6 Best Practices für Ihre Blog-Bilder
Veröffentlicht: 2023-03-20Als andere Webnutzer wissen wir, dass wir nicht jedes einzelne Wort eines Blogbeitrags lesen – wir neigen eher dazu, die Seite zu „scannen“. Daher ist auch der visuelle Aspekt entscheidend, um Vertrauen und Autorität bei den Besuchern aufzubauen. Leistung und Conversions hängen stark von der Auswahl der Bilder ab, daher haben wir 6 Best Practices aufgelistet, um optimierte Bilder zu Ihren Blog-Beiträgen hinzuzufügen.
Tauchen wir ein!
Warum Sie Ihre Blog-Bilder gut auswählen sollten
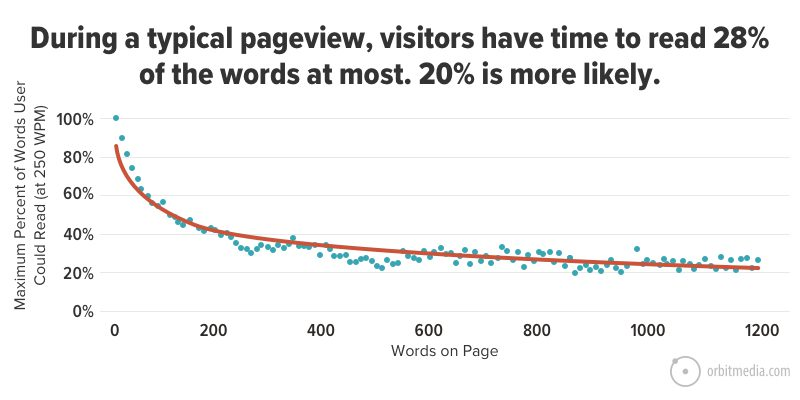
Ein typischer Besucher liest nur etwa 20 % der Wörter in Ihrem Blogbeitrag. Daher ist es wichtig, relevante visuelle Elemente hinzuzufügen, um die Aufmerksamkeit etwas länger zu erregen. Das folgende Diagramm zeigt die maximale Menge an Text, die Benutzer bei einem durchschnittlichen Besuch von Seiten mit unterschiedlicher Wortanzahl lesen könnten.

Wer also nicht den gesamten Inhalt lesen will, wirft einen Blick auf Layout, Design und natürlich: die Bilder . Deshalb sollten Sie Ihre Bilder für Ihren nächsten Beitrag sorgfältig auswählen:
1. Hochwertige Website-Bilder bauen Vertrauen und Autorität in Ihr Unternehmen und Ihre Marke auf
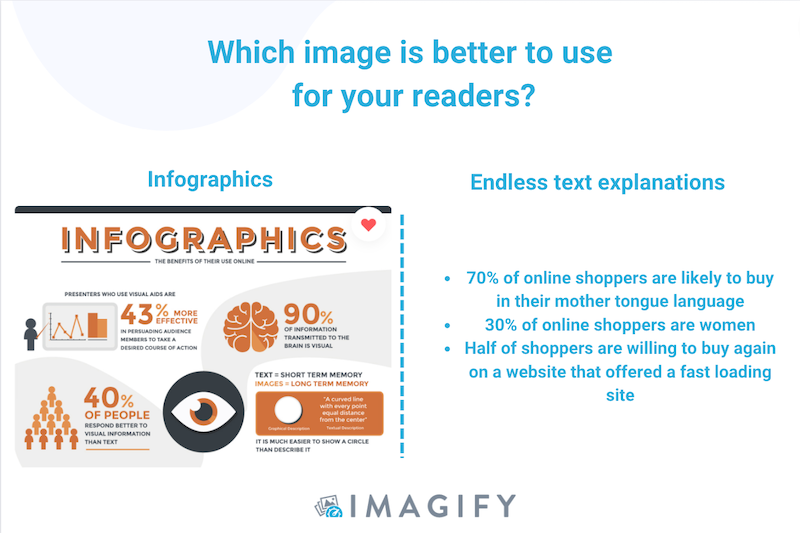
Vertrauen sollte das ultimative Marketingziel sein, wenn Sie eine Website erstellen oder einen Blogbeitrag schreiben. Sie möchten, dass die Leser Sie ernst nehmen, sich für Ihr Unternehmen einsetzen und letztendlich Ihre Produkte kaufen. Wie erreicht man Vertrauen? Kunden haben eher Vertrauen in jemanden, den sie für einen Experten zu einem Thema halten, und diese Autorität wird durch das Design, Ihre Wortwahl, Farben, Ihr Logo und natürlich die Bilder aufgebaut. Infografiken sind ideal, um die Glaubwürdigkeit zu steigern und die Idee in nur wenigen Sekunden zu erfassen.

2. Bilder können Inhalte hervorheben und einprägsamer machen
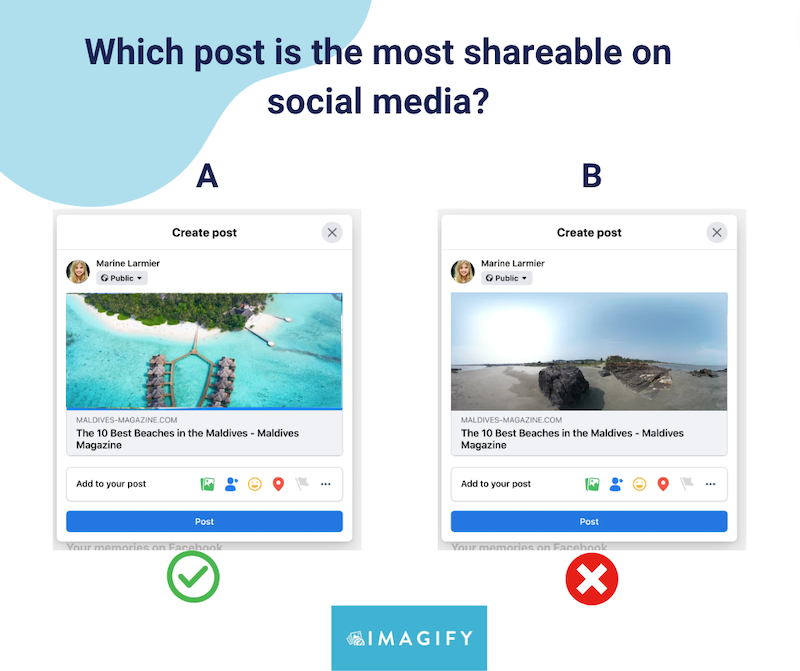
Versuchen Sie immer, Fotos auszuwählen, die den Leser bereit machen, sie in sozialen Medien zu teilen. Welchen Blogbeitrag würden Sie zum Beispiel auf Facebook teilen, wenn Sie Ihre nächste Reise auf die Malediven ankündigen möchten? Wenn wir an dieses Ziel denken, hat Post „A“ ein attraktiveres Foto als Post „B“.

3. Bilder helfen zu veranschaulichen, was Sie mit Ihren Worten sagen wollen
Vielleicht haben Sie schon einmal das beliebte Sprichwort „Ein Bild sagt mehr als tausend Worte“ gehört, was bedeutet, dass ein einziges Bild komplexe Ideen vermitteln kann. Genau das sollten Ihre Bilder tun: Ihre geschriebene Idee aus visueller Perspektive untermauern.
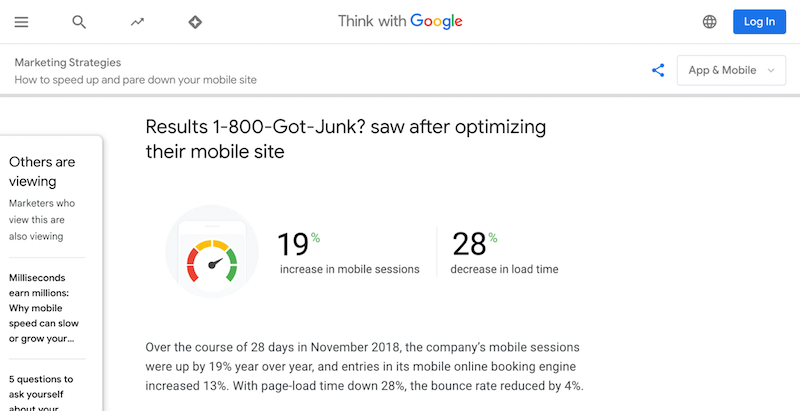
Wenn Sie beispielsweise über datengetriebene Fakten schreiben, kann es hilfreich sein, Kennzahlenvisualisierungen zu erstellen, wie es Google in seinem Blog tut:

Der letzte Ratschlag zur Auswahl des richtigen Bildes ist, diejenigen auszuwählen, die die Leistung Ihres Blogs nicht beeinträchtigen und Ihre SEO steigern. Das führt uns zum nächsten Abschnitt: unseren 6 Tipps, um sicherzustellen, dass Ihre Bilder perfekt optimiert sind, bevor Sie sie veröffentlichen.
6 Best Practices für Ihre Blog-Bilder
Hier sind 6 Best Practices, die Sie befolgen sollten, bevor Sie Bilder in Ihr Blog hochladen. Sie werden für Ihren nächsten Artikel nützlich sein, insbesondere wenn Sie die Leistung sicherstellen, Ihre SEO stärken und Urheberrechtsprobleme vermeiden möchten.
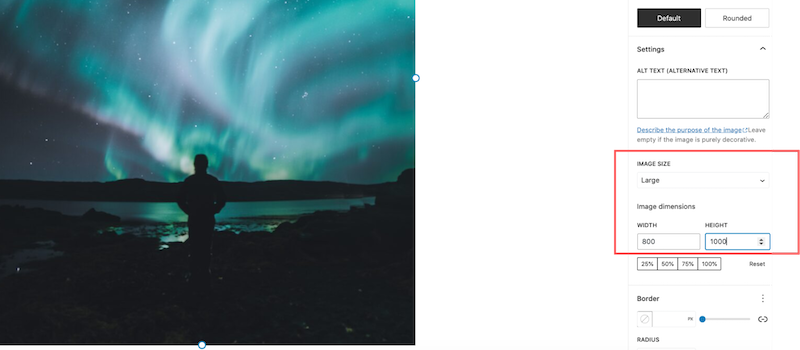
1. Wählen Sie die richtige Bildgröße und das richtige Format
Die Wahl der richtigen Bildgröße und des richtigen Formats ist entscheidend, um Leistungsprobleme zu vermeiden. Wenn Sie die perfekte Infografik erstellt oder das richtige Foto ausgewählt haben, denken Sie daran, die endgültige Größe der Datei zu überprüfen. Für einen Blogbeitrag empfehlen wir Ihnen, eine maximale Breite von 800 Pixel für Ihre Bilder zu verwenden.

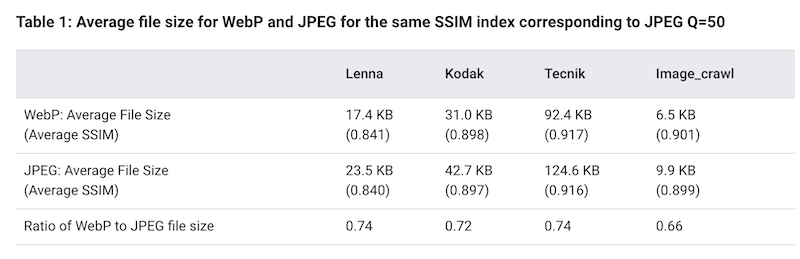
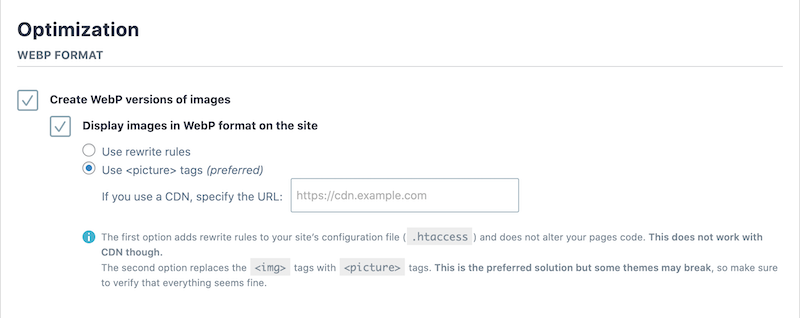
In Bezug auf das Format empfehlen wir Ihnen, Formate der nächsten Generation wie WebP oder AVIF anstelle des traditionellen PNG oder JPG zu verwenden. Bei gleicher Qualität stellte Google fest, dass die durchschnittliche WebP-Dateigröße 25 % bis 34 % kleiner war als die JPEG-Datei.

Lösungen zum Konvertieren von Bildern in WebP:
- Online-Tools wie xConvert – Sie können Ihre Bilder mit wenigen Klicks in WebP konvertieren und sie später manuell in WordPress hochladen.
- WordPress-Plugins wie Imagify – mit denen Sie Bilder direkt von Ihrem WordPress-Admin aus in WebP konvertieren können.

| Wenn Sie mehr erfahren möchten, haben wir zwei aufschlussreiche Leitfäden, die sich mit der besten Bildgröße im Web sowie den besten Bildformaten befassen. |
2. Komprimieren Sie Ihre größten Bilder
Das Komprimieren großer Bilder ist unerlässlich, um eine gute Leistung und eine schnell ladende Seite aufrechtzuerhalten. Aber auch bei der Qualität wollen Sie keine Abstriche machen. Hier kommt die Komprimierung (mit dem richtigen Werkzeug) ins Spiel!

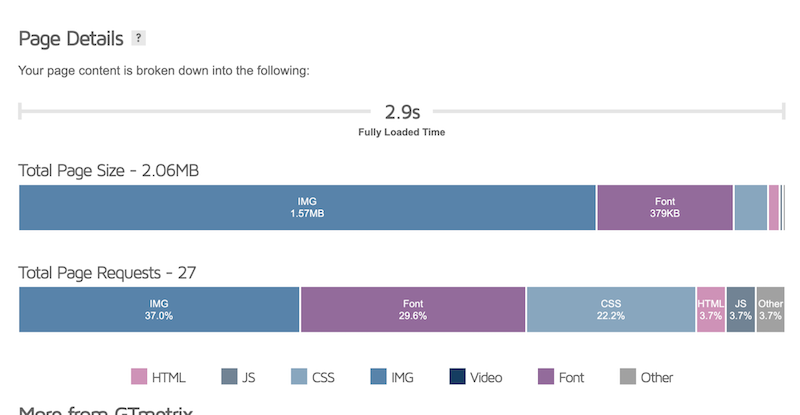
Idealerweise möchten Sie Ihr Seitengewicht unter 1 – 1,5 MB halten. Sie können Ihre Website auditieren und diese Metrik auf GTMetrix überprüfen > Seitendetails > Gesamtseitengröße.

Lösungen zum Komprimieren Ihrer großen Bilder:
- Photoshop und Lightroom, aber Sie können die Qualität beim Exportieren der endgültigen Bilder reduzieren.
- Das Imagify-Plugin – ermöglicht es Ihnen, Ihre Bilder in großen Mengen direkt aus WordPress zu optimieren und zu komprimieren. Sie können bis zu 90 % der Dateigröße einsparen und gleichzeitig eine hohe Qualität beibehalten.
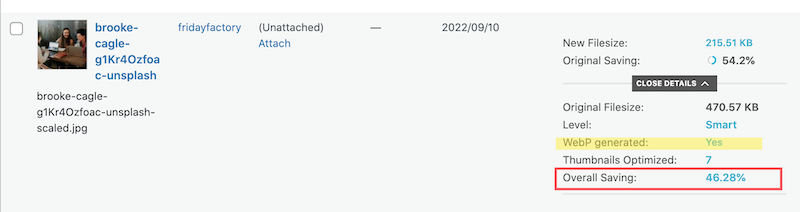
In unserem Beispiel unten hat Imagify das Bild um fast 50 % komprimiert, wodurch die Seite viel heller wird.

Imagify bewahrt auch die Qualität. Wir können nicht sagen, welches Bild das komprimierte ist:
| Gut zu wissen: Imagify hilft Ihnen, Ihre Bilder für einige PageSpeed Insights-Audits zu optimieren. |
3. Responsive Bilder verwenden
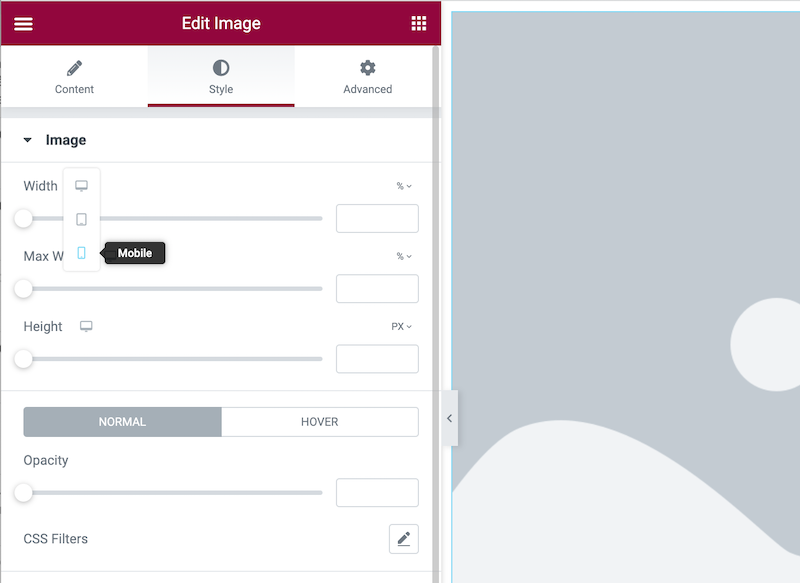
Ein weiterer Ratschlag vor der Veröffentlichung Ihres Blogbeitrags ist, Ihr Bild ansprechend zu gestalten. Glücklicherweise verfügen viele Seitenersteller über die Option, Bilder entsprechend dem Gerät Ihrer Wahl bereitzustellen.
Lösungen zur Verwendung von responsiven Bildern:
- Manuell, mit Code – Verwenden der Attribute „srcset“ und „sizes“, um Bilder responsive zu machen.
- Verwenden des Blockeditors oder eines Seitenerstellers, mit dem Sie je nach Gerät unterschiedliche Bildgrößen anzeigen können:

| Lesen Sie unseren Leitfaden, um mehr darüber zu erfahren, wie Sie Bilder mit responsivem Design erstellen. |
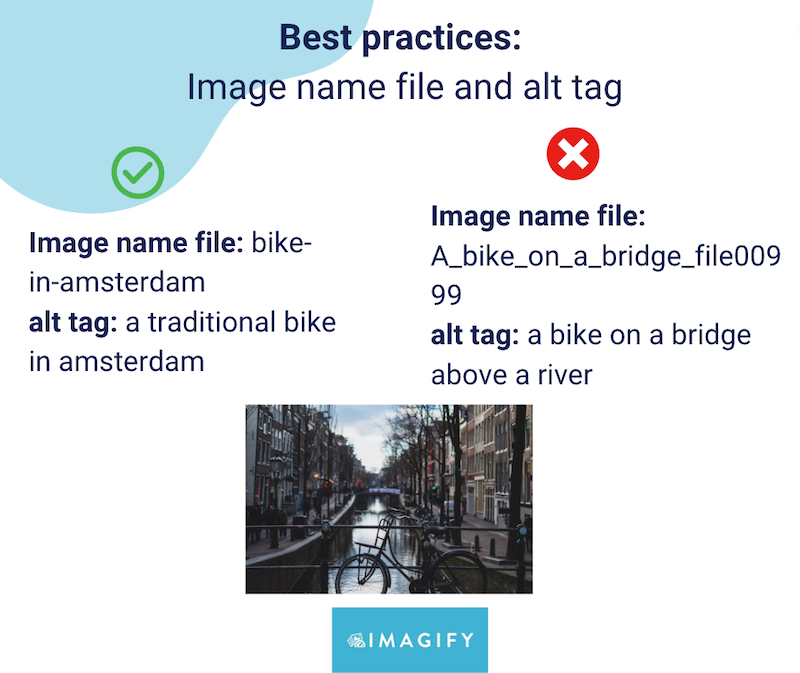
4. Benennen Sie Ihre Bilddatei ordnungsgemäß um und verwenden Sie das Alt-Tag
Bilder mit aussagekräftigen Namen und Alt-Tags werden mit größerer Wahrscheinlichkeit von Suchmaschinen gefunden – was Ihre Chance erhöht, in den Suchergebnissen zu erscheinen. Alt-Tags sind für SEO sinnvoll, da Google Bilder (noch) nicht interpretieren kann. Daher lösen die Alt-Tags dieses Problem, indem sie angeben, worum es in dem Bild geht.
Tipps zur Verwendung des richtigen Dateinamens und Alt-Tags:
Bezüglich des Dateinamens hier ein paar Richtlinien:
- Beschreiben Sie kurz, worum es bei dem Bild geht, damit Benutzer Ihr Bild finden können
- Verwenden Sie maximal 4-5 Wörter
- Großbuchstaben sind nicht erforderlich
- Verwenden Sie einen Bindestrich (-) und keinen Unterstrich, um die einzelnen Wörter voneinander zu trennen.
Halten Sie den Text für das Alt-Tag kurz, um seine Wirkung zu maximieren, und vergessen Sie nicht, das Thema im Alt-Text zu erwähnen.
Im folgenden Beispiel können Sie die Unterschiede leicht erkennen:

5. Achten Sie auf Urheberrechtsprobleme
Nun, da Sie das perfekte relevante Bild für Ihren Blog-Beitrag gefunden haben. Es ist auch an der Zeit, das Urheberrecht darauf zu überprüfen. Normalerweise befindet sich neben dem Bild ein Hinweis mit einem „“, und Sie können es möglicherweise nicht für Ihren Blog verwenden. Erkundigen Sie sich im Zweifelsfall immer beim Fotografen oder Designer, ob Sie die Arbeit wiederverwenden und ggf. kreditieren können.
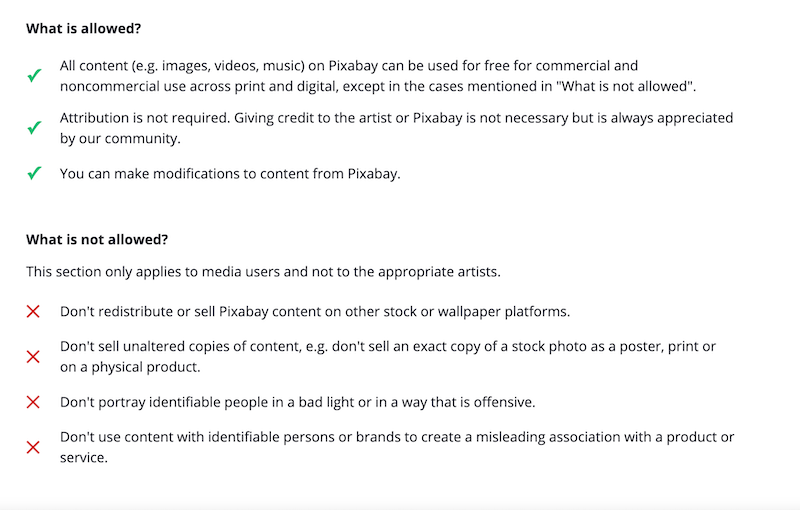
Wenn Ihr Bild beispielsweise von Pixabay stammt, sind die Gebote und Verbote für den urheberrechtsfreien Inhalt unten:

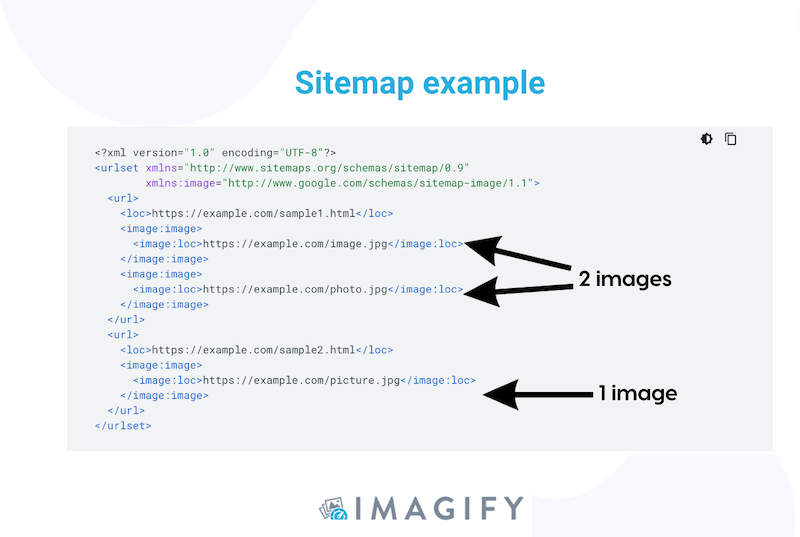
6. Erstellen Sie eine Bild-Sitemap
Eine Bild-Sitemap ist die beste Möglichkeit, Google über alle Bilder auf Ihrer Website zu informieren. Es ist von unschätzbarem Wert, um Ihre Bilder zu indizieren und sicherzustellen, dass sie in den Suchergebnissen enthalten sind.

Lösungen zum Erstellen einer Bilder-Sitemap:
- Verwenden Sie ein WordPress-Plugin wie XML-Sitemap. Gehen Sie zu Einstellungen → XML-Sitemap . Das XML-Sitemap-Plugin erstellt automatisch eine Sitemap in WordPress und Sie sehen die URL oben auf der Einstellungsseite.
Einpacken
Unsere Checkliste soll Ihnen helfen, die besten relevanten Bilder für Ihren Blog auszuwählen. Es dreht sich alles um Konsistenz, Qualität, Größe, Copyright und Leistung!
Die gute Nachricht ist, dass die Komprimierungs- und Optimierungsteile einfach mit Imagify implementiert werden können. Das Plugin ermöglicht es Ihnen auch, mehrere Image-Audits auf PageSpeed Insights zu bestehen! Eine kostenlose Testversion von Imagify ist verfügbar, damit Sie Bilder für Ihren nächsten Artikel optimieren und sehen können, wie sich Ihre Seitenleistung verbessert, während gleichzeitig qualitativ hochwertige Grafiken beibehalten werden.
