Como otimizar imagens para Web e desempenho (tudo o que você precisa saber)
Publicados: 2023-05-08As imagens têm sido parte integrante de qualquer site hoje. Eles desempenham um papel vital na quebra de longos blocos de textos, tutoriais e parágrafos, ao mesmo tempo em que fornecem um forte apelo visual. Mas o uso crescente de imagens de alta qualidade geralmente leva à lentidão de um site e prejudica a experiência do usuário.
Esse problema ocorre principalmente em sites de comércio eletrônico, fotografia e gerenciamento de eventos. De acordo com inúmeras estatísticas, descobrimos que 60% dos visitantes se afastam de sites que demoram mais de três segundos para carregar . Isso pode afetar severamente a taxa de conversão do site.
Felizmente, existem muitas maneiras de otimizar imagens sem comprometer sua qualidade. Neste artigo, ajudaremos você a explorar todas as dicas possíveis sobre como otimizar imagens para a Web e desempenho perfeito. Vamos começar!
Índice
- O que é otimização de imagem?
- Benefícios da otimização de imagens para sites
- Como otimizar imagens para a Web: dicas e orientações
- Melhores Plugins de Otimização de Imagem para WordPress
- Perguntas frequentes sobre como otimizar imagens para Web e desempenho
- Considerações Finais sobre Otimização de Imagens
O que é otimização de imagem?
A otimização de imagem é o processo de reduzir o tamanho das imagens e entregá-las no tamanho, formato e resolução corretos que cabem em qualquer dispositivo. A otimização visa tornar as imagens leves para que as páginas da Web sejam carregadas rapidamente sem causar nenhum impacto negativo.
Você encontrará vários métodos para otimizar imagens da web depois de pesquisar online. Alguns deles mais populares são compactação, redimensionamento, alteração de formato, ativação de carregamento lento, uso de redes de distribuição de conteúdo (CDN) etc.
- A compactação diminui o tamanho da imagem, removendo os dados e metadados adicionais.
- O redimensionamento reduz a dimensão das imagens.
- O carregamento lento garante que as imagens sejam carregadas somente quando forem necessárias.
- As redes de entrega de conteúdo (CDN) entregam imagens dos servidores mais próximos aos usuários.
Benefícios da otimização de imagens para sites

Existem inúmeros benefícios para otimizar as imagens do site. Confira alguns deles mais valiosos na lista abaixo.
- Aumente a velocidade de carregamento da página.
- Reduza o consumo de largura de banda.
- Aumente a pontuação de SEO e melhore a classificação nos mecanismos de pesquisa.
- Minimize a carga do servidor e facilite a manutenção da web.
- Economize custos permitindo que você gerencie dados em armazenamento limitado.
- Ajuda na capacidade de resposta e melhor desempenho móvel.
- Aumente o envolvimento do usuário, as sessões e a taxa de conversão.
Como otimizar imagens para a Web: dicas e orientações
A otimização de imagem não significa apenas compactar e redimensionar imagens. Vários outros aspectos e técnicas também estão envolvidos no processo. Vamos explorar as dicas e orientações necessárias sobre os métodos mais eficazes de otimização de imagens da Web nesta seção.
1. Selecione o formato de imagem correto
Antes de recortar, redimensionar ou modificar qualquer imagem, você deve decidir o formato da imagem para o seu site. Existem alguns formatos de imagem populares que vemos comumente usados em sites. Cada um deles tem personagens únicos e um conjunto específico de demandas. Eles são:
- JPEG – Usa compactação com perdas na qual alguns dados são perdidos durante a compactação sem comprometer a qualidade. JPEG é bom para fotografias e gráficos com cores complexas.
- PNG – Usa compactação sem perdas, na qual nenhum dado é perdido durante a compactação e mantém alta qualidade. Portanto, os arquivos PNG são comparativamente grandes. PNG combina melhor com logotipos, gráficos de texto e imagens da web.
- GIF – Se você deseja mostrar um clipe de animação curto de baixa resolução, o GIF funciona melhor. Ele usa compactação sem perdas, mas a qualidade visual do arquivo não é tão boa quanto os outros.
- SVG – Este é um formato de imagem baseado em vetor usando compactação sem perdas. Ele garante alta qualidade de imagem e retém os dados do arquivo. O SVG funciona bem com logotipos, ícones e gráficos complexos.
Observação: os GIFs não são criados a partir de imagens estáticas, mas de videoclipes. Você terá muitas ferramentas online gratuitas e pagas para converter videoclipes em GIFs. Ezgif.com é uma solução online.
2. Comprima imagens para reduzir o peso extra
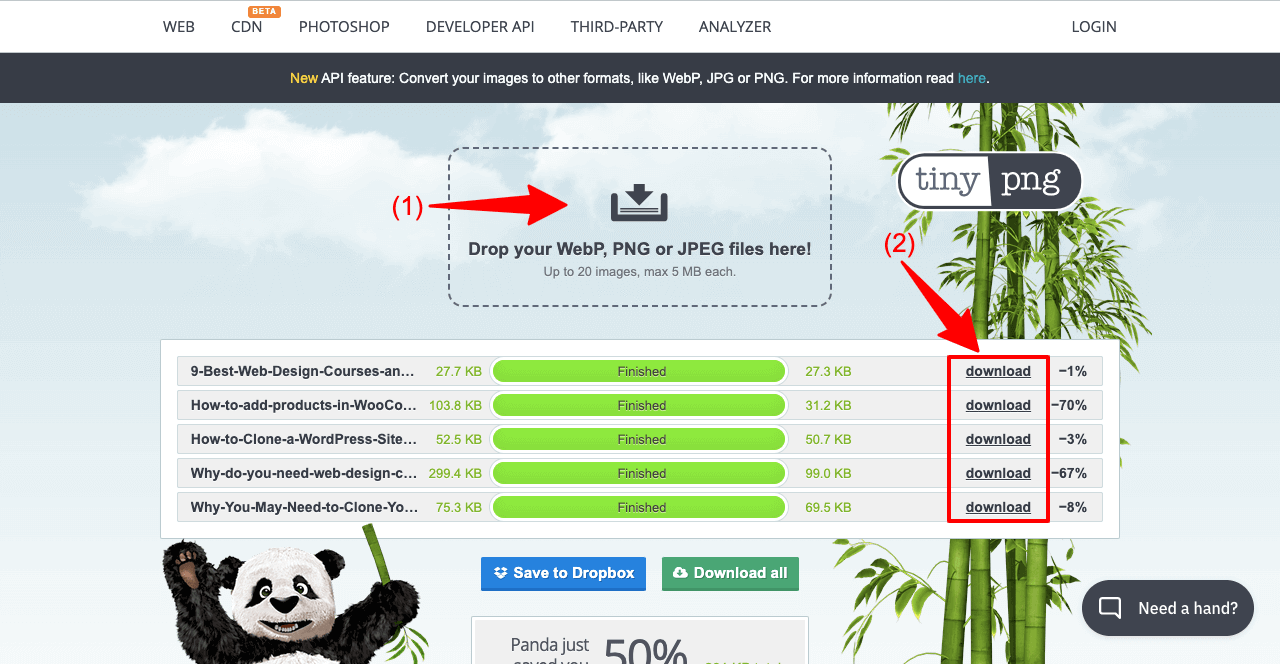
A compactação reduz o tamanho extra e o peso dos arquivos de imagem, o que economiza largura de banda ao carregar páginas da web. Algumas ferramentas mais populares para compactação de imagens são TinyPNG, Imagify, Optimole e WP Smush. Veja como compactar imagens grandes com o TinyPNG.
- Acesse Tinypng.com.
- Clique em Solte seus arquivos WebP, PNG ou JPEG.
- Isso permitirá que você faça upload de fotos aqui.
- Depois que as fotos forem carregadas, elas serão compactadas automaticamente.
- Você terá as opções de download no lado direito.
- Clique sobre eles para baixar as imagens.

3. Redimensione as imagens adequadamente para as dimensões desejadas
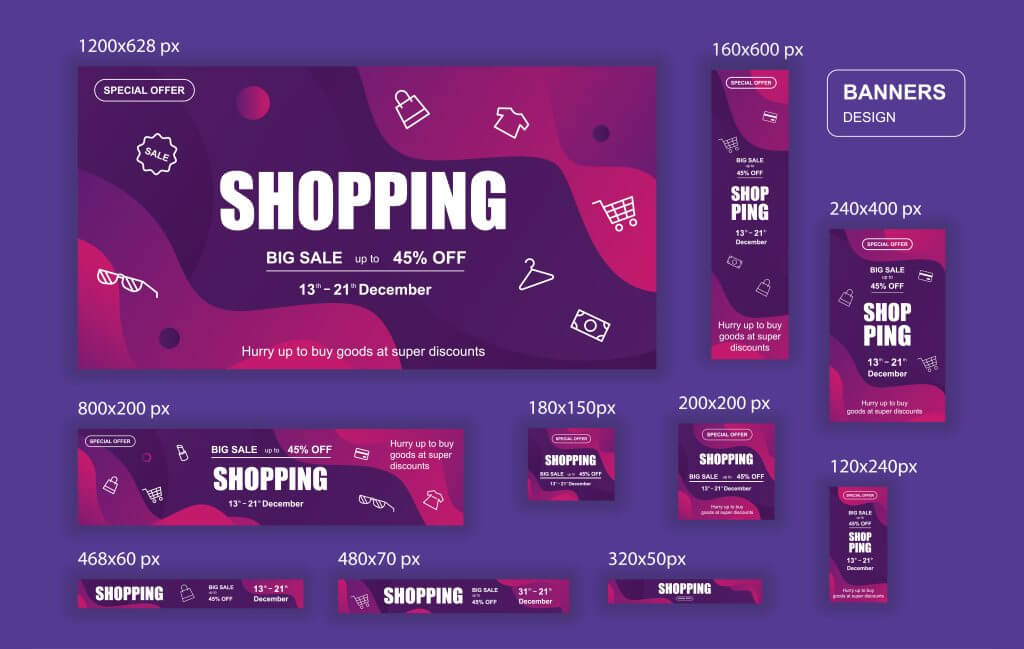
Ao projetar um site e criar novas postagens, você terá que adicionar imagens em diferentes seções da web para tornar seu conteúdo atraente. Eles podem ser imagens em destaque, banners embutidos, banners laterais e infográficos. No entanto, seus tamanhos e dimensões não serão os mesmos em todos os casos.
Usar uma imagem maior em uma posição que exige uma dimensão menor pode causar sérios problemas e impedir a exibição correta da imagem. Para ajudá-lo, fornecemos uma coleção de tamanhos e dimensões de imagem comumente usados na imagem abaixo. Você pode tomá-los como referência.

4. Escreva um texto alternativo conciso e relevante para a imagem
Observe que os mecanismos de pesquisa não podem ler imagens. Eles contam com textos alternativos para entender o conteúdo gráfico das imagens e rastreá-los. Portanto, sempre que você adicionar uma imagem ao seu site, certifique-se de adicionar um texto alternativo relevante e rico em palavras-chave. Isso também pode fornecer benefícios de SEO.
Existem vários pontos-chave a serem lembrados ao escrever textos alternativos. Eles são:
- Escreva textos concisos e significativos que reflitam o contexto da sua imagem.
- Não inclua detalhes e links desnecessários.
- Use letras maiúsculas, pontuação e gramática adequadas.
- Certifique-se de que o título não contradiz o conteúdo da imagem.
5. Use uma miniatura significativa
Uma miniatura é uma versão menor de uma imagem que representa uma coleção de imagens grandes intimamente relacionadas. Por exemplo – sites de comércio eletrônico, sites de portfólio e galerias. Em sites de comércio eletrônico, as miniaturas são usadas para representar páginas de produtos individuais na página inicial e na página da categoria.
Se você visitar qualquer site de fotografia, verá que miniaturas são usadas para ilustrar as categorias de galerias de imagens. O maior benefício das miniaturas é que você pode exibir muitas informações e imagens do produto em um espaço limitado.
Assista ao vídeo abaixo. Esta é a página inicial de um site de comércio eletrônico que exibe as miniaturas de todos os produtos em sua loja.
Aqui estão algumas práticas recomendadas que você deve seguir ao usar miniaturas:
- Use um tamanho de imagem em miniatura consistente.
- Exiba-os em um formato de grade ou galeria.
- Torne a miniatura clicável.
- Use imagens de alta qualidade.
- Teste-os em diferentes dispositivos para verificar a capacidade de resposta.
6. Ative o carregamento lento
Lazy loading é uma técnica que atrasa o carregamento de imagens até que você role a página da web para visualizá-las. Por exemplo, digamos que uma página de comércio eletrônico tenha um total de quinze imagens, com cinco na seção superior. Quando um usuário acessa a página, apenas as primeiras cinco imagens serão carregadas inicialmente.
À medida que o usuário rola a página, as imagens restantes continuam sendo carregadas uma a uma e aparecem. Isso reduz o tempo de carregamento inicial e melhora a experiência do usuário. Além disso, evita que seu site consuma largura de banda até que seja necessário.
7. Use Sitemaps de imagem

Um sitemap de imagem (também conhecido como sitemap XML) é um arquivo que lista todos os URLs de imagens em um site, incluindo outras informações como alt-tag, legenda e tipo de arquivo. Isso permite que os mecanismos de pesquisa, como o Google, descubram e rastreiem o novo conteúdo do site e o indexem rapidamente.
Sitemaps são importantes por muitas razões alimentares. Se você estiver executando um site totalmente novo, os mecanismos de pesquisa levarão algum tempo para rastrear e indexar suas informações, o que pode levar de dias a semanas. Mas adicionando sitemaps, você pode reduzir consideravelmente esse tempo.
Além disso, existem alguns tipos de web (jornais, revistas, portais) cujas postagens diárias devem ser indexadas dia a dia. Aqui também, os sitemaps podem desempenhar um papel útil para você. Confira como criar sitemaps XML e adicioná-los aos mecanismos de pesquisa.
8. Use redes de entrega de conteúdo (CDNs)
Uma rede de entrega de conteúdo (CDN) é uma rede de servidores localizados em diferentes locais que armazenam informações do site, incluindo textos, imagens, vídeos, GIFs e outros arquivos. Quando alguém visita o site, a rede de entrega de conteúdo entrega as informações do local mais próximo.
O uso de uma rede de entrega de conteúdo pode melhorar notavelmente a velocidade de carregamento da página. O conteúdo armazenado em vários servidores ajuda a economizar no consumo extra de largura de banda. Isso permite que um site lide com uma enorme pressão de tráfego sem causar problemas.
Além desses, os CDNs oferecem alguns recursos de segurança, como proteção DDoS e criptografia SSL. Isso pode salvar um site de ataques maliciosos.
9. Limpe as imagens desnecessárias da biblioteca de mídia
Com o tempo, a biblioteca de mídia de um site pode ficar cheia de imagens que não são mais úteis. Isso ocupará seu valioso espaço, tornando seu site mais lento. A limpeza de arquivos desnecessários da biblioteca de mídia pode ajudá-lo a organizar melhor seus arquivos de imagem, economizar espaço de armazenamento e melhorar o desempenho do site.

Abaixo estão os tipos de arquivos nos quais você deve se concentrar na limpeza da biblioteca de mídia.
- imagens duplicadas
- Imagens que não são usadas em nenhum post ou página
- Imagens de baixa qualidade gráfica
- Imagens não otimizadas corretamente
10. Use um plug-in do WordPress
Esperamos que, com base na discussão acima, você entenda os vários fatores envolvidos na otimização de imagens. E isso é impossível realizar todas essas coisas manualmente. Por exemplo, habilitar o carregamento lento e usar a rede de distribuição de conteúdo.

Você encontrará muitos plugins bem avaliados online que podem lidar com todas essas tarefas sozinhos. Isso pode economizar uma quantidade considerável de tempo, reduzindo muitos trabalhos manuais. Além disso, se você já possui um site em execução com muitas imagens não otimizadas, não pode começar a otimizá-las do zero.
Porque isso pode afetar gravemente o desempenho da Web nas páginas de resultados do mecanismo de pesquisa. Usar um plugin é a solução definitiva neste caso.
Melhores Plugins de Otimização de Imagem para WordPress
O WordPress é um sistema de gerenciamento de conteúdo robusto e rico em recursos com soluções para quase todos os problemas relacionados à web. A seção apresentará alguns ótimos plugins que podem otimizar imagens perfeitamente em sites WordPress. Dê uma olhada rápida neles.
a. TinyPNG

A maioria de vocês que explorou a otimização por pelo menos alguns dias já deve ter ouvido falar dos sites: tinypng.com e tinyjpg.com. O plug-in TinyPNG WordPress otimiza automaticamente as imagens integrando esses dois sites populares de compactação de imagens.
Este plug-in otimiza automaticamente as imagens sempre que são carregadas. Ele também otimiza todas as imagens que já existem na biblioteca de mídia usando o recurso de otimização em massa. Ele converte o modelo de cores CMYK em RGB para melhor compatibilidade de cores.
b. imaginar

O Imagify é um dos plugins de otimização de imagem mais avançados. Ele permite redimensionar, compactar e reduzir o peso das imagens - tudo com apenas um clique. Se o redimensionamento e a compactação não atenderem às suas expectativas, você poderá restaurá-los instantaneamente para suas versões originais.
Uma parte interessante deste plug-in é que você pode converter imagens para WebP, o formato de arquivo de imagem de última geração. Esse formato é mais leve, acelerando sites WordPress com experiência de usuário aprimorada e desempenho de SEO.
c. Otimização de imagem e Lazy Load da Optimole

Com automação total e vários recursos, o Optimole oferece uma solução completa para otimização de imagem. Ele limpa imagens pesadas e páginas inchadas sem comprometer a qualidade nem um pouco. O Optimole funciona com todos os tipos de imagens e suporta WebP e Retina.
Você também pode aproveitar o suporte à biblioteca de imagens em nuvem e o CDN global. Você pode habilitar carregamento lento, corte inteligente e marcas d'água. O Optimole é compatível com Elementor e todos os outros plugins populares do WordPress.
d. Smush

O Smush é um plug-in de otimização de imagem com referência em velocidade e qualidade. Ele verifica meticulosamente todas as imagens que você carrega e remove dados desnecessários antes de adicioná-los à biblioteca de mídia. Smush pode otimizar imagens até duas vezes mais do que imagens normais.
Você também pode habilitar carregamento lento, otimização em massa, redimensionamento de imagem, detecção de tamanho incorreto e conversão para WebP. Smush é compatível com o bloco Gutenberg e integração multisite.
e. Otimizador de imagem ShortPixel

ShortPixel é um plug-in de otimização de imagem leve e fácil de usar que oferece otimização de imagem livre e sem perdas. Você pode converter imagens nos formatos JPG, PNG, GIF, WebP e AVIF. O ShortPixel também permite otimizar arquivos PDF.
Juntamente com o corte inteligente, este plug-in gera miniaturas centradas no assunto usando o mecanismo AI do ShortPixel. Você pode definir o formato de cor CMYK para RGB. Funciona muito bem com WooCommerce, Gravity Form, galeria NextGEN e muitos outros plugins importantes.
Perguntas frequentes sobre como otimizar imagens para Web e desempenho
Vimos em várias plataformas como Quora, Reddit, Ask.com e Answer, usuários da web fazerem diferentes tipos de perguntas sobre otimização de imagem. Aqui responderemos a alguns escolhidos a dedo que comumente encontramos em quase todos os lugares.
Qual é o melhor tamanho de imagem para SEO?
De acordo com o Google, imagens grandes devem ter 1200px de largura e visualização máxima de imagem habilitada por AMP para uma boa pontuação de SEO.
Quais são as práticas recomendadas para compactar imagens para um bom desempenho na Web?
1. Decida o formato de imagem (JEPG, PNG, JPG, WebP) adequado para o seu site
2. Não reduza a resolução da imagem abaixo do requisito mínimo
3. Remova planos de fundo ocultos, camadas desnecessárias e metadados das imagens
4. Nunca comprometa a qualidade por causa dos tamanhos
5. Use uma abordagem livre ou sem perdas e experimente as imagens em locais de teste
Como habilitar o carregamento lento de imagens em um site WordPress?
Toneladas de plug-ins estão disponíveis no repositório do WordPress, com os quais você pode ativar o carregamento lento de imagens em alguns minutos. Smush é um desses plugins.
1. Instale e ative o plugin Smush em WP Dashboard > Plugins > Add New
2. Você encontrará a opção Enable Lazy Load no assistente de configuração
3. Ative o recurso e salve-o.
O que são metadados de imagem e como editá-los no WordPress?
Os metadados da imagem referem-se às informações incorporadas em uma imagem quando ela é capturada ou preparada. Por exemplo, o nome do modelo da câmera, hora da captura, localização, pixels, tamanhos e ferramentas de imagem usadas para modificar a imagem.
Depois que suas imagens forem carregadas para a biblioteca de mídia, clique na imagem específica. Ele abrirá um pop-up com detalhes do anexo, onde você terá opções para editar os metadados da imagem.
O cache do navegador pode afetar a otimização da imagem?
Sim, o cache do navegador pode ter um impacto significativo na otimização da imagem. Quando alguém visita um site, seu navegador salva vários recursos disponíveis no site para que possa carregar rapidamente o site quando ele o visitar novamente.
Se as imagens não forem bem otimizadas, o cache de memória sempre levará mais tempo para carregar as páginas da web. No entanto, se você otimizar as imagens em alguns pontos posteriormente, elas não terão nenhum impacto positivo até que os usuários limpem seus navegadores. Porque o navegador vai continuar dependendo da memória antiga.
Considerações Finais sobre Otimização de Imagens
Os usuários de hoje são comparativamente menos pacientes e procuram soluções instantâneas quando pesquisam qualquer coisa online. De acordo com a Portant, as conversões máximas de comércio eletrônico acontecem em páginas que levam de 0 a 3 segundos para carregar . Se demorar mais, as taxas de conversão começam a cair e aumentam a taxa de rejeição.
Portanto, não importa o quanto você trabalhe na produção de conteúdo rico em imagens, você ficará para trás em relação a outros sites no competitivo espaço on-line se não conseguir otimizar as imagens adequadamente. Neste artigo, tentamos cobrir todas as dicas e guias mais recentes que você pode usar para otimização de imagem.
Agora, é hora de aplicá-los no seu e deixe-nos saber o seu feedback sobre eles. Se precisar de mais assistência, solicitamos que explique seu problema na caixa de comentários.
Assine a nossa newsletter
Receba as últimas notícias e atualizações sobre Elementor
