Как создать адаптивное меню WordPress для мобильных устройств
Опубликовано: 2023-01-24Вы когда-нибудь хотели создать мобильное адаптивное меню WordPress ? Возможно, вы видели веб-сайты, которые сделали это, но вы никогда не могли сделать это самостоятельно. Если да, то эта статья для вас, потому что сегодня мы покажем вам очень простые способы создания и настройки мобильного меню для вашего веб-сайта WordPress.
Но прежде чем мы начнем, давайте подробно рассмотрим, что такое адаптивное меню для мобильных устройств, а также его преимущества.
Что такое адаптивное меню для мобильных устройств?
Мобильное адаптивное меню — это раскрывающееся меню, специально разработанное для работы на мобильных устройствах , таких как смартфоны и планшеты. Этот тип меню обычно вызывается нажатием на значок гамбургера и позволяет пользователям перемещаться по вашему сайту без необходимости прокручивать длинный список ссылок.
Если вы хотите создать мобильное адаптивное меню для своего веб-сайта, вам нужно помнить о нескольких вещах.
Во-первых, вам нужно убедиться, что ваше меню легко использовать на сенсорном экране. Это означает, что ваши ссылки должны быть достаточно большими, чтобы на них можно было нажать , и они должны быть разнесены, чтобы пользователи случайно не нажали не на ту ссылку.
Во-вторых, вы также хотите убедиться, что ваше меню автоматически сворачивается, когда оно не используется, чтобы пользователям не приходилось прокручивать его, когда они не ищут что-то конкретное.
Наконец, вам нужно подумать о том, как ваше адаптивное меню для мобильных устройств будет работать с остальной частью вашего сайта. Если вы используете отдельную мобильную версию своего сайта, убедитесь, что ссылки в меню перенаправляют пользователей на соответствующую страницу . Но если вы используете адаптивный дизайн для всего сайта, имейте в виду, что ваше меню хорошо сочетается с остальным контентом.
Почему мы должны создать мобильное меню?
Мобильные адаптивные меню становятся все более популярными, поскольку все больше и больше людей используют свои мобильные устройства для доступа в Интернет. Основная причина создания адаптивного меню для мобильных устройств — улучшить пользовательский опыт для ваших мобильных посетителей. Мобильное отзывчивое меню позволяет посетителям легко находить то, что они ищут, независимо от того, используют ли они смартфон, планшет или настольный компьютер.
Кроме того, есть несколько причин, по которым вы хотели бы создать мобильное адаптивное меню.
Во-первых, это может сделать ваш сайт более удобным для мобильных пользователей. Во-вторых, это может помочь вам сэкономить место на вашем мобильном устройстве, так как меню будет занимать меньше места, чем традиционное меню. В-третьих, это может помочь вам улучшить поисковую оптимизацию (SEO) , поскольку мобильные пользователи с большей вероятностью нажмут на ссылку, которую легко увидеть и с которой легко перемещаться.
Не только это, но и благодаря удобной навигации люди, как правило, дольше остаются на вашем сайте, что снижает показатель отказов .
Итак, как создать адаптивное меню для мобильных устройств WordPress? Это довольно легко сделать.
Как создать адаптивное меню для мобильных устройств?
Есть несколько способов создать адаптивное меню для мобильных устройств. Самый простой способ, конечно, использовать плагин. Существует множество доступных плагинов, которые позволят вам создать адаптивное меню WordPress для мобильных устройств. Кроме того, вы также можете вручную создать собственное адаптивное меню для мобильных устройств с помощью CSS и HTML.
В WordPress есть несколько бесплатных и премиальных плагинов , которые позволят вам создать полностью адаптивное мобильное меню. Здесь давайте сначала рассмотрим пару удобных и популярных плагинов.
Адаптивное меню

Адаптивное меню — один из лучших плагинов для преобразования вашего стандартного меню WordPress в полностью совместимый с W3C дизайн, готовый для мобильных устройств.
С этим плагином вам не нужно никаких знаний в области кодирования. Вы можете создать адаптивное меню, объединив более 22 500 вариантов с более чем 150 вариантами настройки. Благодаря настраиваемым функциям и интуитивно понятному пользовательскому интерфейсу вы можете мгновенно создать меню по своему выбору.
Ключевая особенность
- Изменить шрифты и цвета
- Добавить строку поиска
- Импорт и экспорт меню в один клик
- Различные варианты анимации
- Предварительный просмотр изменений
Цены
Адаптивное меню предлагает как бесплатную, так и платную версии. Версия Pro начинается с 49 долларов в год.
Плагин мобильного меню WP

WP Mobile Menu — это плагин меню WordPress для мобильных устройств, который позволяет создавать потрясающие меню для вашего веб-сайта. Вы можете сделать голый заголовок, меню с тремя уровнями глубины , маски наложения, когда меню активно, и многое другое, чтобы заинтересовать ваших пользователей.
Кроме того, вы можете отправлять текстовые или графические логотипы и добавлять фоновые изображения. С премиум-версией этого плагина вы можете отображать мобильные меню на определенных страницах, добавлять поиск в заголовке и меню нижнего колонтитула.
Ключевая особенность
- Отключить меню для определенных страниц
- Разрешить видимость меню только зарегистрированным пользователям
- Выберите типы отображения меню
- Включает раздел авторских прав
- Альтернативные меню на другой странице
Цены
WP Mobile Menu также поставляется как в бесплатной, так и в премиальной версиях. Стартовая цена премиум-версии составляет $6,49 в месяц. Кроме того, вы также получаете 14-дневную безусловную гарантию возврата денег.
Итак, это была пара первоклассных плагинов адаптивного меню для WordPress. Далее мы увидим два метода создания мобильных адаптивных меню WordPress:
- Использование плагина
- Программно
Итак, без лишних слов, приступим.
1. Создайте адаптивное меню для мобильных устройств с помощью плагина WP Mobile Menu.
Для этой демонстрации мы будем использовать плагин Responsive Menu, так как он доступен бесплатно в репозитории WordPress.org и прост в использовании.
Прежде чем начать, вам необходимо установить и активировать плагин на вашем сайте.
1.1 Установите и активируйте плагин адаптивного меню
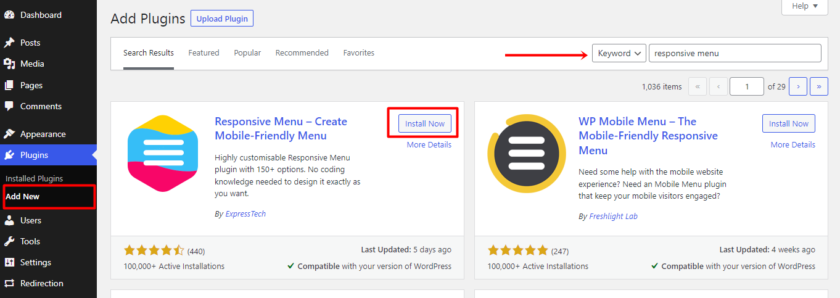
Сначала нажмите « Плагины» > «Добавить новый » в панели администратора WordPress. Используйте панель поиска на странице, чтобы найти ключевые слова плагина.
Чтобы начать процесс установки, нажмите кнопку « Установить сейчас », когда найдете нужный плагин. После этого, чтобы начать использовать плагин, нажмите кнопку « Активировать ».

1.2 Создание мобильного меню
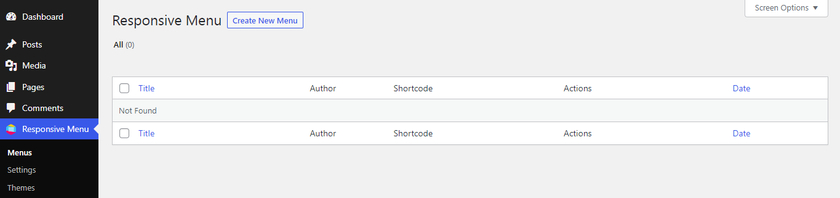
После того, как вы установили и активировали плагин, вы можете найти его настройки на панели инструментов WordPress. Там вы можете найти 3 разных варианта: Меню, Настройки и Темы .

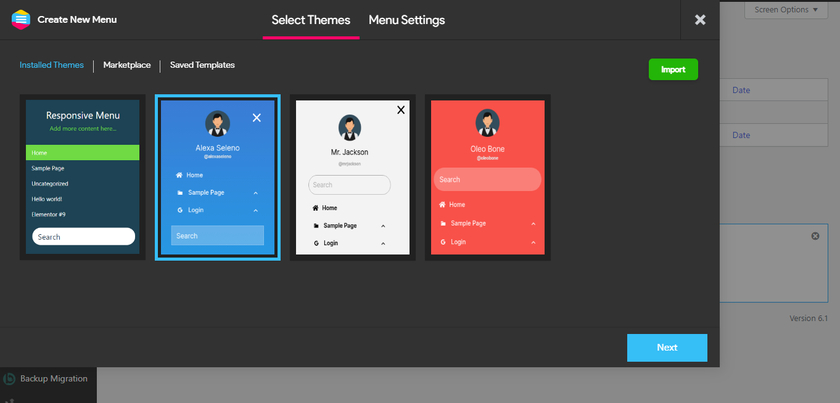
После нажатия на опцию «Меню» откроется новая страница, где вы можете найти кнопку « Создать новое меню ». Теперь вы увидите новое окно, в котором вы можете выбирать между различными шаблонами меню. В бесплатной версии вы получаете четыре разных шаблона. Выбрав нужный шаблон, нажмите « Далее ».

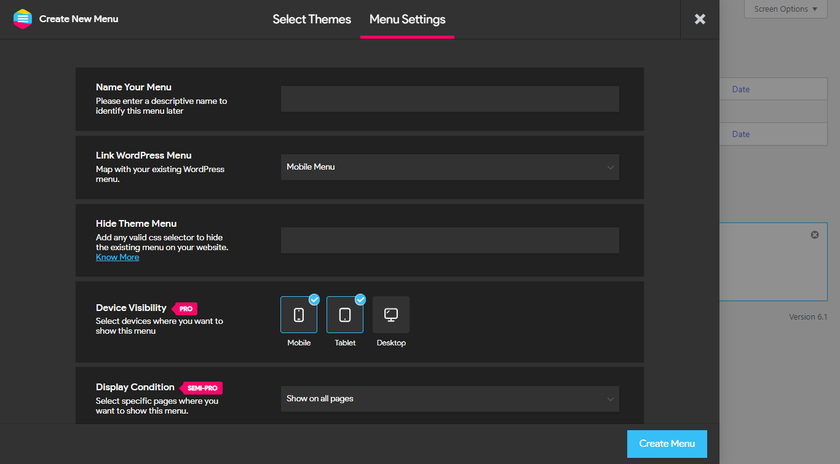
Затем вы будете перенаправлены в настройки меню. Здесь вы можете добавить описательное имя к вашему меню, чтобы вы могли идентифицировать меню позже.
Вы также можете связать меню WordPress, чтобы сопоставить его с вашим существующим меню. Другой вариант настройки — скрыть меню по умолчанию существующей темы, добавив допустимый селектор CSS . Через некоторое время мы увидим, как мы можем скрыть меню по умолчанию.

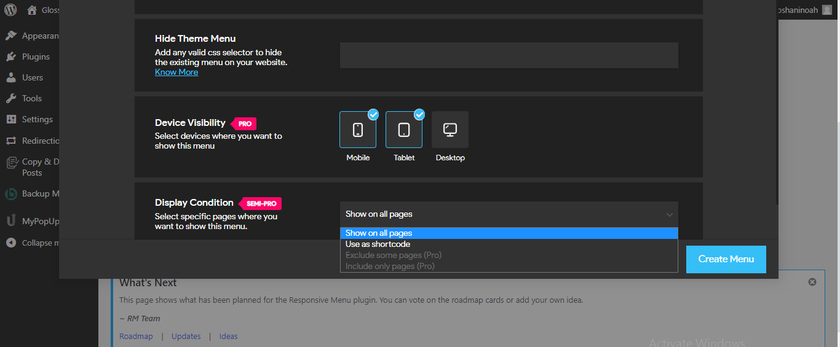
Затем выберите устройства, на которых вы хотите отобразить меню. Если вы используете профессиональную версию, вы сможете выбрать «Мобильный», «Планшет» и «Настольный компьютер». Но в бесплатной версии доступны только варианты для мобильных устройств и планшетов. Наконец, вы можете выбрать различные условия для отображения меню. Опять же, эта опция доступна в версии Pro.


После заполнения полей необходимыми реквизитами нажмите на кнопку « Создать меню ». Это снова перенаправит вас на страницу, где вы можете настроить меню.

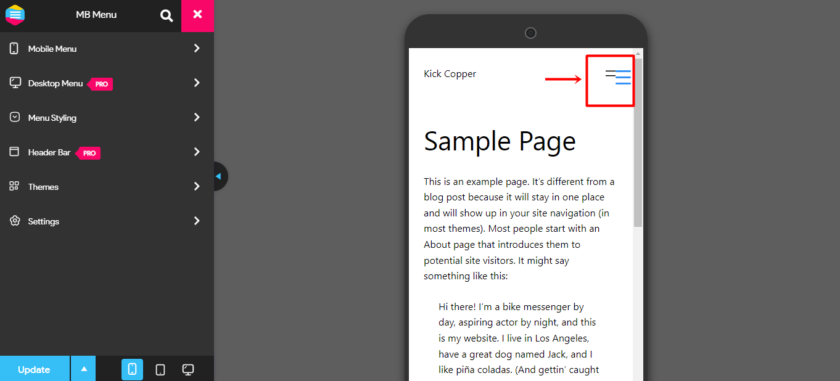
Но, как видите, вновь созданное меню перекрывает исходное меню. Теперь, сделав еще несколько шагов, мы можем полностью скрыть исходное меню.
1.3 Скрыть меню по умолчанию
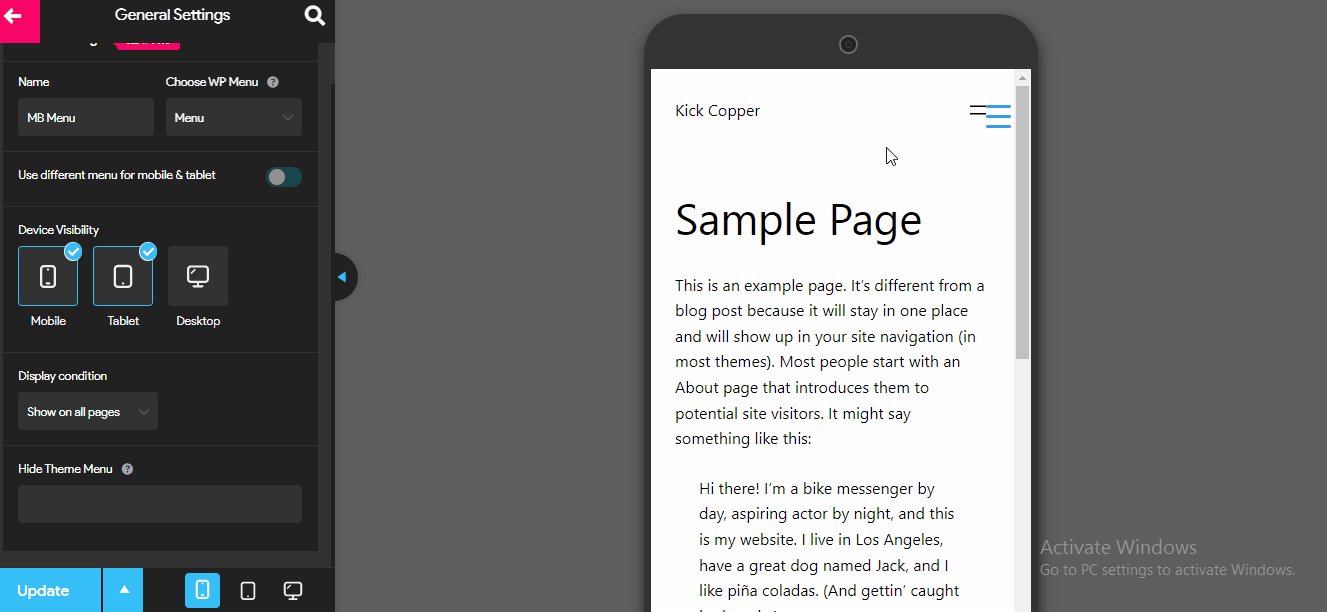
Как мы видели ранее, если исходное меню WordPress не скрыто, оно отображается по умолчанию вместе с новым адаптивным гамбургер-меню ( и иногда перекрывает его ). Поэтому приходится вручную скрывать меню. Для этого перейдите в «Настройки» > «Общие настройки» в плагине адаптивного меню. Здесь находится возможность скрыть меню темы.
Вы можете скрыть свое текущее меню темы, вставив селектор CSS в поле.
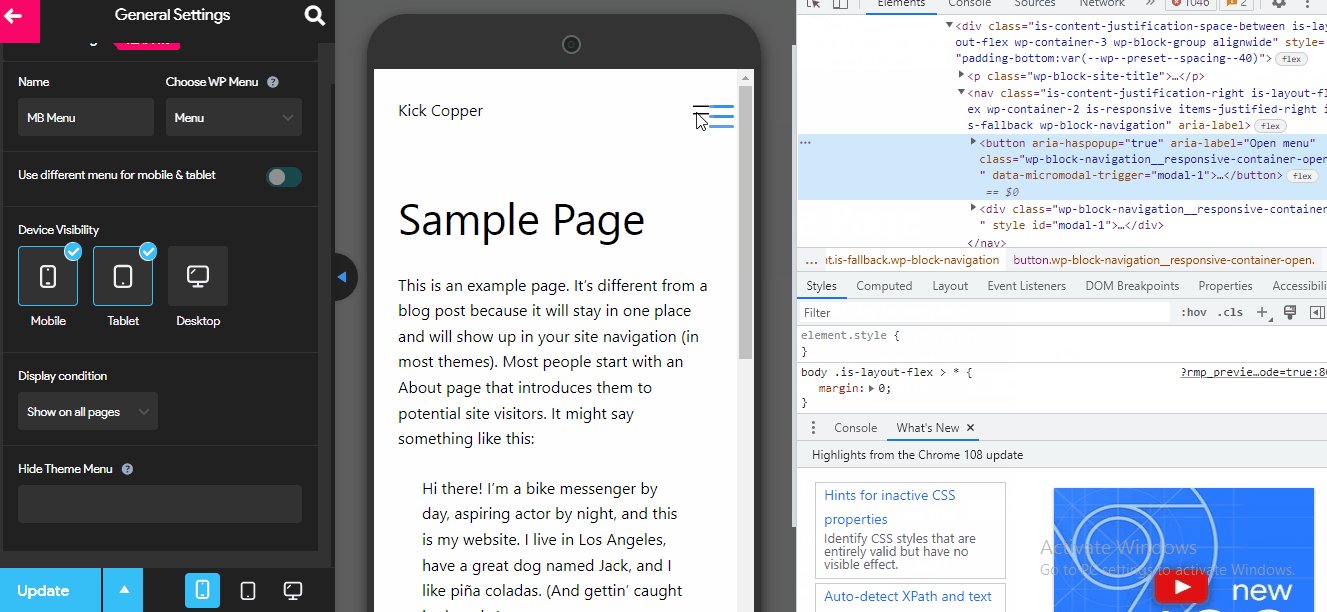
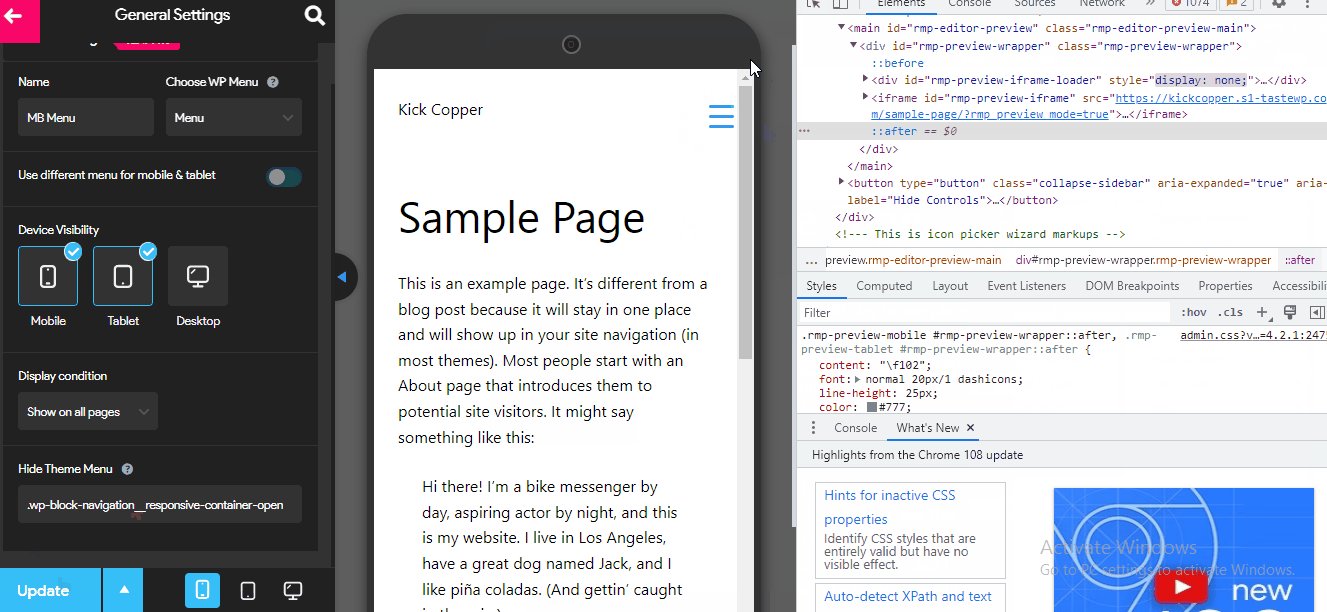
Теперь, прежде чем добавить правильный CSS, мы должны узнать правильный идентификатор или класс. Для этого щелкните правой кнопкой мыши исходное меню и выберите « Проверить элемент », чтобы открыть исходный селектор меню.
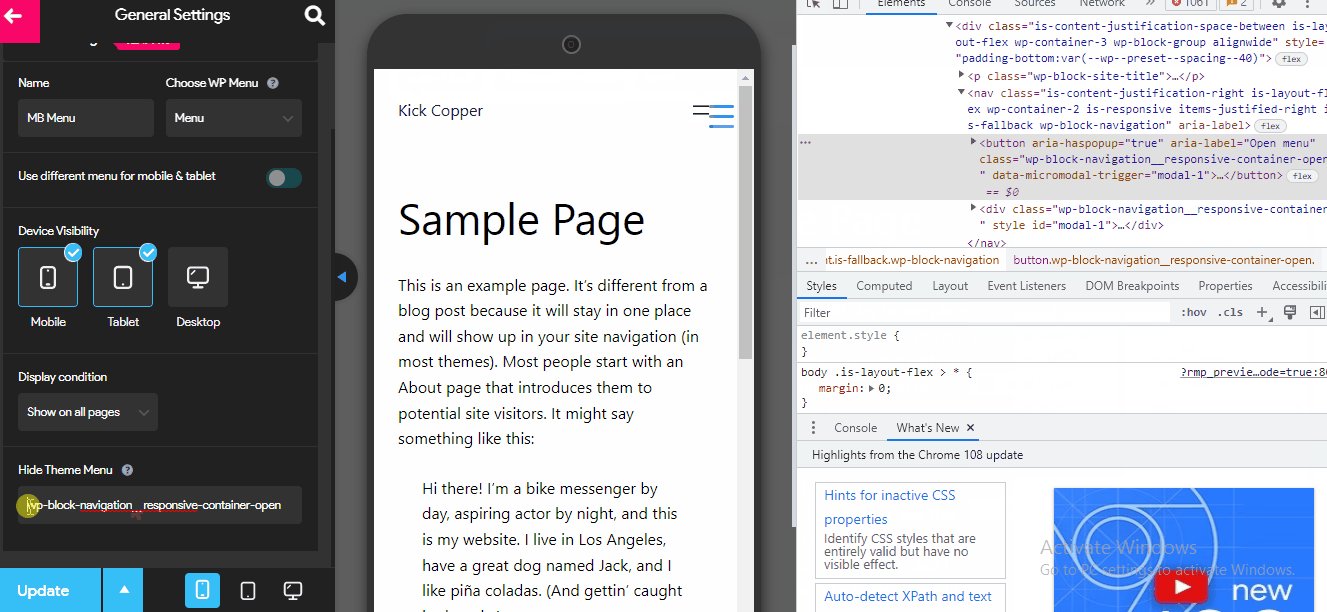
В поле «Скрыть меню темы» вставьте следующий код: class="toggle" или id="main-mobile-menu" с префиксом "#" для идентификатора или "." для селектора класса.
Например, вы бы написали #main-mobile-menu в области меню «Скрыть тему», если селектор был id=»main-mobile-menu» .

В нашем случае наш селектор — это класс. Вот почему мы вставили его и добавили «.» перед кодом. После вставки селектора вместе с префиксом обязательно нажмите кнопку «Обновить».
1.4 Настройка мобильного меню
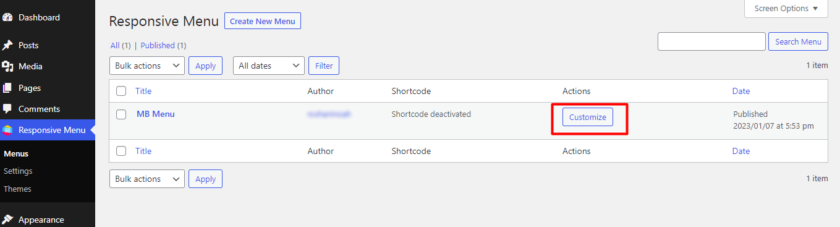
После успешного добавления меню вы можете настроить меню по своему вкусу. Параметры настройки можно найти в разделе « Адаптивное меню» > «Меню» . Там вы можете найти только что созданное меню. Как видите, есть кнопка с надписью « Настроить ». Просто нажмите на эту кнопку.

В параметрах настройки вы можете изменить положение кнопки, цвет меню, изображение и фон. Кроме того, вы также можете добавить настраиваемый CSS в параметр «Точка останова меню», который позволяет вам выбрать ширину экрана, необходимую для активации мобильного меню. Увеличив ширину точки останова, можно отобразить мобильное меню и на экране рабочего стола .
2. Программно создайте адаптивное меню для мобильных устройств
В этом разделе мы рассмотрим создание адаптивного меню для вашего веб-сайта программными средствами. Итак, если вы уверены в кодировании и редактировании основных файлов, этот метод отлично подходит для вас.
2.1. Добавление пользовательских фрагментов кода в WordPress
Прежде чем мы перейдем к фактическому методу, чтобы убедиться, что нет конфликтов с какими-либо плагинами или скриптами, мы всегда советуем создать резервную копию всего вашего веб-сайта, прежде чем вносить какие-либо изменения в основные файлы.
Чтобы добавить пользовательские фрагменты кода, вы можете либо использовать плагин, такой как фрагменты кода , либо вставить фрагмент прямо в файл functions.php вашей дочерней темы, поскольку этот метод требует вставки пользовательских кодов.
Для начала вы можете вручную создать дочернюю тему или использовать плагин дочерней темы, в зависимости от ваших предпочтений. Для этого урока мы создали дочернюю тему с помощью плагина WP Child Theme Generator.
2.2. Фрагмент кода для создания адаптивного меню WordPress для мобильных устройств
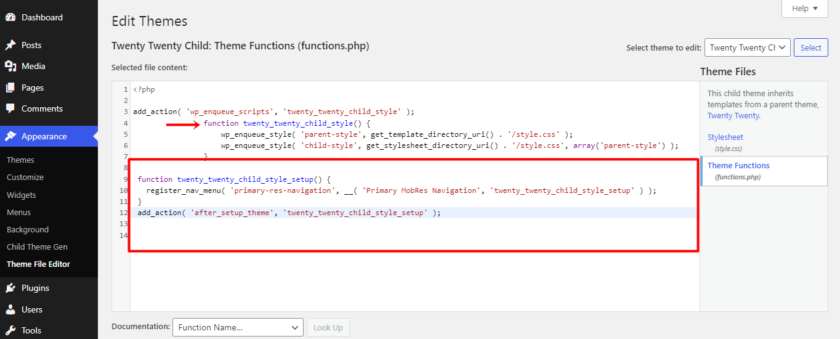
После создания дочерней темы вставьте следующий код в файл functions.php. Либо добавьте следующий код в свой плагин CodeSnippets и активируйте фрагмент.
функция двадцать_twenty_child_style_setup () {
register_nav_menu('основная-res-навигация', __('Основная навигация MobRes', 'twenty_twenty_child_style_setup') );
}
add_action('after_setup_theme', 'twenty_twenty_child_style_setup');

Здесь мы назвали новое гибкое пользовательское меню « primary-res-navigation », используя метод настройки двадцати-двадцати дочерних элементов. А для функции WordPress мы использовали « register_nav_menu» . Когда вы добавите этот код в свой function.php , как показано на снимке экрана ниже, вы сможете просматривать пользовательское меню в разделе администратора WP.

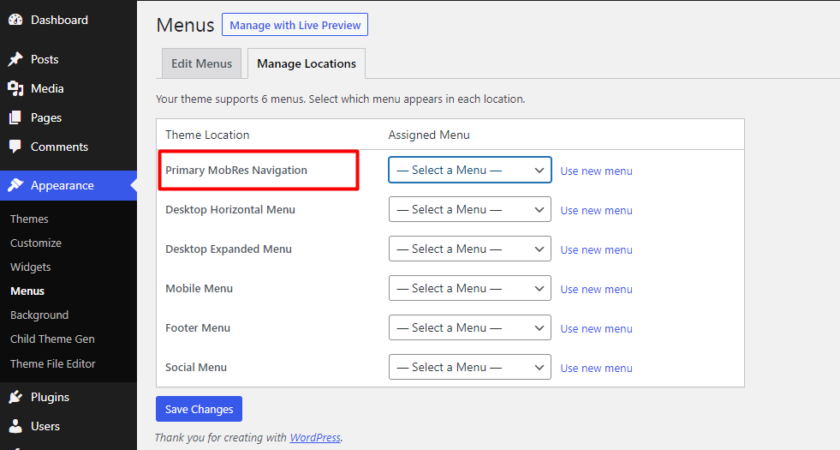
Поскольку настраиваемое меню служит основным меню заголовка, необходимо добавить еще один настраиваемый код, чтобы включить отображение основного меню навигации. Просто добавьте следующую строку кода:
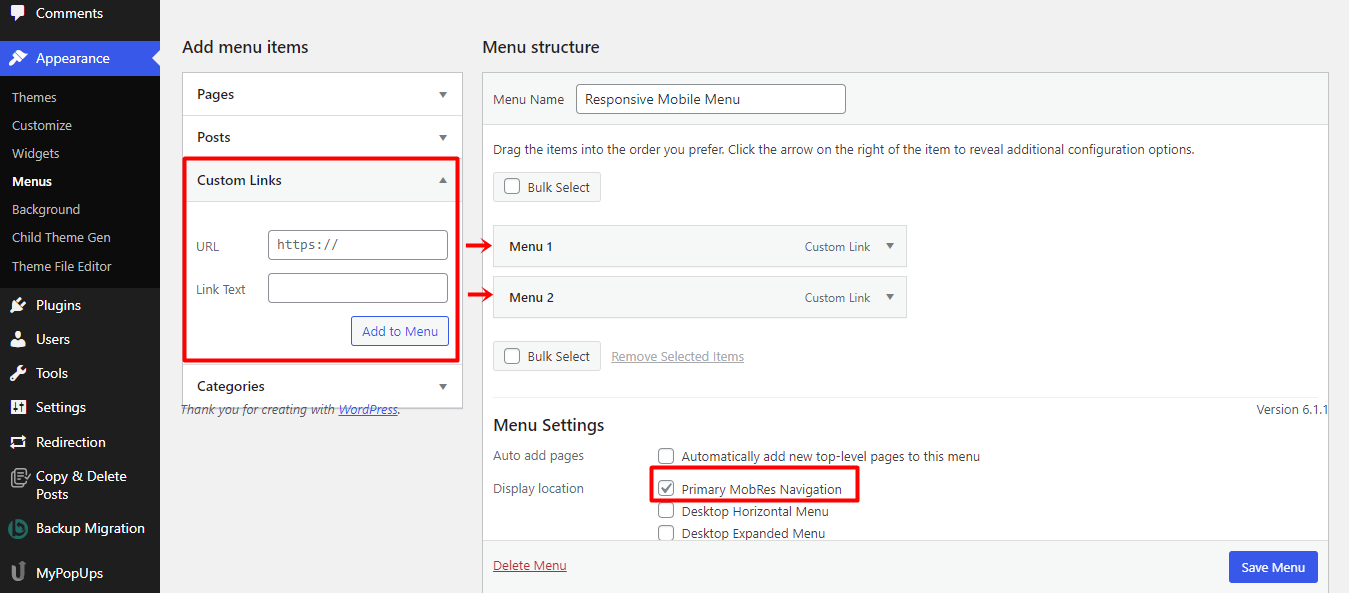
wp_nav_menu(массив('theme_location' => 'основная-рез-навигация', 'меню_класс' => 'навигация-рез-навигация')); ?>Затем просто перейдите в меню администратора, создайте новое мобильное меню, а затем добавьте пользовательские ссылки, которые вы хотите отображать в мобильном меню. Все это должно быть связано с вашим основным местоположением темы мобильного меню.

После предварительного просмотра ваше меню будет выглядеть так, в зависимости от используемой вами темы.

После добавления нового пользовательского меню вы хотите, чтобы оно отображалось только на мобильных устройствах, а не на настольных компьютерах. В этом случае мы можем использовать медиа-запросы CSS. Просто добавьте следующую строку кода в style.css , чтобы мобильное меню не появлялось по умолчанию:
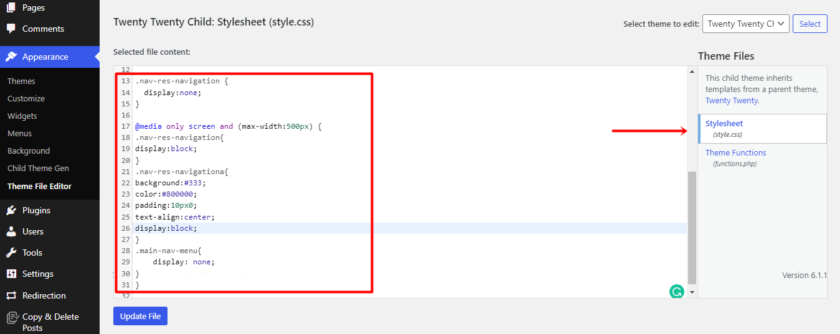
.nav-res-navigation { display:none; }Далее, вы должны показывать главное меню навигации только при просмотре веб-сайта на экранах мобильных устройств и скрывать главное меню. Вам также может быть интересно добавить в меню рамку с другим дизайном. Чтобы сделать ваше меню лучше, вы должны добавить приведенный ниже фрагмент кода в свой файл style.css .
Только экран @media и (max-width: 500px) {
.nav-res-навигация{
дисплей:блок;
}
.nav-res-navigationa{
фон:#333;
цвет:#800000;
отступ: 10px0;
выравнивание текста: по центру;
дисплей:блок;
}
.main-nav-меню{
дисплей: нет;
}
} 
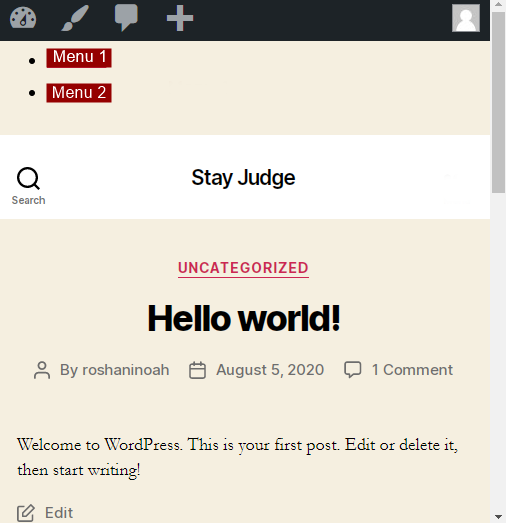
С этим кодом главное меню останется скрытым, а меню будет отображаться только на маленьком экране.

Вот и все. С помощью этих простых и легких шагов вы можете создать мобильное адаптивное меню WordPress, используя пользовательские коды.
Заключение
Создание адаптивного меню для мобильных устройств делает ваш сайт более доступным для мобильных пользователей. Благодаря адаптивному меню для мобильных устройств вашим сайтом будет легко пользоваться на небольшом экране, и он по-прежнему будет предлагать все те же функции и функции, что и на настольном компьютере.
В этой статье мы обсудили, как мы можем создавать и настраивать мобильные меню для любого веб-сайта WordPress. Мы также узнали, почему важно иметь их на веб-сайте. Кроме того, мы также рассмотрели два лучших плагина адаптивного меню, чтобы вы могли выбрать тот, который лучше всего соответствует вашим потребностям. Наконец, мы узнали, как создать адаптивное меню WordPress для мобильных устройств с помощью плагина Responsive Menu.
Метод плагинов — это самый простой, но безопасный вариант, когда дело доходит до добавления дополнительных функций на ваш сайт. С другой стороны, вы можете использовать ручной подход, если вам удобно программировать и вам не нужен плагин.
Мы надеемся, что вы найдете этот пост полезным и информативным. Если это так, обязательно ознакомьтесь с другими соответствующими сообщениями в блоге, которые также могут быть вам интересны:
- Умное Мега Меню для Elementor - Полное руководство
- Как редактировать меню панели инструментов WordPress
- Как добавить иконки социальных сетей в меню WordPress
