So verkaufen Sie auf WordPress ohne WooCommerce
Veröffentlicht: 2023-01-05Suchen Sie nach einer Möglichkeit, Produkte online zu verkaufen, ohne WooCommerce zu verwenden?
WooCommerce ist eine leistungsstarke E-Commerce-Plattform für WordPress-Sites, aber Sie werden nicht immer eine so komplexe und ressourcenintensive Lösung benötigen.
Wenn Sie ein kleiner Online-Shop oder vielleicht eine gemeinnützige Organisation mit ein paar Artikeln sind, die Sie für Ihre Fundraising-Bedürfnisse verkaufen möchten, gibt es einen besseren Weg. Mit einer WPForms Pro-Lizenz können Sie problemlos Produkte verkaufen und Zahlungen dafür direkt in Ihren Formularen akzeptieren.
Möchten Sie lernen, wie? Lass uns anfangen!
Warum sollte ich WooCommerce nicht auf meiner WordPress-Seite verwenden?
WooCommerce ist eine großartige Lösung für mittelgroße Online-Shops, aber für kleinere Unternehmen oder Unternehmen, die nur wenige Produkte verkaufen, ist es nicht immer die beste Idee.
Der Hauptgrund, WooCommerce nicht für kleinere Websites zu verwenden, ist, dass das Plugin mit vielen Features und Funktionen ausgestattet ist, die Ihrer Website etwas Gewicht verleihen und das Laden langsamer machen können.
Für größere Geschäfte überwiegen die Vorteile möglicherweise die leichten Unannehmlichkeiten, aber für kleine Geschäfte mit weniger Produkten gibt es viel bessere Lösungen. Eine davon ist einfach die Verwendung von WPForms Pro.
Lesen Sie weiter, um zu sehen, wie das funktioniert!
So verkaufen Sie auf WordPress ohne WooCommerce
In diesem Artikel
- Schritt 1. Installieren Sie WPForms
- Schritt 2. Installieren Sie Zahlungs-Add-ons
- Schritt 3. Erstellen Sie ein E-Commerce-Formular
- Schritt 4. Aktivieren Sie Zahlungen für das Formular
Schritt 1. Installieren Sie WPForms
Wie wir gerade erwähnt haben, können Sie mit WPForms ganz einfach Produkte verkaufen und Zahlungen direkt aus Ihren Formularen einziehen. Dies ist so praktisch, da Sie sowieso Formulare auf Ihrer Website haben müssen. Alles, was Sie tun müssen, ist, Ihrem Formular ein paar zusätzliche Felder hinzuzufügen, um es für E-Commerce bereit zu machen.

Wir beginnen also mit der Installation von WPForms Pro, einer kostenpflichtigen WPForms-Lizenz, die alle Funktionen enthält, die Sie zum Erstellen leistungsstarker E-Commerce-WordPress-Formulare benötigen.
Wenn WPForms Pro installiert ist, haben Sie freien Zugriff auf die WPForms-Zahlungs-Add-Ons, zu denen beliebte Zahlungs-Gateways wie Stripe, PayPal Commerce, Square und Authorize.Net gehören.
Wenn Sie ein wenig Hilfe bei der Installation von WPForms Pro benötigen, lesen Sie diese hilfreiche Anleitung zur Installation von WordPress-Plugins für Anfänger.
Schritt 2. Installieren Sie Zahlungs-Add-ons
Wenn WPForms installiert ist, wird im nächsten Schritt ein WPForms-Zahlungs-Add-On hinzugefügt. Es stehen mehrere zur Auswahl, aber für diesen Leitfaden konzentrieren wir uns auf das Stripe-Addon.
Eine weitere beliebte Wahl ist das PayPal Commerce-Addon, und wenn Sie sich nicht sicher sind, welches für Sie am besten geeignet ist, hilft Ihnen unser Stripe vs. PayPal-Vergleich dabei, Ihren Kopf frei zu bekommen. Sie können jedoch mehrere Zahlungsgateways aktivieren, damit Ihre Benutzer entscheiden können, welches sie bevorzugen.
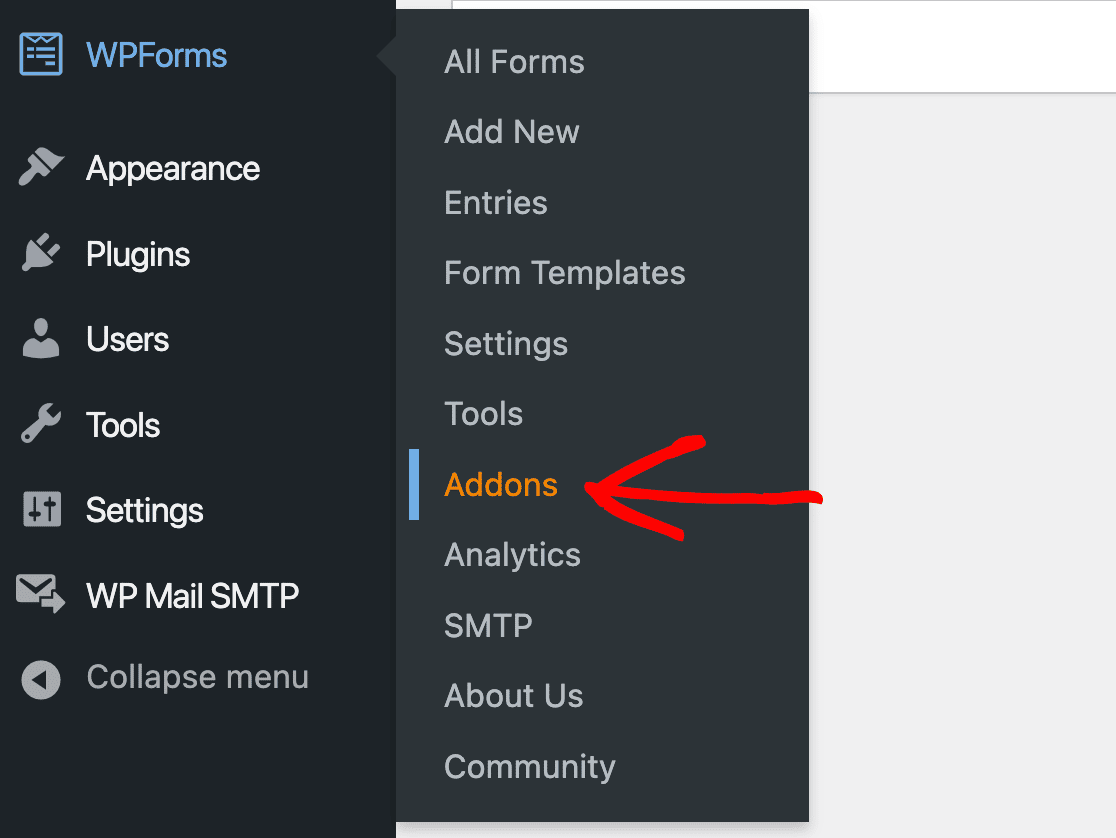
Die Installation beider Addons ist einfach. Gehen wir zunächst in den WordPress-Administrationsbereich, wo wir durch WPForms » Addons klicken, um zur Seite WPForms Addons zu gelangen.

Sie können die benötigten Addons leicht finden, indem Sie durch die Seite scrollen oder einfach die Suchleiste verwenden.
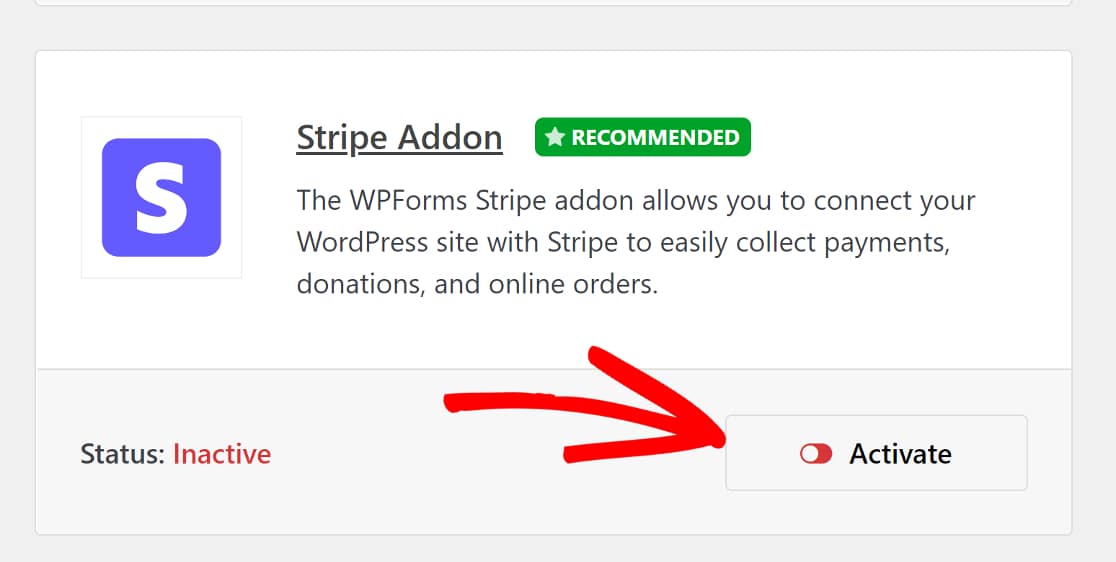
Wenn Sie das Add-on gefunden haben, das Sie verwenden möchten, klicken Sie einfach auf Add-on installieren und dann auf Aktivieren , um loszulegen.

Dann gibt es einen weiteren Schritt, um das Addon vollständig zum Laufen zu bringen.
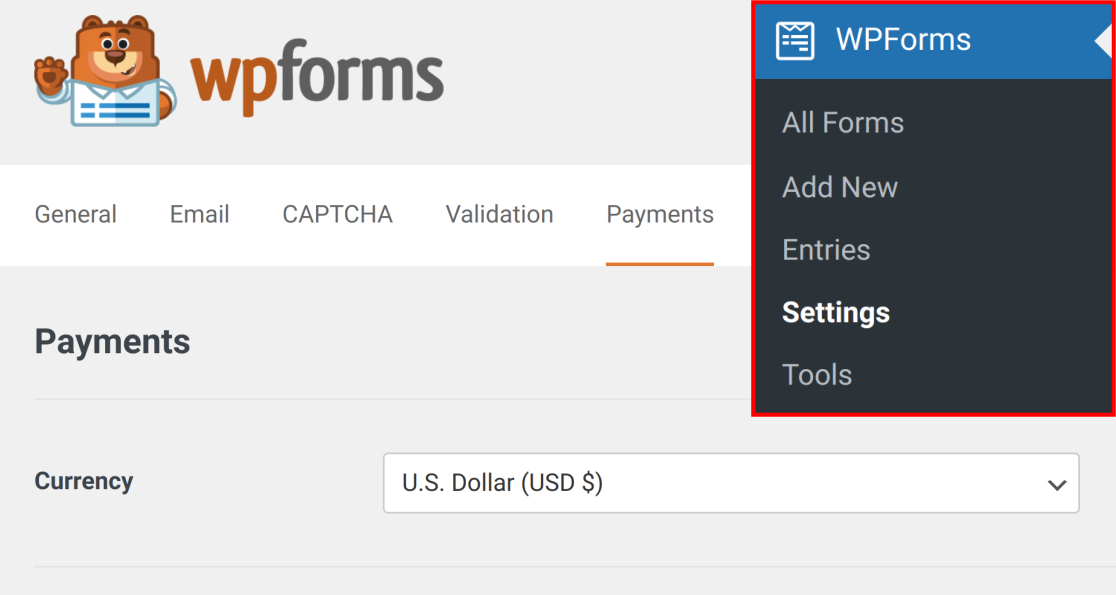
Gehen Sie zurück zur Registerkarte WPForms in der Seitenleiste des WordPress-Administrationsbereichs und klicken Sie dieses Mal durch WPForms » Einstellungen » Zahlungen .

Auf dieser Seite durchlaufen Sie einen schnellen Integrationsprozess für das von Ihnen gewählte Zahlungsgateway.
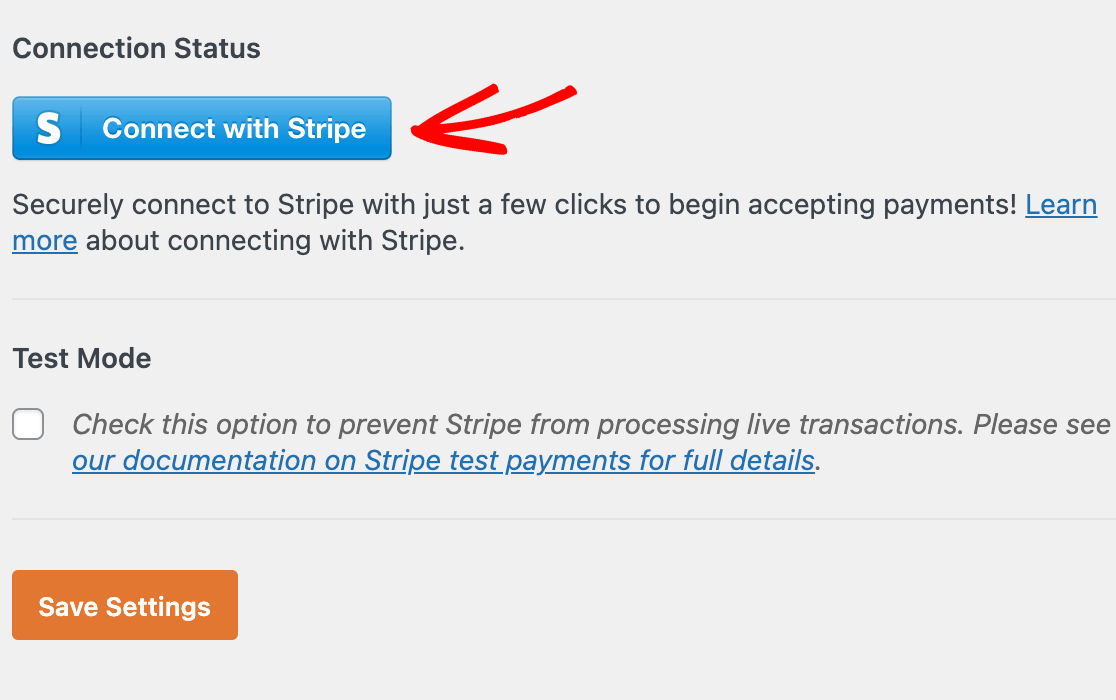
Wie bereits erwähnt, verwenden wir Stripe, aber die Schritte unterscheiden sich nicht wesentlich von anderen Zahlungsgateways. Scrollen Sie auf der Seite Zahlungen nach unten, bis Sie den Abschnitt mit der Bezeichnung Stripe sehen, und klicken Sie dann auf Mit Stripe verbinden .

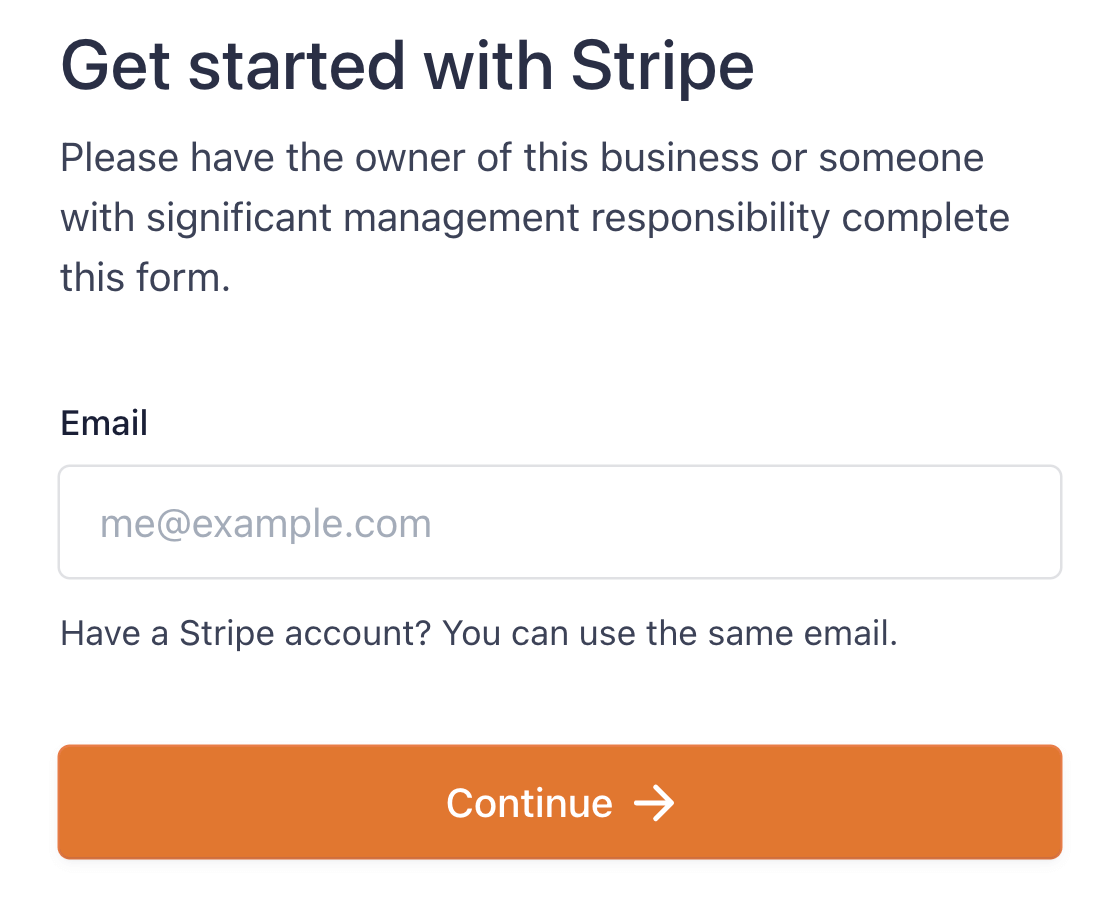
Sie werden dann aufgefordert, die Verbindung zwischen Ihrer Website und Stripe zu autorisieren. Wenn Sie bereits ein Stripe-Konto haben, geben Sie die E-Mail-Adresse ein, mit der Sie es eingerichtet haben, und klicken Sie auf Weiter .

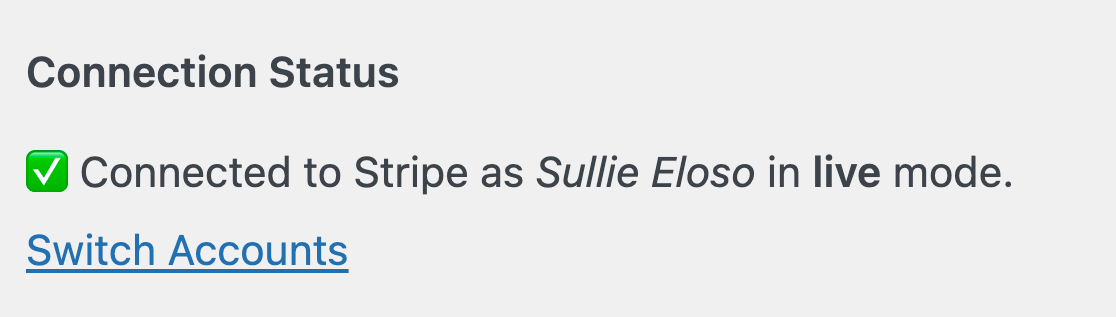
Sie müssen noch einige Schritte in einem Stripe-Fenster ausführen und werden dann zurück zur WPForms-Zahlungsseite weitergeleitet. Sie werden sehen, dass Ihre Website jetzt mit Stripe verbunden ist.

Jetzt, da wir ein Zahlungs-Gateway aktiviert haben, können wir mit der Erstellung eines E-Commerce-Formulars mit WPForms fortfahren.
Schritt 3. Erstellen Sie ein E-Commerce-Formular
Das Erstellen von Formularen mit WPForms ist ein Kinderspiel. Der WPForms Form Builder ist ein visuelles Drag-and-Drop-Tool mit einem Live-Vorschaubereich. Und Sie müssen Ihre Formulare nicht von Grund auf neu erstellen, wenn Sie unter Zeitdruck stehen!
WPForms bietet über 500 vorgefertigte Formularvorlagen, die ein breites Spektrum an geschäftlichen und gemeinnützigen Anwendungen abdecken. Für dieses Tutorial möchten wir ein Formular erstellen, mit dem wir Produkte verkaufen und Zahlungen einziehen können.
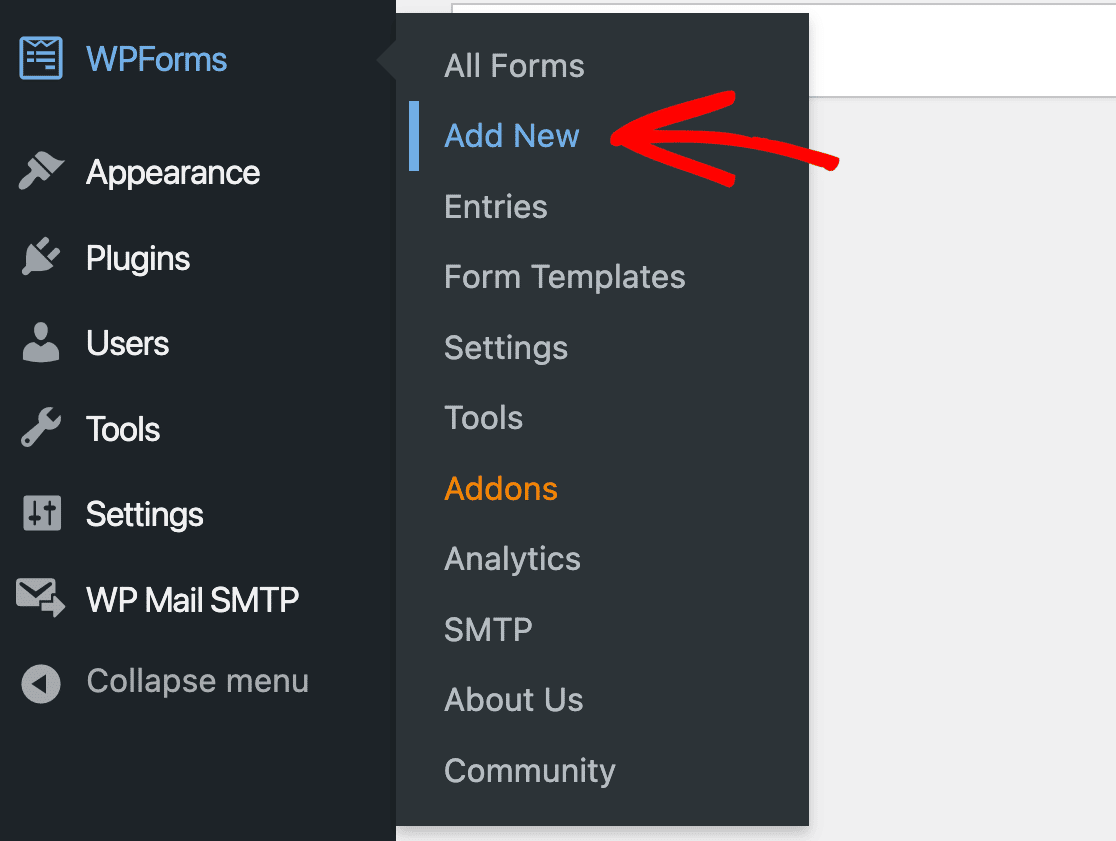
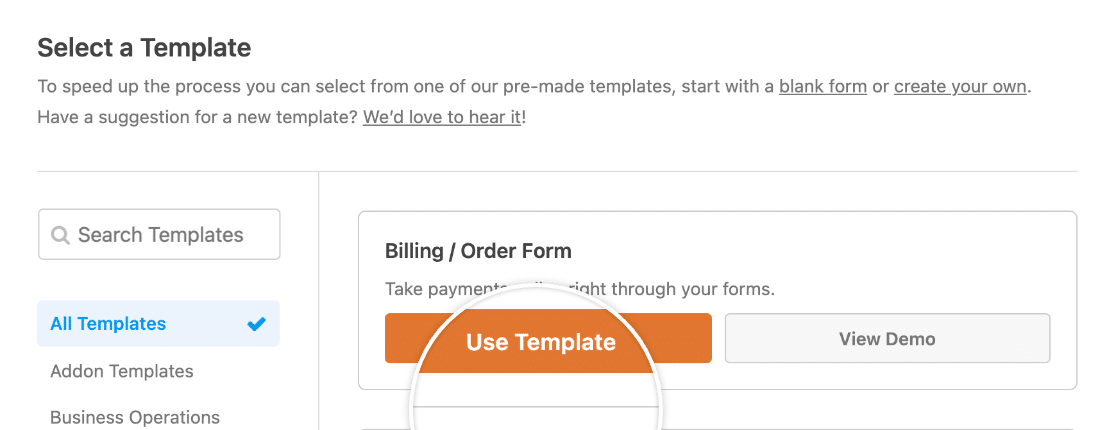
Die WPForms Rechnungs-/Bestellformularvorlage ist dafür perfekt. Um es zu finden, gehen wir zurück zur Registerkarte WPForms in der Seitenleiste des WordPress-Adminbereichs und klicken uns durch WPForms » Neu hinzufügen .


Dadurch wird der WPForms-Vorlagenbereich geöffnet. Wir finden die Rechnungs-/Bestellformularvorlage , indem Sie in der Suchleiste oben links auf der Seite danach suchen. Klicken Sie auf Vorlage verwenden , um zu beginnen.

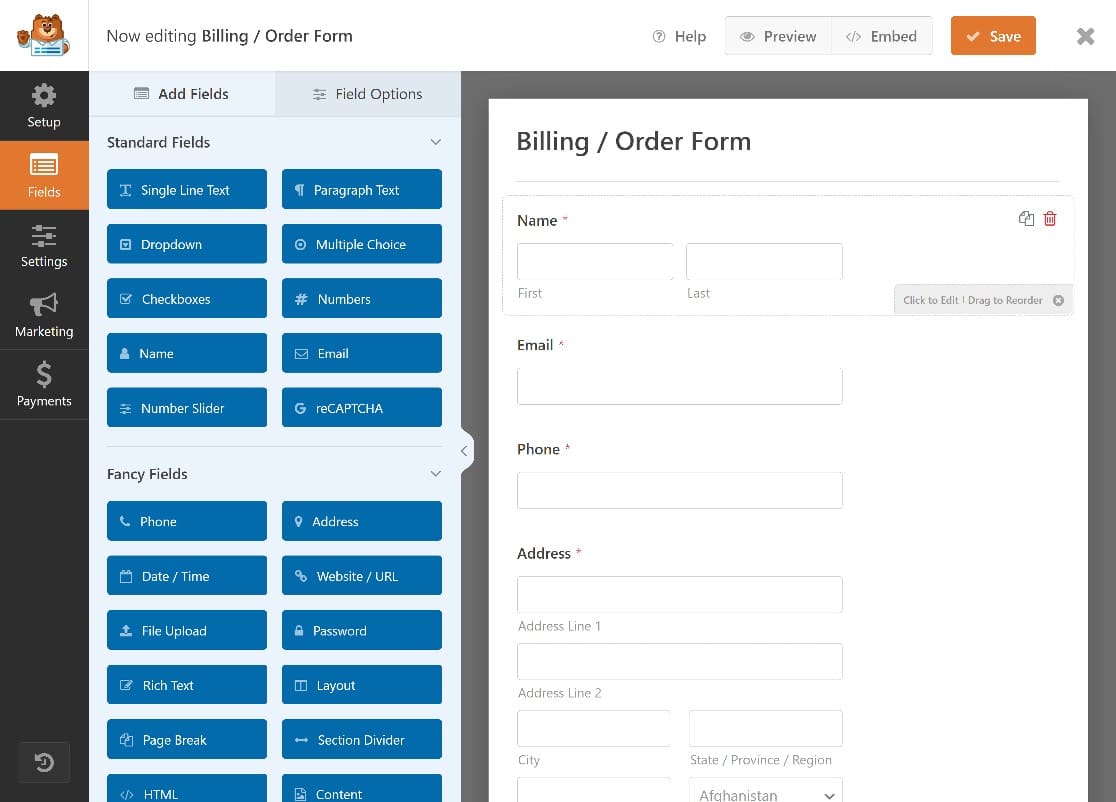
Das Rechnungs-/Bestellformular wird im WPForms-Formularersteller geöffnet, wo Sie rechts die Vorlage und links die WPForms-Formularfelder sehen.

Wir werden schnell einige der Felder im Formular bearbeiten, um es besser an unsere Bedürfnisse anzupassen. Obwohl die Rechnungs-/Bestellformularvorlage beispielsweise einige Platzhalterprodukte enthält, müssen wir diese anpassen.
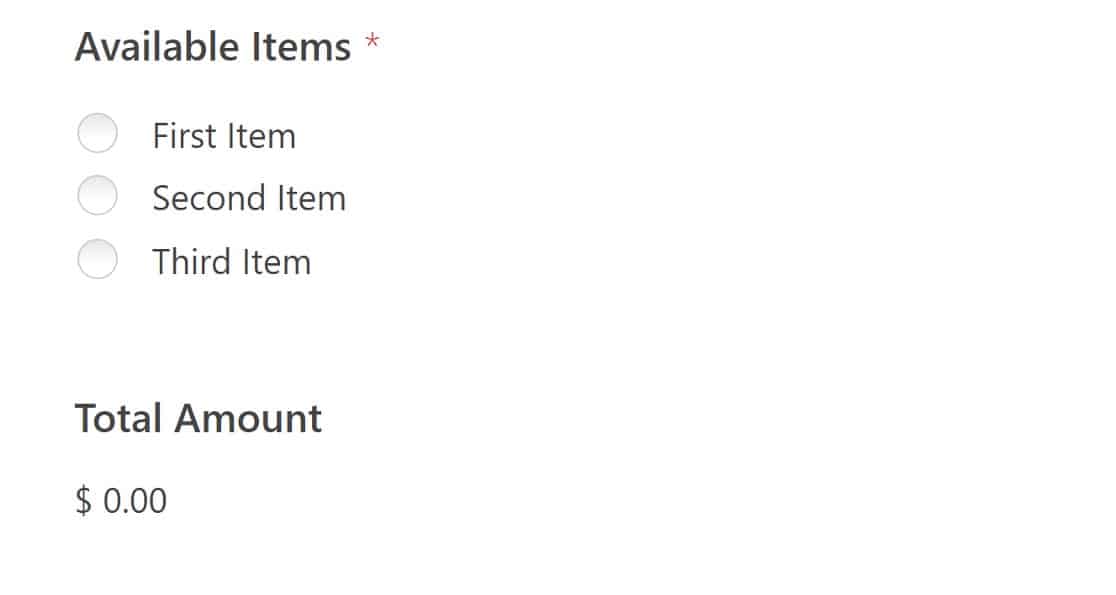
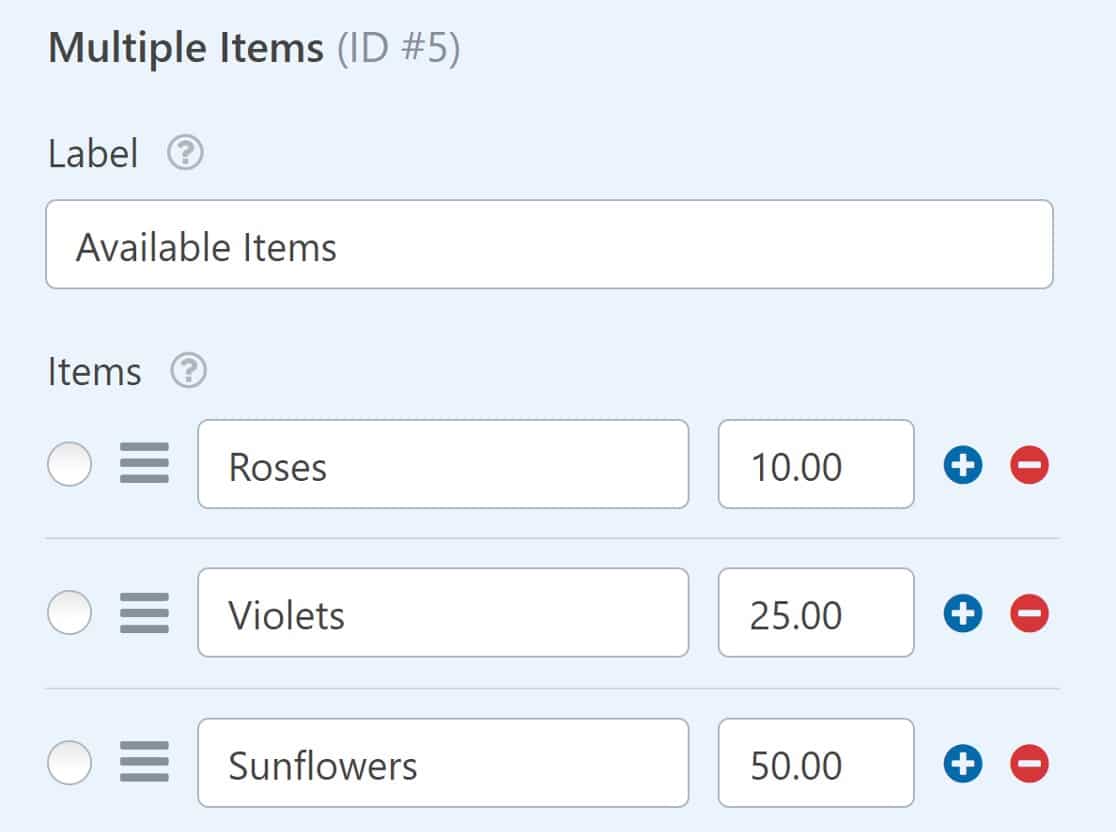
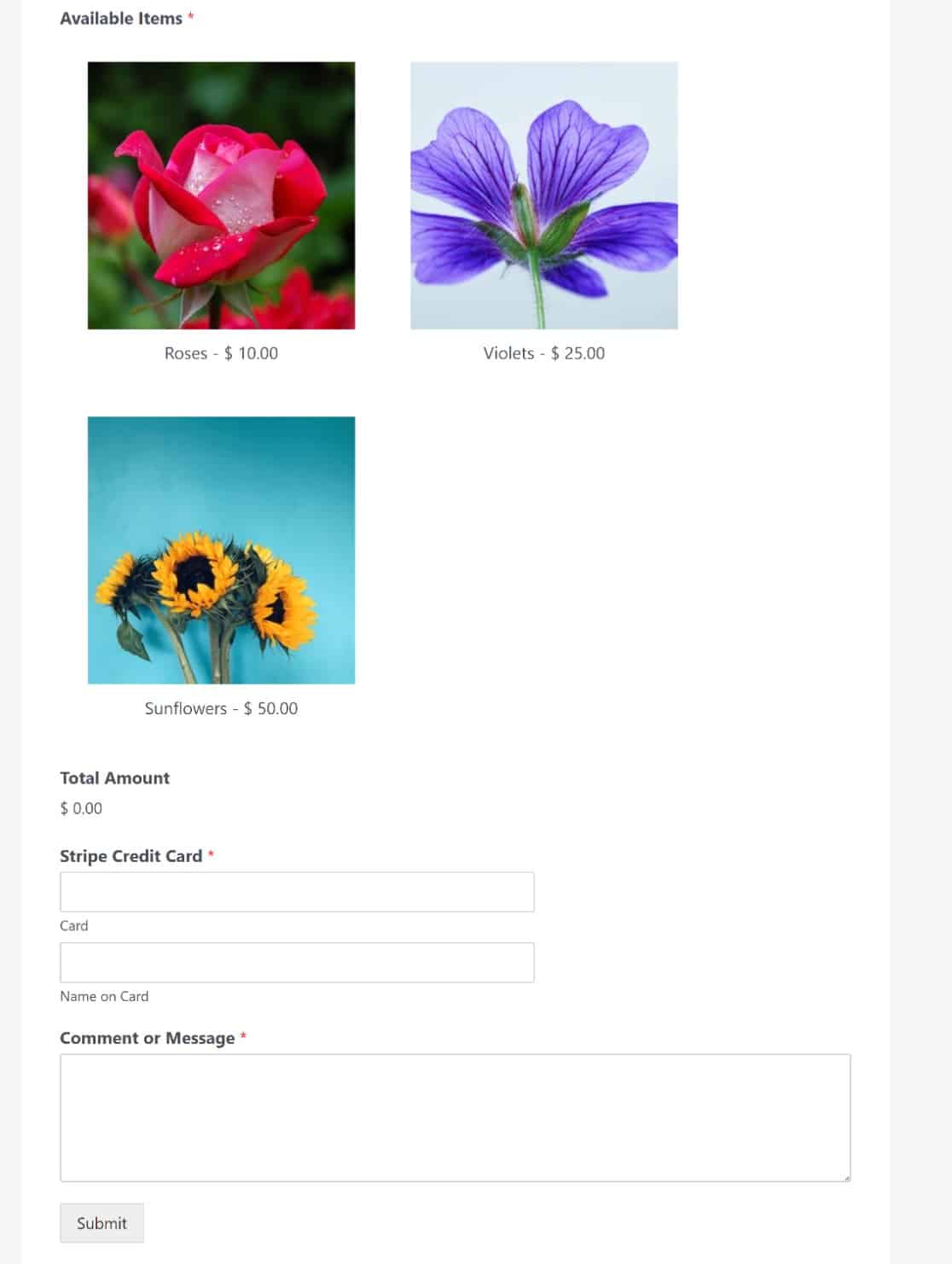
Auf der Formularvorlage sehen Sie ein WPForms Multiple Items-Feld. Benutzer können auf diese Artikel klicken, um diese Produkte zu bestellen.

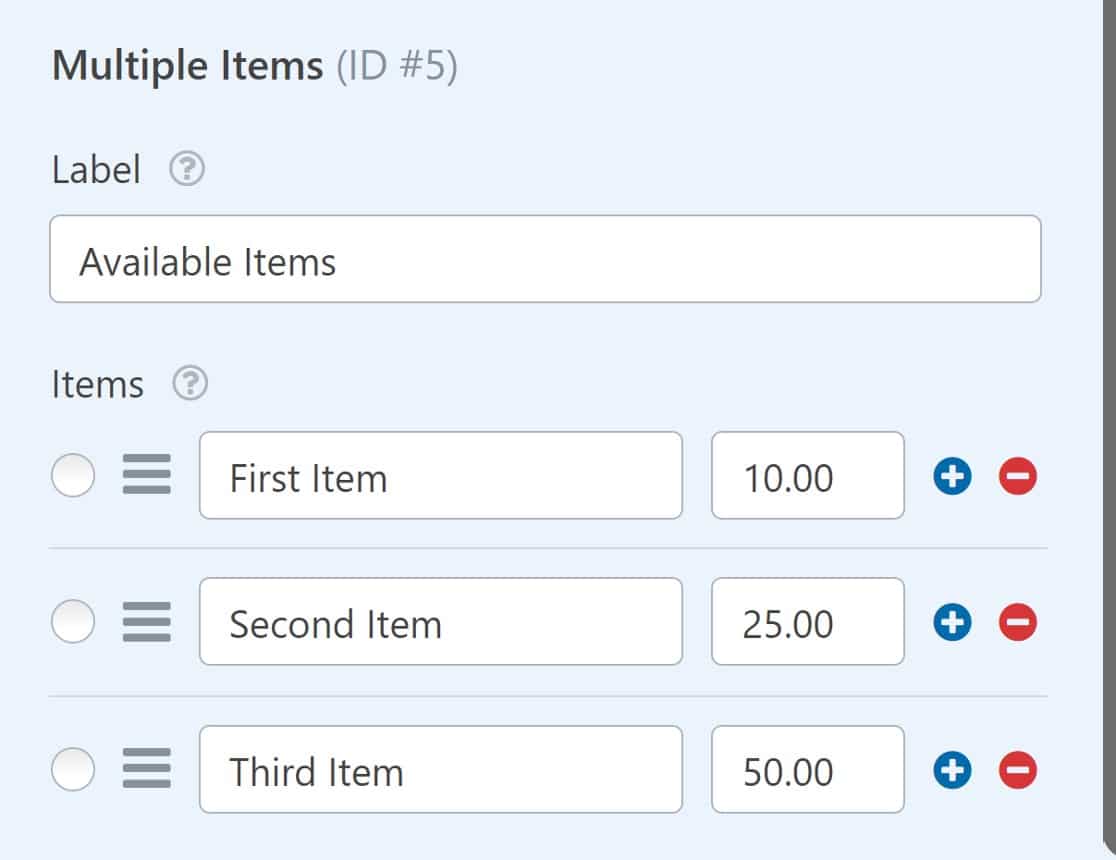
Wir bearbeiten dieses Feld, um sie nach Produkten zu benennen. Klicken Sie zu Beginn einfach auf eine beliebige Stelle im Feld „ Mehrere Elemente “, um die Feldoptionen auf der linken Seite des Bildschirms zu öffnen.

Sie können die Etiketten auf diesen Artikeln leicht ändern, um Ihre Produkte widerzuspiegeln.

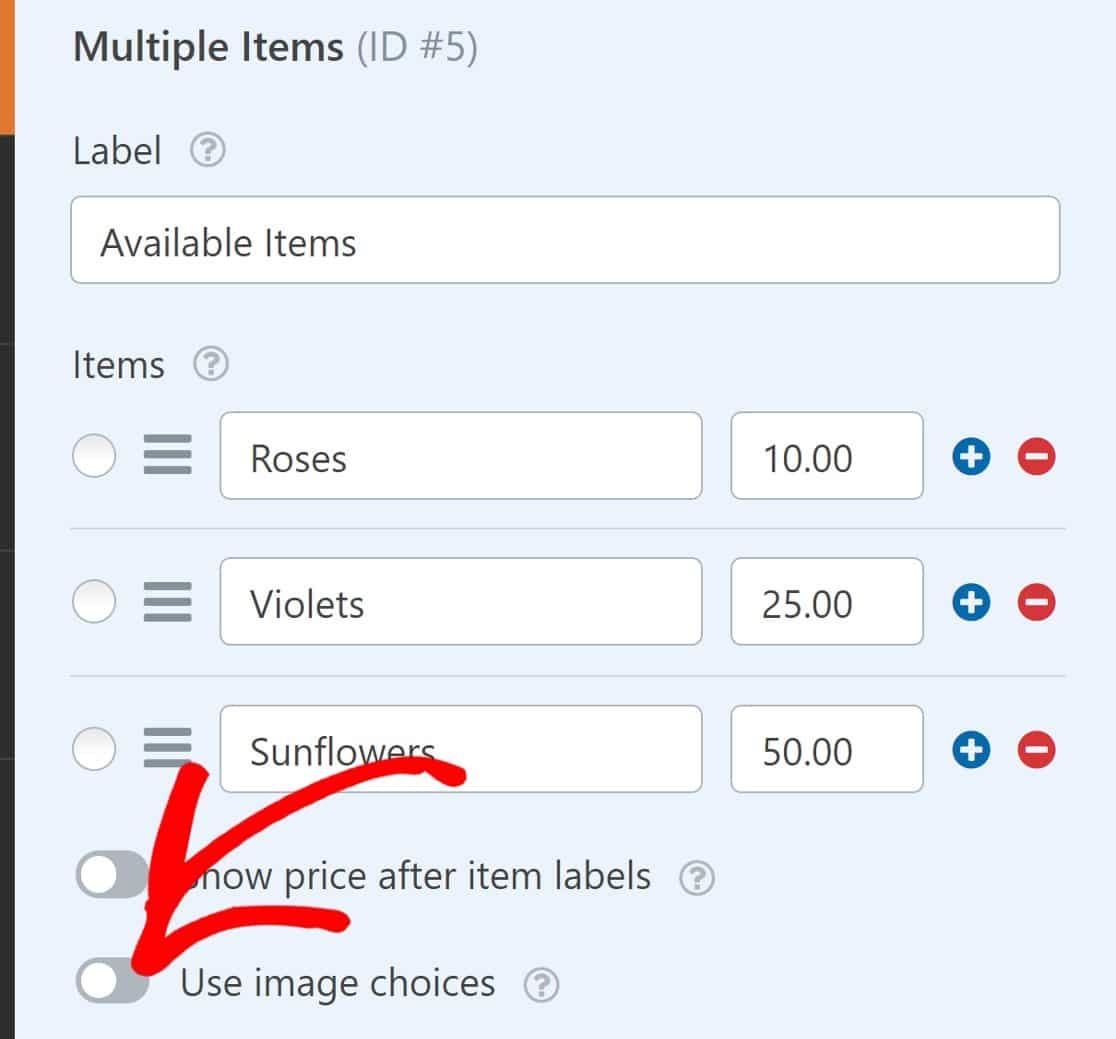
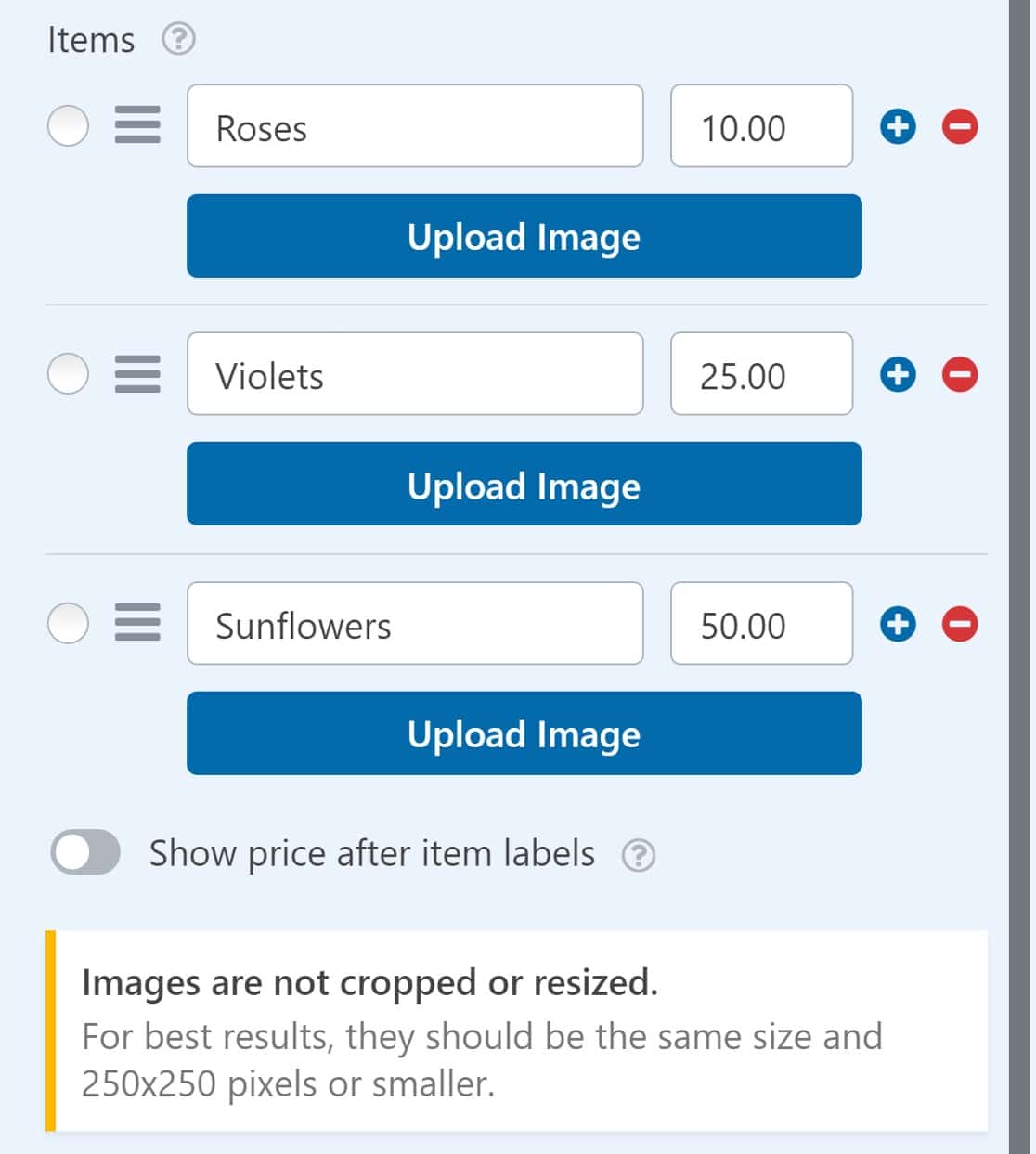
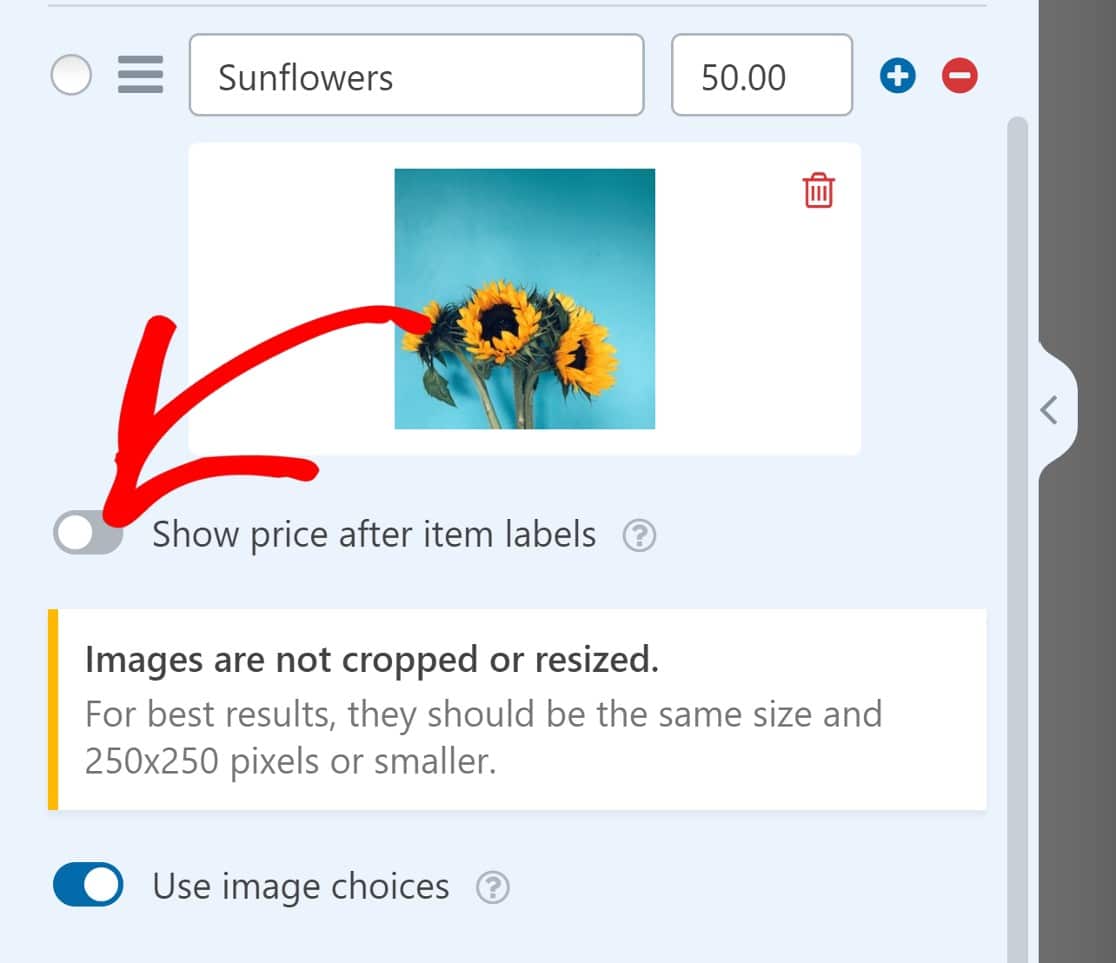
Sie können auch Produktbilder hinzufügen, indem Sie die Bildauswahl-Schaltfläche umschalten.

Sie können jetzt Bilder zu jedem Artikel in Ihren Listen mit mehreren Artikeln hinzufügen.

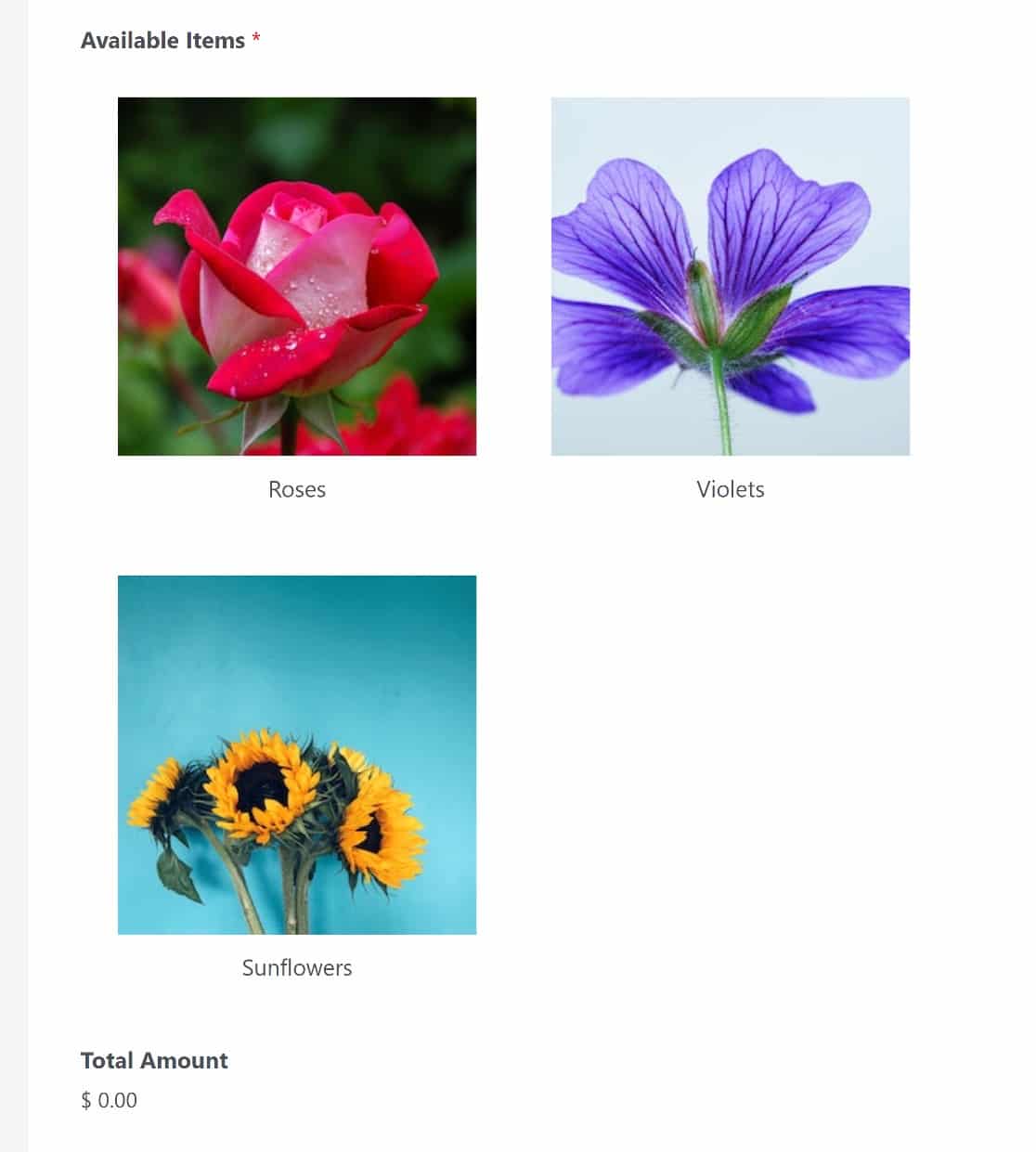
So sieht unser Rechnungs-/Bestellformular jetzt aus:

Wenn Sie den Preis jedes Artikels neben seinem Produktbild anzeigen möchten, schalten Sie einfach die Schaltfläche Preis nach Artikeletiketten anzeigen um.

Jetzt müssen wir nur noch Stripe für dieses Formular aktivieren und das Stripe-Zahlungsfeld hinzufügen, damit unser Formular voll funktionsfähig ist.
Schritt 4. Aktivieren Sie Zahlungen für das Formular
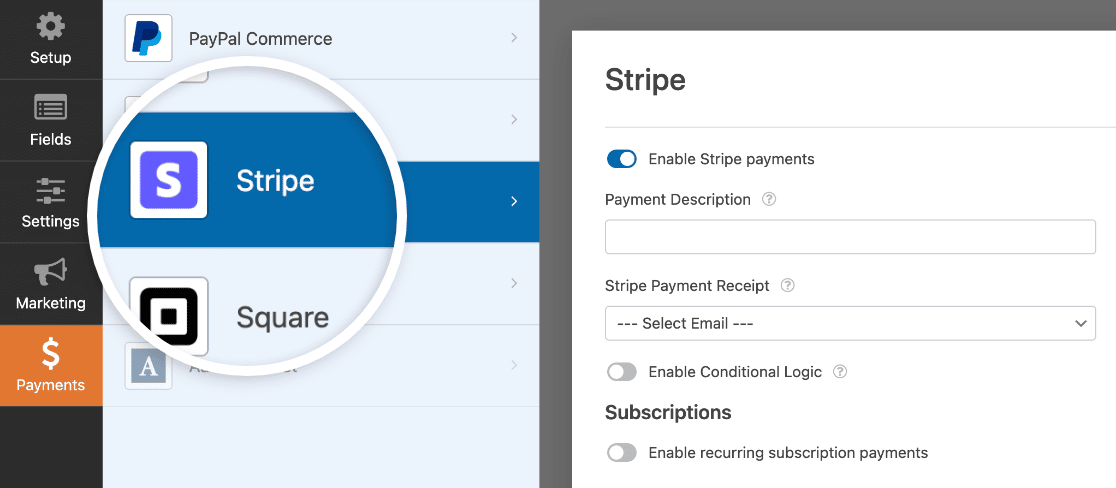
Um Stripe-Zahlungen für dieses Formular zu aktivieren, navigieren wir zum Menü in der linken Seitenleiste der Formularerstellungsoberfläche und klicken uns durch Zahlungen » Stripe » Stripe-Zahlungen aktivieren .

Es gibt ein paar weitere optionale Einstellungen, die Sie sich vielleicht ansehen möchten:
Zahlungs-Beschreibung
Geben Sie eine grundlegende Beschreibung ein, z. B. den Namen Ihres Unternehmens oder den Produkttyp, um Benutzern dabei zu helfen, Transaktionen zu identifizieren, die sie auf Ihrer Website getätigt haben.

Diese Beschreibung wird angezeigt, wenn sie die Transaktion auf ihren Kontoauszügen anzeigen.
Stripe-Zahlungsquittung
Geben Sie das Feld des Formulars ein, aus dem die E-Mail-Adresse des Benutzers gezogen werden soll. In diesem Fall haben wir nur ein E-Mail-Feld, also wählen wir einfach E- Mail aus.

Benutzer erhalten nun ihre Quittungen an die E-Mail-Adresse, die sie in das Formular eingegeben haben.
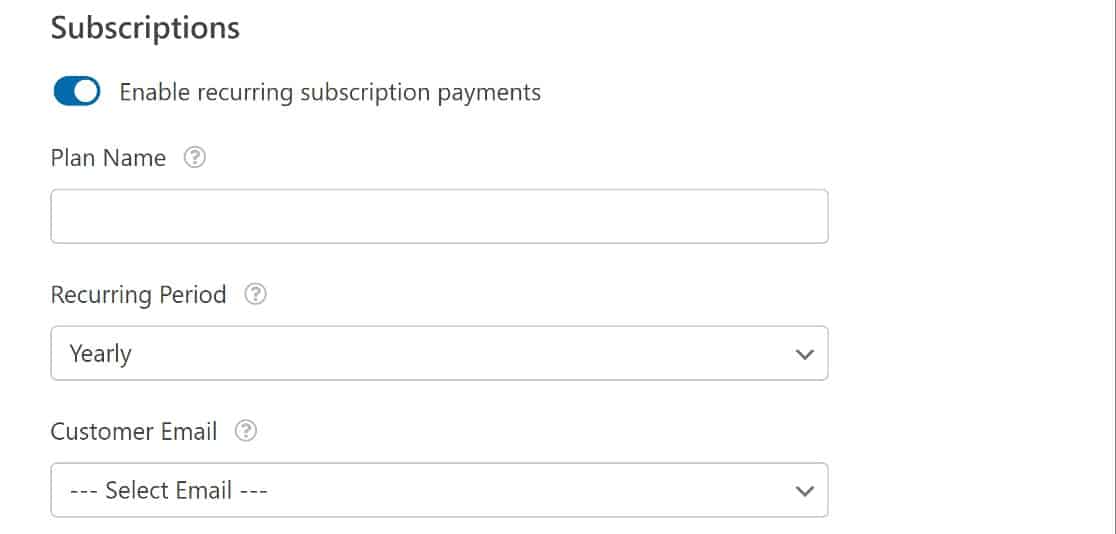
Wiederkehrende Zahlungen
Wenn Sie wiederkehrende Zahlungen einrichten möchten, beispielsweise für ein wiederkehrendes Abonnement, müssen Sie die Schaltfläche Wiederkehrende Abonnementzahlungen aktivieren aktivieren.
Geben Sie einen Namen für den Abonnementplan ein, legen Sie den Abonnementzeitraum fest und setzen Sie das Feld Kunden -E-Mail erneut auf E-Mail.

An diesem Punkt sind wir alle mit einem voll funktionsfähigen Zahlungsformular eingerichtet.

Und das ist es! Sie wissen jetzt, wie Sie auf WordPress verkaufen, ohne WooCommerce zu verwenden.
Verhindern Sie als Nächstes, dass Bots Ihre Formulare ausfüllen
Spam ist ein häufiges Problem mit WordPress, aber WPForms bietet eine Reihe leistungsstarker Tools, um damit entschieden umzugehen. Erfahren Sie in unserem Leitfaden, wie Sie verhindern, dass Bots Ihre Formulare ausfüllen, wie Sie Ihre Formulare schützen können.
Erstellen Sie jetzt Ihr WordPress-Formular
Sind Sie bereit, Ihr Formular zu erstellen? Beginnen Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro funktioniert hervorragend mit MonsterInsights und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn Ihnen dieser Artikel weitergeholfen hat, folgen Sie uns bitte auf Facebook und Twitter, um weitere kostenlose WordPress-Tutorials und -Anleitungen zu erhalten.
