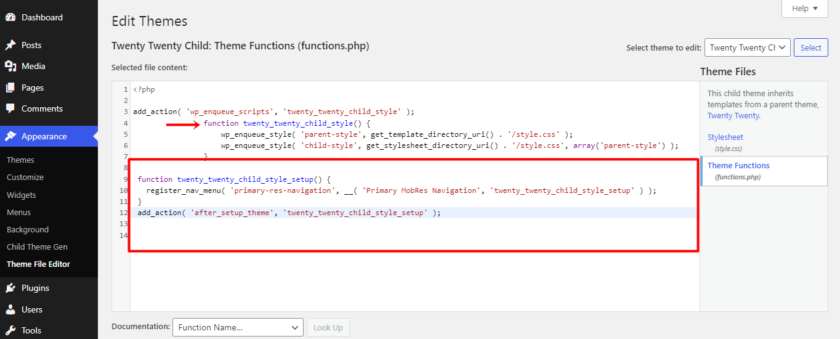
función veinte_veinte_niño_estilo_setup() {
register_nav_menu( 'primary-res-navigation', __( 'Primary MobRes Navigation', 'twenty_twenty_child_style_setup' ) );
}
add_action('after_setup_theme', 'twenty_twenty_child_style_setup');

Aquí hemos llamado al nuevo menú personalizado receptivo " primary-res-navigation " usando el método de configuración veinte-veinte-hijos. Y para la función de WordPress, hemos usado “ register_nav_menu” . Cuando agregue este código a su function.php , como se muestra en la captura de pantalla a continuación, podrá ver un menú personalizado en la sección de administración de WP.

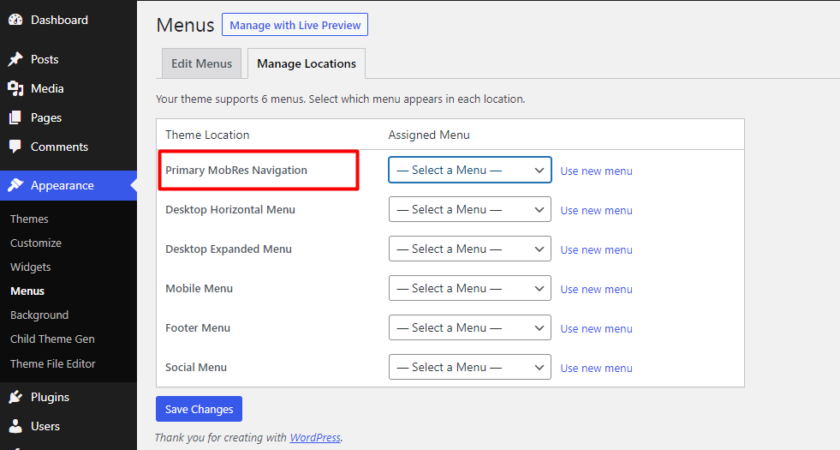
Debido a que el menú personalizado sirve como menú de encabezado principal, debe agregar otro código personalizado para habilitar la visualización del menú de navegación primaria. Simplemente agregue la línea de código que sigue:
wp_nav_menu( array( 'theme_location' => 'primary-res-navigation', 'menu_class' => 'nav-res-navigation' ) ); ?>
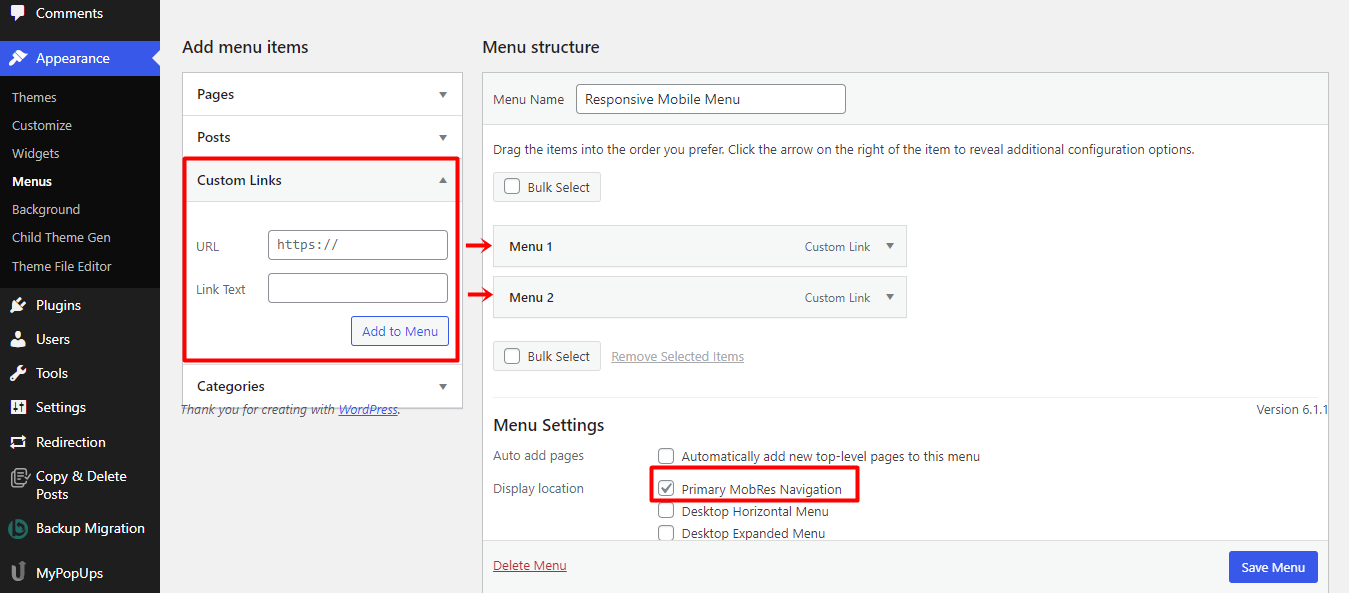
Luego, simplemente haga clic en el menú de administración, cree un nuevo menú móvil y luego agregue los enlaces personalizados que desea que aparezcan en el menú móvil. Todos estos deben estar conectados a la ubicación principal del tema del menú móvil.

Al obtener una vista previa, así es como se verá su menú, según el tema que esté utilizando.

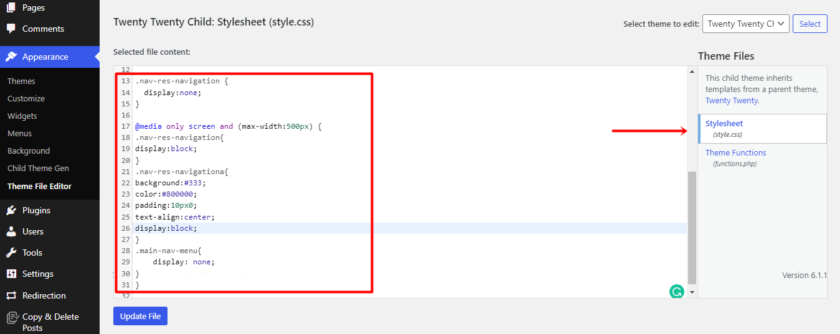
Una vez que se haya agregado el nuevo menú personalizado, querrá que solo aparezca en dispositivos móviles y no en computadoras de escritorio. En este caso, podemos usar consultas de medios CSS. Simplemente agregue la siguiente línea de código a style.css para evitar que el menú móvil aparezca de forma predeterminada:
.nav-res-navegación { pantalla: ninguno; }A continuación, solo debe mostrar el menú de navegación principal cuando el sitio web se está viendo en pantallas móviles y ocultar el menú principal. También podría estar interesado en agregar un borde con un diseño diferente a su menú. Para mejorar su menú, debe agregar el fragmento de código a continuación a su archivo style.css .
@media solo pantalla y (ancho máximo: 500 px) {
.nav-res-navegación{
bloqueo de pantalla;
}
.nav-res-navegación{
fondo:#333;
color:#800000;
relleno: 10px0;
alineación de texto: centro;
bloqueo de pantalla;
}
.main-nav-menu{
pantalla: ninguno;
}
} 
Con este código, el menú principal permanecerá oculto y el menú solo se mostrará en una pantalla pequeña.

Y eso es. Con estos sencillos y sencillos pasos, puede crear un menú de WordPress adaptable a dispositivos móviles utilizando códigos personalizados.
Conclusión
La creación de un menú adaptable a dispositivos móviles hace que su sitio sea más accesible para los usuarios de dispositivos móviles. Con un menú receptivo móvil, su sitio será fácil de usar en una pantalla más pequeña y seguirá ofreciendo las mismas características y funcionalidades que ofrece en una computadora de escritorio.
En este artículo, discutimos cómo podemos crear y personalizar menús compatibles con dispositivos móviles para cualquier sitio web de WordPress. También aprendimos por qué es importante tenerlos en el sitio web. Además, también echamos un vistazo a los dos complementos de menú receptivos principales, para que pueda elegir el que mejor se adapte a sus necesidades. Finalmente, aprendimos cómo crear un menú de WordPress adaptable a dispositivos móviles usando el Complemento de Menú Responsivo.
El método del complemento es la apuesta más fácil pero segura cuando se trata de agregar esa funcionalidad adicional a su sitio web. Por otro lado, puede usar el enfoque manual si se siente cómodo con la codificación y no necesita un complemento.
Esperamos que encuentre esta publicación útil e informativa. Si es así, asegúrese de consultar nuestras otras publicaciones de blog relacionadas, que también pueden resultarle interesantes:
- Clever Mega Menu para Elementor: la guía completa
- Cómo editar el menú del panel de WordPress
- Cómo agregar íconos de redes sociales al menú de WordPress
