Divi 및 ACF로 동적 평가 모듈을 만드는 방법
게시 됨: 2022-04-17Divi는 동적 콘텐츠와 잘 작동합니다. 동적 콘텐츠를 사용하여 텍스트, 제목 등을 표시할 수 있습니다. 고급 사용자 정의 필드라는 플러그인과 결합하여 Divi의 평가 모듈에서도 사용할 수 있습니다. 이 게시물에서는 Divi와 ACF를 사용하여 동적 평가 모듈을 만드는 방법을 살펴보겠습니다. Divi와 ACF는 정말 잘 어울리고, 이 포스트가 어떻게 이해를 도와줄 거에요!
해보자.
고급 사용자 정의 필드 설정
먼저 Advanced Custom Fields 플러그인의 무료 버전을 설치해야 합니다.
고급 사용자 정의 필드 설치
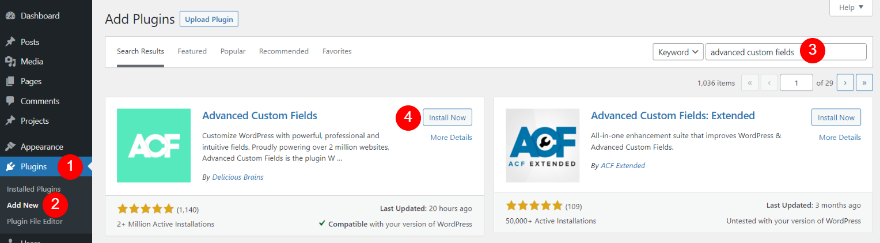
WordPress에 설치하려면 WordPress 대시보드에서 플러그인 > 새로 추가 로 이동합니다. 고급 사용자 정의 필드를 검색 하고 지금 설치 를 클릭하십시오.
- 플러그인
- 새로운 걸 더하다
- 검색
- 지금 설치

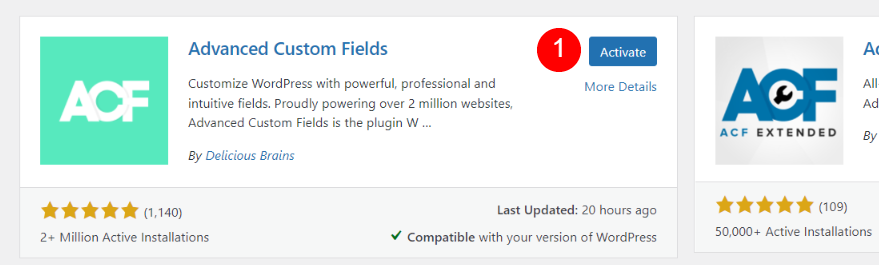
설치가 완료되면 활성화 를 클릭합니다.
- 활성화

이제 Divi 평가를 위한 사용자 정의 필드를 설정할 준비가 되었습니다.
새 필드 그룹 만들기
다음으로 필드 그룹 을 만듭니다. 이 필드 그룹에는 하나의 평가에 필요한 모든 필드가 포함됩니다. 그런 다음 이 필드 그룹을 복제하여 원하는 만큼 평가를 생성할 수 있습니다.
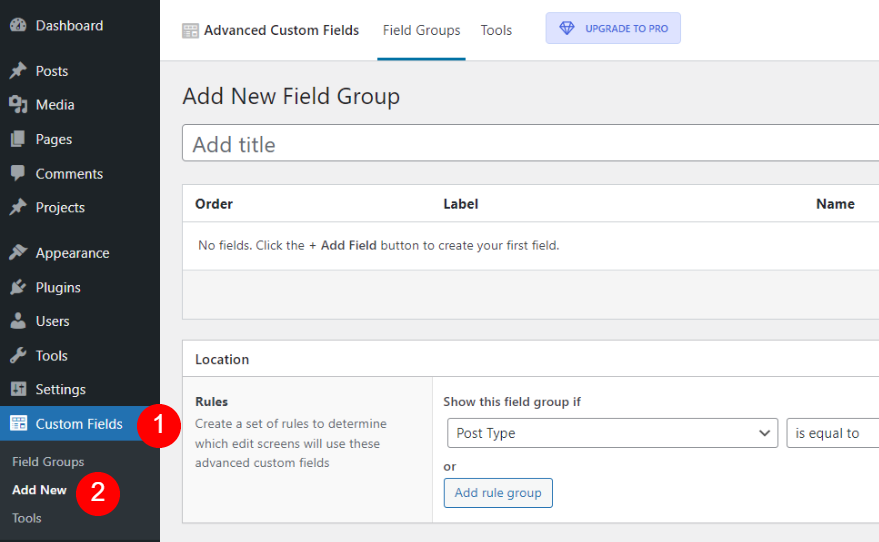
필드 그룹을 만들려면 WordPress 대시보드에서 사용자 정의 필드 > 새로 추가 로 이동합니다.
- 사용자 정의 필드
- 새로운 걸 더하다

평가 1에 대한 필드 그룹 생성
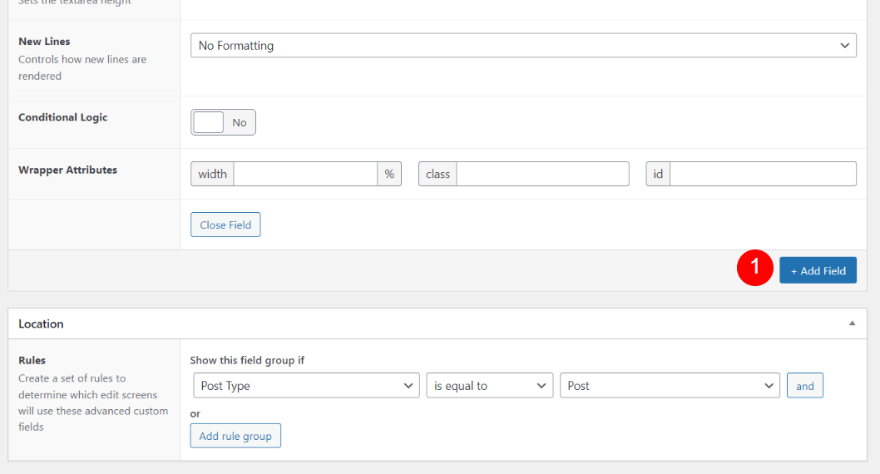
먼저 제목을 추가하고 필드 추가 를 클릭합니다.
- 제목 추가
- 필드 추가 클릭

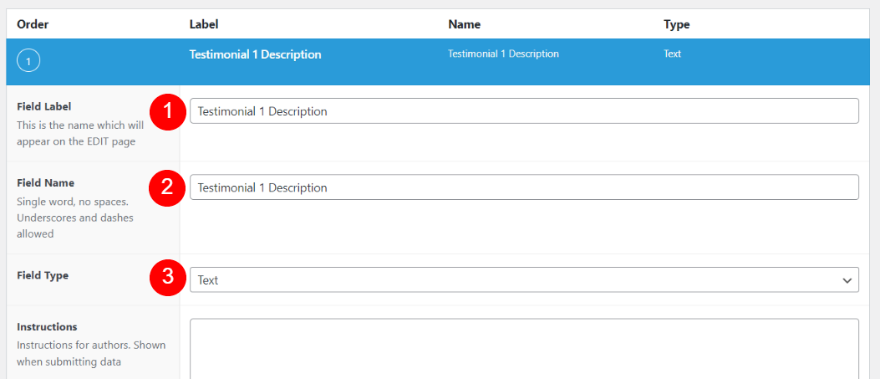
그러면 필드를 만들 편집기가 열립니다. 한 번에 하나의 필드를 추가해야 합니다. 각 필드에는 레이블, 이름 및 필드 유형이 포함됩니다. 이름과 레이블이 일치할 수 있습니다.
평가 1 설명
필드 레이블 및 필드 이름 을 입력합니다. 필드 유형 드롭다운 상자를 클릭하여 옵션을 확인합니다. 이 필드는 다른 세 필드와 다른 필드 유형을 사용합니다.
- 필드 레이블: 평가 1 설명
- 필드 이름: 평가 1 설명

목록에서 텍스트 영역 을 선택합니다.
- 필드 유형: 텍스트 영역

추천 1 이름
그런 다음 아래로 스크롤하여 필드 추가 를 클릭합니다.

다음으로, 필드 이름 및 필드 레이블 에 대한 평가 1 이름을 입력하십시오. 필드 유형을 기본값(텍스트)으로 둡니다.
- 필드 이름: 평가 1 이름
- 필드 레이블: 평가 1 이름

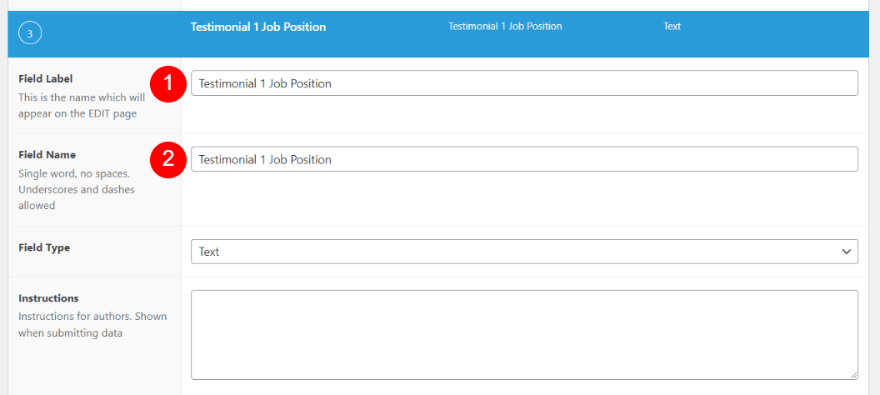
추천사 1 직위
다음으로, 필드 추가 를 클릭하고 필드 이름 및 필드 레이블 에 대해 평가 1 Job Position을 입력하십시오.
- 필드 이름: 추천사 1 직위
- 필드 레이블: 추천사 1 직위

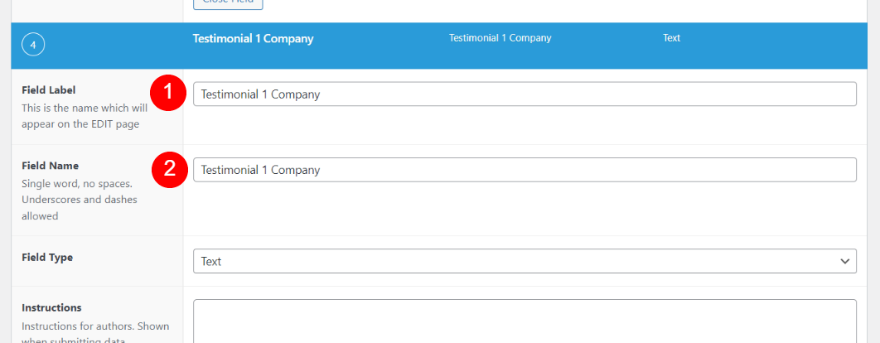
추천 1 회사
그런 다음 필드 추가 를 클릭하고 필드 이름 및 필드 레이블 에 Testimonial 1 Company를 입력합니다.
- 필드 이름: 회원 평가 1 회사
- 필드 레이블: 평가 1 회사

위치
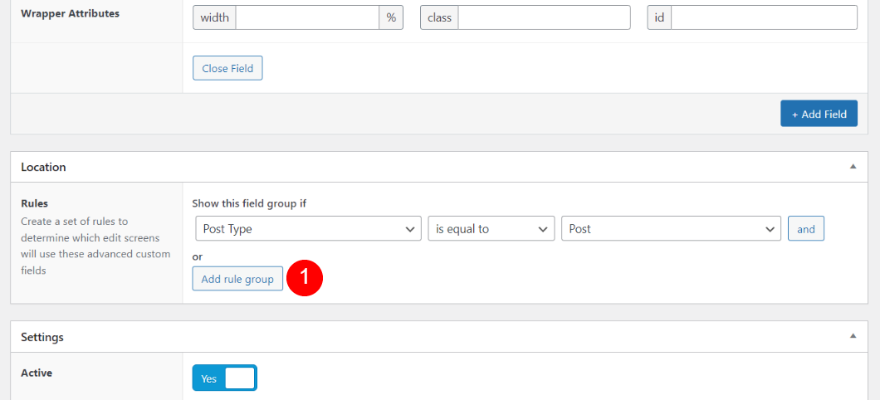
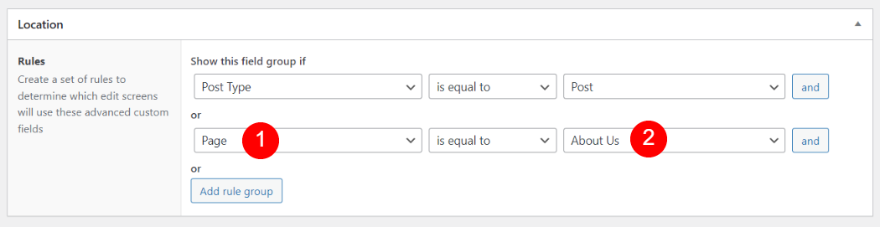
다음으로 위치 규칙 을 설정합니다. 평가판을 사용할 페이지를 선택합니다. 기본적으로 게시물 유형은 페이지와 같음 규칙이 있습니다. 우리는 이 규칙을 유지하고 하나를 더 추가할 것입니다. 규칙 그룹 추가 를 클릭합니다.

새 규칙에 대한 게시물 유형 드롭다운 상자를 선택하고 페이지를 선택합니다. 새 규칙에 대한 게시 드롭다운 상자를 선택하고 사용할 페이지를 선택합니다. 여러 페이지를 사용하려면 각 페이지에 대해 새 규칙을 추가하십시오.
- 첫 번째 필드: 페이지
- 두 번째 필드: 페이지 이름

새 필드 그룹 게시
마지막으로 편집기의 오른쪽 상단 모서리에 있는 게시 버튼을 클릭하여 새 필드 그룹을 게시합니다.

필드 그룹이 게시되면 필드 및 규칙 목록이 표시됩니다.

평가 필드 그룹 복제
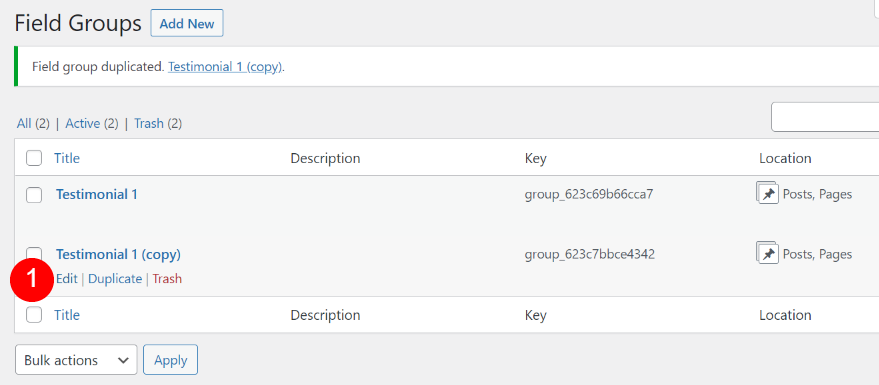
다음으로 평가 필드 그룹을 복제합니다. 이것은 우리가 또 다른 평가를 만들 수 있게 해 줄 것입니다. 만들고자 하는 모든 평가에 대해 이 작업을 반복해야 합니다. WordPress 대시보드에서 사용자 정의 필드 > 필드 그룹 으로 이동합니다. 복제할 필드 그룹 위에 마우스를 놓고 복제 를 클릭합니다.
- 사용자 정의 필드
- 필드 그룹
- 복제하다

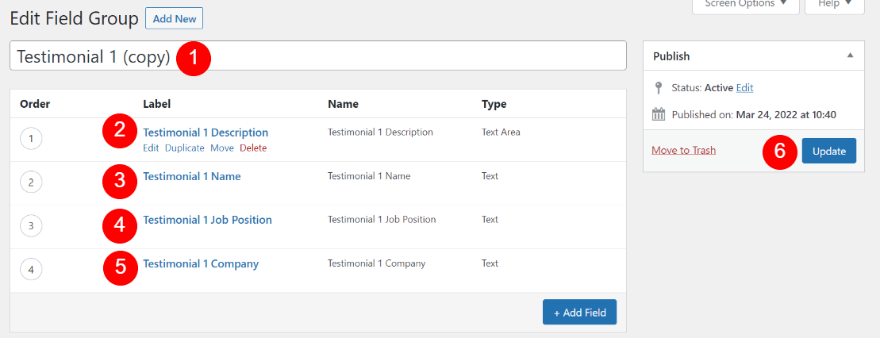
그런 다음 편집 을 클릭하여 새 필드 그룹을 열고 그룹 이름과 그룹 내 각 필드를 변경합니다.

제목을 변경하고 각 필드를 선택하고 1을 2로 변경합니다. 준비가 되면 업데이트 를 클릭합니다.

다음으로 이 평가판을 사용할 페이지를 선택하십시오.

이제 두 번째 평가를 위한 필드 그룹이 생겼습니다.

평가 작성
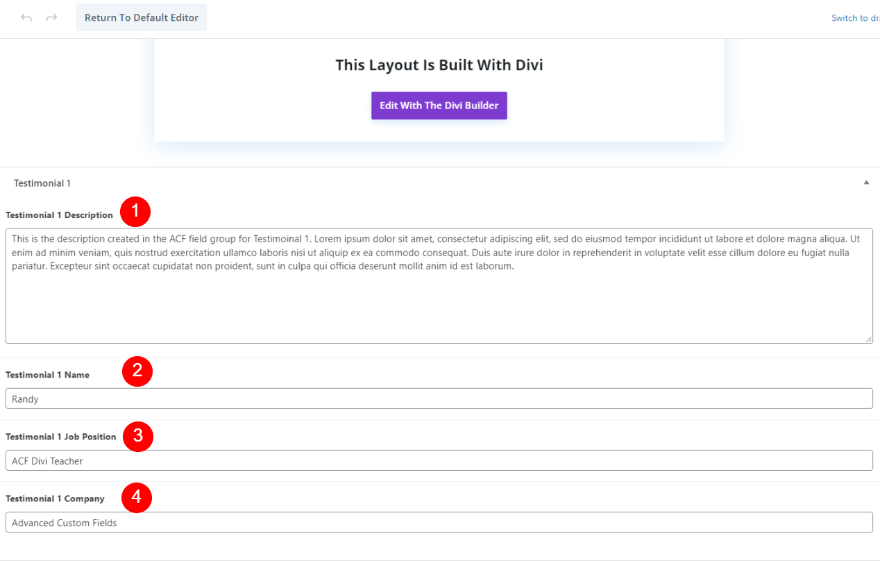
평가 필드는 평가 위치로 선택한 페이지의 페이지 편집기 하단에 나타납니다. 이 예에는 평가 1에 대한 필드만 있습니다. 평가 2의 위치에 대해 다른 페이지를 선택했으므로 여기에 표시되지 않습니다.

필드를 정상적으로 채우십시오 . 그러면 이 페이지의 Divi 레이아웃 내 필드를 사용할 준비가 됩니다.

Dynamic Divi 평가 모듈 만들기
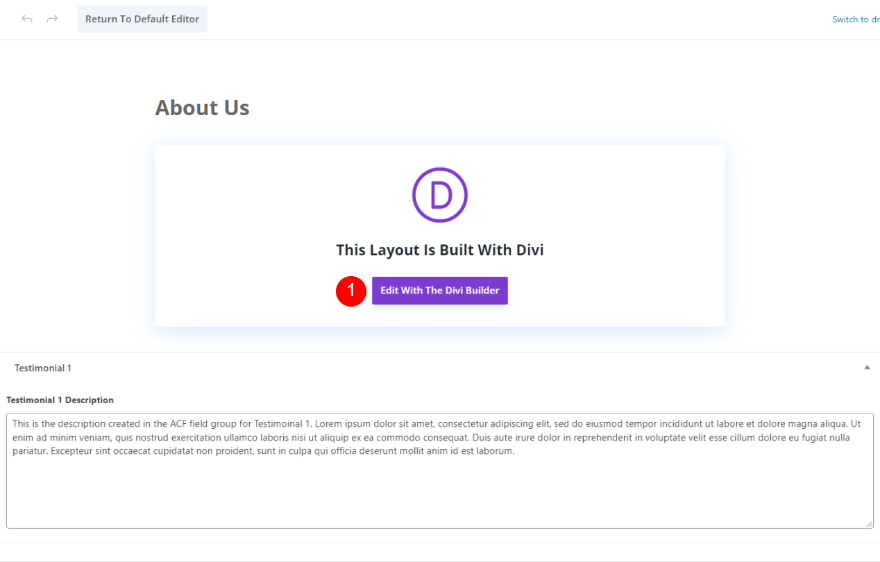
그의 장점 중 하나는 누구나 Divi 모듈을 열지 않고도 정보를 입력하거나 필드를 편집할 수 있다는 것입니다. 필드는 Divi의 평가 모듈 내에서 매핑되어야 합니다. 이 페이지 에서 Divi Builder를 사용 하려면 클릭하십시오.

모든 페이지에 사용자 정의 필드 그룹을 추가할 수 있지만 새 페이지를 생성하겠습니다. 이 페이지의 이름을 About Us로 지정했기 때문에 Divi 내에서 사용할 수 있는 무료 Camera Product Layout Pack의 About 페이지를 사용하겠습니다. 새로운 평가 모듈을 추가하고 페이지를 기반으로 스타일을 지정하겠습니다. 먼저, 페이지에 회원 평가를 추가하는 과정을 살펴보겠습니다.
새 Divi 평가 섹션 및 행 추가
레이아웃의 두 번째 섹션 아래에 새 일반 섹션 을 추가합니다.

다음으로 단일 열 행 을 추가합니다.

Divi 평가 모듈 추가
다음으로, 평가 모듈 을 행에 추가합니다.


동적 평가 콘텐츠 만들기
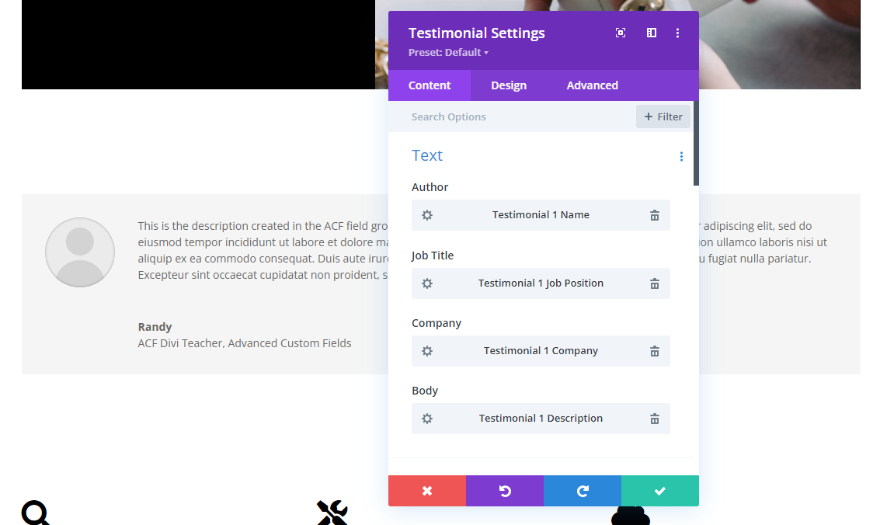
다음으로 고급 사용자 정의 필드의 데이터를 평가 모듈에 추가합니다. 필드 그룹의 데이터를 동적 콘텐츠로 각 필드에 추가하여 이를 수행합니다. 모듈의 설정 을 정상적으로 엽니다. 아래 이미지와 같이 각 필드 위로 마우스를 가져가면 동적 옵션이 표시됩니다.

동적 작성자 이름
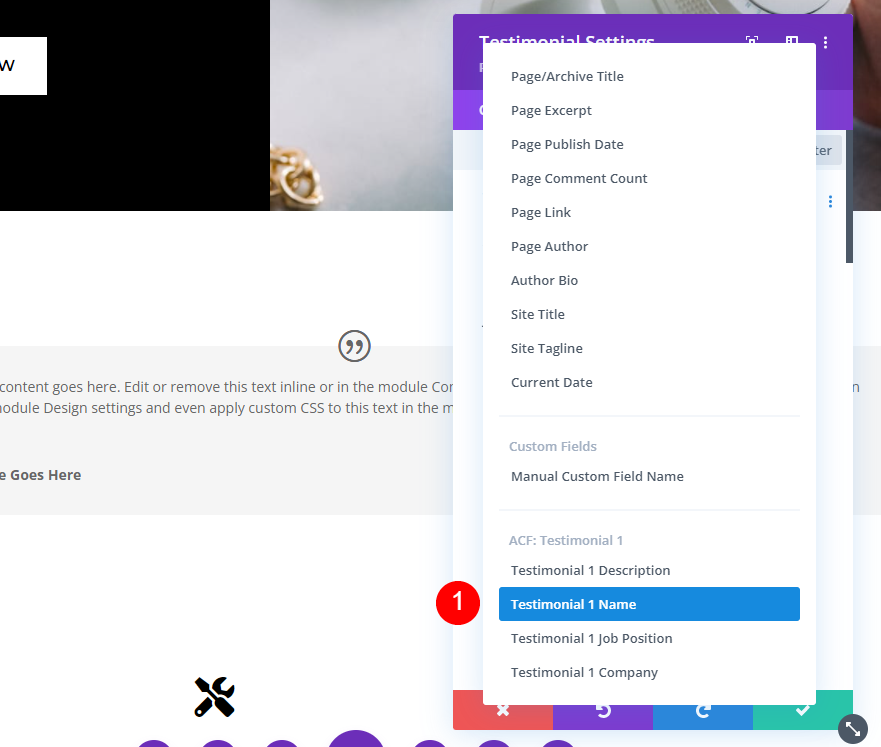
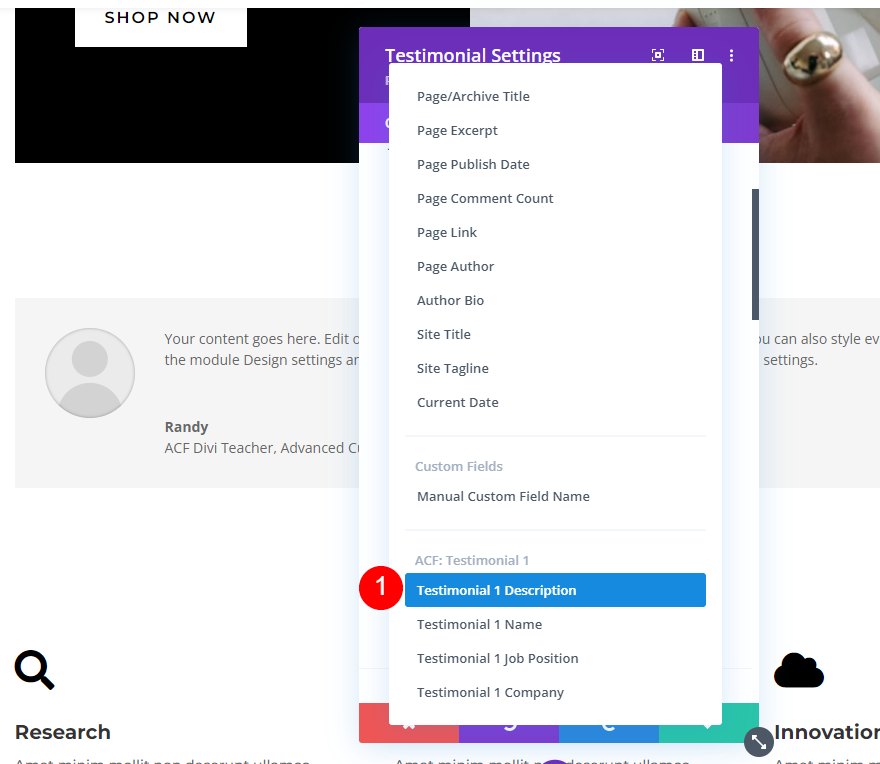
먼저 작성자 필드 위로 마우스를 가져간 다음 동적 콘텐츠 아이콘 을 클릭합니다.

목록 하단에 ACF 옵션 이 표시됩니다. 이것은 필드 그룹을 생성할 때 필드에 부여한 레이블입니다. 회원 평가 1 이름 을 선택합니다.

이름 앞이나 뒤에 텍스트가 필요한 경우 앞 또는 뒤 필드에 추가하십시오. 활성화하려는 경우 HTML을 추가할 수도 있습니다. 완료되면 녹색 체크 를 클릭합니다.

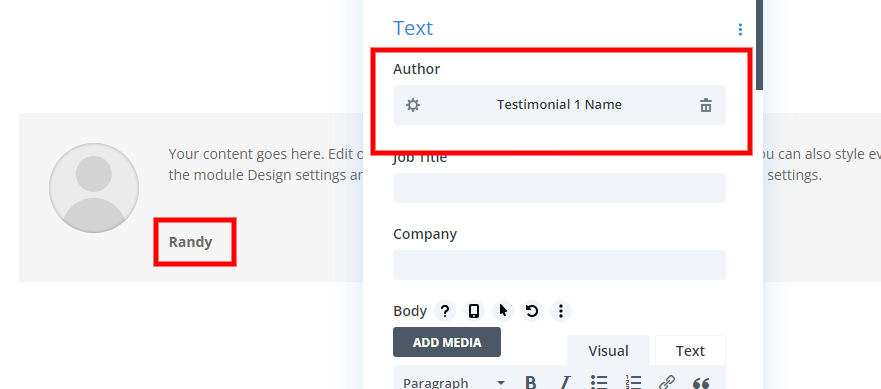
이제 작성자 필드에 동적 콘텐츠의 이름이 표시됩니다. 이제 필드에 입력한 텍스트가 작성자 이름으로 나타납니다.

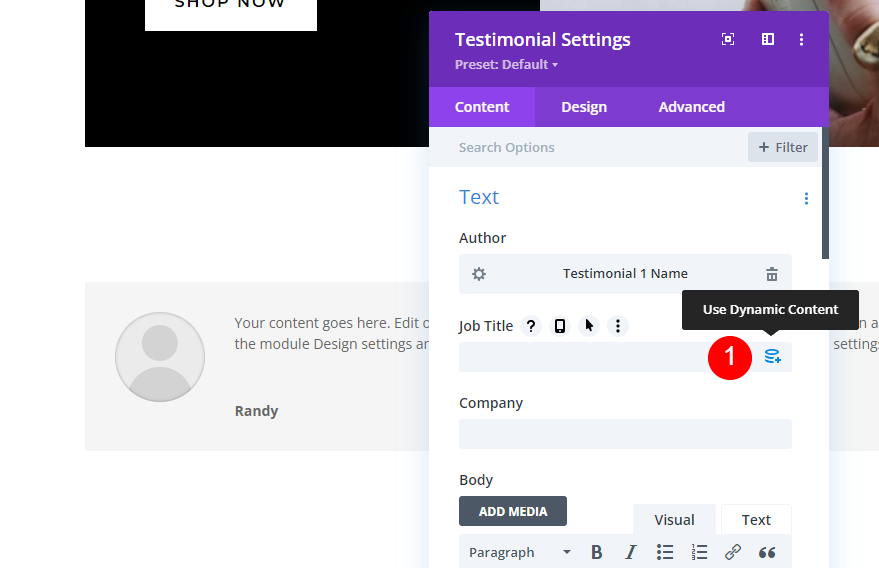
동적 직책
그런 다음 직함 필드 위로 마우스를 가져간 다음 동적 콘텐츠 아이콘을 클릭합니다.

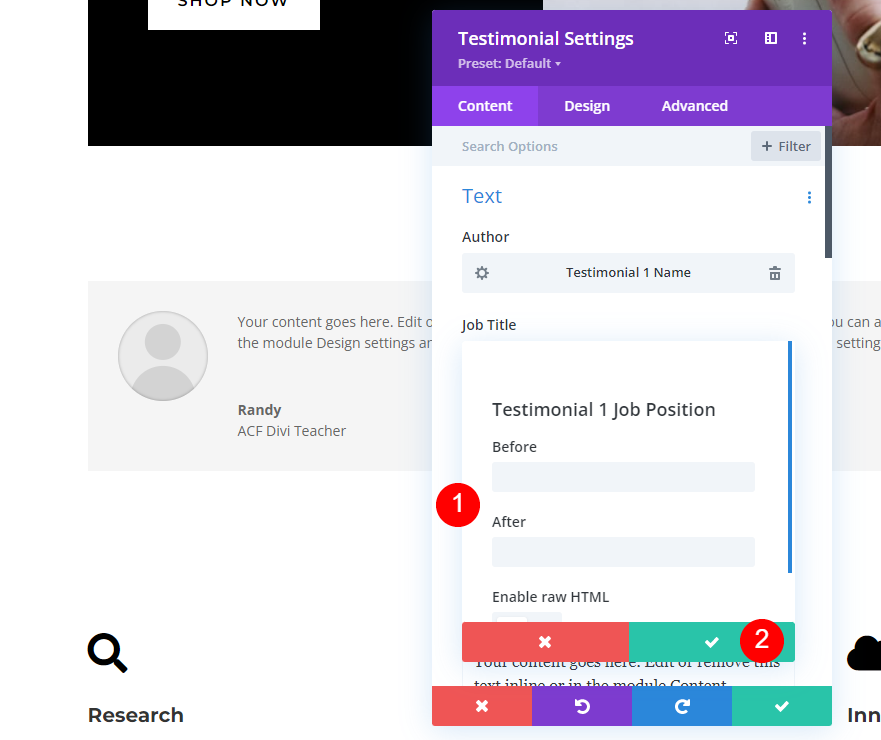
목록에서 추천사 1 직위 를 선택합니다.

필드에 원하는 이전 또는 이후 텍스트를 추가하고 녹색 체크를 선택합니다.

동적 회사 이름
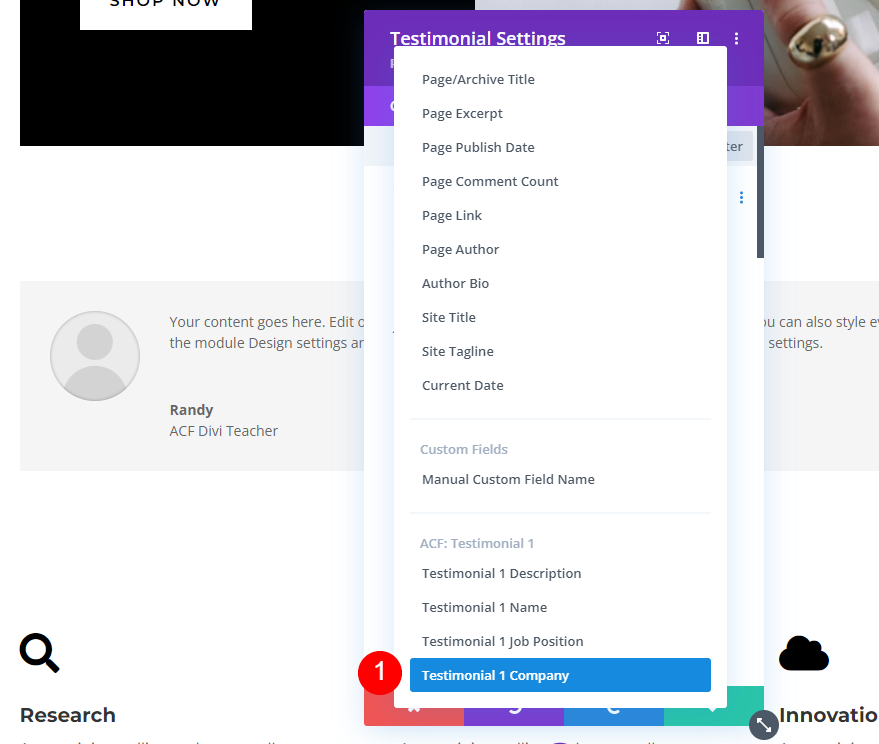
그런 다음 회사 필드 위로 마우스를 가져간 다음 동적 아이콘을 선택합니다.

목록에서 추천사 1 회사 를 선택하십시오.

원하는 경우 앞뒤 텍스트를 추가하고 녹색 체크를 클릭합니다.

동적 설명
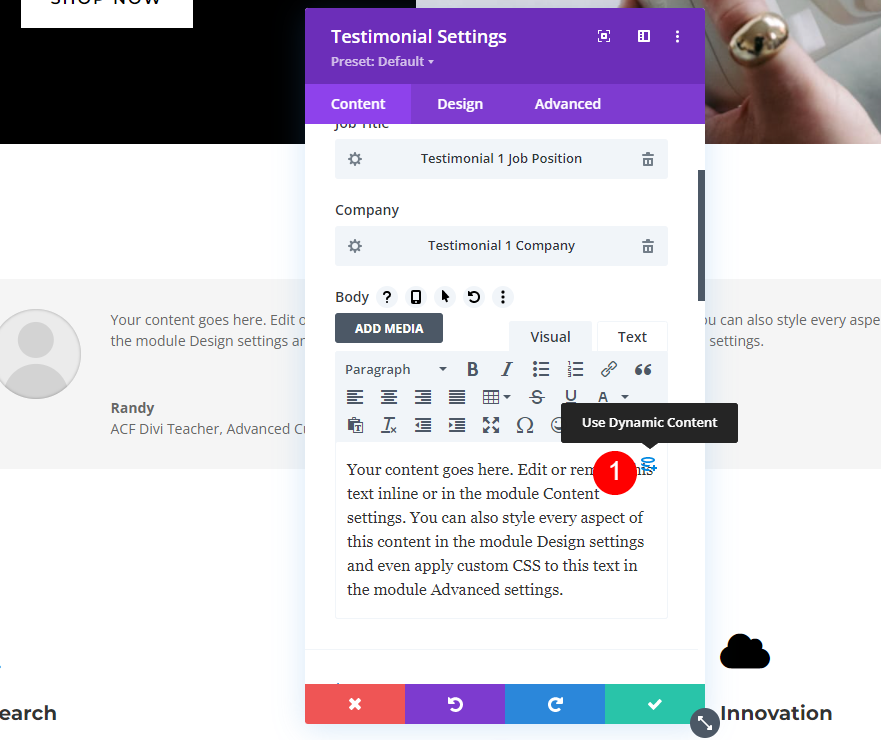
마지막으로 본문 의 콘텐츠 영역 위로 마우스를 가져간 다음 동적 아이콘을 선택합니다.

목록에서 평가 1 설명 을 선택합니다.

그런 다음 원하는 경우 Before 및 After 텍스트를 추가하고 녹색 체크를 클릭합니다. 모듈을 종료하고 페이지를 저장합니다.

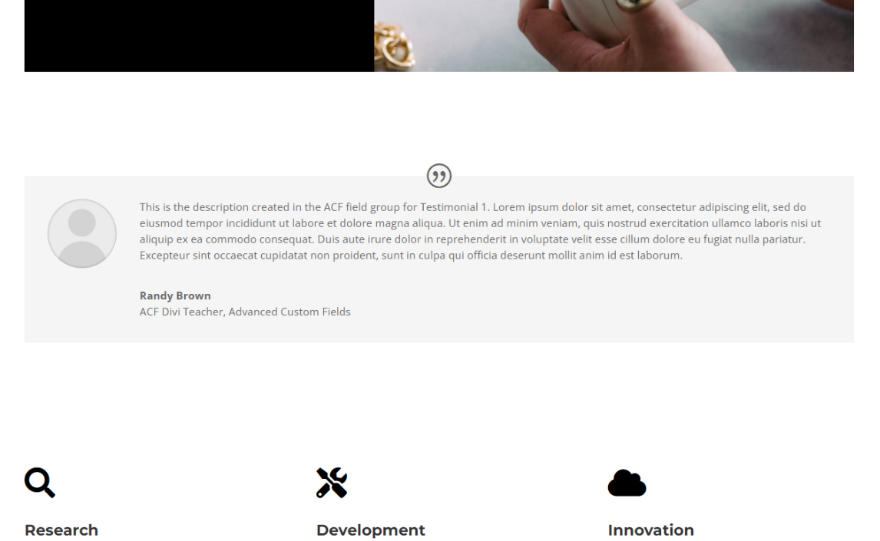
이제 필드에 동적 콘텐츠를 사용하는 평가 모듈이 있습니다.

Dynamic Testimonial 콘텐츠 편집
Divi 빌더를 열지 않고도 모든 평가 필드를 업데이트할 수 있습니다. 동적 콘텐츠를 편집하려면 페이지 편집기로 이동하여 페이지 하단의 필드에서 콘텐츠를 변경하기만 하면 됩니다. 이 예에서는 내 성을 고객 평가 1 이름 필드에 추가합니다.

이름은 모듈에서 자동으로 업데이트됩니다.

Dynamic Testimonial 모듈 스타일 지정
다음으로, 페이지 템플릿과 일치하도록 평가 모듈의 스타일을 지정해 보겠습니다.
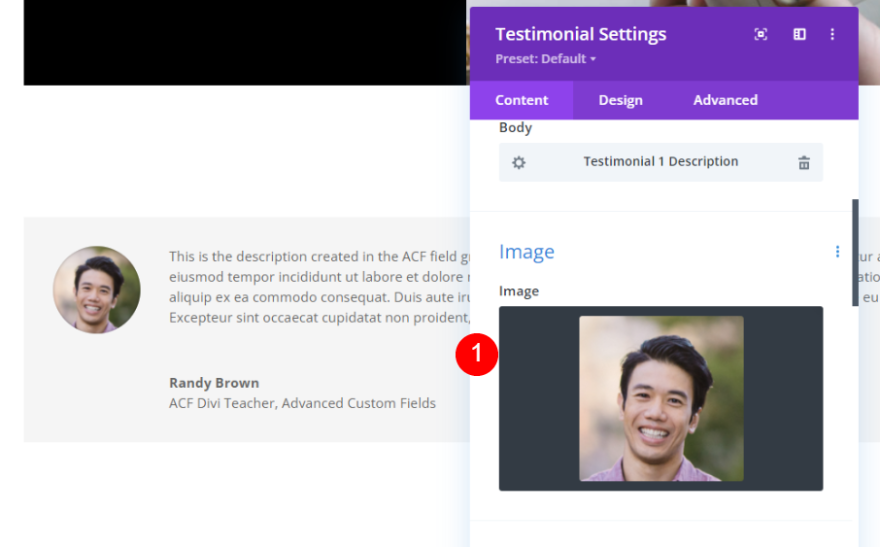
콘텐츠 이미지
콘텐츠 탭에서 이미지까지 아래로 스크롤하고 미디어 라이브러리에서 사람의 이미지 를 추가합니다.
- 이미지: 사람의 사진

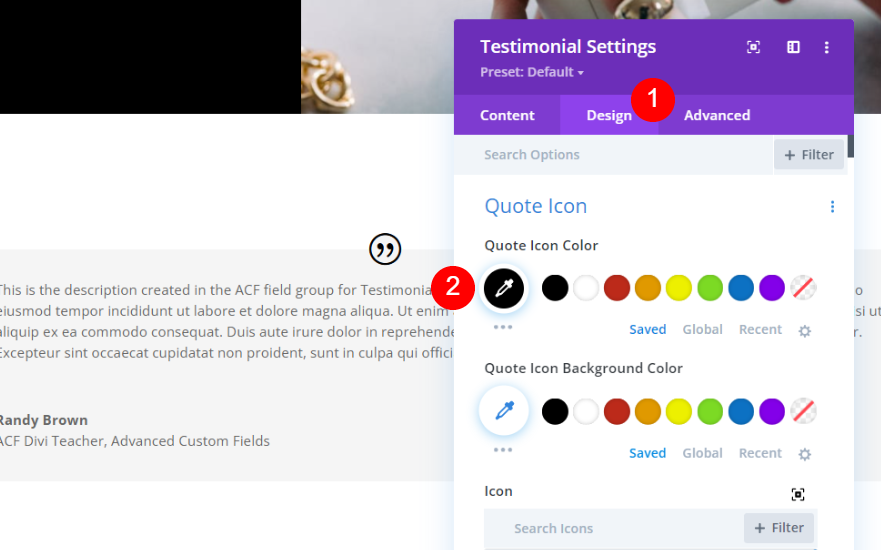
견적 아이콘
다음으로 디자인 탭으로 이동합니다. 견적 아이콘 색상으로 검정색을 선택하십시오.
- 색상: #000000

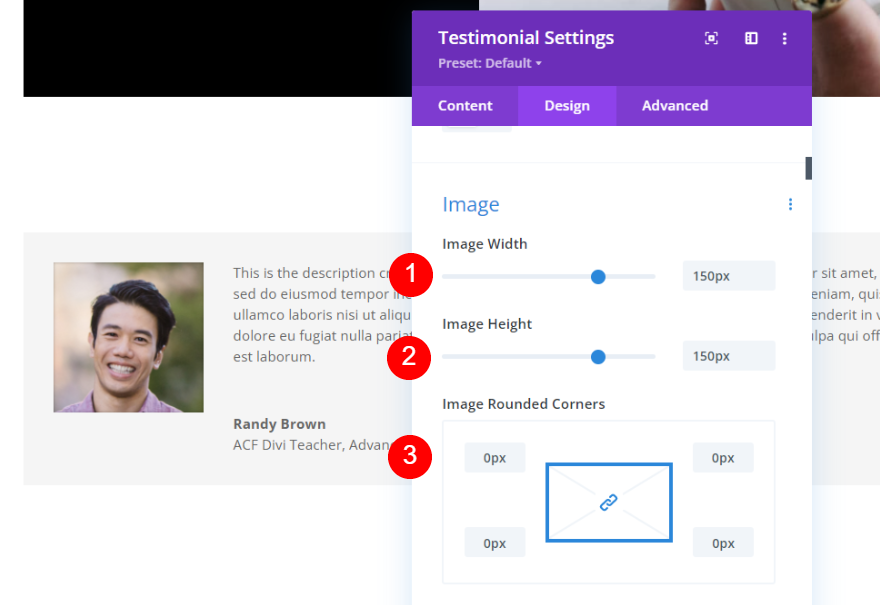
영상
그런 다음 Image 까지 아래로 스크롤합니다. 너비와 높이를 150px로 설정합니다. 둥근 모서리를 0px로 변경합니다.
- 너비: 150px
- 높이: 150px
- 둥근 모서리: 0px

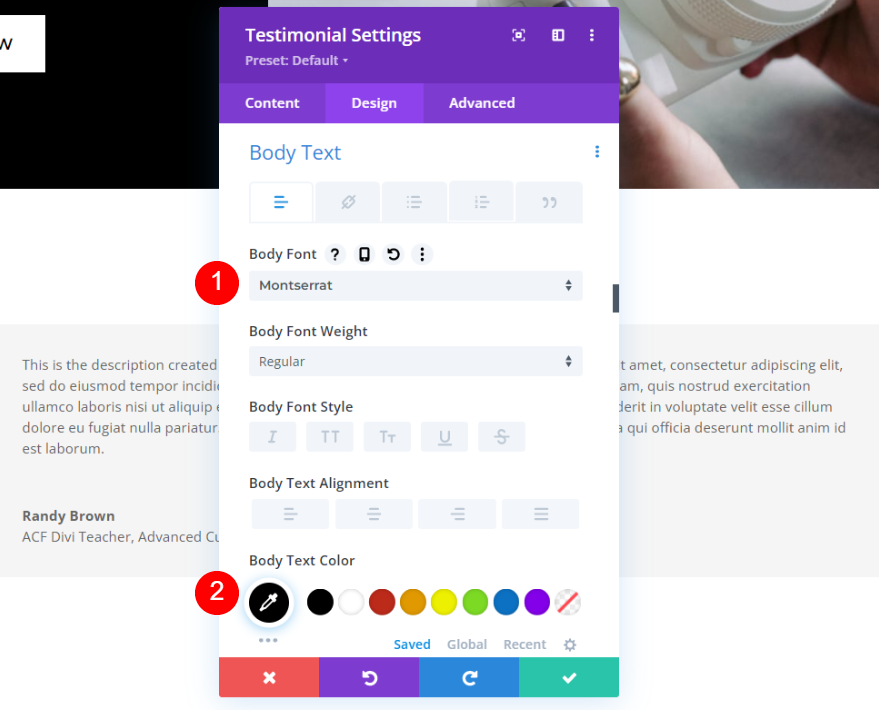
본문
본문 텍스트 까지 아래로 스크롤합니다. 글꼴로 Montserrat를 선택합니다. 색상을 검정색으로 변경합니다.
- 글꼴: 몬세라트
- 색상: #000000

바탕 화면 크기를 16px로, 전화 크기를 14px로, 줄 높이를 1.8em으로 설정합니다.
- 크기: 16px, 14px
- 라인 높이: 1.8em

저자 텍스트
작성자 텍스트 까지 아래로 스크롤합니다. 글꼴을 Montserrat로 변경하고 Color를 검정색으로 변경합니다. 바탕 화면 크기를 20px, 태블릿 크기를 18px, 전화 크기를 16px로 설정합니다.
- 글꼴: 몬세라트
- 색상: #000000
- 크기: 20px, 18px, 16px

위치 텍스트
그런 다음 위치 텍스트 까지 아래로 스크롤하고 글꼴을 Montserrat로 변경합니다.
- 글꼴: 몬세라트

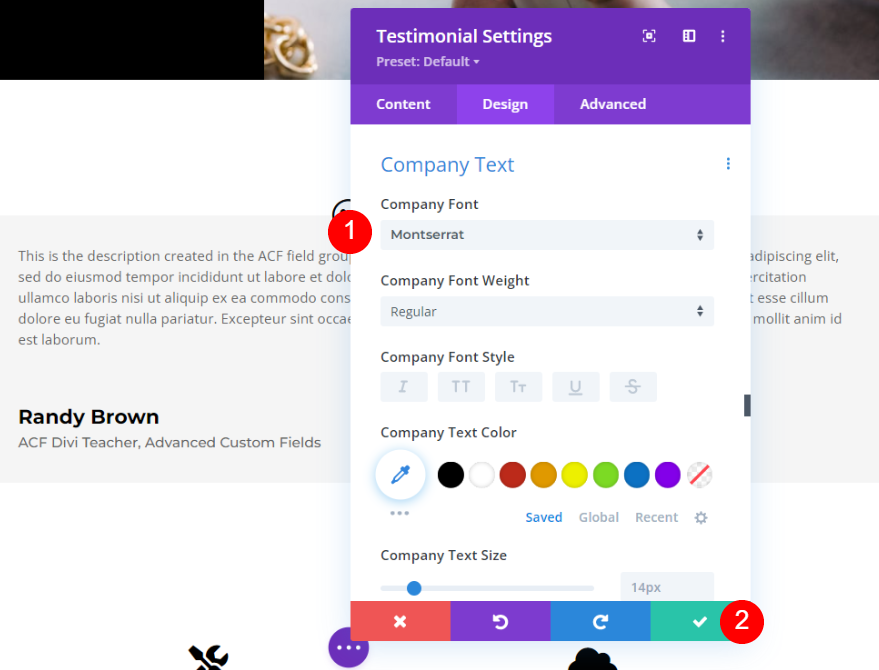
회사 텍스트
마지막으로 Company Text 까지 아래로 스크롤하고 글꼴을 Montserrat로 설정합니다. 모듈을 닫고 페이지를 저장합니다.
- 글꼴: 몬세라트

동적 평가 모듈 결과
다음은 다이내믹한 Divi 평가 모듈의 완성된 모습입니다.

다음은 페이지 레이아웃 내에서 보이는 방법입니다.

마무리 생각
Divi & ACF를 사용하여 동적 평가 모듈을 만드는 방법을 살펴보았습니다. Divi의 동적 콘텐츠를 사용하면 Divi 평가 모듈에 사용자 정의 필드를 추가하는 것이 간단합니다. 필드를 필드 그룹으로 생성한 다음 Divi의 동적 콘텐츠로 필드를 선택하는 것만 큼 쉽습니다.
우리는 당신의 의견을 듣고 싶습니다. Divi 및 ACF와 함께 동적 평가 콘텐츠를 사용합니까? 의견에 대해 알려주십시오.
