21 の最高の開発者ポートフォリオ (例) 2023
公開: 2023-01-27インスピレーションを得るために、最高の開発者ポートフォリオと Web サイトの例を確認しますか?
そんな時、このコレクションが役に立ちます。
150 人の開発者のページを分析し、そのパフォーマンスをテストして、最も優れた 21 人のリストを作成しました。
これにより、ベーシックでミニマルなデザインを楽しむと同時に、楽しく魅力的なコレクションを生み出すことができました。
また、オンラインでのプレゼンスに適用できる多くの優れた詳細 (カスタム カーソルなど) を見つけることもできます。
楽しみ!
あなたのインスピレーションのための最高の開発者ポートフォリオ
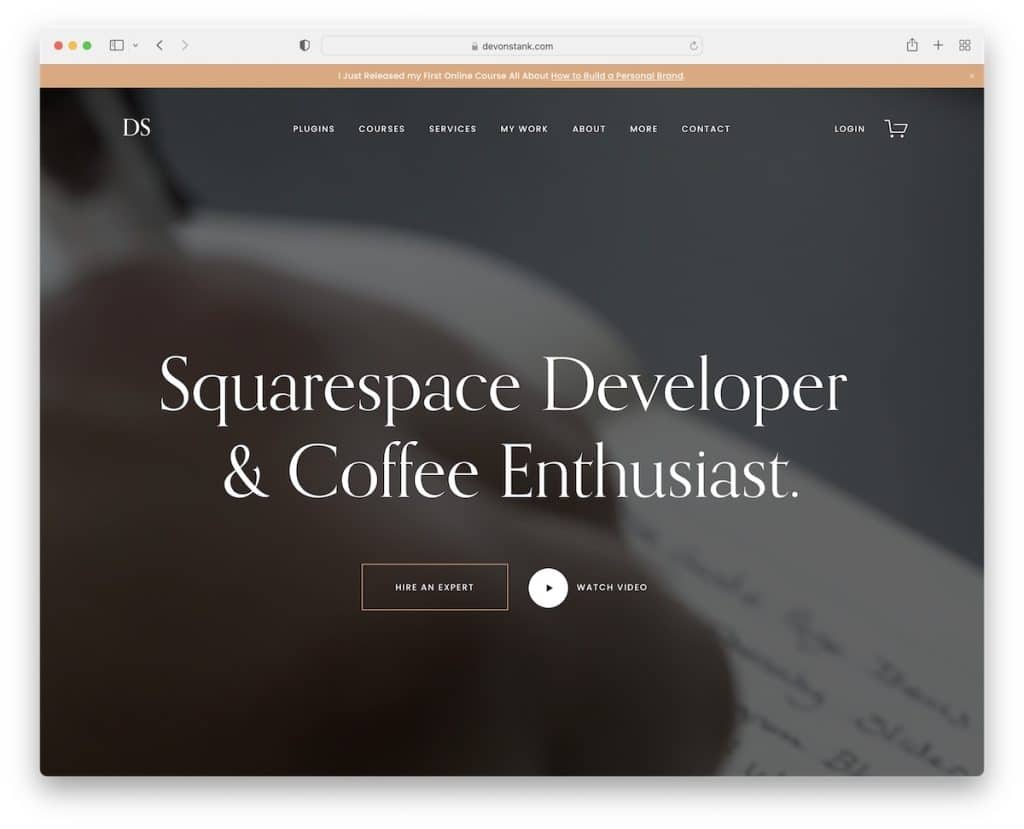
1.デヴォン・スタンク
構築: Squarespace

Devon Stank は、目立たせる 2 つの機能を備えた素晴らしいページです。 1 つ目はヒーロー ビデオの背景、2 つ目はダーク デザインです。
さらに、これは快適なブラウジングと読書体験を生み出すミニマリストの素晴らしいウェブサイトの例でもあります.
さらに、Devon は、「x」を押して閉じることができるトップバー通知を使用します。
注: 動画の背景を使用して、デベロッパー ポートフォリオの Web サイトをより魅力的にします。
さらに素晴らしいデザインについては、専用の Squarespace ウェブサイト サンプル コレクションもご覧ください。
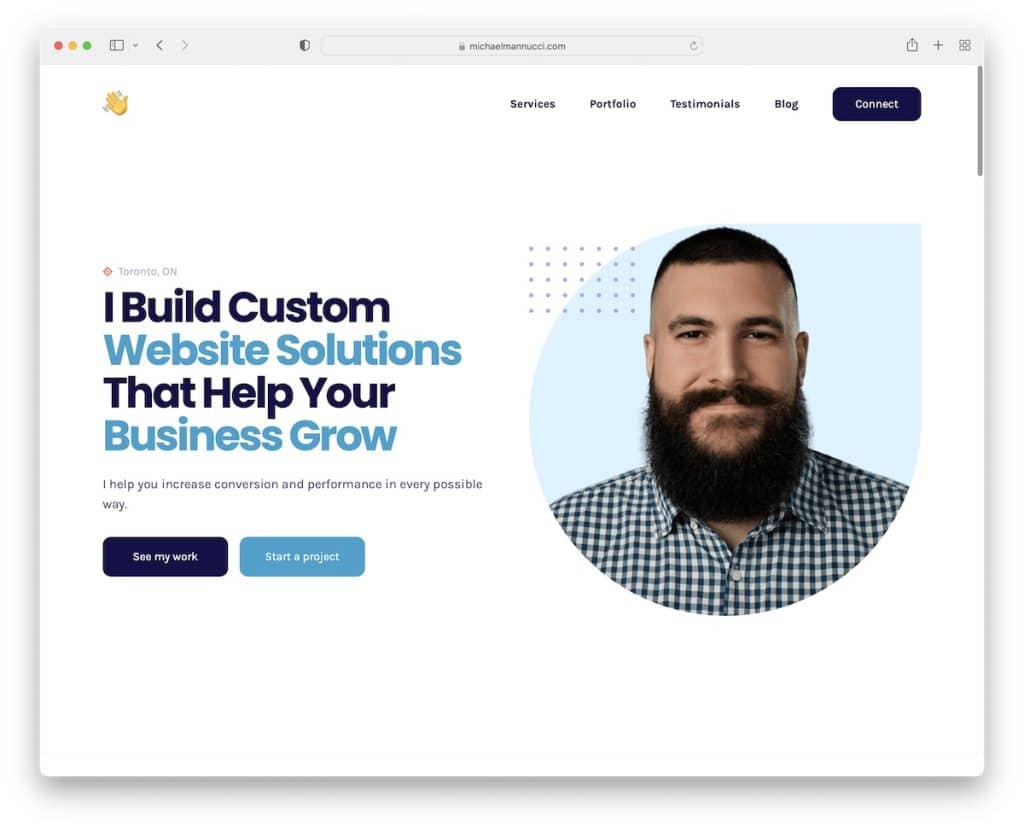
2. マイケル・マンヌッチ
で構築: Webflow

Michael Mannucci のサイトは、Devon のサイトとは対照的で、明るく鮮やかな色を使用しています。 2 つのページの唯一の類似点は、単純な Web デザインです。
このページには、連絡先の詳細に移動する行動を促すフレーズ (CTA) ボタンを備えた、クリーンで透明なヘッダーがあります。
また、Michael Mannucci は 1 ページの Web サイト構造を運営しているため、すべての詳細は数回クリックするだけで表示されます (ただし、フローティング ヘッダーは非常に便利です)。
注: 単一ページ レイアウトを使用して、ユーザー エクスペリエンスを向上させます。
また、これらの優れた Webflow Web サイトをのぞき見るのも好きです。
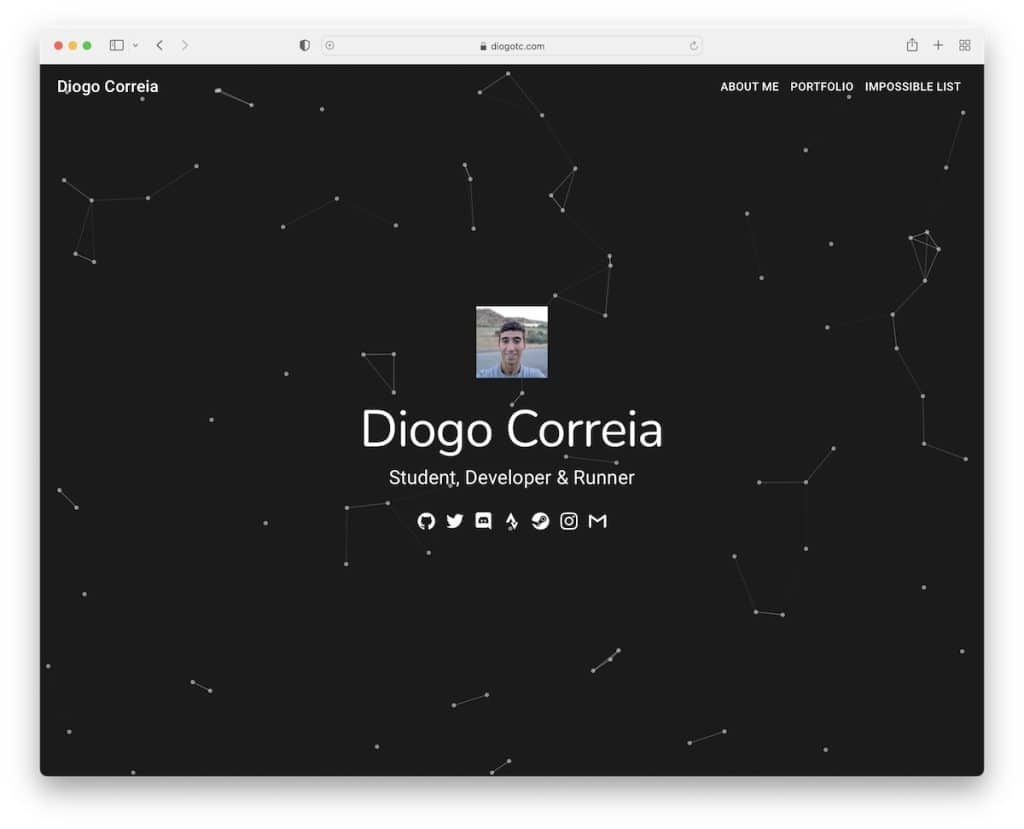
3. ディオゴ・コレイア
で構築:ギャツビー

Diogo Correia は、エキサイティングなアバブ ザ フォールド セクションで、パーティクル エフェクトの背景を使用して物事をうまく盛り上げています。
彼はまた、ヒーロー セクションとスティッキー ナビゲーションでソーシャル メディア アイコンを使用して、セクションからセクションへのジャンプをより快適にしています。
さらに、仕事と経験のタイムラインは、ディオゴと彼のスキルについての詳細を明らかにします。
注: スティッキー ヘッダー/メニューを使用して、Web サイトをより簡単にナビゲートします。
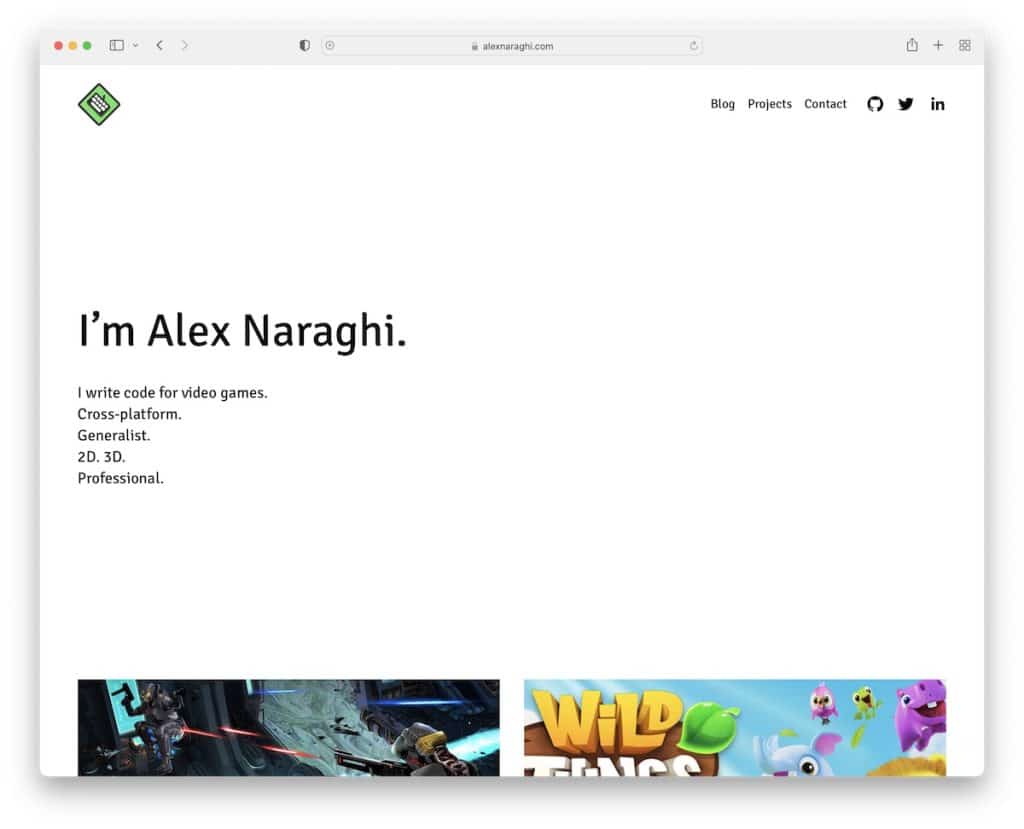
4. アレックス・ナラギ
構築: Squarespace

一部の開発者はスクロールせずに見える範囲で画像、動画、スライダーを使用していますが、アレックス ナラギ氏は無地の背景にテキストを配置して最小限に抑えることにしました。 これは、最も重要なことである簡単な紹介として機能します。
フォールドの下には、いくつかの作品と、Alex の履歴書をダウンロードするための CTA ボタンがあります。 ヘッダーとフッターはクリーンで、メインのリンクとソーシャル ボタンのみです。
注: 複雑にする必要はありません。 テキストのみのヒーロー セクションを使用します。
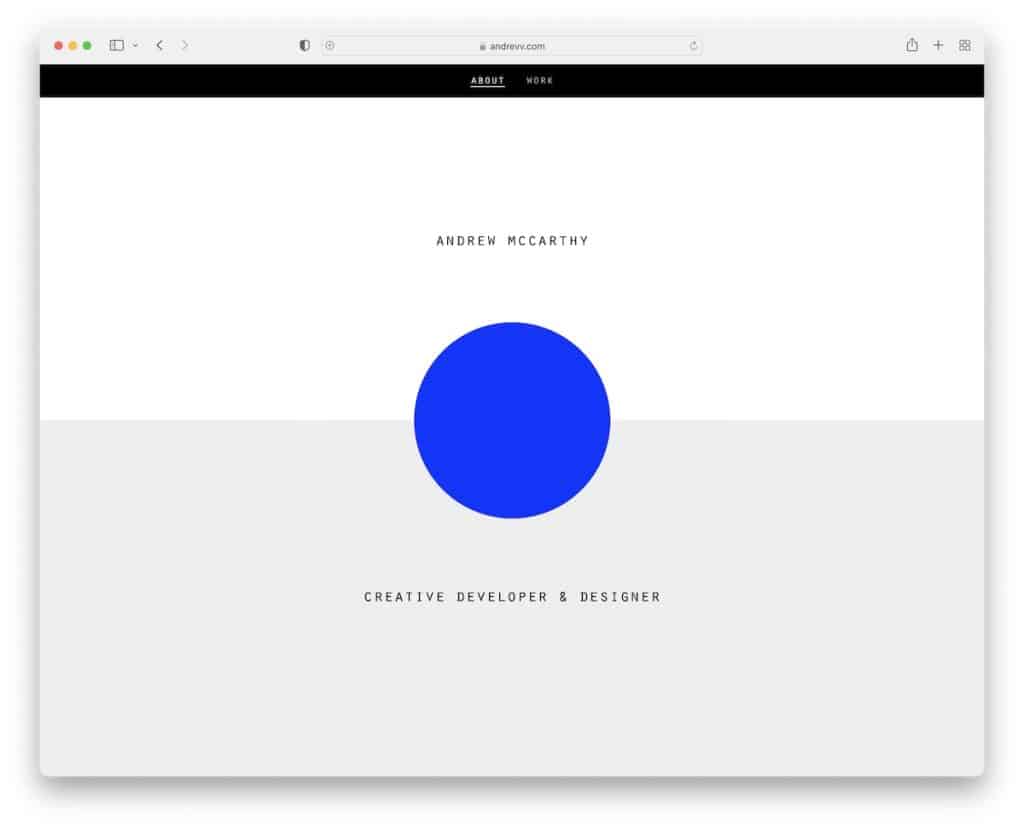
5. アンドリュー・マッカーシー
で構築: GitHub ページ

Andrew McCarthy は、私たちが見つけた最も独創的な開発者ポートフォリオ Web サイトの 1 つです。 オーバーレイ要素が変化する無限スクロールがありますが、ここに問題があります。セクションが何度も繰り返されます。
トリッキーです。
ヘッダーは基本的なもので、スクロールすると消えますが、一番上までスクロールし始めるとすぐに再び表示されます。
注: Andrew McCarthy のようなユニークなスクロール エクスペリエンスを作成してください!
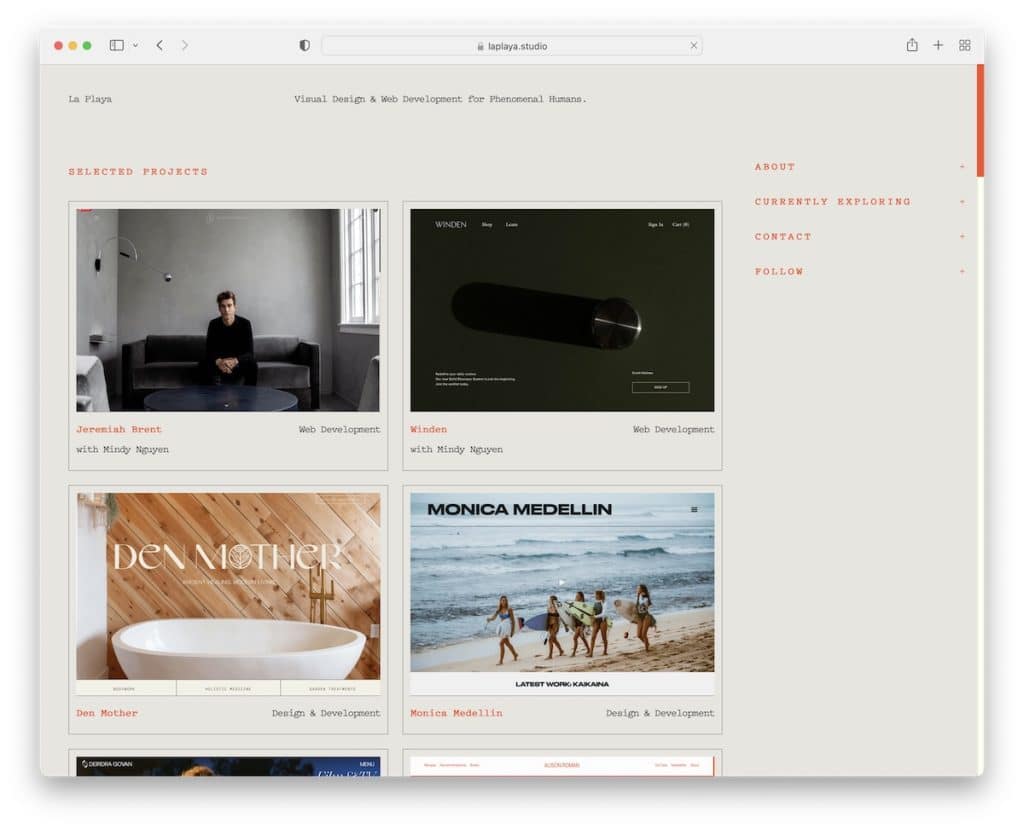
6. ラ プラヤ
で構築: Squarespace

La Playa は開発者のポートフォリオの例で、2 列のグリッド レイアウトと、ドロップダウンで情報が表示される粘着性のある右側のサイドバーを備えています。 グリッドの優れた点は、ホバー時に要素を強調表示し、残りの要素を暗くすることです。
ヘッダーとフッターはプレーンで、いくつかの追加情報 (カナリア諸島について) が含まれています。
注: 固定サイドバーを使用して、リンクと情報が常に利用できるようにします。
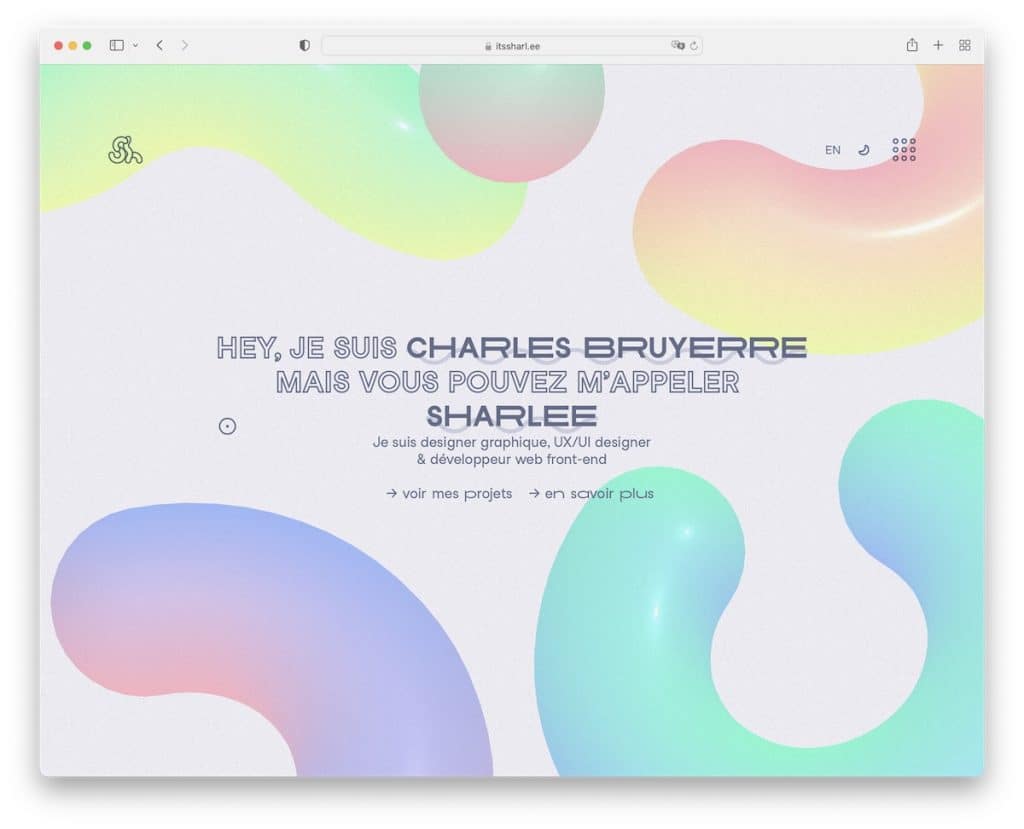
7. シャーリー
ビルド: Next.js

Sharlee は、アニメーションの背景を持つ魅力的なフルスクリーンのホームページ デザインを持っています。 デイライトスイッチャーと、ナビゲーションとソーシャルメディアリンクを備えたオーバーレイされたハンバーガーメニューを使用しています. ヘッダーには、言語をフランス語から英語 (およびその逆) に切り替えるオプションもあります。
注:ダーク/ライト モード スイッチャーを使用して、訪問者が Web サイトの表示方法を選択できるようにします。
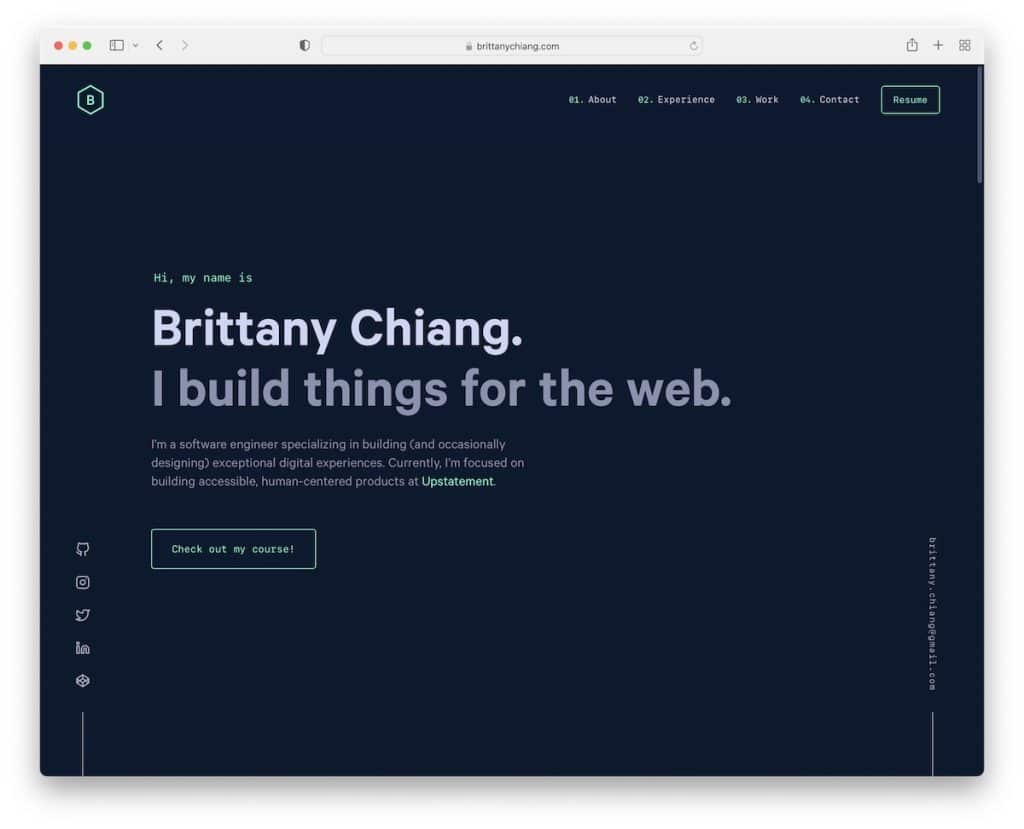
8. ブリタニー・チャン
で構築: ギャツビー

Brittany Chiang は、タイトル、テキスト、スクロールせずに見える位置に CTA を備えた、ダークでミニマリストなレスポンシブ Web デザインを採用しています。
ソーシャル メディアと電子メールのフローティング サイドバー要素と、消える/再表示されるヘッダーを使用します。
さらに、この開発者ポートフォリオは 1 ページのレイアウトであるため、スクロールするだけですべての詳細を確認できます。
注:ダークなデザインを使用するだけで、他とは一線を画すことができます
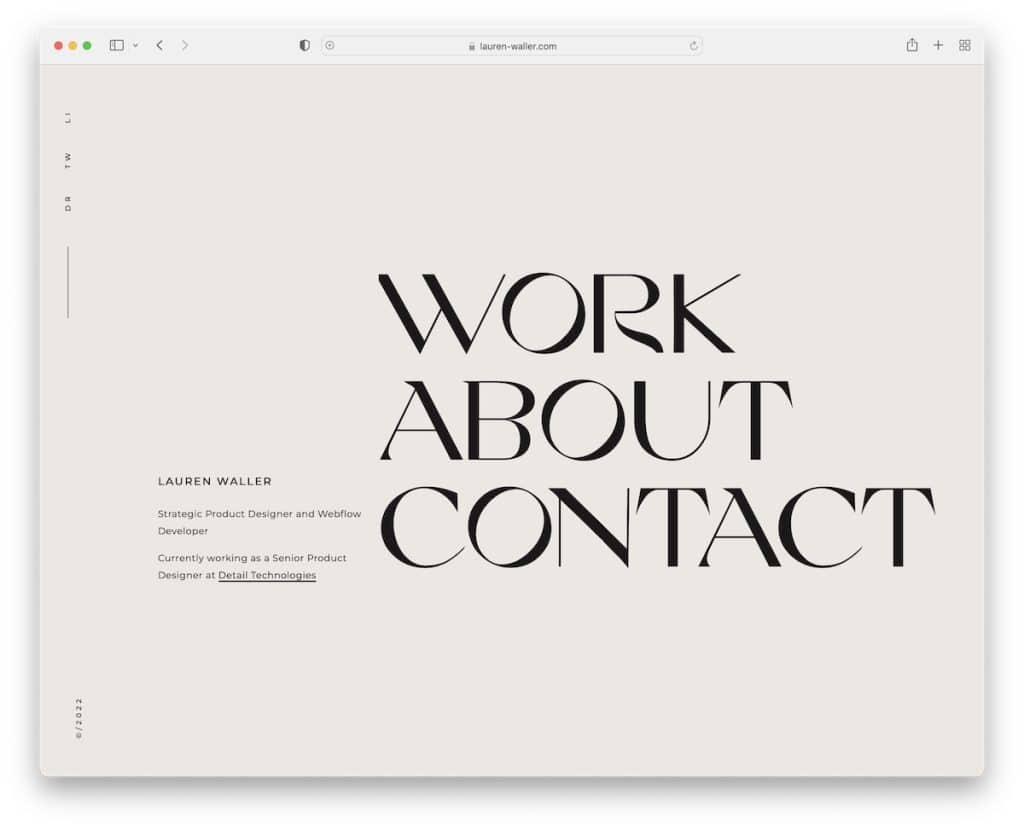
9. ローレン・ウォーラー
構築: Webflow

Lauren Waller は、短い自己紹介と大きなメニュー リンクがホバー時に反応するシンプルでシンプルなホームページです。
ヘッダーとフッターがないため、ミニマルなレベルが史上最高に保たれています。 ただし、ソーシャル メディア (または内部ページを表示している場合はホーム) へのリンクを備えたきちんとしたサイドバーがあります。
注:開発者ポートフォリオ ページをさらにきれいに保ちたいですか? ヘッダーとフッターをスキップします。
チェックアウトする必要がある最もクリーンな Web サイトの完全なリストも用意されていることを忘れないでください。
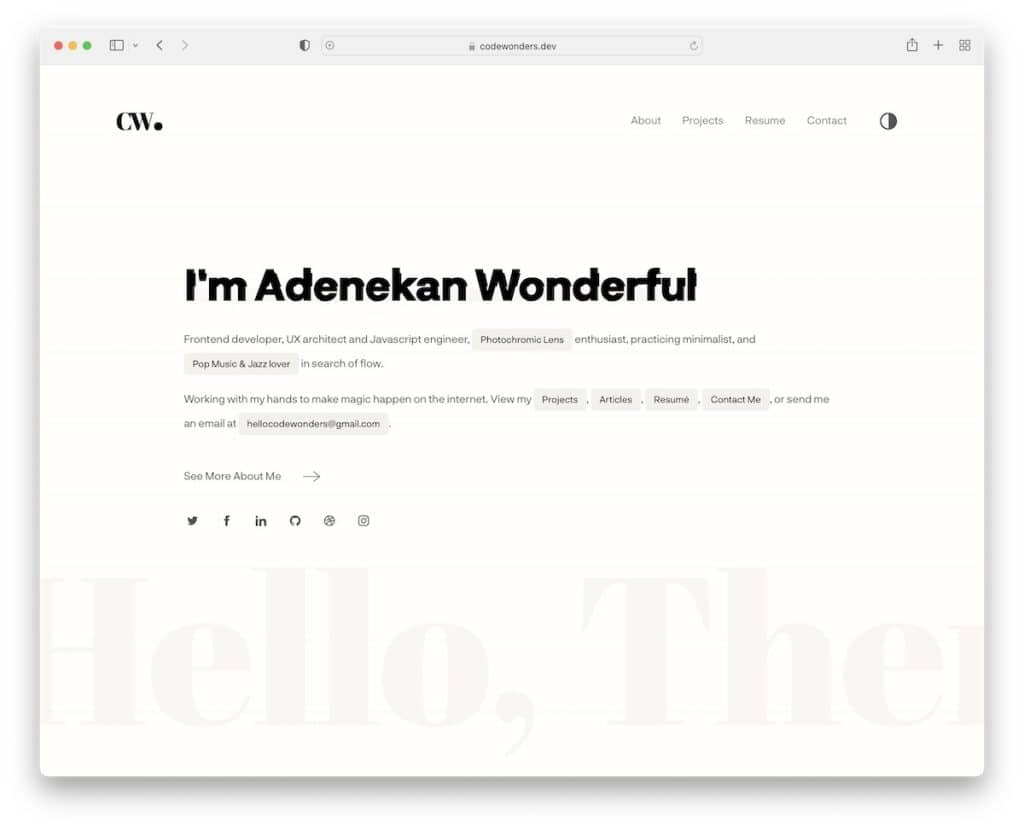
10. アデネカン ワンダフル
ビルド: Next.js

ローレンのサイトに幾分似ているように、Adenekan Wonderful もテキストのみのホームページを使用して、より魅力的なものにしています。
2 文の略歴には、必要なすべての (ナビゲーション) リンクと電子メール、および自己紹介ページへのリンクが含まれています。
注:純粋なミニマリズムは Web デザインに非常に適していますが、単純なアニメーションを使用してよりエキサイティングにしましょう。
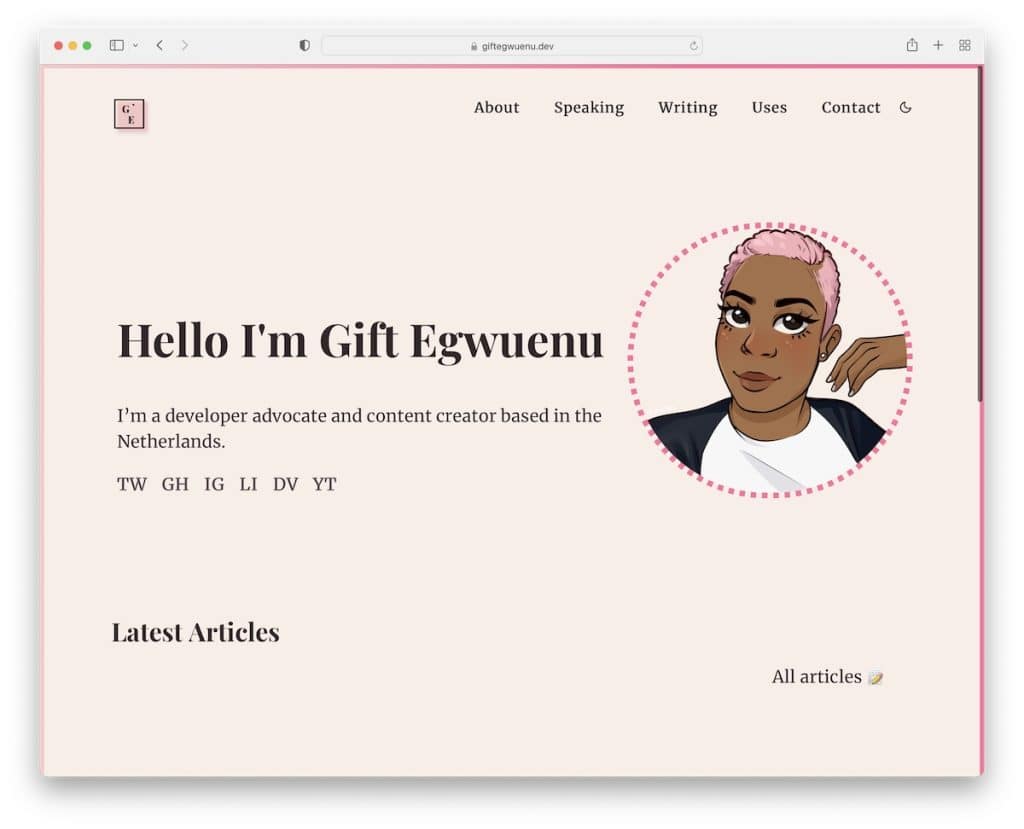
11. ギフトエグウェヌ
で構築: Gridsome

Gift Egwuenu には最新のオンライン開発者ポートフォリオ ページがあります。このページはテキストが多いですが、真面目さをかき乱す優れたアニメーションのプロフィール画像があります。
この Web サイトのユニークな点は、ダーク モード ビューをオンにするとさらに見えるピンクの枠線です。 また、ピンク色は、素敵なブランドタッチを追加する他の要素や詳細に使用されています.

注:個人的なタッチとブランディングを追加して、快適な Web 雰囲気を作成します。
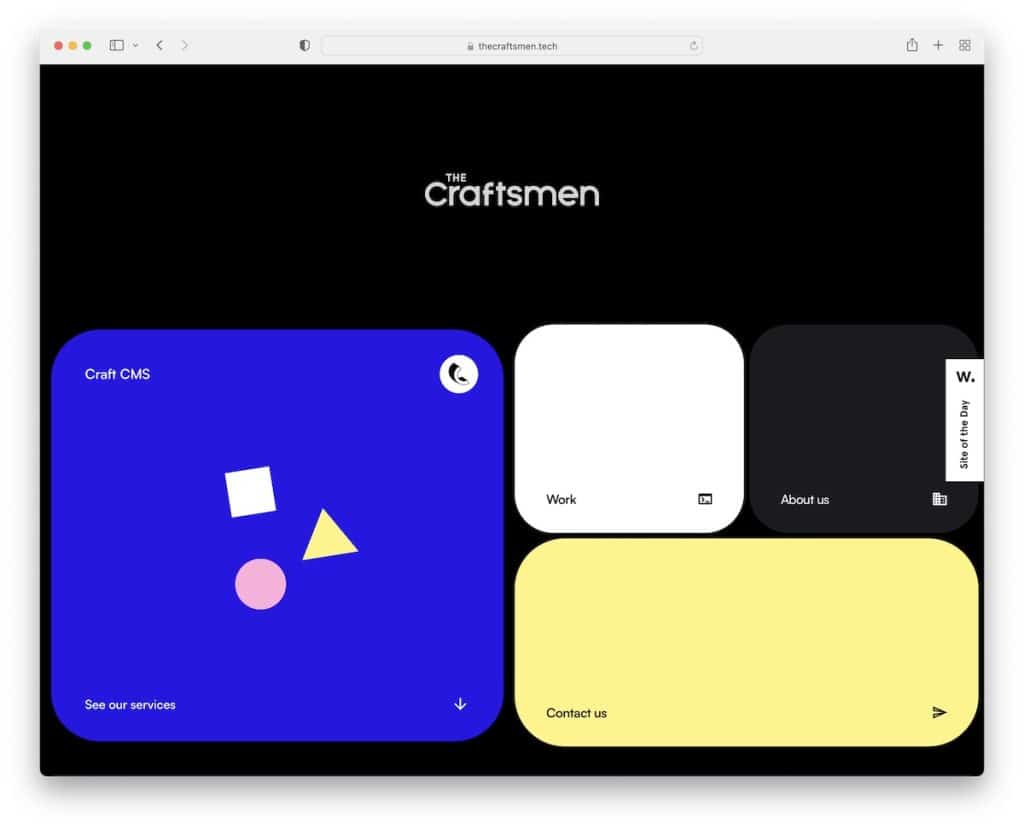
12.職人たち
構築: Craft CMS

The Craftsmen は非常にダイナミックな Web サイトで、スクロールをよりエキサイティングにするアニメーションと動く要素を備えています。
これはまた、暗い背景に生き生きとした他のより鮮やかな色が混ざり合った、非常にユニークな単一ページのレイアウトです.
驚くべきことに、この Web サイトにはヘッダーがありませんが、ヒーローの「カード」がページ内のナビゲーションとして機能します。
注:活気のある Web デザインのために、静的要素とアニメーション要素をブレンドします。
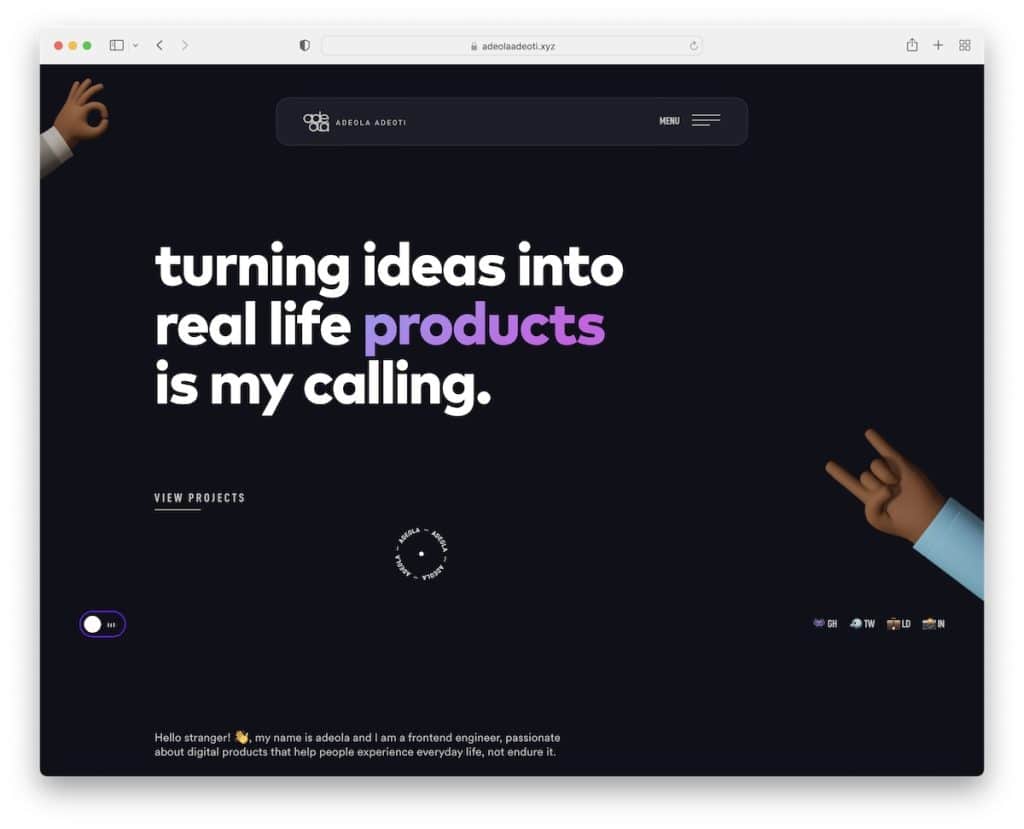
13. アデオラ・アデオティ
ビルド: Next.js

Adeola Adeoti はミニマリストであると同時にモダンであり、100% レスポンシブなモバイルのような要素が数多くあります。
際立った要素の 2 つは、カスタム マウス カーソルと、一時停止して再生できるバックグラウンド オーディオです。
Adeola Adeoti の Web サイトのもう 1 つの優れた点は、従来の紹介文がなく、ホバーすると停止できるスライダーに Twitter の投稿が表示されることです。
注: Web サイトで紹介文を使用して、社会的証明を構築します。
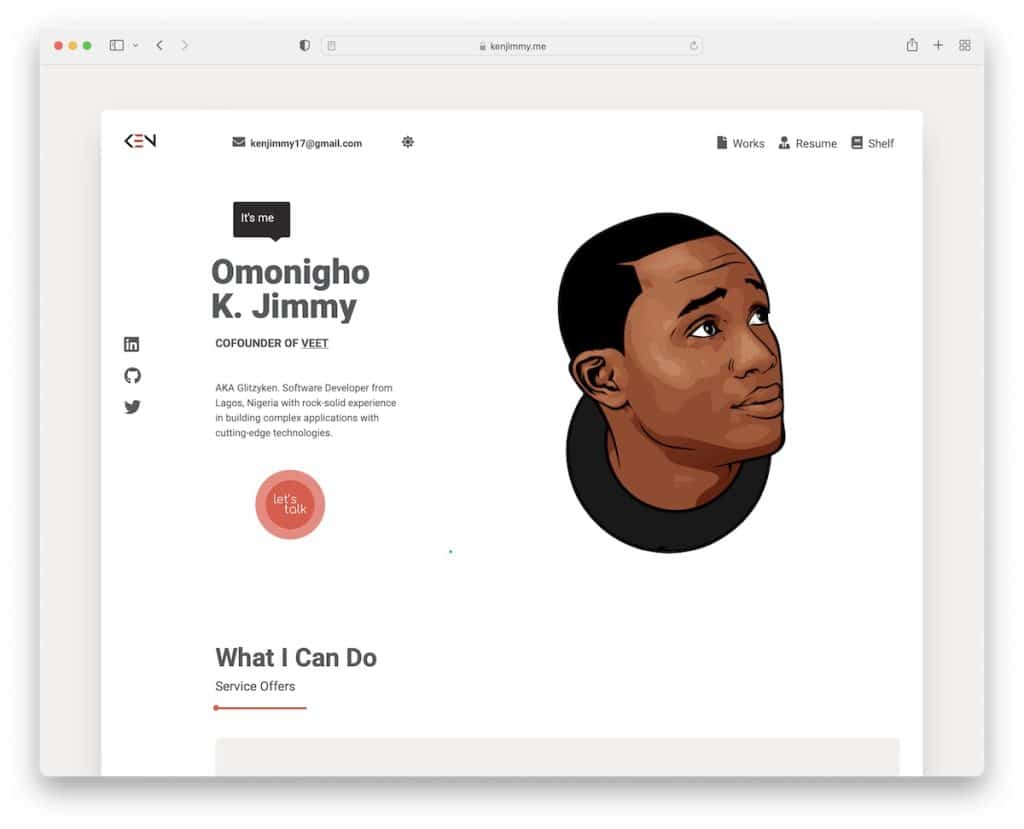
14. ケネス・ジミー
ビルド: Nuxt.js

Kenneth Jimmy はフレーム化/ボックス化された開発者ポートフォリオ サイトを持っており、独自のスクロール エクスペリエンスを理解する必要があります。 簡単にコンテンツに没頭でき、Kenneth の仕事に慣れることができます。
ヘッダーには、サイト ナビゲーション、電子メール、およびダーク/ライト モードの切り替え機能があります。 また、Kenneth は戦略的にスクロールしなければ見えない位置にある CTA ボタンを使用して、すぐに連絡を取ることができます。
注:全幅の Web レイアウトの代わりに、ボックスまたはフレーム付きのレイアウトを使用してください。
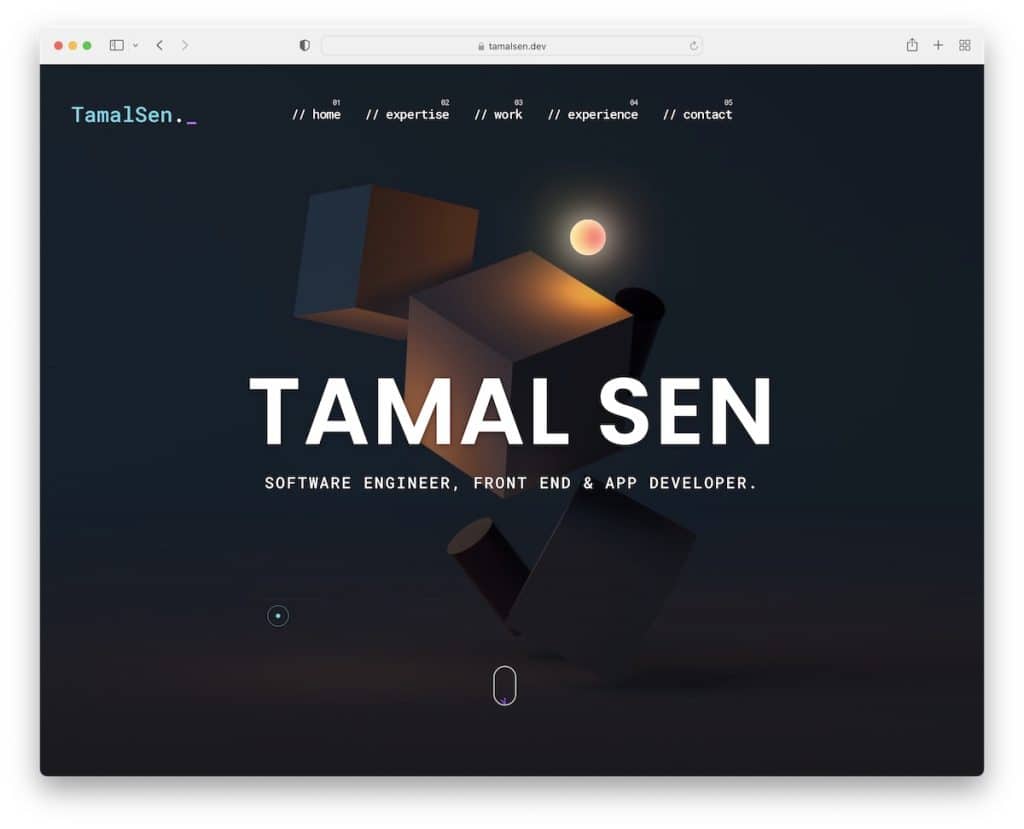
15. タマル・セン
で構築: Elementor

Tamal Senj の Web サイトは、ダークな外観とうまく調和する、素敵な「開発者」のタッチを持っています。 しかし同時に、色付きのディテールがスクロール体験を向上させます。それがなくても素晴らしいでしょう.
フローティング ヘッダーにより、シングル ページ レイアウトを簡単にナビゲートできます。また、トップに戻るボタンを使用すると、1 回のクリックでトップにジャンプできます。
注:トップに戻るボタンを追加すると、開発者ポートフォリオの UX を改善できます。
個人の Web サイトに WordPress を使用する予定はありますか? 次に、広範なElementorレビューを確認してください.
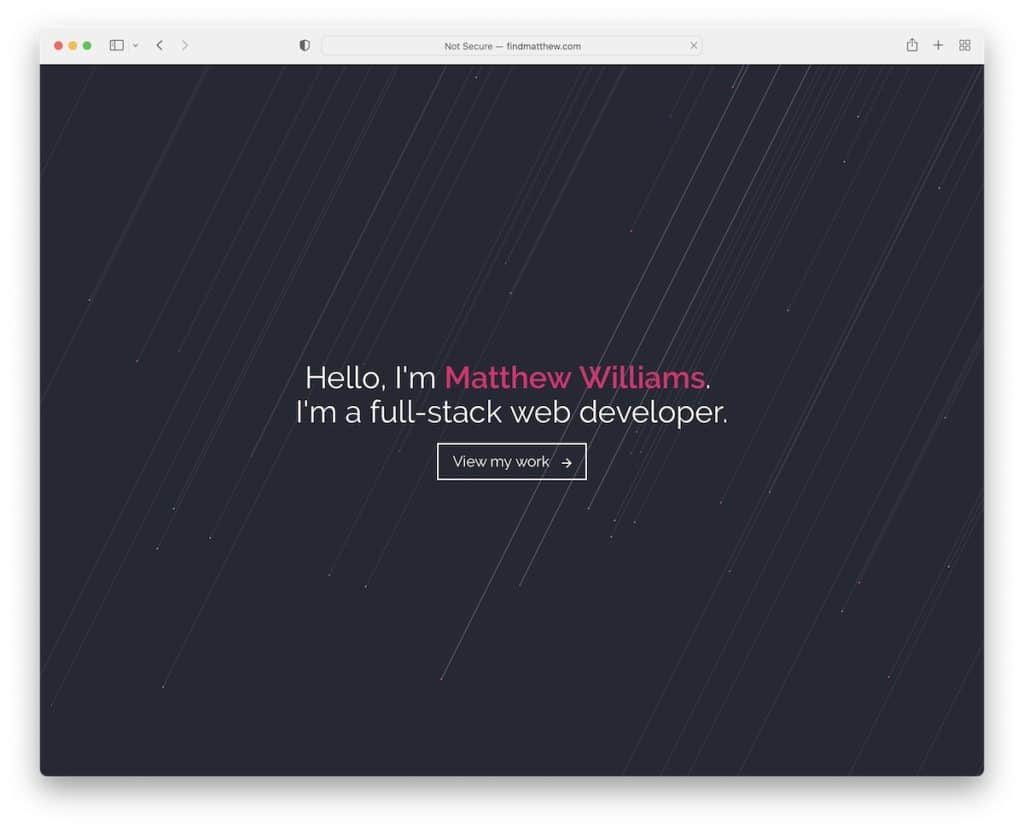
16. マシュー・ウィリアムズ
構築: GitHub ページ

これらの Web サイトのほとんどに共通することが 1 つあります。それらの Web サイトのデザインは、よりミニマリズムに傾いています。
Matthew Williams には、アニメーションの背景、テキスト、CTA ボタンを備えたフルスクリーンのヒーロー セクションがあります。 ナビゲーション バーは、折り目の下にのみ表示され、画面にくっつきます。
さらに、このサイトには、フィルタリング可能なポートフォリオ、アニメーション化されたスキルバー、基本的な連絡フォーム、およびフッターにあるソーシャル メディア アイコンがあります。
注:紹介するプロジェクトのスタイルが複数ありますか? フィルタリング可能/分類されたポートフォリオを使用します。
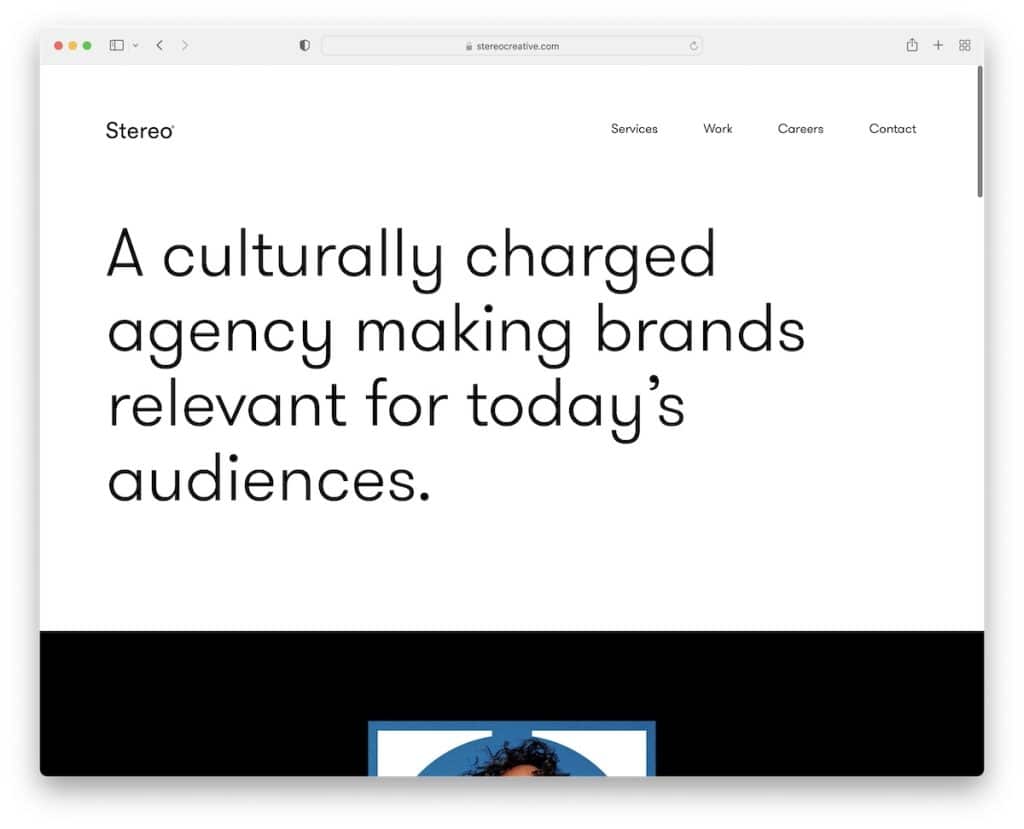
17.ステレオクリエイティブ
構築: Craft CMS

ステレオ クリエイティブは、無地の背景にスクロールせずに見える部分に強いメッセージを表示すると効果的であることを示すもう 1 つの優れた証拠です。
このウェブサイトはシンプルに始まりますが、短いプロモーション ビデオのように機能するクールなアニメーションが表示されます。
さらに、Stereo Creative のページには、スクロールすると消え、一番上に戻ると再び表示されるヘッダーがあります。
ホームページには、彼らの作品のいくつかとクライアントのリストも掲載されており、品質の証明となっています。
注:大きなブランドや企業と仕事をしたことがありますか? それらを参照として Web サイトに追加します。
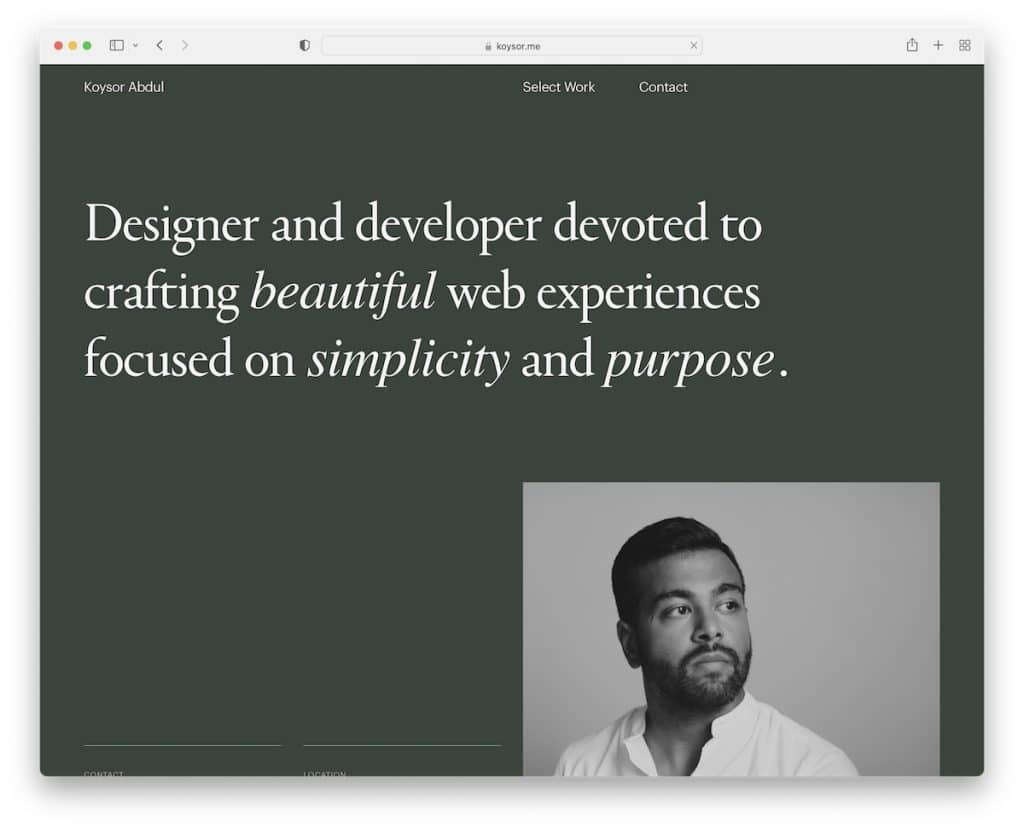
18. コイソル・アブドゥル
構築: Webflow

快適なスクロール体験は、Koysor Abdul の Web サイトが終わらないことを願っています。 さて、それはまた、彼があなたの視聴の喜びのために紹介する優れた作品のおかげでもあります.
これは、クリーンさと優れた UX を念頭に置いて構築された、もう 1 つの素晴らしい開発者ポートフォリオ Web サイトの例です。
注:ポートフォリオの作品を実際のプロジェクトにリンクして、潜在的なクライアントが作品を直接確認できるようにします。
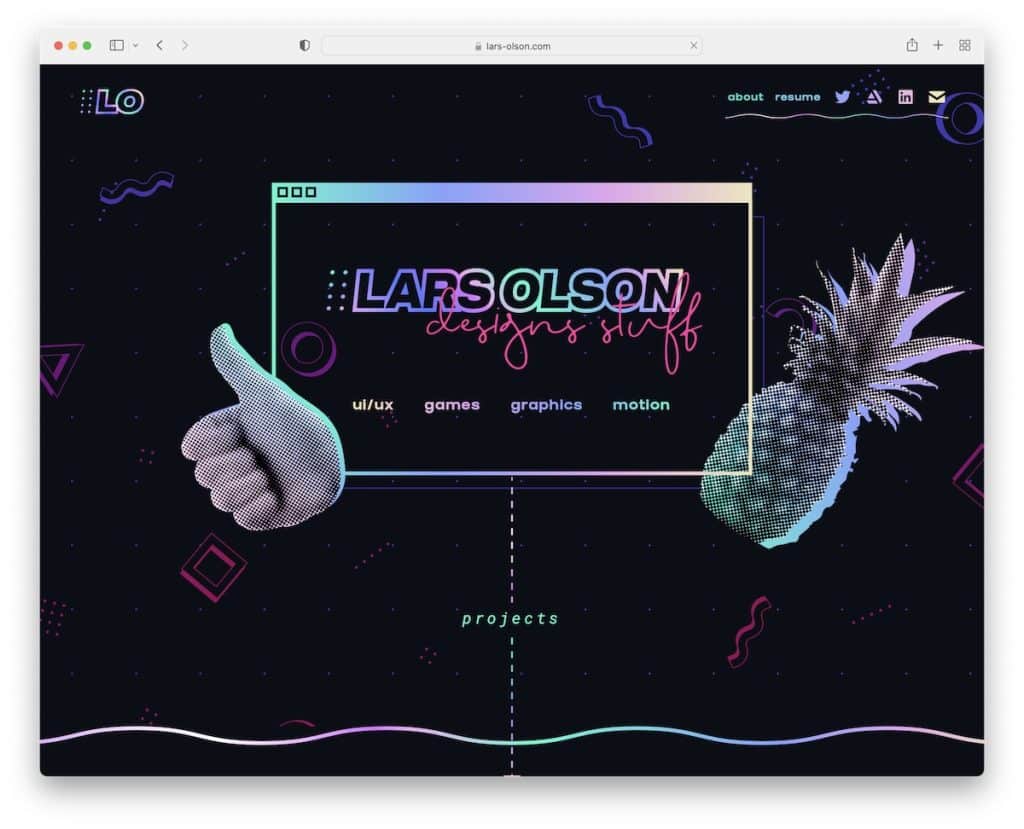
19. ラース・オルソン
構築: Webflow

Lars Olson は、キャッチーなディテールと楽しい要素のクールなセレクションで、開発者のページを面白く魅力的なものにする方法を知っています。 そして、ユニークなホバー効果がそれをさらに活性化します。
これは、ソーシャル メディアと履歴書への外部リンクを備えたセミシングル レイアウトの Web サイトです。 さらに、ポートフォリオは、詳細なプレゼンテーションを見つけることができる個々のページでプロジェクトを開きます.
注:あなたの楽しく陽気な性格を Web デザインで輝かせましょう。
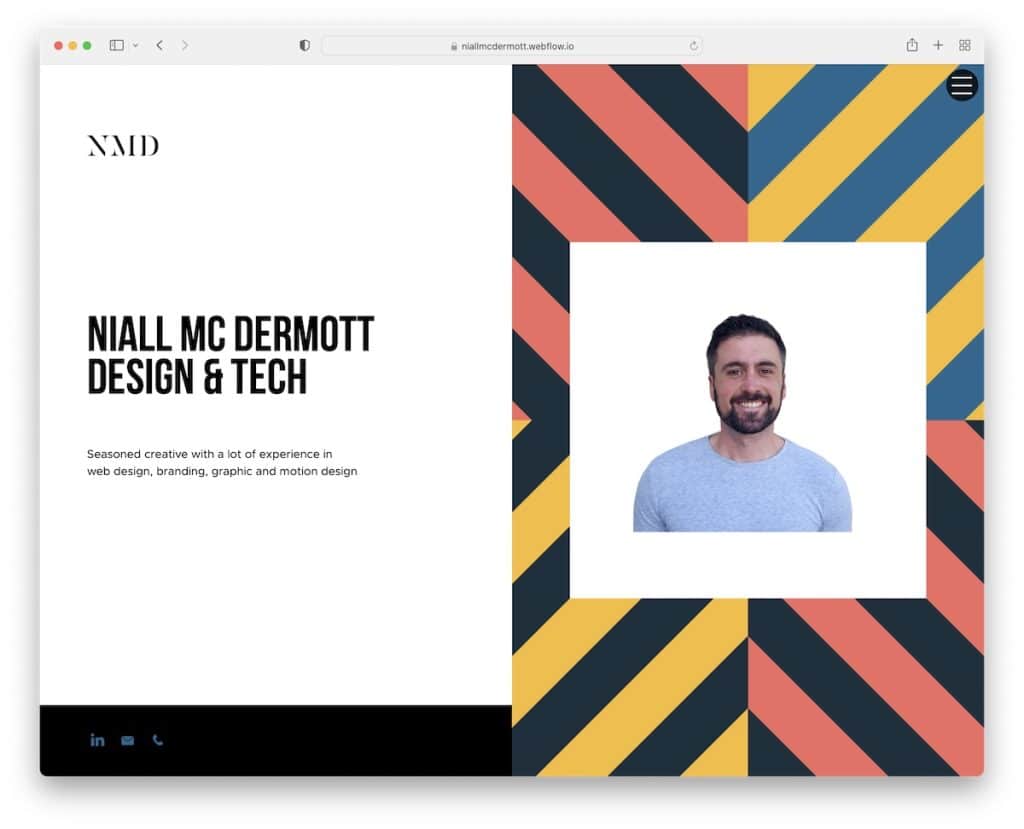
20. ニール・マクダーモット
構築: Webflow

Niall Mc Dermott の Web サイトで気に入っているのは、Webflow の無料プランに基づいて構築されているにもかかわらず、非常に次のレベルにあることです。
この開発者ポートフォリオの特別な点は、静的な左部分と動的な右部分を備えた分割画面デザインです。 これは興味深いスクロール エクスペリエンスを生み出しますが、ハンバーガー メニューを使用して、Niall に関するその他の詳細や情報を見つけることもできます。
注:無料の Web サイト ビルダーは、常に中途半端な製品を意味するわけではなく、カスタム ドメイン名を使用できない (または機能がわずかに制限される場合がある) だけです。
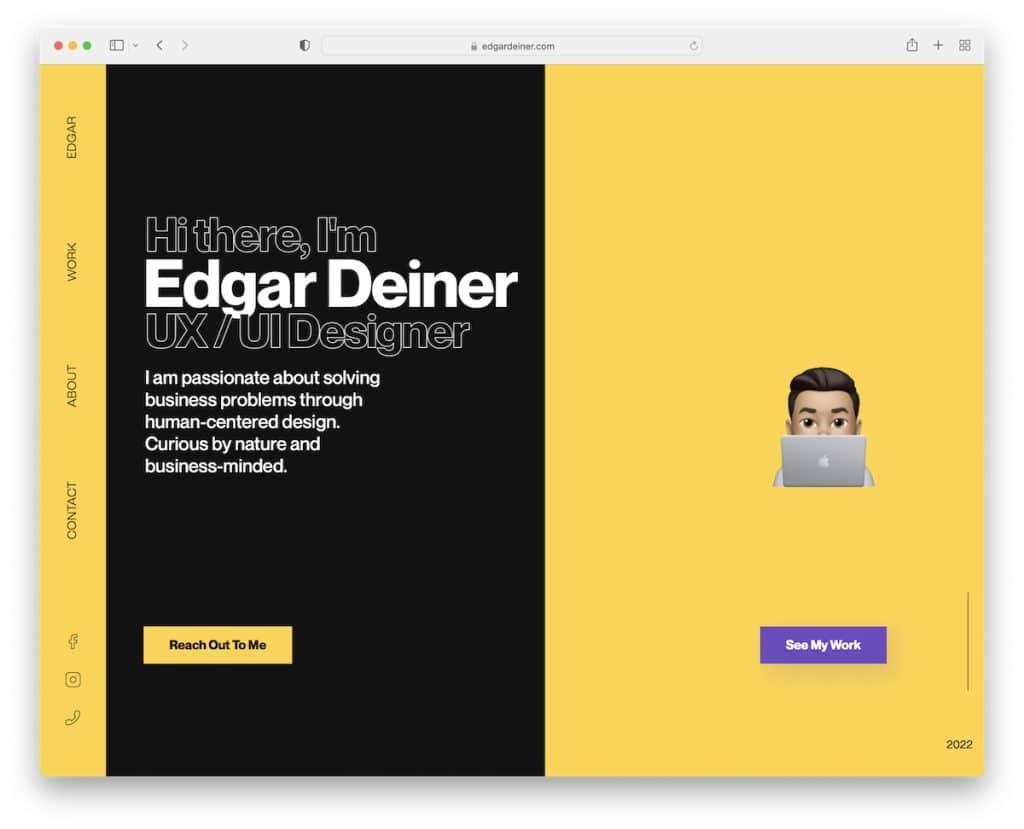
21.エドガー・ダイナー
構築: Webflow

Edgar Deiner も分割画面デザインですが、粘着部分はありません。 ただし、Edgar の Web サイトでは、フローティングするサイドバー ナビゲーション/ヘッダーを使用しているため、常にメニューやソーシャル メディア リンクにアクセスできます。
黒と黄色の配色が雰囲気を高め、余分な空白が読みやすさを求めています。
注:従来のヘッダーとメニューにうんざりしていませんか? Edgar のような垂直サイドバー バージョンを使用します。
