วิธีสร้างเมนู WordPress ที่ตอบสนองมือถือ
เผยแพร่แล้ว: 2023-01-24คุณเคยต้องการ สร้างเมนู WordPress ที่ตอบสนองต่อมือถือ หรือไม่? คุณอาจเคยเห็นเว็บไซต์ที่ทำได้ แต่คุณไม่เคยทำได้ด้วยตัวเอง ถ้าใช่ บทความนี้เหมาะสำหรับคุณ เพราะวันนี้เราจะแสดงวิธีง่ายๆ ในการสร้างและปรับแต่งเมนูมือถือสำหรับเว็บไซต์ WordPress ของคุณ
แต่ก่อนที่เราจะเริ่มต้น เรามาดูกันว่าเมนูตอบสนองมือถือโดยละเอียดคืออะไร พร้อมทั้งประโยชน์ของมัน
เมนูตอบสนองมือถือคืออะไร?
เมนูตอบสนองมือถือเป็นเมนูแบบเลื่อนลงที่ออกแบบมาเฉพาะสำหรับ ทำงานบนอุปกรณ์เคลื่อนที่ เช่น สมาร์ทโฟนและแท็บเล็ต เมนูประเภทนี้มักถูกเรียกใช้โดยการแตะที่ไอคอนรูปแฮมเบอร์เกอร์ และช่วยให้ผู้ใช้สามารถสำรวจไซต์ของคุณได้โดยไม่ต้องเลื่อนดูรายการลิงก์ยาว ๆ
หากคุณต้องการสร้างเมนูที่ตอบสนองต่อมือถือสำหรับเว็บไซต์ของคุณ มีบางสิ่งที่คุณต้องจำไว้
ขั้นแรก คุณต้องแน่ใจว่าเมนูของคุณใช้งานง่ายบนหน้าจอสัมผัส ซึ่งหมายความว่า ลิงก์ของคุณควรมีขนาดใหญ่พอที่จะแตะที่ และควรเว้นระยะห่างเพื่อไม่ให้ผู้ใช้แตะลิงก์ผิดโดยไม่ได้ตั้งใจ
ประการที่สอง คุณต้องการให้แน่ใจว่าเมนูของคุณจะยุบโดยอัตโนมัติเมื่อไม่ได้ใช้งาน เพื่อให้ผู้ใช้ไม่ต้องเลื่อนดูเมื่อไม่ได้ค้นหาสิ่งที่เฉพาะเจาะจง
สุดท้าย คุณต้องพิจารณาว่าเมนูที่ตอบสนองต่อมือถือของคุณจะทำงานร่วมกับส่วนที่เหลือของเว็บไซต์ของคุณอย่างไร หากคุณใช้ไซต์เวอร์ชันสำหรับมือถือแยกต่างหาก คุณจะต้องตรวจสอบให้แน่ใจว่า เมนูของคุณเชื่อมโยงเปลี่ยนเส้นทางผู้ใช้ไปยังหน้าที่เหมาะสม แต่ถ้าคุณใช้การออกแบบที่ปรับเปลี่ยนตามอุปกรณ์สำหรับทั้งไซต์ โปรดทราบว่าเมนูของคุณทำงานได้ดีกับเนื้อหาที่เหลือของคุณ
ทำไมเราต้องสร้างเมนูที่ตอบสนองมือถือ?
เมนูที่ตอบสนองต่อมือถือกำลังเป็นที่นิยมมากขึ้น เนื่องจากผู้คนจำนวนมากขึ้นใช้ อุปกรณ์มือถือเพื่อเข้าถึงอินเทอร์เน็ต เหตุผลหลักในการสร้างเมนูที่ตอบสนองต่ออุปกรณ์เคลื่อนที่คือการ ปรับปรุงประสบการณ์ผู้ใช้สำหรับผู้เยี่ยมชมบนอุปกรณ์เคลื่อนที่ของคุณ เมนูที่ตอบสนองต่อมือถือช่วยให้ผู้เยี่ยมชมค้นหาสิ่งที่ต้องการได้ง่าย ไม่ว่าพวกเขาจะใช้สมาร์ทโฟน แท็บเล็ต หรือคอมพิวเตอร์เดสก์ท็อป
นอกจากนั้น มีเหตุผลบางประการที่คุณต้องการสร้างเมนูที่ตอบสนองต่อมือถือ
อย่างแรก สามารถทำให้เว็บไซต์ของคุณเป็นมิตรกับผู้ใช้มือถือมากขึ้น ประการที่สอง มันสามารถช่วยให้คุณประหยัดพื้นที่บนอุปกรณ์มือถือของคุณ เนื่องจากเมนูจะใช้พื้นที่น้อยกว่าเมนูแบบดั้งเดิม ประการที่สาม สามารถช่วยคุณ ปรับปรุงการปรับแต่งเว็บไซต์ให้ติดอันดับบนเครื่องมือการค้นหา (SEO) เนื่องจากผู้ใช้อุปกรณ์เคลื่อนที่มักจะคลิกลิงก์ที่มองเห็นและนำทางได้ง่าย
ไม่เพียงแค่นั้น แต่เนื่องจากการนำทางที่ง่าย ผู้คนมักจะอยู่บนไซต์ของคุณนานขึ้น ส่งผลให้ อัตราตีกลับลดลง
ดังนั้น คุณจะสร้างเมนูที่ตอบสนองต่อ WordPress บนมือถือได้อย่างไร? มันค่อนข้างง่ายที่จะทำเช่นนั้น
จะสร้างเมนูตอบสนองมือถือได้อย่างไร?
มีหลายวิธีในการสร้างเมนูที่ตอบสนองต่อมือถือ แน่นอนว่าวิธีที่ง่ายคือการใช้ปลั๊กอิน มีปลั๊กอินมากมายที่จะช่วยให้คุณสร้างเมนู WordPress ที่ตอบสนองต่อมือถือได้ หรืออีกทางหนึ่ง คุณสามารถสร้างเมนูที่ตอบสนองมือถือของคุณเองโดยใช้ CSS และ HTML
WordPress มี ปลั๊กอินฟรีและพรีเมี่ยม มากมายที่จะช่วยให้คุณสร้างเมนูมือถือที่ตอบสนองได้อย่างเต็มที่ ในที่นี้ มาดูปลั๊กอินที่ใช้งานง่ายและเป็นที่นิยมก่อน
เมนูตอบสนอง

เมนูตอบสนอง เป็นหนึ่งในปลั๊กอินที่ดีที่สุดในการแปลงเมนู WordPress มาตรฐานของคุณให้เป็นการออกแบบที่สอดคล้องกับ W3C ที่สมบูรณ์ซึ่งพร้อมใช้งานบนมือถือ
ด้วยปลั๊กอินนี้ คุณไม่จำเป็นต้องมีความรู้ด้านการเข้ารหัสใดๆ คุณสามารถสร้างเมนูตอบสนองได้โดยการรวมตัวเลือกมากกว่า 22,500 รายการเข้ากับตัวเลือกการปรับแต่งมากกว่า 150 รายการ ด้วยคุณสมบัติที่ปรับแต่งได้สูงและ UI ที่ใช้งานง่าย คุณสามารถสร้างเมนูที่คุณต้องการได้ทันที
คุณสมบัติหลัก
- เปลี่ยนแบบอักษรและสี
- เพิ่มแถบค้นหา
- คลิกเดียวนำเข้าและส่งออกเมนู
- ตัวเลือกภาพเคลื่อนไหวที่แตกต่างกัน
- ดูตัวอย่างการเปลี่ยนแปลง
ราคา
Responsive Menu มีทั้งเวอร์ชั่นฟรีและเสียเงิน รุ่น Pro เริ่มต้นที่ $49 ต่อปี
ปลั๊กอินเมนูมือถือ WP

WP Mobile Menu เป็นปลั๊กอินเมนู WordPress ที่ตอบสนองต่อมือถือ ซึ่งช่วยให้คุณสร้างเมนูที่น่าทึ่งสำหรับเว็บไซต์ของคุณ คุณอาจสร้างส่วนหัวเปล่า เมนูที่มีความลึกสามระดับ มาสก์ซ้อนทับเมื่อเมนูทำงานอยู่ และอื่นๆ อีกมากมายเพื่อให้ผู้ใช้สนใจ
นอกจากนี้ คุณสามารถส่งข้อความหรือโลโก้ตามรูปภาพและเพิ่มรูปภาพฉากหลังได้ ด้วยเวอร์ชันพรีเมียมของปลั๊กอินนี้ คุณสามารถแสดงเมนูมือถือในหน้าใดหน้าหนึ่ง เพิ่มการค้นหาแบบสดในส่วนหัว และเพิ่มเมนูส่วนท้าย
คุณสมบัติหลัก
- ปิดใช้งานเมนูสำหรับบางหน้า
- อนุญาตให้ผู้ใช้ที่เข้าสู่ระบบเท่านั้นที่มองเห็นเมนูได้
- เลือกประเภทการแสดงเมนู
- รวมถึงส่วนลิขสิทธิ์
- เมนูทางเลือกในหน้าอื่น
ราคา
เมนู WP Mobile ยังมาพร้อมกับเวอร์ชันฟรีและพรีเมียม ราคาเริ่มต้นของเวอร์ชันพรีเมียมอยู่ที่ 6.49 ดอลลาร์ ต่อเดือน นอกจากนี้คุณยังได้รับการ รับประกันคืนเงินแบบไม่มีเงื่อนไขภายใน 14 วันอีกด้วย
ดังนั้นนี่คือปลั๊กอินเมนูตอบสนองชั้นยอดสองสามรายการสำหรับ WordPress ต่อไป เราจะเห็นสองวิธีในการสร้างเมนู WordPress ที่ตอบสนองมือถือ:
- การใช้ปลั๊กอิน
- โดยทางโปรแกรม
ดังนั้นโดยไม่ต้องกังวลใจอีกต่อไป มาเริ่มกันเลย
1. สร้างเมนูตอบสนองมือถือโดยใช้ปลั๊กอินเมนู WP Mobile
สำหรับการสาธิตนี้ เราจะใช้ ปลั๊กอิน Responsive Menu ซึ่ง มีให้ใช้งานฟรีจากที่เก็บ WordPress.org และใช้งานง่าย
ก่อนที่คุณจะเริ่มต้น คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอินบนไซต์ของคุณ
1.1 ติดตั้งและเปิดใช้งานปลั๊กอินเมนูตอบสนอง
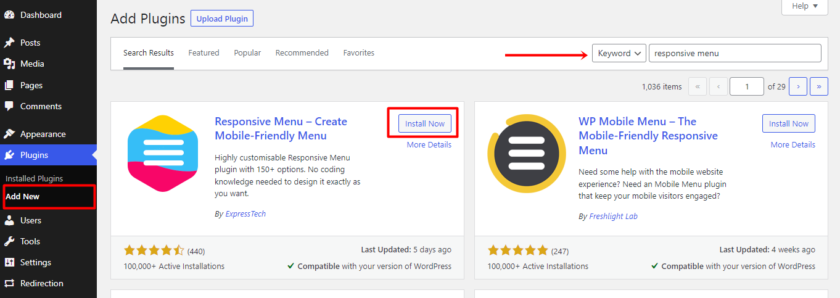
ขั้นแรกให้คลิก ปลั๊กอิน > เพิ่มใหม่ จากแผงผู้ดูแลระบบ WordPress ใช้แถบค้นหาบนหน้าเพื่อค้นหาคำสำคัญของปลั๊กอิน
ในการเริ่มต้นกระบวนการติดตั้ง ให้คลิกปุ่ม “ ติดตั้ง ทันที ” เมื่อคุณพบปลั๊กอินที่คุณต้องการ หลังจากนั้น หากต้องการเริ่มใช้ปลั๊กอิน ให้คลิกปุ่ม “ เปิดใช้งาน ”

1.2 สร้างเมนูมือถือ
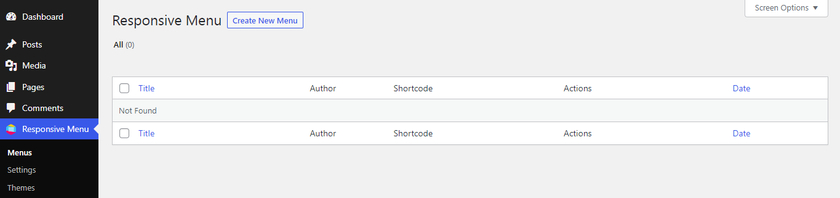
เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอินแล้ว คุณจะพบการตั้งค่าปลั๊กอินภายใน WordPress Dashboard คุณจะพบ 3 ตัวเลือกที่แตกต่างกัน: เมนู การตั้งค่า และธีม

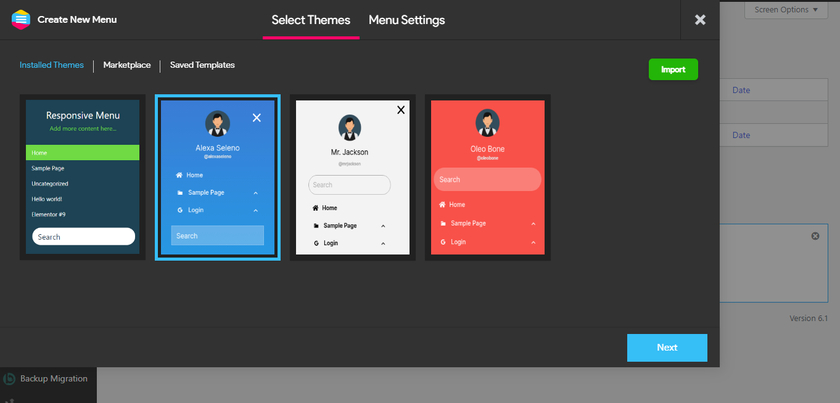
เมื่อคลิกที่ตัวเลือกเมนู หน้าใหม่จะเปิดขึ้นซึ่งคุณจะพบปุ่ม " สร้างเมนูใหม่ " ตอนนี้คุณจะเห็นหน้าต่างใหม่ที่คุณสามารถเลือกระหว่างเทมเพลตเมนูต่างๆ ในเวอร์ชันฟรี คุณจะได้รับเทมเพลตที่แตกต่างกันสี่แบบ หลังจากเลือกเทมเพลตที่คุณต้องการแล้ว ให้คลิกที่ “ ถัดไป “

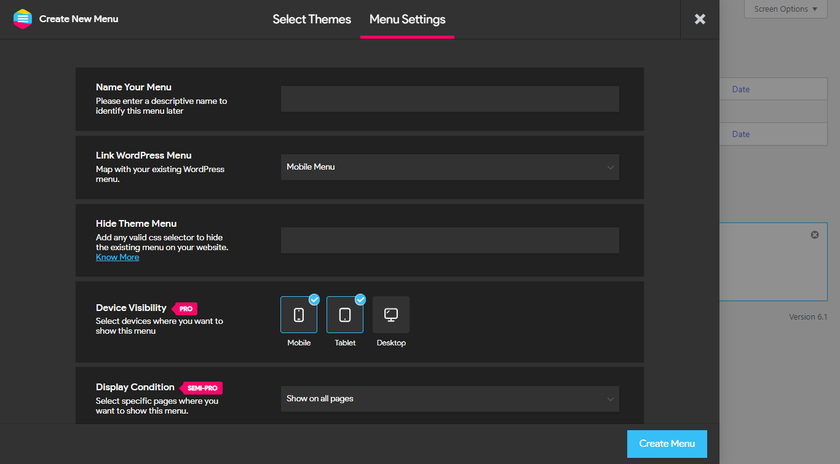
จากนั้น คุณจะถูกนำไปยังการตั้งค่าเมนู ที่นี่ คุณสามารถเพิ่มชื่อที่สื่อความหมายให้กับเมนูของคุณ เพื่อให้คุณสามารถระบุเมนูในภายหลังได้
คุณยังสามารถเชื่อมโยงเมนู WordPress เพื่อแมปกับเมนูที่มีอยู่ของคุณ ตัวเลือกการตั้งค่าอื่นคือการซ่อนเมนูเริ่มต้นของธีมที่มีอยู่โดย เพิ่มตัวเลือก CSS ที่ถูกต้อง เราจะมาดูกันว่าเราจะสามารถซ่อนเมนูเริ่มต้นได้อย่างไรในอีกสักครู่

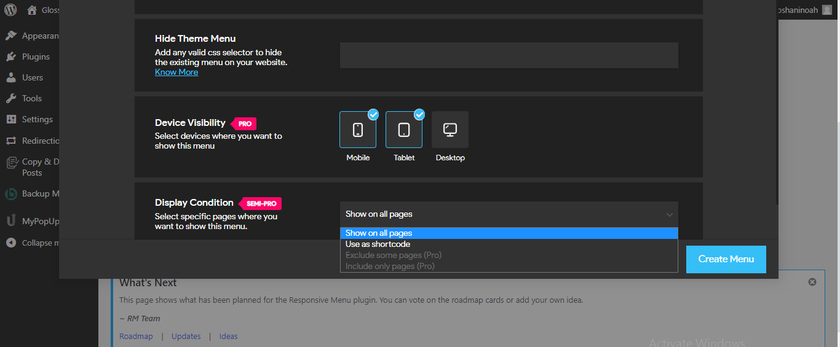
ถัดไป เลือกอุปกรณ์ที่คุณต้องการแสดงเมนู หากคุณใช้เวอร์ชันโปร คุณจะต้องเลือกมือถือ แท็บเล็ต และเดสก์ท็อป แต่ในเวอร์ชันฟรีจะมีเฉพาะตัวเลือกมือถือและแท็บเล็ตเท่านั้น สุดท้าย คุณสามารถเลือกเงื่อนไขต่างๆ เพื่อแสดงเมนูได้ ตัวเลือกนี้มีให้ในรุ่น Pro อีกครั้ง


หลังจากกรอกรายละเอียดที่จำเป็นในฟิลด์ให้คลิกที่ปุ่ม“ สร้างเมนู ” สิ่งนี้จะนำคุณไปยังหน้าที่คุณสามารถปรับแต่งเมนูได้อีกครั้ง

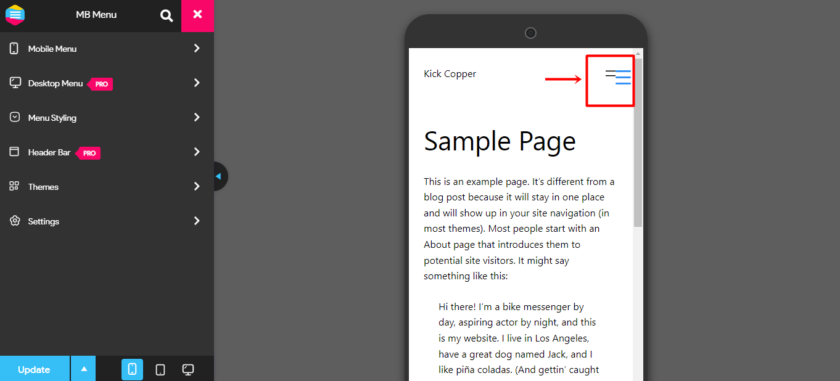
แต่อย่างที่คุณเห็น เมนูที่สร้างขึ้นใหม่ซ้อนทับกับเมนูเดิม ด้วยขั้นตอนเพิ่มเติมไม่กี่ขั้นตอน เราสามารถซ่อนเมนูดั้งเดิมได้อย่างสมบูรณ์
1.3 ซ่อนเมนูเริ่มต้น
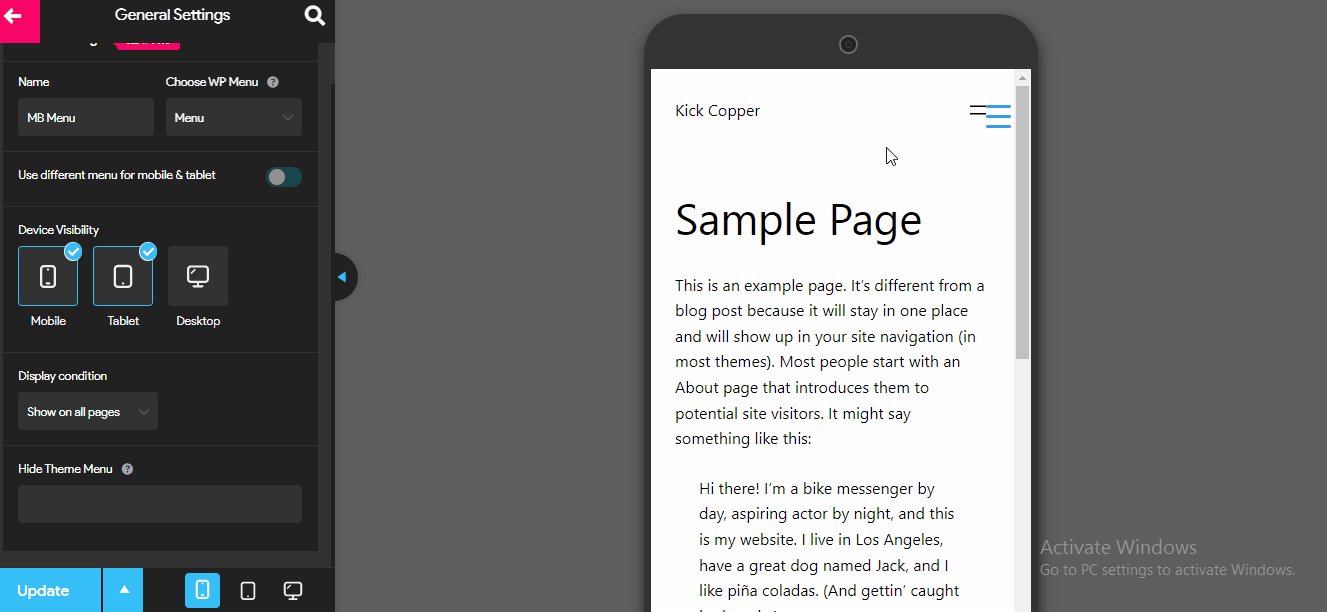
ดังที่เราเห็นก่อนหน้านี้ หากเมนู WordPress ดั้งเดิมไม่ถูกซ่อน มันจะแสดงตามค่าเริ่มต้นพร้อมกับเมนูแฮมเบอร์เกอร์ที่ตอบสนองใหม่ ( และซ้อนทับกันในบางครั้ง ) ดังนั้น คุณต้องซ่อนเมนูด้วยตนเอง สำหรับสิ่งนั้น ให้ไปที่ การตั้งค่า > การตั้งค่าทั่วไป ในปลั๊กอินเมนูตอบสนองของคุณ ตัวเลือกในการซ่อนเมนูธีมอยู่ที่นี่
คุณสามารถซ่อนเมนูธีมปัจจุบันของคุณได้โดยใส่ ตัวเลือก CSS ในช่อง
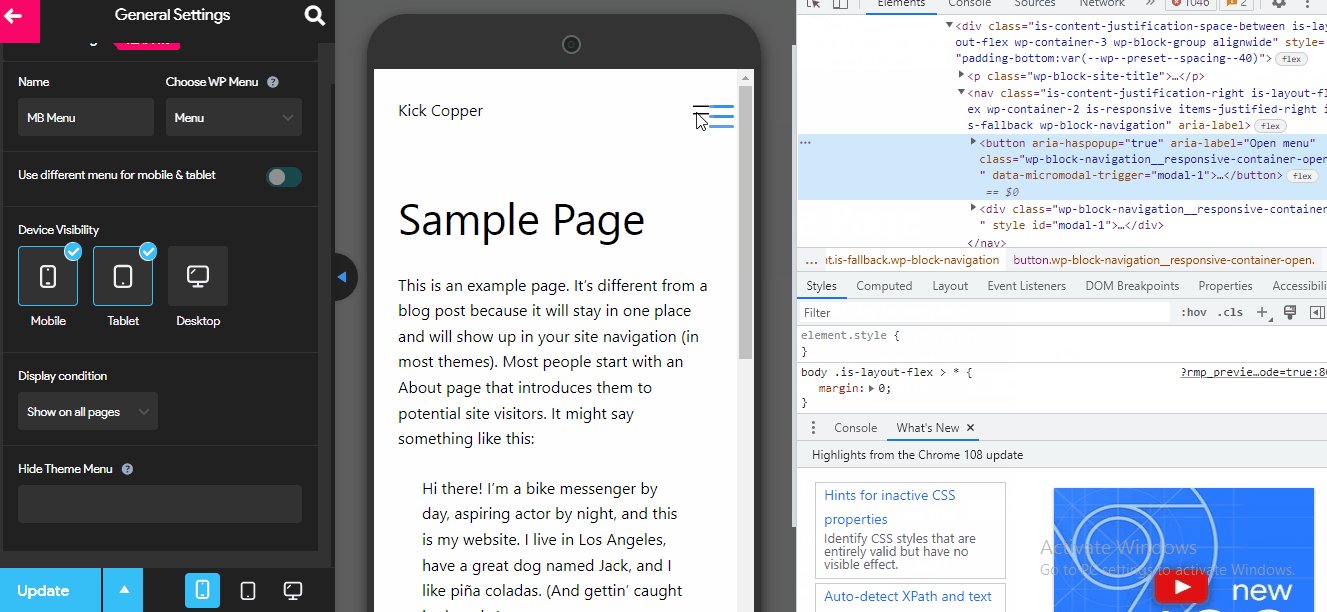
ตอนนี้ก่อนที่จะเพิ่ม CSS ที่ถูกต้อง เราต้องค้นหา id หรือ class ที่ถูกต้อง ในการนั้น ให้คลิกขวาที่เมนูดั้งเดิมแล้วเลือก " ตรวจสอบองค์ประกอบ " ซึ่งจะแสดงตัวเลือกเมนูดั้งเดิม
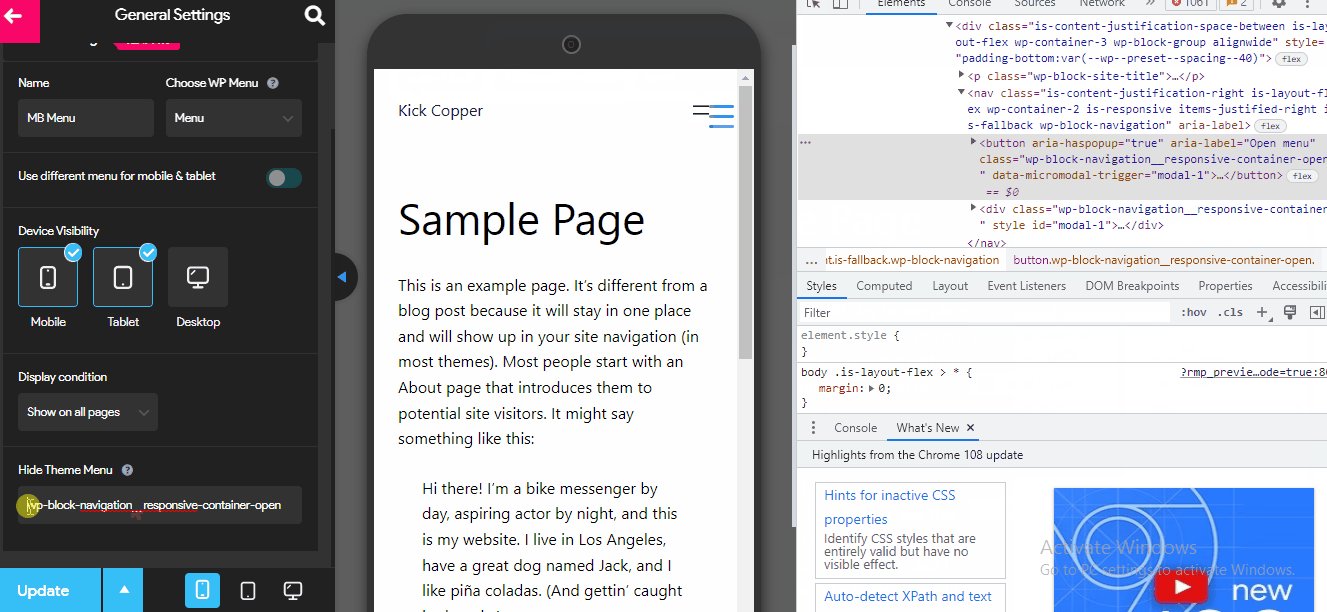
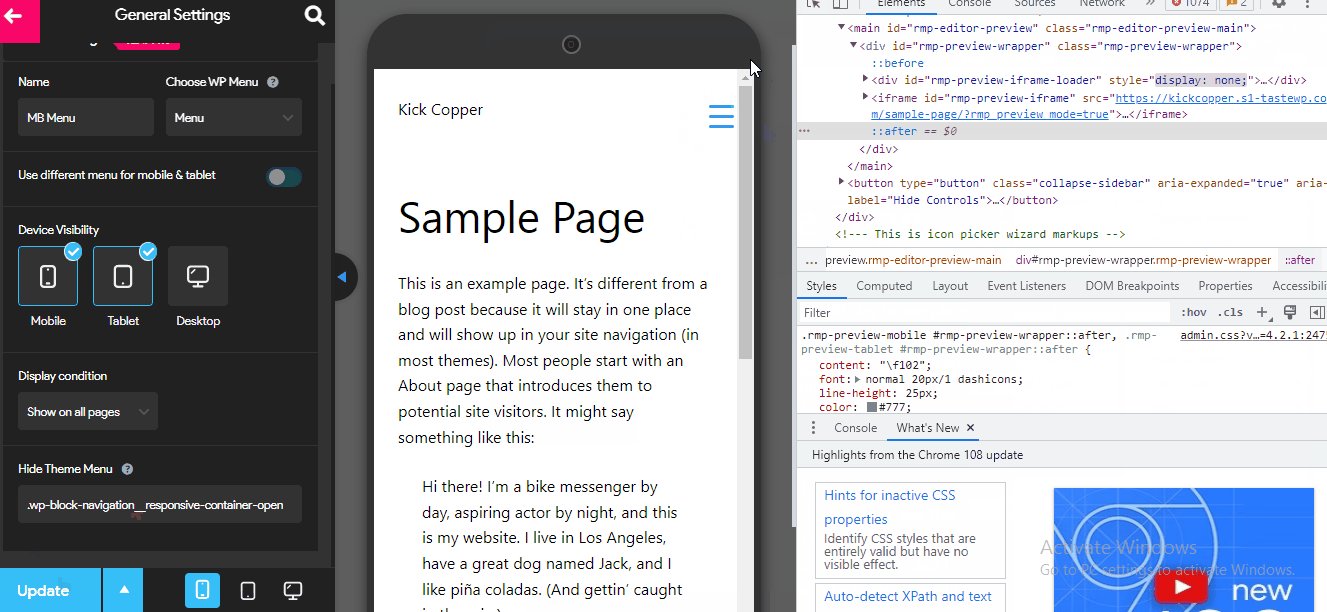
ในฟิลด์ซ่อนเมนูธีม ให้วางโค้ดดังนี้: class=”toggle” หรือ id=”main-mobile-menu” โดยนำหน้า “#” สำหรับ id หรือ “.” สำหรับตัวเลือกคลาส
ตัวอย่างเช่น คุณจะเขียน #main-mobile-menu ในพื้นที่ Hide Theme Menu หากตัวเลือกคือ id=”main-mobile-menu”

ในกรณีของเรา ตัวเลือกของเราคือคลาส นั่นเป็นเหตุผลที่เราวางมันและเพิ่ม “.” ก่อนรหัส หลังจากวางตัวเลือกพร้อมกับคำนำหน้า อย่าลืมคลิกที่ปุ่มอัปเดต
1.4 ปรับแต่งเมนูมือถือ
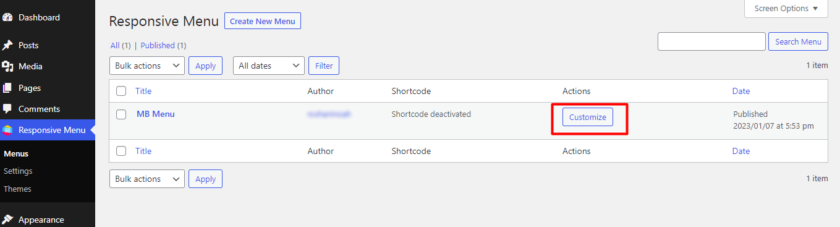
หลังจากเพิ่มเมนูเรียบร้อยแล้ว คุณสามารถปรับแต่งเมนูได้ตามใจชอบ คุณสามารถค้นหาการตั้งค่าการปรับแต่งได้จาก เมนูตอบสนอง > เมนู คุณสามารถค้นหาเมนูที่สร้างขึ้นใหม่ได้ที่นั่น อย่างที่คุณเห็น มีปุ่มที่เขียนว่า " ปรับแต่ง " เพียงคลิกที่ปุ่มนั้น

ภายในตัวเลือกการปรับแต่ง คุณสามารถเปลี่ยนตำแหน่งปุ่ม สีของเมนู รูปภาพ และพื้นหลังได้ ไม่เพียงเท่านั้น คุณยังสามารถเพิ่ม CSS แบบกำหนดเองในตัวเลือกเบรกพอยต์เมนู ซึ่งให้คุณเลือกความกว้างของหน้าจอที่จำเป็นสำหรับการเปิดใช้งานเมนูมือถือ การเพิ่มความกว้างเบรกพอยต์ทำให้สามารถ แสดงเมนูมือถือบนหน้าจอเดสก์ท็อป ได้เช่นกัน
2. สร้างเมนูตอบสนองมือถือโดยทางโปรแกรม
ในส่วนนี้ เราจะดูที่การสร้างเมนูตอบสนองสำหรับเว็บไซต์ของคุณโดยทางโปรแกรม ดังนั้น หากคุณมั่นใจในการเขียนโค้ดและแก้ไขไฟล์หลัก วิธีนี้เหมาะสำหรับคุณ
2.1. การเพิ่มข้อมูลโค้ดที่กำหนดเองใน WordPress
ก่อนที่เราจะเข้าสู่วิธีการจริง เพื่อให้แน่ใจว่าไม่มีข้อขัดแย้งกับปลั๊กอินหรือสคริปต์ใดๆ เราแนะนำให้สร้างข้อมูลสำรองของเว็บไซต์ของคุณทั้งหมดก่อนที่จะทำการเปลี่ยนแปลงใดๆ กับไฟล์หลัก
ในการเพิ่มส่วนย่อยของโค้ดที่กำหนดเอง คุณสามารถใช้ปลั๊กอิน เช่น ส่วนย่อยของ โค้ด หรือวางส่วนย่อยลงในไฟล์ functions.php ของธีมลูกของคุณโดยตรง เนื่องจากวิธีนี้จำเป็นต้องใส่โค้ดที่กำหนดเอง
ในการเริ่มต้น คุณสามารถสร้างธีมลูกด้วยตนเองหรือใช้ปลั๊กอินธีมลูกก็ได้ ขึ้นอยู่กับความชอบของคุณ สำหรับบทช่วยสอนนี้ เราได้สร้างธีมลูกโดยใช้ปลั๊กอิน WP Child Theme Generator
2.2. ข้อมูลโค้ดเพื่อสร้างเมนู WordPress ที่ตอบสนองมือถือ
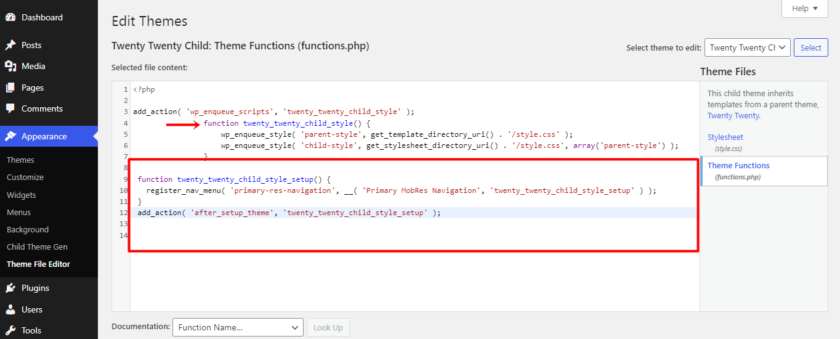
เมื่อสร้างธีมย่อยของคุณแล้ว ให้วางโค้ดต่อไปนี้ใน functions.php หรือเพิ่มโค้ดต่อไปนี้ในปลั๊กอิน CodeSnippets ของคุณและเปิดใช้งานข้อมูลโค้ด
ฟังก์ชันยี่สิบ_twenty_child_style_setup() {
register_nav_menu( 'การนำทางหลักแบบ res', __( 'การนำทาง MobRes หลัก', 'twenty_twenty_child_style_setup' ) );
}
add_action( 'after_setup_theme', 'twenty_twenty_child_style_setup' );

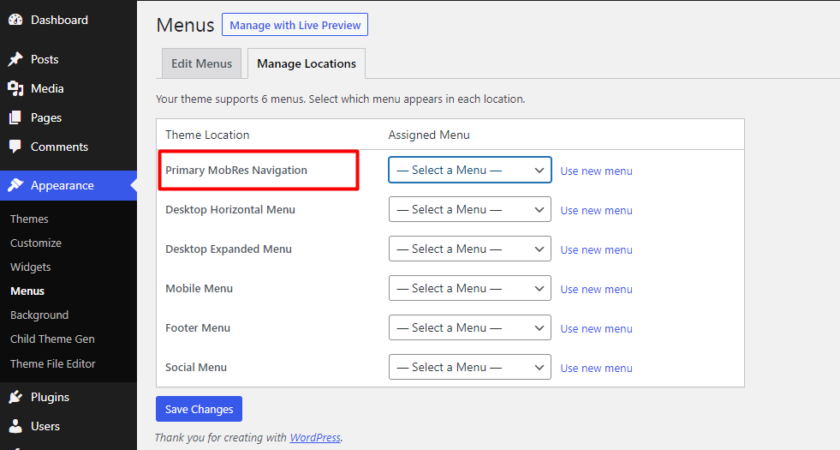
ที่นี่เราได้ตั้งชื่อเมนูแบบกำหนดเองที่ปรับเปลี่ยนตามอุปกรณ์ใหม่ว่า “ primary-res-navigation ” โดยใช้วิธีการตั้งค่าย่อย 22-20 ลูก และสำหรับฟังก์ชัน WordPress เราใช้ “ register_nav_menu” เมื่อคุณเพิ่มโค้ดนี้ใน function.php ดังที่แสดงในภาพหน้าจอด้านล่าง คุณจะสามารถดูเมนูแบบกำหนดเองได้ในส่วนผู้ดูแลระบบ WP

เนื่องจากเมนูแบบกำหนดเองทำหน้าที่เป็นเมนูส่วนหัวหลัก คุณต้องเพิ่มโค้ดแบบกำหนดเองอื่นเพื่อเปิดใช้งานการแสดงเมนูการนำทางหลักแบบละเอียด เพียงเพิ่มบรรทัดของรหัสต่อไปนี้:
wp_nav_menu( array( 'theme_location' => 'primary-res-navigation', 'menu_class' => 'nav-res-navigation' ) ); ?>
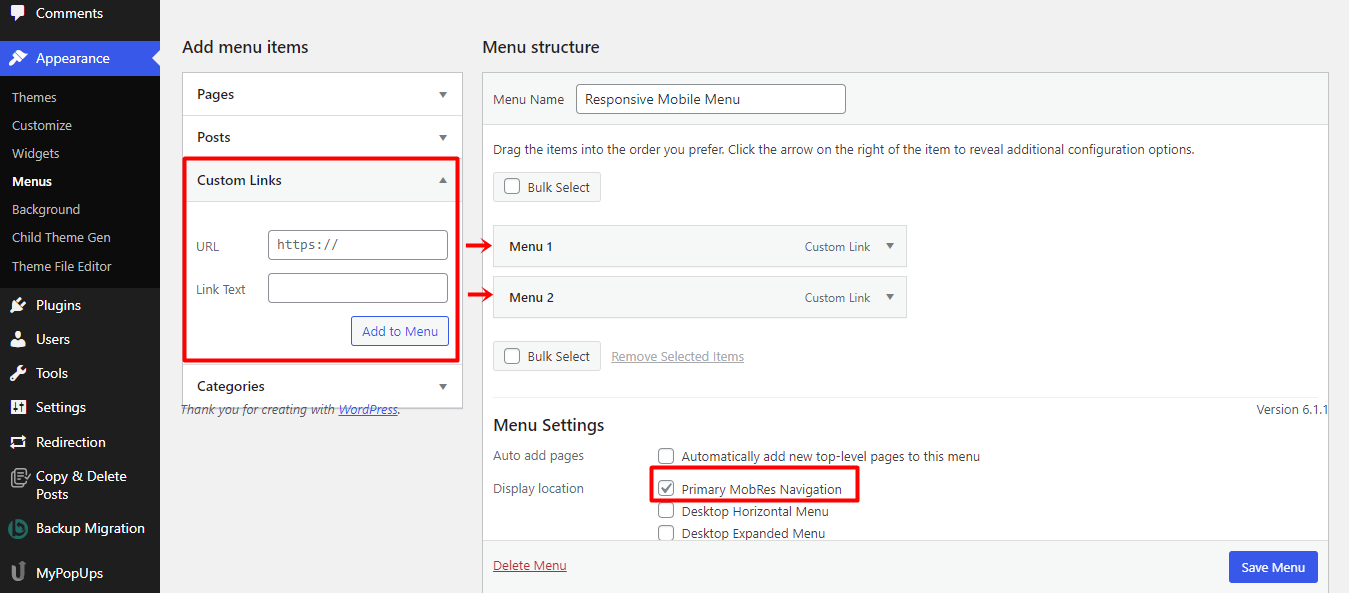
จากนั้น เพียงคลิกไปที่เมนูผู้ดูแลระบบ สร้างเมนูมือถือใหม่ จากนั้นเพิ่มลิงก์แบบกำหนดเองที่คุณต้องการให้ปรากฏบนเมนูมือถือ ทั้งหมดนี้ควรเชื่อมต่อกับตำแหน่งธีมเมนูมือถือหลักของคุณ

เมื่อดูตัวอย่าง เมนูของคุณจะออกมาเป็นแบบนี้ ขึ้นอยู่กับธีมที่คุณใช้

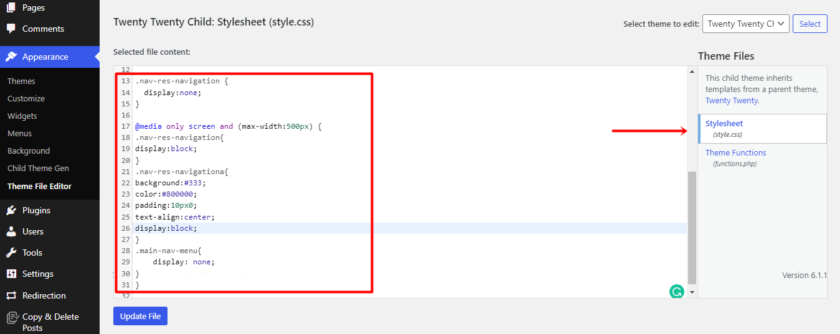
เมื่อเพิ่มเมนูกำหนดเองใหม่แล้ว คุณต้องการให้ปรากฏบนอุปกรณ์เคลื่อนที่เท่านั้น ไม่ใช่บนคอมพิวเตอร์เดสก์ท็อป ในกรณีนี้ เราสามารถใช้ข้อความค้นหาสื่อ CSS เพียงเพิ่มบรรทัดโค้ดต่อไปนี้ใน style.css เพื่อป้องกันไม่ให้เมนูมือถือปรากฏขึ้นตามค่าเริ่มต้น:
.nav-res-navigation { แสดง: ไม่มี; }ถัดไป คุณควรแสดงเฉพาะ เมนูการนำทางหลัก เมื่อเว็บไซต์กำลังดูบนหน้าจอมือถือและซ่อนเมนูหลัก คุณยังอาจสนใจที่จะเพิ่มเส้นขอบด้วยการออกแบบอื่นให้กับเมนูของคุณ เพื่อให้เมนูของคุณดีขึ้น คุณควรเพิ่มข้อมูลโค้ดด้านล่างลงใน ไฟล์ style.css ของคุณ
หน้าจอ @media เท่านั้น และ (ความกว้างสูงสุด:500px) {
.nav-res-การนำทาง{
จอแสดงผล:บล็อก;
}
.nav-res-navigationa{
พื้นหลัง:#333;
สี:#800000;
ช่องว่างภายใน:10px0;
จัดข้อความ: กึ่งกลาง;
จอแสดงผล:บล็อก;
}
.main-nav-เมนู{
จอแสดงผล: ไม่มี;
}
} 
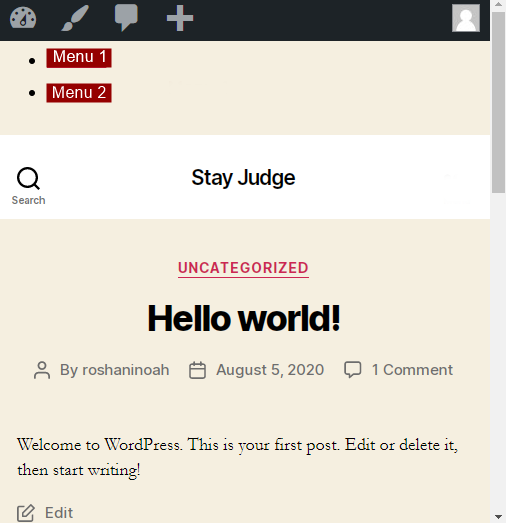
ด้วยรหัสนี้ เมนูหลักจะยังคงซ่อนอยู่ และเมนูจะแสดงบนหน้าจอขนาดเล็กเท่านั้น

และนั่นแหล่ะ ด้วยขั้นตอนที่ง่ายและสะดวกเหล่านี้ คุณสามารถสร้างเมนู WordPress ที่ตอบสนองต่อมือถือได้โดยใช้รหัสที่กำหนดเอง
บทสรุป
การสร้างเมนูที่ตอบสนองมือถือทำให้ไซต์ของคุณเข้าถึงได้มากขึ้นสำหรับผู้ใช้มือถือ ด้วยเมนูที่ตอบสนองต่ออุปกรณ์พกพา ไซต์ของคุณจะใช้งานง่ายบนหน้าจอขนาดเล็ก และยังคงนำเสนอคุณสมบัติและการทำงานทั้งหมดเหมือนกับบนคอมพิวเตอร์เดสก์ท็อป
ในบทความนี้ เราได้กล่าวถึงวิธีที่เราสามารถสร้างและปรับแต่งเมนูที่เหมาะกับมือถือสำหรับเว็บไซต์ WordPress ใดๆ นอกจากนี้เรายังได้เรียนรู้ว่าเหตุใดการมีอยู่บนเว็บไซต์จึงมีความสำคัญ นอกจากนี้ เรายังได้ดูปลั๊กอินเมนูตอบสนองสองอันดับแรก ดังนั้นคุณจึงสามารถเลือกปลั๊กอินที่เหมาะกับความต้องการของคุณได้มากที่สุด สุดท้าย เราได้เรียนรู้วิธีสร้างเมนู WordPress ที่ตอบสนองมือถือโดยใช้ปลั๊กอินเมนูตอบสนอง
วิธีการใช้ปลั๊กอินเป็นวิธีที่ง่ายที่สุดแต่ปลอดภัยเมื่อต้องเพิ่มฟังก์ชันพิเศษนั้นลงในเว็บไซต์ของคุณ ในอีกด้านหนึ่ง คุณสามารถใช้วิธีการแบบแมนนวลได้ หากคุณคุ้นเคยกับการเขียนโค้ดและไม่จำเป็นต้องใช้ปลั๊กอิน
เราหวังว่าคุณจะพบว่าโพสต์นี้มีประโยชน์และให้ข้อมูล ถ้าใช่ อย่าลืมตรวจสอบบล็อกโพสต์ที่เกี่ยวข้องอื่นๆ ของเรา ซึ่งคุณอาจพบว่าน่าสนใจเช่นกัน:
- Clever Mega Menu สำหรับ Elementor – คู่มือฉบับเต็ม
- วิธีแก้ไขเมนูแดชบอร์ด WordPress
- วิธีเพิ่มไอคอนโซเชียลมีเดียในเมนู WordPress
