كيفية عمل نموذج متعدد الخطوات في Elementor
نشرت: 2023-11-24هل تساءلت يومًا عن كيفية زيادة تفاعل المستخدمين وتوليد العملاء المحتملين على موقع الويب الخاص بك باستخدام نموذج Elementor متعدد الخطوات؟
ترشد هذه النماذج المستخدمين خلال العملية خطوة بخطوة، مما يجعلها أقل إرهاقًا وأكثر سهولة في الاستخدام.
قم بإنشاء نموذج العنصر متعدد الخطوات الخاص بك
في هذا الدليل، سنوجهك عبر أساسيات إعداد نموذج متعدد الخطوات في Elementor باستخدام WPForms.
لماذا نستخدم WPForms بدلاً من نماذج Elementor؟
يمكن أن يؤثر اختيار أداة إنشاء النماذج المناسبة لموقعك على الويب بشكل كبير على تجربة المستخدم وجمع البيانات.
باعتبارها مكونًا إضافيًا مخصصًا للنماذج، توفر WPForms العديد من المزايا للجدول، خاصة عند مقارنتها بنماذج Elementor:
- سهولة الاستخدام: تشتهر WPForms بواجهتها البديهية، مما يجعل إنشاء النماذج متاحًا حتى للمبتدئين. على الرغم من أن Elementor قوي، إلا أنه يمكن أن يكون له منحنى تعليمي أكثر حدة، خاصة بالنسبة للأشكال المعقدة.
- أنواع النماذج: يأتي WPForms مزودًا بأكثر من 1200 قالب نماذج WordPress، بما في ذلك نماذج الاستطلاع، ونماذج الحساب، ونماذج الدفع، والمزيد، والتي لا تتوفر بسهولة في Elementor.
- الميزات المتقدمة: مع ميزات مثل المنطق الشرطي الذكي والنماذج متعددة الصفحات والحسابات وتحميل الملفات والمزيد، توفر WPForms خيارات أكثر تقدمًا مقارنة بالوظائف الأساسية لنماذج Elementor.
- خيارات التكامل: تتميز WPForms بمجموعة واسعة من عمليات التكامل مع خدمات الجهات الخارجية للتسويق عبر البريد الإلكتروني وإدارة علاقات العملاء ومعالجات الدفع، مما يوفر مرونة أكبر من Elementor.
- متوافقة مع الأجهزة المحمولة: النماذج التي تم إنشاؤها باستخدام WPForms سريعة الاستجابة، مما يضمن تجربة سلسة عبر جميع الأجهزة. في حين أن Elementor Forms سريعة الاستجابة أيضًا، فإن WPForms تضمن الأداء الأمثل على الأجهزة المحمولة.
ومع ذلك، من خلال دمج WPForms مع Elementor، يمكنك إنشاء نماذج معقدة ومتعددة الخطوات تكون ممتعة من الناحية الجمالية وعملية للغاية. دعنا نتعمق في التعليمات لإنشاء واحدة لموقعك على الويب!
كيفية عمل نموذج متعدد الخطوات في Elementor
يعد إنشاء نموذج متعدد الخطوات باستخدام WPForms في Elementor أمرًا سهلاً للغاية. اتبع الخطوات أدناه للبدء:
في هذه المقالة
- 1. قم بتثبيت البرنامج المساعد WPForms
- 2. قم بتنشيط ملحق نماذج العملاء المحتملين
- 3. حدد قالب Elementor متعدد الخطوات
- 4. تخصيص الإخطارات والتأكيدات
- 5. قم بنشر نموذجك متعدد الخطوات عبر Elementor
1. قم بتثبيت البرنامج المساعد WPForms
يعد WPForms خيارًا رائدًا لإنشاء نماذج متنوعة، بما في ذلك نموذج Elementor متعدد الخطوات متعدد الاستخدامات. إنه محمل بأكثر من 1200 قالب جاهز للاستخدام يناسب احتياجات الأعمال المختلفة عبر الإنترنت، وهو مثالي لزيادة تفاعل المستخدم.
بالنسبة لهذا البرنامج التعليمي، من الضروري أن يكون لديك ترخيص WPForms Pro. إنها مليئة بميزات مثل Lead Forms Addon وعمليات التكامل المتقدمة والمزيد، والتي تعتبر ضرورية لإنشاء نموذج متعدد الخطوات في Elementor.

بمجرد حصولك على ترخيص Pro، يصبح تثبيت WPForms وتنشيطه على موقعك أمرًا سهلاً. للحصول على المساعدة، إليك دليل بسيط حول تثبيت مكون WordPress الإضافي.
2. قم بتنشيط ملحق نماذج العملاء المحتملين
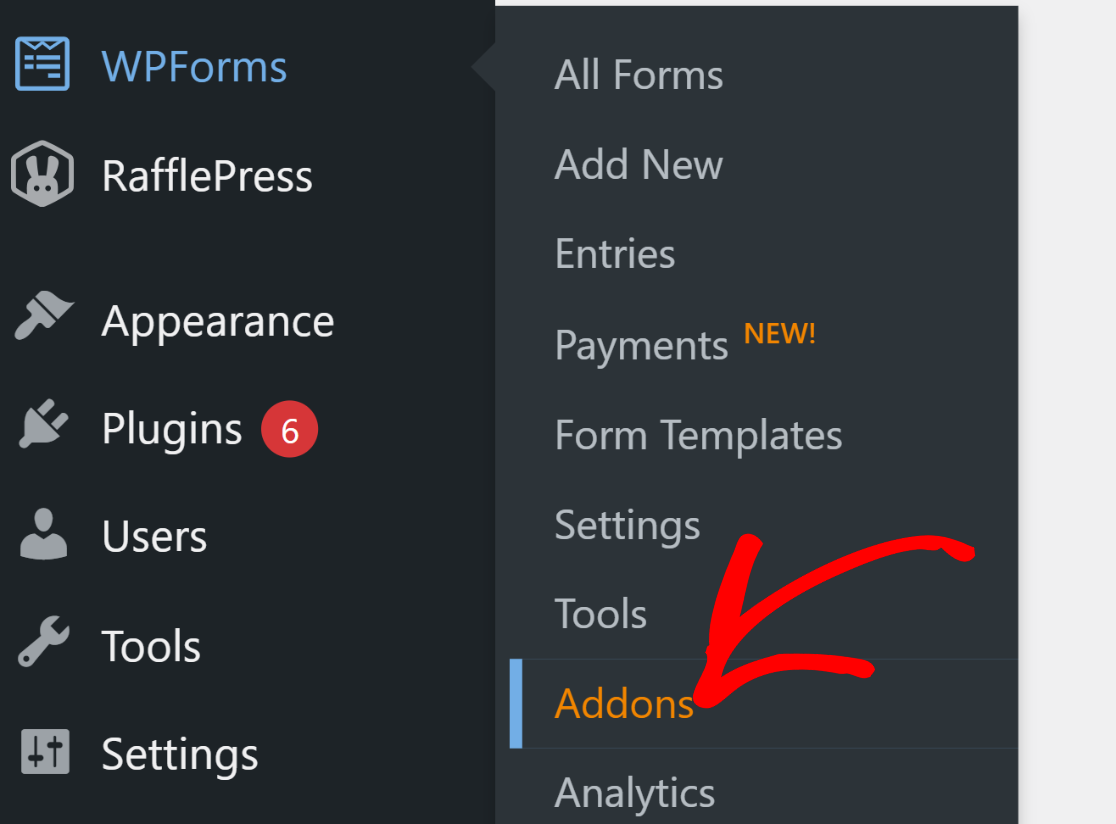
يعد تثبيت ملحق Lead Forms أمرًا بسيطًا للغاية. من لوحة تحكم WordPress الخاصة بك، انتقل إلى WPForms ، ثم انقر فوق Addons .

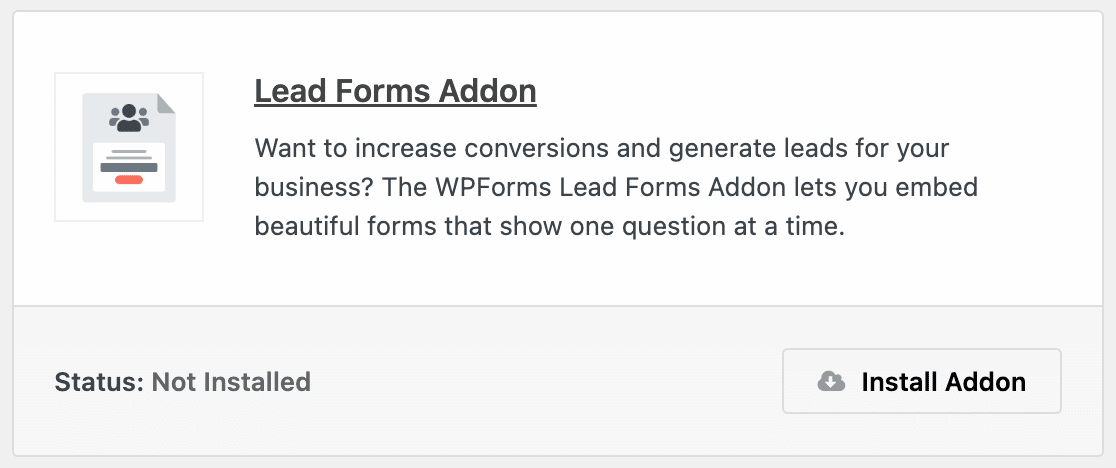
بعد ذلك، ابحث عن "نماذج العملاء المحتملين" في منطقة إضافات البحث. ثم، انقر فوق تثبيت الملحق ، ثم زر التنشيط .

تؤهلك هذه الخطوة لإنشاء نموذج Elementor متعدد الخطوات مخصص على موقع الويب الخاص بك، مما يعزز مشاركة المستخدم.
3. حدد قالب Elementor متعدد الخطوات
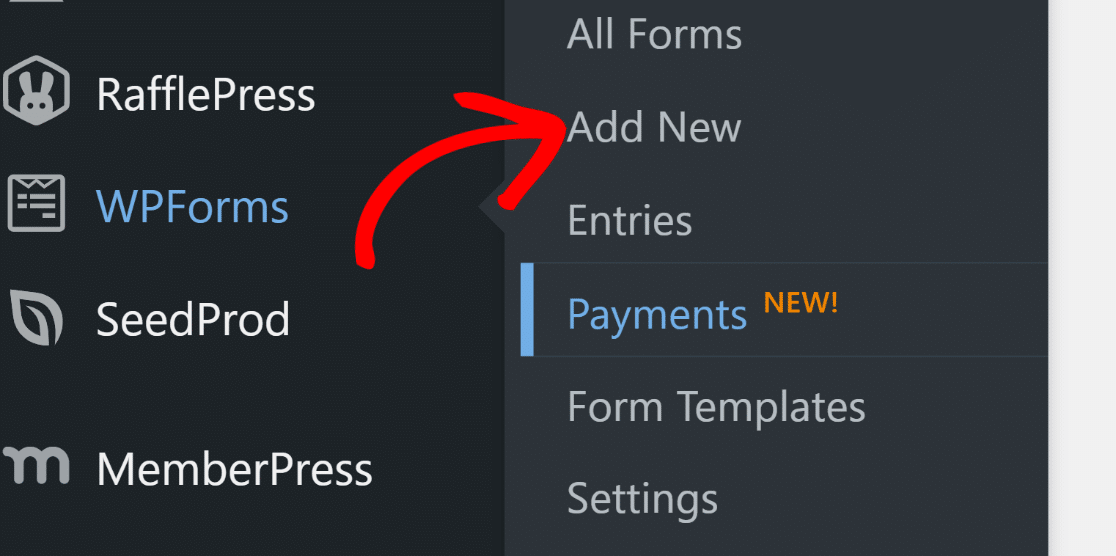
الآن، لنقم بإنشاء حقول نموذج Elementor متعددة الخطوات. من لوحة تحكم WordPress الخاصة بك، انتقل إلى WPForms وانقر على "إضافة جديد" .

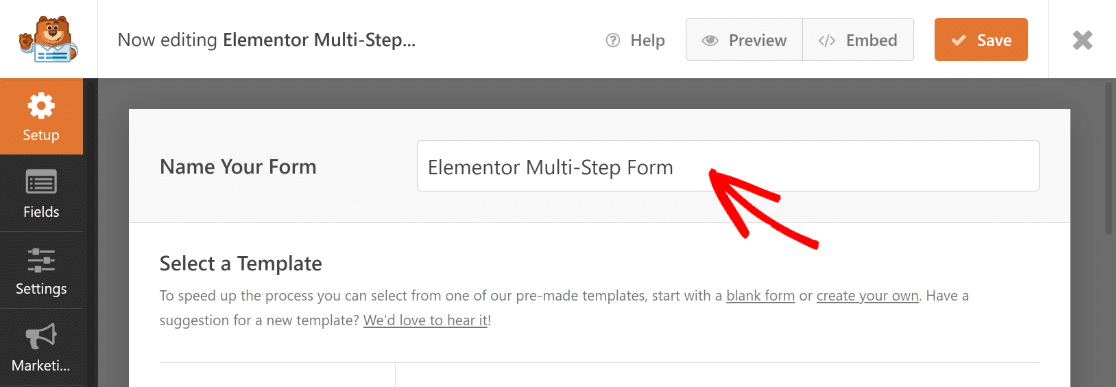
قم بتسمية النموذج الخاص بك في الصفحة التالية. لغرض هذا البرنامج التعليمي، سنسمي نموذجنا "Elementor Multi-Step Form".

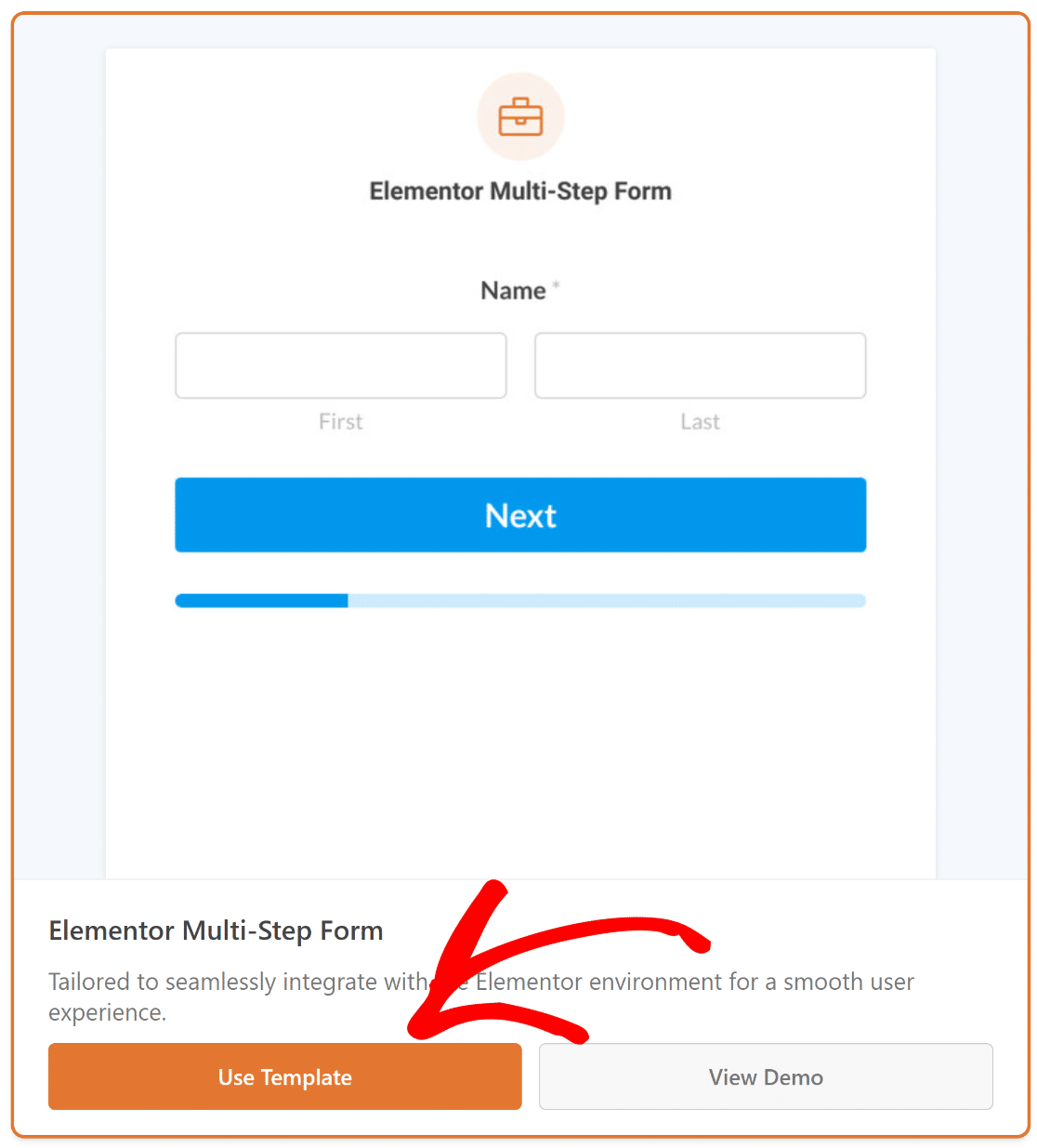
بمجرد الانتهاء من ذلك، استخدم حقل البحث للعثور على قالب نموذج Elementor متعدد الخطوات. ثم اضغط على زر استخدام القالب .

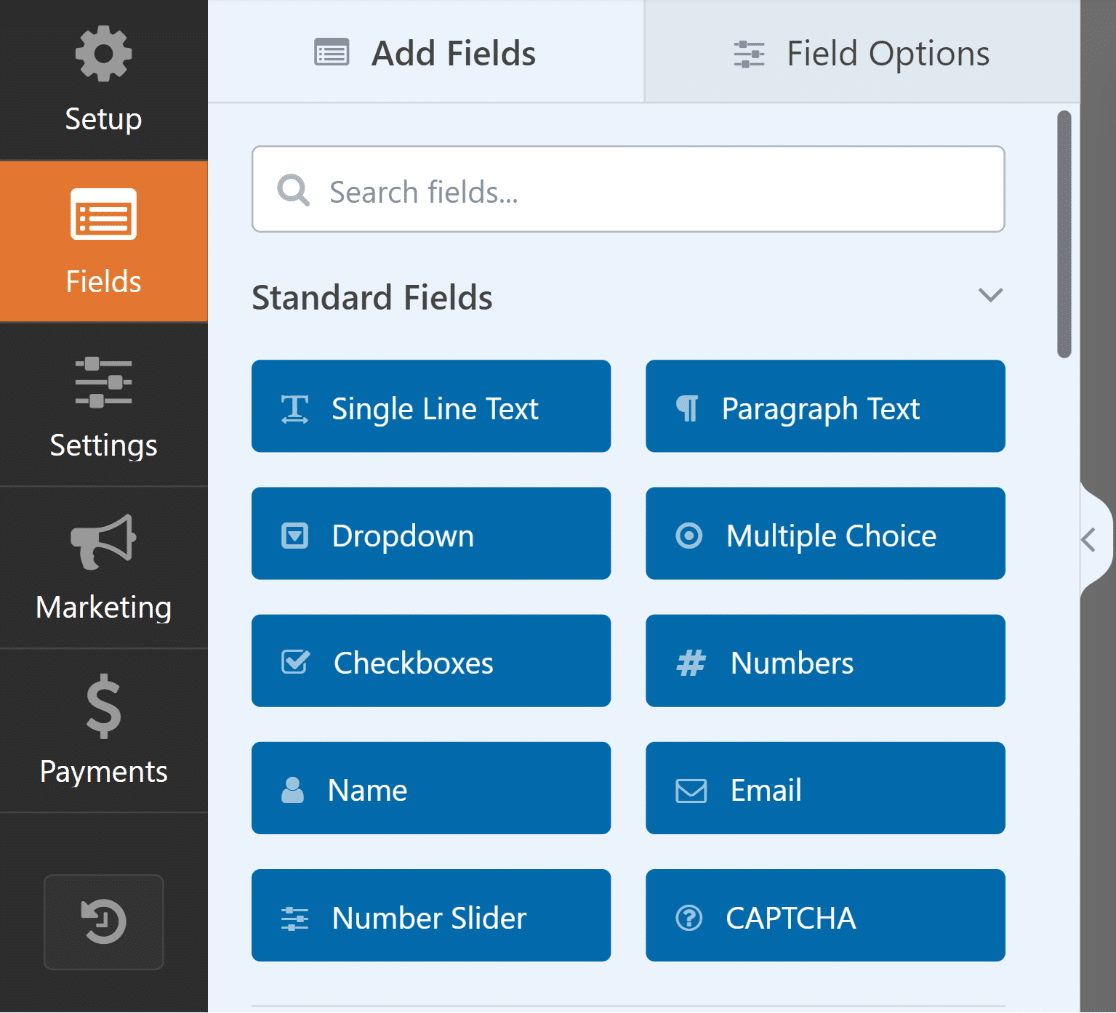
ستتم الآن إعادة توجيهك إلى قسم الحقول في شاشة أداة إنشاء النماذج. هنا، يتم سرد الحقول المتاحة على اليسار.

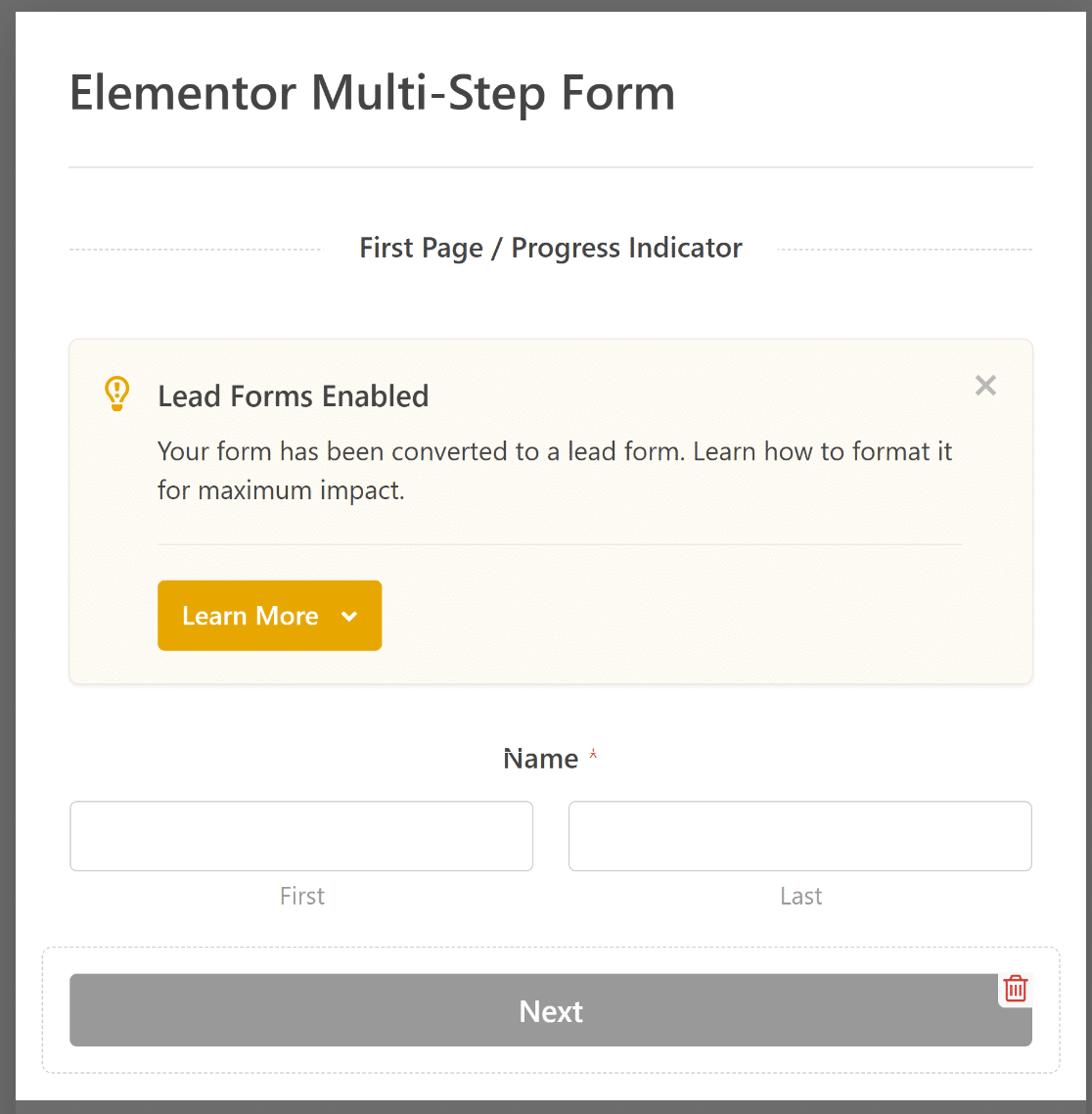
على الجانب الأيمن من أداة إنشاء النماذج، ستشاهد معاينة قابلة للتعديل للنموذج الخاص بك، مع وجود الحقول الأساسية في مكانها بالفعل.


لا تتردد في استخدام أداة إنشاء السحب والإفلات الخاصة بـ WPForms لضبط الحقول أو إضافتها، وتخصيص النموذج ليناسب موقع الويب الخاص بك على WordPress.
4. تخصيص الإخطارات والتأكيدات
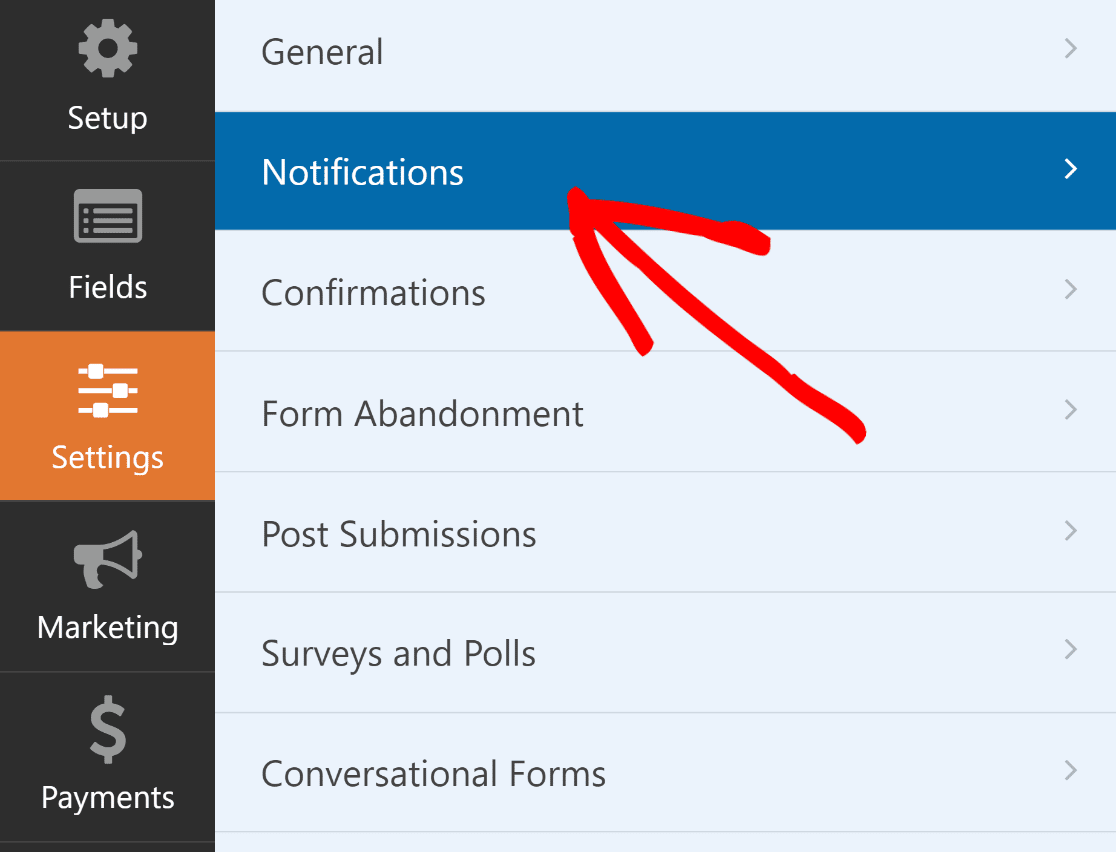
يضمن تكوين الإشعارات أنك مطلع دائمًا على إدخالات النماذج الجديدة. انتقل إلى الإعدادات ثم الإشعارات في أداة إنشاء النماذج.

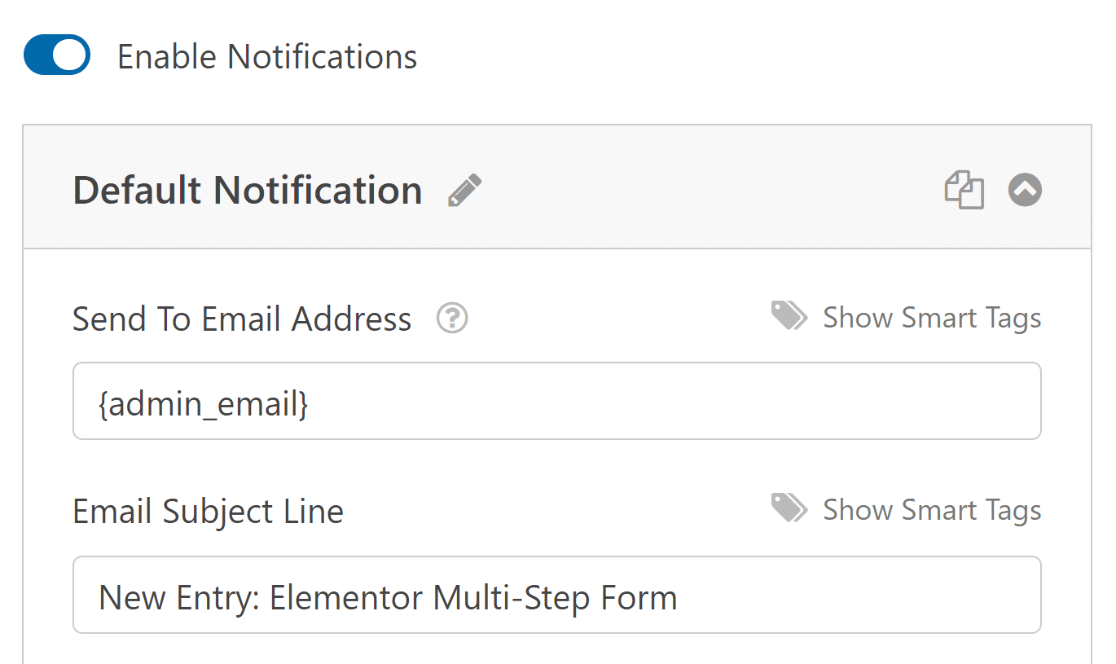
من هنا، قم بتحرير إعدادات الإشعارات الافتراضية، مثل سطر الموضوع، أو قم بتغيير رسائل البريد الإلكتروني للمستلم حسب الحاجة.

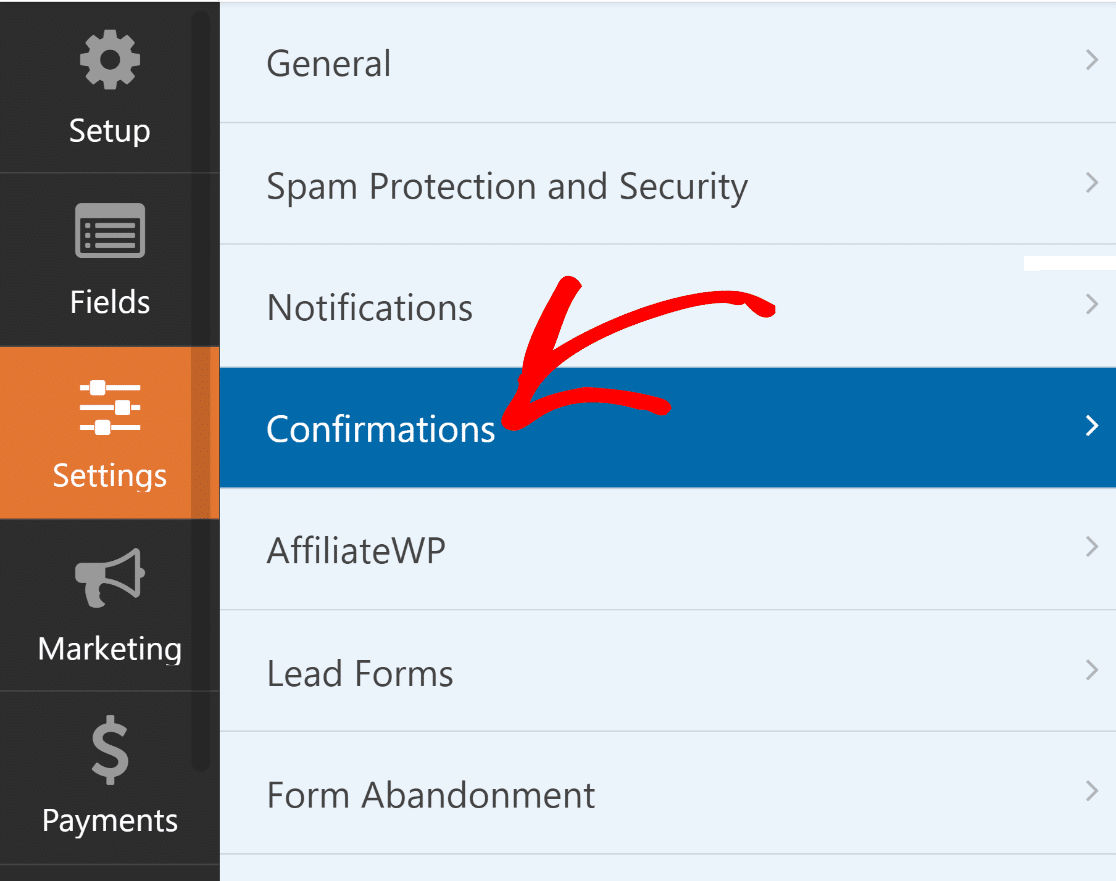
يمكنك الآن تحديد التأكيدات في قائمة الإعدادات لإعداد الردود لعمليات إرسال النماذج الناجحة.

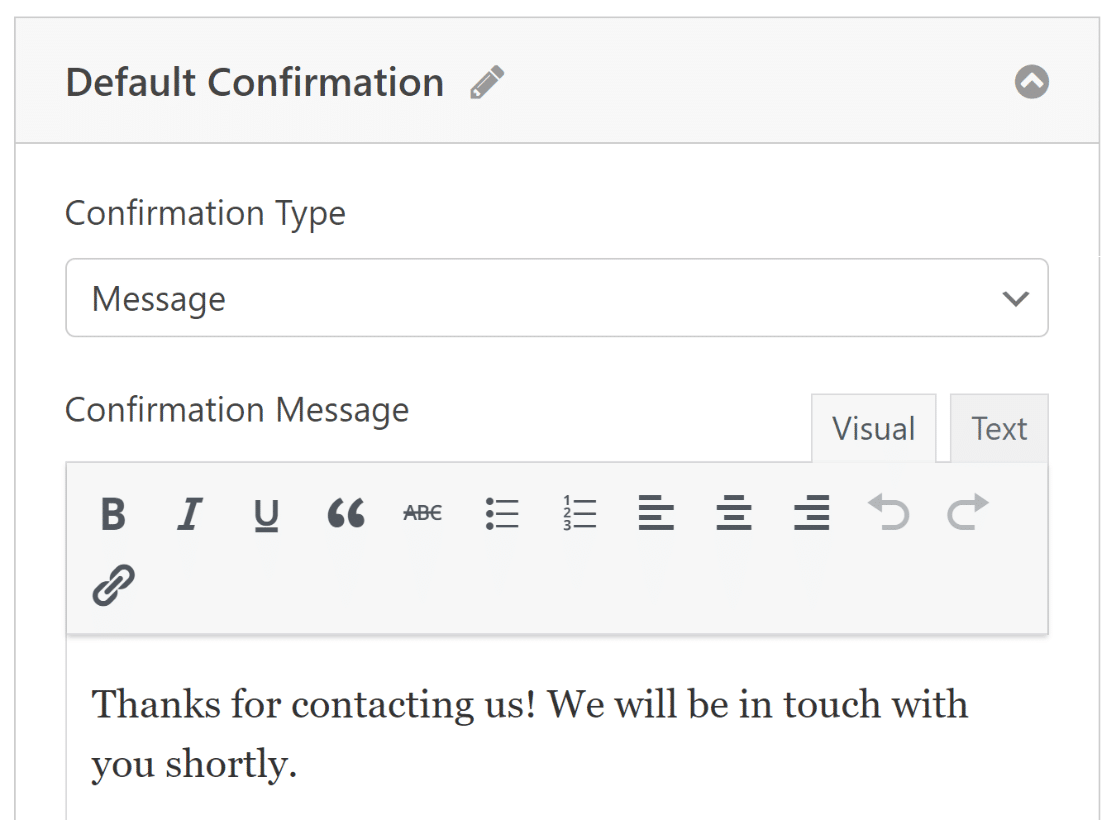
اختر نوع التأكيد الذي يناسب موقعك بشكل أفضل – رسالة أو عرض صفحة أو إعادة توجيه.

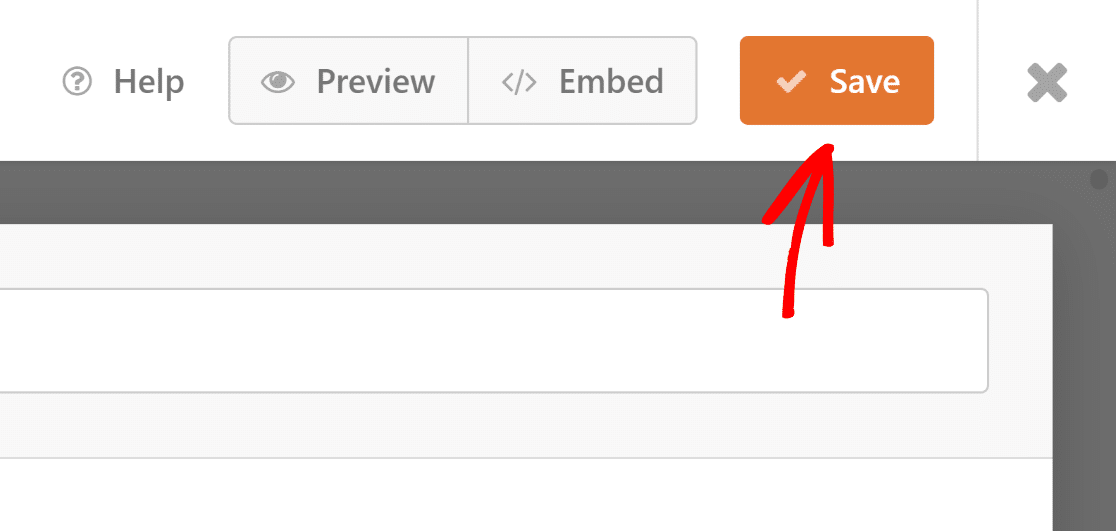
تذكر أن تحفظ تغييراتك لتبقى النموذج وإعداداته محدثة. أنت الآن جاهز لنشر النموذج على موقع Elementor الخاص بك!

5. قم بنشر نموذجك متعدد الخطوات عبر Elementor
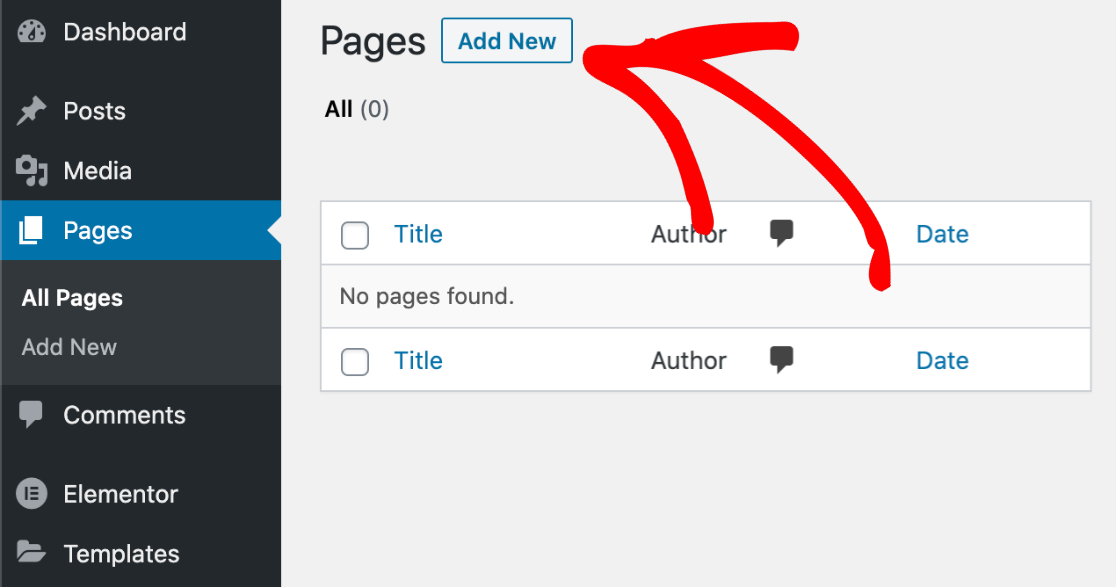
في هذه الخطوة، عليك إنشاء صفحة مخصصة من Elementor. من لوحة تحكم WordPress، انقر على الصفحات ثم اضغط على زر إضافة جديد .

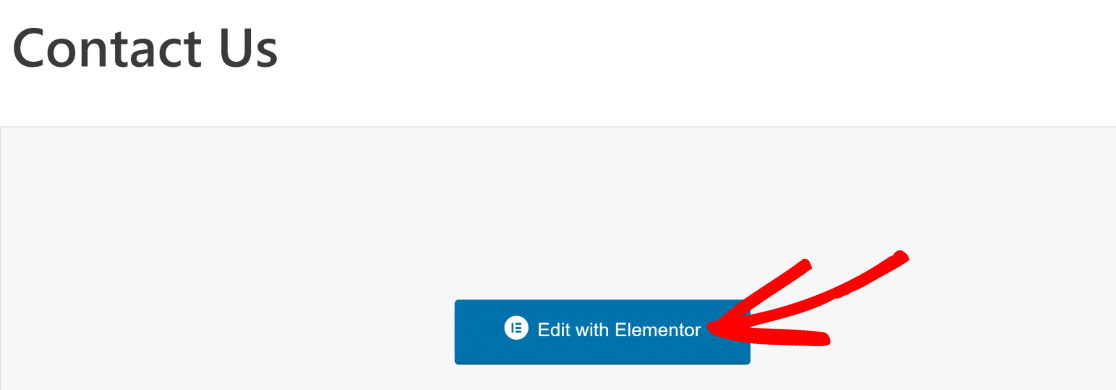
المضي قدما واكتب عنوان صفحتك في الأعلى. بعد ذلك، انقر فوق الزر "تحرير باستخدام Elementor" الأزرق لتشغيل واجهة منشئ الصفحة.

يرجى الانتظار بضع ثوان حتى يتم تحميل Elementor في متصفحك. ستجد عناصر مختلفة على الجانب الأيسر يمكنك إضافتها إلى صفحتك.
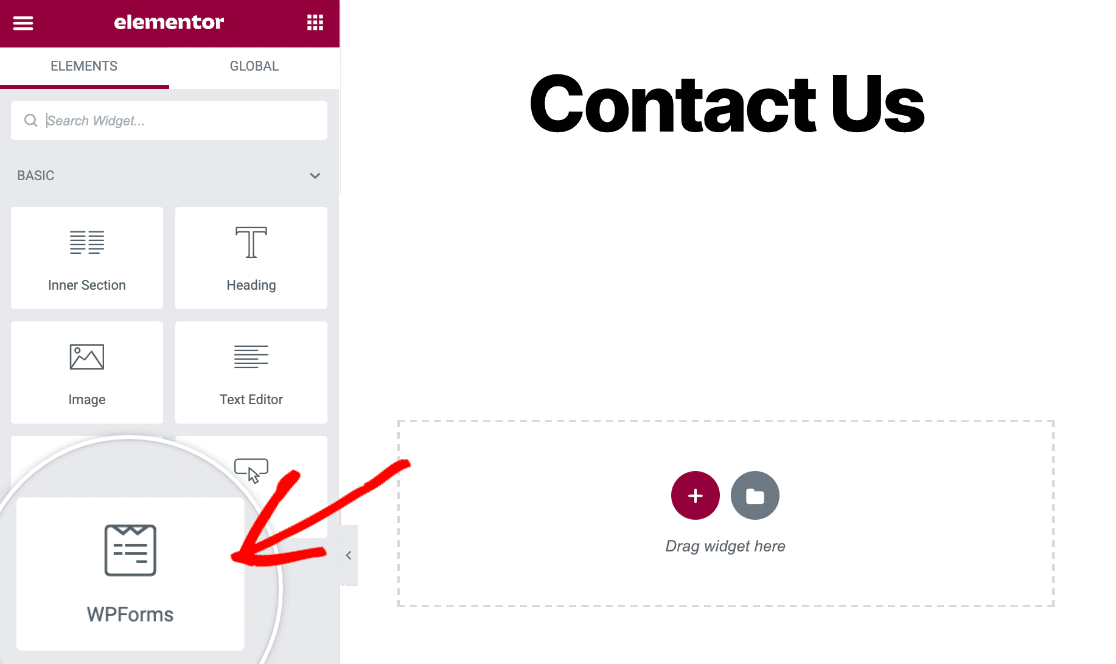
بعد ذلك، استخدم حقل Search Widget أو ابحث ضمن القسم Basic في Elementor لتحديد موقع كتلة WPForms.

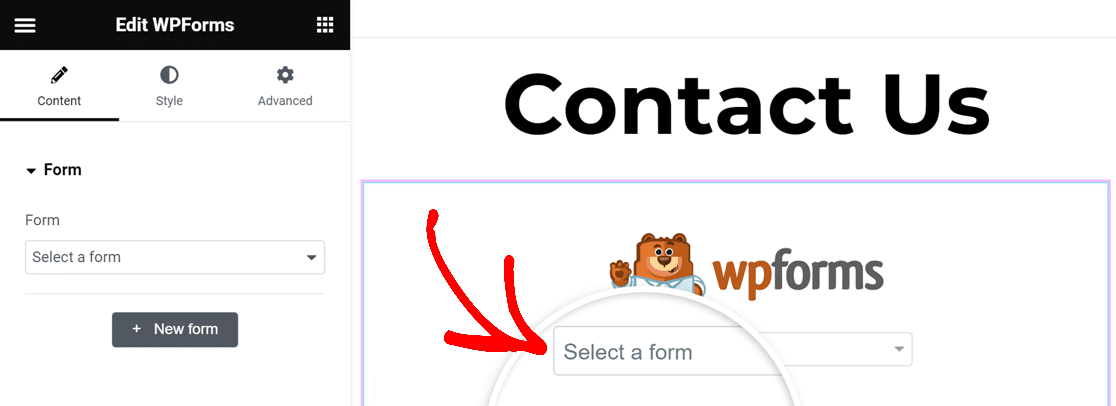
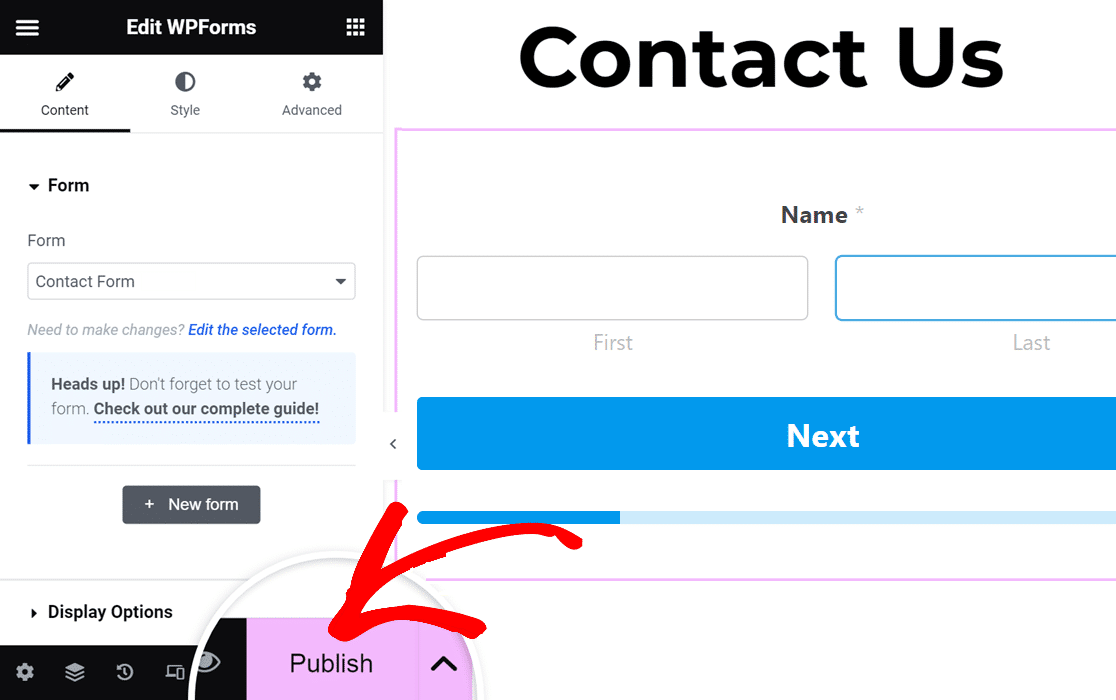
لإضافة كتلة WPForms إلى صفحتك، ما عليك سوى سحبها وإسقاطها. ثم، انقر فوق القائمة المنسدلة لاختيار النموذج الذي قمت بإنشائه مؤخرًا.

حان الوقت الآن لنشر نموذج الاتصال الخاص بـ Elementor متعدد الخطوات. ما عليك سوى النقر على زر النشر الموجود في شريط الأدوات السفلي.

وأخيرًا، انقر فوق "إلقاء نظرة" لعرض نموذج الاتصال الخاص بك. وهذا يختتم ذلك! أصبح نموذج Elementor متعدد الخطوات الآن مباشرًا وجاهزًا لتلقي الردود.
الأسئلة الشائعة حول نماذج Elementor متعددة الخطوات
يعد تعلم كيفية إنشاء نموذج Elementor متعدد الخطوات موضوعًا شائعًا بين قرائنا. فيما يلي إجابات لبعض الأسئلة الشائعة حول هذا الموضوع.
كيف أقوم بإنشاء نموذج خطوة بخطوة في Elementor؟
لإنشاء نموذج خطوة بخطوة في Elementor، فكر في استخدام WPForms Pro مع ملحق Lead Forms Addon. يسمح هذا المزيج بإنشاء نماذج ديناميكية متعددة الخطوات مباشرة داخل واجهة Elementor.
كيف أقوم بإنشاء نموذج متعدد الخطوات في WordPress؟
يعد إنشاء نموذج متعدد الخطوات في WordPress أمرًا سهلاً باستخدام WPForms Pro وملحق النماذج الرئيسية الخاص به. يوفر هذا الإعداد طريقة سهلة الاستخدام لتصميم النماذج التي توجه المستخدمين خلال خطوات متعددة، مما يجعل النماذج المعقدة أكثر تفاعلية.
هل لدى Elementor أداة إنشاء النماذج؟
نعم، لدى Elementor Pro أداة إنشاء النماذج. ومع ذلك، للحصول على إمكانات أكثر تقدمًا مثل إنشاء نماذج متعددة الخطوات، يوصى بدمج Elementor مع WPForms Pro وLead Forms Addon.
بعد ذلك، قم بإصلاح رسائل البريد الإلكتروني لإشعارات نموذج الاتصال Elementor
هل تواجه مشكلة في تلقي رسائل البريد الإلكتروني من نماذج الاتصال Elementor؟ من السهل إصلاح هذه المشكلة حتى تحصل دائمًا على تنبيهات عبر البريد الإلكتروني. سيوضح لك هذا الدليل كيفية إصلاح نماذج اتصال Elementor التي لا ترسل رسائل بريد إلكتروني.
قم بإنشاء نموذج العنصر متعدد الخطوات الخاص بك
على استعداد لبناء النموذج الخاص بك؟ ابدأ اليوم مع أسهل مكون إضافي لإنشاء النماذج في WordPress. يتضمن WPForms Pro الكثير من القوالب المجانية ويقدم ضمان استعادة الأموال لمدة 14 يومًا.
إذا ساعدتك هذه المقالة، فيرجى متابعتنا على Facebook وTwitter للحصول على المزيد من البرامج التعليمية والأدلة المجانية الخاصة بـ WordPress.
