كيفية إنشاء قسيمة منبثقة في WordPress
نشرت: 2023-07-31هل تريد إنشاء قسيمة منبثقة في WordPress؟ تعد النوافذ المنبثقة للكوبون طريقة ممتازة للإعلان عن مبيعاتك وصفقاتك عندما يصل العملاء إلى صفحتك.
في هذا المنشور ، سنرشدك خطوة بخطوة عبر أسهل طريقة لإضافة قسيمة منبثقة إلى موقع WordPress الخاص بك.
قم بإنشاء رمز القسيمة الخاص بك الآن
كيفية إنشاء قسيمة منبثقة في WordPress
يعد إنشاء قسيمة منبثقة في WordPress أمرًا سهلاً للغاية. لا تحتاج حتى إلى مواقع مثل WooCommerce أو Shopify. ما عليك سوى اتباع هذه الخطوات.
في هذه المقالة ،
يثبت
قبل أن نبدأ ، هناك مكونان إضافيان ستحتاج إلى تثبيتهما وتنشيطهما لمتابعة هذا البرنامج التعليمي. إذا كنت بحاجة إلى بعض المساعدة في هذه العملية ، فراجع هذا الدليل حول كيفية تثبيت مكونات WordPress الإضافية.

أولاً ، سوف تحتاج إلى WPForms. هذا هو ما ستستخدمه لإنشاء نماذج الطلبات ونماذج الدفع وأكواد القسائم. لاحظ أنك ستحتاج إما إلى ترخيص Pro أو Elite للوصول إلى الملحق Coupons ، والذي ستستخدمه لإنشاء أكواد القسيمة الخاصة بك.

ستحتاج أيضًا إلى OptinMonster. ستستخدم هذا المكون الإضافي لإنشاء حملات منبثقة.
بمجرد تثبيت هؤلاء ، تكون جاهزًا للقفز!
الخطوة 1: قم بإنشاء كود قسيمة في WPForms
للبدء ، سننشئ رمز قسيمة في WPForms باستخدام الملحق Coupons.
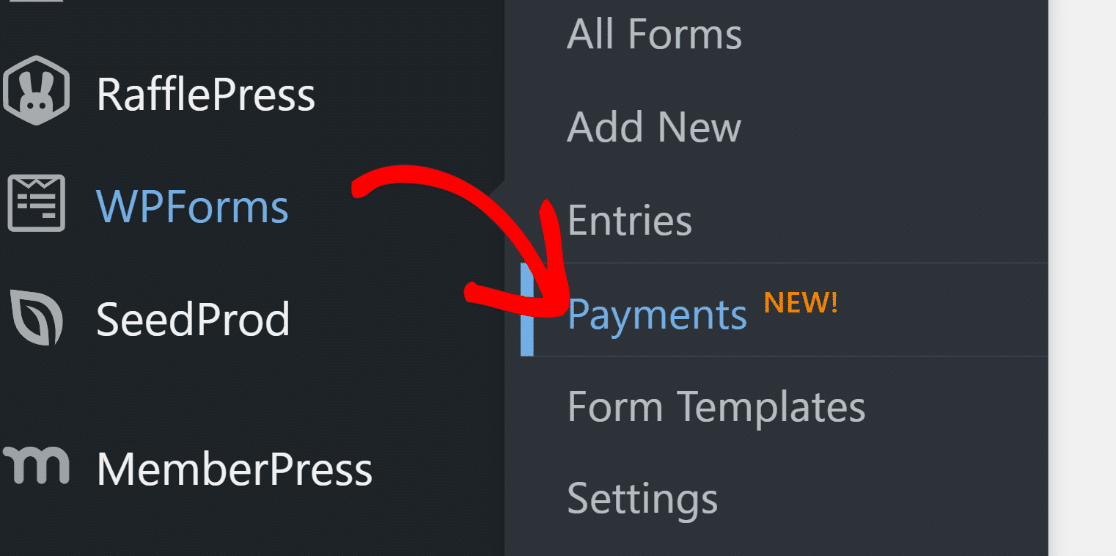
انتقل إلى WPForms »المدفوعات .

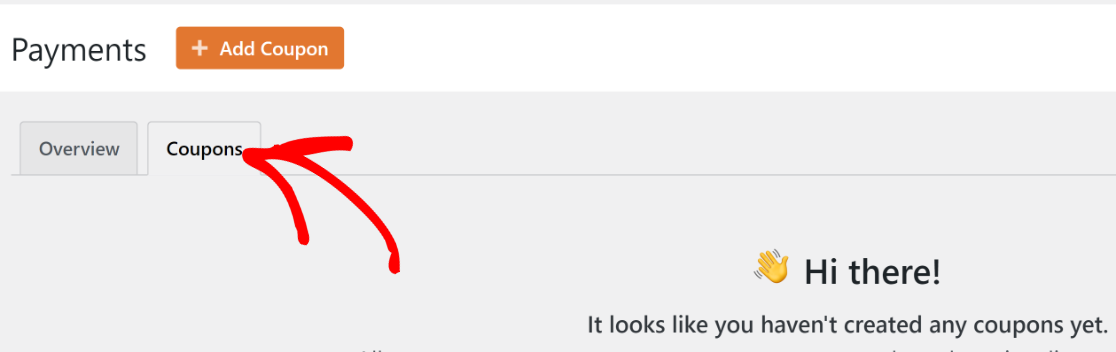
سينقلك ذلك إلى صفحة بها علامتا تبويب في الأعلى: نظرة عامة وكوبونات.
انقر فوق علامة التبويب القسائم.

بعد ذلك ، يمكنك النقر فوق إضافة قسيمة لإنشاء رمز القسيمة الخاص بك.
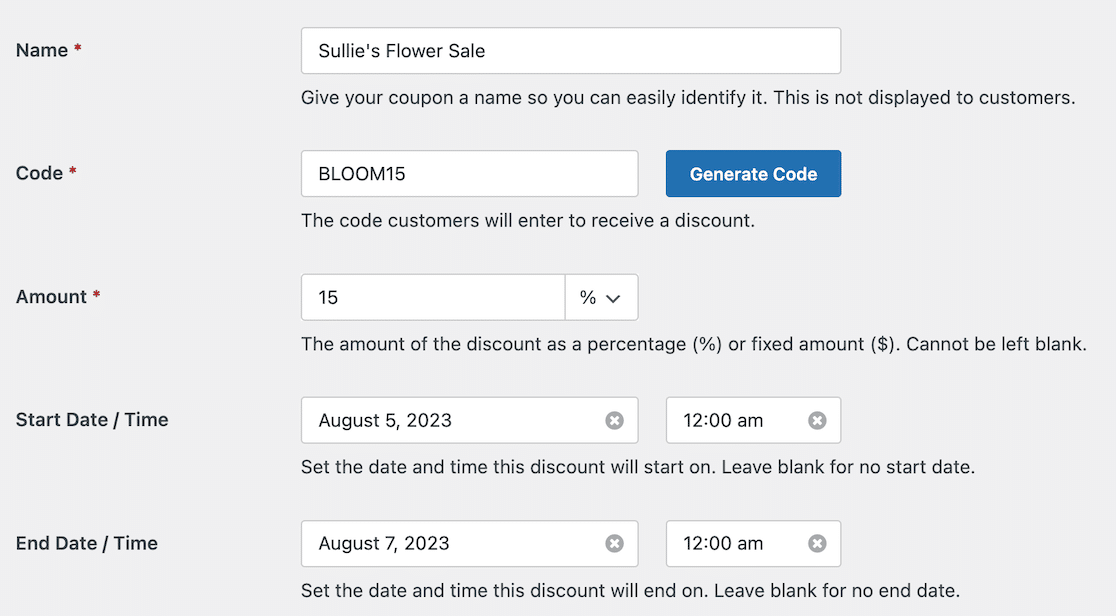
من هناك ، يمكنك ملء التفاصيل حول القسيمة التي ترغب في إنشائها.

بعد تكوين إعدادات القسيمة ، ستجد قائمة بجميع النماذج على موقعك. حدد النماذج حيث تريد السماح للمستخدمين بتطبيق رمز القسيمة. تقوم بتمكين جميع النماذج أو النماذج المحددة بشكل فردي بناءً على احتياجات موقعك.
تذكر أنه يمكنك دائمًا الرجوع إلى هذا لاحقًا وتحديثه إذا كنت بحاجة إلى ذلك. ومع ذلك ، لن تعمل أكواد القسائم إلا إذا قمت بتمكين نماذج معينة لقبولها.
بمجرد القيام بذلك ، قم بتدوين رمز القسيمة الخاص بك ، واحفظ عملك.
الخطوة 2: أضف حقل قسيمة إلى النماذج الخاصة بك
إذا لم تكن قد قمت بذلك بالفعل ، فتأكد من إضافة حقل قسيمة إلى جميع النماذج التي ستقبل الرمز الذي أنشأته للتو.

سواء كنت تقوم بإنشاء نموذج جديد أو تحديث نموذج موجود ، فإن العملية هي نفسها. ابدأ بفتح منشئ النموذج. إذا كنت تبدأ من الصفر ، فأضف الحقول التي تحتاجها للنموذج أولاً. إذا كنت تستخدم القوالب ، فجميعها قابلة للتخصيص حتى تتمكن من إضافة ما تحتاجه.
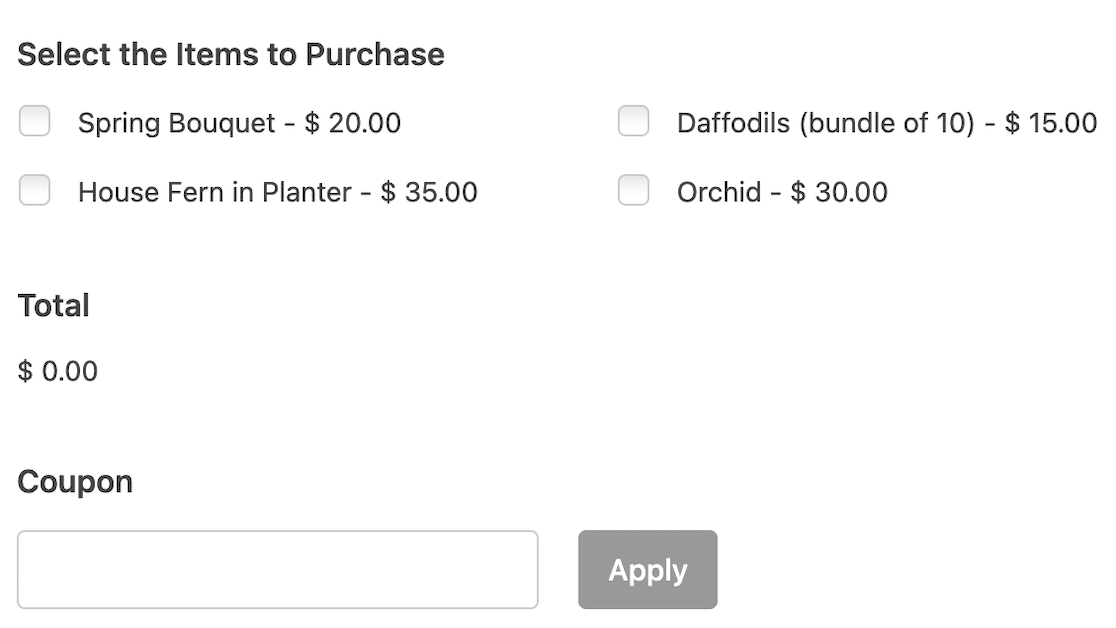
بعد ذلك ، قم بالتمرير لأسفل إلى خيارات حقل الدفع. قم بسحب وإسقاط حقل القسائم في المكان الذي تريده أن يظهر فيه. هذا عادة ما يكون في مكان ما بالقرب من الإجمالي أو حقل الدفع.
عند الانتهاء ، يمكنك حفظ النموذج الخاص بك أو نشره.
الخطوة 3: أنشئ نافذة منبثقة في OptinMonster
في هذه الخطوة التالية ، ننتقل إلى المكون الإضافي OptinMonster. من قائمة الشريط الجانبي الأيسر ، انتقل إلى OptinMonster »الحملات.
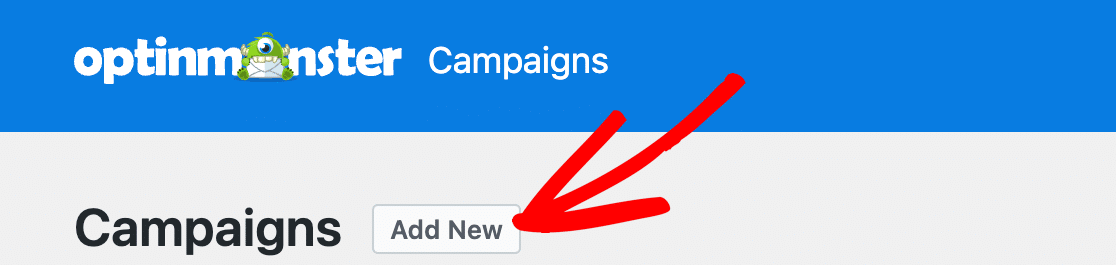
من هنا ، يمكنك النقر فوق "إضافة جديد" لإنشاء حملة جديدة.

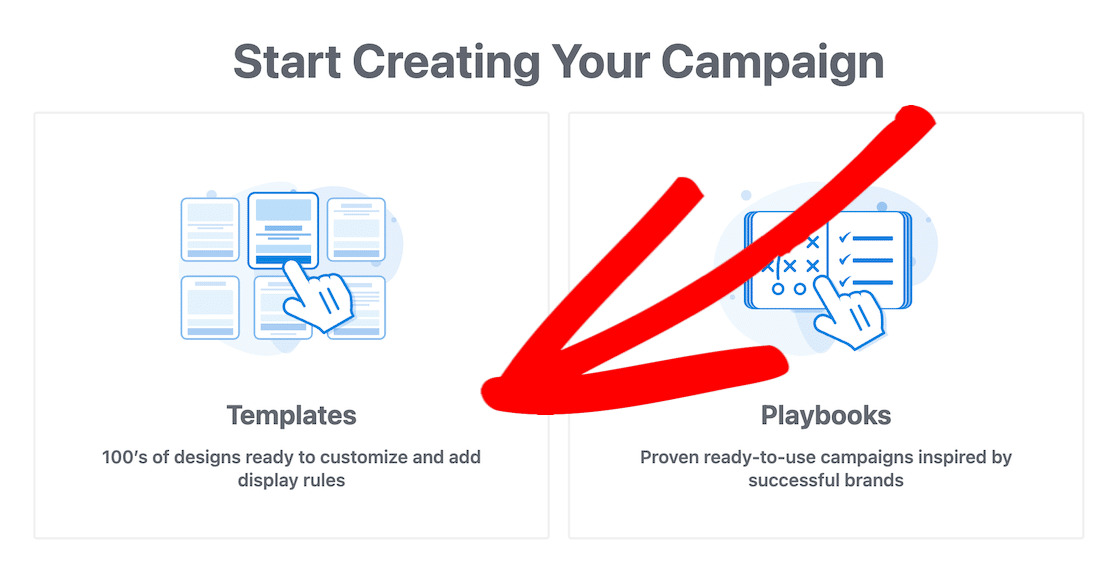
سيتم فتح نافذة مشروطة وتعطيك خيارات. حدد القوالب

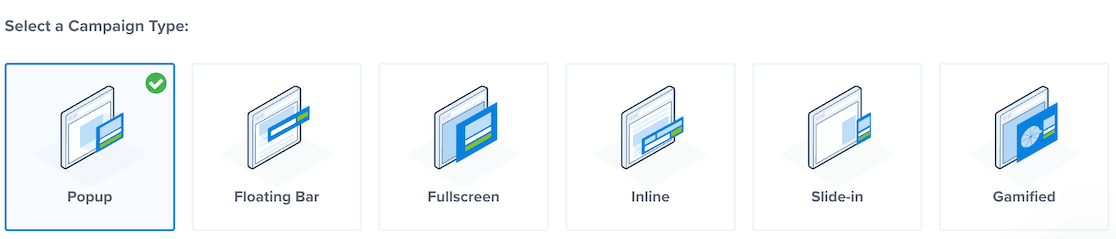
بعد تحديد خيار القوالب ، ستصل إلى صفحة القوالب في OptinMonster builder. أول شيء تفعله هو اختيار نوع حملتك. هذا هو المكان الذي تريد تحديد Popup .


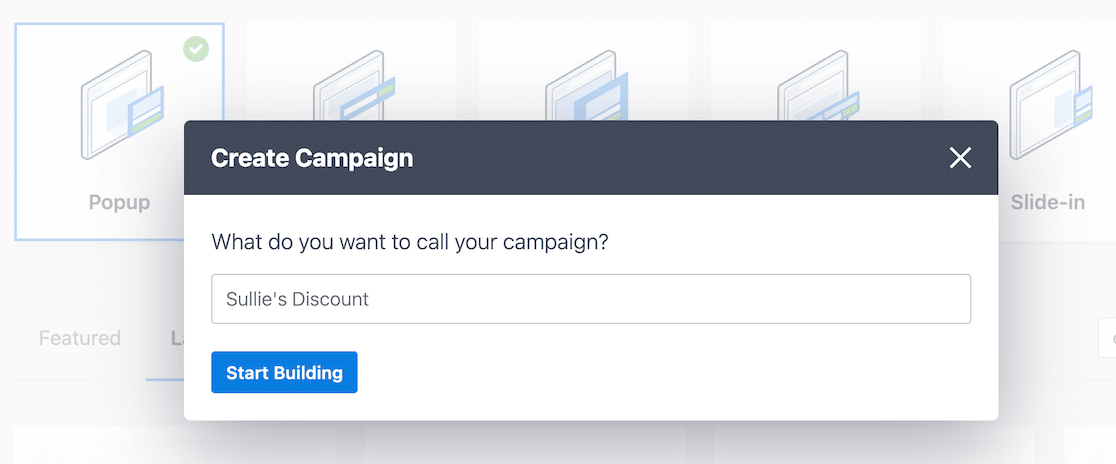
سترى قوالب منبثقة أسفل نوع الحملة. يمكنك البحث عن أنواع معينة من النوافذ المنبثقة. لقد بحثنا عن قالب قسيمة لاستخدامه واخترناه. في هذه المرحلة ، يطالبك باختيار اسم للحملة.

بمجرد تسمية الحملة ، انقر فوق الزر بدء البناء ، وسيفتح القالب في المنشئ.

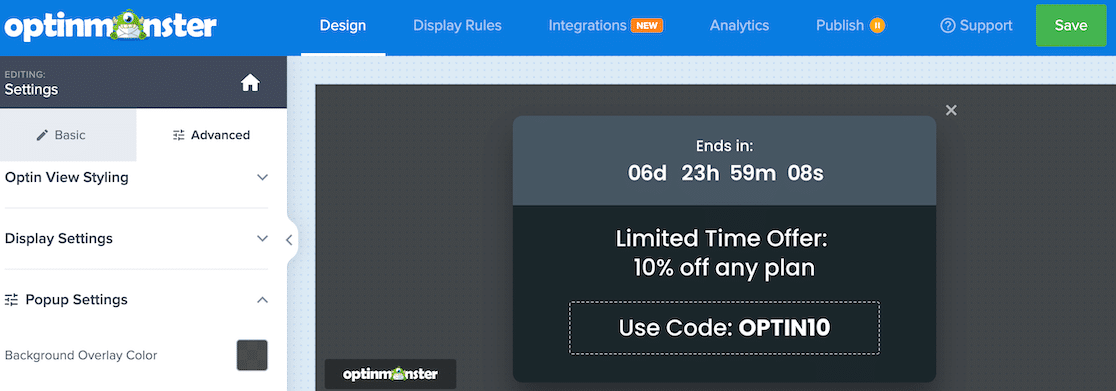
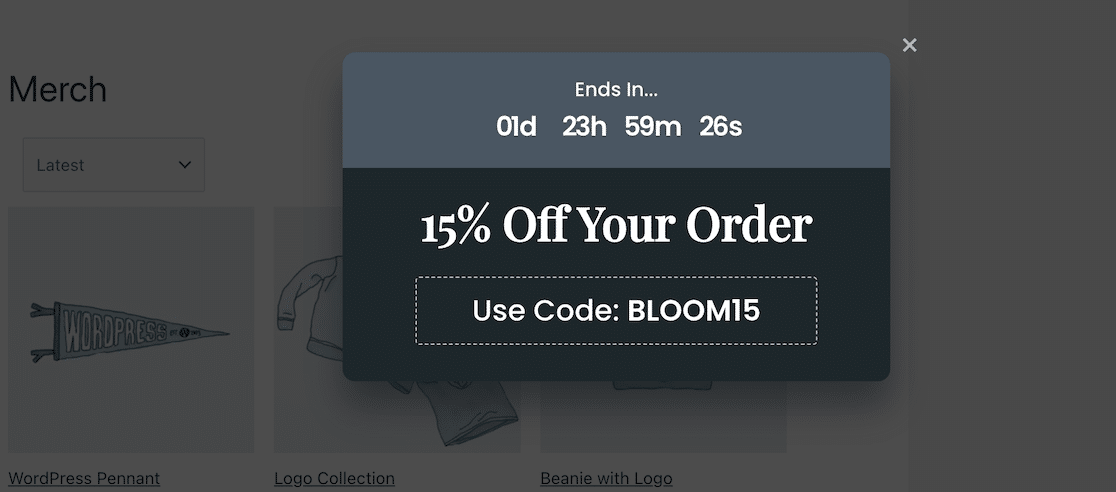
داخل المنشئ ، يمكنك النقر فوق كتل مختلفة داخل النافذة المنبثقة لتخصيصها. قم بسحب وإفلات الكتل المختلفة في النافذة المنبثقة لإنشاء ما تريده بالضبط. قررنا الاحتفاظ بمؤقت العد التنازلي في مثالنا.
لا تنس إضافة رمز القسيمة الذي قمت بإنشائه في WPForms! إذا كنت تقدم قسائم ، فيجب أن تتأكد من أن القسيمة المعلن عنها تطابق ما قمت بإنشائه. كما رأيت في الخطوة 1 ، كان لدينا BLOOM15 ، لذلك سنقوم بتحديث النص لإظهار هذا الرمز.
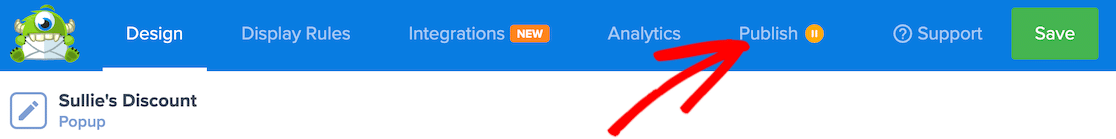
عندما تشعر بالرضا عن مظهر قسيمتك المنبثقة ، امض قدمًا وانقر فوق نشر.

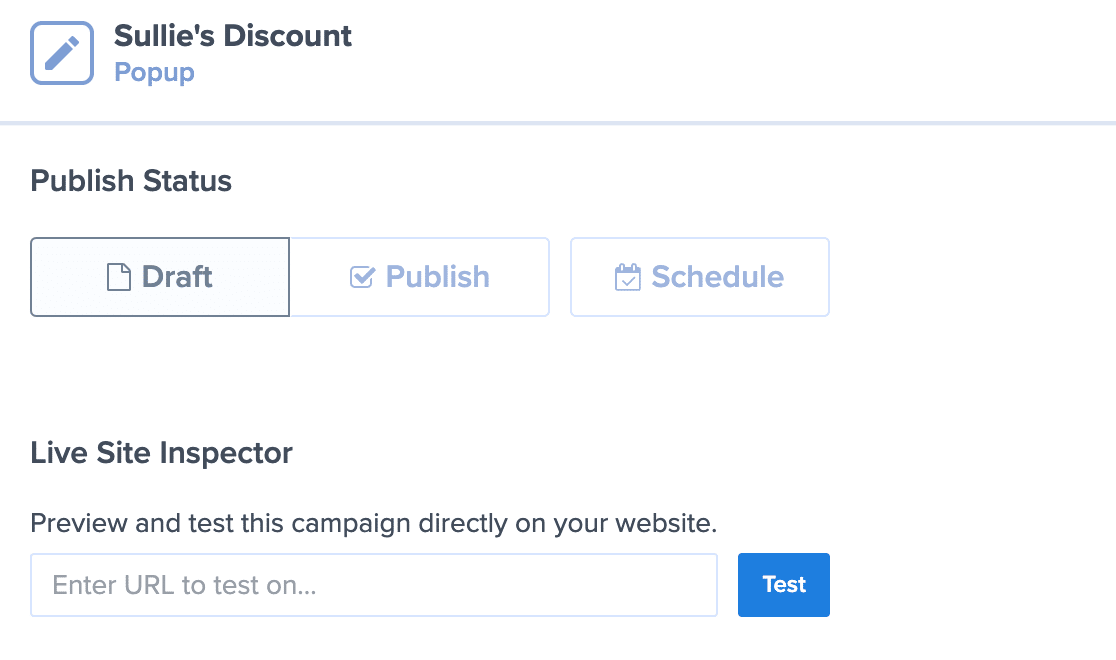
سينقلك هذا إلى شاشة بها بعض الخيارات لنشر النافذة المنبثقة. من بين هذه الخيارات ، يمكنك تحديد ما إذا كنت تريد النشر فورًا أو الحفظ كمسودة ، وتحديد جدول زمني لوقت تشغيل النافذة المنبثقة.

ميزة أخرى أنيقة هي أنه يمكنك إدخال عنوان URL على موقع الويب الخاص بك ومعرفة كيف ستبدو الحملة.
طالما أن حساب OptinMonster الخاص بك متصل بـ WordPress الخاص بك ، ستبدأ حملاتك على الفور في الظهور عند إنشاء النافذة المنبثقة.

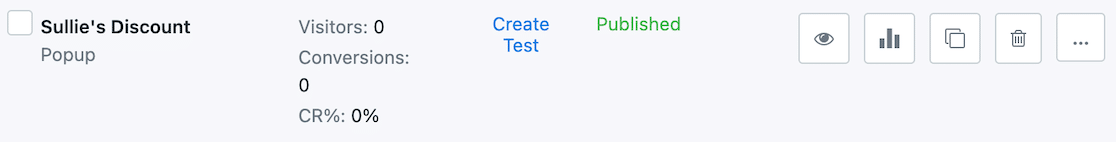
بعد نشر حملتك ، يمكنك عرض التحليلات ومراقبتها من داخل المكون الإضافي OptinMonster.

وهذا كل ما في الأمر حقًا! عندما يرى الأشخاص النافذة المنبثقة ، سيعرفون رمز القسيمة الذي يجب استخدامه عند الخروج. نظرًا لأنك قمت بإعداد نموذج الدفع الخاص بك في WPForms ، لذا ستقبل رمز القسيمة ، فأنت ذهبي.
اعتمادًا على حملاتك ، يمكنك إعداد رمز قسيمة منبثق في أقل من 5 دقائق. على الرغم من أن التبديل بين المكونات الإضافية قد يبدو أمرًا شاقًا ، إلا أن العملية بسيطة جدًا ومباشرة. كلا المكونين الإضافيين سهل الاستخدام.
بعد ذلك ، عزز وظائف موقعك باستخدام المزيد من إضافات WordPress
تحقق من المكونات الإضافية في هذه المنشورات لتعزيز وظائف موقع WordPress الخاص بك.
- أفضل ملحقات التجارة الإلكترونية لـ WordPress
- أفضل ملحقات فيديو لـ WordPress
- أفضل ملحقات WordPress المجانية لموقعك
أسئلة وأجوبة
لماذا يجب علي استخدام القسائم المنبثقة على موقعي؟
اعرض القسائم المنبثقة لإعلام زوار موقعك على الويب بالمبيعات أو الصفقات التي تديرها. إنه تنسيق بسيط ، يمنحهم رمز الخصم فقط ، ولكنه يعمل بشكل رائع لزيادة المبيعات ومعدلات التحويل.
هل يمكنني إظهار الكوبونات المنبثقة على صفحات معينة فقط؟
نعم ، يمكنك تعيين القواعد والشروط في المكون الإضافي المنبثق لتحديد مكان ومتى يتم عرض النوافذ المنبثقة. سيساعدك هذا في إظهار النوافذ المنبثقة للجمهور الأكثر صلة بموقعك.
هل ستعمل القسائم المنبثقة على الأجهزة المحمولة؟
نعم ، ستعمل معظم المكونات الإضافية للقسائم عبر الأجهزة ، بما في ذلك الهواتف المحمولة والأجهزة اللوحية. من الجيد دائمًا البحث عن مكونات الكوبون الإضافية قبل استخدامها والتحقق من وثائق المكون الإضافي للتأكد قبل تثبيته.
هل ستؤثر النوافذ المنبثقة على سرعة موقعي؟
إذا كان لديك عدد كبير جدًا من النوافذ المنبثقة وقاموا بتحميل ملفات كبيرة ، فقد يؤدي ذلك بالتأكيد إلى إبطاء موقعك. لتجنب هذه المشكلة ، ابحث عن خيارات المكون الإضافي للتأكد من أنها خفيفة الوزن. يمكنك أيضًا تقييد استخدام النوافذ المنبثقة بحيث يتم عرضها فقط على أهم الصفحات على موقعك.
ما الذي يجعل قسائم النوافذ المنبثقة فعالة؟
لإنشاء نافذة منبثقة فعالة ، احتفظ بالنسخة قصيرة ولطيفة ، واستخدم خطوطًا سهلة القراءة. استخدم ألوانًا متباينة تبرز مع استمرار مطابقة مظهر موقعك. الأهم من ذلك ، تأكد من استهداف الجمهور المناسب والنوافذ المنبثقة لاختبار A / B حتى تعرف كيفية الوصول إليهم.
قم بإنشاء رمز القسيمة الخاص بك الآن
جاهز لبناء النموذج الخاص بك؟ ابدأ اليوم باستخدام أسهل مكون إضافي منشئ نماذج WordPress. يتضمن WPForms Pro الكثير من القوالب المجانية ويقدم ضمانًا لاسترداد الأموال لمدة 14 يومًا.
إذا ساعدتك هذه المقالة ، فيرجى متابعتنا على Facebook و Twitter لمزيد من البرامج التعليمية والأدلة المجانية لـ WordPress.
