Cara Membuat Menu WordPress Responsif Seluler
Diterbitkan: 2023-01-24Pernahkah Anda ingin membuat menu WordPress yang responsif seluler ? Anda mungkin pernah melihat situs web yang melakukannya, tetapi Anda tidak pernah bisa melakukannya sendiri. Jika ya, artikel ini untuk Anda karena hari ini, kami akan menunjukkan kepada Anda cara yang sangat mudah untuk membuat dan menyesuaikan menu seluler untuk situs web WordPress Anda.
Namun sebelum kita mulai mari kita lihat apa itu menu mobile responsive secara detail beserta manfaatnya.
Apa itu Menu Responsif Seluler?
Menu responsif seluler adalah menu drop-down yang dirancang khusus untuk berfungsi pada perangkat seluler seperti smartphone dan tablet. Jenis menu ini biasanya dipicu dengan mengetuk ikon hamburger, dan ini memungkinkan pengguna untuk menavigasi situs Anda tanpa harus menelusuri daftar tautan yang panjang.
Jika Anda ingin membuat menu responsif seluler untuk situs web Anda, ada beberapa hal yang perlu Anda ingat.
Pertama, Anda perlu memastikan bahwa menu Anda mudah digunakan di layar sentuh. Artinya, tautan Anda harus cukup besar untuk diketuk , dan diberi jarak sehingga pengguna tidak sengaja mengetuk tautan yang salah.
Kedua, Anda juga ingin memastikan bahwa menu Anda diciutkan secara otomatis saat tidak digunakan sehingga pengguna tidak perlu menggulirnya saat mereka tidak mencari sesuatu yang spesifik.
Terakhir, Anda perlu mempertimbangkan bagaimana menu responsif seluler Anda akan berfungsi dengan seluruh situs web Anda. Jika Anda menggunakan versi seluler terpisah dari situs Anda, pastikan bahwa tautan menu Anda mengalihkan pengguna ke laman yang sesuai . Namun jika Anda menggunakan desain responsif untuk seluruh situs Anda, perlu diingat bahwa menu Anda bekerja dengan baik dengan konten Anda yang lain.
Mengapa Kita Harus Membuat Menu yang Responsif Seluler?
Menu responsif seluler menjadi semakin populer karena semakin banyak orang menggunakan perangkat seluler mereka untuk mengakses internet. Alasan utama membuat menu responsif seluler adalah untuk meningkatkan pengalaman pengguna bagi pengunjung seluler Anda. Menu responsif seluler memudahkan pengunjung menemukan apa yang mereka cari, baik menggunakan smartphone, tablet, atau komputer desktop.
Selain itu, ada beberapa alasan mengapa Anda ingin membuat menu yang responsif seluler.
Pertama, itu dapat membuat situs web Anda lebih ramah pengguna untuk pengguna seluler. Kedua, ini dapat membantu Anda menghemat ruang di perangkat seluler Anda, karena menu akan memakan lebih sedikit ruang daripada menu tradisional. Ketiga, ini dapat membantu Anda meningkatkan pengoptimalan mesin telusur (SEO) , karena pengguna seluler cenderung mengeklik tautan yang mudah dilihat dan dinavigasi.
Tidak hanya itu, karena navigasi yang mudah, orang cenderung tinggal lebih lama di situs Anda sehingga mengurangi rasio pentalan .
Jadi, bagaimana Anda bisa membuat menu responsif WordPress seluler? Sangat mudah untuk melakukannya.
Bagaimana Cara Membuat Menu Responsif Seluler?
Ada beberapa cara berbeda untuk membuat menu responsif seluler. Cara mudahnya tentu saja dengan menggunakan plugin. Ada banyak plugin yang tersedia yang memungkinkan Anda membuat menu WordPress yang responsif seluler. Alternatifnya, Anda juga dapat membuat menu responsif seluler Anda sendiri secara manual menggunakan CSS dan HTML.
WordPress memiliki beberapa plugin gratis dan premium yang memungkinkan Anda membuat menu seluler yang sepenuhnya responsif. Di sini, mari kita lihat beberapa plugin yang mudah digunakan dan populer terlebih dahulu.
Menu Responsif

Menu responsif adalah salah satu plugin terbaik untuk mengubah menu WordPress standar Anda menjadi desain yang sepenuhnya kompatibel dengan W3C yang siap untuk seluler.
Dengan plugin ini, Anda tidak memerlukan pengetahuan pengkodean apa pun. Anda dapat membuat menu responsif dengan menggabungkan lebih dari 22.500 pilihan dengan lebih dari 150 opsi penyesuaian. Dengan fitur yang sangat dapat disesuaikan dan UI yang intuitif, Anda dapat membuat menu pilihan Anda secara instan.
Fitur Utama
- Mengubah font dan warna
- Tambahkan bilah pencarian
- Impor sekali klik dan ekspor menu
- Pilihan animasi yang berbeda
- Pratinjau perubahannya
Harga
Menu Responsif menawarkan versi gratis dan berbayar. Versi Pro dimulai dari $49 per tahun.
Plugin Menu Seluler WP

WP Mobile Menu adalah plugin menu WordPress yang responsif seluler yang memungkinkan Anda membuat menu yang menakjubkan untuk situs web Anda. Anda dapat membuat header telanjang, menu dengan tiga tingkat kedalaman , overlay mask saat menu aktif, dan banyak lagi untuk membuat pengguna Anda tertarik.
Selain itu, Anda dapat mengirimkan logo berbasis teks atau gambar dan menambahkan gambar tampilan latar. Dengan versi premium dari plugin ini, Anda dapat menampilkan menu seluler pada halaman tertentu, menambahkan pencarian langsung header, dan menambahkan menu footer.
Fitur Utama
- Nonaktifkan menu untuk halaman tertentu
- Izinkan visibilitas menu hanya untuk pengguna yang masuk
- Pilih jenis tampilan menu
- Termasuk bagian hak cipta
- Menu alternatif di halaman berbeda
Harga
WP Mobile Menu juga hadir dengan versi gratis dan premium. Harga awal versi premium adalah $6,49 per bulan. Selain itu, Anda juga mendapatkan jaminan uang kembali tanpa syarat selama 14 hari.
Jadi, ini adalah beberapa plugin menu responsif terbaik untuk WordPress. Selanjutnya, kita akan melihat dua metode untuk membuat menu WordPress responsif seluler:
- Menggunakan Plugin
- Secara terprogram
Jadi, tanpa basa-basi lagi, mari kita mulai.
1. Buat Menu Responsif Seluler Menggunakan Plugin Menu Seluler WP
Untuk demonstrasi ini, kami akan menggunakan plugin Menu Responsif, karena tersedia gratis dari repositori WordPress.org dan mudah digunakan.
Sebelum memulai, Anda harus menginstal dan mengaktifkan plugin di situs Anda.
1.1 Instal dan Aktifkan Plugin Menu Responsif
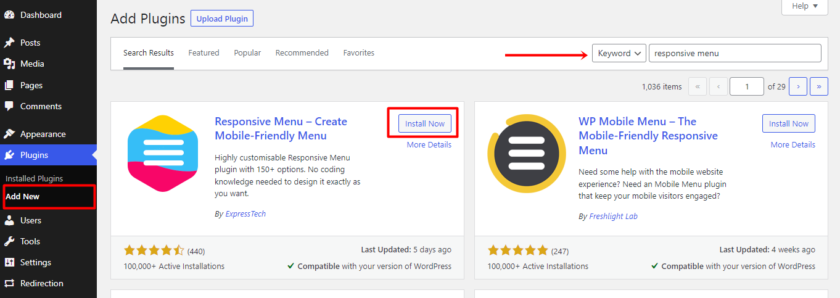
Pertama, klik Plugins > Add New dari panel admin WordPress. Gunakan bilah pencarian di halaman untuk mencari kata kunci plugin.
Untuk memulai proses instalasi, klik tombol “ Instal Sekarang ” ketika Anda telah menemukan plugin yang Anda inginkan. Setelah itu, untuk mulai menggunakan plugin, klik tombol “ Activate ”.

1.2 Buat Menu Seluler
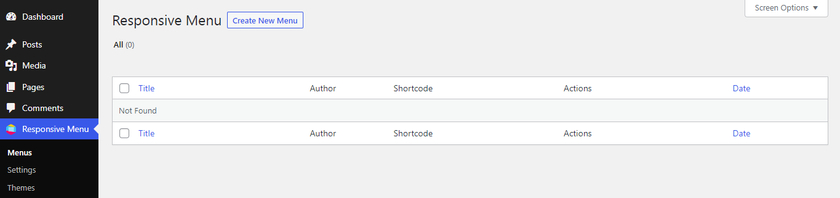
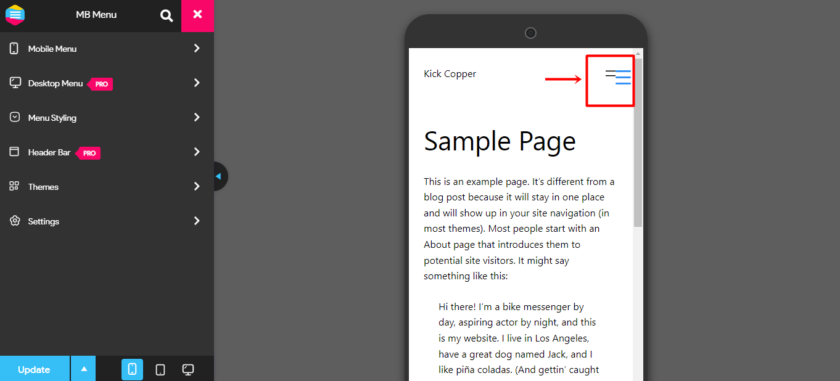
Setelah Anda menginstal dan mengaktifkan plugin, Anda dapat menemukan pengaturan plugin di dalam Dashboard WordPress. Di sana Anda dapat menemukan 3 opsi berbeda: Menu, Pengaturan, dan Tema .

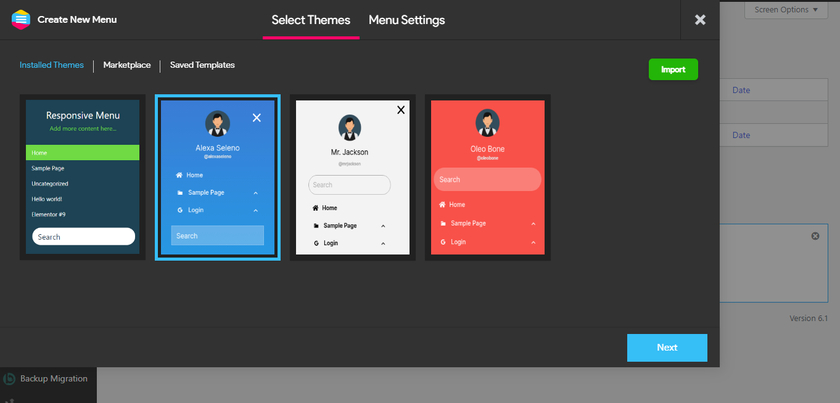
Setelah mengklik opsi Menu, halaman baru akan terbuka di mana Anda dapat menemukan tombol " Buat Menu Baru ". Sekarang Anda akan melihat jendela baru tempat Anda dapat memilih di antara berbagai templat menu. Pada versi gratisnya, Anda mendapatkan empat templat berbeda. Setelah memilih template pilihan Anda, klik “ Next “.

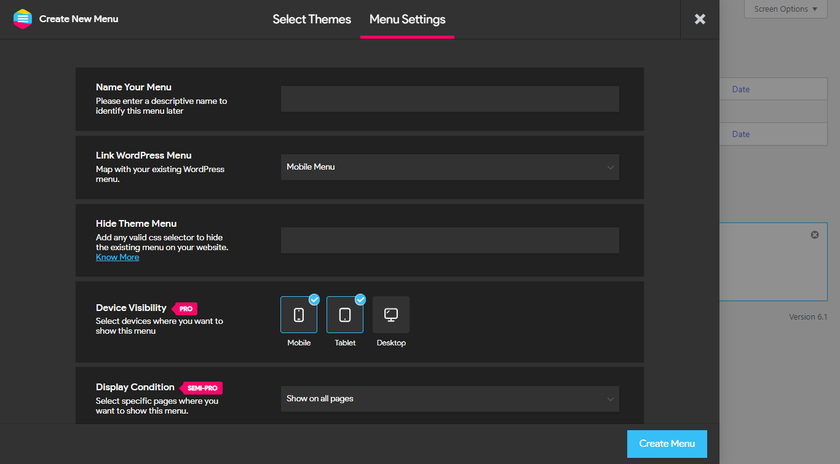
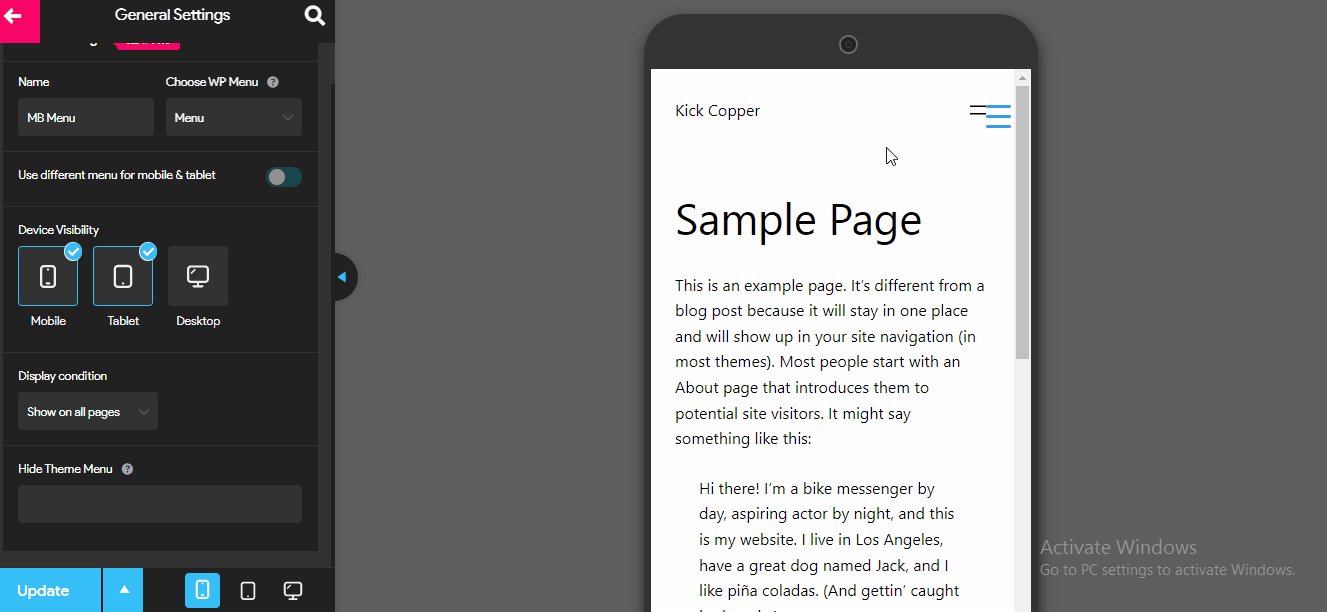
Kemudian, Anda akan dialihkan ke menu pengaturan. Di sini, Anda dapat menambahkan nama deskriptif ke menu Anda sehingga Anda dapat mengidentifikasi menu tersebut nanti.
Anda juga dapat menautkan menu WordPress untuk dipetakan dengan menu yang ada. Opsi pengaturan lainnya adalah menyembunyikan menu default dari tema yang ada dengan menambahkan pemilih CSS yang valid . Kami akan melihat bagaimana kami dapat menyembunyikan menu default untuk sementara waktu.

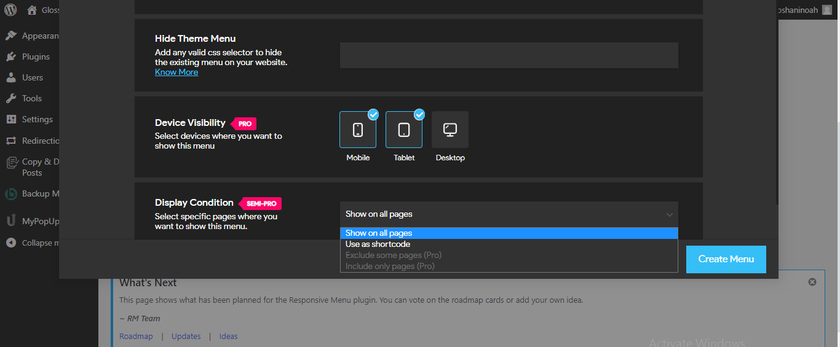
Selanjutnya, Pilih perangkat tempat Anda ingin menampilkan menu. Jika Anda menggunakan versi pro, Anda akan dapat memilih Seluler, Tablet, dan Desktop. Namun dalam versi gratis, hanya tersedia opsi Seluler dan Tablet. Terakhir, Anda dapat memilih kondisi yang berbeda untuk menampilkan menu. Sekali lagi opsi ini tersedia pada versi Pro.


Setelah mengisi kolom dengan detail yang diperlukan, klik tombol “ Buat Menu ”. Ini sekali lagi akan mengarahkan Anda ke halaman tempat Anda dapat menyesuaikan menu.

Tapi seperti yang Anda lihat, menu yang baru dibuat tumpang tindih dengan menu aslinya. Sekarang, dengan beberapa langkah lebih lanjut, kita dapat menyembunyikan menu asli sepenuhnya.
1.3 Sembunyikan Menu Default
Seperti yang kita lihat sebelumnya, jika menu WordPress asli tidak disembunyikan, itu ditampilkan secara default di samping Menu Hamburger Responsif baru ( dan terkadang tumpang tindih ). Oleh karena itu, Anda harus menyembunyikan menu secara manual. Untuk itu, buka Pengaturan > Pengaturan Umum di Plugin Menu Responsif Anda. Opsi untuk menyembunyikan menu tema ada di sini.
Anda dapat menyembunyikan menu tema Anda saat ini dengan memasukkan pemilih CSS di bidang.
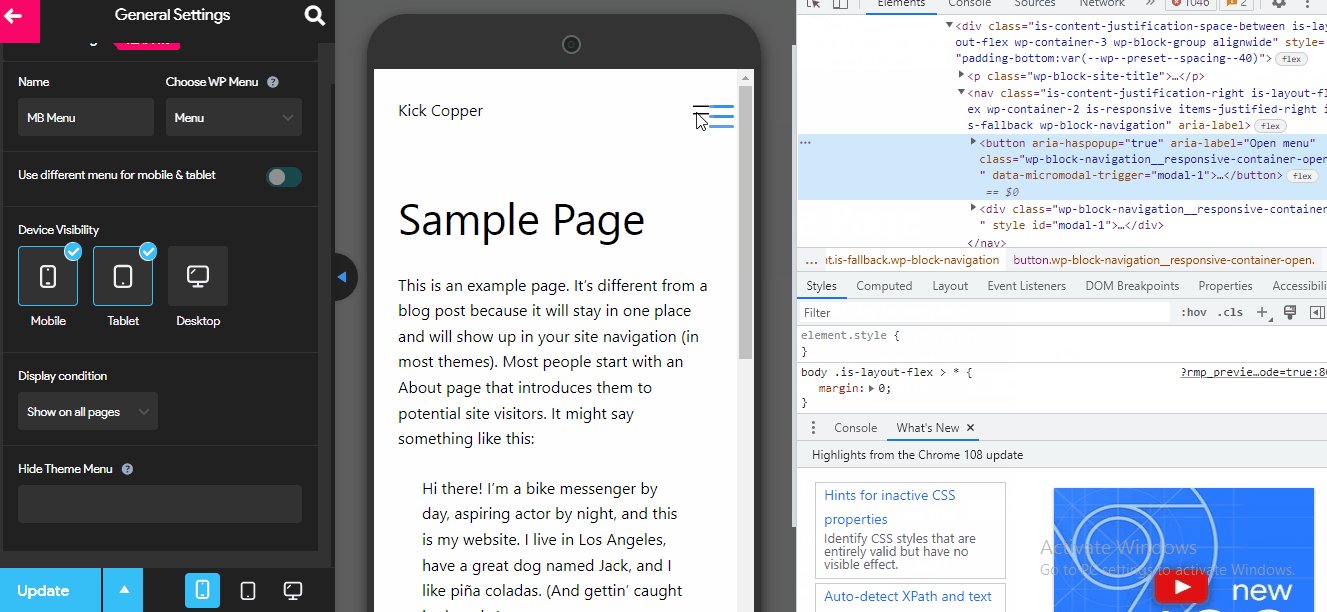
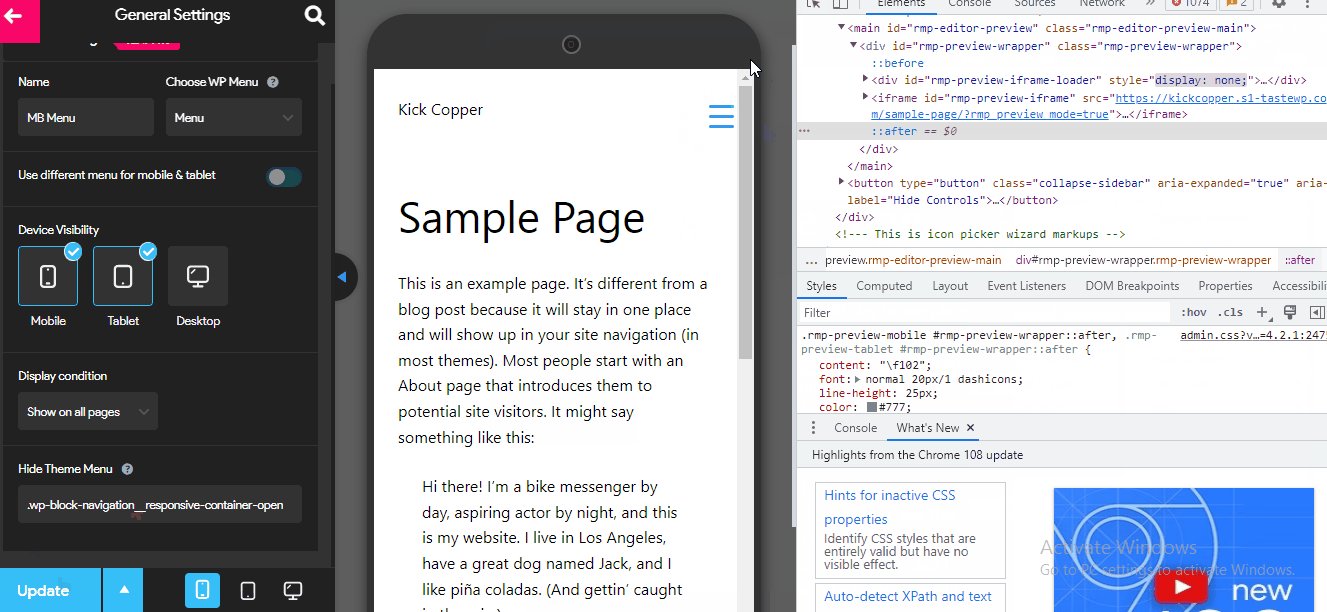
Nah sebelum menambahkan CSS yang tepat, kita harus mencari tahu id atau class yang tepat. Untuk itu, klik kanan menu asli dan pilih " Inspect Element ", yang akan menampilkan Pemilih Menu asli.
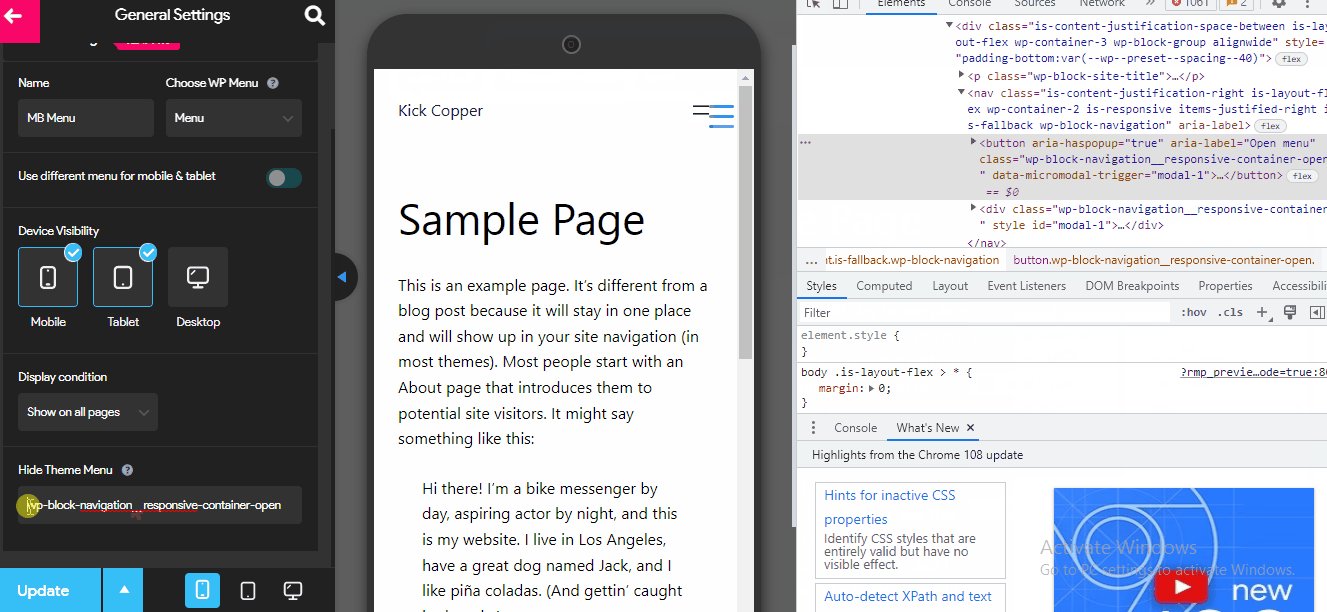
Di Bidang Menu Sembunyikan Tema, rekatkan kode seperti ini: class="toggle" atau id="main-mobile-menu" dengan awalan "#" untuk id atau "." untuk pemilih kelas.
Misalnya, Anda akan menulis #main-mobile-menu di area Hide Theme Menu jika pemilihnya adalah id=”main-mobile-menu” .

Dalam kasus kami, pemilih kami adalah kelas. Itu sebabnya kami menempelkannya dan menambahkan "." sebelum kode. Setelah menempelkan pemilih bersama dengan awalan, pastikan untuk mengklik tombol Perbarui.
1.4 Sesuaikan Menu Seluler
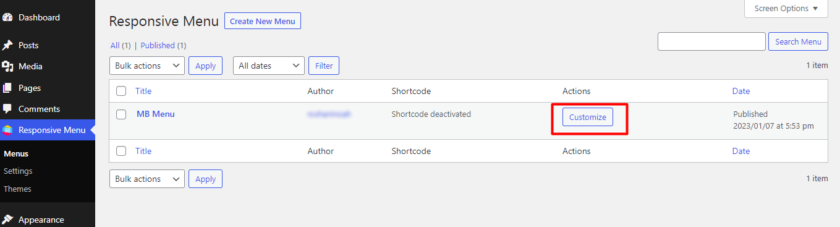
Setelah berhasil menambahkan menu, Anda dapat mengkustomisasi menu tersebut sesuai dengan keinginan Anda. Anda dapat menemukan setelan penyesuaian dari Menu Responsif > Menu . Di sana Anda dapat menemukan menu yang baru dibuat. Seperti yang Anda lihat, ada tombol bertuliskan " Sesuaikan ". Cukup klik tombol itu.

Di dalam opsi penyesuaian, Anda dapat mengubah posisi tombol, warna menu, gambar, dan latar belakang. Tidak hanya itu, tetapi Anda juga dapat menambahkan CSS yang disesuaikan pada opsi Menu Breakpoint, yang memungkinkan Anda memilih lebar layar yang diperlukan untuk mengaktifkan Menu Seluler. Dengan menambah lebar breakpoint, menu seluler juga dapat ditampilkan di layar desktop .
2. Secara terprogram Membuat Menu Responsif Seluler
Di bagian ini, kita akan melihat cara membuat menu responsif untuk situs web Anda secara terprogram. Jadi, jika Anda yakin dengan pengkodean dan pengeditan file inti, metode ini cocok untuk Anda.
2.1. Menambahkan Cuplikan Kode Khusus ke WordPress
Sebelum kita masuk ke metode yang sebenarnya, untuk memastikan tidak ada konflik dengan plugin atau skrip apa pun, kami selalu menyarankan untuk membuat cadangan situs web lengkap Anda sebelum membuat perubahan apa pun pada file inti.
Untuk menambahkan cuplikan kode khusus, Anda dapat menggunakan plugin seperti Cuplikan Kode atau menempelkan cuplikan langsung ke file functions.php tema anak Anda karena metode ini memerlukan penyisipan kode khusus.
Untuk memulai, Anda dapat membuat tema anak secara manual atau menggunakan plugin tema anak, tergantung pada preferensi Anda. Untuk tutorial ini, kami telah membuat tema anak menggunakan plugin WP Child Theme Generator.
2.2. Cuplikan Kode untuk Membuat Menu WordPress Responsif Seluler
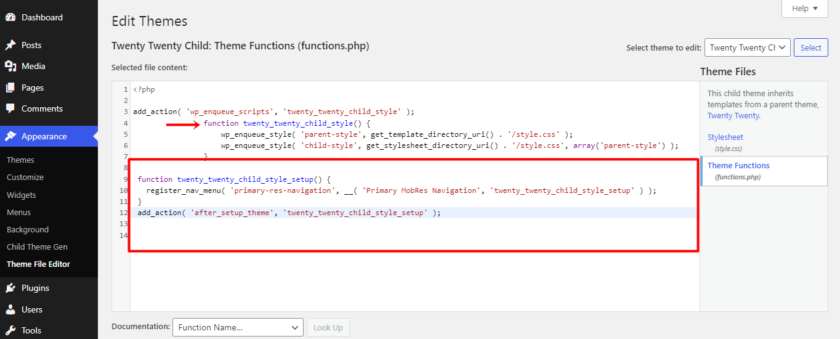
Setelah tema anak Anda dibuat, rekatkan kode berikut ke functions.php. Atau, tambahkan kode berikut ke plugin CodeSnippet Anda dan aktifkan cuplikannya.
function twenty_twenty_child_style_setup() {
register_nav_menu( 'primary-res-navigation', __( 'Primary MobRes Navigation', 'twenty_twenty_child_style_setup' ) );
}
add_action( 'after_setup_theme', 'twenty_twenty_child_style_setup' );

Di sini kami telah menamai menu kustom responsif baru " primer-res-navigasi " dengan menggunakan metode penyiapan dua puluh dua puluh anak. Dan untuk fungsi WordPress, kami telah menggunakan “ register_nav_menu” . Saat Anda menambahkan kode ini ke function.php , seperti yang ditunjukkan pada tangkapan layar di bawah, Anda akan dapat melihat menu khusus di bagian admin WP.

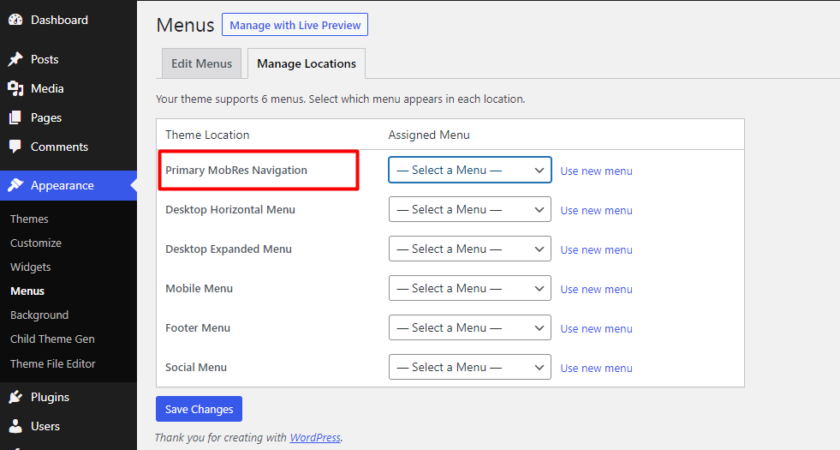
Karena menu kustom berfungsi sebagai menu header utama, Anda harus menambahkan kode kustom lain untuk mengaktifkan tampilan menu navigasi resolusi utama. Cukup tambahkan baris kode berikut ini:
wp_nav_menu( array( 'theme_location' => 'primary-res-navigation', 'menu_class' => 'nav-res-navigation' ) ); ?>
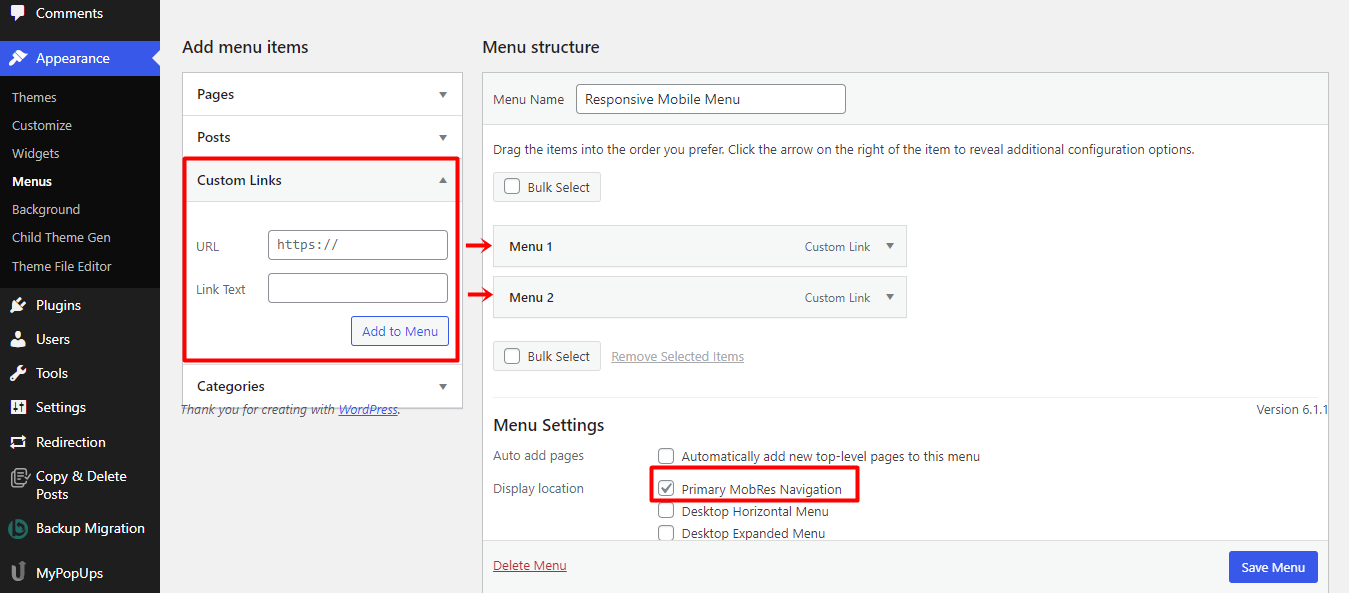
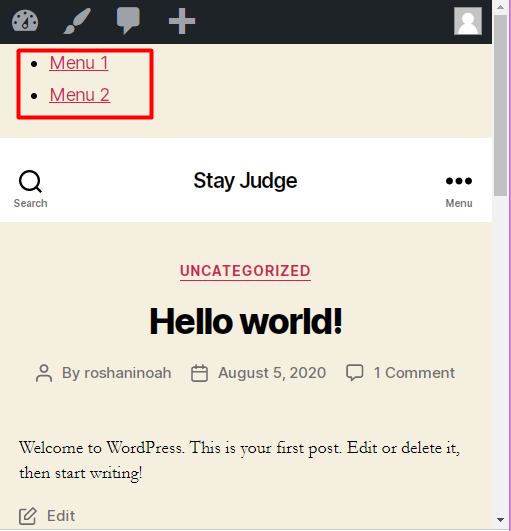
Kemudian, cukup klik ke menu admin, buat menu seluler baru, lalu tambahkan tautan ubahsuaian yang ingin Anda tampilkan di menu seluler. Semua ini harus terhubung ke lokasi tema menu seluler utama Anda.

Setelah mempratinjau, seperti inilah tampilan menu Anda, tergantung pada tema yang Anda gunakan.

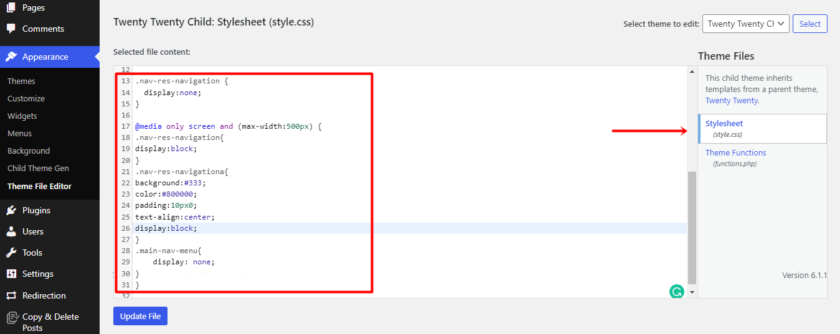
Setelah menu khusus baru ditambahkan, Anda ingin menu itu hanya muncul di perangkat seluler dan bukan di komputer desktop. Dalam hal ini, kita dapat menggunakan kueri media CSS. Cukup tambahkan baris kode berikut ke style.css untuk mencegah menu seluler muncul secara default:
.nav-res-navigasi { tampilan: tidak ada; }Selanjutnya, Anda sebaiknya hanya menampilkan menu navigasi resolusi utama saat situs web dilihat di layar seluler dan menyembunyikan menu utama. Anda mungkin juga tertarik untuk menambahkan batas dengan desain berbeda ke menu Anda. Untuk membuat menu Anda lebih baik, Anda harus menambahkan cuplikan kode di bawah ini ke file style.css Anda.
@media hanya layar dan (max-width:500px) {
.nav-res-navigasi{
tampilan: blok;
}
.nav-res-navigationa{
latar belakang:#333;
warna: #800000;
padding:10px0;
perataan teks: tengah;
tampilan: blok;
}
.main-nav-menu{
tampilan: tidak ada;
}
} 
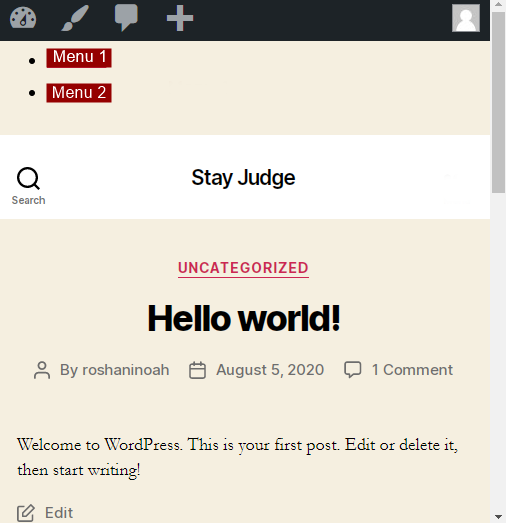
Dengan kode ini, menu utama akan tetap tersembunyi, dan menu tersebut hanya akan ditampilkan di layar kecil.

Dan itu saja. Dengan langkah-langkah sederhana dan mudah ini, Anda dapat membuat menu WordPress responsif seluler menggunakan kode khusus.
Kesimpulan
Membuat menu responsif seluler membuat situs Anda lebih mudah diakses oleh pengguna seluler. Dengan menu responsif seluler, situs Anda akan mudah digunakan di layar yang lebih kecil dan tetap menawarkan semua fitur dan fungsi yang sama seperti di komputer desktop.
Pada artikel ini, kami membahas bagaimana kami dapat membuat serta menyesuaikan menu ramah seluler untuk situs web WordPress apa pun. Kami juga belajar mengapa penting untuk memilikinya di situs web. Selain itu, kami juga telah melihat dua plugin menu responsif teratas, sehingga Anda dapat memilih salah satu yang paling sesuai dengan kebutuhan Anda. Terakhir, kami belajar cara membuat menu WordPress responsif seluler menggunakan Plugin Menu Responsif.
Metode plugin adalah taruhan termudah namun aman dalam hal menambahkan fungsionalitas ekstra ke situs web Anda. Di sisi lain, Anda dapat menggunakan pendekatan manual jika Anda merasa nyaman dengan pengkodean dan tidak memerlukan plugin.
Kami harap Anda menemukan posting ini bermanfaat dan informatif. Jika demikian, pastikan untuk melihat posting blog terkait kami yang lain, yang mungkin juga menarik bagi Anda:
- Menu Mega Pintar untuk Elementor – Panduan Lengkap
- Cara Mengedit Menu Dasbor WordPress
- Cara Menambahkan Ikon Media Sosial ke Menu WordPress
