Web とパフォーマンスのために画像を最適化する方法 (知っておくべきことすべて)
公開: 2023-05-08画像は、今日のあらゆる Web サイトに不可欠な要素となっています。 それらは、テキスト、チュートリアル、および段落の長いブロックを分割する上で重要な役割を果たし、強い視覚的魅力を提供します. しかし、高品質の画像の使用が増えると、多くの場合、Web サイトの速度が低下し、ユーザー エクスペリエンスが損なわれます。
この問題は、主に e コマース、写真、イベント管理の Web サイトで発生します。 多数の統計によると、訪問者の 60% が、読み込みに 3 秒以上かかる Web サイトから離れていることがわかっています。 これは、Web サイトのコンバージョン率に深刻な影響を与える可能性があります。
幸いなことに、品質を損なうことなく画像を最適化する方法はたくさんあります。 この記事では、Web 用に画像を最適化し、シームレスなパフォーマンスを実現するためのヒントをすべて紹介します。 始めましょう!
目次
- 画像最適化とは?
- Web サイト用に画像を最適化する利点
- Web 用に画像を最適化する方法: ヒントとガイダンス
- WordPress に最適な画像最適化プラグイン
- Web およびパフォーマンス用に画像を最適化する方法に関する FAQ
- 画像の最適化に関する最終的なポイント
画像最適化とは?
画像の最適化とは、画像のサイズを縮小し、あらゆるデバイスに適合する適切なサイズ、形式、および解像度で配信するプロセスです。 最適化の目的は、イメージを軽量化して、悪影響を与えることなく Web ページをすばやくロードできるようにすることです。
オンラインで検索すると、Web 画像を最適化する方法が数多く見つかります。 それらの中で最も人気のあるものは、圧縮、サイズ変更、フォーマットの変更、遅延読み込みの有効化、コンテンツ配信ネットワーク (CDN) の使用などです。
- 圧縮により、画像サイズが縮小され、追加のデータとメタデータが削除されます。
- サイズを変更すると、画像の寸法が縮小されます。
- 遅延読み込みにより、必要なときにのみ画像が読み込まれます。
- コンテンツ配信ネットワーク (CDN) は、最も近いサーバーからユーザーに画像を配信します。
Web サイト用に画像を最適化する利点

ウェブサイトの画像を最適化することには多くの利点があります。 以下のリストで最も価値のあるものをいくつかチェックしてください。
- ページの読み込み速度を速くします。
- 帯域幅の消費を減らします。
- SEO スコアを高め、検索エンジンでのランキングを向上させます。
- サーバーの負荷を最小限に抑え、Web のメンテナンスを容易にします。
- 限られたストレージでデータを管理できるようにすることで、コストを節約します。
- 応答性とモバイル パフォーマンスの向上に役立ちます。
- ユーザー エンゲージメント、セッション、コンバージョン率を向上させます。
Web 用に画像を最適化する方法: ヒントとガイダンス
画像の最適化は、画像の圧縮とサイズ変更だけを意味するものではありません。 このプロセスには、他のいくつかの側面とテクニックも含まれます。 このセクションでは、Web 画像を最適化する最も効果的な方法について、必要なヒントとガイダンスを見ていきましょう。
1. 適切な画像形式を選択する
画像をトリミング、サイズ変更、または変更する前に、Web サイトの画像形式を決定する必要があります。 Web サイトで一般的に使用されている一般的な画像形式がいくつかあります。 それぞれに独自のキャラクターと特定の一連の要求があります。 彼らです:
- JPEG –品質を損なうことなく、圧縮中に一部のデータが失われる非可逆圧縮を使用します。 JPEG は、複雑な色の写真やグラフィックスに適しています。
- PNG –圧縮中にデータが失われず、高品質を維持するロスレス圧縮を使用します。 そのため、PNG ファイルは比較的サイズが大きくなります。 PNG は、ロゴ、テキスト グラフィック、および Web 画像に最適です。
- GIF –低解像度の短いアニメーション クリップを表示する場合は、GIF が最適です。 可逆圧縮を使用しますが、ファイルの視覚的品質は他のものほど良くありません。
- SVG –これはロスレス圧縮を使用するベクターベースの画像形式です。 高画質を保証し、ファイル データを保持します。 SVG は、ロゴ、アイコン、および複雑なグラフィックでうまく機能します。
注: GIF は静止画像からではなく、ビデオ クリップから作成されます。 ビデオ クリップを GIF に変換するための無料および有料のツールがオンラインで多数入手できます。 Ezgif.com はそのようなオンライン ソリューションです。
2.画像を圧縮して余分な重量を減らす
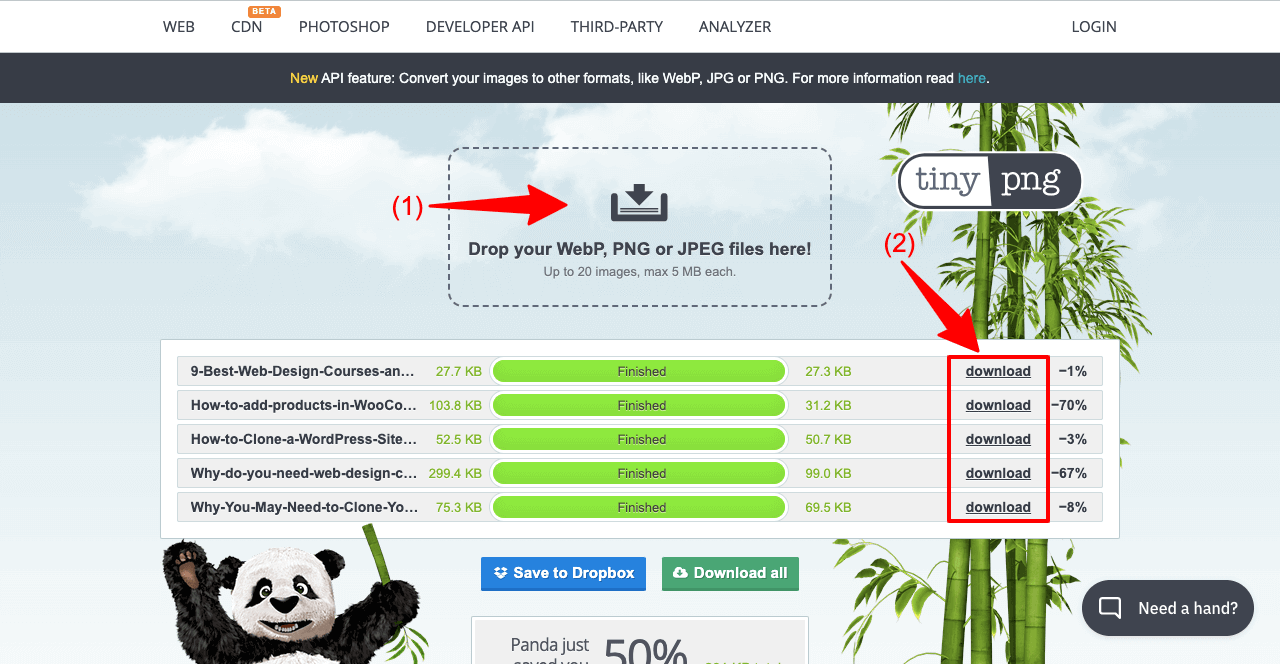
圧縮により、画像ファイルの余分なサイズと重さが軽減され、Web ページをロードする帯域幅が節約されます。 画像圧縮の最も一般的なツールには、TinyPNG、Imagify、Optimole、および WP Smush があります。 TinyPNG で大きな画像を圧縮する方法は次のとおりです。
- Tinypng.com にアクセスします。
- [WebP、PNG、または JPEG ファイルをドロップする] をクリックします。
- ここに写真をアップロードできるようになります。
- 写真がアップロードされると、自動的に圧縮されます。
- 右側にダウンロード オプションが表示されます。
- それらをクリックして画像をダウンロードします。

3. 目的の寸法に合わせて画像のサイズを適切に変更する
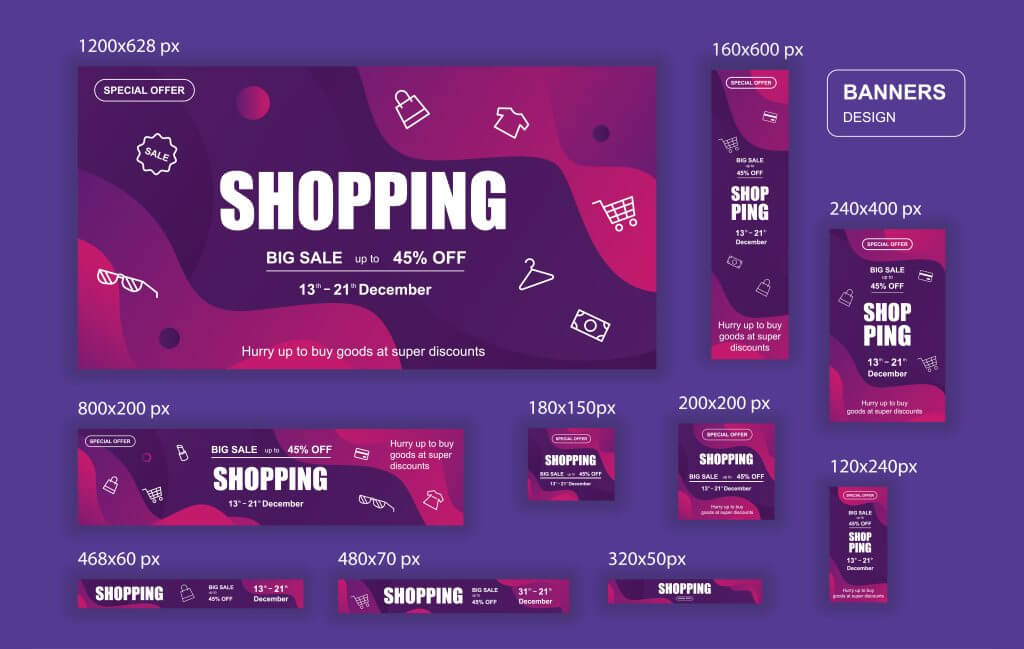
Web サイトをデザインし、新しい投稿を作成する際に、さまざまな Web セクションに画像を追加して、コンテンツを目立たせる必要があります。 主な画像、インライン バナー、サイド バナー、インフォグラフィックなどがあります。 ただし、サイズと寸法はすべての場合で同じではありません。
小さな寸法を必要とする位置に大きな画像を使用すると、重大な問題が発生し、画像が正しく表示されなくなる可能性があります。 あなたを助けるために、以下の画像で一般的に使用される画像サイズと寸法のコレクションを提供しました. それらを参考にしてください。

4. 簡潔で関連性のある代替テキストを画像に書き込む
検索エンジンは画像を読み取れないことに注意してください。 代替テキストに依存して、画像のグラフィック コンテンツを理解し、それらをクロールします。 そのため、ウェブサイトに画像を追加するときはいつでも、関連性のあるキーワードが豊富な代替テキストをそれらに追加してください. これにより、SEOのメリットも得られます。
代替テキストを作成する際に覚えておくべき重要なポイントがいくつかあります。 彼らです:
- 画像のコンテキストを反映した簡潔で意味のあるテキストを書きます。
- 不必要な詳細やリンクは含めないでください。
- ユーザー固有の大文字、句読点、および文法。
- タイトルが画像の内容と矛盾しないことを確認してください。
5.意味のあるサムネイルを使用する
サムネイルは、密接に関連する大きな画像のコレクションを表す画像の縮小版です。 たとえば、e コマース Web サイト、ポートフォリオ サイト、ギャラリーなどです。 e コマース Web サイトでは、ホームページとカテゴリ ページで単一の製品ページを表すためにサムネイルが使用されます。
写真の Web サイトにアクセスすると、画像ギャラリーのカテゴリを示すためにサムネイルが使用されていることがわかります。 サムネイルの最大のメリットは、限られたスペースに多くの商品情報や画像を表示できることです。
以下のビデオをご覧ください。 これは、ストア内のすべての製品のサムネイルを表示する e コマース Web サイトのホームページです。
サムネイルを使用する際に従う必要があるいくつかのベスト プラクティスを次に示します。
- 一貫したサムネイル画像サイズを使用します。
- それらをグリッドまたはギャラリー形式で表示します。
- サムネイルをクリック可能にします。
- 高品質の画像を使用します。
- さまざまなデバイスでテストして、応答性を確認してください。
6.遅延読み込みを有効にする
遅延読み込みは、Web ページをスクロールして表示するまで画像の読み込みを遅らせる手法です。 たとえば、e コマース ページに合計 15 枚の画像があり、5 枚がトップ セクションにあるとします。 ユーザーがページにアクセスすると、最初に最初の 5 つの画像のみが読み込まれます。
ユーザーがページを下にスクロールすると、残りの画像が 1 つずつ読み込まれ、表示されます。 これにより、初期読み込み時間が短縮され、ユーザー エクスペリエンスが向上します。 さらに、必要になるまでウェブサイトが帯域幅を消費するのを防ぎます。
7. 画像サイトマップを使用する

画像サイトマップ (XML サイトマップとも呼ばれます) は、alt タグ、キャプション、ファイルの種類などの他の情報を含む、Web サイト上の画像のすべての URL をリストするファイルです。 これにより、Google などの検索エンジンは、新しい Web サイト コンテンツを検出してクロールし、すばやくインデックスに登録できます。
サイトマップは、多くの食品上の理由から重要です。 まったく新しい Web サイトを運営している場合、検索エンジンは情報をクロールしてインデックスに登録するのに時間がかかります。これには数日から数週間かかる場合があります。 しかし、サイトマップを追加することで、この時間を大幅に短縮できます.
さらに、毎日の投稿を毎日インデックス化する必要がある Web タイプ (新聞、雑誌、ポータル) もあります。 ここでも、サイトマップが役に立ちます。 XML サイトマップを作成して検索エンジンに追加する方法を確認してください。
8. コンテンツ配信ネットワーク (CDN) を使用する
コンテンツ配信ネットワーク (CDN) は、さまざまな場所に配置されたサーバーのネットワークであり、テキスト、画像、ビデオ、GIF、その他のファイルなどの Web サイト情報を保存します。 誰かが Web サイトにアクセスすると、コンテンツ配信ネットワークが最も近い場所から情報を配信します。
コンテンツ配信ネットワークを使用すると、ページの読み込み速度が大幅に向上します。 複数のサーバーに保存されたコンテンツは、余分な帯域幅の消費を節約するのに役立ちます。 これにより、ウェブサイトは問題を引き起こすことなく、巨大なトラフィックのプレッシャーを処理できます.
これらに加えて、CDN は DDoS 保護や SSL 暗号化などのセキュリティ機能を提供します。 これらは、Web サイトを悪意のある攻撃から守ることができます。
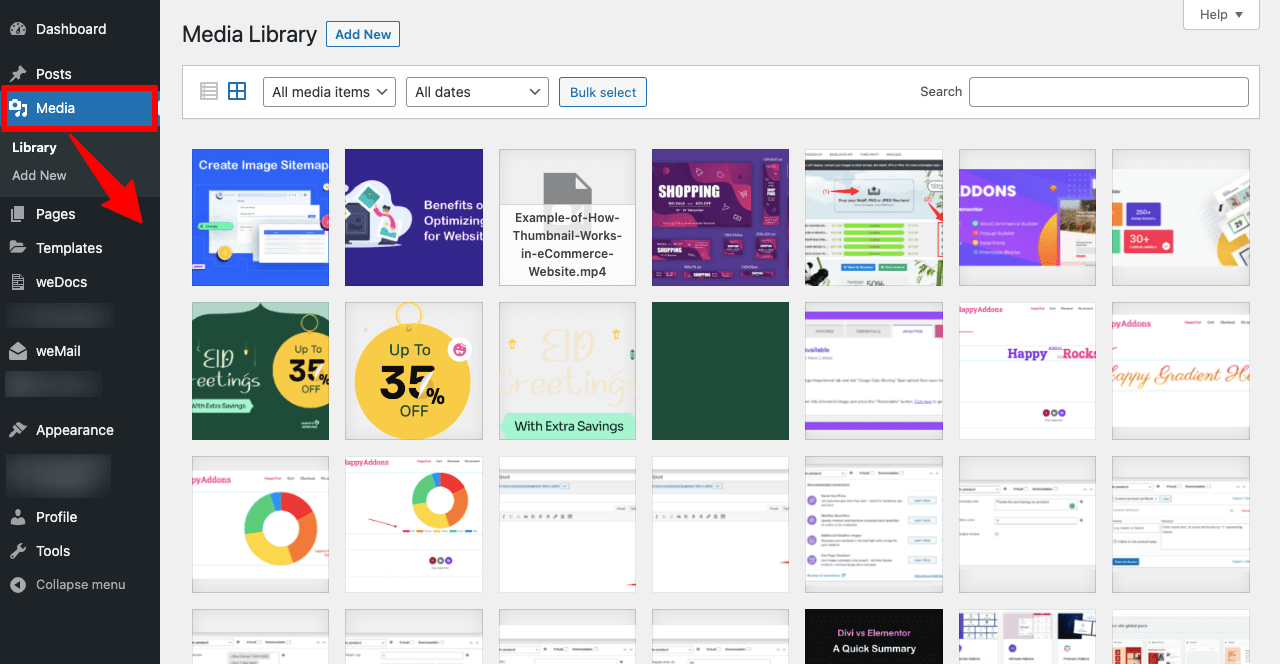
9. メディア ライブラリから不要な画像を削除する
時間の経過とともに、Web サイトのメディア ライブラリは、役に立たなくなった画像でいっぱいになることがあります。 これは貴重なスペースを占有し、Web サイトの速度を低下させます。 メディア ライブラリから不要なファイルを消去すると、画像ファイルをより適切に整理し、ストレージ スペースを節約し、Web サイトのパフォーマンスを向上させることができます。

以下は、メディア ライブラリからのクリーニングに重点を置く必要があるファイルの種類です。
- 画像の複製
- 投稿やページで使用されていない画像
- グラフィカルに低品質の画像
- 適切に最適化されていない画像
10. WordPress プラグインを使用する
上記の説明から、画像の最適化に関連するさまざまな要因を理解していただければ幸いです。 そして、これらすべてを手動で実行することは不可能です。 たとえば、遅延読み込みを有効にしたり、コンテンツ配信ネットワークを使用したりします。
これらすべてのタスクを単独で処理できる、評価の高いプラグインがオンラインで多数見つかります。 これにより、多くの手作業が減り、かなりの時間を節約できます。 さらに、最適化されていない画像が多数掲載されているウェブサイトをすでに運営している場合、最初から最適化を開始することはできません。
これを行うと、検索エンジンの結果ページでの Web パフォーマンスに深刻な影響を与える可能性があるためです。 この場合、プラグインを使用することが究極の解決策です。
WordPress に最適な画像最適化プラグイン
WordPress は堅牢で機能豊富なコンテンツ管理システムであり、ほとんどすべての Web 関連の問題を解決します。 このセクションでは、WordPress Web サイトで画像をシームレスに最適化できる優れたプラグインを紹介します。 それらを簡単に見てみましょう。
を。 TinyPNG

少なくとも数日間最適化を検討してきたほとんどの人は、tinypng.com および tinyjpg.com という Web サイトについて聞いたことがあるかもしれません。 TinyPNG WordPress プラグインは、これら 2 つの人気のある画像圧縮 Web サイトを統合することで、画像を自動的に最適化します。

このプラグインは、アップロードされるたびに画像を自動的に最適化します。 また、一括最適化機能を使用して、メディア ライブラリに既に存在するすべての画像を最適化します。 色の互換性を高めるために、CMYK カラー モデルを RGB に変換します。
b. 想像する

Imagify は、最も高度な画像最適化プラグインの 1 つです。 ワンクリックで、画像のサイズ変更、圧縮、軽量化を行うことができます。 サイズ変更と圧縮が期待どおりにならない場合は、すぐに元のバージョンに復元できます。
このプラグインの興味深い部分は、画像を次世代の画像ファイル形式である WebP に変換できることです。 この形式はより軽量で、WordPress サイトを高速化し、ユーザー エクスペリエンスと SEO パフォーマンスを向上させます。
c. Optimole による画像の最適化と遅延読み込み

完全な自動化と多数の機能を備えた Optimole は、画像最適化のためのオールインワン ソリューションを提供します。 品質を少しも損なうことなく、重い画像や肥大化したページをクリーンアップします。 Optimole はあらゆるタイプの画像に対応し、WebP と Retina の両方をサポートします。
クラウド イメージ ライブラリのサポートとグローバル CDN も利用できます。 遅延読み込み、スマート クロッピング、透かしを有効にできます。 Optimole は、Elementor および他のすべての一般的な WordPress プラグインと互換性があります。
d. スマッシュ

Smush は、速度と品質のベンチマーク画像最適化プラグインです。 アップロードしたすべての画像を綿密にスキャンし、メディア ライブラリに追加する前に不要なデータを削除します。 Smush は、通常の画像の最大 2 倍の画像を最適化できます。
また、遅延読み込み、一括最適化、画像のサイズ変更、不適切なサイズの検出、および WebP への変換を有効にすることもできます。 Smush は、Gutenberg ブロックおよびマルチサイト統合と互換性があります。
e. ShortPixel イメージ オプティマイザ

ShortPixel は、軽量で使いやすい画像最適化プラグインで、大まかな画像最適化とロスレス画像最適化の両方を提供します。 画像を JPG、PNG、GIF、WebP、および AVIF 形式に変換できます。 ShortPixel を使用すると、PDF ファイルも最適化できます。
スマート クロッピングと並んで、このプラグインは、ShortPixel の AI エンジンを使用して主題中心のサムネイルを生成します。 CMYK を RGB カラー形式に設定できます。 WooCommerce、Gravity Form、NextGEN ギャラリー、その他多くのトップ プラグインとうまく連携します。
Web およびパフォーマンス用に画像を最適化する方法に関する FAQ
Quora、Reddit、Ask.com、Answer Web ユーザーなどのさまざまなプラットフォームで、画像の最適化に関するさまざまな種類の質問が寄せられています。 ここでは、ほとんどどこにでもよくあるいくつかの厳選されたものに答えます.
SEOに最適な画像サイズは?
Google によると、大きな画像は幅 1200 ピクセルで、AMP による max-image-preview を有効にして、SEO スコアを高くする必要があります。
Web パフォーマンスを向上させるために画像を圧縮するためのベスト プラクティスは何ですか?
1. Web サイトに適した画像形式 (JEPG、PNG、JPG、WebP) を決定します。
2. 最小要件よりも画像解像度を下げないでください
3. 非表示の背景、不要なレイヤー、およびメタデータを画像から削除します
4. サイズで妥協しない
5. ルースまたはロスレス アプローチを使用し、テスト サイトで画像を実験します。
WordPress ウェブサイトで画像の遅延読み込みを有効にする方法は?
WordPress リポジトリには、数分で画像の遅延読み込みを有効にできるプラグインが多数用意されています。 Smush はそのようなプラグインです。
1. WP ダッシュボード > プラグイン > 新規追加から Smush プラグインをインストールしてアクティブ化します。
2. セットアップ ウィザードに [Lazy Load を有効にする] オプションがあります。
3. 機能をオンにして保存します。
画像メタデータとは何ですか? WordPress で編集する方法は?
画像メタデータとは、画像がキャプチャまたは準備されたときに画像に埋め込まれた情報を指します。 たとえば、カメラのモデル名、キャプチャの時間、場所、ピクセル、サイズ、画像の変更に使用された画像ツールなどです。
画像がメディア ライブラリにアップロードされたら、特定の画像をクリックします。 添付ファイルの詳細を含むポップアップが開き、画像のメタデータを編集するオプションが表示されます。
ブラウザのキャッシュは画像の最適化に影響しますか?
はい、ブラウザのキャッシュは画像の最適化に大きな影響を与える可能性があります。 誰かが Web サイトにアクセスすると、ブラウザーは Web サイトで利用可能なさまざまなリソースを保存するため、再度アクセスしたときにサイトをすばやく読み込むことができます。
画像が適切に最適化されていない場合、キャッシュ メモリが Web ページを読み込むのに常に時間がかかります。 ただし、後でいくつかの時点で画像を最適化しても、ユーザーがブラウザーをクリアするまでは何のプラスの効果もありません。 ブラウザは古い記憶に依存し続けるからです。
画像の最適化に関する最終的なポイント
今日のユーザーは比較的辛抱強くなく、オンラインで何かを検索するときにすぐに解決できる方法を探します。 Portant によると、最大の e コマース コンバージョンは、読み込みに 0 ~ 3 秒かかるページで発生します。 時間がかかると、コンバージョン率が低下し始め、直帰率が上昇します。
そのため、画像が豊富なコンテンツの作成にどれだけ取り組んでも、画像を適切に最適化できなければ、競争の激しいオンライン スペースで他の Web サイトに遅れをとることになります。 この記事では、画像の最適化に使用できる最新のヒントとガイドをすべて網羅しようとしました。
それでは、それらをあなたに適用して、それらに関するフィードバックをお知らせください。 さらにサポートが必要な場合は、コメント ボックスで問題を説明してください。
ニュースレターを購読する
Elementor の最新ニュースとアップデートを入手する
