Cara Mengoptimalkan Gambar untuk Web dan Performa (Yang Perlu Anda Ketahui)
Diterbitkan: 2023-05-08Gambar telah menjadi bagian integral dari situs web mana pun saat ini. Mereka memainkan peran penting dalam memecah blok teks, tutorial, dan paragraf yang panjang sambil memberikan daya tarik visual yang kuat. Tetapi meningkatnya penggunaan gambar berkualitas tinggi sering menyebabkan situs web menjadi lambat dan merusak pengalaman pengguna.
Masalah ini kebanyakan terjadi di situs web eCommerce, fotografi, dan manajemen acara. Menurut banyak statistik, kami menemukan bahwa 60% pengunjung beralih dari situs web yang memuat lebih dari tiga detik . Ini dapat sangat memengaruhi tingkat konversi situs web.
Untungnya, ada banyak cara untuk mengoptimalkan gambar tanpa mengurangi kualitasnya. Kami akan membantu Anda menjelajahi semua kemungkinan kiat tentang cara mengoptimalkan gambar untuk web dan kinerja yang mulus dalam artikel ini. Mari kita mulai!
Daftar isi
- Apa itu Pengoptimalan Gambar?
- Manfaat Mengoptimalkan Gambar untuk Website
- Cara Mengoptimalkan Gambar untuk Web: Tip dan Panduan
- Plugin Pengoptimalan Gambar Terbaik untuk WordPress
- FAQ tentang Cara Mengoptimalkan Gambar untuk Web dan Performa
- Pengambilan Akhir tentang Pengoptimalan Gambar
Apa itu Pengoptimalan Gambar?
Pengoptimalan gambar adalah proses mengurangi ukuran gambar dan mengirimkannya dalam ukuran, format, dan resolusi yang tepat yang sesuai dengan perangkat apa pun. Optimalisasi bertujuan untuk membuat gambar menjadi ringan sehingga halaman web dimuat dengan cepat tanpa menimbulkan dampak negatif.
Anda akan menemukan banyak metode untuk mengoptimalkan gambar web setelah Anda mencari secara online. Beberapa yang paling populer adalah kompresi, pengubahan ukuran, perubahan format, mengaktifkan pemuatan lambat, menggunakan Jaringan Pengiriman Konten (CDN), dll.
- Kompresi mengecilkan ukuran gambar dengan menghapus data dan metadata tambahan.
- Mengubah ukuran mengurangi dimensi gambar.
- Lazy loading memastikan gambar dimuat hanya saat dibutuhkan.
- Jaringan Pengiriman Konten (CDN) mengirimkan gambar dari server terdekat ke pengguna.
Manfaat Mengoptimalkan Gambar untuk Website

Ada banyak manfaat untuk mengoptimalkan gambar situs web. Lihat beberapa yang paling berharga dari mereka dalam daftar di bawah ini.
- Kencangkan kecepatan memuat halaman.
- Kurangi konsumsi bandwidth.
- Tingkatkan skor SEO dan tingkatkan peringkat di mesin pencari.
- Minimalkan beban server dan kemudahan pemeliharaan web.
- Hemat biaya dengan memungkinkan Anda mengelola data dalam penyimpanan terbatas.
- Membantu dalam daya tanggap dan kinerja seluler yang lebih baik.
- Tingkatkan keterlibatan pengguna, sesi, dan rasio konversi.
Cara Mengoptimalkan Gambar untuk Web: Tip dan Panduan
Pengoptimalan gambar tidak berarti mengompresi dan mengubah ukuran gambar saja. Beberapa aspek dan teknik lain juga terlibat dalam proses tersebut. Mari jelajahi tip dan panduan yang diperlukan tentang metode paling efektif untuk mengoptimalkan gambar web di bagian ini.
1. Pilih Format Gambar yang Tepat
Sebelum memotong, mengubah ukuran, atau memodifikasi gambar apa pun, Anda harus memutuskan format gambar untuk situs web Anda. Ada beberapa format gambar populer yang biasa kita lihat digunakan di website. Masing-masing dari mereka memiliki karakter unik dan tuntutan tertentu. Mereka:
- JPEG – Ini menggunakan kompresi lossy di mana beberapa data hilang saat kompresi tanpa mengurangi kualitas. JPEG bagus untuk foto dan grafik dengan warna kompleks.
- PNG – Ini menggunakan kompresi lossless di mana tidak ada data yang hilang selama kompresi dan mempertahankan kualitas tinggi. Jadi, file PNG relatif besar. PNG paling cocok dengan Logo, grafik teks, dan gambar web.
- GIF – Jika Anda ingin menampilkan klip animasi pendek beresolusi rendah, GIF berfungsi paling baik. Ini menggunakan kompresi lossless, tetapi kualitas visual file tidak sebaik yang lain.
- SVG – Ini adalah format gambar berbasis vektor menggunakan kompresi lossless. Ini memastikan kualitas gambar yang tinggi dan menyimpan data file. SVG bekerja dengan baik dengan Logo, Ikon, dan grafik kompleks.
Catatan: GIF tidak dibuat dari gambar statis tetapi dari klip video. Anda akan mendapatkan banyak alat online gratis dan berbayar untuk mengonversi klip video menjadi GIF. Ezgif.com adalah solusi online.
2. Kompres Gambar untuk Mengurangi Berat Ekstra
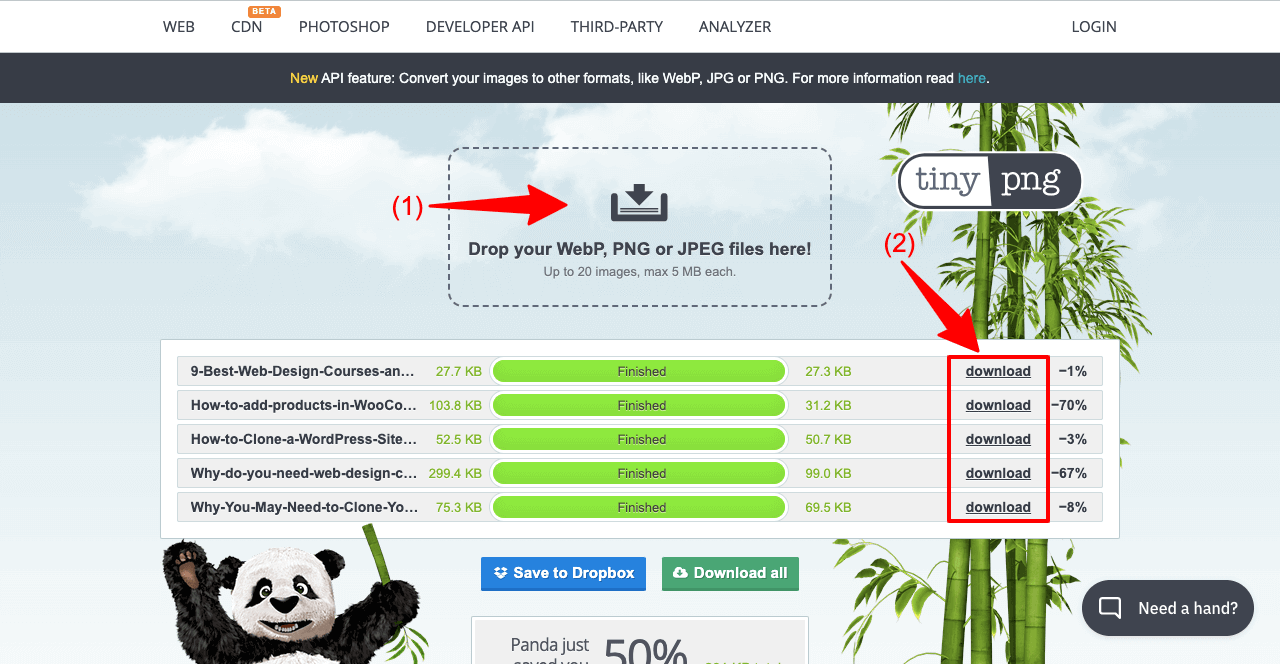
Kompresi mengurangi ukuran ekstra dan bobot file gambar, yang menghemat bandwidth saat memuat halaman web. Beberapa alat paling populer untuk kompresi gambar adalah TinyPNG, Imagify, Optimole, dan WP Smush. Berikut cara mengompres gambar besar dengan TinyPNG.
- Buka Tinypng.com.
- Klik Jatuhkan file WebP, PNG, atau JPEG Anda.
- Ini akan memungkinkan Anda untuk mengunggah foto di sini.
- Setelah foto diunggah, mereka akan secara otomatis dikompresi.
- Anda akan mendapatkan opsi unduhan di sisi kanan.
- Klik pada mereka untuk mengunduh gambar.

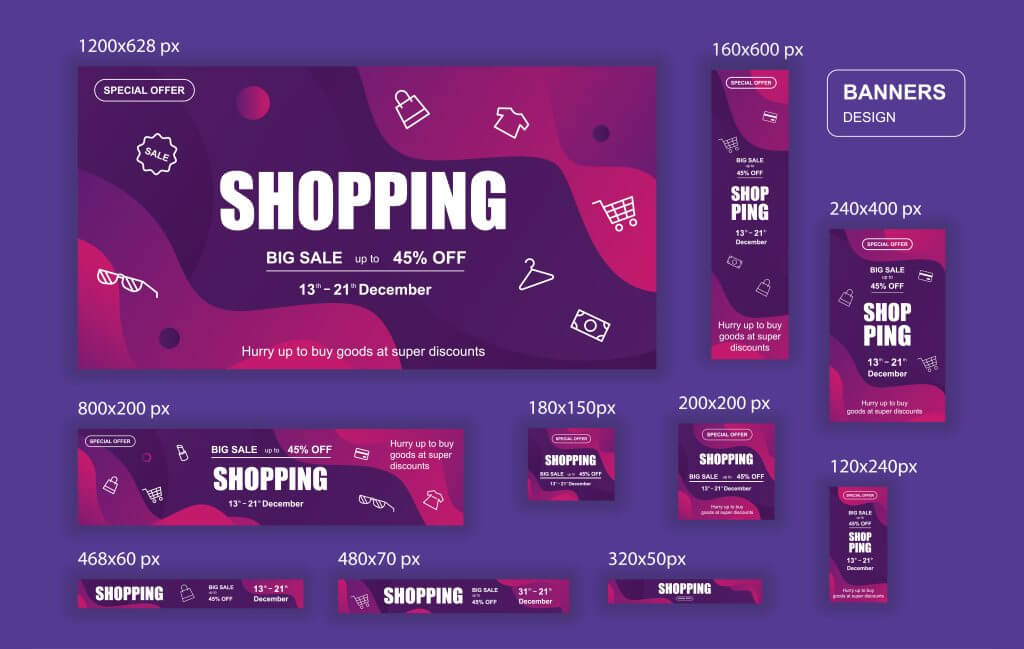
3. Ubah Ukuran Gambar dengan Benar untuk Dimensi yang Diinginkan
Saat mendesain situs web dan membuat posting baru, Anda harus menambahkan gambar di bagian web yang berbeda untuk membuat konten Anda menarik. Mereka mungkin menampilkan gambar, spanduk sebaris, spanduk samping, dan infografis. Namun, ukuran dan dimensinya tidak akan sama di setiap kasus.
Menggunakan gambar yang lebih besar pada posisi yang memerlukan dimensi lebih kecil dapat menyebabkan masalah serius dan berhenti menampilkan gambar dengan benar. Untuk membantu Anda, kami telah menyediakan kumpulan ukuran dan dimensi gambar yang umum digunakan pada gambar di bawah ini. Anda dapat mengambil mereka sebagai referensi.

4. Tulis Teks Alt yang Ringkas dan Relevan dengan Gambar
Perhatikan bahwa mesin telusur tidak dapat membaca gambar. Mereka mengandalkan teks-alt untuk memahami konten grafis pada gambar dan merayapinya. Jadi, setiap kali Anda menambahkan gambar ke situs web Anda, pastikan untuk menambahkan teks alternatif yang relevan dan kaya kata kunci ke dalamnya. Ini dapat memberi Anda manfaat SEO juga.
Ada beberapa poin penting yang perlu diingat saat menulis teks alternatif. Mereka:
- Tulis teks singkat dan bermakna yang mencerminkan konteks gambar Anda.
- Jangan sertakan detail dan tautan yang tidak perlu.
- Gunakan kapitalisasi, tanda baca, dan tata bahasa yang tepat.
- Pastikan judul tidak bertentangan dengan konten gambar.
5. Gunakan Thumbnail yang Bermakna
Thumbnail adalah versi lebih kecil dari gambar yang mewakili kumpulan gambar besar yang terkait erat. Misalnya – situs web eCommerce, situs portofolio, dan galeri. Di situs web eCommerce, thumbnail digunakan untuk mewakili halaman produk tunggal di halaman beranda dan halaman kategori.
Jika Anda mengunjungi situs web fotografi mana pun, Anda akan melihat thumbnail digunakan untuk mengilustrasikan kategori galeri gambar. Manfaat terbesar dari thumbnail adalah Anda dapat menampilkan banyak informasi produk dan gambar dalam ruang terbatas.
Tonton video di bawah ini. Ini adalah beranda situs web eCommerce yang menampilkan thumbnail dari semua produk di toko mereka.
Berikut beberapa praktik terbaik yang harus Anda ikuti dalam menggunakan thumbnail:
- Gunakan ukuran gambar thumbnail yang konsisten.
- Tampilkan mereka dalam format kisi atau galeri.
- Buat thumbnail dapat diklik.
- Gunakan gambar berkualitas tinggi.
- Uji mereka pada perangkat yang berbeda untuk memeriksa daya tanggap.
6. Aktifkan Lazy Loading
Pemuatan malas adalah teknik yang menunda pemuatan gambar hingga Anda menggulir halaman web untuk melihatnya. Misalnya, halaman eCommerce memiliki total lima belas gambar, dengan lima di bagian atas. Saat pengguna masuk ke halaman, hanya lima gambar pertama yang akan dimuat pada awalnya.
Saat pengguna menggulir ke bawah halaman, gambar yang tersisa terus dimuat satu per satu dan mulai terlihat. Ini mengurangi waktu pemuatan awal dan meningkatkan pengalaman pengguna. Plus, itu menghemat situs web Anda dari konsumsi bandwidth hingga diperlukan.
7. Gunakan Peta Situs Gambar

Peta situs gambar (juga dikenal sebagai peta situs XML) adalah file yang mencantumkan semua URL gambar di situs web, termasuk informasi lain seperti alt-tag, keterangan, dan jenis file. Ini memungkinkan mesin telusur seperti Google untuk menemukan dan merayapi konten situs web baru dan mengindeksnya dengan cepat.
Peta situs penting untuk banyak alasan makanan. Jika Anda menjalankan situs web baru, mesin telusur akan memerlukan waktu untuk merayapi dan mengindeks informasi Anda, yang mungkin memerlukan waktu berhari-hari hingga berminggu-minggu. Tetapi dengan menambahkan peta situs, Anda dapat mengurangi waktu ini secara signifikan.
Selain itu, ada beberapa jenis web (koran, majalah, portal) yang postingan hariannya harus diindeks setiap hari. Di sini juga, peta situs dapat memainkan peran yang bermanfaat untuk Anda. Lihat cara membuat peta situs XML dan menambahkannya ke mesin telusur.
8. Gunakan Jaringan Pengiriman Konten (CDN)
Jaringan pengiriman konten (CDN) adalah jaringan server yang terletak di lokasi berbeda yang menyimpan informasi situs web, termasuk teks, gambar, video, GIF, dan file lainnya. Saat seseorang mengunjungi situs web, jaringan pengiriman konten mengirimkan informasi dari lokasi terdekat.
Menggunakan jaringan pengiriman konten dapat sangat meningkatkan kecepatan pemuatan halaman. Konten yang disimpan di beberapa server membantu Anda menghemat konsumsi bandwidth ekstra. Ini memungkinkan situs web menangani tekanan lalu lintas yang besar tanpa menimbulkan masalah.
Selain itu, CDN menawarkan beberapa fitur keamanan, seperti perlindungan DDoS dan enkripsi SSL. Ini dapat menyelamatkan situs web dari serangan berbahaya.
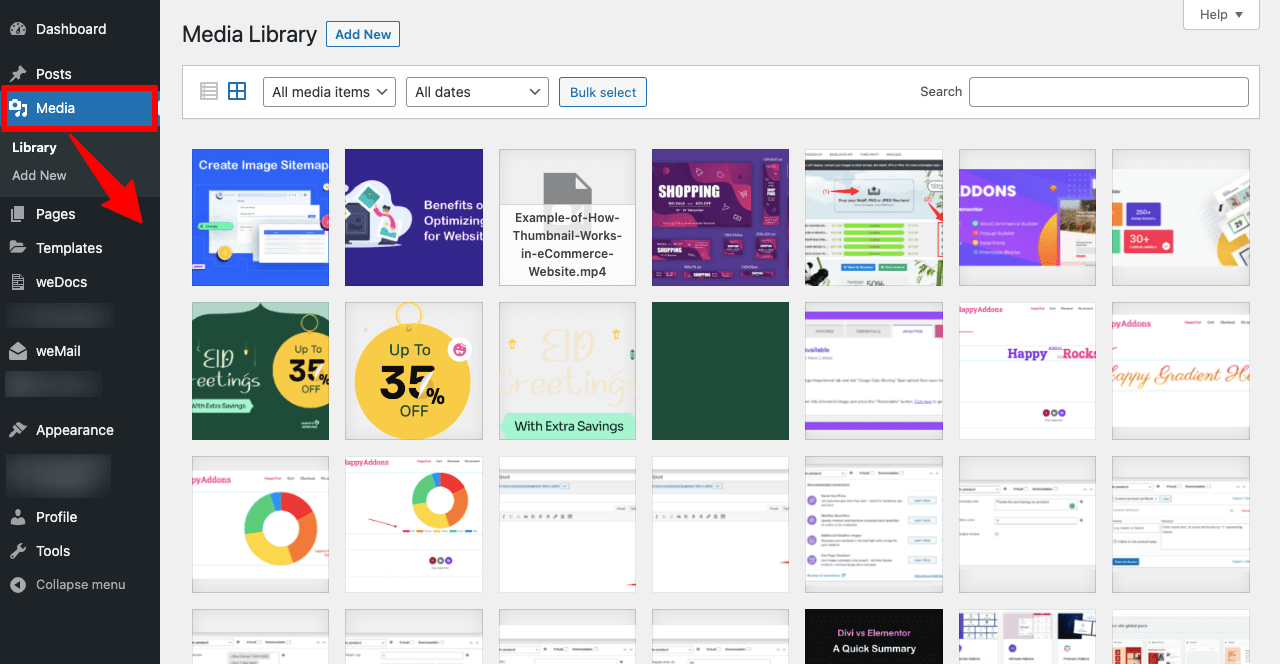
9. Bersihkan Gambar yang Tidak Diperlukan dari Perpustakaan Media
Seiring waktu, pustaka media situs web mungkin dipenuhi dengan gambar-gambar yang tidak lagi berguna. Ini akan menghabiskan ruang berharga Anda, memperlambat situs web Anda. Membersihkan file yang tidak diperlukan dari perpustakaan media dapat membantu Anda mengatur file gambar dengan lebih baik, menghemat ruang penyimpanan, dan meningkatkan kinerja situs web.

Di bawah ini adalah jenis file yang harus Anda fokuskan untuk dibersihkan dari perpustakaan media.
- Gambar duplikat
- Gambar yang tidak digunakan di postingan atau halaman mana pun
- Gambar grafis berkualitas rendah
- Gambar yang tidak dioptimalkan dengan benar
10. Gunakan Plugin WordPress
Semoga dari pembahasan di atas, Anda memahami banyak faktor yang terlibat dalam pengoptimalan gambar. Dan ini tidak mungkin dilakukan secara manual. Misalnya, mengaktifkan pemuatan lambat dan menggunakan jaringan pengiriman konten.

Anda akan menemukan banyak plugin online berperingkat baik yang dapat menangani semua tugas ini sendirian. Ini dapat menghemat banyak waktu dengan mengurangi banyak pekerjaan manual. Selain itu, jika Anda sudah memiliki situs web yang berjalan dengan banyak gambar yang belum dioptimalkan, Anda tidak dapat mulai mengoptimalkannya dari awal.
Karena hal itu dapat sangat memengaruhi kinerja web Anda di laman hasil mesin telusur. Menggunakan plugin adalah solusi utama dalam kasus ini.
Plugin Pengoptimalan Gambar Terbaik untuk WordPress
WordPress adalah sistem manajemen konten yang kuat dan kaya fitur dengan solusi untuk hampir semua masalah terkait web. Bagian ini akan memperkenalkan Anda pada beberapa plugin hebat yang dapat mengoptimalkan gambar dengan mulus di situs web WordPress. Lihatlah mereka dengan cepat.
A. TinyPNG

Sebagian besar dari Anda yang telah menjelajahi pengoptimalan setidaknya selama beberapa hari mungkin pernah mendengar tentang situs web: tinypng.com dan tinyjpg.com. Plugin TinyPNG WordPress secara otomatis mengoptimalkan gambar dengan mengintegrasikan dua situs web kompresi gambar populer ini.
Plugin ini secara otomatis mengoptimalkan gambar setiap kali diunggah. Itu juga mengoptimalkan semua gambar yang sudah ada di perpustakaan media menggunakan fitur pengoptimalan massal. Itu mengubah model warna CMYK ke RGB untuk kompatibilitas warna yang lebih baik.
B. Bayangkan

Imagify adalah salah satu plugin pengoptimalan gambar tercanggih. Ini memungkinkan Anda untuk mengubah ukuran, mengompres, dan mengurangi bobot gambar – semuanya hanya dalam satu klik. Jika pengubahan ukuran dan kompresi tidak sesuai dengan harapan Anda, Anda dapat langsung mengembalikannya ke versi aslinya.
Bagian yang menarik dari plugin ini adalah Anda dapat mengonversi gambar ke WebP, format file gambar generasi berikutnya. Format ini lebih ringan, mempercepat situs WordPress dengan peningkatan pengalaman pengguna dan performa SEO.
C. Optimalisasi gambar dan Lazy Load oleh Optimole

Dengan otomatisasi penuh dan banyak fitur, Optimole menawarkan solusi lengkap untuk pengoptimalan gambar. Ini membersihkan gambar yang berat dan halaman yang membengkak tanpa mengurangi kualitas sedikit pun. Optimole bekerja dengan semua jenis gambar dan mendukung WebP dan Retina.
Anda juga dapat menikmati dukungan pustaka gambar cloud dan CDN global. Anda dapat mengaktifkan pemuatan lambat, pemangkasan cerdas, dan tanda air. Optimole kompatibel dengan Elementor dan semua plugin WordPress populer lainnya.
D. Smush

Smush telah menjadi plugin pengoptimalan gambar dengan tolok ukur untuk kecepatan dan kualitas. Itu dengan cermat memindai semua gambar yang Anda unggah dan menghapus data yang tidak perlu sebelum menambahkannya ke perpustakaan media. Smush dapat mengoptimalkan gambar hingga dua kali lipat dari gambar biasa.
Anda juga dapat mengaktifkan pemuatan lambat, pengoptimalan massal, pengubahan ukuran gambar, deteksi ukuran yang salah, dan konversi ke WebP. Smush kompatibel dengan blok Gutenberg dan integrasi multisite.
e. Pengoptimal Gambar ShortPixel

ShortPixel adalah plugin pengoptimalan gambar yang ringan dan mudah digunakan yang menawarkan pengoptimalan gambar secara longgar dan tanpa kerugian. Anda dapat mengonversi gambar ke format JPG, PNG, GIF, WebP, dan AVIF. ShortPixel memungkinkan Anda untuk mengoptimalkan file PDF juga.
Bersamaan dengan pemangkasan cerdas, plugin ini menghasilkan thumbnail subjek-sentris menggunakan mesin AI ShortPixel. Anda dapat mengatur format warna CMYK ke RGB. Ini berfungsi baik dengan WooCommerce, Gravity Form, galeri NextGEN, dan banyak plugin top lainnya.
FAQ tentang Cara Mengoptimalkan Gambar untuk Web dan Performa
Kami telah melihat di berbagai platform seperti pengguna web Quora, Reddit, Ask.com, dan Answer mengajukan berbagai jenis pertanyaan tentang pengoptimalan gambar. Di sini kami akan menjawab beberapa pertanyaan pilihan yang biasa kami temukan hampir di mana-mana.
Berapa ukuran gambar terbaik untuk SEO?
Menurut Google, gambar besar harus selebar 1200px dan diaktifkan max-image-preview oleh AMP untuk skor SEO yang baik.
Apa praktik terbaik untuk mengompresi gambar untuk kinerja web yang baik?
1. Tentukan format gambar (JEPG, PNG, JPG, WebP) yang cocok untuk situs web Anda
2. Jangan kurangi resolusi gambar di bawah persyaratan minimum
3. Hapus latar belakang tersembunyi, lapisan yang tidak perlu, dan metadata dari gambar
4. Jangan pernah kompromi kualitas untuk ukuran
5. Gunakan pendekatan longgar atau tanpa kerugian dan bereksperimenlah dengan gambar di lokasi pengujian
Bagaimana cara mengaktifkan pemuatan malas gambar di situs web WordPress?
Banyak plugin tersedia di repositori WordPress tempat Anda dapat mengaktifkan pemuatan lambat gambar dalam beberapa menit. Smush adalah plugin semacam itu.
1. Instal dan aktifkan plugin Smush dari WP Dashboard > Plugins > Add New
2. Anda akan menemukan opsi Enable Lazy Load di wizard penyiapan
3. Aktifkan fitur dan simpan.
Apa itu metadata gambar dan bagaimana cara mengeditnya di WordPress?
Metadata gambar mengacu pada informasi yang disematkan dalam gambar saat diambil atau disiapkan. Misalnya, nama model kamera, waktu pengambilan, lokasi, piksel, ukuran, dan alat gambar yang digunakan untuk memodifikasi gambar.
Setelah gambar Anda diunggah ke perpustakaan media, klik pada gambar tertentu. Ini akan membuka sembulan dengan detail lampiran di mana Anda akan mendapatkan opsi untuk mengedit metadata gambar.
Bisakah cache browser memengaruhi pengoptimalan gambar?
Ya, caching browser dapat berdampak signifikan pada pengoptimalan gambar. Saat seseorang mengunjungi sebuah situs web, browsernya menyimpan berbagai sumber daya yang tersedia di situs web tersebut sehingga dapat memuat situs tersebut dengan cepat begitu dia mengunjunginya lagi.
Jika gambar tidak dioptimalkan dengan baik, memori caching akan selalu membutuhkan waktu tambahan untuk memuat halaman web. Namun, jika Anda mengoptimalkan gambar di beberapa titik nanti, gambar tersebut tidak akan memberikan dampak positif apa pun hingga pengguna menghapus browser mereka. Karena browser akan tetap tergantung pada memori lama.
Pengambilan Akhir tentang Pengoptimalan Gambar
Pengguna saat ini relatif kurang sabar dan mencari solusi instan ketika mereka menelusuri apa pun secara online. Menurut Portant, konversi eCommerce maksimum terjadi pada halaman yang memuat 0-3 detik . Jika butuh waktu lebih lama, rasio konversi mulai turun dan menaikkan rasio pentalan.
Jadi tidak peduli seberapa keras Anda bekerja untuk menghasilkan konten kaya gambar, Anda akan tertinggal dari situs web lain di ruang online yang kompetitif jika Anda tidak dapat mengoptimalkan gambar dengan benar. Pada artikel ini, kami telah mencoba membahas semua tip dan panduan terbaru yang dapat Anda gunakan untuk pengoptimalan gambar.
Sekarang, saatnya untuk menerapkannya pada Anda dan beri tahu kami tanggapan Anda tentangnya. Jika Anda memerlukan bantuan lebih lanjut, kami meminta Anda menjelaskan masalah Anda di kotak komentar.
Berlangganan newsletter kami
Dapatkan berita & pembaruan terbaru tentang Elementor
