So optimieren Sie Bilder für das Web und die Leistung (alles, was Sie wissen müssen)
Veröffentlicht: 2023-05-08Bilder sind heute ein wesentlicher Bestandteil jeder Website. Sie spielen eine wichtige Rolle beim Aufbrechen der langen Textblöcke, Tutorials und Absätze und sorgen gleichzeitig für einen starken visuellen Reiz. Aber die zunehmende Verwendung von qualitativ hochwertigen Bildern führt oft dazu, dass eine Website verlangsamt wird und die Benutzererfahrung beeinträchtigt wird.
Dieses Problem tritt hauptsächlich bei E-Commerce-, Fotografie- und Event-Management-Websites auf. Zahlreichen Statistiken zufolge haben wir festgestellt, dass 60 % der Besucher Websites verlassen, deren Ladevorgang länger als drei Sekunden dauert . Dies kann die Conversion-Rate der Website stark beeinträchtigen.
Glücklicherweise gibt es viele Möglichkeiten, wie Sie Bilder optimieren können, ohne ihre Qualität zu beeinträchtigen. In diesem Artikel helfen wir Ihnen dabei, alle möglichen Tipps zur Optimierung von Bildern für das Web und für eine reibungslose Leistung zu erkunden. Lass uns anfangen!
Inhaltsverzeichnis
- Was ist Bildoptimierung?
- Vorteile der Optimierung von Bildern für Websites
- So optimieren Sie Bilder für das Web: Tipps und Anleitungen
- Die besten Bildoptimierungs-Plugins für WordPress
- FAQ zum Optimieren von Bildern für Web und Leistung
- Abschließende Erkenntnisse zur Bildoptimierung
Was ist Bildoptimierung?
Bildoptimierung ist der Prozess, die Größe von Bildern zu reduzieren und sie in der richtigen Größe, im richtigen Format und in der richtigen Auflösung bereitzustellen, die auf jedes Gerät passen. Die Optimierung zielt darauf ab, Bilder leichtgewichtig zu machen, damit Webseiten schnell geladen werden, ohne negative Auswirkungen zu haben.
Wenn Sie online suchen, werden Sie auf zahlreiche Methoden zur Optimierung von Webbildern stoßen. Einige der beliebtesten davon sind Komprimierung, Größenänderung, Formatänderung, Lazy Loading, Verwendung von Content Delivery Networks (CDN) usw.
- Durch die Komprimierung wird die Bildgröße verkleinert, wobei die zusätzlichen Daten und Metadaten entfernt werden.
- Beim Ändern der Größe werden die Abmessungen von Bildern verringert.
- Lazy Loading stellt sicher, dass Bilder nur dann geladen werden, wenn sie benötigt werden.
- Content Delivery Networks (CDN) liefern Bilder von den nächstgelegenen Servern an die Benutzer.
Vorteile der Optimierung von Bildern für Websites

Die Optimierung von Website-Bildern bietet zahlreiche Vorteile. Sehen Sie sich einige der wertvollsten davon in der folgenden Liste an.
- Beschleunigen Sie die Seitenladegeschwindigkeit.
- Reduzieren Sie den Bandbreitenverbrauch.
- Steigern Sie den SEO-Score und verbessern Sie das Ranking in Suchmaschinen.
- Minimieren Sie die Serverlast und vereinfachen Sie die Webwartung.
- Sparen Sie Kosten, indem Sie Daten in begrenztem Speicher verwalten können.
- Hilfe bei Reaktionsfähigkeit und besserer mobiler Leistung.
- Erhöhen Sie die Benutzerinteraktion, Sitzungen und Konversionsrate.
So optimieren Sie Bilder für das Web: Tipps und Anleitungen
Bildoptimierung bedeutet nicht nur das Komprimieren und Ändern der Größe von Bildern. Mehrere andere Aspekte und Techniken sind ebenfalls an dem Prozess beteiligt. Sehen wir uns in diesem Abschnitt die notwendigen Tipps und Anleitungen zu den effektivsten Methoden zur Optimierung von Webbildern an.
1. Wählen Sie das richtige Bildformat
Bevor Sie ein Bild zuschneiden, skalieren oder ändern, müssen Sie sich für das Bildformat für Ihre Website entscheiden. Es gibt einige beliebte Bildformate, die häufig auf Websites verwendet werden. Jeder von ihnen hat einzigartige Charaktere und spezifische Anforderungen. Sie sind:
- JPEG – Es verwendet eine verlustbehaftete Komprimierung, bei der einige Daten während der Komprimierung verloren gehen, ohne die Qualität zu beeinträchtigen. JPEG eignet sich gut für Fotos und Grafiken mit komplexen Farben.
- PNG – Es verwendet eine verlustfreie Komprimierung, bei der während der Komprimierung keine Daten verloren gehen und eine hohe Qualität beibehalten wird. PNG-Dateien sind also vergleichsweise groß. PNG passt am besten zu Logos, Textgrafiken und Webbildern.
- GIF – Wenn Sie einen kurzen Animationsclip mit niedriger Auflösung zeigen möchten, funktioniert GIF am besten. Es verwendet eine verlustfreie Komprimierung, aber die visuelle Qualität der Datei ist nicht so gut wie die der anderen.
- SVG – Dies ist ein vektorbasiertes Bildformat mit verlustfreier Komprimierung. Es gewährleistet eine hohe Bildqualität und behält die Dateidaten bei. SVG funktioniert gut mit Logos, Symbolen und komplexen Grafiken.
Hinweis: GIFs werden nicht aus statischen Bildern, sondern aus Videoclips erstellt. Sie erhalten viele kostenlose und kostenpflichtige Tools online, um Videoclips in GIFs umzuwandeln. Ezgif.com ist eine solche Online-Lösung.
2. Komprimieren Sie Bilder, um zusätzliches Gewicht zu reduzieren
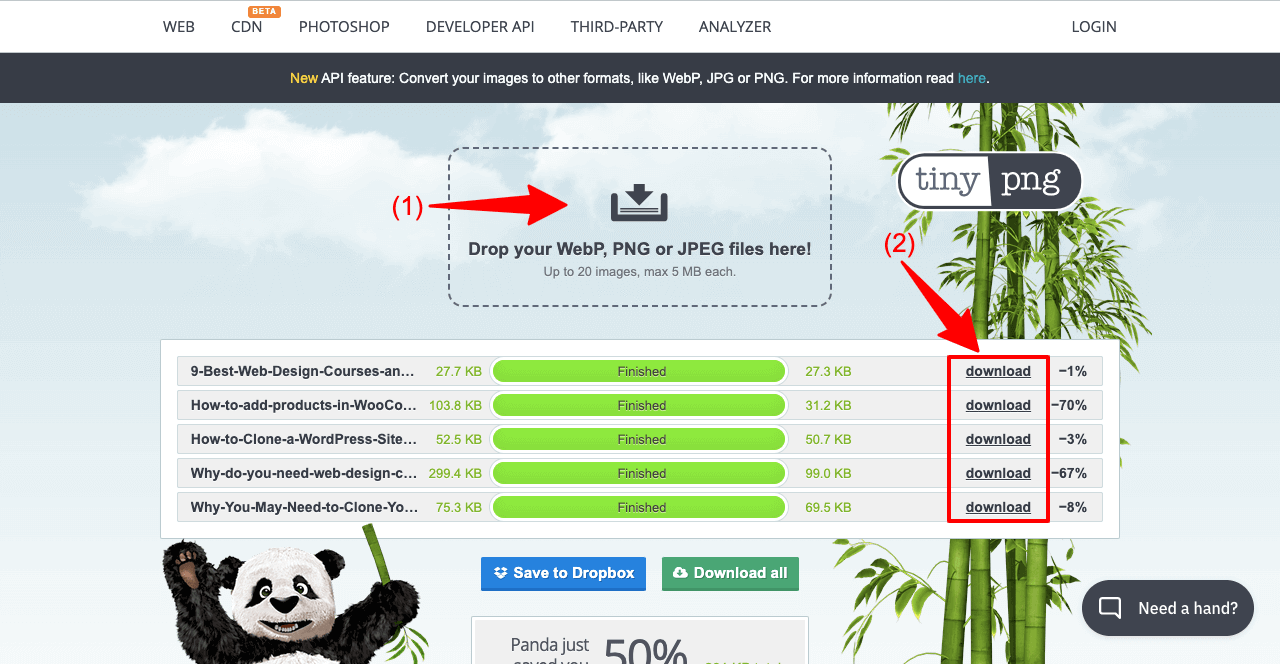
Die Komprimierung reduziert die zusätzliche Größe und das Gewicht von Bilddateien, wodurch Bandbreite beim Laden von Webseiten eingespart wird. Einige der beliebtesten Tools für die Bildkomprimierung sind TinyPNG, Imagify, Optimole und WP Smush. So komprimieren Sie große Bilder mit TinyPNG.
- Gehen Sie zu Tinypng.com.
- Klicken Sie auf Ihre WebP-, PNG- oder JPEG-Dateien löschen.
- Hier können Sie Fotos hochladen.
- Sobald die Fotos hochgeladen sind, werden sie automatisch komprimiert.
- Sie erhalten die Download-Optionen auf der rechten Seite.
- Klicken Sie darauf, um Bilder herunterzuladen.

3. Ändern Sie die Größe der Bilder richtig für die gewünschten Abmessungen
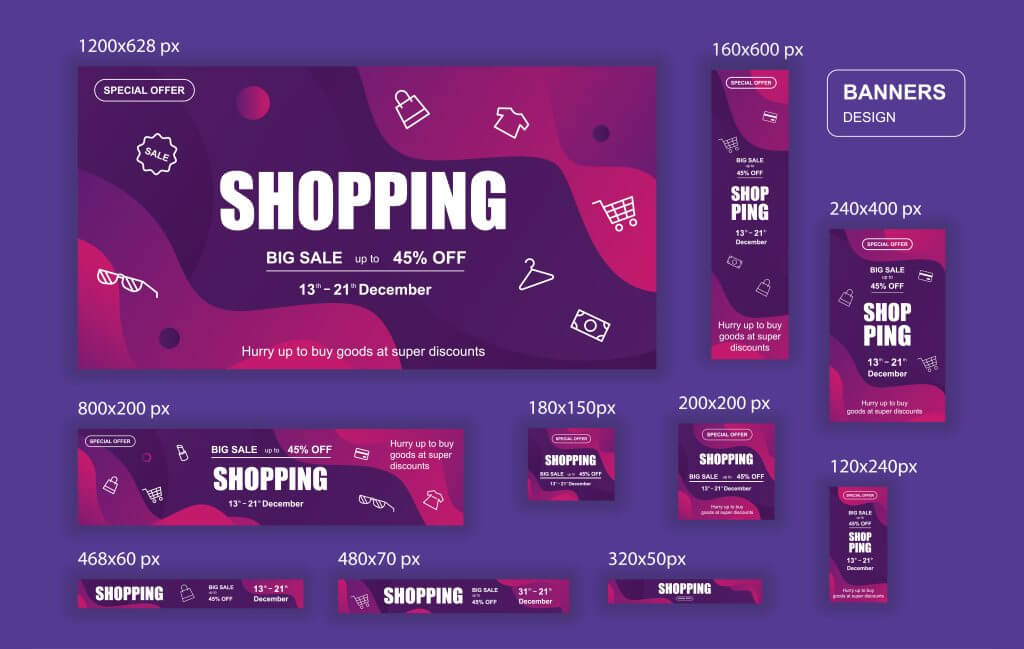
Während Sie eine Website entwerfen und neue Posts erstellen, müssen Sie Bilder in verschiedenen Webabschnitten hinzufügen, um Ihre Inhalte ins Auge zu fassen. Sie können vorgestellte Bilder, Inline-Banner, Seitenbanner und Infografiken sein. Ihre Größen und Abmessungen sind jedoch nicht in jedem Fall gleich.
Die Verwendung eines größeren Bildes an einer Position, die eine kleinere Abmessung erfordert, kann ernsthafte Probleme verursachen und die korrekte Anzeige des Bildes beeinträchtigen. Um Ihnen zu helfen, haben wir im Bild unten eine Sammlung häufig verwendeter Bildgrößen und -abmessungen bereitgestellt. Sie können sie als Referenz nehmen.

4. Schreiben Sie einen prägnanten und relevanten Alt-Text zum Bild
Beachten Sie, dass Suchmaschinen keine Bilder lesen können. Sie verlassen sich auf Alt-Texte, um den grafischen Inhalt der Bilder zu verstehen und sie zu crawlen. Wenn Sie also Ihrer Website ein Bild hinzufügen, stellen Sie sicher, dass Sie relevanten und schlüsselwortreichen Alt-Text hinzufügen. Dies kann Ihnen auch SEO-Vorteile bieten.
Beim Schreiben von Alt-Texten sind einige wichtige Punkte zu beachten. Sie sind:
- Schreiben Sie prägnante und aussagekräftige Texte, die Ihren Bildkontext widerspiegeln.
- Fügen Sie keine unnötigen Details und Links hinzu.
- Benutzergerechte Großschreibung, Interpunktion und Grammatik.
- Achten Sie darauf, dass der Titel nicht im Widerspruch zum Bildinhalt steht.
5. Verwenden Sie ein aussagekräftiges Miniaturbild
Ein Miniaturbild ist eine kleinere Version eines Bildes, das eine Sammlung eng verwandter großer Bilder darstellt. Zum Beispiel – E-Commerce-Websites, Portfolio-Websites und Galerien. Auf E-Commerce-Websites werden Miniaturansichten verwendet, um einzelne Produktseiten auf der Startseite und der Kategorieseite darzustellen.
Wenn Sie eine Foto-Website besuchen, sehen Sie, dass Miniaturansichten verwendet werden, um die Kategorien von Bildergalerien zu veranschaulichen. Der größte Vorteil von Miniaturansichten besteht darin, dass Sie viele Produktinformationen und Bilder auf begrenztem Raum anzeigen können.
Sehen Sie sich das Video unten an. Dies ist die Homepage einer E-Commerce-Website, die die Miniaturansichten aller Produkte in ihrem Geschäft anzeigt.
Hier sind einige Best Practices, die Sie bei der Verwendung von Thumbnails befolgen müssen:
- Verwenden Sie eine konsistente Miniaturbildgröße.
- Zeigen Sie sie in einem Raster- oder Galerieformat an.
- Machen Sie das Thumbnail anklickbar.
- Verwenden Sie qualitativ hochwertige Bilder.
- Testen Sie sie auf verschiedenen Geräten, um die Reaktionsfähigkeit zu überprüfen.
6. Lazy Loading aktivieren
Lazy Loading ist eine Technik, die das Laden von Bildern verzögert, bis Sie die Webseite scrollen, um sie anzuzeigen. Nehmen wir zum Beispiel an, eine E-Commerce-Seite hat insgesamt fünfzehn Bilder, davon fünf im oberen Bereich. Wenn ein Benutzer auf der Seite landet, werden zunächst nur die ersten fünf Bilder geladen.
Während der Benutzer die Seite nach unten scrollt, werden die verbleibenden Bilder nacheinander geladen und erscheinen. Dies reduziert die anfängliche Ladezeit und verbessert die Benutzererfahrung. Außerdem erspart es Ihrer Website, Bandbreite zu verbrauchen, bis dies erforderlich ist.
7. Verwenden Sie Bild-Sitemaps

Eine Bild-Sitemap (auch bekannt als XML-Sitemap) ist eine Datei, die alle URLs von Bildern auf einer Website auflistet, einschließlich anderer Informationen wie Alt-Tag, Bildunterschrift und Dateityp. Dadurch können Suchmaschinen wie Google neue Website-Inhalte entdecken, crawlen und schnell indexieren.
Sitemaps sind aus vielen Gründen wichtig. Wenn Sie eine brandneue Website betreiben, brauchen Suchmaschinen Zeit, um Ihre Informationen zu crawlen und zu indizieren, was Tage bis Wochen dauern kann. Durch das Hinzufügen von Sitemaps können Sie diese Zeit jedoch erheblich verkürzen.
Außerdem gibt es einige Webtypen (Zeitungen, Zeitschriften, Portale), deren tägliche Beiträge täglich indexiert werden müssen. Auch hier können Sitemaps eine hilfreiche Rolle für Sie spielen. Erfahren Sie, wie Sie XML-Sitemaps erstellen und sie zu Suchmaschinen hinzufügen.
8. Verwenden Sie Content Delivery Networks (CDNs)
Ein Content Delivery Network (CDN) ist ein Netzwerk von Servern, die sich an verschiedenen Orten befinden und Website-Informationen speichern, darunter Texte, Bilder, Videos, GIFs und andere Dateien. Wenn jemand die Website besucht, liefert das Content Delivery Network die Informationen vom nächstgelegenen Standort.
Die Verwendung eines Content-Delivery-Netzwerks kann die Ladegeschwindigkeit von Seiten erheblich verbessern. Inhalte, die auf mehreren Servern gespeichert sind, helfen Ihnen, zusätzlichen Bandbreitenverbrauch zu sparen. Dies ermöglicht es einer Website, einen enormen Verkehrsdruck ohne Probleme zu bewältigen.
Darüber hinaus bieten CDNs einige Sicherheitsfunktionen wie DDoS-Schutz und SSL-Verschlüsselung. Diese können eine Website vor böswilligen Angriffen schützen.
9. Bereinigen Sie unnötige Bilder aus der Medienbibliothek
Im Laufe der Zeit kann die Mediathek einer Website mit Bildern überladen sein, die nicht mehr nützlich sind. Dies nimmt Ihren wertvollen Speicherplatz ein und verlangsamt Ihre Website. Das Löschen unnötiger Dateien aus der Medienbibliothek kann Ihnen dabei helfen, Ihre Bilddateien besser zu organisieren, Speicherplatz zu sparen und die Leistung der Website zu verbessern.

Nachfolgend sind die Dateitypen aufgeführt, auf deren Bereinigung Sie sich aus der Medienbibliothek konzentrieren sollten.

- Doppelte Bilder
- Bilder, die in keinem Beitrag oder auf keiner Seite verwendet werden
- Grafisch minderwertige Bilder
- Richtig nicht optimierte Bilder
10. Verwenden Sie ein WordPress-Plugin
Hoffentlich verstehen Sie aus der obigen Diskussion die zahlreichen Faktoren, die bei der Bildoptimierung eine Rolle spielen. Und das ist unmöglich, all diese Dinge manuell auszuführen. Beispielsweise das Aktivieren von Lazy Loading und die Verwendung des Content Delivery Network.
Sie werden online viele gut bewertete Plugins finden, die all diese Aufgaben allein bewältigen können. Dadurch können Sie viel Zeit sparen, indem Sie viele manuelle Arbeiten reduzieren. Außerdem, wenn Sie bereits eine laufende Website haben, die mit vielen nicht optimierten Bildern gefüllt ist, können Sie nicht von Grund auf mit der Optimierung beginnen.
Denn dies kann Ihre Webleistung auf den Ergebnisseiten von Suchmaschinen stark beeinträchtigen. Die Verwendung eines Plugins ist in diesem Fall die ultimative Lösung.
Die besten Bildoptimierungs-Plugins für WordPress
WordPress ist ein robustes und funktionsreiches Content-Management-System mit Lösungen für fast jedes webbezogene Problem. Der Abschnitt stellt Ihnen einige großartige Plugins vor, mit denen Sie Bilder nahtlos auf WordPress-Websites optimieren können. Werfen Sie einen kurzen Blick auf sie.
A. TinyPNG

Die meisten von Ihnen, die sich seit mindestens ein paar Tagen mit der Optimierung beschäftigt haben, haben vielleicht schon von den folgenden Websites gehört: tinypng.com und tinyjpg.com. Das TinyPNG-WordPress-Plugin optimiert Bilder automatisch, indem es diese beiden beliebten Bildkomprimierungs-Websites integriert.
Dieses Plugin optimiert Bilder automatisch, wenn sie hochgeladen werden. Es optimiert auch alle Bilder, die bereits in der Medienbibliothek vorhanden sind, mithilfe der Massenoptimierungsfunktion. Es wandelt das CMYK-Farbmodell für eine bessere Farbkompatibilität in RGB um.
B. Stellen Sie sich vor

Imagify ist eines der fortschrittlichsten Plugins zur Bildoptimierung. Sie können die Größe von Bildern ändern, komprimieren und das Gewicht reduzieren – alles mit nur einem Klick. Wenn die Größenänderung und Komprimierung nicht Ihren Erwartungen entsprechen, können Sie sie sofort auf ihre ursprünglichen Versionen zurücksetzen.
Ein interessanter Teil dieses Plugins ist, dass Sie Bilder in WebP konvertieren können, das Bilddateiformat der nächsten Generation. Dieses Format ist leichter und beschleunigt WordPress-Sites mit verbesserter Benutzererfahrung und SEO-Leistung.
C. Bildoptimierung und Lazy Load von Optimole

Mit vollständiger Automatisierung und unzähligen Funktionen bietet Optimole eine All-in-One-Lösung für die Bildoptimierung. Es bereinigt schwere Bilder und aufgeblähte Seiten, ohne die Qualität im geringsten zu beeinträchtigen. Optimole funktioniert mit allen Arten von Bildern und unterstützt sowohl WebP als auch Retina.
Sie können auch Unterstützung für Cloud-Bildbibliotheken und globales CDN genießen. Sie können Lazy Loading, intelligentes Zuschneiden und Wasserzeichen aktivieren. Optimole ist mit Elementor und allen anderen beliebten WordPress-Plugins kompatibel.
D. Schmusen

Smush war ein Benchmark-Bildoptimierungs-Plugin für Geschwindigkeit und Qualität. Es scannt akribisch alle hochgeladenen Bilder und entfernt unnötige Daten, bevor es sie der Medienbibliothek hinzufügt. Smush kann Bilder bis zu zweimal besser optimieren als normale Bilder.
Sie können auch Lazy Loading, Bulk-Optimierung, Größenanpassung von Bildern, Erkennung falscher Größe und Konvertierung in WebP aktivieren. Smush ist mit dem Gutenberg-Block und der Multisite-Integration kompatibel.
e. ShortPixel-Bildoptimierung

ShortPixel ist ein leichtes und benutzerfreundliches Bildoptimierungs-Plugin, das Ihnen sowohl eine lose als auch eine verlustfreie Bildoptimierung bietet. Sie können Bilder in die Formate JPG, PNG, GIF, WebP und AVIF konvertieren. Mit ShortPixel können Sie auch PDF-Dateien optimieren.
Neben dem intelligenten Zuschneiden generiert dieses Plugin mithilfe der KI-Engine von ShortPixel themenzentrierte Miniaturansichten. Sie können das Farbformat CMYK auf RGB einstellen. Es funktioniert hervorragend mit WooCommerce, Gravity Form, NextGEN-Galerie und vielen anderen Top-Plugins.
FAQ zum Optimieren von Bildern für Web und Leistung
Wir haben auf verschiedenen Plattformen wie Quora, Reddit, Ask.com und Answer gesehen, wie Webnutzer verschiedene Arten von Fragen zur Bildoptimierung stellen. Hier beantworten wir einige handverlesene, die wir fast überall finden.
Was ist die beste Bildgröße für SEO?
Laut Google sollten große Bilder 1200 Pixel breit sein und die maximale Bildvorschau von AMP für einen guten SEO-Score aktiviert haben.
Was sind die Best Practices zum Komprimieren von Bildern für eine gute Webleistung?
1. Entscheiden Sie sich für das für Ihre Website geeignete Bildformat (JEPG, PNG, JPG, WebP).
2. Reduzieren Sie die Bildauflösung nicht unter die Mindestanforderung
3. Entfernen Sie versteckte Hintergründe, unnötige Ebenen und Metadaten aus Bildern
4. Machen Sie niemals Kompromisse bei der Qualität für Größen
5. Verwenden Sie einen lockeren oder verlustfreien Ansatz und experimentieren Sie mit den Bildern auf Testseiten
Wie aktiviere ich das verzögerte Laden von Bildern auf einer WordPress-Website?
Im WordPress-Repository sind unzählige Plugins verfügbar, mit denen Sie das verzögerte Laden von Bildern in wenigen Minuten aktivieren können. Smush ist so ein Plugin.
1. Installieren und aktivieren Sie das Smush-Plugin über WP Dashboard > Plugins > Neu hinzufügen
2. Im Einrichtungsassistenten finden Sie die Option Lazy Load aktivieren
3. Schalten Sie die Funktion ein und speichern Sie sie.
Was sind Bildmetadaten und wie werden sie in WordPress bearbeitet?
Bildmetadaten beziehen sich auf die Informationen, die in ein Bild eingebettet sind, wenn es aufgenommen oder vorbereitet wird. Beispielsweise der Name des Kameramodells, die Aufnahmezeit, der Ort, die Pixel, die Größe und die Bildwerkzeuge, die zum Ändern des Bilds verwendet werden.
Sobald Ihre Bilder in die Medienbibliothek hochgeladen wurden, klicken Sie auf das jeweilige Bild. Es öffnet sich ein Popup mit Anhangsdetails, in dem Sie Optionen zum Bearbeiten der Bildmetadaten erhalten.
Kann sich Browser-Caching auf die Bildoptimierung auswirken?
Ja, Browser-Caching kann einen erheblichen Einfluss auf die Bildoptimierung haben. Wenn jemand eine Website besucht, speichert sein Browser verschiedene auf der Website verfügbare Ressourcen, damit er die Website schnell laden kann, wenn er sie erneut besucht.
Wenn Bilder nicht gut optimiert sind, benötigt der Cache-Speicher immer zusätzliche Zeit, um Webseiten zu laden. Wenn Sie Bilder jedoch später an einigen Stellen optimieren, werden sie keine positiven Auswirkungen haben, bis Benutzer ihre Browser löschen. Denn der Browser wird abhängig vom alten Speicher behalten.
Abschließende Erkenntnisse zur Bildoptimierung
Die heutigen Benutzer sind vergleichsweise weniger geduldig und suchen nach sofortigen Lösungen, wenn sie online nach etwas suchen. Laut Portant finden die maximalen E-Commerce-Conversions auf Seiten statt, deren Ladevorgang 0-3 Sekunden dauert . Wenn es länger dauert, beginnen die Conversion-Raten zu sinken und die Absprungrate zu erhöhen.
Egal, wie hart Sie an der Erstellung von bildreichen Inhalten arbeiten, Sie werden im konkurrierenden Online-Bereich hinter andere Websites zurückfallen, wenn Sie Bilder nicht richtig optimieren können. In diesem Artikel haben wir versucht, die neuesten Tipps und Anleitungen zu behandeln, die Sie für die Bildoptimierung verwenden können.
Jetzt ist es an der Zeit, sie auf Ihre anzuwenden und uns Ihr Feedback dazu mitzuteilen. Wenn Sie weitere Hilfe benötigen, bitten wir Sie, Ihr Problem im Kommentarfeld zu erläutern.
Abonniere unseren Newsletter
Erhalten Sie die neuesten Nachrichten und Updates zu Elementor
