Görüntüleri Web ve Performans için Nasıl Optimize Edilir (Bilmeniz Gereken Her Şey)
Yayınlanan: 2023-05-08Görüntüler bugün herhangi bir web sitesinin ayrılmaz bir parçası olmuştur. Güçlü bir görsel çekicilik sağlarken uzun metin bloklarını, eğitimleri ve paragrafları kırmada hayati bir rol oynarlar. Ancak yüksek kaliteli görüntülerin artan kullanımı, genellikle bir web sitesinin yavaşlamasına ve kullanıcı deneyiminin zarar görmesine neden olur.
Bu sorun çoğunlukla e-ticaret, fotoğrafçılık ve etkinlik yönetimi web sitelerinde görülür. Sayısız istatistiğe göre, ziyaretçilerin %60'ının yüklenmesi üç saniyeden uzun süren web sitelerinden uzaklaştığını tespit ettik. Bu, web sitesi dönüşüm oranını ciddi şekilde etkileyebilir.
Neyse ki, kaliteden ödün vermeden görüntüleri optimize etmenin birçok yolu var. Bu makalede, görüntüleri web ve kusursuz performans için nasıl optimize edeceğinize dair olası tüm ipuçlarını keşfetmenize yardımcı olacağız. Başlayalım!
İçindekiler
- Görüntü Optimizasyonu Nedir?
- Web Siteleri İçin Görselleri Optimize Etmenin Faydaları
- Görselleri Web İçin Optimize Etme: İpuçları ve Rehberlik
- WordPress için En İyi Görüntü Optimizasyon Eklentileri
- Görüntülerin Web ve Performans için Nasıl Optimize Edileceği Hakkında SSS
- Görüntü Optimizasyonuna İlişkin Son Çıkarımlar
Görüntü Optimizasyonu Nedir?
Görüntü optimizasyonu, görüntülerin boyutunu küçültme ve bunları herhangi bir cihaza sığacak doğru boyutta, formatta ve çözünürlükte sunma işlemidir. Optimizasyon, web sayfalarının herhangi bir olumsuz etkiye neden olmadan hızlı bir şekilde yüklenmesi için görüntüleri hafif hale getirmeyi amaçlar.
Çevrimiçi arama yaptığınızda web görüntülerini optimize etmek için çok sayıda yöntemle karşılaşacaksınız. Bunlardan en popüler olanları sıkıştırma, yeniden boyutlandırma, biçim değiştirme, yavaş yüklemeyi etkinleştirme, İçerik Dağıtım Ağlarını (CDN) kullanma vb.dir.
- Sıkıştırma, ek verileri ve meta verileri kaldırarak görüntü boyutunu küçültür.
- Yeniden boyutlandırma, görüntülerin boyutunu azaltır.
- Tembel yükleme, görüntülerin yalnızca ihtiyaç duyulduğunda yüklenmesini sağlar.
- İçerik Dağıtım Ağları (CDN), görüntüleri kullanıcılara en yakın sunuculardan teslim eder.
Web Siteleri İçin Görselleri Optimize Etmenin Faydaları

Web sitesi resimlerini optimize etmenin sayısız faydası vardır. Aşağıdaki listede en değerlilerinden bazılarına göz atın.
- Sayfa yükleme hızını artırın.
- Bant genişliği tüketimini azaltın.
- SEO puanını artırın ve arama motorlarındaki sıralamanızı iyileştirin.
- Sunucu yükünü en aza indirin ve web bakımını kolaylaştırın.
- Sınırlı depolama alanında verileri yönetmenize izin vererek maliyetlerden tasarruf edin.
- Yanıt verme ve daha iyi mobil performans konusunda yardım.
- Kullanıcı katılımını, oturumları ve dönüşüm oranını artırın.
Görselleri Web İçin Optimize Etme: İpuçları ve Rehberlik
Görüntü optimizasyonu, yalnızca görüntüleri sıkıştırmak ve yeniden boyutlandırmak anlamına gelmez. Sürece başka bazı yönler ve teknikler de dahil edilir. Bu bölümde web görüntülerini optimize etmenin en etkili yöntemleri hakkında gerekli ipuçlarını ve rehberliği keşfedelim.
1. Doğru Görüntü Formatını Seçin
Herhangi bir resmi kırpmadan, yeniden boyutlandırmadan veya değiştirmeden önce web siteniz için resim formatına karar vermelisiniz. Web sitelerinde yaygın olarak kullanıldığını gördüğümüz bazı popüler resim formatları vardır. Her birinin benzersiz karakterleri ve belirli talepleri vardır. Bunlar:
- JPEG – Kaliteden ödün vermeden sıkıştırma sırasında bazı verilerin kaybolduğu kayıplı sıkıştırmayı kullanır. JPEG, karmaşık renklere sahip fotoğraflar ve grafikler için iyidir.
- PNG – Sıkıştırma sırasında hiçbir verinin kaybolmadığı ve yüksek kaliteyi koruyan kayıpsız sıkıştırmayı kullanır. Bu nedenle, PNG dosyaları nispeten büyüktür. PNG en çok Logolar, metin grafikleri ve web görüntüleri ile uyumludur.
- GIF – Düşük çözünürlüklü kısa bir animasyon klibi göstermek istiyorsanız, GIF en iyi sonucu verir. Kayıpsız sıkıştırma kullanır, ancak dosyanın görsel kalitesi diğerleri kadar iyi değildir.
- SVG – Bu, kayıpsız sıkıştırma kullanan vektör tabanlı bir görüntü formatıdır. Yüksek görüntü kalitesi sağlar ve dosya verilerini korur. SVG, Logolar, Simgeler ve karmaşık grafiklerle iyi çalışır.
Not: GIF'ler statik görüntülerden değil, video kliplerden oluşturulur. Video klipleri GIF'lere dönüştürmek için çevrimiçi olarak birçok ücretsiz ve ücretli araç alacaksınız. Ezgif.com böyle bir çevrimiçi çözümdür.
2. Ekstra Ağırlığı Azaltmak İçin Görüntüleri Sıkıştırın
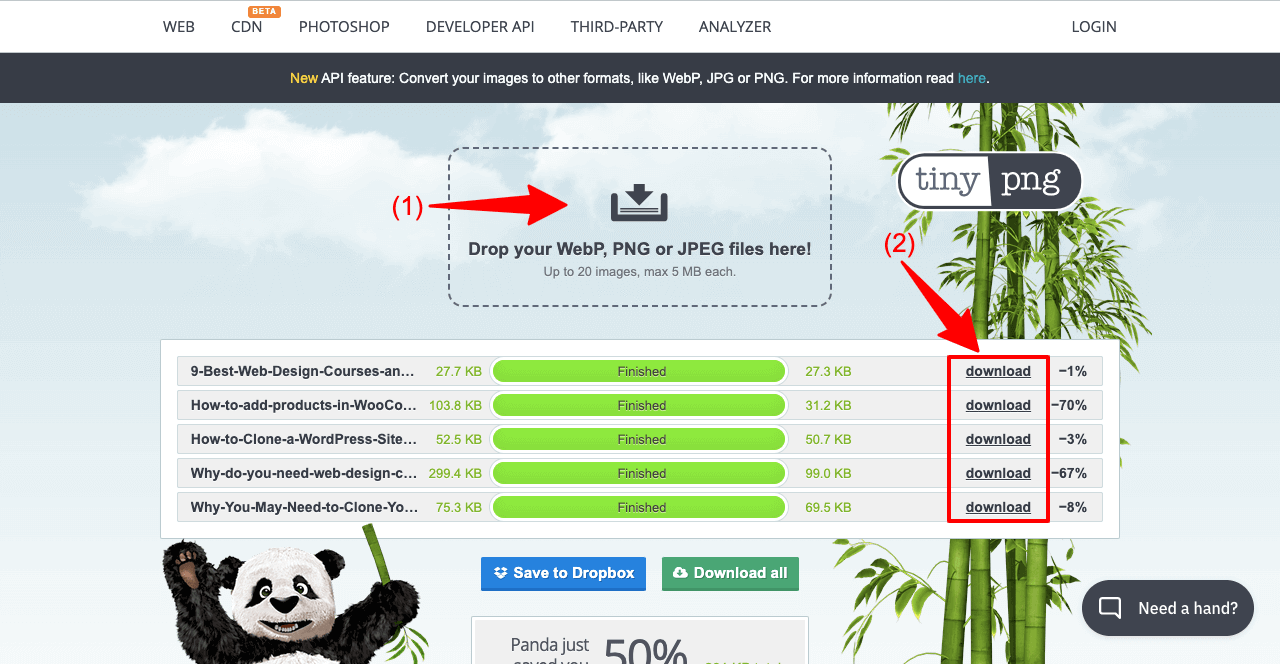
Sıkıştırma, görüntü dosyalarının ekstra boyutunu ve ağırlığını azaltır, bu da web sayfalarını yüklerken bant genişliğinden tasarruf sağlar. Görüntü sıkıştırma için en popüler araçlardan bazıları TinyPNG, Imagify, Optimole ve WP Smush'tur. TinyPNG ile büyük görüntülerin nasıl sıkıştırılacağı aşağıda açıklanmıştır.
- Tinypng.com'a gidin.
- WebP, PNG veya JPEG dosyalarınızı bırakın seçeneğine tıklayın.
- Buraya fotoğraf yüklemenize izin verecektir.
- Fotoğraflar yüklendikten sonra otomatik olarak sıkıştırılacaktır.
- İndirme seçeneklerini sağ tarafta göreceksiniz.
- Resimleri indirmek için üzerlerine tıklayın.

3. Görüntüleri İstenen Boyutlara Uygun Şekilde Yeniden Boyutlandırın
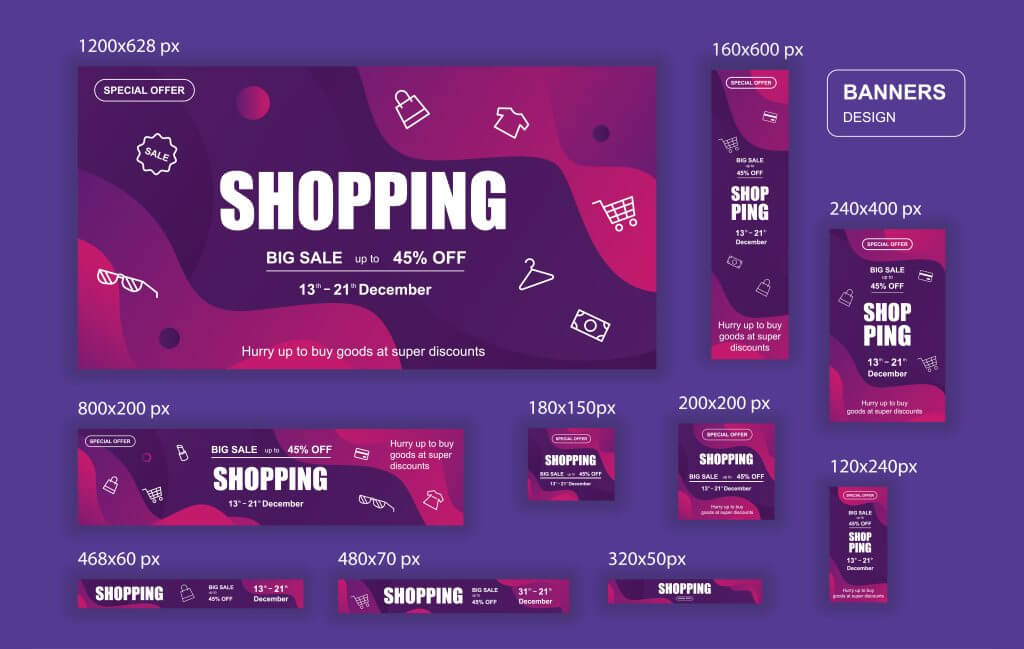
Bir web sitesi tasarlarken ve yeni gönderiler oluştururken, içeriğinizin dikkat çekici olması için farklı web bölümlerine resimler eklemeniz gerekecek. Öne çıkan görseller, satır içi afişler, yan başlıklar ve infografikler olabilir. Ancak boyutları ve ölçüleri her durumda aynı olmayacaktır.
Daha küçük bir boyut gerektiren bir konumda daha büyük bir görüntü kullanmak ciddi sorunlara neden olabilir ve görüntünün doğru şekilde görüntülenmesini engelleyebilir. Size yardımcı olmak için, aşağıdaki resimde yaygın olarak kullanılan resim boyutları ve boyutlarından oluşan bir koleksiyon sağladık. Onları referans olarak alabilirsiniz.

4. Resme Kısa ve Alakalı Bir Alternatif Metin Yazın
Arama motorlarının resimleri okuyamadığını unutmayın. Resimlerdeki grafik içeriği anlamak ve onları taramak için alternatif metinlere güvenirler. Bu nedenle, web sitenize bir resim eklediğinizde, bunlara alakalı ve anahtar kelime açısından zengin alt metin eklediğinizden emin olun. Bu size SEO avantajları da sağlayabilir.
Alternatif metin yazarken hatırlanması gereken birkaç önemli nokta vardır. Bunlar:
- Görüntü bağlamınızı yansıtan kısa ve anlamlı metinler yazın.
- Gereksiz ayrıntılara ve bağlantılara yer vermeyin.
- Kullanıcıya uygun büyük harf kullanımı, noktalama işaretleri ve dilbilgisi.
- Başlığın resim içeriğiyle çelişmediğinden emin olun.
5. Anlamlı Bir Küçük Resim Kullanın
Küçük resim, yakından ilişkili büyük resimlerden oluşan bir koleksiyonu temsil eden bir resmin daha küçük bir versiyonudur. Örneğin – e-ticaret web siteleri, portföy siteleri ve galeriler. E-Ticaret web sitelerinde, ana sayfada ve kategori sayfasında tek ürün sayfalarını temsil etmek için küçük resimler kullanılır.
Herhangi bir fotoğrafçılık web sitesini ziyaret ederseniz, resim galerisi kategorilerini göstermek için küçük resimlerin kullanıldığını göreceksiniz. Küçük resimlerin en büyük yararı, sınırlı bir alanda çok sayıda ürün bilgisi ve görseli görüntüleyebilmenizdir.
Aşağıdaki videoyu izleyin. Bu, mağazalarındaki tüm ürünlerin küçük resimlerini görüntüleyen bir e-ticaret web sitesinin ana sayfasıdır.
Küçük resimleri kullanırken izlemeniz gereken bazı en iyi uygulamalar şunlardır:
- Tutarlı bir küçük resim boyutu kullanın.
- Bunları bir ızgara veya galeri biçiminde görüntüleyin.
- Küçük resmi tıklanabilir yapın.
- Yüksek kaliteli görseller kullanın.
- Yanıt verebilirliği kontrol etmek için bunları farklı cihazlarda test edin.
6. Geç Yüklemeyi Etkinleştirin
Tembel yükleme, görüntüleri görüntülemek için web sayfasını kaydırana kadar görüntülerin yüklenmesini geciktiren bir tekniktir. Örneğin, bir e-Ticaret sayfasında beşi üst kısımda olmak üzere toplam on beş resim olduğunu varsayalım. Bir kullanıcı sayfaya geldiğinde, başlangıçta yalnızca ilk beş resim yüklenir.
Kullanıcı sayfayı aşağı kaydırdıkça kalan resimler birer birer yüklenmeye devam eder ve görünür hale gelir. Bu, ilk yükleme süresini azaltır ve kullanıcı deneyimini geliştirir. Ayrıca, web sitenizi gerekli olana kadar bant genişliği tüketmekten kurtarır.
7. Resim Site Haritalarını Kullanın

Resim site haritası (XML site haritası olarak da bilinir), alt etiketi, resim yazısı ve dosya türü gibi diğer bilgiler de dahil olmak üzere bir web sitesindeki resimlerin tüm URL'lerini listeleyen bir dosyadır. Bu, Google gibi arama motorlarının yeni web sitesi içeriğini keşfedip taramasını ve hızlı bir şekilde dizine eklemesini sağlar.
Site haritaları birçok gıda nedeninden dolayı önemlidir. Yepyeni bir web sitesi çalıştırıyorsanız, arama motorlarının bilgilerinizi taraması ve dizine eklemesi günler, haftalar sürebilecek zaman alacaktır. Ancak site haritaları ekleyerek bu süreyi önemli ölçüde azaltabilirsiniz.
Bunun yanı sıra, günlük gönderilerinin günlük olarak indekslenmesi gereken bazı web türleri (gazeteler, dergiler, portallar) vardır. Burada da site haritaları sizin için yararlı bir rol oynayabilir. XML site haritalarını nasıl oluşturacağınızı ve bunları arama motorlarına nasıl ekleyeceğinizi kontrol edin.
8. İçerik Dağıtım Ağlarını (CDN'ler) kullanın
İçerik dağıtım ağı (CDN), metinler, resimler, videolar, GIF'ler ve diğer dosyalar dahil olmak üzere web sitesi bilgilerini depolayan farklı konumlarda bulunan bir sunucu ağıdır. Birisi web sitesini ziyaret ettiğinde, içerik dağıtım ağı bilgileri en yakın konumdan iletir.
Bir içerik dağıtım ağı kullanmak, sayfa yükleme hızını önemli ölçüde artırabilir. Birden çok sunucuda depolanan içerik, fazladan bant genişliği tüketiminden tasarruf etmenize yardımcı olur. Bu, bir web sitesinin herhangi bir soruna yol açmadan büyük trafik baskısını yönetmesini sağlar.
Bunlara ek olarak, CDN'ler DDoS koruması ve SSL şifreleme gibi bazı güvenlik özellikleri sunar. Bunlar bir web sitesini kötü niyetli saldırılardan kurtarabilir.
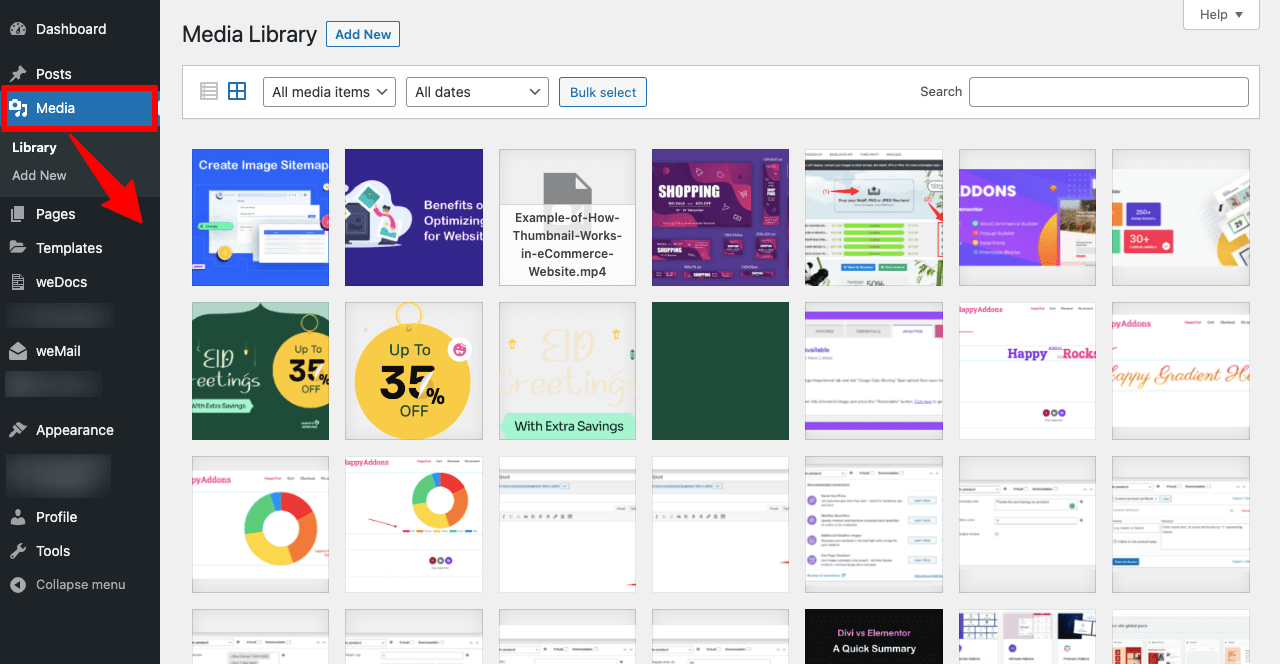
9. Medya Kitaplığından Gereksiz Görüntüleri Temizleyin
Zamanla, bir web sitesinin medya kitaplığı artık kullanışlı olmayan resimlerle dolup taşabilir. Bu değerli alanınızı kaplayacak ve web sitenizi yavaşlatacaktır. Gereksiz dosyaları ortam kitaplığından temizlemek, görüntü dosyalarınızı daha iyi düzenlemenize, depolama alanından tasarruf etmenize ve web sitesi performansını iyileştirmenize yardımcı olabilir.

Medya kitaplığından temizlemeye odaklanmanız gereken dosya türleri aşağıdadır.
- Yinelenen görüntüler
- Herhangi bir gönderide veya sayfada kullanılmayan resimler
- Grafik olarak düşük kaliteli görüntüler
- Düzgün optimize edilmemiş resimler
10. Bir WordPress Eklentisi Kullanın
Umarım, yukarıdaki tartışmadan, görüntü optimizasyonunda yer alan sayısız faktörü anlamışsınızdır. Ve bu, tüm bunları manuel olarak gerçekleştirmek imkansızdır. Örneğin, geç yüklemeyi etkinleştirme ve içerik dağıtım ağını kullanma.

Çevrimiçi olarak, tüm bu görevleri tek başına halledebilecek birçok iyi derecelendirilmiş eklenti bulacaksınız. Bu, birçok manuel işi azaltarak size önemli miktarda zaman kazandırabilir. Ayrıca, halihazırda pek çok optimize edilmemiş görselle dolu çalışan bir web siteniz varsa, bunları optimize etmeye sıfırdan başlayamazsınız.
Çünkü bunu yapmak, arama motoru sonuç sayfalarındaki web performansınızı ciddi şekilde etkileyebilir. Bir eklenti kullanmak, bu durumda nihai çözümdür.
WordPress için En İyi Görüntü Optimizasyon Eklentileri
WordPress, web ile ilgili hemen hemen her soruna çözüm sunan sağlam ve zengin özelliklere sahip bir içerik yönetim sistemidir. Bu bölüm, WordPress web sitelerinde görüntüleri sorunsuz bir şekilde optimize edebilen bazı harika eklentileri tanıtacaktır. Onlara hızlıca bir göz atın.
A. küçük png

En az birkaç gündür optimizasyonu araştıran çoğunuz şu web sitelerini duymuş olabilirsiniz: tinypng.com ve tinyjpg.com. TinyPNG WordPress eklentisi, bu iki popüler görüntü sıkıştırma web sitesini entegre ederek görüntüleri otomatik olarak optimize eder.
Bu eklenti, her yüklendiğinde görüntüleri otomatik olarak optimize eder. Ayrıca, toplu optimizasyon özelliğini kullanarak medya kitaplığında zaten var olan tüm görüntüleri optimize eder. Daha iyi renk uyumluluğu için CMYK renk modelini RGB'ye dönüştürür.
B. hayal et

Imagify, en gelişmiş görüntü optimizasyon eklentilerinden biridir. Tek bir tıklamayla görüntüleri yeniden boyutlandırmanıza, sıkıştırmanıza ve ağırlığını azaltmanıza olanak tanır. Yeniden boyutlandırma ve sıkıştırma beklentilerinizi karşılamıyorsa, bunları anında orijinal sürümlerine geri yükleyebilirsiniz.
Bu eklentinin ilginç bir yanı, görüntüleri yeni nesil görüntü dosyası formatı olan WebP'ye dönüştürebilmenizdir. Bu biçim daha hafiftir, geliştirilmiş kullanıcı deneyimi ve SEO performansı ile WordPress sitelerini hızlandırır.
C. Optimole tarafından görüntü optimizasyonu ve Lazy Load

Tam otomasyon ve tonlarca özellik ile Optimole, görüntü optimizasyonu için hepsi bir arada bir çözüm sunar. Kaliteden en ufak bir ödün vermeden ağır görüntüleri ve şişkin sayfaları temizler. Optimol, her tür görüntüyle çalışır ve hem WebP hem de Retina'yı destekler.
Ayrıca bulut görüntü kitaplığı desteğinin ve küresel CDN'nin keyfini çıkarabilirsiniz. Geç yükleme, akıllı kırpma ve filigranları etkinleştirebilirsiniz. Optimole, Elementor ve diğer tüm popüler WordPress eklentileriyle uyumludur.
D. Ezmek

Smush, hız ve kalite açısından kıyaslanmış bir görüntü optimizasyonu eklentisidir. Yüklediğiniz tüm görüntüleri titizlikle tarar ve medya kitaplığına eklemeden önce gereksiz verileri kaldırır. Smush, görüntüleri normal görüntülerden iki kata kadar daha fazla optimize edebilir.
Ayrıca yavaş yüklemeyi, toplu optimizasyonu, yeniden boyutlandırmayı, yanlış boyut algılamayı ve WebP'ye dönüştürmeyi etkinleştirebilirsiniz. Smush, Gutenberg bloğu ve çoklu bölge entegrasyonu ile uyumludur.
e. ShortPixel Görüntü Optimize Edici

ShortPixel, size hem gevşek hem de kayıpsız görüntü optimizasyonu sunan hafif ve kullanımı kolay bir görüntü optimizasyonu eklentisidir. Görüntüleri JPG, PNG, GIF, WebP ve AVIF biçimlerine dönüştürebilirsiniz. ShortPixel, PDF dosyalarını da optimize etmenizi sağlar.
Akıllı kırpmanın yanı sıra bu eklenti, ShortPixel'in AI motorunu kullanarak konu merkezli küçük resimler oluşturur. CMYK'yi RGB renk formatına ayarlayabilirsiniz. WooCommerce, Gravity Form, NextGEN galerisi ve diğer birçok üst düzey eklentiyle harika çalışıyor.
Görüntülerin Web ve Performans için Nasıl Optimize Edileceği Hakkında SSS
Quora, Reddit, Ask.com ve Answer gibi çeşitli platformlarda web kullanıcılarının görüntü optimizasyonu hakkında farklı türde sorular sorduğunu gördük. Burada, neredeyse her yerde yaygın olarak bulduğumuz, özenle seçilmiş bazılarını yanıtlayacağız.
SEO için en iyi görsel boyutu nedir?
Google'a göre, iyi bir SEO puanı için büyük resimlerin 1200 piksel genişliğinde olması ve AMP tarafından maksimum resim önizlemesinin etkinleştirilmesi gerekir.
İyi bir web performansı için görüntüleri sıkıştırmaya yönelik en iyi uygulamalar nelerdir?
1. Web sitenize uygun görsel formatına (JEPG, PNG, JPG, WebP) karar verin
2. Görüntü çözünürlüğünü minimum gereksinimin altına düşürmeyin
3. Görüntülerden gizli arka planları, gereksiz katmanları ve meta verileri kaldırın
4. Boyutlar için kaliteden asla ödün vermeyin
5. Gevşek veya kayıpsız bir yaklaşım kullanın ve test sitelerindeki görüntülerle denemeler yapın
Bir WordPress web sitesinde görüntü tembel yükleme nasıl etkinleştirilir?
WordPress deposunda birkaç dakika içinde yavaş görüntü yüklemeyi etkinleştirebileceğiniz tonlarca eklenti mevcuttur. Smush böyle bir eklentidir.
1. WP Dashboard > Eklentiler > Yeni Ekle'den Smush eklentisini yükleyin ve etkinleştirin
2. Kurulum sihirbazında Yavaş Yüklemeyi Etkinleştir seçeneğini bulacaksınız
3. Özelliği açın ve kaydedin.
Görüntü meta verileri nedir ve WordPress'te nasıl düzenlenir?
Görüntü meta verileri, bir görüntü yakalandığında veya hazırlandığında içine gömülü olan bilgileri ifade eder. Örneğin kamera modeli adı, yakalama zamanı, konum, pikseller, boyutlar ve görüntüyü değiştirmek için kullanılan görüntü araçları.
Resimleriniz medya kitaplığına yüklendikten sonra, ilgili resme tıklayın. Görüntü meta verilerini düzenleme seçenekleri alacağınız ek ayrıntıları içeren bir açılır pencere açılacaktır.
Tarayıcı önbelleğe alma, görüntü optimizasyonunu etkileyebilir mi?
Evet, tarayıcı önbelleğinin görüntü optimizasyonu üzerinde önemli bir etkisi olabilir. Birisi bir web sitesini ziyaret ettiğinde, tarayıcısı web sitesinde bulunan çeşitli kaynakları kaydeder, böylece siteyi tekrar ziyaret ettiğinde siteyi hızlı bir şekilde yükleyebilir.
Görüntüler iyi optimize edilmemişse, önbelleğe alınan belleğin web sayfalarını yüklemesi her zaman ek süre alacaktır. Ancak görüntüleri daha sonra bazı noktalarda optimize ederseniz, kullanıcılar tarayıcılarını temizleyene kadar herhangi bir olumlu etki yapmazlar. Çünkü tarayıcı eski belleğe bağlı olarak devam edecektir.
Görüntü Optimizasyonuna İlişkin Son Çıkarımlar
Bugünün kullanıcıları nispeten daha az sabırlı ve çevrimiçi herhangi bir şey aradıklarında anında çözümler arıyorlar. Portant'a göre, maksimum e-Ticaret dönüşümü, yüklenmesi 0-3 saniye süren sayfalarda gerçekleşir . Daha uzun sürerse, dönüşüm oranları düşmeye başlar ve hemen çıkma oranını yükseltir.
Bu nedenle, görsel açısından zengin içerik üretmek için ne kadar sıkı çalışırsanız çalışın, görselleri düzgün bir şekilde optimize edemezseniz, rekabetçi çevrimiçi alanda diğer web sitelerinin gerisinde kalırsınız. Bu yazıda, görüntü optimizasyonu için kullanabileceğiniz en son ipuçlarını ve kılavuzları ele almaya çalıştık.
Şimdi, bunları kendinize uygulama ve onlar hakkındaki görüşlerinizi bize bildirme zamanı. Daha fazla yardıma ihtiyacınız varsa, yorum kutusunda sorununuzu açıklamanızı rica ediyoruz.
Haber bültenimize abone ol
Elementor ile ilgili en son haberleri ve güncellemeleri alın
