Verwenden von Designvariablen mit Voreinstellungen in Divi 5
Veröffentlicht: 2025-05-11Option Group Presets (die sich gut zu Element -Voreinstellungen passen) und Designvariablen sind zwei aufregende Divi 5 -Funktionen, mit denen Sie Ihre Effizienz verbessern können. Wenn Sie lernen, mit Divi 5 zu arbeiten, werden Sie erleben, wie viel schneller jede Website wird. Eine gute Möglichkeit, die Effizienz zu verbessern, besteht darin, Designvariablen im globalen Designvariablenmanager zu setzen und diese vordefinierten Werte auf Ihrer Website mithilfe von Voreinstellungen zu verwenden. Dies ist mit Sicherheit die skalierbarste Möglichkeit, eine Website mit DIVI zu entwerfen, und in diesem Beitrag zeigen wir Ihnen, wie Sie das Beste daraus machen können.
Divi 5 ist bereit für neue Websites und enthält neue Funktionen, die Divi 4 fehlen. Wir empfehlen jedoch noch nicht, vorhandene Websites in Divi 5 konvertieren.
- 1 Kombinieren Sie Voreinstellungen + Entwurfsvariablen in Divi
- 1.1 Warum Designvariablen mit Voreinstellungen kombinieren?
- 2 Erstellen einer Website mit Designvariablen und Voreinstellungen
- 2.1 Schritt 1: Definieren Sie Ihre Entwurfsvariablen
- 2.2 Schritt 2: Erstellen Sie einen Drahtmodell mit Abschnitten/Zeilen/Modulen
- 2.3 Schritt 3: Wenden Sie Variablen auf Optionsgruppenvoreinstellungen an
- 2.4 Schritt 4: Erstellen Sie Elementvoreinstellungen für häufig verwendete Module
- 3 Die Zukunft des Entwerfens mit Divi ist hier
Kombinieren Sie Voreinstellungen + Entwurfsvariablen in Divi
Divi 5 führt eine neue Ebene der Designmodularität durch Designvariablen und Optionsprodukte vor. Die Voreinstellungen der Option Gruppen zielen auf bestimmte Stilgruppen ab - wie Körpertext, Abstand, Grenzen oder Filter - und können über verschiedene Module hinweg angewendet werden. Auf der anderen Seite speichern Element -Presets die vollständige Konfiguration eines bestimmten Moduls oder Elements (Abschnitt/Zeilen/Spalten/Modulgruppe).
Beide Vorbereitungsarten funktionieren am besten, wenn sie mit Designvariablen kombiniert werden.
Designvariablen leben in der linken Seitenleiste im visuellen Bauunternehmer (und können für einen einfachen Zugang angedockt werden). Sie ermöglichen es Ihnen, globale Werte für Schriftarten, Farben, Zahlen, Textzeichenfolgen, Bilder und Links zu definieren. Nach der Erstellung können diese Variablen in jedem Bereich wiederverwendet werden, das dynamische Werte unterstützt, die jetzt nahezu jedes Designfeld in Divi 5 enthält. Aktualisierung einer Entwurfsvariablen hat den zusätzlichen Vorteil, dass jede Instanz aktualisiert wird, in der diese Variable verwendet wird.

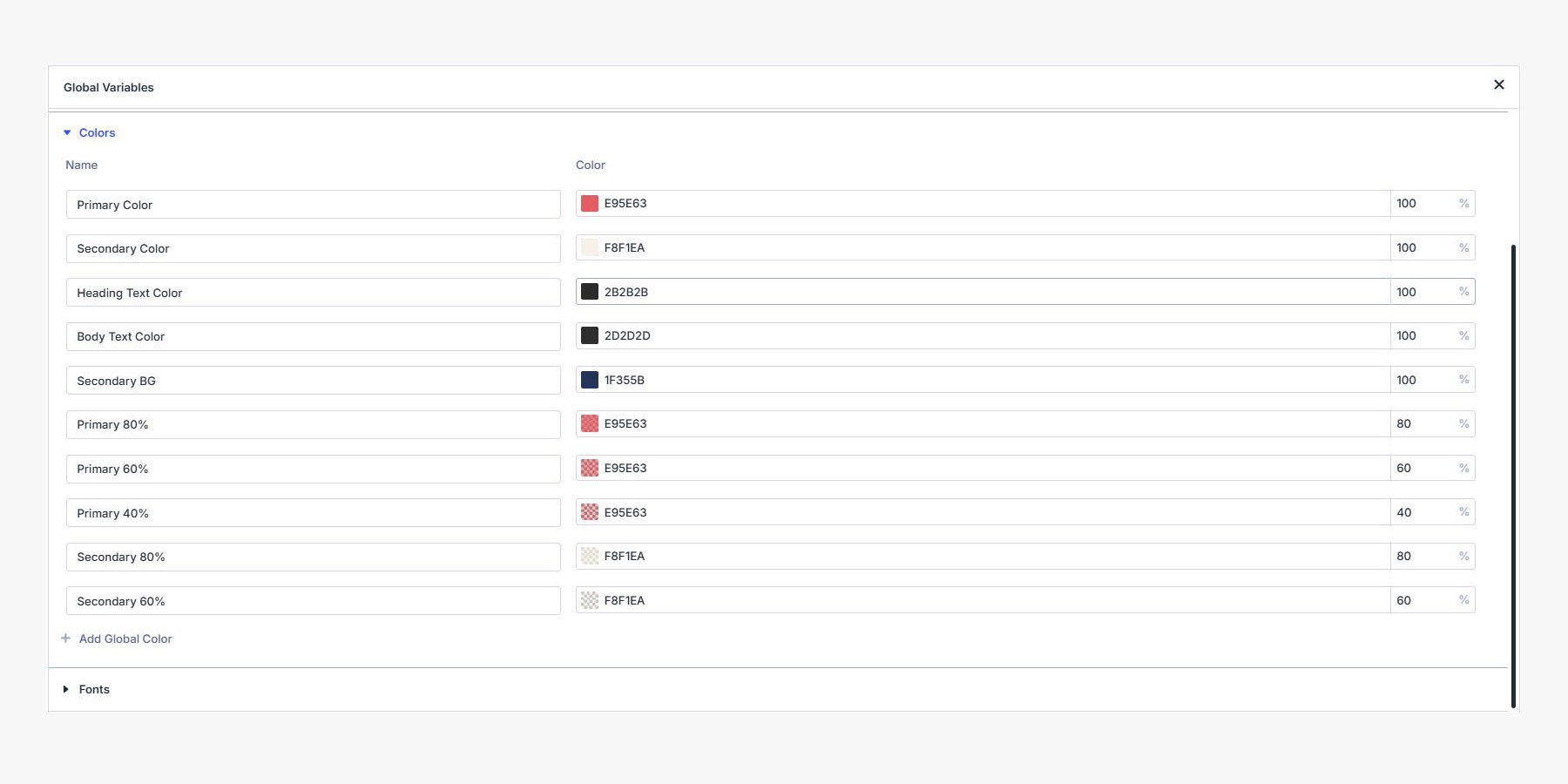
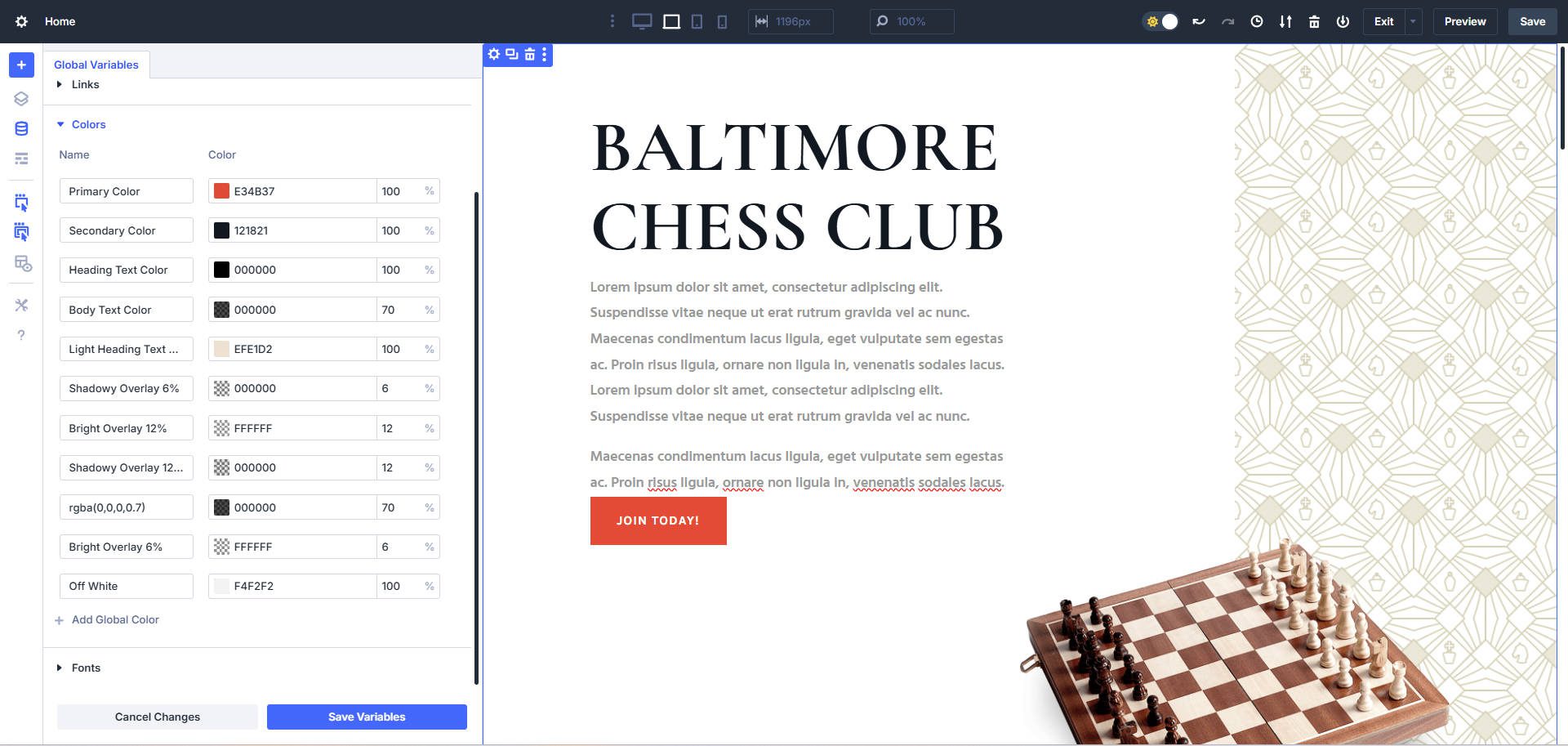
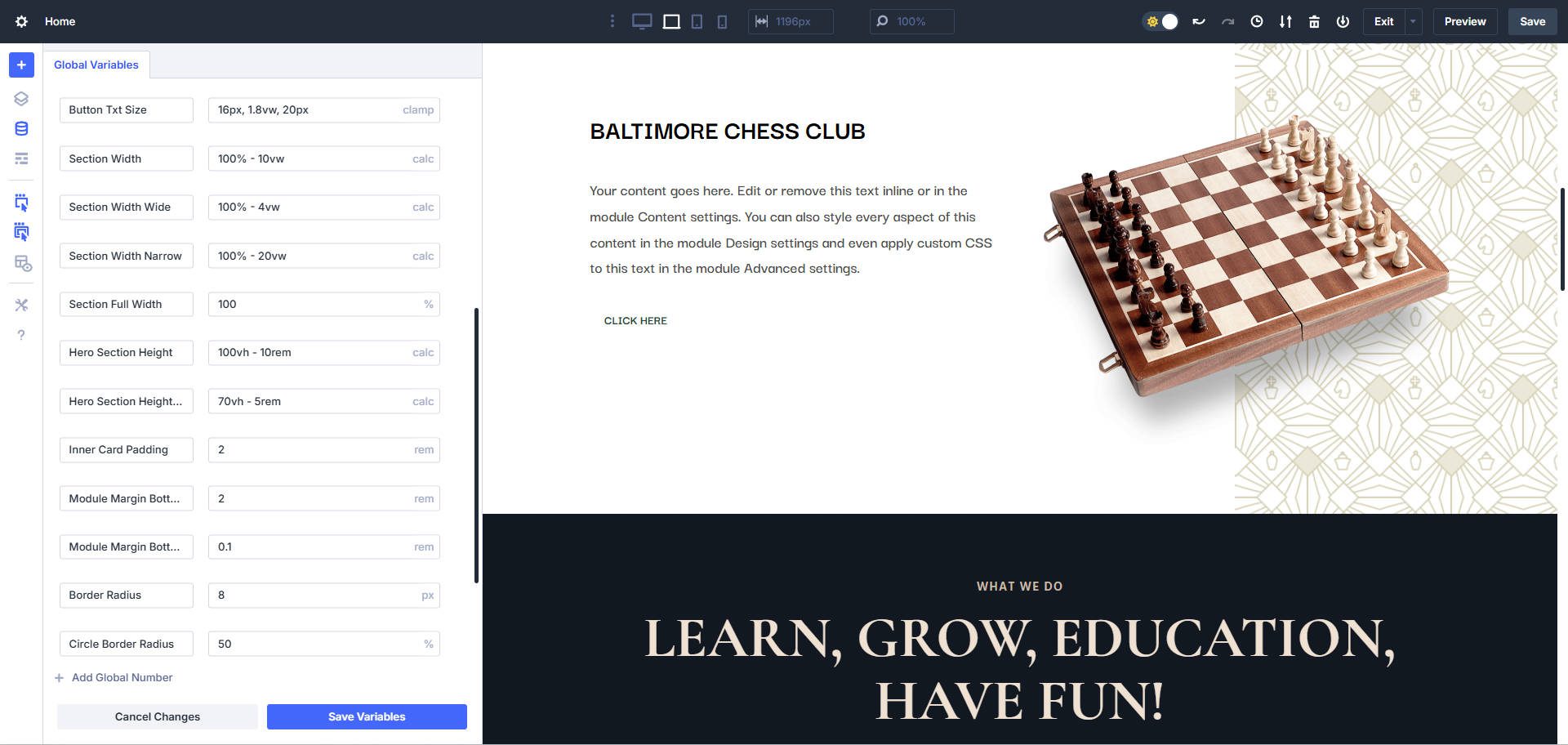
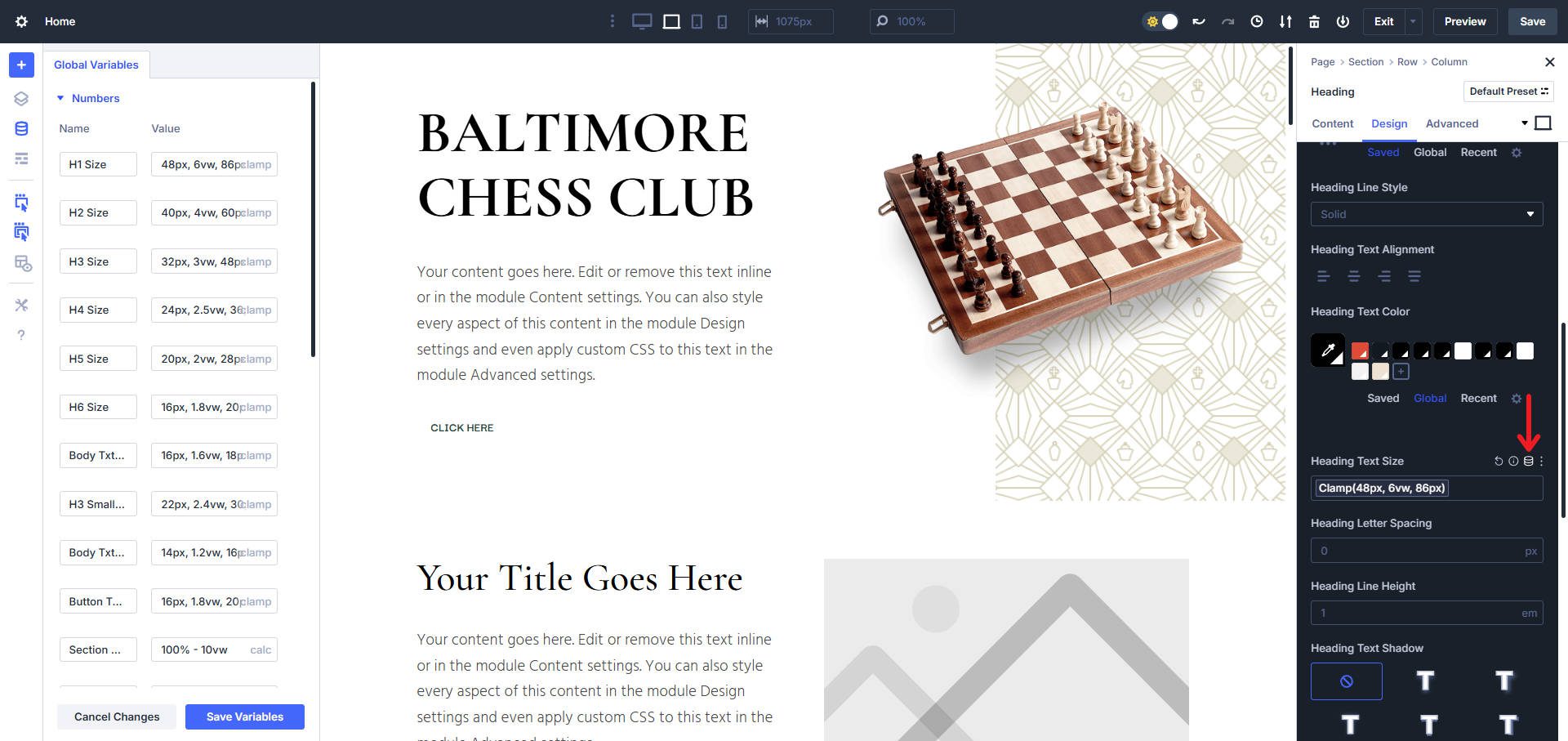
Setzen Sie Zahlen, Text, URLs, Farben, Schriftarten und Bilder als einfach verwendbare Designvariablen
Der skalierbarste Workflow in Divi 5 folgt einer klaren Reihenfolge der Operationen. Definieren Sie zunächst Ihre globalen Designvariablen mit dem neuen Variablen -Manager. Wenden Sie diese Werte als nächstes in den Voreinstellungen und Elementvoreinstellungen der Option Gruppengruppe an. Sie können alles auf Elementebene überschreiben, ohne das System zu brechen.
Dieser Ansatz bietet Ihnen ein stabiles Designsystem, das sich flexibel bleibt, wenn sich Ihr Inhalt und Ihre Bedürfnisse entwickeln.
Warum Designvariablen mit Voreinstellungen kombinieren?
Stellen Sie sich Designvariablen als die wiederkehrenden Basisinformationen und -stile vor, die Sie während eines Builds kontinuierlich verwenden werden. Voreinstellungen (Optionsgruppe oder Elementstufe) sind größere Gruppierungen und können auf Entwurfsvariablen erweitert werden.
Wenn Sie beide gemeinsam verwenden, können Sie ein enges Designsystem erstellen, das leicht zu warten ist. Hier ist der Grund, warum Sie sie zusammen benutzen:
1. Erstellen Sie schnell Voreinstellungen
Um Benjamin Franklin falsch zu zitieren, ist eine Unze Planung ein Pfund Mühe wert . " Sie können sich Designvariablen als die Dinge vorstellen, die Sie in der Planungs- und Vorbereitungsphase Ihres Builds erstellen.
Es kann ein wenig dauern, bis alle Ihre Variablen eingerichtet werden. Wenn Sie jedoch Ihre Element -Voreinstellungen (und OG -Voreinstellungen) erstellen, fliegen Sie durch sie, da Ihr Fundament bereits vorhanden ist.
2. Globale Updates
Mit Entwurfsvariablen können Sie eine wiederholt verwendete Variable über eine gesamte Website aktualisieren. Wenn Sie jemals Ihre primäre Farbe, Ihre Kopfschrift oder die Größe von etwas ändern möchten, können Sie dies vom variablen Manager tun. Gleiches gilt für alle auf der Voreinstellung angewendeten Stile - aktualisieren Sie eine einzelne Voreinstellung und alle anderen Elemente, die die gleiche Voreinstellung teilen, werden geändert.
Unabhängig davon, ob Sie eine einzelne Variable oder eine ganze Element-/Optionsgruppe aktualisieren möchten, sind beide Möglichkeiten, eine globale Veränderung in Sekunden vorzunehmen. Zwischen den beiden kann dies über 70% Ihrer Stile ausmachen (Global Styles = Maintenance Boon).
3.. Zwingt Sie, global über Design nachzudenken
Wenn Sie diese gemeinsam verwenden, erzwingen Sie zuerst jede Designentscheidung durch Ihr Designraster. Dies hilft Ihnen dabei, disziplinierter zu sein und Teams von Designer/Entwicklern zu ermöglichen, in Divi besser zusammenzuarbeiten.
4. Weniger Seite aufblähen
Dies hat Produktivitätsvorteile, kann jedoch auch die Menge an CSS reduzieren, die auf jeder Seite Ihrer Website geladen werden. Presets reduzieren insbesondere stile Stile, mit denen Ihre Stylesheets größer und größer werden können.
Erstellen einer Website mit Designvariablen und Voreinstellungen
Gehen wir durch ein reales Beispiel für die Verwendung dieser Tools, um eine skalierbare Seite in Divi 5 zu erstellen. Wir werden unser Schachclub-Layout-Paket als Inspiration verwenden und sie mit Designvariablen in Voreinstellungen neu erstellen.
Schritt 1: Definieren Sie Ihre Designvariablen
Öffnen Sie zunächst den Entwurfsvariablenmanager im linken Bearbeitungsfeld. Fügen Sie Ihre Kernmarkenfarben hinzu. Dies beinhaltet normalerweise eine primäre, sekundäre und einige unterstützende Töne für Akzente, Hintergründe und Text in hellen oder dunklen Abschnitten.

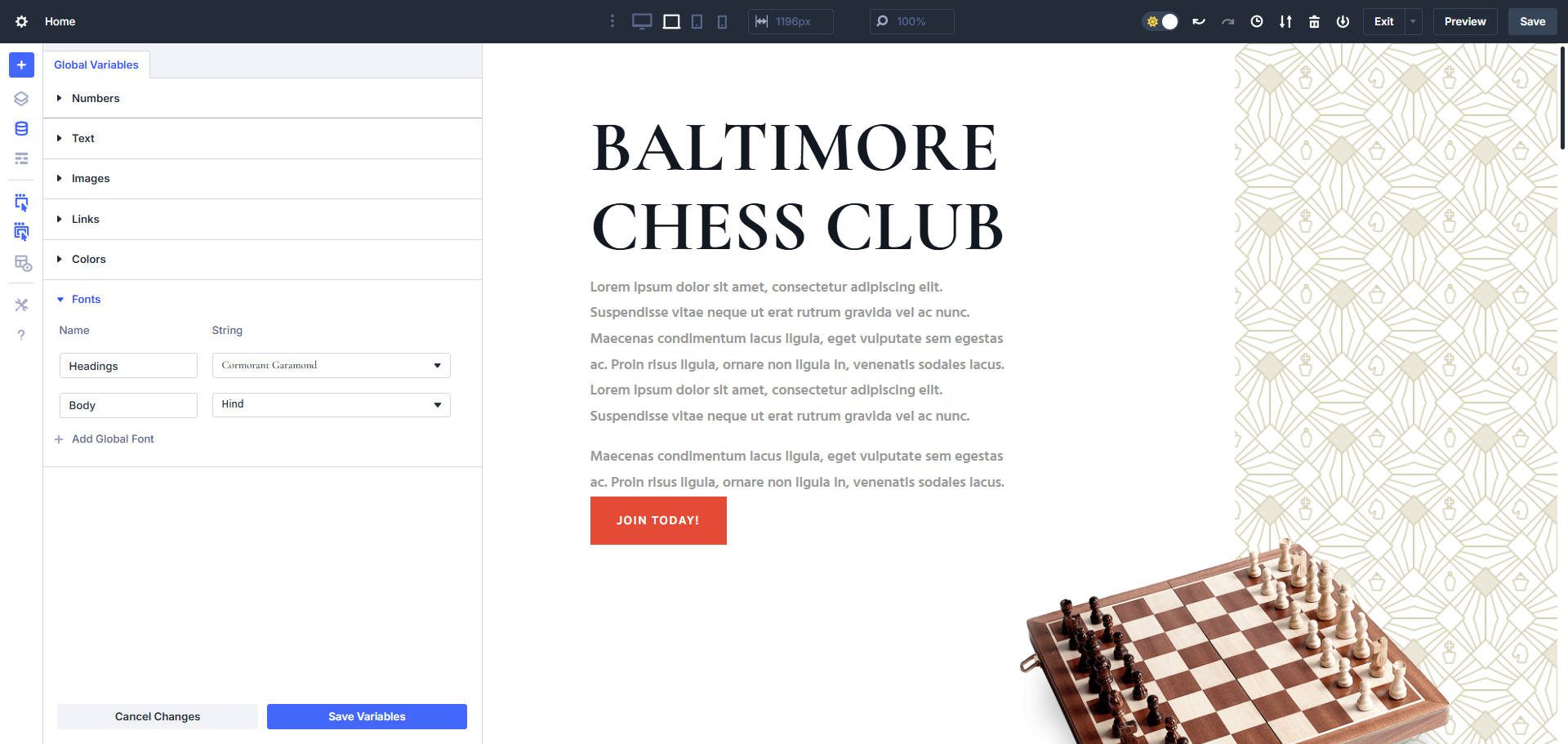
Stellen Sie als Nächstes Ihre Schriftvariablen ein. Definieren Sie mindestens zwei: eine für Überschriften und eine für Körpertext. Wenn Ihre Marke eine spezielle Schrift für Schaltflächen oder Akzente verwendet, fügen Sie dies auch hinzu.

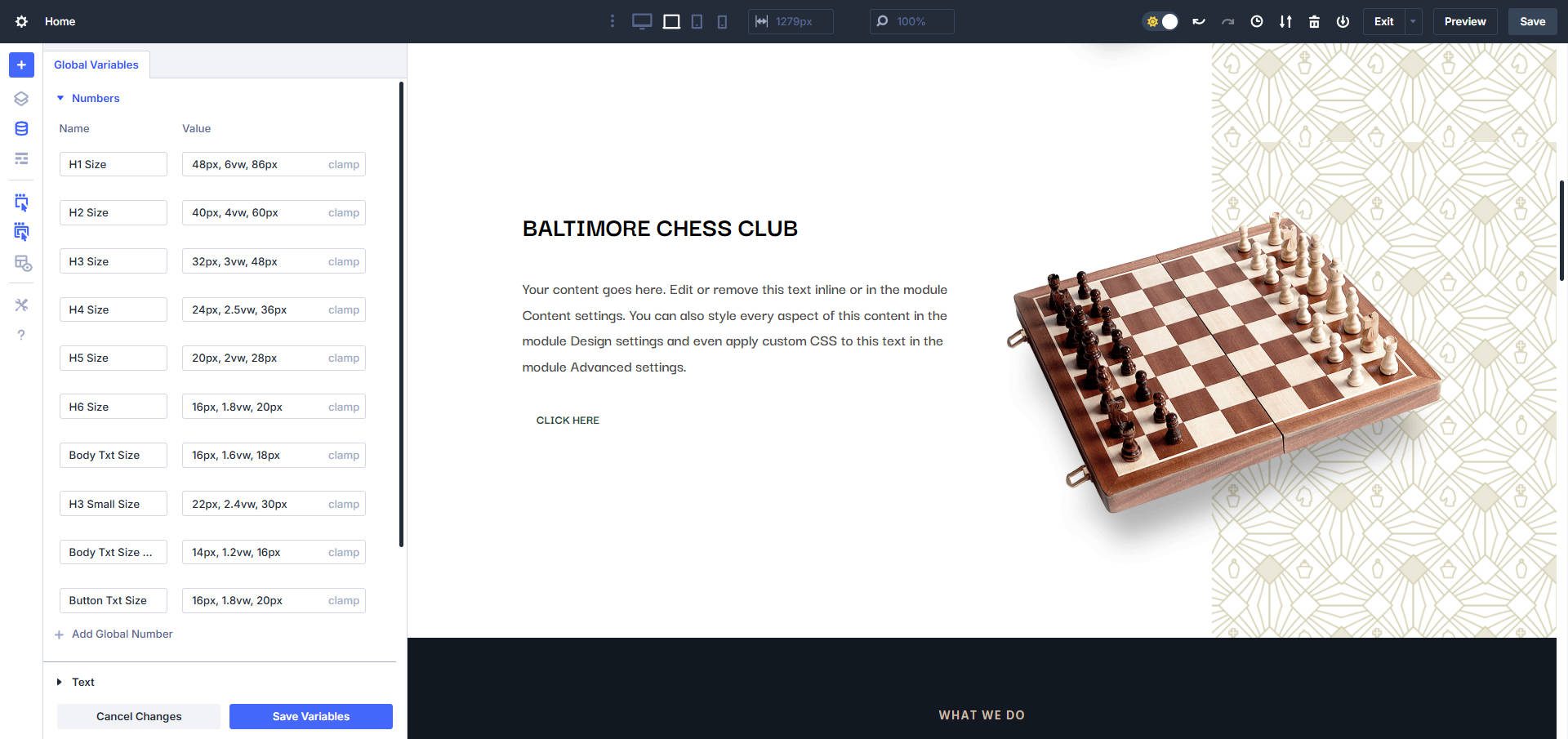
Erstellen Sie dann eine Reihe von Zahlenvariablen für Ihr Typografie -System. Definieren Sie H1 bis H6 unter Verwendung der CLAMP () -Funktion, sodass jeder über die Bildschirmgrößen fließend ist. Sie können auch eine Körpertextgröße und eine Schaltfläche Textgröße mit CLAMP () definieren. Für kleinere Räume wie Fußzeilen oder Blog-Karten fügen Sie auch einen kompakten Satz von Schriftgrößenvariablen hinzu.


Fahren Sie fort, indem Sie Zahlenvariablen für konsistente Abstandswerte wie Abschnittsbreite, Polsterung und Grenzradius definieren. Sie können auch ein oder zwei Textvariablen für gemeinsame CTA -Phrasen wie „Buch jetzt“ oder „Mitgliedschaftspläne sehen“ hinzufügen. Diese sind später einfach zu verwalten und zu aktualisieren, wenn sie auf der gesamten Website wiederverwendet werden.

Wenn Sie erwarten, dasselbe Bild mehrfach wiederzuverwenden - wie ein Heldenbild, Logo -Variation oder Musterbild -, definieren Sie es als Bildvariable.
Schritt 2: Erstellen Sie einen Drahtmodell mit Abschnitten/Zeilen/Modulen
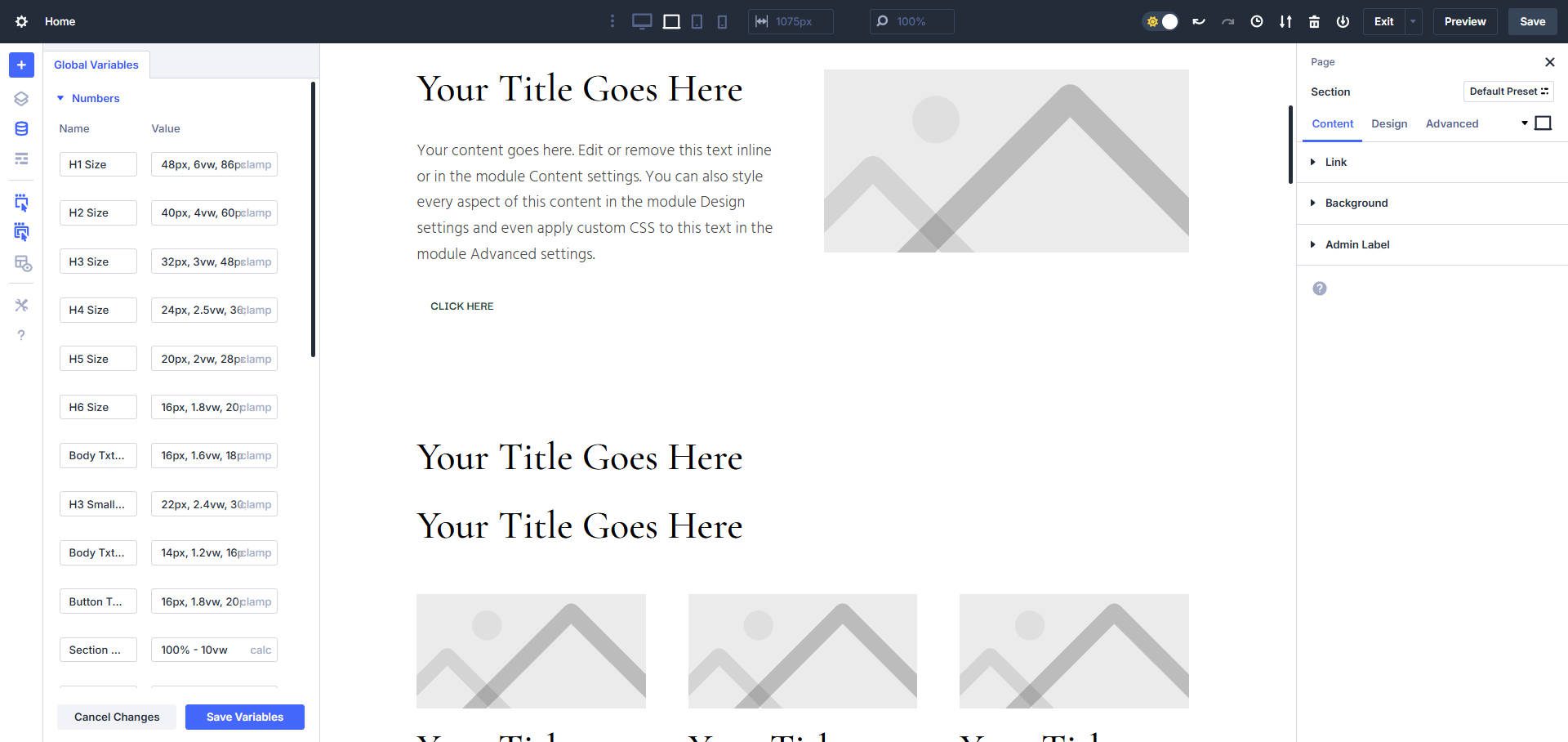
Nachdem Ihre Designvariablen festgelegt sind, beginnen Sie zunächst Ihre Seitenstruktur. Fügen Sie die erforderlichen Abschnitte, Zeilen und Module hinzu, um das Layout zu visualisieren.
Dieser Schritt ist streng strukturell. Sie stylen noch nicht, aber Sie bereiten sich darauf vor, als nächstes die Option Gruppenvoreinstellungen anzuwenden. Wenn Sie Inhalte und andere Elemente platzieren, können Sie Bereiche ermitteln, in denen zusätzliche Variablen hilfreich wären. Schreiben Sie die auf, damit Sie sie hinzufügen können, bevor Sie fortfahren.

Sieht nicht nach viel aus, aber dies sind die Bausteine, die beim Stil wie unser Layoutziel aussehen werden
Sie werden feststellen, dass wir das Homepage -Layout aus unserem Schachclub -Layout -Paket neu erstellen, aber mit den neuen Designvariablen und Optionsgruppenvoreinstellungen (zusammen mit den bewährten Elementvoreinstellungen). Auf diese Weise können wir, wenn wir mit dieser Seite fertig sind, die anderen Seiten noch schneller erstellen.

Schritt 3: Wenden Sie Variablen auf Optionsgruppenvoreinstellungen an
Jetzt, da Ihr Wire -Rahmen vorhanden ist, ist es an der Zeit, die Bausteine Ihrer Website mithilfe der Option Group -Voreinstellungen zu stylen. Diese Voreinstellungen gelten für individuelle Stilgruppen - wie Text, Größen, Abstand oder Hintergründe - und sie funktionieren in allen Modulen, die dieselben Optionsgruppen (OGS) verwenden.
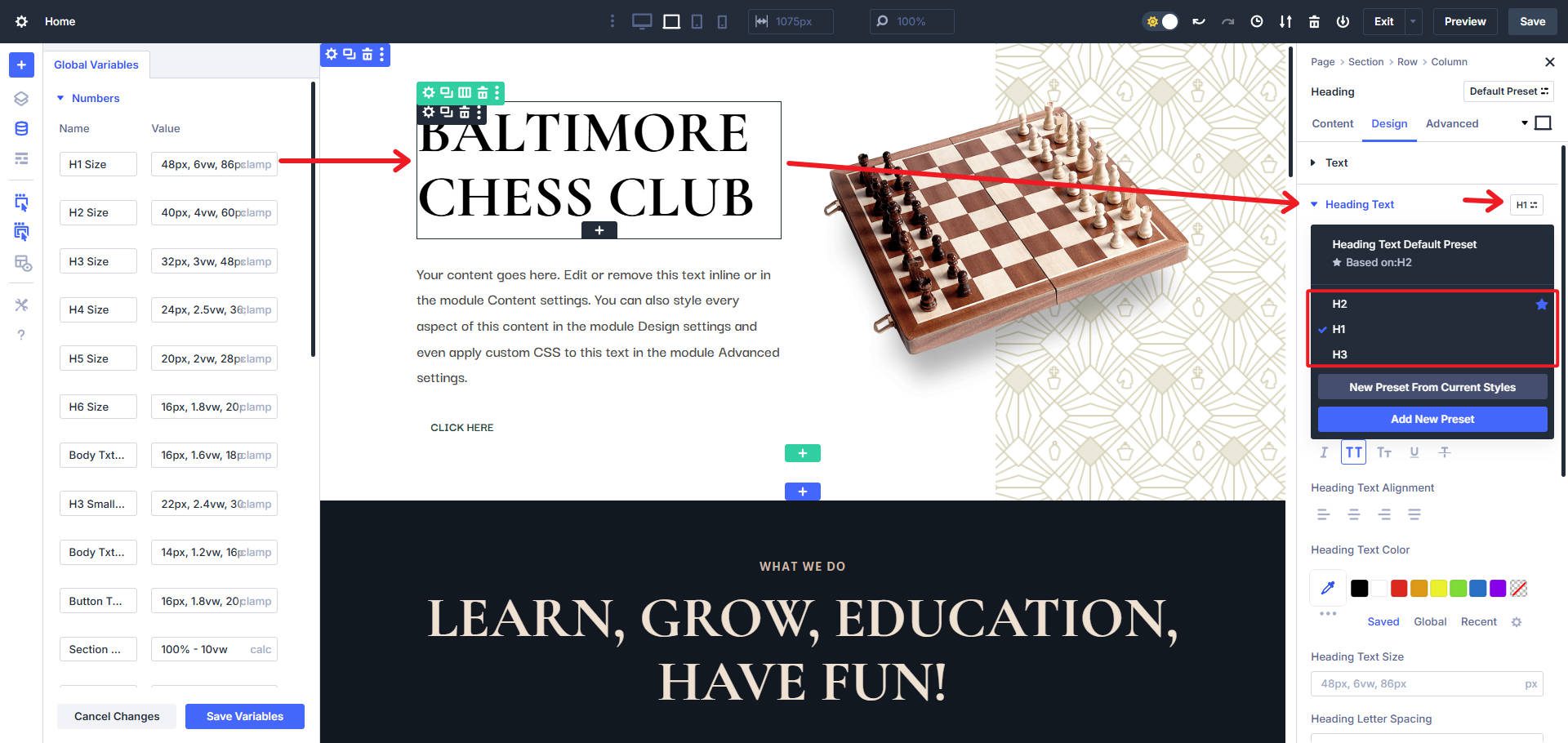
Beginnen wir mit Typografie. Klicken Sie mit einer Überschrift (wie einem Text- oder Blurbermodul) in ein beliebiges Modul, öffnen Sie die Registerkarte "Entwurf" und suchen Sie die Option für Überschriften/Titel. Bewegen Sie sich über die Gruppe und klicken Sie auf das voreingestellte Symbol, um die Standardvoreinstellung für diese Gruppe zu bearbeiten.

Verwenden Sie die Entwurfsvariablen, die Sie zuvor erstellt haben, um Ihre gewünschte Schriftfamilie, Größe und Linienhöhe festzulegen. Sie können benutzerdefinierte OG-Voreinstellungen für jede Überschriftenstufe (H1-H6) erstellen und diese konsistente, klemmische Variablen für die reaktionsschnelle Kontrolle zuweisen. Denken Sie daran, die Standardebene auf H2 oder H3 festzulegen - ein Standard von H1 macht selten Sinn, da Sie nur einen H1 pro Seite haben möchten.

Suchen Sie das Entwurfsvariable -Symbol nach jedem unterstützten Bereich in Divi, um eine Ihrer relevanten Variablen anzuwenden
Sobald Sie auf das Symbol für die Entwurfsvariable geklickt haben, werden Sie eine Liste aller relevanten Designvariablen angezeigt, die Sie auf dieses Feld anwenden können (funktioniert in den meisten Feldern für Modul/Element, Modul/Element Preset und OG Preset Levels).

Wiederholen Sie diesen Vorgang für Körpertext. Wenn Sie ein kompaktes Textsystem für kleinere UI -Räume (wie Fußzeilen oder Blog -Loops) erstellt haben, ist dies auch die Zeit, um diese zu definieren.
Jedes Designelement, das wir an anderen Orten auf der Seite oder Website verwenden, erstellen wir mit den Voreinstellungen für Optionsgruppen. Dies ist insbesondere bei der Abschnittsgröße (Breite/Höhe), Hintergrundfarbe/Mustermotiven und so weiter.
Am Ende dieses Schritts wird der größte Teil Ihres visuellen Systems - Textstyling, Abstand und Hintergrund - modular, konsistent und ausschließlich von Designvariablen betrieben.

Schritt 4: Erstellen Sie Elementvoreinstellungen für häufig verwendete Module
Einige Module sind komplexer und müssen Elementvoreinstellungen erstellen. Dies liegt daran, dass in vielen Modulen Optionsgruppen enthalten sind, die nicht in anderen Modulen verwendet werden. Ich möchte für dieses Beispiel mehrere Schaltflächenvariationen erstellen. Daher werde ich Element -Presets verwenden, um dies zu erreichen.
Ich werde mit einem Standard -Schaltflächenmodul voreinstellen, das Hintergrundfarbe, Textfarbe, Schriftart, Abstand und Verknüpfung anzieht - alle aus Designvariablen. Ich entwerfe eine Taste mit einem voreingestellten Element anstelle von Optionsgruppenvoreinstellungen, da jede meiner Variationen eine andere Mischung aus Designvariablen und Moduleinstellungen verwendet. Text kann mit einem einzigen OG gestaltet werden, aber Dinge wie Schaltflächen haben mehrere OGs, um jeden Teil von ihnen zu stylen und zu gestalten.
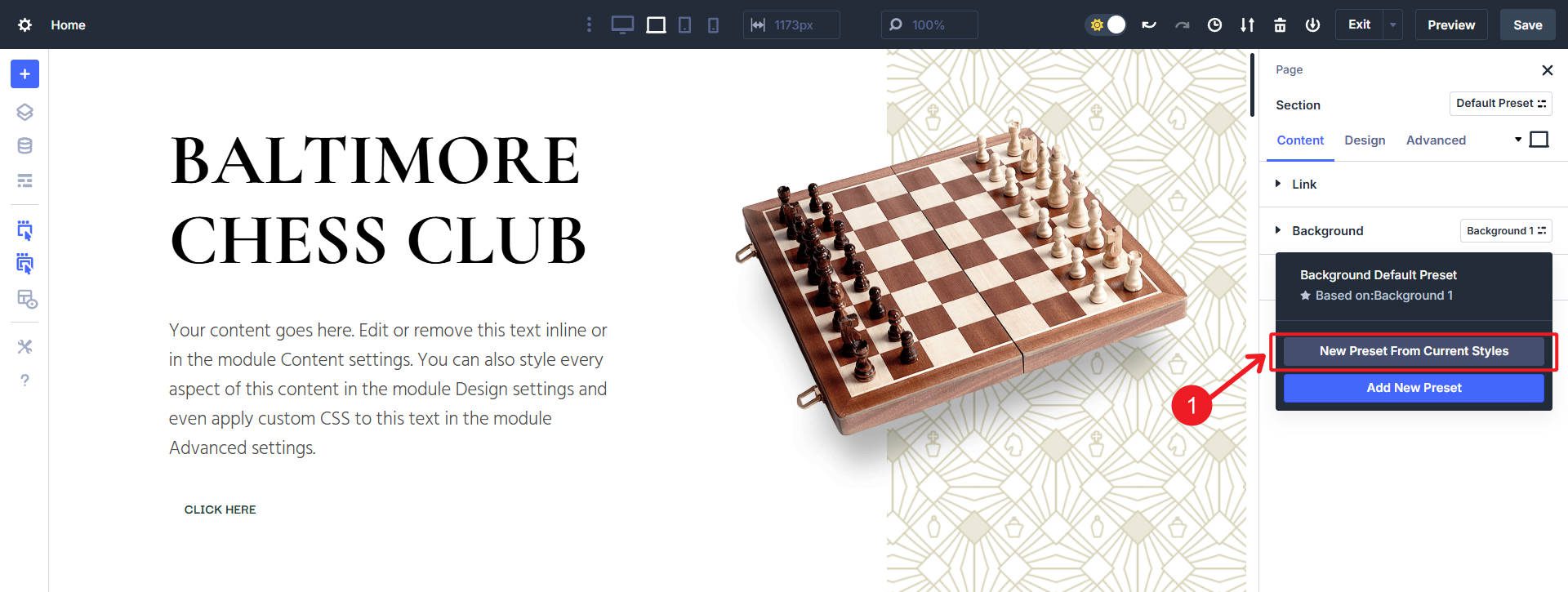
Eine der einfachsten Möglichkeiten, dies zu tun, besteht darin, Ihren Knopf direkt im Modul zu stylen. Sie können diese Designeinstellungen dann auf ein neues Element voreinstellen, indem Sie auf „Neue Voreinstellung aus aktuellen Stilen“ klicken.
Wenn ich das mit meinen zwei Button -Stilen mache, habe ich zwei Element -Voreinstellungen, die ich für Schaltflächenmodule auf meiner Website bewerben kann. Ich kann auch eines dieser Elementvoreinstellungen oder der Designvariablen bearbeiten, um sie in Zukunft Änderungen vorzunehmen.

Der gleiche Prozess gilt für Testimonialmodule, Blog -Netze oder alles, was Sie zwei oder mehr auf einer einzelnen Website wiederverwenden. Die Idee ist, sich einmal mit Voreinstellungen (OG oder Element) die Schwierigkeiten zu machen und die Vorteile zu nutzen, wenn Sie das Voreingang später wiederverwenden.
Die Zukunft des Designs mit Divi ist hier
Die Kombination von Designvariablen und Voreinstellungen in Divi 5 ist nicht nur ein neues Feature - es ist eine ganz neue Art, über die Designskalierbarkeit nachzudenken. Sie können schöne, konsistente Seiten schneller als je zuvor erstellen, indem Sie mit Designvariablen beginnen und durch Voreinstellungen nach unten kaskadieren. Und wenn sich jemals etwas ändern muss, müssen Sie es nur einmal ändern.
Divi 5 ist bereit, auf neuen Websites verwendet zu werden, aber wir empfehlen noch nicht, vorhandene Websites in Divi 5 konvertieren.
