Bricks Builder vs. Elementor Pro – Welches ist besser?
Veröffentlicht: 2024-01-22Ein Seitenersteller ist eine Reihe von Tools, mit denen Sie beeindruckende Websites von Grund auf entwerfen und erstellen können, ohne dass Programmierkenntnisse und technisches Fachwissen erforderlich sind. Sie bieten eine gute Sammlung vorgefertigter Vorlagen, Elemente und Drag-and-Drop-Funktionen mit Funktionen zur intuitiven Gestaltung von Websites.
Bricks Builder und Elementor sind zwei solcher Lösungen, die derzeit auf Millionen von WordPress-Websites verwendet werden. In diesem Artikel geben wir einen umfassenden Überblick über Bricks Builder vs. Elementor und erläutern deren Hauptfunktionen und viele andere Probleme.
Wenn Sie also erwägen, einen der beiden Seitenersteller auszuwählen, ist dieser Artikel genau das Richtige für Sie. Lesen Sie diesen Beitrag bis zum Ende, um eine fundierte Entscheidung zu treffen.
Was ist Elementor?
Mit mehr als 5 Millionen aktiven Benutzern ist Elementor einer der beliebtesten Seitenersteller für WordPress. Wenn Sie sich mindestens ein paar Tage lang über die Seitenerstellungstools und Plugins informieren, wird Elementor sicherlich zu den Tools gehören, die am Anfang auffallen.
Mit dem Plugin können Sie Webseiten erstellen und dynamische Vorlagen entwerfen, einschließlich benutzerdefinierter Beitragstypen. Elementor ist sowohl für Anfänger als auch für Webentwickler gleichermaßen praktisch. Sie wurden ursprünglich nur als Seitenersteller gestartet. Heute bietet Elementor auch Hosting, generative KI und Bildoptimierung an.
Was ist Bricks Builder?
Viele machen möglicherweise den Fehler zu glauben, dass Bricks Builder ein Plugin ist. Eigentlich ist dies ein Thema mit einer eingebauten Bauoption. Obwohl Bricks Builder nicht so beliebt ist wie viele andere Seitenersteller, zählen wir ihn dennoch zu einer robusten Webentwicklungslösung. Sein Hauptaugenmerk liegt auf Geschwindigkeit und Leistung.
Bricks Builder erreicht dies durch einfache Codierung und effizientes Rendering. Die Benutzeroberfläche und die Seitendesign-Leinwand sind denen von Elementor sehr ähnlich. Von Schriftarten und Farben bis hin zu Abständen und Ausrichtung bietet Bricks seinen Benutzern eine vollständige visuelle Kontrolle.
Aufgrund seiner vielen Optionen und Funktionalitäten kann Bricks Builder als vielversprechender Konkurrent von Elementor gelten.
Bricks Builder vs. Elementor Pro: Hauptunterschiede
Um ehrlich zu sein, haben uns sowohl Elementor als auch Bricks Builder gefallen. Da es sich jedoch um zwei separate Produkte handelt, weisen sie bestimmte Unterschiede in verschiedenen Aspekten wie Benutzeroberfläche, Einrichtung, Layout usw. auf. Wir werden die Unterschiede zwischen ihnen in diesen Aspekten erläutern.
01. Canvas- und Design-Schnittstelle
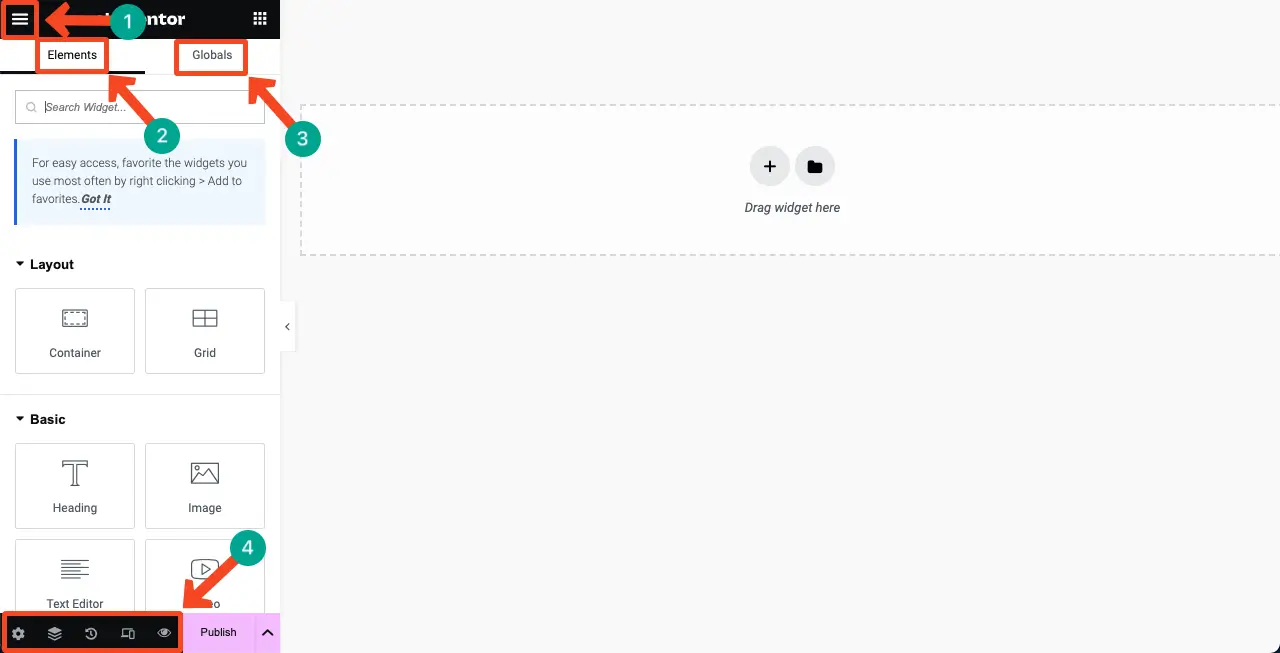
Elementor verfügt über eine ziemlich intuitive Design-Leinwand. Die Widget-Seitenleiste befindet sich auf der linken Seite. Durch Klicken auf das dreizeilige Hamburger-Menü in der oberen linken Ecke können Sie die Site-Einstellungen, den Theme Builder, die Benutzereinstellungen und einige weitere Optionen anpassen.
Auf der Registerkarte „Elemente“ können Sie die Design-Widgets erkunden. Sie finden die globalen Widgets auf der Registerkarte „Globale Elemente“ . Unten im Elementor-Bedienfeld können Sie die Seiteneinstellungen anpassen, durch Container navigieren, den Revisionsverlauf anzeigen, die Reaktionsfähigkeit überprüfen und eine Vorschau des Designs anzeigen .
Hinweis: Sie können die Optionen unten im Elementor-Bedienfeld nach oben verschieben. Dazu müssen Sie zum Dashboard gehen. Navigieren Sie zu Elementor > Einstellungen > Funktionen . Aktivieren Sie dann die Option „Editor-Oberleiste“ .

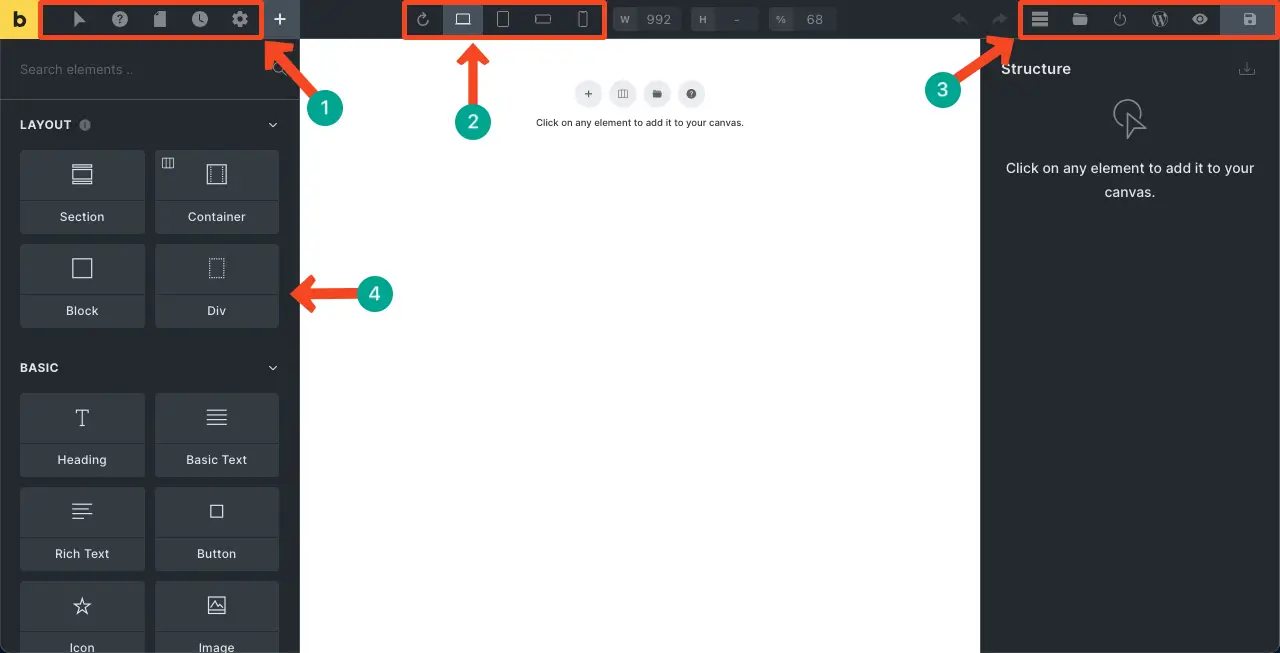
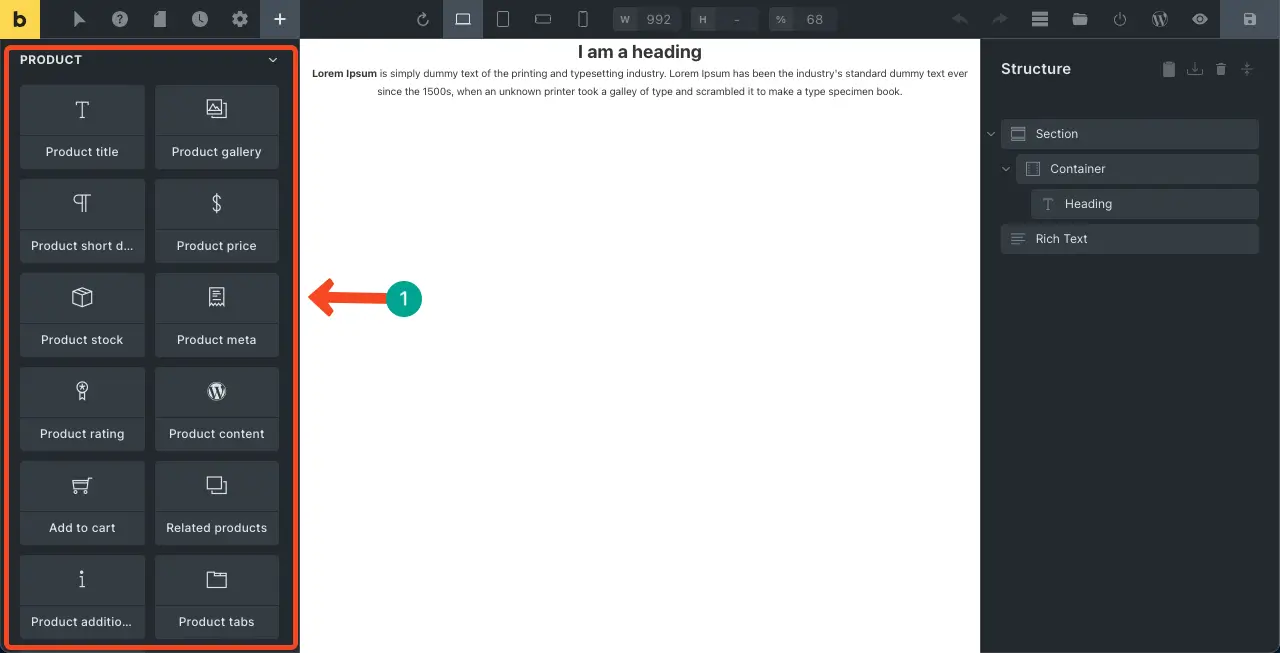
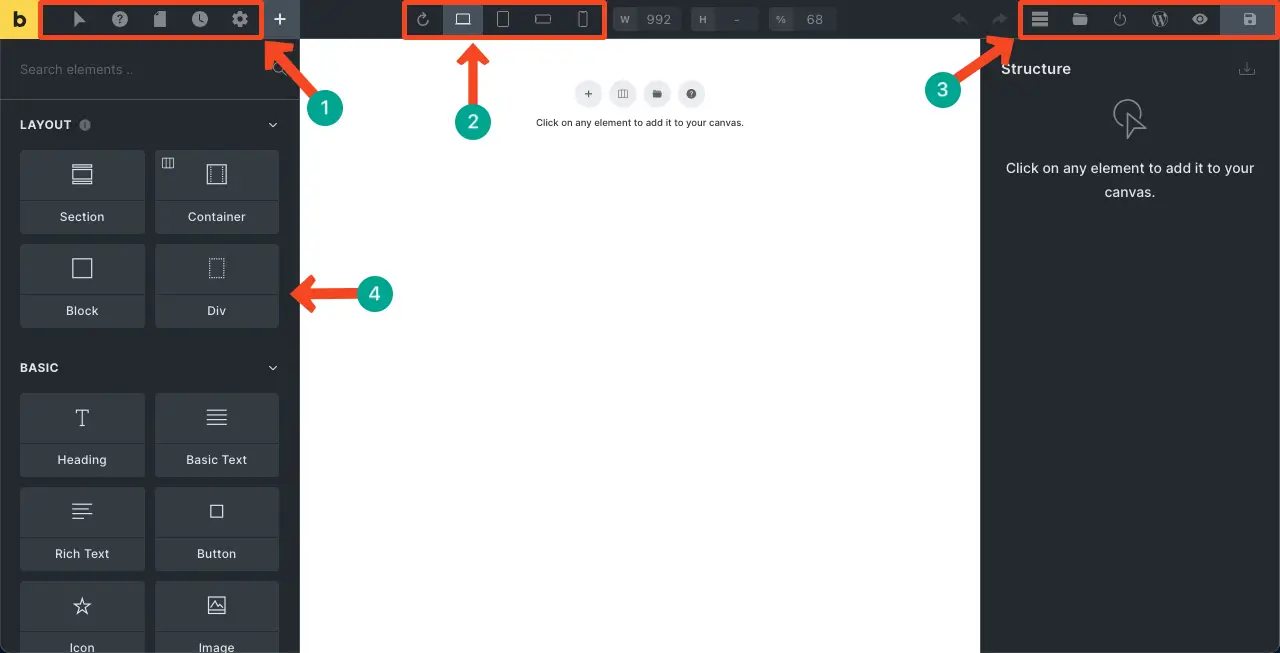
Bricks Builder verfügt über eine fast ähnliche Leinwand- und Designoberfläche. Sie erhalten die Widgets in der linken Seitenleiste. Weitere notwendige Optionen sind in der oberen Leiste verfügbar. Der Unterschied besteht jedoch darin, dass Sie im Bricks Builder einige zusätzliche hilfreiche Optionen erhalten.
Im linken Teil der oberen Leiste finden Sie beispielsweise Optionen zum Hinzufügen von Pseudoklassen und zum Wechseln zwischen Seiten . Der rechte Teil bietet Optionen zum Hinzufügen von Vorlagen, zum Veröffentlichen und zum Anpassen der Struktur .

02. Container-, Abschnitts- und Flexbox-Steuerung
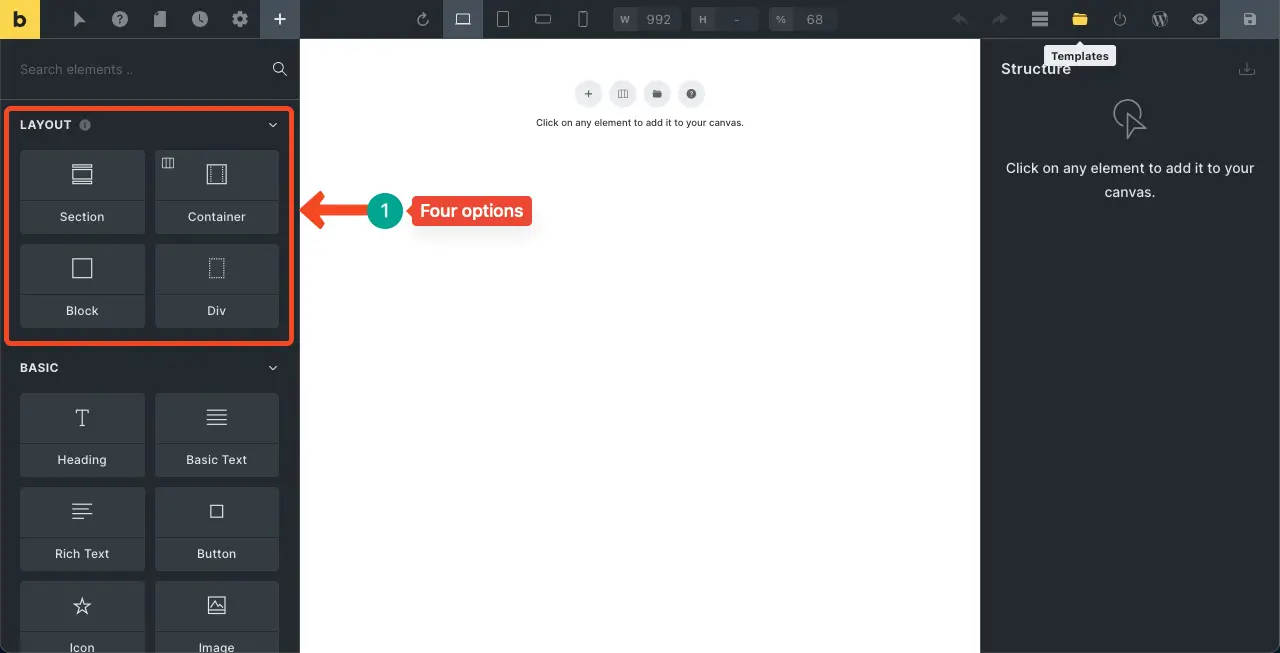
Bricks Builder bietet vier Layoutoptionen. Dies sind Abschnitt, Container, Block und Div . Der Abschnitt erstellt die gesamte Breite, der Container platziert Inhalte innerhalb des ausgewählten Bereichs, die Blöcke ermöglichen das Erstellen von Spalten und der Div hilft beim Gruppieren von Dingen.

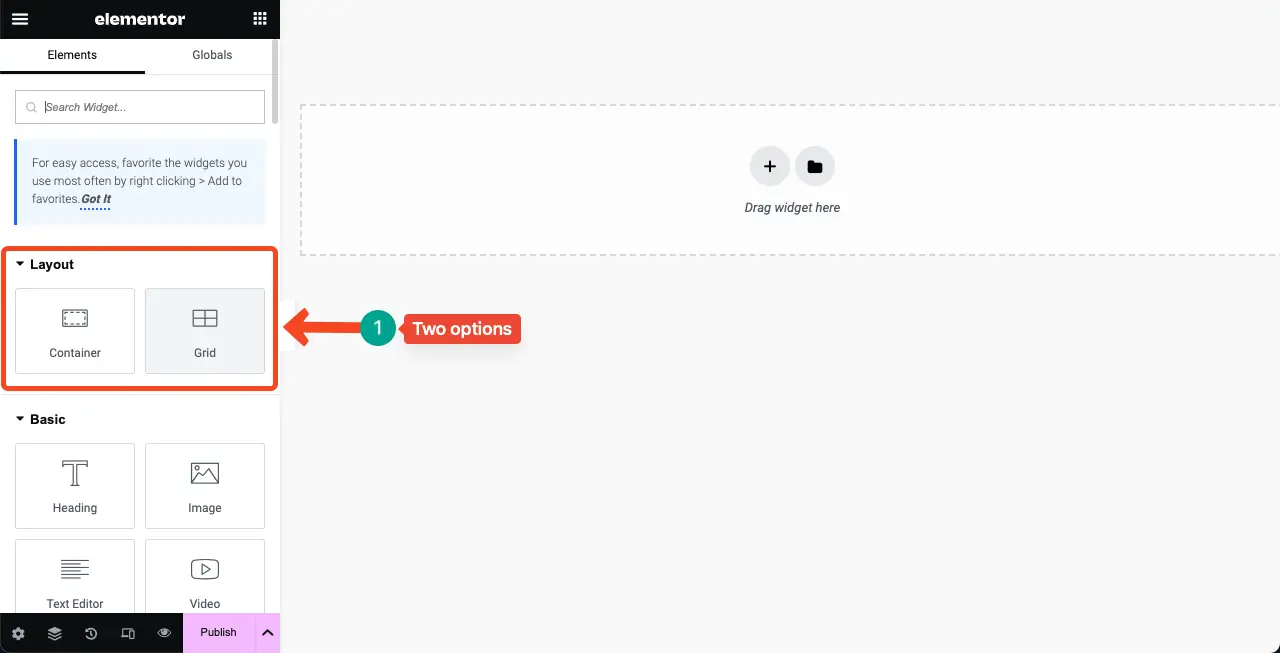
Elementor bietet zwei Layoutoptionen. Sie sind Container und Grid . Aber lassen Sie sich nicht entmutigen, wenn Sie nur diese beiden Optionen sehen. Weil Sie mit diesen Dingen fast die gleichen Dinge tun können wie mit Bricks Builder.
Sie können den Elementor-Container sowohl in voller Breite als auch in begrenzter Breite erstellen. Außerdem können Sie mit der Option „Raster“ mehrere Spalten erstellen.

03. Flexbox-Steuerelemente und Ausrichtungsoptionen
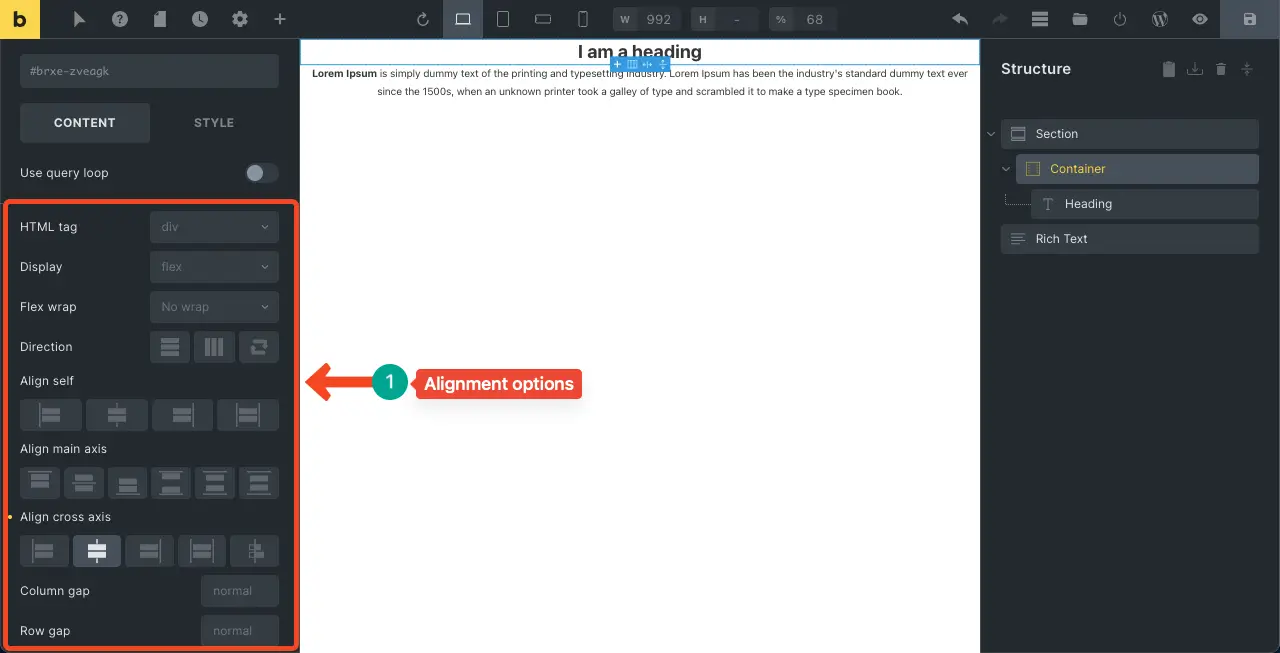
Sowohl Bricks Builders als auch Elementor bieten nahezu die gleichen Arten von Steuerelementen und Ausrichtungsoptionen. Nur ihre Benutzeroberfläche ist anders. Mit dem Bricks Builder können Sie die Richtung des Flexbox-Containers sowie die Inhaltsausrichtung nach Quer- und Hauptachse festlegen.
Darüber hinaus können Sie den Spaltenabstand, den Zeilenabstand und den Flex-Umbruch definieren. Mit der Option „Stil“ können Sie die Polsterung und Ränder des Containers anpassen.

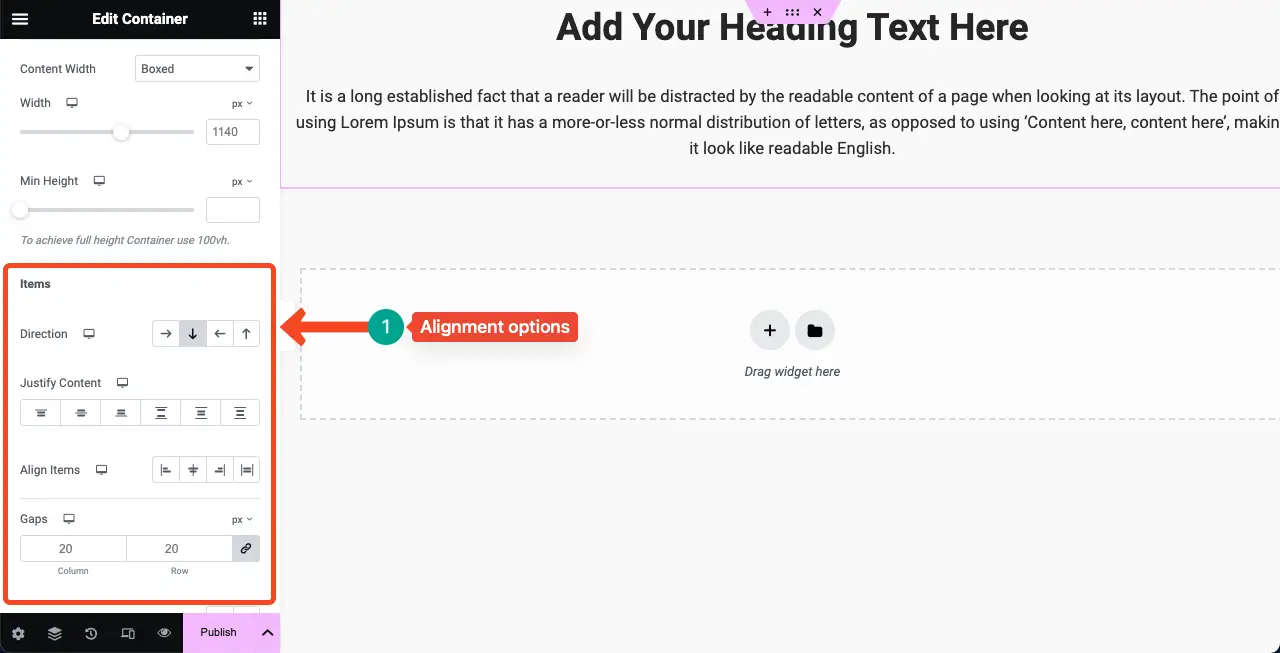
Wie Sie dem Bild unten entnehmen können, finden Sie in Elementor nahezu die gleichen Steuerungs- und Ausrichtungsoptionen. Um jedoch den Rand und den Abstand eines bestimmten Containers anzupassen, wählen Sie zuerst diesen Container aus und gehen Sie dann zu „Erweiterte Optionen“. Dort finden Sie alle notwendigen Optionen.

04: Globale Site-Einstellungsoptionen
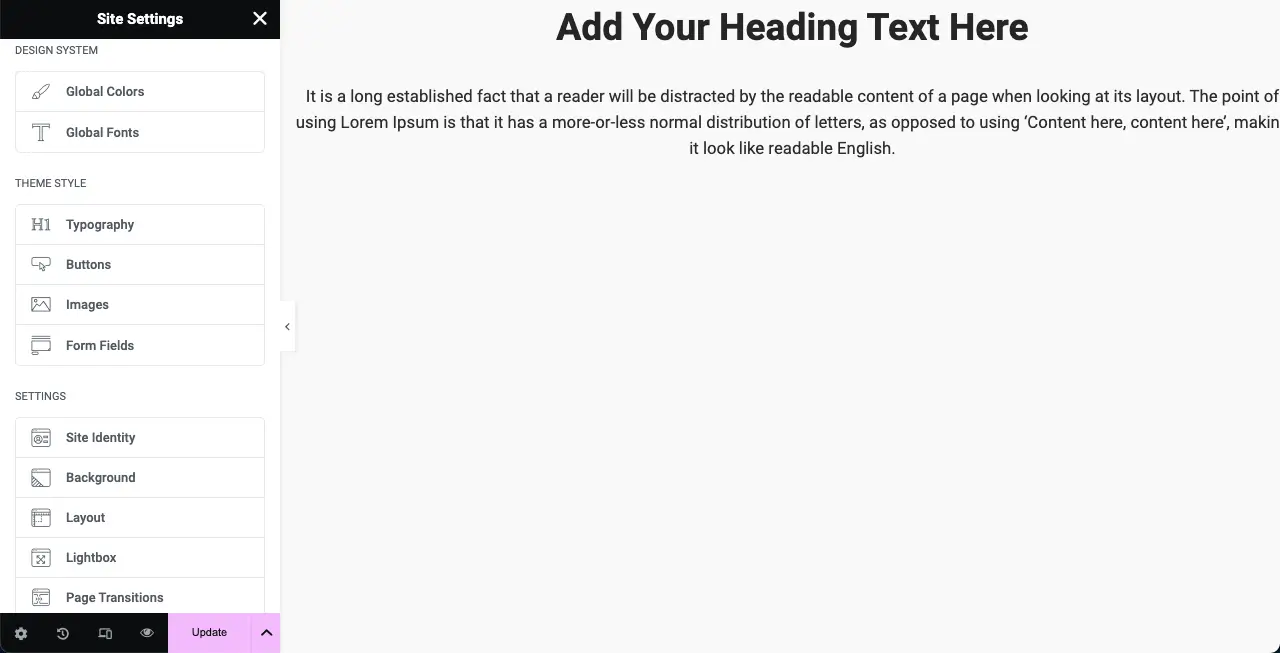
Mit den globalen Site-Einstellungsoptionen von Elementor können Sie Standardwerte für verschiedene Teile Ihrer Website festlegen. Sie können globale Farben, globale Schriftarten, Typografie, Schaltflächen, Formularfelder, Bilder, Site-Identität, Hintergrunddesign und mehr festlegen.
Der größte Vorteil von Elementor Global Site Setting besteht darin, dass Sie hier nicht zu viele Optionen anpassen müssen, was für jeden neuen Benutzer sehr nützlich ist. Sie finden die nötigen Dinge in kompakter Größe auf kleinstem Raum.
Die Einschränkung besteht jedoch darin, dass alles, was Sie hier auswählen, auf die gesamte Website angewendet wird. Sie können sie nicht auf einen bestimmten Beitrag oder eine bestimmte Seite beschränken.

Bricks Builder bietet in seinen globalen Site-Einstellungen einige erweiterte Optionen. Sie können mehrere Site-Einstellungen erstellen, sie benennen und für bestimmte Beiträge und Seiten unterschiedlich festlegen. Das Problem ist jedoch, dass Sie hier so viele Optionen erhalten, dass es jeden neuen Benutzer verwirren kann.
Denken Sie daran, dass viele Optionen nicht immer von Vorteil sind. Manchmal ist es auch zeitaufwändig. Das Video unten zeigt einen Screencast der globalen Site-Einstellungsoptionen von Bricks Builder.
05. Theme Builder
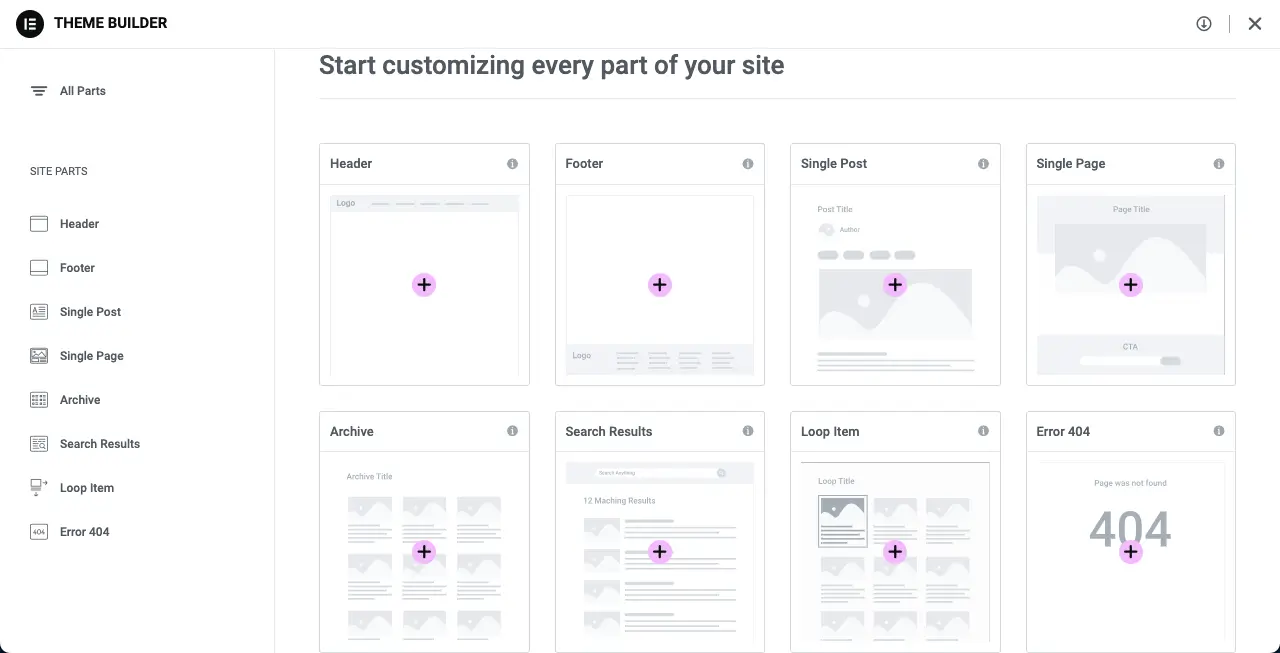
Elementor verfügt über einen leistungsstarken Theme Builder. Sie können damit Kopfzeile, Fußzeile, einzelne Beitragsvorlage, einzelne Seite, Archivseite, Suchergebnisseite, Fehler-404-Seite und Schleifenelementseite erstellen. Sie können auch Bedingungen für einzelne Beitragsvorlagen festlegen, die für bestimmte Beiträge verwendet werden sollen.
Wenn Ihr WordPress-Theme also keine erweiterten Theme-Anpassungsoptionen bietet, können Sie Elementor verwenden. Der Theme Builder ist jedoch nur Premium-Benutzern vorbehalten.
Hinweis: HappyAddons ist ein leistungsstarkes Elementor-Add-on mit einem Theme Builder. Sie können das Add-on-Plugin ausprobieren, wenn Sie den Theme Builder kostenlos erhalten möchten. Erfahren Sie, wie Sie den HappyAddons-Theme-Builder verwenden.

Da es sich bei Bricks Builder bereits um ein Theme handelt , erhalten Sie hier automatisch den Theme Builder, mit dem Sie ganz einfach viele Dinge wie Kopf- und Fußzeilen sowie Vorlagen für einzelne Beiträge entwerfen können.
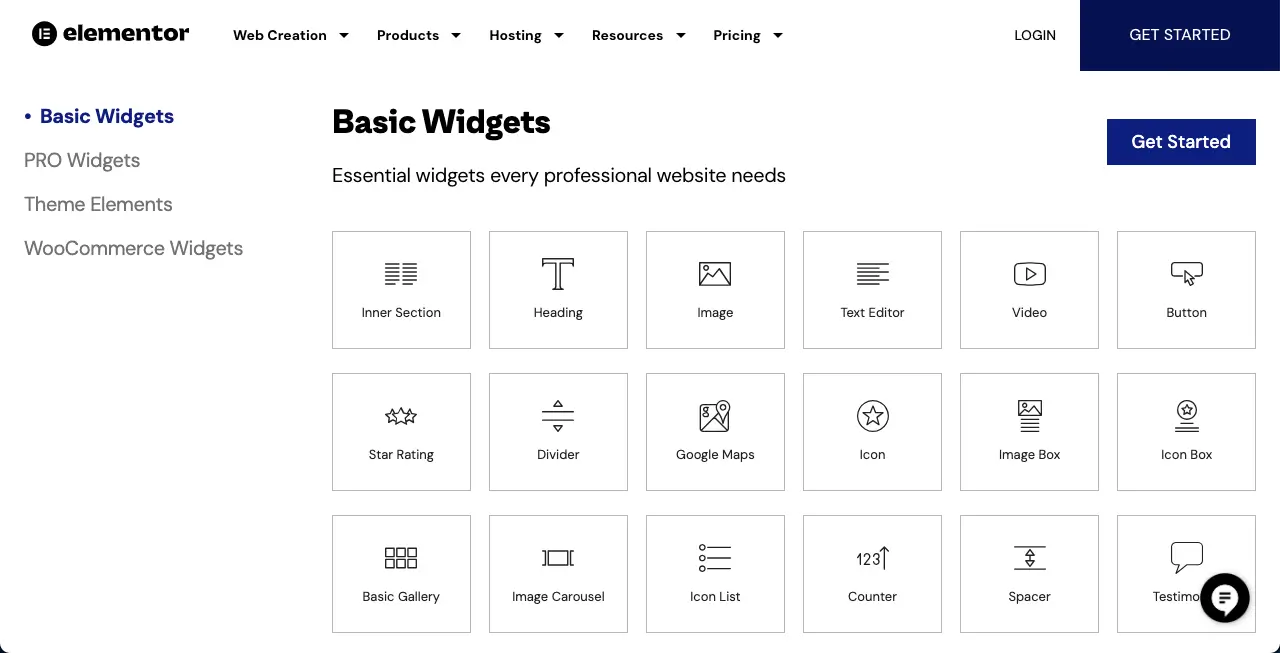
06. Widgets, Funktionen und Designelemente
Elementor verfügt derzeit über mehr als 100 Design-Widgets und Dutzende Funktionen. Einige der bemerkenswertesten Widgets von Elementor sind Karussells, Call-to-Action, Preistabelle, Testimonials, Formulare, Countdown, Teiler, Abstandshalter, Flipbox, Erstellen von Widgets, Zeitleiste, Bildvergleich usw.

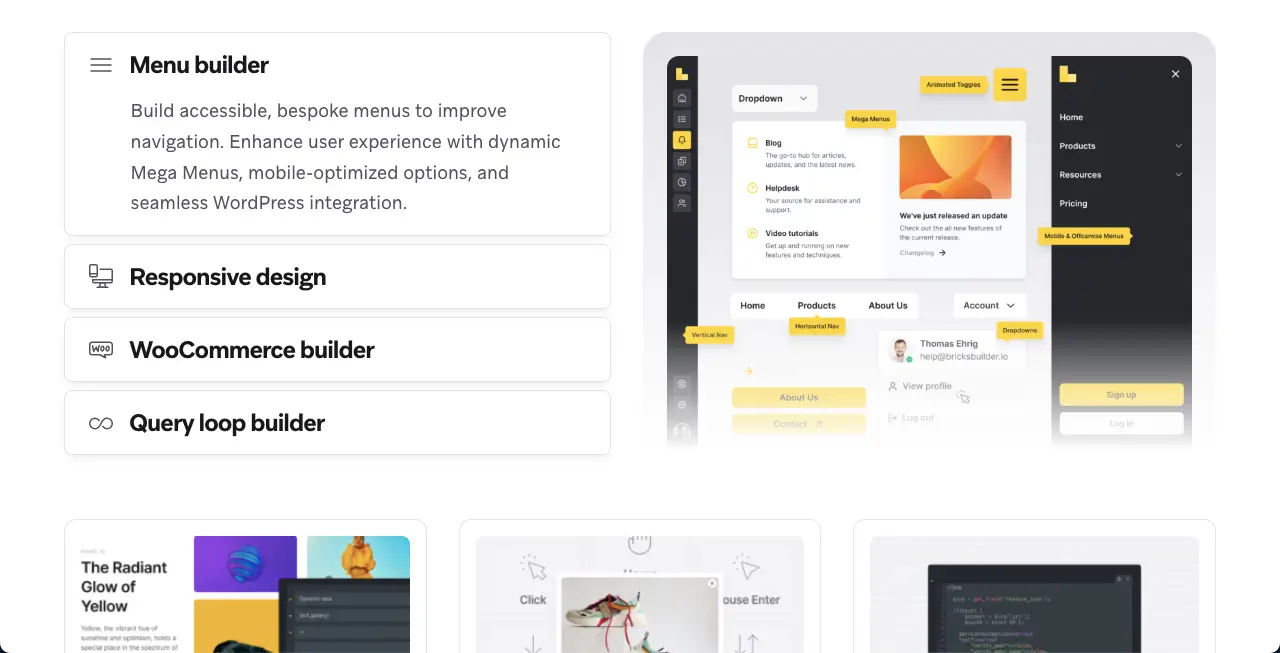
Bricks Builder verfügt über mehr als 50 Widgets . Sobald Sie das WooCommerce-Plugin installiert haben, werden ein Dutzend Widgets auf der Liste angezeigt. Dennoch ist die Gesamtzahl der Widgets geringer als bei Elementor. Sie können also verstehen, dass hier viele Widgets fehlen, die in Elementor verfügbar sind.
Beispielsweise fehlen Bricks Builder Widgets wie Spacer, Lottie, Image Compare usw.


07. Vorlagenbibliothek
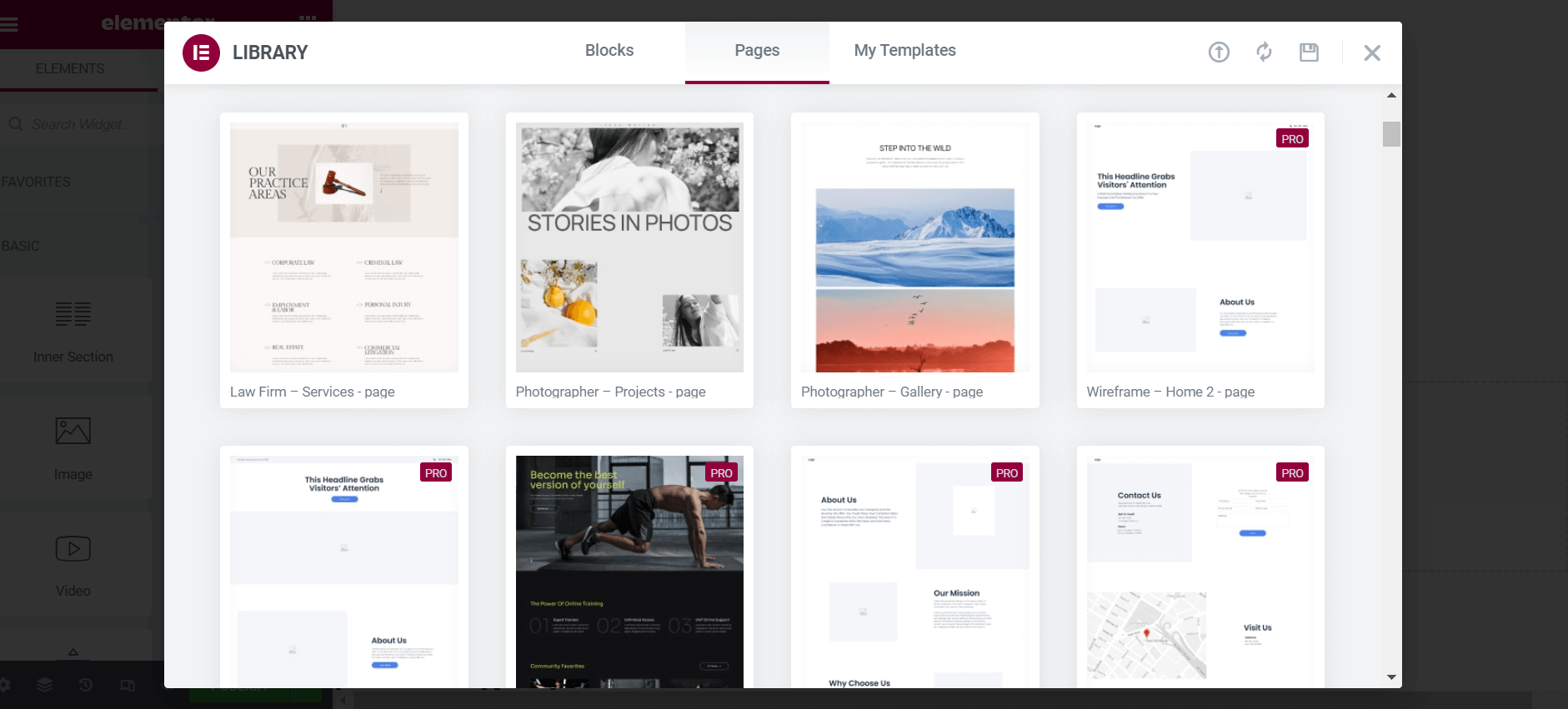
Elementor verfügt über eine riesige Sammlung vorgefertigter Vorlagen in seiner Bibliothek. Hier finden Sie zahlreiche vorgefertigte Vorlagen für Kopf- und Fußzeilen, Seiten, Beiträge, Formulare und verschiedene Blöcke. Sie müssen jedoch ein Premium-Benutzer sein, um die Vorlagen von Elementor verwenden zu können.
Aber keine Sorge! Mit den meisten Elementor-Addons können Sie viele Vorlagen frei verwenden. HappyAddons bietet Ihnen beispielsweise Hunderte von vorgefertigten Vorlagen völlig kostenlos an. Erfahren Sie, wie Sie HappyAddons-Vorlagen in Elementor verwenden.

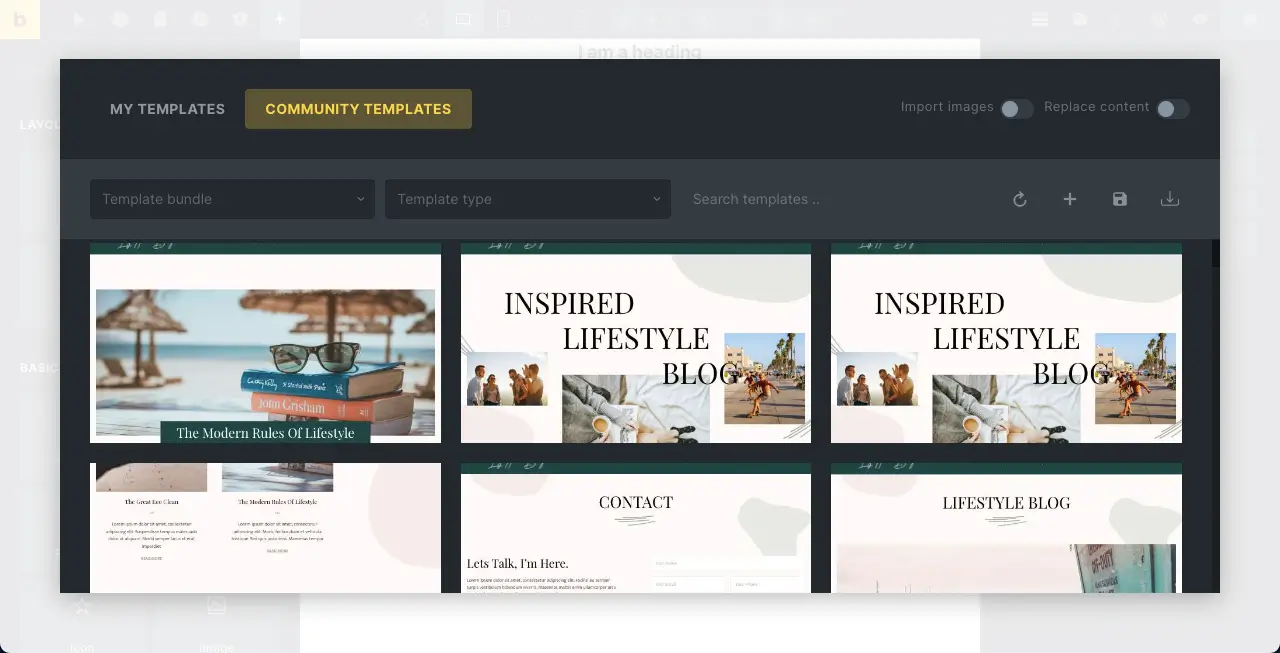
Tatsächlich verfügt Bricks Builder auch über verschiedene Arten von Vorlagen. Diese Sammlung ist jedoch nicht so robust wie Elementor. Klicken Sie unter Community-Vorlagen auf die Option Vorlagentyp . Sie erhalten Optionen zum Erkunden verschiedener Arten von Vorlagen – Kopfzeile, Fußzeile, Einzelvorlage, Popup usw.

08. WooCommerce-Kompatibilität und Widgets
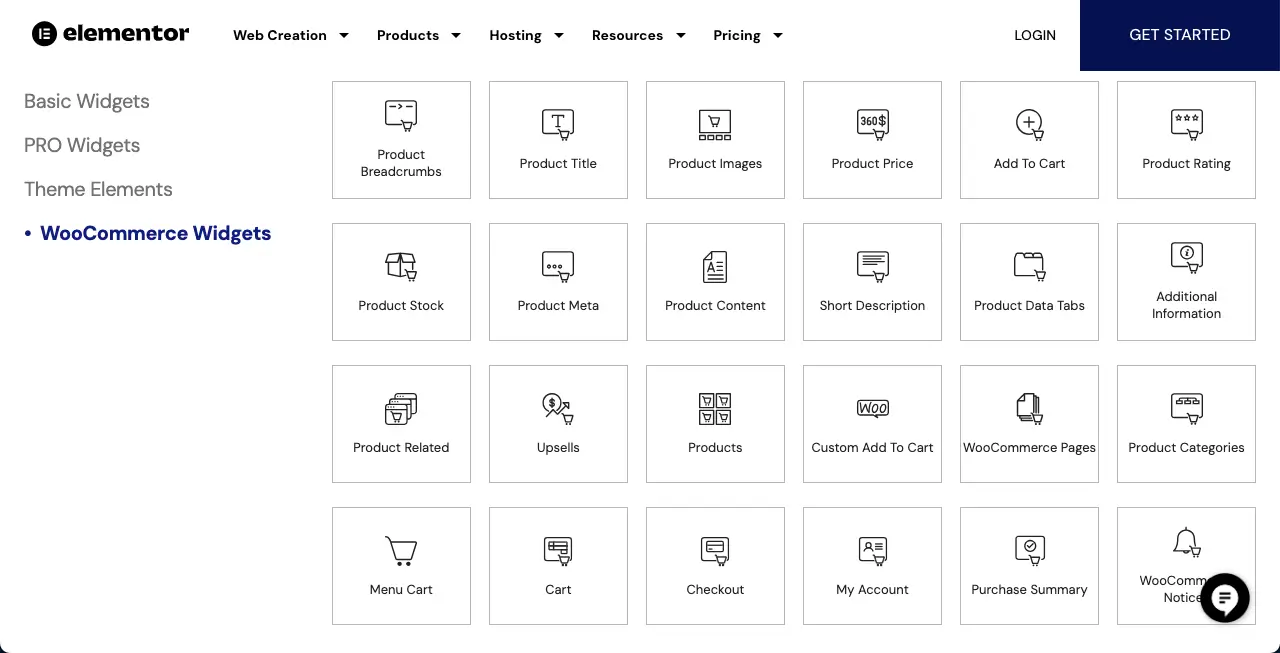
Elementor hostet 24 dedizierte Widgets für WooCommerce . Wenn Sie andere Elementor-kompatible WooCommerce-Add-ons auf Ihrer Website installieren, werden möglicherweise viele weitere Widgets im Elementor-Bedienfeld angezeigt. All dies kann die Erstellung Ihrer WooCommerce-Website noch schöner machen.

Wir haben bereits einmal gesagt , dass Bricks Builder nur 13 WooCommerce-Widgets hat . Für weitere Widgets müssen Sie Bricks Builder-kompatible WooCommerce-Addons installieren. Aber bis jetzt erforscht, werden Sie nicht viele davon finden.

09. Mobile Reaktionsfähigkeit
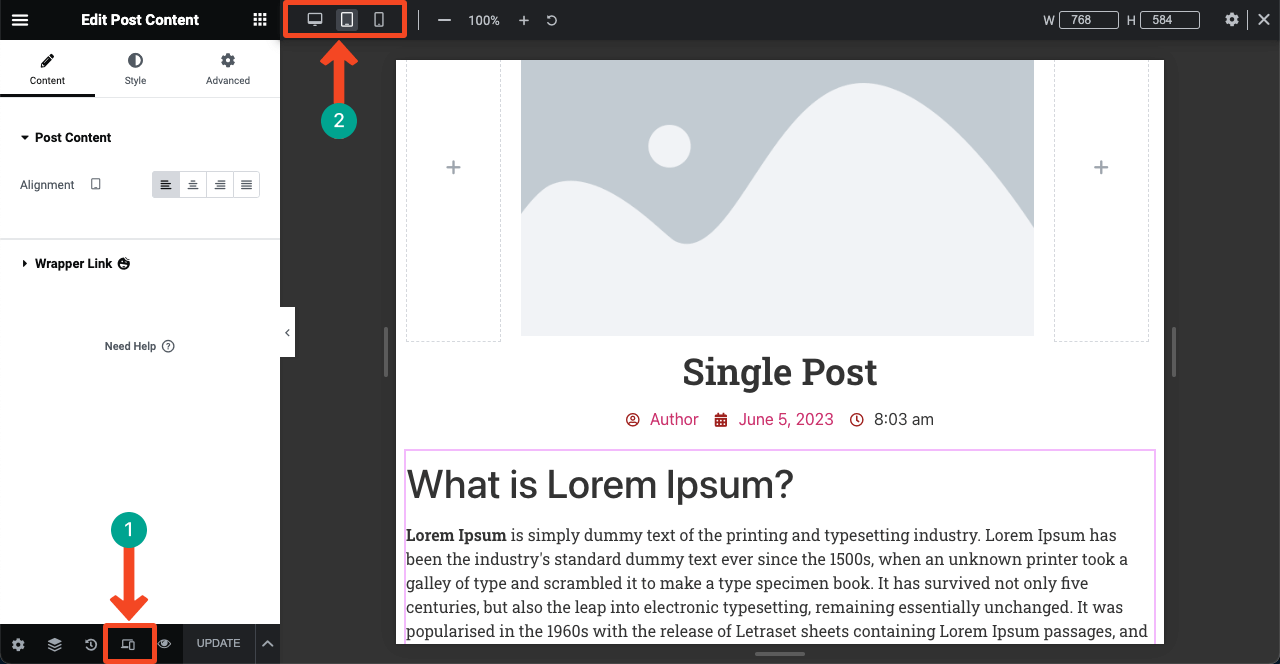
Die Reaktionsfähigkeit auf Mobilgeräten ist mit Elementor kein Problem. Sie können Ihr Seitendesign ganz einfach auf verschiedenen Gerätemodi anzeigen und deren Layouts entsprechend anpassen. Wenn Sie auf einem bestimmten Gerät kein Widget oder Element anzeigen möchten, können Sie es nur für dieses Gerät deaktivieren.

Bricks Builder bietet eine Benutzeroberfläche, die der mobilen Reaktionsfähigkeit fast ähnelt. Sehen Sie sich die zweite Markierung im Bild unten an, wo wir die Option für den Geräteansichtsmodus hervorgehoben haben.

10. Anzahl der verfügbaren Add-ons
Für Elementor stehen ein Dutzend Add-ons von Drittanbietern zur Verfügung. Zu den beliebtesten Elementor-Addons gehören HappyAddons, Premium Addons, Essential Addons, Ultimate Addons, PowerPack usw. Jedes von ihnen enthält Hunderte zusätzlicher Widgets, Dutzende Funktionen und jede Menge vorgefertigte Vorlagen.
Wenn Sie also jemals das Gefühl haben, mit Elementor eingeschränkt zu sein, können Sie den Gestaltungsbereich und die Elemente erweitern, indem Sie eines dieser Add-ons oder mehr installieren.

Auf der anderen Seite finden Sie auch viele Add-ons von Drittanbietern für Bricks Builder. Aber in Bezug auf Funktionen und Widgets sind sie nicht so robust und einfallsreich wie Elementor-Widgets. Sie helfen Ihnen lediglich dabei, bestimmte Funktionen hinzuzufügen. Sie können jedoch mit jedem Elementor-Add-on eine ganze Website entwerfen.

11. Seitenladegeschwindigkeit
Zweifellos liegt Bricks Builder in Bezug auf die Seitenladegeschwindigkeit vor Elementor. Es verfügt über eine integrierte Funktion, die CSS- und HTML-Codes automatisch minimiert, um sicherzustellen, dass Seiten so schnell wie möglich geladen werden. Es enthält auch die Lazy-Loading-Funktion. Darüber hinaus erzeugt das Theme sauberes, semantisches und zugängliches Markup für Suchmaschinen, was zu einer verbesserten Leistung führt.
Ehrlich gesagt ist Elementor in Bezug auf die Seitenladegeschwindigkeit etwas zurückgeblieben. Aber es ist nicht so massiv. Allerdings gibt es heute viele bewährte Möglichkeiten, Elementor-Websites zu beschleunigen. Denken Sie daran, dass Elementor derzeit über 5 Millionen aktive Benutzer hat.
Wenn Sie die Geheimnisse der Optimierung von Websites mit Elementor kennen, können Sie zaubern. Hier finden Sie eine Anleitung zur Beschleunigung von Elementor-Websites.

12. Live-Support
Elementor bietet Live-Chat-Support rund um die Uhr . Aber Bricks Builder erledigt dies per E-Mail. Sie müssen Ihre Anfrage über das Kontaktformular einreichen und das Support-Team wird Ihnen eine E-Mail senden. In diesem Fall bleibt Elementor vorne. Darüber hinaus verfügen beide über aktive Online-Foren und Communities auf Plattformen wie Facebook, Twitter, Reddit, Quora usw.
Preispläne: Bricks Builder vs. Elementor Pro
Wir sind jetzt im interessantesten Teil dieses Artikels – den Preisplänen zwischen Bricks Builder und Elementor. Wie bereits erwähnt, ist Elementor nicht mehr nur ein Plugin. Es bietet auch viele andere Dienstleistungen an.
| Produkte | Ziegelbauer | Elementor Pro |
| Seitenersteller | Eine Website – 99 $ (lebenslang) Unbegrenzte Websites – 249 $ (lebenslang) | Essential – 59 $ (Jahr) Fortgeschritten – 99 $ (Jahr) Experte – 199 $ (Jahr) Agentur – 399 $ (Jahr) |
| Hosting | N / A | Basic – 9,99 $ (Monat) für eine Website Geschäftlich – 19,99 $ (Monat) für eine Website Wachsen – 22,99 $ (Monat) für drei Websites Staffelung – 49,99 $ (Monat) für zehn Websites |
| Generative KI | Inbegriffen | AI Starter – 2,99 $ (Monat) KI-Leistung – 8,25 $ (Monat) |
| Bildoptimierer | N / A | Kostenlose Testversion – 0 $ Optimizer 5k – 4,16 $ (Monat) Optimierer 20.000 – 8,33 $ (Monat) Optimierer 100.000 – 16,66 $ (Monat) |
Hinweis: Für Elementor ist eine kostenlose Version verfügbar.
Probieren Sie HappyAddons aus, um Ihre Elementor-Site zu stärken
Wir haben den Namen HappyAddons in der obigen Diskussion schon einige Male erwähnt. Mit über 400.000 aktiven Benutzern ist es derzeit eines der beliebtesten Add-ons von Elementor. Es verfügt über über 130 Widgets und 23 aufregende Funktionen. Wenn Sie also jemals einen Mangel an Widgets mit dem Elementor-Plugin verspüren, können Sie HappyAddons installieren, um die Widget-Sammlung zu vergrößern.
Darüber hinaus gibt es von HappyAddons auch eine kostenlose Version mit über 60 kostenlosen Widgets. Wenn Sie also eine einfache Website erstellen möchten, können Sie dies ganz einfach zusammen mit den kostenlosen Versionen von Elementor und HappyAddons tun.
Bricks Builder vs. Elementor Pro: Unser letzter Kommentar
Seitenerstellungstools haben die Webentwicklungsbranche wirklich revolutioniert. Selbst als No-Code-Benutzer sind Sie heute nicht mehr auf technische Experten angewiesen, um Ihr Webdesign zu erstellen. Allein in WordPress stehen Ihnen unzählige kostenlose und Premium-Seitenersteller zur Verfügung.
Natürlich müssen Sie Premium-Versionen abonnieren, um erweiterte Funktionen und Designelemente zu erhalten. Bevor Sie sich jedoch für ein bestimmtes Modell entscheiden, müssen Sie die konkreten Bauträger, die Sie kaufen möchten, im Detail erkunden und kennen. In diesem Artikel haben wir erklärt – Bricks Builder vs. Elementor Pro.
Entdecken Sie weitere Artikel wie diesen:
- Divi gegen Elementor
- Beaver Builder gegen Elementor
