Come ottimizzare le immagini per il Web e le prestazioni (tutto ciò che devi sapere)
Pubblicato: 2023-05-08Le immagini sono state parte integrante di qualsiasi sito web oggi. Svolgono un ruolo fondamentale nel rompere i lunghi blocchi di testi, tutorial e paragrafi fornendo al contempo un forte appeal visivo. Ma l'uso crescente di immagini di alta qualità spesso porta a rallentare un sito Web e a danneggiare l'esperienza dell'utente.
Questo problema si verifica principalmente nei siti Web di e-commerce, fotografia e gestione degli eventi. Secondo numerose statistiche, abbiamo riscontrato che il 60% dei visitatori si allontana da siti web che impiegano più di tre secondi per caricarsi . Ciò può influire gravemente sul tasso di conversione del sito web.
Fortunatamente, esistono molti modi per ottimizzare le immagini senza comprometterne la qualità. Ti aiuteremo a esplorare tutti i possibili suggerimenti su come ottimizzare le immagini per il Web e prestazioni senza interruzioni in questo articolo. Iniziamo!
Sommario
- Che cos'è l'ottimizzazione delle immagini?
- Vantaggi dell'ottimizzazione delle immagini per i siti web
- Come ottimizzare le immagini per il Web: suggerimenti e indicazioni
- I migliori plugin per l'ottimizzazione delle immagini per WordPress
- Domande frequenti su come ottimizzare le immagini per il Web e le prestazioni
- Conclusioni finali sull'ottimizzazione dell'immagine
Che cos'è l'ottimizzazione delle immagini?
L'ottimizzazione delle immagini è il processo di riduzione delle dimensioni delle immagini e di consegnarle nella giusta dimensione, formato e risoluzione che si adattano a qualsiasi dispositivo. L'ottimizzazione mira a rendere le immagini leggere in modo che le pagine Web vengano caricate rapidamente senza causare alcun impatto negativo.
Troverai numerosi metodi per ottimizzare le immagini web dopo aver effettuato una ricerca online. Alcuni dei più popolari sono la compressione, il ridimensionamento, la modifica del formato, l'abilitazione del caricamento lento, l'utilizzo di Content Delivery Network (CDN), ecc.
- La compressione riduce le dimensioni dell'immagine rimuovendo i dati e i metadati aggiuntivi.
- Il ridimensionamento riduce la dimensione delle immagini.
- Il caricamento lento assicura che le immagini vengano caricate solo quando sono necessarie.
- I Content Delivery Network (CDN) forniscono immagini dai server più vicini agli utenti.
Vantaggi dell'ottimizzazione delle immagini per i siti web

Ci sono numerosi vantaggi nell'ottimizzazione delle immagini del sito web. Dai un'occhiata ad alcuni dei più preziosi nell'elenco qui sotto.
- Fissare la velocità di caricamento della pagina.
- Ridurre il consumo di larghezza di banda.
- Aumenta il punteggio SEO e migliora il posizionamento nei motori di ricerca.
- Riduci al minimo il carico del server e semplifica la manutenzione del Web.
- Risparmia sui costi consentendoti di gestire i dati in uno spazio di archiviazione limitato.
- Aiuto nella reattività e migliori prestazioni mobili.
- Aumenta il coinvolgimento degli utenti, le sessioni e il tasso di conversione.
Come ottimizzare le immagini per il Web: suggerimenti e indicazioni
Ottimizzazione delle immagini non significa solo comprimere e ridimensionare le immagini. Diversi altri aspetti e tecniche sono anche coinvolti nel processo. Esploriamo i suggerimenti e le indicazioni necessarie sui metodi più efficaci per ottimizzare le immagini web in questa sezione.
1. Selezionare il formato immagine corretto
Prima di ritagliare, ridimensionare o modificare qualsiasi immagine, devi decidere il formato dell'immagine per il tuo sito web. Ci sono alcuni formati di immagine popolari che vediamo comunemente usati sui siti web. Ognuno di loro ha caratteri unici e una serie specifica di richieste. Sono:
- JPEG: utilizza la compressione con perdita in cui alcuni dati vengono persi durante la compressione senza compromettere la qualità. JPEG va bene per fotografie e grafica con colori complessi.
- PNG: utilizza la compressione senza perdita in cui nessun dato viene perso durante la compressione e mantiene un'alta qualità. Quindi, i file PNG sono relativamente grandi. PNG si adatta meglio a loghi, grafica di testo e immagini web.
- GIF: se vuoi mostrare una breve clip di animazione a bassa risoluzione, GIF funziona meglio. Utilizza la compressione senza perdita, ma la qualità visiva del file non è buona come le altre.
- SVG: questo è un formato di immagine basato su vettori che utilizza la compressione senza perdita di dati. Garantisce un'elevata qualità dell'immagine e conserva i dati del file. SVG funziona bene con loghi, icone e grafica complessa.
Nota: le GIF non vengono create da immagini statiche ma da clip video. Otterrai molti strumenti gratuiti ea pagamento online per convertire video clip in GIF. Ezgif.com è una tale soluzione online.
2. Comprimi le immagini per ridurre il peso extra
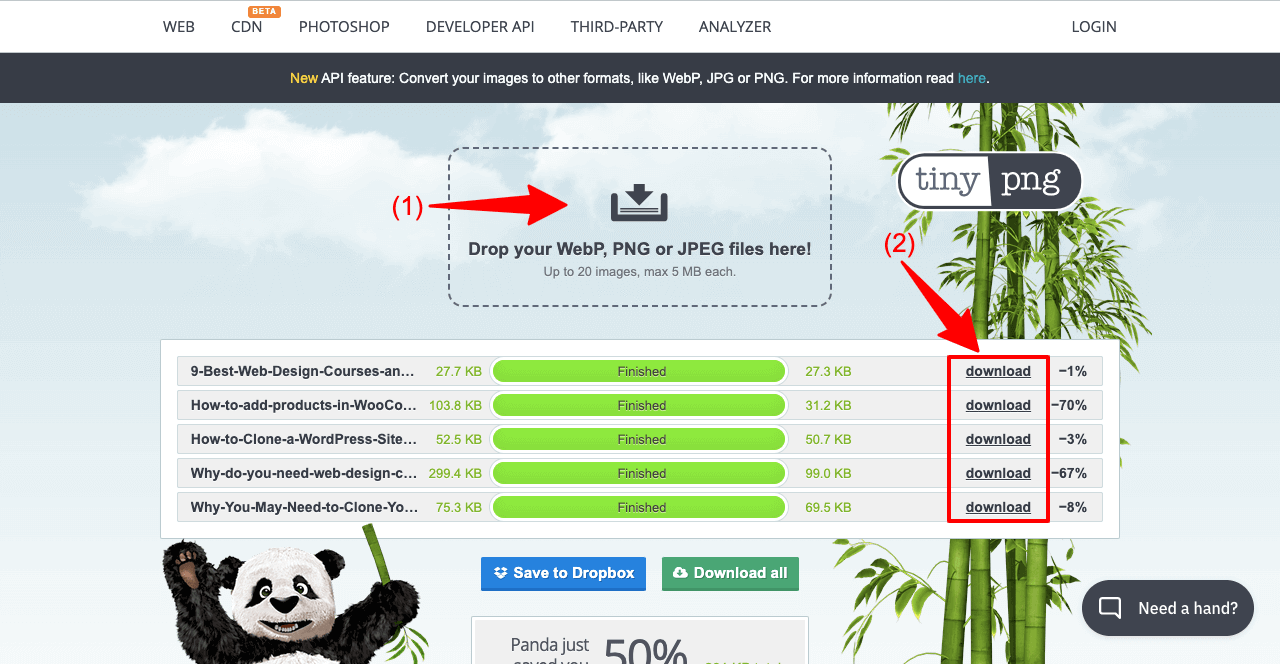
La compressione riduce le dimensioni extra e la pesantezza dei file di immagine, il che consente di risparmiare larghezza di banda durante il caricamento delle pagine Web. Alcuni strumenti più popolari per la compressione delle immagini sono TinyPNG, Imagify, Optimole e WP Smush. Ecco come comprimere immagini di grandi dimensioni con TinyPNG.
- Vai su Tinypng.com.
- Fai clic su Rilascia i tuoi file WebP, PNG o JPEG.
- Ti permetterà di caricare foto qui.
- Una volta caricate, le foto verranno automaticamente compresse.
- Otterrai le opzioni di download sul lato destro.
- Fare clic su di essi per scaricare le immagini.

3. Ridimensiona correttamente le immagini per le dimensioni desiderate
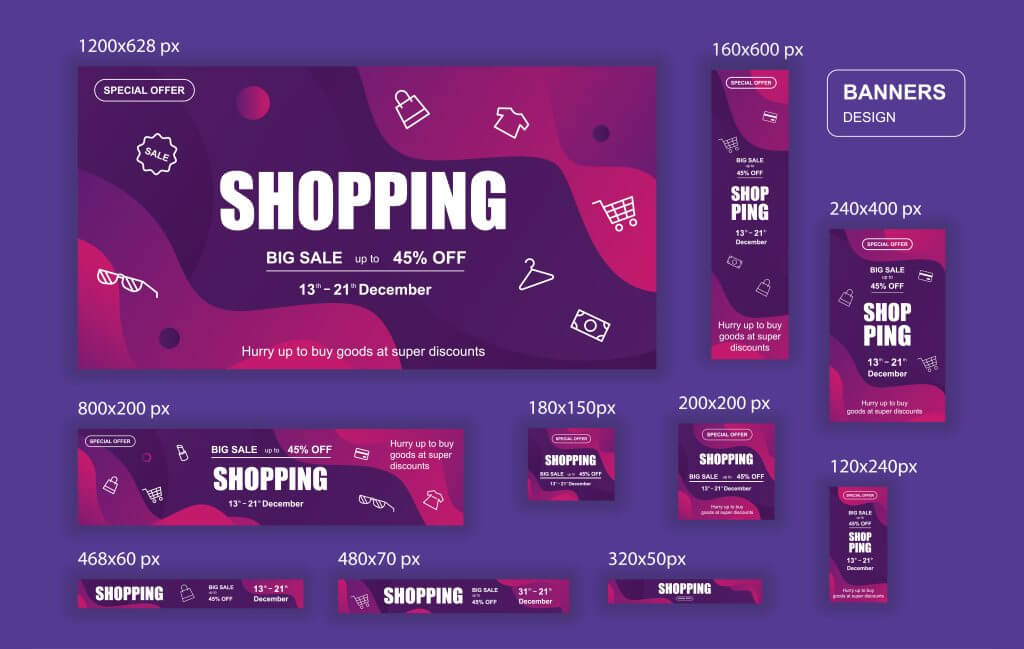
Durante la progettazione di un sito Web e la creazione di nuovi post, dovrai aggiungere immagini in diverse sezioni Web per rendere i tuoi contenuti accattivanti. Possono essere immagini in primo piano, banner in linea, banner laterali e infografiche. Tuttavia, le loro dimensioni e dimensioni non saranno le stesse in ogni caso.
L'utilizzo di un'immagine più grande in una posizione che richiede una dimensione inferiore può causare seri problemi e impedire la corretta visualizzazione dell'immagine. Per aiutarti, abbiamo fornito una raccolta di dimensioni e dimensioni delle immagini comunemente utilizzate nell'immagine sottostante. Puoi prenderli come riferimento.

4. Scrivi un testo alternativo conciso e pertinente all'immagine
Tieni presente che i motori di ricerca non possono leggere le immagini. Si basano su testi alternativi per comprendere il contenuto grafico delle immagini e scansionarle. Quindi, ogni volta che aggiungi un'immagine al tuo sito web, assicurati di aggiungere alt-text pertinente e ricco di parole chiave. Questo può fornirti anche vantaggi SEO.
Ci sono diversi punti chiave da ricordare quando si scrivono testi alternativi. Sono:
- Scrivi testi concisi e significativi che riflettano il contesto della tua immagine.
- Non includere dettagli e collegamenti non necessari.
- Utilizza maiuscole, punteggiatura e grammatica corrette dall'utente.
- Assicurati che il titolo non contraddica il contenuto dell'immagine.
5. Usa una miniatura significativa
Una miniatura è una versione più piccola di un'immagine che rappresenta una raccolta di immagini di grandi dimensioni strettamente correlate. Ad esempio: siti Web di e-commerce, siti di portfolio e gallerie. Nei siti Web di e-commerce, le miniature vengono utilizzate per rappresentare le pagine dei singoli prodotti nella home page e nella pagina delle categorie.
Se visiti un sito Web di fotografia, vedrai che le miniature vengono utilizzate per illustrare le categorie delle gallerie di immagini. Il più grande vantaggio delle miniature è che puoi visualizzare molte informazioni e immagini sui prodotti in uno spazio limitato.
Guarda il video qui sotto. Questa è la home page di un sito di e-commerce che mostra le miniature di tutti i prodotti nel loro negozio.
Ecco alcune best practice da seguire nell'utilizzo delle miniature:
- Usa una dimensione dell'immagine in miniatura coerente.
- Visualizzali in una griglia o in formato galleria.
- Rendi cliccabile la miniatura.
- Usa immagini di alta qualità.
- Provali su diversi dispositivi per verificare la reattività.
6. Abilita caricamento lento
Il lazy loading è una tecnica che ritarda il caricamento delle immagini finché non scorri la pagina web per visualizzarle. Ad esempio, supponiamo che una pagina di e-commerce abbia un totale di quindici immagini, di cui cinque nella sezione superiore. Quando un utente arriva sulla pagina, inizialmente verranno caricate solo le prime cinque immagini.
Man mano che l'utente scorre la pagina, le immagini rimanenti continuano a caricarsi una per una e vengono visualizzate. Ciò riduce il tempo di caricamento iniziale e migliora l'esperienza dell'utente. Inoltre, salva il tuo sito Web dal consumo di larghezza di banda fino a quando non è necessario.
7. Usa Sitemap immagini

Una mappa del sito di immagini (nota anche come mappa del sito XML) è un file che elenca tutti gli URL delle immagini su un sito Web, incluse altre informazioni come tag alt, didascalia e tipo di file. Ciò consente ai motori di ricerca come Google di scoprire e scansionare nuovi contenuti del sito Web e indicizzarli rapidamente.
Le mappe dei siti sono importanti per molti motivi alimentari. Se stai gestendo un sito web nuovo di zecca, i motori di ricerca impiegheranno del tempo per scansionare e indicizzare le tue informazioni, il che potrebbe richiedere giorni o settimane. Ma aggiungendo le mappe dei siti, puoi ridurre notevolmente questo tempo.
Inoltre, ci sono alcuni tipi di web (giornali, riviste, portali) i cui post giornalieri devono essere indicizzati giorno per giorno. Anche in questo caso, le mappe dei siti possono svolgere un ruolo utile per te. Scopri come creare sitemap XML e aggiungerle ai motori di ricerca.
8. Utilizzare reti per la distribuzione di contenuti (CDN)
Una rete per la distribuzione di contenuti (CDN) è una rete di server situati in luoghi diversi che memorizzano informazioni sui siti Web, inclusi testi, immagini, video, GIF e altri file. Quando qualcuno visita il sito Web, la rete di distribuzione dei contenuti fornisce le informazioni dalla posizione più vicina.
L'utilizzo di una rete di distribuzione dei contenuti può migliorare notevolmente la velocità di caricamento della pagina. I contenuti archiviati su più server ti aiutano a risparmiare ulteriore larghezza di banda. Ciò consente a un sito Web di gestire un'enorme pressione del traffico senza causare problemi.
Oltre a questi, i CDN offrono alcune funzionalità di sicurezza, come la protezione DDoS e la crittografia SSL. Questi possono salvare un sito Web da attacchi dannosi.
9. Pulisci le immagini non necessarie dalla libreria multimediale
Nel corso del tempo, la libreria multimediale di un sito Web potrebbe riempirsi di immagini che non sono più utili. Questo occuperà il tuo prezioso spazio, rallentando il tuo sito web. La pulizia dei file non necessari dalla libreria multimediale può aiutarti a organizzare meglio i file immagine, risparmiare spazio di archiviazione e migliorare le prestazioni del sito web.

Di seguito sono riportati i tipi di file su cui dovresti concentrarti sulla pulizia dalla libreria multimediale.
- Immagini duplicate
- Immagini che non vengono utilizzate su nessun post o pagina
- Immagini graficamente di bassa qualità
- Immagini correttamente non ottimizzate
10. Usa un plugin per WordPress
Si spera che, dalla discussione di cui sopra, comprendi i numerosi fattori coinvolti nell'ottimizzazione delle immagini. Ed è impossibile eseguire tutte queste cose manualmente. Ad esempio, abilitando il caricamento lento e utilizzando la rete di distribuzione dei contenuti.

Troverai online molti plugin ben valutati in grado di gestire tutte queste attività da solo. Questo può farti risparmiare una notevole quantità di tempo riducendo molti lavori manuali. Inoltre, se hai già un sito web in esecuzione pieno di molte immagini non ottimizzate, non puoi iniziare a ottimizzarle da zero.
Perché farlo può avere un grave impatto sulle tue prestazioni web nelle pagine dei risultati dei motori di ricerca. L'utilizzo di un plug-in è la soluzione definitiva in questo caso.
I migliori plugin per l'ottimizzazione delle immagini per WordPress
WordPress è un sistema di gestione dei contenuti robusto e ricco di funzionalità con soluzioni a quasi tutti i problemi relativi al Web. La sezione ti presenterà alcuni fantastici plug-in che possono ottimizzare le immagini senza problemi sui siti Web WordPress. Dai un'occhiata veloce a loro.
UN. PNG minuscolo

La maggior parte di voi che ha esplorato l'ottimizzazione per almeno alcuni giorni potrebbe aver sentito parlare dei siti Web: tinypng.com e tinyjpg.com. Il plug-in TinyPNG WordPress ottimizza automaticamente le immagini integrando questi due famosi siti Web di compressione delle immagini.
Questo plugin ottimizza automaticamente le immagini ogni volta che vengono caricate. Ottimizza inoltre tutte le immagini già esistenti nella libreria multimediale utilizzando la funzione di ottimizzazione in blocco. Converte il modello di colore CMYK in RGB per una migliore compatibilità dei colori.
B. Immagina

Imagify è uno dei plugin di ottimizzazione delle immagini più avanzati. Ti consente di ridimensionare, comprimere e ridurre il peso delle immagini, tutto con un solo clic. Se il ridimensionamento e la compressione non soddisfano le tue aspettative, puoi ripristinarli immediatamente alle loro versioni originali.
Una parte interessante di questo plugin è che puoi convertire le immagini in WebP, il formato di file immagine di nuova generazione. Questo formato è più leggero, velocizzando i siti WordPress con una migliore esperienza utente e prestazioni SEO.
C. Ottimizzazione delle immagini e Lazy Load di Optimole

Con un'automazione completa e tantissime funzionalità, Optimole offre una soluzione all-in-one per l'ottimizzazione delle immagini. Ripulisce immagini pesanti e pagine gonfie senza compromettere minimamente la qualità. Optimole funziona con tutti i tipi di immagini e supporta sia WebP che Retina.
Puoi anche usufruire del supporto della libreria di immagini cloud e del CDN globale. Puoi abilitare il caricamento lento, il ritaglio intelligente e le filigrane. Optimole è compatibile con Elementor e tutti gli altri popolari plugin di WordPress.
D. Smussare

Smush è stato un plug-in di ottimizzazione delle immagini di riferimento per velocità e qualità. Scansiona meticolosamente tutte le immagini che carichi e rimuove i dati non necessari prima di aggiungerli alla libreria multimediale. Smush può ottimizzare le immagini fino a due volte di più rispetto alle normali immagini.
Puoi anche abilitare il caricamento lento, l'ottimizzazione in blocco, il ridimensionamento delle immagini, il rilevamento delle dimensioni errate e la conversione in WebP. Smush è compatibile con il blocco Gutenberg e l'integrazione multisito.
e. Ottimizzatore di immagini ShortPixel

ShortPixel è un plug-in di ottimizzazione delle immagini leggero e facile da usare che offre un'ottimizzazione delle immagini libera e senza perdite. Puoi convertire le immagini nei formati JPG, PNG, GIF, WebP e AVIF. ShortPixel ti consente anche di ottimizzare i file PDF.
Oltre al ritaglio intelligente, questo plug-in genera miniature incentrate sul soggetto utilizzando il motore AI di ShortPixel. È possibile impostare il formato colore da CMYK a RGB. Funziona alla grande con WooCommerce, Gravity Form, la galleria NextGEN e molti altri plugin migliori.
Domande frequenti su come ottimizzare le immagini per il Web e le prestazioni
Abbiamo visto su varie piattaforme come Quora, Reddit, Ask.com e Answer che gli utenti web fanno diversi tipi di domande sull'ottimizzazione delle immagini. Qui risponderemo ad alcuni di quelli scelti a mano che comunemente troviamo quasi ovunque.
Qual è la migliore dimensione dell'immagine per la SEO?
Secondo Google, le immagini di grandi dimensioni dovrebbero avere una larghezza di 1200 px e abilitare l'anteprima dell'immagine massima di AMP per un buon punteggio SEO.
Quali sono le migliori pratiche per comprimere le immagini per ottenere buone prestazioni web?
1. Decidi il formato dell'immagine (JEPG, PNG, JPG, WebP) adatto al tuo sito web
2. Non ridurre la risoluzione dell'immagine al di sotto del requisito minimo
3. Rimuovi sfondi nascosti, livelli non necessari e metadati dalle immagini
4. Non scendere mai a compromessi sulla qualità per le taglie
5. Utilizzare un approccio sciolto o senza perdite e sperimentare le immagini sui siti di prova
Come abilitare il caricamento lento delle immagini su un sito Web WordPress?
Tonnellate di plugin sono disponibili nel repository di WordPress con i quali è possibile abilitare il caricamento lento delle immagini in un paio di minuti. Smush è un tale plugin.
1. Installa e attiva il plug-in Smush da WP Dashboard > Plugin > Aggiungi nuovo
2. Troverai l'opzione Enable Lazy Load nella configurazione guidata
3. Attiva la funzione e salvala.
Cosa sono i metadati delle immagini e come modificarli in WordPress?
I metadati dell'immagine si riferiscono alle informazioni incorporate in un'immagine quando viene catturata o preparata. Ad esempio, il nome del modello della fotocamera, l'ora dell'acquisizione, la posizione, i pixel, le dimensioni e gli strumenti immagine utilizzati per modificare l'immagine.
Una volta che le tue immagini sono state caricate nella libreria multimediale, fai clic sull'immagine specifica. Si aprirà un popup con i dettagli dell'allegato in cui otterrai le opzioni per modificare i metadati dell'immagine.
La memorizzazione nella cache del browser può influire sull'ottimizzazione delle immagini?
Sì, la memorizzazione nella cache del browser può avere un impatto significativo sull'ottimizzazione delle immagini. Quando qualcuno visita un sito Web, il suo browser salva varie risorse disponibili sul sito Web in modo che possa caricare rapidamente il sito una volta che lo visita di nuovo.
Se le immagini non sono ottimizzate bene, la memoria cache impiegherà sempre più tempo per caricare le pagine web. Tuttavia, se ottimizzi le immagini in un secondo momento, non avranno alcun impatto positivo fino a quando gli utenti non cancellano i loro browser. Perché il browser manterrà a seconda della vecchia memoria.
Conclusioni finali sull'ottimizzazione dell'immagine
Gli utenti di oggi sono relativamente meno pazienti e cercano soluzioni istantanee quando cercano qualcosa online. Secondo Portant, le conversioni eCommerce massime si verificano su pagine che impiegano 0-3 secondi per caricarsi . Se ci vuole più tempo, i tassi di conversione iniziano a diminuire e aumentano la frequenza di rimbalzo.
Quindi, non importa quanto lavori duramente per produrre contenuti ricchi di immagini, rimarrai indietro rispetto ad altri siti Web nello spazio online competitivo se non riesci a ottimizzare le immagini correttamente. In questo articolo, abbiamo cercato di coprire tutti gli ultimi suggerimenti e guide che puoi utilizzare per l'ottimizzazione delle immagini.
Ora è il momento di applicarli sul tuo e di farci sapere il tuo feedback su di essi. Se hai bisogno di ulteriore assistenza, ti chiediamo di spiegare il tuo problema nella casella dei commenti.
Iscriviti alla nostra Newsletter
Ricevi le ultime notizie e gli aggiornamenti su Elementor
