Como criar um menu WordPress responsivo para dispositivos móveis
Publicados: 2023-01-24Você já quis criar um menu WordPress responsivo para dispositivos móveis ? Você pode ter visto sites que fizeram isso, mas nunca foi capaz de fazer isso sozinho. Se sim, este artigo é para você porque hoje mostraremos maneiras muito fáceis de criar e personalizar um menu móvel para o seu site WordPress.
Mas antes de começarmos, vamos ver em detalhes o que é um menu responsivo móvel, juntamente com seus benefícios.
O que é um menu responsivo para dispositivos móveis?
Um menu responsivo móvel é um menu suspenso projetado especificamente para funcionar em dispositivos móveis , como smartphones e tablets. Esse tipo de menu geralmente é acionado ao tocar em um ícone de hambúrguer e permite que os usuários naveguem em seu site sem ter que percorrer uma longa lista de links.
Se você deseja criar um menu responsivo para dispositivos móveis para o seu site, há algumas coisas que você precisa ter em mente.
Primeiro, você precisa ter certeza de que seu menu é fácil de usar em uma tela sensível ao toque. Isso significa que seus links devem ser grandes o suficiente para serem tocados e espaçados para que os usuários não toquem acidentalmente no link errado.
Em segundo lugar, você também deseja garantir que seu menu seja recolhido automaticamente quando não estiver em uso, para que os usuários não precisem percorrê-lo quando não estiverem procurando por algo específico.
Por fim, você precisa considerar como o menu responsivo para dispositivos móveis funcionará com o restante do site. Se você estiver usando uma versão móvel separada do seu site, certifique-se de que os links do menu redirecionem os usuários para a página apropriada . Mas se você estiver usando um design responsivo para todo o site, lembre-se de que seu menu funciona bem com o restante do conteúdo.
Por que devemos criar um menu responsivo para dispositivos móveis?
Os menus responsivos móveis estão se tornando cada vez mais populares à medida que mais e mais pessoas usam seus dispositivos móveis para acessar a Internet. O principal motivo para criar um menu responsivo para dispositivos móveis é melhorar a experiência do usuário para seus visitantes móveis. Um menu móvel responsivo torna mais fácil para os visitantes encontrarem o que procuram, estejam eles usando um smartphone, tablet ou computador.
Além disso, existem alguns motivos pelos quais você deseja criar um menu responsivo para dispositivos móveis.
Primeiro, pode tornar seu site mais amigável para usuários móveis. Em segundo lugar, pode ajudá-lo a economizar espaço em seu dispositivo móvel, pois o menu ocupará menos espaço do que um menu tradicional. Em terceiro lugar, pode ajudá-lo a melhorar a otimização do mecanismo de pesquisa (SEO) , pois os usuários móveis têm maior probabilidade de clicar em um link fácil de ver e navegar.
Além disso, devido à facilidade de navegação, as pessoas tendem a permanecer mais tempo em seu site, resultando em taxas de rejeição reduzidas .
Então, como você pode criar um menu responsivo para WordPress móvel? É muito fácil fazer isso.
Como criar um menu responsivo para dispositivos móveis?
Existem algumas maneiras diferentes de criar um menu responsivo para dispositivos móveis. A maneira mais fácil, é claro, é usar um plugin. Existem muitos plugins disponíveis que permitem criar um menu WordPress responsivo para dispositivos móveis. Como alternativa, você também pode criar manualmente seu próprio menu responsivo móvel usando CSS e HTML.
O WordPress possui vários plug-ins gratuitos e premium que permitem criar um menu móvel totalmente responsivo. Aqui, vamos dar uma olhada em alguns plugins populares e fáceis de usar primeiro.
Menu Responsivo

O menu responsivo é um dos melhores plugins para transformar seu menu padrão do WordPress em um design totalmente compatível com W3C e pronto para dispositivos móveis.
Com este plug-in, você não precisa de nenhum conhecimento de codificação. Você pode criar um menu responsivo combinando mais de 22.500 seleções com mais de 150 opções de personalização. Com recursos altamente personalizáveis e interface de usuário intuitiva, você pode criar o menu de sua escolha instantaneamente.
Características principais
- Alterar fontes e cores
- Adicionar uma barra de pesquisa
- Importar e exportar o menu com um clique
- Diferentes opções de animação
- Visualizar as alterações
Preços
O Menu Responsivo oferece versões gratuitas e pagas. A versão Pro começa a partir de $ 49 por ano.
Plug-in de menu do WP Mobile

O WP Mobile Menu é um plug-in de menu WordPress responsivo para dispositivos móveis que permite criar menus impressionantes para o seu site. Você pode criar um cabeçalho nu, um menu com três níveis de profundidade , sobrepor máscaras quando o menu estiver ativo e muito mais para manter seus usuários interessados.
Além disso, você pode enviar logotipos baseados em texto ou imagem e adicionar imagens de pano de fundo. Com a versão premium deste plug-in, você pode exibir menus móveis em páginas específicas, adicionar uma pesquisa ao vivo de cabeçalho e adicionar menus de rodapé.
Características principais
- Desative o menu para páginas específicas
- Permitir visibilidade do menu apenas para usuários logados
- Selecione os tipos de exibição do menu
- Inclui seção de direitos autorais
- Menus alternativos em uma página diferente
Preços
O WP Mobile Menu também vem com versões gratuitas e premium. O preço inicial da versão premium é de US$ 6,49 por mês. Além disso, você também recebe uma garantia de reembolso incondicional de 14 dias.
Então, esses foram alguns plugins de menu responsivos de alto nível para WordPress. A seguir, veremos dois métodos para criar menus WordPress responsivos para dispositivos móveis:
- Usando um plug-in
- programaticamente
Então, sem mais delongas, vamos começar.
1. Crie um menu responsivo móvel usando o plug-in WP Mobile Menu
Para esta demonstração, usaremos o plugin Menu Responsivo, pois está disponível gratuitamente no repositório WordPress.org e é fácil de usar.
Antes de começar, você precisará instalar e ativar o plug-in em seu site.
1.1 Instalar e ativar o plug-in de menu responsivo
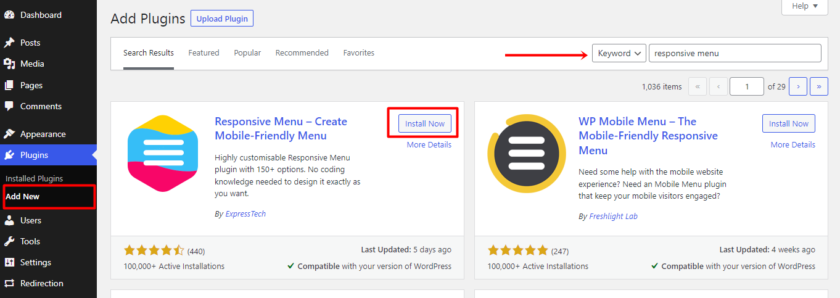
Primeiro, clique em Plugins > Adicionar novo no painel de administração do WordPress. Use a barra de pesquisa na página para procurar as palavras-chave do plug-in.
Para iniciar o processo de instalação, clique no botão “ Instalar agora ” quando localizar o plug-in desejado. Depois, para começar a usar o plugin, clique no botão “ Ativar ”.

1.2 Criar o Menu Móvel
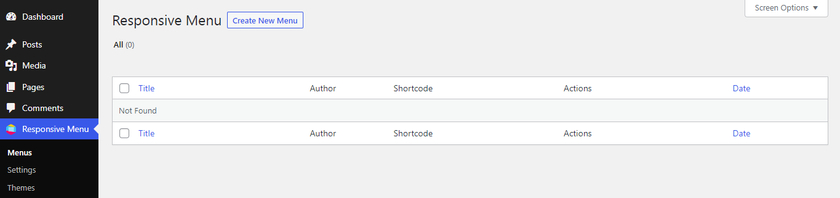
Depois de instalar e ativar o plug-in, você pode encontrar a configuração do plug-in no painel do WordPress. Lá você encontra 3 opções diferentes: Menus, Configurações e Temas .

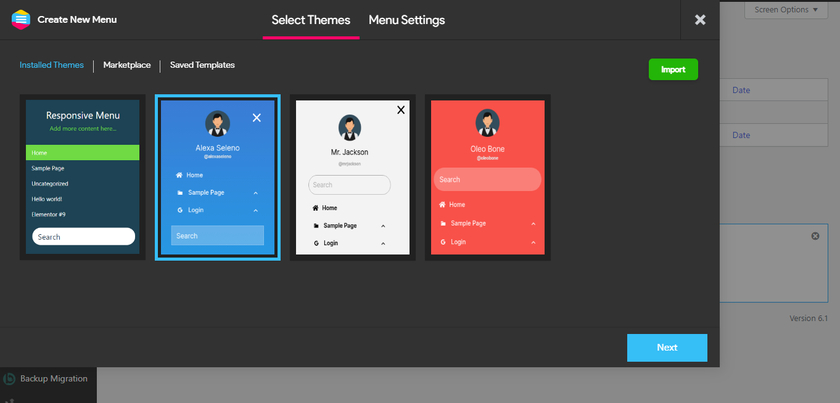
Ao clicar na opção Menus, uma nova página será aberta onde você poderá encontrar um botão “ Criar Novo Menu ”. Agora você verá uma nova janela onde poderá selecionar entre vários modelos de menu. Na versão gratuita, você obtém quatro modelos diferentes. Após selecionar o modelo de sua preferência, clique em “ Avançar ”.

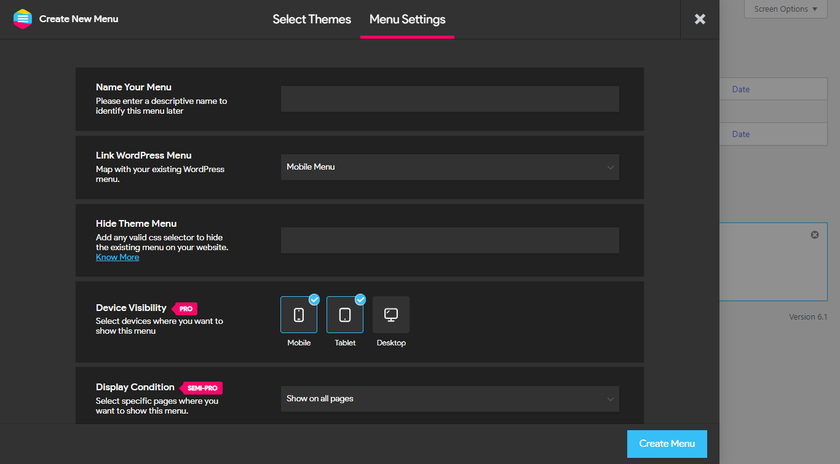
Em seguida, você será redirecionado para as configurações do menu. Aqui, você pode adicionar um nome descritivo ao seu menu para que possa identificá-lo posteriormente.
Você também pode vincular o menu WordPress para mapear com o menu existente. Outra opção de configuração é ocultar o menu padrão do tema existente adicionando um seletor de CSS válido . Veremos como podemos ocultar o menu padrão daqui a pouco.

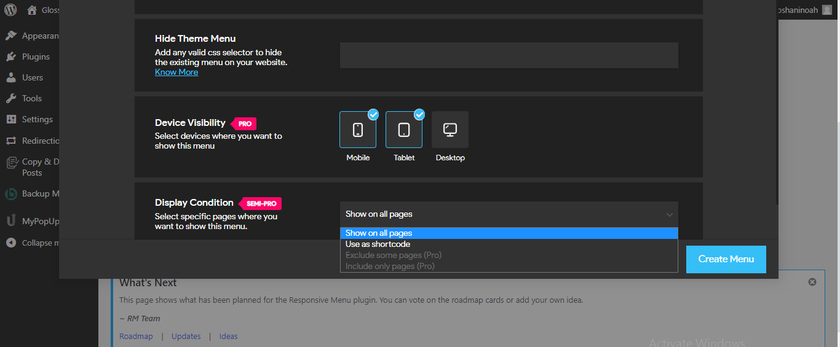
Em seguida, selecione os dispositivos onde deseja exibir o menu. Se você estiver usando a versão pro, poderá selecionar Celular, Tablet e Desktop. Mas na versão gratuita, apenas as opções Mobile e Tablet estão disponíveis. Finalmente, você pode selecionar diferentes condições para exibir o menu. Novamente, esta opção está disponível na versão Pro.


Após preencher os campos com os dados solicitados, clique no botão “ Criar Menu ”. Isso o redirecionará novamente para a página onde você pode personalizar o menu.

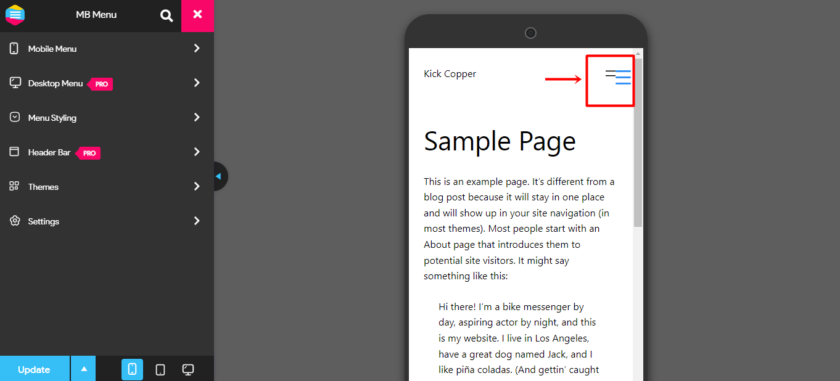
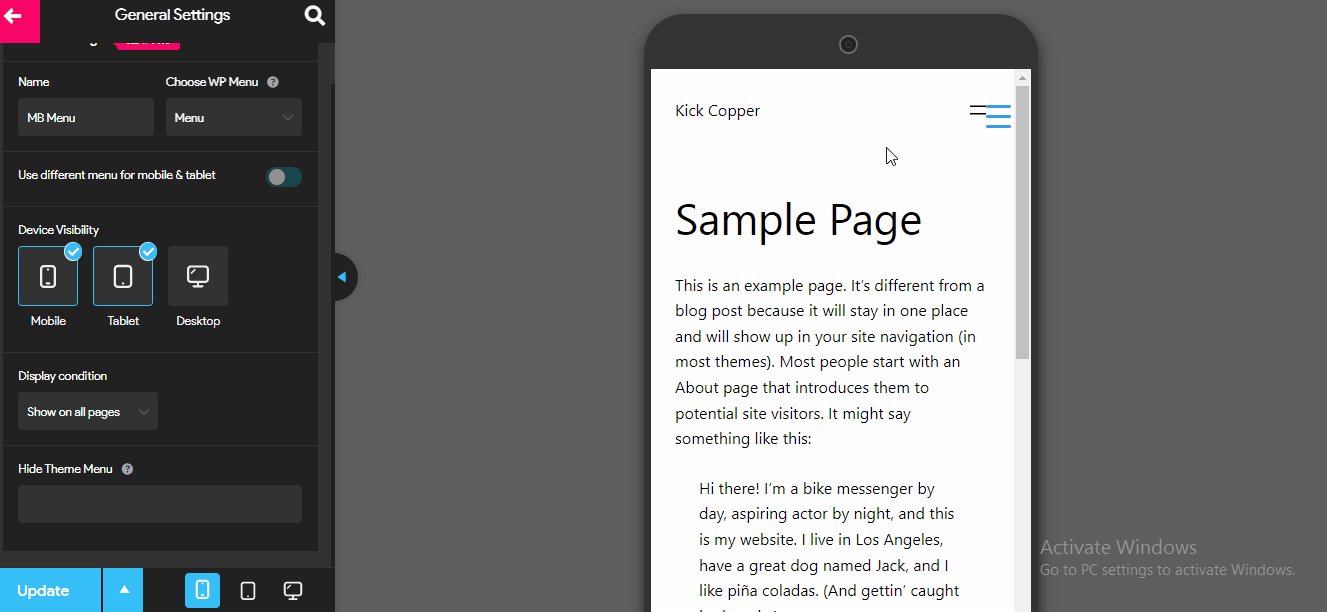
Mas, como você pode ver, um menu recém-criado está se sobrepondo ao menu original. Agora, com mais algumas etapas, podemos ocultar completamente o menu original.
1.3 Ocultar menu padrão
Como vimos anteriormente, se o menu original do WordPress não estiver oculto, ele será exibido por padrão ao lado do novo menu Responsive Hamburger ( e ocasionalmente se sobrepõe a ele ). Portanto, você deve ocultar manualmente o menu. Para isso, vá para Configurações > Configurações Gerais em seu Plugin de Menu Responsivo. A opção de ocultar o menu do tema está localizada aqui.
Você pode ocultar o menu do tema atual inserindo o seletor CSS no campo.
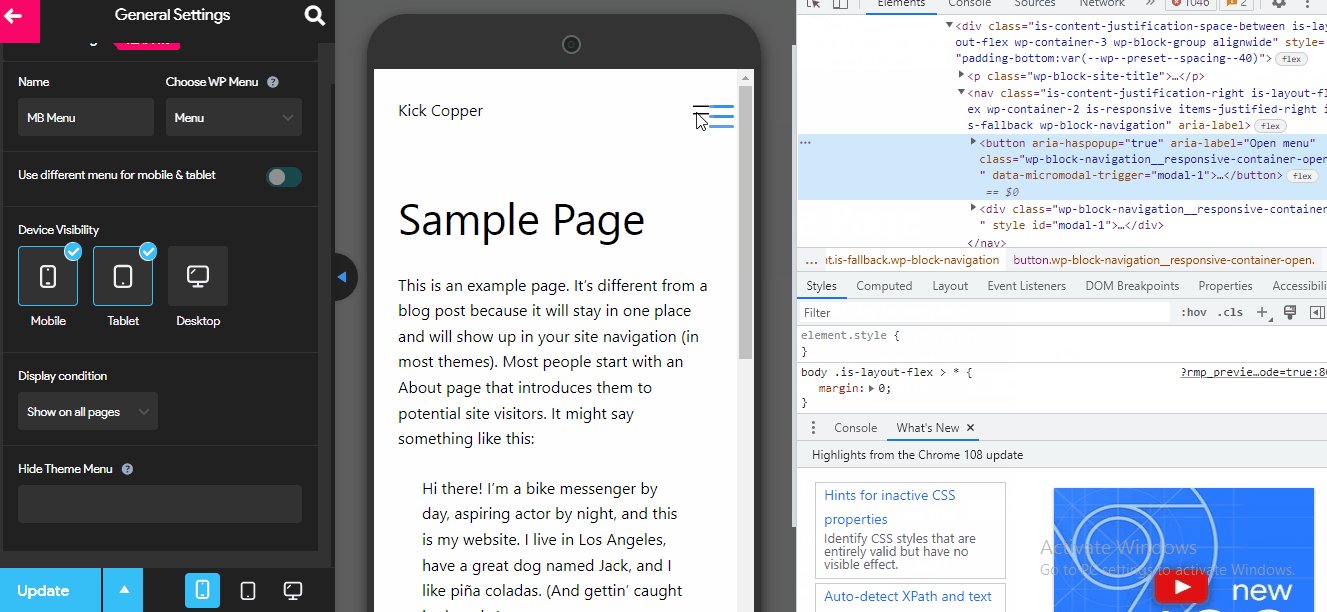
Agora, antes de adicionar o CSS certo, devemos descobrir o id ou classe corretos. Para isso, clique com o botão direito do mouse no menu original e selecione “ Inspecionar Elemento ”, que revelará o Seletor de Menu original.
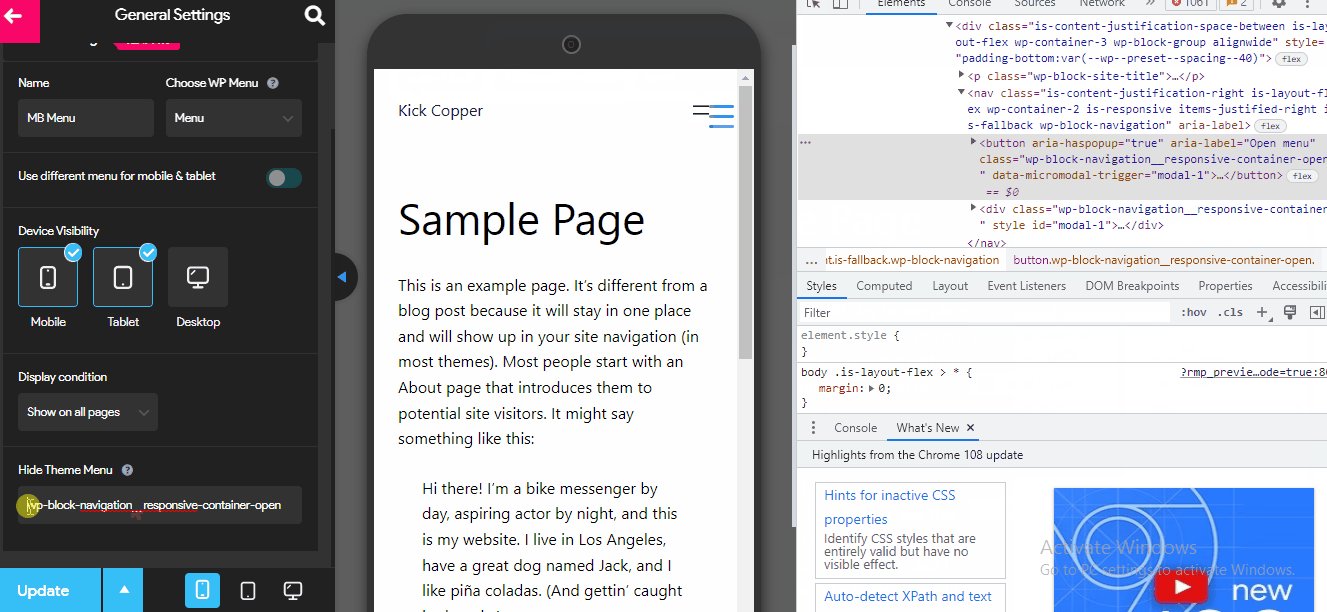
No campo Hide Theme Menu, cole o código como este: class=”toggle” ou id=”main-mobile-menu” com o prefixo “#” para o id ou um “.” para o seletor de classe.
Por exemplo, você escreveria #main-mobile-menu na área Hide Theme Menu se o seletor fosse id=”main-mobile-menu” .

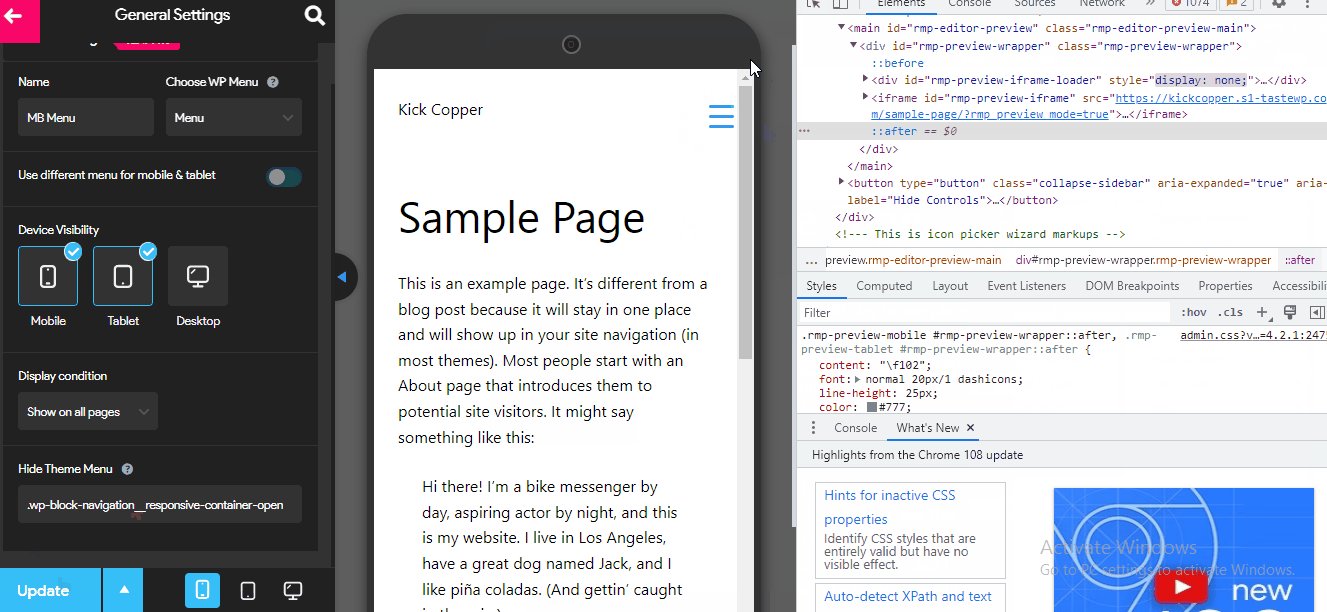
No nosso caso, nosso seletor é uma classe. É por isso que colamos e adicionamos “.” antes do código. Depois de colar o seletor junto com o prefixo, certifique-se de clicar no botão Atualizar.
1.4 Personalizar o menu móvel
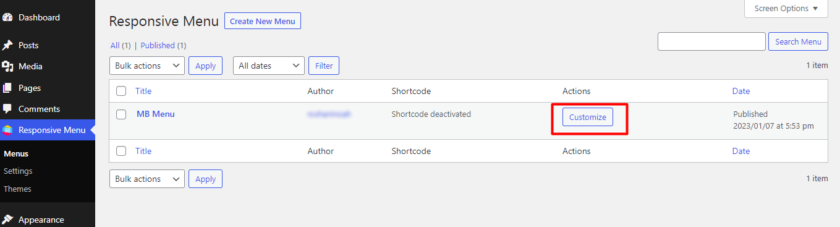
Depois de adicionar o menu com sucesso, você pode personalizar o menu de acordo com sua preferência. Você pode encontrar configurações de personalização em Menu responsivo > Menus . Lá você pode encontrar um menu recém-criado. Como você pode ver, há um botão que diz “ Personalizar ”. Basta clicar nesse botão.

Dentro das opções de personalização, você pode alterar a posição do botão, a cor do menu, a imagem e o plano de fundo. Além disso, você também pode adicionar CSS personalizado na opção Menu Breakpoint, que permite selecionar a largura de tela necessária para ativar o Menu Mobile. Ao aumentar a largura do ponto de interrupção, é possível exibir o menu móvel também na tela da área de trabalho .
2. Crie programaticamente um menu responsivo para dispositivos móveis
Nesta seção, veremos como criar um menu responsivo para seu site de forma programática. Então, se você está confiante com a codificação e edição de arquivos principais, este método é ótimo para você.
2.1. Adicionando trechos de código personalizados ao WordPress
Antes de entrarmos no método real, para garantir que não haja conflitos com plug-ins ou scripts, sempre recomendamos gerar um backup de seu site completo antes de fazer alterações nos arquivos principais.
Para adicionar trechos de código personalizados, você pode utilizar um plug-in como Code Snippets ou colar o trecho diretamente no arquivo functions.php do seu tema filho, porque esse método requer a inserção de códigos personalizados.
Para começar, você pode criar manualmente um tema filho ou usar um plug-in de tema filho, dependendo de suas preferências. Para este tutorial, criamos um tema filho usando o plugin WP Child Theme Generator.
2.2. Trecho de código para criar um menu WordPress responsivo para dispositivos móveis
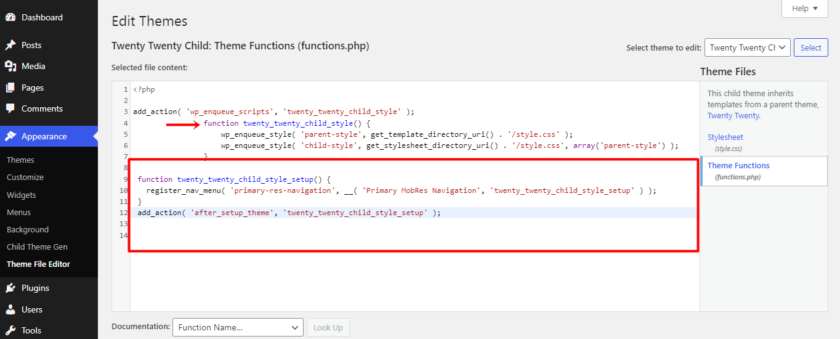
Assim que seu tema filho for criado, cole o seguinte código no arquivo functions.php. Como alternativa, adicione o seguinte código ao plug-in CodeSnippets e ative o snippet.
function twenty_twenty_child_style_setup() {
register_nav_menu( 'navegação-res-primária', __( 'Navegação MobRes primária', 'twenty_twenty_child_style_setup' ) );
}
add_action( 'after_setup_theme', 'twenty_twenty_child_style_setup' );

Aqui, nomeamos o novo menu personalizado responsivo de “ navegação de res-principal ” usando o método de configuração vinte-vinte-filhos. E para a função WordPress, usamos “ register_nav_menu” . Ao adicionar esse código ao seu function.php , conforme demonstrado na captura de tela abaixo, você poderá visualizar um menu personalizado na seção de administração do WP.

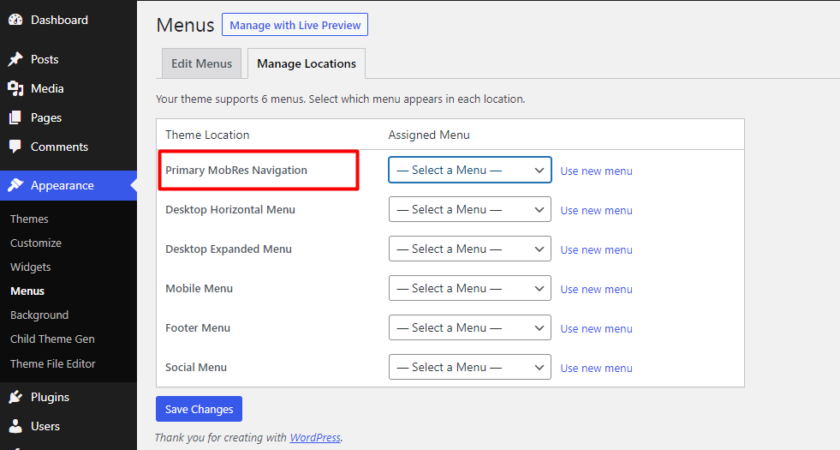
Como o menu personalizado serve como o menu de cabeçalho principal, você deve adicionar outro código personalizado para ativar a exibição do menu de navegação de resolução principal. Basta adicionar a linha de código a seguir:
wp_nav_menu( array( 'theme_location' => 'navegação-res-primária', 'menu_class' => 'navegação-res-nav' ) ); ?>
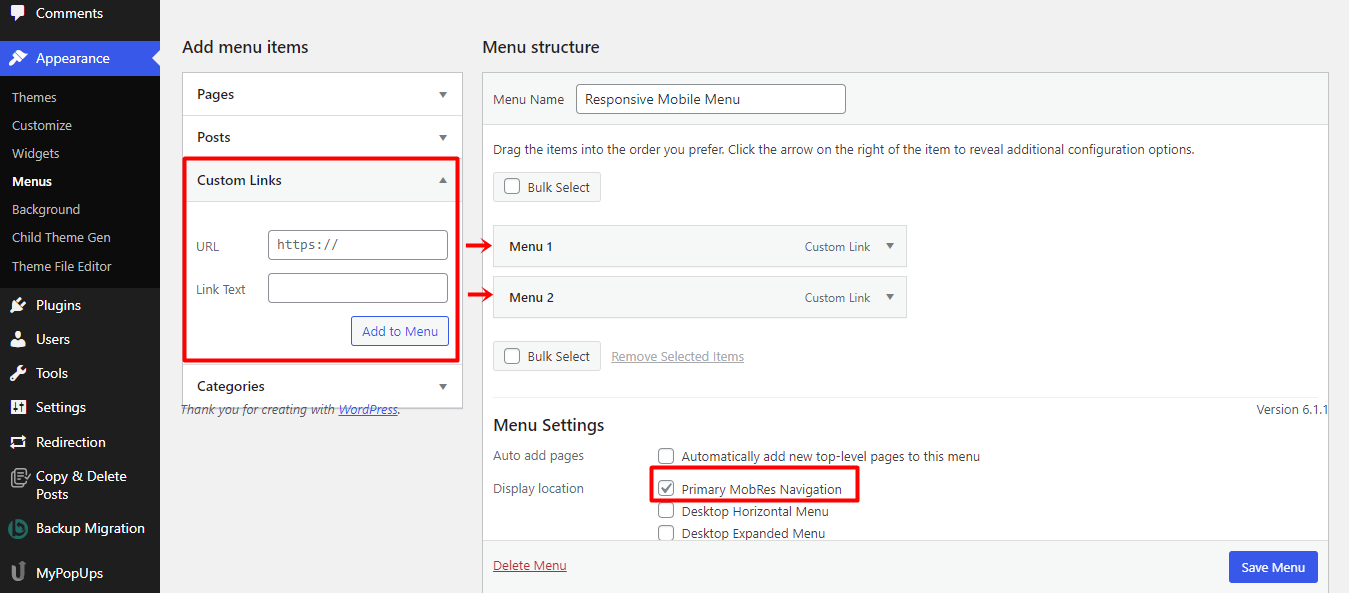
Em seguida, basta clicar no menu do administrador, criar um novo menu móvel e adicionar os links personalizados que você deseja que apareçam no menu móvel. Tudo isso deve estar conectado ao local principal do tema do menu móvel.

Ao visualizar, é assim que seu menu ficará, dependendo do tema que você estiver usando.

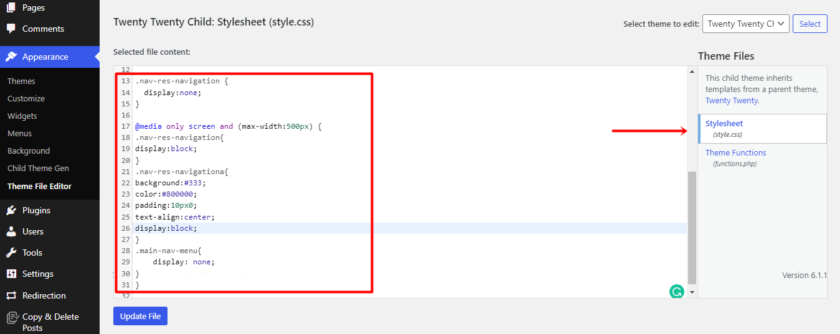
Depois que o novo menu personalizado for adicionado, você deseja que ele apareça apenas em dispositivos móveis e não em computadores desktop. Nesse caso, podemos usar consultas de mídia CSS. Basta adicionar a seguinte linha de código ao style.css para evitar que o menu móvel apareça por padrão:
.nav-res-navigation { exibição:nenhum; }Em seguida, você só deve mostrar o menu de navegação principal quando o site estiver sendo visualizado em telas de dispositivos móveis e ocultar o menu principal. Você também pode estar interessado em adicionar uma borda com um design diferente ao seu menu. Para tornar seu menu melhor, você deve adicionar o trecho de código abaixo ao seu arquivo style.css .
Tela somente @media e (largura máxima: 500px) {
.nav-res-navigation{
exibir:bloco;
}
.nav-res-navigationa{
plano de fundo:#333;
cor:#800000;
preenchimento: 10px0;
alinhamento de texto: centro;
exibir:bloco;
}
.main-nav-menu{
Mostrar nenhum;
}
} 
Com este código, o menu principal permanecerá oculto e o menu será exibido apenas em uma tela pequena.

E é isso. Com essas etapas simples e fáceis, você pode criar um menu WordPress responsivo para dispositivos móveis usando códigos personalizados.
Conclusão
A criação de um menu responsivo para dispositivos móveis torna seu site mais acessível para usuários móveis. Com um menu responsivo para dispositivos móveis, seu site será fácil de usar em uma tela menor e ainda oferecerá os mesmos recursos e funcionalidades de um computador desktop.
Neste artigo, discutimos como podemos criar e personalizar menus compatíveis com dispositivos móveis para qualquer site WordPress. Também aprendemos porque é importante tê-los no site. Além disso, também analisamos os dois principais plug-ins de menu responsivos, para que você possa escolher aquele que melhor se adapta às suas necessidades. Por fim, aprendemos como criar um menu WordPress responsivo para dispositivos móveis usando o plug-in de menu responsivo.
O método do plug-in é a aposta mais fácil e segura quando se trata de adicionar essa funcionalidade extra ao seu site. Por outro lado, você pode usar a abordagem manual se estiver familiarizado com a codificação e não precisar de um plug-in.
Esperamos que este post seja útil e informativo. Em caso afirmativo, certifique-se de verificar nossas outras postagens de blog relacionadas, que você também pode achar interessantes:
- Mega menu inteligente para Elementor - o guia completo
- Como editar o menu do painel do WordPress
- Como adicionar ícones de mídia social ao menu do WordPress
