Cómo optimizar imágenes para web y rendimiento (todo lo que necesita saber)
Publicado: 2023-05-08Las imágenes han sido una parte integral de cualquier sitio web hoy en día. Desempeñan un papel vital en la división de los largos bloques de textos, tutoriales y párrafos, al mismo tiempo que brindan un fuerte atractivo visual. Pero el uso cada vez mayor de imágenes de alta calidad a menudo conduce a la ralentización de un sitio web y perjudica la experiencia del usuario.
Este problema ocurre principalmente en sitios web de comercio electrónico, fotografía y gestión de eventos. Según numerosas estadísticas, hemos descubierto que el 60% de los visitantes se alejan de los sitios web que tardan más de tres segundos en cargarse . Esto puede afectar severamente la tasa de conversión del sitio web.
Afortunadamente, hay muchas formas de optimizar las imágenes sin comprometer su calidad. En este artículo, lo ayudaremos a explorar todos los consejos posibles sobre cómo optimizar imágenes para la web y un rendimiento perfecto. ¡Empecemos!
Tabla de contenido
- ¿Qué es la optimización de imágenes?
- Beneficios de optimizar imágenes para sitios web
- Cómo optimizar imágenes para la web: consejos y orientación
- Los mejores complementos de optimización de imágenes para WordPress
- Preguntas frecuentes sobre cómo optimizar imágenes para la web y el rendimiento
- Conclusiones finales sobre la optimización de imágenes
¿Qué es la optimización de imágenes?
La optimización de imágenes es el proceso de reducir el tamaño de las imágenes y entregarlas en el tamaño, formato y resolución correctos que se adaptan a cualquier dispositivo. La optimización tiene como objetivo hacer que las imágenes sean livianas para que las páginas web se carguen rápidamente sin causar ningún impacto negativo.
Te encontrarás con numerosos métodos para optimizar imágenes web una vez que busques en línea. Algunos de los más populares son la compresión, el cambio de tamaño, el cambio de formato, la habilitación de la carga diferida, el uso de redes de entrega de contenido (CDN), etc.
- La compresión reduce el tamaño de la imagen eliminando los datos y metadatos adicionales.
- El cambio de tamaño reduce la dimensión de las imágenes.
- La carga diferida garantiza que las imágenes se carguen solo cuando se necesitan.
- Las redes de entrega de contenido (CDN) entregan imágenes desde los servidores más cercanos a los usuarios.
Beneficios de optimizar imágenes para sitios web

Hay numerosos beneficios para optimizar las imágenes del sitio web. Echa un vistazo a algunos de los más valiosos en la lista a continuación.
- Fijar la velocidad de carga de la página.
- Reducir el consumo de ancho de banda.
- Aumente la puntuación de SEO y mejore la clasificación en los motores de búsqueda.
- Minimice la carga del servidor y facilite el mantenimiento web.
- Ahorre costos al permitirle administrar datos en un almacenamiento limitado.
- Ayuda en la capacidad de respuesta y un mejor rendimiento móvil.
- Aumente la participación de los usuarios, las sesiones y la tasa de conversión.
Cómo optimizar imágenes para la web: consejos y orientación
La optimización de imágenes no significa solo comprimir y cambiar el tamaño de las imágenes. Varios otros aspectos y técnicas también están involucrados en el proceso. Exploremos los consejos y la orientación necesarios sobre los métodos más efectivos para optimizar las imágenes web en esta sección.
1. Seleccione el formato de imagen correcto
Antes de recortar, cambiar el tamaño o modificar cualquier imagen, debe decidir el formato de imagen para su sitio web. Hay algunos formatos de imagen populares que vemos que se usan comúnmente en los sitios web. Cada uno de ellos tiene caracteres únicos y un conjunto específico de demandas. Ellos son:
- JPEG: utiliza compresión con pérdida en la que se pierden algunos datos durante la compresión sin comprometer la calidad. JPEG es bueno para fotografías y gráficos con colores complejos.
- PNG: utiliza compresión sin pérdida en la que no se pierden datos durante la compresión y mantiene una alta calidad. Entonces, los archivos PNG son comparativamente grandes. PNG se adapta mejor a logotipos, gráficos de texto e imágenes web.
- GIF: si desea mostrar un clip de animación corto de baja resolución, GIF funciona mejor. Utiliza compresión sin pérdidas, pero la calidad visual del archivo no es tan buena como la de los demás.
- SVG: este es un formato de imagen basado en vectores que usa compresión sin pérdidas. Garantiza una alta calidad de imagen y conserva los datos del archivo. SVG funciona bien con logotipos, iconos y gráficos complejos.
Nota: los GIF no se crean a partir de imágenes estáticas sino de videoclips. Obtendrá muchas herramientas gratuitas y de pago en línea para convertir videoclips en GIF. Ezgif.com es una solución en línea de este tipo.
2. Comprimir imágenes para reducir el peso extra
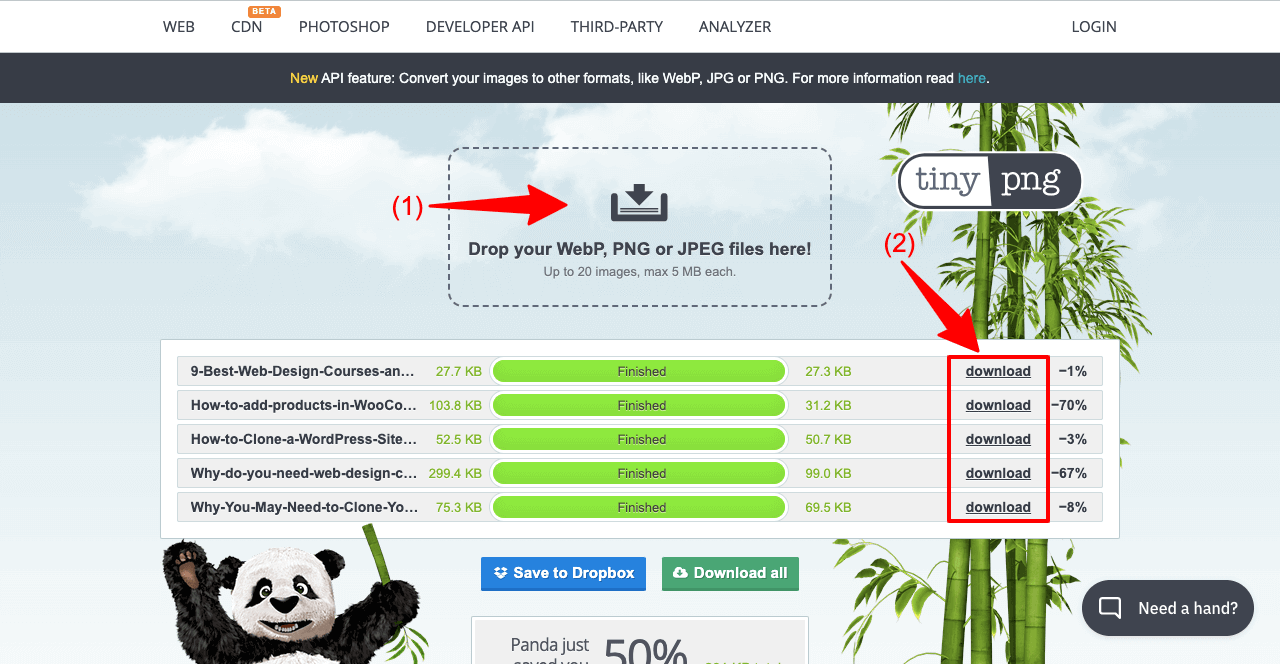
La compresión reduce el tamaño adicional y la pesadez de los archivos de imagen, lo que ahorra ancho de banda al cargar páginas web. Algunas de las herramientas más populares para la compresión de imágenes son TinyPNG, Imagify, Optimole y WP Smush. Aquí se explica cómo comprimir imágenes grandes con TinyPNG.
- Vaya a Tinypng.com.
- Haga clic en Suelte sus archivos WebP, PNG o JPEG.
- Te permitirá subir fotos aquí.
- Una vez subidas las fotos, se comprimirán automáticamente.
- Obtendrá las opciones de descarga en el lado derecho.
- Haga clic en ellos para descargar imágenes.

3. Cambiar el tamaño de las imágenes correctamente para las dimensiones deseadas
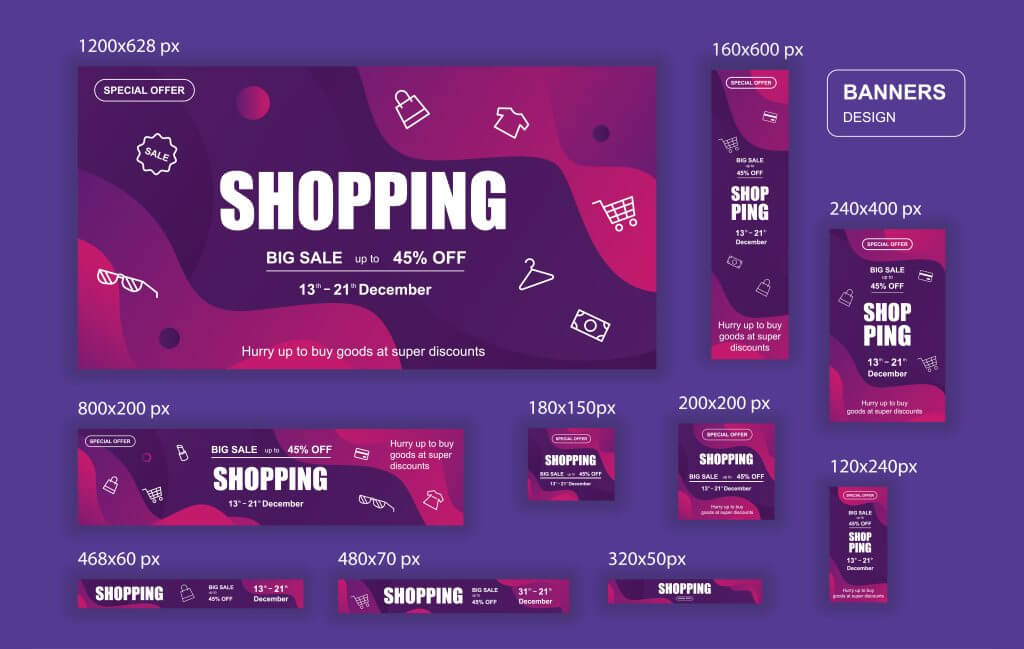
Mientras diseña un sitio web y crea nuevas publicaciones, deberá agregar imágenes en diferentes secciones web para que su contenido sea llamativo. Pueden ser imágenes destacadas, banners en línea, banners laterales e infografías. Sin embargo, sus tamaños y dimensiones no serán los mismos en todos los casos.
El uso de una imagen más grande en una posición que requiere una dimensión más pequeña puede causar problemas graves y dejar de mostrar la imagen correctamente. Para ayudarlo, hemos proporcionado una colección de tamaños y dimensiones de imágenes de uso común en la imagen a continuación. Puede tomarlos como referencia.

4. Escriba un texto alternativo conciso y relevante para la imagen
Tenga en cuenta que los motores de búsqueda no pueden leer imágenes. Se basan en textos alternativos para comprender el contenido gráfico de las imágenes y rastrearlas. Por lo tanto, cada vez que agregue una imagen a su sitio web, asegúrese de agregarles texto alternativo relevante y rico en palabras clave. Esto también puede proporcionarle beneficios de SEO.
Hay varios puntos clave para recordar al escribir textos alternativos. Ellos son:
- Escribe textos concisos y significativos que reflejen el contexto de tu imagen.
- No incluya detalles y enlaces innecesarios.
- Usa mayúsculas, puntuación y gramática adecuadas.
- Asegúrate de que el título no contradiga el contenido de la imagen.
5. Use una miniatura significativa
Una miniatura es una versión más pequeña de una imagen que representa una colección de imágenes grandes estrechamente relacionadas. Por ejemplo: sitios web de comercio electrónico, sitios de cartera y galerías. En los sitios web de comercio electrónico, las miniaturas se utilizan para representar páginas de productos individuales en la página de inicio y en la página de categorías.
Si visita cualquier sitio web de fotografía, verá que se utilizan miniaturas para ilustrar las categorías de las galerías de imágenes. El mayor beneficio de las miniaturas es que puede mostrar mucha información e imágenes del producto en un espacio limitado.
Mira el video a continuación. Esta es la página de inicio de un sitio web de comercio electrónico que muestra las miniaturas de todos los productos en su tienda.
Estas son algunas de las mejores prácticas que debe seguir al usar miniaturas:
- Use un tamaño de imagen en miniatura consistente.
- Muéstrelos en un formato de cuadrícula o galería.
- Haga que se pueda hacer clic en la miniatura.
- Usa imágenes de alta calidad.
- Pruébelos en diferentes dispositivos para verificar la capacidad de respuesta.
6. Habilitar la carga diferida
La carga diferida es una técnica que retrasa la carga de imágenes hasta que se desplaza por la página web para verlas. Por ejemplo, supongamos que una página de comercio electrónico tiene un total de quince imágenes, con cinco en la sección superior. Cuando un usuario aterriza en la página, solo las primeras cinco imágenes se cargarán inicialmente.
A medida que el usuario se desplaza hacia abajo en la página, las imágenes restantes continúan cargándose una por una y aparecen. Esto reduce el tiempo de carga inicial y mejora la experiencia del usuario. Además, evita que su sitio web consuma ancho de banda hasta que sea necesario.
7. Usa mapas de sitio de imágenes

Un mapa del sitio de imágenes (también conocido como mapa del sitio XML) es un archivo que enumera todas las URL de las imágenes en un sitio web, incluida otra información como la etiqueta alternativa, el título y el tipo de archivo. Esto permite que los motores de búsqueda como Google descubran y rastreen nuevos contenidos de sitios web e indexarlos rápidamente.
Los sitemaps son importantes por muchas razones alimentarias. Si está ejecutando un sitio web nuevo, los motores de búsqueda tardarán en rastrear e indexar su información, lo que puede llevar días o semanas. Pero al agregar mapas de sitio, puede reducir este tiempo considerablemente.
Además, existen algunos tipos de web (periódicos, revistas, portales) cuyas publicaciones diarias deben ser indexadas día a día. Aquí también, los mapas del sitio pueden desempeñar un papel útil para usted. Vea cómo crear mapas de sitio XML y agregarlos a los motores de búsqueda.
8. Utilice redes de entrega de contenido (CDN)
Una red de entrega de contenido (CDN) es una red de servidores ubicados en diferentes ubicaciones que almacenan información del sitio web, incluidos textos, imágenes, videos, GIF y otros archivos. Cuando alguien visita el sitio web, la red de entrega de contenido entrega la información desde la ubicación más cercana.
El uso de una red de entrega de contenido puede mejorar notablemente la velocidad de carga de la página. El contenido almacenado en varios servidores lo ayuda a ahorrar un consumo adicional de ancho de banda. Esto permite que un sitio web maneje una gran presión de tráfico sin causar ningún problema.
Además de estos, los CDN ofrecen algunas funciones de seguridad, como protección DDoS y cifrado SSL. Estos pueden salvar un sitio web de ataques maliciosos.
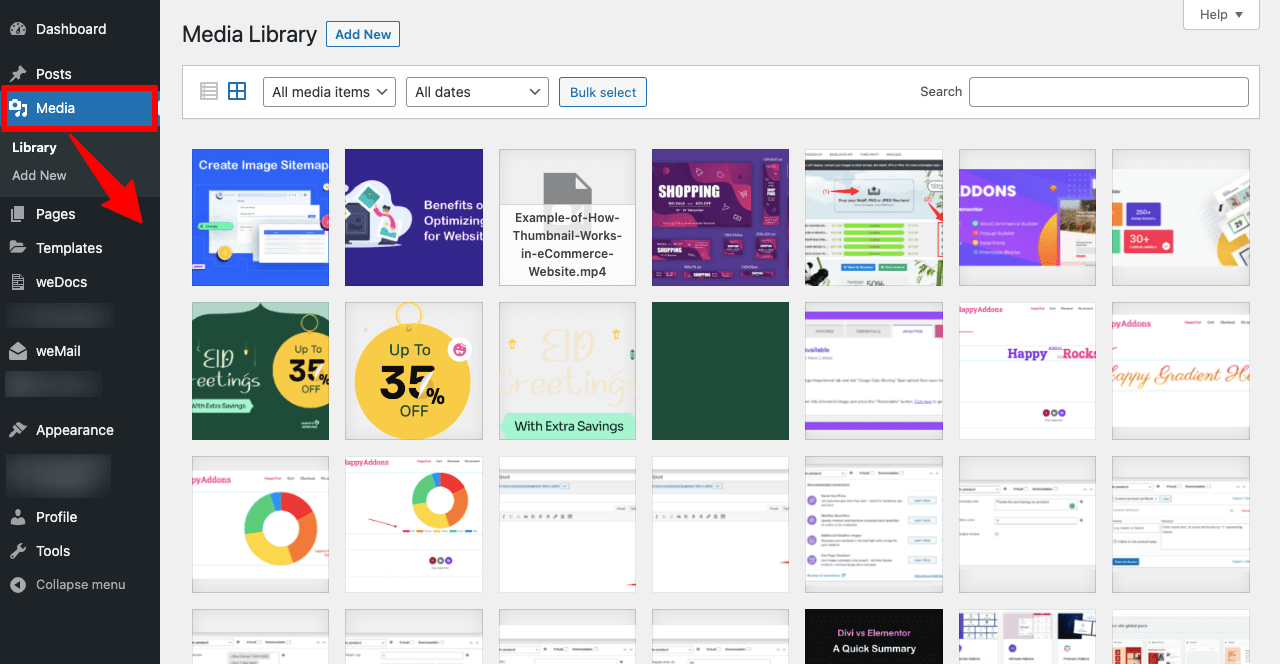
9. Limpie las imágenes innecesarias de la biblioteca de medios
Con el tiempo, la biblioteca de medios de un sitio web puede llenarse de imágenes que ya no son útiles. Esto ocupará su valioso espacio, ralentizando su sitio web. La limpieza de archivos innecesarios de la biblioteca de medios puede ayudarlo a organizar mejor sus archivos de imagen, ahorrar espacio de almacenamiento y mejorar el rendimiento del sitio web.

A continuación se muestran los tipos de archivos en los que debe centrarse en la limpieza de la biblioteca de medios.
- Imágenes duplicadas
- Imágenes que no se usan en ninguna publicación o página.
- Imágenes gráficamente de baja calidad
- Imágenes no optimizadas correctamente
10. Usa un complemento de WordPress
Con suerte, a partir de la discusión anterior, comprende los numerosos factores involucrados en la optimización de imágenes. Y esto es imposible de llevar a cabo todas estas cosas manualmente. Por ejemplo, habilitar la carga diferida y usar la red de entrega de contenido.

Encontrará muchos complementos bien calificados en línea que pueden manejar todas estas tareas solo. Esto puede ahorrarle una cantidad considerable de tiempo al reducir mucho el trabajo manual. Además, si ya tiene un sitio web en ejecución lleno de muchas imágenes no optimizadas, no puede comenzar a optimizarlas desde cero.
Porque hacerlo puede afectar gravemente el rendimiento de su web en las páginas de resultados de los motores de búsqueda. Usar un complemento es la solución definitiva en este caso.
Los mejores complementos de optimización de imágenes para WordPress
WordPress es un sistema de administración de contenido robusto y rico en funciones con soluciones para casi cualquier problema relacionado con la web. La sección le presentará algunos complementos excelentes que pueden optimizar las imágenes sin problemas en los sitios web de WordPress. Échales un vistazo rápido.
a. TinyPNG

La mayoría de los que han explorado la optimización durante al menos unos días pueden haber oído hablar de los sitios web: tinypng.com y tinyjpg.com. El complemento TinyPNG WordPress optimiza automáticamente las imágenes al integrar estos dos populares sitios web de compresión de imágenes.
Este complemento optimiza automáticamente las imágenes cada vez que se cargan. También optimiza todas las imágenes que ya existen en la biblioteca de medios mediante la función de optimización masiva. Convierte el modelo de color CMYK a RGB para una mejor compatibilidad de color.
b. imaginar

Imagify es uno de los complementos de optimización de imágenes más avanzados. Le permite cambiar el tamaño, comprimir y reducir el peso de las imágenes, todo con un solo clic. Si el cambio de tamaño y la compresión no cumplen con sus expectativas, puede restaurarlos instantáneamente a sus versiones originales.
Una parte interesante de este complemento es que puede convertir imágenes a WebP, el formato de archivo de imagen de próxima generación. Este formato es más liviano y acelera los sitios de WordPress con una mejor experiencia de usuario y rendimiento de SEO.
C. Optimización de imagen y Lazy Load por Optimole

Con automatización completa y toneladas de funciones, Optimole ofrece una solución todo en uno para la optimización de imágenes. Limpia imágenes pesadas y páginas hinchadas sin comprometer la calidad en lo más mínimo. Optimole funciona con todo tipo de imágenes y es compatible con WebP y Retina.
También puede disfrutar de la compatibilidad con la biblioteca de imágenes en la nube y CDN global. Puede habilitar la carga diferida, el recorte inteligente y las marcas de agua. Optimole es compatible con Elementor y todos los demás complementos populares de WordPress.
d. aplastar

Smush ha sido un complemento de optimización de imágenes evaluado por velocidad y calidad. Escanea meticulosamente todas las imágenes que carga y elimina los datos innecesarios antes de agregarlos a la biblioteca de medios. Smush puede optimizar las imágenes hasta dos veces más que las imágenes normales.
También puede habilitar la carga diferida, la optimización masiva, el cambio de tamaño de imagen, la detección de tamaño incorrecto y la conversión a WebP. Smush es compatible con el bloque Gutenberg y la integración multisitio.
mi. Optimizador de imágenes de píxeles cortos

ShortPixel es un complemento de optimización de imágenes liviano y fácil de usar que le ofrece una optimización de imágenes sin pérdidas y sin pérdidas. Puede convertir imágenes a formatos JPG, PNG, GIF, WebP y AVIF. ShortPixel también le permite optimizar archivos PDF.
Junto con el recorte inteligente, este complemento genera miniaturas centradas en el tema utilizando el motor AI de ShortPixel. Puede configurar el formato de color CMYK a RGB. Funciona muy bien con WooCommerce, Gravity Form, la galería NextGEN y muchos otros complementos principales.
Preguntas frecuentes sobre cómo optimizar imágenes para la web y el rendimiento
Hemos visto en varias plataformas como Quora, Reddit, Ask.com y Answer a los usuarios web hacer diferentes tipos de preguntas sobre la optimización de imágenes. Aquí responderemos algunas seleccionadas a mano que comúnmente encontramos en casi todas partes.
¿Cuál es el mejor tamaño de imagen para SEO?
Según Google, las imágenes grandes deben tener 1200 px de ancho y AMP debe habilitar la vista previa de imagen máxima para obtener una buena puntuación de SEO.
¿Cuáles son las mejores prácticas para comprimir imágenes para un buen rendimiento web?
1. Decide el formato de imagen (JEPG, PNG, JPG, WebP) adecuado para tu sitio web
2. No reduzca la resolución de la imagen por debajo del requisito mínimo
3. Elimina fondos ocultos, capas innecesarias y metadatos de las imágenes
4. Nunca comprometas la calidad por las tallas
5. Use un enfoque suelto o sin pérdidas y experimente con las imágenes en sitios de prueba
¿Cómo habilitar la carga diferida de imágenes en un sitio web de WordPress?
Hay toneladas de complementos disponibles en el repositorio de WordPress mediante los cuales puede habilitar la carga diferida de imágenes en un par de minutos. Smush es un complemento de este tipo.
1. Instale y active el complemento Smush desde WP Dashboard> Complementos> Agregar nuevo
2. Encontrará la opción Habilitar carga diferida en el asistente de configuración
3. Active la función y guárdela.
¿Qué son los metadatos de imagen y cómo editarlos en WordPress?
Los metadatos de imagen se refieren a la información incrustada en una imagen cuando se captura o prepara. Por ejemplo, el nombre del modelo de la cámara, la hora de la captura, la ubicación, los píxeles, los tamaños y las herramientas de imagen utilizadas para modificar la imagen.
Una vez que sus imágenes se carguen en la biblioteca de medios, haga clic en la imagen en particular. Se abrirá una ventana emergente con los detalles del archivo adjunto donde obtendrá opciones para editar los metadatos de la imagen.
¿Puede el almacenamiento en caché del navegador afectar la optimización de imágenes?
Sí, el almacenamiento en caché del navegador puede tener un impacto significativo en la optimización de imágenes. Cuando alguien visita un sitio web, su navegador guarda varios recursos disponibles en el sitio web para que pueda cargar rápidamente el sitio una vez que lo visite nuevamente.
Si las imágenes no están bien optimizadas, la memoria caché siempre tardará más en cargar las páginas web. Sin embargo, si optimiza las imágenes en algunos puntos más adelante, no tendrán ningún impacto positivo hasta que los usuarios borren sus navegadores. Porque el navegador seguirá dependiendo de la memoria antigua.
Conclusiones finales sobre la optimización de imágenes
Los usuarios de hoy son comparativamente menos pacientes y buscan soluciones instantáneas cuando buscan algo en línea. Según Portant, las conversiones máximas de comercio electrónico ocurren en páginas que tardan de 0 a 3 segundos en cargarse . Si lleva más tiempo, las tasas de conversión comienzan a caer y aumentan la tasa de rebote.
Por lo tanto, no importa cuánto trabaje para producir contenido rico en imágenes, se quedará atrás de otros sitios web en el competitivo espacio en línea si no puede optimizar las imágenes correctamente. En este artículo, hemos tratado de cubrir todos los últimos consejos y guías que puede utilizar para la optimización de imágenes.
Ahora, es el momento de aplicarlos en su y háganos saber sus comentarios sobre ellos. Si necesita más ayuda, le pedimos que explique su problema en el cuadro de comentarios.
Suscríbete a nuestro boletín
Obtenga las últimas noticias y actualizaciones sobre Elementor
