So erstellen Sie ein mobiles responsives WordPress-Menü
Veröffentlicht: 2023-01-24Wollten Sie schon immer ein responsives WordPress-Menü für Mobilgeräte erstellen ? Sie haben vielleicht Websites gesehen, die dies getan haben, aber Sie waren nie in der Lage, es selbst zu tun. Wenn ja, ist dieser Artikel für Sie, denn heute zeigen wir Ihnen sehr einfache Möglichkeiten, ein mobiles Menü für Ihre WordPress-Website zu erstellen und anzupassen.
Aber bevor wir beginnen, sehen wir uns an, was ein mobiles responsives Menü im Detail ist, zusammen mit seinen Vorteilen.
Was ist ein responsives Menü für Mobilgeräte?
Ein responsives Menü für Mobilgeräte ist ein Dropdown-Menü, das speziell für die Verwendung auf Mobilgeräten wie Smartphones und Tablets entwickelt wurde. Diese Art von Menü wird normalerweise durch Antippen eines Hamburger-Symbols ausgelöst und ermöglicht es Benutzern, auf Ihrer Website zu navigieren, ohne durch eine lange Liste von Links scrollen zu müssen.
Wenn Sie ein responsives Menü für Ihre Website erstellen möchten, müssen Sie einige Dinge beachten.
Zunächst müssen Sie sicherstellen, dass Ihr Menü auf einem Touchscreen einfach zu bedienen ist. Das bedeutet, dass Ihre Links groß genug sein sollten, um darauf zu tippen , und sie sollten weit voneinander entfernt sein, damit Benutzer nicht versehentlich auf den falschen Link tippen.
Zweitens möchten Sie auch sicherstellen, dass Ihr Menü automatisch minimiert wird, wenn es nicht verwendet wird, damit Benutzer nicht durch es scrollen müssen, wenn sie nicht nach etwas Bestimmtem suchen.
Schließlich müssen Sie überlegen, wie Ihr responsives Menü für Mobilgeräte mit dem Rest Ihrer Website zusammenarbeitet. Wenn Sie eine separate mobile Version Ihrer Website verwenden, sollten Sie sicherstellen, dass Ihre Menü-Links Nutzer auf die entsprechende Seite weiterleiten . Wenn Sie jedoch ein responsives Design für Ihre gesamte Website verwenden, denken Sie daran, dass Ihr Menü gut mit dem Rest Ihrer Inhalte zusammenarbeitet.
Warum wir ein mobil-responsives Menü erstellen müssen
Responsive Menüs für Mobilgeräte werden immer beliebter, da immer mehr Menschen mit ihren Mobilgeräten auf das Internet zugreifen. Der Hauptgrund für die Erstellung eines responsiven Menüs für Mobilgeräte besteht darin , die Benutzererfahrung für Ihre mobilen Besucher zu verbessern. Ein mobiles responsives Menü macht es Besuchern leicht, das zu finden, wonach sie suchen, egal ob sie ein Smartphone, Tablet oder einen Desktop-Computer verwenden.
Abgesehen davon gibt es einige Gründe, warum Sie ein responsives Menü für Mobilgeräte erstellen möchten.
Erstens kann es Ihre Website für mobile Benutzer benutzerfreundlicher machen. Zweitens kann es Ihnen helfen, Platz auf Ihrem Mobilgerät zu sparen, da das Menü weniger Platz einnimmt als ein herkömmliches Menü. Drittens kann es Ihnen helfen , Ihre Suchmaschinenoptimierung (SEO) zu verbessern, da mobile Benutzer eher auf einen Link klicken, der leicht zu sehen und zu navigieren ist.
Darüber hinaus verweilen Nutzer aufgrund der einfachen Navigation länger auf Ihrer Website, was zu geringeren Absprungraten führt .
Wie können Sie also ein mobiles WordPress-Responsive-Menü erstellen? Es ist ziemlich einfach, dies zu tun.
Wie erstelle ich ein responsives Menü für Mobilgeräte?
Es gibt verschiedene Möglichkeiten, wie Sie ein responsives Menü für Mobilgeräte erstellen können. Der einfachste Weg ist natürlich die Verwendung eines Plugins. Es sind viele Plugins verfügbar, mit denen Sie ein responsives WordPress-Menü für Mobilgeräte erstellen können. Alternativ können Sie Ihr eigenes mobiles responsives Menü auch manuell mit CSS und HTML erstellen.
WordPress verfügt über mehrere kostenlose und Premium-Plugins , mit denen Sie ein vollständig ansprechendes mobiles Menü erstellen können. Werfen wir hier zunächst einen Blick auf ein paar benutzerfreundliche und beliebte Plugins.
Responsives Menü

Responsive Menu ist eines der besten Plugins, um Ihr Standard-WordPress-Menü in ein vollständig W3C-konformes Design zu verwandeln, das für Mobilgeräte geeignet ist.
Mit diesem Plugin benötigen Sie keine Programmierkenntnisse. Sie können ein ansprechendes Menü erstellen, indem Sie mehr als 22.500 Auswahlmöglichkeiten mit mehr als 150 Anpassungsoptionen kombinieren. Mit hochgradig anpassbaren Funktionen und einer intuitiven Benutzeroberfläche können Sie sofort das Menü Ihrer Wahl erstellen.
Hauptmerkmale
- Ändern Sie Schriftarten und Farben
- Fügen Sie eine Suchleiste hinzu
- Importieren und exportieren Sie das Menü mit einem Klick
- Verschiedene Animationsoptionen
- Vorschau der Änderungen
Preisgestaltung
Responsive Menu bietet sowohl kostenlose als auch kostenpflichtige Versionen. Die Pro-Version beginnt bei 49 $ pro Jahr.
WP Mobile Menü-Plugin

WP Mobile Menu ist ein auf Mobilgeräte reagierendes WordPress-Menü-Plugin, mit dem Sie beeindruckende Menüs für Ihre Website erstellen können. Sie können eine nackte Kopfzeile, ein Menü mit drei Tiefenebenen , Überlagerungsmasken bei aktivem Menü und vieles mehr erstellen, um das Interesse Ihrer Benutzer zu wecken.
Darüber hinaus können Sie text- oder bildbasierte Logos einreichen und Hintergrundbilder hinzufügen. Mit der Premium-Version dieses Plugins können Sie mobile Menüs auf bestimmten Seiten anzeigen, eine Header-Live-Suche hinzufügen und Fußzeilenmenüs hinzufügen.
Hauptmerkmale
- Deaktivieren Sie das Menü für bestimmte Seiten
- Die Sichtbarkeit des Menüs nur für angemeldete Benutzer zulassen
- Arten der Menüanzeige auswählen
- Enthält Copyright-Abschnitt
- Alternative Menüs auf einer anderen Seite
Preisgestaltung
WP Mobile Menu wird auch mit kostenlosen und Premium-Versionen geliefert. Der Startpreis der Premium-Version beträgt 6,49 $ pro Monat. Außerdem erhalten Sie eine 14-tägige bedingungslose Geld-zurück-Garantie.
Das waren also ein paar erstklassige responsive Menü-Plugins für WordPress. Als nächstes sehen wir zwei Methoden zum Erstellen von responsiven WordPress-Menüs für Mobilgeräte:
- Verwendung eines Plugins
- Programmatisch
Also, ohne weitere Umschweife, fangen wir an.
1. Erstellen Sie ein mobiles responsives Menü mit dem WP Mobile Menu Plugin
Für diese Demonstration verwenden wir das Responsive Menu-Plugin, da es kostenlos im WordPress.org-Repository verfügbar und einfach zu verwenden ist.
Bevor Sie beginnen, müssen Sie das Plugin auf Ihrer Website installieren und aktivieren.
1.1 Responsive Menü-Plugin installieren und aktivieren
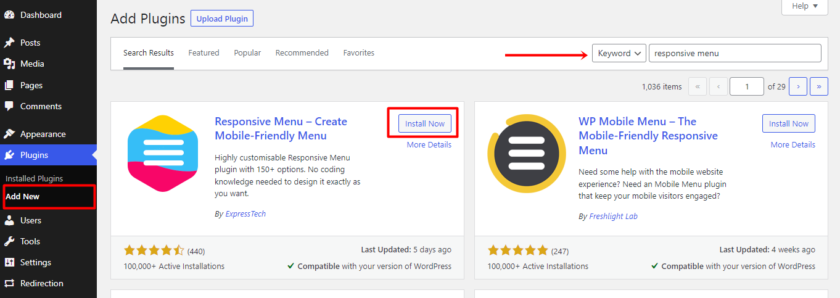
Klicken Sie zunächst im WordPress-Adminbereich auf Plugins > Neu hinzufügen. Verwenden Sie die Suchleiste auf der Seite, um nach den Schlüsselwörtern des Plugins zu suchen.
Um mit der Installation zu beginnen, klicken Sie auf die Schaltfläche „ Jetzt installieren “, wenn Sie das gewünschte Plugin gefunden haben. Um das Plug-in anschließend zu verwenden, klicken Sie auf die Schaltfläche „ Aktivieren “.

1.2 Erstellen Sie das Mobile-Menü
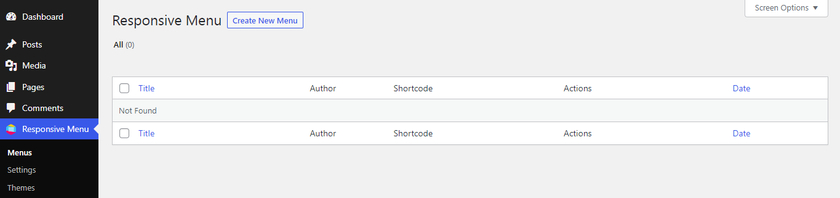
Sobald Sie das Plugin installiert und aktiviert haben, finden Sie die Plugin-Einstellung im WordPress-Dashboard. Dort finden Sie 3 verschiedene Optionen: Menüs, Einstellungen und Themen .

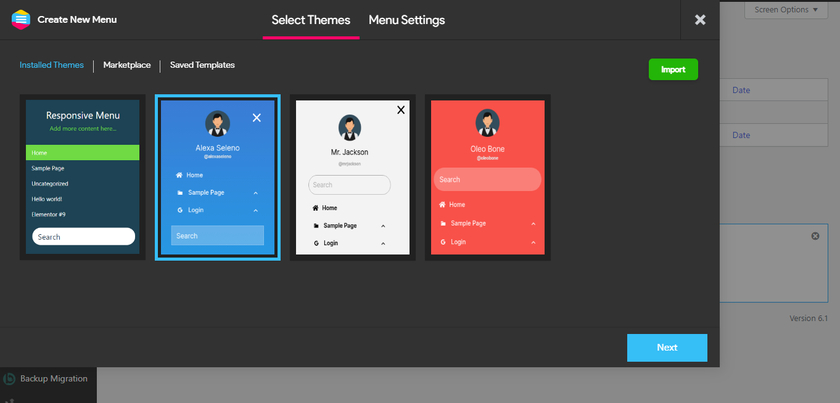
Wenn Sie auf die Option Menüs klicken, wird eine neue Seite geöffnet, auf der Sie eine Schaltfläche „ Neues Menü erstellen “ finden. Nun sehen Sie ein neues Fenster, in dem Sie zwischen verschiedenen Menüvorlagen wählen können. In der kostenlosen Version erhalten Sie vier verschiedene Vorlagen. Nachdem Sie die gewünschte Vorlage ausgewählt haben, klicken Sie auf „ Weiter “.

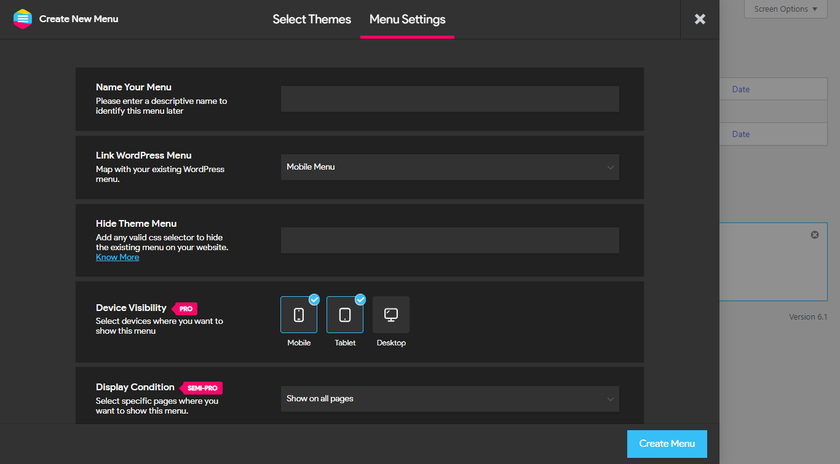
Anschließend werden Sie zu den Menüeinstellungen weitergeleitet. Hier können Sie Ihrem Menü einen aussagekräftigen Namen geben, damit Sie das Menü später wiedererkennen.
Sie können das WordPress-Menü auch mit Ihrem bestehenden Menü verknüpfen, um es zuzuordnen. Eine weitere Einstellungsmöglichkeit besteht darin, das Standardmenü des bestehenden Themes auszublenden, indem ein gültiger CSS-Selektor hinzugefügt wird. Wir werden gleich sehen, wie wir das Standardmenü ausblenden können.

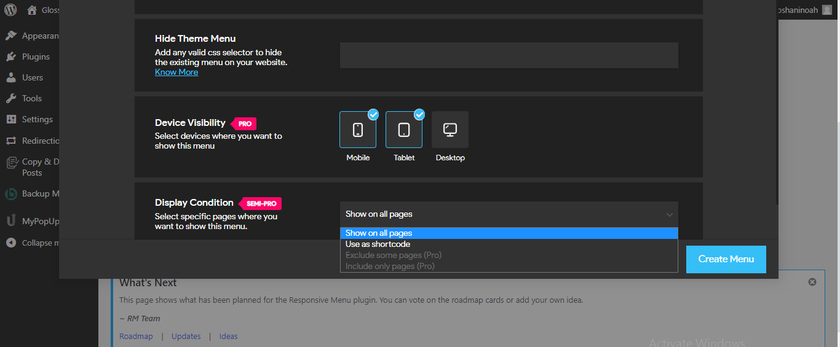
Wählen Sie als Nächstes die Geräte aus, auf denen Sie das Menü anzeigen möchten. Wenn Sie die Pro-Version verwenden, können Sie Mobil, Tablet und Desktop auswählen. In der kostenlosen Version sind jedoch nur Mobil- und Tablet-Optionen verfügbar. Schließlich können Sie verschiedene Bedingungen auswählen, um das Menü anzuzeigen. Auch diese Option ist in der Pro-Version verfügbar.


Nachdem Sie die Felder mit den erforderlichen Details ausgefüllt haben, klicken Sie auf die Schaltfläche „ Menü erstellen “. Dadurch werden Sie erneut auf die Seite weitergeleitet, auf der Sie das Menü anpassen können.

Aber wie Sie sehen können, überlappt ein neu erstelltes Menü das ursprüngliche Menü. Jetzt können wir mit ein paar weiteren Schritten das ursprüngliche Menü vollständig ausblenden.
1.3 Standardmenü ausblenden
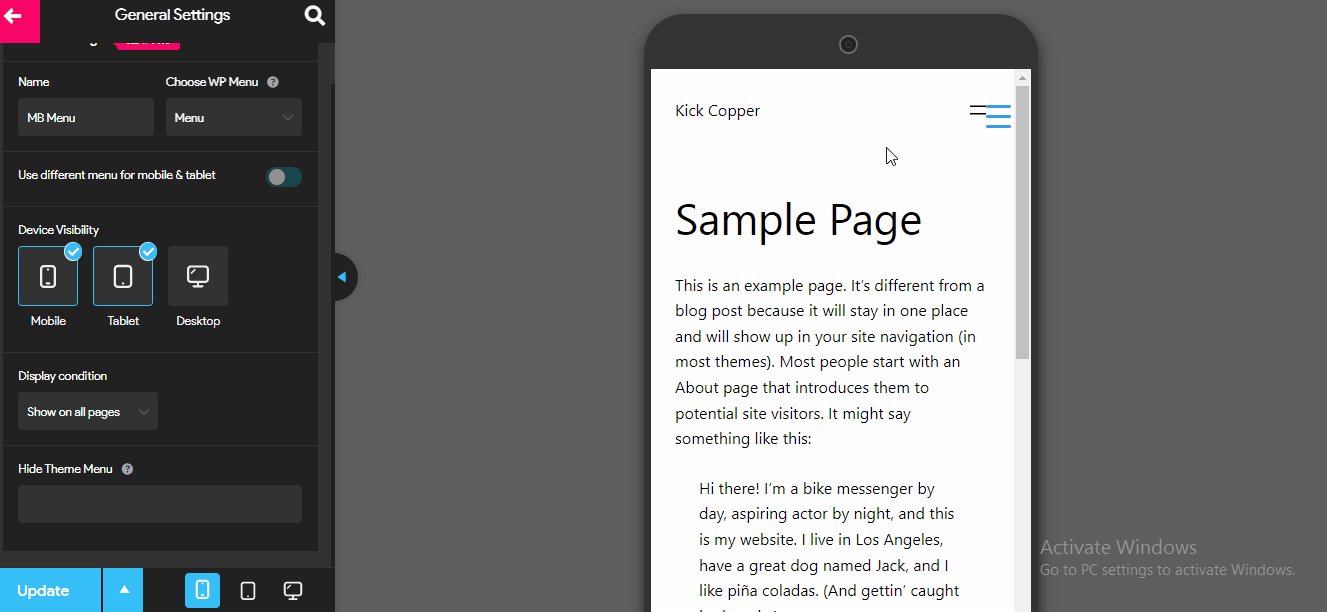
Wie wir bereits gesehen haben, wird das ursprüngliche WordPress-Menü, wenn es nicht ausgeblendet ist, standardmäßig neben dem neuen Responsive Hamburger-Menü angezeigt ( und überlappt es gelegentlich ). Daher müssen Sie das Menü manuell ausblenden. Gehen Sie dazu in Ihrem Responsive Menu Plugin zu Einstellungen > Allgemeine Einstellungen . Die Option zum Ausblenden des Themenmenüs befindet sich hier.
Sie können Ihr aktuelles Themenmenü verbergen, indem Sie den CSS-Selektor in das Feld einfügen.
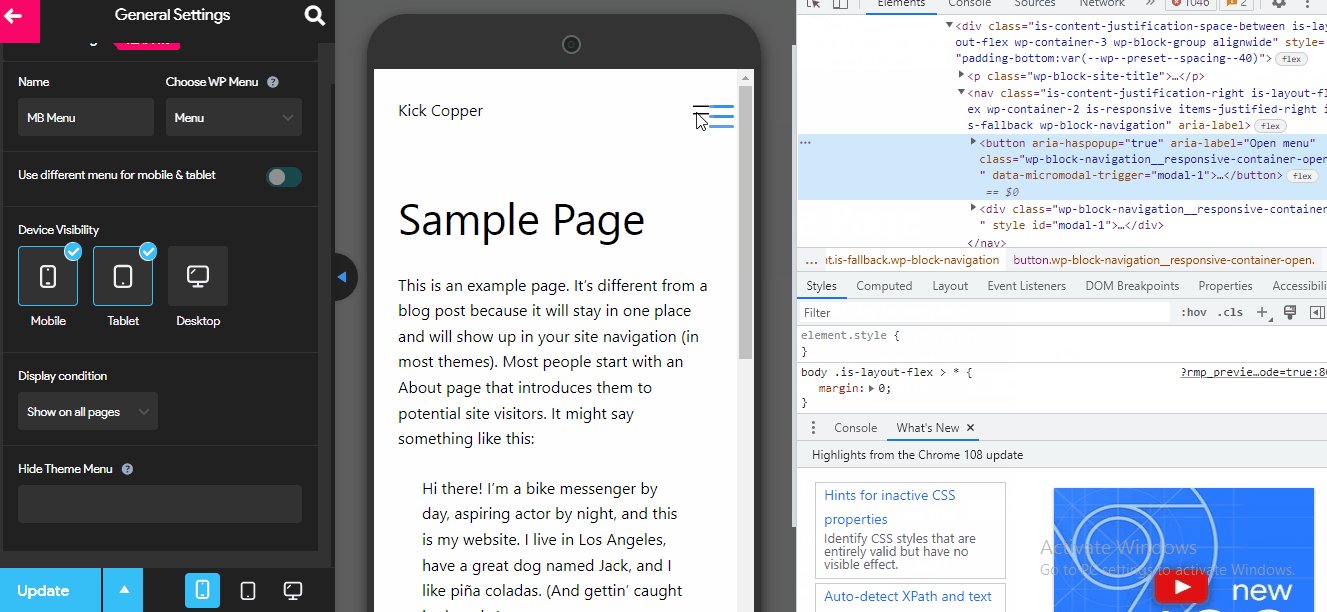
Bevor wir nun das richtige CSS hinzufügen, müssen wir die richtige ID oder Klasse herausfinden. Klicken Sie dazu mit der rechten Maustaste auf das ursprüngliche Menü und wählen Sie „ Inspect Element “, wodurch die ursprüngliche Menüauswahl angezeigt wird.
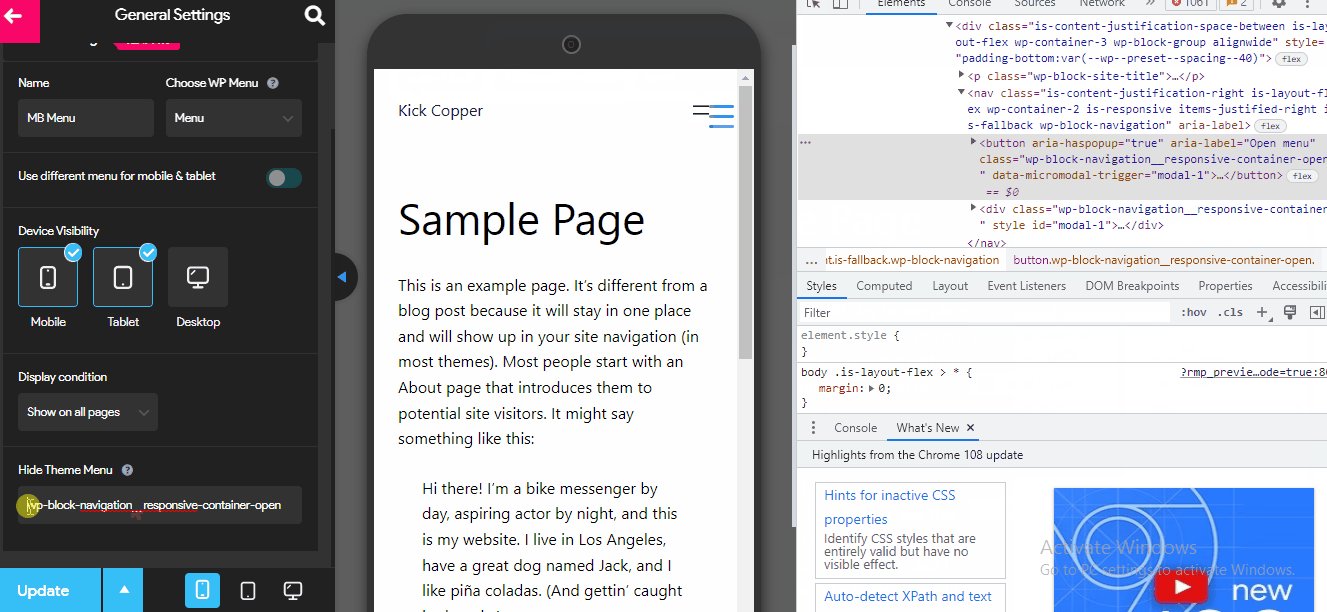
Fügen Sie im Feld „Themenmenü ausblenden“ folgenden Code ein: class=“toggle“ oder id=“main-mobile-menu“ mit dem Präfix „#“ für die ID oder einem „.“ für die Klassenauswahl.
Zum Beispiel würden Sie #main-mobile-menu in den Bereich Hide Theme Menu schreiben, wenn der Selektor id=”main-mobile-menu” wäre.

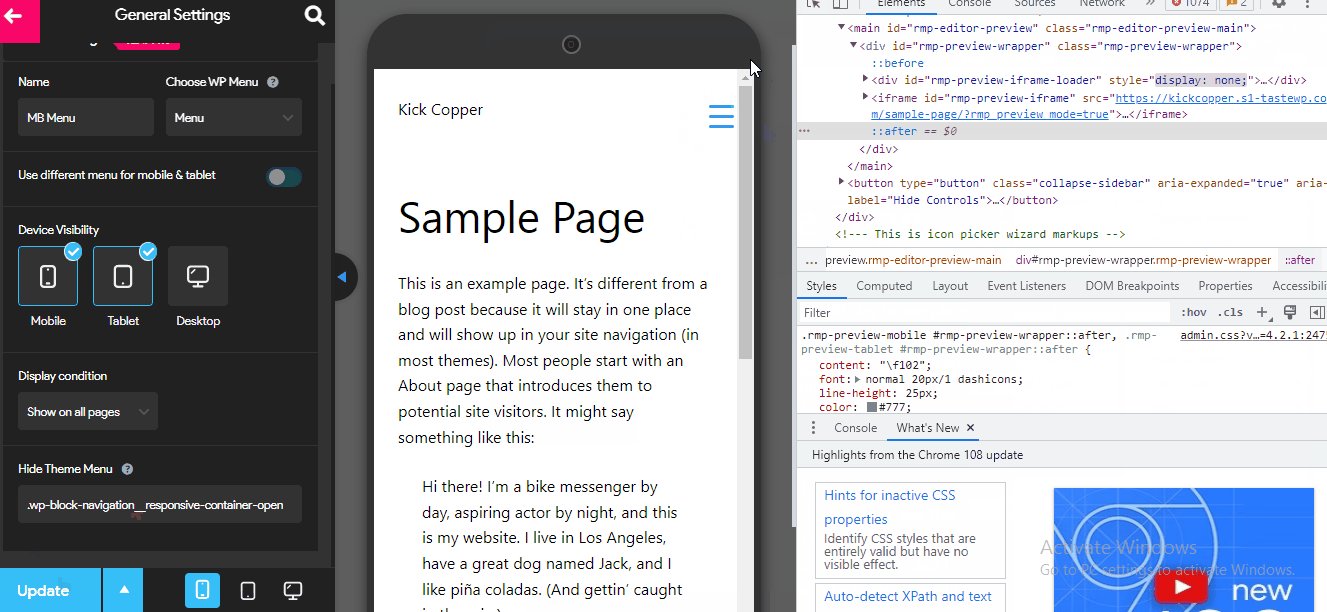
In unserem Fall ist unser Selektor eine Klasse. Deshalb haben wir es eingefügt und „.“ hinzugefügt. vor dem Code. Nachdem Sie den Selektor zusammen mit dem Präfix eingefügt haben, stellen Sie sicher, dass Sie auf die Schaltfläche Aktualisieren klicken.
1.4 Passen Sie das Mobile-Menü an
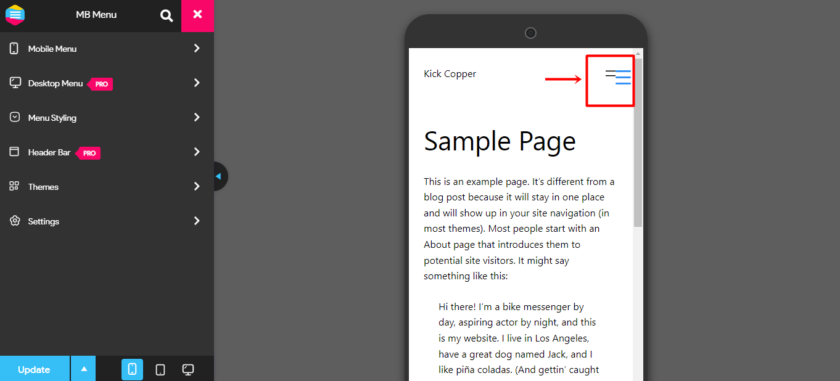
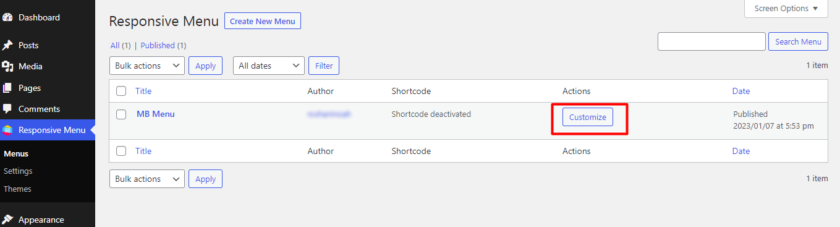
Nachdem Sie das Menü erfolgreich hinzugefügt haben, können Sie das Menü nach Ihren Wünschen anpassen. Anpassungseinstellungen finden Sie unter Responsive Menu > Menüs . Dort finden Sie ein neu erstelltes Menü. Wie Sie sehen können, gibt es eine Schaltfläche mit der Aufschrift „ Anpassen “. Klicken Sie einfach auf diese Schaltfläche.

Innerhalb der Anpassungsoptionen können Sie die Schaltflächenposition, die Menüfarbe, das Bild und den Hintergrund ändern. Darüber hinaus können Sie in der Option „Menühaltepunkt“ benutzerdefiniertes CSS hinzufügen, mit dem Sie die Bildschirmbreite auswählen können, die für die Aktivierung des mobilen Menüs erforderlich ist. Durch Erhöhen der Breakpoint-Breite ist es möglich, das mobile Menü auch auf dem Desktop-Bildschirm anzuzeigen .
2. Erstellen Sie programmgesteuert ein responsives Menü für Mobilgeräte
In diesem Abschnitt sehen wir uns an, wie Sie programmgesteuert ein responsives Menü für Ihre Website erstellen. Wenn Sie also mit dem Codieren und Bearbeiten von Core-Dateien vertraut sind, ist diese Methode ideal für Sie.
2.1. Hinzufügen von benutzerdefinierten Code-Snippets zu WordPress
Bevor wir auf die eigentliche Methode eingehen, empfehlen wir immer, ein Backup Ihrer gesamten Website zu erstellen, bevor Sie Änderungen an den Kerndateien vornehmen, um sicherzustellen, dass es keine Konflikte mit Plugins oder Skripten gibt.
Um benutzerdefinierte Code-Snippets hinzuzufügen, kannst du entweder ein Plugin wie Code Snippets verwenden oder das Snippet direkt in die Datei functions.php deines Child-Themes einfügen, da diese Methode das Einfügen von benutzerdefinierten Codes erfordert.
Um zu beginnen, können Sie je nach Ihren Vorlieben entweder manuell ein untergeordnetes Design erstellen oder ein untergeordnetes Design-Plugin verwenden. Für dieses Tutorial haben wir mit dem Plugin WP Child Theme Generator ein Child Theme erstellt.
2.2. Code-Snippet zum Erstellen eines responsiven WordPress-Menüs für Mobilgeräte
Sobald Ihr untergeordnetes Thema erstellt ist, fügen Sie den folgenden Code in die functions.php ein. Fügen Sie alternativ den folgenden Code zu Ihrem CodeSnippets-Plugin hinzu und aktivieren Sie das Snippet.
Funktion Twenty_twenty_child_style_setup () {
register_nav_menu( 'primary-res-navigation', __( 'Primary MobRes Navigation', 'twenty_twenty_child_style_setup' ) );
}
add_action( 'after_setup_theme', 'twenty_twenty_child_style_setup' );

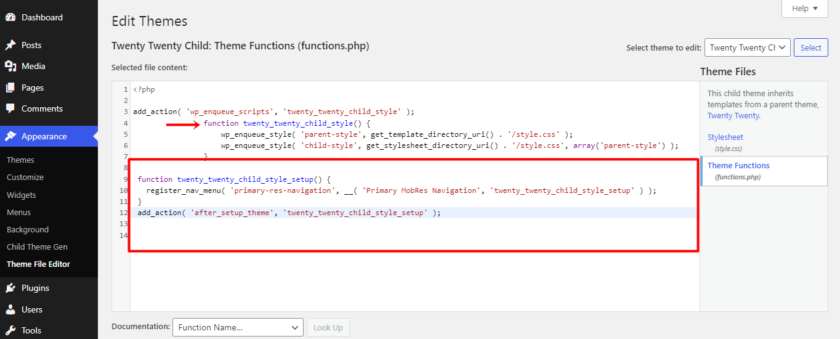
Hier haben wir das neue reaktionsschnelle benutzerdefinierte Menü „ Primary-Res-Navigation “ benannt, indem wir die Twenty-Twenty-Child-Setup-Methode verwendet haben. Und für die WordPress-Funktion haben wir „ register_nav_menu“ verwendet. Wenn Sie diesen Code zu Ihrer function.php hinzufügen, wie im Screenshot unten gezeigt, können Sie ein benutzerdefiniertes Menü im WP-Adminbereich anzeigen.

Da das benutzerdefinierte Menü als Hauptkopfzeilenmenü dient, müssen Sie einen weiteren benutzerdefinierten Code hinzufügen, um die Anzeige des primären Res-Navigationsmenüs zu aktivieren. Fügen Sie einfach die folgende Codezeile hinzu:
wp_nav_menu( array( 'theme_location' => 'primary-res-navigation', 'menu_class' => 'nav-res-navigation' ) ); ?>
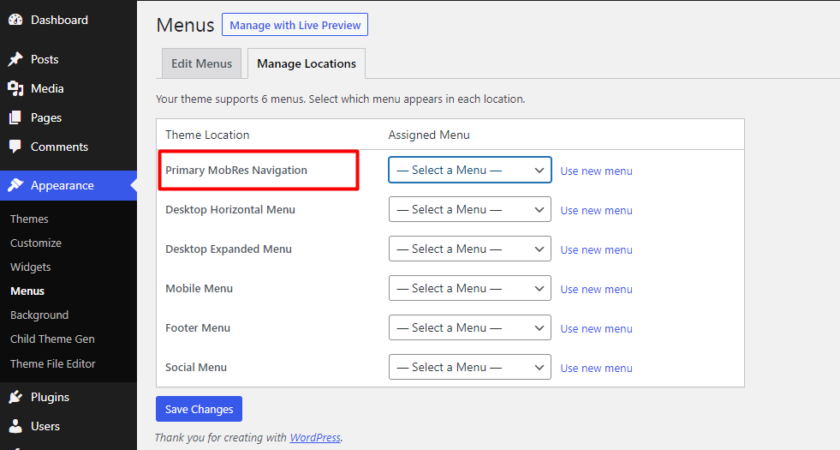
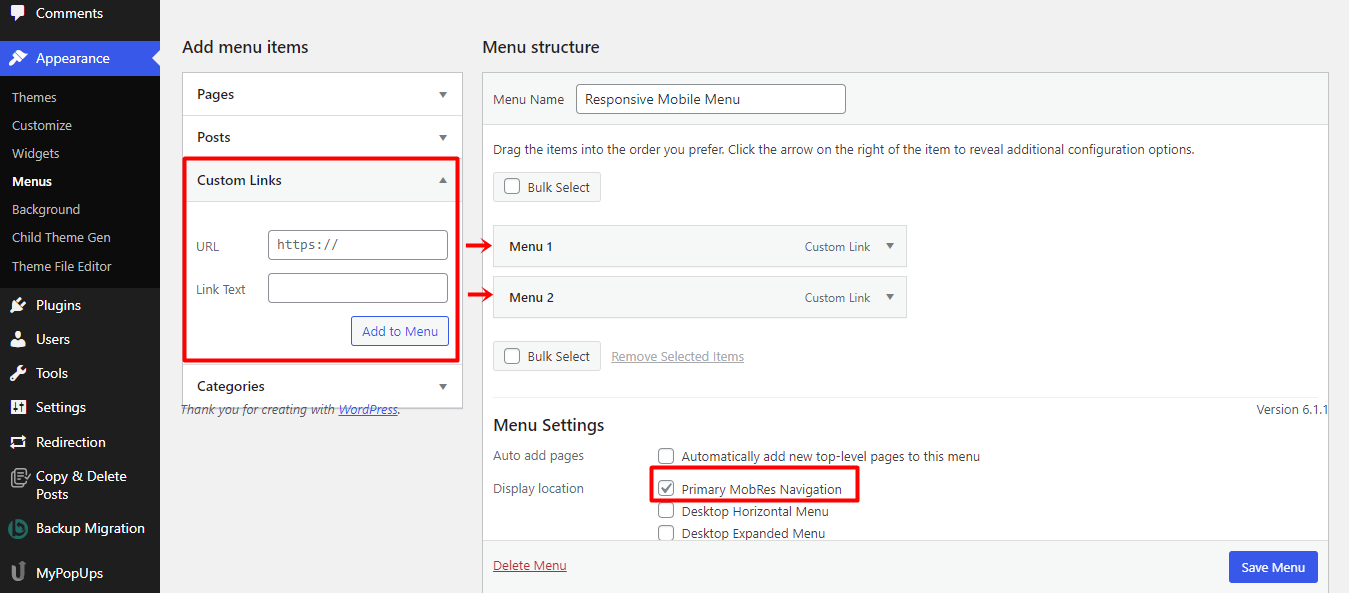
Klicken Sie dann einfach auf das Admin-Menü, erstellen Sie ein neues mobiles Menü und fügen Sie dann die benutzerdefinierten Links hinzu, die im mobilen Menü erscheinen sollen. All dies sollte mit dem Standort Ihres Hauptthemas für das mobile Menü verbunden sein.

Nach der Vorschau sieht Ihr Menü je nach verwendetem Thema so aus.

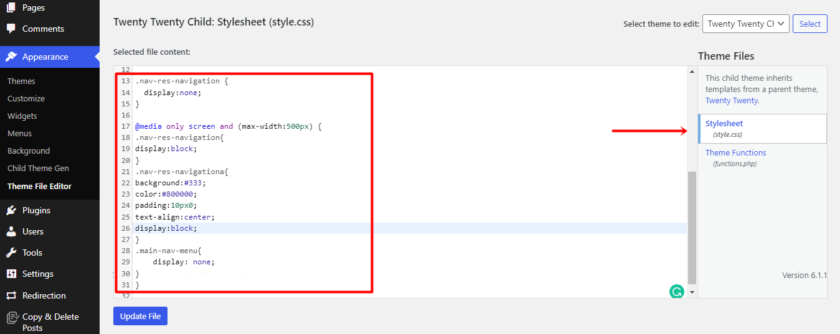
Sobald das neue benutzerdefinierte Menü hinzugefügt wurde, soll es nur auf Mobilgeräten und nicht auf Desktop-Computern angezeigt werden. In diesem Fall können wir CSS-Medienabfragen verwenden. Fügen Sie einfach die folgende Codezeile zu style.css hinzu , um zu verhindern, dass das mobile Menü standardmäßig angezeigt wird:
.nav-res-navigation { display:none; }Als nächstes sollten Sie das primäre Navigationsmenü nur anzeigen, wenn die Website auf mobilen Bildschirmen angezeigt wird, und das Hauptmenü verbergen. Sie könnten auch daran interessiert sein, Ihrem Menü einen Rahmen mit einem anderen Design hinzuzufügen. Um Ihr Menü zu verbessern, sollten Sie das unten stehende Code-Snippet zu Ihrer style.css -Datei hinzufügen.
@media only screen und (max-width:500px) {
.nav-res-navigation{
Bildschirmsperre;
}
.nav-res-navigationa{
Hintergrund:#333;
Farbe:#800000;
Polsterung: 10px0;
Textausrichtung: Mitte;
Bildschirmsperre;
}
.Hauptnavigationsmenü{
Anzeige: keine;
}
} 
Mit diesem Code bleibt das Hauptmenü verborgen und das Menü wird nur auf einem kleinen Bildschirm angezeigt.

Und das ist es. Mit diesen einfachen und leichten Schritten können Sie mit benutzerdefinierten Codes ein responsives WordPress-Menü für Mobilgeräte erstellen.
Fazit
Das Erstellen eines responsiven Menüs für Mobilgeräte macht Ihre Website für mobile Benutzer zugänglicher. Mit einem responsiven Menü für Mobilgeräte ist Ihre Website auf einem kleineren Bildschirm einfach zu verwenden und bietet dennoch dieselben Features und Funktionen wie auf einem Desktop-Computer.
In diesem Artikel haben wir besprochen, wie wir mobilfreundliche Menüs für jede WordPress-Website erstellen und anpassen können. Wir haben auch gelernt, warum es wichtig ist, sie auf der Website zu haben. Darüber hinaus haben wir uns auch die beiden besten responsiven Menü-Plugins angesehen, damit Sie dasjenige auswählen können, das Ihren Anforderungen am besten entspricht. Schließlich haben wir gelernt, wie man mit dem Responsive Menu Plugin ein mobiles responsives WordPress-Menü erstellt.
Die Plugin-Methode ist die einfachste und dennoch sicherste Methode, wenn es darum geht, diese zusätzliche Funktionalität zu Ihrer Website hinzuzufügen. Auf der anderen Seite können Sie den manuellen Ansatz verwenden, wenn Sie mit dem Codieren vertraut sind und kein Plugin benötigen.
Wir hoffen, dass Sie diesen Beitrag nützlich und informativ finden. Wenn ja, schauen Sie sich unbedingt unsere anderen verwandten Blog-Posts an, die Sie ebenfalls interessant finden könnten:
- Cleveres Mega-Menü für Elementor – Die vollständige Anleitung
- So bearbeiten Sie das WordPress Dashboard-Menü
- So fügen Sie Social Media-Symbole zum WordPress-Menü hinzu
