Comprender la compresión sin pérdidas y cuándo usarla
Publicado: 2022-01-06El uso de imágenes, videos y otros archivos puede mejorar la calidad de las publicaciones de su blog y mejorar la apariencia de su sitio web de WordPress. Sin embargo, incluir demasiados elementos "pesados" podría ralentizar su sitio y afectar su rendimiento general. Afortunadamente, la compresión sin pérdidas puede reducir el tamaño de los archivos sin afectar su calidad.
En esta guía, exploraremos la compresión sin pérdidas y cuándo debe usarla. Luego te explicaremos cómo aplicar este método de compresión a tus imágenes y archivos.
¡Empecemos!
¿Qué es la compresión sin pérdidas?
La compresión sin pérdidas puede reducir el tamaño de los archivos eliminando y aislando los datos redundantes. Este método puede reducir el tamaño de los archivos sin afectar su calidad general. Además es completamente reversible.
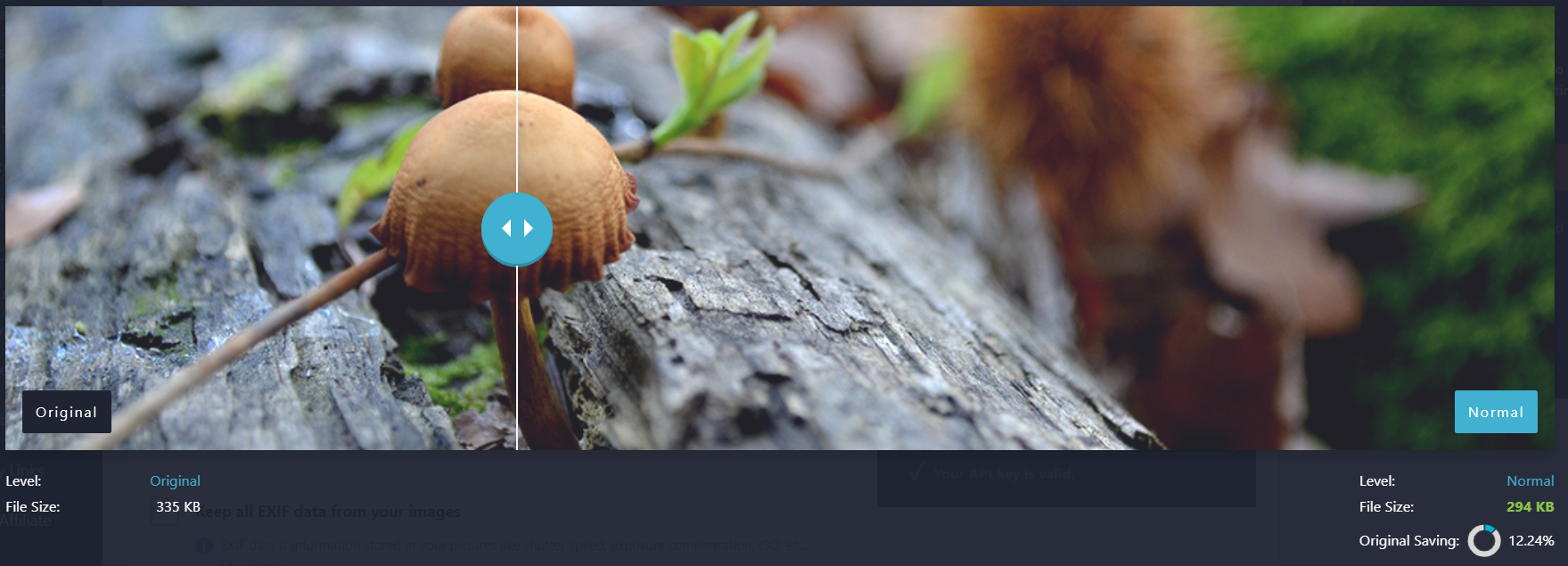
Por ejemplo, aquí hay una imagen con compresión sin pérdida aplicada al lado derecho. Se ha reducido el tamaño del archivo de 335 KB a 294 KB:

Como probablemente pueda ver, no hay una diferencia perceptible en la calidad de la imagen. Sin embargo, el archivo se ha hecho un 12,24 por ciento más pequeño.
La compresión sin pérdidas utiliza un algoritmo que busca repeticiones de palabras, patrones y otros datos innecesarios. Luego, reemplaza esta información con números y almacena los datos originales en un archivo de índice separado.
También elimina los metadatos de sus imágenes. Por lo tanto, este método de compresión crea archivos más optimizados sin eliminar su información adicional.
La compresión sin pérdidas es más adecuada para fotos con fondos transparentes e imágenes con mucho texto. Estos son los formatos de archivo sin pérdidas más comunes:
- Gráficos de red portátiles (PNG)
- Formato de intercambio de gráficos (GIF)
- Archivos comprimidos (ZIP)
- Imágenes sin procesar (RAW)
- Archivos de imagen de mapa de bits (BMP)
Además, la compresión sin pérdidas se usa cada vez más para archivos de audio. Los gigantes del streaming Spotify, Apple Music y TIDAL utilizan este método para acelerar la carga de contenido sin reducir la calidad de la música.
¿Por qué debería usar la compresión sin pérdidas?
Como mencionamos anteriormente, la compresión sin pérdidas utiliza un algoritmo para comprimir imágenes y otros tipos de archivos. Estos son algunos de los algoritmos más comunes utilizados:
- Codificación de Huffman: este algoritmo asigna diferentes valores a los caracteres y sus frecuencias.
- Codificación aritmética: Esto codifica todo el archivo como una serie de caracteres con símbolos asignados a ellos.
- Codificación de longitud de ejecución: busca repeticiones de caracteres en el código y luego los codifica en bytes más pequeños.
Estos métodos de compresión reducen el tamaño de los archivos sin dañar su calidad. También puede devolver los archivos a sus tamaños originales debido a sus datos indexados. Por lo tanto, lossless contrasta con la compresión con pérdida, que provoca cambios irreversibles en las imágenes y otros archivos multimedia.
La compresión de imágenes es esencial para mejorar el rendimiento de su sitio. Para empezar, las imágenes más pequeñas mejoran los tiempos de carga de su página. Este es uno de los factores de clasificación clave de Google al determinar dónde colocar su contenido en las páginas de resultados de su motor de búsqueda.
Google utiliza una serie de métricas llamadas Core Web Vitals. Las siguientes dos métricas son relevantes para las imágenes en su sitio web:
- Primera pintura con contenido (FCP). FCP mide cuánto tiempo tarda en mostrarse el primer elemento de su página. Puede ser un elemento de texto o imagen. Si su sitio tiene que cargar primero una imagen u otro archivo multimedia, usar compresión sin pérdidas acelerará el tiempo de carga para sus usuarios.
- Pintura con contenido más grande (LCP). Esto mide cuánto tiempo tarda en mostrarse el elemento más grande de su página. Esta será probablemente una de tus imágenes. Por lo tanto, si su foto tiene un tamaño de archivo más pequeño, su puntaje LCP será mejor.
Las imágenes más pequeñas no solo son importantes para el SEO. También son esenciales para la experiencia del usuario (UX). Los lectores pueden sentirse frustrados y hacer clic fuera de su sitio web si sus páginas se cargan lentamente.
Finalmente, la compresión sin pérdidas mantiene la calidad de la imagen. Por lo tanto, su uso no generará gráficos granulados o desenfocados en su sitio web. Como tal, este método de compresión puede ayudar a que su sitio se vea profesional para sus lectores.
2 formas de aplicar compresión sin pérdidas a tus imágenes
Puede usar algunos métodos diferentes para aplicar compresión sin pérdidas a sus imágenes. Algunas de estas estrategias ocurren dentro de su tablero de WordPress, mientras que otras dependen de un software externo. ¡Echemos un vistazo a dos opciones de compresión diferentes!
1. Use un complemento de compresión de imágenes
Algunos complementos de optimización de imágenes de WordPress pueden comprimir sus imágenes con el método sin pérdidas. El uso de un complemento es una opción rápida y fácil, ya que la herramienta puede aplicar compresión en todo su sitio web. Como tal, no necesitará editar cada imagen manualmente, lo que puede llevar mucho tiempo.
Recomendamos usar el complemento Imagify para comprimir sus imágenes. Tiene múltiples niveles de compresión incorporados y funciona para una amplia gama de tipos de imágenes:


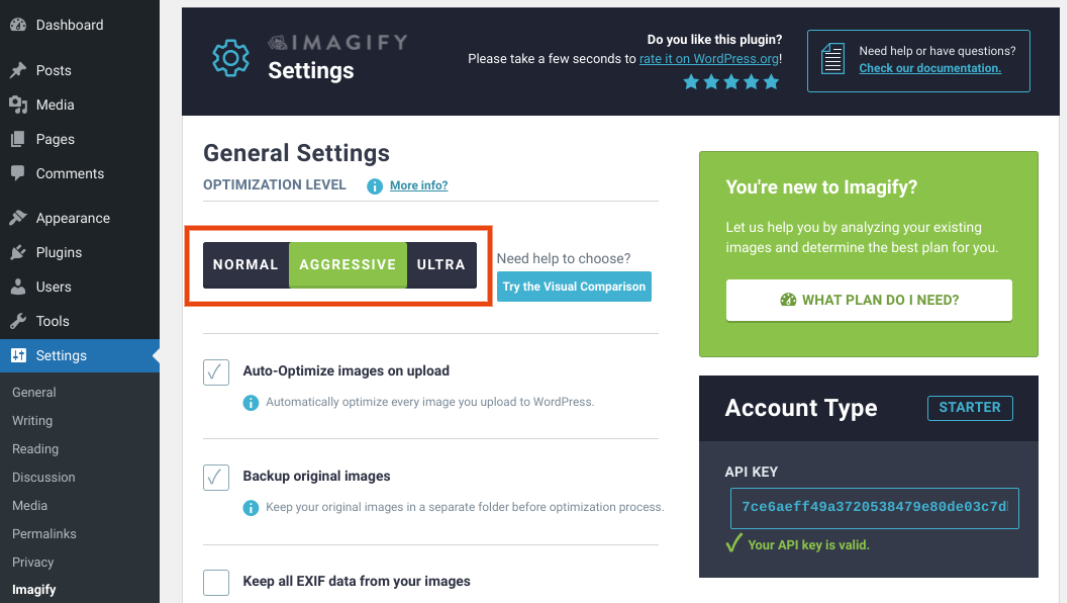
Una vez que haya instalado y activado el complemento, vaya a Configuración > Imagify en su panel de control de WordPress. Luego verá tres niveles de optimización diferentes en la parte superior de la página:

Deberá seleccionar NORMAL entre las diferentes opciones. Esta configuración aplicará compresión sin pérdidas a sus imágenes. También puede realizar esta compresión automáticamente habilitando las imágenes de Optimización automática en la configuración de carga .
2. Utilice el software de edición de imágenes
Las aplicaciones de edición de imágenes, como Adobe Photoshop y GIMP, a menudo le permiten elegir un método de compresión para sus imágenes. Las opciones y el proceso exactos variarán según el software elegido.
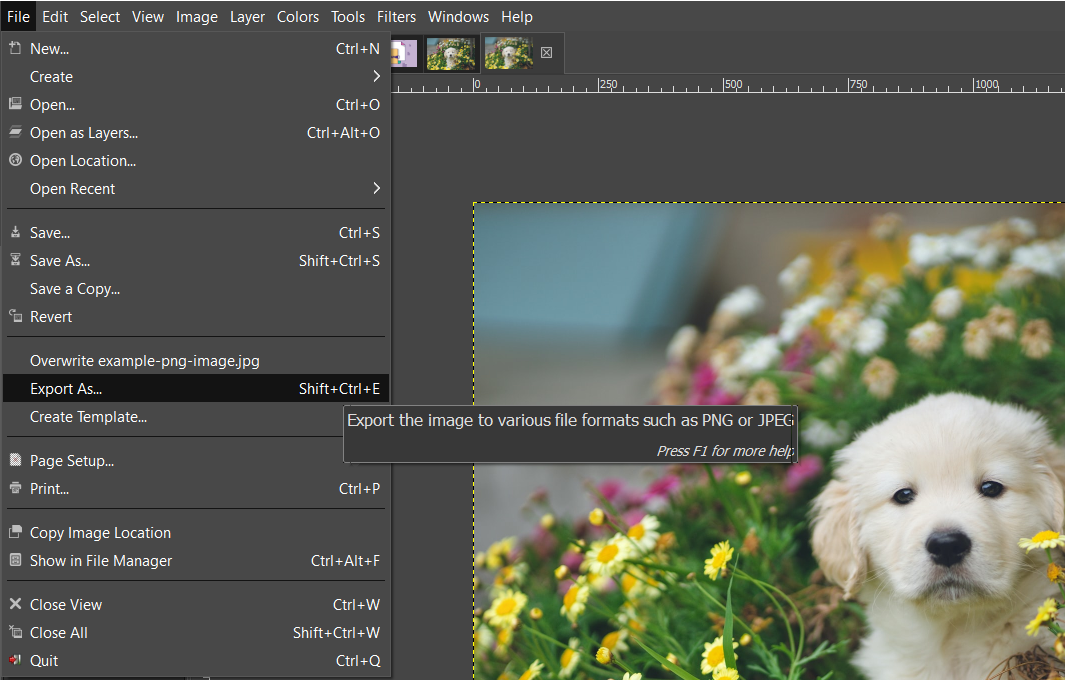
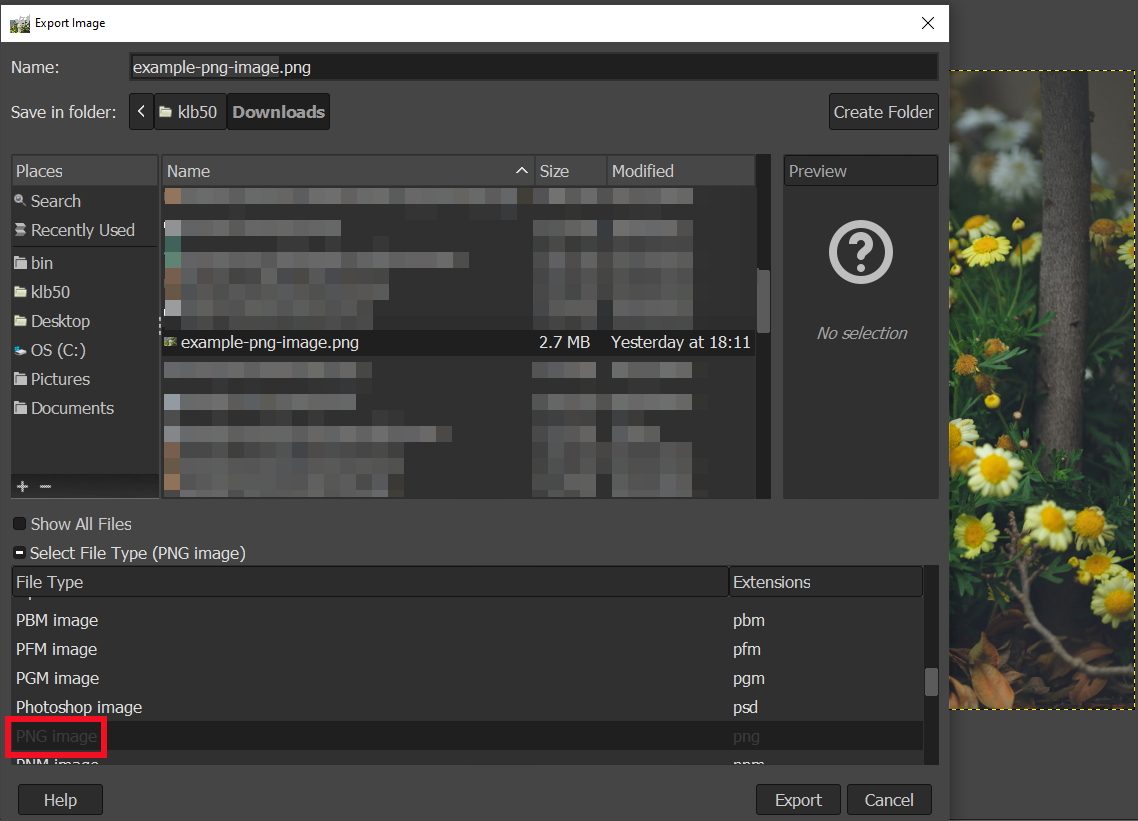
Por ejemplo, si tiene GIMP, puede usar la compresión sin pérdidas con relativa facilidad. Primero, abra su imagen con el software de edición de imágenes. Luego, vaya a Archivo > Exportar como :

A continuación, abra el menú desplegable en Seleccionar tipo de archivo (por extensión) y desplácese hacia abajo para seleccionar la imagen PNG :

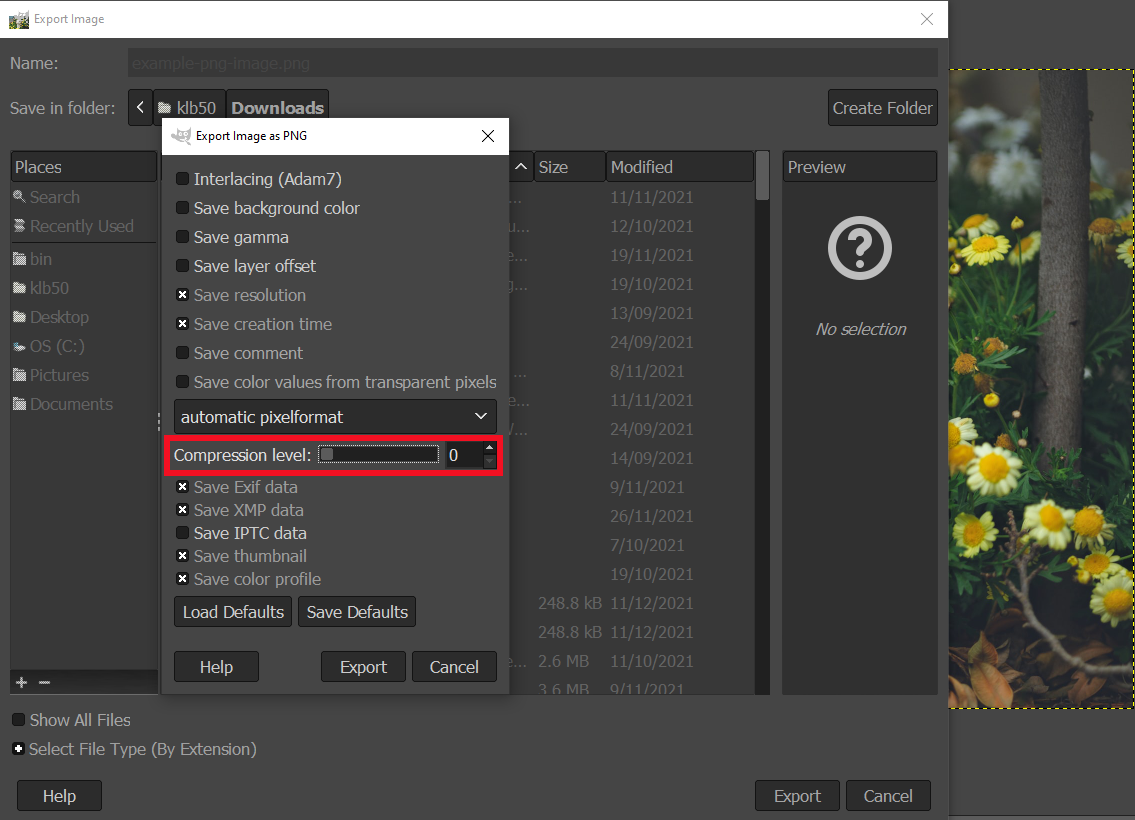
Haga clic en Exportar y verá una ventana emergente donde puede elegir su nivel de compresión sin pérdidas de 0 a 9:

Finalmente, haga clic en Exportar para comprimir y guardar su imagen como PNG. El archivo ahora debería ser más pequeño sin comprometer la calidad de la foto.
Beneficios de la compresión sin pérdidas
El principal beneficio de la compresión sin pérdidas es que no reduce la calidad de la imagen. Por lo tanto, podría ser ideal para sitios web y empresas que dependen de imágenes.
Por ejemplo, si tiene una tienda de comercio electrónico de alta gama, es probable que desee mostrar sus productos. El uso de imágenes de la más alta calidad puede demostrar detalles minuciosos e inspirar a los usuarios a realizar compras.
De manera similar, un portafolio de fotografía profesional también puede beneficiarse de este método de compresión. Puede mostrar sus habilidades y posiblemente atraer nuevos clientes y ventas manteniendo fotos de alta calidad.
Además, la compresión sin pérdidas es reversible. Todos los metadatos eliminados se guardan en archivos separados. Por lo tanto, puede restaurar sus imágenes si no está satisfecho con los resultados de la compresión.
Finalmente, este método de compresión se aplica a múltiples tipos de archivos. Si su sitio web utiliza diferentes elementos, como GIF, archivos de audio e imágenes PNG, podrá comprimirlos todos para reducir los tiempos de carga del sitio en general.
Desventajas de la compresión sin pérdidas
Desafortunadamente, la compresión sin pérdida no ofrece tantos beneficios de rendimiento como la compresión con pérdida. Dado que este método no elimina ningún dato, las imágenes resultantes aún pueden tener tamaños de archivo significativos. Por lo tanto, es posible que desee considerar el uso de técnicas de optimización adicionales para acelerar su sitio web.
Por ejemplo, recomendamos habilitar la compresión GZIP en su sitio de WordPress. GZIP sirve sus archivos de datos generales lo más pequeños posible a los visitantes, lo que ayuda a sus navegadores a cargar su sitio web más rápido. Afortunadamente, este tipo de compresión también es fácil de configurar con un complemento como WP-Optimize:

Además, podría considerar usar una red de entrega de contenido (CDN). Una CDN utiliza una serie de servidores en todo el mundo para entregar contenido a los usuarios desde sus ubicaciones más cercanas. Como tal, esta red puede mejorar el rendimiento de su web para los visitantes de todo el mundo.
Conclusión
Comprimir sus imágenes puede reducir el tamaño de los archivos y mejorar los tiempos de carga. Como tal, la compresión puede mejorar la UX de su sitio y aumentar su optimización de motores de búsqueda (SEO).
Como se explica en este artículo, la compresión sin pérdida reduce el tamaño de los archivos de imagen sin reducir su calidad. Este método elimina los metadatos y la información repetitiva y los guarda en un archivo separado. Por lo tanto, puede acelerar su sitio web mientras mantiene gráficos brillantes y emocionantes para atraer a sus lectores.
¿Tiene alguna pregunta sobre el uso de la compresión sin pérdidas? ¡Háganos saber en la sección de comentarios!
Imagen a través de Hendo Wang / unsplash.com, imagen destacada a través de rupadaratan / shutterstock.com
