ما هي أدوات WordPress؟ كيف نستخدمها؟
نشرت: 2022-01-17قد تعرف بالفعل ما هي أدوات WordPress أو قد تكون على دراية بالمصطلح. من المحتمل أيضًا أنك اكتشفته مؤخرًا وقررت البحث عما هو موجود على الإنترنت لإرضاء فضولك. إذا كان الأمر كذلك ، فهذا هو المنشور الذي كنت تبحث عنه.
ببساطة ، تتيح لك أدوات WordPress إضافة ميزات إلى موقع الويب الخاص بك. ميزات مثل الوسائط والمعرض والصور والنص وغير ذلك الكثير. يمكنك إضافة هذه الكتل في أي مكان على موقعك. وذلك أيضًا بدون لمس رمز واحد.
أدناه ، ناقشنا أداة WordPress بالتفصيل. علاوة على ذلك ، ذكرنا أيضًا طرق إضافة وحذف أدوات WordPress. لذلك دعونا نبدأ.
ما هي أدوات WordPress؟
كما ذكرنا سابقًا ، تعد أدوات WordPress عنصرًا يمكن وضعه داخل مدونة تنشئ مسافات ، حتى تتمكن من وضع عناصر مثل الصور ، وأزرار الشبكات الاجتماعية ، وشريط البحث داخل مدونتنا ، والمعارض ، وقائمة مع الأخير إدخالات منشورة ، إلخ.
ملاحظة : الأدوات والمكونات الإضافية ليست هي نفسها ، على الرغم من أنه من الممكن أن يضيف المكون الإضافي عناصر واجهة مستخدم ، مما قد يجعل كل هذا مربكًا بعض الشيء.
أين يمكنني إضافة أدوات في WordPress؟
عادةً ما يعتمد المكان الذي يمكنك فيه إضافة عناصر واجهة مستخدم في WordPress على المظهر الذي تستخدمه. بناءً على الموضوع الذي تستخدمه ، يمكن أن تكون المساحات للأدوات مختلفة. لكن الأماكن الأكثر شيوعًا حيث يمكن وضع الأدوات هي:
- فوق المحتوى : تسمح لك قوالب معينة بوضع عناصر واجهة المستخدم فوق المحتوى مباشرةً وأسفل العنوان ، وهو مكان شائع جدًا للإعلان.
- الأشرطة الجانبية : اعتمادًا على النموذج الذي تستخدمه وتصميمه ، سيكون لديك عدد أكبر أو أقل من الأشرطة الجانبية.
- التذييل : تسمح لك العديد من القوالب بوضع عناصر واجهة المستخدم في أسفل الصفحة.
ما هي الأدوات التي يمكنني إضافتها في WordPress؟
بشكل افتراضي ، يوفر WordPress بالفعل بعض الأدوات ، والتي يمكنك إضافتها في أي من المناطق المتاحة في موقع الويب الخاص بك. يعتمد وضع هذه الأدوات على الموضوع النشط لأنه وفقًا لهيكلها ، يمكننا إضافة المزيد أو أقل من عناصر واجهة المستخدم ، وفي مساحات معينة فقط.
في حالة عدم توفير السمة الخاصة بك بعض الأدوات التي قد تحتاجها ، فهناك بعض المكونات الإضافية لإضافة تلك الأدوات الإضافية للحصول على وظائف إضافية. فيما يلي أكثر الأدوات المصغّرة شيوعًا التي يمكنك أن تجدها في كل سمة تقريبًا:
- الصوت : يعرض مشغل الصوت.
- ابحث عن: نموذج بحث لموقعك.
- التقويم : تقويم للإدخالات الموجودة على موقعك.
- الفئات : فئة أو قائمة منسدلة.
- التعليقات الأخيرة : أحدث التعليقات على موقعك.
- المعرض : إظهار معرض للصور.
- الصفحات : قائمة بالصفحات الموجودة على موقعك.
- الفيديو : اعرض مقطع فيديو من مكتبة الوسائط الخاصة بك أو من YouTube أو Vimeo أو أي مزود آخر.
كيف تضيف أدوات في ووردبريس؟
كما ذكرنا سابقًا ، يمكن أن تختلف التطبيقات المصغّرة المتوفرة اعتمادًا على المظهر الذي تستخدمه. لكن عملية إضافة الأدوات تشبه إلى حد ما جميع سمات WordPress. في هذا البرنامج التعليمي ، سنستخدم موضوع Zakra. النموذج الذي نستخدمه في هذا البرنامج التعليمي هو دورة زكرا على الإنترنت.


المكافأة : فيما يلي دليل كامل حول كيفية تثبيت Zakra وكيفية استيراد العروض التوضيحية.
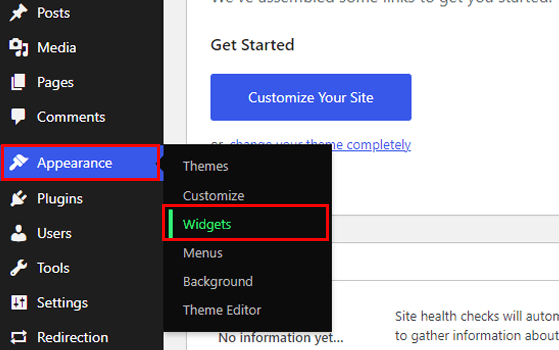
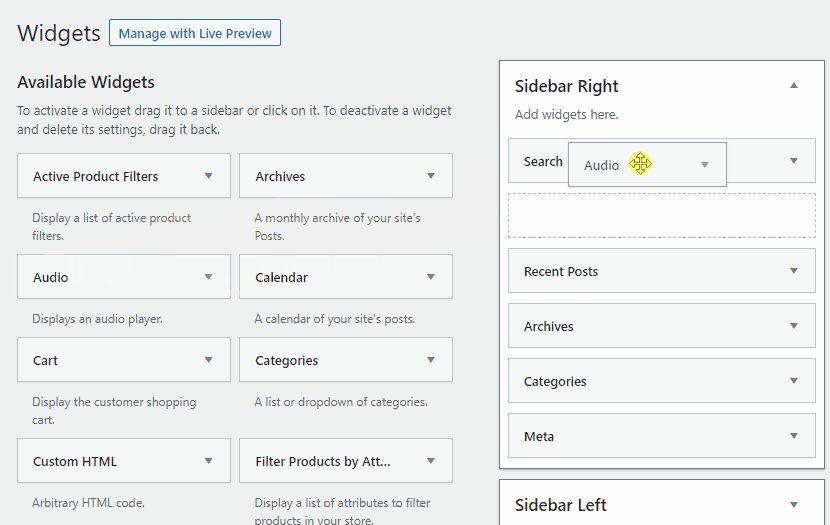
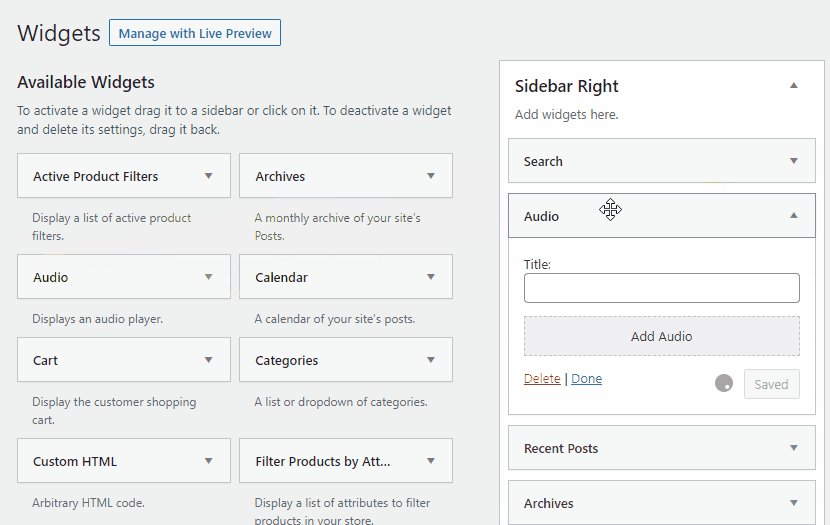
هناك طريقتان لتكوين الحاجيات. أحدهما من لوحة إدارة WordPress والآخر من أداة تخصيص WordPress. أولاً ، لنبدأ بلوحة المسؤول. لإضافة الأدوات ، نحتاج إلى المضي قدمًا مباشرة إلى لوحة المسؤول والنقر على المظهر> الأدوات . يمكننا أن نرى شيئًا مشابهًا لهذا:

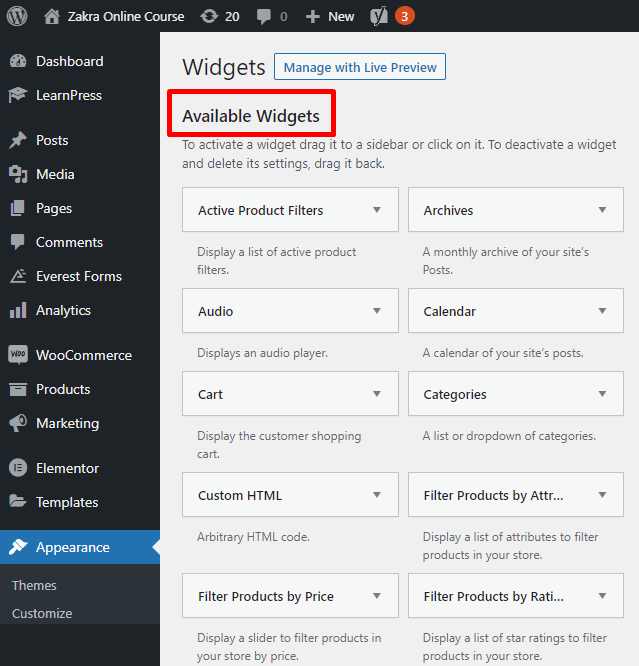
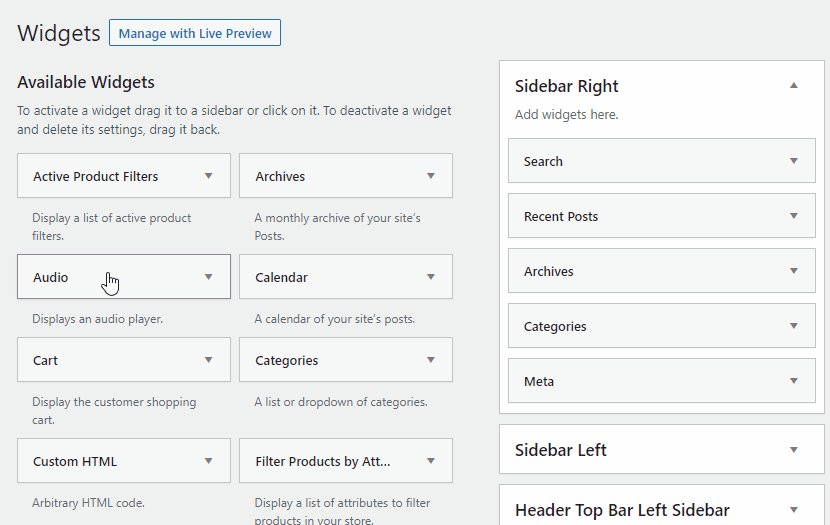
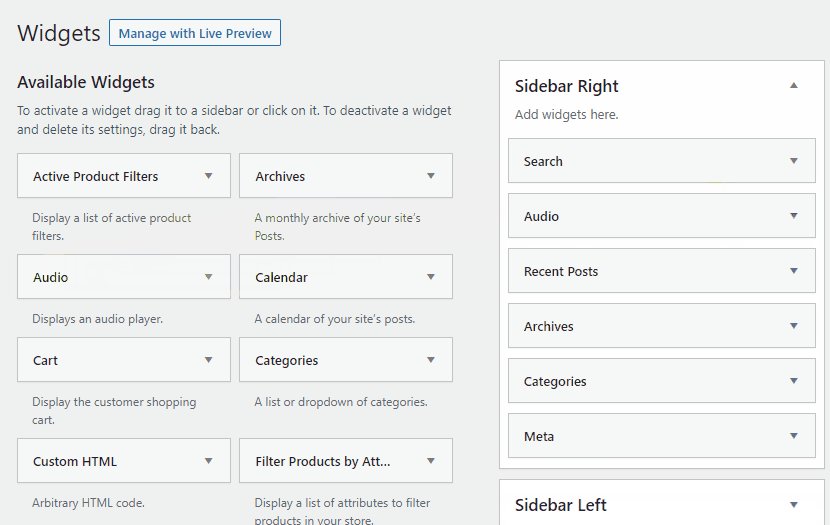
في قسم الأدوات المتوفرة ، كما يوحي الاسم ، يمكننا العثور على جميع عناصر واجهة المستخدم المتوفرة لدينا وجاهزة للاستخدام. الجزء الموجود على اليمين ، أو منطقة الأدوات ، يشير إلى المواقع المختلفة حيث يمكننا وضع أدواتنا.

إن إضافة أدوات WordPress بسيطة مثل سحبها إلى القسم الذي نريده ، تمامًا مثل ذلك.

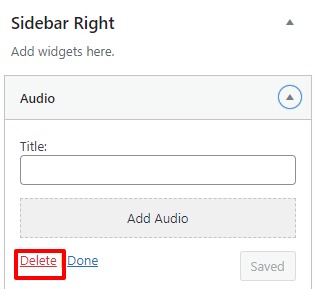
ماذا لو أردنا حذفه؟ إذا أردنا حذفه ، فالأمر بسيط مثل إضافته. علينا ببساطة سحبها للخارج أو يمكننا النقر عليها والضغط على الزر حذف ويمكننا أن نرى كيف يختفي عنصر واجهة المستخدم تلقائيًا من القائمة.

ط) كيف تتحكم في ظهور أدوات WordPress؟
بشكل افتراضي ، عندما نضع عنصر واجهة مستخدم في WordPress ، يمكن رؤيته في جميع صفحات موقعنا على الويب. للتحكم في هذا السلوك ، هناك ملحقات WordPress مختلفة ، والتي تسمح لنا بإنشاء شروط أو معايير لعرضها أم لا.
أحد المكونات الإضافية التي تسمح لنا بتنفيذ هذه الإجراءات هو Jetpack Plugin المعروف. من خلال النقر فوق خيار رؤية عنصر واجهة المستخدم ، يمكننا التحكم في عناصر واجهة المستخدم التي سيتم عرضها ومكانها. (كبديل ، يمكننا أيضًا استخدام المكون الإضافي Widgets Options.)
ب) أدوات WordPress الموصى بها لموقعك
- أداة الفئات : إنها طريقة بسيطة لتنظيم المحتوى الخاص بك حتى يتمكن الأشخاص من العثور على أكثر ما يثير اهتمامهم بطريقة مريحة جدًا أو بسيطة.
- أداة البحث : في بعض الأحيان يكون وجود مربع بحث على موقع الويب الخاص بك مفيدًا حقًا حتى يتمكن المستخدمون من العثور بسهولة على المعلومات التي تهمهم.
- عنصر واجهة مستخدم نصي للافتات : تسمح لنا بوضع إعلانات أو عرض " منتجاتنا الرئيسية ".
- الحاجيات الاجتماعية : تسمح لنا بالإعلان عن شبكاتنا الاجتماعية.
تذكر : إذا قمت بتغيير النموذج ، فقد تفقد تكوين جميع عناصر واجهة المستخدم الخاصة بك. لمنع حدوث ذلك ، أدخل لوحة عناصر واجهة المستخدم (Appearance> Widgets) واسحب عناصر واجهة المستخدم المكونة إلى منطقة عناصر واجهة المستخدم غير النشطة ، الموجودة في الأسفل. بهذه الطريقة ، يمكنك الاحتفاظ بجميع الإعدادات التي لديك.
قم بتغليفه!
أدوات WordPress عبارة عن أجزاء صغيرة من المحتوى يمكننا إضافتها إلى موقعنا على الويب ، اعتمادًا على المكان في جزء كبير من القالب الذي لدينا نشط والمكونات الإضافية التي نستخدمها. إنها مثالية لإضافة محتوى إضافي إلى موقعنا ويجب أن نضيفها طالما أنها تفيد زوارنا بشكل أساسي.
نأمل ، من خلال هذه المقالة ، أن تكون على دراية بأدوات WordPress وكيف تعمل. إذا وجدت هذا البرنامج التعليمي مفيدًا ، فيرجى مشاركته على مواقع التواصل الاجتماعي الخاصة بك.
قبل أن تذهب ، إليك مقال مثير للاهتمام حول كيفية تحرير Header and Footer على موقع WordPress الخاص بك. يمكنك أيضًا متابعتنا على Twitter و Facebook لمعرفة المزيد حول المقالات القادمة والأخبار المثيرة.
