Как оптимизировать изображения для Интернета и повысить производительность (все, что вам нужно знать)
Опубликовано: 2023-05-08Сегодня изображения являются неотъемлемой частью любого веб-сайта. Они играют жизненно важную роль в разбиении длинных блоков текстов, руководств и абзацев, обеспечивая сильную визуальную привлекательность. Но все более широкое использование высококачественных изображений часто приводит к замедлению работы веб-сайта и ухудшению пользовательского опыта.
Эта проблема возникает в основном на веб-сайтах электронной коммерции, фотографии и управления событиями. Согласно многочисленным статистическим данным, мы обнаружили, что 60% посетителей уходят с веб-сайтов, загрузка которых занимает более трех секунд . Это может сильно повлиять на конверсию сайта.
К счастью, есть много способов оптимизировать изображения без ущерба для их качества. В этой статье мы поможем вам изучить все возможные советы по оптимизации изображений для Интернета и обеспечению бесперебойной работы. Давайте начнем!
Оглавление
- Что такое оптимизация изображения?
- Преимущества оптимизации изображений для веб-сайтов
- Как оптимизировать изображения для Интернета: советы и рекомендации
- Лучшие плагины для оптимизации изображений для WordPress
- Часто задаваемые вопросы о том, как оптимизировать изображения для Интернета и повысить производительность
- Заключительные выводы по оптимизации изображений
Что такое оптимизация изображения?
Оптимизация изображений — это процесс уменьшения размера изображений и предоставления их в нужном размере, формате и разрешении, которые подходят для любого устройства. Оптимизация направлена на то, чтобы сделать изображения легкими, чтобы веб-страницы загружались быстро, не вызывая негативных последствий.
При поиске в Интернете вы столкнетесь с многочисленными методами оптимизации веб-изображений. Наиболее популярными из них являются сжатие, изменение размера, изменение формата, отложенная загрузка, использование сетей доставки контента (CDN) и т. д.
- Сжатие уменьшает размер изображения, удаляя дополнительные данные и метаданные.
- Изменение размера уменьшает размер изображений.
- Ленивая загрузка гарантирует, что изображения загружаются только тогда, когда они необходимы.
- Сети доставки контента (CDN) доставляют изображения с ближайших к пользователям серверов.
Преимущества оптимизации изображений для веб-сайтов

Оптимизация изображений веб-сайтов дает множество преимуществ. Ознакомьтесь с некоторыми наиболее ценными из них в списке ниже.
- Ускорить загрузку страницы.
- Уменьшите потребление полосы пропускания.
- Повысьте рейтинг SEO и улучшите рейтинг в поисковых системах.
- Минимизируйте нагрузку на сервер и упростите обслуживание сети.
- Сократите расходы, позволив вам управлять данными в ограниченном хранилище.
- Помощь в отзывчивости и лучшей мобильной производительности.
- Увеличьте вовлеченность пользователей, сеансы и коэффициент конверсии.
Как оптимизировать изображения для Интернета: советы и рекомендации
Оптимизация изображений не означает только сжатие и изменение размера изображений. Несколько других аспектов и методов также участвуют в этом процессе. Давайте рассмотрим необходимые советы и рекомендации по наиболее эффективным методам оптимизации веб-изображений в этом разделе.
1. Выберите правильный формат изображения
Перед обрезкой, изменением размера или изменением любого изображения вы должны выбрать формат изображения для своего веб-сайта. Есть несколько популярных форматов изображений, которые обычно используются на веб-сайтах. Каждый из них имеет уникальные характеры и определенный набор требований. Они есть:
- JPEG — использует сжатие с потерями, при котором некоторые данные теряются при сжатии без ущерба для качества. JPEG хорош для фотографий и графики со сложными цветами.
- PNG — использует сжатие без потерь, при котором данные не теряются во время сжатия и сохраняется высокое качество. Итак, файлы PNG сравнительно большие. PNG лучше всего подходит для логотипов, текстовой графики и веб-изображений.
- GIF — если вы хотите показать короткий анимационный клип с низким разрешением, лучше всего подойдет GIF. Он использует сжатие без потерь, но визуальное качество файла не так хорошо, как у других.
- SVG — это векторный формат изображения, использующий сжатие без потерь. Он обеспечивает высокое качество изображения и сохраняет данные файла. SVG хорошо работает с логотипами, иконками и сложной графикой.
Примечание. GIF-файлы создаются не из статических изображений, а из видеоклипов. Вы получите множество бесплатных и платных онлайн-инструментов для преобразования видеоклипов в GIF-файлы. Ezgif.com является таким онлайн-решением.
2. Сжимайте изображения, чтобы уменьшить лишний вес
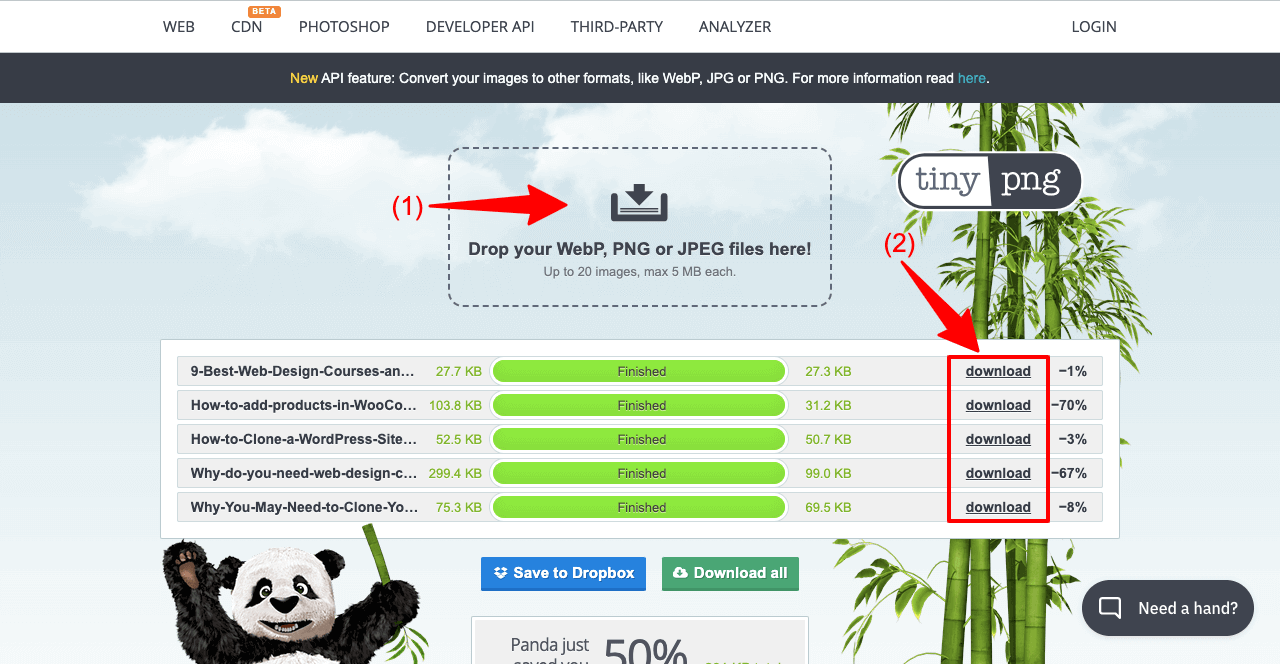
Сжатие уменьшает дополнительный размер и вес файлов изображений, что экономит пропускную способность при загрузке веб-страниц. Некоторые наиболее популярные инструменты для сжатия изображений — TinyPNG, Imagify, Optimole и WP Smush. Вот как сжимать большие изображения с помощью TinyPNG.
- Зайдите на Tinypng.com.
- Нажмите «Удалить файлы WebP, PNG или JPEG».
- Это позволит вам загружать фотографии здесь.
- После загрузки фотографии автоматически сжимаются.
- Вы получите варианты загрузки с правой стороны.
- Нажмите на них, чтобы загрузить изображения.

3. Измените размер изображений до желаемого размера
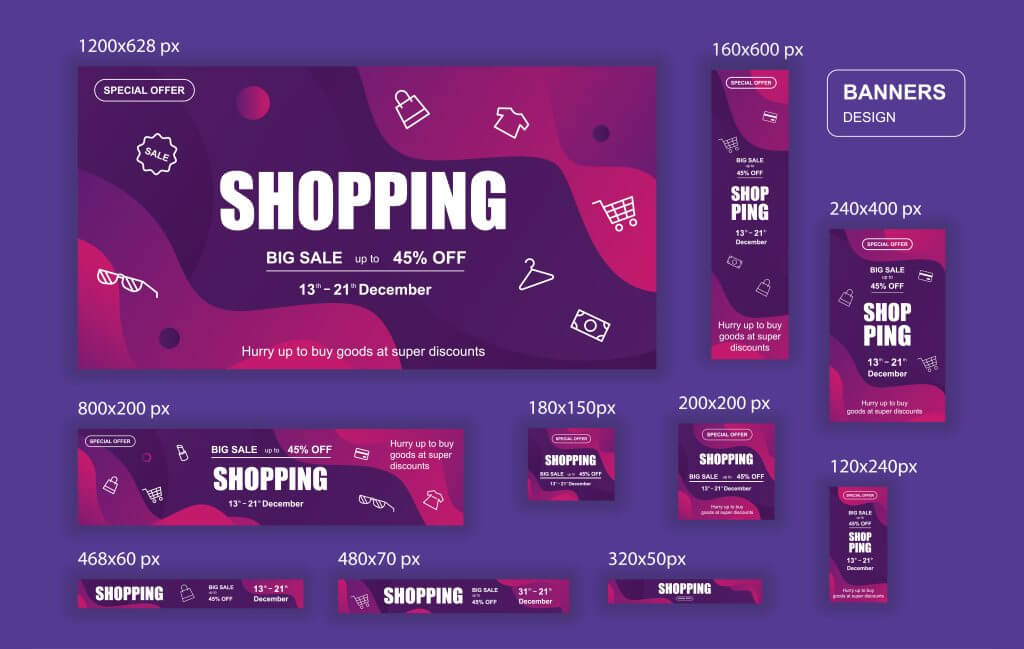
При разработке веб-сайта и создании новых сообщений вам придется добавлять изображения в разные веб-разделы, чтобы ваш контент привлекал внимание. Это могут быть избранные изображения, встроенные баннеры, боковые баннеры и инфографика. Однако их размеры и габариты не будут одинаковыми в каждом случае.
Использование большего изображения в позиции, требующей меньшего размера, может вызвать серьезные проблемы и привести к неправильному отображению изображения. Чтобы помочь вам, мы предоставили коллекцию часто используемых размеров и размеров изображений на изображении ниже. Вы можете взять их в качестве ориентира.

4. Напишите краткий и соответствующий замещающий текст к изображению
Обратите внимание, что поисковые системы не могут читать изображения. Они полагаются на альтернативные тексты, чтобы понимать графическое содержимое изображений и сканировать их. Поэтому всякий раз, когда вы добавляете изображение на свой веб-сайт, обязательно добавляйте к ним релевантный и богатый ключевыми словами альтернативный текст. Это также может дать вам преимущества SEO.
Есть несколько ключевых моментов, которые следует помнить при написании альтернативных текстов. Они есть:
- Пишите лаконичные и осмысленные тексты, отражающие контекст вашего изображения.
- Не включайте ненужные детали и ссылки.
- Правильное использование заглавных букв, пунктуация и грамматика.
- Убедитесь, что заголовок не противоречит содержанию изображения.
5. Используйте осмысленную миниатюру
Миниатюра — это уменьшенная версия изображения, представляющая собой набор тесно связанных больших изображений. Например — веб-сайты электронной коммерции, портфолио и галереи. На веб-сайтах электронной коммерции миниатюры используются для представления отдельных страниц продукта на главной странице и странице категорий.
Если вы посетите любой веб-сайт фотографии, вы увидите, что миниатюры используются для иллюстрации категорий галерей изображений. Самым большим преимуществом миниатюр является то, что вы можете отображать большое количество информации о продукте и изображений на ограниченном пространстве.
Посмотрите видео ниже. Это домашняя страница веб-сайта электронной коммерции, на которой отображаются эскизы всех продуктов в их магазине.
Вот несколько рекомендаций, которым вы должны следовать при использовании миниатюр:
- Используйте одинаковый размер эскиза изображения.
- Отобразите их в формате сетки или галереи.
- Сделайте миниатюру кликабельной.
- Используйте качественные изображения.
- Протестируйте их на разных устройствах, чтобы проверить отзывчивость.
6. Включить ленивую загрузку
Ленивая загрузка — это метод, который откладывает загрузку изображений до тех пор, пока вы не прокрутите веб-страницу, чтобы просмотреть их. Например, предположим, что на странице электронной коммерции всего пятнадцать изображений, пять из которых находятся в верхней части. Когда пользователь попадает на страницу, сначала загружаются только первые пять изображений.
Когда пользователь прокручивает страницу вниз, оставшиеся изображения загружаются одно за другим и появляются в поле зрения. Это сокращает время первоначальной загрузки и улучшает взаимодействие с пользователем. Кроме того, это избавляет ваш сайт от использования пропускной способности до тех пор, пока это не потребуется.
7. Используйте файлы Sitemap для изображений

Карта сайта изображения (также известная как карта сайта XML) — это файл, в котором перечислены все URL-адреса изображений на веб-сайте, включая другую информацию, такую как тег alt, заголовок и тип файла. Это позволяет поисковым системам, таким как Google, обнаруживать и сканировать новый контент веб-сайта, а также быстро его индексировать.
Карты сайта важны по многим причинам, связанным с едой. Если вы используете совершенно новый веб-сайт, поисковым системам потребуется время для сканирования и индексации вашей информации, что может занять от нескольких дней до недель. Но добавив карты сайта, вы можете значительно сократить это время.
Кроме того, есть некоторые типы веб-сайтов (газеты, журналы, порталы), чьи ежедневные сообщения должны индексироваться изо дня в день. Здесь карты сайта также могут сыграть для вас полезную роль. Узнайте, как создавать XML-карты сайта и добавлять их в поисковые системы.
8. Используйте сети доставки контента (CDN)
Сеть доставки контента (CDN) — это сеть серверов, расположенных в разных местах, на которых хранится информация о веб-сайте, включая тексты, изображения, видео, GIF-файлы и другие файлы. Когда кто-то посещает веб-сайт, сеть доставки контента доставляет информацию из ближайшего места.
Использование сети доставки контента может значительно повысить скорость загрузки страниц. Содержимое, хранящееся на нескольких серверах, помогает сократить потребление дополнительной полосы пропускания. Это позволяет веб-сайту справляться с огромным трафиком без каких-либо проблем.
В дополнение к этому CDN предлагают некоторые функции безопасности, такие как защита от DDoS-атак и шифрование SSL. Они могут спасти веб-сайт от вредоносных атак.
9. Удалите ненужные изображения из медиатеки
Со временем медиатека веб-сайта может быть загромождена бесполезными изображениями. Это займет ваше ценное пространство, замедляя работу вашего сайта. Удаление ненужных файлов из медиатеки может помочь вам лучше упорядочить файлы изображений, сэкономить место на диске и повысить производительность веб-сайта.

Ниже приведены типы файлов, на очистке которых следует сосредоточиться из медиатеки.
- Дублирующиеся изображения
- Изображения, которые не используются ни в одном посте или на странице
- Графически некачественные изображения
- Правильно не оптимизированные изображения
10. Используйте плагин WordPress
Надеюсь, из приведенного выше обсуждения вы поняли многочисленные факторы, влияющие на оптимизацию изображения. И это невозможно осуществить все эти вещи вручную. Например, включение отложенной загрузки и использование сети доставки контента.

В Интернете вы найдете множество хорошо оцененных плагинов, которые могут справиться со всеми этими задачами в одиночку. Это может сэкономить вам значительное количество времени, сократив количество ручной работы. Кроме того, если у вас уже есть работающий веб-сайт, заполненный множеством неоптимизированных изображений, вы не можете начать их оптимизацию с нуля.
Потому что это может серьезно повлиять на вашу производительность в Интернете на страницах результатов поисковой системы. Использование плагина является окончательным решением в этом случае.
Лучшие плагины для оптимизации изображений для WordPress
WordPress — это надежная и многофункциональная система управления контентом, способная решить практически любую проблему, связанную с Интернетом. В этом разделе вы познакомитесь с некоторыми отличными плагинами, которые могут легко оптимизировать изображения на веб-сайтах WordPress. Взгляните на них.
а. КрошечныйPNG

Большинство из вас, кто изучал оптимизацию хотя бы несколько дней, возможно, слышали о веб-сайтах: tinypng.com и tinyjpg.com. Плагин TinyPNG WordPress автоматически оптимизирует изображения, интегрируя эти два популярных веб-сайта сжатия изображений.
Этот плагин автоматически оптимизирует изображения при загрузке. Он также оптимизирует все изображения, которые уже существуют в медиатеке, с помощью функции массовой оптимизации. Он преобразует цветовую модель CMYK в RGB для лучшей совместимости цветов.
б. Воображай

Imagify — один из самых продвинутых плагинов для оптимизации изображений. Он позволяет изменять размер, сжимать и уменьшать вес изображений — и все это одним щелчком мыши. Если изменение размера и сжатие не соответствуют вашим ожиданиям, вы можете мгновенно восстановить их исходные версии.
Интересной частью этого плагина является то, что вы можете конвертировать изображения в WebP, формат файла изображения следующего поколения. Этот формат более легкий, ускоряет работу сайтов WordPress с улучшенным пользовательским интерфейсом и производительностью SEO.
в. Оптимизация изображений и отложенная загрузка от Optimole

Благодаря полной автоматизации и множеству функций Optimole предлагает комплексное решение для оптимизации изображений. Он очищает тяжелые изображения и раздутые страницы без малейшего ущерба для качества. Optimole работает со всеми типами изображений и поддерживает как WebP, так и Retina.
Вы также можете воспользоваться поддержкой облачной библиотеки изображений и глобальной CDN. Вы можете включить ленивую загрузку, интеллектуальную обрезку и водяные знаки. Optimole совместим с Elementor и всеми другими популярными плагинами WordPress.
д. вмиг

Smush — проверенный плагин для оптимизации изображений по скорости и качеству. Он тщательно сканирует все загружаемые вами изображения и удаляет ненужные данные перед добавлением их в медиатеку. Smush может оптимизировать изображения в два раза больше, чем обычные изображения.
Вы также можете включить отложенную загрузку, массовую оптимизацию, изменение размера изображения, обнаружение неправильного размера и преобразование в WebP. Smush совместим с блоком Gutenberg и многосайтовой интеграцией.
е. Оптимизатор изображений ShortPixel

ShortPixel — это легкий и простой в использовании плагин для оптимизации изображений, предлагающий как свободную оптимизацию, так и оптимизацию без потерь. Вы можете конвертировать изображения в форматы JPG, PNG, GIF, WebP и AVIF. ShortPixel также позволяет оптимизировать файлы PDF.
Наряду с интеллектуальной обрезкой, этот плагин создает предметно-ориентированные миниатюры с использованием AI-движка ShortPixel. Вы можете установить цветовой формат CMYK в RGB. Он отлично работает с WooCommerce, Gravity Form, галереей NextGEN и многими другими популярными плагинами.
Часто задаваемые вопросы о том, как оптимизировать изображения для Интернета и повысить производительность
Мы видели, как на различных платформах, таких как Quora, Reddit, Ask.com и Answer, пользователи сети задают разные вопросы об оптимизации изображений. Здесь мы ответим на некоторые избранные вопросы, которые мы обычно находим почти везде.
Каков наилучший размер изображения для SEO?
Согласно Google, большие изображения должны иметь ширину 1200 пикселей и включать максимальный предварительный просмотр изображения с помощью AMP для хорошей оценки SEO.
Каковы наилучшие методы сжатия изображений для обеспечения хорошей производительности в Интернете?
1. Выберите формат изображения (JEPG, PNG, JPG, WebP), подходящий для вашего сайта.
2. Не уменьшайте разрешение изображения ниже минимально необходимого
3. Удалите скрытые фоны, ненужные слои и метаданные с изображений.
4. Никогда не жертвуйте качеством ради размеров
5. Используйте свободный подход или подход без потерь и поэкспериментируйте с изображениями на тестовых сайтах.
Как включить отложенную загрузку изображений на веб-сайте WordPress?
В репозитории WordPress доступно множество плагинов, с помощью которых вы можете включить ленивую загрузку изображений за пару минут. Smush является таким плагином.
1. Установите и активируйте плагин Smush в WP Dashboard > Plugins > Add New.
2. В мастере установки вы найдете параметр «Включить отложенную загрузку».
3. Включите функцию и сохраните ее.
Что такое метаданные изображения и как их редактировать в WordPress?
Метаданные изображения относятся к информации, встроенной в изображение при его захвате или подготовке. Например, название модели камеры, время захвата, местоположение, пиксели, размеры и инструменты изображения, используемые для изменения изображения.
Как только ваши изображения будут загружены в медиатеку, нажмите на конкретное изображение. Откроется всплывающее окно с подробностями вложения, где вы получите опции для редактирования метаданных изображения.
Может ли кеширование браузера повлиять на оптимизацию изображений?
Да, кеширование браузера может оказать существенное влияние на оптимизацию изображений. Когда кто-то посещает веб-сайт, его браузер сохраняет различные ресурсы, доступные на веб-сайте, чтобы он мог быстро загрузить сайт, когда он снова посетит его.
Если изображения плохо оптимизированы, кэш-память всегда будет занимать дополнительное время для загрузки веб-страниц. Однако, если вы оптимизируете изображения в какой-то момент позже, они не окажут положительного влияния, пока пользователи не очистят свои браузеры. Потому что браузер будет держать в зависимости от старой памяти.
Заключительные выводы по оптимизации изображений
Сегодняшние пользователи сравнительно менее терпеливы и ищут мгновенные решения, когда ищут что-либо в Интернете. По данным Portant, максимальное количество конверсий электронной коммерции происходит на страницах, загрузка которых занимает 0–3 секунды . Если это займет больше времени, коэффициент конверсии начнет падать, а показатель отказов увеличится.
Поэтому, как бы усердно вы ни работали над созданием богатого изображениями контента, вы будете отставать от других веб-сайтов в конкурентном онлайн-пространстве, если не сможете должным образом оптимизировать изображения. В этой статье мы постарались охватить все последние советы и руководства, которые вы можете использовать для оптимизации изображений.
Теперь пришло время применить их к себе и сообщить нам свои отзывы о них. Если вам нужна дополнительная помощь, мы просим вас объяснить вашу проблему в поле для комментариев.
Подписывайтесь на нашу новостную рассылку
Получайте последние новости и обновления на Elementor
