Divi vs. Elementor: Welcher ist der beste Page Builder?
Veröffentlicht: 2023-04-11Divi und Elementor sind derzeit zwei beliebte Seitenersteller unter Webdesignern. Mit ihren leistungsstarken Funktionen, Modulen und Widgets können Sie visuell beeindruckende Websites ohne umfassende technische Kenntnisse entwerfen und erstellen.
Ihre Drag-and-Drop-Funktionalität und benutzerfreundlichen Oberflächen ermöglichen es sogar No-Code-Benutzern, auf einfache Weise professionelle Websites zu erstellen. Obwohl beide über einzigartige Funktionen und Widgets verfügen, finden wir sie oft im direkten Wettbewerb um den besten Titel.
In diesem Artikel werden sie gründlich verglichen und ihre verschiedenen Funktionen, Widgets, Preise und Funktionalitäten untersucht. Es wird Ihnen helfen, am Ende eine fundierte Entscheidung über sie zu treffen. Lassen Sie uns also ohne weitere Verzögerung in die Diskussion über Divi vs. Elementor einsteigen.
Was ist Elementor?

Elementor ist ein Drag-and-Drop-Seitenersteller, mit dem Sie eine ganze Website in WordPress entwerfen können, ohne etwas programmieren zu müssen. Es enthält unzählige Funktionen, Widgets und Integrationsoptionen, mit denen Sie verschiedene Abschnitte auf Ihrer Website gestalten können.
Es bietet einen Live-Vorschaumodus, mit dem Sie Ihre Website anpassen und die Änderungen in Echtzeit sehen können. So müssen Sie nicht jedes Mal hin und her gehen, um das Design der Website zu überprüfen. Es verfügt über eine Bibliothek mit vorgefertigten Blöcken und Seitenvorlagen.
Wenn Sie wenig Zeit haben, können Sie mit diesen vorgefertigten Blöcken und Vorlagen sofort Ihre speziellen Webabschnitte erstellen. Elementor verfügt derzeit über Cloud-Hosting. Es umfasst Hosting-Speicher, Premium-Plugin, Design, automatische Sicherung, Cloudflare CDN, SSL-Zertifikat und Premium-Support.
Was ist Divi?

Divi ist außerdem vielseitig und ein leistungsstarker Drag-and-Drop-Seitenersteller, mit dem Sie verblüffende Zielseiten von Grund auf neu erstellen können, ohne zu programmieren. Sie können aus einer Vielzahl von Modulen wie Text, Bildern, Formularen, Videos und Schaltflächen auswählen, um Ihre Webabschnitte anzupassen.
Divi ist mit fast jedem Thema kompatibel. Es hat Integrationen mit den meisten beliebten WordPress-Plugins. Darüber hinaus verfügt es über eines der größten vorgefertigten Kits und Vorlagenbibliotheken. All dies ermöglicht es Ihnen, Ihre Website mit Funktionalitäten zu erweitern.
Hinweis: Was in Elementor als Widgets bekannt ist, wird in Divi als Module bezeichnet.
Divi vs Elementor: Hauptunterschiede zwischen ihnen
Um zu entscheiden, welcher Seitenersteller zwischen Divi und Elementor der beste ist, müssen wir die Unterschiede zwischen ihren Funktionen, Widgets und anderen Schlüsselfaktoren verstehen. Dieser Abschnitt wird Ihnen helfen, sie in diesem Abschnitt genauer zu betrachten. Loslegen!
1. Benutzeroberfläche und Benutzerfreundlichkeit
Divi hat eine relativ traditionelle Benutzeroberfläche. Es kommt mit einer einfachen Schnittstelle. Sie werden kein Modul sofort finden, wenn Sie darauf landen. Zuerst müssen Sie eine Zeile und Spalte(n) auswählen. Erst danach erhalten Sie Optionen zum Anzeigen von Modulen und zum Hinzufügen zu diesem Bereich. Es dauert maximal fünf bis zehn Minuten, um das gesamte Ökosystem zu verstehen.
Andererseits hat Elementor eine äußerst moderne Benutzeroberfläche. Sie erhalten ein Widget-Panel in der rechten Seitenleiste. Sie können sie von oben nach unten scrollen. Sie können Ihr gewünschtes Widget finden, indem Sie scrollen oder seinen Namen in das Suchfeld eingeben. Sie können Zeilen und Spalten definieren, indem Sie auf das Pluszeichen (+) klicken und dann Widgets ziehen und ablegen.
Aufgrund dieser zusätzlichen Funktionen ist Elementor für Neulinge intuitiver.
2. Funktionen und Widgets
Divi verfügt über eine umfassende Palette an Funktionen und Modulen, mit denen Sie jedes einzelne Element einer Website anpassen können. Es hat insgesamt über 60 Module. Einige erwähnenswerte sind Popups, ganzseitige Schieberegler, CTA-Schaltflächen, Kontaktformulare, Karten, Testimonials, Audio, Video und soziale Medien.
Elementor verfügt über mehr als 100 robuste Widgets und Dutzende von Funktionen. Sie finden fast jedes Widget von Divi in Elementor. Das bedeutet, dass Sie Ihre Website auch mit Elementor vollständig anpassen können. Außerdem können Sie die Widgets nachträglich stilisieren, indem Sie Farbe, Schriftart, Höhe, Abstand und andere Optionen ändern.
Entdecken Sie Elementor vs. Elementor Pro.
3. Vorlagen- und Kit-Bibliothek
Divi verfügt über eine umfangreiche Bibliothek mit vorgefertigten Kits und Vorlagen. Es enthält mehr als 200 vollständige Website-Pakete und mehr als 2.000 vorgefertigte Designs. Dies liegt daran, dass nach dem Kauf von Divi das Divi-Design im selben Paket enthalten ist. Das bedeutet, dass Sie fast jede Vorlage in der Sammlung erhalten, um die gewünschte Seite zu gestalten.

Elementor hat keine so große Sammlung fertiger Kits und Vorlagen. Es verfügt über mehr als 390 Vorlagen, darunter Kopfzeilen, Fußzeilen, innere Blöcke und Zielseiten. Da dieses Plugin jedoch mit den meisten WordPress-Themes kompatibel ist, können Sie deren Startvorlagen mit Elementor bearbeiten.
4. Theme-Builder-Funktionalität
Theme Builder ist ein leistungsstarkes Element, das die meisten Seitenersteller nicht haben. Glücklicherweise hat Divi einen Theme Builder. Es ermöglicht Ihnen, Kopf- und Fußzeilen zu erstellen, ohne vom Thema abhängig zu sein. Sie können benutzerdefinierte Vorlagen für Beiträge, Produktseiten und Archivseiten erstellen. Danach können Sie sie auf Ihrer Website mit Bedingungen festlegen.
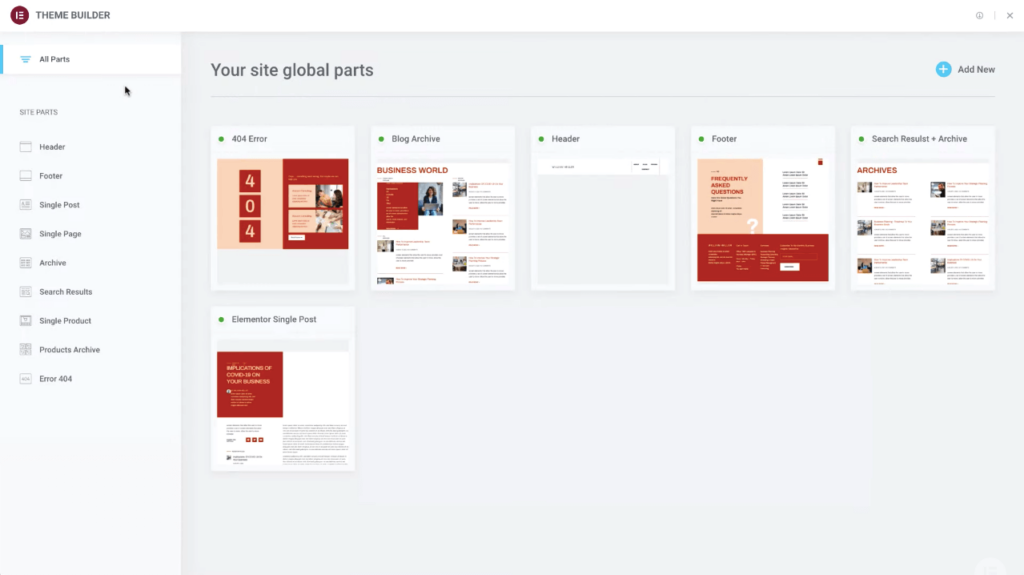
Elementor hat auch einen robusten Theme Builder. Mit dem Theme Builder von Elementor können Sie alles tun, was Divi's kann. Aber der beeindruckende Teil ist, dass Sie mit Elementor Theme Builder dynamische Vorlagen erstellen können, um benutzerdefinierte Felder und Informationen zu präsentieren.

5. Integration mit WooCommerce
Divi bietet Ihnen eine nahtlose Integration mit WooCommerce. Außerdem enthält dieser Builder mehr als 8 dedizierte WooCommerce-Module. Mit dieser Integration und dedizierten Modulen können Sie die Features und Funktionalitäten Ihres Online-Shops erweitern.
Auf der anderen Seite hat Elementor keine direkte Integration mit WooCommerce. Stattdessen bietet es mehr als 22 dynamische WooCommerce-Widgets, die Ihre E-Commerce-Websites hochfunktional machen können. Diese Widgets werden Ihnen nie das Gefühl geben, dass Elementor die Integration mit WooCommerce vermisst.
6. SEO-Freundlichkeit
Divi bietet erweiterte Optionen, um sich um technisches SEO zu kümmern. Mit den Themenoptionen können Sie benutzerdefinierte Titel, Meta-Beschreibungen, Meta-Schlüsselwörter und kanonische URLs aktivieren. Es verfügt über ein integriertes Schema-Markup-Modul, mit dem Sie zusätzliche Informationen zu Ihren Webinhalten an Suchmaschinen weitergeben können.
Elementor hat nicht allzu viele erweiterte SEO-Optionen. Es ermöglicht Ihnen, Beiträgen und Seiten Meta-Beschreibungen, Titel-Tags und Überschriften-Tags (von H1-H2) hinzuzufügen. Beide sind jedoch mit Plugins wie Yoast und Rank Math kompatibel. Sie können Ihre SEO-Funktionen mit jedem dieser Plugins erweitern.
Schauen Sie sich die nützlichste SEO-Checkliste für Webentwickler an.
7. Mobile Reaktionsfähigkeit

Divi und Elementor sind bekannt dafür, auf Mobilgeräte ansprechende Designs zu erstellen. Alle ihre vorgefertigten Vorlagen sind reaktionsschnell und für mobile Geräte optimiert. Sie bieten eine Live-Vorschauoption, um zu überprüfen, wie Ihr Weblayout auf verschiedenen Geräten aussehen wird.
Sie geben Ihnen die Möglichkeit, benutzerdefinierte Haltepunkte festzulegen, mit denen Sie Ihre Website für verschiedene Bildschirmgrößen optimieren können. Benutzerdefinierte Haltepunkte für Divi sind Desktop – 981 px und höher, Tablet – zwischen 980 und 768 px und Mobile – px und darunter.
Benutzerdefinierte Haltepunkte für Elementor sind Desktop – 1024 px und höher, Tablet – zwischen 641 px und 1024 px und Mobile – 640 px und weniger.
So machen Sie eine Website responsive für Mobilgeräte.
8. Leistungsqualität
Um die Leistungsqualität zu überprüfen, haben wir zwei separate Testseiten erstellt, eine für Divi und die andere für Elementor . Wir haben zwei Seiten mit vier gleichen Widgets/Modulen erstellt. Sie sind ein Akkordeon, eine Schaltfläche, ein Bild und ein Fortschrittsbalken.
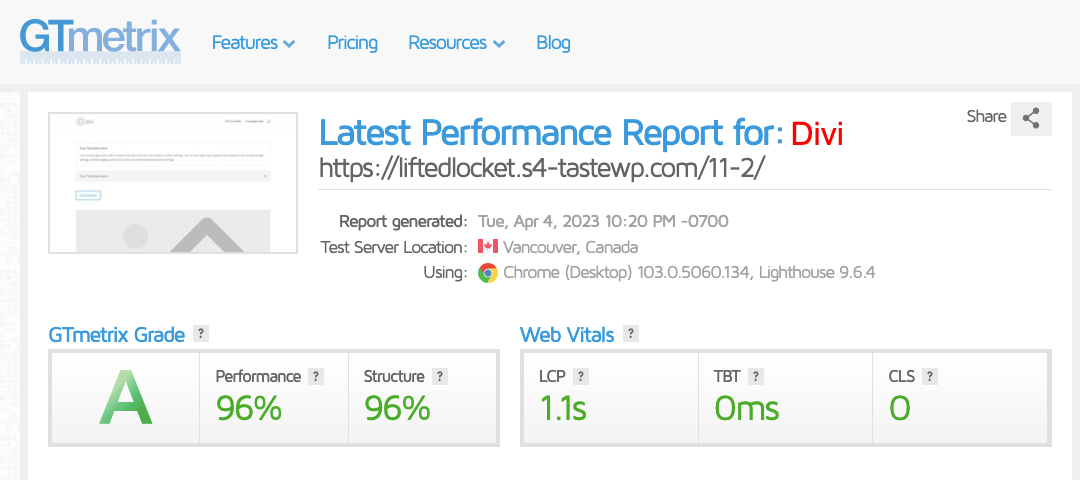
Unten ist der Leistungsbericht von Divi:

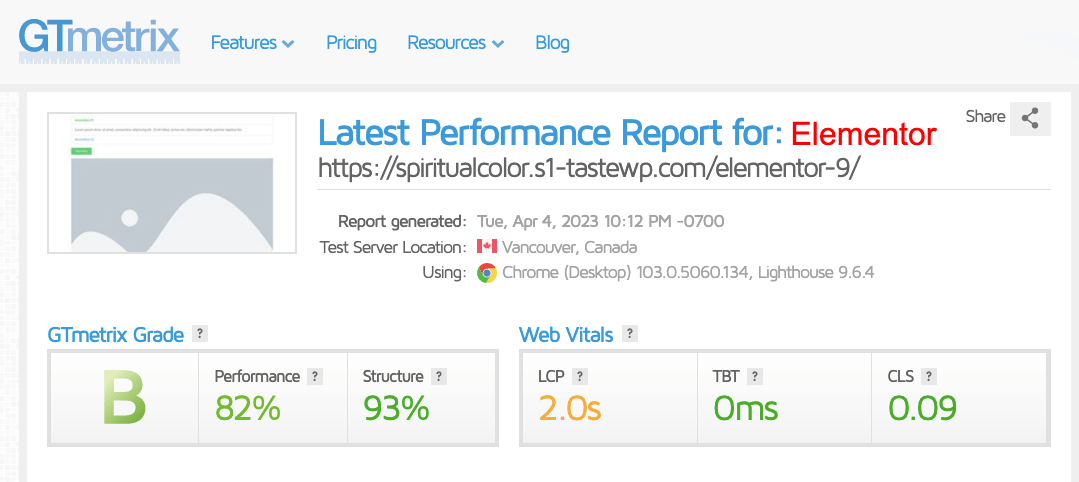
Unten ist der Leistungsbericht von Elementor:

Der Bericht zeigt deutlich, dass Divi Seiten (LCP) schneller lädt als Elementor und weniger Cumulative Layout Shift (CLS) benötigt. Dies bedeutet, dass Divi eine bessere Leistungsqualität mit einer guten Note hat. Aber wir machen uns wegen dieser geringfügigen Unterschiede keine großen Sorgen.

Weil wir mehrere etablierte Websites untersucht haben, die mit Divi und Elementor erstellt wurden. Wir haben festgestellt, dass Elementor Divi in vielen Fällen übertrifft. Sie finden Listen von Websites, die mit Divi und Elementor erstellt wurden, sobald Sie online suchen.
Tatsächlich liegen die Geheimnisse guter Geschwindigkeit und besserer Leistung in der Optimierung. Sehen Sie sich einige bewährte Tipps zur Optimierung von Elementor-Websites für Geschwindigkeit und bessere Leistung an.
9. Kostenlose Version
Divi bietet keine kostenlose Version an. Sie müssen das gesamte Paket kaufen, um es auf Ihrer Live-Website zu verwenden. Es bietet jedoch eine Live-Demo, in der Sie diesen Seitenersteller vor dem Kauf ausprobieren können. Klicken Sie auf diesen Link, um die Demo von Divi zu erkunden.
Elementor hat ein kostenloses Plugin zur Verfügung. Es gibt Ihnen Zugriff auf über 30 kostenlose Widgets und mehrere Funktionen, mit denen Sie eine einfache Website erstellen können. Aber es schränkt Ihren Zugriff auf den Theme Builder ein. Heute finden Sie jedoch viele kostenlose Elementor-Addons mit unzähligen kostenlosen Widgets.
Mit ihnen können Sie Ihre Website weiter verbessern. Zum Beispiel hat HappyAddons einen kostenlosen Theme-Builder, mit dem Sie kostenlos Kopf- und Fußzeilen und benutzerdefinierte Beitragsvorlagen erstellen können.
10. Addons und Erweiterungen
Divi verfügt über einen selbst gehosteten Marktplatz, auf dem Sie eine gute Sammlung von Erweiterungen, Layouts und untergeordneten Themen finden. Einige der beliebtesten sind Divi Booster, Divi Icons Pro, Divi Switch, Divi Plus, Divi Supreme, Divi Menus und Divi Essential.
Elementor ist mit einer Vielzahl von Addons kompatibel. Im Gegensatz zu Divi finden Sie Elementor-Addons auf zahlreichen Marktplätzen wie CodeCanyon und ThemeForest. Außerdem ist WordPress.org ein großartiges Repository, in dem Sie unzählige kostenlose Elementor-Addons finden.

Zum Beispiel ist HappyAddons ein bekanntes Elementor-Addon, mit dem Sie Ihre Website weiter verbessern können. Entdecken Sie die zusätzlichen Funktionen und Widgets, die Sie darin erhalten.
11. Kundensupport
Sowohl Divi als auch Elementor bieten ihren Benutzern umfangreiche Kundenunterstützung. Aber Unterschiede werden in ihren Herangehensweisen bemerkt. Divi bietet Kundensupport rund um die Uhr nur für Premium-Kunden über Live-Chat. Wer sofortige Unterstützung benötigt, kann den Get VIP Support buchen. Innerhalb von 30 Minuten wird das Support-Team sie mit praktikablen Lösungen erreichen.
Elementor bietet allen seinen Benutzern Kundensupport, unabhängig davon, ob es sich um kostenlose oder Pro-Benutzer handelt. Der dedizierte 24/7-Support ist jedoch nur Premium-Benutzern vorbehalten. Kostenlose Benutzer können ihre Anfragen mit einer gültigen E-Mail-Adresse über das Nachrichtenfeld einreichen. Sie können eine Wiederholung in 24 Stunden erhalten.
Abgesehen von all diesen verfügen sowohl Divi als auch Elementor über umfangreiche Bibliotheken mit umfangreichen Wissensdatenbanken. Sie finden Dokumentationen auf ihren Websites und unzählige Tutorials auf YouTube.
Divi vs Elementor: Preisoptionen zwischen ihnen
Divi hat zwei Preisoptionen . Jedes Paket enthält ein Divi-Design, einen Seitenersteller, ein zusätzliches Magazindesign, Bloom-E-Mail-Opt-ins und Monarch-Social-Sharing-Lösungen. Die Preispakete sind:
- $89/Jahr
- $249/einmalig
Elementor hat mehrere Preisoptionen . Der Plugin-Plan enthält nur das Elementor-Plugin. Der Hosting-Plan umfasst ein Plugin, ein Design und verwaltetes WordPress-Hosting. Elementor Static wandelt Ihre dynamische Website in eine statische Website mit verbesserter Sicherheit und garantierter Leistung um.
Die Preispakete von Elementor sind in der folgenden Tabelle aufgeführt.
| Elementor-Plugin | Elementor-Hosting | Elementor statisch |
| Unverzichtbar 59 $/Jahr | Grundpreis 9,99 $/Monat | Professionell 199 $/Monat |
| Experte 199 $/Jahr | Geschäftlich 19,99 $/Monat | Geschäftlich 499 $/Monat |
| Agentur $399/Jahr | Steigern Sie 22,99 $/Monat | Unternehmen (Angebot) |
| Skalieren Sie 49,99 $/Monat |
Divi vs Elementor: Eine kurze Zusammenfassung

Während dieser Diskussion haben wir alle entscheidenden Unterschiede zwischen Divi und Elementor behandelt. Ich hoffe, Sie haben sie mit der nötigen Konzentration und Aufmerksamkeit durchgegangen. Wir zeigen Ihnen nun die wichtigsten Ergebnisse dieser Diskussion in der folgenden Tabelle.
| Thema | Divi | Elementor |
| Benutzeroberfläche und Benutzerfreundlichkeit | Ein bisschen klobig | Modern und intuitiv |
| Anzahl der Widgets | 63+ | 100+ |
| Vorlagen und Kits | 2000+ | 390+ |
| Theme-Builder | Ja | Ja |
| WooCommerce-Integration | Ja | NEIN |
| SEO-Funktionalitäten | Fortschrittlich | Begrenzt |
| Mobile Reaktionsfähigkeit | Ja | Ja |
| Leistung | Hoch | Mäßig |
| Freie Version | NEIN | Ja |
| Addons und Erweiterung | Begrenzt | Groß |
| Kundendienst | Ja | Ja |
Divi vs Elementor: Wer ist der Gewinner?
Auf die Frage gibt es keine einzeilige Antwort. Beide sind mächtige Erbauer mit einzigartigen Stärken und Schwächen. Während der eine in bestimmten Bereichen hervorragende Leistungen erbringen kann, kann der andere in verschiedenen Aspekten besser sein. Es ist wichtig, Ihre Bedürfnisse und Vorlieben zu bewerten, um das richtige auszuwählen.
Divi ist in den folgenden Fällen am besten
- Sie haben bereits Erfahrung mit der Verwendung von Page Builder
- Erwarten Sie integrierte erweiterte SEO-Funktionen
- Möchten Sie eine große Sammlung vorgefertigter Vorlagen
- Suchen Sie nach integrierter Integration mit WooCommerce
Elementor ist in den folgenden Fällen am besten
- Neu und haben keine Erfahrung mit Seitenerstellern
- Sie möchten eine breite Sammlung von Funktionen und Widgets
- Erwarten Sie eine gute Anzahl kompatibler Add-Ons
- Möchten Sie eine kostenlose Plugin-Version verwenden
- Haben Sie ein Budgetproblem und suchen Sie nach einer günstigen Lösung
- Benötigen Sie verwaltetes WordPress-Hosting
FAQ zu Elementor vs. Divi
Menschen stellen häufig Fragen zu Divi und Elementor Social Media, Quora, Reddit, Google und anderen Plattformen. Der heutige FAQ-Bereich beantwortet einige der häufigsten Fragen, die uns normalerweise zu diesen beiden Seitenerstellungslösungen begegnen.
Kann ich Divi und Elementor auf derselben Website verwenden?
Ja, Sie können Divi und Elementor auf derselben Website verwenden. Sie verursachen auf Ihrer Website weder Konflikte noch Ärger.
Bietet Divi einen Cloud-Hosting-Service an?
Nein, Divi bietet keinen Cloud-Hosting-Service an. Sie erhalten jedoch die in Elementor verfügbaren Cloud-Hosting-Dienste.
Kann ich mit Divi oder Elementor benutzerdefinierte Beitragstypen erstellen?
Ja. Beide Builder verfügen über einen Theme Builder, mit dem Sie nahtlos benutzerdefinierte Beitragstypen erstellen können.
Haben Divi und Elementor integrierte mehrsprachige Funktionen?
Nein, keiner von ihnen hat eine eingebaute mehrsprachige Funktion. Sie müssen ein Plugin wie Weglot Translate, Bogo und GTranslate verwenden, um die Übersetzungsfunktion auf Ihrer Website zu aktivieren.
Entdecken Sie einige der besten mehrsprachigen WordPress-Plugins.
Kann ich eine Website von Divi zu Elementor konvertieren?
Das ist technisch nicht möglich. Weil Divi Shortcodes verwendet, um Inhalte zu erstellen, während Elementor statische HTML-Codes generiert. Beide Systeme werden nicht synchronisiert. Das Konvertieren von Divi in Elementor ist also sowieso nicht möglich.
Letzter Imbiss auf Divi vs Elementor
Die Wahl zwischen Divi und Elementor ist keine leichte Aufgabe. Sobald Sie sich für einen Seitenersteller entschieden haben, können Sie nicht sofort zu einem neuen wechseln, was bedeutet, dass Sie von Divi betriebene Webseiten nicht in Elementor konvertieren können oder umgekehrt. Diese Konvertierung ist technisch nicht möglich.
Sie müssen sich also Zeit nehmen, um alle Ihre Bedürfnisse und Ihr Fachwissen zu bewerten, um sich für denjenigen zu entscheiden, der Ihrer Website bis zum Ende dienen kann. Sie können jedoch beide Plugins auf derselben Website installieren und Seiten separat mit ihnen erstellen. Es ist jedoch nicht möglich, beide zum Erstellen derselben Seite zu verwenden.
Wir hoffen, dass dieser Artikel Ihnen die notwendigen Informationen liefern konnte, um sich zwischen Divi und Elementor zu einigen. Wenn Sie weitere Informationen zu diesem Thema suchen, bitten wir Sie, uns über den Kommentarbereich zu erreichen.
