أفضل 21 محفظة مطور (أمثلة) 2023
نشرت: 2023-01-27هل ترغب في التحقق من أفضل محافظ المطورين وأمثلة مواقع الويب للحصول على الإلهام؟
هذا عندما تصبح هذه المجموعة في متناول اليد.
قمنا بتحليل 150 صفحة للمطورين واختبرنا أدائهم لإنشاء قائمة بأكبر 21 صفحة.
سمح لنا ذلك بالتوصل إلى مجموعة حيث يمكنك الاستمتاع بالتصميم الأساسي والبسيط ولكن في نفس الوقت ممتع وجذاب.
ستجد أيضًا الكثير من التفاصيل الرائعة (مثل المؤشرات المخصصة) التي قد ينتهي بك الأمر إلى تطبيقها على تواجدك عبر الإنترنت.
يتمتع!
أفضل حافظات المطورين لإلهامك
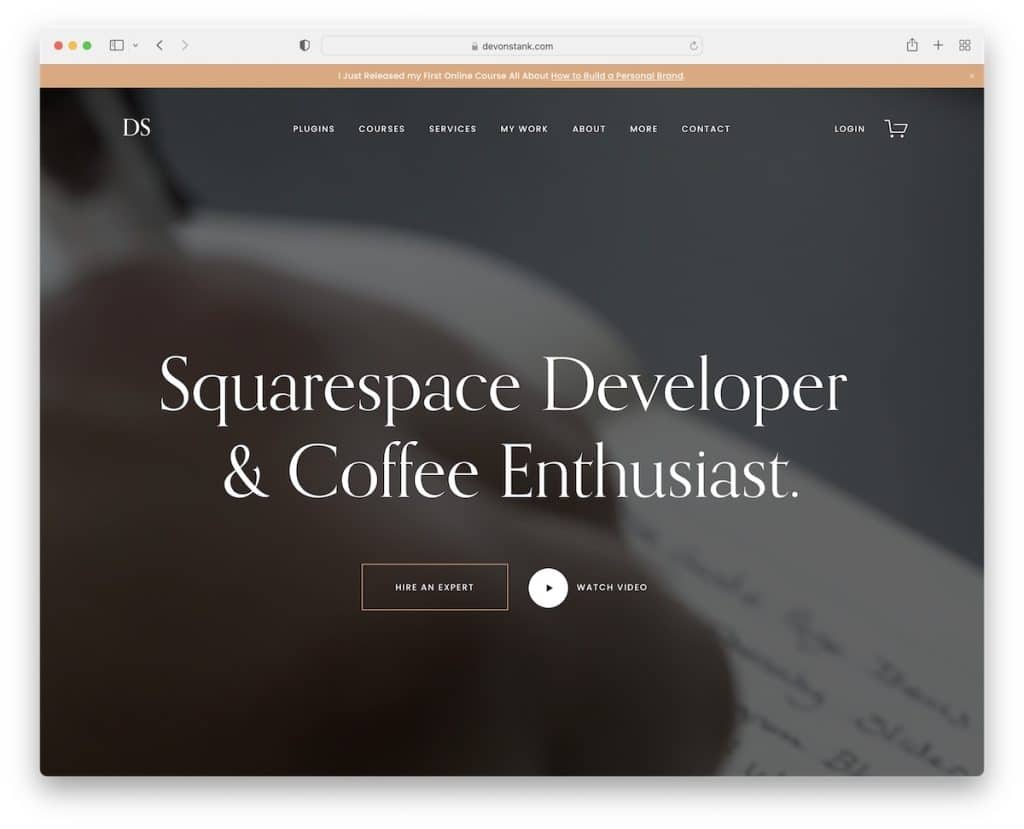
1. ديفون ستانك
بنيت مع : Squarespace

Devon Stank هي صفحة مذهلة بها ميزتان تجعلها تبرز ؛ أولاً ، خلفية الفيديو البطل والثانية ، التصميم المظلم.
علاوة على ذلك ، يعد هذا أيضًا مثالًا رائعًا لموقع الويب البسيط الذي يخلق تجربة تصفح وقراءة ممتعة.
بالإضافة إلى ذلك ، تستخدم Devon إشعارًا في الشريط العلوي يمكنك إغلاقه بالضغط على "x".
ملاحظة : استخدم خلفية فيديو لجعل موقع محفظة المطورين أكثر جاذبية.
ولكن تحقق أيضًا من مجموعة أمثلة مواقع Squarespace المخصصة لدينا للحصول على المزيد من التصاميم المذهلة.
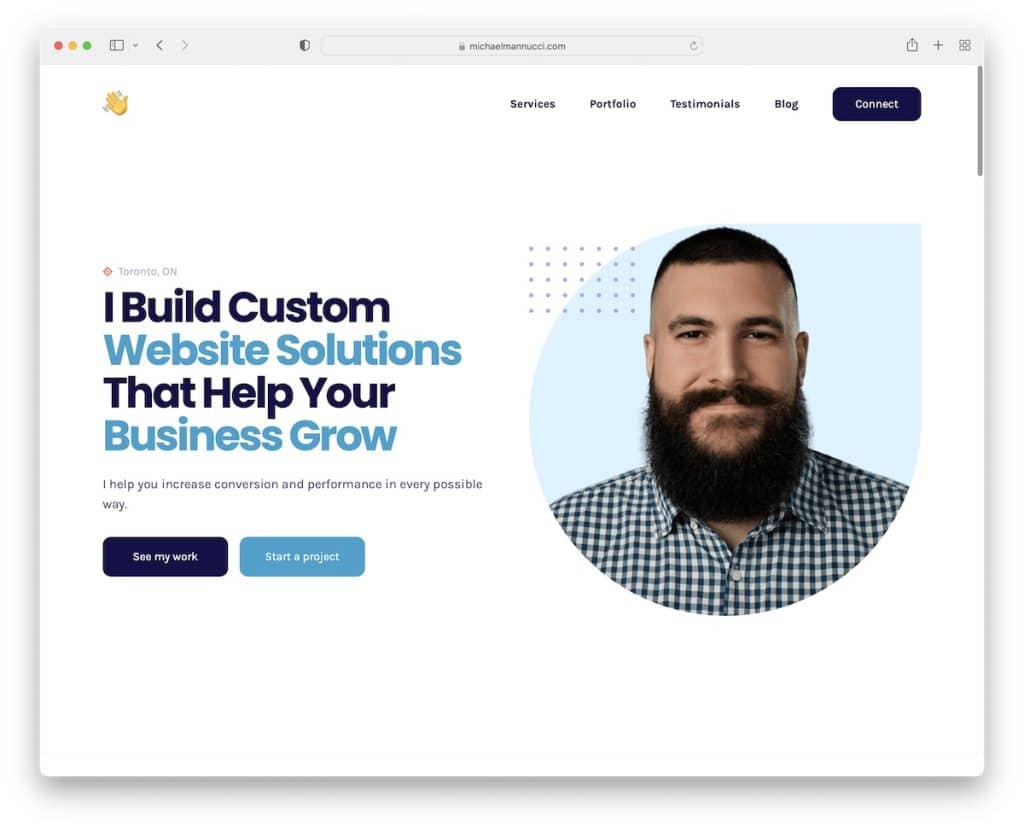
2. مايكل مانوتشي
بنيت مع : Webflow

موقع Michael Mannucci هو عكس موقع Devon ، حيث يستخدم ألوانًا فاتحة ونابضة بالحياة. التشابه الوحيد بين الصفحتين هو تصميم الويب المبسط.
تحتوي الصفحة على رأس نظيف وشفاف مع زر الحث على اتخاذ إجراء (CTA) الذي ينقلك إلى تفاصيل الاتصال.
أيضًا ، يدير Michael Mannucci بنية موقع ويب مكونة من صفحة واحدة ، لذا فإن جميع التفاصيل لا تبعد سوى بضع نقرات (لكن العنوان العائم سيكون مفيدًا جدًا).
ملاحظة : استخدم تخطيط صفحة واحدة لتعزيز تجربة المستخدم.
ستحب أيضًا إلقاء نظرة خاطفة على مواقع Webflow الرائعة هذه.
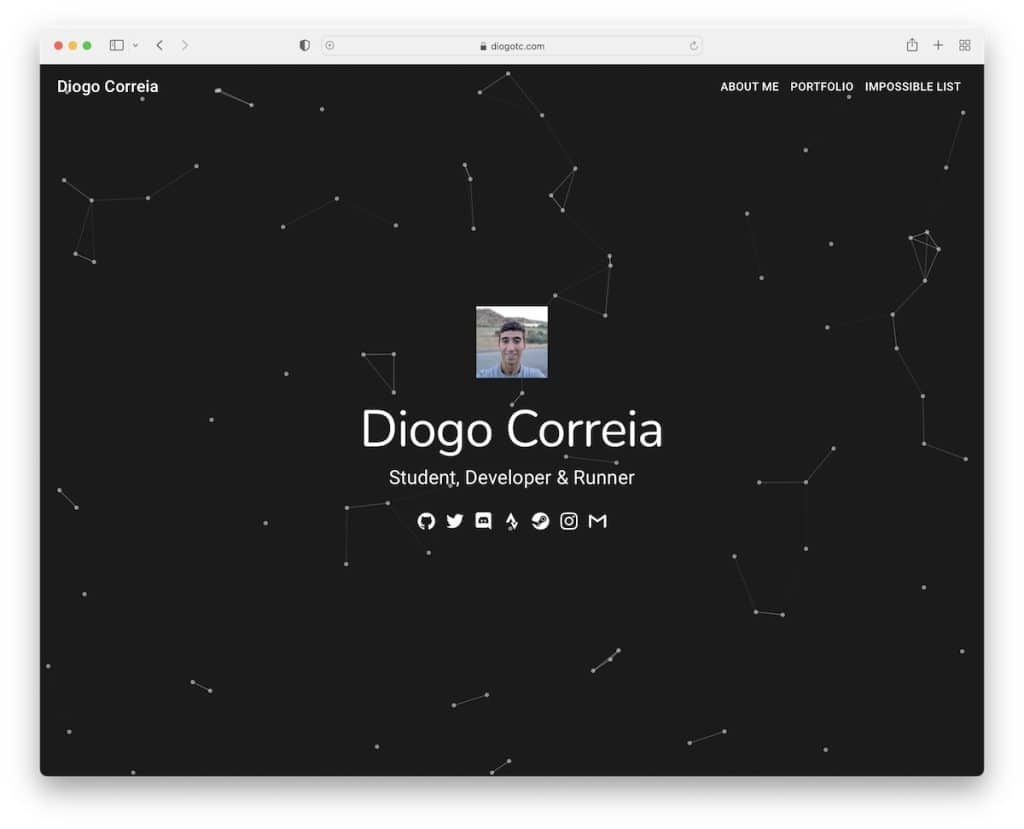
3. ديوغو كوريا
بنيت مع : غاتسبي

يحتوي Diogo Correia على قسم مثير في الجزء المرئي من الصفحة مع خلفية تأثير الجسيمات التي تبث الأشياء بشكل جيد.
كما أنه يستخدم أيقونات الوسائط الاجتماعية في قسم الأبطال والتنقل الثابت ، مما يجعل القفز من قسم إلى آخر أكثر راحة.
علاوة على ذلك ، يكشف الجدول الزمني للعمل والخبرة المزيد من التفاصيل حول Diogo ومهاراته.
ملاحظة : استخدم رأس / قائمة ثابتة للتنقل عبر موقع الويب بسهولة أكبر.
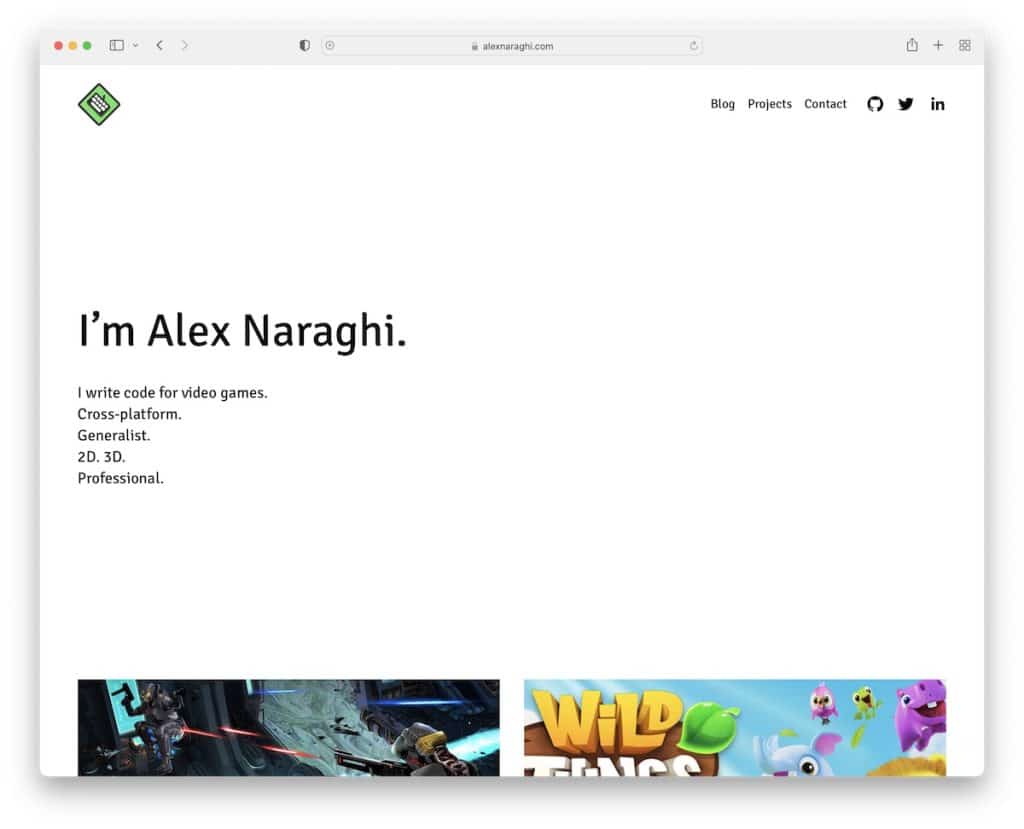
4. أليكس ناراغي
بنيت مع : Squarespace

بينما يستخدم بعض المطورين الصور ومقاطع الفيديو وشرائح التمرير في الجزء المرئي من الصفحة ، قرر Alex Naraghi إبقائها بسيطة مع نص على خلفية صلبة. يعمل كمقدمة سريعة وهو أهم شيء.
يوجد أسفل الجزء المرئي من الصفحة بعض الأعمال وزر CTA لتنزيل السيرة الذاتية لـ Alex. رأس الصفحة وتذييلها نظيفان ، مع الروابط الرئيسية والأزرار الاجتماعية فقط.
ملاحظة : ليست هناك حاجة لتعقيد ؛ استخدم قسم الأبطال النص فقط.
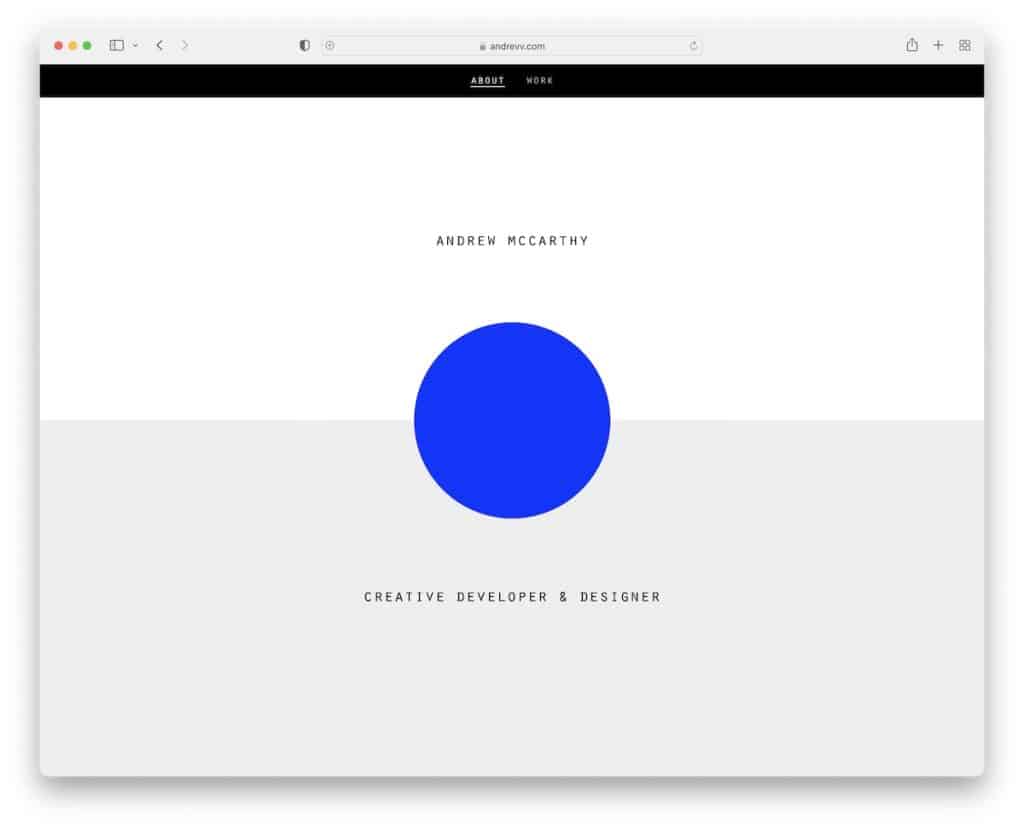
5. أندرو مكارثي
بنيت مع : صفحات جيثب

Andrew McCarthy هو واحد من أكثر مواقع الويب الأصلية لمحفظة المطورين التي صادفناها. يحتوي على تمرير لا نهائي مع تغيير عناصر التراكب ، ولكن هنا تكمن المشكلة: الأقسام تكرر نفسها مرارًا وتكرارًا.
إنه أمر صعب.
العنوان أساسي ويختفي عند التمرير ولكنه يظهر على الفور بمجرد بدء التمرير مرة أخرى إلى الأعلى.
ملاحظة : أنشئ تجربة تمرير فريدة ، مثل أندرو مكارثي!
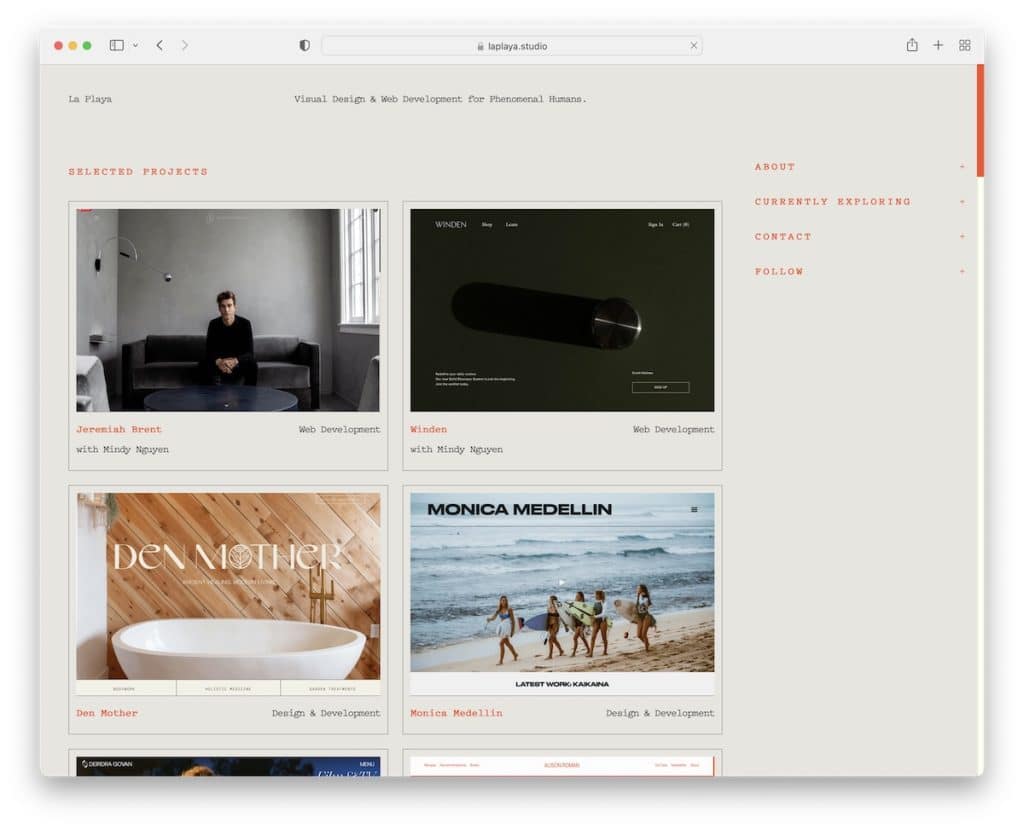
6. لا بلايا
بنيت مع: Squarespace

La Playa هو مثال لمحفظة مطور مع تخطيط شبكة من عمودين وشريط جانبي أيمن ثابت مع كشف معلومات منسدلة. ما هو رائع في الشبكة هو أنها تبرز العنصر عند التمرير وتخفت البقية.
رأس الصفحة وتذييلها سهلان ، مع بعض المعلومات الإضافية (حول جزر الكناري).
ملاحظة : استخدم شريطًا جانبيًا ثابتًا لضمان توفر الروابط والمعلومات دائمًا.
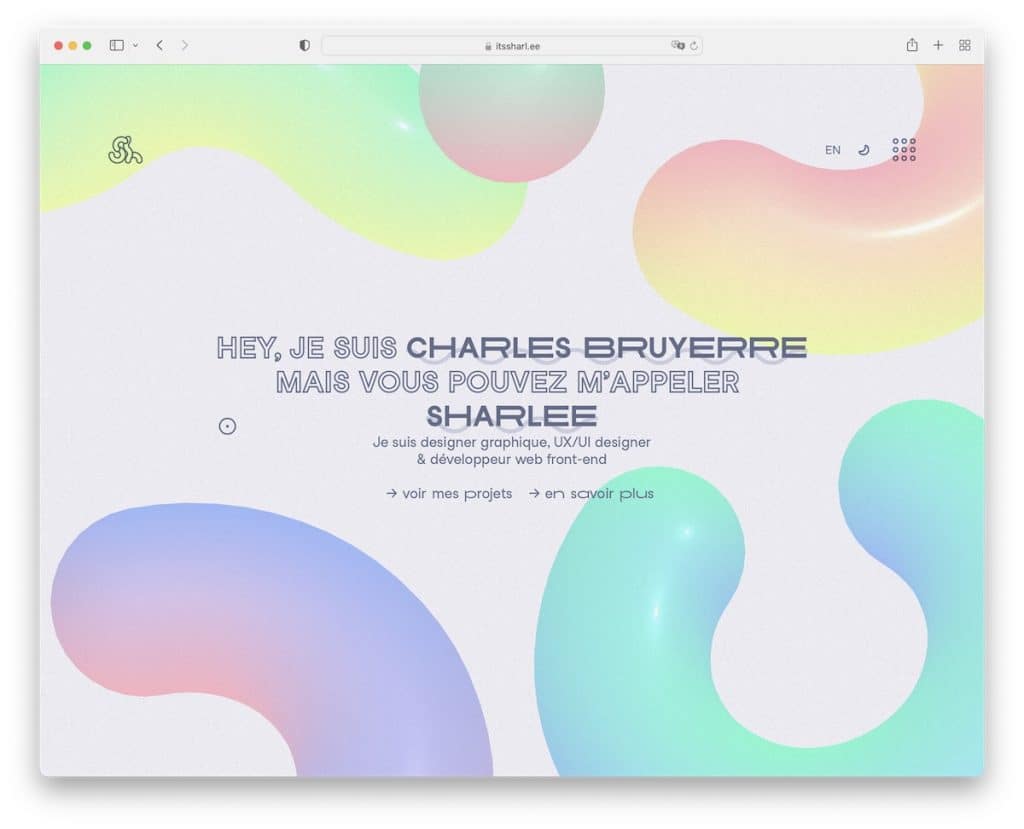
7. شارلي
بنيت مع: Next.js

Sharlee لديه تصميم جذاب للصفحة الرئيسية بملء الشاشة مع خلفية متحركة. يستخدم مفتاح تبديل النهار والضوء وقائمة همبرغر متراكبة مع روابط التنقل والوسائط الاجتماعية. يحتوي الرأس أيضًا على خيار تبديل اللغات من الفرنسية إلى الإنجليزية (والعكس صحيح).
ملاحظة: استخدم مبدل الوضع الداكن / الفاتح حتى يتمكن الزائر من اختيار الطريقة التي يريد بها عرض موقع الويب الخاص بك.
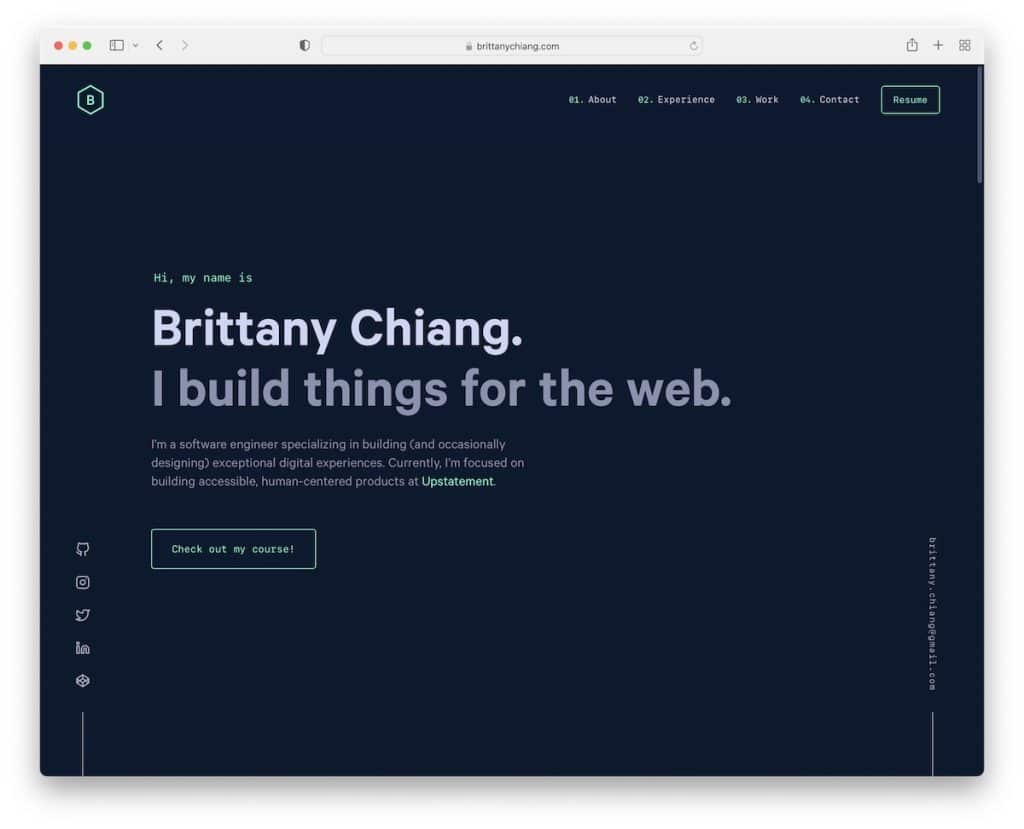
8. بريتاني شيانغ
بنيت مع: غاتسبي

Brittany Chiang لديها تصميم ويب داكن وبسيط الاستجابة مع عنوان ونص و CTA في الجزء المرئي من الصفحة.
يستخدم عناصر الشريط الجانبي العائم لوسائل التواصل الاجتماعي والبريد الإلكتروني ورأس يختفي / يعاود الظهور.
علاوة على ذلك ، تحتوي حافظة المطورين هذه على تخطيط من صفحة واحدة ، لذا فإن كل التفاصيل ليست سوى بضع لفات.
ملاحظة: يمكنك التميز عن البقية ببساطة عن طريق استخدام تصميم داكن اللون
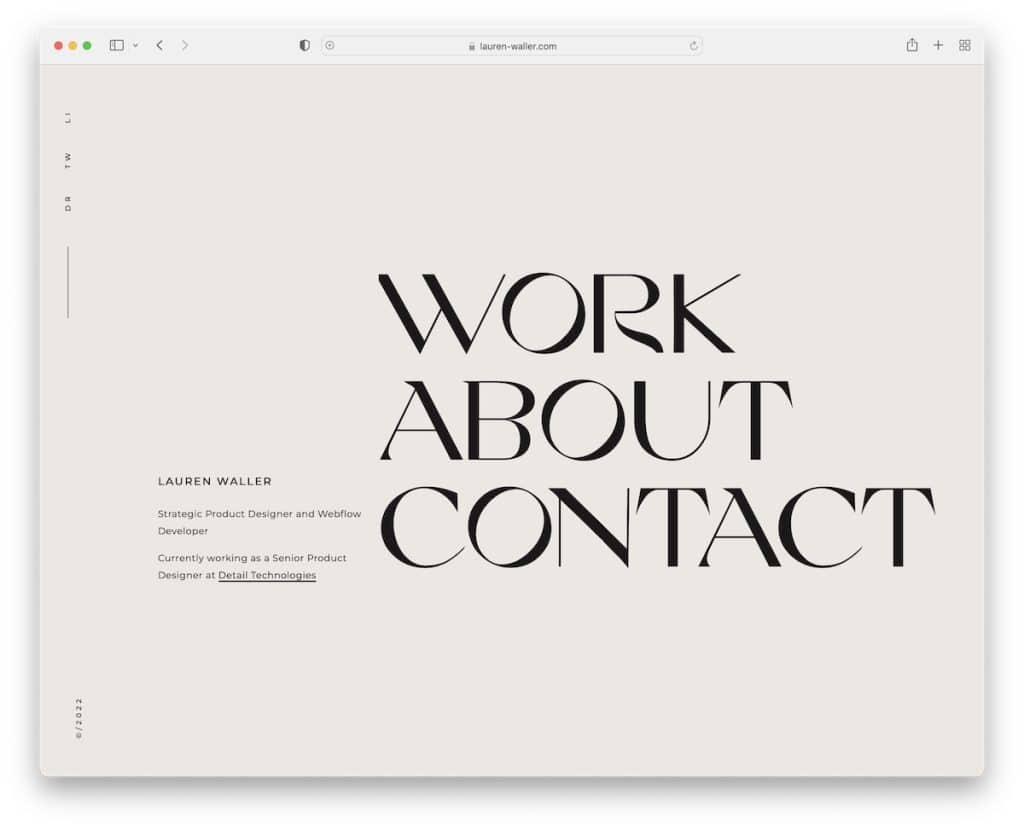
9. لورين والر
بنيت مع: Webflow

Lauren Waller هي صفحة رئيسية بسيطة وبسيطة تحتوي على سيرة ذاتية قصيرة وروابط قائمة كبيرة تستجيب عند التمرير.
لا يوجد رأس وتذييل ، مما يحافظ على المستوى الأدنى عند أعلى مستوى على الإطلاق. ومع ذلك ، يوجد شريط جانبي أنيق به روابط إلى وسائل التواصل الاجتماعي (أو الصفحة الرئيسية عند عرض الصفحات الداخلية).
ملاحظة: هل تريد الحفاظ على نظافة صفحة محفظة المطورين بشكل إضافي؟ تخطي الرأس والتذييل.
تذكر ، لدينا أيضًا قائمة كاملة بأعظم مواقع الويب النظيفة التي تحتاج إلى التحقق منها.
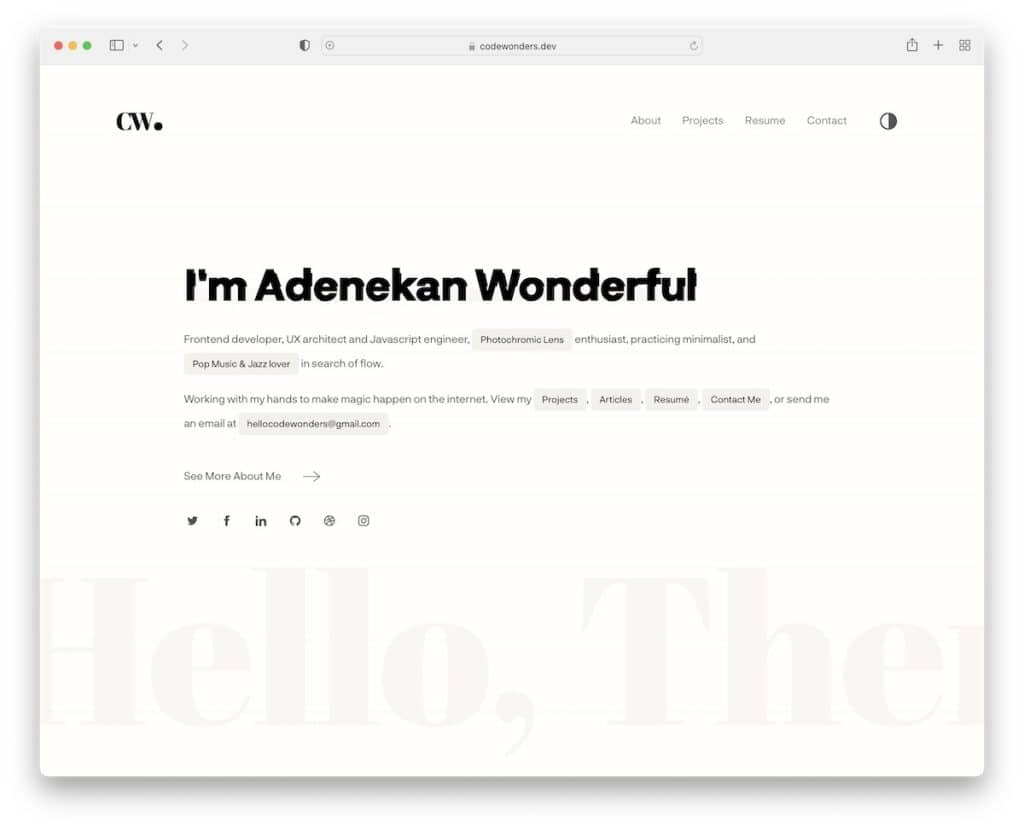
10. Adenekan رائع
بنيت مع: Next.js

يشبه إلى حد ما موقع Lauren ، يستخدم Adenekan Wonderful أيضًا صفحة رئيسية نصية فقط مع بعض التفاصيل لجعلها أكثر جاذبية.
تتضمن السيرة الذاتية المكونة من جملتين جميع الروابط الضرورية (التنقل) والبريد الإلكتروني ، بالإضافة إلى رابط إلى صفحة "نبذة عني".
ملاحظة: بينما تعمل البساطة الخالصة بشكل جيد مع تصميم الويب ، اجعلها أكثر إثارة باستخدام رسوم متحركة بسيطة.
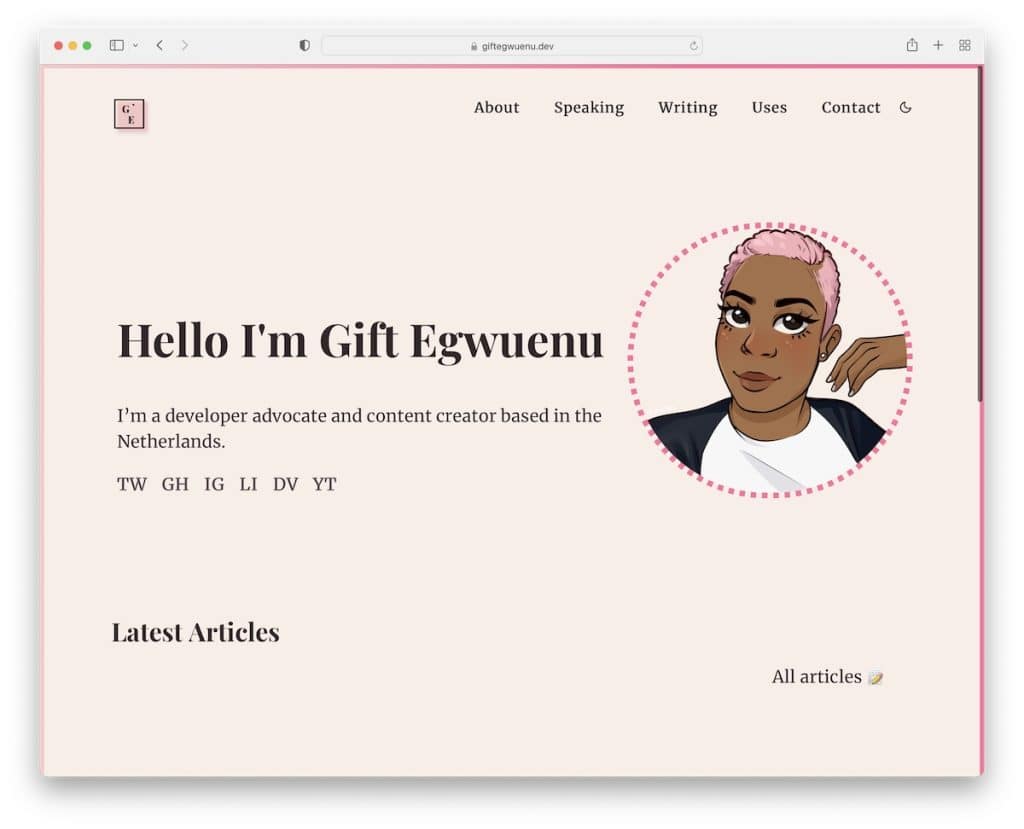
11. هدية Egwuenu
بنيت مع: Gridsome

يحتوي Gift Egwuenu على صفحة محفظة مطور عبر الإنترنت حديثة مليئة بالنصوص ولكن بها صورة ملف تعريف متحركة ممتازة تزعج الجدية.

ما يميز موقع الويب هذا هو الحدود الوردية المؤطرة التي تظهر بشكل أكبر عند تشغيل عرض الوضع المظلم. أيضًا ، يتم استخدام اللون الوردي في عناصر وتفاصيل أخرى تضيف لمسة لطيفة للعلامة التجارية.
ملاحظة: أضف اللمسات الشخصية والعلامات التجارية لخلق جو لطيف على شبكة الإنترنت.
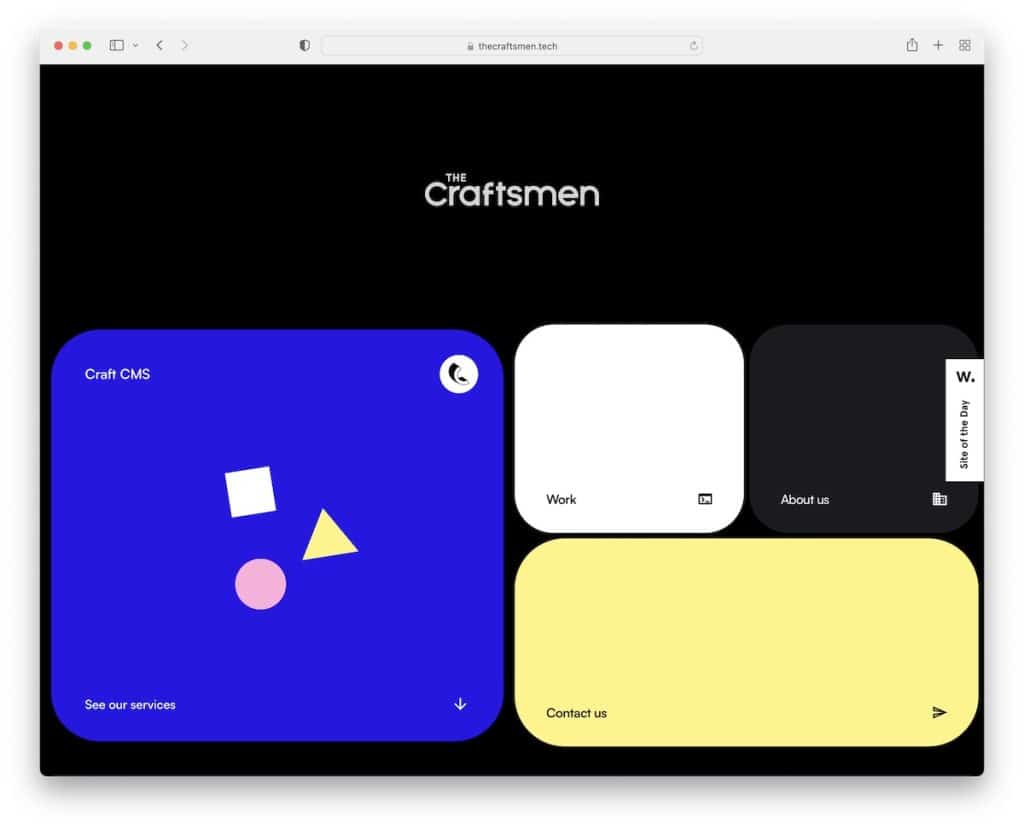
12. الحرفيون
بنيت مع: Craft CMS

الحرفيون هو موقع ديناميكي للغاية يحتوي على رسوم متحركة وعناصر متحركة تجعل التمرير أكثر إثارة.
هذا أيضًا تخطيط فريد من نوعه لصفحة واحدة بخلفية داكنة ممزوجة بألوان أخرى أكثر حيوية تضيف الحياة إليه.
من المدهش أن موقع الويب لا يحتوي على رأس ، لكن "البطاقات" البطل تعمل للتنقل عبر الصفحة.
ملاحظة: امزج بين العناصر الثابتة والمتحركة لتصميم ويب مفعم بالحيوية.
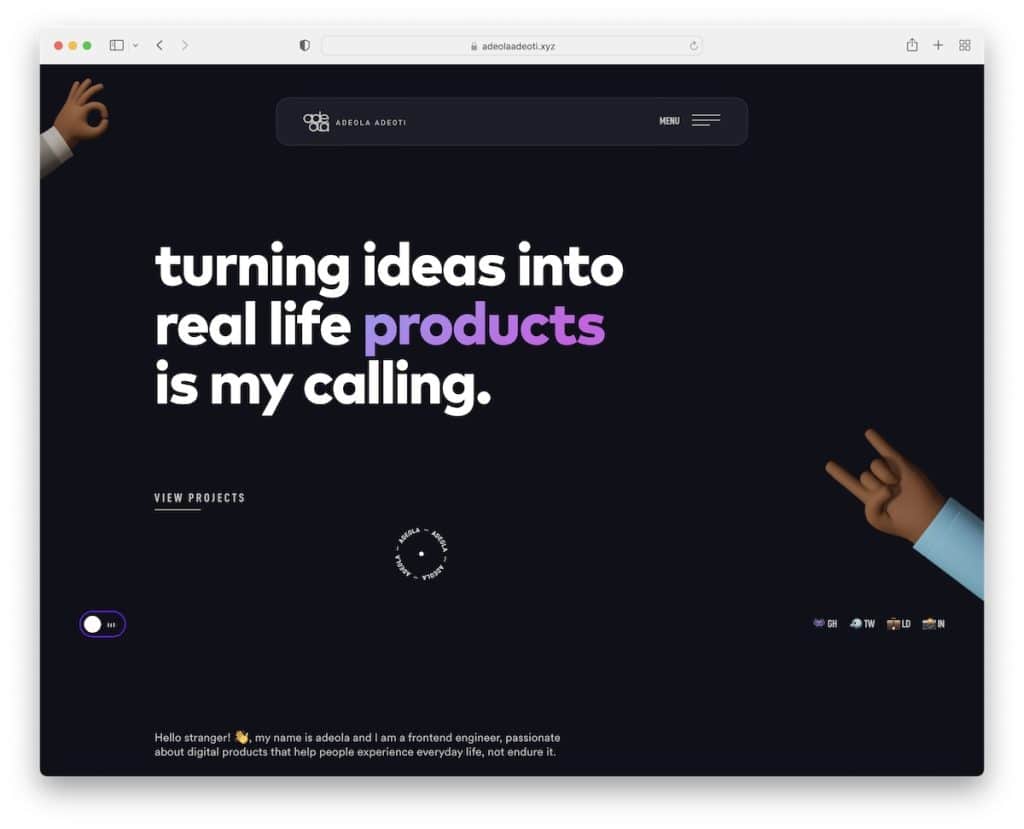
13. Adeola Adeoti
بنيت مع: Next.js

Adeola Adeoti بسيط وحديث في نفس الوقت ، مع العديد من العناصر الشبيهة بالجوال والتي تستجيب بنسبة 100٪.
اثنان من العناصر البارزة هما مؤشر الماوس المخصص وصوت الخلفية الذي يمكنك إيقافه مؤقتًا وتشغيله.
شيء آخر رائع في موقع Adeola Adeoti هو أنه لا توجد شهادات تقليدية ، ولكن تويتر ينشر في شريط تمرير يمكنك التوقف عند المرور فوقه.
ملاحظة: استخدم الشهادات على موقع الويب الخاص بك لبناء دليل اجتماعي.
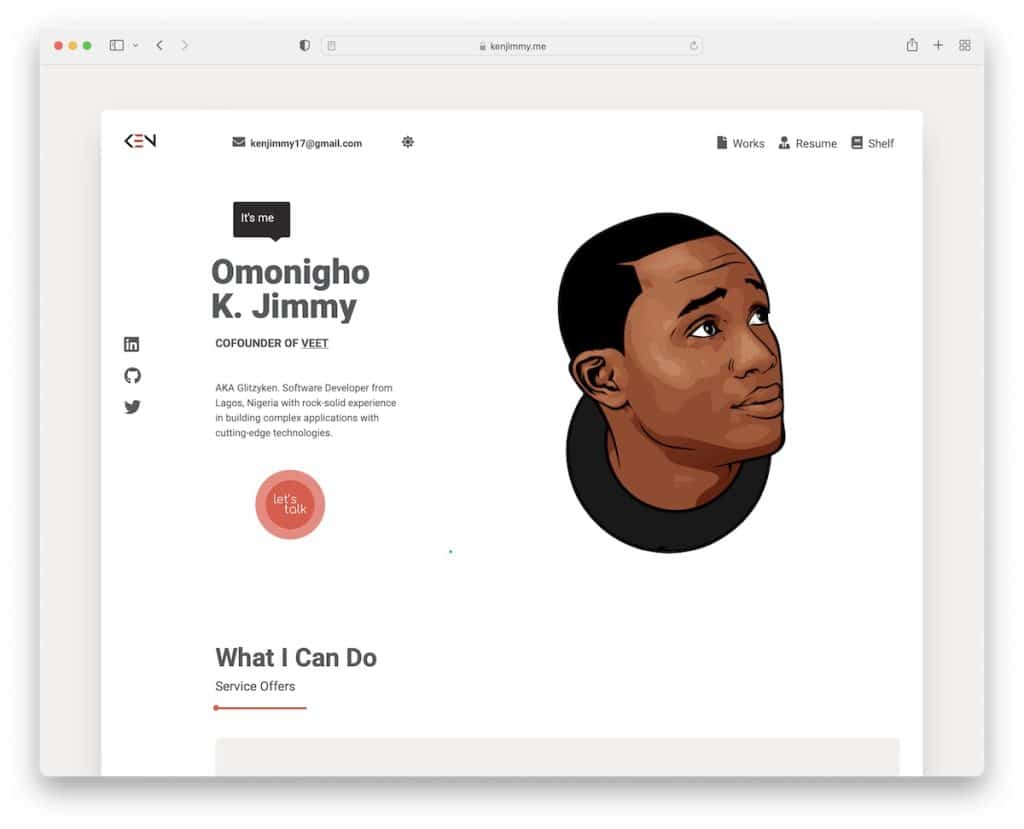
14. كينيث جيمي
بنيت مع: Nuxt.js

لدى Kenneth Jimmy موقع محفظة مطور مؤطر / محاصر مع تجربة تمرير فريدة يجب أن تحاول فهمها. يغمرك بسهولة في المحتوى ويعلمك بما يفعله كينيث.
يتميز الرأس بميزة التنقل في الموقع والبريد الإلكتروني ومبدل الوضع الداكن / الفاتح. يستخدم Kenneth أيضًا بشكل استراتيجي زر CTA في الجزء المرئي من الصفحة للاتصال به على الفور.
ملاحظة: بدلاً من تخطيط الويب ذي العرض الكامل ، استخدم تخطيطًا محاصرًا أو مؤطرًا.
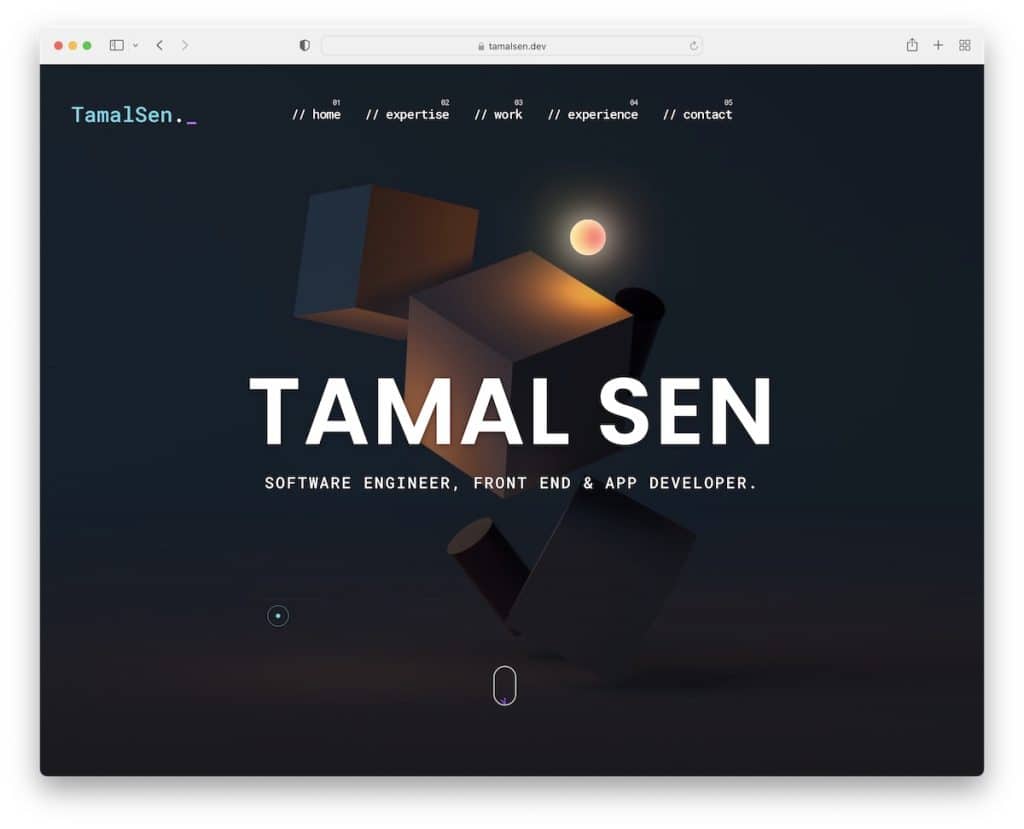
15. تامال سين
بنيت مع: Elementor

يتمتع موقع Tamal Senj الإلكتروني بلمسة "مطورة" لطيفة تمتزج جيدًا مع المظهر الداكن. ولكن في الوقت نفسه ، تعمل التفاصيل الملونة على رفع مستوى تجربة التمرير ، وسيكون ذلك أيضًا رائعًا بدونها.
ينقلك الرأس العائم عبر تخطيط الصفحة الواحدة دون عناء ، بينما يتيح لك زر الرجوع إلى الأعلى الانتقال إلى الأعلى بنقرة واحدة.
ملاحظة: يمكن أن تؤدي إضافة زر الرجوع إلى الأعلى إلى تحسين تجربة المستخدم لمحفظة مطوريك.
هل تخطط لاستخدام WordPress لموقعك الشخصي على الويب؟ ثم تحقق من مراجعة Elementor الشاملة.
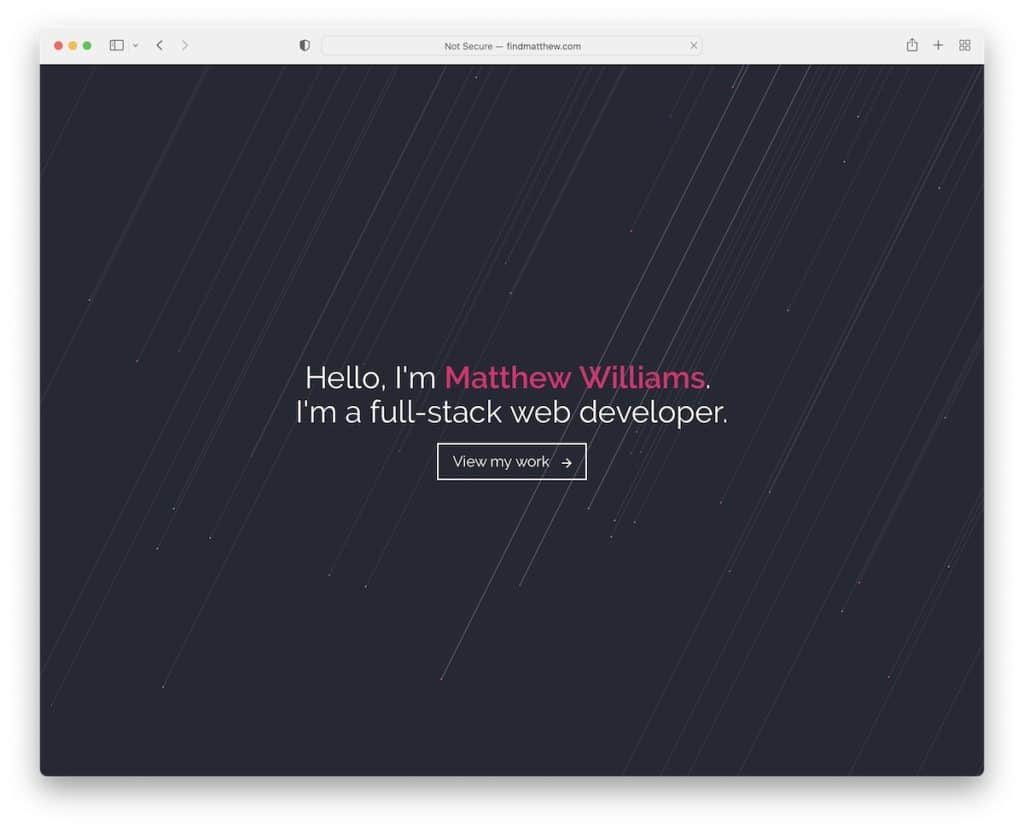
16. ماثيو ويليامز
بنيت مع: صفحات جيثب

هناك شيء واحد تشترك فيه معظم هذه المواقع: تصميمها يميل أكثر نحو التقليلية.
يحتوي ماثيو ويليامز على قسم للأبطال بملء الشاشة مع خلفية متحركة ونص وزر حث على اتخاذ إجراء. يظهر شريط التنقل فقط أسفل الجزء المرئي من الصفحة ويلتصق بالشاشة.
علاوة على ذلك ، يحتوي الموقع على محفظة قابلة للتصفية وأشرطة مهارات متحركة ونموذج اتصال أساسي وأيقونات وسائط اجتماعية في التذييل.
ملاحظة: هل لديك أنماط متعددة من المشاريع لعرضها؟ استخدم محفظة قابلة للتصفية / المصنفة.
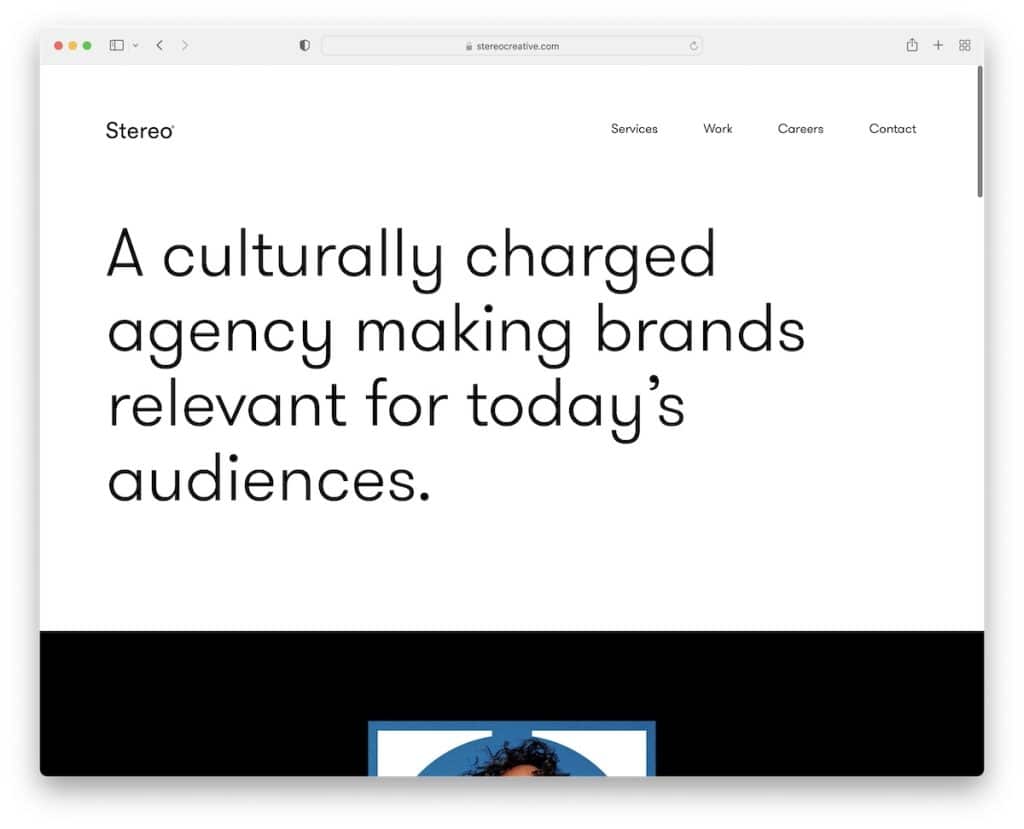
17. ستيريو الإبداعية
بنيت مع: Craft CMS

يعد Stereo Creative دليلًا رائعًا آخر على أن الرسالة القوية الموجودة في الجزء المرئي من الخلفية على خلفية صلبة يمكن أن تعمل بشكل جيد حقًا.
بينما يبدأ هذا الموقع بالبساطة ، فإنه يصطدم بك برسوم متحركة رائعة تعمل تقريبًا كفيديو ترويجي قصير.
علاوة على ذلك ، تحتوي صفحة Stereo Creative على رأس يختفي في التمرير ويظهر مرة أخرى عند التمرير مرة أخرى إلى الأعلى.
تحتوي الصفحة الرئيسية أيضًا على عدد قليل من أعمالهم وقائمة العملاء ، مما يوفر دليلًا على الجودة.
ملاحظة: هل عملت مع بعض العلامات التجارية والشركات الكبرى؟ أضفهم إلى موقع الويب الخاص بك كمرجع.
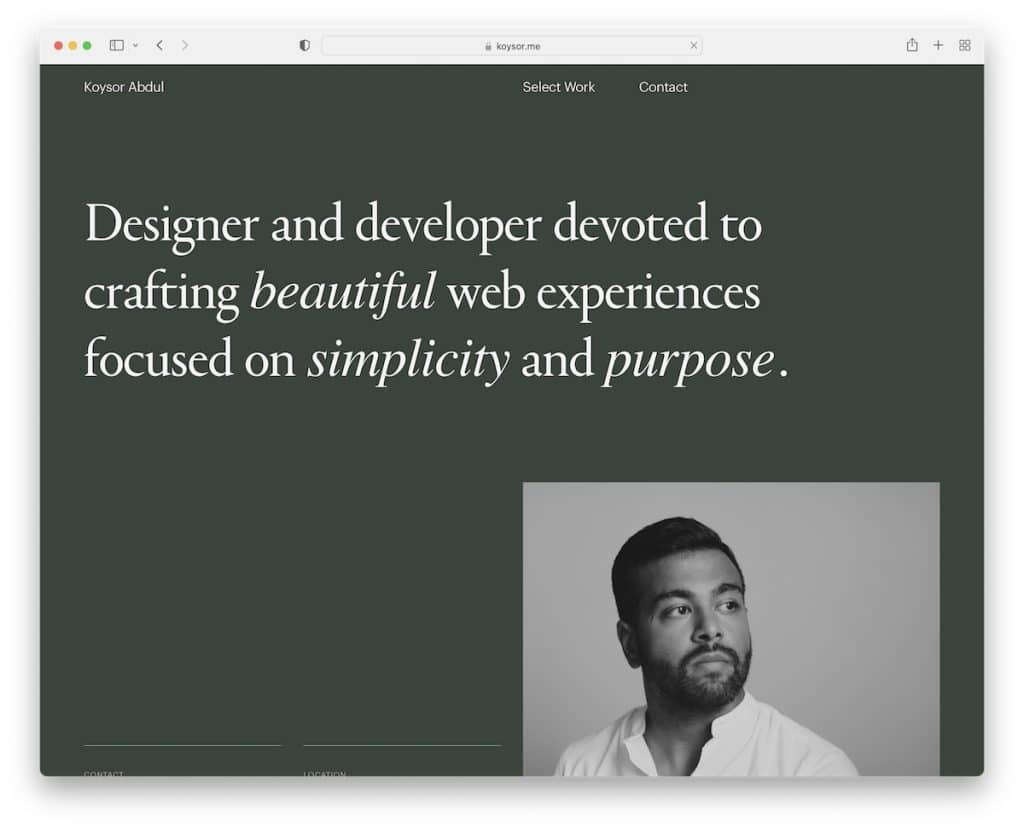
18. كويسور عبد
بنيت مع: Webflow

تجربة التمرير الممتعة تجعلك تأمل ألا ينتهي موقع Koysor Abdul أبدًا. حسنًا ، إنه أيضًا بسبب العمل الممتاز الذي يعرضه من أجل متعة المشاهدة.
هذا مثال رائع آخر على موقع ويب لمحفظة المطورين تم إنشاؤه مع مراعاة النظافة وتجربة المستخدم الرائعة.
ملاحظة: اربط محفظتك بالمشاريع الحية ، بحيث يمكن للعملاء المحتملين مراجعتها مباشرة.
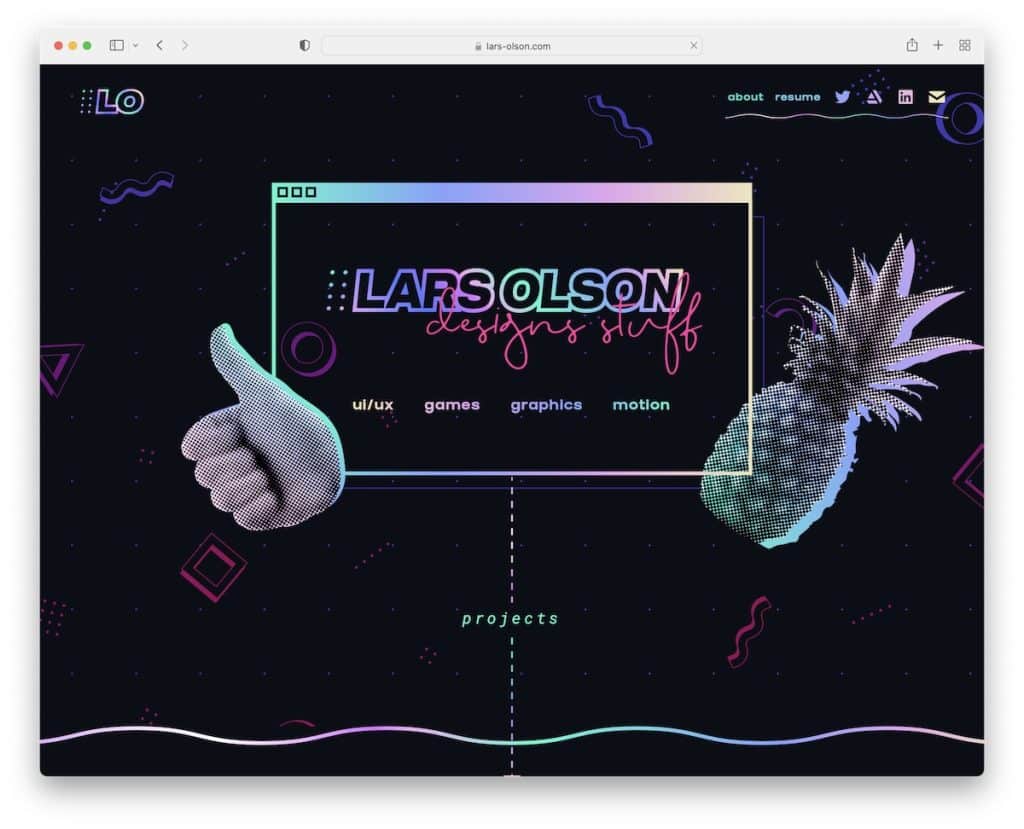
19. لارس أولسون
بنيت مع: Webflow

يعرف لارس أولسون كيفية جعل صفحة مطور البرامج مسلية وجذابة بمجموعة رائعة من التفاصيل الجذابة والعناصر الممتعة. وتعمل تأثيرات التمرير الفريدة على تنشيطه أكثر.
إنه موقع ويب أحادي التصميم يحتوي على روابط خارجية لوسائل التواصل الاجتماعي وسيرة ذاتية. علاوة على ذلك ، تفتح الحافظة المشاريع على صفحات فردية حيث يمكنك العثور على عرض تقديمي متعمق.
ملاحظة: دع شخصيتك المرحة والشمبانية تتألق من خلال تصميم الويب الخاص بك.
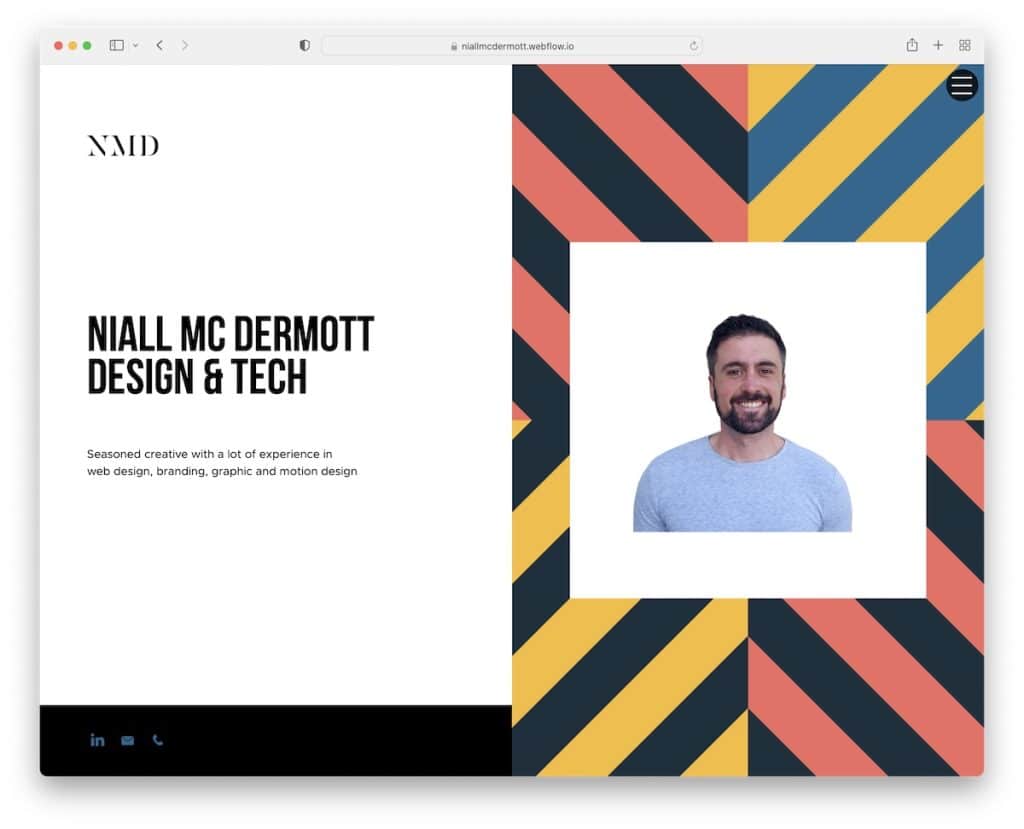
20. نيال ماك ديرموت
بنيت مع: Webflow

ما نحبه في موقع Niall Mc Dermott على الويب هو أنه على الرغم من أنه مبني على خطة Webflow المجانية ، إلا أنه لا يزال من المستوى التالي.
إن الشيء المميز في مجموعة المطورين هذه هو تصميم الشاشة المنقسمة ، مع الأجزاء اليمنى الثابتة واليمنى الديناميكية. هذا يخلق تجربة تمرير ممتعة ، ولكن يمكنك أيضًا استخدام قائمة الهامبرغر للعثور على تفاصيل ومعلومات أخرى حول Niall.
ملاحظة: لا يعني منشئ مواقع الويب المجاني دائمًا منتجات نصف مخبوزة ، فأنت غير قادر على استخدام اسم مجال مخصص (أو تكون الوظيفة محدودة بعض الشيء في بعض الأحيان).
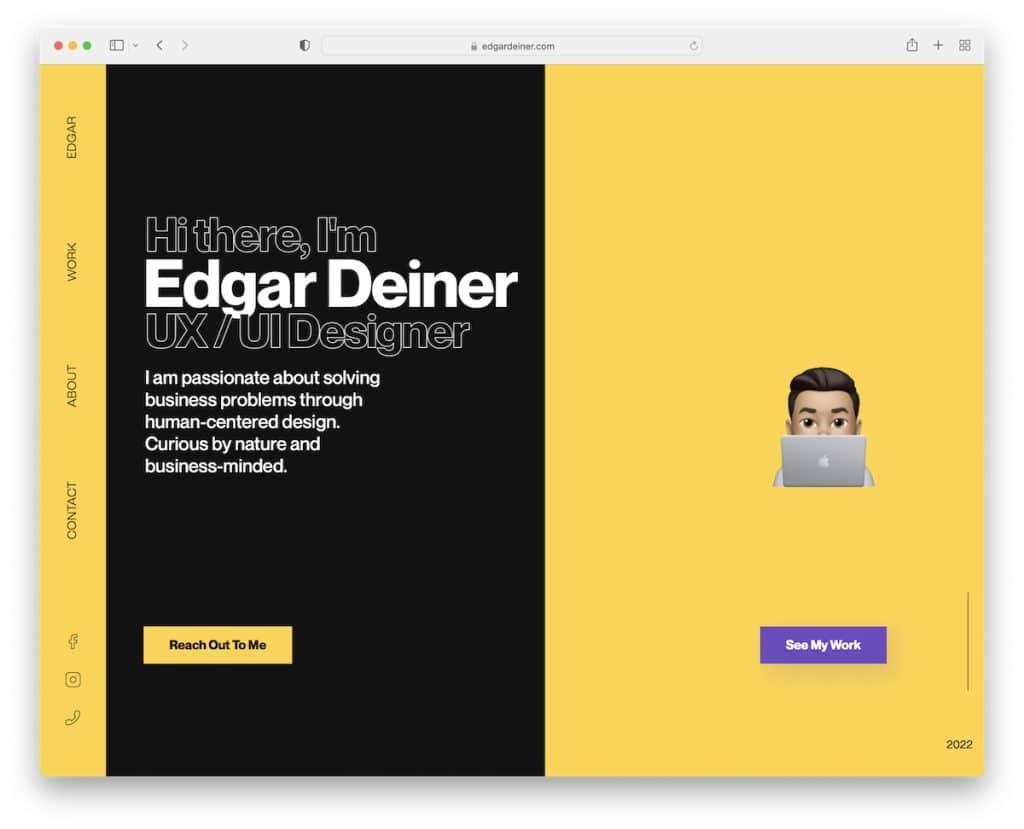
21. إدغار دينر
بنيت مع: Webflow

يمتلك Edgar Deiner أيضًا تصميم تقسيم الشاشة ولكن بدون الجزء اللاصق. ومع ذلك ، فإن موقع Edgar يستخدم شريط التنقل / الرأس الجانبي الذي يطفو ، مما يضمن لك دائمًا الوصول إلى القائمة وروابط الوسائط الاجتماعية.
يرتقي نظام الألوان الأسود والأصفر بالجو ، بينما تتطلب المساحة البيضاء الإضافية سهولة القراءة.
ملاحظة: هل سئمت من الرؤوس والقوائم التقليدية؟ استخدم إصدار شريط جانبي عمودي مثل Edgar.
