Cum să optimizați imaginile pentru web și performanță (Tot ce trebuie să știți)
Publicat: 2023-05-08Imaginile au fost parte integrantă a oricărui site web astăzi. Ele joacă un rol vital în descompunerea blocurilor lungi de texte, tutoriale și paragrafe, oferind în același timp un atractiv vizual puternic. Dar utilizarea tot mai mare a imaginilor de înaltă calitate duce adesea la încetinirea unui site web și la afectarea experienței utilizatorului.
Această problemă apare mai ales pe site-urile web de comerț electronic, fotografie și management de evenimente. Conform numeroaselor statistici, am constatat că 60% dintre vizitatori se îndepărtează de site-urile web care durează peste trei secunde pentru a se încărca . Acest lucru poate afecta grav rata de conversie a site-ului web.
Din fericire, există multe moduri prin care puteți optimiza imaginile fără a le compromite calitatea. Vă vom ajuta să explorați toate sfaturile posibile despre cum să optimizați imaginile pentru web și performanța perfectă în acest articol. Să începem!
Cuprins
- Ce este Optimizarea imaginii?
- Beneficiile optimizării imaginilor pentru site-uri web
- Cum să optimizați imaginile pentru web: sfaturi și îndrumări
- Cele mai bune pluginuri de optimizare a imaginii pentru WordPress
- Întrebări frecvente despre cum să optimizați imaginile pentru web și performanță
- Ultimele concluzii despre optimizarea imaginii
Ce este Optimizarea imaginii?
Optimizarea imaginilor este procesul de reducere a dimensiunii imaginilor și de livrare a acestora în dimensiunea, formatul și rezoluția potrivite care se potrivesc pe orice dispozitiv. Optimizarea urmărește să facă imaginile ușoare, astfel încât paginile web să fie încărcate rapid fără a provoca niciun impact negativ.
Veți întâlni numeroase metode de optimizare a imaginilor web odată ce căutați online. Unele dintre cele mai populare sunt compresia, redimensionarea, modificarea formatului, activarea încărcării leneșe, utilizarea rețelelor de livrare a conținutului (CDN) etc.
- Comprimarea micșorează dimensiunea imaginii, eliminând datele și metadatele suplimentare.
- Redimensionarea reduce dimensiunea imaginilor.
- Încărcarea leneră asigură că imaginile sunt încărcate numai atunci când sunt necesare.
- Rețelele de livrare de conținut (CDN) furnizează imagini de pe cele mai apropiate servere utilizatorilor.
Beneficiile optimizării imaginilor pentru site-uri web

Optimizarea imaginilor site-ului are numeroase beneficii. Vedeți unele dintre cele mai valoroase din lista de mai jos.
- Măriți viteza de încărcare a paginii.
- Reduceți consumul de lățime de bandă.
- Creșteți scorul SEO și îmbunătățiți clasarea în motoarele de căutare.
- Minimizați încărcarea serverului și ușurează întreținerea web.
- Economisiți costuri, permițându-vă să gestionați datele în spațiu de stocare limitat.
- Ajută la receptivitate și o performanță mai bună pe mobil.
- Creșteți implicarea utilizatorilor, sesiunile și rata de conversie.
Cum să optimizați imaginile pentru web: sfaturi și îndrumări
Optimizarea imaginilor nu înseamnă doar comprimarea și redimensionarea imaginilor. În proces sunt implicate și alte câteva aspecte și tehnici. Să explorăm sfaturile și îndrumările necesare cu privire la cele mai eficiente metode de optimizare a imaginilor web în această secțiune.
1. Selectați formatul de imagine corect
Înainte de a tăia, redimensiona sau modifica orice imagine, trebuie să decideți asupra formatului de imagine pentru site-ul dvs. web. Există câteva formate de imagine populare pe care le vedem utilizate în mod obișnuit pe site-uri web. Fiecare dintre ele are caractere unice și un set specific de cerințe. Sunt:
- JPEG – Utilizează compresia cu pierderi în care unele date se pierd în timpul compresiei fără a compromite calitatea. JPEG este bun pentru fotografii și grafice cu culori complexe.
- PNG – Utilizează compresia fără pierderi în care nu se pierde date în timpul compresiei și menține calitatea înaltă. Deci, fișierele PNG sunt relativ mari. PNG se potrivește cel mai bine cu logo-uri, grafică text și imagini web.
- GIF – Dacă doriți să afișați un scurt clip de animație cu rezoluție scăzută, GIF funcționează cel mai bine. Utilizează compresie fără pierderi, dar calitatea vizuală a fișierului nu este la fel de bună ca celelalte.
- SVG – Acesta este un format de imagine bazat pe vectori care utilizează compresie fără pierderi. Acesta asigură o calitate ridicată a imaginii și păstrează datele fișierului. SVG funcționează bine cu logo-uri, pictograme și grafică complexă.
Notă: GIF-urile nu sunt create din imagini statice, ci din clipuri video. Veți primi o mulțime de instrumente gratuite și plătite online pentru a converti clipurile video în GIF-uri. Ezgif.com este o astfel de soluție online.
2. Comprimați imaginile pentru a reduce greutatea suplimentară
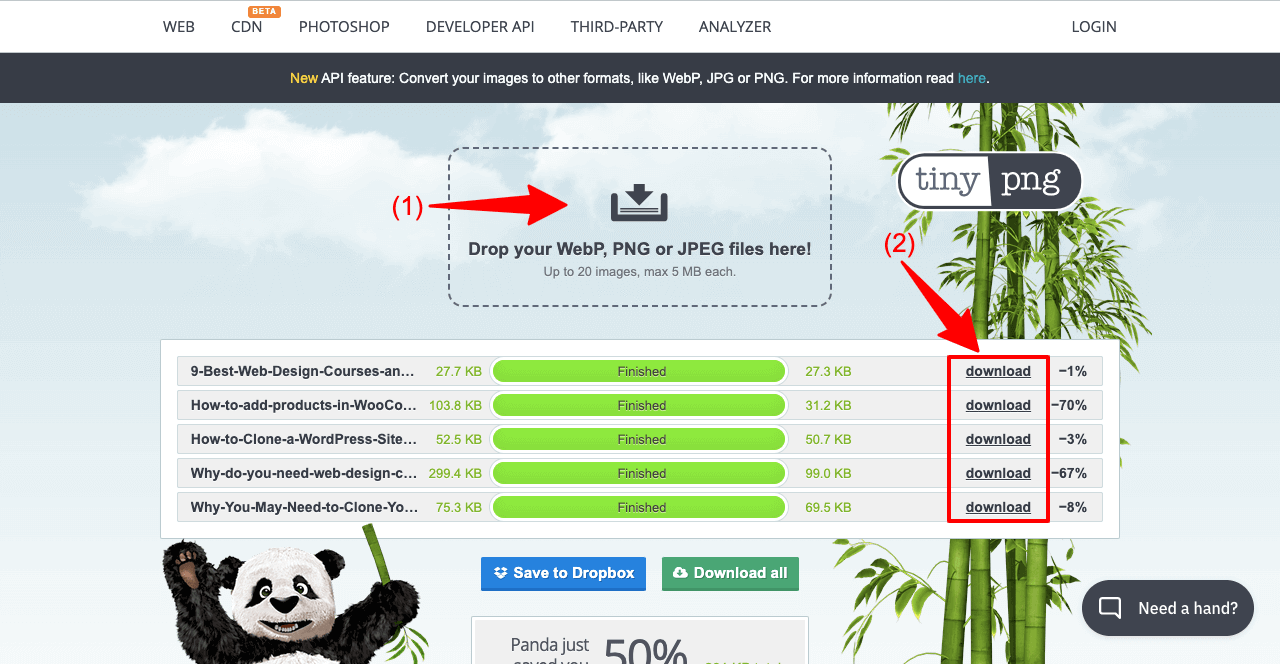
Comprimarea reduce dimensiunea suplimentară și greutatea fișierelor de imagine, ceea ce economisește lățimea de bandă la încărcarea paginilor web. Unele cele mai populare instrumente pentru compresia imaginilor sunt TinyPNG, Imagify, Optimole și WP Smush. Iată cum să comprimați imagini mari cu TinyPNG.
- Accesați Tinypng.com.
- Faceți clic pe Aruncă fișierele WebP, PNG sau JPEG.
- Vă va permite să încărcați fotografii aici.
- Odată ce fotografiile sunt încărcate, acestea vor fi automat comprimate.
- Veți primi opțiunile de descărcare în partea dreaptă.
- Faceți clic pe ele pentru a descărca imagini.

3. Redimensionați corect imaginile pentru dimensiunile dorite
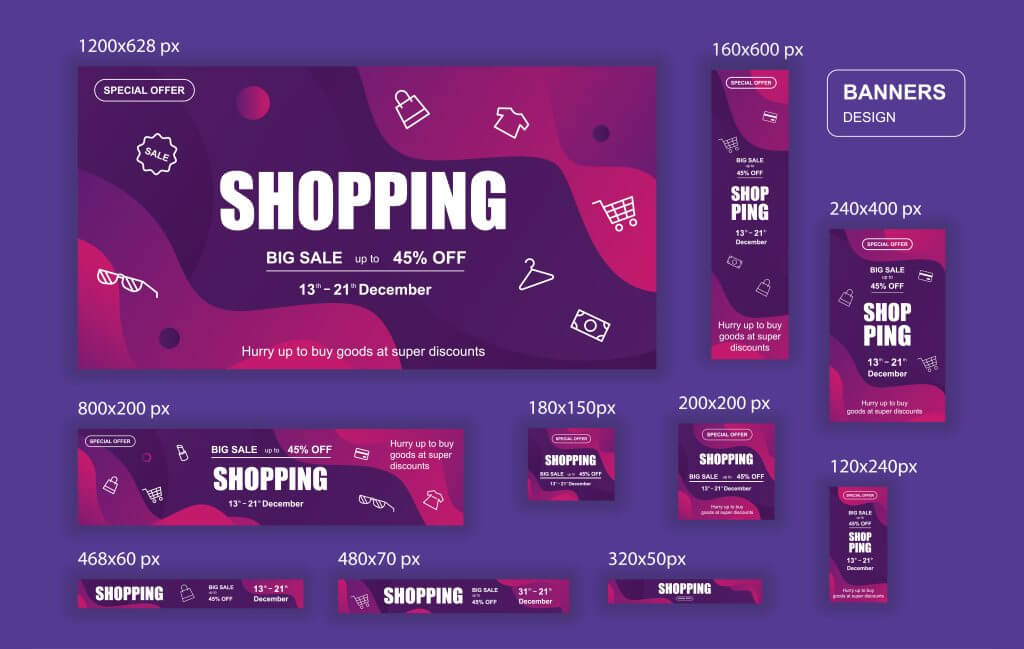
În timp ce proiectați un site web și creați postări noi, va trebui să adăugați imagini în diferite secțiuni web pentru a face conținutul atrăgător. Acestea pot fi imagini prezentate, bannere inline, bannere laterale și infografice. Cu toate acestea, dimensiunile și dimensiunile lor nu vor fi aceleași în toate cazurile.
Utilizarea unei imagini mai mari într-o poziție care necesită o dimensiune mai mică poate cauza probleme serioase și poate opri afișarea corectă a imaginii. Pentru a vă ajuta, am oferit o colecție de dimensiuni și dimensiuni ale imaginilor utilizate în mod obișnuit în imaginea de mai jos. Le puteți lua ca referință.

4. Scrieți un text alternativ concis și relevant pentru imagine
Rețineți că motoarele de căutare nu pot citi imagini. Ei se bazează pe alte texte pentru a înțelege conținutul grafic al imaginilor și pentru a le accesa cu crawlere. Deci, ori de câte ori adăugați o imagine pe site-ul dvs., asigurați-vă că le adăugați text alternativ relevant și bogat în cuvinte cheie. Acest lucru vă poate oferi și beneficii SEO.
Există mai multe puncte cheie de reținut atunci când scrieți text alternativ. Sunt:
- Scrieți texte concise și semnificative care să reflecte contextul imaginii dvs.
- Nu includeți detalii și link-uri inutile.
- Utilizarea majusculelor, punctuației și gramaticii adecvate.
- Asigurați-vă că titlul nu contrazice conținutul imaginii.
5. Utilizați o miniatură semnificativă
O miniatură este o versiune mai mică a unei imagini care reprezintă o colecție de imagini mari strâns legate. De exemplu – site-uri de comerț electronic, site-uri de portofoliu și galerii. Pe site-urile de comerț electronic, miniaturile sunt folosite pentru a reprezenta pagini de produse individuale pe pagina de pornire și pe pagina categoriei.
Dacă vizitați orice site de fotografie, veți vedea că miniaturile sunt folosite pentru a ilustra categoriile de galerii de imagini. Cel mai mare beneficiu al miniaturilor este că puteți afișa o mulțime de informații despre produse și imagini într-un spațiu limitat.
Urmărește videoclipul de mai jos. Aceasta este pagina de pornire a unui site de comerț electronic care afișează miniaturile tuturor produselor din magazinul lor.
Iată câteva dintre cele mai bune practici pe care trebuie să le urmați atunci când utilizați miniaturile:
- Utilizați o dimensiune constantă a imaginii în miniatură.
- Afișați-le într-un format de grilă sau galerie.
- Faceți clic pe miniatură.
- Utilizați imagini de înaltă calitate.
- Testați-le pe diferite dispozitive pentru a verifica capacitatea de răspuns.
6. Activați Lazy Loading
Lazy loading este o tehnică care întârzie încărcarea imaginilor până când derulați pagina web pentru a le vizualiza. De exemplu, să presupunem că o pagină de comerț electronic are un total de cincisprezece imagini, cu cinci în secțiunea de sus. Când un utilizator ajunge pe pagină, doar primele cinci imagini se vor încărca inițial.
Pe măsură ce utilizatorul derulează în jos pe pagină, imaginile rămase continuă să se încarce una câte una și apar la vedere. Acest lucru reduce timpul inițial de încărcare și îmbunătățește experiența utilizatorului. În plus, vă scutește site-ul de a consuma lățime de bandă până când este necesar.
7. Utilizați Sitemap-uri imagine

O hartă a site-ului imagine (cunoscută și sub denumirea de hartă a site-ului XML) este un fișier care listează toate adresele URL ale imaginilor de pe un site web, inclusiv alte informații precum alt-tag, legenda și tipul de fișier. Acest lucru permite motoarelor de căutare precum Google să descopere și să acceseze cu crawlere conținut nou site-ului web și să-l indexeze rapid.
Sitemap-urile sunt importante din multe motive alimentare. Dacă rulați un site web nou-nouț, motoarele de căutare vor avea nevoie de timp pentru a vă accesa cu crawlere și a indexa informațiile, ceea ce poate dura câteva zile sau săptămâni. Dar adăugând sitemap-uri, puteți reduce acest timp considerabil.
În plus, există câteva tipuri de web (ziare, reviste, portaluri) ale căror postări zilnice trebuie indexate zi de zi. Și aici, sitemapurile pot juca un rol util pentru dvs. Aflați cum să creați sitemap XML și să le adăugați la motoarele de căutare.
8. Utilizați rețele de livrare de conținut (CDN)
O rețea de livrare de conținut (CDN) este o rețea de servere situate în diferite locații care stochează informații despre site-ul web, inclusiv texte, imagini, videoclipuri, GIF-uri și alte fișiere. Când cineva vizitează site-ul web, rețeaua de livrare a conținutului furnizează informațiile din cea mai apropiată locație.
Utilizarea unei rețele de livrare de conținut poate îmbunătăți remarcabil viteza de încărcare a paginii. Conținutul stocat pe mai multe servere vă ajută să economisiți consumul suplimentar de lățime de bandă. Acest lucru permite unui site web să facă față unei presiuni uriașe de trafic fără a cauza probleme.
În plus față de acestea, CDN-urile oferă unele caracteristici de securitate, cum ar fi protecție DDoS și criptare SSL. Acestea pot salva un site web de atacuri rău intenționate.
9. Curățați imaginile inutile din biblioteca media
În timp, biblioteca media a unui site web poate deveni aglomerată cu imagini care nu mai sunt utile. Acest lucru vă va ocupa spațiu valoros, încetinind site-ul dvs. Curățarea fișierelor inutile din biblioteca media vă poate ajuta să vă organizați mai bine fișierele de imagine, să economisiți spațiu de stocare și să îmbunătățiți performanța site-ului web.

Mai jos sunt tipurile de fișiere pe care ar trebui să vă concentrați pe curățarea din biblioteca media.

- Imagini duplicate
- Imagini care nu sunt folosite în nicio postare sau pagină
- Imagini grafice de calitate scăzută
- Imagini neoptimizate corect
10. Utilizați un plugin WordPress
Sperăm că, din discuția de mai sus, înțelegeți numeroșii factori implicați în optimizarea imaginii. Și acest lucru este imposibil să faci toate aceste lucruri manual. De exemplu, activarea încărcării leneșe și utilizarea rețelei de livrare a conținutului.
Veți găsi online multe plugin-uri bine evaluate care se pot ocupa singur de toate aceste sarcini. Acest lucru vă poate economisi o cantitate considerabilă de timp prin reducerea multor lucrări manuale. În plus, dacă aveți deja un site care rulează plin cu multe imagini neoptimizate, nu puteți începe să le optimizați de la zero.
Pentru că acest lucru poate afecta grav performanța dvs. web pe paginile cu rezultate ale motorului de căutare. Utilizarea unui plugin este soluția finală în acest caz.
Cele mai bune pluginuri de optimizare a imaginii pentru WordPress
WordPress este un sistem de gestionare a conținutului robust și bogat în funcții, cu soluții pentru aproape orice problemă legată de web. Secțiunea vă va prezenta câteva plugin-uri grozave care pot optimiza imaginile fără probleme pe site-urile WordPress. Aruncă o privire rapidă la ele.
A. TinyPNG

Majoritatea dintre voi, care ați explorat optimizarea timp de cel puțin câteva zile, este posibil să fi auzit de site-urile web: tinypng.com și tinyjpg.com. Plugin-ul TinyPNG WordPress optimizează automat imaginile prin integrarea acestor două site-uri populare de compresie a imaginilor.
Acest plugin optimizează automat imaginile ori de câte ori sunt încărcate. De asemenea, optimizează toate imaginile care există deja în biblioteca media folosind funcția de optimizare în bloc. Convertește modelul de culoare CMYK în RGB pentru o mai bună compatibilitate a culorilor.
b. Imaginează

Imagify este unul dintre cele mai avansate pluginuri de optimizare a imaginii. Vă permite să redimensionați, să comprimați și să reduceți greutatea imaginilor - totul cu un singur clic. Dacă redimensionarea și compresia nu corespund așteptărilor dvs., le puteți restaura instantaneu la versiunile originale.
O parte interesantă a acestui plugin este că puteți converti imagini în WebP, formatul de fișier imagine de ultimă generație. Acest format este mai ușor, accelerând site-urile WordPress cu experiență îmbunătățită a utilizatorului și performanță SEO.
c. Optimizarea imaginii și Lazy Load de către Optimole

Cu o automatizare completă și o mulțime de funcții, Optimole oferă o soluție all-in-one pentru optimizarea imaginii. Curăță imaginile grele și paginile pline de aer fără a compromite calitatea câtuși de puțin. Optimole funcționează cu toate tipurile de imagini și acceptă atât WebP, cât și Retina.
De asemenea, vă puteți bucura de suport pentru biblioteca de imagini din cloud și CDN global. Puteți activa încărcarea leneșă, decuparea inteligentă și filigranele. Optimole este compatibil cu Elementor și cu toate celelalte plugin-uri populare WordPress.
d. Smush

Smush a fost un plugin de optimizare a imaginii de referință pentru viteză și calitate. Scanează cu meticulozitate toate imaginile pe care le încărcați și elimină datele inutile înainte de a le adăuga la biblioteca media. Smush poate optimiza imaginile de până la două ori mai mult decât imaginile obișnuite.
De asemenea, puteți activa încărcarea leneră, optimizarea în bloc, redimensionarea imaginii, detectarea dimensiunilor incorecte și conversia în WebP. Smush este compatibil cu blocul Gutenberg și integrarea multisite.
e. ShortPixel Image Optimizer

ShortPixel este un plugin de optimizare a imaginii ușor și ușor de utilizat, care vă oferă atât optimizare a imaginii, cât și fără pierderi. Puteți converti imaginile în formatele JPG, PNG, GIF, WebP și AVIF. ShortPixel vă permite să optimizați și fișierele PDF.
Pe lângă decuparea inteligentă, acest plugin generează miniaturi centrate pe subiect folosind motorul AI al lui ShortPixel. Puteți seta CMYK la formatul de culoare RGB. Funcționează excelent cu WooCommerce, Gravity Form, galeria NextGEN și multe alte plugin-uri de top.
Întrebări frecvente despre cum să optimizați imaginile pentru web și performanță
Am văzut pe diverse platforme precum Quora, Reddit, Ask.com și Answer utilizatorii de web pun diferite tipuri de întrebări despre optimizarea imaginii. Aici vom răspunde la unele alese manual pe care le găsim în mod obișnuit aproape peste tot.
Care este cea mai bună dimensiune a imaginii pentru SEO?
Potrivit Google, imaginile mari ar trebui să aibă o lățime de 1200 px și să fie activată max-image-preview de către AMP pentru un scor SEO bun.
Care sunt cele mai bune practici pentru comprimarea imaginilor pentru o bună performanță web?
1. Decideți formatul de imagine (JEPG, PNG, JPG, WebP) potrivit pentru site-ul dvs
2. Nu reduceți rezoluția imaginii sub cerința minimă
3. Eliminați fundalurile ascunse, straturile inutile și metadatele din imagini
4. Nu compromite niciodată calitatea pentru mărimi
5. Utilizați o abordare liberă sau fără pierderi și experimentați cu imaginile de pe locurile de testare
Cum să activați încărcarea leneră a imaginilor pe un site web WordPress?
O mulțime de plugin-uri sunt disponibile în depozitul WordPress prin care puteți activa încărcarea leneșă a imaginilor în câteva minute. Smush este un astfel de plugin.
1. Instalați și activați pluginul Smush din WP Dashboard > Plugins > Add New
2. Veți găsi opțiunea Enable Lazy Load în expertul de configurare
3. Activați funcția și salvați-o.
Ce sunt metadatele imaginii și cum să le editezi în WordPress?
Metadatele imaginii se referă la informațiile încorporate într-o imagine atunci când este capturată sau pregătită. De exemplu, numele modelului camerei, timpul de captare, locația, pixelii, dimensiunile și instrumentele de imagine utilizate pentru a modifica imaginea.
Odată ce imaginile dvs. sunt încărcate în biblioteca media, faceți clic pe imaginea respectivă. Se va deschide o fereastră pop-up cu detalii de atașament unde veți obține opțiuni pentru a edita metadatele imaginii.
Memorarea în cache a browserului poate afecta optimizarea imaginii?
Da, memorarea în cache a browserului poate avea un impact semnificativ asupra optimizării imaginii. Când cineva vizitează un site web, browserul său salvează diverse resurse disponibile pe site, astfel încât să poată încărca rapid site-ul odată ce îl vizitează din nou.
Dacă imaginile nu sunt bine optimizate, memoria cache va dura întotdeauna timp suplimentar pentru a încărca paginile web. Cu toate acestea, dacă optimizați imaginile în anumite momente mai târziu, acestea nu vor avea niciun impact pozitiv până când utilizatorii își vor șterge browserele. Pentru că browserul va depinde în continuare de vechea memorie.
Ultimele concluzii despre optimizarea imaginii
Utilizatorii de astăzi sunt comparativ mai puțin răbdători și caută soluții instantanee atunci când caută ceva online. Potrivit Portant, conversiile maxime de comerț electronic au loc pe paginile care durează 0-3 secunde pentru a se încărca . Dacă durează mai mult, ratele de conversie încep să scadă și cresc rata de respingere.
Deci, indiferent cât de mult ai lucra la producerea de conținut bogat în imagini, vei rămâne în urmă altor site-uri web în spațiul online competitiv dacă nu poți optimiza corect imaginile. În acest articol, am încercat să acoperim toate cele mai recente sfaturi și ghiduri pe care le puteți folosi pentru optimizarea imaginii.
Acum, este timpul să le aplicați pe dvs. și să ne transmiteți feedbackul dvs. despre ele. Dacă aveți nevoie de mai multă asistență, vă rugăm să vă explicați problema în caseta de comentarii.
Aboneaza-te la newsletter-ul nostru
Obțineți cele mai recente știri și actualizări despre Elementor
