如何使用 Divi 和 ACF 创建动态推荐模块
已发表: 2022-04-17Divi 适用于动态内容。 动态内容可用于显示文本、标题等。 通过将其与名为 Advanced Custom Fields 的插件相结合,它甚至可以在 Divi 的推荐模块中使用。 在这篇文章中,我们将了解如何使用 Divi 和 ACF 创建动态推荐模块。 Divi 和 ACF 可以很好地协同工作,这篇文章将帮助您了解如何!
让我们开始吧。
高级自定义字段设置
首先,我们需要安装高级自定义字段插件的免费版本。
安装高级自定义字段
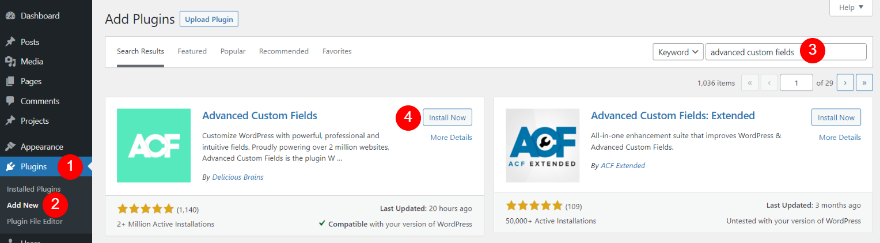
要在 WordPress 中安装它,请转到 WordPress 仪表板中的插件>添加新的。 搜索高级自定义字段并单击立即安装。
- 插件
- 添新
- 搜索
- 现在安装

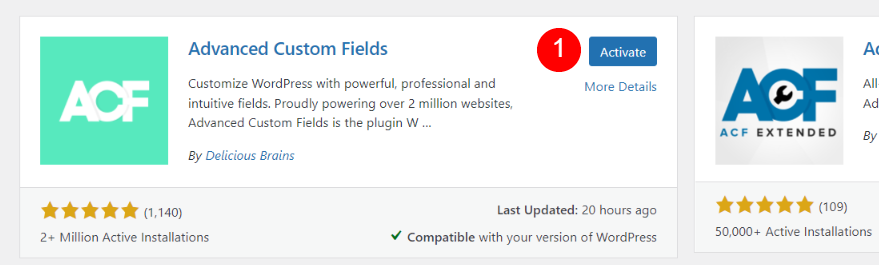
安装完成后,单击激活。
- 启用

我们现在准备好为我们的 Divi 推荐设置自定义字段。
创建新字段组
接下来,创建一个Field Group 。 该字段组将包含一个推荐所需的所有字段。 然后我们可以克隆这个字段组来创建我们想要的任意数量的推荐。
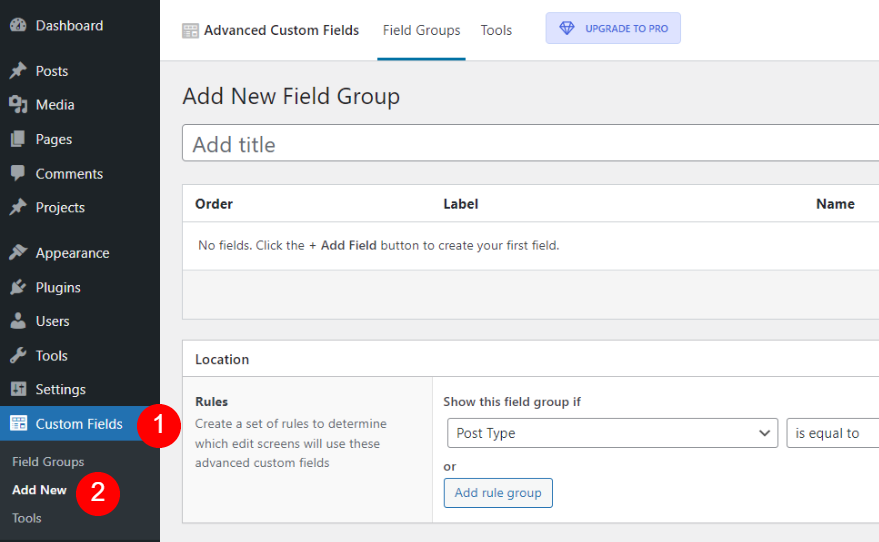
要创建字段组,请转到 WordPress 仪表板中的自定义字段>添加新字段。
- 自定义字段
- 添新

为推荐 1 创建字段组
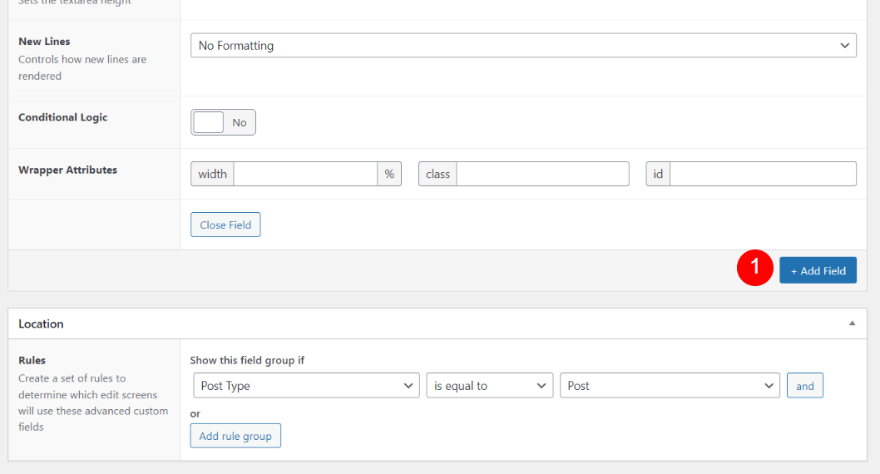
首先,添加一个标题,然后单击Add Field 。
- 添加标题
- 单击添加字段

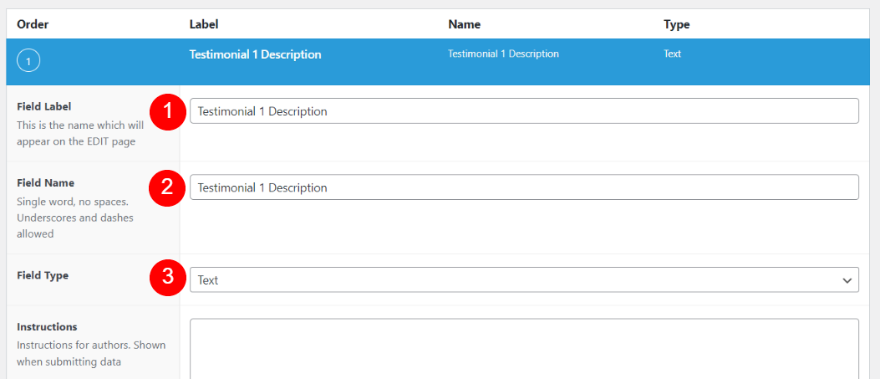
这将打开编辑器,我们将在其中创建字段。 我们需要一次添加一个字段。 每个字段将包括标签、名称和字段类型。 名称和标签可以匹配。
见证 1 描述
输入字段标签和字段名称。 单击字段类型下拉框以查看选项。 此字段使用与其他三个字段不同的字段类型。
- 字段标签:推荐 1 描述
- 字段名称:推荐 1 说明

从列表中选择文本区域。
- 字段类型:文本区域

见证 1 姓名
接下来,向下滚动并单击Add Field 。

接下来,为Field Name和Field Label输入 Testimonial 1 Name 。 将字段类型保留为其默认值(文本)。
- 字段名称:推荐 1 名称
- 字段标签:推荐 1 名称

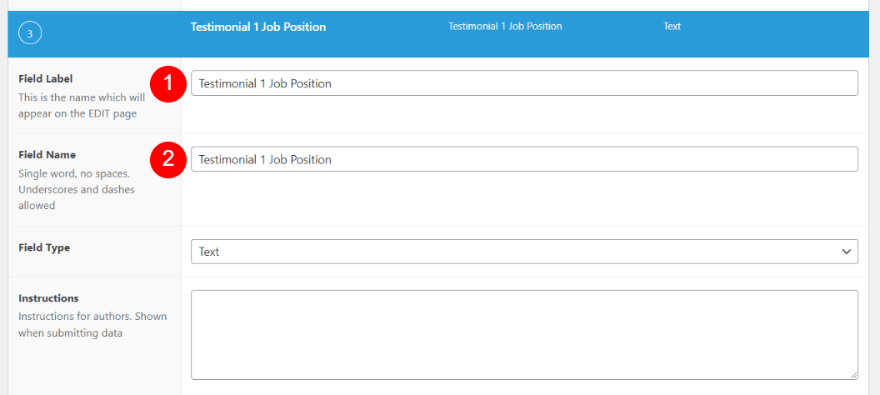
推荐 1 职位
接下来,单击Add Field并为Field Name和Field Label输入 Testimonial 1 Job Position 。
- 字段名称:推荐 1 职位
- 字段标签:推荐 1 职位

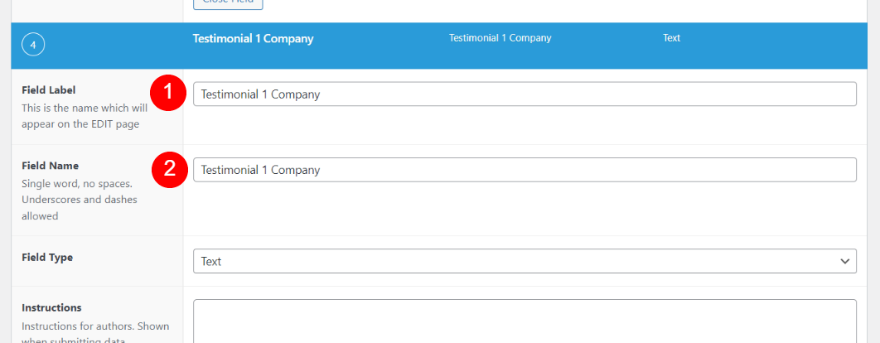
见证 1 公司
接下来,单击Add Field并输入 Testimonial 1 Company 作为Field Name和Field Label 。
- 字段名称:推荐 1 公司
- 字段标签:推荐 1 公司

地点
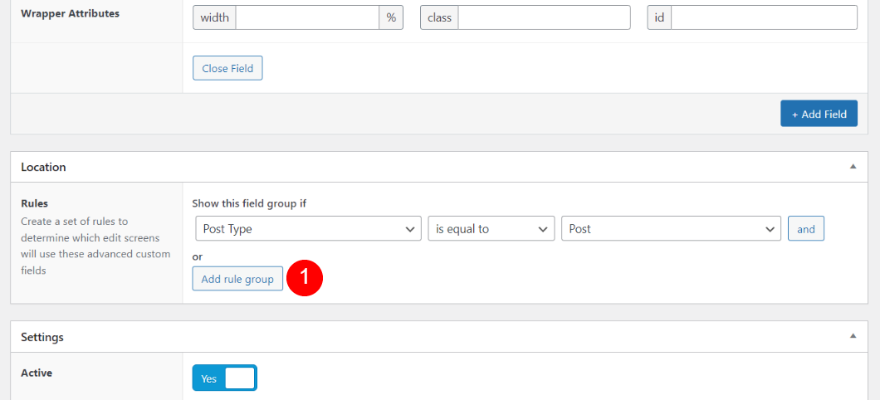
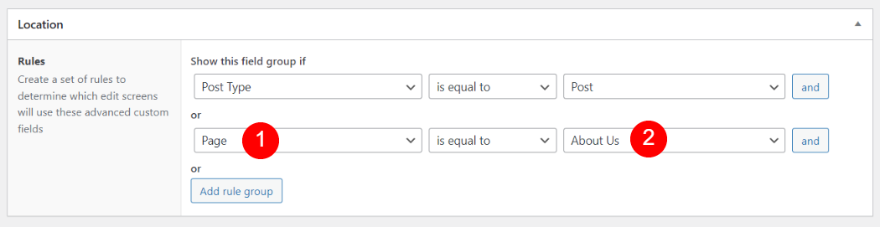
接下来,我们将设置位置规则。 我们将选择要使用推荐的页面或页面。 默认情况下,它具有规则 Post Type 等于 Page。 我们将保留这条规则并再添加一条。 单击添加规则组。

选择新规则的帖子类型下拉框,然后选择页面。 选择新规则的发布下拉框,然后选择要使用的页面。 如果要使用多个页面,请为每个页面添加新规则。
- 第一个字段:页面
- 第二个字段:您的页面名称

发布新字段组
最后,点击编辑器右上角的发布按钮,发布新的字段组。

发布字段组后,您将看到字段和规则列表。

克隆推荐字段组
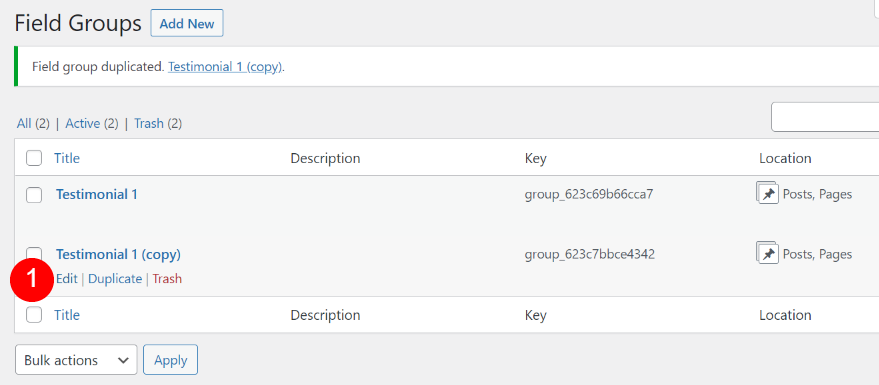
接下来,我们将克隆推荐字段组。 这将使我们能够创建另一个推荐。 我们需要为我们想要创建的每个推荐重复此操作。 在 WordPress 仪表板中,转到自定义字段>字段组。 将鼠标悬停在要克隆的字段组上,然后单击复制。
- 自定义字段
- 字段组
- 复制

接下来,单击编辑打开新的字段组并更改组的名称和组内的每个字段。

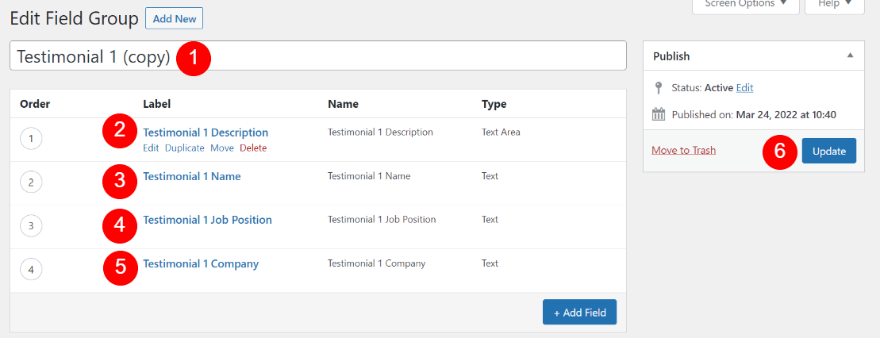
更改标题并选择每个字段并将 1 更改为 2。准备好后单击更新。

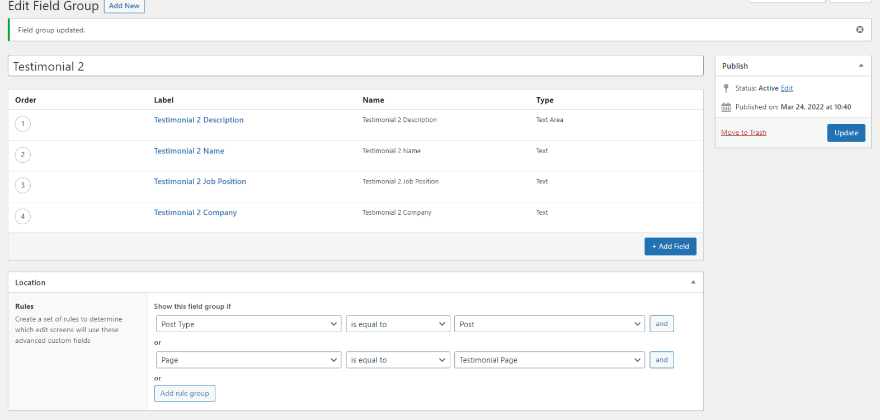
接下来,选择您希望此推荐可用的页面。

您现在有了第二个推荐的字段组。

创建推荐信
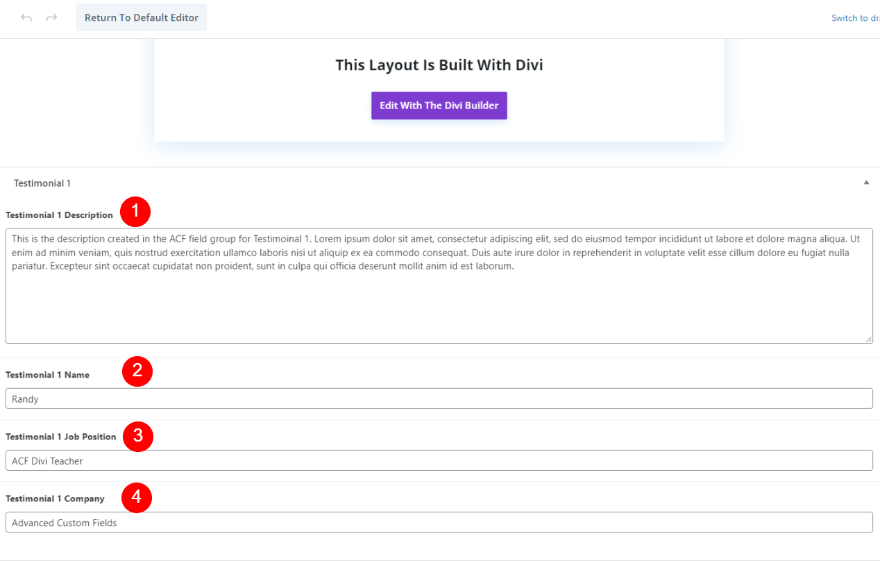
推荐的字段显示在您选择作为推荐位置的页面的页面编辑器的底部。 这个例子只有推荐 1 的字段。我为推荐 2 的位置选择了一个不同的页面,所以它不会出现在这里。

像往常一样填写字段。 然后,您就可以在此页面的 Divi 布局中使用这些字段了。

创建动态 Divi 推荐模块
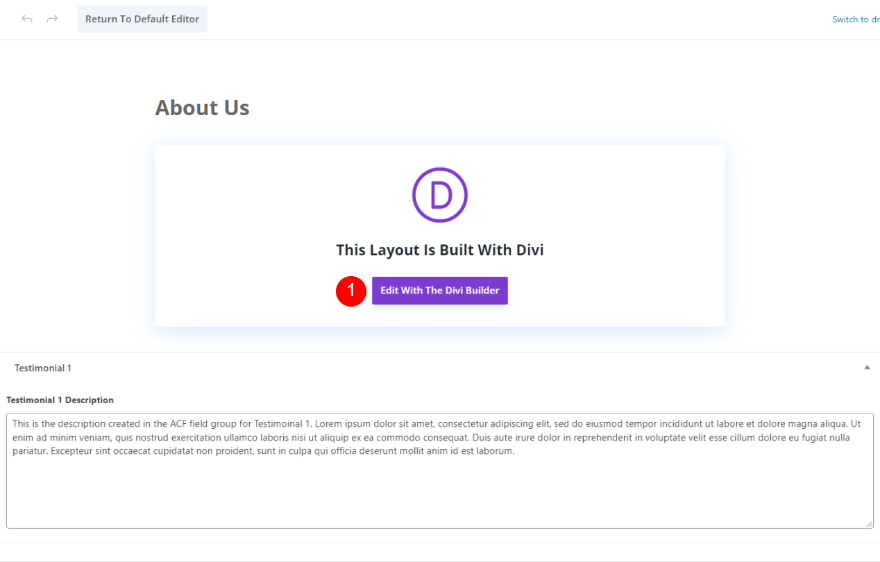
他的一个优势是任何人都可以输入信息或编辑字段,而无需打开 Divi 模块。 这些字段需要在 Divi 的推荐模块中进行映射。 单击以使用此页面的 Divi Builder 。

您可以将自定义字段组添加到任何页面,但我将创建一个新页面。 由于我已将此页面命名为 About Us,因此我将使用 Divi 中提供的免费相机产品布局包中的 About 页面。 我将添加一个新的推荐模块并根据页面对其进行样式设置。 首先,我将逐步完成将推荐信添加到页面的过程。
添加新的 Divi 推荐部分和行
在布局的第二部分下添加一个新的常规部分。

接下来,添加一个单列 row 。

添加 Divi 推荐模块
接下来,将推荐模块添加到该行。


创建动态推荐内容
接下来,我们将高级自定义字段的数据添加到推荐模块。 我们将通过将字段组中的数据作为动态内容添加到每个字段来完成此操作。 正常打开模块的设置。 当您将鼠标悬停在每个字段上时,您会看到动态选项,如下图所示。

动态作者姓名
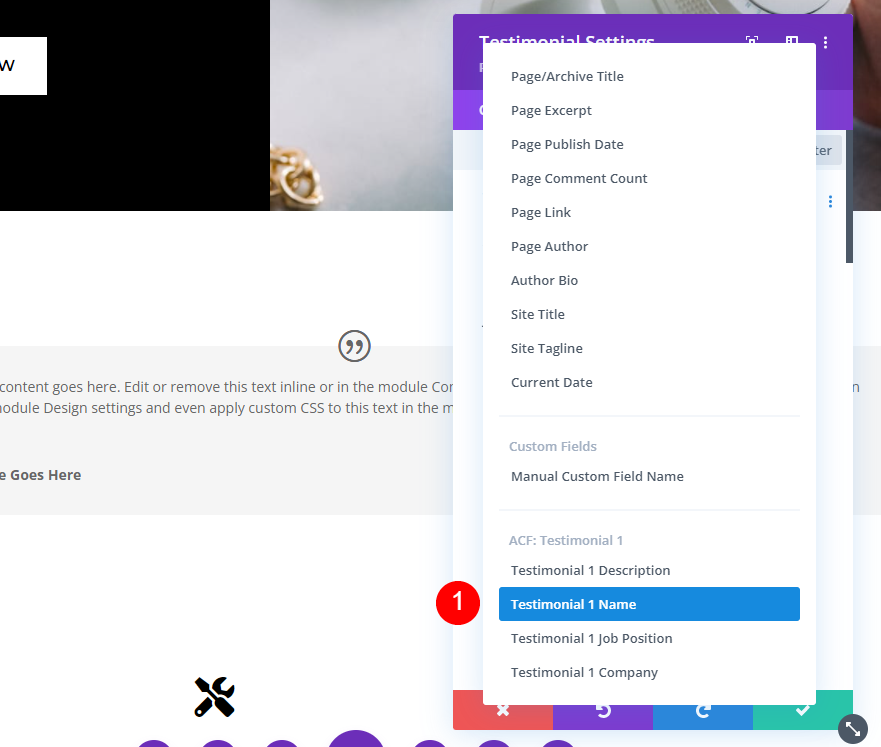
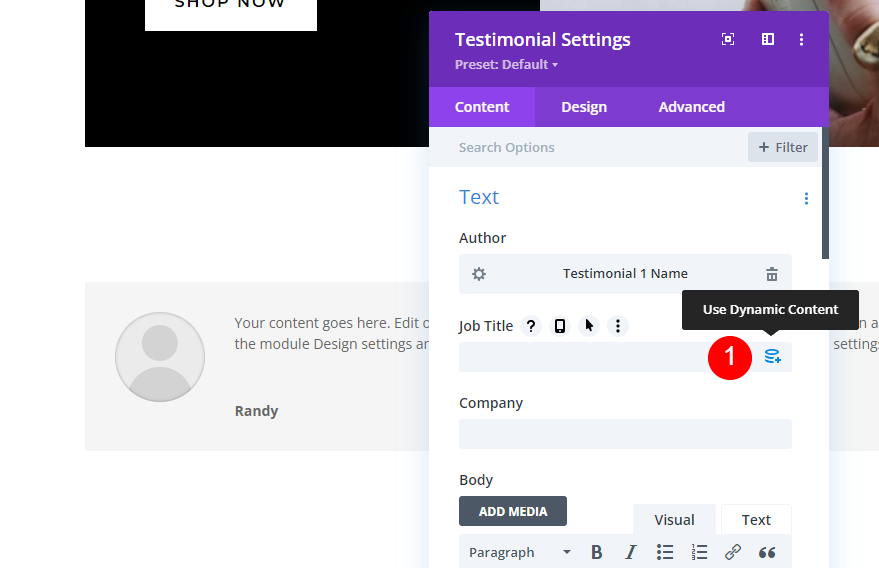
首先,将鼠标悬停在作者字段上,然后单击动态内容图标。

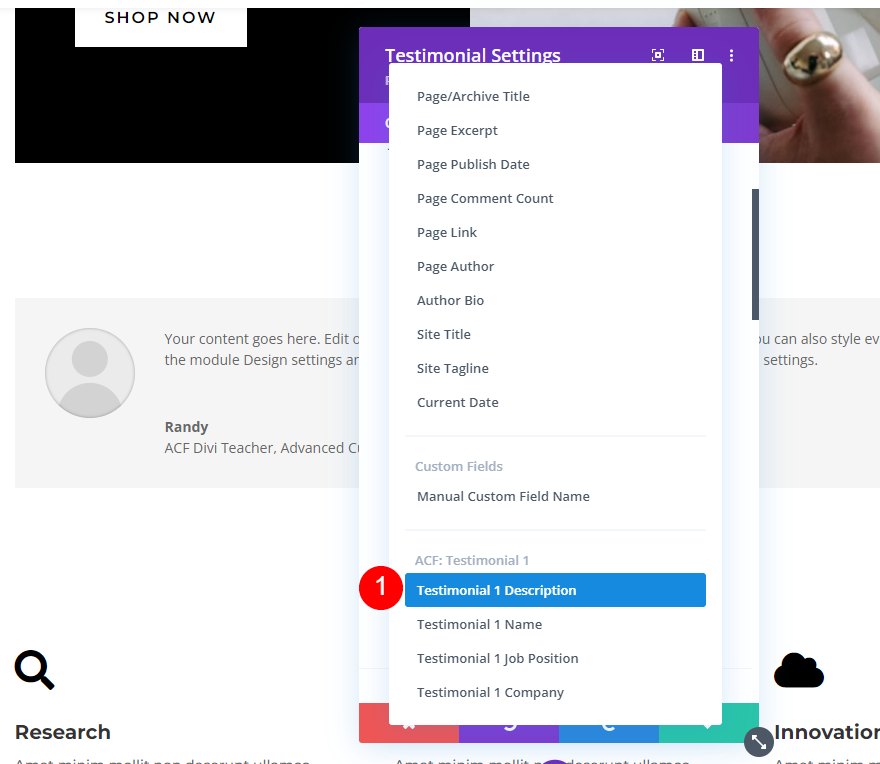
您将在列表底部看到ACF 选项。 这些是我们在创建字段组时为字段提供的标签。 选择推荐 1 名称。

如果您想在名称之前或之后添加文本,请将其添加到之前或之后字段。 如果要启用它,也可以添加 HTML。 完成后单击绿色对勾。

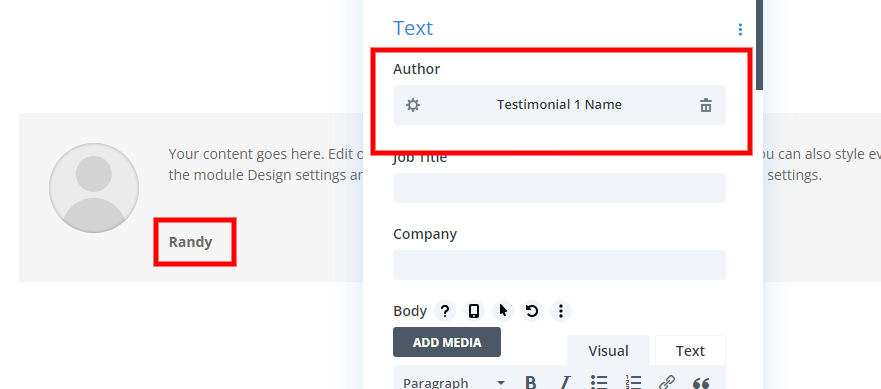
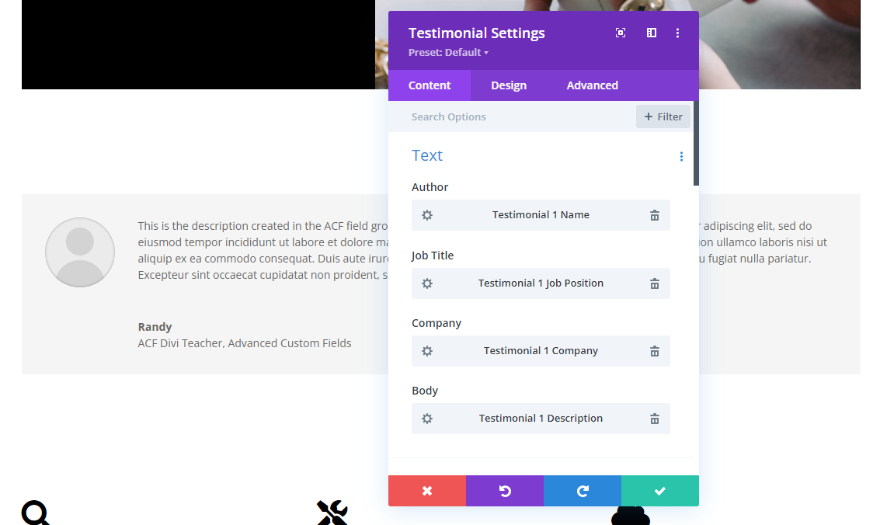
Author 字段现在显示其动态内容的名称。 您在字段中输入的文本现在显示为作者姓名。

动态职位
接下来,将鼠标悬停在职位名称字段上,然后单击动态内容图标。

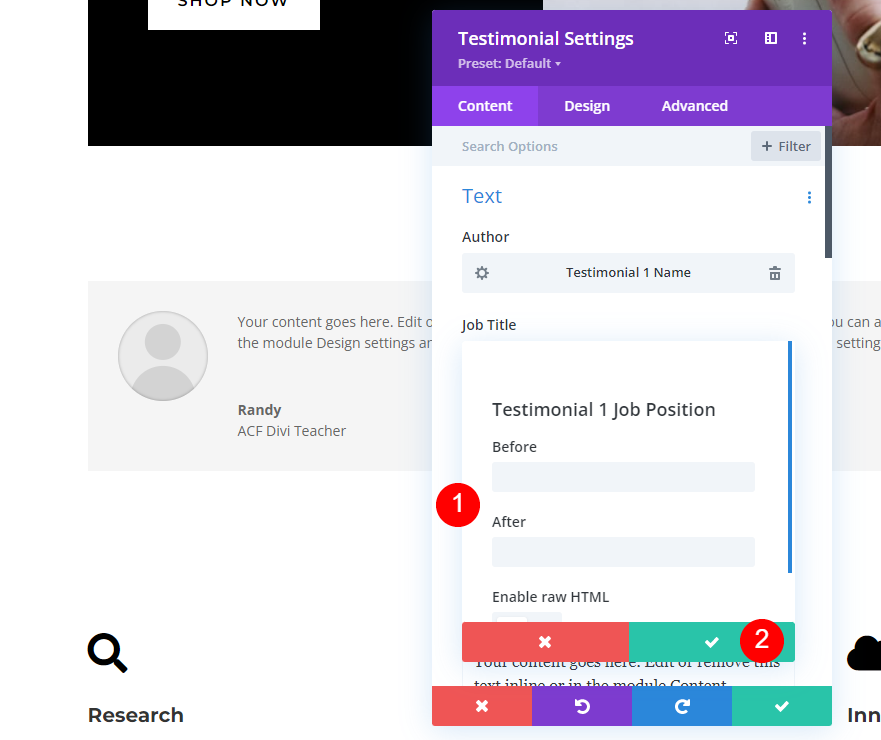
从列表中选择推荐 1 工作职位。

在字段中添加任何之前或之后的文本,然后选择绿色复选标记。

动态公司名称
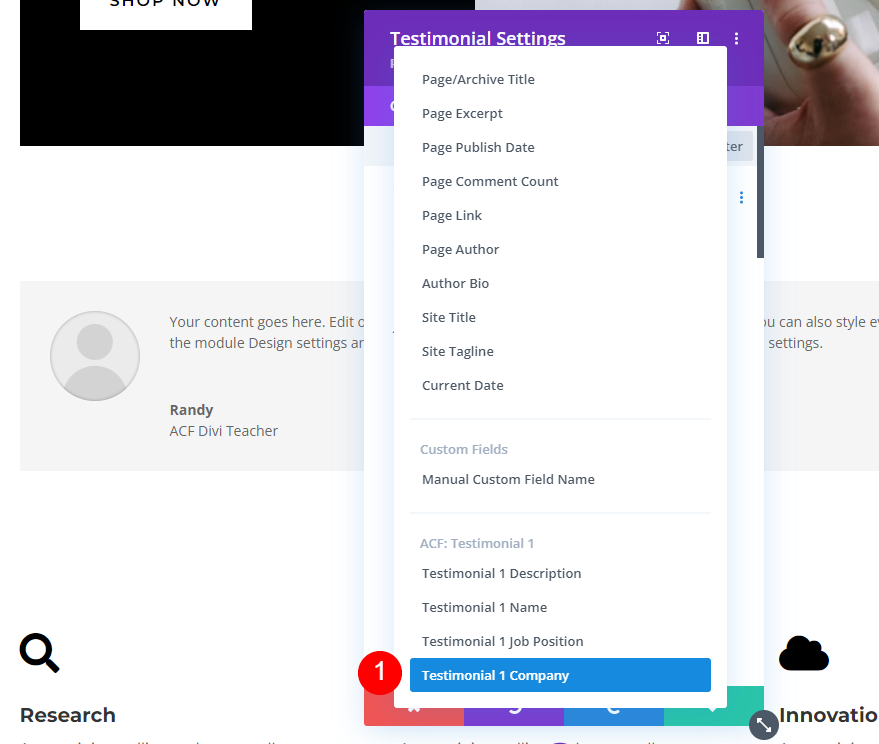
接下来,将鼠标悬停在公司字段上并选择其动态图标。

从列表中选择推荐 1 公司。

如果需要,添加之前和之后的文本,然后单击绿色复选标记。

动态描述
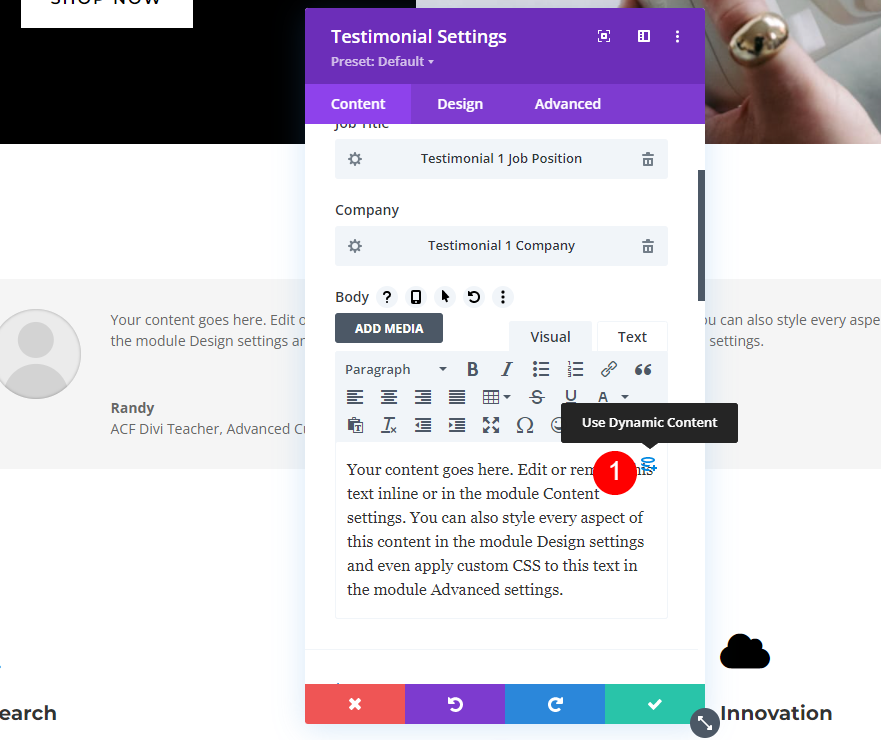
最后,将鼠标悬停在正文的内容区域上并选择动态图标。

从列表中选择推荐 1 描述。

接下来,如果需要,添加之前和之后的文本,然后单击绿色复选标记。 退出模块并保存您的页面。

我们现在有一个使用动态内容字段的推荐模块。

编辑动态推荐内容
无需打开 Divi 构建器即可更新任何推荐字段。 要编辑动态内容,只需转到页面编辑器并更改页面底部字段中的内容。 在此示例中,我将我的姓氏添加到 Testimonial 1 Name 字段。

该名称会在模块中自动更新。

样式化动态推荐模块
接下来,让我们为推荐模块设置样式以匹配页面模板。
内容图片
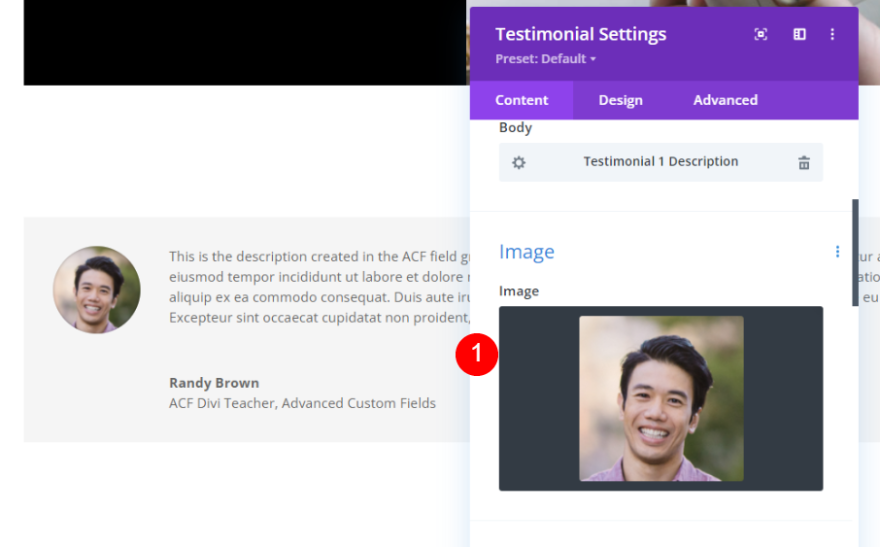
在内容选项卡中,向下滚动到图像并从您的媒体库中添加此人的图像。
- 图片:人物照片

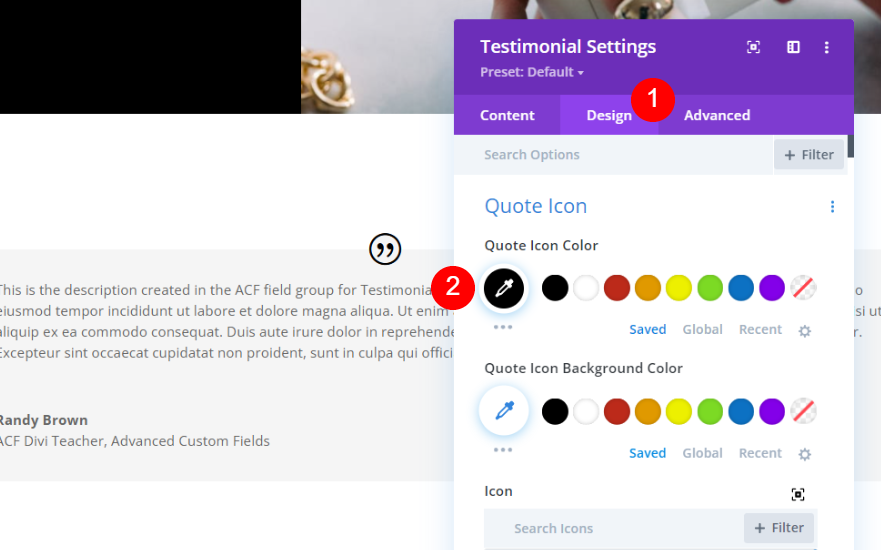
报价图标
接下来,转到设计选项卡。 为报价图标颜色选择黑色。
- 颜色:#000000

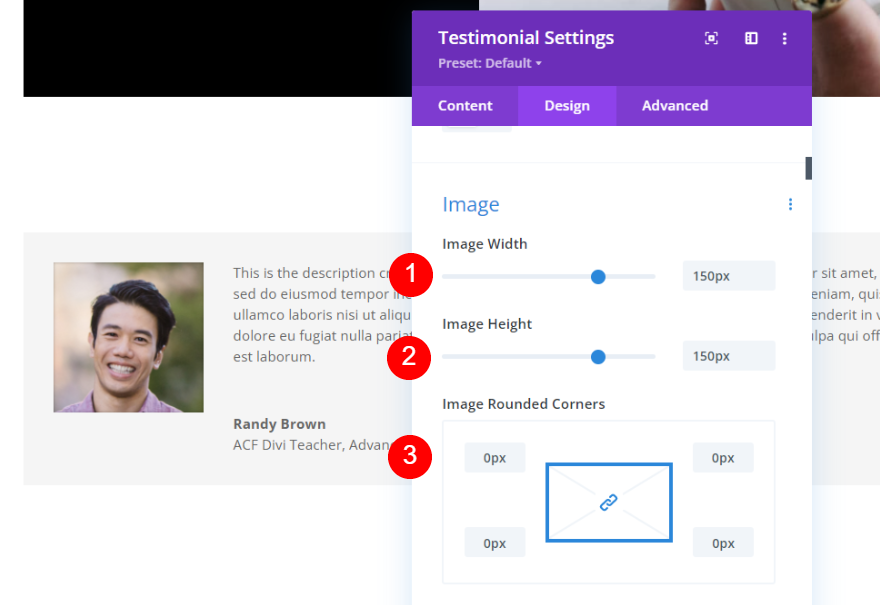
图片
接下来,向下滚动到Image 。 将宽度和高度设置为 150 像素。 将圆角更改为 0px。
- 宽度:150 像素
- 高度:150 像素
- 圆角:0px

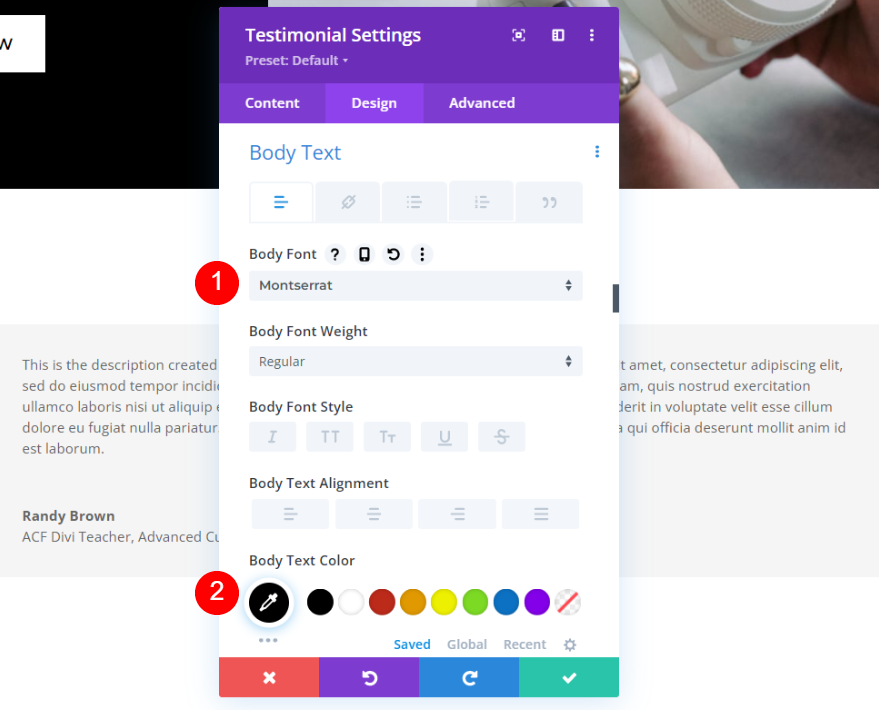
主体
向下滚动到正文文本。 为字体选择蒙特塞拉特。 将颜色更改为黑色。
- 字体:蒙特塞拉特
- 颜色:#000000

将桌面大小设置为 16px,将手机大小设置为 14px,将行高设置为 1.8em。
- 尺寸:16 像素、14 像素
- 行高:1.8em

作者文本
向下滚动到Author Text 。 将字体更改为 Montserrat 并将颜色更改为黑色。 将桌面尺寸设置为 20 像素,平板电脑尺寸设置为 18 像素,手机尺寸设置为 16 像素。
- 字体:蒙特塞拉特
- 颜色:#000000
- 尺寸:20px、18px、16px

位置文本
接下来,向下滚动到Position Text并将字体更改为 Montserrat。
- 字体:蒙特塞拉特

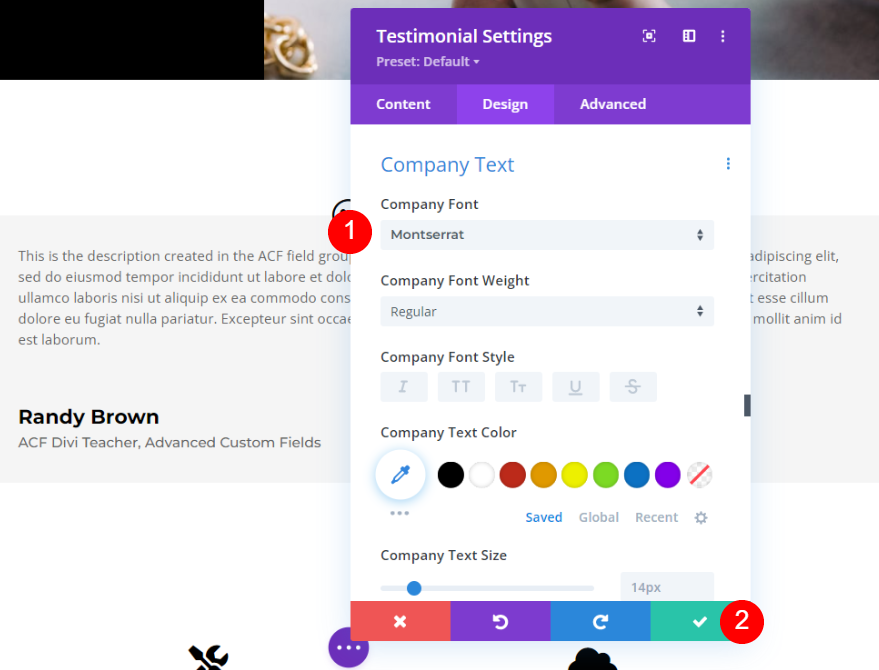
公司文本
最后,向下滚动到Company Text并将字体设置为 Montserrat。 关闭模块并保存您的页面。
- 字体:蒙特塞拉特

动态推荐模块结果
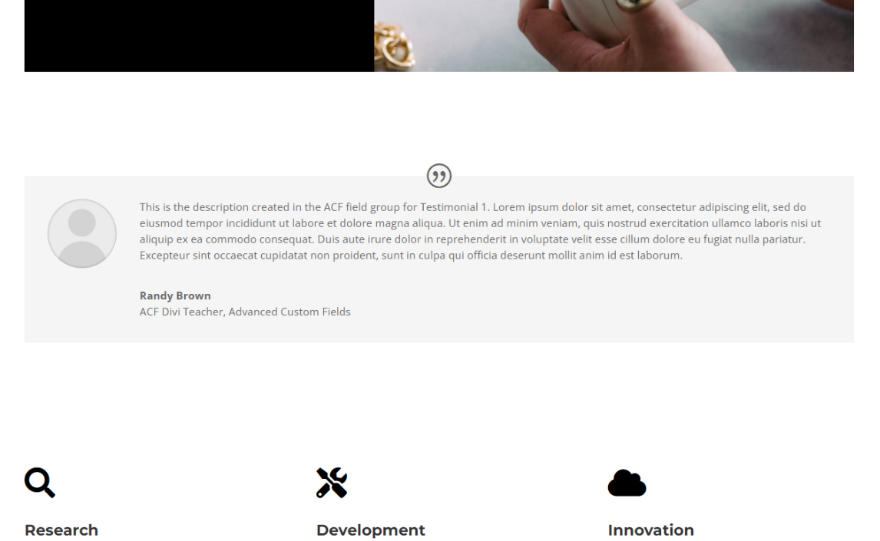
这是动态 Divi 推荐模块的成品外观。

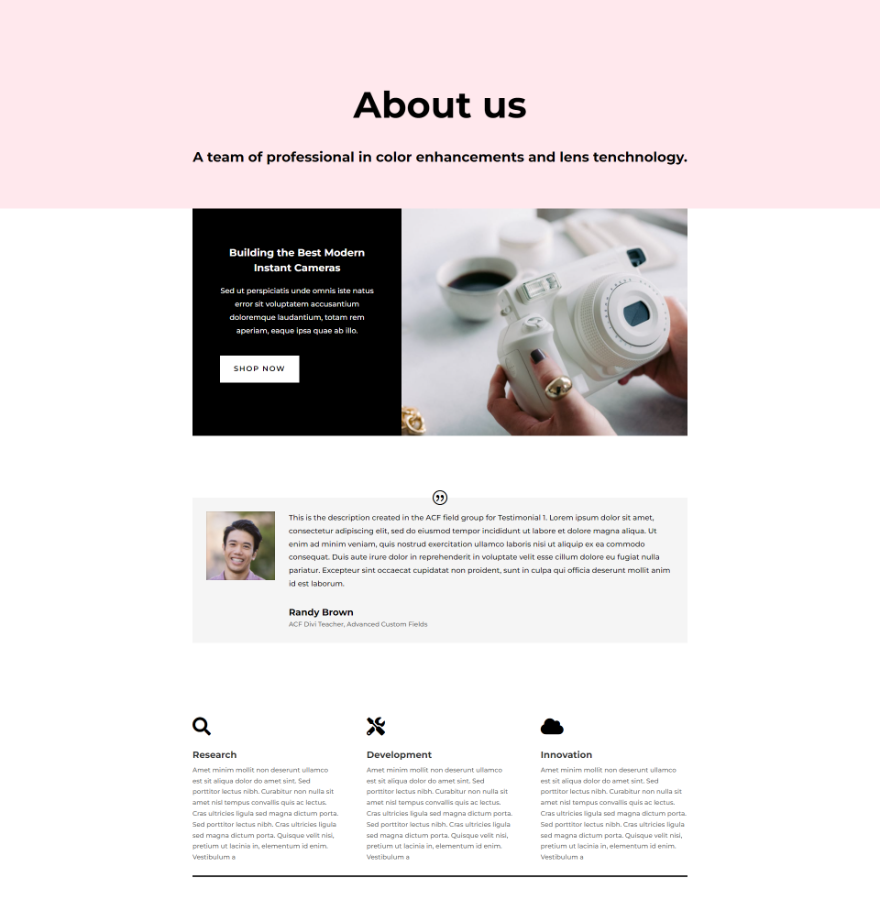
这是它在页面布局中的外观。

结束的想法
这就是我们对如何使用 Divi 和 ACF 创建动态推荐模块的看法。 使用 Divi 的动态内容,将自定义字段添加到 Divi 推荐模块很简单。 就像将字段创建为字段组然后选择具有 Divi 动态内容的字段一样简单。
我们希望收到你的来信。 您是否在 Divi 和 ACF 中使用动态推荐内容? 在评论中让我们知道。
