Jak stworzyć mobilne responsywne menu WordPress
Opublikowany: 2023-01-24Czy kiedykolwiek chciałeś stworzyć mobilne menu responsywne WordPress ? Być może widziałeś strony internetowe, które to zrobiły, ale nigdy nie byłeś w stanie zrobić tego samodzielnie. Jeśli tak, ten artykuł jest dla Ciebie, ponieważ dzisiaj pokażemy Ci bardzo proste sposoby tworzenia i dostosowywania mobilnego menu dla Twojej witryny WordPress.
Ale zanim zaczniemy, zobaczmy szczegółowo, czym jest responsywne menu mobilne i jakie są jego zalety.
Co to jest responsywne menu mobilne?
Responsywne menu mobilne to menu rozwijane, które zostało zaprojektowane specjalnie do pracy na urządzeniach mobilnych, takich jak smartfony i tablety. Ten typ menu jest zwykle uruchamiany przez dotknięcie ikony hamburgera i umożliwia użytkownikom poruszanie się po witrynie bez konieczności przewijania długiej listy linków.
Jeśli chcesz stworzyć responsywne menu mobilne dla swojej witryny, musisz pamiętać o kilku rzeczach.
Po pierwsze, musisz upewnić się, że Twoje menu jest łatwe w obsłudze na ekranie dotykowym. Oznacza to, że Twoje linki powinny być wystarczająco duże, aby można je było kliknąć , i powinny być rozmieszczone tak, aby użytkownicy przypadkowo nie kliknęli niewłaściwego linku.
Po drugie, chcesz również upewnić się, że menu zwija się automatycznie, gdy nie jest używane, aby użytkownicy nie musieli go przewijać, gdy nie szukają czegoś konkretnego.
Na koniec musisz zastanowić się, jak Twoje responsywne menu mobilne będzie działać z resztą Twojej witryny. Jeśli korzystasz z oddzielnej mobilnej wersji swojej witryny, upewnij się, że linki w menu przekierowują użytkowników na odpowiednią stronę . Ale jeśli używasz responsywnego projektu dla całej witryny, pamiętaj, że Twoje menu dobrze współgra z resztą treści.
Dlaczego musimy stworzyć menu responsywne na urządzenia mobilne?
Menu responsywne na urządzenia mobilne stają się coraz bardziej popularne, ponieważ coraz więcej osób korzysta z urządzeń mobilnych, aby uzyskać dostęp do Internetu. Głównym powodem stworzenia mobilnego menu responsywnego jest poprawa komfortu użytkowania dla użytkowników mobilnych. Responsywne menu mobilne ułatwia odwiedzającym znalezienie tego, czego szukają, niezależnie od tego, czy korzystają ze smartfona, tabletu czy komputera stacjonarnego.
Poza tym istnieje kilka powodów, dla których warto stworzyć menu responsywne na urządzenia mobilne.
Po pierwsze, może sprawić, że Twoja witryna będzie bardziej przyjazna dla użytkowników mobilnych. Po drugie, może pomóc Ci zaoszczędzić miejsce na urządzeniu mobilnym, ponieważ menu zajmie mniej miejsca niż tradycyjne menu. Po trzecie, może pomóc w ulepszeniu optymalizacji pod kątem wyszukiwarek (SEO) , ponieważ użytkownicy mobilni częściej klikają link, który jest łatwy do zobaczenia i nawigacji.
Nie tylko to, ale także ze względu na łatwą nawigację, ludzie zwykle pozostają dłużej w Twojej witrynie, co skutkuje zmniejszeniem współczynnika odrzuceń .
Jak więc stworzyć mobilne, responsywne menu WordPress? Jest to dość łatwe.
Jak stworzyć responsywne menu mobilne?
Istnieje kilka różnych sposobów tworzenia responsywnego menu mobilnego. Prostym sposobem jest oczywiście użycie wtyczki. Dostępnych jest wiele wtyczek, które pozwolą Ci stworzyć mobilne menu responsywne WordPress. Alternatywnie możesz także ręcznie utworzyć własne menu responsywne na urządzenia mobilne za pomocą CSS i HTML.
WordPress ma kilka darmowych i premium wtyczek , które pozwolą Ci stworzyć w pełni responsywne menu mobilne. W tym miejscu przyjrzyjmy się najpierw kilku przyjaznym dla użytkownika i popularnym wtyczkom.
Responsywne menu

Responsywne menu to jedna z najlepszych wtyczek do przekształcenia standardowego menu WordPress w projekt całkowicie zgodny z W3C, który jest gotowy na urządzenia mobilne.
Dzięki tej wtyczce nie potrzebujesz żadnej wiedzy na temat kodowania. Możesz stworzyć responsywne menu, łącząc ponad 22 500 wyborów z ponad 150 opcjami dostosowywania. Dzięki wysoce konfigurowalnym funkcjom i intuicyjnemu interfejsowi użytkownika możesz natychmiast stworzyć wybrane menu.
Kluczowe cechy
- Zmień czcionki i kolory
- Dodaj pasek wyszukiwania
- Importuj i eksportuj menu jednym kliknięciem
- Różne opcje animacji
- Wyświetl podgląd zmian
cennik
Responsive Menu oferuje zarówno darmowe, jak i płatne wersje. Wersja Pro zaczyna się od 49 USD rocznie.
Wtyczka menu mobilnego WP

WP Mobile Menu to responsywna wtyczka menu WordPress, która pozwala tworzyć wspaniałe menu dla Twojej witryny. Możesz stworzyć nagi nagłówek, menu z trzema poziomami głębi , nakładać maski, gdy menu jest aktywne i wiele więcej, aby zainteresować użytkowników.
Ponadto możesz przesyłać logo tekstowe lub graficzne oraz dodawać obrazy w tle. Dzięki wersji premium tej wtyczki możesz wyświetlać mobilne menu na określonych stronach, dodawać wyszukiwanie nagłówka na żywo i dodawać menu stopki.
Kluczowe cechy
- Wyłącz menu dla określonych stron
- Zezwalaj na widoczność menu tylko zalogowanym użytkownikom
- Wybierz typy wyświetlania menu
- Zawiera sekcję dotyczącą praw autorskich
- Alternatywne menu na innej stronie
cennik
WP Mobile Menu jest również dostępne zarówno w wersji bezpłatnej, jak i premium. Cena wywoławcza wersji premium wynosi 6,49 USD miesięcznie. Poza tym otrzymujesz również 14-dniową bezwarunkową gwarancję zwrotu pieniędzy.
To było kilka najwyższej klasy responsywnych wtyczek menu dla WordPress. Następnie zobaczymy dwie metody tworzenia responsywnych menu WordPress:
- Korzystanie z wtyczki
- Programowo
Więc bez dalszych ceregieli, zaczynajmy.
1. Utwórz responsywne menu mobilne za pomocą wtyczki WP Mobile Menu
Do tej demonstracji użyjemy wtyczki Responsive Menu, ponieważ jest ona dostępna bezpłatnie z repozytorium WordPress.org i jest łatwa w użyciu.
Zanim zaczniesz, musisz zainstalować i aktywować wtyczkę w swojej witrynie.
1.1 Zainstaluj i aktywuj wtyczkę Responsive Menu
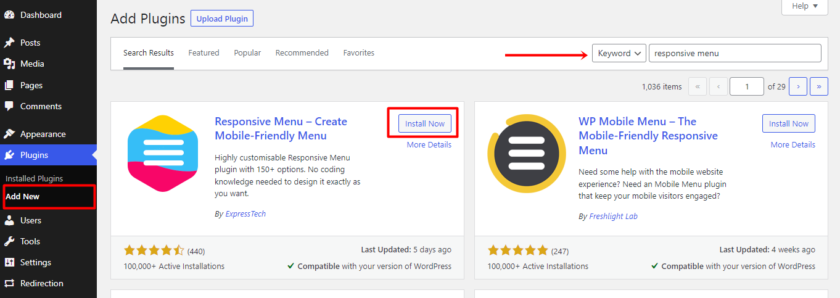
Najpierw kliknij Wtyczki > Dodaj nowy z panelu administracyjnego WordPress. Użyj paska wyszukiwania na stronie, aby wyszukać słowa kluczowe wtyczki.
Aby rozpocząć proces instalacji, kliknij przycisk „ Zainstaluj teraz ”, gdy znajdziesz odpowiednią wtyczkę. Następnie, aby rozpocząć korzystanie z wtyczki, kliknij przycisk „ Aktywuj ”.

1.2 Utwórz menu mobilne
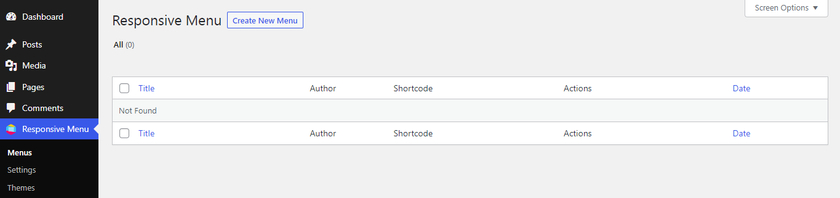
Po zainstalowaniu i aktywowaniu wtyczki możesz znaleźć ustawienia wtyczki w panelu WordPress. Znajdziesz tam 3 różne opcje: Menu, Ustawienia i Motywy .

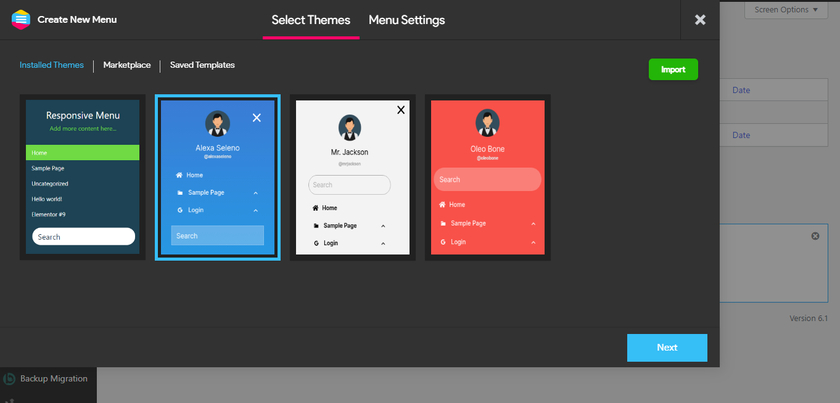
Po kliknięciu opcji Menu otworzy się nowa strona, na której znajdziesz przycisk „ Utwórz nowe menu ”. Teraz zobaczysz nowe okno, w którym możesz wybierać spośród różnych szablonów menu. W darmowej wersji otrzymujesz cztery różne szablony. Po wybraniu wybranego szablonu kliknij „ Dalej ”.

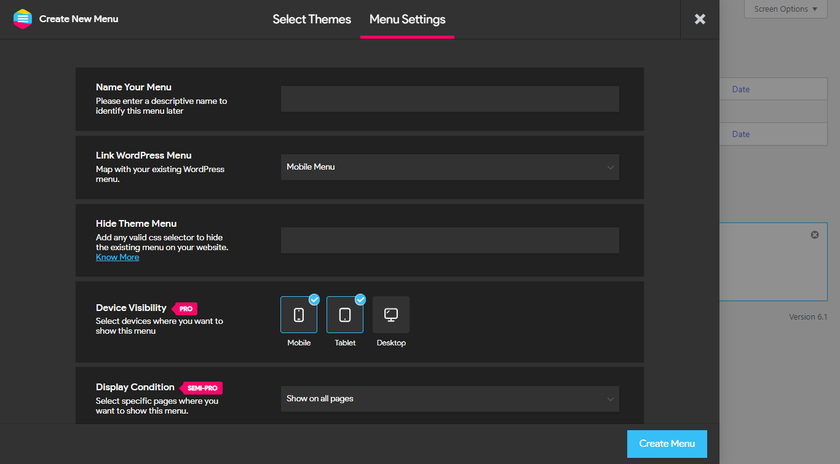
Następnie zostaniesz przekierowany do ustawień menu. Tutaj możesz dodać opisową nazwę do swojego menu, aby móc później zidentyfikować menu.
Możesz także połączyć menu WordPress, aby mapować z istniejącym menu. Inną opcją ustawienia jest ukrycie domyślnego menu istniejącego motywu poprzez dodanie prawidłowego selektora CSS . Za chwilę zobaczymy, jak możemy ukryć domyślne menu.

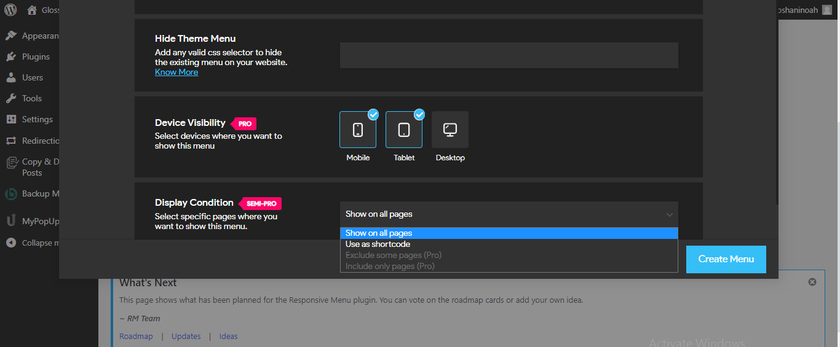
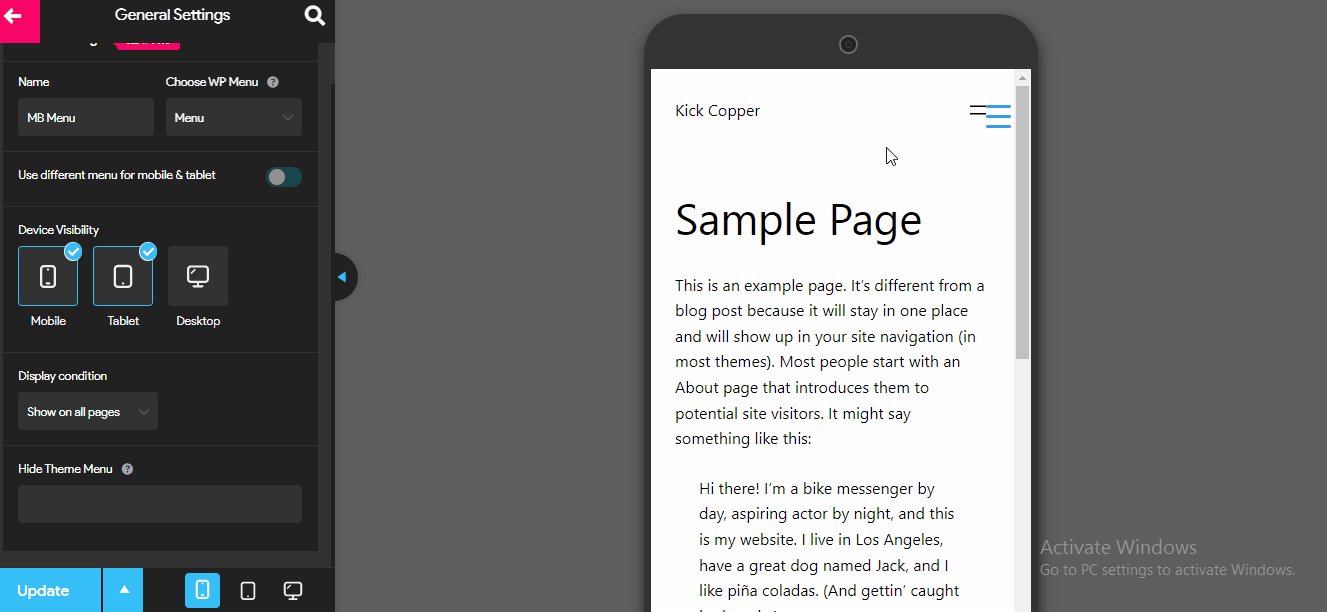
Następnie wybierz urządzenia, na których chcesz wyświetlić menu. Jeśli korzystasz z wersji pro, możesz wybrać opcję Mobile, Tablet i Desktop. Ale w wersji darmowej dostępne są tylko opcje dla urządzeń mobilnych i tabletów. Na koniec możesz wybrać różne warunki wyświetlania menu. Ponownie ta opcja jest dostępna w wersji Pro.


Po wypełnieniu pól wymaganymi danymi kliknij przycisk „ Utwórz menu ”. Spowoduje to ponowne przekierowanie do strony, na której możesz dostosować menu.

Ale jak widać, nowo utworzone menu nakłada się na oryginalne menu. Teraz, wykonując kilka dalszych kroków, możemy całkowicie ukryć oryginalne menu.
1.3 Ukryj menu domyślne
Jak widzieliśmy wcześniej, jeśli oryginalne menu WordPress nie jest ukryte, jest domyślnie wyświetlane obok nowego Responsive Hamburger Menu ( i czasami nachodzi na nie ). Dlatego musisz ręcznie ukryć menu. W tym celu przejdź do Ustawienia > Ustawienia ogólne we wtyczce Responsive Menu. Opcja ukrycia menu motywu znajduje się tutaj.
Możesz ukryć swoje obecne menu motywu, wstawiając selektor CSS w polu.
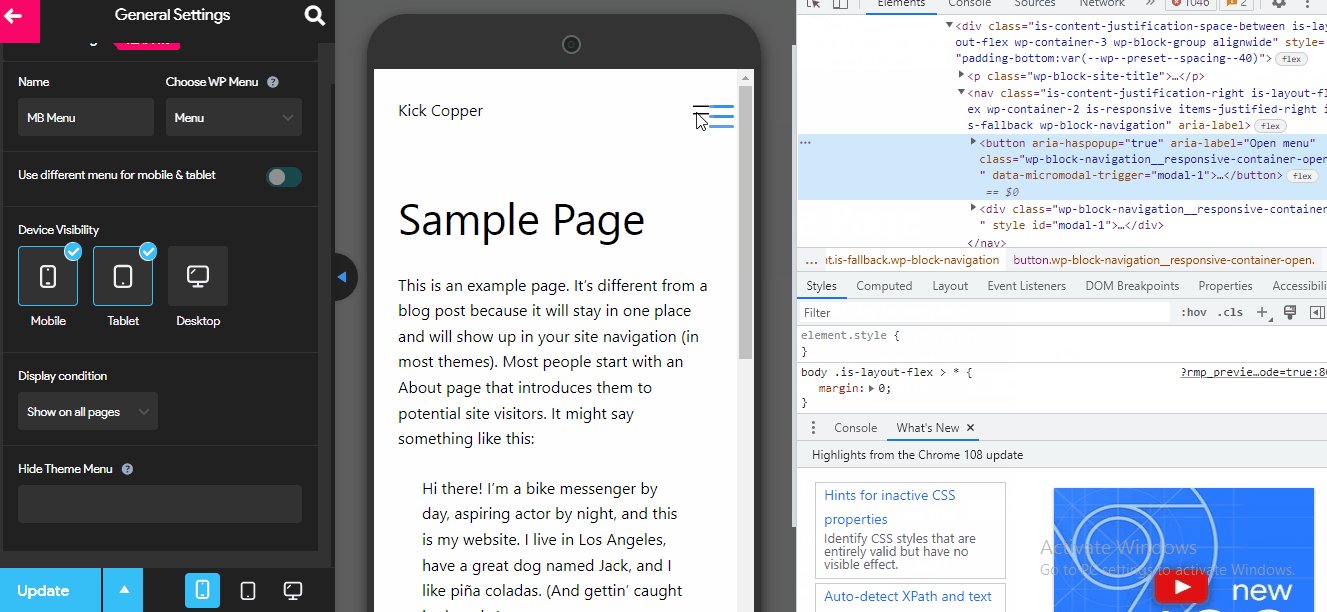
Teraz, zanim dodamy właściwy CSS, musimy znaleźć właściwy identyfikator lub klasę. W tym celu kliknij prawym przyciskiem myszy oryginalne menu i wybierz opcję „ Sprawdź element ”, co spowoduje wyświetlenie oryginalnego selektora menu.
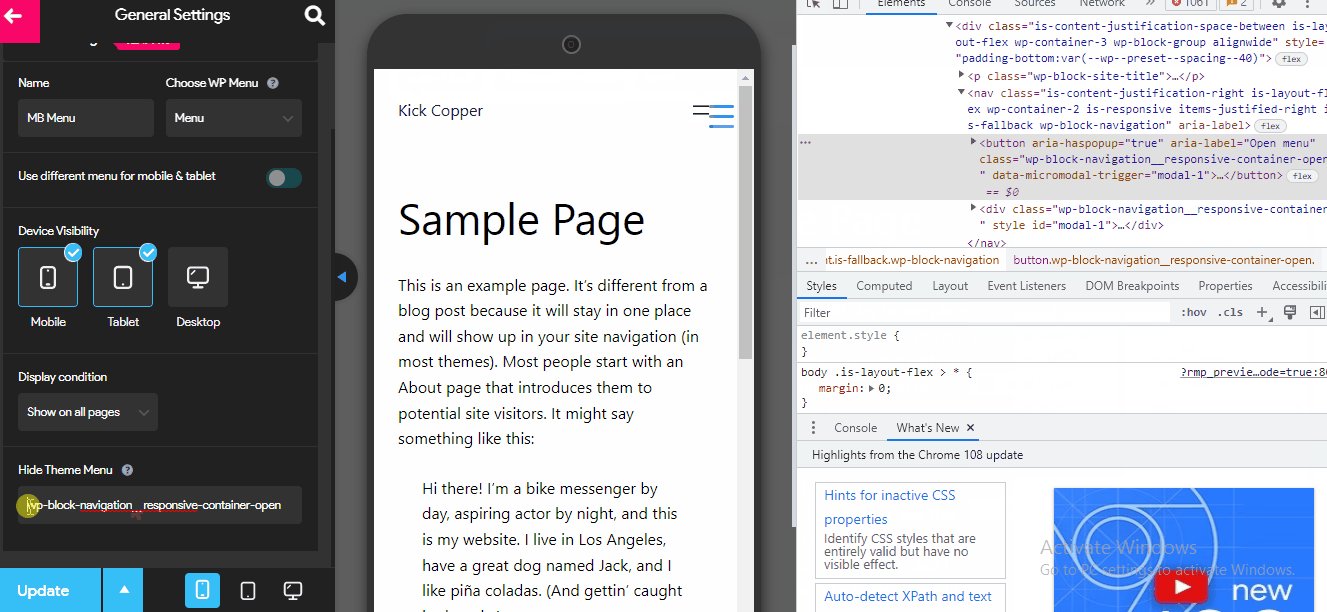
W polu Ukryj menu motywu wklej następujący kod: class=”toggle” lub id=”main-mobile-menu” z przedrostkiem „#” dla identyfikatora lub „.” dla selektora klas.
Na przykład napisałbyś #main-mobile-menu w obszarze Ukryj menu motywu, gdyby selektor był id="main-mobile-menu" .

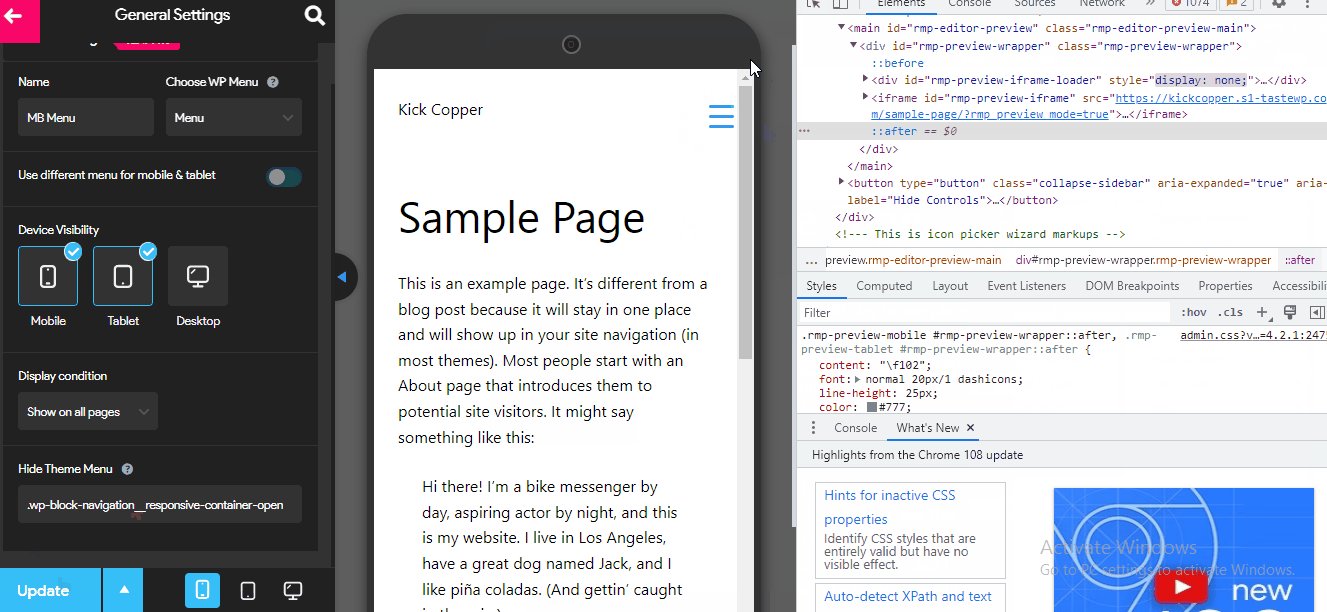
W naszym przypadku naszym selektorem jest klasa. Dlatego wkleiliśmy go i dodaliśmy „.” przed kodem. Po wklejeniu selektora wraz z prefiksem pamiętaj o kliknięciu przycisku Aktualizuj.
1.4 Dostosuj menu mobilne
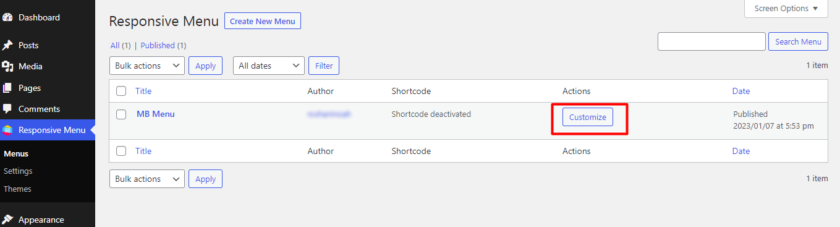
Po pomyślnym dodaniu menu możesz dostosować menu do własnych upodobań. Ustawienia dostosowywania można znaleźć w Responsive Menu > Menus . Znajdziesz tam nowo utworzone menu. Jak widać, jest przycisk z napisem „ Dostosuj ”. Po prostu kliknij ten przycisk.

W ramach opcji dostosowywania możesz zmienić pozycję przycisku, kolor menu, obraz i tło. Nie tylko to, ale możesz także dodać dostosowany CSS w opcji punktu przerwania menu, która pozwala wybrać szerokość ekranu wymaganą do aktywacji menu mobilnego. Zwiększając szerokość punktu przerwania, możliwe jest wyświetlanie menu mobilnego również na ekranie komputera .
2. Programowo utwórz responsywne menu mobilne
W tej sekcji przyjrzymy się programowemu tworzeniu responsywnego menu dla Twojej witryny. Jeśli więc masz pewność, że kodujesz i edytujesz podstawowe pliki, ta metoda jest dla Ciebie świetna.
2.1. Dodawanie niestandardowych fragmentów kodu do WordPress
Zanim przejdziemy do właściwej metody, aby upewnić się, że nie ma konfliktów z żadnymi wtyczkami lub skryptami, zawsze zalecamy utworzenie kopii zapasowej całej witryny przed wprowadzeniem jakichkolwiek zmian w podstawowych plikach.
Aby dodać niestandardowe fragmenty kodu, możesz użyć wtyczki, takiej jak fragmenty kodu , lub wkleić fragment kodu bezpośrednio do pliku functions.php motywu potomnego, ponieważ ta metoda wymaga wstawienia niestandardowych kodów.
Aby rozpocząć, możesz ręcznie utworzyć motyw potomny lub użyć wtyczki motywu potomnego, w zależności od preferencji. Na potrzeby tego samouczka stworzyliśmy motyw potomny za pomocą wtyczki WP Child Theme Generator.
2.2. Fragment kodu do stworzenia mobilnego responsywnego menu WordPress
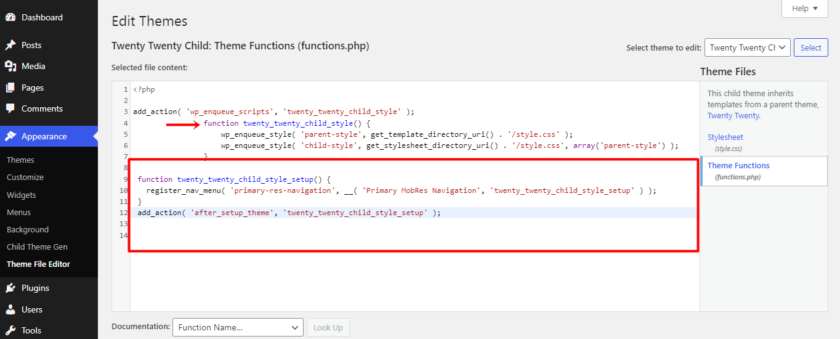
Po utworzeniu motywu potomnego wklej następujący kod do pliku functions.php. Ewentualnie dodaj następujący kod do wtyczki CodeSnippets i aktywuj fragment kodu.
funkcja dwadzieścia_dwadzieścia_dziecko_style_setup() {
register_nav_menu('podstawowa nawigacja-res', __('podstawowa nawigacja MobRes', 'twenty_twenty_child_style_setup'));
}
add_action( 'after_setup_theme', 'twenty_twenty_child_style_setup');

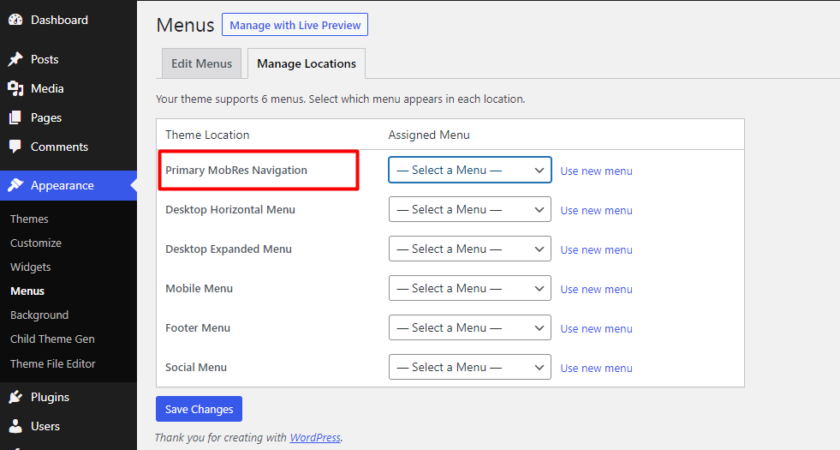
Tutaj nazwaliśmy nowe responsywne menu niestandardowe „ primary-res-navigation ” przy użyciu metody konfiguracji dwudziestu dwudziestu dzieci. A dla funkcji WordPressa użyliśmy „ register_nav_menu” . Gdy dodasz ten kod do swojego function.php , jak pokazano na poniższym zrzucie ekranu, będziesz mógł wyświetlić niestandardowe menu w sekcji administratora WP.

Ponieważ menu niestandardowe służy jako główne menu nagłówka, należy dodać inny kod niestandardowy, aby włączyć wyświetlanie menu nawigacji podstawowej. Po prostu dodaj następujący wiersz kodu:
wp_nav_menu( array( 'theme_location' => 'primary-res-navigation', 'menu_class' => 'nav-res-navigation' ) ); ?>
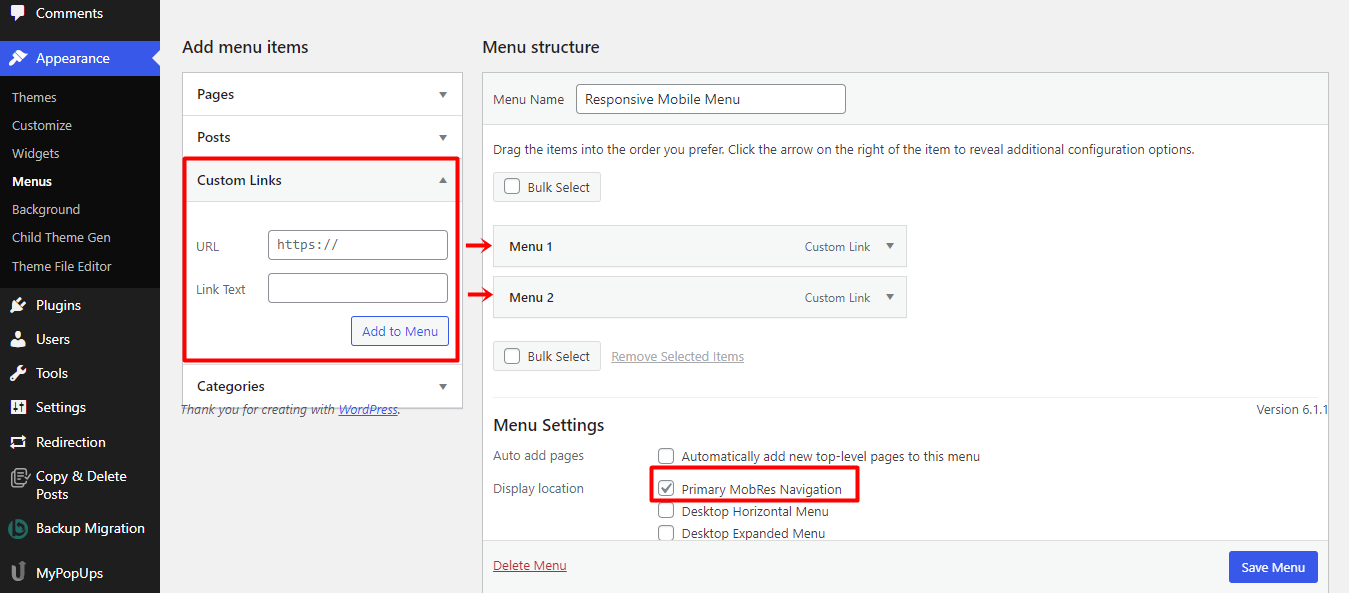
Następnie po prostu kliknij menu administratora, utwórz nowe menu mobilne, a następnie dodaj niestandardowe linki, które mają się pojawiać w menu mobilnym. Wszystko to powinno być połączone z główną lokalizacją motywu menu mobilnego.

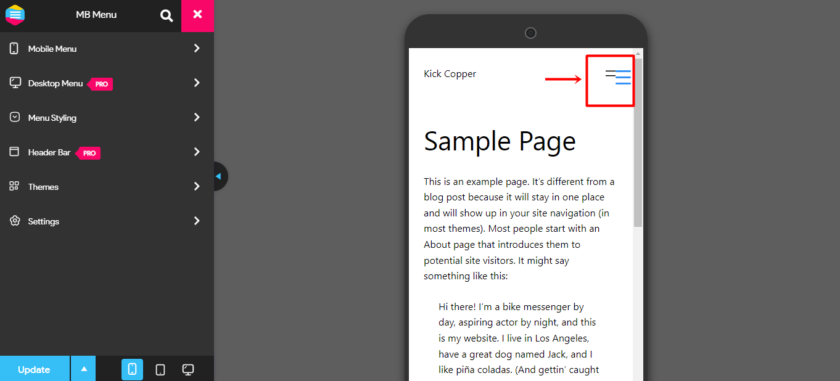
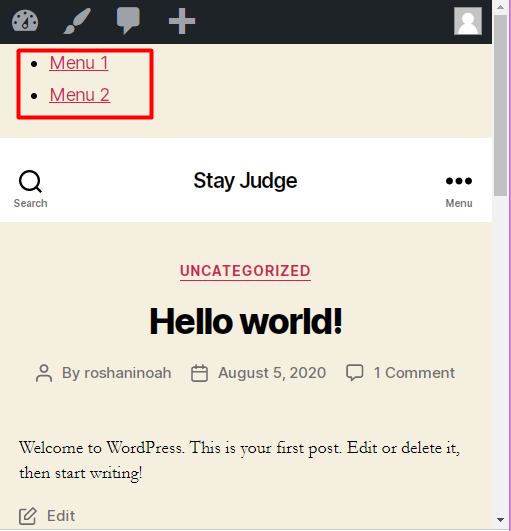
Po wyświetleniu podglądu tak będzie wyglądać twoje menu, w zależności od używanego motywu.

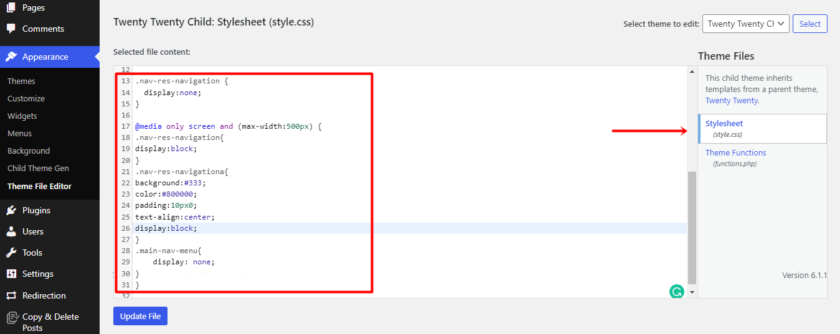
Po dodaniu nowego niestandardowego menu chcesz, aby pojawiało się tylko na urządzeniach mobilnych, a nie na komputerach stacjonarnych. W takim przypadku możemy skorzystać z zapytań o media CSS. Po prostu dodaj następujący wiersz kodu do style.css , aby domyślnie uniemożliwić wyświetlanie menu mobilnego:
.nav-res-navigation { display: none; }Następnie powinieneś pokazywać główne menu nawigacji tylko wtedy, gdy strona jest przeglądana na ekranach mobilnych i ukrywać menu główne. Być może zainteresuje Cię również dodanie obramowania z innym wzorem do swojego menu. Aby ulepszyć swoje menu, powinieneś dodać poniższy fragment kodu do swojego pliku style.css .
Ekran @tylko media i (maks. szerokość: 500 pikseli) {
.nav-res-navigation{
Blok wyświetlacza;
}
.nav-res-navigationa{
tło:#333;
kolor:#800000;
dopełnienie:10px0;
wyrównanie tekstu: środek;
Blok wyświetlacza;
}
.main-nav-menu{
Nie wyświetla się;
}
} 
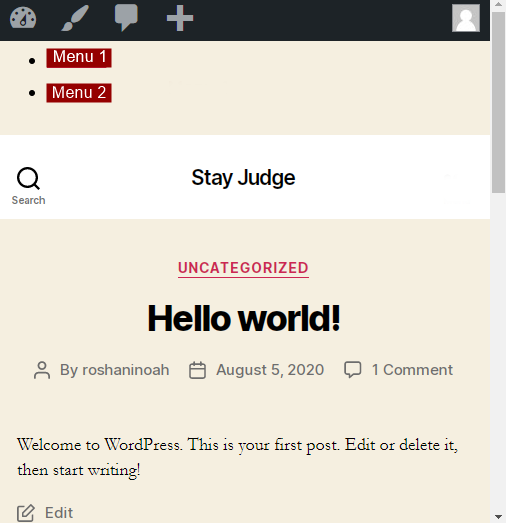
Z tym kodem menu główne pozostanie ukryte, a menu będzie wyświetlane tylko na małym ekranie.

I to wszystko. Dzięki tym prostym i łatwym krokom możesz stworzyć responsywne menu WordPressa za pomocą niestandardowych kodów.
Wniosek
Utworzenie responsywnego menu mobilnego sprawi, że Twoja witryna będzie bardziej dostępna dla użytkowników mobilnych. Dzięki responsywnemu menu mobilnemu Twoja witryna będzie łatwa w obsłudze na mniejszym ekranie i nadal będzie oferować te same funkcje i funkcje, co na komputerze stacjonarnym.
W tym artykule omówiliśmy, w jaki sposób możemy tworzyć i dostosowywać menu przyjazne dla urządzeń mobilnych dla dowolnej witryny WordPress. Dowiedzieliśmy się również, dlaczego warto mieć je na stronie. Dodatkowo przyjrzeliśmy się również dwóm najlepszym responsywnym wtyczkom menu, abyś mógł wybrać tę, która najlepiej odpowiada Twoim potrzebom. Na koniec dowiedzieliśmy się, jak stworzyć responsywne menu WordPress na urządzenia mobilne za pomocą wtyczki Responsive Menu.
Metoda wtyczek jest najłatwiejszym, ale bezpiecznym rozwiązaniem, jeśli chodzi o dodanie tej dodatkowej funkcjonalności do Twojej witryny. Z drugiej strony możesz skorzystać z podejścia ręcznego, jeśli nie masz problemów z kodowaniem i nie potrzebujesz wtyczki.
Mamy nadzieję, że ten post okaże się przydatny i pouczający. Jeśli tak, sprawdź nasze inne powiązane posty na blogu, które również mogą Cię zainteresować:
- Sprytne Mega Menu dla Elementora – Pełny przewodnik
- Jak edytować menu pulpitu nawigacyjnego WordPress
- Jak dodać ikony mediów społecznościowych do menu WordPress
