Jak zoptymalizować obrazy pod kątem Internetu i wydajności (wszystko, co musisz wiedzieć)
Opublikowany: 2023-05-08Obrazy są obecnie integralną częścią każdej witryny internetowej. Odgrywają one istotną rolę w dzieleniu długich bloków tekstów, samouczków i akapitów, zapewniając jednocześnie silny efekt wizualny. Jednak coraz częstsze korzystanie z obrazów wysokiej jakości często prowadzi do spowolnienia strony internetowej i pogorszenia komfortu użytkowania.
Ten problem występuje głównie w witrynach eCommerce, fotografii i zarządzania wydarzeniami. Według licznych statystyk stwierdziliśmy, że 60% odwiedzających rezygnuje ze stron internetowych, których ładowanie trwa ponad trzy sekundy . Może to poważnie wpłynąć na współczynnik konwersji witryny.
Na szczęście istnieje wiele sposobów na optymalizację obrazów bez utraty ich jakości. W tym artykule pomożemy Ci zapoznać się ze wszystkimi możliwymi wskazówkami dotyczącymi optymalizacji obrazów pod kątem Internetu i bezproblemowej wydajności. Zacznijmy!
Spis treści
- Czym jest optymalizacja obrazu?
- Korzyści z optymalizacji obrazów na strony internetowe
- Jak zoptymalizować obrazy na potrzeby Internetu: porady i wskazówki
- Najlepsze wtyczki do optymalizacji obrazu dla WordPress
- Często zadawane pytania dotyczące optymalizacji obrazów pod kątem Internetu i wydajności
- Ostatnie wnioski dotyczące optymalizacji obrazu
Czym jest optymalizacja obrazu?
Optymalizacja obrazu to proces zmniejszania rozmiaru obrazów i dostarczania ich we właściwym rozmiarze, formacie i rozdzielczości, które pasują do każdego urządzenia. Optymalizacja ma na celu uczynienie obrazów lekkimi, aby strony internetowe ładowały się szybko, nie powodując żadnych negatywnych skutków.
Podczas wyszukiwania online natkniesz się na wiele metod optymalizacji obrazów internetowych. Niektóre najpopularniejsze z nich to kompresja, zmiana rozmiaru, zmiana formatu, umożliwienie leniwego ładowania, korzystanie z sieci dostarczania treści (CDN) itp.
- Kompresja zmniejsza rozmiar obrazu, usuwając dodatkowe dane i metadane.
- Zmiana rozmiaru zmniejsza rozmiar obrazów.
- Leniwe ładowanie gwarantuje, że obrazy są ładowane tylko wtedy, gdy są potrzebne.
- Sieci dostarczania treści (CDN) dostarczają użytkownikom obrazy z najbliższych serwerów.
Korzyści z optymalizacji obrazów na strony internetowe

Optymalizacja obrazów witryn internetowych ma wiele zalet. Sprawdź niektóre z najcenniejszych z nich na poniższej liście.
- Popraw prędkość ładowania strony.
- Zmniejsz zużycie przepustowości.
- Zwiększ wynik SEO i popraw pozycję w wyszukiwarkach.
- Zminimalizuj obciążenie serwera i ułatw konserwację sieci.
- Oszczędzaj koszty, umożliwiając zarządzanie danymi w ograniczonej przestrzeni dyskowej.
- Pomoc w responsywności i lepszej wydajności mobilnej.
- Zwiększ zaangażowanie użytkowników, liczbę sesji i współczynnik konwersji.
Jak zoptymalizować obrazy na potrzeby Internetu: porady i wskazówki
Optymalizacja obrazu to nie tylko kompresja i zmiana rozmiaru obrazów. W proces zaangażowanych jest również kilka innych aspektów i technik. W tej sekcji przyjrzyjmy się niezbędnym wskazówkom i wskazówkom dotyczącym najskuteczniejszych metod optymalizacji obrazów internetowych.
1. Wybierz odpowiedni format obrazu
Przed przycięciem, zmianą rozmiaru lub modyfikacją dowolnego obrazu musisz zdecydować o formacie obrazu dla swojej witryny. Istnieje kilka popularnych formatów obrazów, które są często używane na stronach internetowych. Każdy z nich ma unikalne charaktery i określony zestaw wymagań. Oni są:
- JPEG — wykorzystuje kompresję stratną, w której niektóre dane są tracone podczas kompresji bez utraty jakości. JPEG jest dobry do fotografii i grafiki o złożonych kolorach.
- PNG – Wykorzystuje bezstratną kompresję, w której żadne dane nie są tracone podczas kompresji i zachowuje wysoką jakość. Tak więc pliki PNG są stosunkowo duże. PNG najlepiej pasuje do logo, grafiki tekstowej i obrazów internetowych.
- GIF – jeśli chcesz pokazać krótki klip animowany w niskiej rozdzielczości, GIF działa najlepiej. Wykorzystuje bezstratną kompresję, ale jakość wizualna pliku nie jest tak dobra jak innych.
- SVG – Jest to format obrazu wektorowego wykorzystujący bezstratną kompresję. Zapewnia wysoką jakość obrazu i zachowuje dane pliku. SVG dobrze współpracuje z logo, ikonami i złożoną grafiką.
Uwaga: pliki GIF nie są tworzone ze statycznych obrazów, ale z klipów wideo. Otrzymasz wiele darmowych i płatnych narzędzi online do konwersji klipów wideo na pliki GIF. Ezgif.com jest takim rozwiązaniem online.
2. Kompresuj obrazy, aby zmniejszyć dodatkową wagę
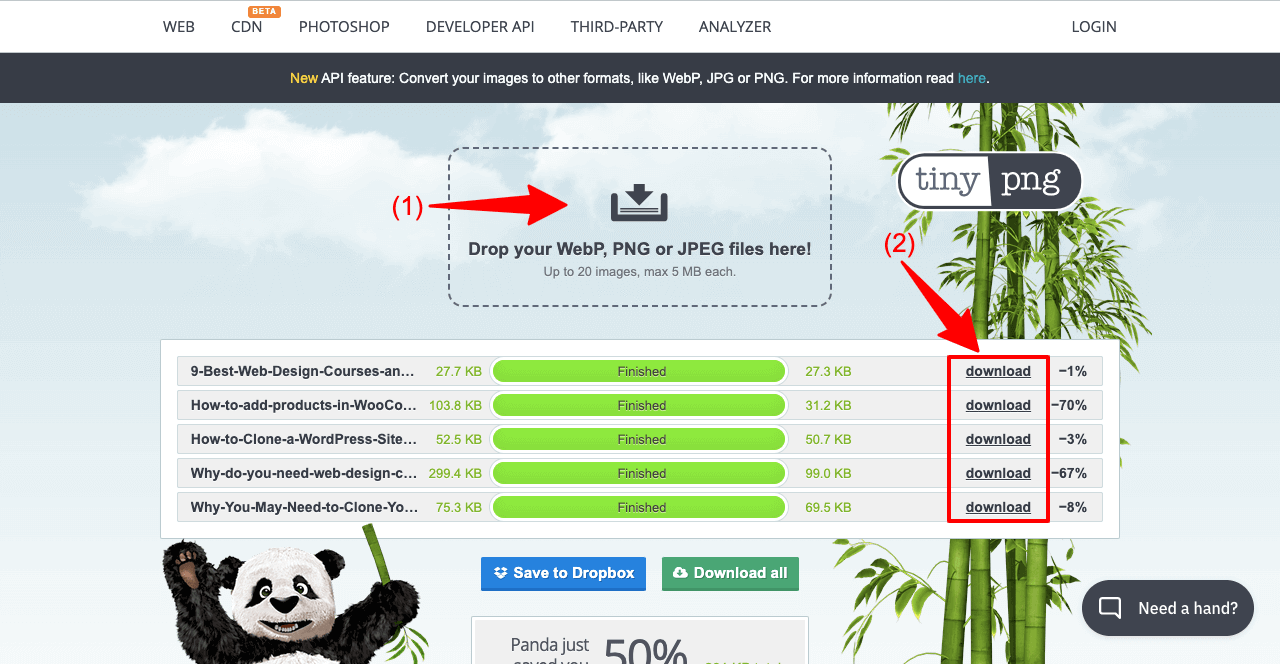
Kompresja zmniejsza dodatkowy rozmiar i ciężar plików graficznych, co oszczędza przepustowość podczas ładowania stron internetowych. Niektóre najpopularniejsze narzędzia do kompresji obrazu to TinyPNG, Imagify, Optimole i WP Smush. Oto jak kompresować duże obrazy za pomocą TinyPNG.
- Wejdź na Tinypng.com.
- Kliknij Upuść pliki WebP, PNG lub JPEG.
- Umożliwi to przesyłanie zdjęć tutaj.
- Po przesłaniu zdjęć zostaną one automatycznie skompresowane.
- Po prawej stronie zobaczysz opcje pobierania.
- Kliknij je, aby pobrać obrazy.

3. Zmień rozmiar obrazów odpowiednio do żądanych wymiarów
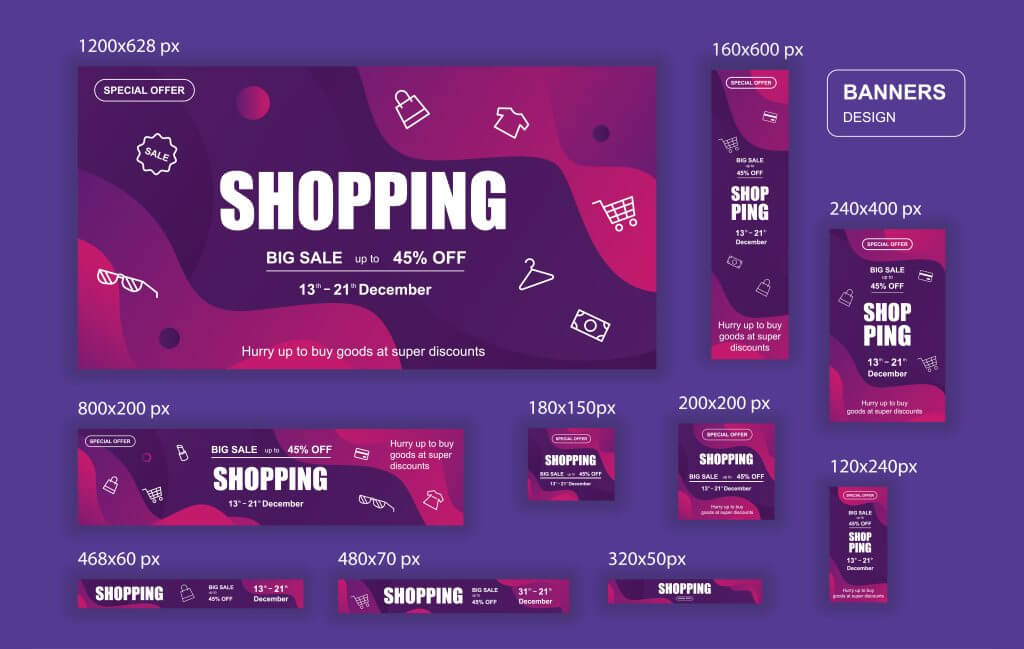
Projektując witrynę internetową i tworząc nowe posty, będziesz musiał dodawać obrazy w różnych sekcjach internetowych, aby treść przyciągała wzrok. Mogą to być wyróżnione obrazy, banery wbudowane, banery boczne i infografiki. Jednak ich rozmiary i wymiary nie będą w każdym przypadku takie same.
Użycie większego obrazu w miejscu wymagającym mniejszego wymiaru może spowodować poważne problemy i uniemożliwić prawidłowe wyświetlanie obrazu. Aby Ci pomóc, na poniższym obrazku udostępniliśmy zbiór często używanych rozmiarów i wymiarów obrazów. Możesz wziąć je jako punkt odniesienia.

4. Napisz zwięzły i trafny tekst alternatywny do obrazu
Pamiętaj, że wyszukiwarki nie mogą odczytywać obrazów. Opierają się na tekstach alternatywnych, aby zrozumieć zawartość graficzną obrazów i je indeksować. Dlatego za każdym razem, gdy dodajesz obraz do swojej witryny, pamiętaj o dodaniu do niego odpowiedniego i bogatego w słowa kluczowe tekstu alternatywnego. Może to również zapewnić korzyści SEO.
Podczas pisania tekstów alternatywnych należy pamiętać o kilku kluczowych kwestiach. Oni są:
- Pisz zwięzłe i treściwe teksty, które odzwierciedlają kontekst obrazu.
- Nie dołączaj zbędnych szczegółów i linków.
- Używaj właściwych wielkich liter, interpunkcji i gramatyki.
- Upewnij się, że tytuł nie jest sprzeczny z treścią obrazu.
5. Użyj znaczącej miniatury
Miniatura to mniejsza wersja obrazu reprezentująca zbiór blisko powiązanych dużych obrazów. Na przykład – witryny e-commerce, strony z portfolio i galerie. W witrynach eCommerce miniatury służą do reprezentowania stron pojedynczych produktów na stronie głównej i stronie kategorii.
Jeśli odwiedzisz jakąkolwiek witrynę fotograficzną, zobaczysz, że miniatury służą do zilustrowania kategorii galerii obrazów. Największą zaletą miniatur jest to, że możesz wyświetlać wiele informacji o produkcie i zdjęć na ograniczonej przestrzeni.
Obejrzyj wideo poniżej. To jest strona główna witryny eCommerce, która wyświetla miniatury wszystkich produktów w ich sklepie.
Oto kilka najlepszych praktyk, których należy przestrzegać, korzystając z miniatur:
- Użyj spójnego rozmiaru obrazu miniatury.
- Wyświetl je w formacie siatki lub galerii.
- Ustaw miniaturę jako klikalną.
- Używaj obrazów wysokiej jakości.
- Przetestuj je na różnych urządzeniach, aby sprawdzić responsywność.
6. Włącz leniwe ładowanie
Leniwe ładowanie to technika, która opóźnia ładowanie obrazów, dopóki nie przewiniesz strony internetowej, aby je wyświetlić. Załóżmy na przykład, że strona eCommerce zawiera łącznie piętnaście obrazów, z których pięć znajduje się w górnej części. Gdy użytkownik trafia na stronę, początkowo ładuje się tylko pięć pierwszych obrazów.
Gdy użytkownik przewija stronę w dół, pozostałe obrazy ładują się jeden po drugim i pojawiają się. Skraca to początkowy czas ładowania i poprawia wrażenia użytkownika. Ponadto chroni Twoją witrynę przed zużywaniem przepustowości, dopóki nie będzie to konieczne.
7. Użyj map witryn graficznych

Mapa witryny obrazu (znana również jako mapa witryny XML) to plik zawierający listę wszystkich adresów URL obrazów w witrynie, w tym inne informacje, takie jak tag alt, podpis i typ pliku. Dzięki temu wyszukiwarki, takie jak Google, mogą odkrywać i indeksować nową zawartość witryny oraz szybko ją indeksować.
Mapy witryn są ważne z wielu powodów związanych z jedzeniem. Jeśli prowadzisz zupełnie nową witrynę, wyszukiwarkom zajmie trochę czasu, aby przeszukać i zindeksować Twoje informacje, co może zająć dni lub tygodnie. Ale dodając mapy witryn, możesz znacznie skrócić ten czas.
Poza tym istnieją pewne typy stron internetowych (gazety, czasopisma, portale), których codzienne posty muszą być indeksowane z dnia na dzień. Tutaj również mapy witryn mogą odegrać pomocną rolę. Sprawdź, jak tworzyć mapy witryn XML i dodawać je do wyszukiwarek.
8. Korzystaj z sieci dostarczania treści (CDN)
Sieć dostarczania treści (CDN) to sieć serwerów zlokalizowanych w różnych lokalizacjach, które przechowują informacje o witrynach, w tym teksty, obrazy, filmy, pliki GIF i inne pliki. Gdy ktoś odwiedza witrynę, sieć dostarczania treści dostarcza informacje z najbliższej lokalizacji.
Korzystanie z sieci dostarczania treści może znacznie poprawić szybkość ładowania strony. Zawartość przechowywana na wielu serwerach pomaga zaoszczędzić dodatkowe zużycie przepustowości. Dzięki temu witryna może poradzić sobie z dużym natężeniem ruchu bez powodowania jakichkolwiek problemów.
Oprócz tego CDN oferują pewne funkcje bezpieczeństwa, takie jak ochrona przed atakami DDoS i szyfrowanie SSL. Mogą one uchronić witrynę przed złośliwymi atakami.
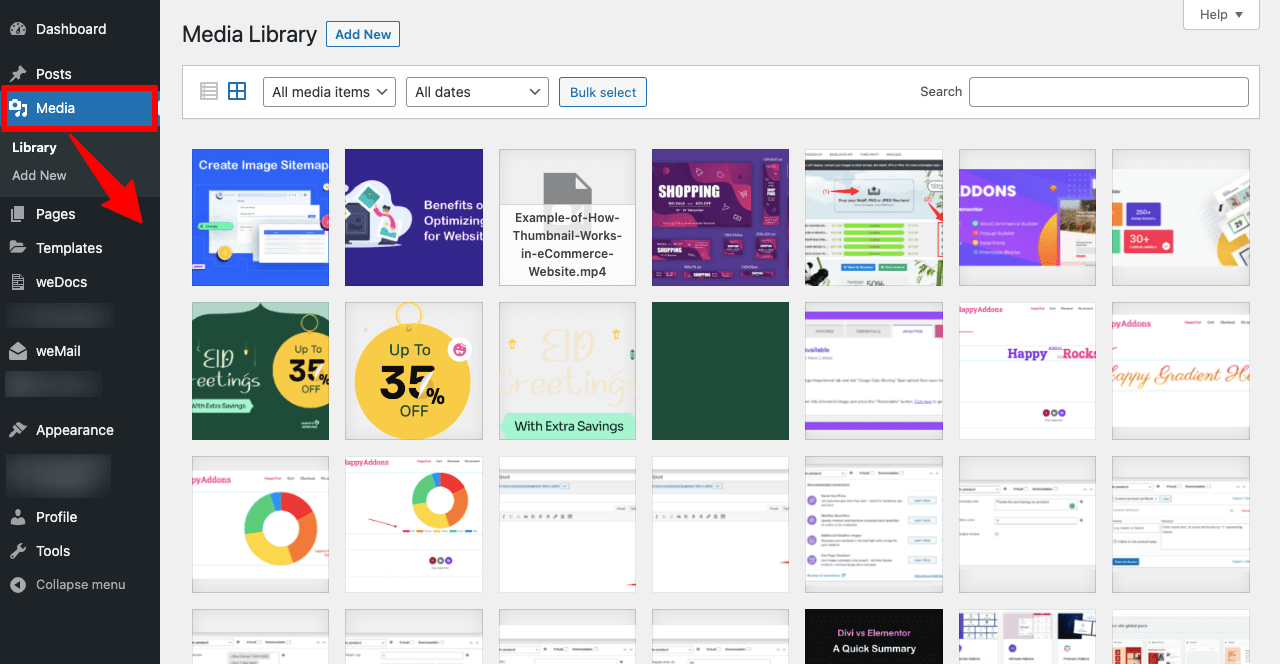
9. Wyczyść niepotrzebne obrazy z biblioteki multimediów
Z biegiem czasu biblioteka multimediów witryny internetowej może zostać zapełniona obrazami, które nie są już przydatne. To zajmie Twoją cenną przestrzeń, spowalniając Twoją witrynę. Czyszczenie niepotrzebnych plików z biblioteki multimediów może pomóc w lepszym uporządkowaniu plików obrazów, zaoszczędzeniu miejsca na dysku i poprawie wydajności witryny.

Poniżej znajdują się typy plików, na których czyszczeniu należy skupić się z biblioteki multimediów.
- Zduplikowane obrazy
- Obrazy, które nie są używane w żadnym poście ani na żadnej stronie
- Graficznie niskiej jakości obrazy
- Prawidłowo nie zoptymalizowane obrazy
10. Użyj wtyczki WordPress
Mamy nadzieję, że z powyższej dyskusji rozumiesz liczne czynniki związane z optymalizacją obrazu. A to jest niemożliwe, aby wykonać wszystkie te rzeczy ręcznie. Na przykład włączenie leniwego ładowania i korzystanie z sieci dostarczania treści.

W Internecie znajdziesz wiele dobrze ocenianych wtyczek, które same poradzą sobie z tymi wszystkimi zadaniami. Może to zaoszczędzić znaczną ilość czasu, redukując wiele prac ręcznych. Poza tym, jeśli masz już działającą stronę internetową wypełnioną wieloma niezoptymalizowanymi obrazami, nie możesz zaczynać optymalizacji od zera.
Ponieważ może to poważnie wpłynąć na wydajność sieci na stronach wyników wyszukiwania. W tym przypadku najlepszym rozwiązaniem jest użycie wtyczki.
Najlepsze wtyczki do optymalizacji obrazu dla WordPress
WordPress to solidny i bogaty w funkcje system zarządzania treścią z rozwiązaniami niemal każdego problemu związanego z siecią. W tej sekcji znajdziesz kilka świetnych wtyczek, które mogą bezproblemowo optymalizować obrazy w witrynach WordPress. Rzuć na nie okiem.
A. TinyPNG

Większość z was, którzy zajmowali się optymalizacją przez co najmniej kilka dni, być może słyszała o witrynach: tinypng.com i tinyjpg.com. Wtyczka TinyPNG WordPress automatycznie optymalizuje obrazy, integrując te dwie popularne witryny do kompresji obrazów.
Ta wtyczka automatycznie optymalizuje obrazy po przesłaniu. Optymalizuje również wszystkie obrazy, które już istnieją w bibliotece multimediów, korzystając z funkcji optymalizacji zbiorczej. Konwertuje model kolorów CMYK na RGB w celu uzyskania lepszej zgodności kolorów.
B. Wyobraź sobie

Imagify to jedna z najbardziej zaawansowanych wtyczek do optymalizacji obrazu. Pozwala zmieniać rozmiar, kompresować i zmniejszać wagę obrazów — wszystko za pomocą jednego kliknięcia. Jeśli zmiana rozmiaru i kompresja nie spełniają Twoich oczekiwań, możesz natychmiast przywrócić je do ich oryginalnych wersji.
Interesującą częścią tej wtyczki jest to, że możesz konwertować obrazy do WebP, formatu plików graficznych nowej generacji. Ten format jest lżejszy, przyspiesza witryny WordPress z lepszym doświadczeniem użytkownika i wydajnością SEO.
C. Optymalizacja obrazu i Lazy Load firmy Optimole

Dzięki pełnej automatyzacji i mnóstwu funkcji Optimole oferuje kompleksowe rozwiązanie do optymalizacji obrazu. Czyści ciężkie obrazy i rozdęte strony bez uszczerbku dla jakości w najmniejszym stopniu. Optimole współpracuje ze wszystkimi typami obrazów i obsługuje zarówno WebP, jak i Retina.
Możesz także korzystać z obsługi biblioteki obrazów w chmurze i globalnej sieci CDN. Możesz włączyć leniwe ładowanie, inteligentne przycinanie i znaki wodne. Optimole jest kompatybilny z Elementorem i wszystkimi innymi popularnymi wtyczkami WordPress.
D. Smash

Smush jest wzorcową wtyczką do optymalizacji obrazu pod kątem szybkości i jakości. Skrupulatnie skanuje wszystkie przesyłane obrazy i usuwa niepotrzebne dane przed dodaniem ich do biblioteki multimediów. Smush może optymalizować obrazy nawet dwa razy bardziej niż zwykłe obrazy.
Możesz także włączyć leniwe ładowanie, optymalizację zbiorczą, zmianę rozmiaru obrazu, wykrywanie nieprawidłowego rozmiaru i konwersję do WebP. Smush jest kompatybilny z blokiem Gutenberga i integracją wielostanowiskową.
mi. Optymalizator obrazu ShortPixel

ShortPixel to lekka i łatwa w użyciu wtyczka do optymalizacji obrazu, oferująca luźną i bezstratną optymalizację obrazu. Możesz konwertować obrazy do formatów JPG, PNG, GIF, WebP i AVIF. ShortPixel umożliwia również optymalizację plików PDF.
Oprócz inteligentnego przycinania ta wtyczka generuje miniatury tematyczne za pomocą silnika sztucznej inteligencji ShortPixel. Możesz ustawić format kolorów CMYK na RGB. Działa świetnie z WooCommerce, Gravity Form, galerią NextGEN i wieloma innymi najlepszymi wtyczkami.
Często zadawane pytania dotyczące optymalizacji obrazów pod kątem Internetu i wydajności
Widzieliśmy na różnych platformach, takich jak Quora, Reddit, Ask.com i Answer, że użytkownicy sieci zadają różne rodzaje pytań dotyczących optymalizacji obrazu. Tutaj odpowiemy na kilka ręcznie wybranych, które zwykle znajdujemy prawie wszędzie.
Jaki jest najlepszy rozmiar obrazu dla SEO?
Według Google duże obrazy powinny mieć szerokość 1200 pikseli i mieć włączony podgląd maksymalnego obrazu przez AMP, aby uzyskać dobry wynik SEO.
Jakie są najlepsze praktyki dotyczące kompresji obrazów w celu uzyskania dobrej wydajności w Internecie?
1. Wybierz format obrazu (JEPG, PNG, JPG, WebP) odpowiedni dla Twojej strony internetowej
2. Nie zmniejszaj rozdzielczości obrazu poniżej wymagań minimalnych
3. Usuń ukryte tła, niepotrzebne warstwy i metadane z obrazów
4. Nigdy nie rezygnuj z jakości dla rozmiarów
5. Zastosuj luźne lub bezstratne podejście i eksperymentuj z obrazami na stronach testowych
Jak włączyć leniwe ładowanie obrazu na stronie WordPress?
W repozytorium WordPress dostępnych jest mnóstwo wtyczek, dzięki którym możesz włączyć leniwe ładowanie obrazu w ciągu kilku minut. Smush jest taką wtyczką.
1. Zainstaluj i aktywuj wtyczkę Smush z WP Dashboard > Wtyczki > Dodaj nowy
2. W kreatorze instalacji znajdziesz opcję Włącz leniwe ładowanie
3. Włącz funkcję i zapisz ją.
Co to są metadane obrazu i jak je edytować w WordPress?
Metadane obrazu odnoszą się do informacji osadzonych w obrazie podczas jego przechwytywania lub przygotowywania. Na przykład nazwa modelu aparatu, czas przechwycenia, lokalizacja, piksele, rozmiary i narzędzia obrazu użyte do modyfikacji obrazu.
Po przesłaniu obrazów do biblioteki multimediów kliknij konkretny obraz. Otworzy się wyskakujące okienko ze szczegółami załącznika, w którym uzyskasz opcje edycji metadanych obrazu.
Czy buforowanie przeglądarki może wpływać na optymalizację obrazu?
Tak, buforowanie przeglądarki może mieć znaczący wpływ na optymalizację obrazu. Kiedy ktoś odwiedza stronę internetową, jego przeglądarka zapisuje różne zasoby dostępne na stronie, dzięki czemu może szybko załadować stronę, gdy ponownie ją odwiedzi.
Jeśli obrazy nie są dobrze zoptymalizowane, pamięć podręczna zawsze będzie wymagać dodatkowego czasu, aby załadować strony internetowe. Jeśli jednak później zoptymalizujesz obrazy, nie będą one miały żadnego pozytywnego wpływu, dopóki użytkownicy nie wyczyszczą swoich przeglądarek. Ponieważ przeglądarka będzie zależeć od starej pamięci.
Ostatnie wnioski dotyczące optymalizacji obrazu
Dzisiejsi użytkownicy są stosunkowo mniej cierpliwi i szukają natychmiastowych rozwiązań, gdy szukają czegokolwiek w Internecie. Według firmy Portant maksymalna liczba konwersji e-commerce ma miejsce na stronach, których załadowanie zajmuje 0-3 sekund . Jeśli trwa to dłużej, współczynniki konwersji zaczynają spadać i zwiększać współczynnik odrzuceń.
Więc bez względu na to, jak ciężko pracujesz nad tworzeniem treści bogatych w obrazy, pozostaniesz w tyle za innymi witrynami w konkurencyjnej przestrzeni online, jeśli nie będziesz w stanie odpowiednio zoptymalizować obrazów. W tym artykule staraliśmy się omówić wszystkie najnowsze wskazówki i przewodniki, których możesz użyć do optymalizacji obrazu.
Teraz nadszedł czas, aby zastosować je na swoim i przekazać nam swoją opinię na ich temat. Jeśli potrzebujesz dodatkowej pomocy, prosimy o wyjaśnienie problemu w polu komentarza.
Zapisz się do naszego newslettera
Otrzymuj najnowsze wiadomości i aktualizacje dotyczące Elementora
