Die 21 besten Entwicklerportfolios (Beispiele) 2023
Veröffentlicht: 2023-01-27Möchten Sie sich die besten Entwickler-Portfolios und Website-Beispiele ansehen, um sich inspirieren zu lassen?
Dann kommt diese Sammlung ins Spiel.
Wir haben die Seiten von 150 Entwicklern analysiert und ihre Leistung getestet, um eine Liste der besten 21 zu erstellen.
Dies ermöglichte es uns, eine Kollektion zu entwickeln, in der Sie ein einfaches und minimalistisches Design genießen können, das gleichzeitig lustig und ansprechend ist.
Sie werden auch viele schöne Details (wie benutzerdefinierte Cursor) finden, die Sie möglicherweise auf Ihre Online-Präsenz anwenden.
Genießen!
Beste Entwicklerportfolios für Ihre Inspiration
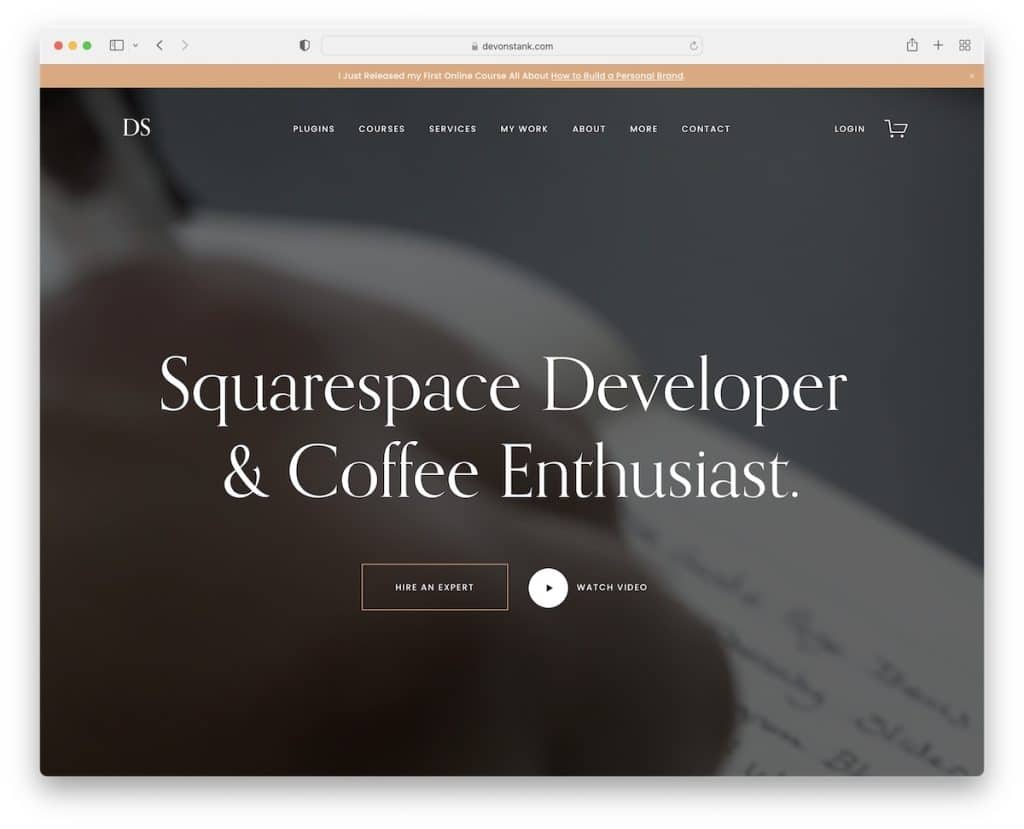
1. Devon-Gestank
Gebaut mit : Squarespace

Devon Stank ist eine atemberaubende Seite mit zwei Merkmalen, die sie hervorheben; erstens der Hintergrund des Heldenvideos und zweitens das dunkle Design.
Darüber hinaus ist dies auch ein großartiges minimalistisches Website-Beispiel, das ein angenehmes Surf- und Leseerlebnis schafft.
Darüber hinaus verwendet Devon eine Benachrichtigung in der oberen Leiste, die Sie durch Drücken von „x“ schließen können.
Hinweis : Verwenden Sie einen Videohintergrund, um die Website Ihres Entwicklerportfolios ansprechender zu gestalten.
Sehen Sie sich aber auch unsere spezielle Sammlung von Beispielen für Squarespace-Websites an, um weitere tolle Designs zu finden.
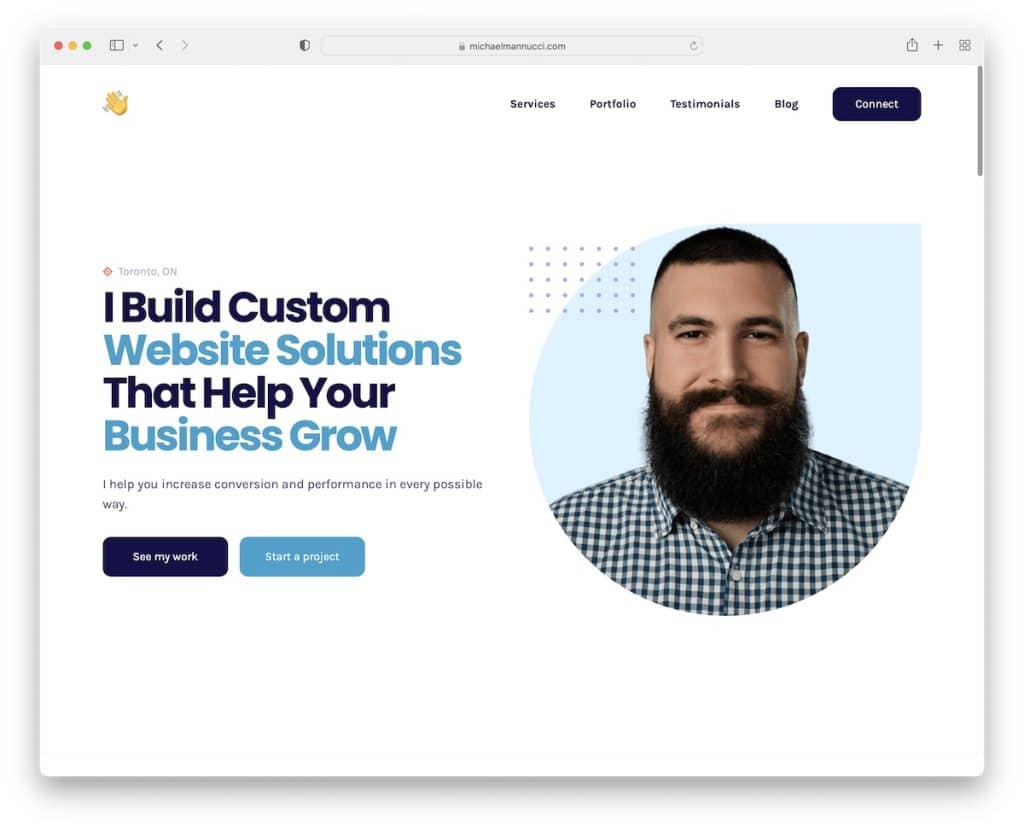
2. Michael Mannucci
Gebaut mit : Webflow

Die Website von Michael Mannucci ist das Gegenteil von Devons Website und verwendet helle und lebendige Farben. Die einzige Ähnlichkeit, die die beiden Seiten haben, ist das vereinfachte Webdesign.
Die Seite hat einen sauberen und transparenten Header mit einem Call-to-Action (CTA)-Button, der Sie zu den Kontaktdaten führt.
Außerdem betreibt Michael Mannucci eine einseitige Website-Struktur, sodass alle Details nur ein paar Klicks entfernt sind (aber ein schwebender Header wäre sehr praktisch).
Hinweis : Verwenden Sie ein einseitiges Layout, um die Benutzererfahrung zu verbessern.
Sie werden auch gerne einen Blick auf diese großartigen Webflow-Websites werfen.
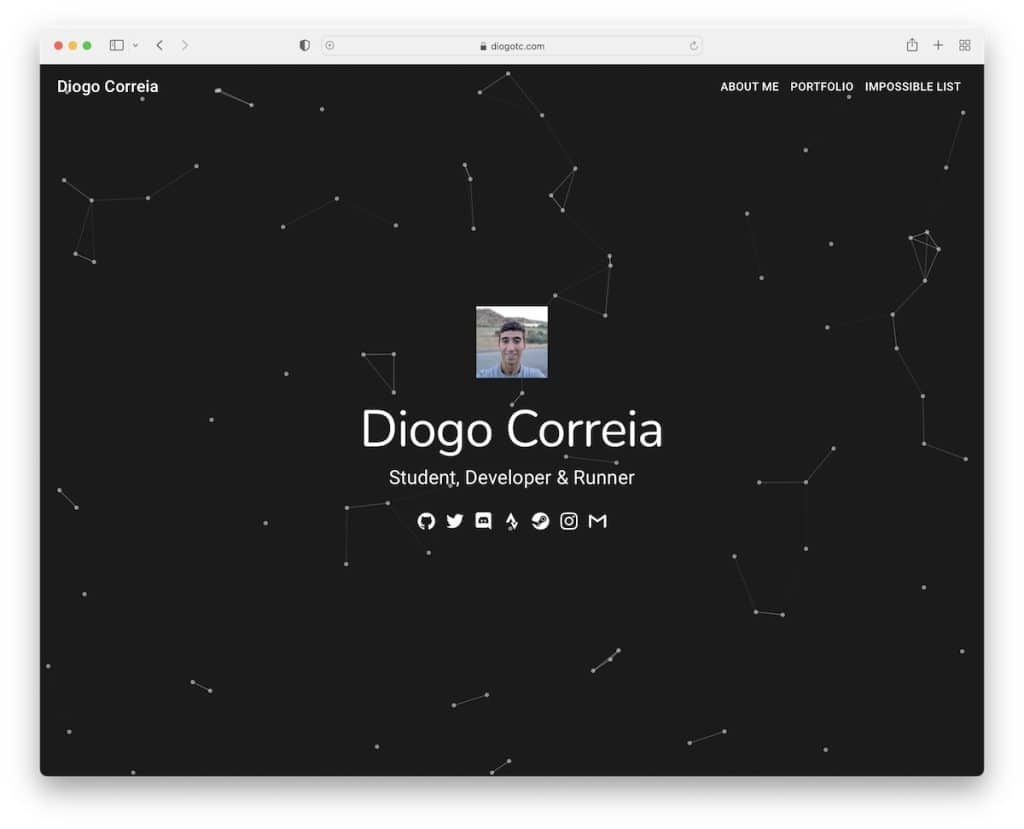
3. Diogo Correia
Gebaut mit : Gatsby

Diogo Correia hat einen aufregenden Abschnitt über der Falte mit einem Hintergrund mit Partikeleffekten, der die Dinge schön aufpeppt.
Er verwendet auch Social-Media-Symbole im Heldenbereich und eine Sticky-Navigation, wodurch das Springen von Abschnitt zu Abschnitt viel bequemer wird.
Darüber hinaus enthüllt die Zeitleiste der Arbeit und Erfahrung mehr Details über Diogo und seine Fähigkeiten.
Hinweis : Verwenden Sie eine klebrige Kopfzeile/ein Menü, um einfacher durch die Website zu navigieren.
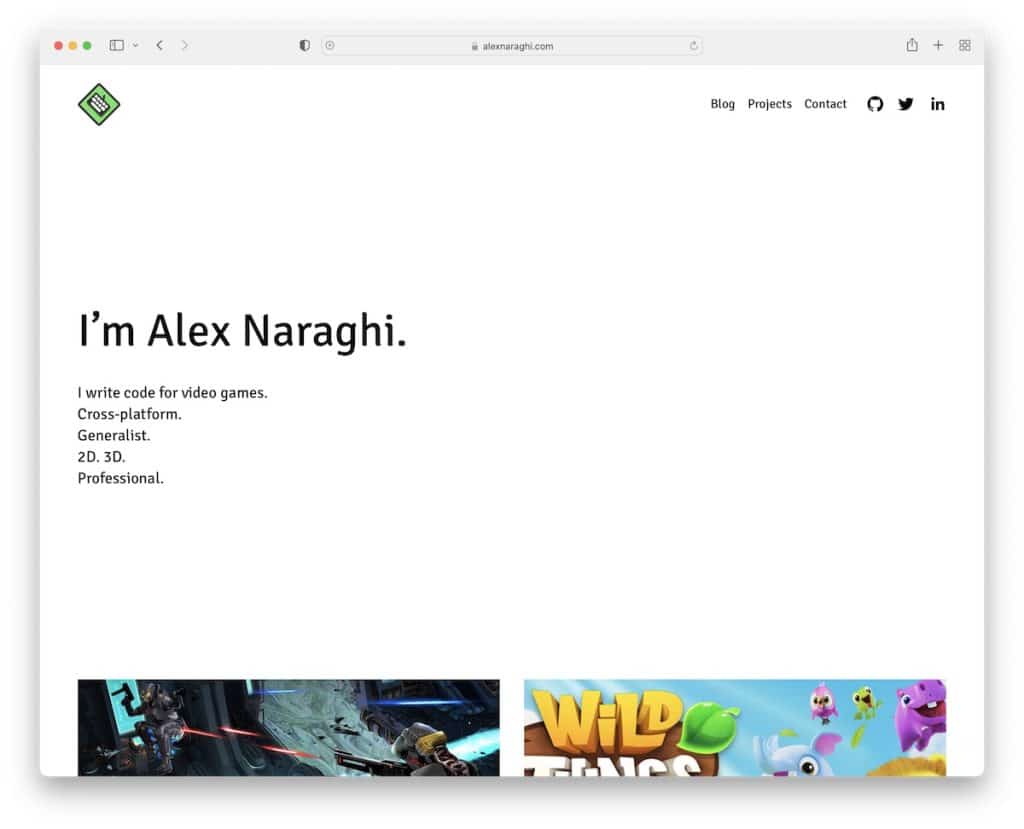
4. Alex Naraghi
Gebaut mit : Squarespace

Während einige Entwickler Bilder, Videos und Schieberegler „above the fold“ verwenden, entschied sich Alex Naraghi dafür, es minimalistisch mit Text auf einem soliden Hintergrund zu halten. Es funktioniert als schnelle Einführung, was das Wichtigste ist.
Unterhalb der Falte befinden sich einige der Werke und eine CTA-Schaltfläche, um Alex' Lebenslauf herunterzuladen. Die Kopf- und Fußzeile sind sauber und enthalten nur die Hauptlinks und Schaltflächen für soziale Netzwerke.
Hinweis : Es besteht keine Notwendigkeit zu komplizieren; Verwenden Sie einen Nur-Text-Hero-Abschnitt.
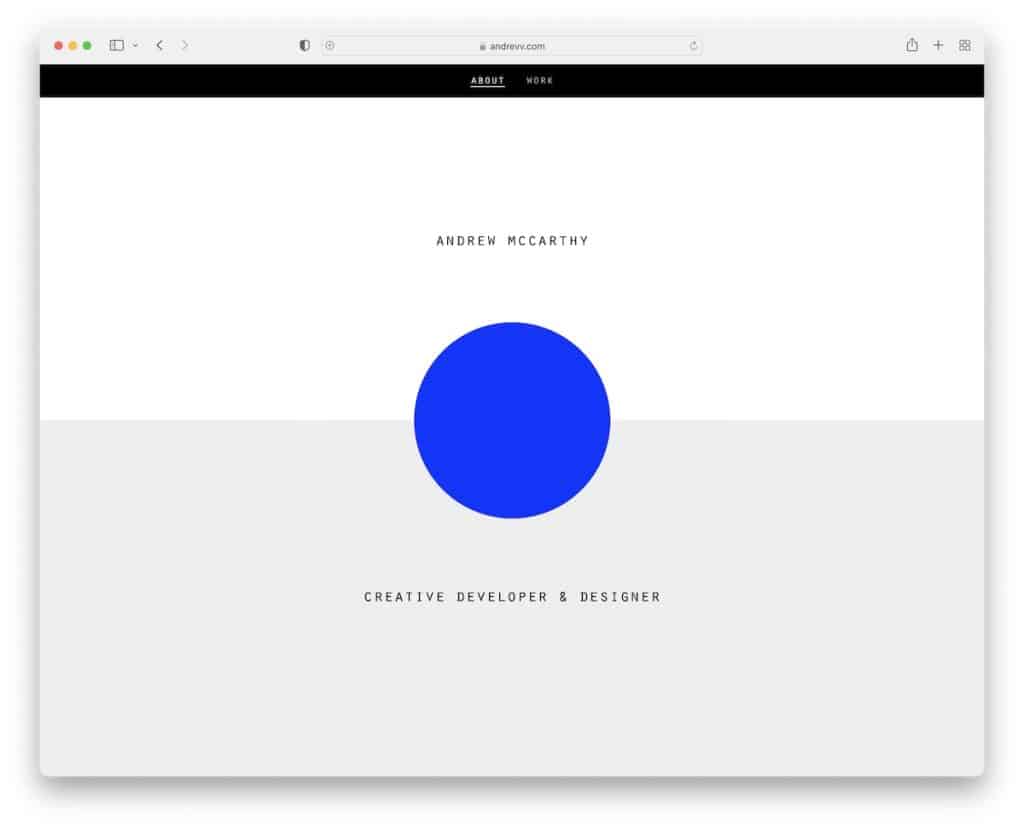
5. Andrew McCarthy
Erstellt mit : GitHub-Seiten

Andrew McCarthy ist eine der originelleren Entwickler-Portfolio-Websites, über die wir gestolpert sind. Es hat eine unendliche Schriftrolle mit wechselnden Overlay-Elementen, aber hier ist der Haken: Die Abschnitte wiederholen sich immer und immer wieder.
Es ist schwierig.
Die Kopfzeile ist einfach und verschwindet beim Scrollen, erscheint aber sofort wieder, sobald Sie anfangen, nach oben zu scrollen.
Hinweis : Erstellen Sie ein einzigartiges Scroll-Erlebnis wie Andrew McCarthy!
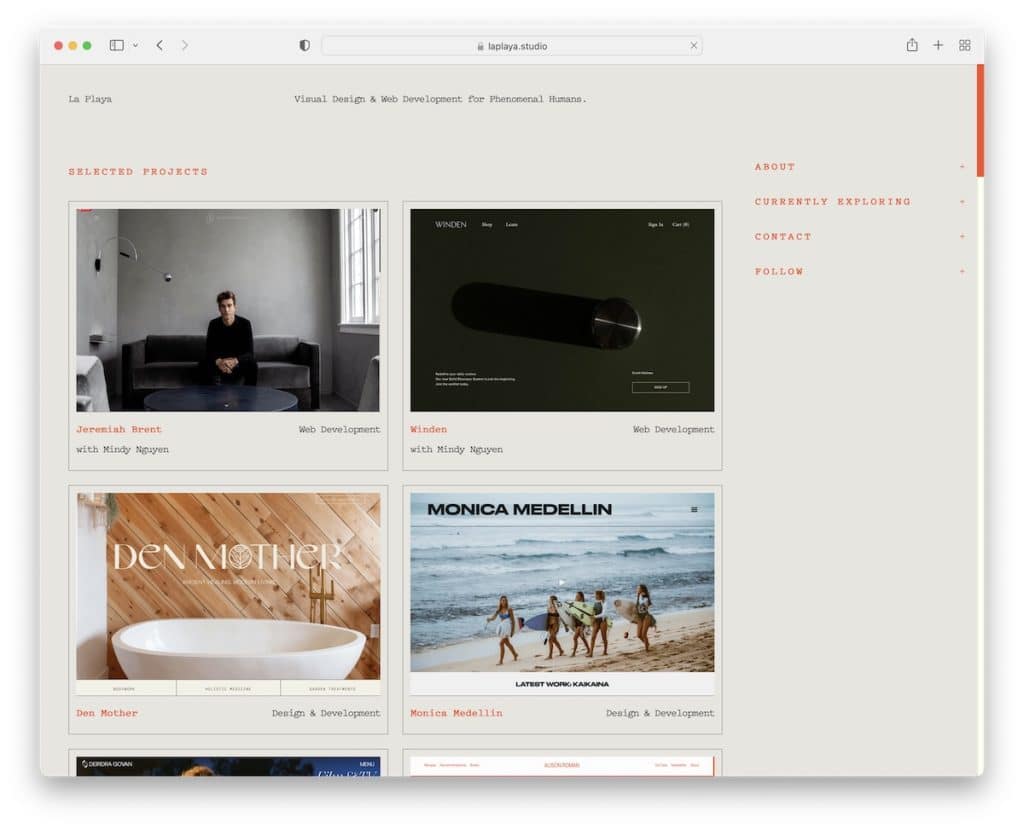
6. Playa
Gebaut mit: Squarespace

La Playa ist ein Portfoliobeispiel für Entwickler mit einem zweispaltigen Rasterlayout und einer klebrigen rechten Seitenleiste mit einer Dropdown-Infoanzeige. Das Coole am Raster ist, dass es das Element beim Schweben hervorhebt und den Rest dimmt.
Die Kopf- und Fußzeile sind einfach, mit einigen zusätzlichen Informationen (über die Kanaren).
Hinweis : Verwenden Sie eine klebrige Seitenleiste, um sicherzustellen, dass Links und Informationen immer verfügbar sind.
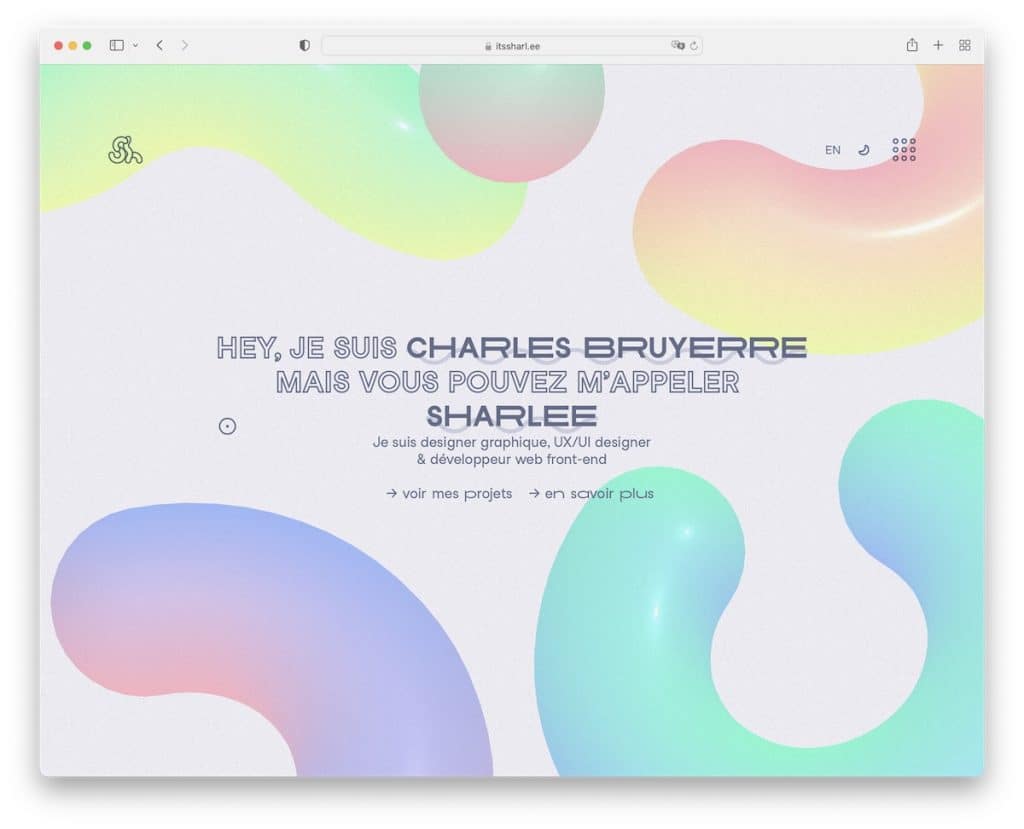
7. Sharlee
Erstellt mit: Next.js

Sharlee hat ein ansprechendes Vollbild-Homepage-Design mit animiertem Hintergrund. Es verwendet einen Tages- und Lichtschalter und ein überlagertes Hamburger-Menü mit Navigations- und Social-Media-Links. Die Kopfzeile bietet auch die Möglichkeit, die Sprache von Französisch auf Englisch (und umgekehrt) umzuschalten.
Hinweis: Verwenden Sie einen Dunkel/Hell-Modus-Umschalter, damit der Besucher wählen kann, wie er Ihre Website sehen möchte.
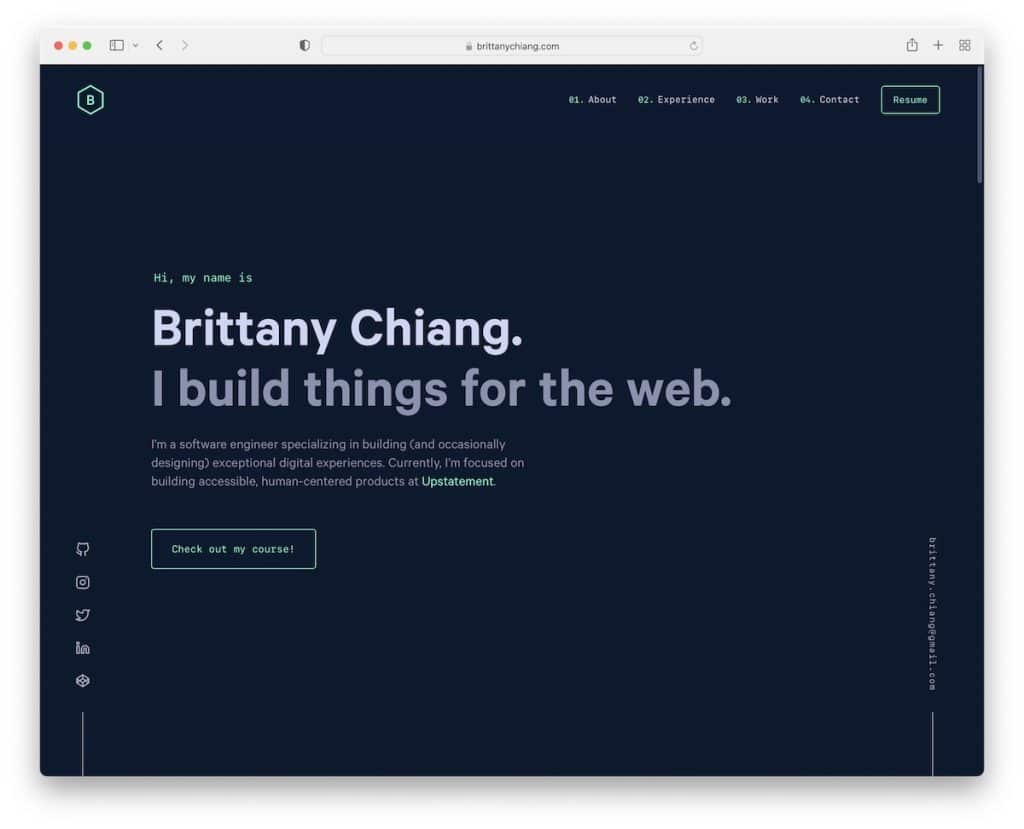
8. Bretagne Chiang
Gebaut mit: Gatsby

Brittany Chiang hat ein dunkles und minimalistisches responsives Webdesign mit Titel, Text und einem CTA „above the fold“.
Es verwendet schwebende Seitenleistenelemente für soziale Medien und E-Mails und einen verschwindenden/wieder erscheinenden Header.
Darüber hinaus hat dieses Entwickler-Portfolio ein einseitiges Layout, sodass alle Details nur ein paar Scrolls entfernt sind.
Hinweis: Sie können sich von den anderen abheben, indem Sie einfach ein dunkles Design verwenden
9. Lauren Waller
Gebaut mit: Webflow

Lauren Waller ist eine schlichte und einfache Homepage mit einer kurzen Biografie und großen Menülinks, die beim Hover reagieren.
Es gibt keine Kopf- und Fußzeile, die das minimalistische Niveau auf einem Allzeithoch halten. Es gibt jedoch eine übersichtliche Seitenleiste mit Links zu sozialen Medien (oder nach Hause, wenn interne Seiten angezeigt werden).
Hinweis: Möchten Sie Ihre Entwickler-Portfolio-Seite besonders sauber halten? Überspringen Sie die Kopf- und Fußzeile.
Denken Sie daran, dass wir auch eine vollständige Liste der besten sauberen Websites haben, die Sie sich ansehen sollten.
10. Adenekan Wunderbar
Erstellt mit: Next.js

Ähnlich wie Laurens Website verwendet Adenekan Wonderful auch eine Nur-Text-Startseite mit einigen Details, um sie fesselnder zu machen.
Die aus zwei Sätzen bestehende Biografie enthält alle notwendigen (Navigations-)Links und eine E-Mail sowie einen Link zur Seite „Über mich“.
Hinweis: Während reiner Minimalismus wirklich gut für Webdesign funktioniert, machen Sie es mit einer einfachen Animation spannender.
11. Geschenk Egwuenu
Gebaut mit: Gridsome

Gift Egwuenu hat eine moderne Online-Entwickler-Portfolio-Seite, die textlastig ist, aber ein ausgezeichnetes animiertes Profilbild hat, das die Ernsthaftigkeit stört.

Das Einzigartige an dieser Website ist der eingerahmte rosa Rand, der noch mehr sichtbar wird, wenn Sie die Dunkelmodusansicht aktivieren. Die rosa Farbe wird auch in anderen Elementen und Details verwendet, die einen schönen Marken-Touch hinzufügen.
Hinweis: Fügen Sie persönliche Akzente und Branding hinzu, um eine angenehme Web-Atmosphäre zu schaffen.
12. Die Handwerker
Gebaut mit: Craft CMS

The Craftsmen ist eine sehr dynamische Website mit Animationen und beweglichen Elementen, die das Scrollen viel spannender machen.
Dies ist auch ein ziemlich einzigartiges Einzelseiten-Layout mit einem dunklen Hintergrund, gemischt mit anderen, lebendigeren Farben, die ihm Leben einhauchen.
Die Website hat überraschenderweise keinen Header, aber die Helden-„Karten“ funktionieren als Navigation durch die Seite.
Hinweis: Mischen Sie statische und animierte Elemente für ein lebendiges Webdesign.
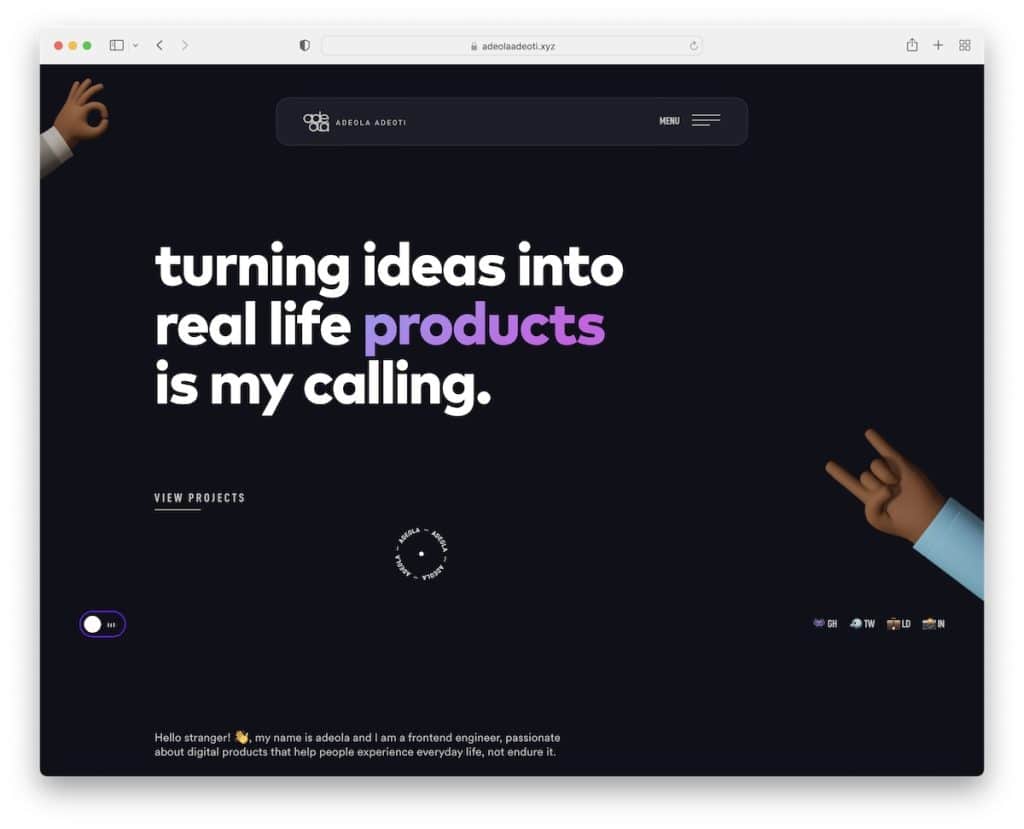
13. Adeola Adeoti
Erstellt mit: Next.js

Adeola Adeoti ist minimalistisch und modern zugleich, mit vielen Handy-ähnlichen Elementen, die zu 100 % responsive sind.
Zwei der herausragenden Elemente sind der benutzerdefinierte Mauszeiger und das Hintergrundaudio, das Sie anhalten und abspielen können.
Eine weitere coole Sache an der Website von Adeola Adeoti ist, dass es keine traditionellen Testimonials gibt, sondern Twitter-Posts in einem Schieberegler, den Sie anhalten können, wenn Sie mit der Maus darüber fahren.
Hinweis: Verwenden Sie Testimonials auf Ihrer Website, um soziale Beweise zu erstellen.
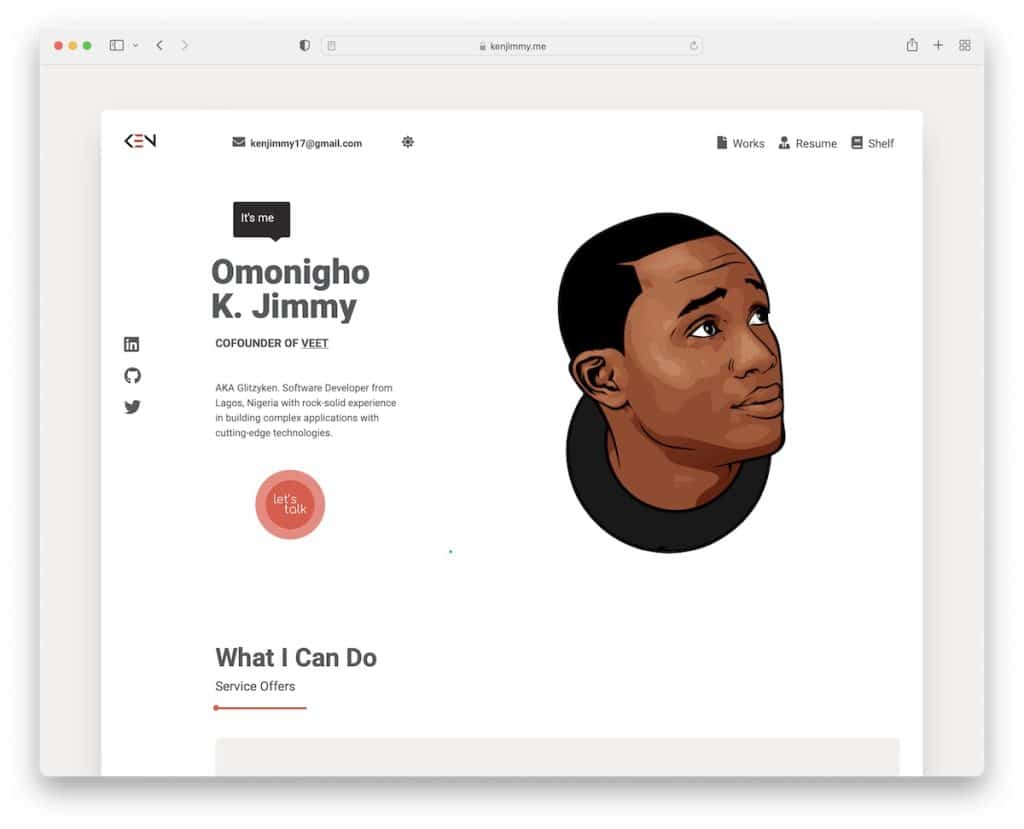
14. Kenneth Jimmy
Erstellt mit: Nuxt.js

Kenneth Jimmy hat eine gerahmte/verpackte Entwickler-Portfolio-Site mit einem einzigartigen Scroll-Erlebnis, das Sie verstehen müssen. Es taucht Sie leicht in den Inhalt ein und macht Sie mit dem vertraut, was Kenneth tut.
Die Kopfzeile enthält Website-Navigation, E-Mail und einen Dunkel-/Hell-Modus-Umschalter. Kenneth nutzt auch strategisch einen CTA-Button „above the fold“, um sofort mit ihm in Kontakt zu treten.
Hinweis: Verwenden Sie anstelle eines Weblayouts in voller Breite ein gerahmtes oder gerahmtes Layout.
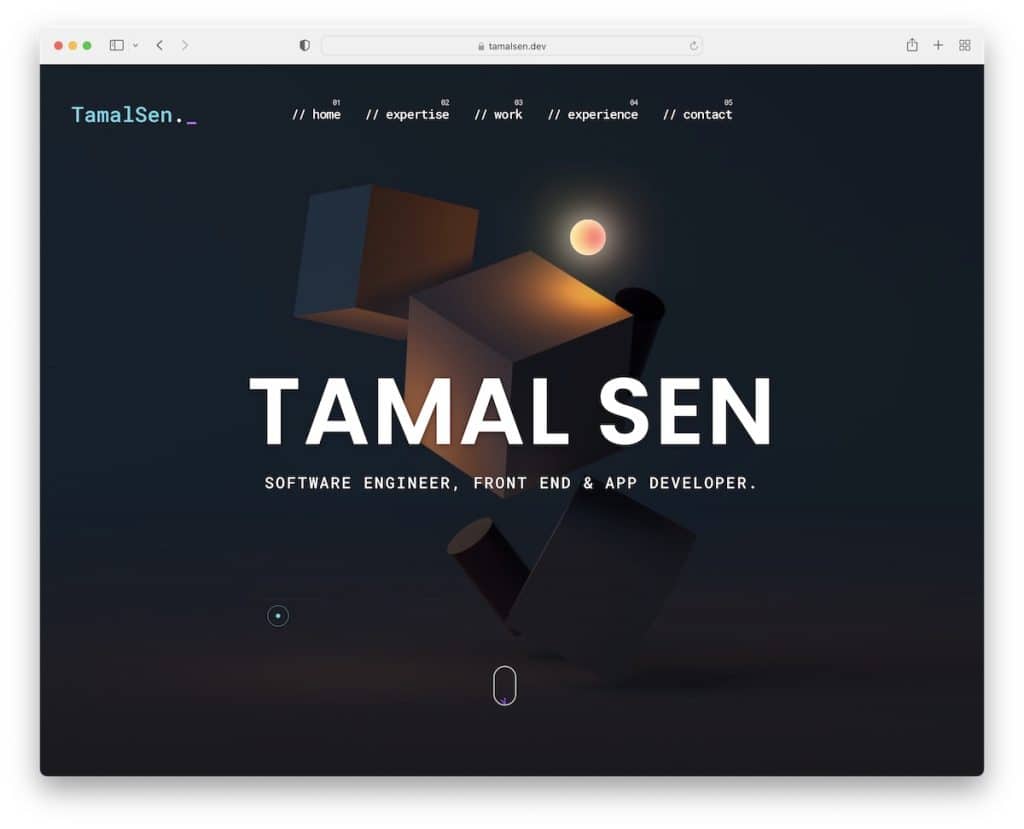
15. Tamal Sen
Gebaut mit: Elementor

Die Website von Tamal Senj hat einen netten „Entwickler“-Touch, der so gut mit dem düsteren Look harmoniert. Aber gleichzeitig erhöhen die farbigen Details das Scroll-Erlebnis, das wäre auch ohne es erstaunlich.
Die schwebende Kopfzeile navigiert Sie mühelos durch das Einzelseitenlayout, während Sie mit der Zurück-nach-oben-Schaltfläche mit einem einzigen Klick zum Anfang springen können.
Hinweis: Das Hinzufügen einer Zurück-nach-oben-Schaltfläche kann die UX Ihres Entwicklerportfolios verbessern.
Planen Sie, WordPress für Ihre persönliche Website zu verwenden? Dann sehen Sie sich unseren ausführlichen Elementor-Test an.
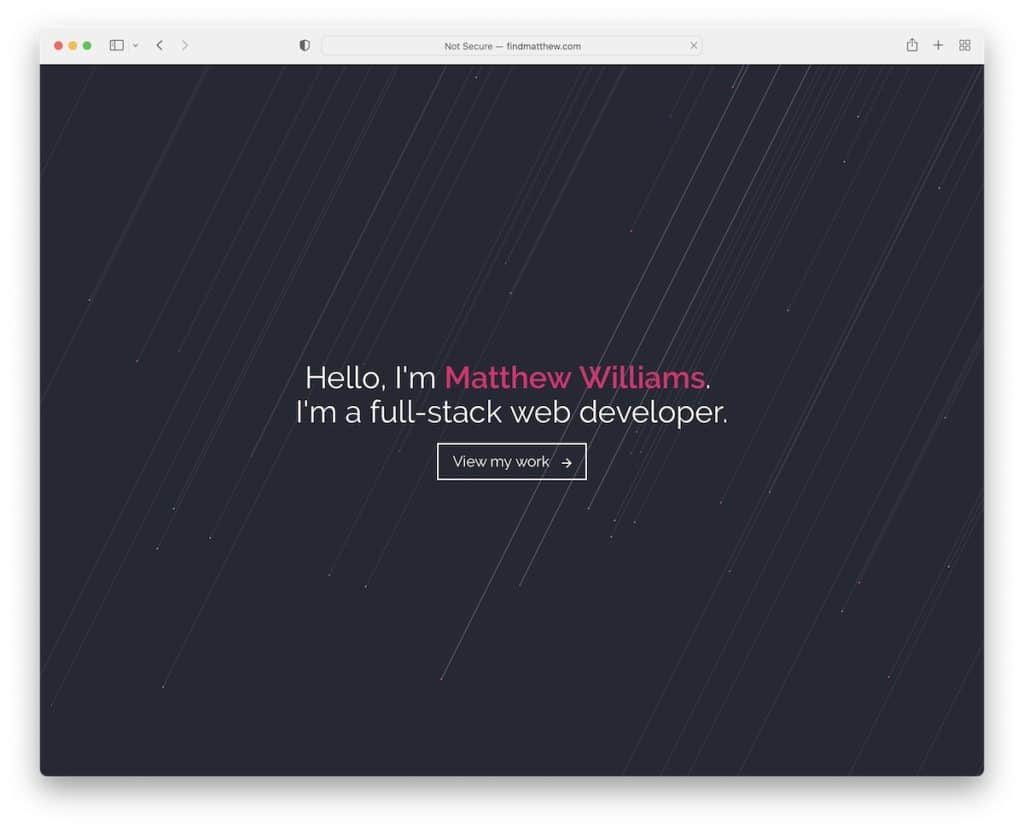
16. Matthäus Williams
Erstellt mit: GitHub-Seiten

Eines haben die meisten dieser Websites gemeinsam: Ihr Design tendiert eher zum Minimalismus.
Matthew Williams hat einen Vollbild-Heldenbereich mit animiertem Hintergrund, Text und einer CTA-Schaltfläche. Die Navigationsleiste erscheint nur unterhalb des Falzes und klebt am Bildschirm.
Darüber hinaus verfügt die Website über ein filterbares Portfolio, animierte Skillbars, ein einfaches Kontaktformular und Social-Media-Symbole in der Fußzeile.
Hinweis: Haben Sie mehrere Arten von Projekten zu präsentieren? Verwenden Sie ein filterbares/kategorisiertes Portfolio.
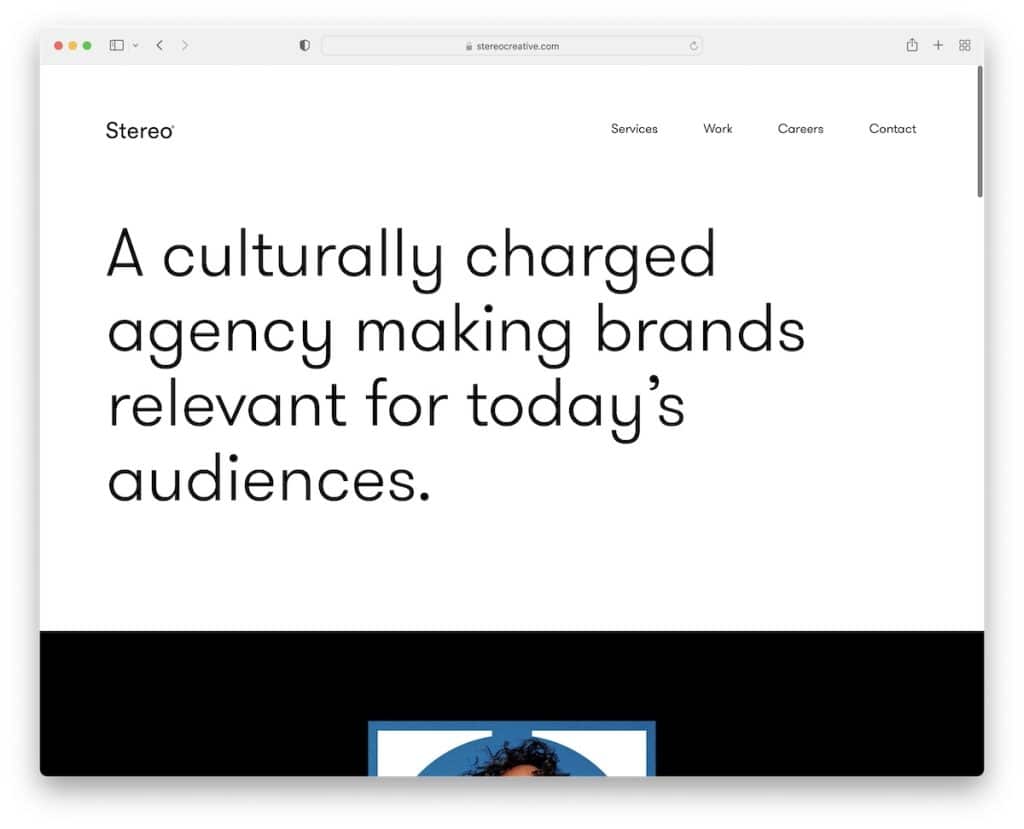
17. Stereo-Creative
Gebaut mit: Craft CMS

Stereo Creative ist ein weiterer großartiger Beweis dafür, dass eine starke Botschaft "above the fold" auf einem soliden Hintergrund wirklich gut funktionieren kann.
Während diese Website einfach beginnt, trifft sie Sie dann mit einer coolen Animation, die fast wie ein kurzes Werbevideo wirkt.
Außerdem hat die Seite von Stereo Creative eine Kopfzeile, die beim Scrollen verschwindet und wieder erscheint, wenn Sie nach oben scrollen.
Die Homepage enthält auch einige ihrer Arbeiten und eine Kundenliste, die einen Qualitätsnachweis darstellt.
Hinweis: Haben Sie mit einigen großen Marken und Unternehmen zusammengearbeitet? Fügen Sie sie Ihrer Website als Referenz hinzu.
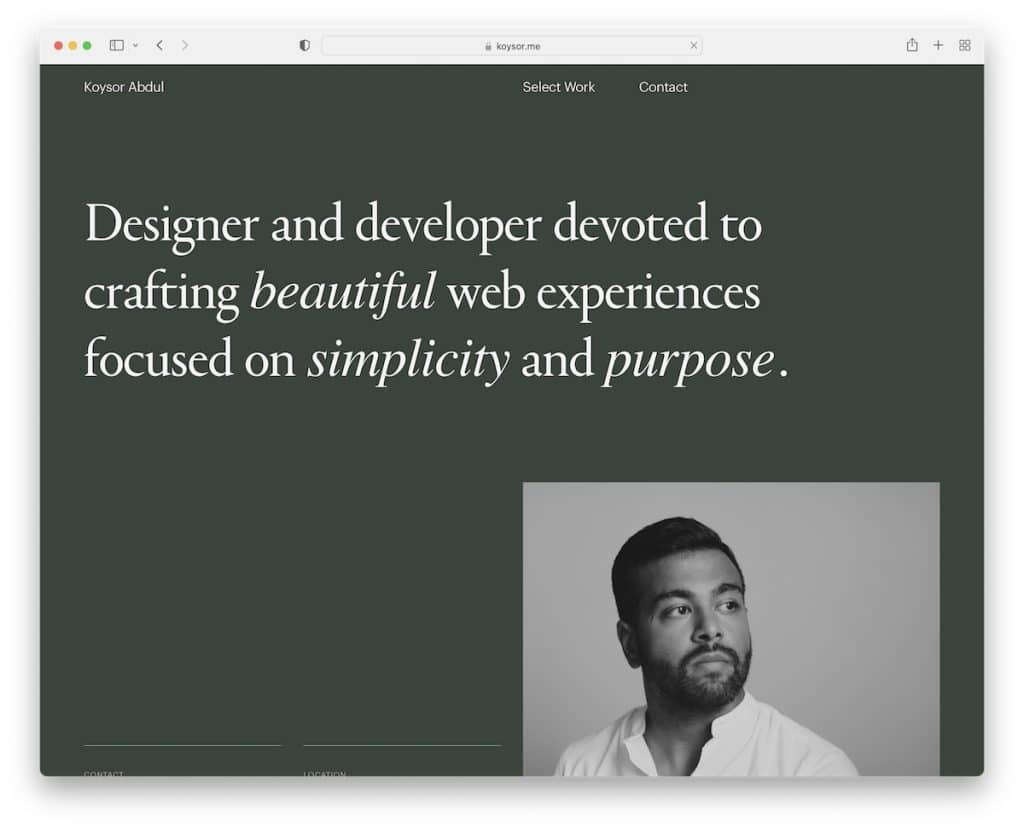
18. Koysor Abdul
Gebaut mit: Webflow

Das angenehme Scroll-Erlebnis lässt Sie hoffen, dass die Website von Koysor Abdul niemals endet. Okay, es liegt auch an der exzellenten Arbeit, die er für Ihr Sehvergnügen präsentiert.
Dies ist ein weiteres großartiges Beispiel für eine Entwicklerportfolio-Website, die mit Blick auf Sauberkeit und großartige UX erstellt wurde.
Hinweis: Verknüpfen Sie Ihre Portfolioarbeiten mit Live-Projekten, damit potenzielle Kunden sie aus erster Hand überprüfen können.
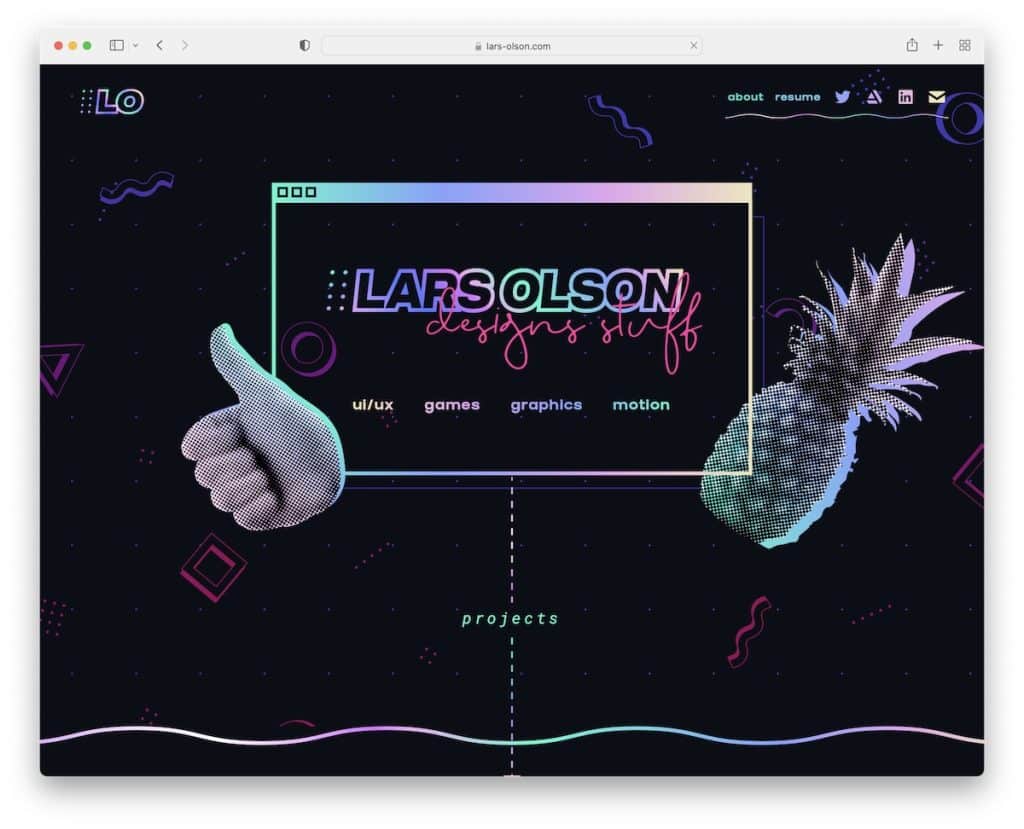
19. Lars Olson
Gebaut mit: Webflow

Lars Olson weiß, wie man eine Entwicklerseite mit einer coolen Auswahl an einprägsamen Details und lustigen Elementen unterhaltsam und fesselnd gestaltet. Und die einzigartigen Hover-Effekte aktivieren es noch mehr.
Es handelt sich um eine Semi-Single-Layout-Website mit externen Links zu sozialen Medien und einem Lebenslauf. Darüber hinaus öffnet das Portfolio Projekte auf einzelnen Seiten, auf denen Sie eine vertiefende Präsentation finden.
Hinweis: Lassen Sie Ihre fröhliche und lebhafte Persönlichkeit durch Ihr Webdesign strahlen.
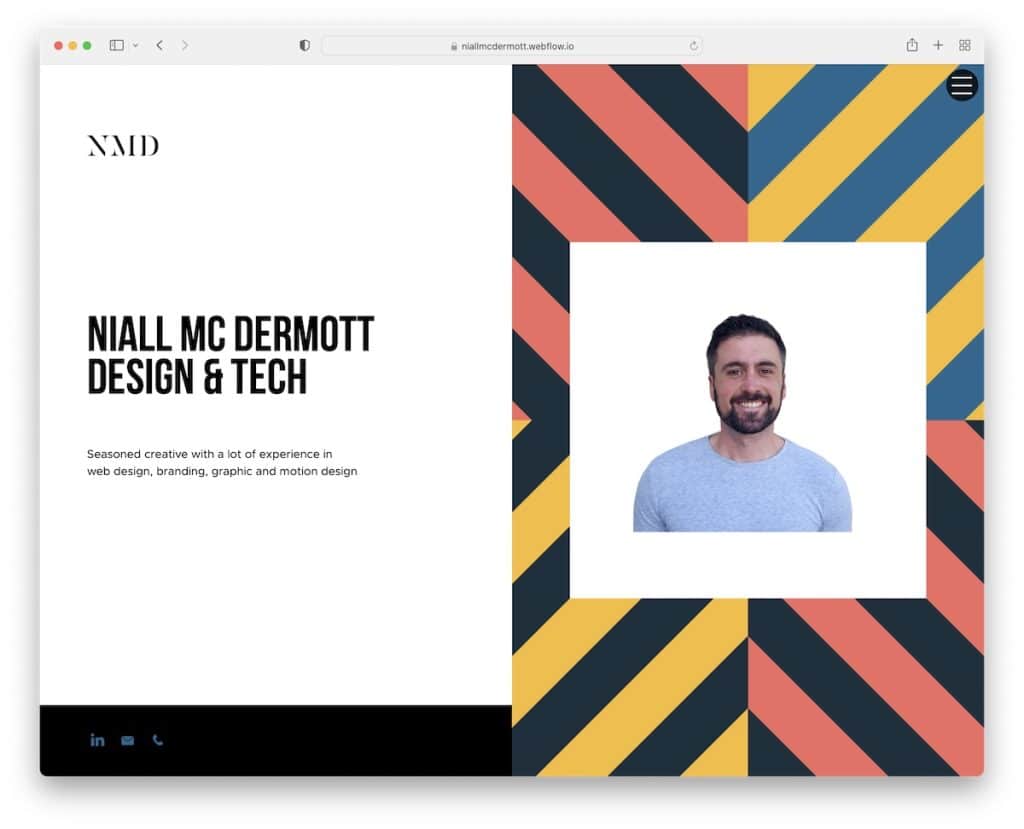
20. Niall McDermott
Gebaut mit: Webflow

Was uns an der Website von Niall Mc Dermott gefällt, ist, dass sie, obwohl sie auf dem kostenlosen Plan von Webflow aufbaut, immer noch sehr fortschrittlich ist.
Das Besondere an diesem Entwickler-Portfolio ist das Split-Screen-Design mit statischem linken und dynamischem rechten Teil. Dies schafft ein interessantes Scroll-Erlebnis, aber Sie können auch das Hamburger-Menü verwenden, um andere Details und Informationen über Niall zu finden.
Hinweis: Ein kostenloser Website-Builder bedeutet nicht immer unausgereifte Produkte, Sie können einfach keinen benutzerdefinierten Domainnamen verwenden (oder die Funktionalität ist manchmal etwas eingeschränkt).
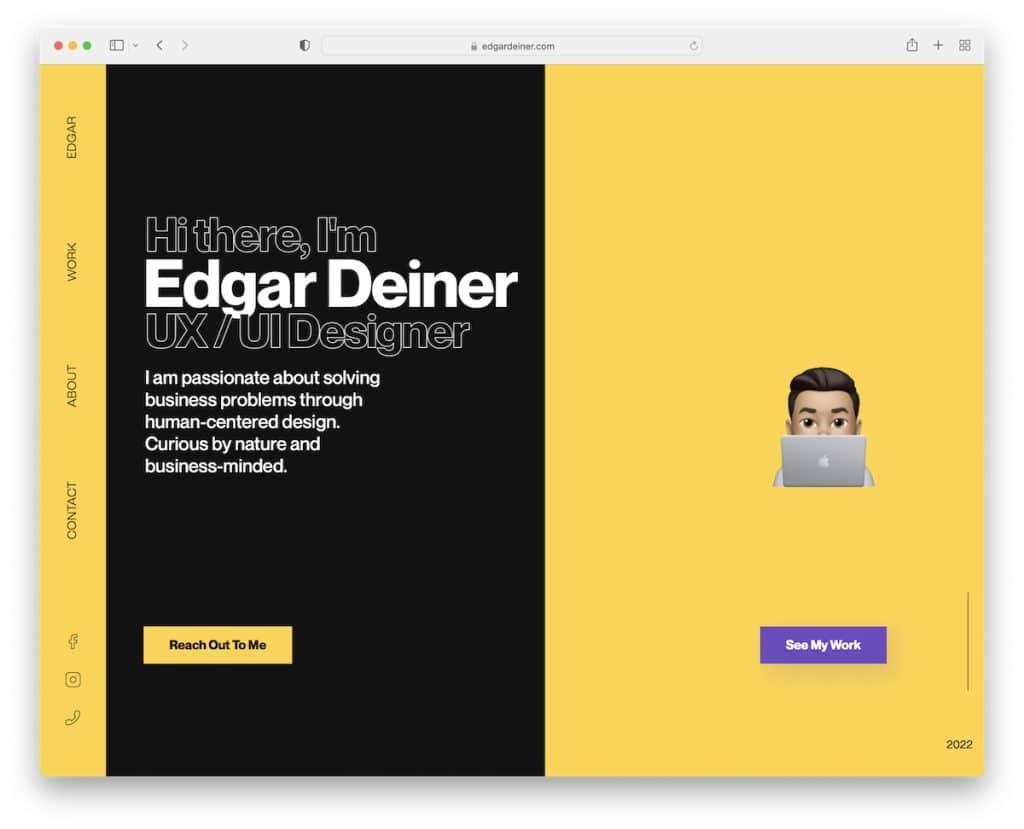
21. Edgar Deiner
Gebaut mit: Webflow

Edgar Deiner hat auch ein Split-Screen-Design, aber ohne den klebrigen Teil. Die Website von Edgar verwendet jedoch eine schwebende Seitenleisten-Navigation/Kopfzeile, die sicherstellt, dass Sie immer Zugriff auf das Menü und die Links zu sozialen Medien haben.
Ein schwarz-gelbes Farbschema hebt die Atmosphäre hervor, während der zusätzliche Weißraum eine sympathische Lesbarkeit erfordert.
Hinweis: Haben Sie die traditionellen Kopfzeilen und Menüs satt? Verwenden Sie eine vertikale Sidebar-Version wie Edgar.
