So entfernen Sie die Schaltfläche „Senden“ aus Berechnungsformularen
Veröffentlicht: 2023-11-15Sie fragen sich, wie Sie die Schaltfläche „Senden“ aus Berechnungsformularen entfernen können, um die Benutzererfahrung zu optimieren?
Indem Sie die Schaltfläche „Senden“ aus den von WPForms erstellten Berechnungsformularen entfernen, können Sie Ihren Besuchern sofortige Berechnungen bereitstellen.
In diesem Leitfaden lernen Sie die einfachen Schritte zum Ändern Ihrer Formulare für nahtlose Echtzeitberechnungen kennen, ohne dass eine Aktion zum Absenden des Formulars erforderlich ist.
So entfernen Sie die Schaltfläche „Senden“ aus Berechnungsformularen
Das Entfernen der Schaltfläche „Senden“ aus Berechnungsformularen mit WPForms ist unglaublich einfach. Sie müssen lediglich die folgenden einfachen Schritte ausführen:
In diesem Artikel
- Die Voraussetzungen
- 1. Eine WPForms Pro-Lizenz besitzen
- 2. Verwendung des Berechnungs-Add-ons
- 3. Auswählen einer Rechnerformularvorlage
- Entfernen des Submit-Buttons
- 1. Gehen Sie zur WPForms-Snippet-Bibliothek
- 2. WPCode installieren und aktivieren
- 3. Verwenden Sie das Snippet „Senden-Schaltfläche ausblenden“.
- 4. Fügen Sie die CSS-Klasse „Senden-Schaltfläche“ hinzu
- Weitere Fragen zu Rechnerformularen
- Wie schalte ich die Schaltfläche „Senden“ in einem Formular aus?
- Kann ein Formular keine Senden-Schaltfläche haben?
Die Voraussetzungen
Bevor wir mit den Schritten zum Deaktivieren der Schaltfläche „Senden“ fortfahren, stellen wir sicher, dass wir einige wichtige Schritte abgeschlossen haben.
Wenn Sie diese Schritte bereits ausgeführt haben, können Sie gerne mit dem Abschnitt zum Entfernen der Senden-Schaltfläche fortfahren.
1. Eine WPForms Pro-Lizenz besitzen
WPForms ist ein renommiertes Formularerstellungs- und Rechner-Plugin, mit dem Benutzer eine breite Palette von Formularen erstellen können.

Es ist wichtig, dass Sie die neueste Version von WPForms installiert haben und Zugriff auf die Pro-Lizenz haben.
Die Pro-Version bietet Ihnen Zugriff auf Premium-Integrationen, Add-ons und viele wertvolle Funktionen wie bedingte Logik, Formularübermittlungsberichte usw.
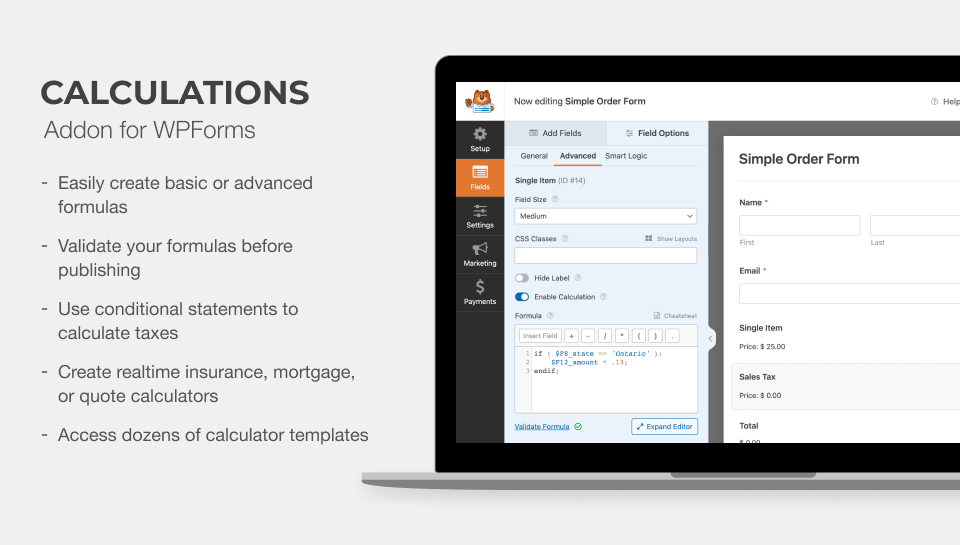
2. Verwendung des Berechnungs-Add-ons
Um benutzerdefinierte Rechner in WordPress zu erstellen, wissen Sie wahrscheinlich bereits, dass Sie das WPForms Calculations Add-on installiert haben müssen.

Mit diesem Add-on können Sie logische Operatoren und Wenn-Dann-Anweisungen einfügen, um personalisierte Angebote zu erstellen oder intelligente Taschenrechner zu erstellen.
Sie können sogar integrierte mathematische Funktionen nutzen, um Zahlen zu runden, Zeitbereiche zu berechnen, Durchschnittswerte zu ermitteln und mehr.
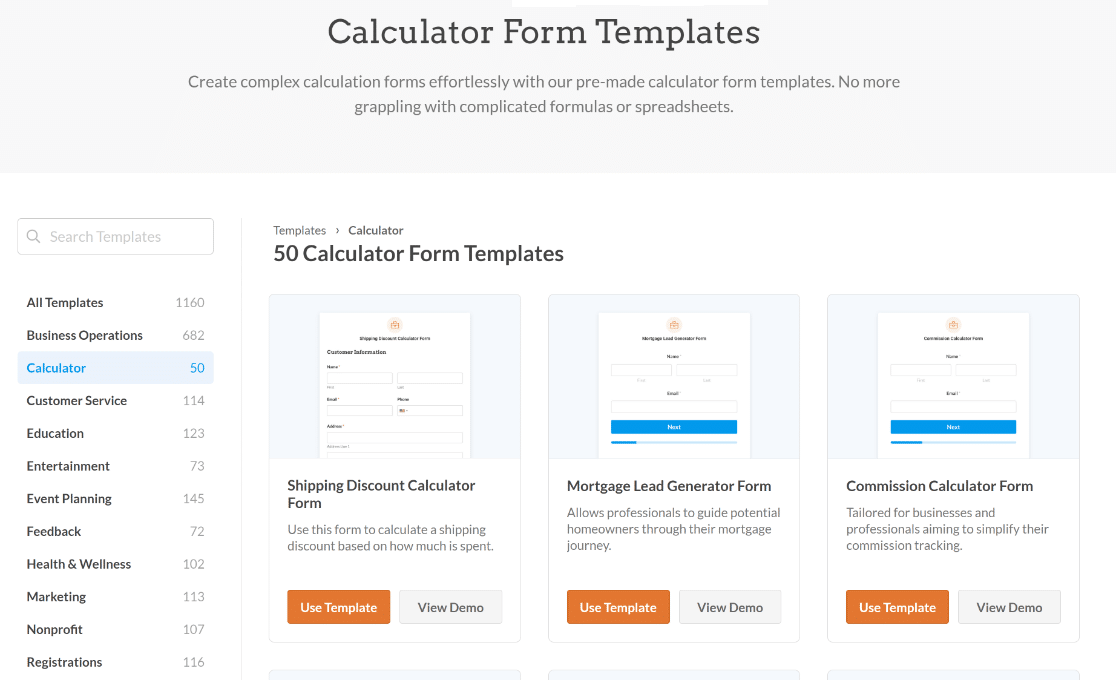
3. Auswählen einer Rechnerformularvorlage
Schließlich müssen Sie ein Formular bereithalten. Wenn Sie eines erstellen müssen, bietet WPForms über 1.100 vorgefertigte Vorlagen, die die Formularerstellung zum Kinderspiel machen.

Dazu gehören professionell gestaltete Taschenrechner-Formularvorlagen, die an eine Vielzahl von Anwendungsfällen und Branchen angepasst werden können, wie zum Beispiel:
- Vorlage für ein Hypothekenrechner-Formular – perfekt für Immobilienagenturen, da es potenziellen Käufern ermöglicht, ihre monatlichen Zahlungen mühelos zu berechnen.
- Formularvorlage für den Versandkostenrechner – hilft E-Commerce-Websites, Zeit und Aufwand zu sparen, indem Kunden einen einfachen Versandkostenrechner zur Verfügung gestellt werden.
- BMI-Rechner-Formularvorlage – ideal für Websites zum Thema körperliche Fitness oder Gesundheit, die Benutzern bei der Beurteilung ihres aktuellen Gesundheitszustands hilft.
- ROI-Rechner-Formularvorlage – unterstützt Unternehmen und Vermarkter bei der effizienten Bewertung der Rentabilität ihrer Kampagnen oder Projekte.
Das Beste daran: Sie können das Berechnungs-Add-on verwenden, um benutzerdefinierte Taschenrechner zu erstellen, ohne dass Sie HTML, Javascript oder komplexe Programmierkenntnisse benötigen.
Entfernen des Submit-Buttons
Sobald diese Voraussetzungen erfüllt sind, können Sie Ihr Formular ändern und die Schaltfläche „Senden“ entfernen, um die Benutzererfahrung zu optimieren.
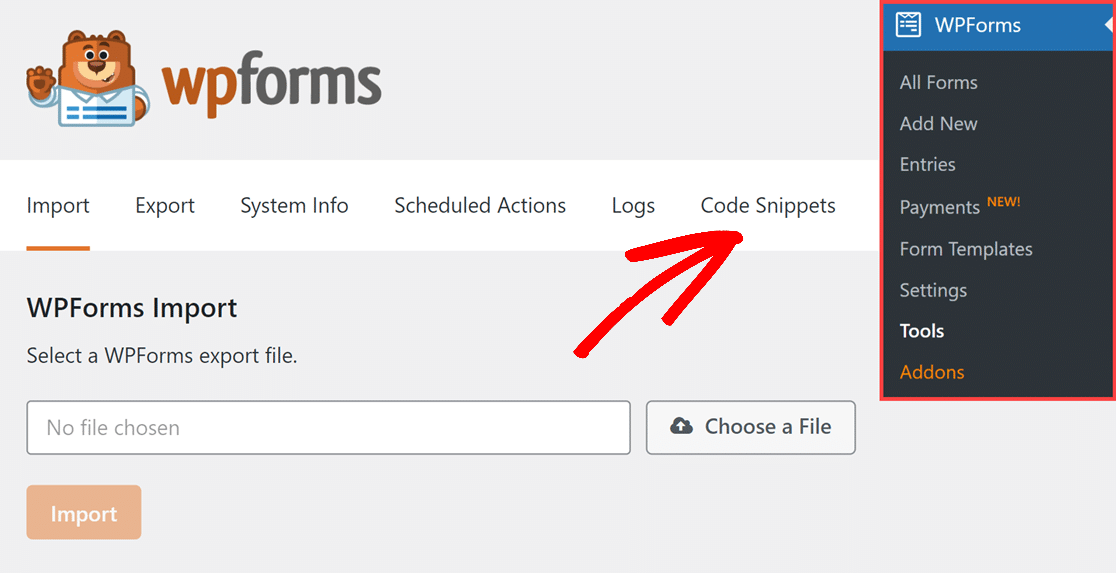
1. Gehen Sie zur WPForms-Snippet-Bibliothek
Gehen Sie in Ihrem WordPress-Dashboard einfach zu WPForms » Tools. Navigieren Sie dann zur Registerkarte „Codeausschnitte“ .

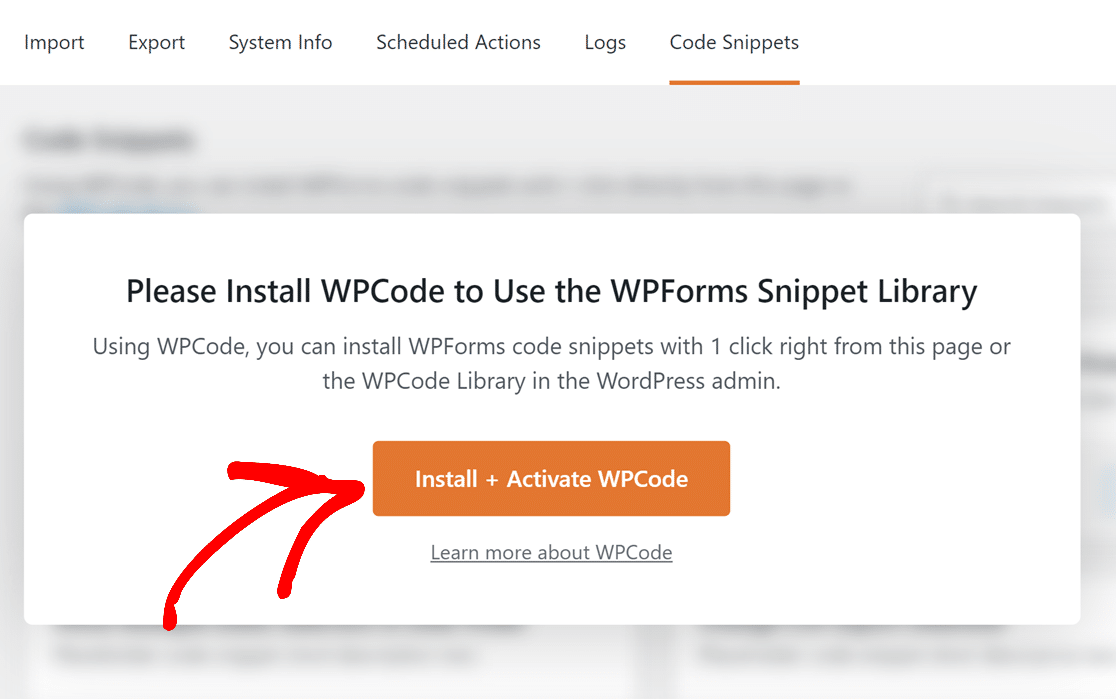
Daraufhin wird eine Popup-Meldung mit der Meldung „Bitte installieren Sie WPCode, um die WPForms-Snippet-Bibliothek zu verwenden“ angezeigt.
2. WPCode installieren und aktivieren
Jetzt müssen Sie nur noch auf die Schaltfläche „Installieren + WPCode aktivieren“ klicken. Die Installation des Plugins dauert nun einige Sekunden.


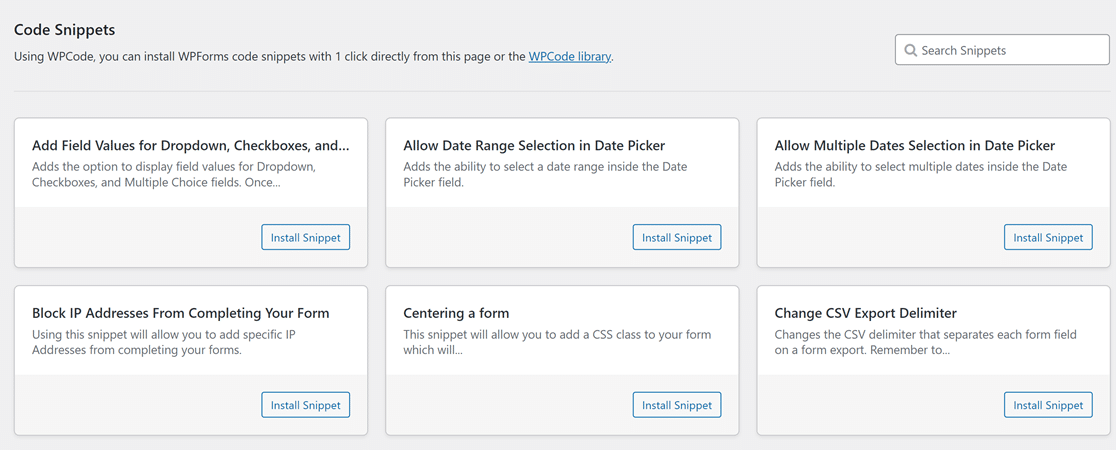
Sobald das WPCode-Plugin installiert ist, können Sie auf die vollständige Liste der WPForms-Snippets zugreifen.

3. Verwenden Sie das Snippet „Senden-Schaltfläche ausblenden“.
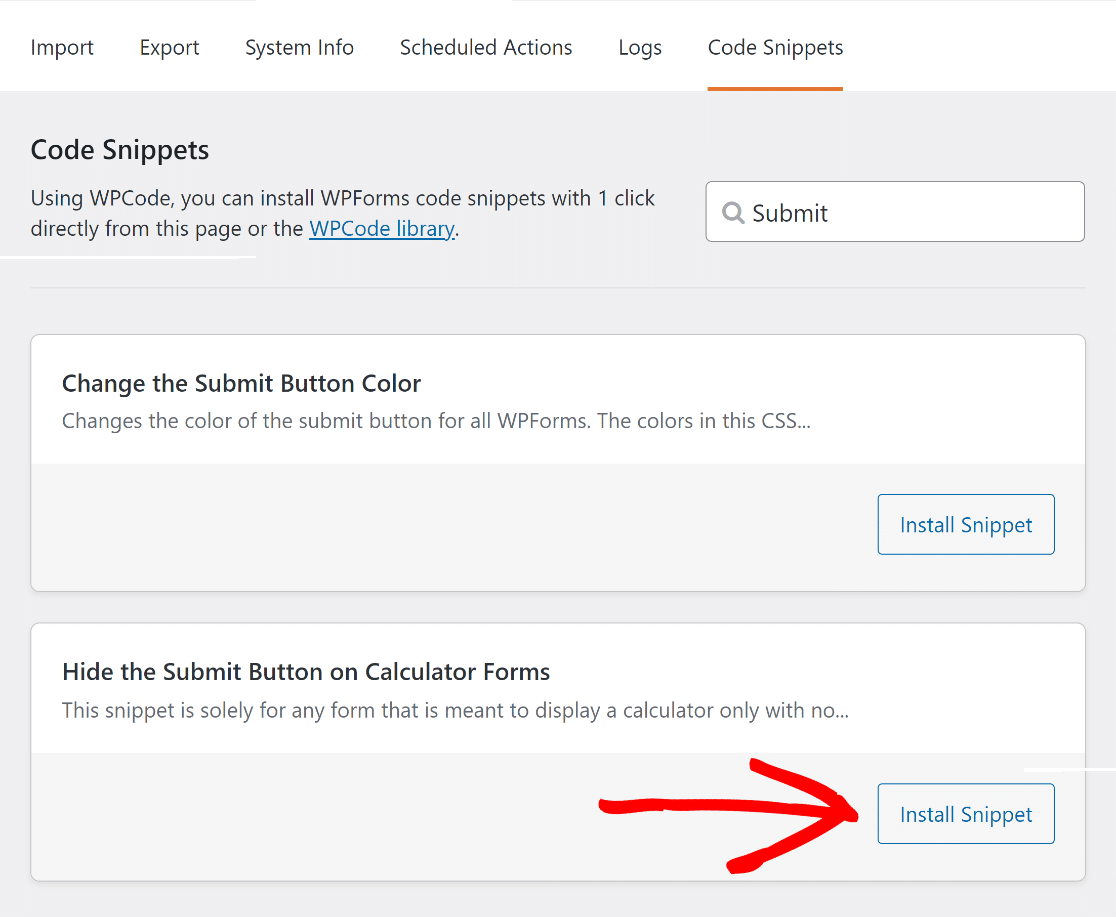
Suchen Sie nun nach dem Snippet der Schaltfläche „Senden ausblenden“, indem Sie seinen Namen in das Feld „Snippets suchen“ eingeben. Klicken Sie anschließend auf die Schaltfläche „Snippet installieren“ .

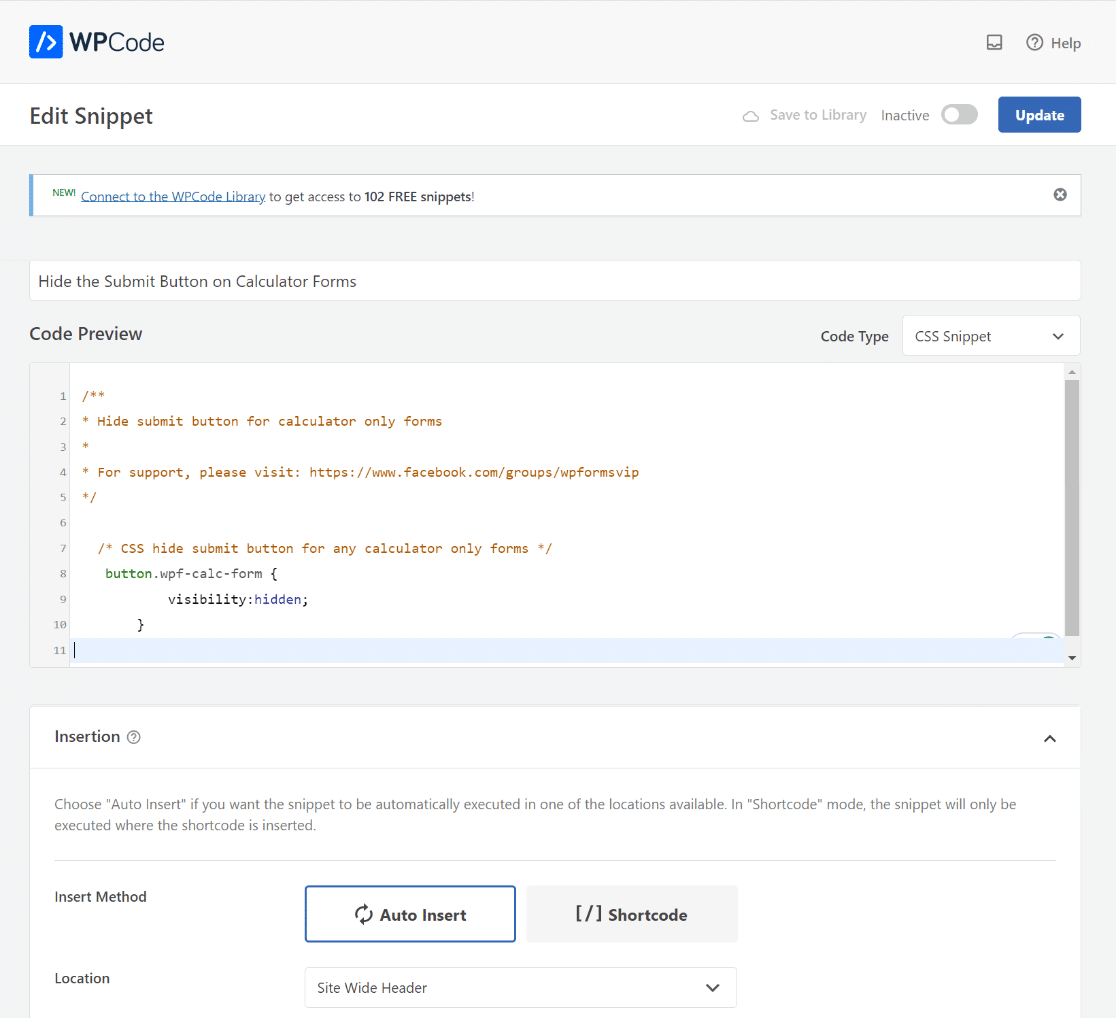
Dadurch werden Sie zur WPCode-Snippet-Vorschauseite weitergeleitet, auf der Sie den automatisch integrierten Code sehen können.

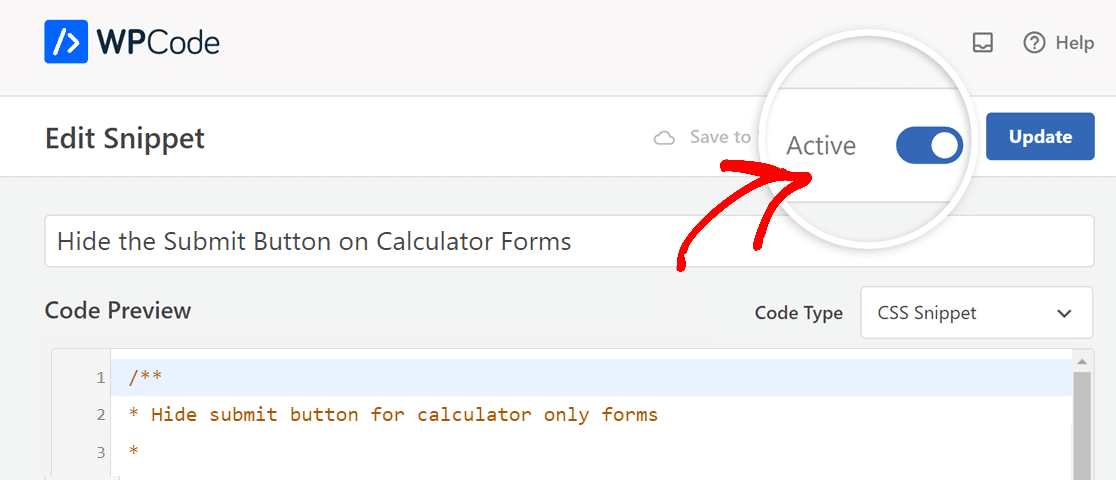
Jetzt müssen Sie nur noch den Snippet-Code aktivieren. Bewegen Sie dazu den Schalter von „Inaktiv“ auf „Aktiv“ .

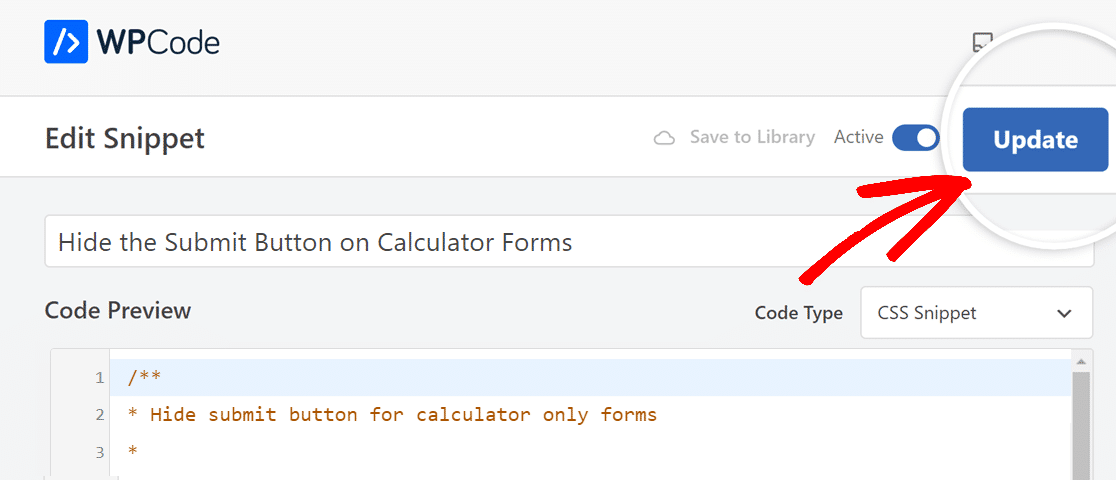
Der nächste Schritt zur Aktivierung des Code-Snippets auf der gesamten Website besteht nun darin, auf die Schaltfläche „Aktualisieren“ direkt neben der Umschaltoption „Aktiv“ zu klicken.

Wenn Sie diesem Ansatz folgen, müssen Sie das Snippet nur einmal über die WPForms-Snippet-Bibliothek hinzufügen.
Anschließend muss der Benutzer für jedes Formular, für das er dieses Snippet verwenden möchte, den Namen der CSS-Klasse „Senden-Schaltfläche“ im Builder hinzufügen.
4. Fügen Sie die CSS-Klasse „Senden-Schaltfläche“ hinzu
Jetzt müssen Sie nur noch die CSS-Klasse im Formularersteller des Rechners hinzufügen, aus dem Sie die Schaltfläche „Senden“ entfernen möchten.
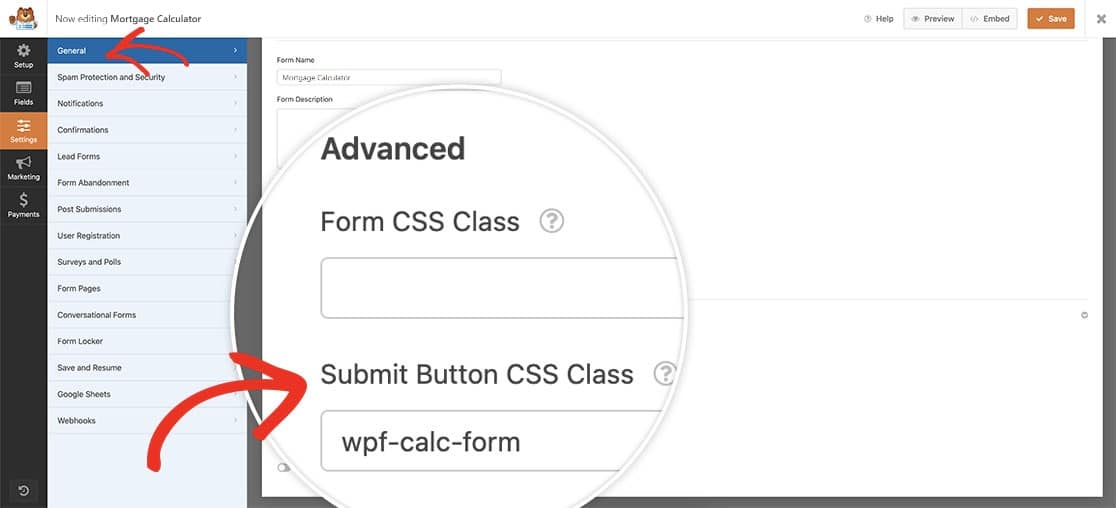
Öffnen Sie dazu Ihr Rechnerformular, navigieren Sie zur Registerkarte „Allgemein“ und scrollen Sie dann nach unten zur Registerkarte „Erweitert“ .
Fügen Sie anschließend das CSS wpf-calc-form in die CSS-Klasse „Submit Button“ ein, um das Code-Snippet zu aktivieren.

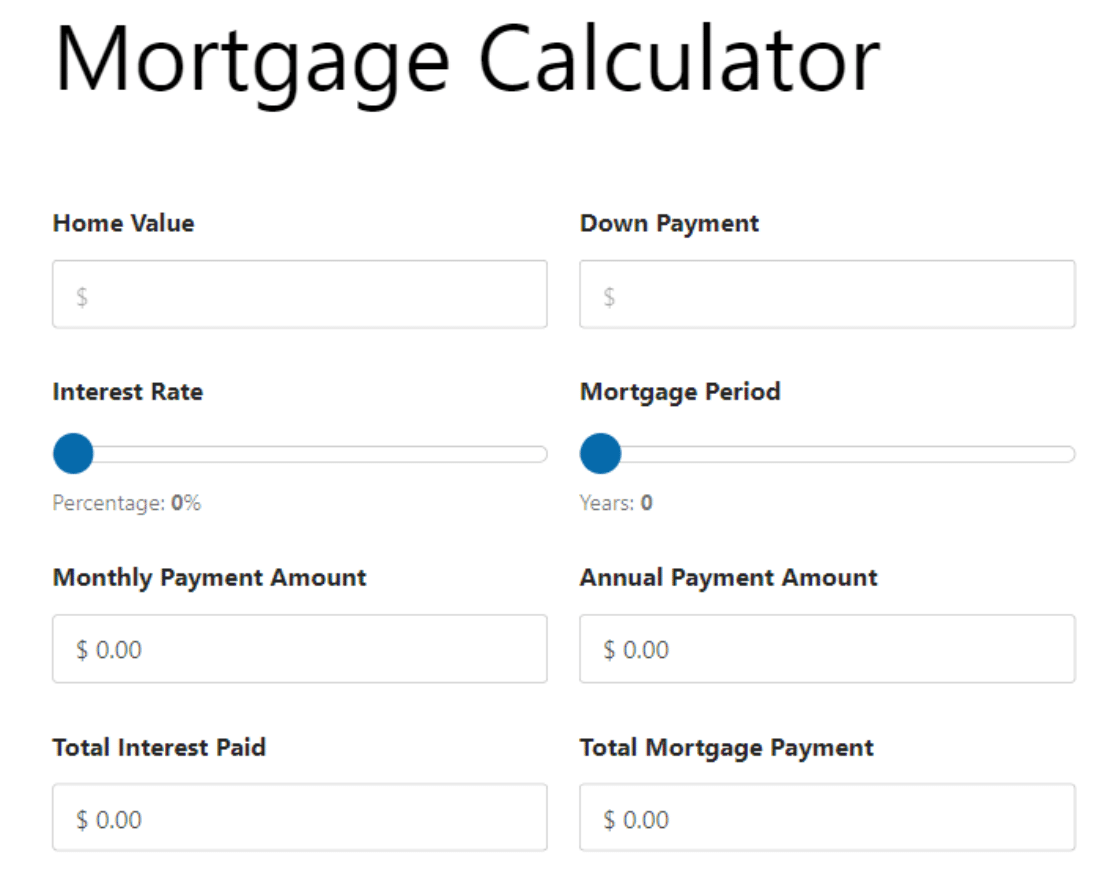
Sie können jetzt eine Vorschau Ihres Formulars anzeigen, um zu sehen, dass die Schaltfläche „Senden“ von Ihrem Rechner erfolgreich entfernt wurde!

Weitere Fragen zu Rechnerformularen
Rechnerformulare sind ein beliebtes Thema bei unseren Lesern. Hier finden Sie Antworten auf einige häufig gestellte Fragen dazu.
Wie schalte ich die Schaltfläche „Senden“ in einem Formular aus?
Um die Schaltfläche „Senden“ in einem Formular zu deaktivieren, insbesondere wenn Sie WPForms Pro verwenden, können Sie benutzerdefiniertes CSS anwenden. Gehen Sie zu WPForms » Tools. Navigieren Sie dann zur Registerkarte „Codeausschnitte “ und greifen Sie auf die WPForms-Snippet-Bibliothek zu, die eine Lösung zum Deaktivieren der Schaltfläche „Senden“ in einem Formular enthält.
Kann ein Formular keine Senden-Schaltfläche haben?
Ja, ein Formular kann auch ohne einen Absenden-Button funktionieren. Dies ist häufig bei Formularen der Fall, die automatisch Daten übermitteln oder alternative Methoden zur Datenerfassung verwenden. Mit WPForms Pro können Sie solche Formulare erstellen, indem Sie sie mit CSS anpassen, um die Schaltfläche „Senden“ auszublenden, und mithilfe der WPCode-Integration den erforderlichen Code nahtlos hinzufügen.
Als Nächstes erfahren Sie, wie Sie einen benutzerdefinierten Online-Rechner erstellen
Das Hinzufügen eines Taschenrechners zu Ihrer Website kann das Engagement steigern, indem Besucher dazu ermutigt werden, dort zu bleiben und Antworten auf ihre Probleme zu erhalten. Sehen Sie sich diese Anleitung an, wie Sie in WordPress einen benutzerdefinierten Rechner für die individuellen Anforderungen Ihrer Website erstellen.
Erstellen Sie einen benutzerdefinierten Online-Rechner
Sind Sie bereit, Ihr Formular zu erstellen? Beginnen Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn Ihnen dieser Artikel weitergeholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.
