可逆圧縮とその使用時期を理解する
公開: 2022-01-06画像、ビデオ、およびその他のファイルを使用すると、ブログ投稿の品質を向上させ、WordPressWebサイトの外観を向上させることができます。 ただし、「重い」要素が多すぎると、サイトの速度が低下し、全体的なパフォーマンスに影響を与える可能性があります。 幸い、可逆圧縮を使用すると、品質に影響を与えることなくファイルサイズを縮小できます。
このガイドでは、可逆圧縮とそれをいつ使用する必要があるかについて説明します。 次に、この圧縮方法を画像とファイルに適用する方法を説明します。
始めましょう!
可逆圧縮とは何ですか?
可逆圧縮は、冗長データを削除して分離することにより、ファイルサイズを削減できます。 この方法では、全体的な品質に影響を与えることなく、ファイルを小さくすることができます。 また、完全にリバーシブルです。
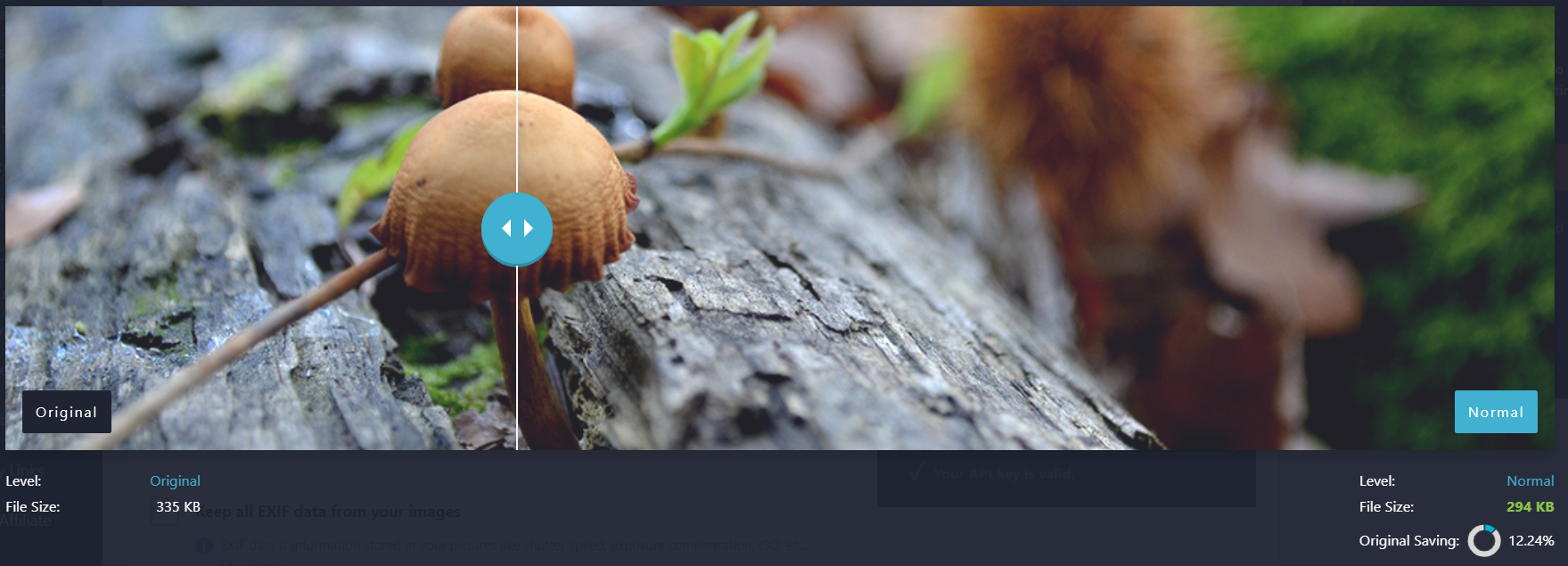
たとえば、これは右側にロスレス圧縮が適用された画像です。 ファイルサイズが335KBから294KBに縮小されました。

おそらくお分かりのように、画質に認識できる違いはありません。 ただし、ファイルは12.24パーセント小さくなっています。
可逆圧縮では、単語、パターン、その他の不要なデータの繰り返しを探すアルゴリズムが使用されます。 次に、この情報を数値に置き換え、元のデータを別のインデックスファイルに保存します。
また、画像からメタデータを取り除きます。 したがって、この圧縮方法では、余分な情報を削除することなく、より合理化されたファイルが作成されます。
可逆圧縮は、背景が透明な写真やテキストが多い画像に最適です。 これらは最も一般的なロスレスファイル形式です。
- ポータブルネットワークグラフィックス(PNG)
- グラフィックスインターチェンジフォーマット(GIF)
- zipファイル(ZIP)
- 生画像(RAW)
- ビットマップ画像ファイル(BMP)
さらに、オーディオファイルには可逆圧縮がますます使用されています。 ストリーミングの巨人であるSpotify、Apple Music、TIDALはこの方法を使用して、音楽の品質を低下させることなくコンテンツの読み込みを高速化します。
可逆圧縮を使用する必要があるのはなぜですか?
前述したように、可逆圧縮では、アルゴリズムを使用して画像やその他のファイルタイプを圧縮します。 これらは、使用される最も一般的なアルゴリズムの一部です。
- ハフマン符号化:このアルゴリズムは、文字とその頻度に異なる値を割り当てます。
- 算術符号化:これは、ファイル全体を、記号が割り当てられた一連の文字として符号化します。
- ランレングスエンコーディング:これは、コード内の文字の繰り返しを探し、それらをより小さなバイトにエンコードします。
これらの圧縮方法は、品質を損なうことなくファイルを小さくします。 インデックス付きのデータがあるため、ファイルを元のサイズに戻すこともできます。 したがって、可逆圧縮と不可逆圧縮は対照的であり、画像やその他のメディアファイルに不可逆的な変更が加えられます。
画像圧縮は、サイトのパフォーマンスを向上させるために不可欠です。 手始めに、画像が小さいほどページの読み込み時間が短縮されます。 これは、検索エンジンの結果ページのどこにコンテンツを配置するかを決定する際のGoogleの重要なランキング要素の1つです。
Googleは、CoreWebVitalsと呼ばれる一連の指標を使用しています。 次の2つの指標は、ウェブサイトの画像に関連しています。
- First Contentful Paint(FCP)。 FCPは、ページの最初の要素が表示されるまでにかかる時間を測定します。 テキストまたは画像要素である可能性があります。 サイトで最初に画像やその他のメディアファイルを読み込む必要がある場合は、可逆圧縮を使用すると、ユーザーの読み込み時間が短縮されます。
- 最大のコンテンツフルペイント(LCP)。 これは、ページ上の最大の要素が表示されるまでにかかる時間を測定します。 これはおそらくあなたの画像の1つになります。 したがって、写真のファイルサイズが小さい場合は、LCPスコアが高くなります。
小さい画像はSEOにとって重要なだけではありません。 また、ユーザーエクスペリエンス(UX)にも不可欠です。 ページの読み込みが遅いと、読者がイライラしてWebサイトから離れてしまう可能性があります。
最後に、可逆圧縮は画質を維持します。 したがって、これを使用しても、Webサイト全体で粒子の粗いグラフィックや焦点の合っていないグラフィックがレンダリングされることはありません。 そのため、この圧縮方法は、読者にとってサイトがプロフェッショナルに見えるようにするのに役立ちます。
画像に可逆圧縮を適用する2つの方法
いくつかの異なる方法を使用して、画像に可逆圧縮を適用できます。 これらの戦略のいくつかはWordPressダッシュボード内で行われますが、他の戦略は外部ソフトウェアに依存しています。 2つの異なる圧縮オプションを見てみましょう!
1.画像圧縮プラグインを使用する
一部のWordPress画像最適化プラグインは、ロスレス方式で画像を圧縮できます。 プラグインの使用は、ツールがWebサイト全体に圧縮を適用できるため、すばやく簡単なオプションです。 そのため、各画像を手動で編集する必要がなく、時間がかかる可能性があります。
Imagifyプラグインを使用して画像を圧縮することをお勧めします。 複数の圧縮レベルが組み込まれており、さまざまな画像タイプで機能します。


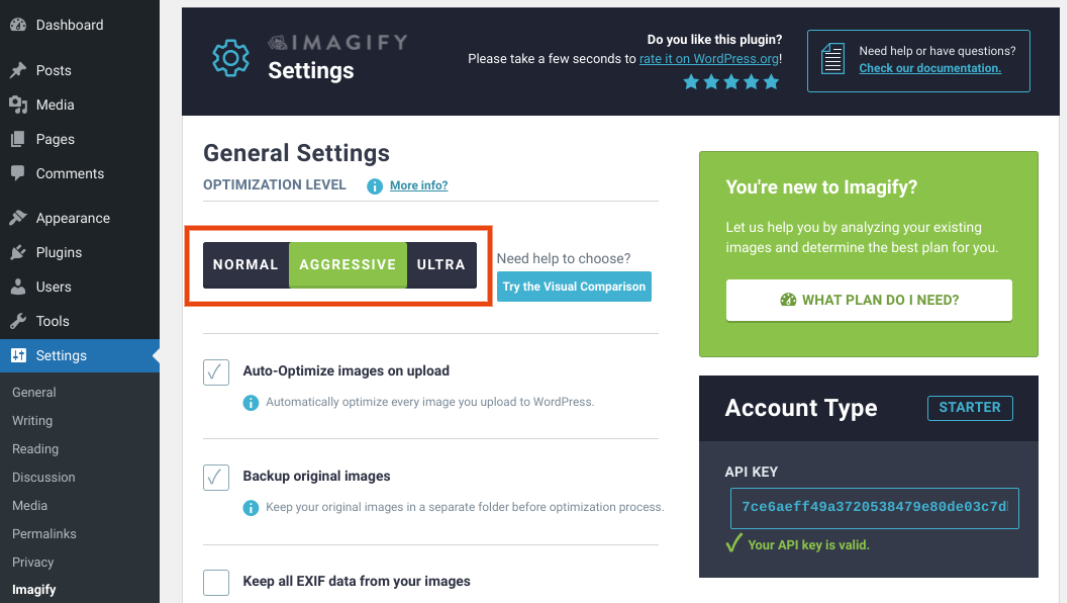
プラグインをインストールしてアクティブ化したら、WordPressダッシュボードで[設定]>[想像]に移動します。 次に、ページの上部に3つの異なる最適化レベルが表示されます。

さまざまなオプションからNORMALを選択することをお勧めします。 この設定は、画像に可逆圧縮を適用します。 アップロード構成で画像の自動最適化を有効にすることで、この圧縮を自動的に実行することもできます。
2.画像編集ソフトウェアを使用する
Adobe PhotoshopやGIMPなどの画像編集アプリケーションでは、多くの場合、写真の圧縮方法を選択できます。 正確なオプションとプロセスは、選択したソフトウェアによって異なります。
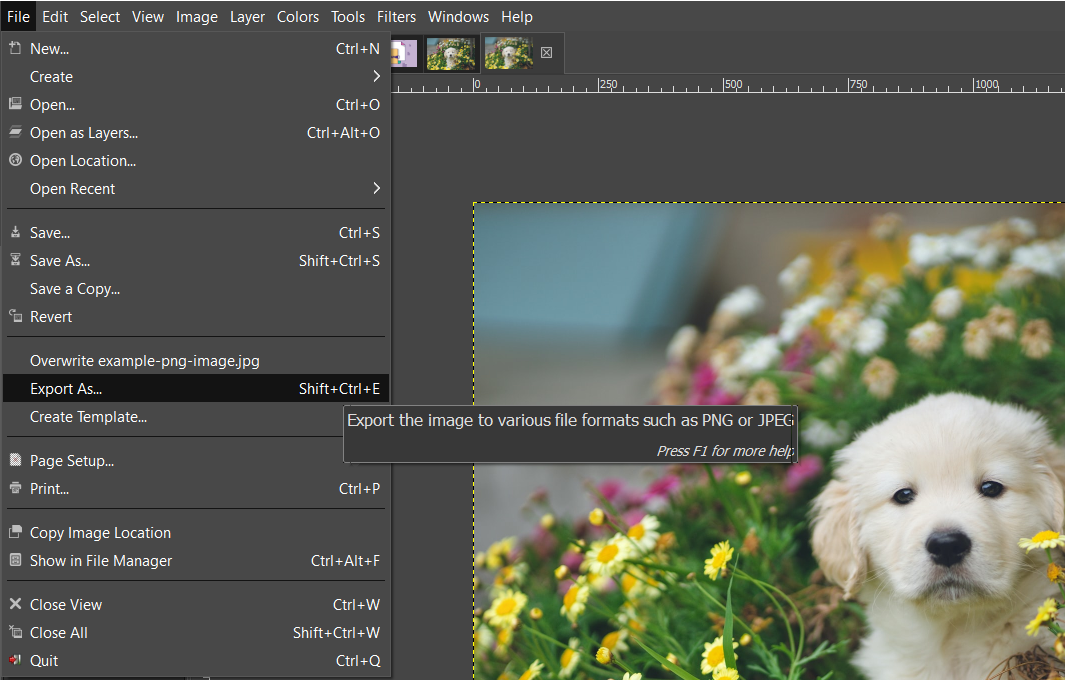
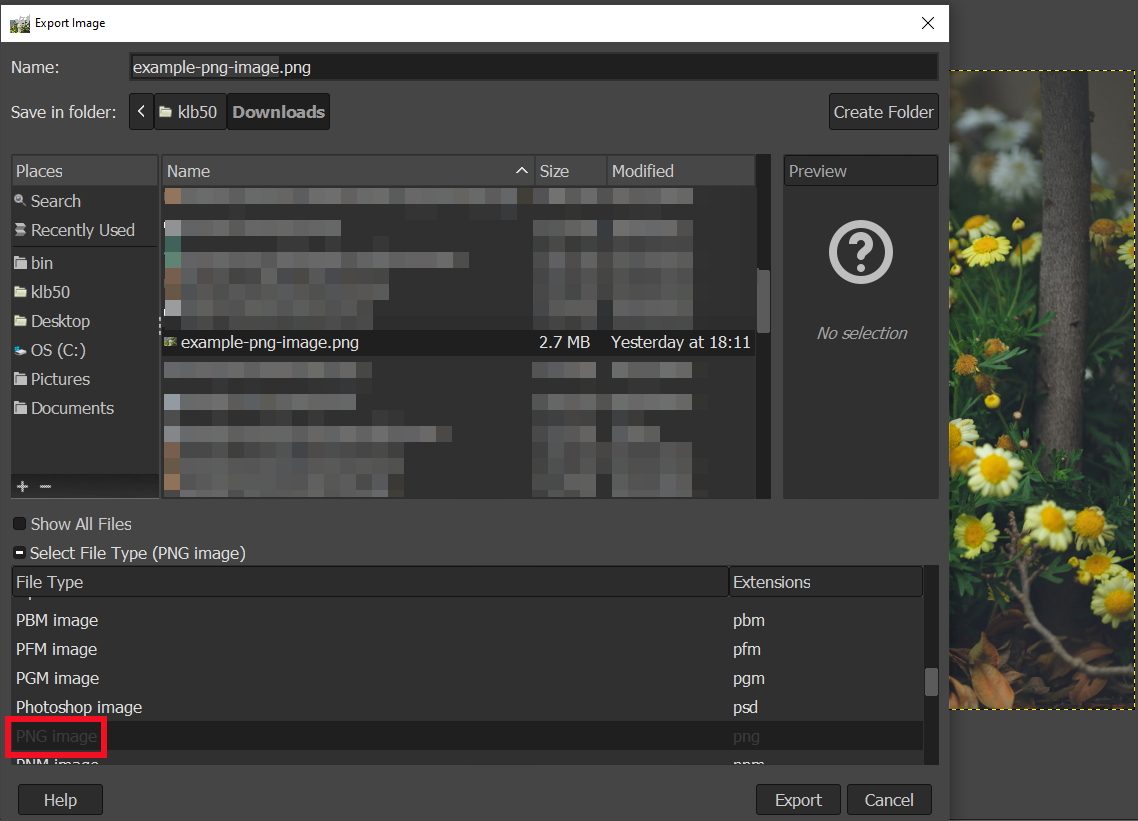
たとえば、GIMPを使用している場合は、可逆圧縮を比較的簡単に使用できます。 まず、画像編集ソフトウェアで画像を開きます。 次に、 [ファイル]>[名前を付けてエクスポート]に移動します。

次に、 [ファイルタイプの選択(拡張子による) ]の下のドロップダウンメニューを開き、下にスクロールして[ PNG画像]を選択します。

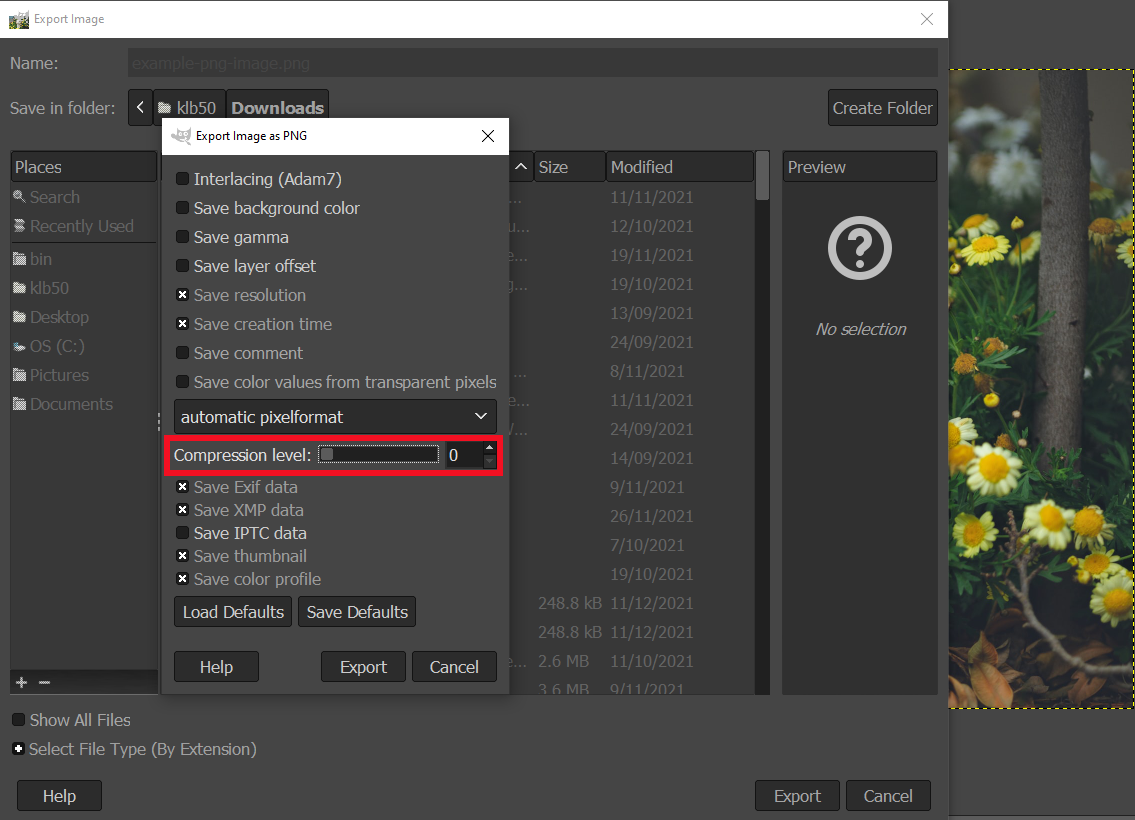
[エクスポート]をクリックすると、0〜9の可逆圧縮レベルを選択できるポップアップウィンドウが表示されます。

最後に、[エクスポート]をクリックして、画像を圧縮してPNGとして保存します。 これで、写真の品質を損なうことなくファイルを小さくすることができます。
可逆圧縮の利点
可逆圧縮の主な利点は、画質が低下しないことです。 したがって、画像に依存するWebサイトやビジネスに最適です。
たとえば、ハイエンドのeコマースストアを運営している場合は、商品を自慢したくなるでしょう。 最高品質の画像を使用すると、細部を示し、ユーザーに購入を促すことができます。
同様に、プロの写真ポートフォリオもこの圧縮方法の恩恵を受けることができます。 高品質の写真を維持することで、スキルをアピールし、新しいクライアントや売上を引き付けることができます。
さらに、可逆圧縮は可逆的です。 削除されたメタデータはすべて個別のファイルに保存されます。 したがって、圧縮結果に満足できない場合は、画像を復元できます。
最後に、この圧縮方法は複数のファイルタイプに適用されます。 WebサイトでGIF、オーディオファイル、PNG画像などのさまざまな要素を使用している場合は、それらすべてを圧縮して、サイト全体の読み込み時間を短縮できます。
可逆圧縮の欠点
残念ながら、可逆圧縮では、非可逆圧縮ほど多くのパフォーマンス上の利点はありません。 この方法ではデータが削除されないため、結果の画像のファイルサイズはかなり大きくなる可能性があります。 したがって、追加の最適化手法を使用してWebサイトを高速化することを検討することをお勧めします。
たとえば、WordPressサイトでGZIP圧縮を有効にすることをお勧めします。 GZIPは、一般的なデータファイルを訪問者にできるだけ小さく提供し、訪問者のブラウザがWebサイトをより高速にロードできるようにします。 幸い、この圧縮タイプは、WP-Optimizeなどのプラグインを使用して簡単に設定することもできます。

さらに、コンテンツ配信ネットワーク(CDN)の使用を検討することもできます。 CDNは、世界中の一連のサーバーを使用して、最寄りの場所からユーザーにコンテンツを配信します。 そのため、このネットワークは、世界中からの訪問者のWebパフォーマンスを向上させることができます。
結論
画像を圧縮すると、ファイルサイズが小さくなり、読み込み時間が短縮されます。 そのため、圧縮によってサイトのUXが向上し、検索エンジン最適化(SEO)が向上します。
この記事で説明したように、可逆圧縮により、画像ファイルの品質を低下させることなく、画像ファイルを小さくすることができます。 このメソッドは、メタデータと反復情報を取り除き、それを別のファイルに保存します。 したがって、読者を引き付けるために明るくエキサイティングなグラフィックを維持しながら、Webサイトを高速化できます。
可逆圧縮の使用について質問がありますか? 以下のコメントセクションでお知らせください。
Hendo Wang / unsplash.com経由の画像、rupadaratan/shutterstock.com経由の注目画像
